教程网首页 > 百科教程 > ps教程 》 PS打造精致蕾丝花边图案
PS打造精致蕾丝花边图案
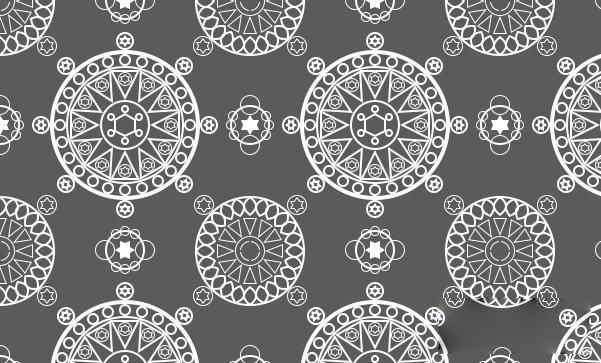
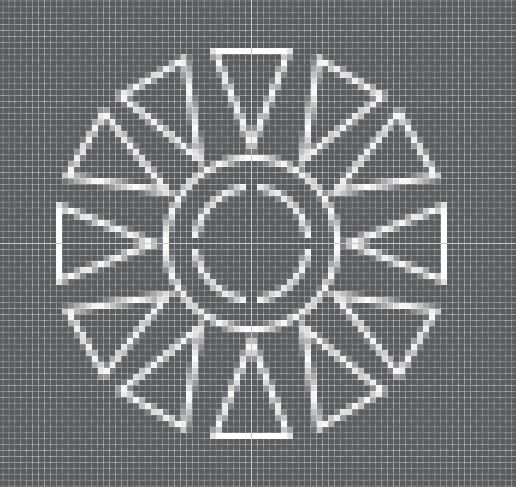
效果图:

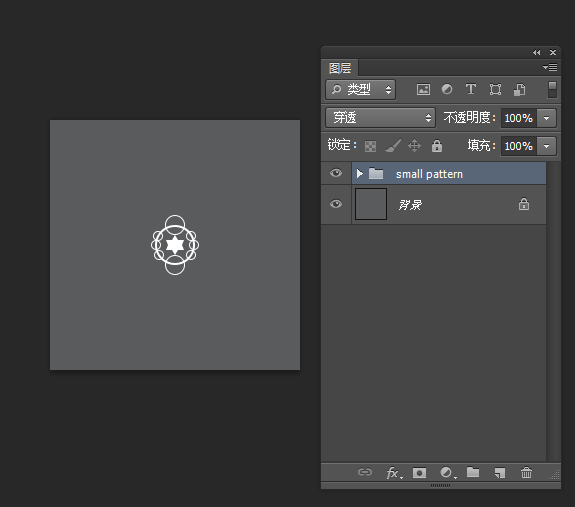
1. 新建一个250*250px的文件,添加垂直、水平参考线,位置在画布中间。画布颜色改为#5a5b5d。

2. 第一个几何形状
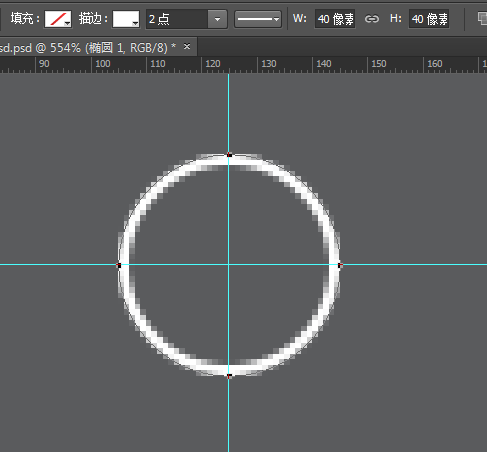
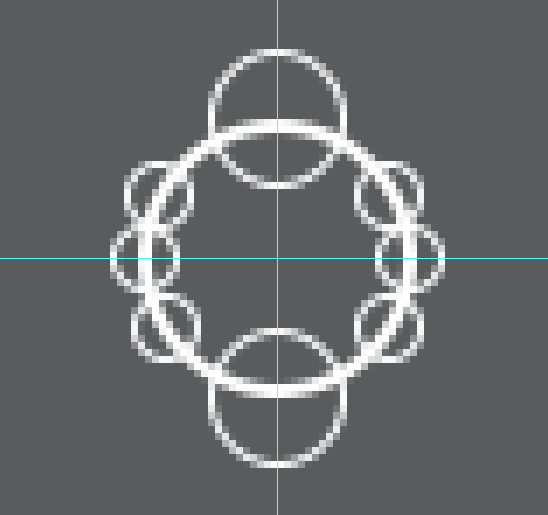
步骤 1:新建一个组-small pattern。使用椭圆工具,在画布中心画一个直径40px的圆,填充无,描边2pt,白色。

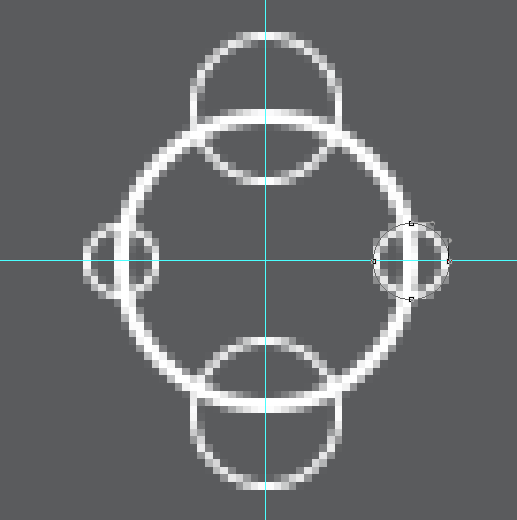
步骤 2:画另一个较小圆,直径20px,填充无,描边1pt,白色。即此圆圆心是大圆顶部和底部的锚点。
步骤 3:同样的,再画个两个更小的圆,直径10px,放在大圆两边。

步骤 4:选中左右两侧的最小圆,复制并旋转30度。

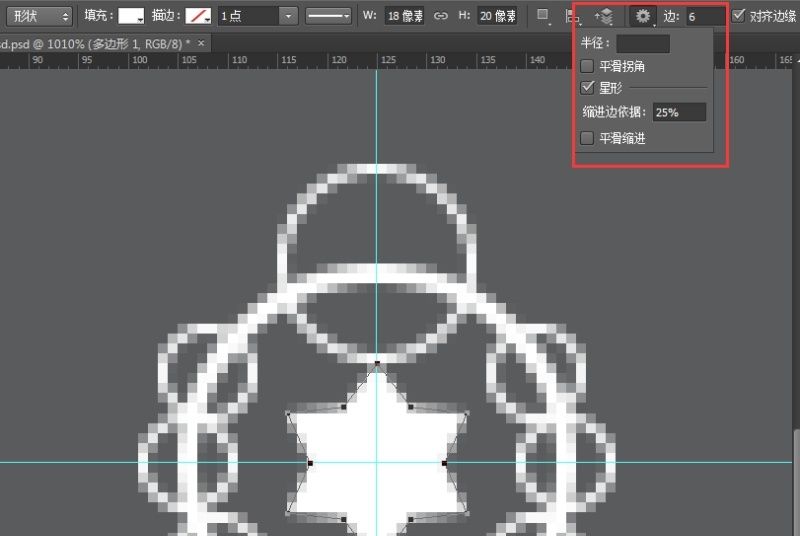
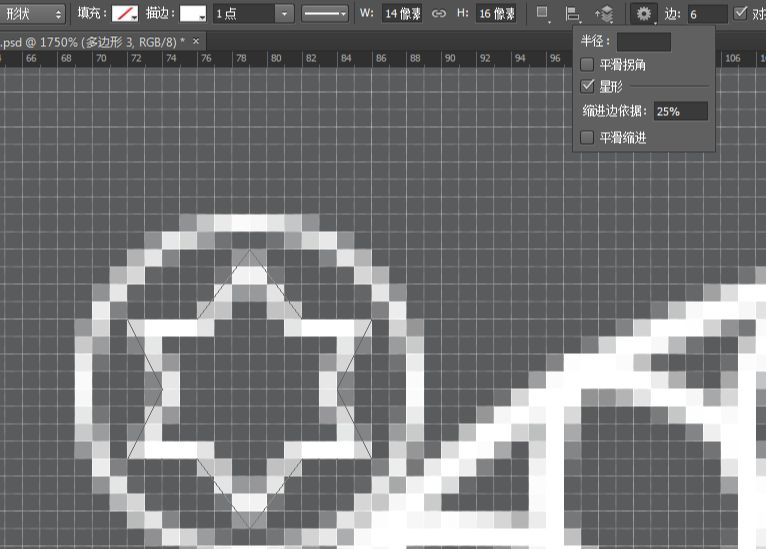
步骤 5:选择多边形工具,画一个六角星。

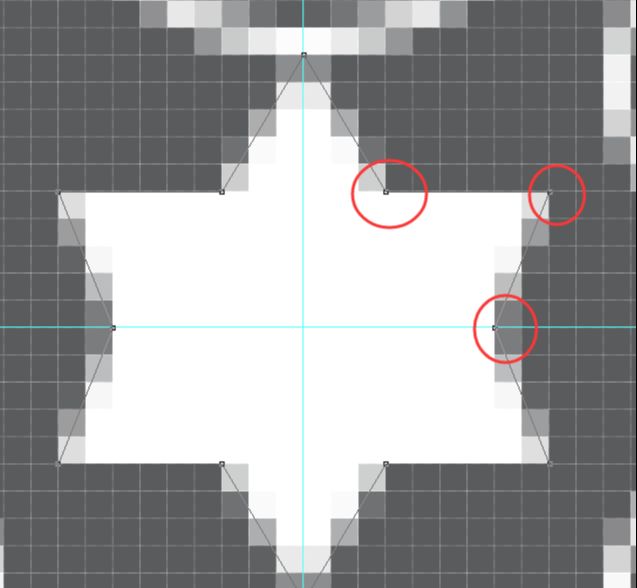
步骤 6:放大来检查,选择视图-显示-像素网格,对六角星的每个锚点进行调整,让每个锚点都对应网格的交叉点。


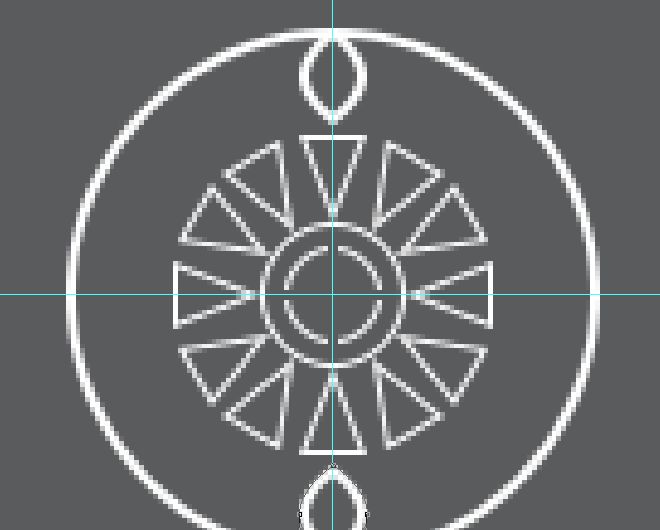
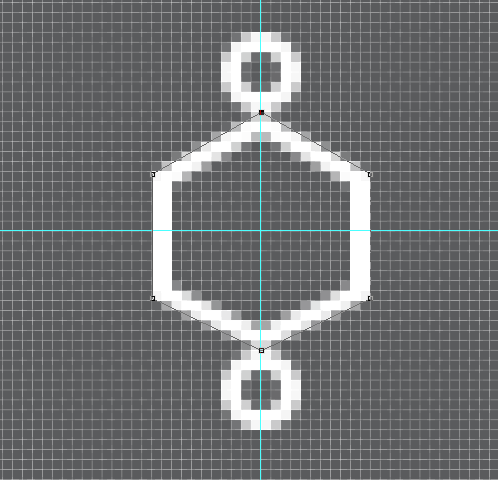
3. 第二个形状
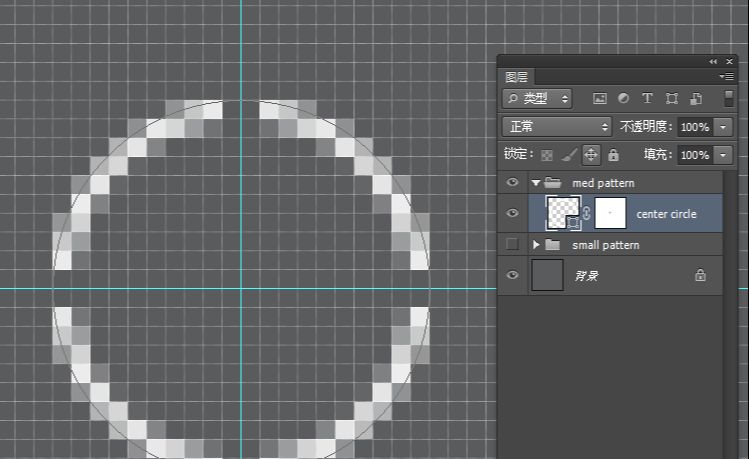
步骤 1:建一个组-medpattern。在画布中心画一个圆,直径20px,描边1pt。
步骤 2:给这个圆添加个蒙版。

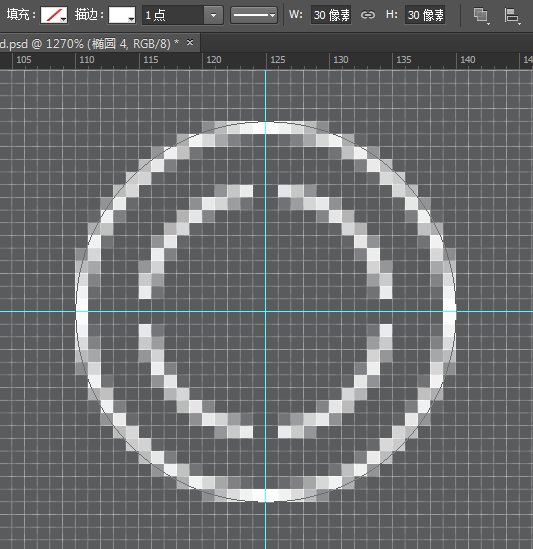
步骤3:画一个稍大的圆,直径30px。

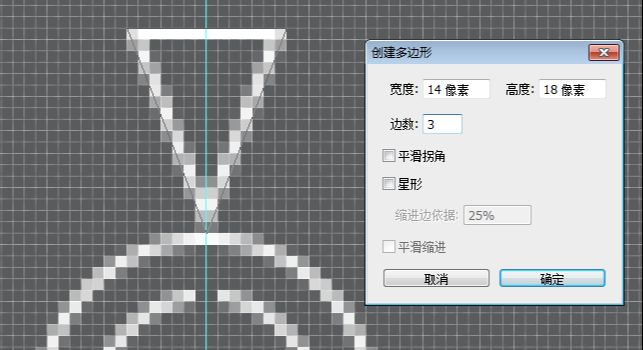
步骤4:选择多边形工具,画一个三角形,描边1pt,调整每个锚点,让它们都正好在网格的交叉点上。

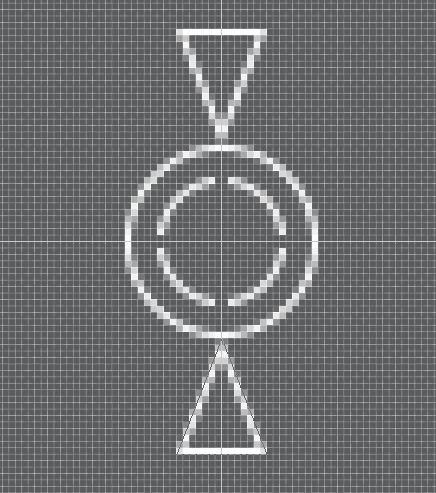
步骤5:复制这个三角形,移动到圆形下方并翻转。

步骤6:选择这两个三角形,复制并旋转30度。然后重复这个步骤。

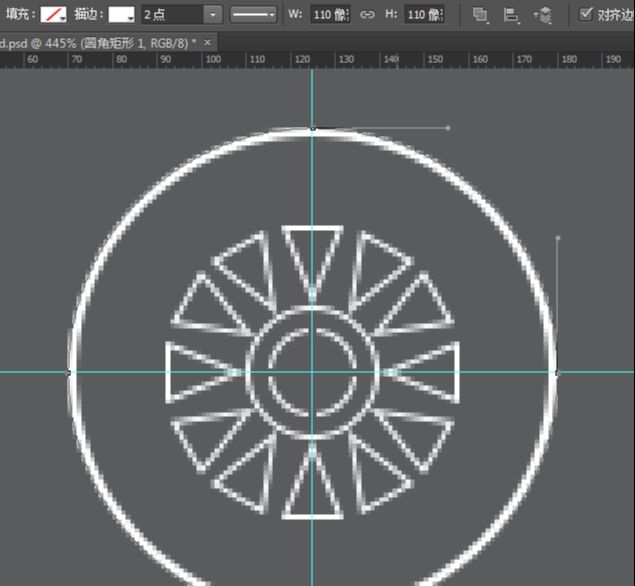
步骤7:画一个直径110px的大圆,描边2pt。

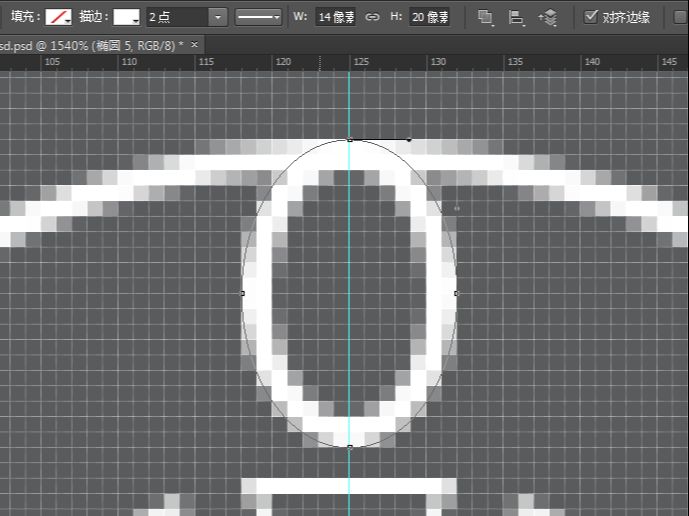
步骤8:画一个椭圆。

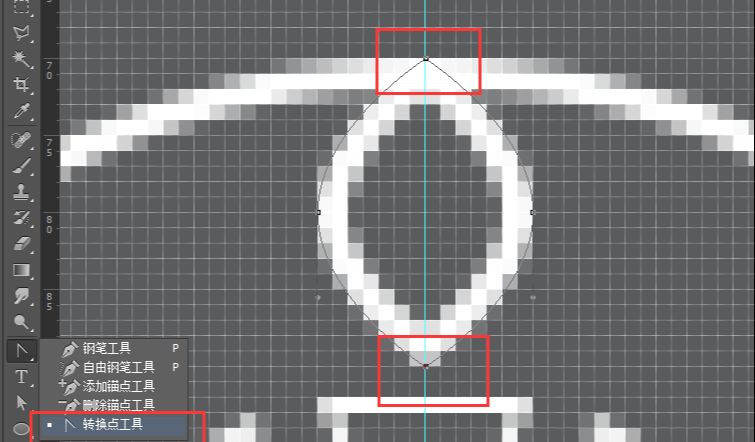
步骤9:选择转换锚点工具,将椭圆的上下两个锚点变为尖角。

步骤10:复制这个形状,放在下方。

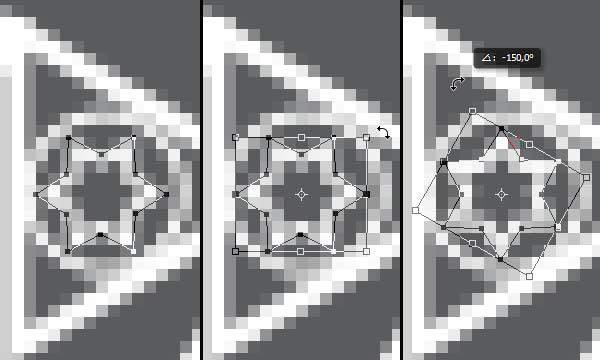
步骤11:选中这两个图形,复制并旋转15度。

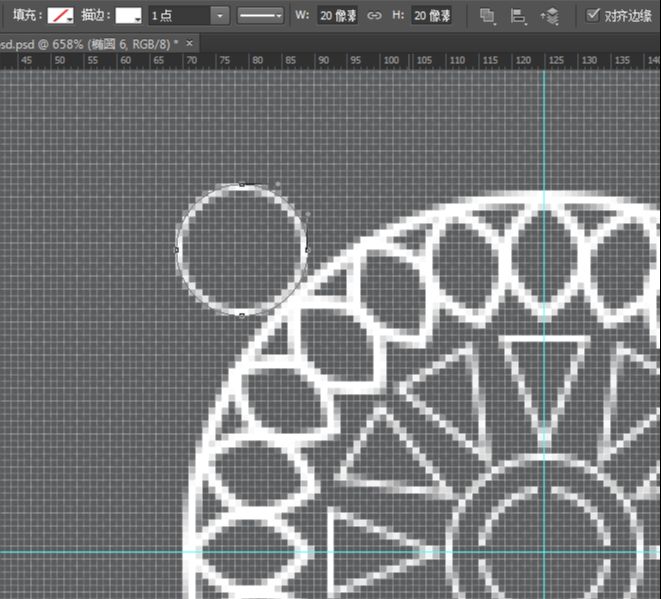
步骤12:画一个圆,放在大圆的左上方,直径20px,描边1pt。

步骤13:画一个六角星,调整锚点。

步骤14:复制这个小圆和六角星,放置到大圆的右上、右下、左下。

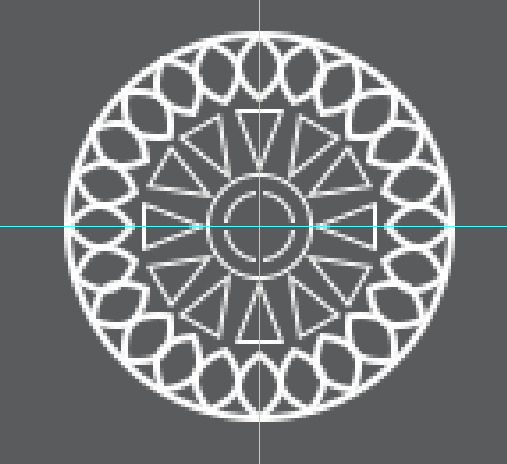
4. 第三个图案
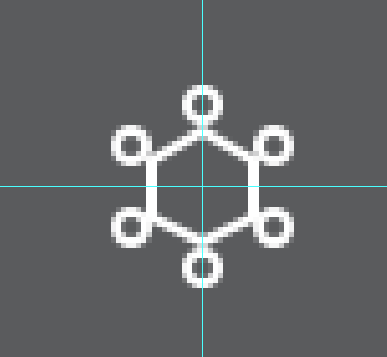
步骤1:先画一个六角形,宽22px,高24px。再画个圆直径8px,放在六角形上方和下方。描边都是2px。

步骤2:选中这两个圆,复制并旋转60度。

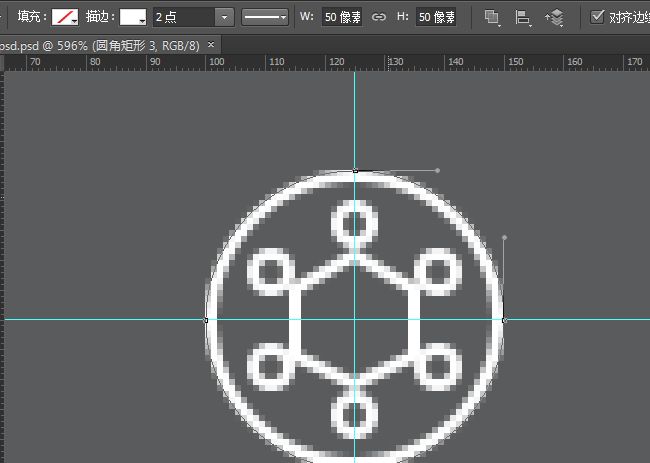
步骤3:画一个直径50px的大圆,描边2px,放位置。

步骤4:画个三角形,边长30px,放位置。

步骤5:复制并旋转30度,重复这个步骤。

步骤6:用之前的方法,在每个三角形里加上一个圆,直径14px,描边1pt。

步骤7:用老办法在每个小圆里加一个六角星。

步骤8:再细致点就可以把每个六边形调成上下方向的。

步骤9:画一个大圆,直径150px,描边4pt。再画一个稍小的圆,直径118px,描边2pt。

步骤10:画一个小圆,直径32px,描边2pt。

步骤11:复制并旋转15度,重复这个步骤。

步骤12:填加一个圆和六角星。

5. 把这些图形组合到一起
步骤 1:让第一个图形可见,复制这个组并栅格化,图层命名为S。将S复制成4个。

步骤2:同样的方法应用于第二个图形,这次是放在四个角上。

步骤3:第三个图形放在画布中心。

步骤4:将这些图形存储为图案。隐藏背景,Ctrl-A全选,点击编辑-定义图案,起个名字。

PS打造精致蕾丝花边图案相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











