教程网首页 > 百科教程 > ps教程 》 ps制作简单的蓝色光影立体字
ps制作简单的蓝色光影立体字
最终效果

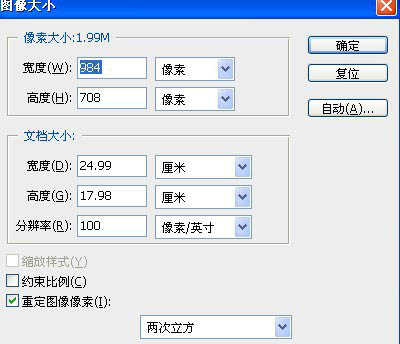
1、新建文件。

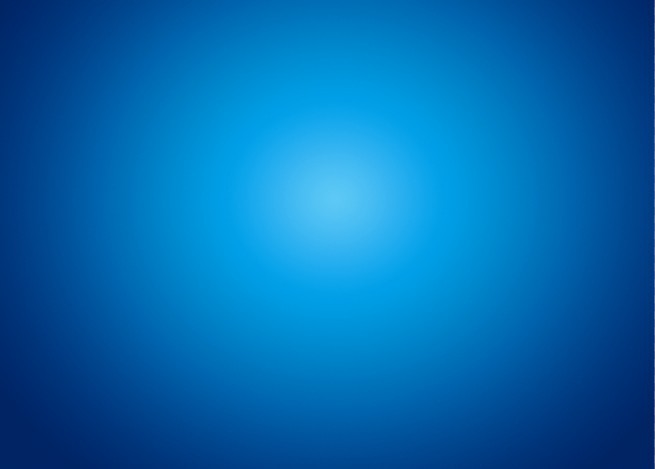
2、径向渐变,选蓝色。

3、输入字体。

4、复制一个文字图层,对另一个图层栅格化。

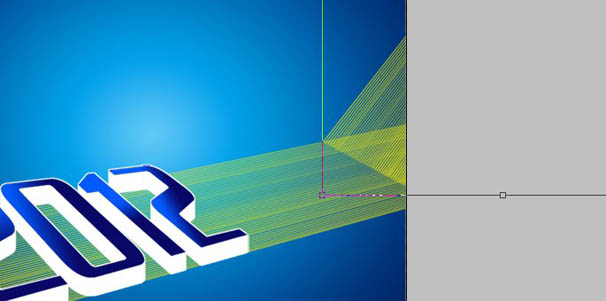
5、通过透视,斜切,使字体有透视效果。

6、新建通道,填充白色。

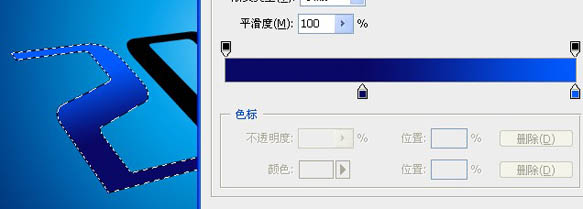
7、依次从通道载入字体的选区,对字体进行渐变填充。


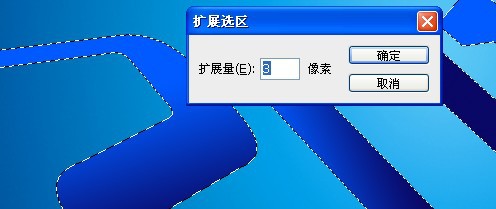
8、执行选择菜单-修改-扩展选区。新建图层,填充白色。

9、扩展选区后,不要取消选区,按住ctrl+alt+方向键向下进行立体化。

10、适当缩小,放在一定的位置。

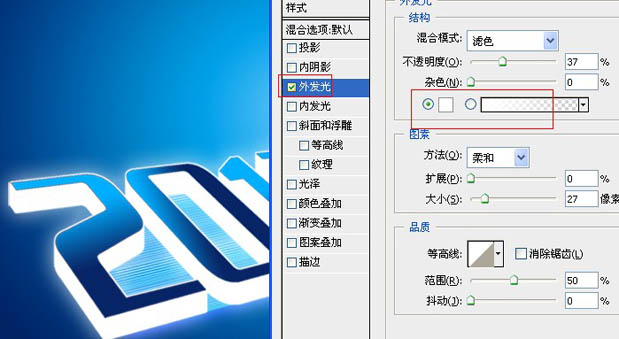
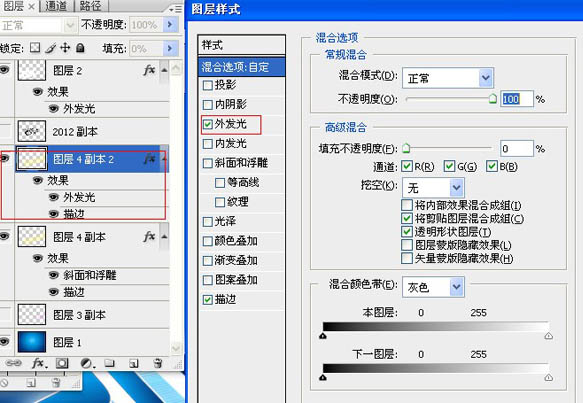
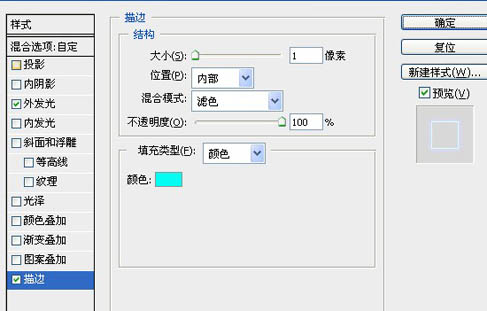
11、对白色的字体图层进行外发光设置。

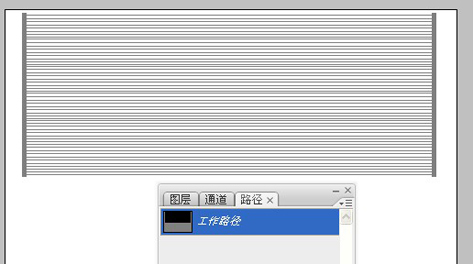
12、用钢笔画一些直线路径。画出一根后复制就行。

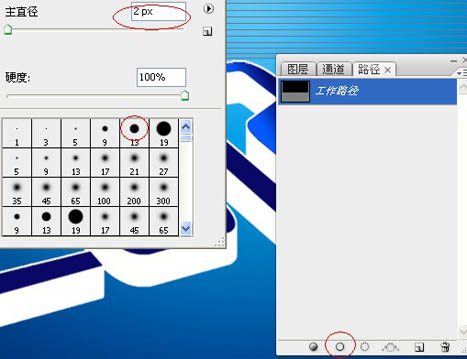
13、前景设置成正黄,对路径进行描边。


14、放在字体下方。

15、再复制一个。

16、删除后面的线条。

17、合并后再复制一层刚才的线条。

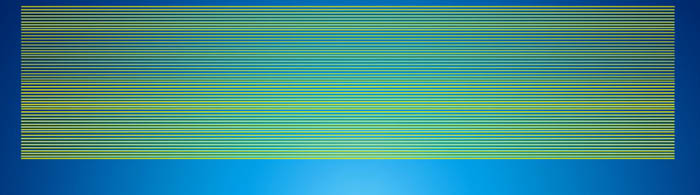
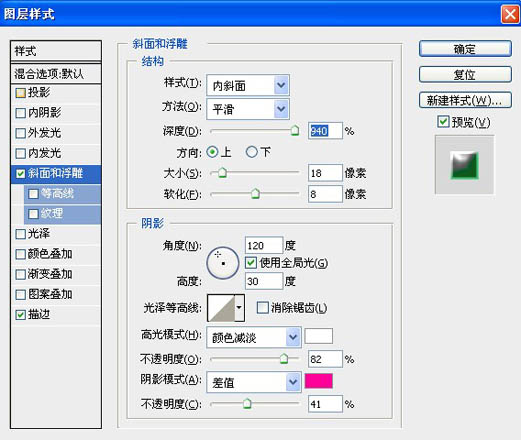
18、对下面的线条进行设置。



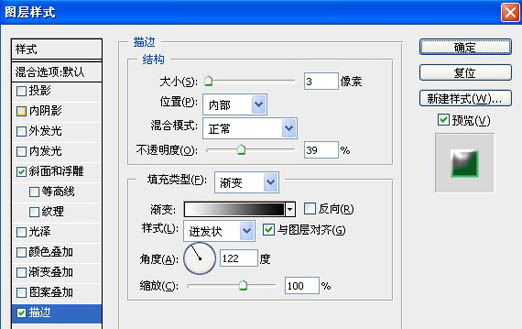
19、对上面的正黄线条进行设置。



20、用画笔工具画一条颜色。

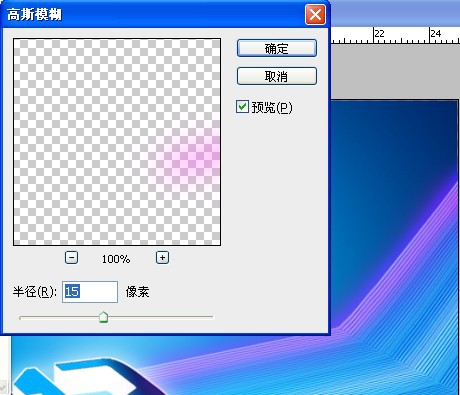
21、对其进行高斯模糊。

22、其他的也是同样的操作,多复制几条。

23、复制一个白色图层后,选出2的那一部分。

24、旋转一定角度后,执行滤镜-风格化-风(向左),可以重复执行3次以上。

25、放到2字的后面。

26、使其摆放到合适的角度,变形,透视等,。

27、画出路径。

28、填充一个渐变色。

29、ctrl+alt+G,向下剪切盖印图章操作。

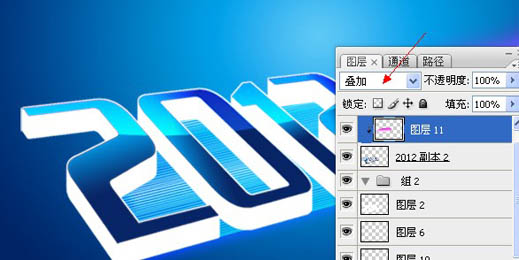
30、混合模式改为叠加。


31、把两个线条多余的部分擦除或者用蒙版。

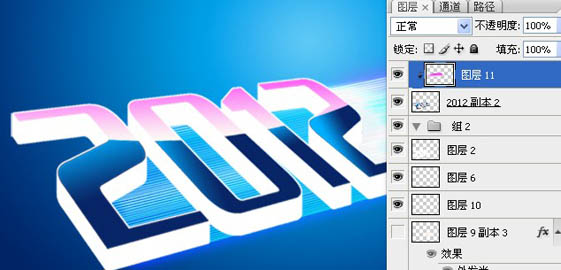
32、点缀光晕。

33、线条再加亮一下,做好立体字后,根据透视关系选择文字的一个方向加上一些彩色线条等,可以更好的美化文字。


ps制作简单的蓝色光影立体字相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











