教程网首页 > 百科教程 > ps教程 》 PS绘制漂亮的扁平化长投影按钮效果
PS绘制漂亮的扁平化长投影按钮效果
效果图:

第一步 创建一个背景
新建画布,尺寸为840*400可以使用纯色做为背景,或是用渐变工具创建,这里的色值为#e0e0e0 。

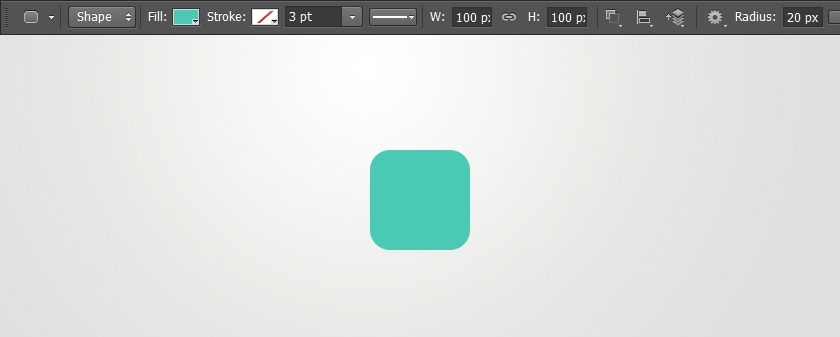
第二步 创建一个形状
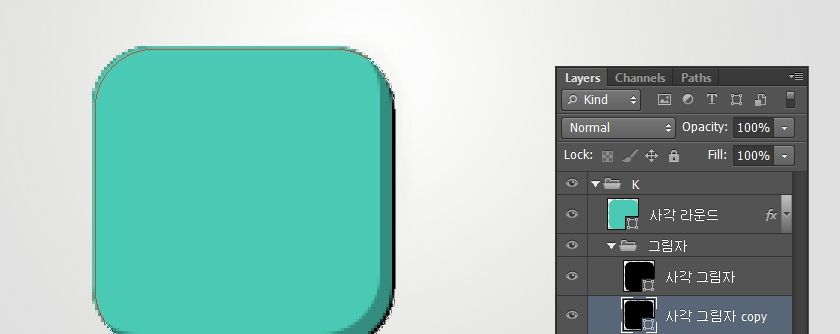
选择矩形工具。大小为100px,半径为20px,色值:#4ac9b4。

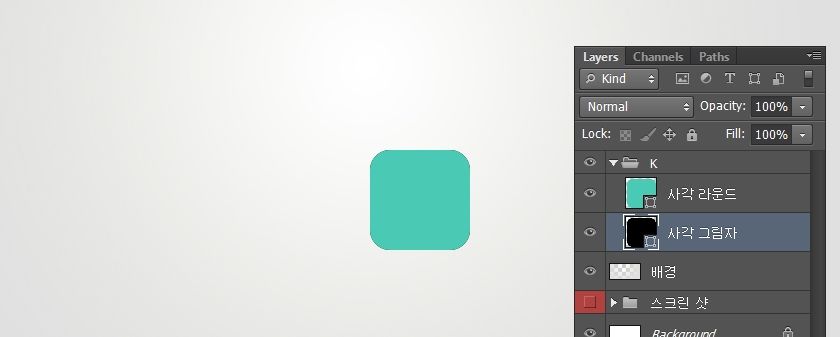
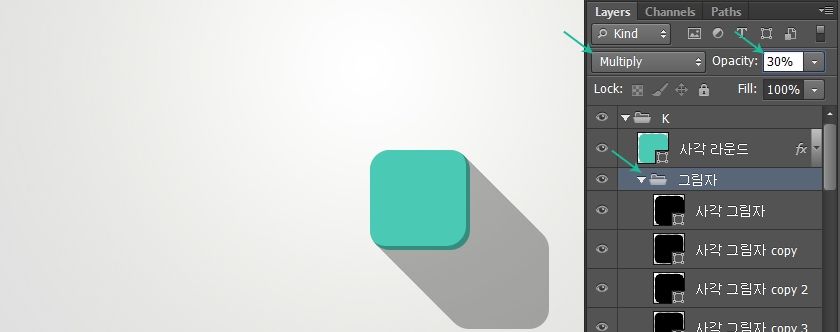
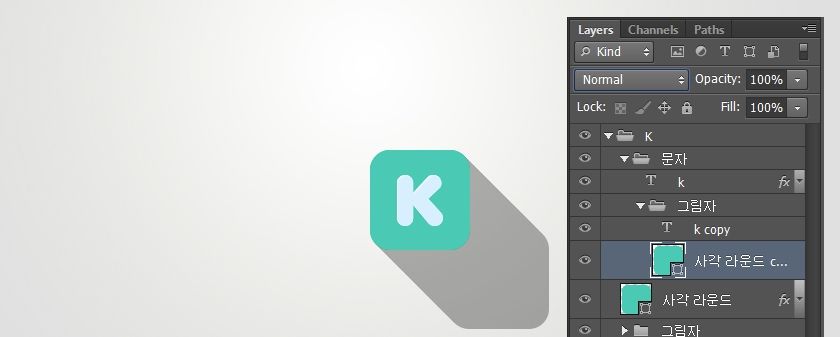
参考图片上的图层
快捷键ctrl+j,复制一层,形状填充黑色,ctrl+G并到一个组里,命名为" K ",双击第一个矩形图层调出图层样式。

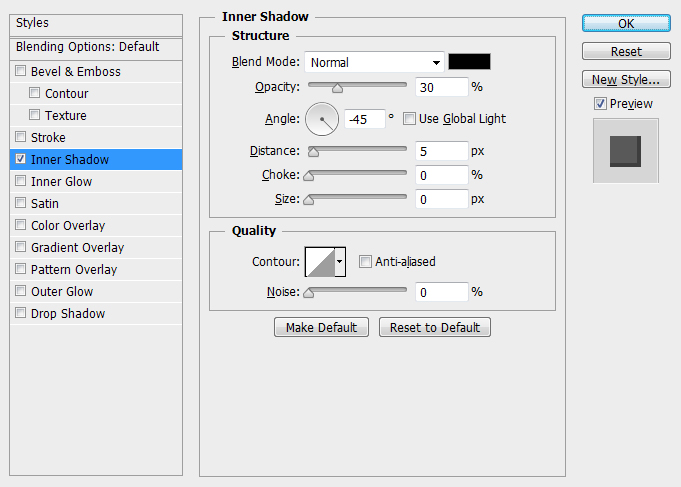
图层样式为内阴影,记得不勾选"使用全局光"。

第三步 创建一个阴影。

再复制一个阴影层的副本,拖到原图层的下面,并到一个组里。
*快捷键:ctrl+G 或是 选择要复制的层,按alt +点击拖曳复制。
按键盘上的方向箭,往右边和底部,移动1px,通过观察形状:1px黑色边出现。

按上面的方式每以1px的方式重复移动9次,注意总共是10次。

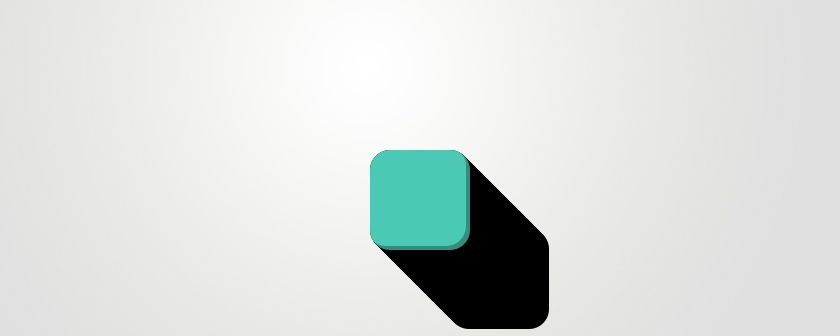
接下来要以相同的方式,以10个图层为基础,复制一份,在选中的状态下按shift+方向键,就会是10的倍数移动,这样的方式再重复7次,注意总共是复制8次。

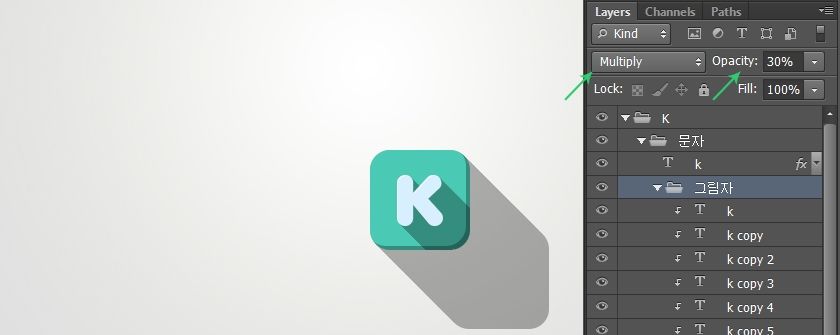
选择阴影的文件夹,设置混合模式为正片叠底,不透明度30%,这里的阴影形状就完成。
第四步 输入字符

选择圆角的任何字符。选择喜欢的字体, 双击文字,打开图层样式窗口。

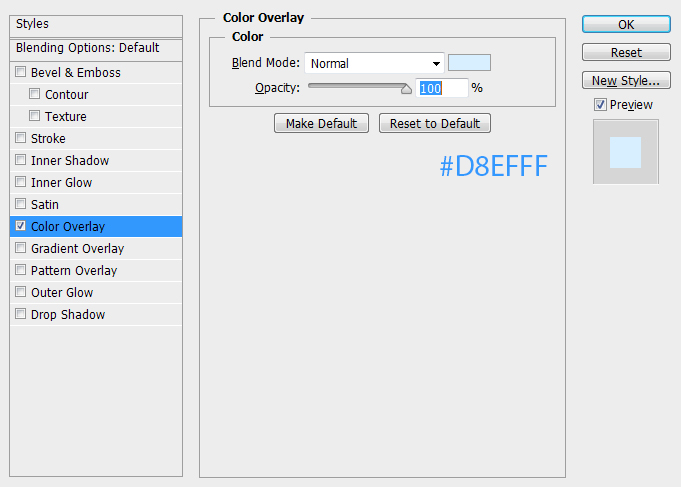
选择颜色叠加,色值为:#D8EFFF。

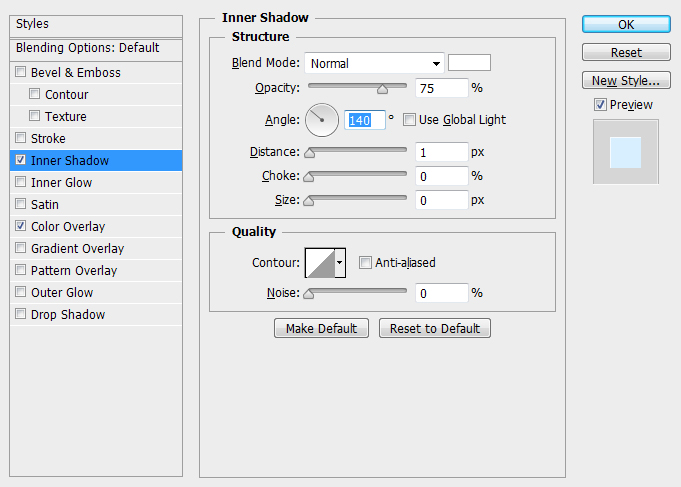
选择内阴影,不勾选"使用全局光"。

第五步 增加一下字符的投影

注意图层面板,复制一下字体跟圆角矩形图层,将副本圆角矩形图层和文字的样式去掉,将文字设置成黑色,并在一个组里。

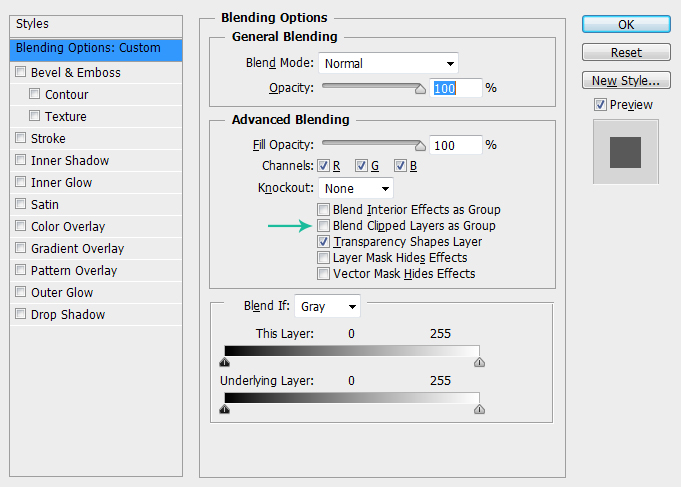
将面版中的高级混合选项中"将剪贴图层混合成组"的部分取消勾选。

"将剪贴图层混合成组"的部分取消勾选后,右边出现相关图标,副本图层的填充设置为0%,为文字"创建剪贴蒙版"。

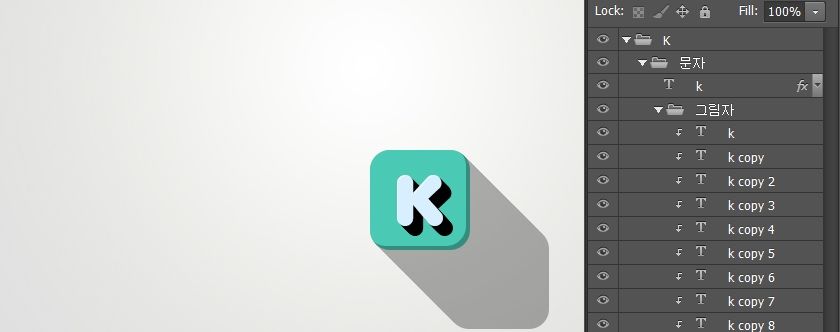
通过复制图层副本和以1px移动的方式做出切实的影子,做法跟上面讲的方式一样,总次数为10次。

以10个为单位的复制,每一次以10px移动。

选中文件夹,混合模式为"正片叠底",不透明度设置为30%。

为了解决重叠部分的遮罩层,选中副本矩形图层,移动4px,分别向左和顶部移动。


PS绘制漂亮的扁平化长投影按钮效果相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











