教程网首页 > 百科教程 > ps教程 》 ps设计音乐主题UI图标教程
ps设计音乐主题UI图标教程
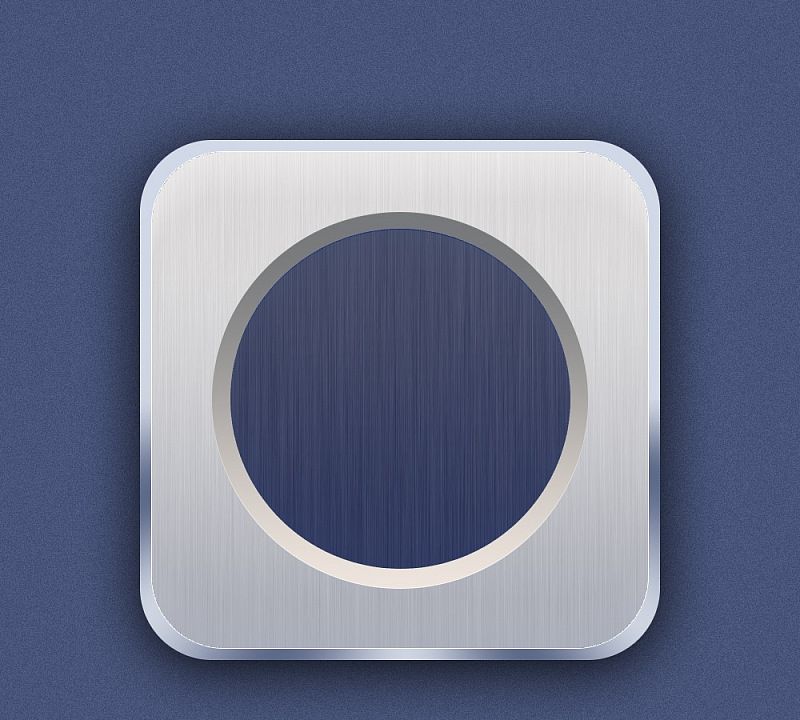
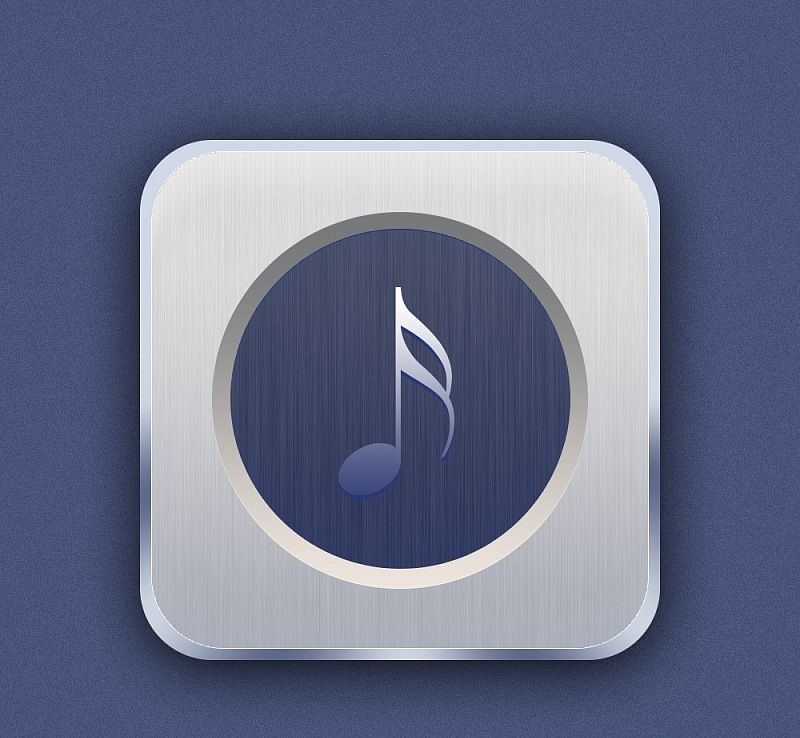
效果图:

步骤一:
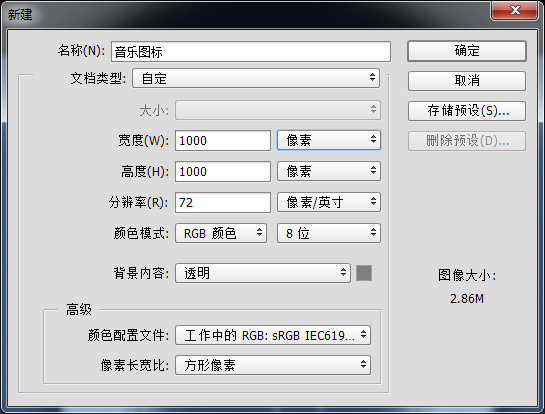
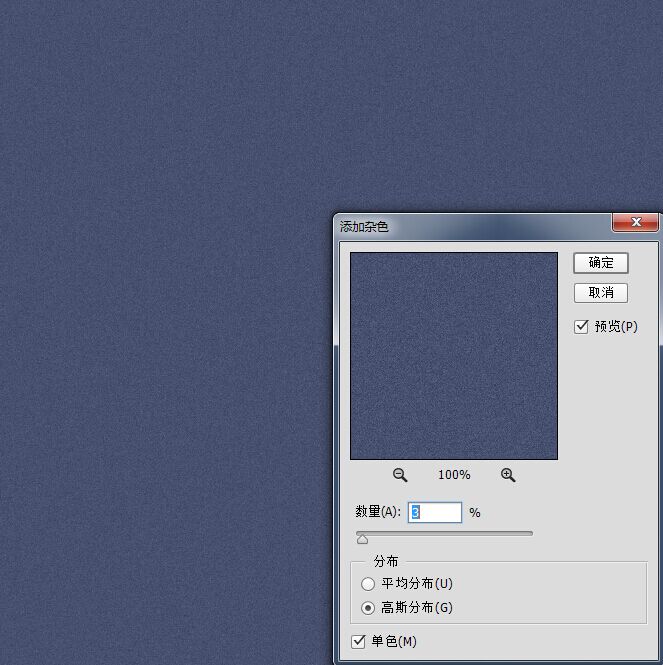
打开ps,新建画布1000px*1000px画布,命名为音乐图标,为背景填充颜色#475479,并添加杂色。


步骤二:
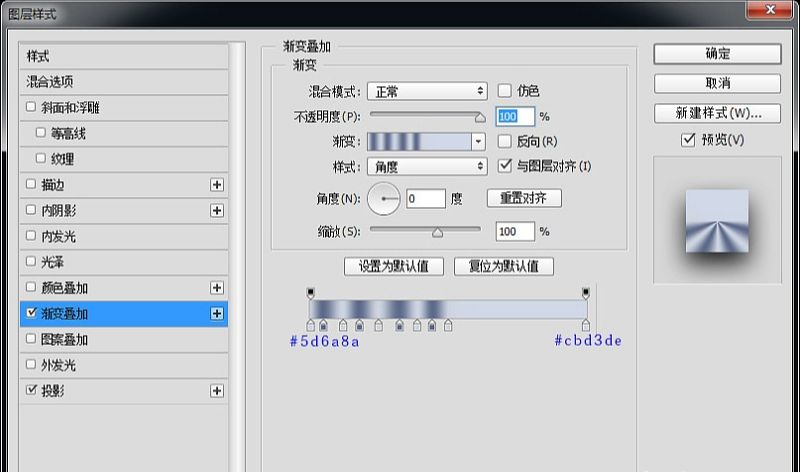
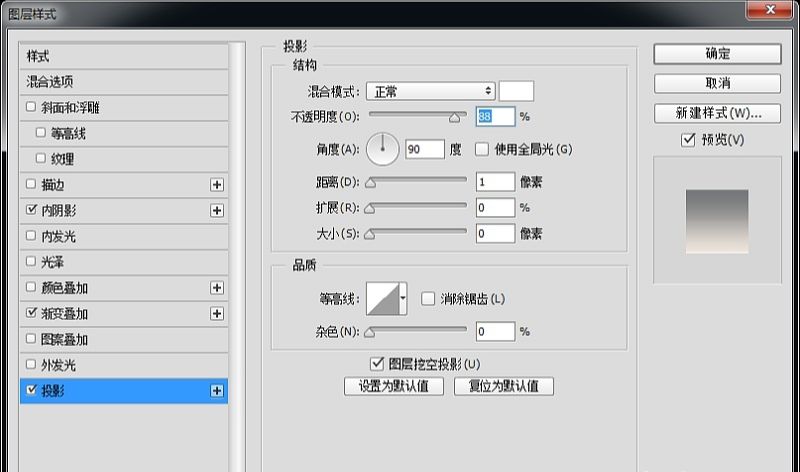
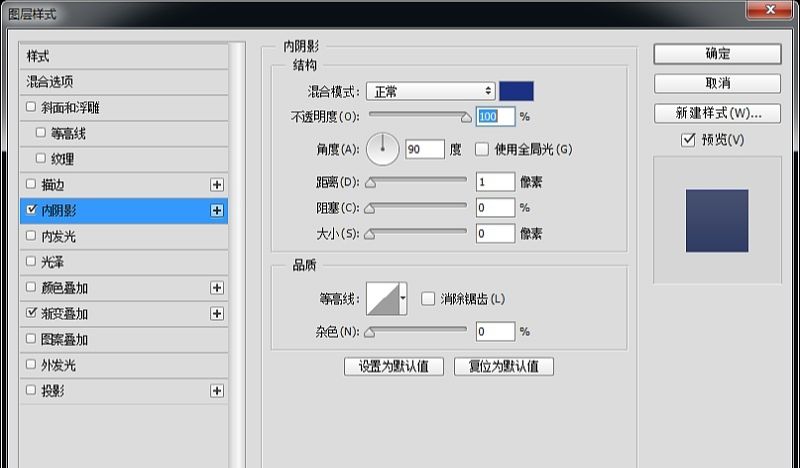
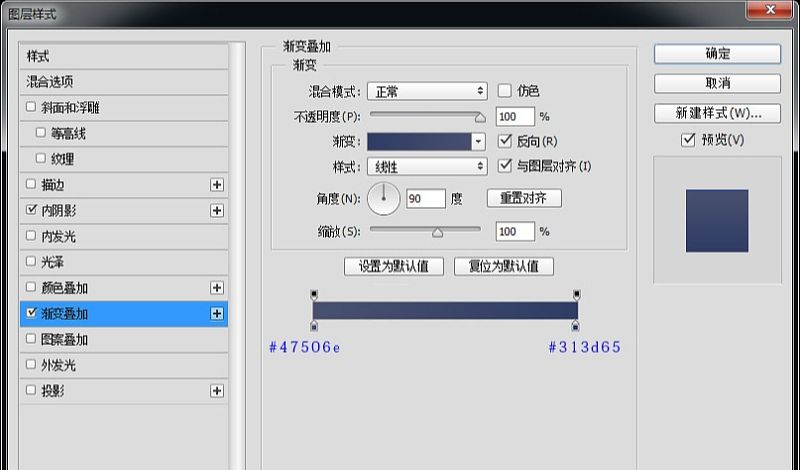
使用圆角矩形工具、绘制一个650px*650px圆角半径90px的底座,并为它添加图层样式。



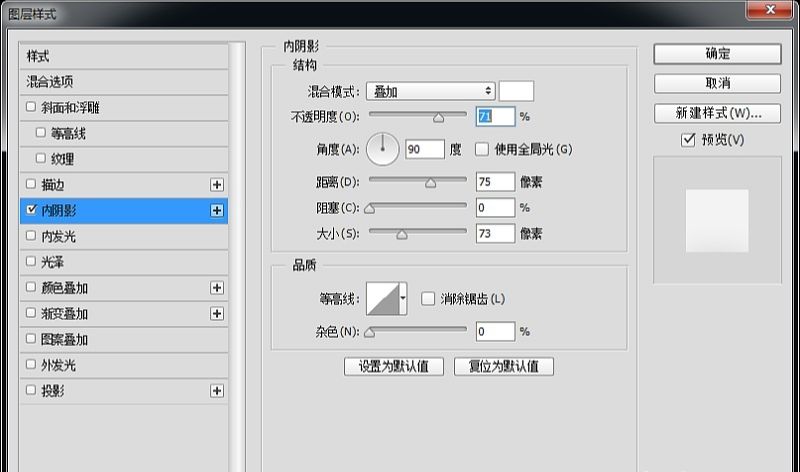
步骤三:
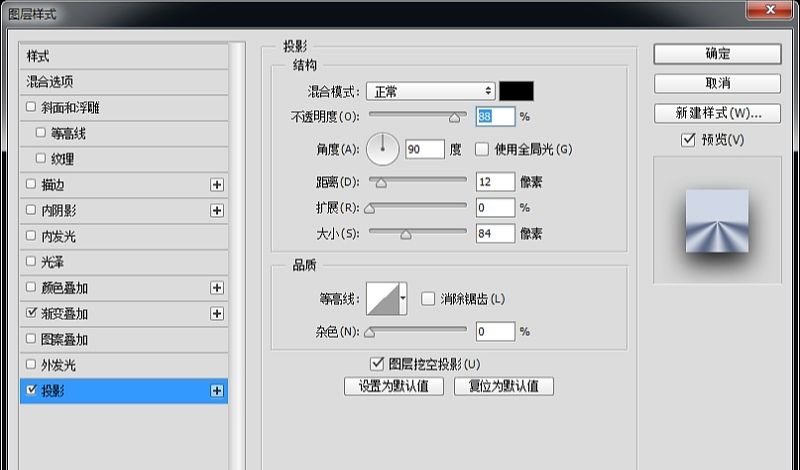
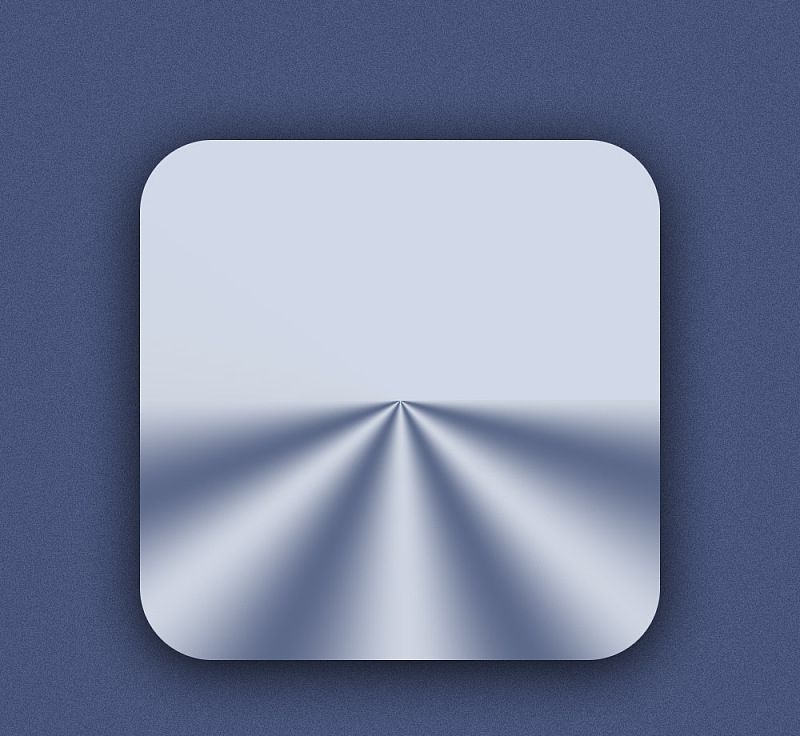
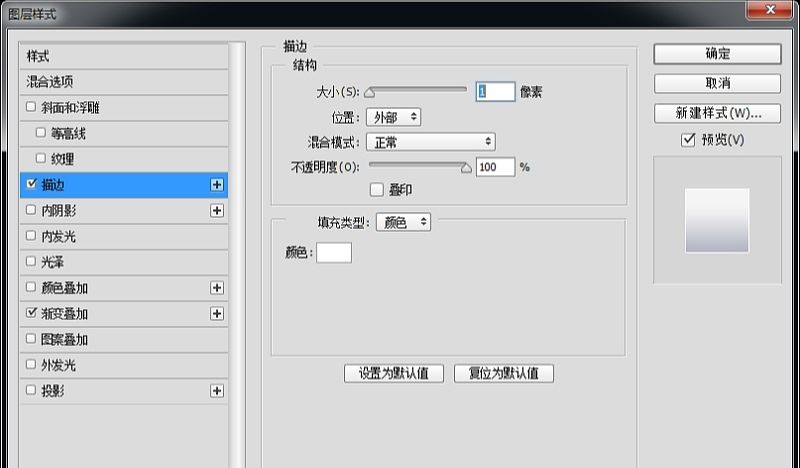
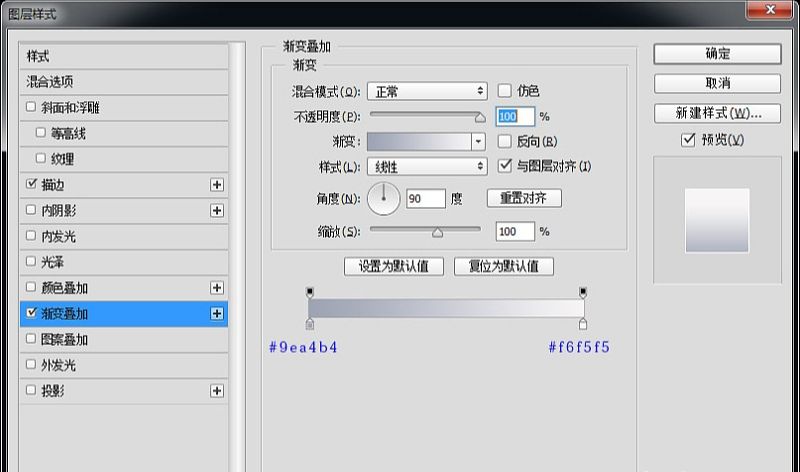
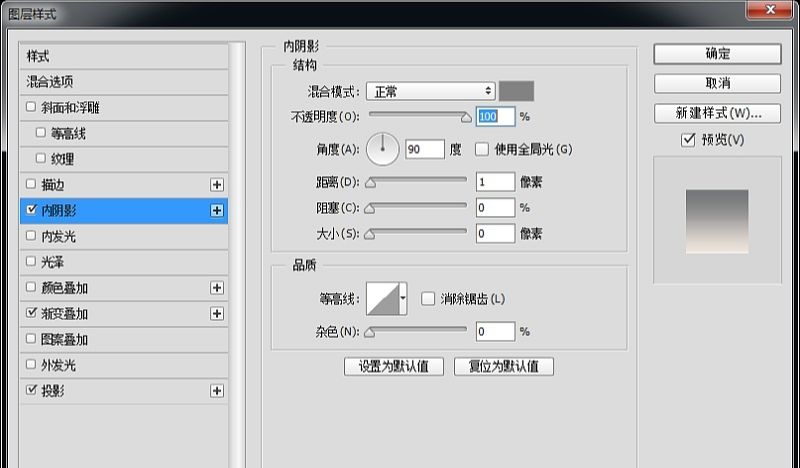
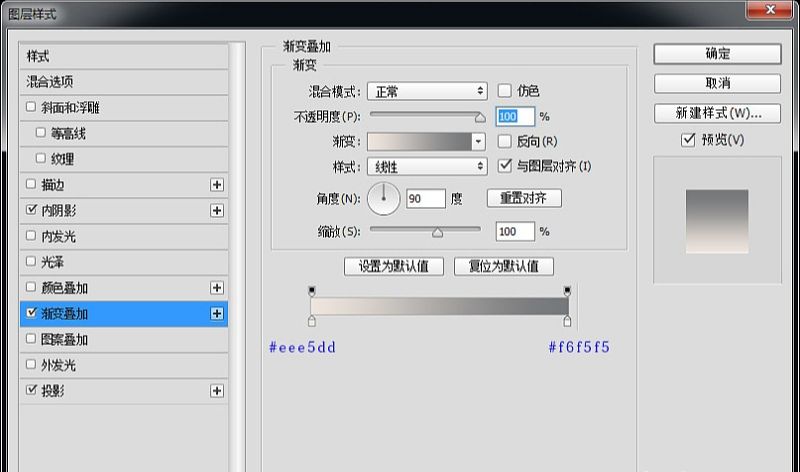
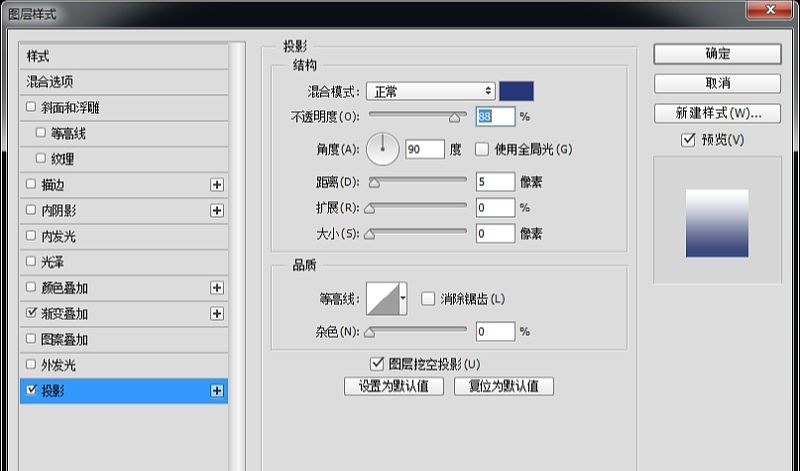
绘制一个620px*620px圆角半径90px的底座,并为它添加图层样式。



步骤四:
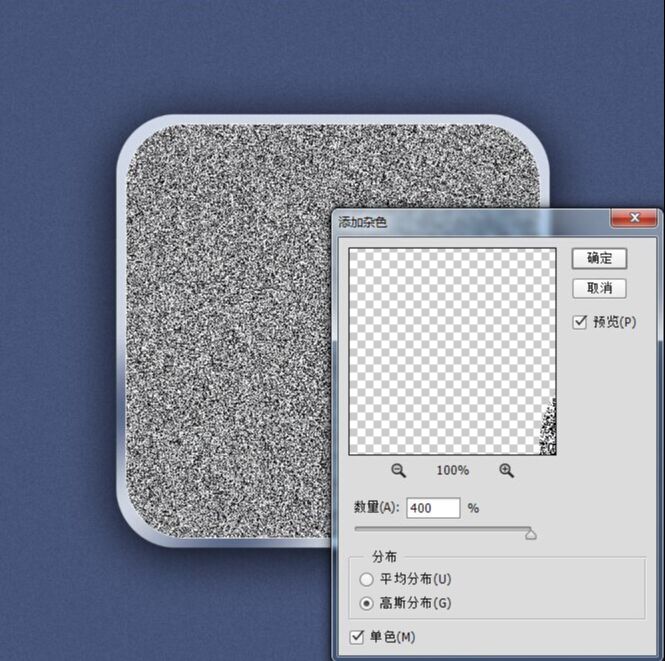
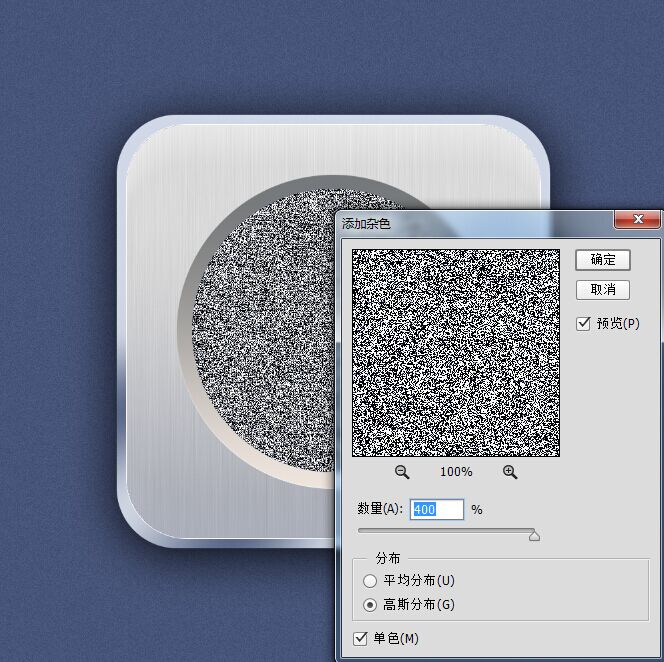
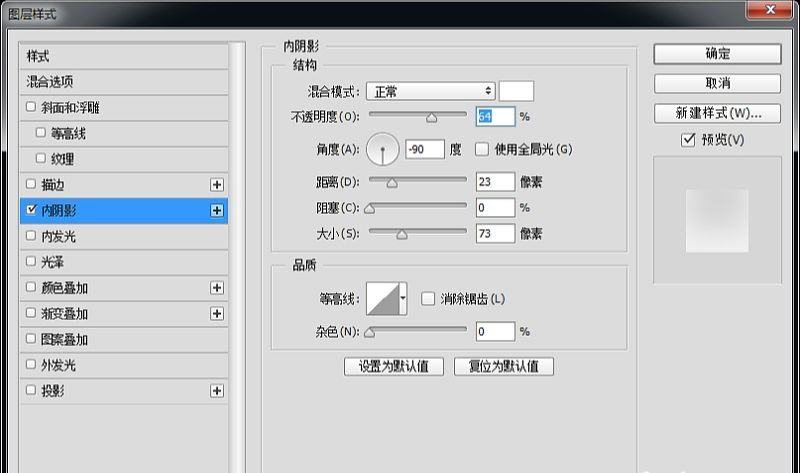
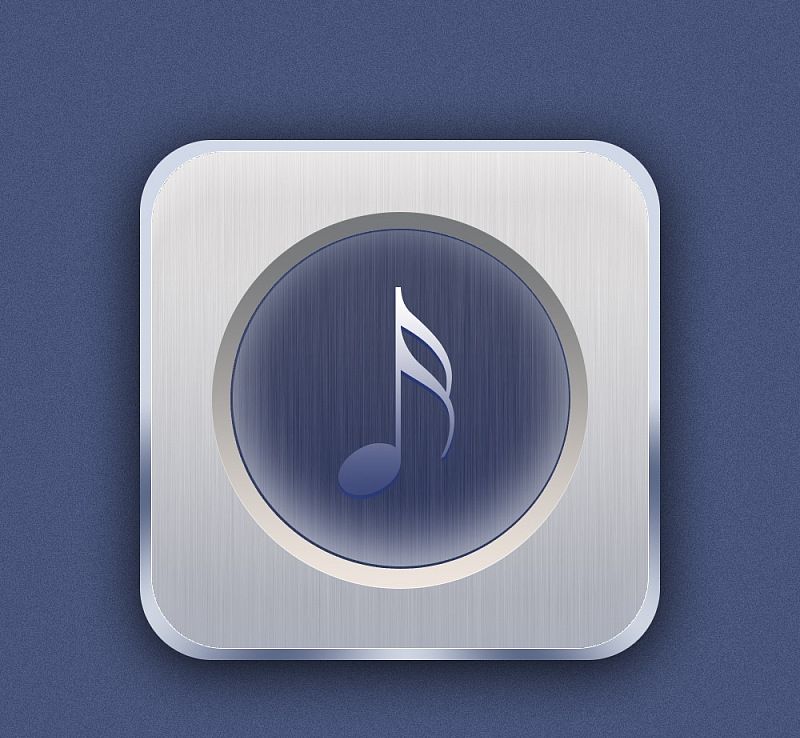
绘制一个620px*620px圆角半径90px的形状,添加杂色效果并执行动感模糊命令,调整不透明度。



步骤五:
选择椭圆工具绘制一个470px*470px的正圆,并为它添加图层样式。




步骤六:
使用椭圆工具、绘制一个425px*425px的正圆,并为它添加图层样式。



步骤七:
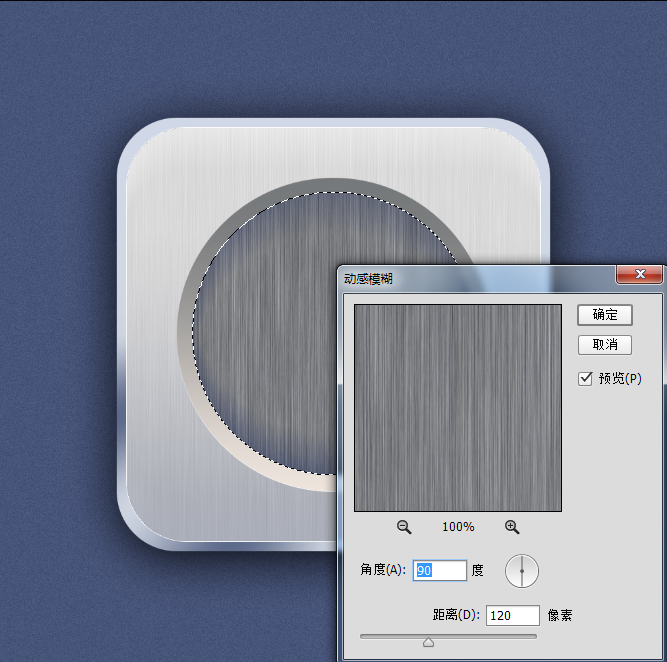
绘制一个425px*425px的正圆,添加杂色效果并执行动感模糊命令,调整不透明度。



步骤八:
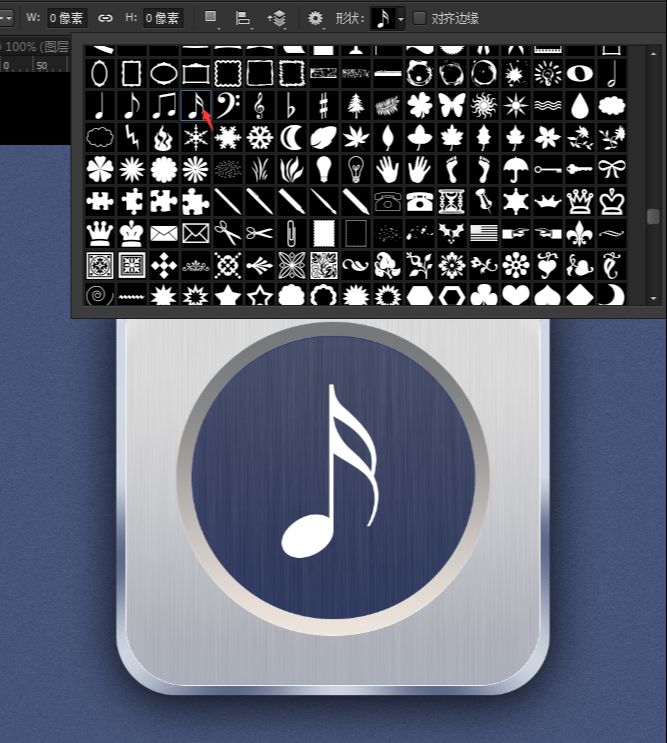
选择自动以形状工具,绘制一个145px*260px的形状并为它添加图层样式。




步骤九:
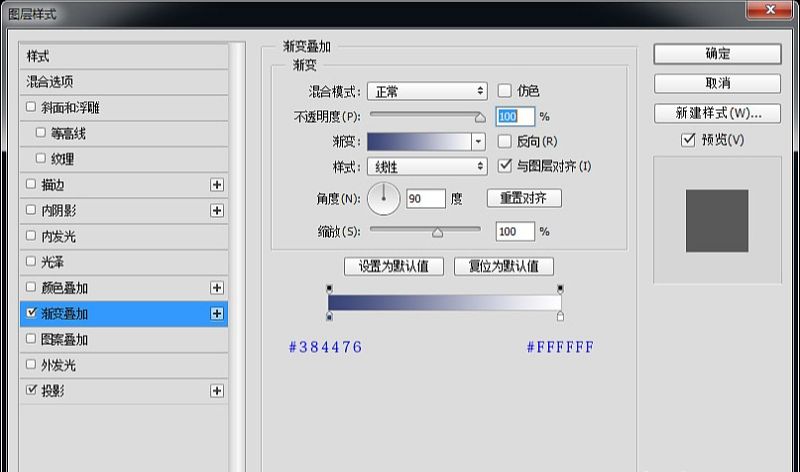
选择绘制两个大小为420px的正圆,将填充设置为0,添加图层样式。




ps设计音乐主题UI图标教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshopexpress和photoshop区别03-08
- Ps衣服怎么改成彩虹色03-08
- ps中图片怎么旋转03-08
- ps制作缝线效果的牛仔艺术字03-08
- 用ps CS5新功能完成精细毛发抠图03-08
- ps怎么选定区域03-08
- 怎么样将照片编辑成宽高比3:403-08
- ps换色后怎么调整边缘03-08
- ps怎么调整文件尺寸大小03-08
- 电脑上ps怎么免费下载03-08
- photoshopcs怎么提取印章03-08
- ps怎么把一张图片p得高大上03-08
- ps中蒙版抠图背景如何去掉03-08
推荐的视频教程榜单
- ps调整图层大小04-04
- ps立体字制作教程05-10
- Photoshop通道的加工手法04-14
- ps新建白色背景图层05-10
- ps如何一键变白底05-10
- Photoshop简单为芙蓉姐姐瘦身05-10
- ps怎么调整单个图层大小04-04
- ps卸载不了怎么办05-10
- ps像素和厘米怎么换算05-10
- ps怎么改图片大小kb像素不变05-10
- ps内容识别在哪04-14
- ps中怎么加时间水印04-04
- ps金属字怎么做05-10

















