教程网首页 > 百科教程 > ps教程 》 PS绘制质感QQ旋风图标
PS绘制质感QQ旋风图标
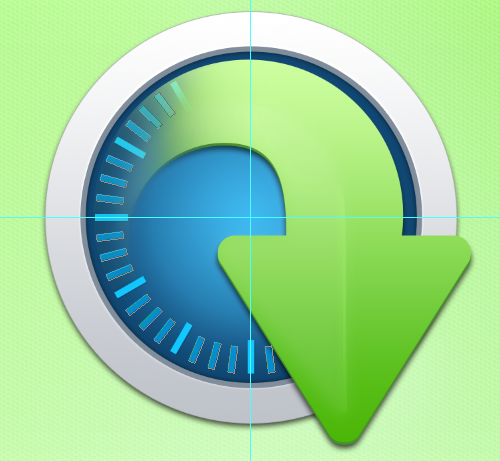
效果图:

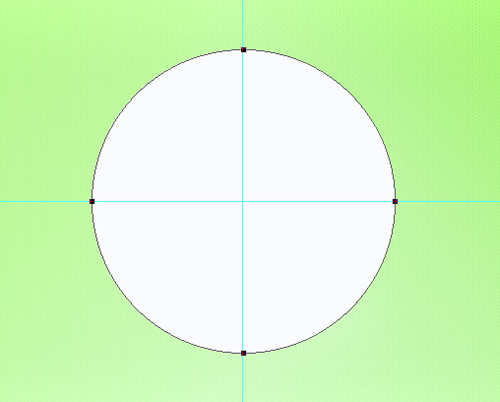
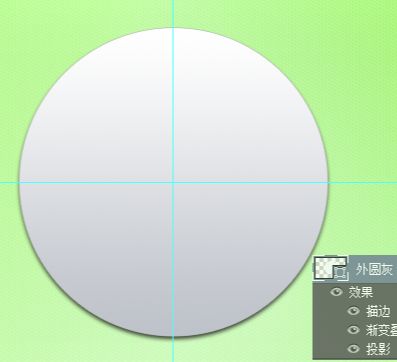
文档大小1500*1000像素,创建背景,渐变,加个图案,画水平居中和垂直居中两条参考线,方便等会的对齐,选择椭圆工具,画一个圆。

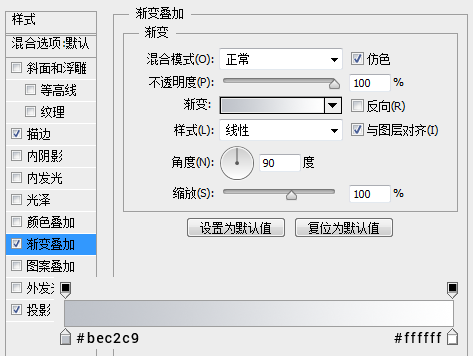
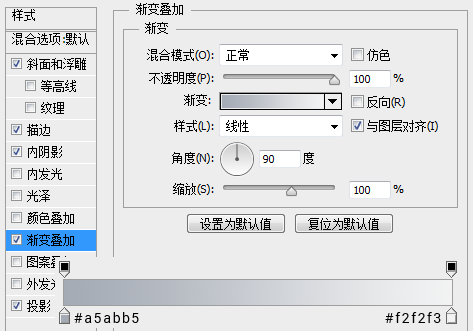
为这个圆添加一个渐变叠加。

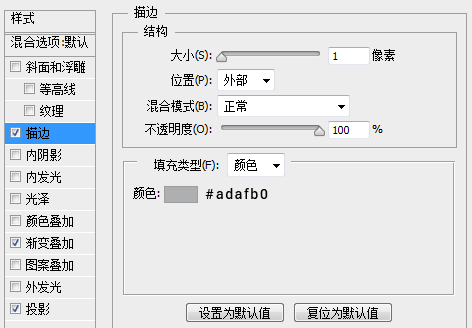
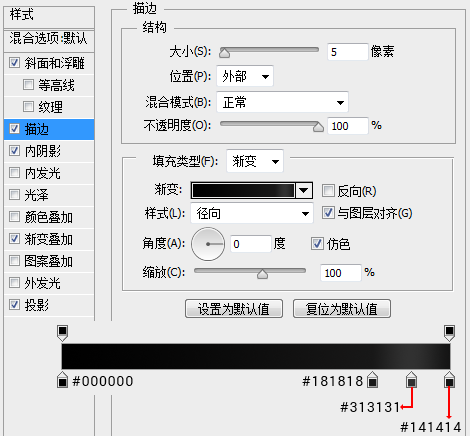
添加一个1像素的描边。

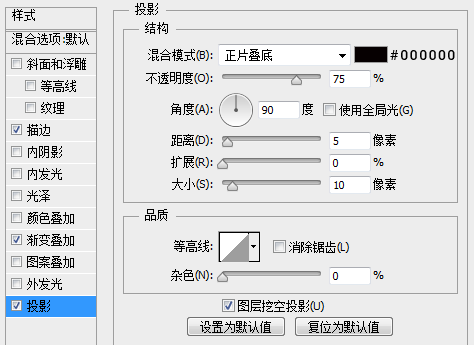
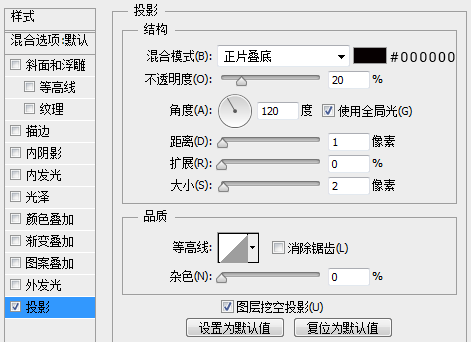
添加一个投影。


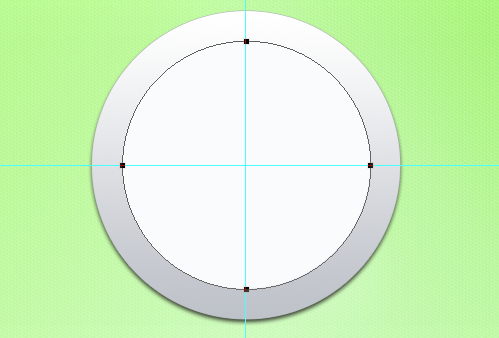
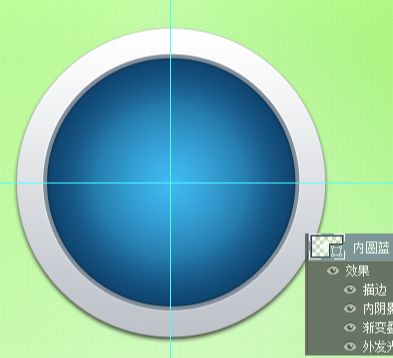
还是使用椭圆工具画出内部的这个圆。

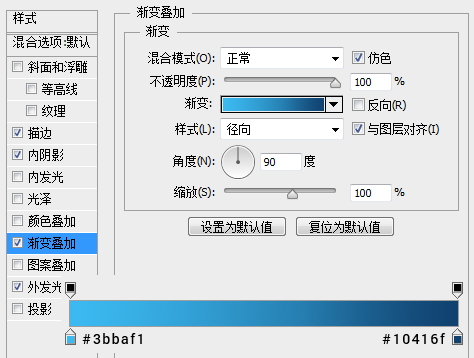
给内部的这个圆添加一个径向渐变。

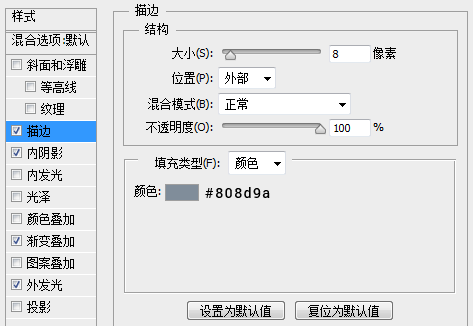
添加一个描边。

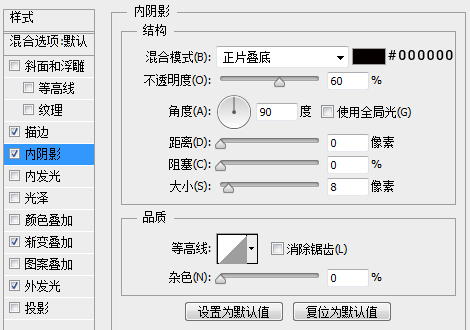
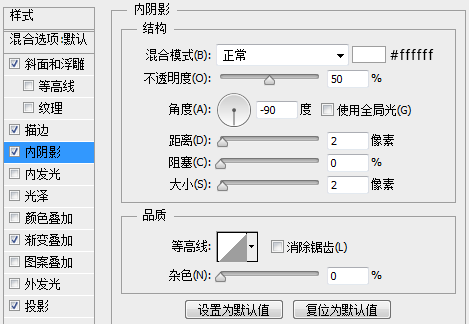
添加一个内阴影。

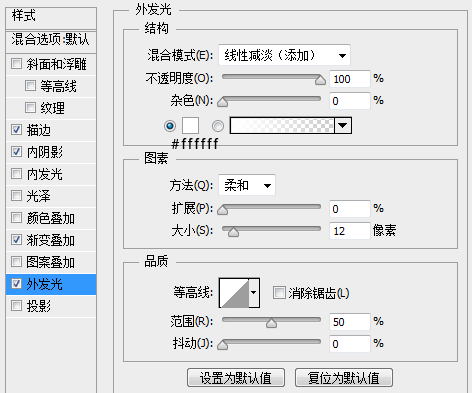
添加一个外发光,模拟原图标灰色描边外面的白色高光。


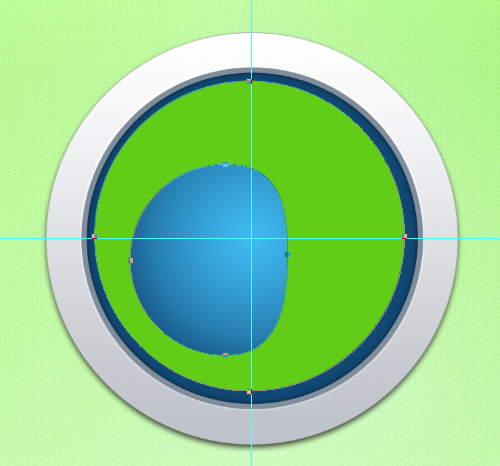
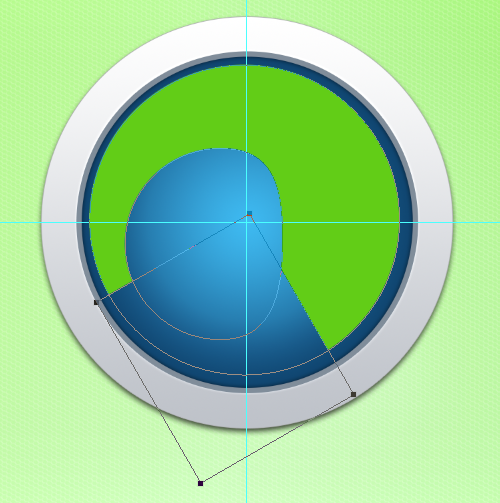
开始画那个下载的箭头图标,首先,画个圆,再画个椭圆减去。

选择矩形工具,画个矩形,旋转一下,减去。

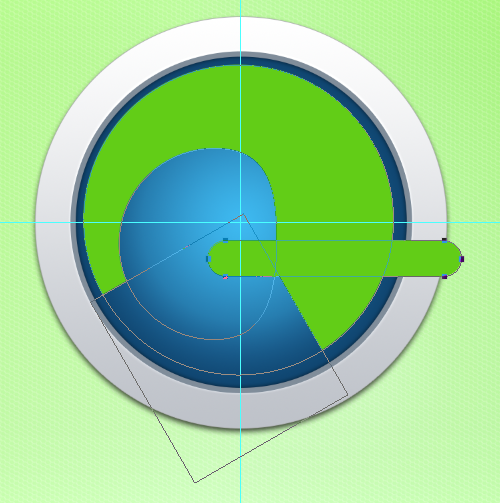
画个圆角矩形,增加。

复制圆角矩形,并旋转,调整大小。

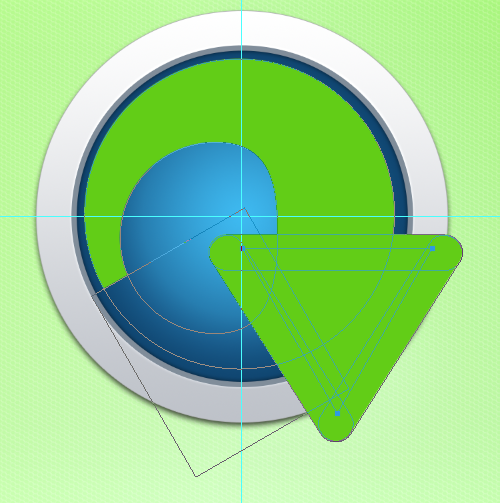
画个三角形,把中间空白的位置补上。

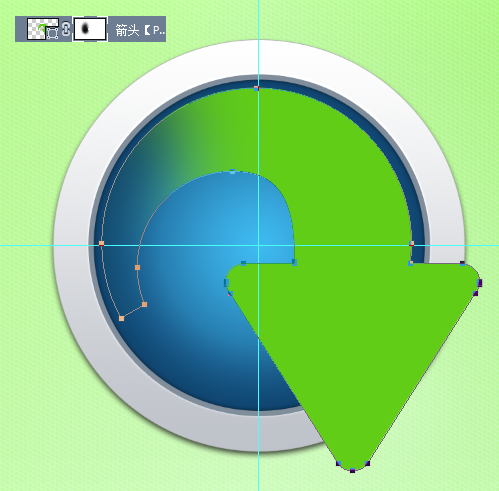
合并形状组件,并添加一个图层蒙版,用画笔涂抹,让箭头图标的左边跟原图标一样,有个透明度。

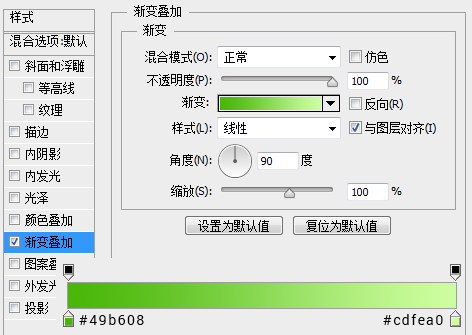
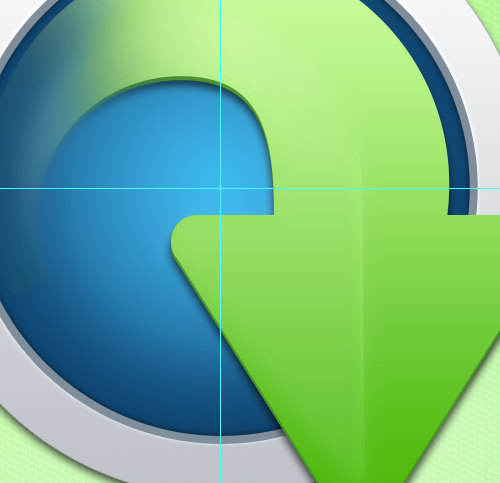
为这个箭头添加一个渐变叠加。

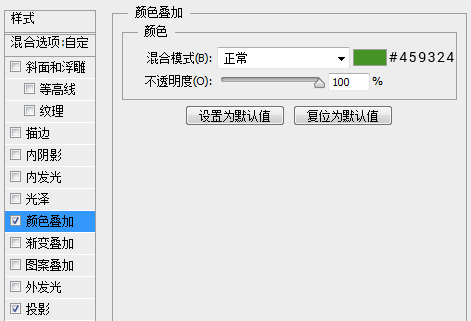
复制一层这个箭头图层,并将填充更改为0,下移一定的像素,并将其置于箭头图层的下层,添加一个颜色叠加。

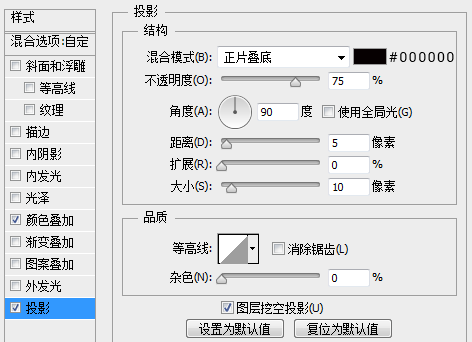
添加一个投影。

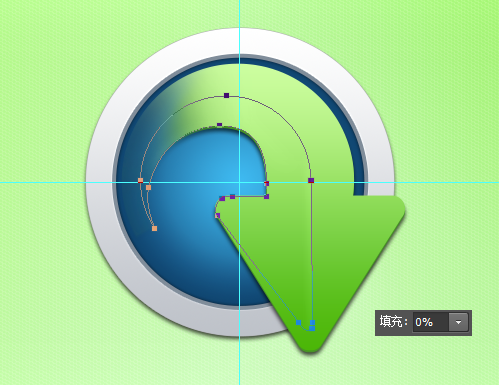
再次复制一下箭头图层,修改一个锚点,做浮雕效果。

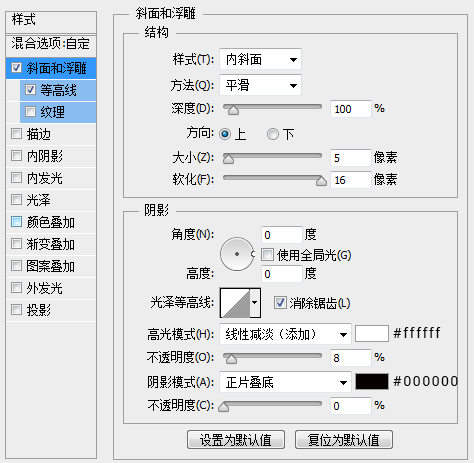
将这个图层的填充更改为0,添加一个斜面和浮雕。

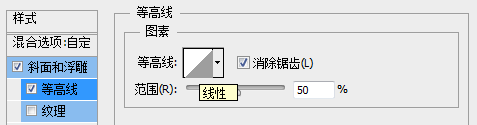
勾选等高线。

复制这个添加了斜面浮雕的图层,将图层颜色更改为白色,将填充更改为10%。

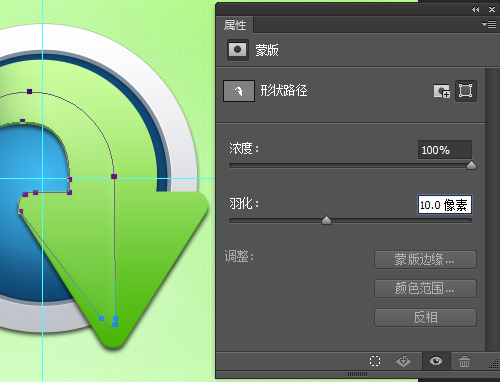
在属性面板中,为这个形状羽化10像素,让其边缘平滑过渡。

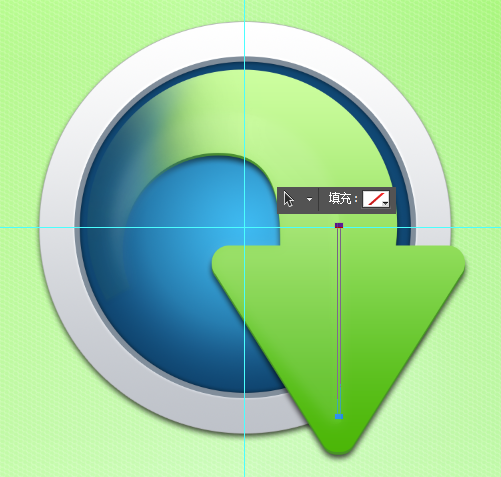
强化一下浮雕的效果,画一个矩形,并将矩形的颜色填充设置为无颜色。

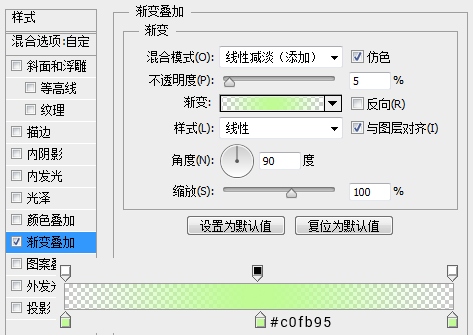
为这个矩形添加一个渐变叠加。

将图层不透明度更改为40%。


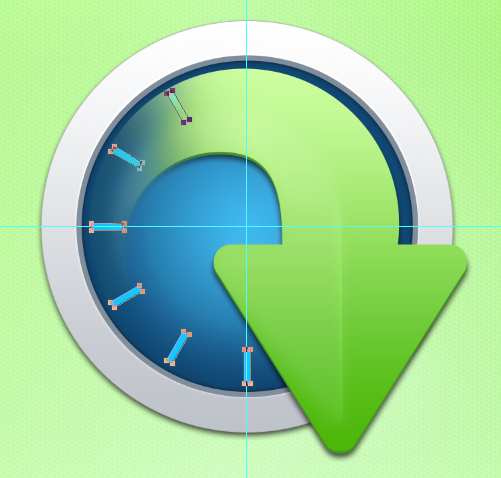
开始画那些刻度。画这个长的刻度,设置前景色为#12c8ff,画一个矩形,CTRL+T,设置中心点为画布的中心,旋转30度,CTRL+ALT+SHIFT+T。

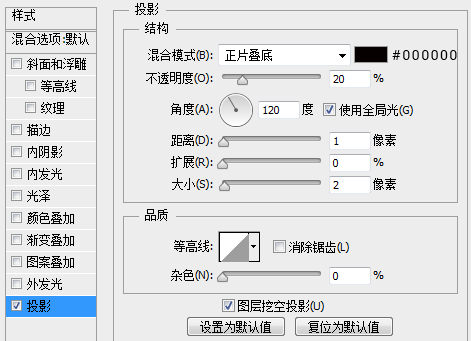
为这个刻度条添加一个投影。

接下来画短的刻度,跟刚才是一样的操作的,只是旋转角度更改为7.5度,删除掉跟长的刻度重叠的部分。

一样的,添加一个投影。

画指针,用椭圆工具画出中间那个圆。

添加一个渐变叠加。

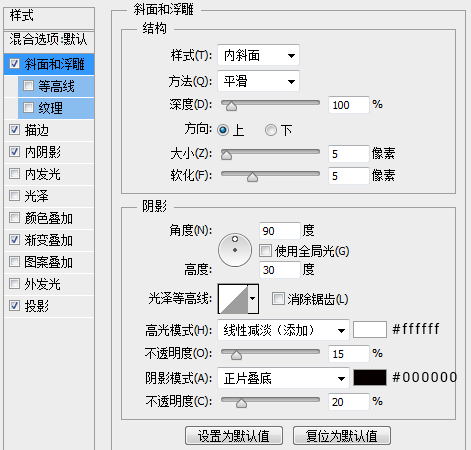
添加一个斜面浮雕。

添加一个描边。

添加一个内阴影。

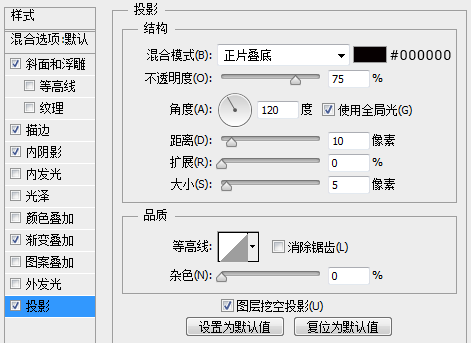
添加一个投影。

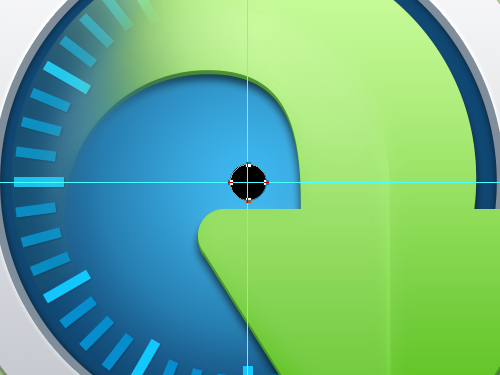
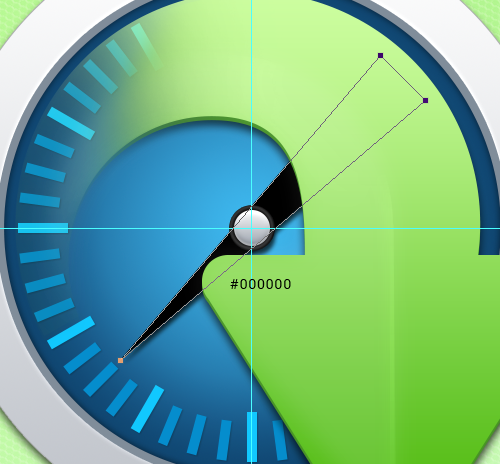
在圆的图层下层,设置前景色为#000000,画一个三角形的指针,用矩形删掉一个锚点,轻而易举可以得到一个等腰的三角形。

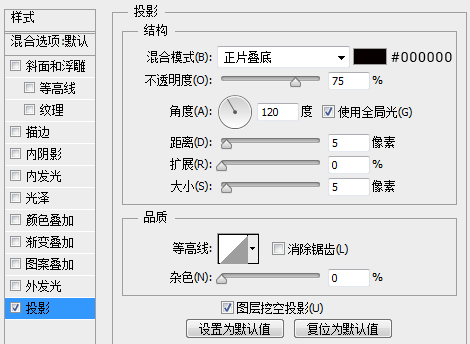
为指针图层添加一个投影。

在这个指针图层上层,圆图层下层,设置前景色为#2e2e2e,画一个矩形,旋转一定角度,创建剪贴蒙版,用来构成指针的立体面。


PS绘制质感QQ旋风图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











