教程网首页 > 百科教程 > ps教程 》 PS制作漂亮的天气APP界面
PS制作漂亮的天气APP界面
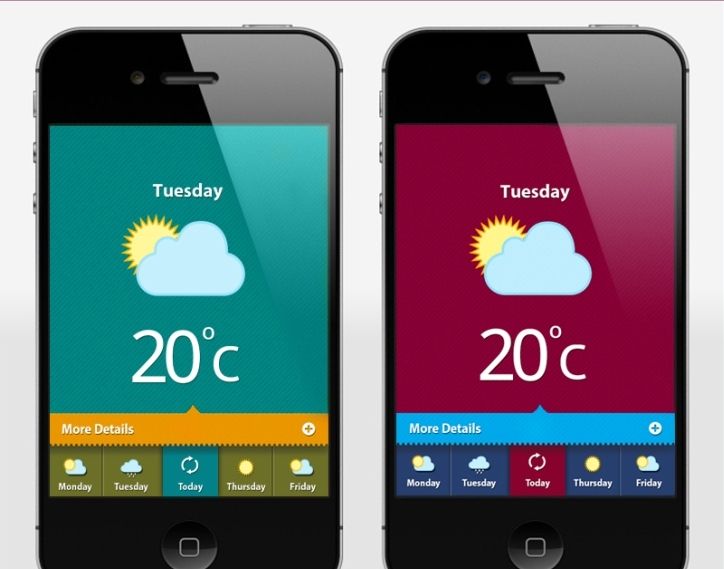
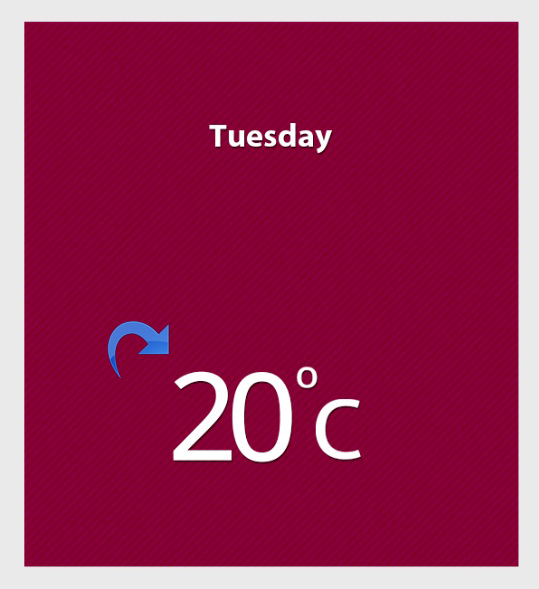
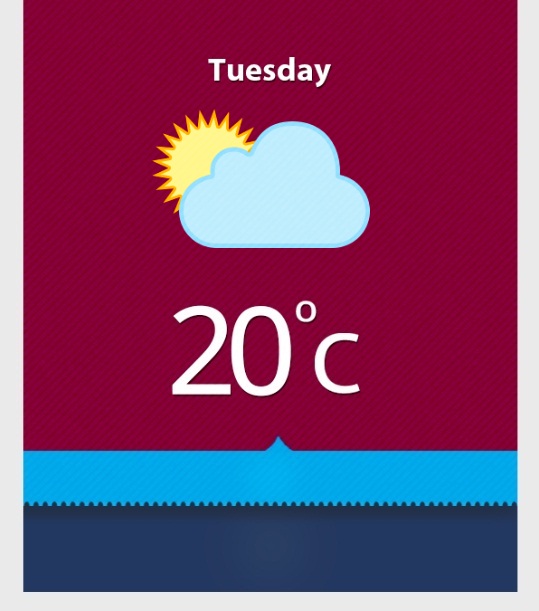
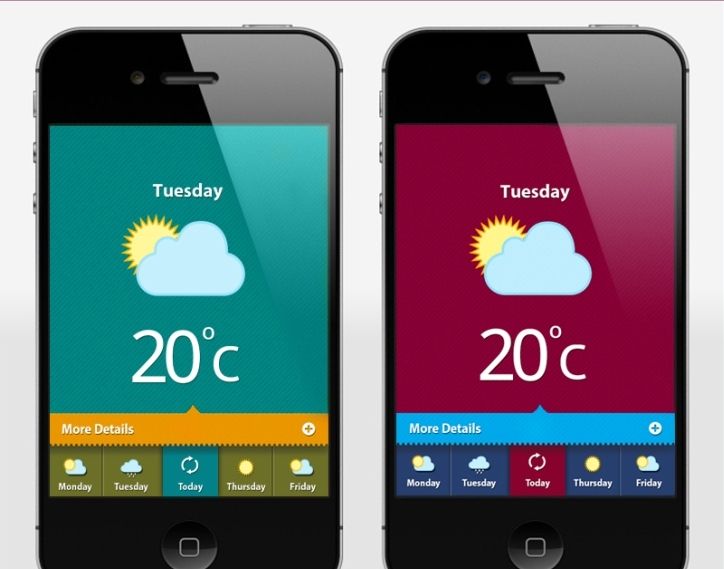
效果图:

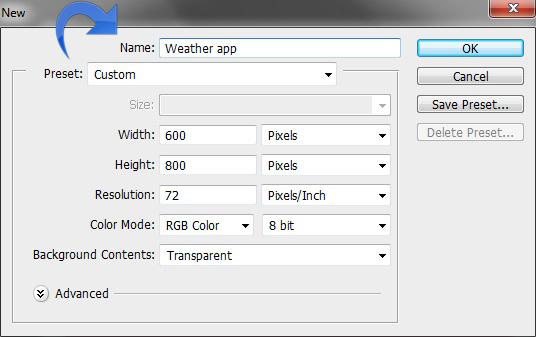
步骤 1:
打开Photoshop并新建一个600*800 px 的新文件。

步骤 2:
选择"矩形工具",创建一个大矩形,填充颜色# 920049。

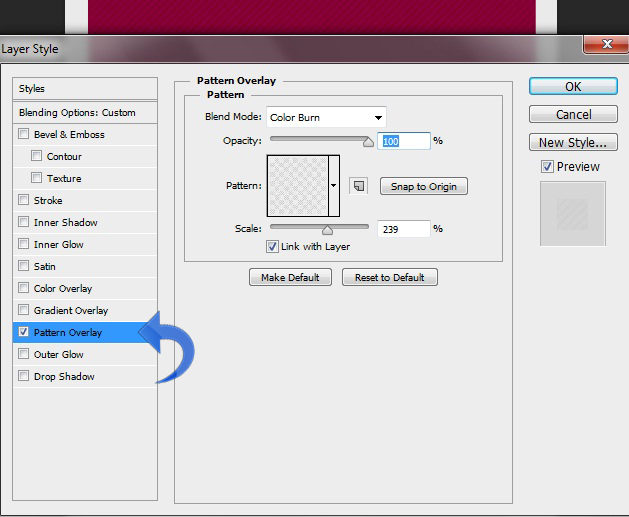
<步骤 3:
创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。

步骤 4:
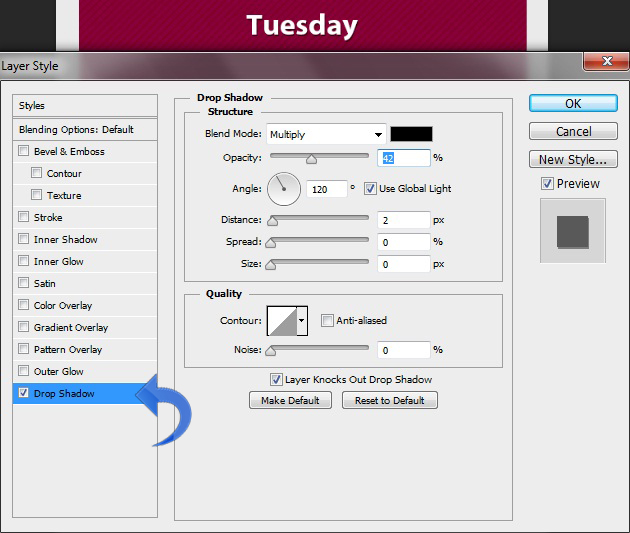
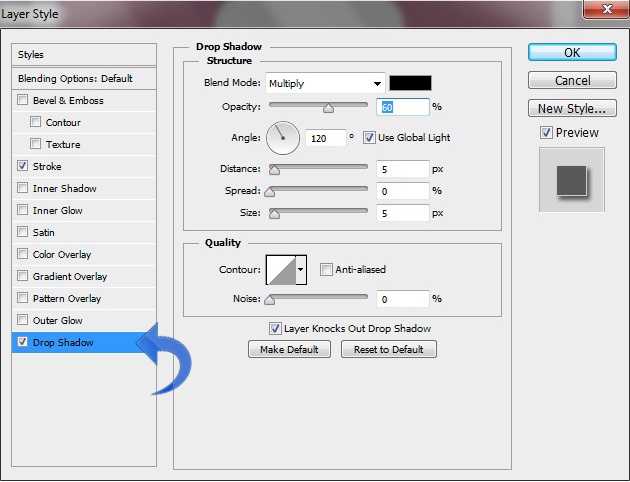
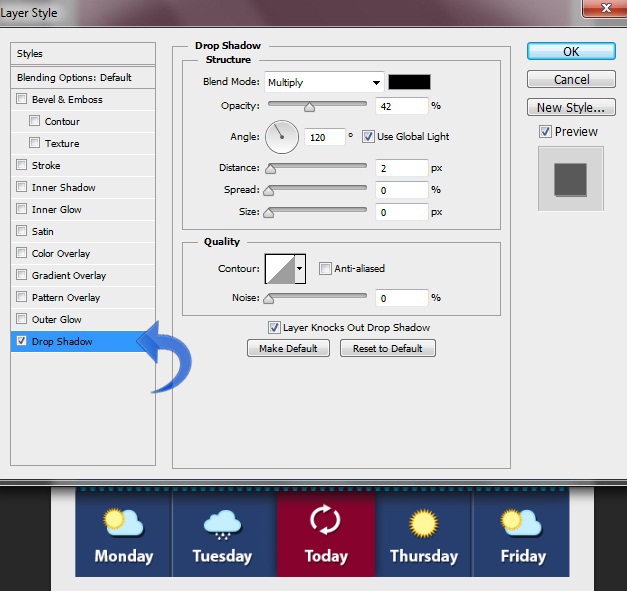
添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

步骤 5:
添加「温度」,重复相同的过程,给温度文本添加阴影。

步骤 6:
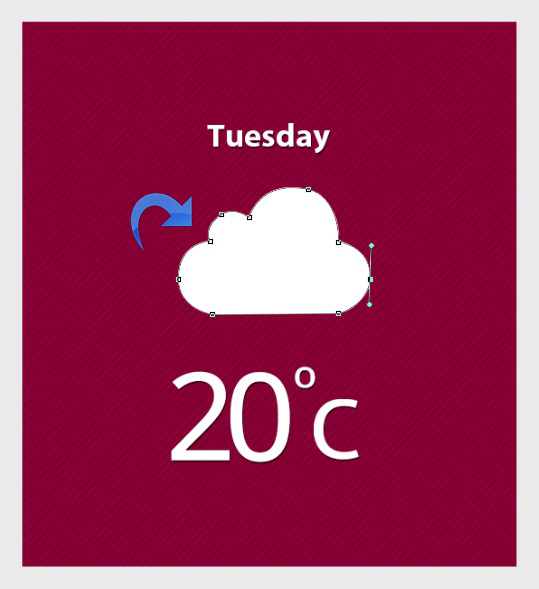
设置前景色为# ffffff并利用钢笔工具来创建云形状。

步骤 7:
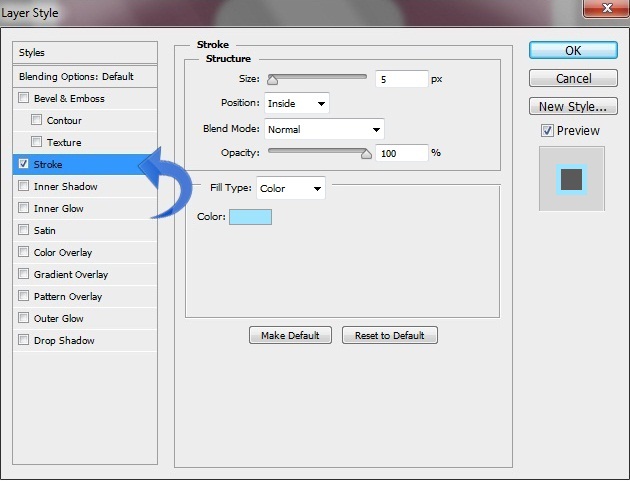
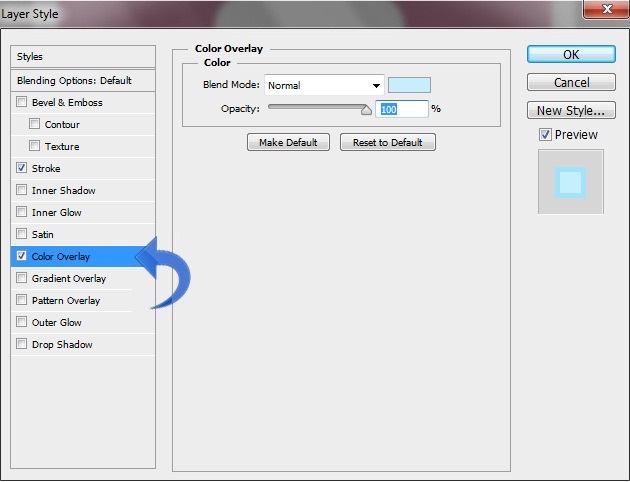
点击图层样式添加描边、颜色叠加和投影。



步骤 8:
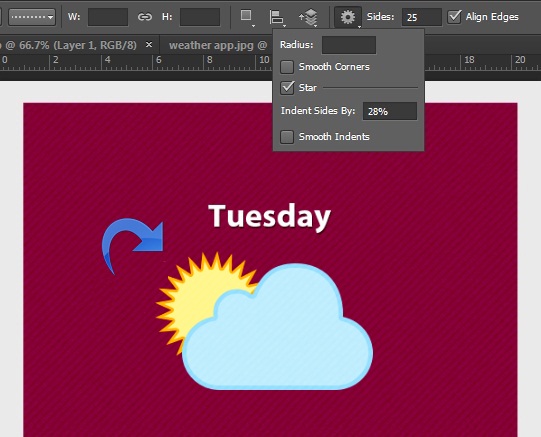
选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

步骤 9:
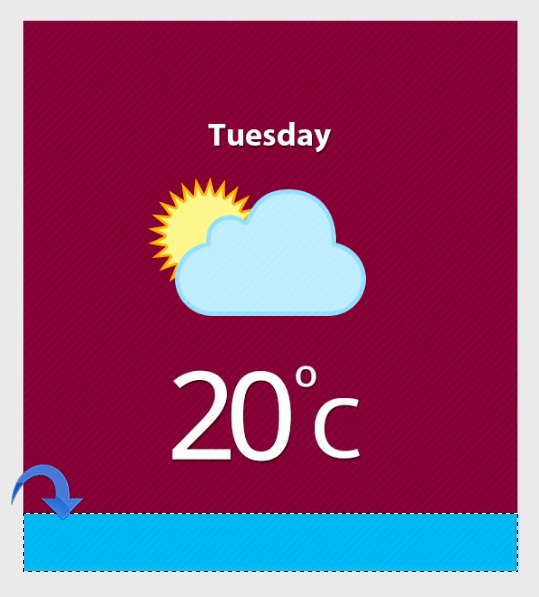
开始细节面板。选择一个新层,并将其置于图案层后,选择"矩形选框工具"创建一个小纸条,填充颜色#00 bff3。

步骤 10:
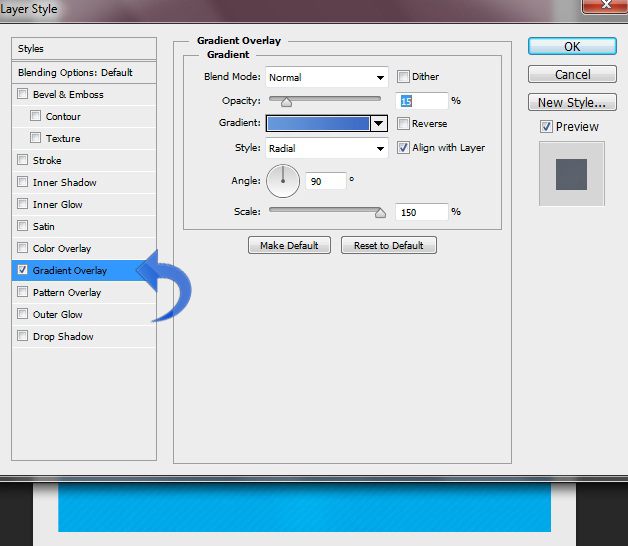
点击图层样式>渐变叠加 ,添加图层样式:

步骤 11:
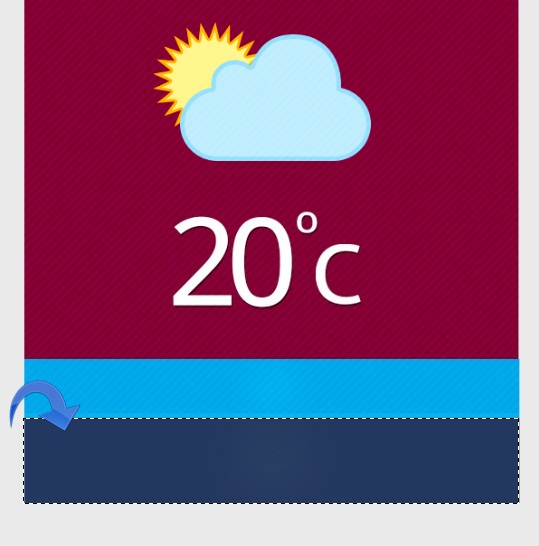
创建另一个纸条,并填充颜色#1f2f4e。

步骤 12:
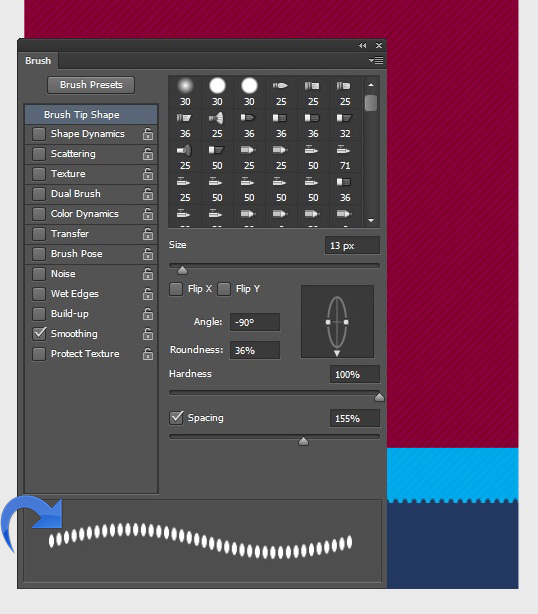
添加文本和细节,选择"橡皮擦工具",调整画笔的大小和形状的刷板。参考底部的模式,选择一个漂亮的样式。

步骤 13:
选择"钢笔工具"创建三角形,颜色#00bff3。并使用一个柔软的圆形笔刷在底部描绘一个小的影子。

步骤 14:
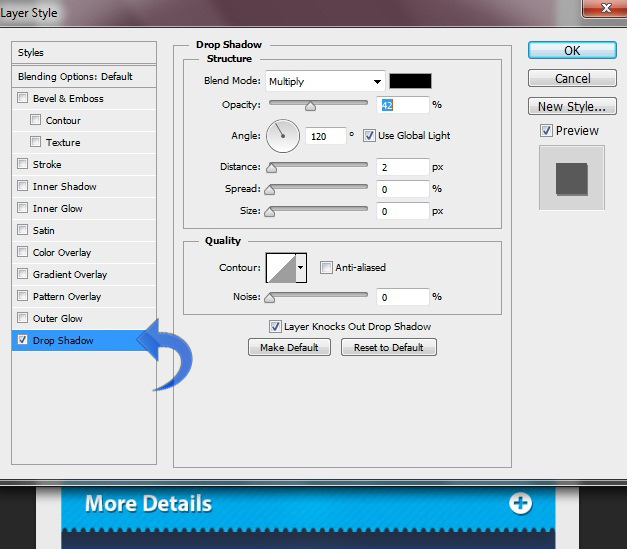
添加文字「More details」,填充颜色#ffffff。现在在右边添加「更多」图标,然后给文字和图标添加一些阴影。

步骤 15:
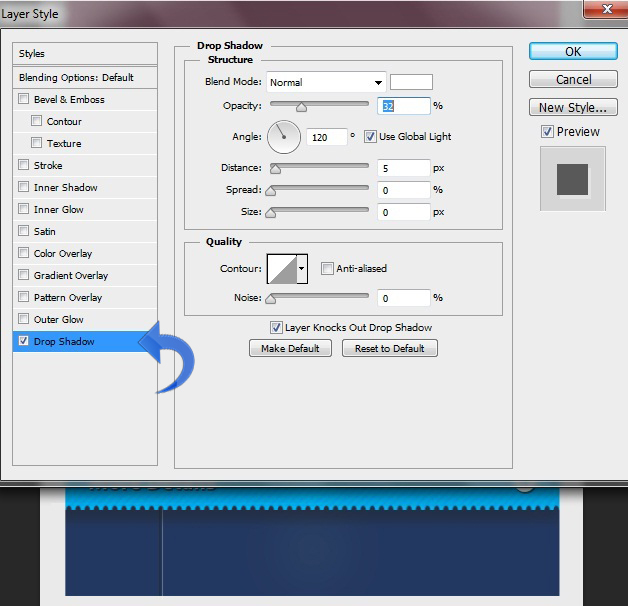
继续导航创建。将创建一些分隔线。选择「直线工具」,画1 px宽,前景颜色#00000的一直线。然后点击图层样式>投影。

步骤 16:
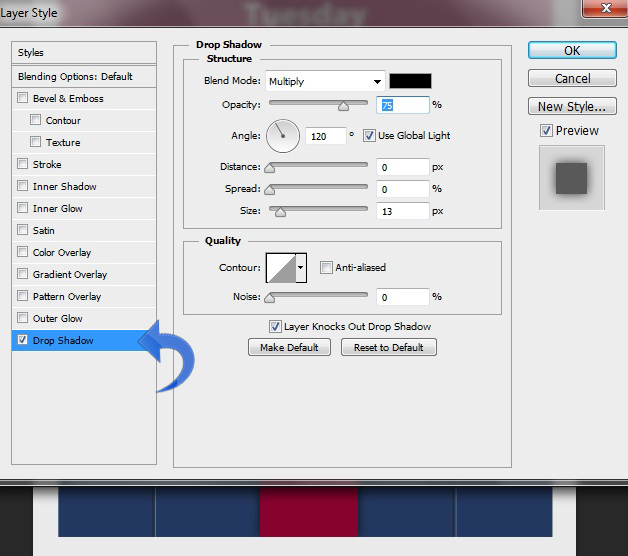
用"矩形工具"创建导航按钮,在中间创建一个矩形,颜色#88022e,然后添加投影。

步骤 17:
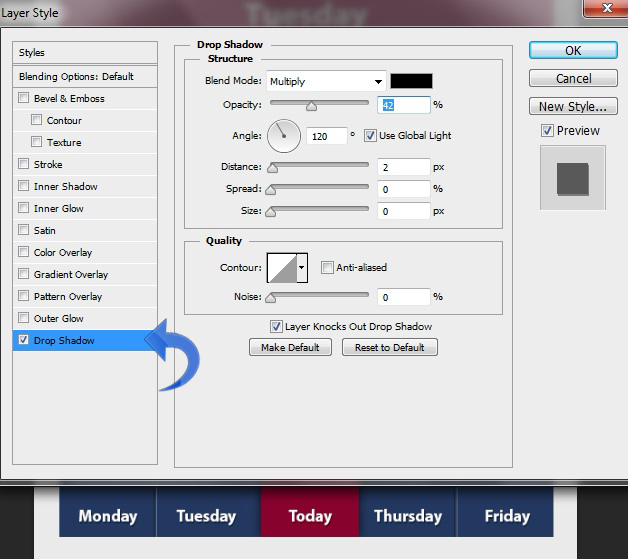
添加导航文本,然后给文本添加一些投影。

步骤 18:
将其余图标添加,并设置同样的投影样式,设置:


PS制作漂亮的天气APP界面相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











