教程网首页 > 百科教程 > ps教程 》 PS绘制轻拟物风格甜品图标
PS绘制轻拟物风格甜品图标
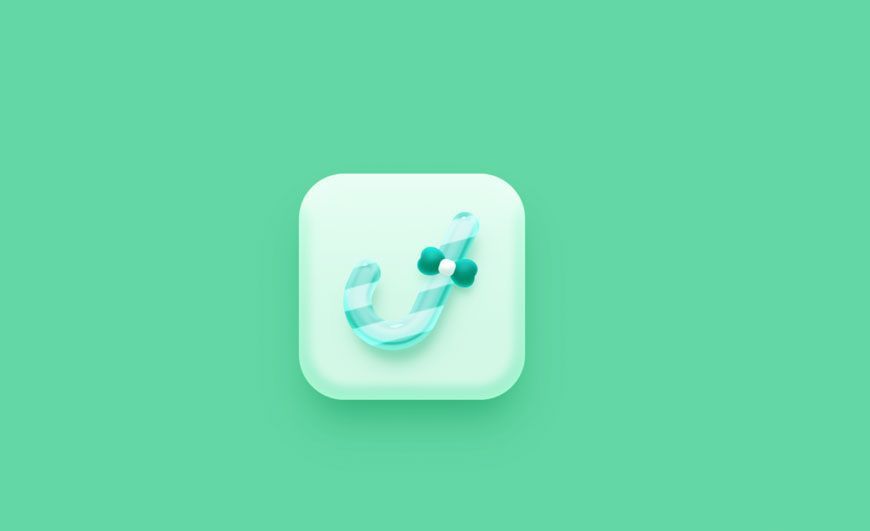
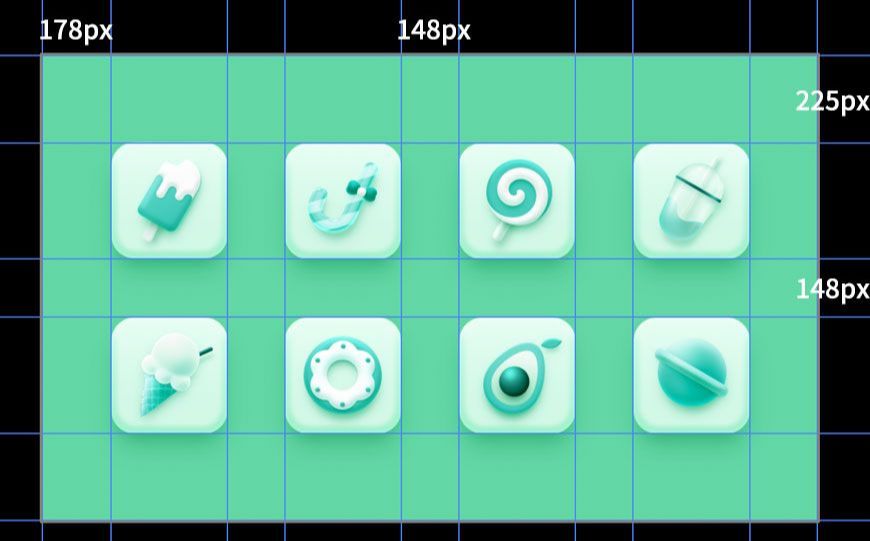
效果图

草图绘制与挑选。

一、雪糕
步骤1:新建文档并制作背景
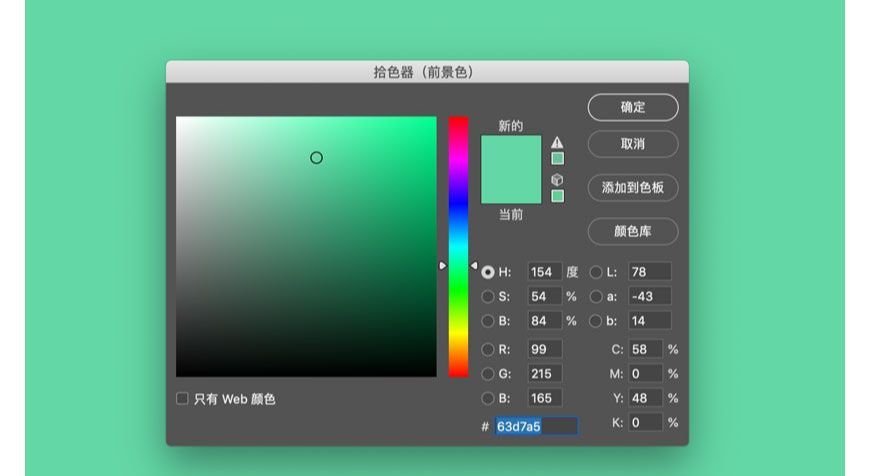
1.1 新建文档,大小2000*1200px,分辨率72;新建图层,命名图层为【背景】,填充前景色(快捷键alt + delete)#63d7a5。

步骤2:制作底座
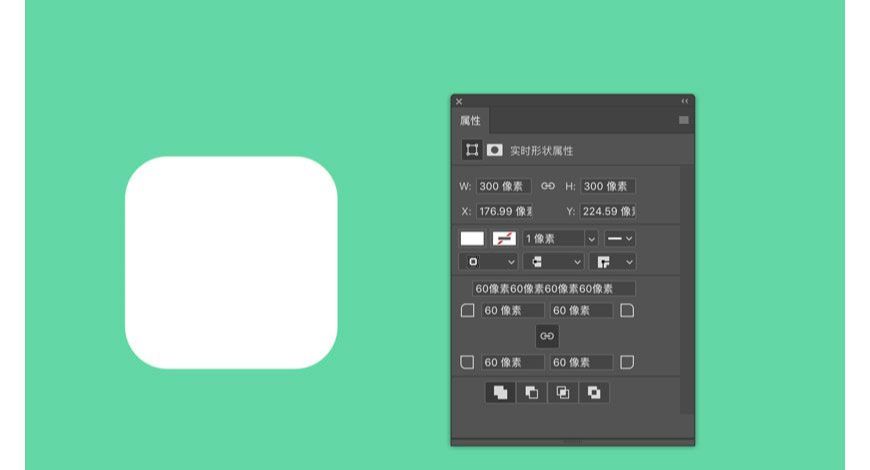
2.1 新建300*300px的圆角矩形,圆角半径为60px,命名为【底座】。

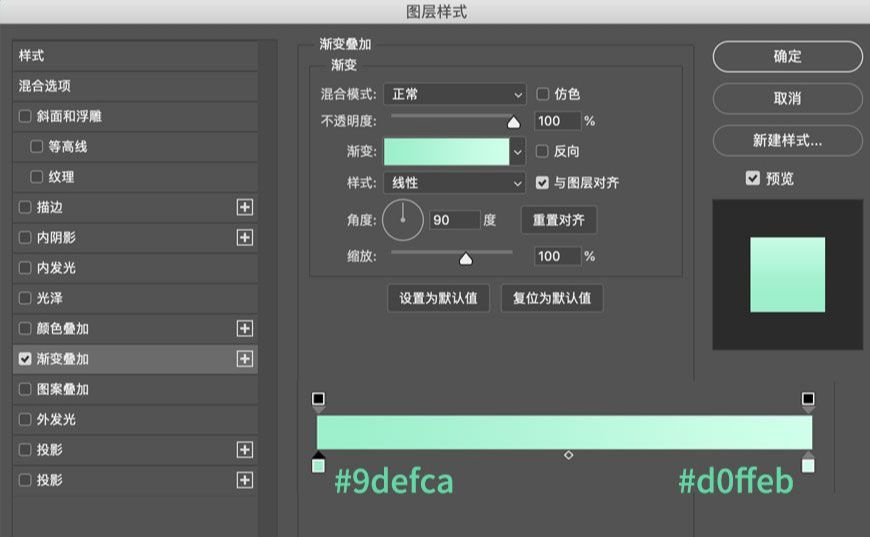
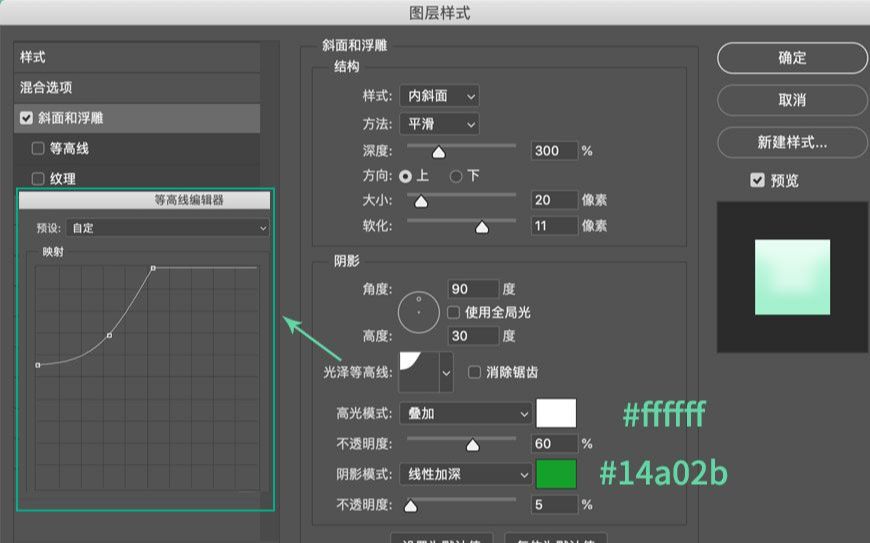
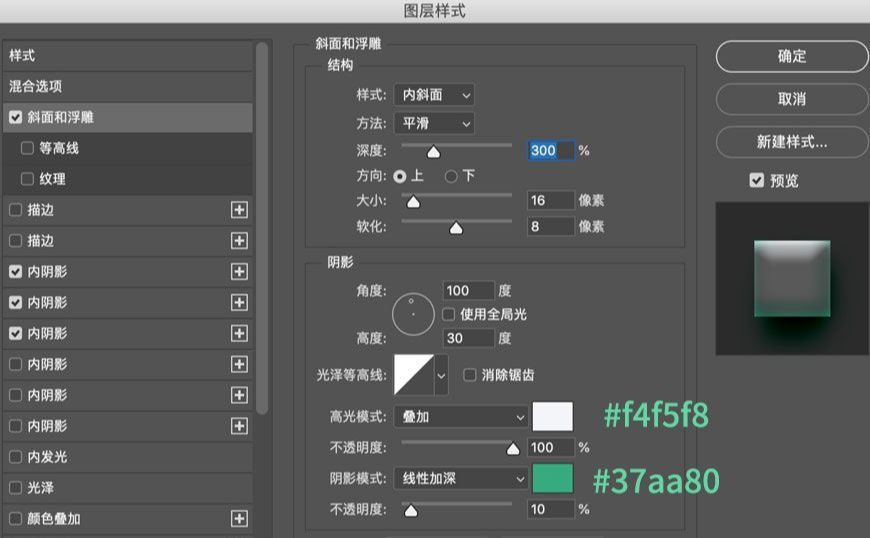
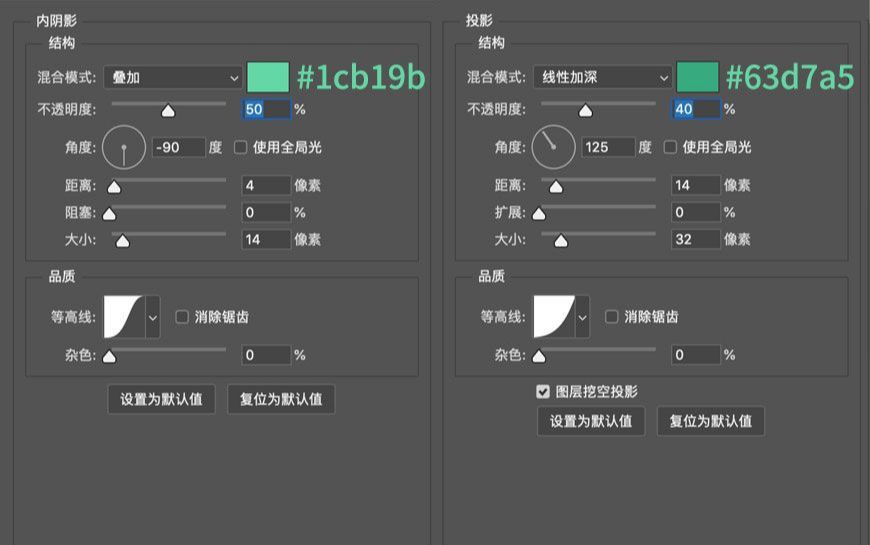
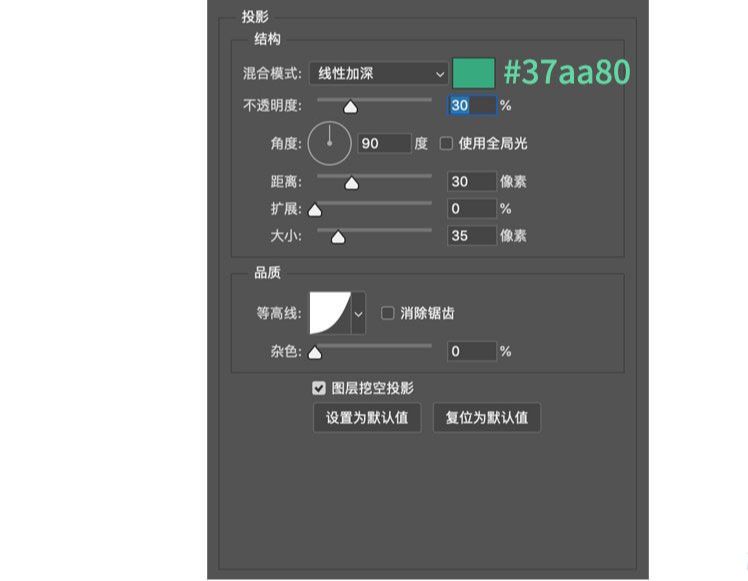
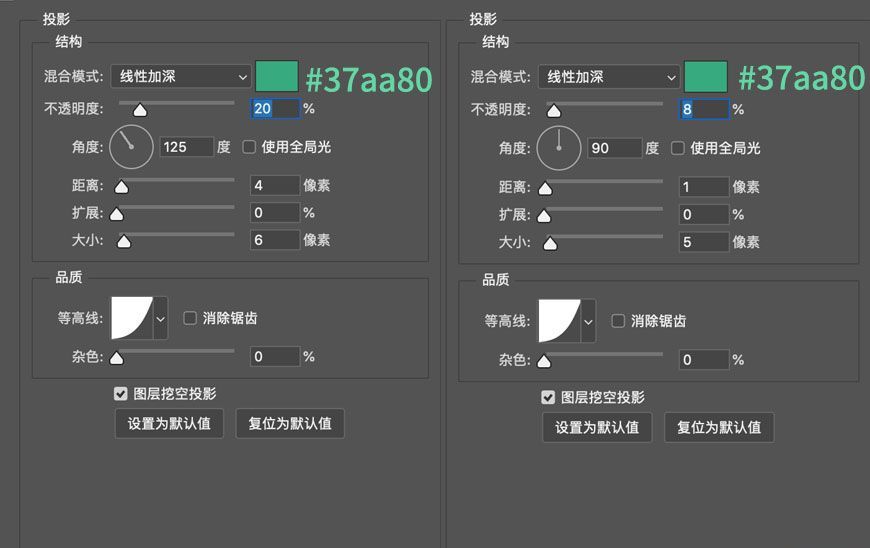
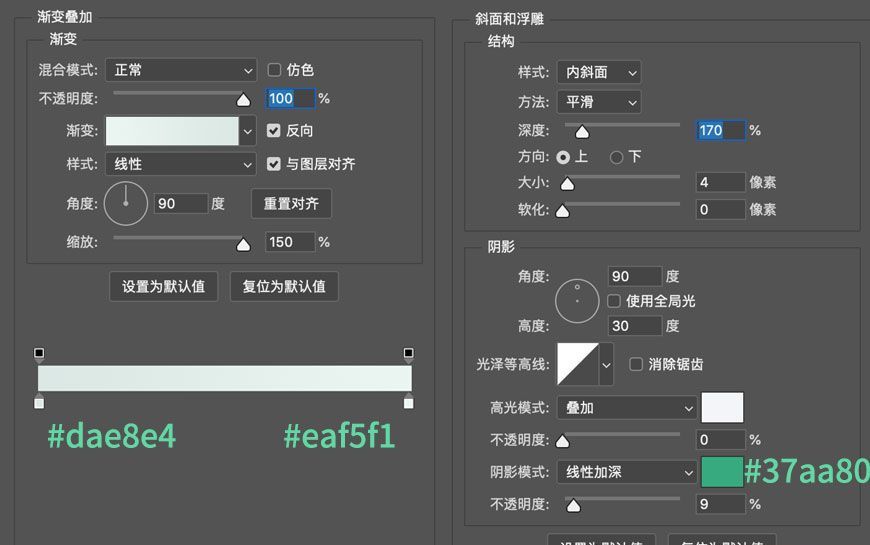
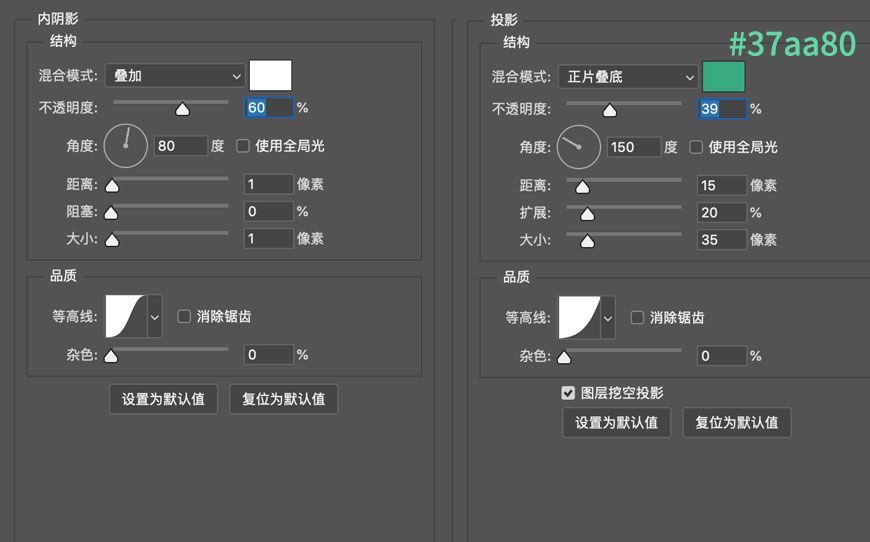
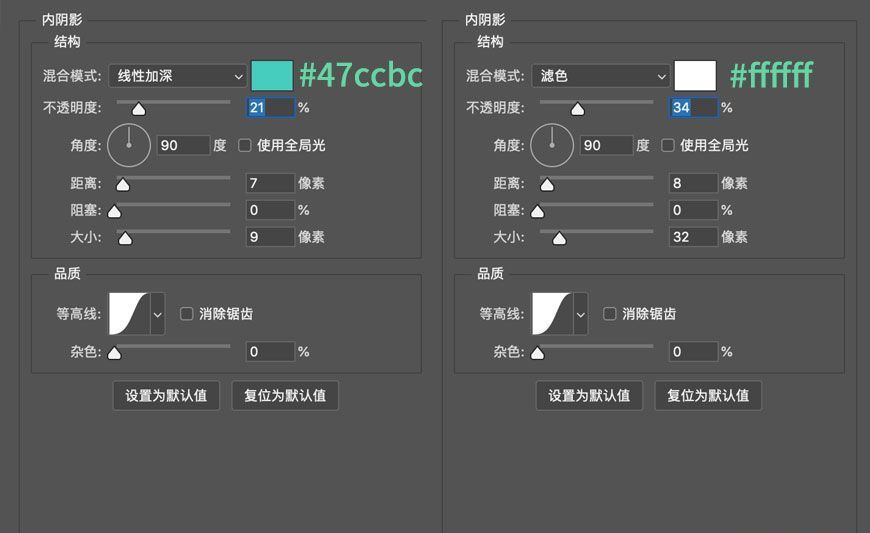
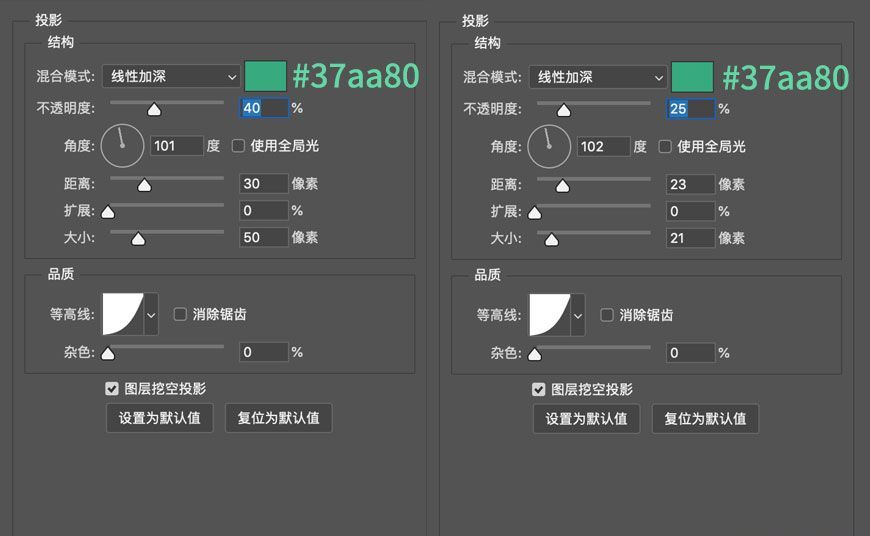
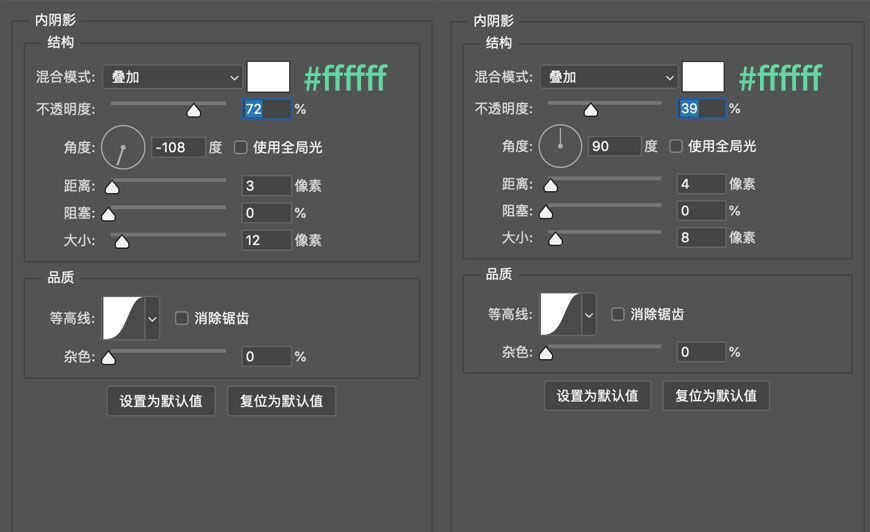
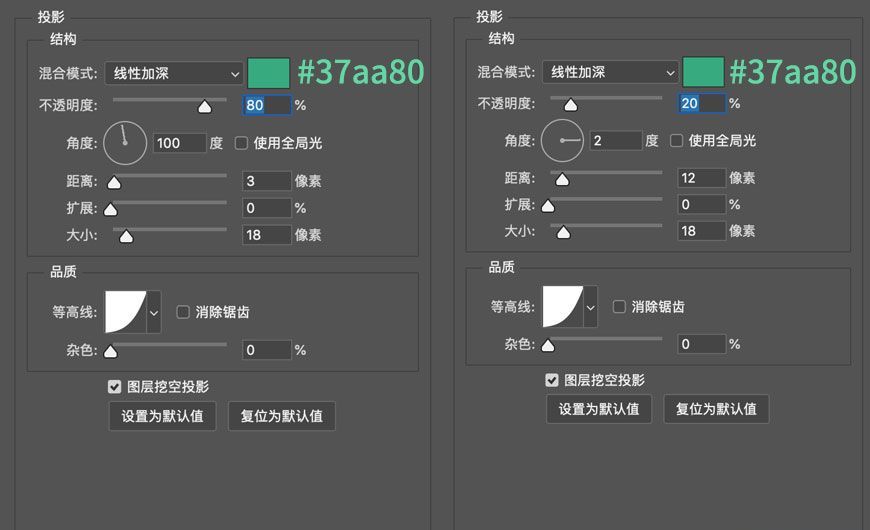
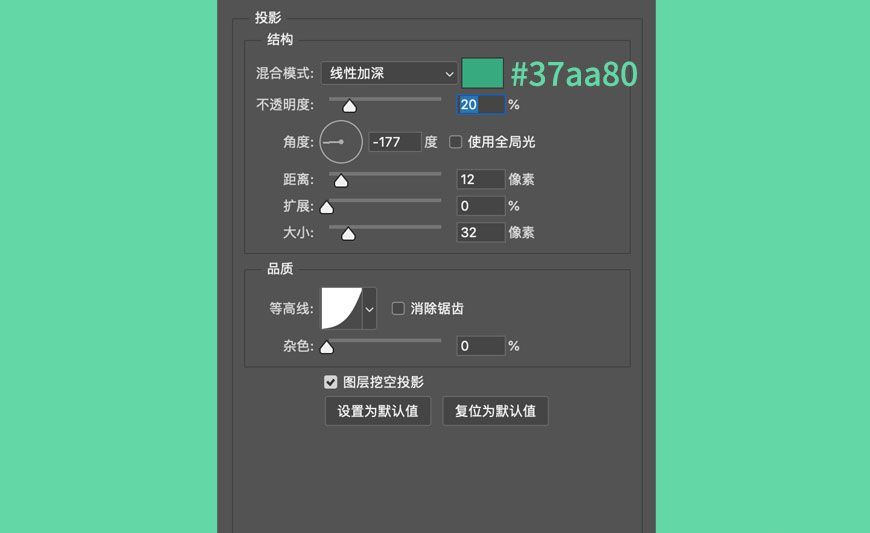
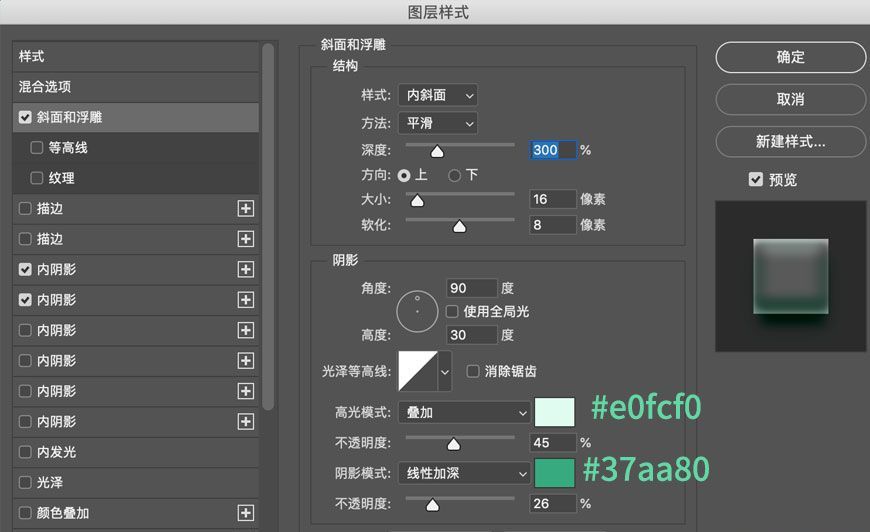
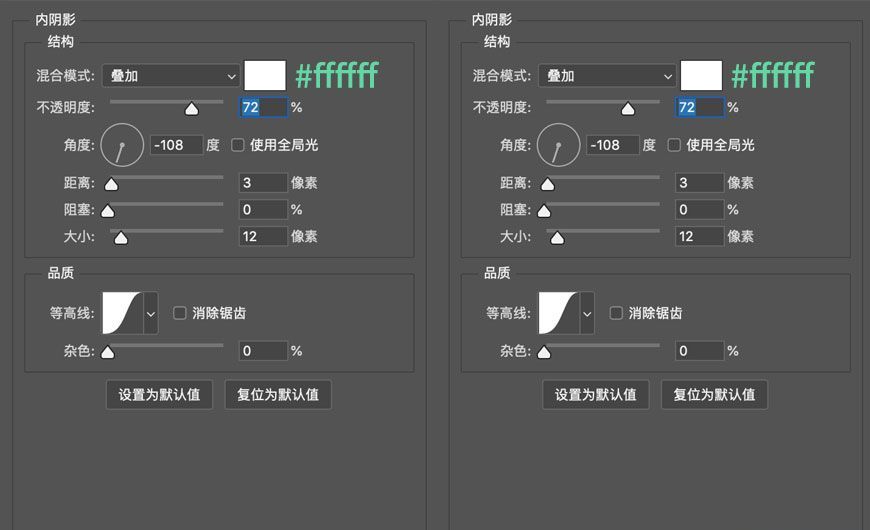
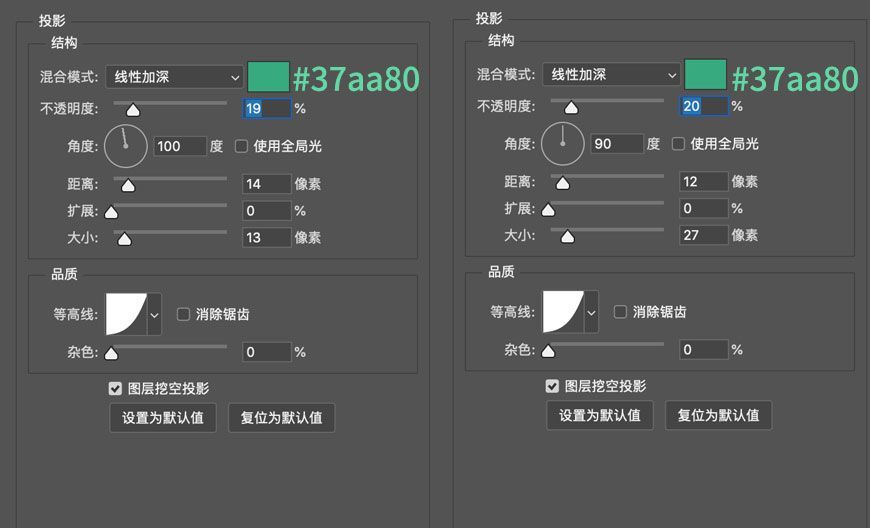
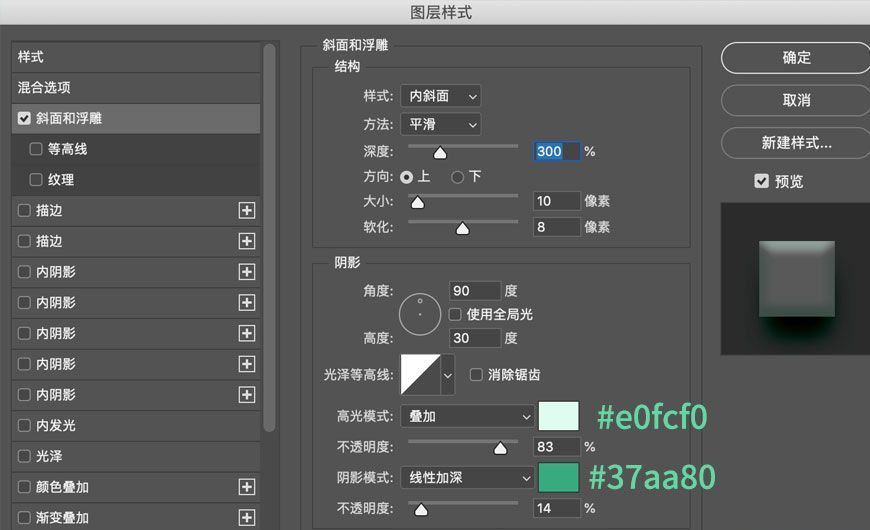
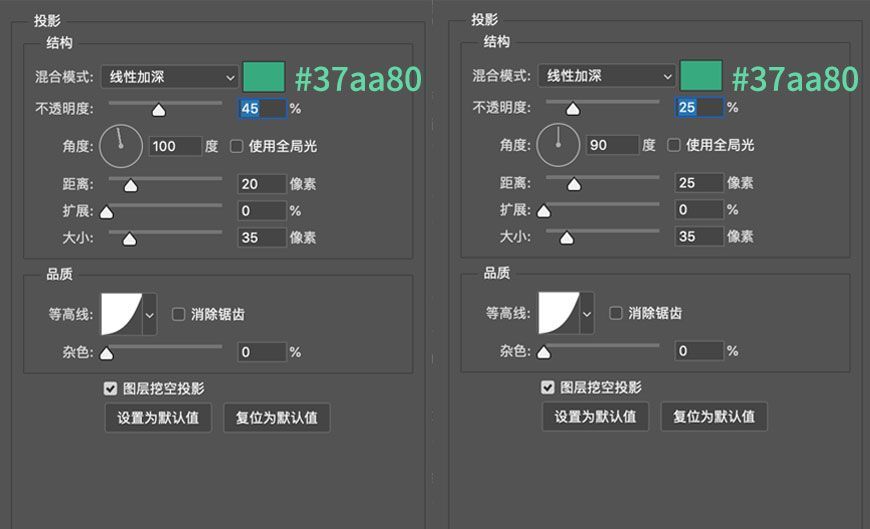
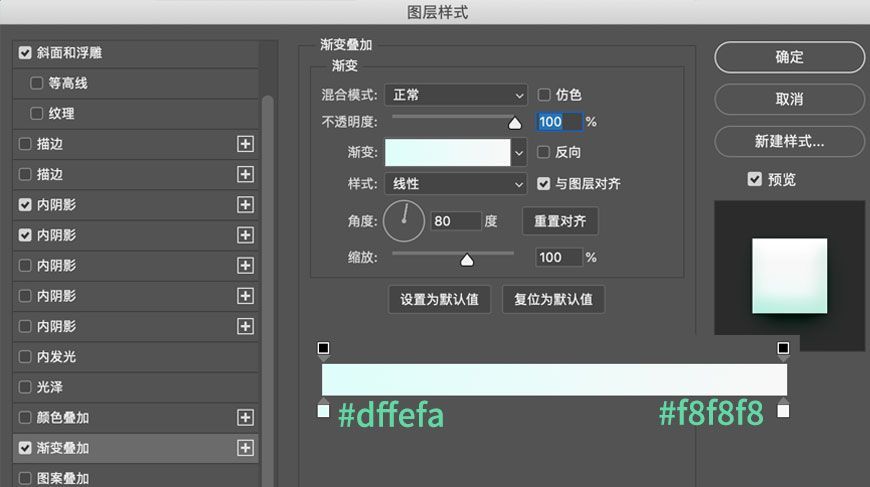
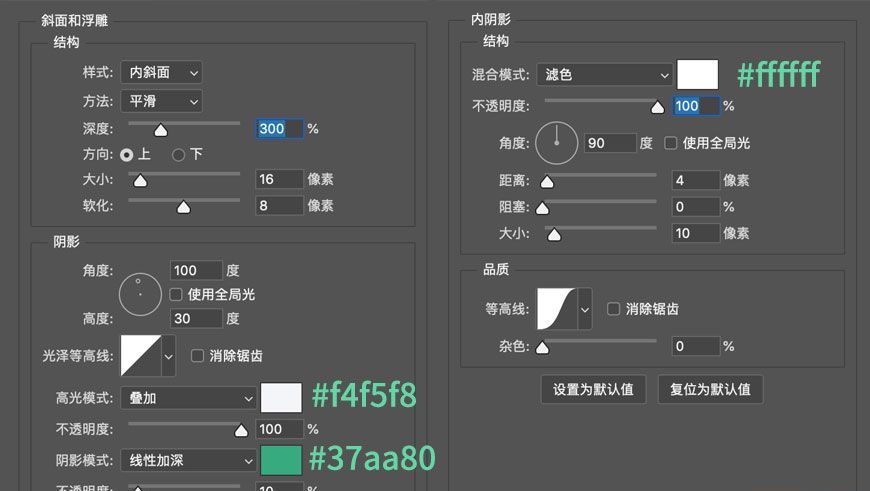
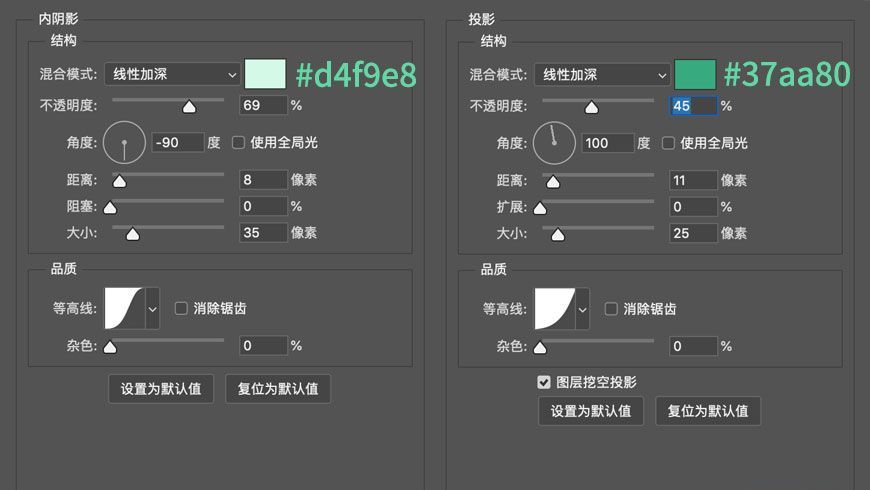
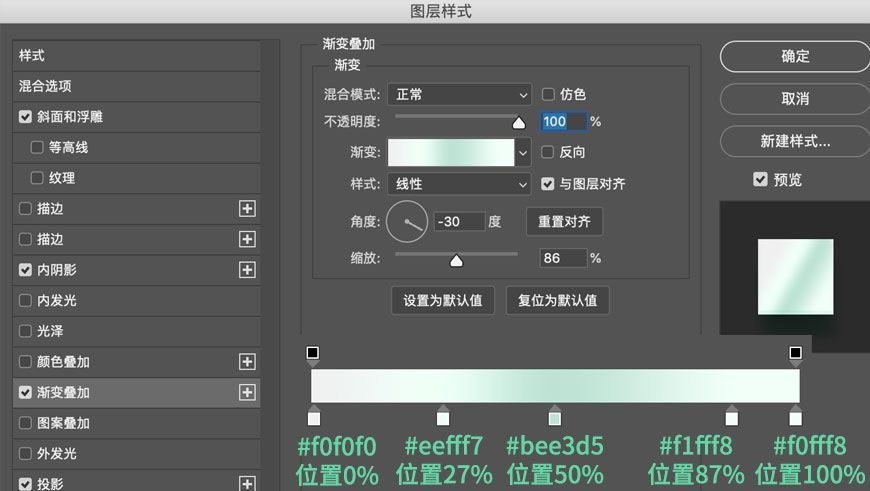
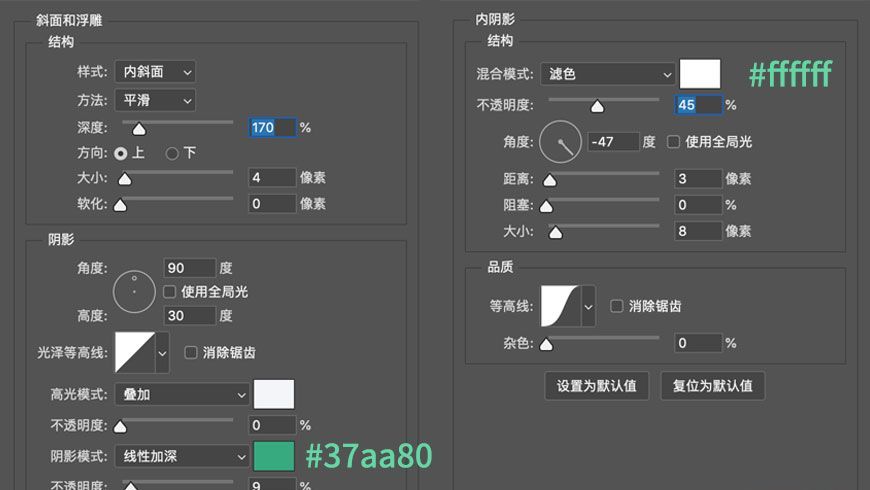
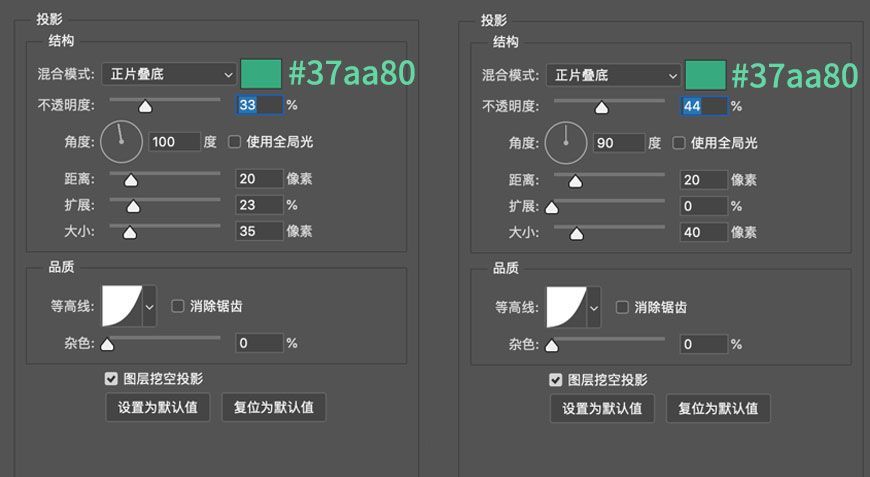
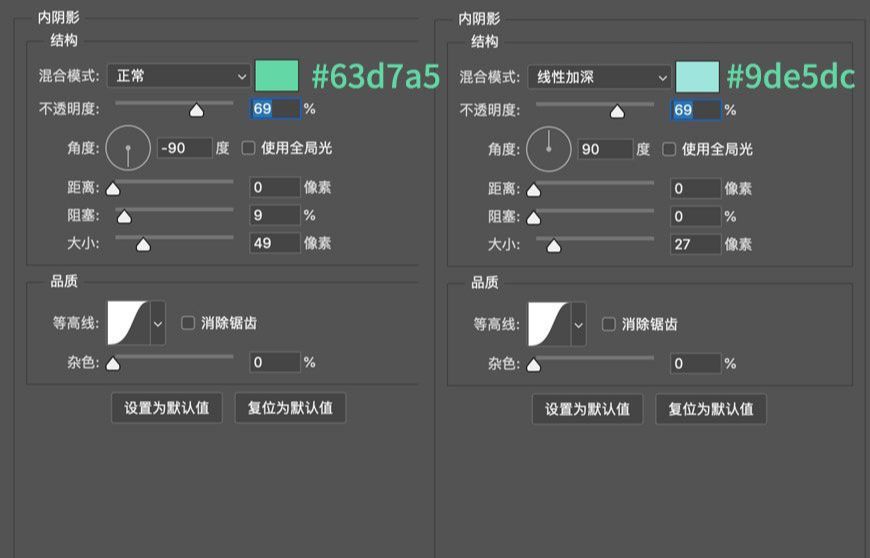
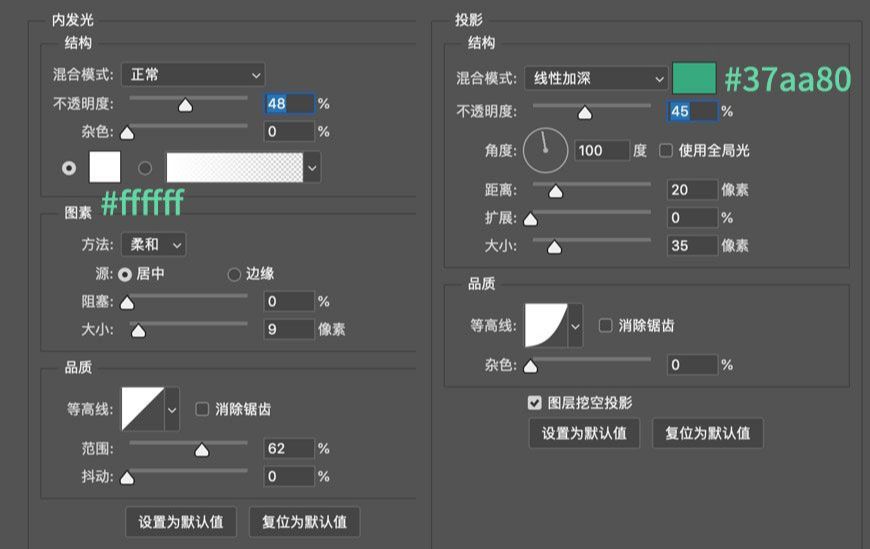
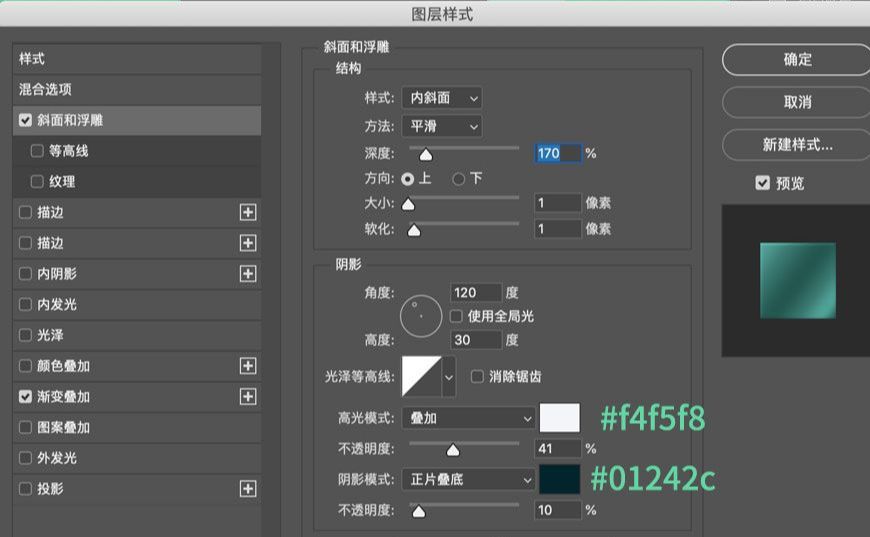
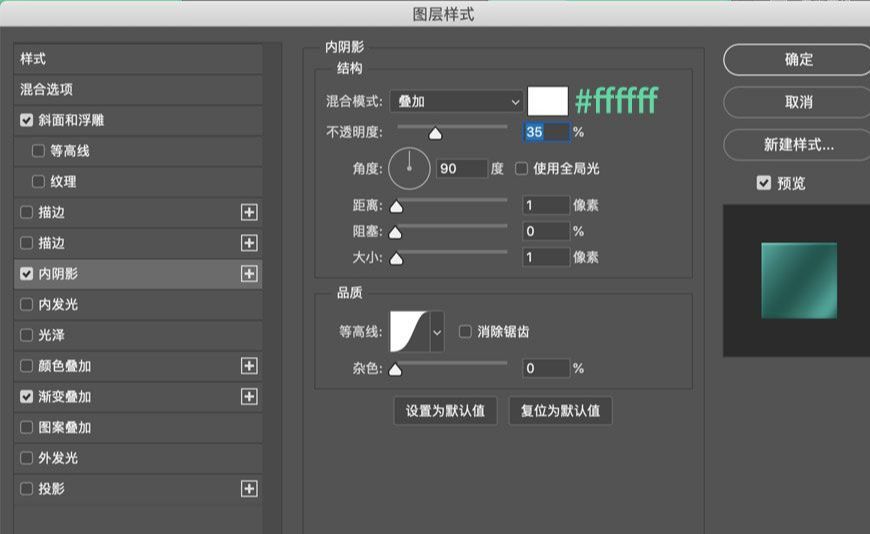
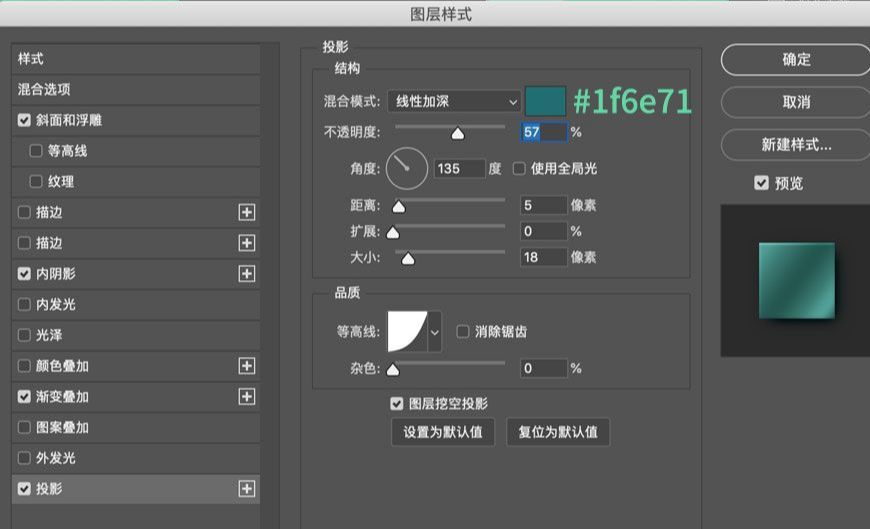
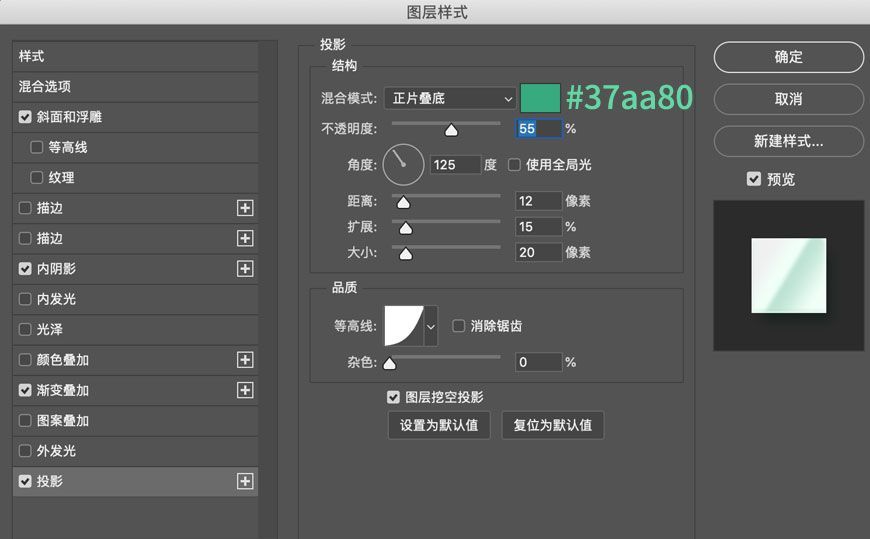
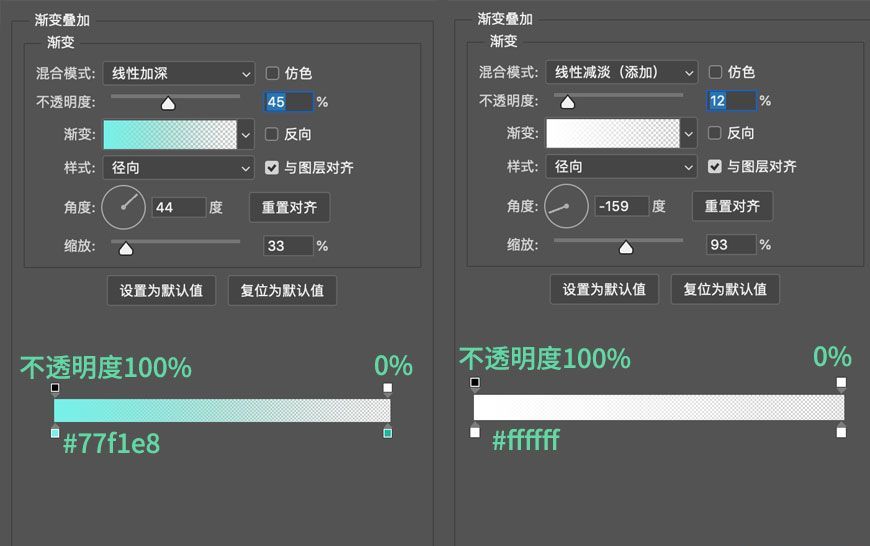
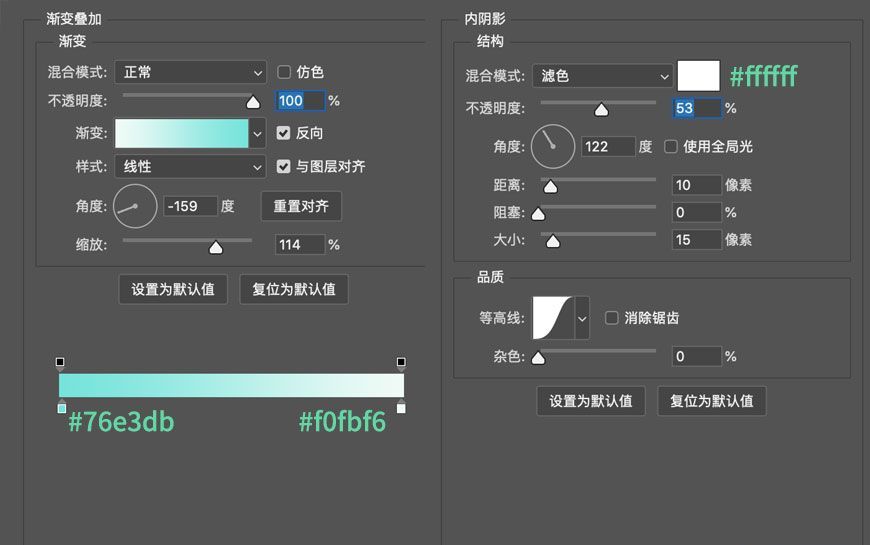
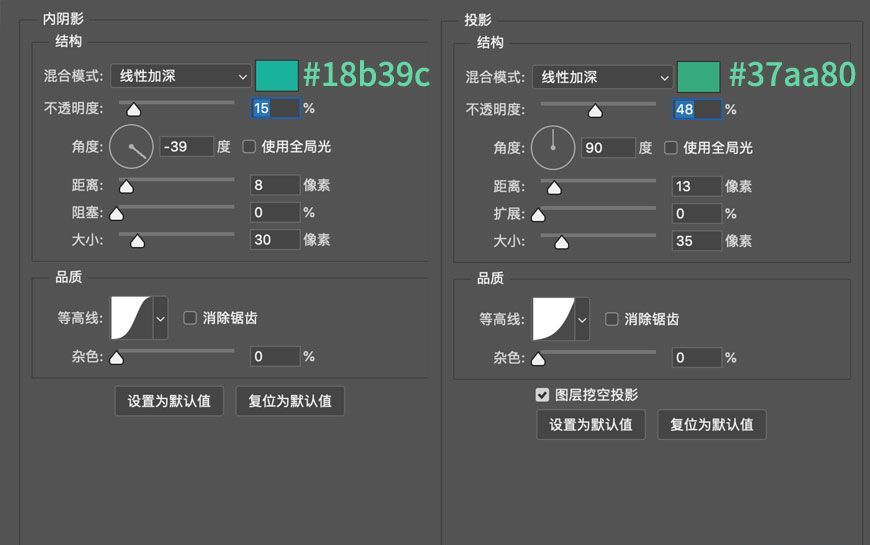
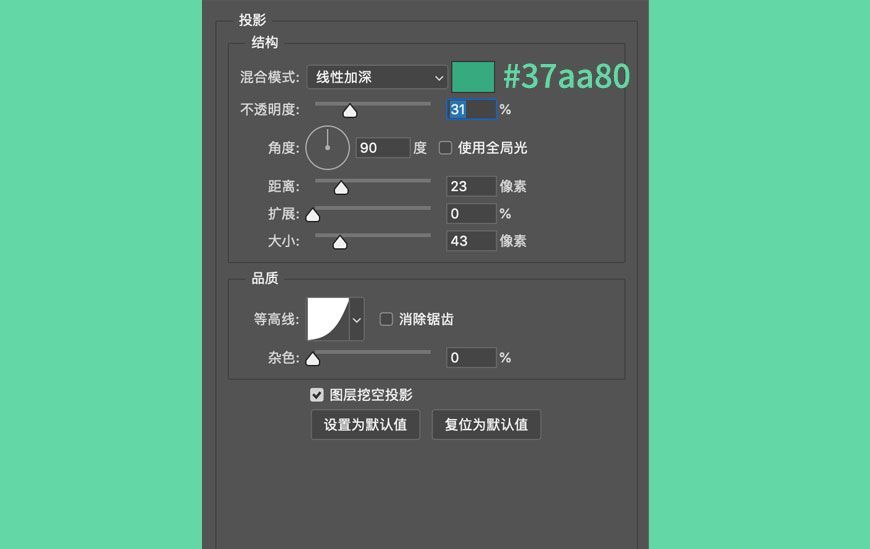
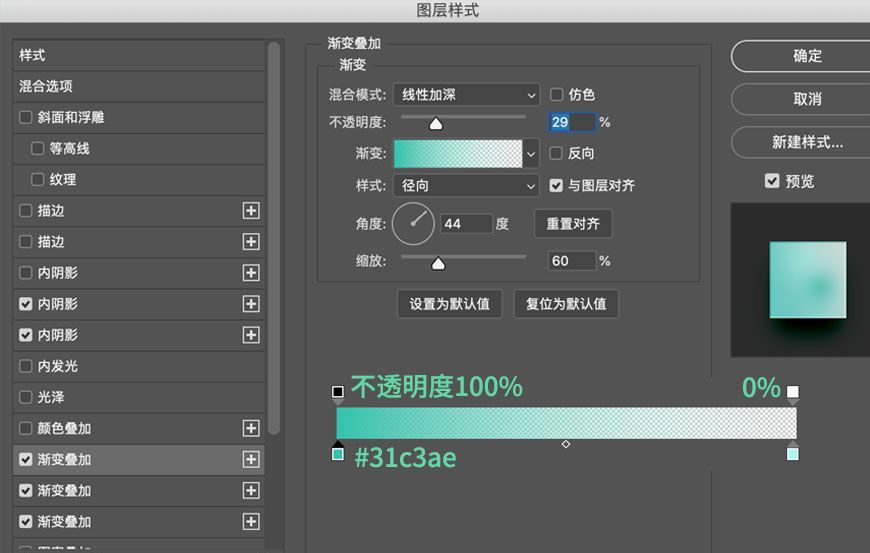
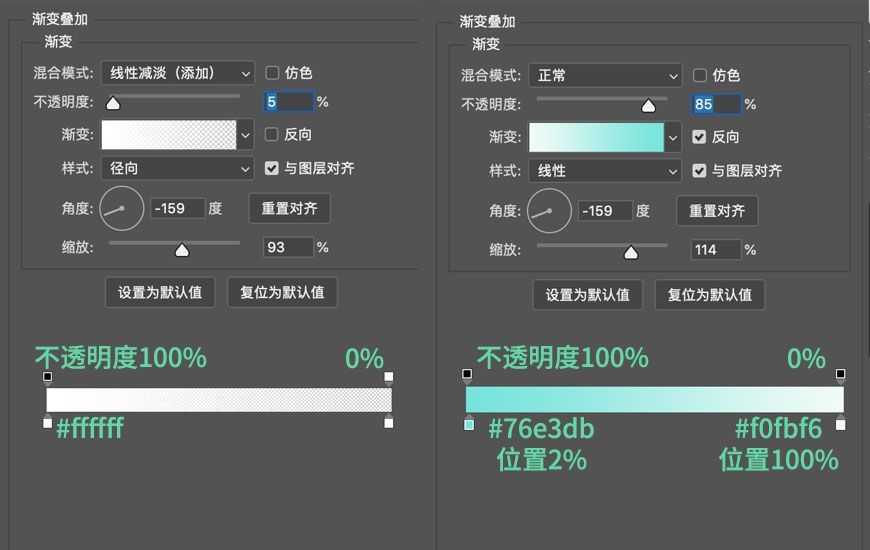
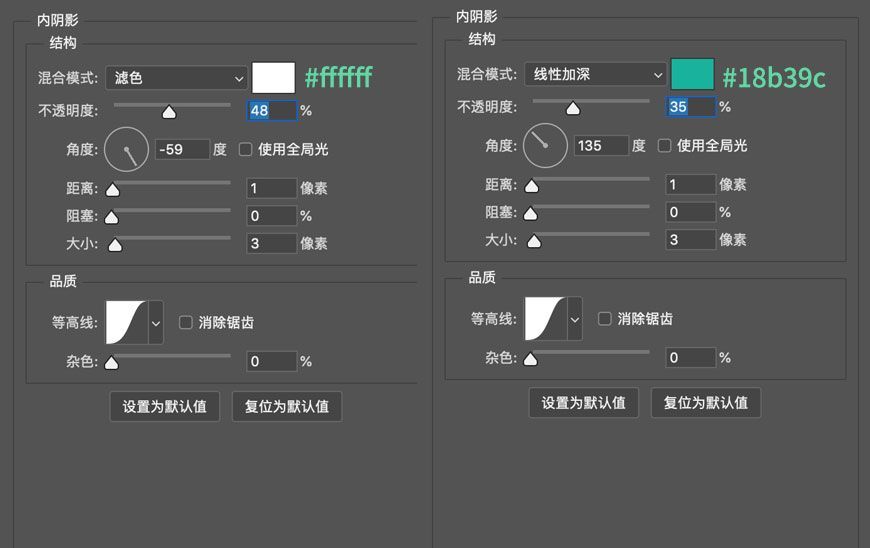
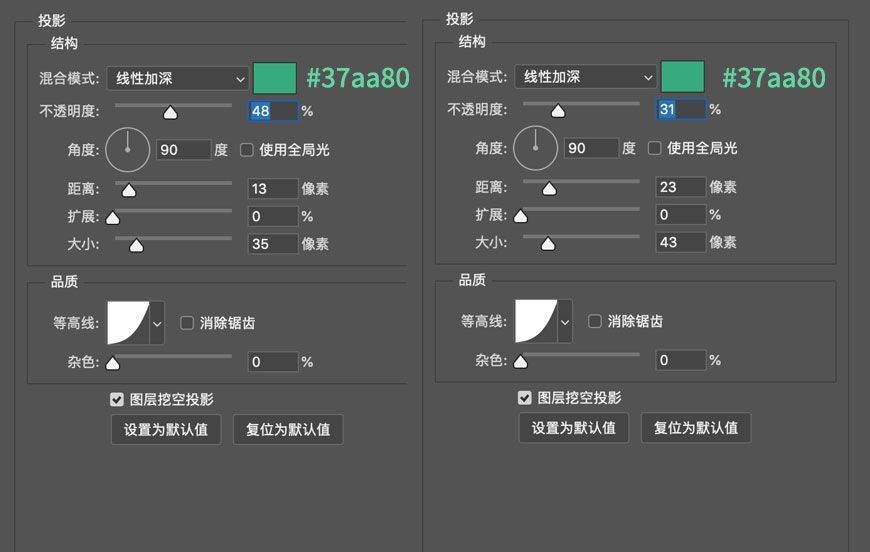
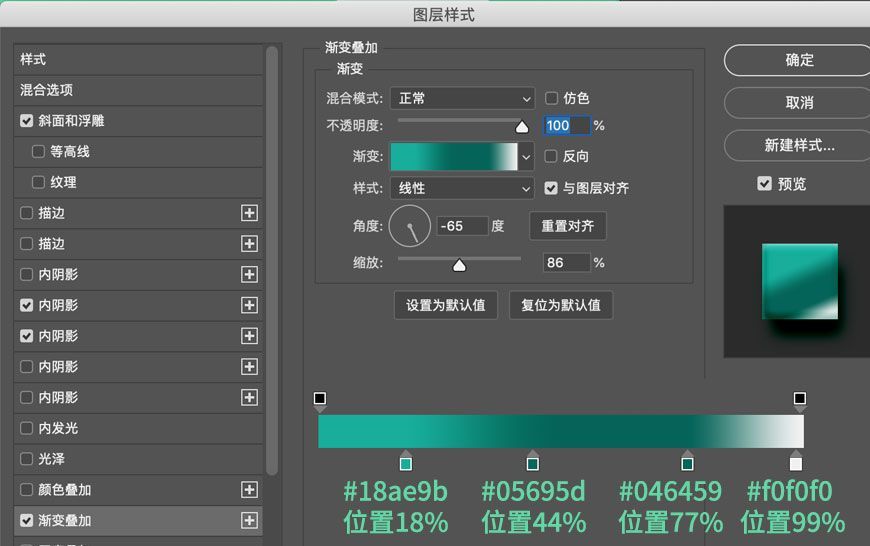
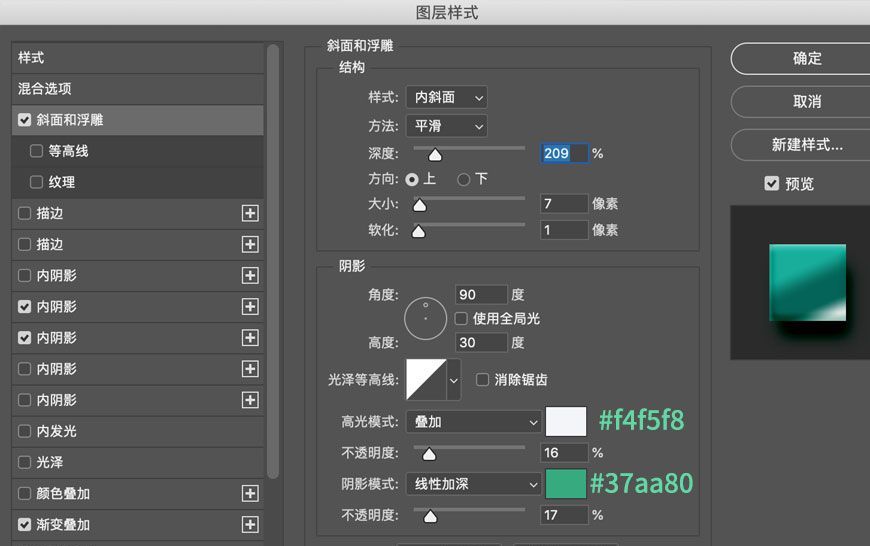
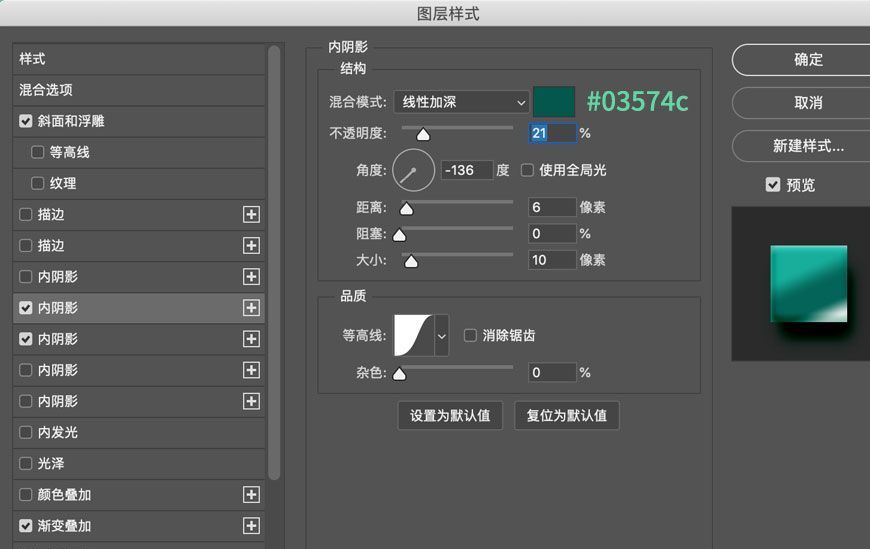
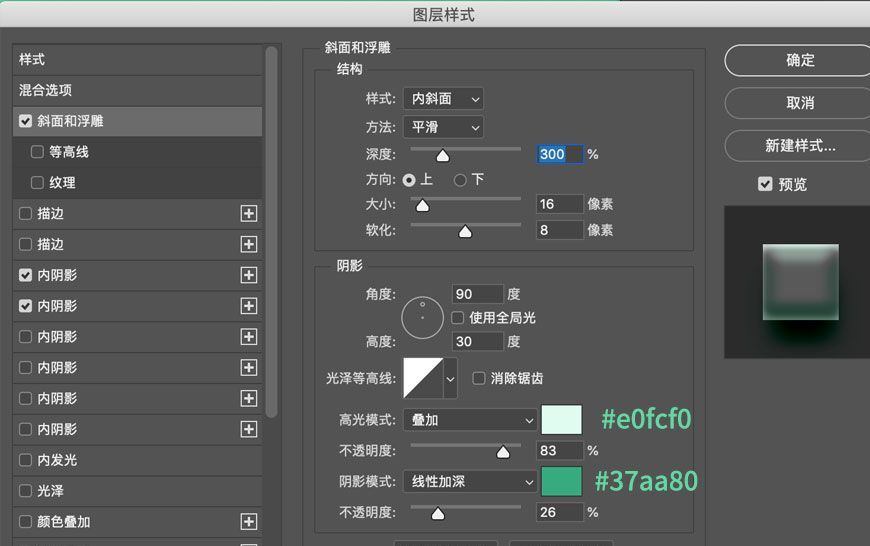
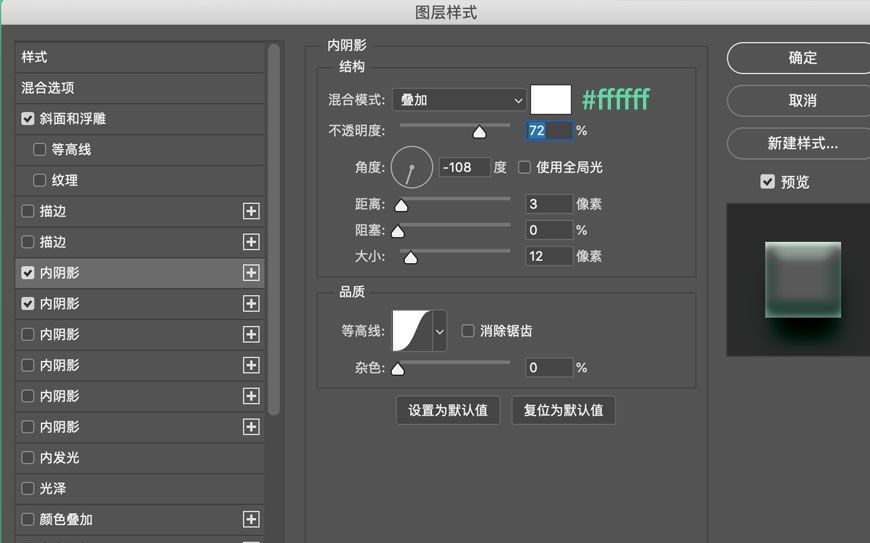
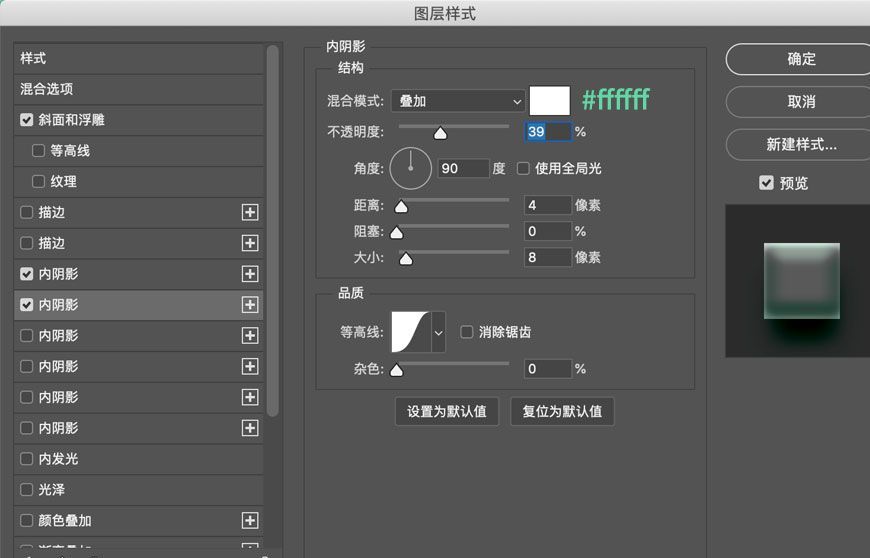
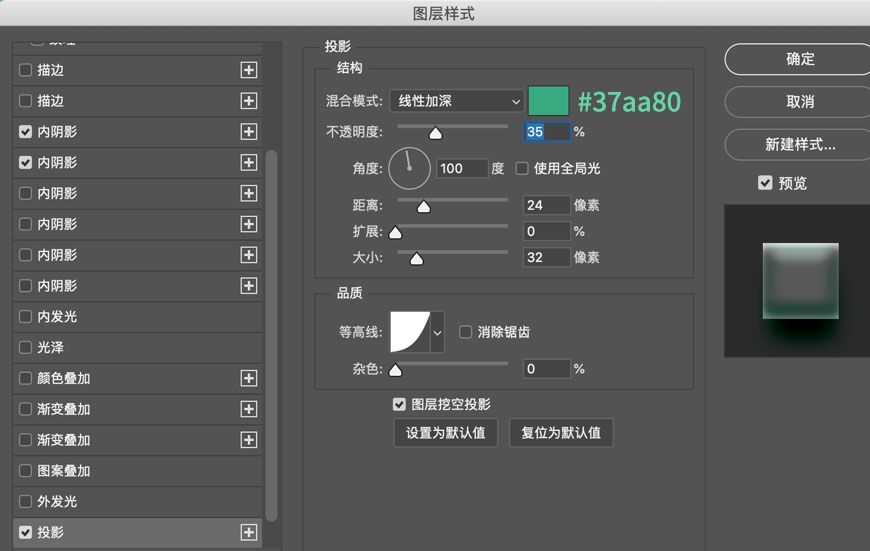
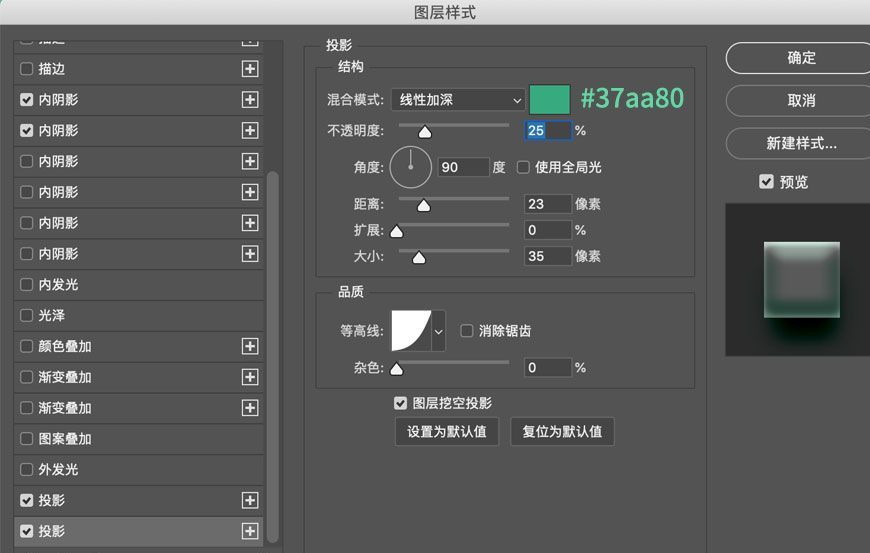
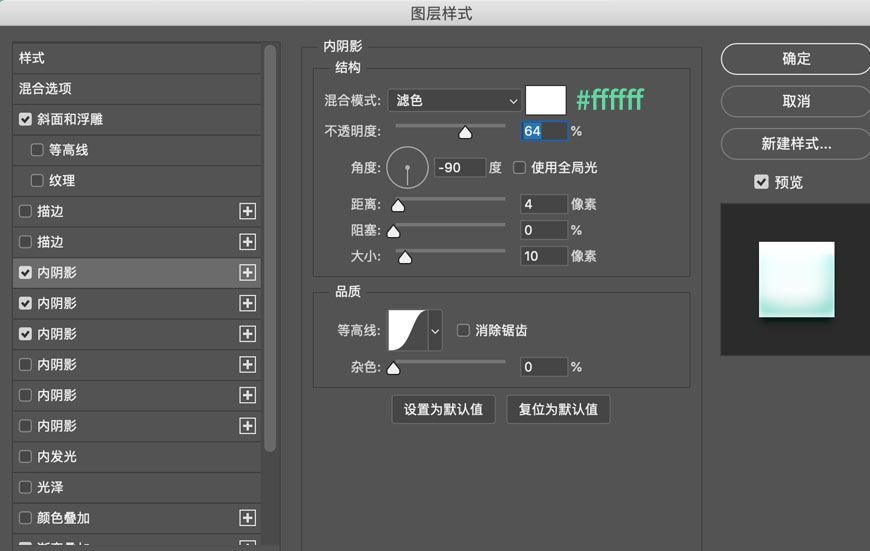
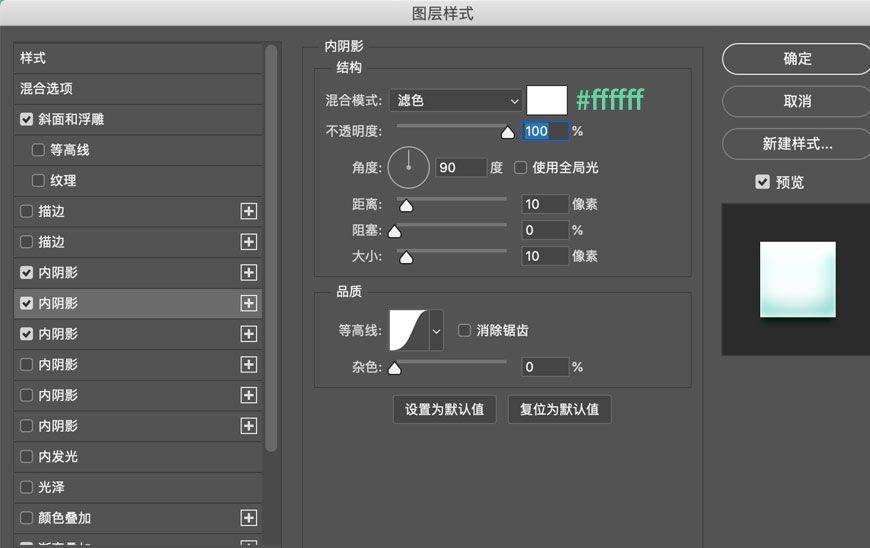
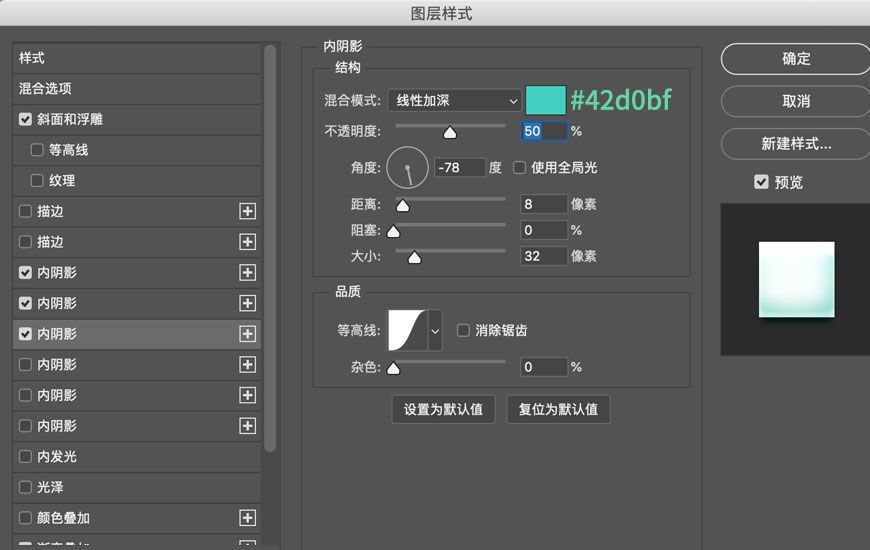
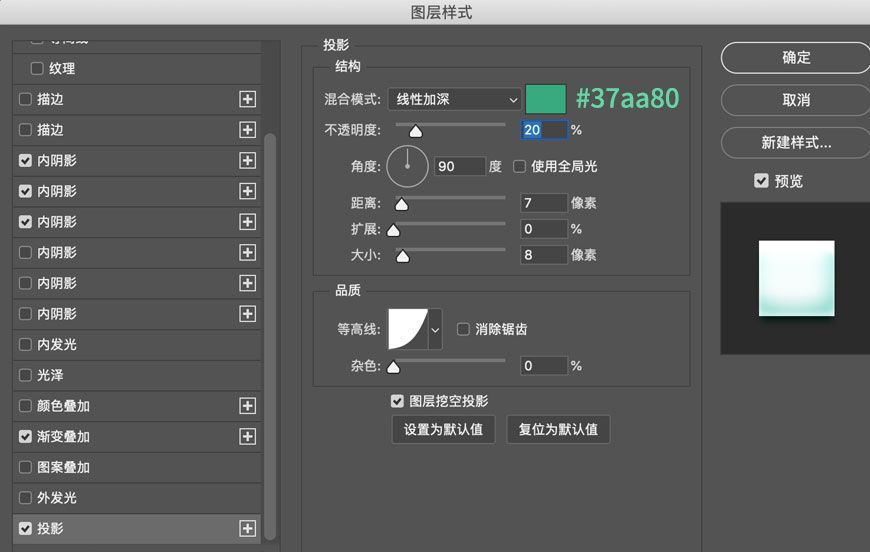
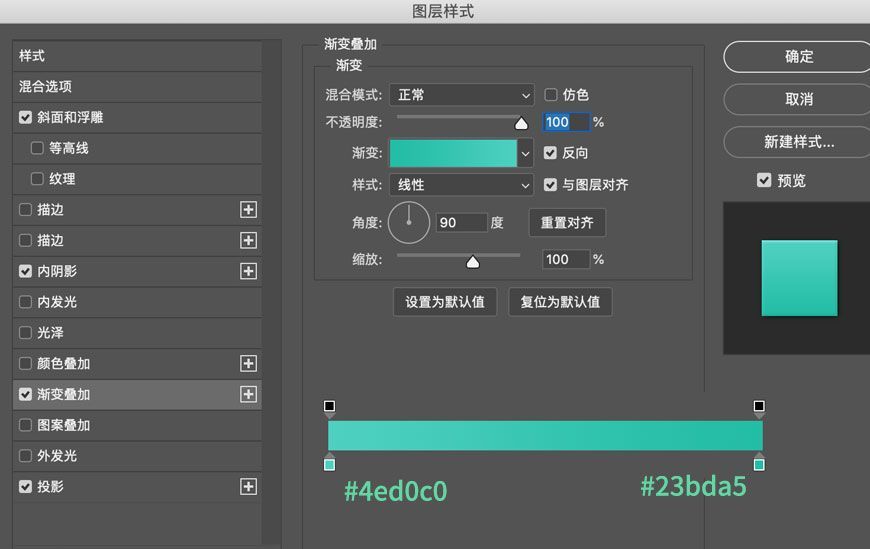
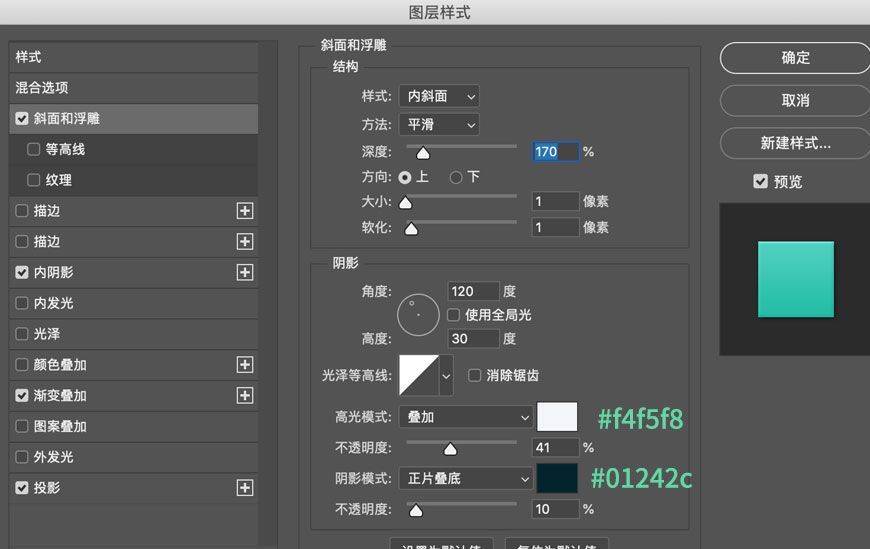
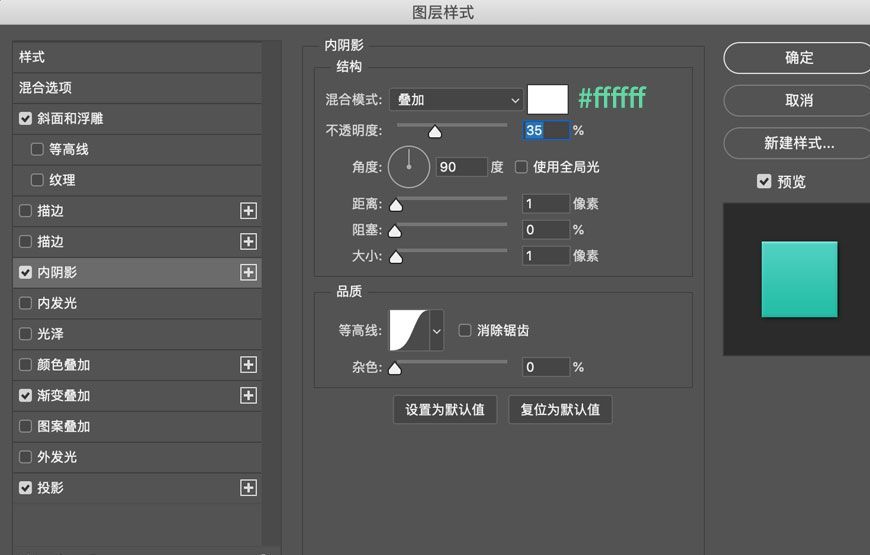
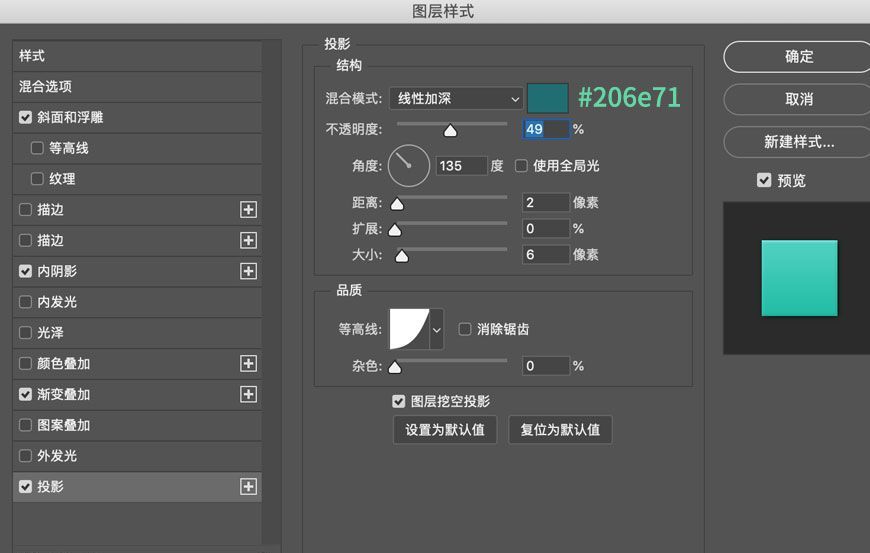
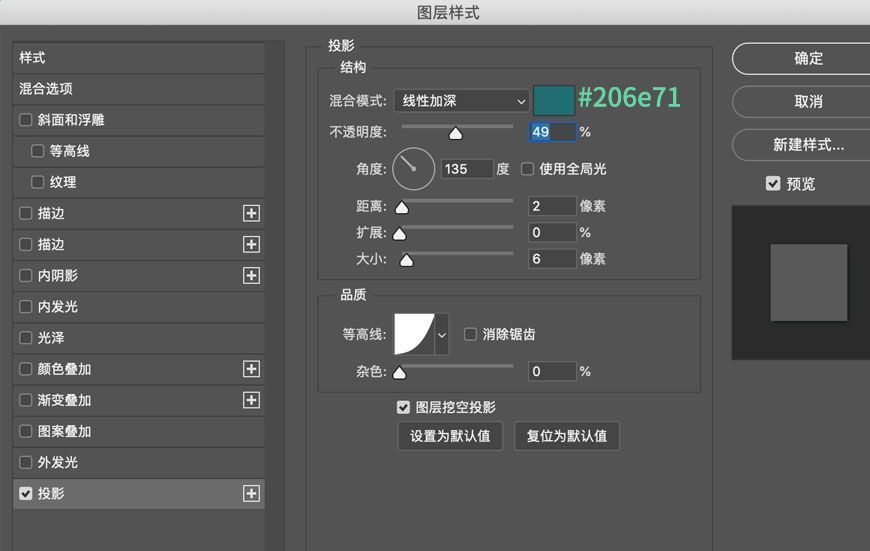
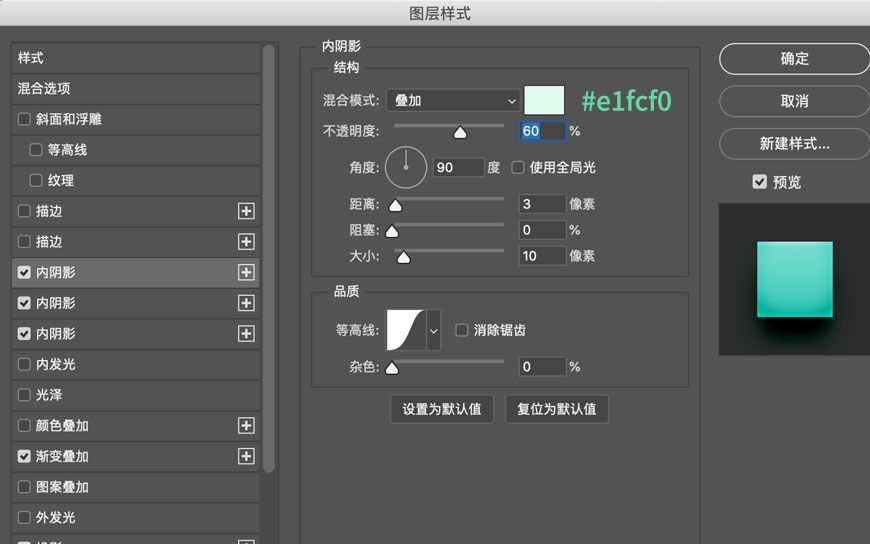
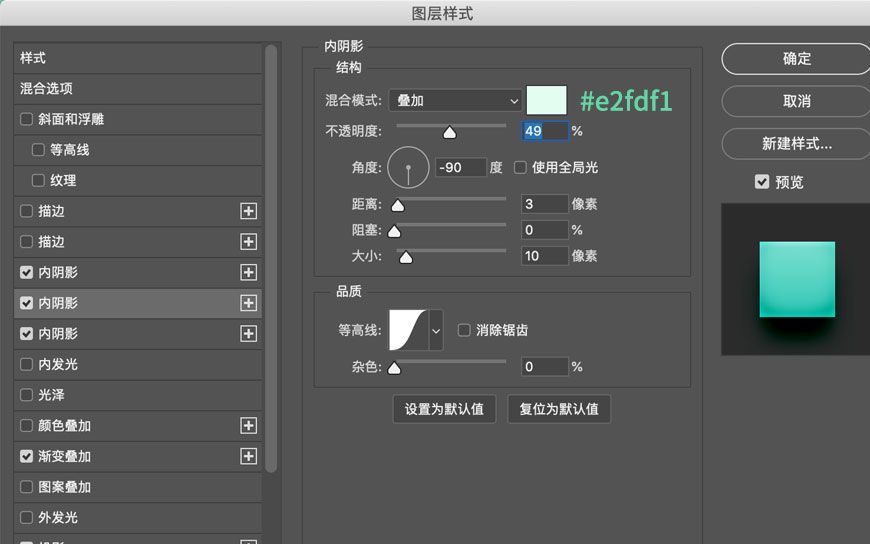
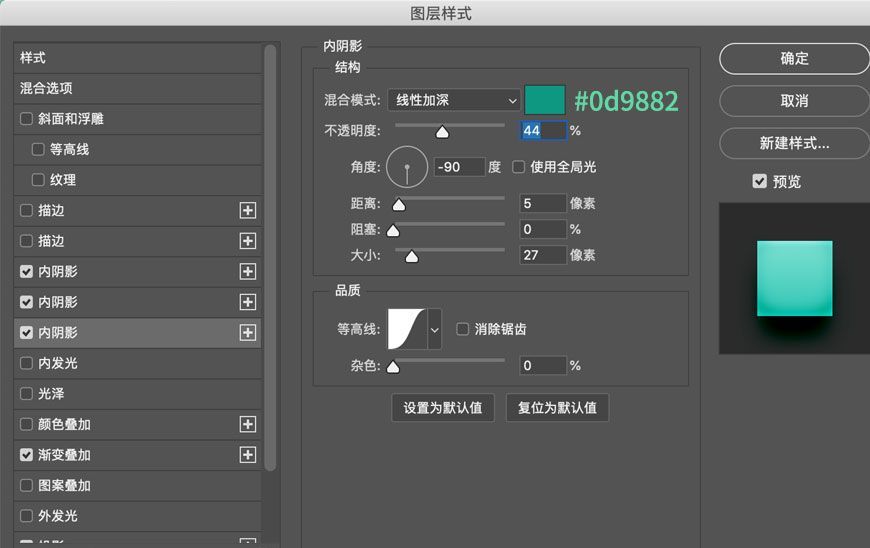
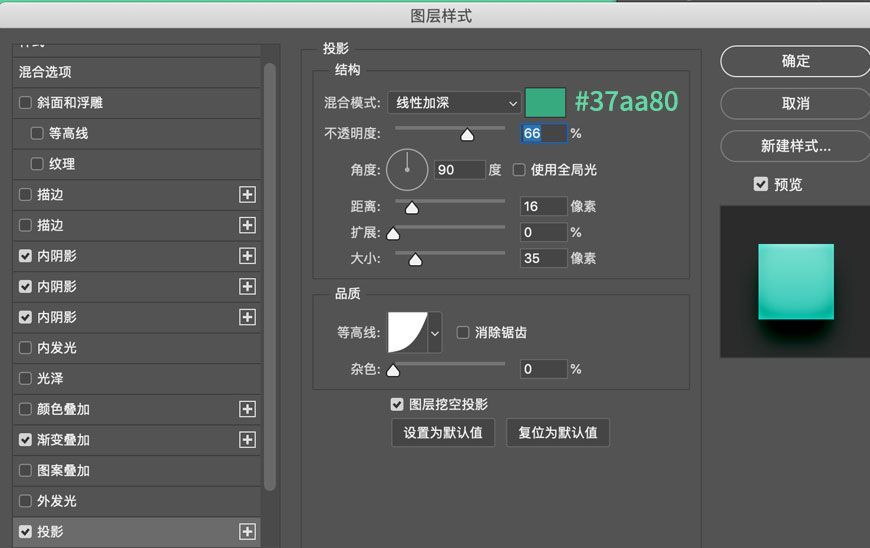
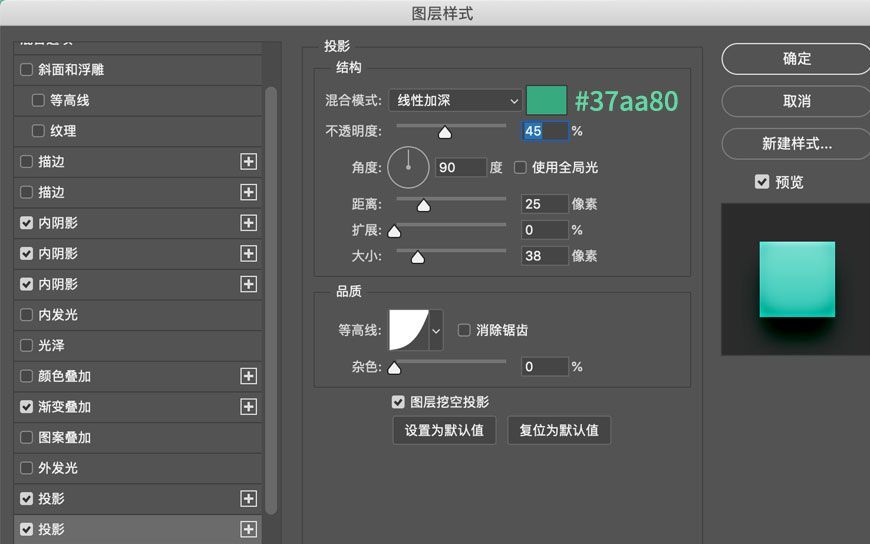
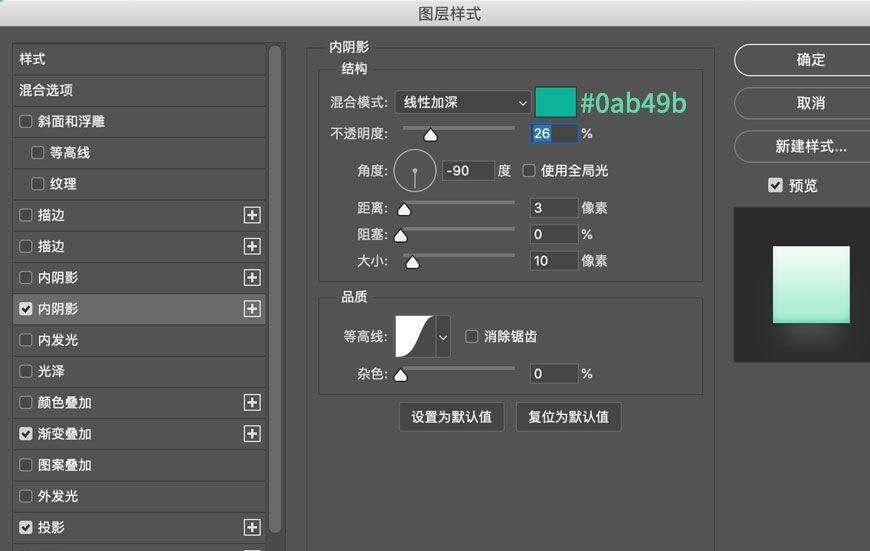
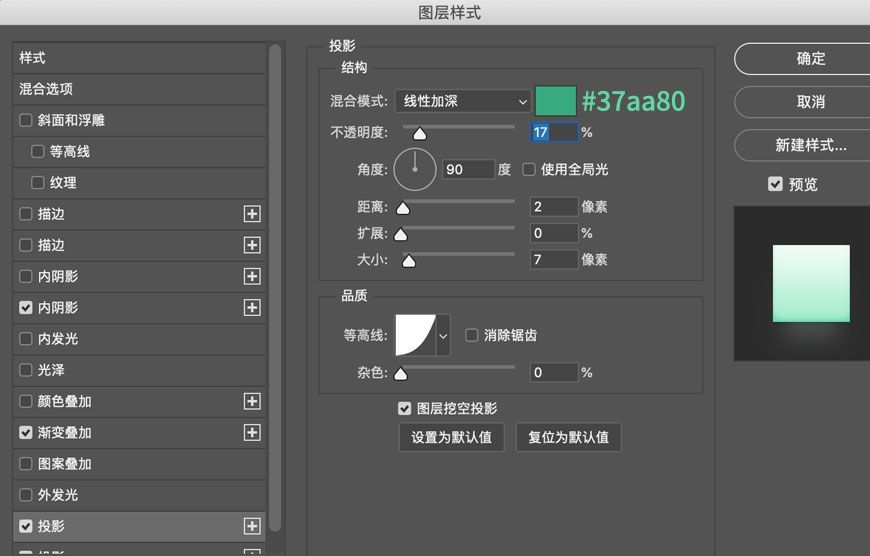
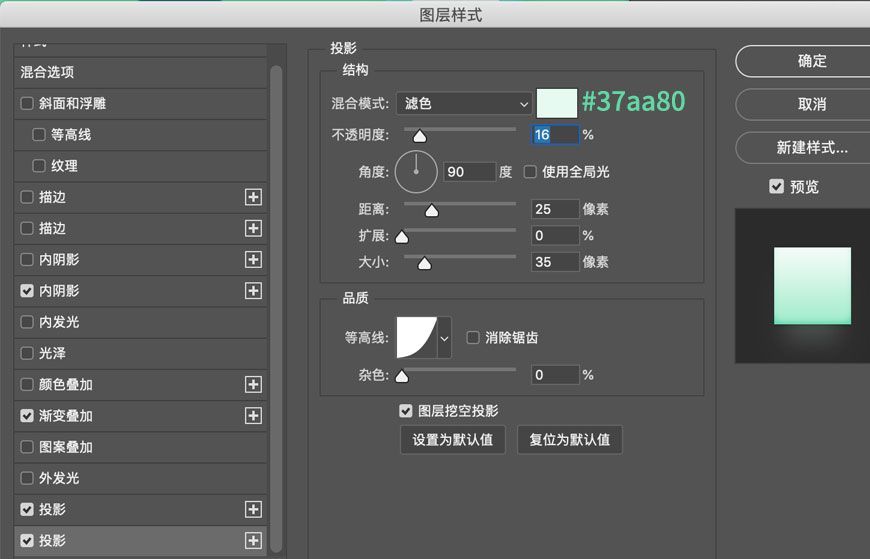
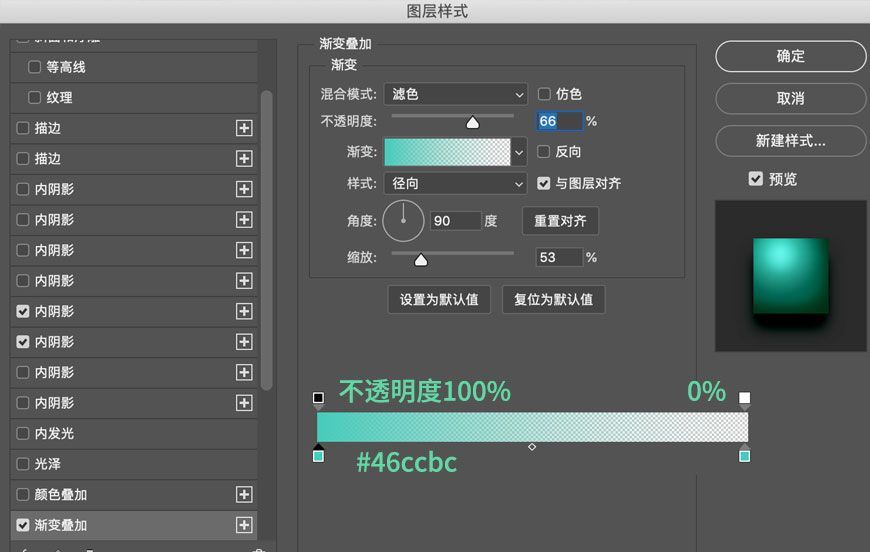
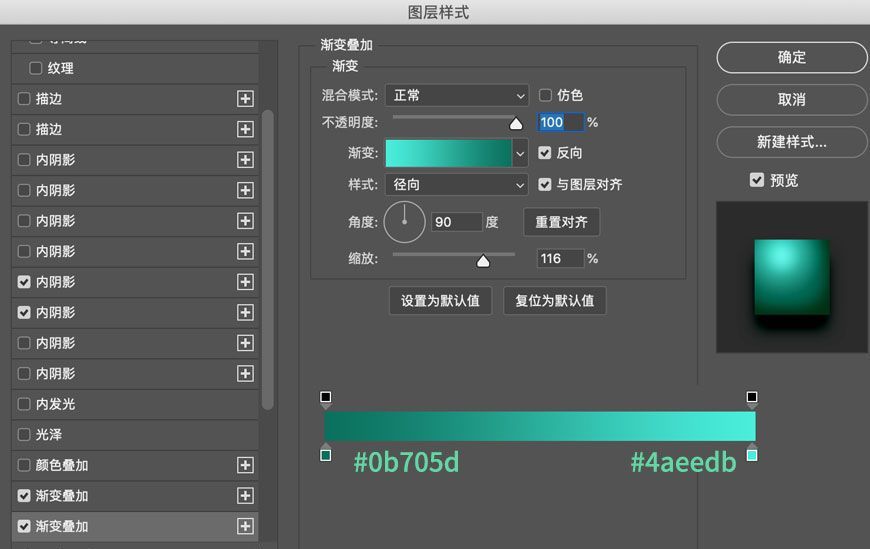
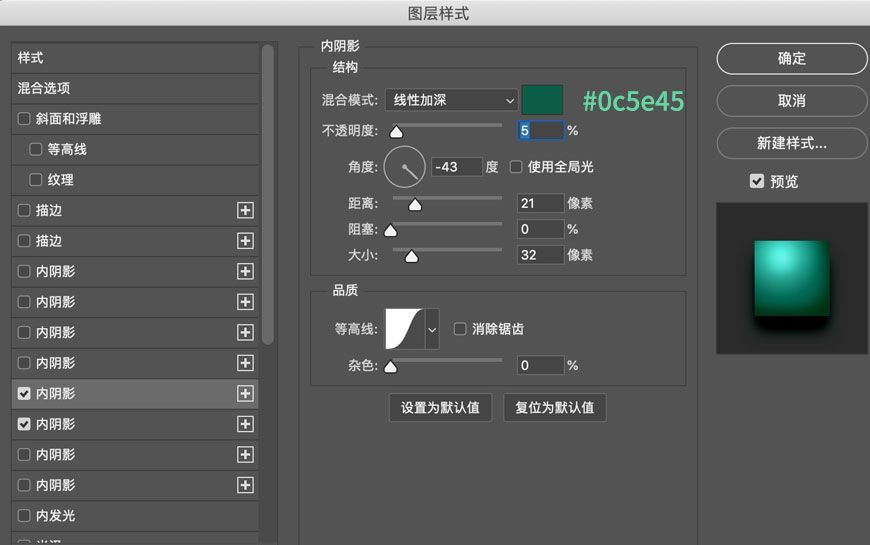
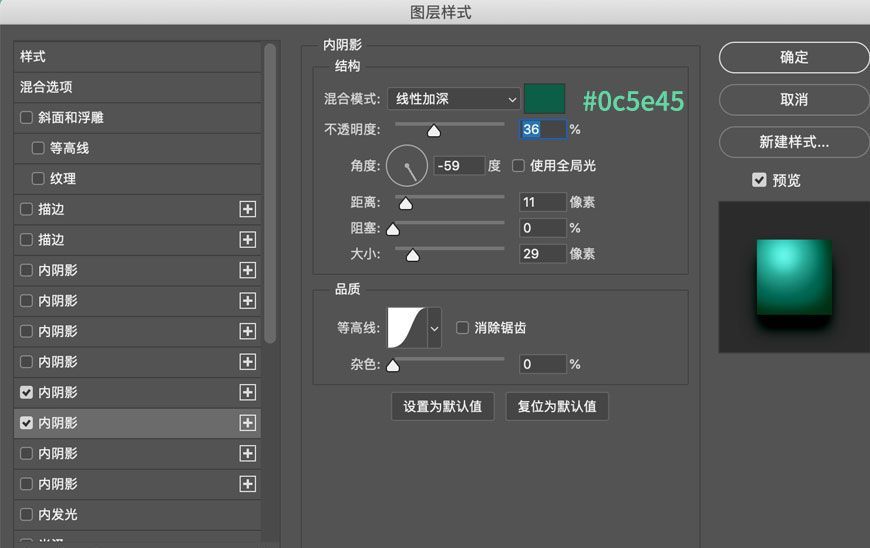
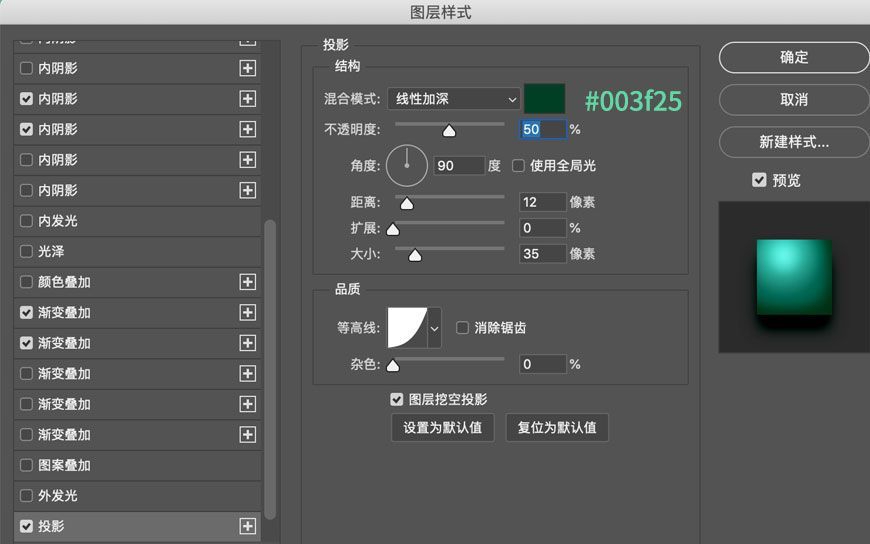
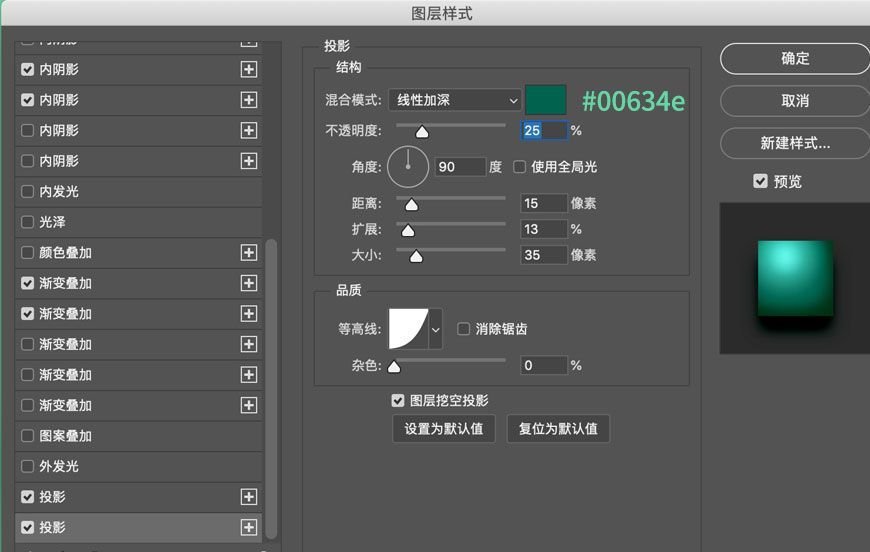
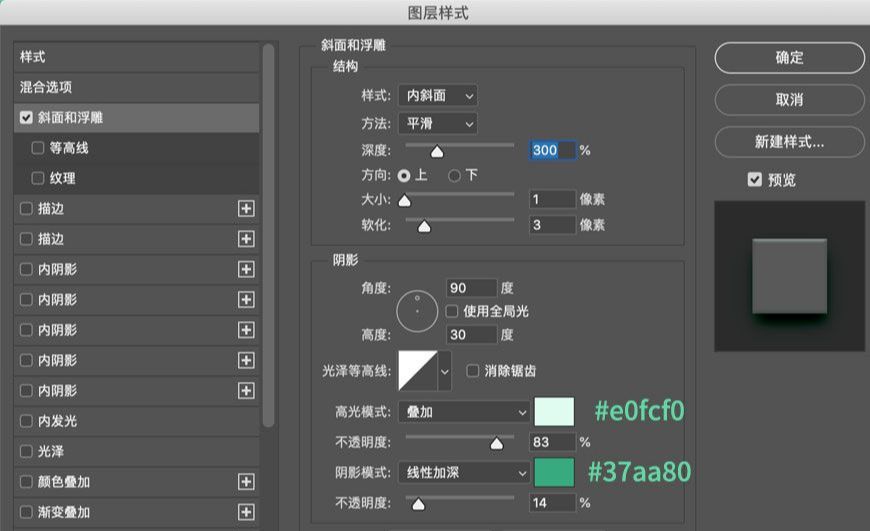
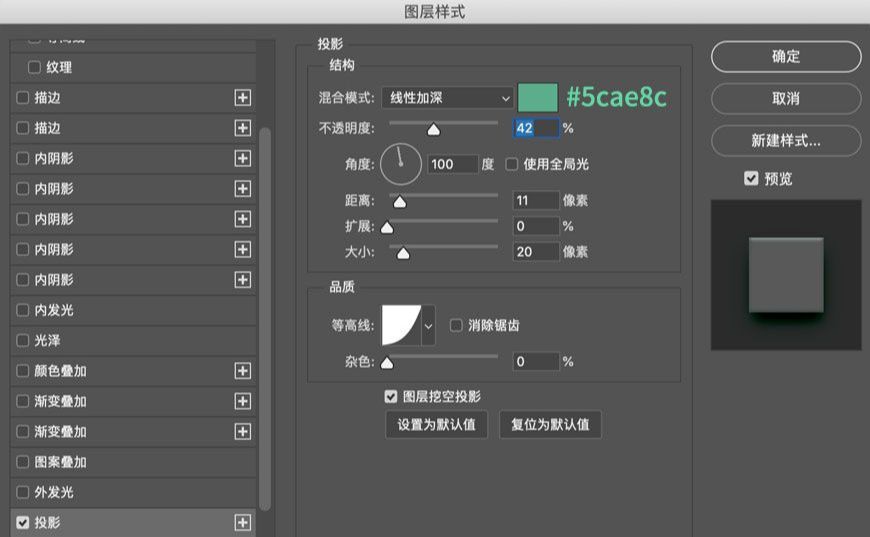
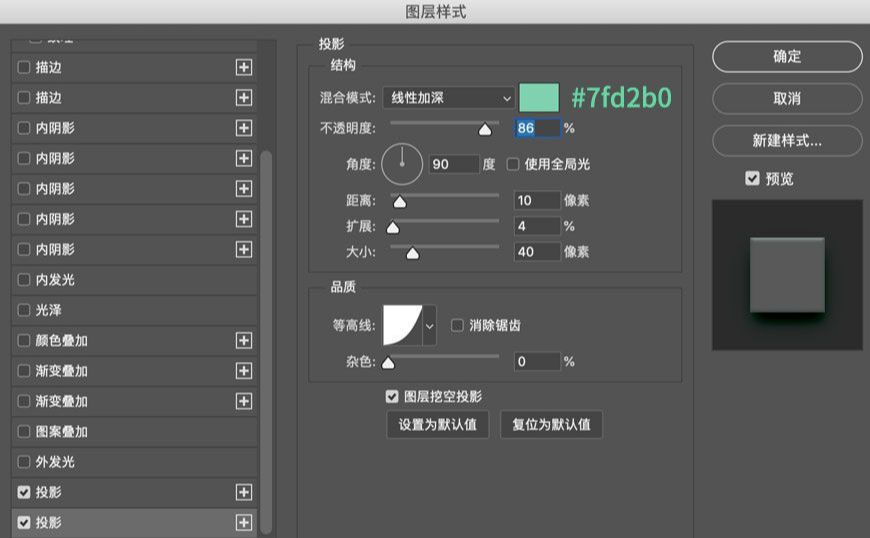
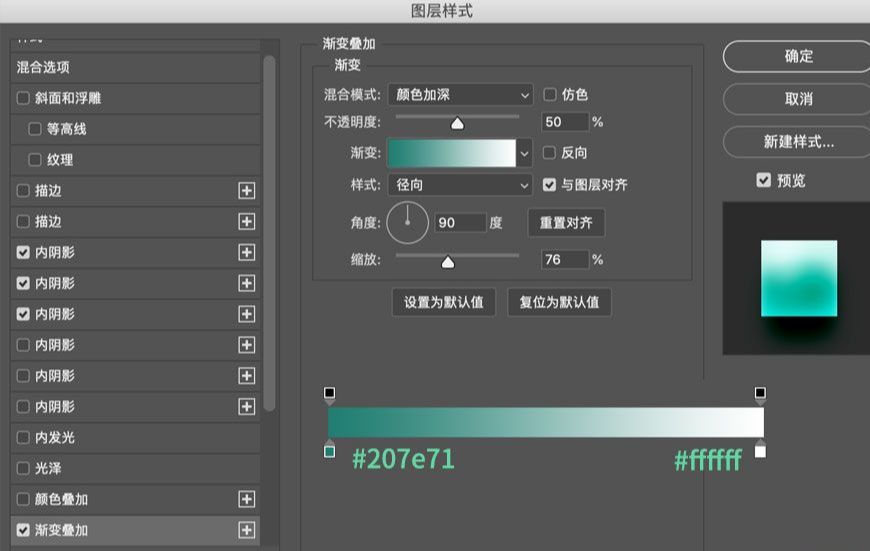
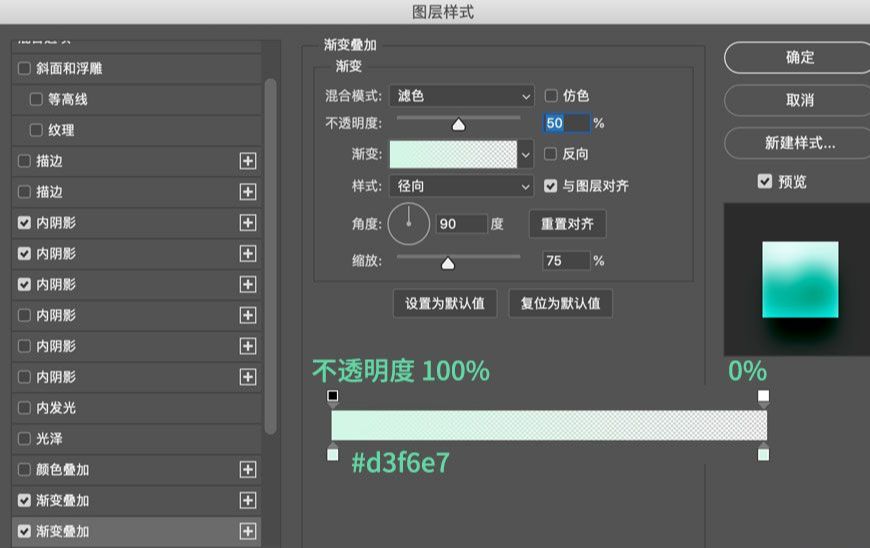
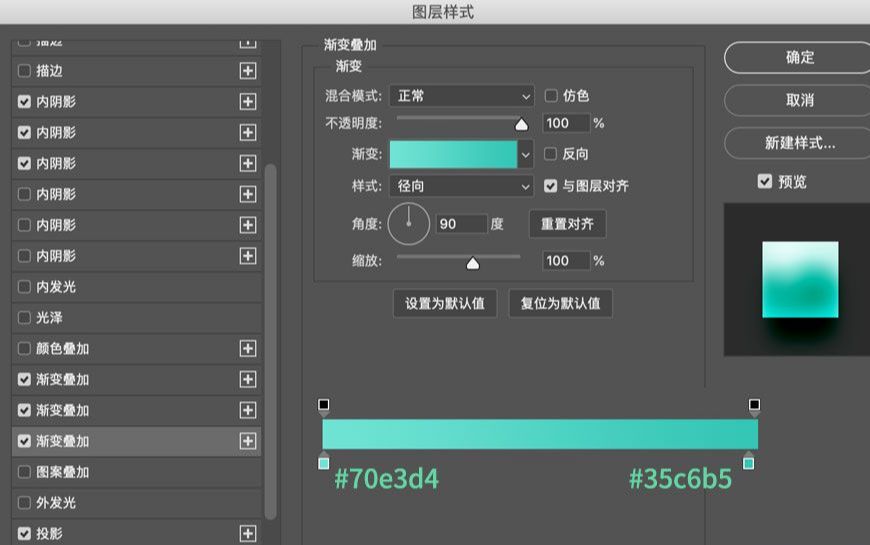
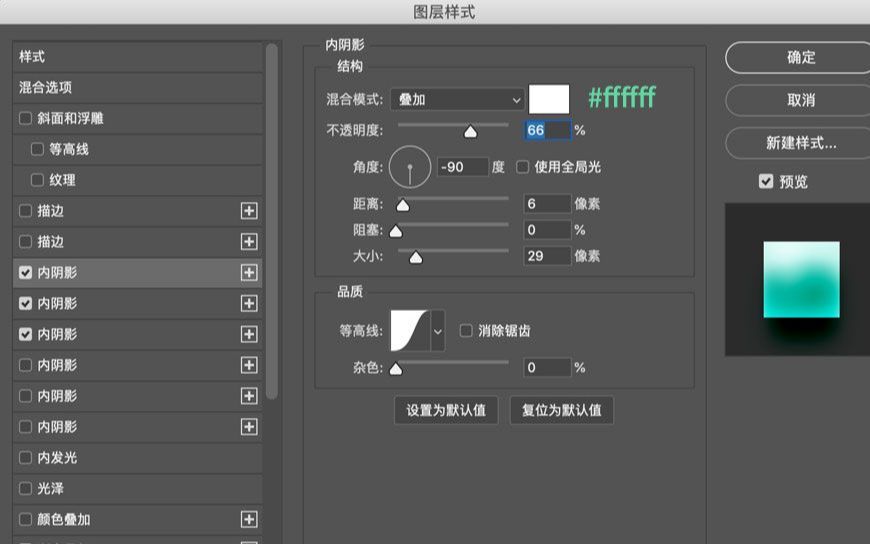
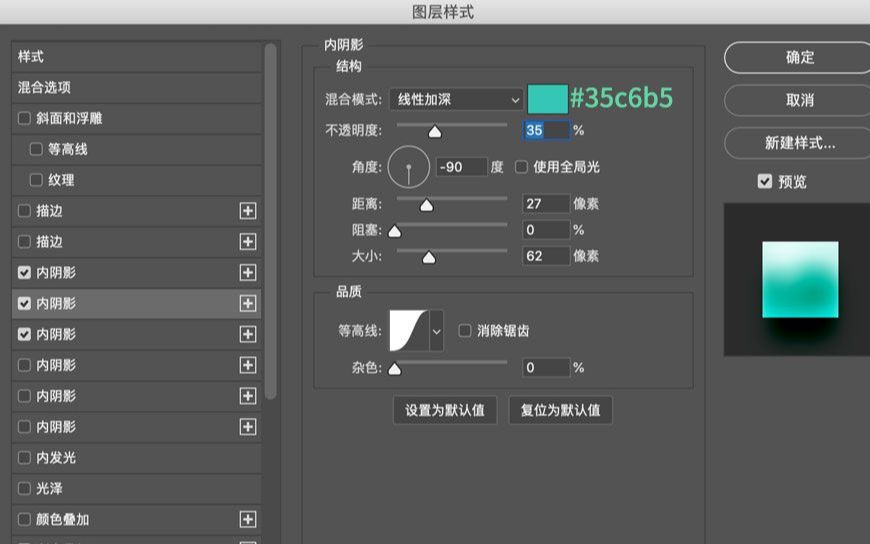
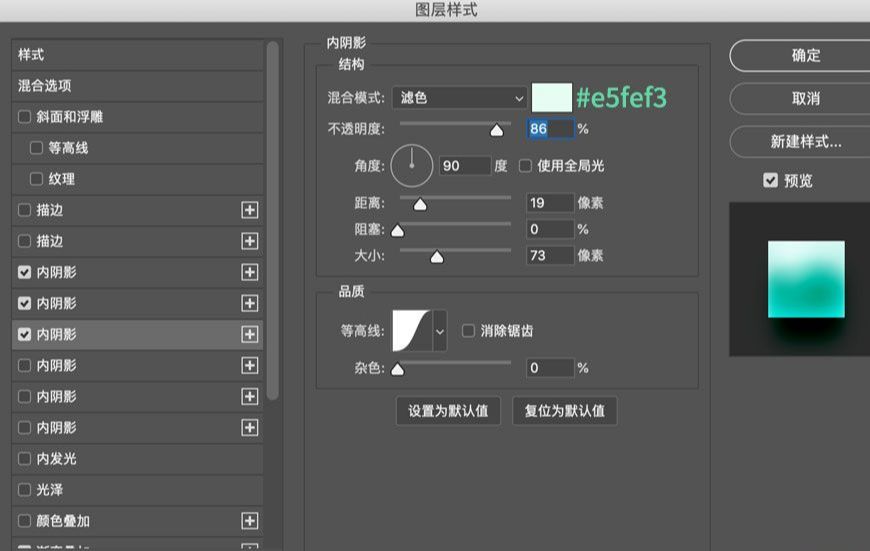
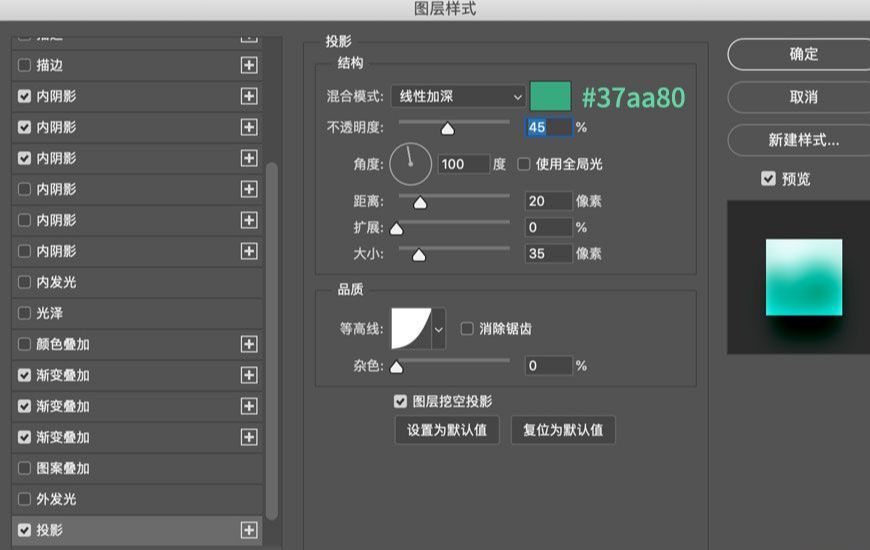
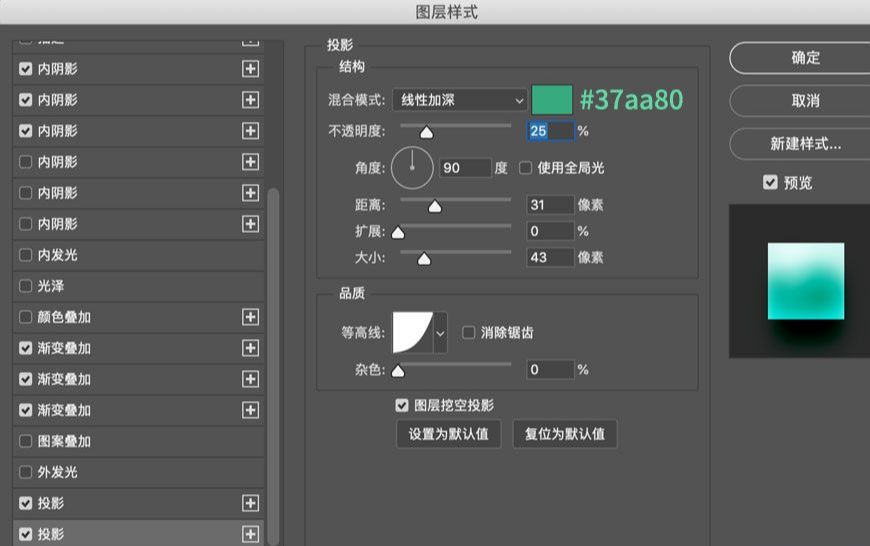
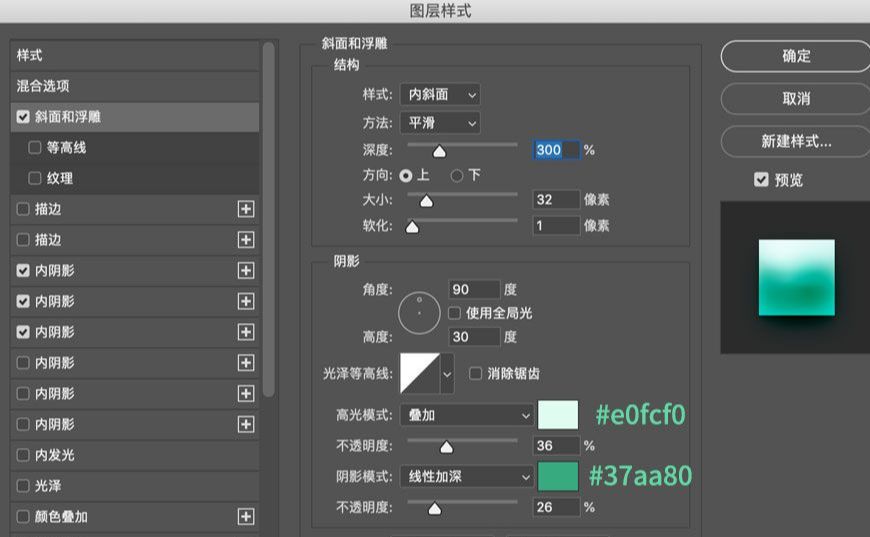
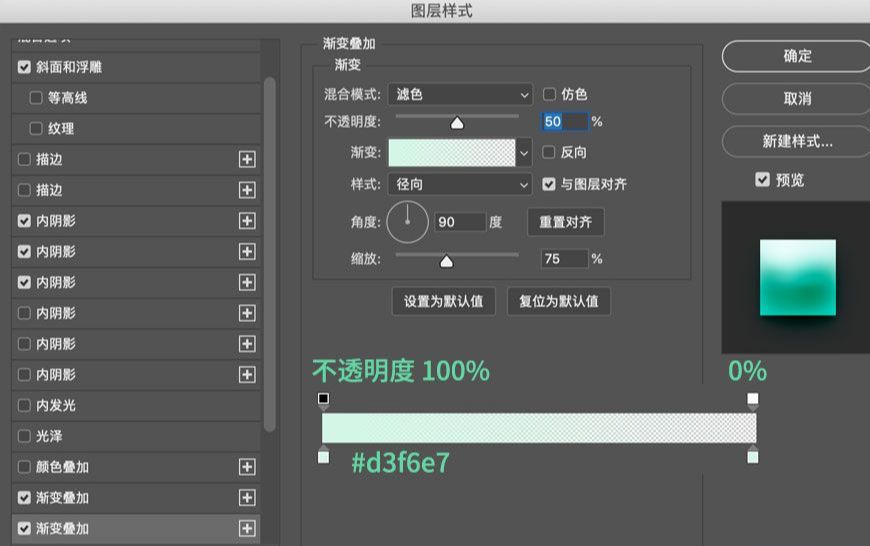
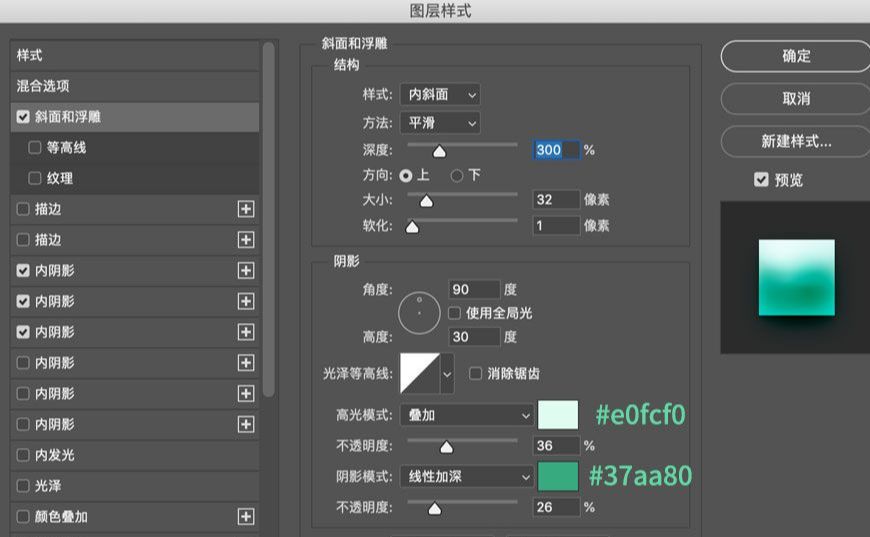
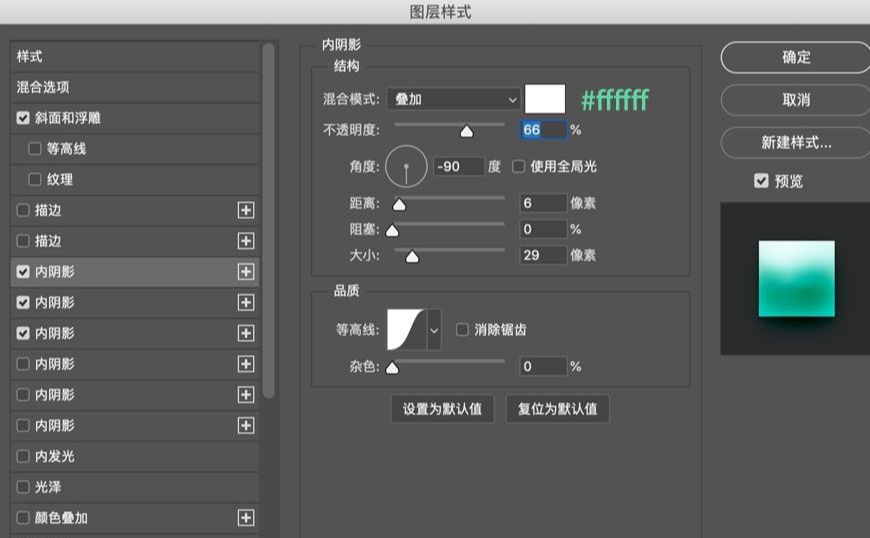
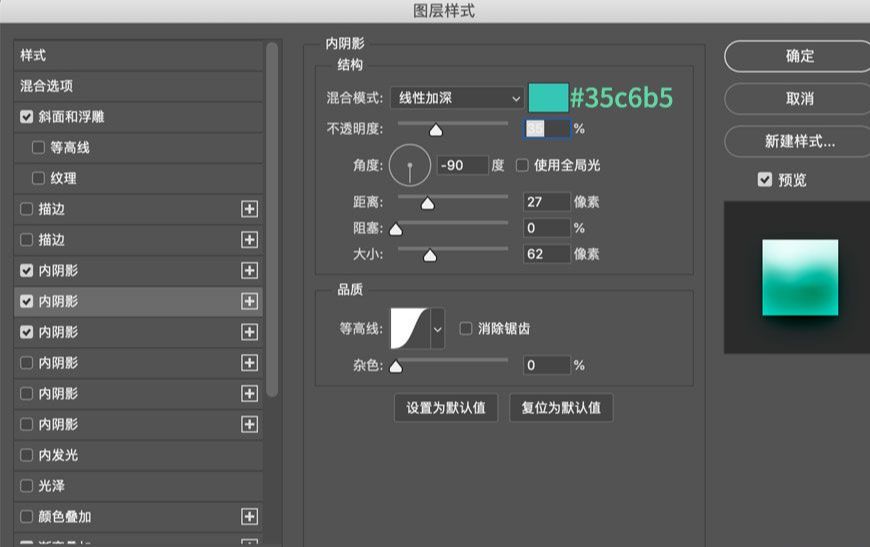
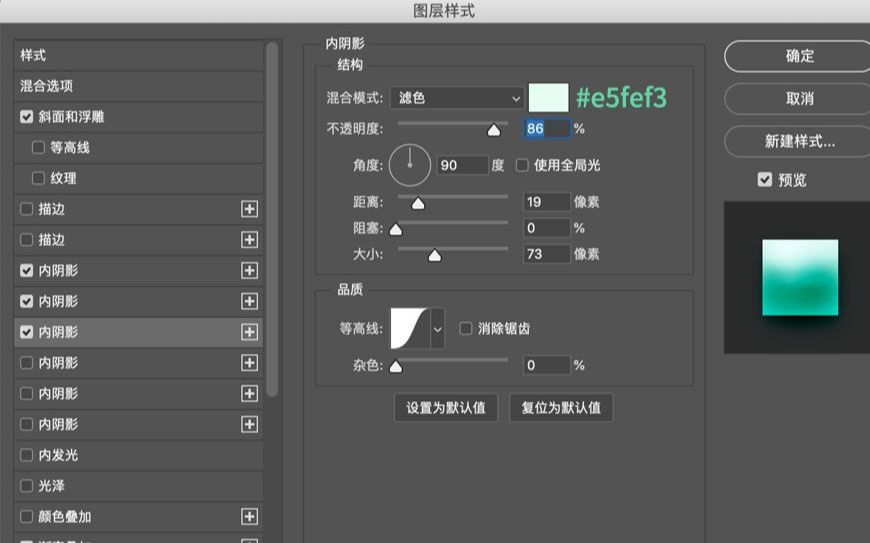
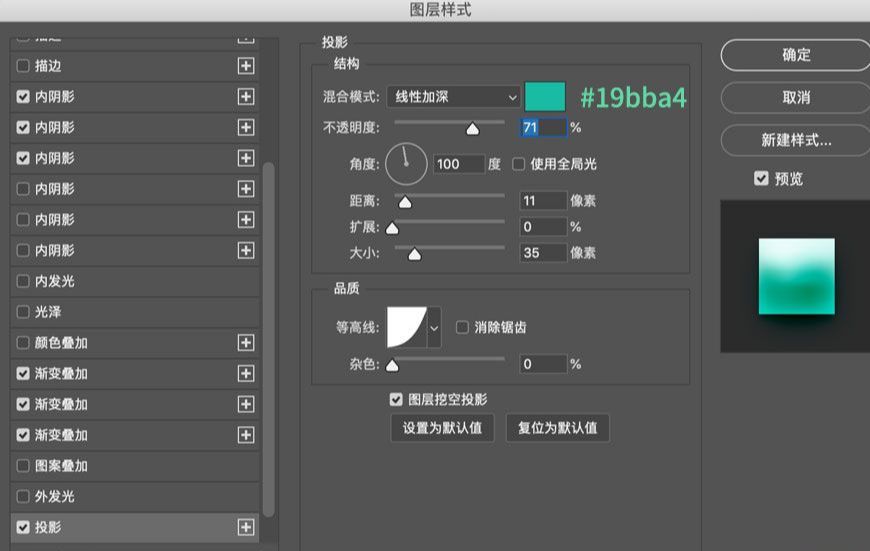
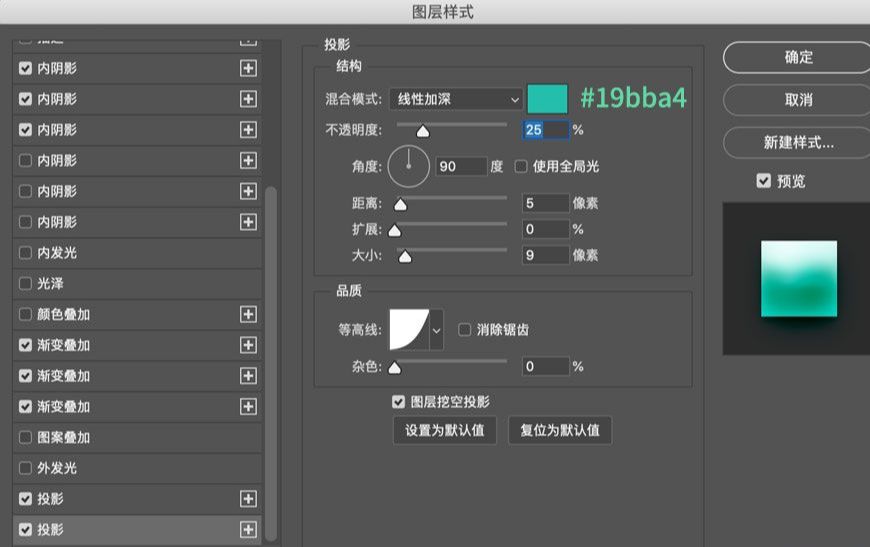
2.2 给底座添加图层样式,制造体积感。

在制造体积感的时候要统一光影,底座的渐变叠加为上浅下深,斜面浮雕、内阴影和投影也遵照相同的光影进行添加。在添加图层样式时,记得经常查看右边小框内的预览效果。

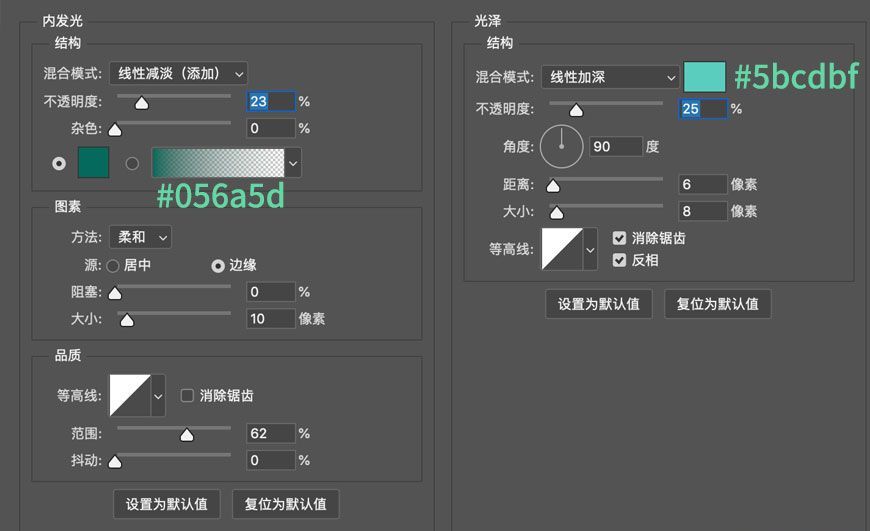
2.3 在添加斜面浮雕效果时,注意要点开光泽等高线的编辑器,将原等高线自定义编辑为曲线以凸显效果。



步骤3:制作雪糕绿色主体
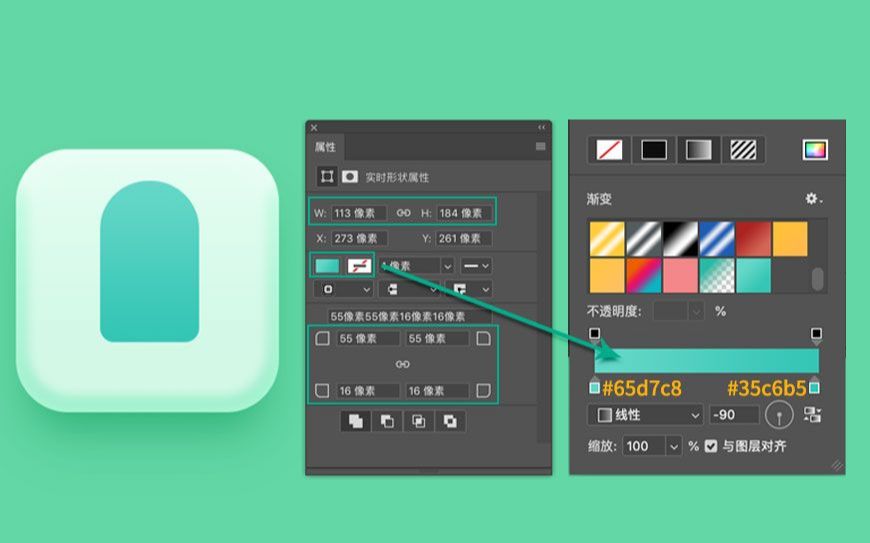
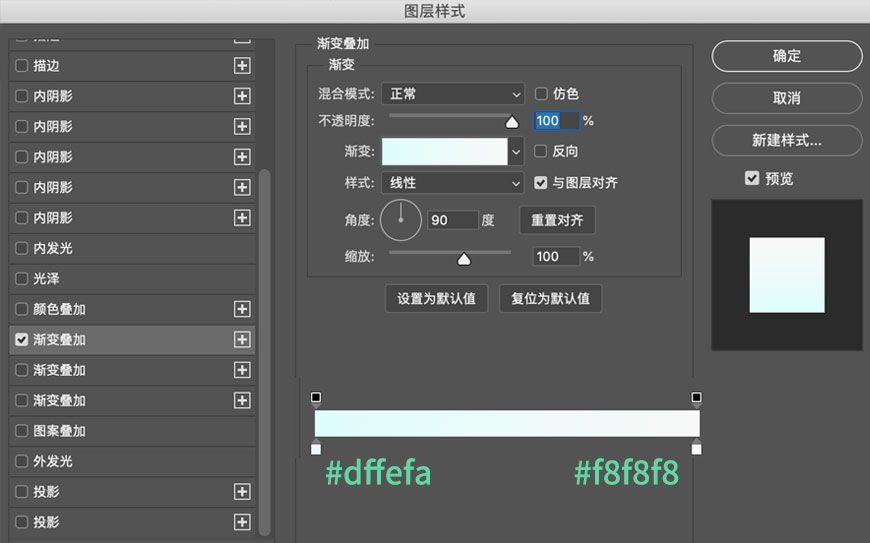
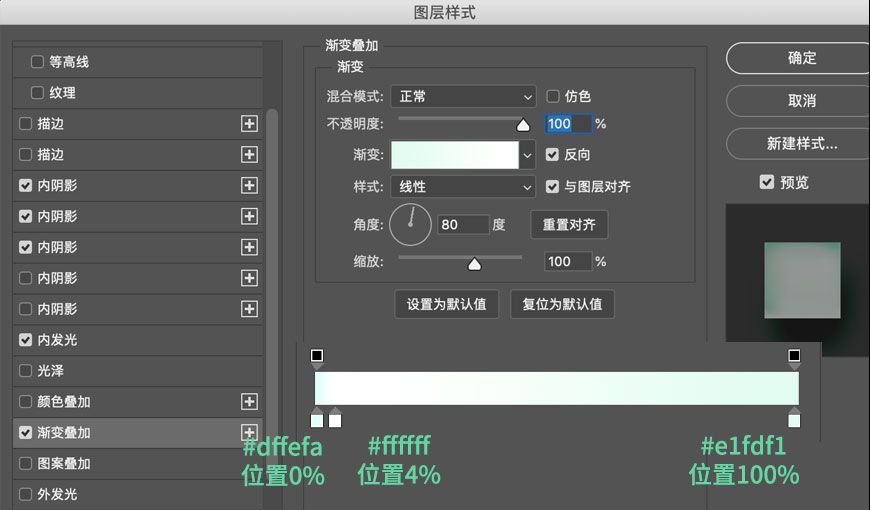
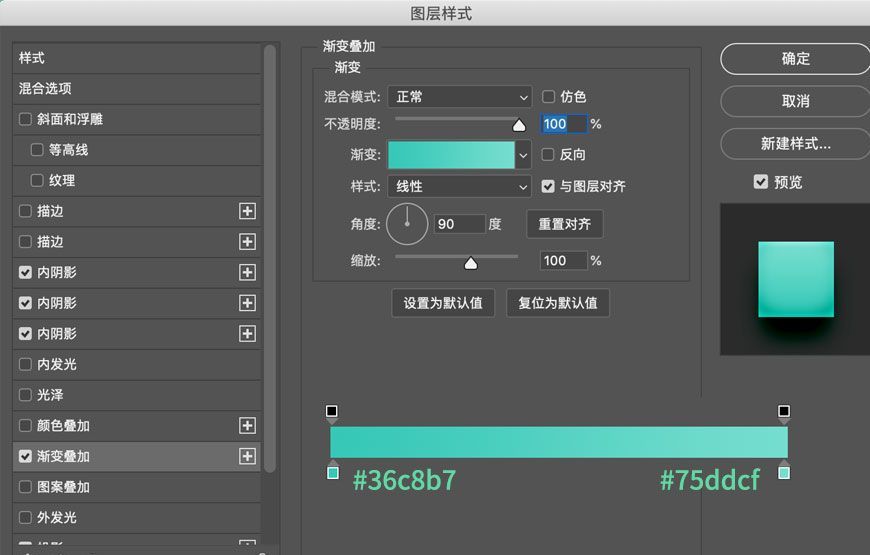
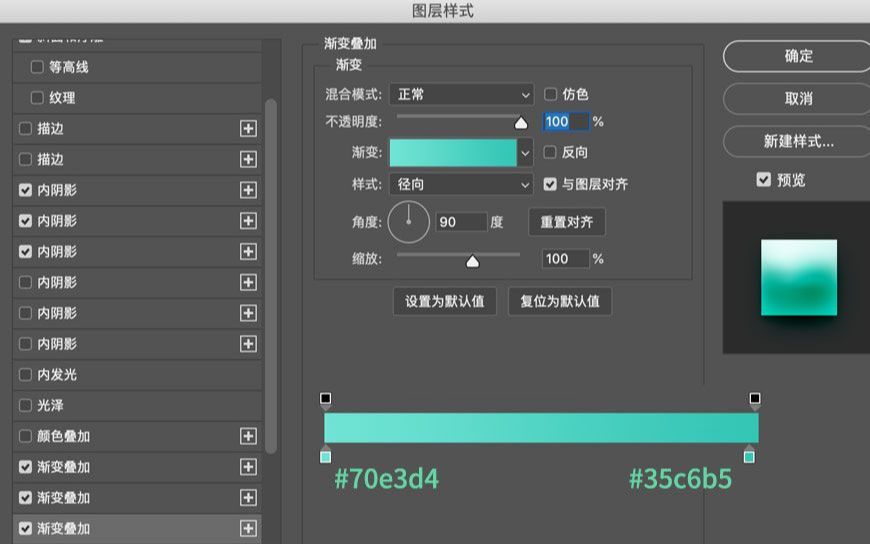
3.1 新建圆角矩形,大小113*184px,圆角半径左上和右上为55px,左下和右下为16px。将形状填充调整为渐变填充,作为雪糕的基础色,命名为【雪糕-绿色部分】。

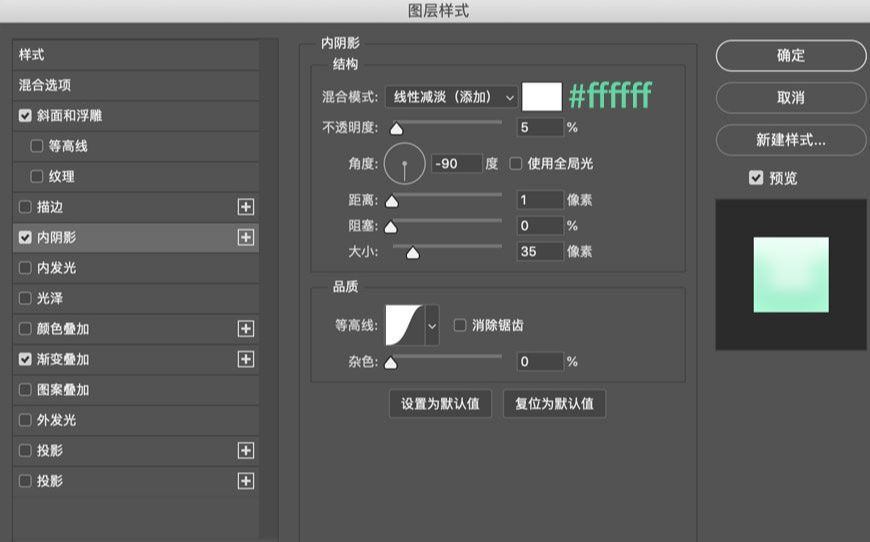
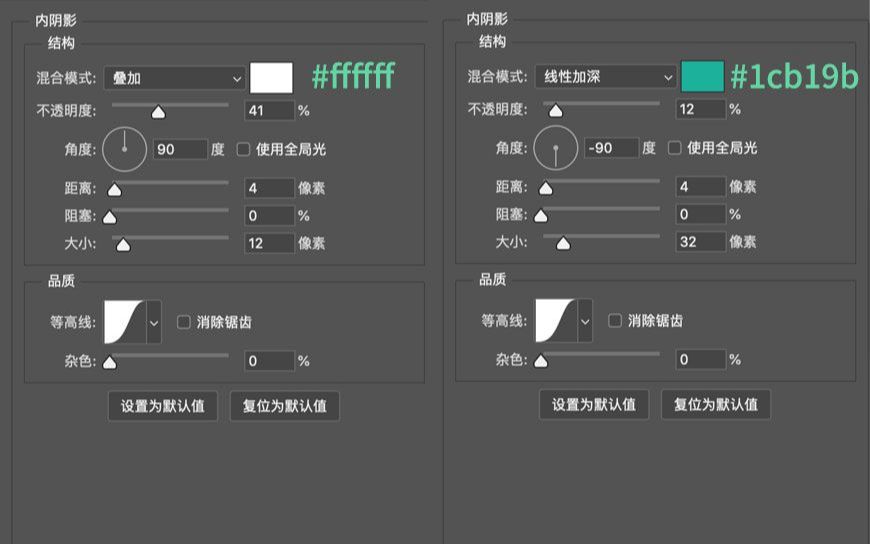
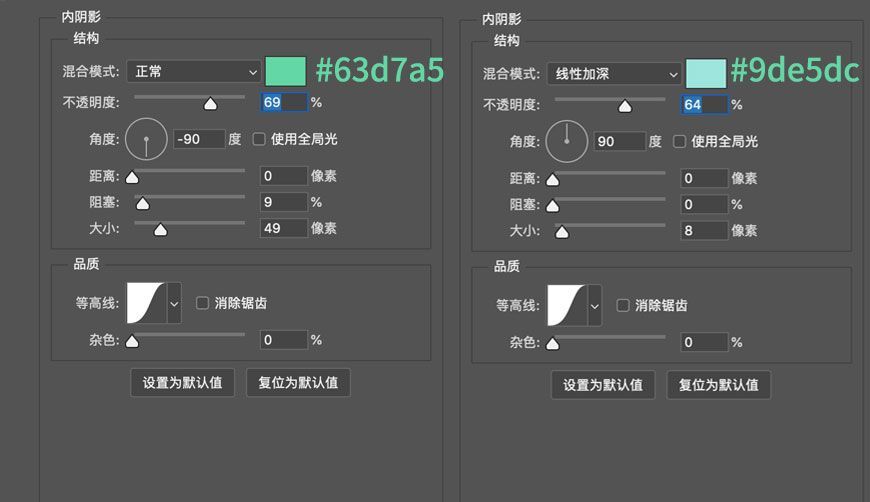
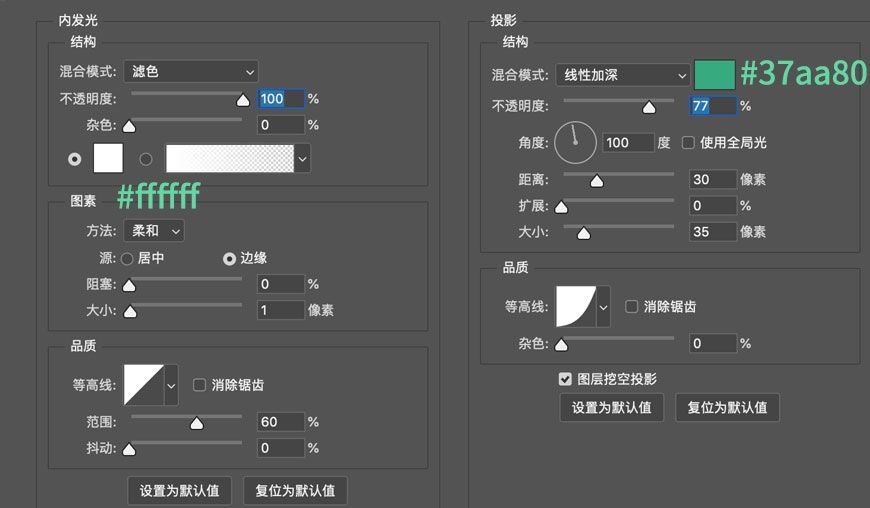
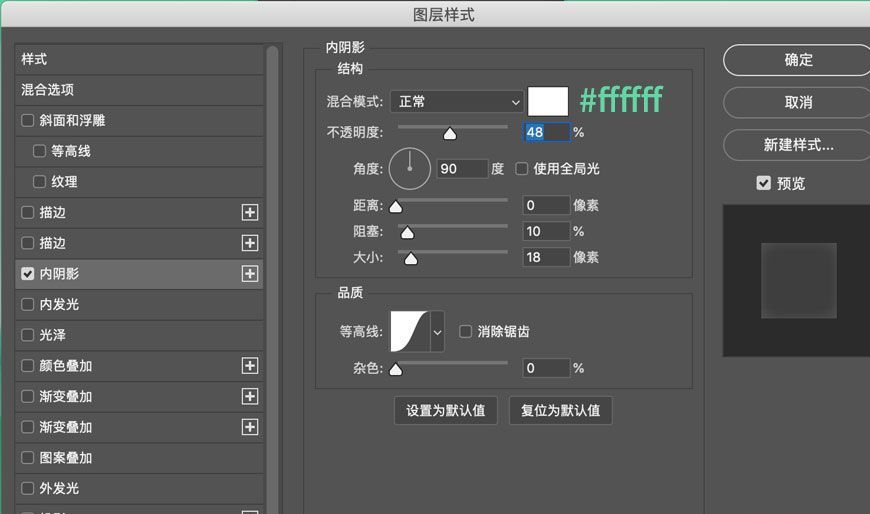
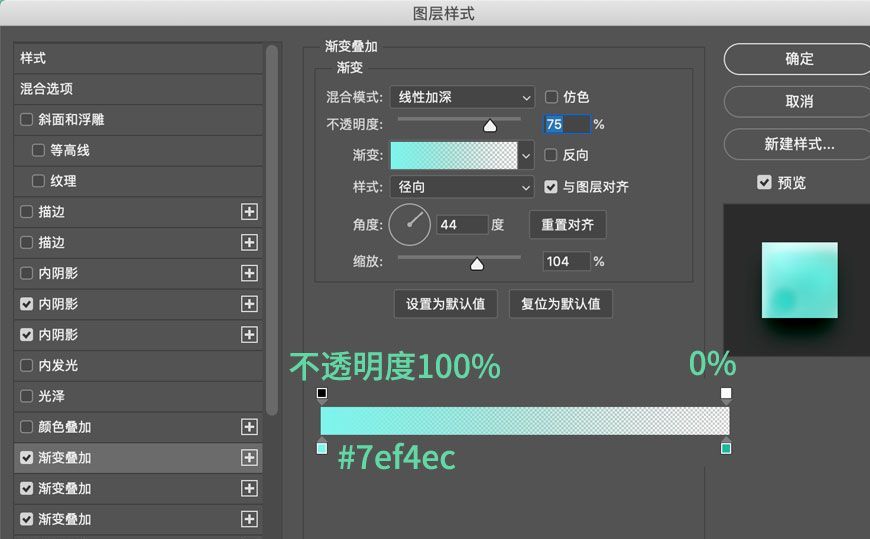
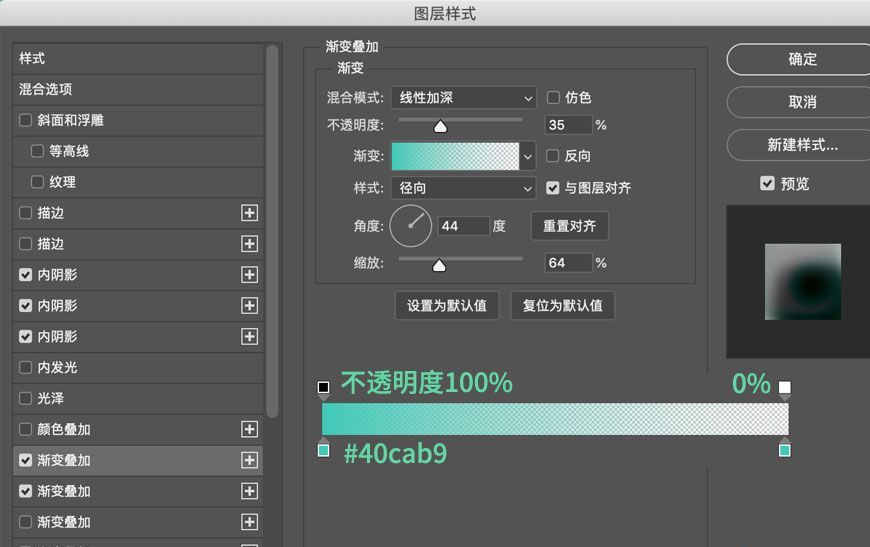
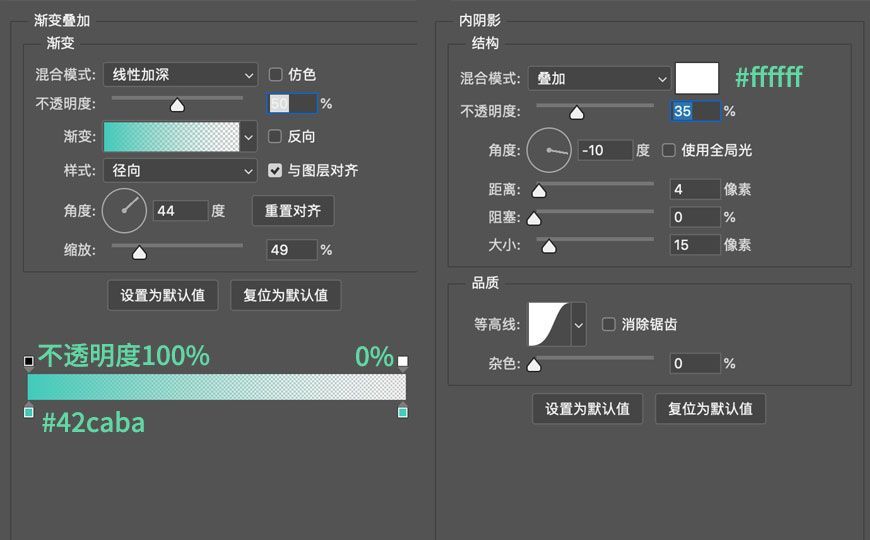
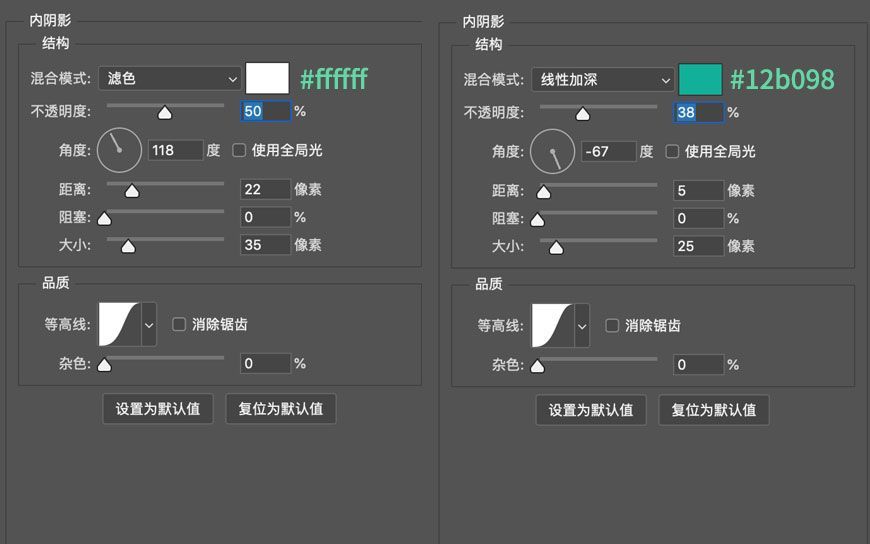
3.2 同样给雪糕添加图层样式制造体积感。





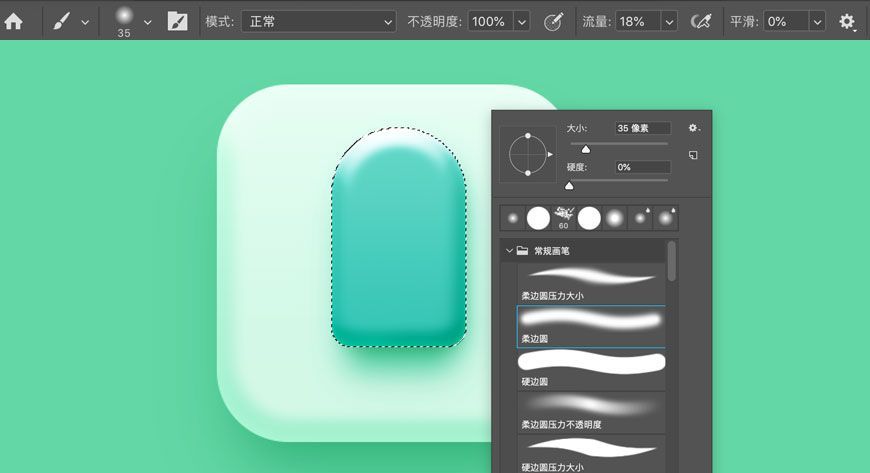
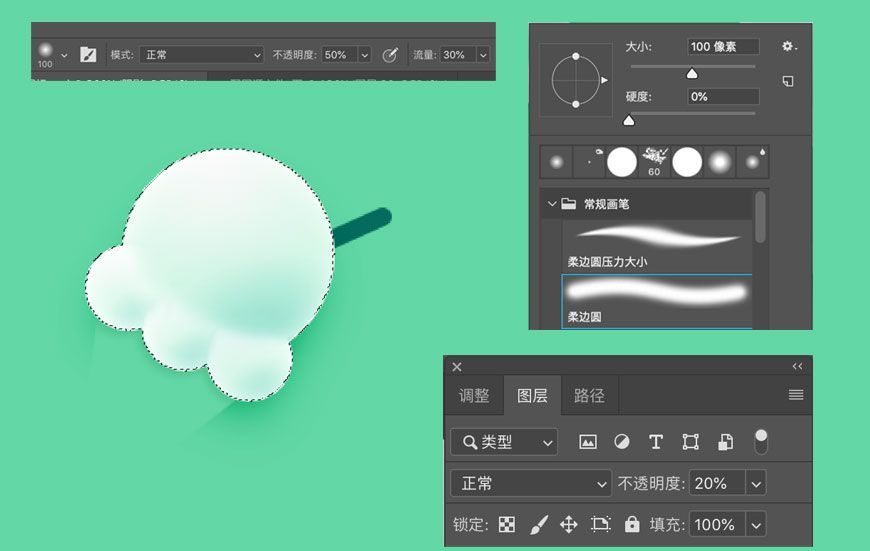
3.3 根据现有效果,使用画笔和蒙版工具加强阴影,使得光影效果更突出。
3.4 快捷键B,调出画笔工具,单击右键调出画笔选项。选择柔边圆画笔,画笔大小35。然后在界面顶端画笔选项中,将流量调低,此时前景色设置为#3fc9b6。

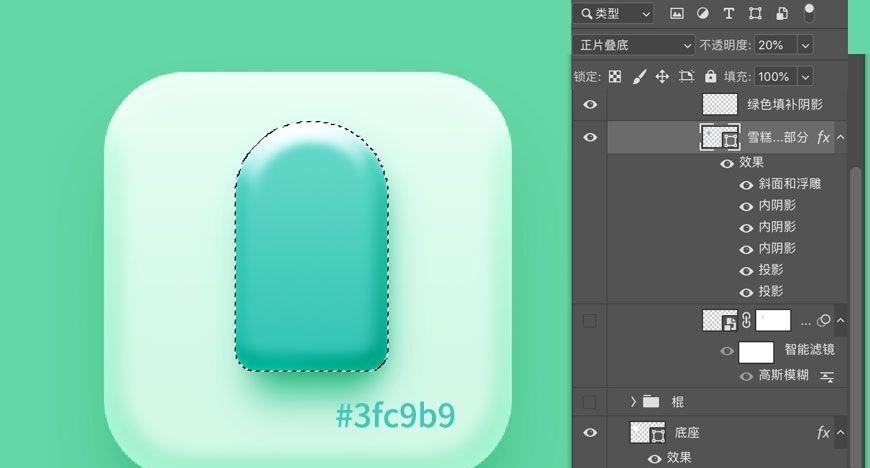
3.6 新建图层,命名为【绿色填补阴影】,将混合模式改为正片叠底,不透明度20%。
3.7 按住ctrl键(mac为command键),左键单击【雪糕-绿色部分】图层前方小预览图即可载入该图层的选区。
3.8 在【绿色填补阴影】右下侧和底部靠右侧用画笔在选区内填补阴影。
3.9 将绿色主体和填补阴影图层打组,快捷键Ctrl + G,命名为【雪糕-绿色】。

步骤4:运用布尔运算制作雪糕白色部分
4.1 复制形状图层【雪糕-绿色部分】,快捷键Ctrl + J。
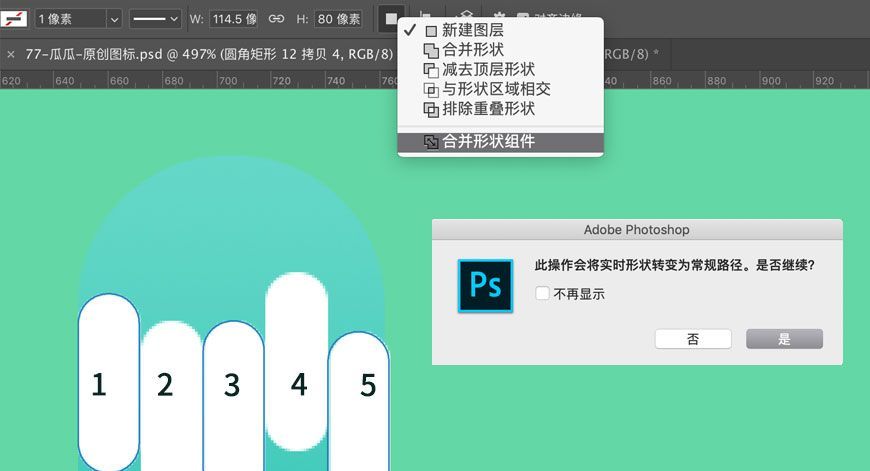
4.2 新建圆角矩形,大小22.5*66px,圆角半径11px。保留形状填充,去掉形状描边,按住alt,直接拖拽复制圆角矩形,复制出四个。将总共五个圆角矩形上下错落排列,之后通过布尔运算可以制作出糖霜融化流淌下来的感觉。

4.3 使用选择工具,快捷键V,按住shift,选择1,3,5圆角矩形,将形状合并,快捷键Ctrl + E,再进行布尔运算。
4.4 选择形状工具,快捷键U,在顶部路径操作选项中选择 合并形状组件,如果弹出对话框点击【是】即可。

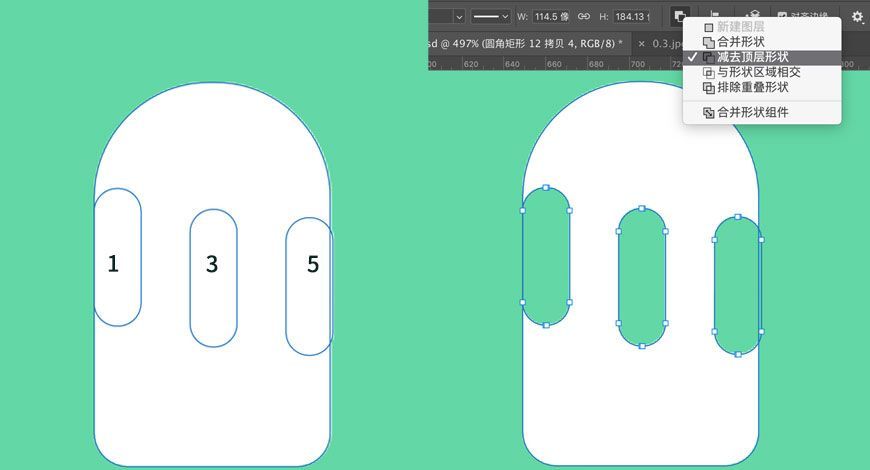
选中三个小圆角矩形合并后的图层,按住shift,再选中底部的大圆角矩形,继续合并形状,快捷键Ctrl + E。
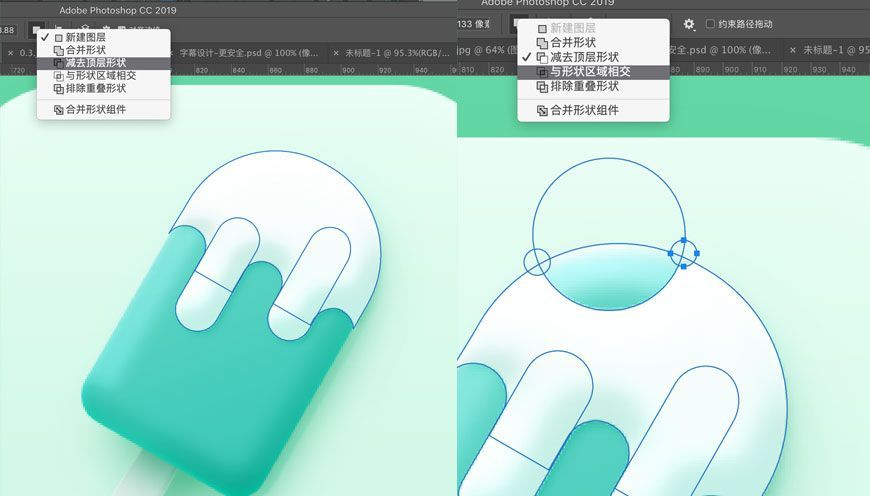
此时使用 直接选择工具,快捷键A。点击此时的三个小圆角矩形任意一个,界面中三个小矩形出现显示蓝色小矩形锚点时,继续 路径操作-减去顶层形状,然后再选择布尔运算中最后一个 合并形状组件。

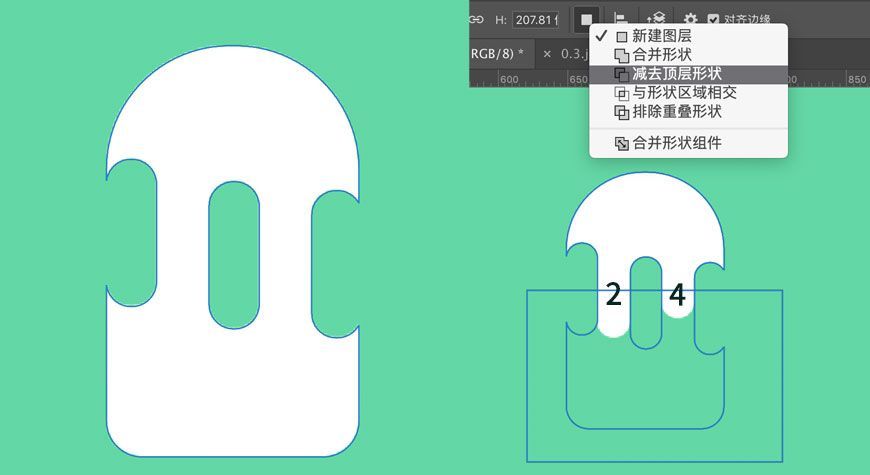
4.5 新建矩形,与原图层继续合并,快捷键Ctrl + E。
4.6 使用 直接选择工具,快捷键A,选择矩形工具后,选择减去顶层形状。此时可以看到原本的2,4小圆角矩形显示出来了。

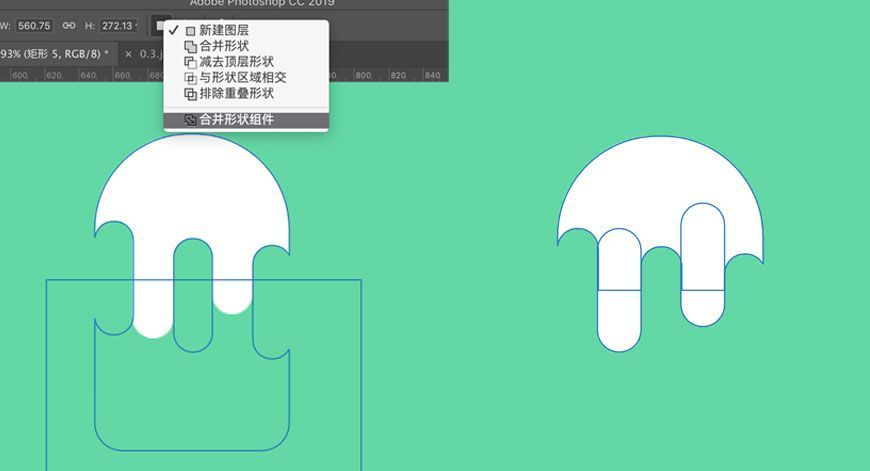
4.7 把这个图形合并形状组件,然后选中得到的图形和原来的2,4,合并形状,快捷键 Ctrl + E。

4.8 将这个图层命名为【雪糕-白色部分】,对其添加图层样式制造体积感。




步骤5:制作雪糕棍
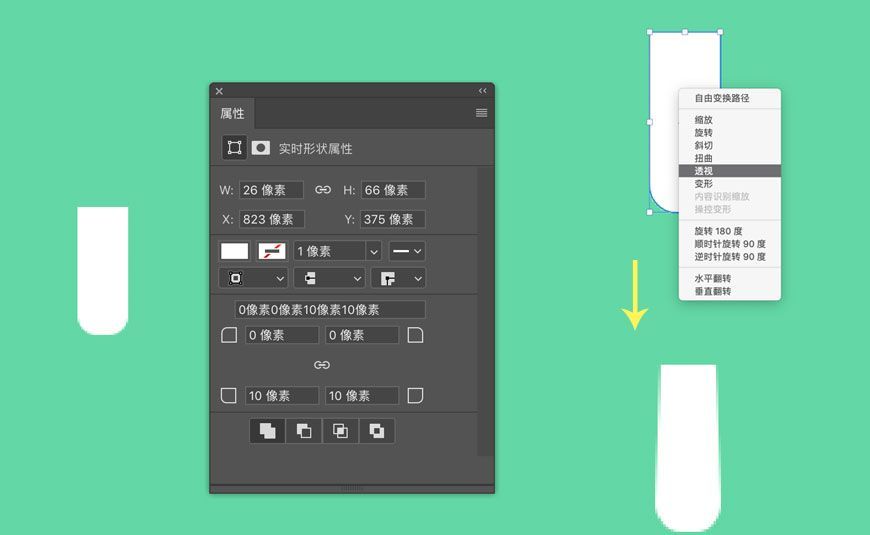
5.1 新建圆角矩形,大小26*66px,底部两个圆角半径为10px。使用自由变化工具,快捷键Ctrl + T,右键选择透视,将圆角矩形顶部缩进2,得到上窄下宽的形状。将图层命名为【棍】。

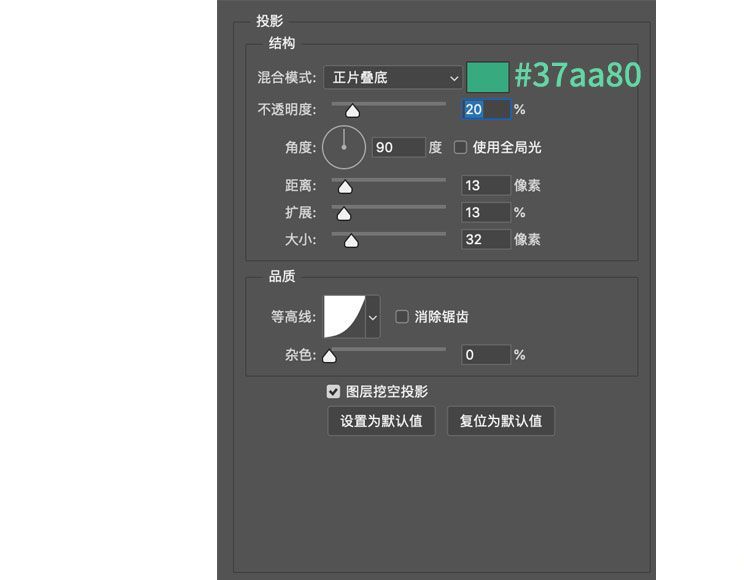
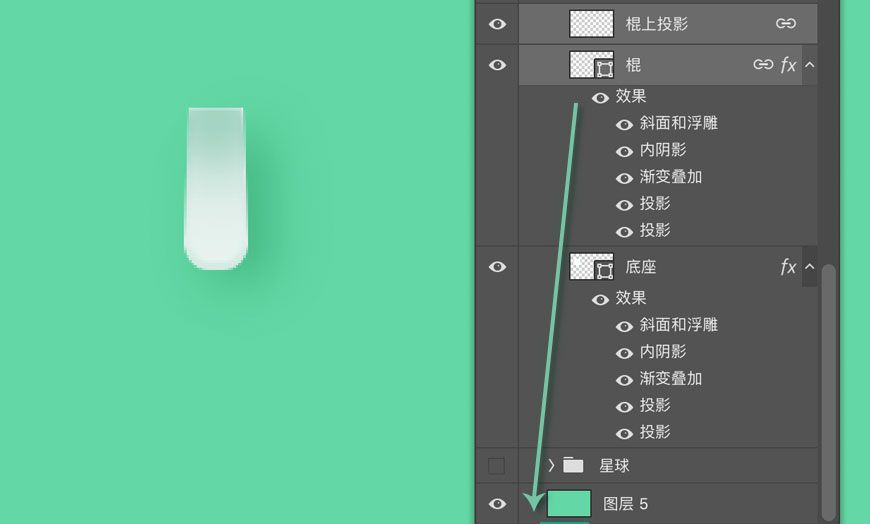
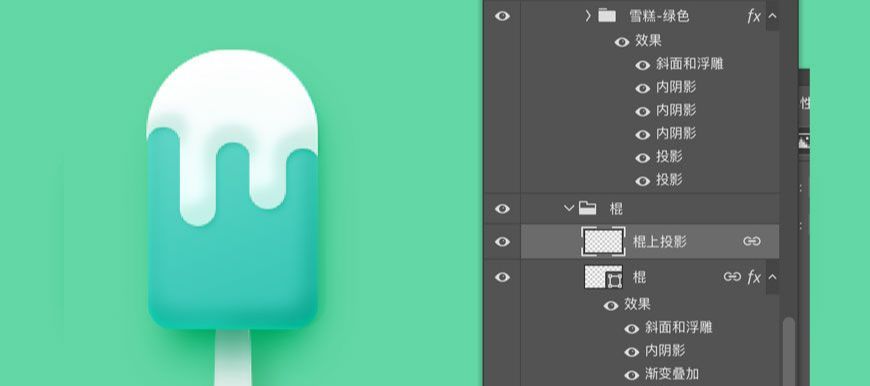
5.2 给雪糕棍添加图层样式制造体积感。



5.3 按住ctrl键,右键单击 棍 图层载入选区,新建图层,使用画笔工具,# 71c6a6,画笔大小45px,不透明度100%,流量30%,在棍的上方轻点一下。将图层混合模式改为线型加深,不透明度为80%。将图层命名为【棍上投影】。
5.4 将棍和棍上投影链接,以便后期整体移动。

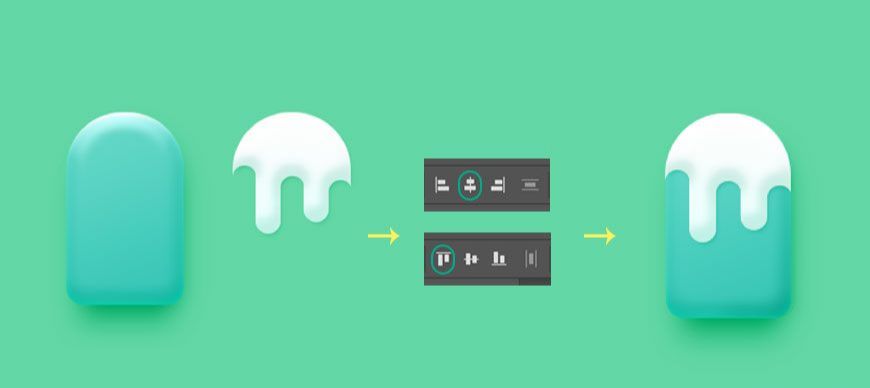
5.5 接下来,使用移动工具,选中【雪糕-绿色部分】和【雪糕-白色部分】两个图层,将水平居中对齐,顶端对齐。然后调整【绿色填补阴影】图层的位置。

5.6 将棍图层与绿色部分、白色部分三个图层水平居中对齐,放在合适位置后,将棍图层置于绿色部分之下。
Ps:如果发现白色部分的形状面积太小,可以使用直接选择工具,快捷键A,调整锚点的位置。

5.7 将现在三个部分进行打组,快捷键Ctrl + G,命名为【雪糕】。
5.8 选中【雪糕】组,进行自由变换,快捷键Ctrl + T。将鼠标移动到自由变换的四个角,出现旋转光标后,按住shift键再旋转,这样可以使旋转角度为15度的倍数,顺时针旋转30度。

步骤6:整体细化
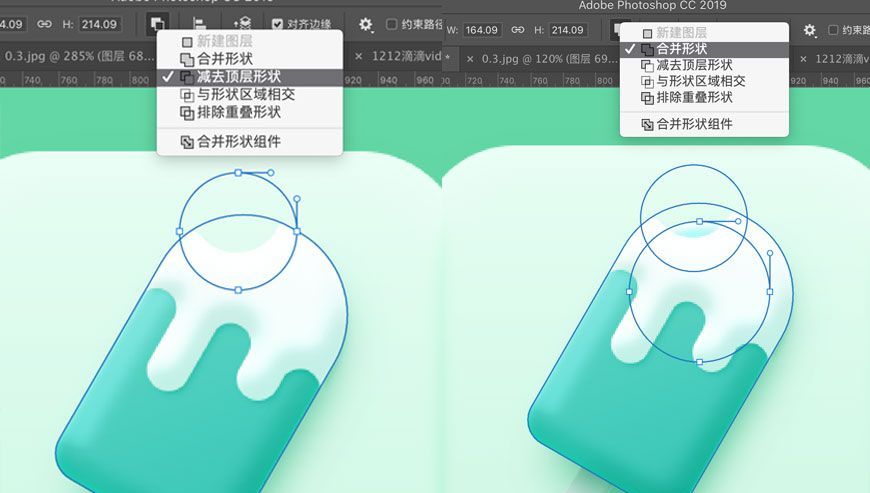
6.1 在糖霜部分“咬一口”。选中白色部分,使用形状工具,快捷键U,选择布尔运算中的减去顶层形状,在雪糕左上部分画一个圆,大小52*52px。如果希望改变圆的位置或大小,可以使用自由变换工具,快捷键Ctrl + T。
6.2 在被切去的边缘尖锐处分别画一个圆,大小9*9px。

6.3 接下来,取消选中小圆,使用直接选择工具,快捷键A,点击界面内空白部分即可。
6.4 切换回形状工具,快捷键U,将布尔运算改为合并形状,然后画两个小圆,大小6*6px。

6.5 先选中绿色部分,使用形状工具,快捷键U,选择布尔运算中的减去顶层形状,在雪糕左上部分画一个圆,大小66*66px。
6.6 取消选择这个圆,将布尔运算改为合并形状,画一个大圆,大小87*87px。使得有绿色夹心露出的效果。

6.7 最后将雪糕和底座打组,快捷键Ctrl + G,命名为【雪糕】。

二、拐棍糖
步骤1:制作底座
1.1 将雪糕的底座复制一层,快捷键Ctrl + J,将底座拖拽到空白界面进行创作,同时记得把新的底座图层拖出【雪糕】组。
1.2 建议在制作图标时候,每次制作新图标复制一个底座使用即可,最后再打组,根据参考线调整位置,这样更为方便。
1.3 如果一次性复制全部的底座,可能会导致图层混改。
步骤2:制作拐棍糖基本形状
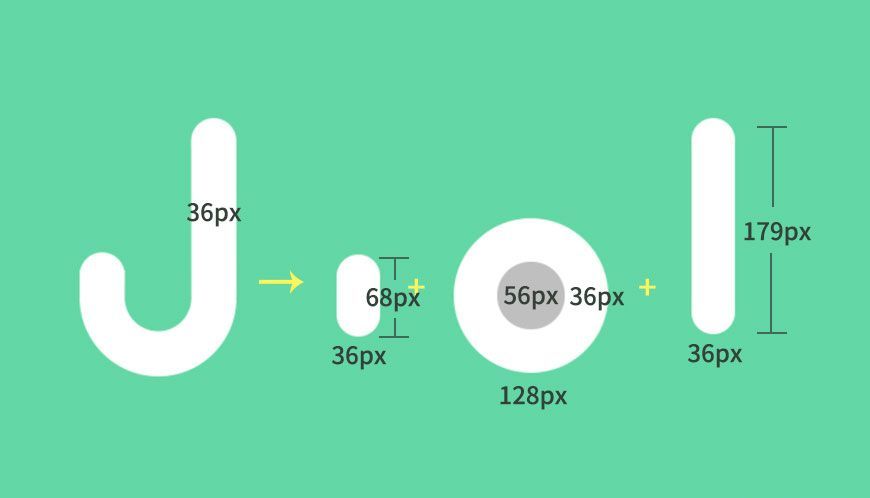
2.1 先确定整体的糖直径为36px。拆解基本形状为两个圆角矩形和一段半圆环。
2.2 长圆角矩形:大小36*179px,圆角半径18px,填充#ffffff。
2.3 短圆角矩形:大小36*68px,圆角半径18px,填充#ffffff。
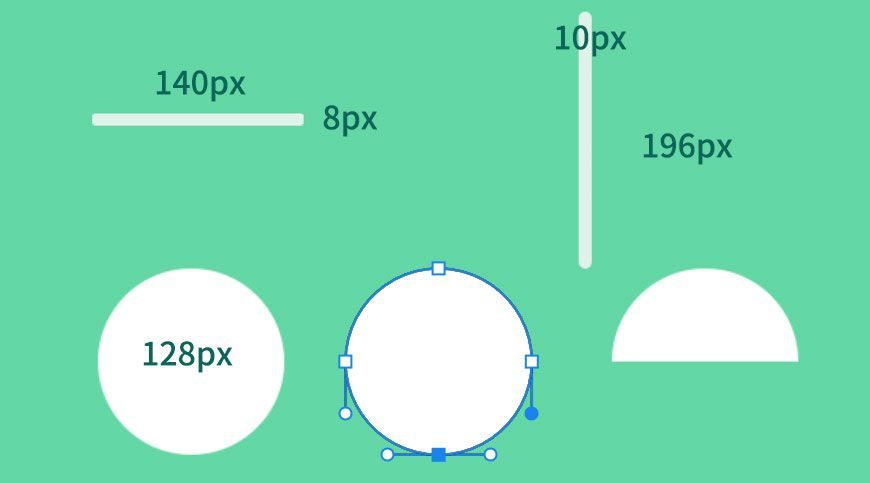
2.4 大圆:128*128px,填充#ffffff。

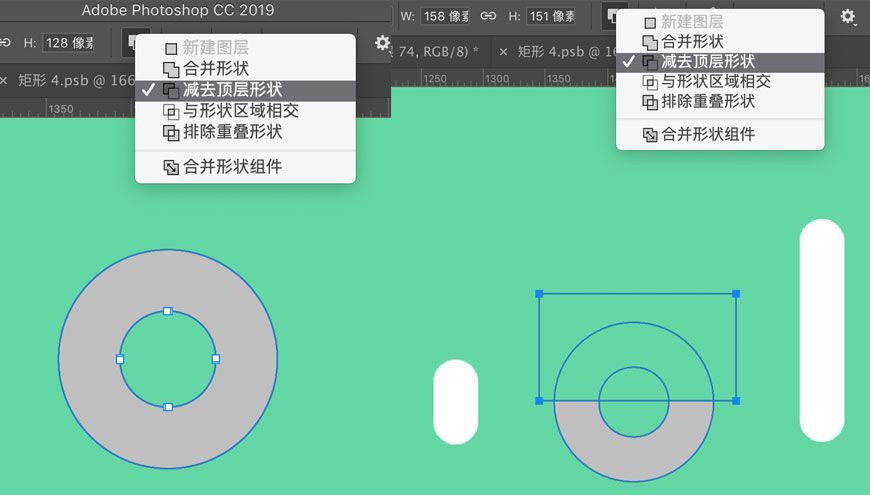
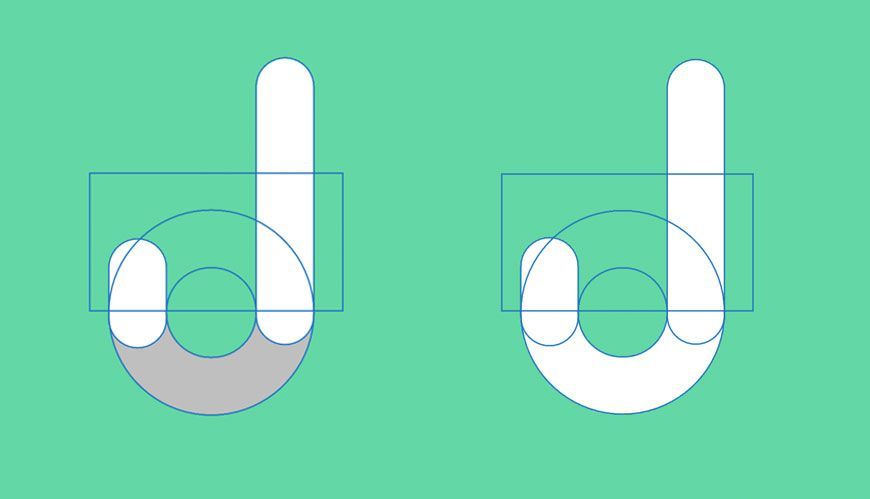
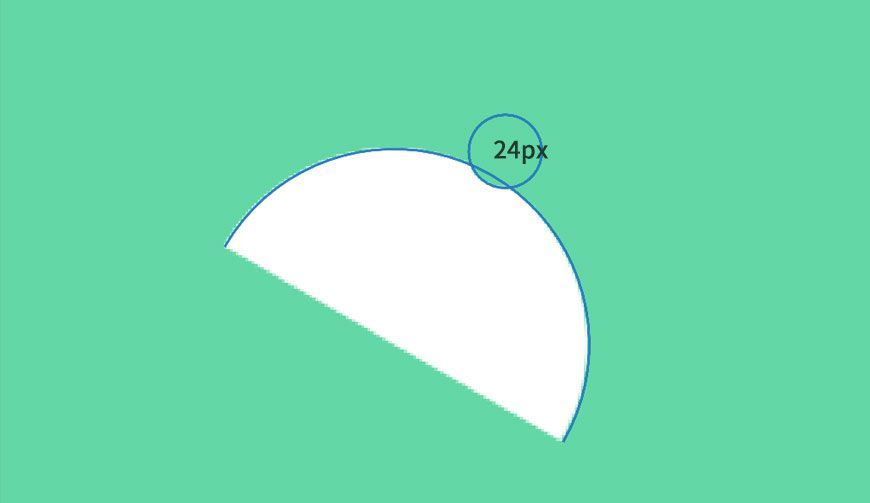
2.5 运用布尔运算制作半圆环,先在大圆内将小圆减去,再使用矩形图形减去圆环的上半部分。

2.6 将半圆环和两个圆角矩形排列,注意保持边缘相切。将三个形状合并形状,快捷键Ctrl + E。

步骤3:制作条纹纹理
3.1 拐棍糖上的条纹用两个图层做剪切蒙版来实现效果。
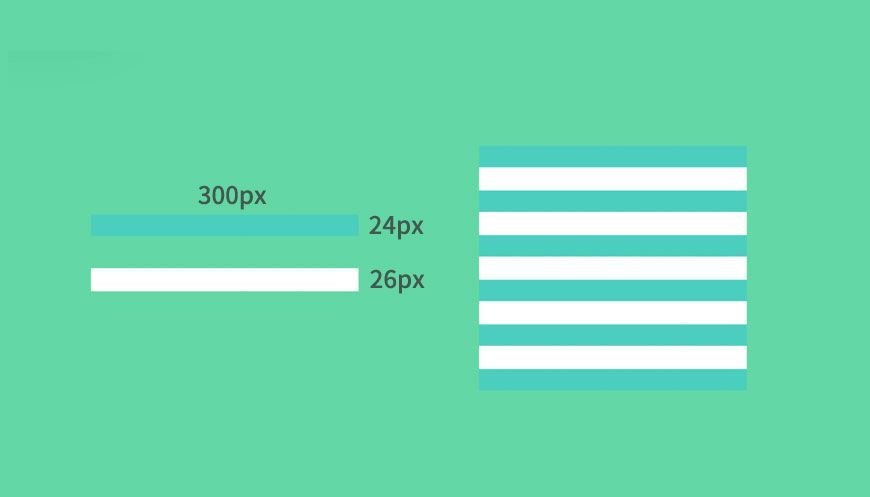
3.2 新建矩形1,大小24*300px,填充#4bcebe。
3.3 新建矩形2,大小26*300px,填充#ffffff。
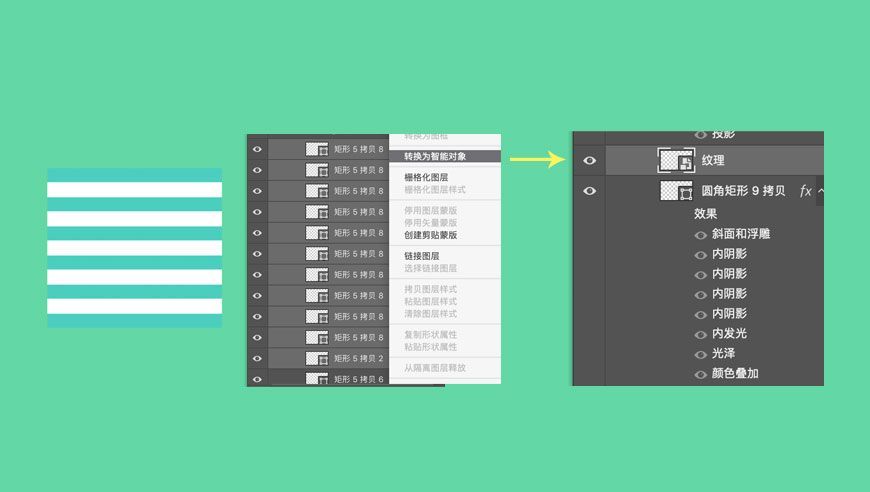
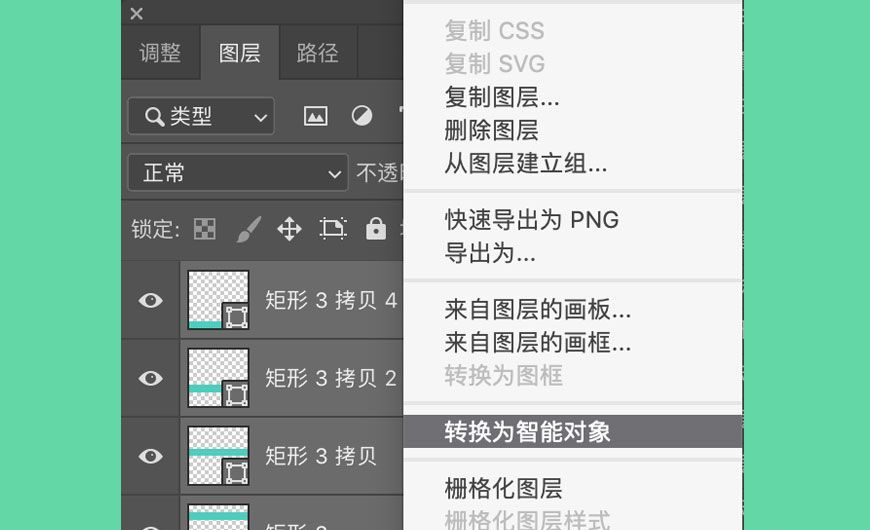
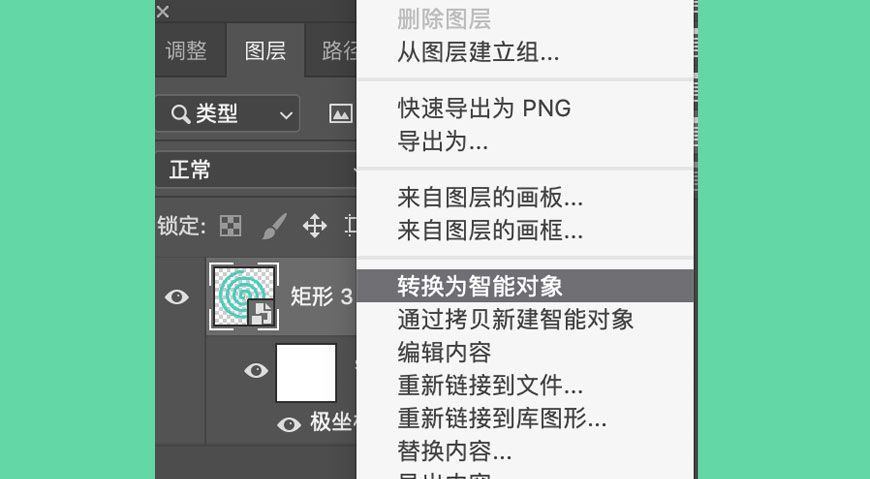
3.4 将矩形1和矩形2贴近排列,同时选中后按住Alt拖拽复制出5组,去掉最后的白色矩形。将全部矩形转换为智能对象,命名为【纹理】。


3.5 将纹理图层置于基本形状图层之上,右键-创建剪切蒙版。快捷键按住alt,左键单击图层。

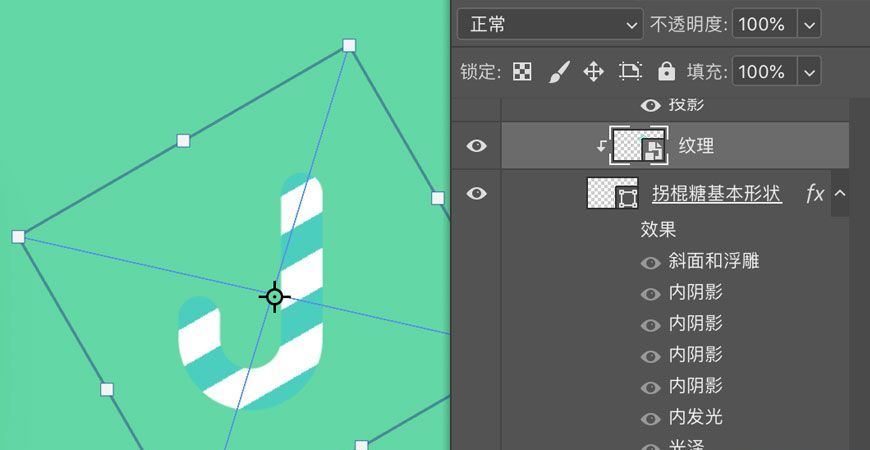
3.6 将纹理逆时针旋转30度。

步骤4:制作拐棍糖糖果效果
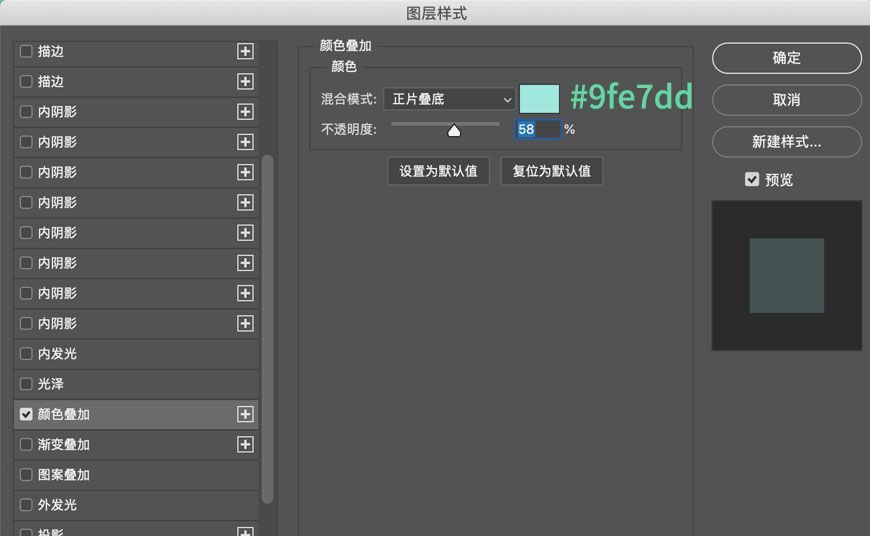
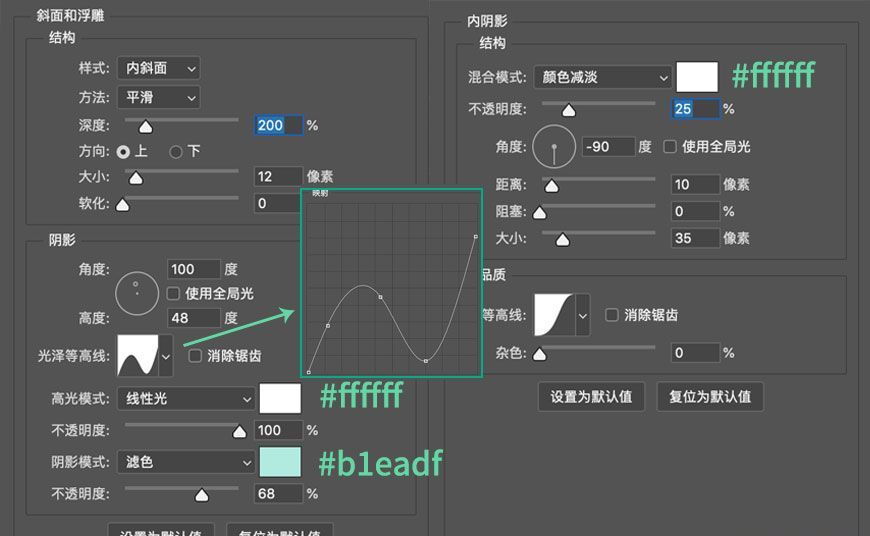
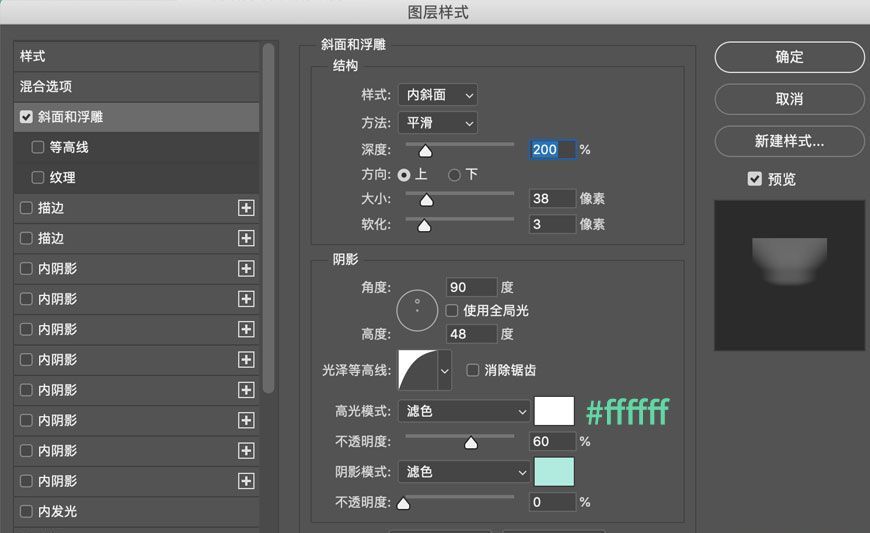
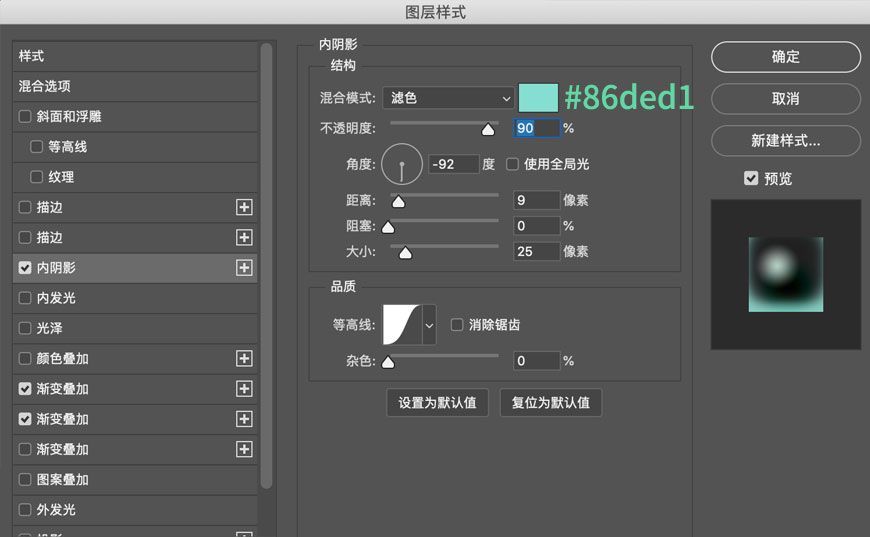
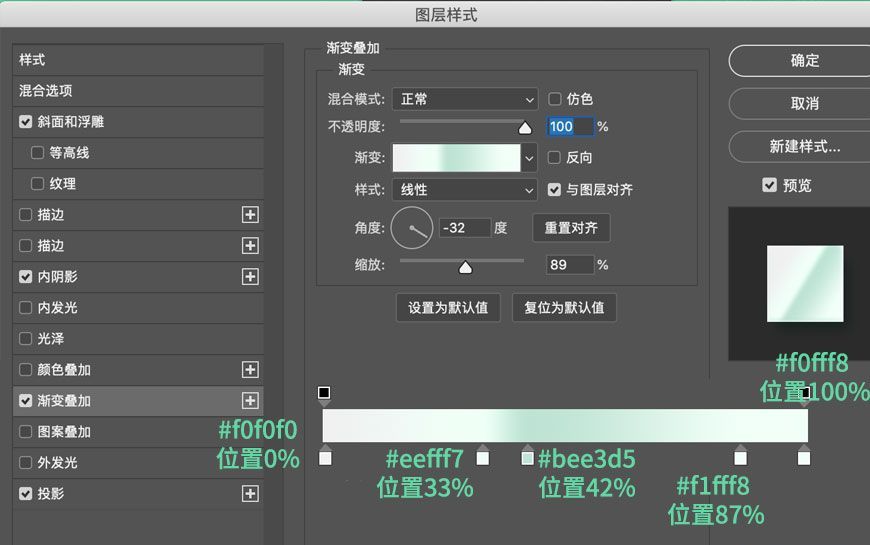
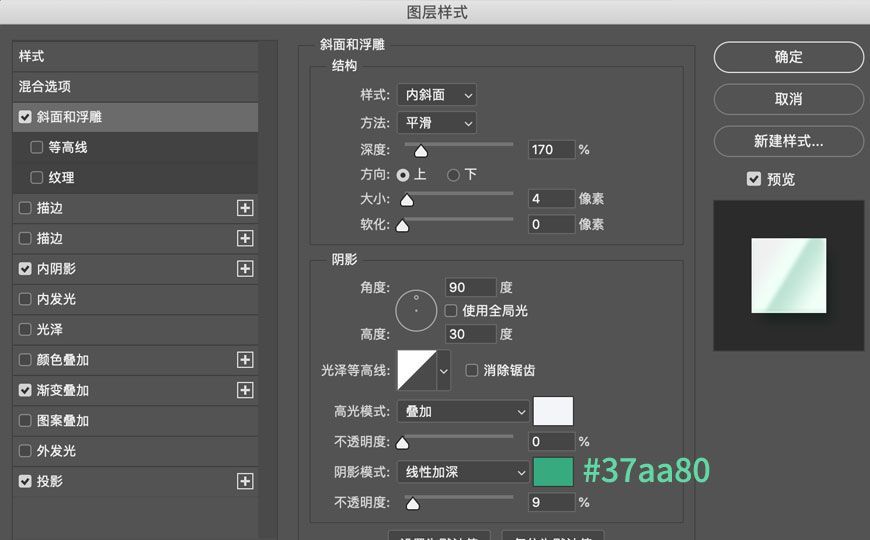
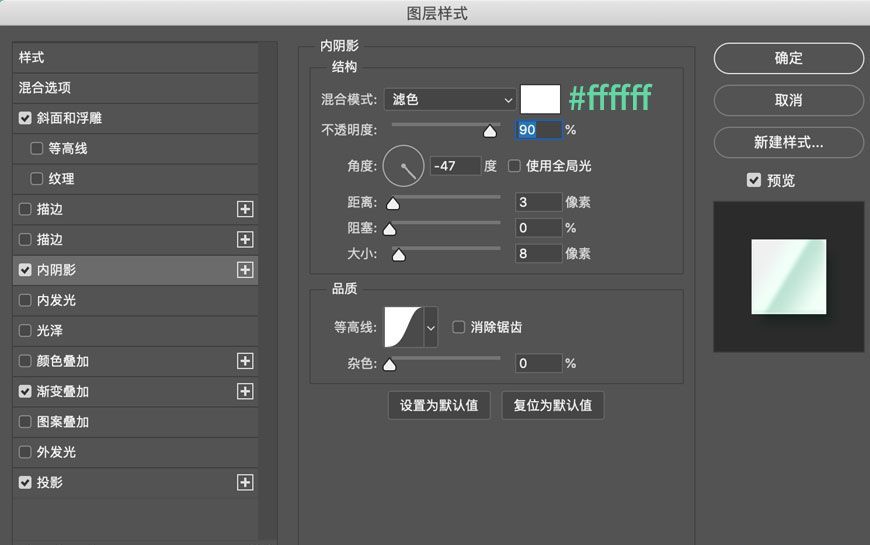
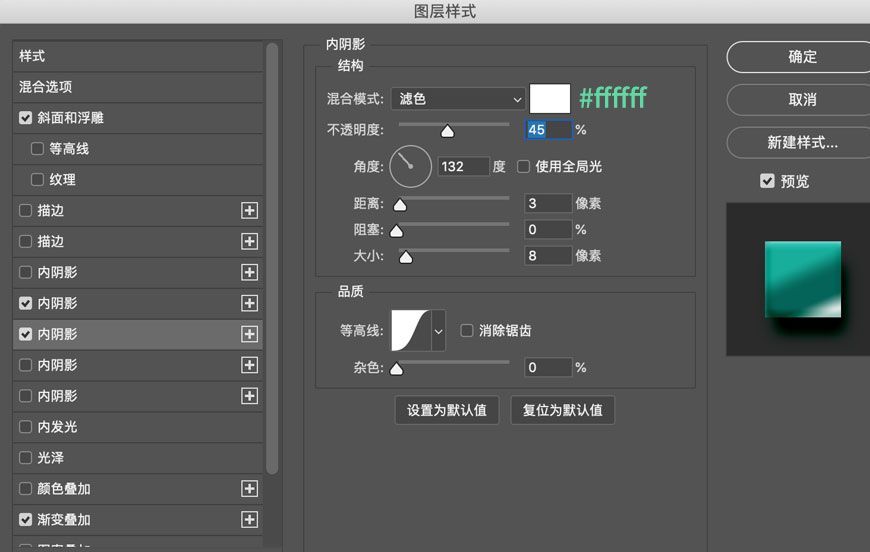
4.1 接下来给拐棍糖添加图层样式,制造其晶莹剔透的糖果效果。






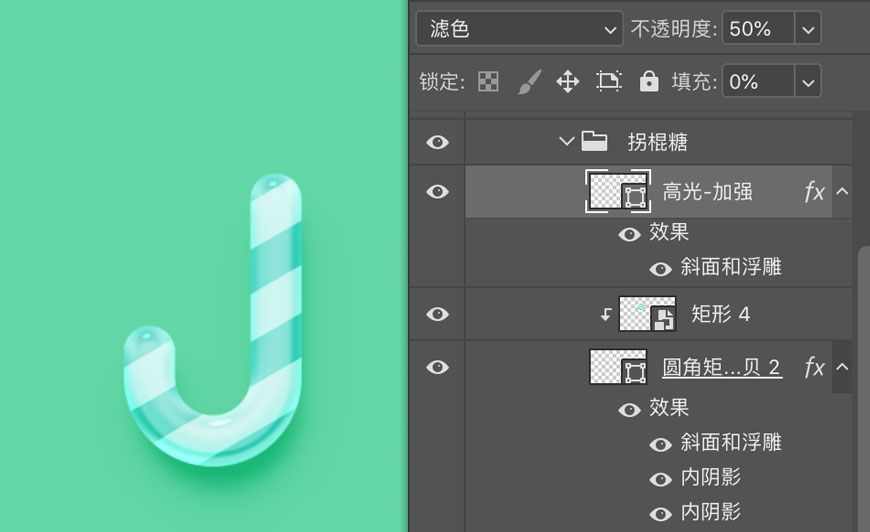
步骤5:制作糖面高光
5.1 透明硬质糖的透光效果比一般材质更强,叠加一层高光。
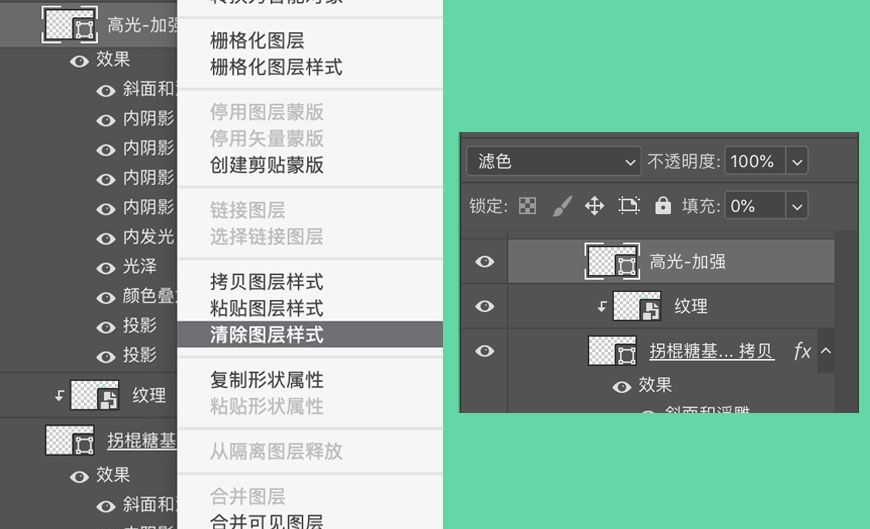
5.2 将基本形状复制一层,快捷键Ctrl + J,置于现有图层上方,清除图层样式,命名为【高光-加强】。图层填充为0,混合模式改为 滤色。
5.3 这里如果将拷贝出来的新图层直接更换图层顺序的话,会导致剪切蒙版效果缺失:
-可以不动复制层,将原【拐棍糖基本形状】的图层顺序调整到最上方,作为【高光-加强】。
-当然,也可以调整图层顺序后再制作一次剪切蒙版。

5.4 给【高光-加强】添加图层样式,查看效果,将图层透明度改为50%。将【高光-加强】【纹理】【拐棍糖基本形状】Ctrl + G打组,命名为【拐棍糖】。


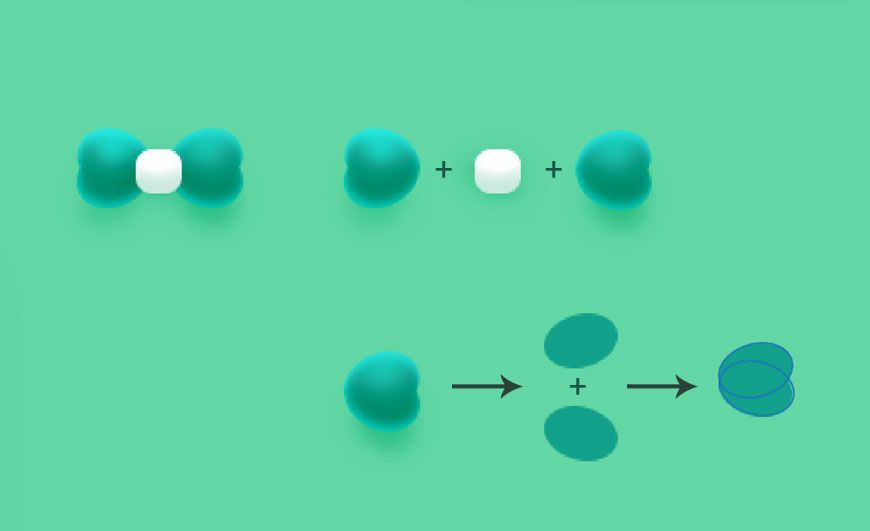
步骤6:制作蝴蝶结
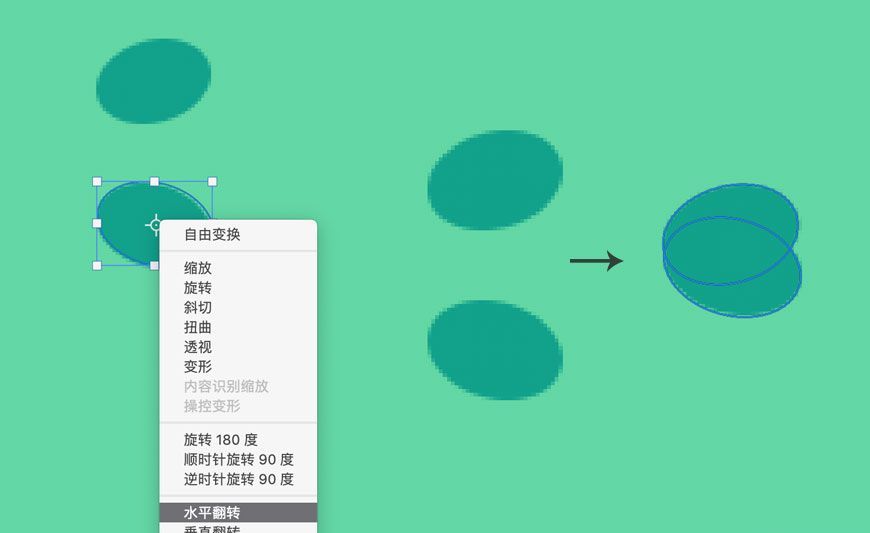
6.1 蝴蝶结由三部分组成,其中两侧的蝴蝶结由两个椭圆组成。

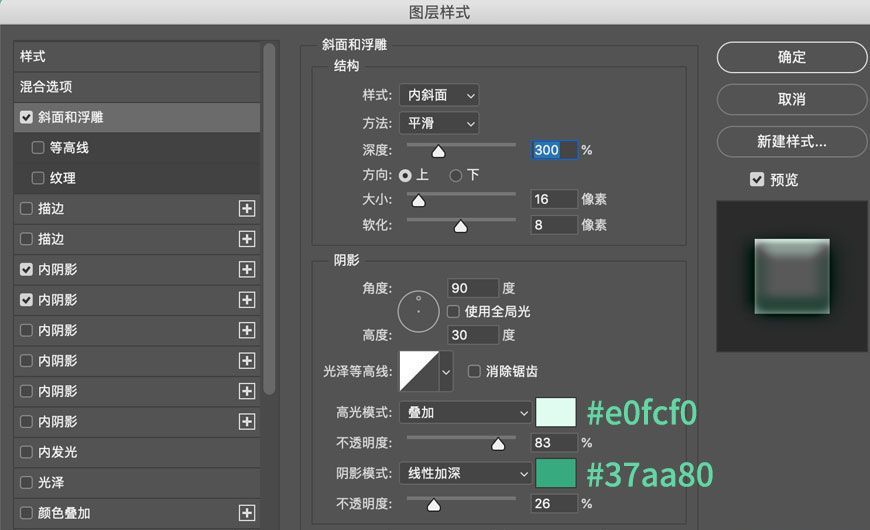
6.2 先新建一个圆角矩形,大小22*21px,圆角半径8px,填充#ffffff,对其添加图层样式。




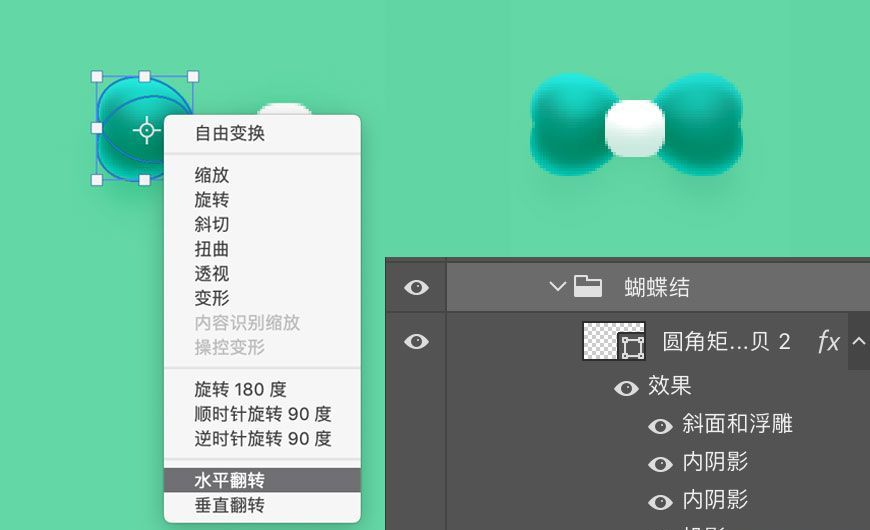
6.3 新建一个椭圆,大小36*22px,填充#12a18b。将椭圆旋转15度,Ctrl + J复制一层,右键-水平翻转,将两个椭圆排列,Ctrl + E合并形状。

6.4 对蝴蝶结添加图层样式。



6.5 将右侧蝴蝶结Ctrl + J复制一层,水平翻转后将三部分排列,Ctrl + G打组,命名为【蝴蝶结】。

步骤7:整体调整
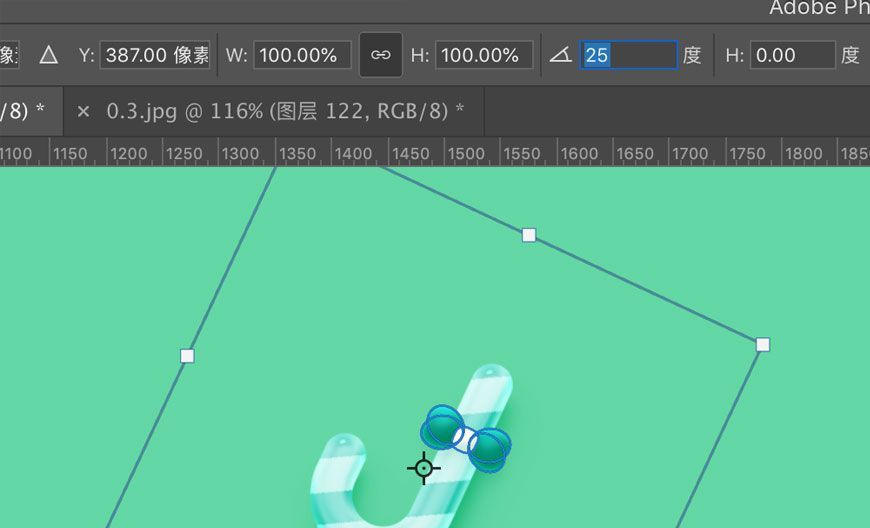
7.1 将蝴蝶结放置于拐棍糖中上位置,Ctrl + T自由变换,将整体顺时针旋转25度,可以在顶部区域修改具体旋转数值,放在底座上。
7.2 将【拐棍糖】【蝴蝶结】【底座】Ctrl + G打组,命名为【拐棍糖】。


三、棒棒糖
步骤1:制作底座和糖基本形状
1.1 将拐棍糖的底座复制一层,快捷键Ctrl + J,将底座拖拽到空白界面进行创作,同时记得把新的底座图层拖出【拐棍糖】组。
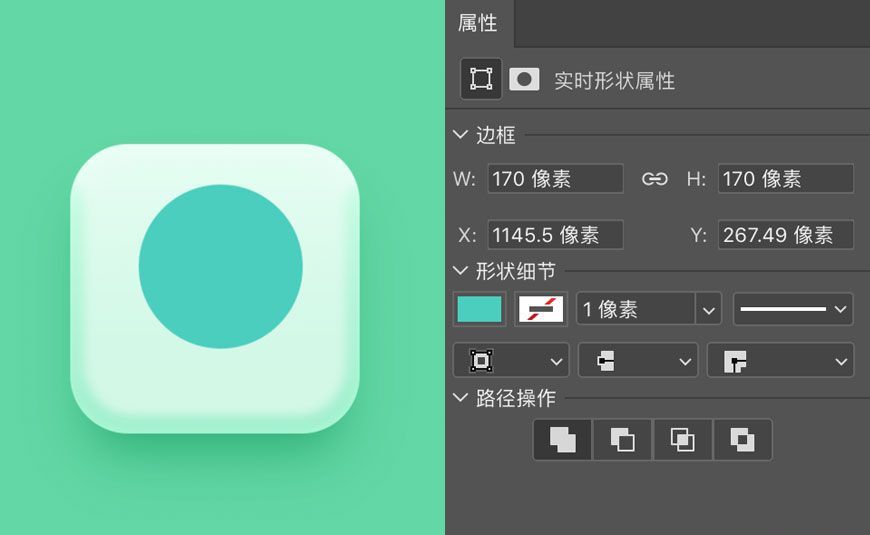
1.2 新建圆,大小170*170px,填充#4bcebe,给其添加图层样式。




步骤2:制作白色部分
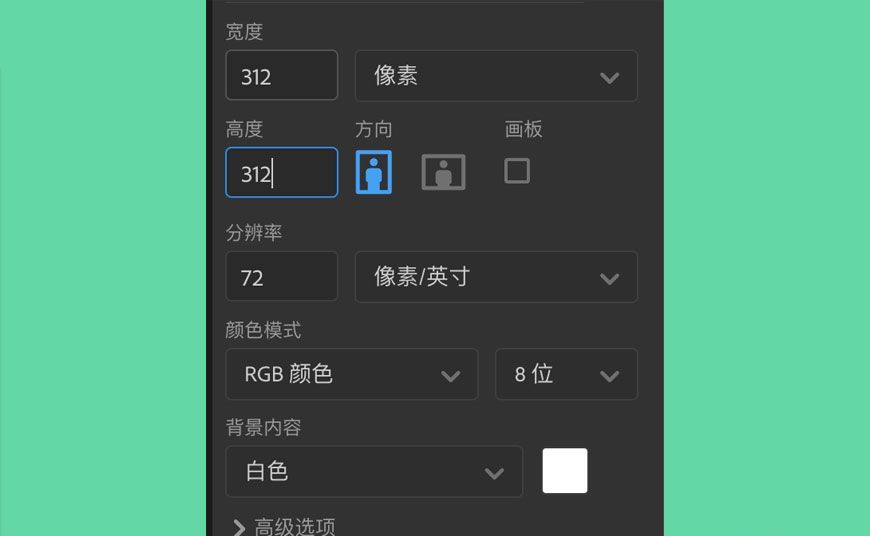
2.1 新建一个文档,快捷键Ctrl + N,大小312*312px,分辨率72px。

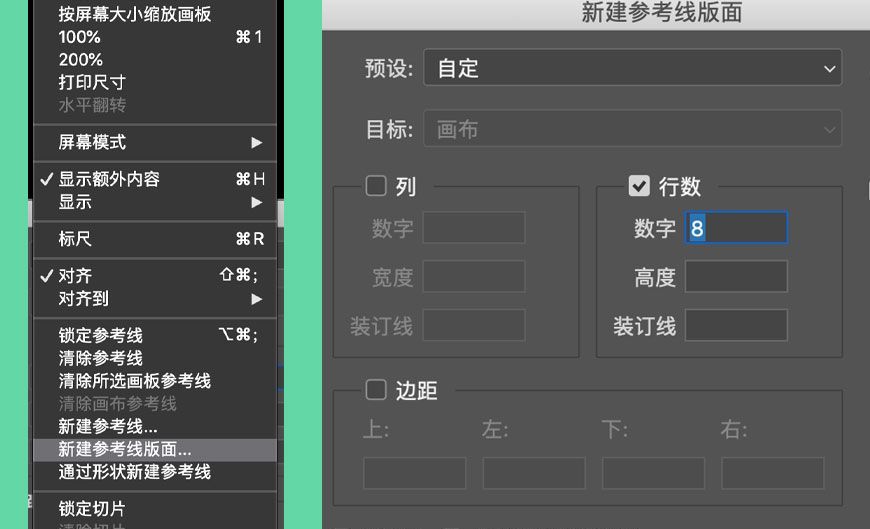
2.2 新建画布参考线版面(视图-新建参考线版面),将行数设置为8,其他不勾选。

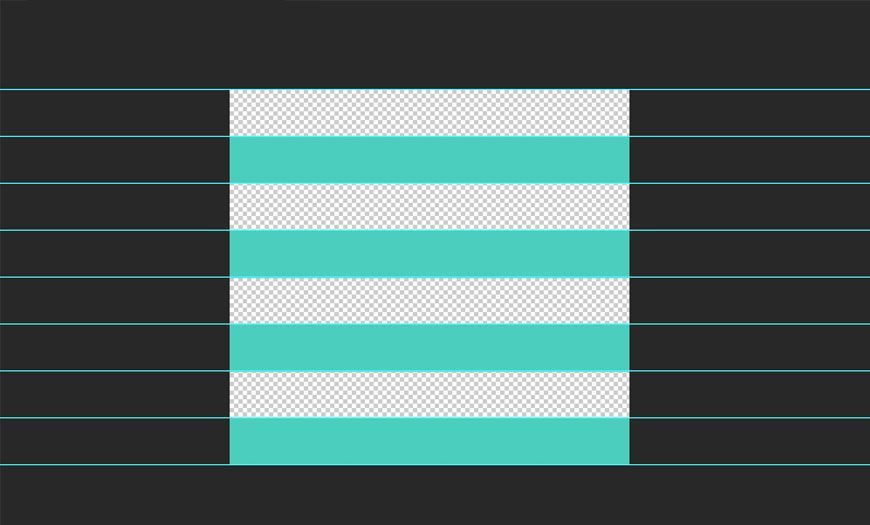
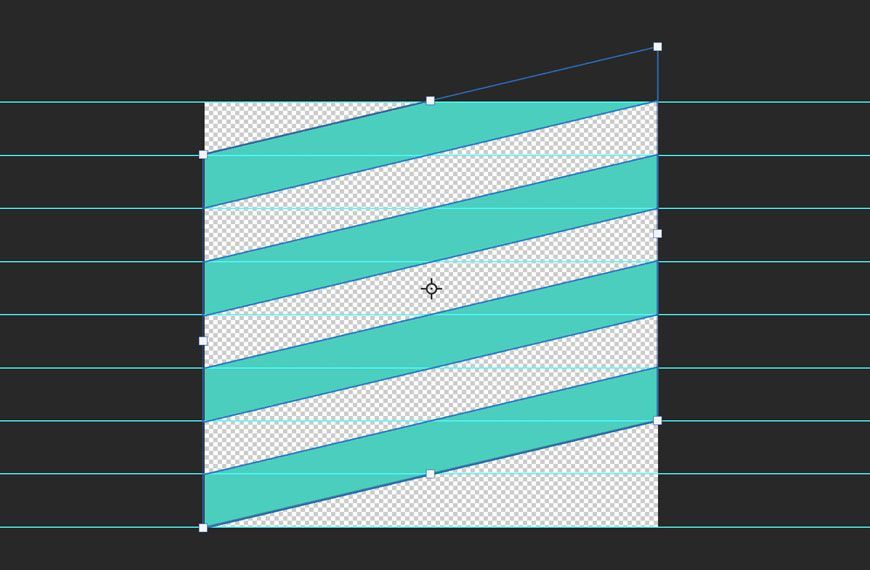
2.3 新建矩形,大小312*39px,填充#4bcebe,去掉描边,按住Alt拖拽复制3个,在参考线版面中间隔排列。

2.4 Ctrl + T进入自由变换工具,按住Ctrl键,将鼠标移至蓝色边框附近,鼠标出现斜切光标时左键拖拽往上移动。
2.5 使得第二条右端的顶部与第一条左端对齐。

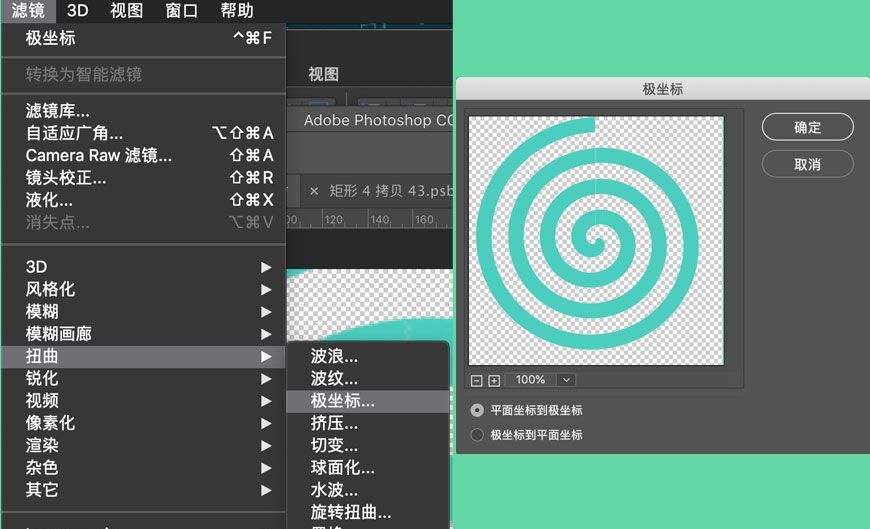
2.6 将四个矩形转换为智能对象,对其添加极坐标(滤镜-扭曲-极坐标),在弹窗中点击确定。


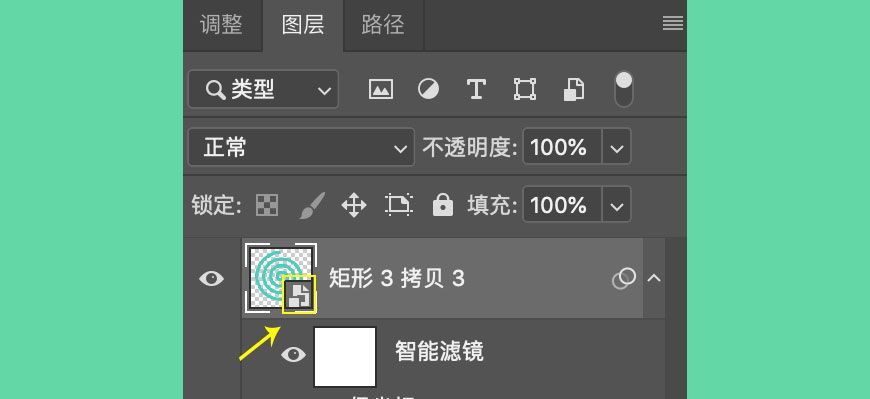
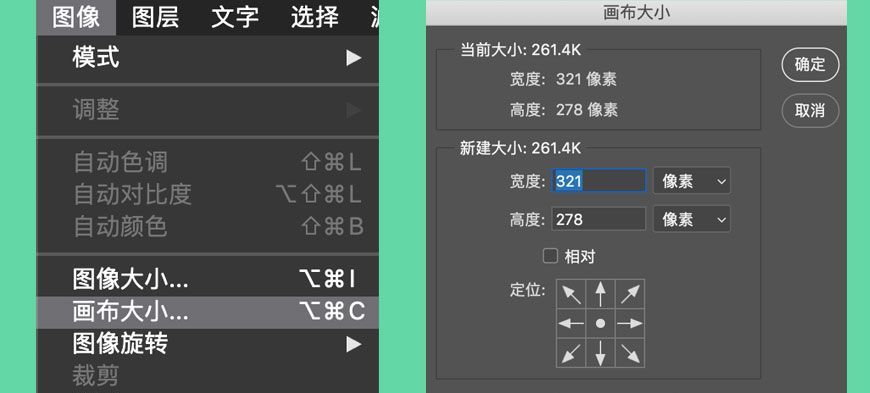
2.7 在这里极坐标如果出现偏差,可以点击智能对象图层前面的小方形,修改原始矩形,解决办法包括:
(1)检查调整对齐;
(2)改变画布大小,图像-画布大小,适当调整画布的宽高能够让极坐标完整。


2.8 将最终得到的图层再次转换为智能对象,Ctrl + C,Ctrl + V将这个图层复制到图标psd中。

2.9 将复制过来的图层命名为【白色螺旋】,对糖的绿色部分做剪切蒙版,并对其添加图层样式。
【注意】如果要放大白色螺旋,需要到智能对象中对原始智能对象进行放大,直接放大会导致模糊。





步骤3:制作塑料棒
3.1 新建圆角矩形,大小28*72px,无填充描边,顺时针旋转30度,命名为【棍】,对其添加图层样式。




步骤4:加强塑料棒光影
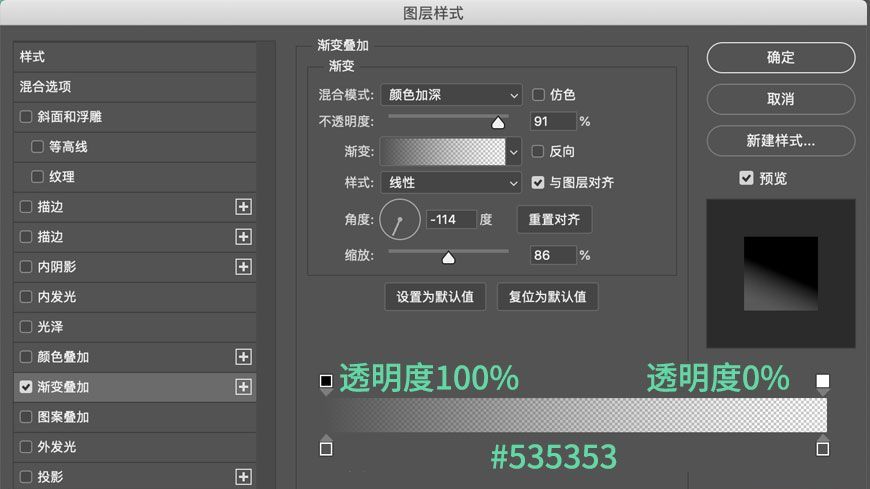
4.1 复制一个【棍】图层,清除图层样式,填充为0,命名为【投影-加深】,添加图层样式。

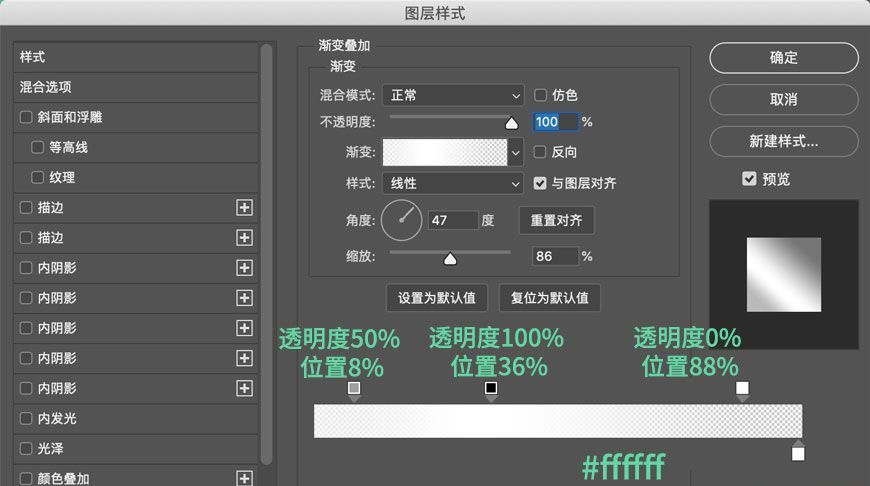
4.2 新建圆角矩形,大小4*70px,无填充描边,顺时针旋转30度,命名为【高光】,对其添加图层样式。

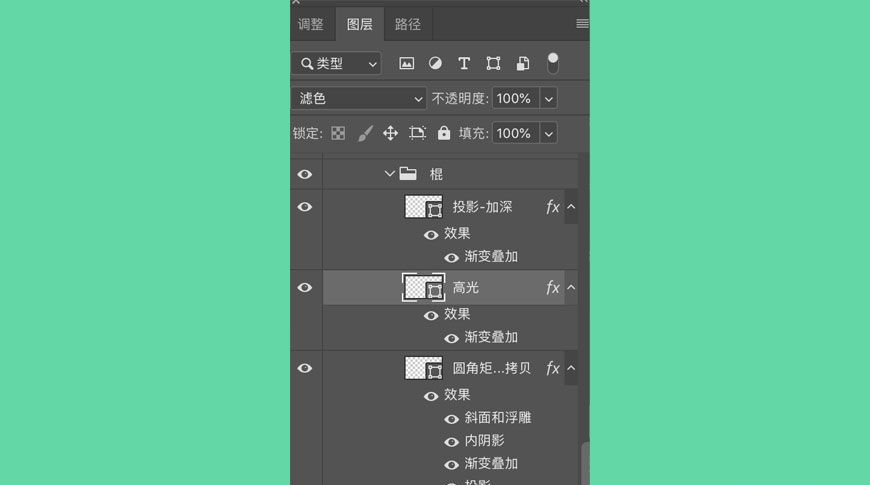
4.3 将【高光】图层混合模式改为滤色,置于【投影-加深】图层下,与基本形状一起Ctrl + G打组,命名为【棍】。

4.4 最后将【棍】【底座】和糖的部分Ctrl + G打组,命名为【棒棒糖】。

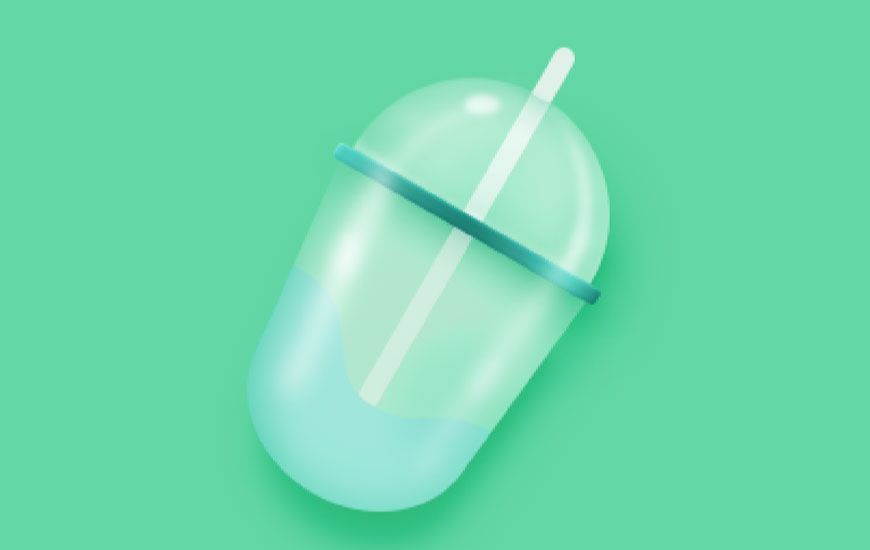
四、饮料
这个图标的形状比较复杂,可以拆解为五部分进行制作。
这里注意,为避免渐变叠加在旋转中出错,先制作好每部分的形状,然后顺时针旋转30度后,再对每部分添加图层样式。

步骤1:制作底座和基本形状。
1.1 底座:将棒棒糖的底座复制一层,快捷键Ctrl + J。
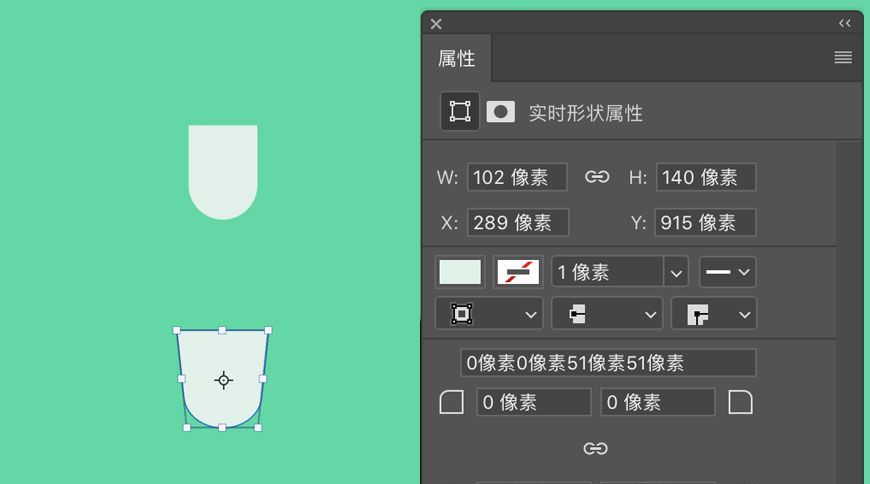
1.2 瓶体:新建圆角矩形,大小102*140px,上端两个圆角半径为0,下端两个圆角半径为51。自由变换-透视,将上部分透视-6度。

1.3 窄边:新建圆角矩形,大小140*8px,圆角半径2px。
1.4 吸管:新建圆角矩形,大小10px*196px,圆角半径5px。
1.5 顶部:新建正圆,大小128*128px,用直接选择工具将底部锚点删除,留下半圆形状。

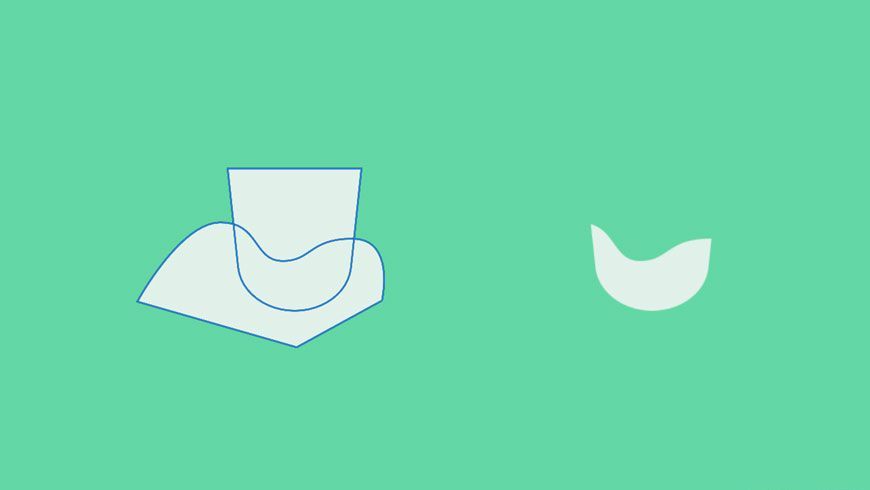
1.6 液体:将瓶体Ctrl + J复制一层,用钢笔勾勒液体形状,Ctrl + E合并形状后,进行布尔运算-与形状区域相交,获得液体形状。

1.7 获得基本形状后,调整图层顺序为窄边-瓶体-顶部-液体-吸管,将五个形状排列好,一并顺时针旋转30度。(顶部和瓶体的透明度调整为50%)。

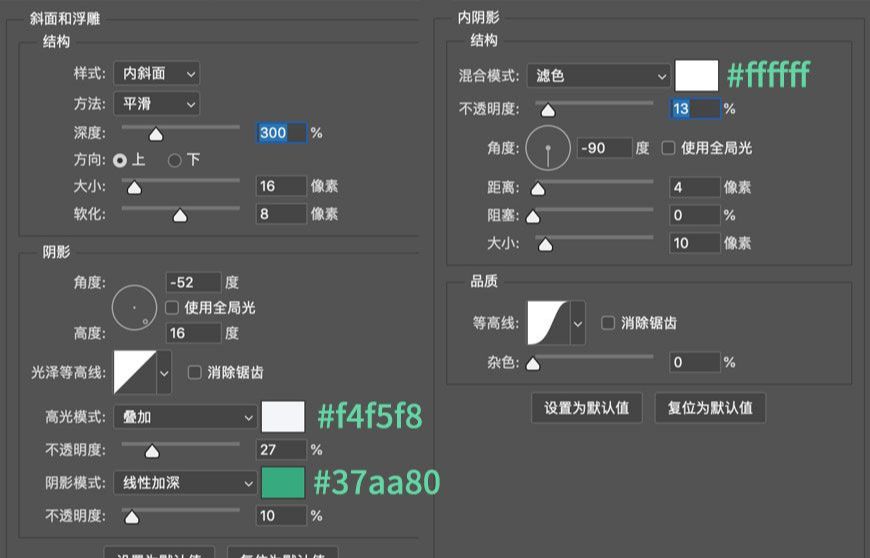
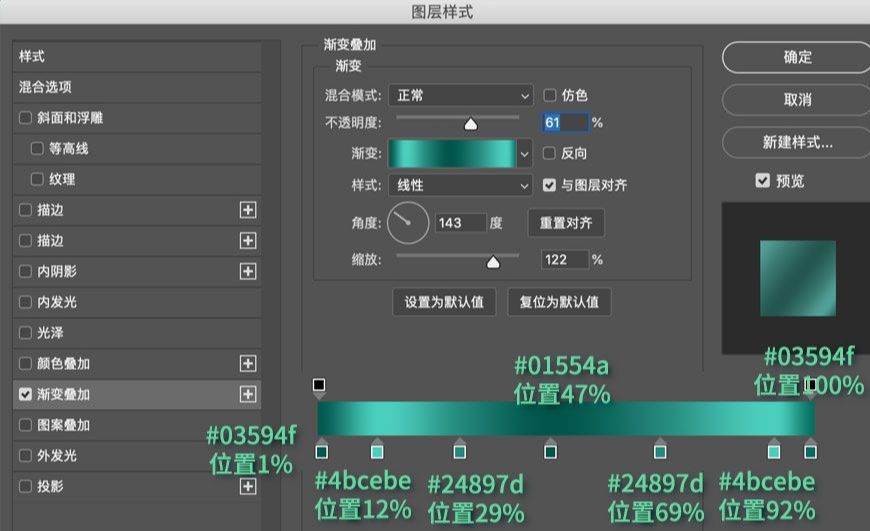
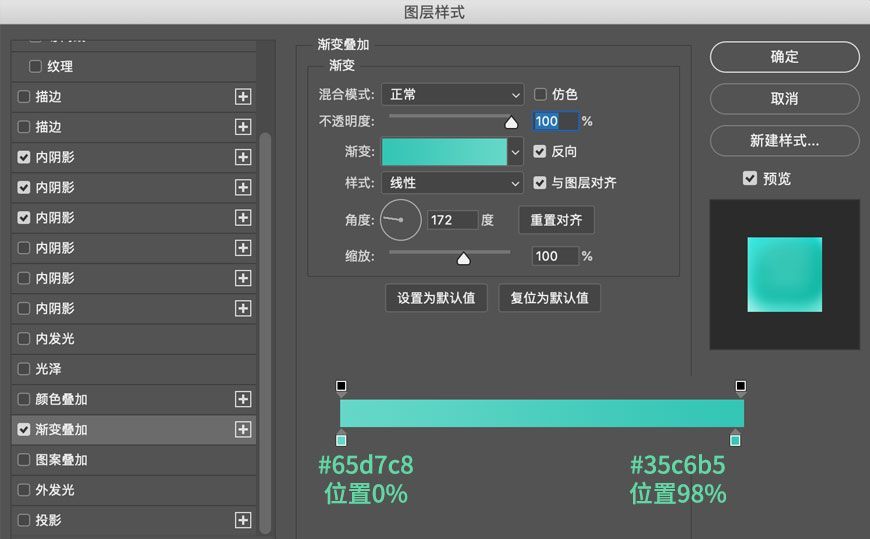
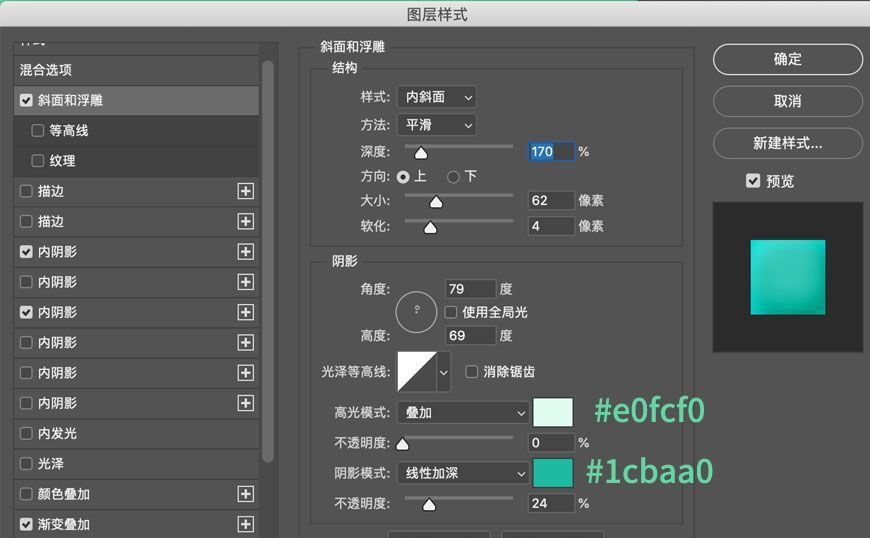
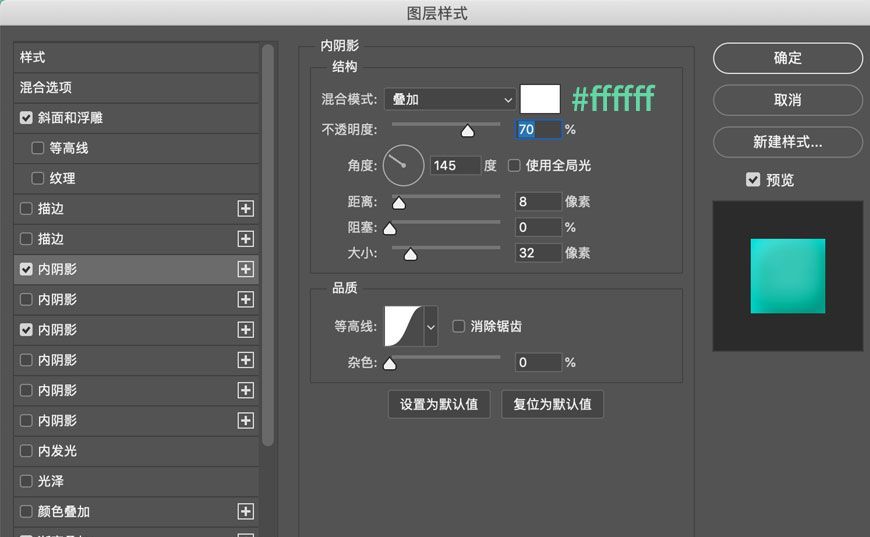
步骤2:为瓶体添加图层样式






步骤3:加强瓶体光影
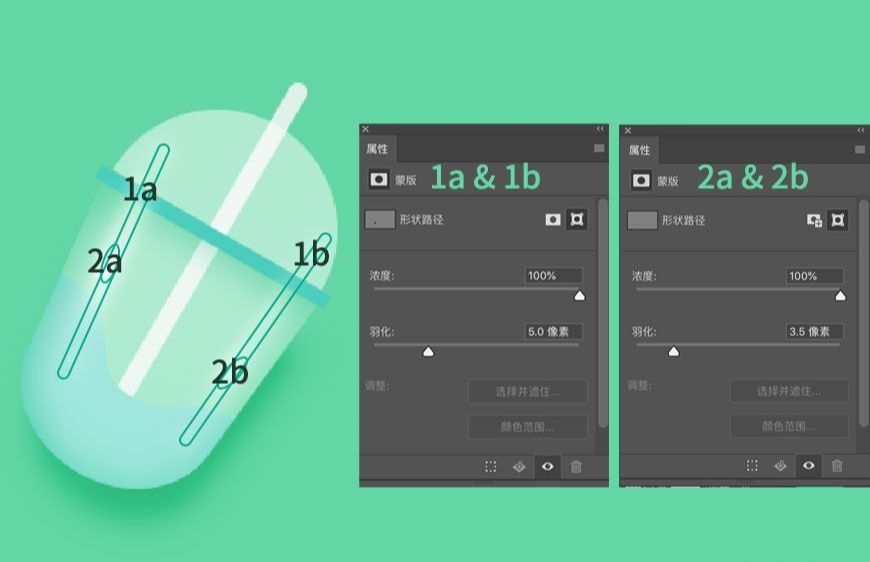
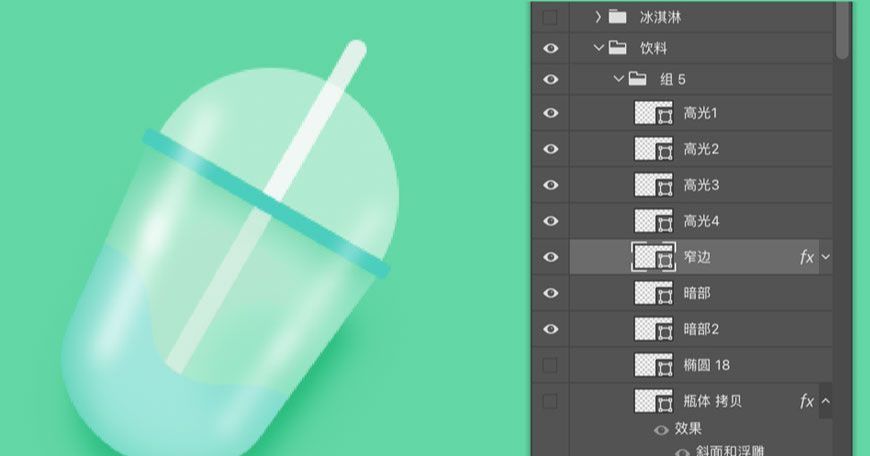
高光
3.1 新建圆角矩形1a,大小6*80px,填充#ffffff,图层混合模式改为滤色,不透明度为50%,然后属性-羽化5px。
3.2 新建椭圆2a,大小6*12px,填充#ffffff,图层混合模式为正常,不透明度为70%,属性-羽化3.5px。
3.3 将两个高光都复制一层,分别为1b,2b; 不透明度调低为40%。
3.4 将四个图层置于瓶体上。



暗部
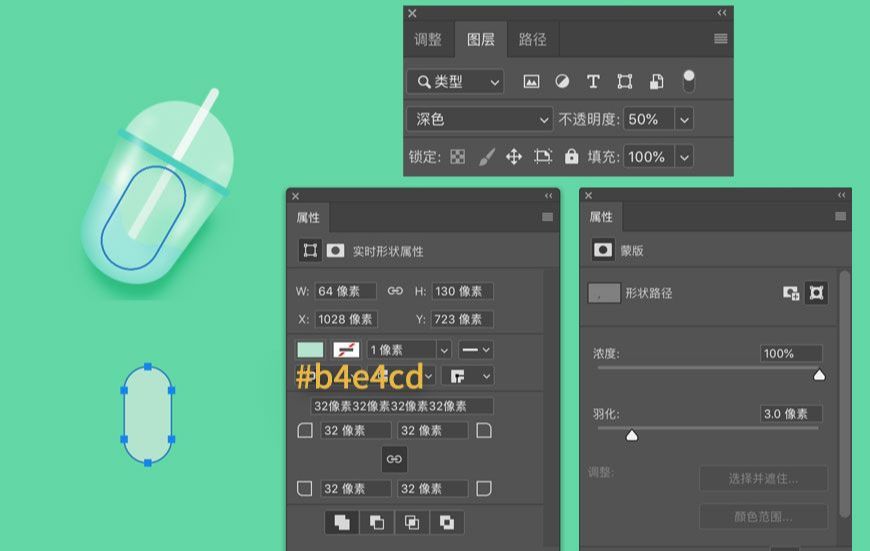
3.5 新建圆角矩形,大小64*130px,圆角半径32px,填充#b4e4cd,羽化3px。
3.6 图层命名为【暗部】,混合模式改为深色,不透明度50%,置于瓶体中间。

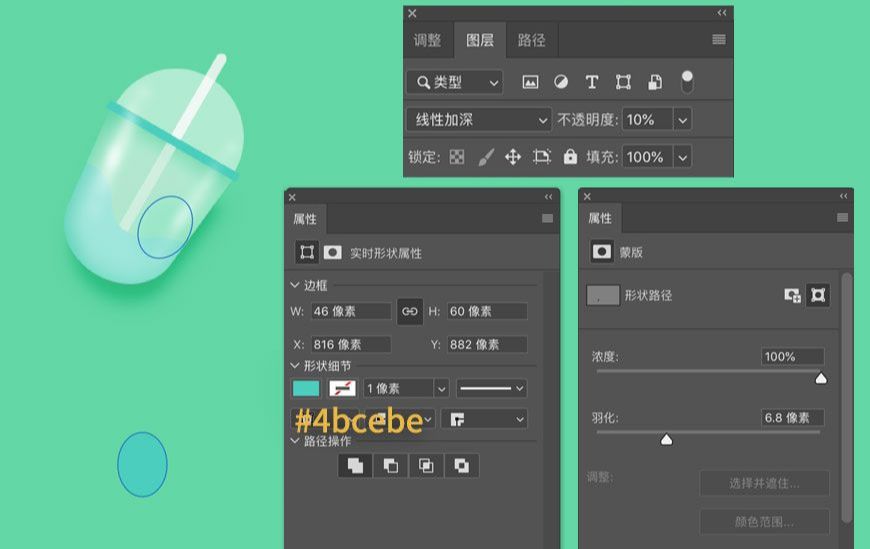
3.7 新建椭圆,大小46*60px,填充#4bcebe,羽化6.8px。图层命名为【暗部2】,混合模式改为线型加深,不透明度为10%。

3.8 调整图层顺序为四个高光图层、暗部、瓶体,Ctrl + G将瓶体所有图层打组,命名为【瓶体】。
步骤4:制作窄边
4.1 窄边同样会受到高光影响,将窄边图层置于【瓶体】组,图层顺序在高光之下,对窄边添加图层样式。






步骤5:制作顶部
5.1 考虑到顶部吸管插入处有凹陷,在顶部半圆用布尔运算减去一个小圆,圆大大小24*24px。

5.2 给顶部添加基本的图层样式,右键单击【瓶体】图层,拷贝其图层样式,粘贴到【顶部】图层,再做适当修改。






步骤6:加强顶部光影
高光
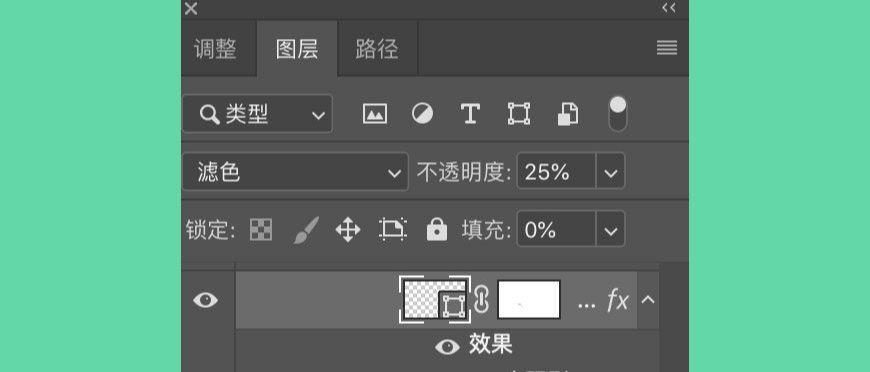
6.1 复制一层顶部,清除图层样式,无填充,添加图层样式。将混合模式改为滤色,不透明度为25%,填充为0。


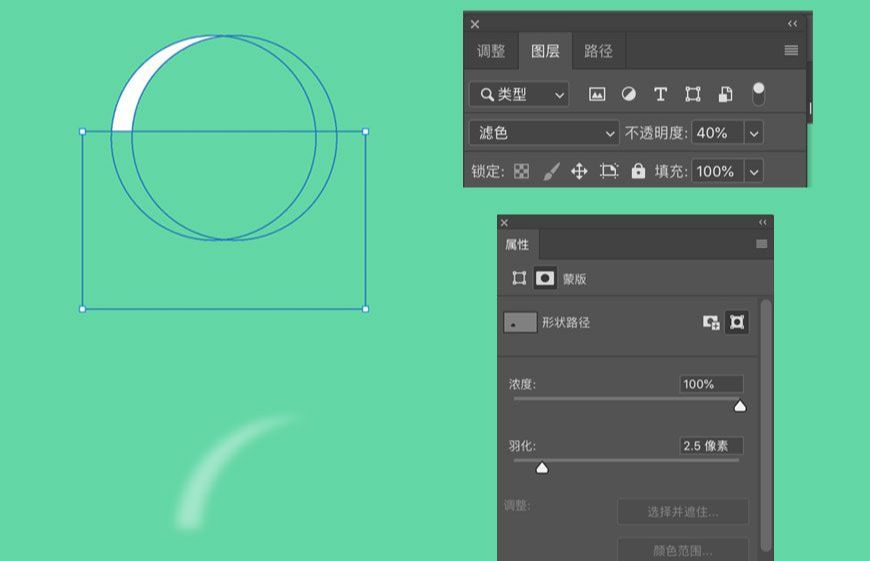
6.2 新建椭圆,大小128*128px,填充#ffffff,复制一个椭圆用布尔运算减去。
6.3 新建一个矩形用布尔运算切去不要的部分,制作出一个半圆弧。羽化3.8px,混合模式改为滤色,不透明度为40%,命名为【高光1】。

6.4 复制一层【高光1】,命名为【高光2】,水平翻转后置于顶部适当位置。
6.5 选择顶部图层,按住Ctrl键,右键载入顶部选区,作为高光图层的蒙版选区。

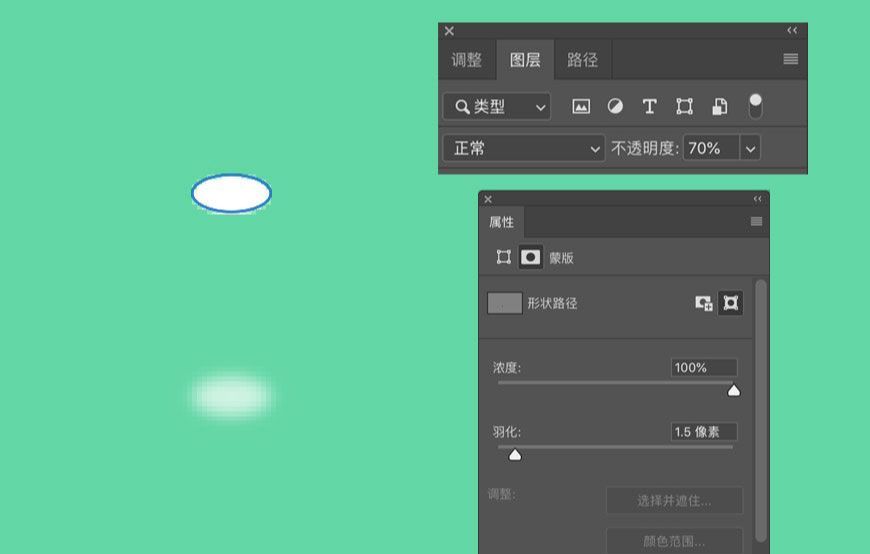
6.6 新建椭圆,大小16*8px,填充#ffffff,羽化1.5pxm,图层不透明度为70%,命名为【顶部椭圆高光】。


暗部
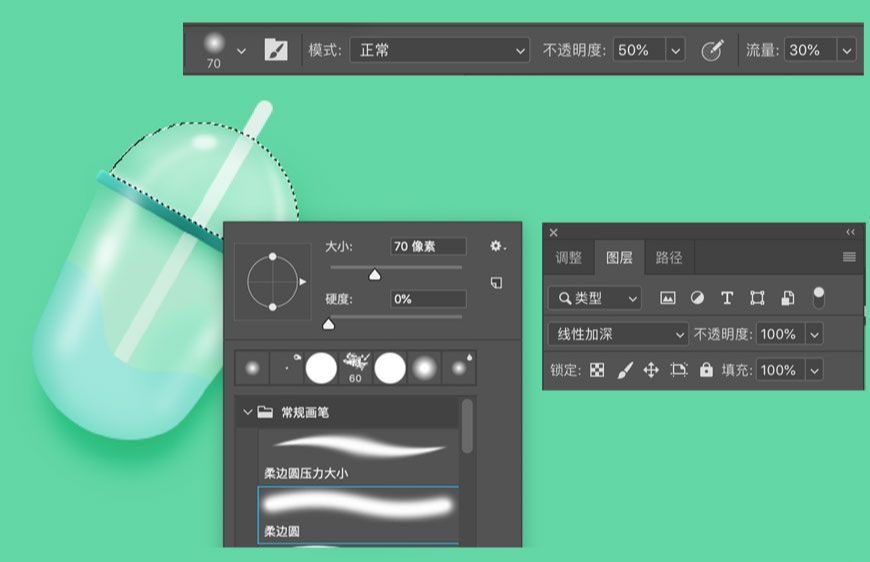
6.7 新建图层,载入顶部选区,用柔边圆画笔,画笔大小70px,不透明度50%,流量30%,前景色#3ac68b,在选区右下部分涂抹出阴影。
6.8 然后调小画笔,大小为25px,在顶部吸管凹陷处点一下。
6.9 将图层混合模式改为线性加深,命名为【顶部暗部】。


步骤7:制作液体部分

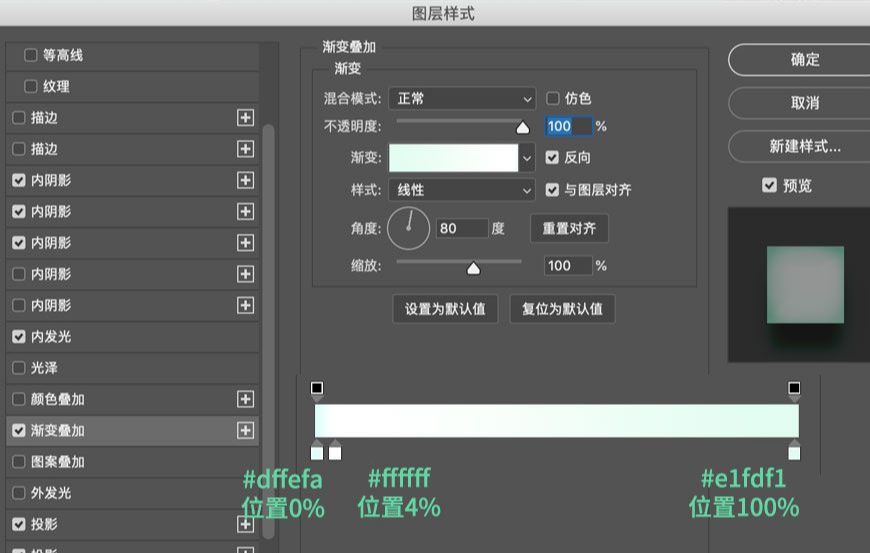
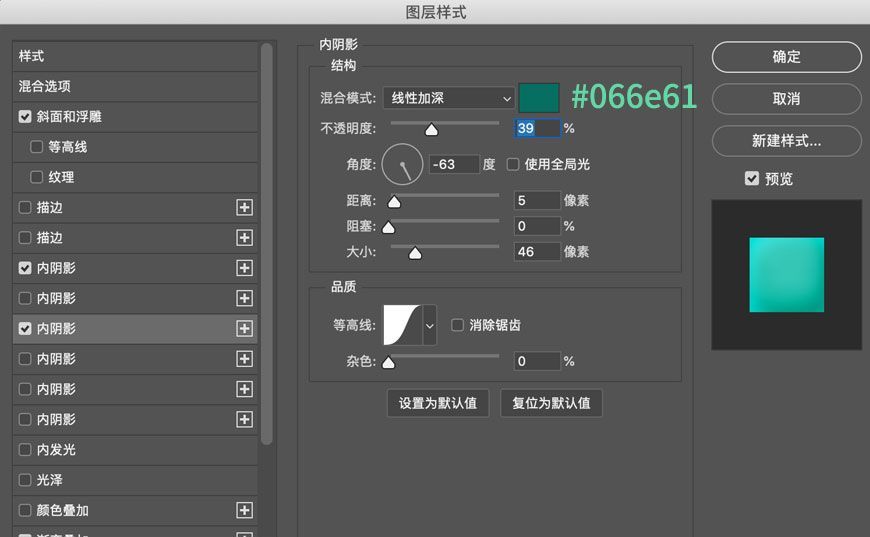
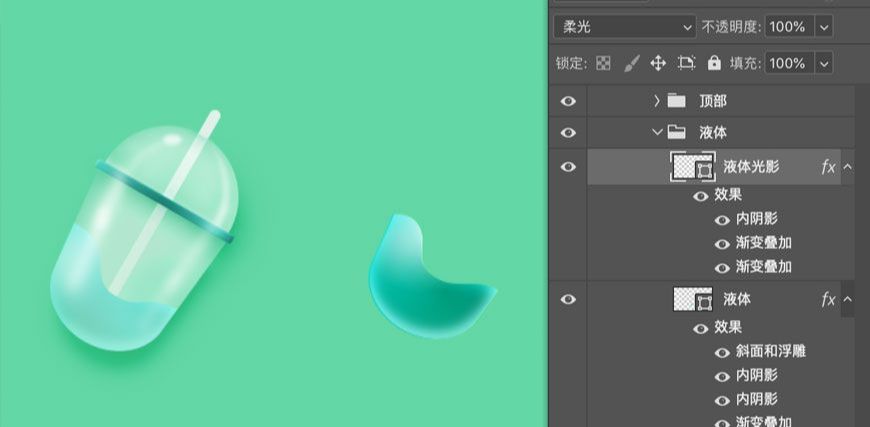
7.1 对【液体】图层添加图层样式。




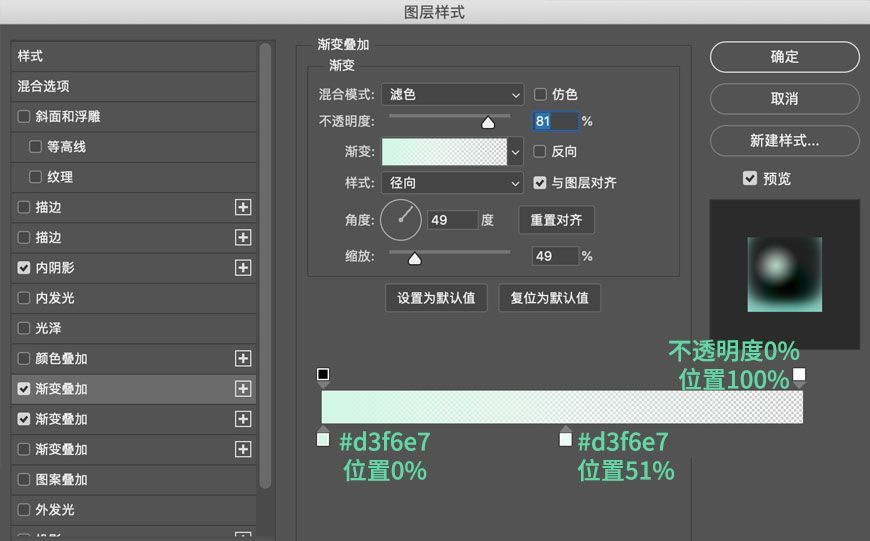
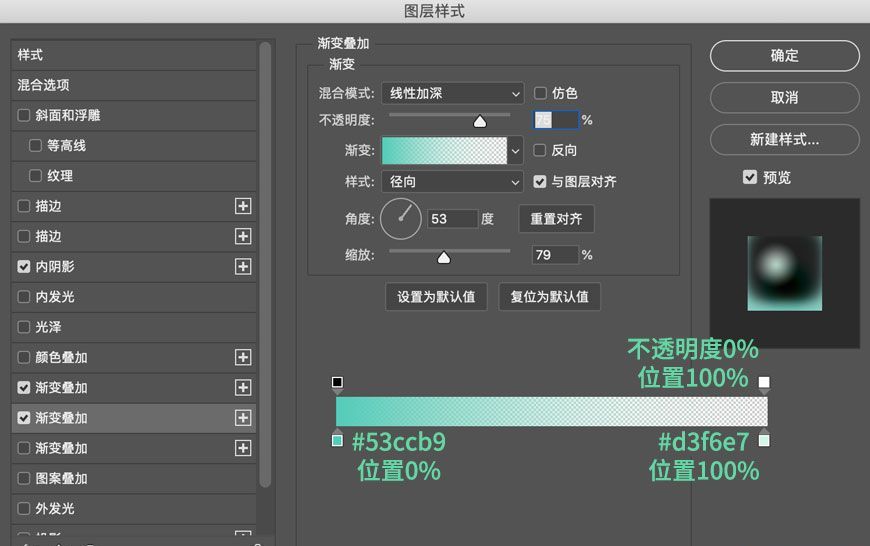
7.2 将【液体】图层复制一层,清除图层样式,将混合模式改为柔光,添加图层样式,命名为【液体光影】。




步骤8:制作吸管
对吸管形状添加图层样式





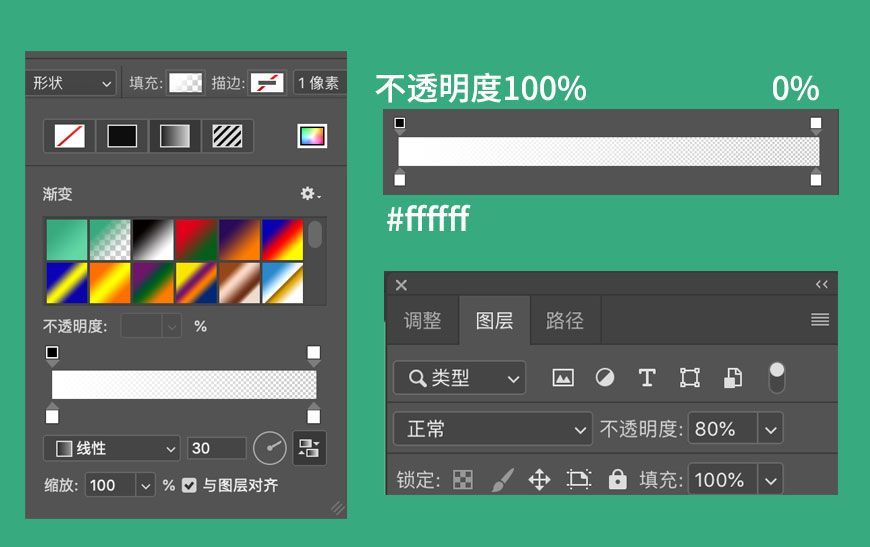
加强高光
8.1 新建圆角矩形,大小2*180px,圆角半径1px,顺时针旋转30度,填充白色渐变,不透明度为80%,置于【吸管】上方,命名为【吸管高光】。



五、冰淇淋
拆解冰淇淋的形状——包括蛋筒和冰淇淋球。其中蛋筒上要有华夫饼纹路,冰淇淋球上添加一点甜点装饰。

步骤1:制作底座
1.1 底座:将棒棒糖的底座复制一层,快捷键Ctrl + J。
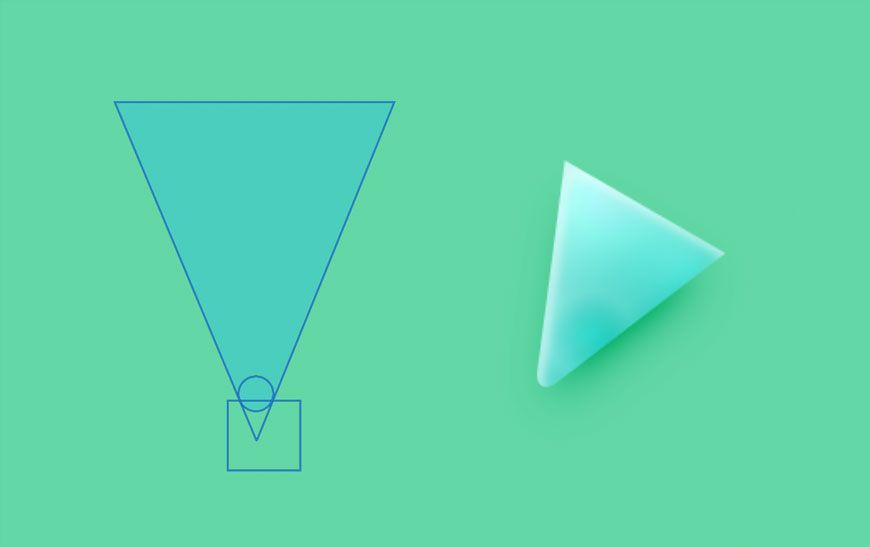
步骤2:制作蛋筒
2.1 先新建一个三角形,布尔运算切去底部。新建椭圆,大小10*10px,Ctrl + E合并形状,将基本形状顺时针旋转30度,命名为【蛋筒】。
2.2 对蛋筒添加图层样式。






步骤3:制作蛋筒光影
3.1 复制一层【蛋筒】,清除图层样式,将图层填充设置为0,添加图层样式,命名为【蛋筒光影】。




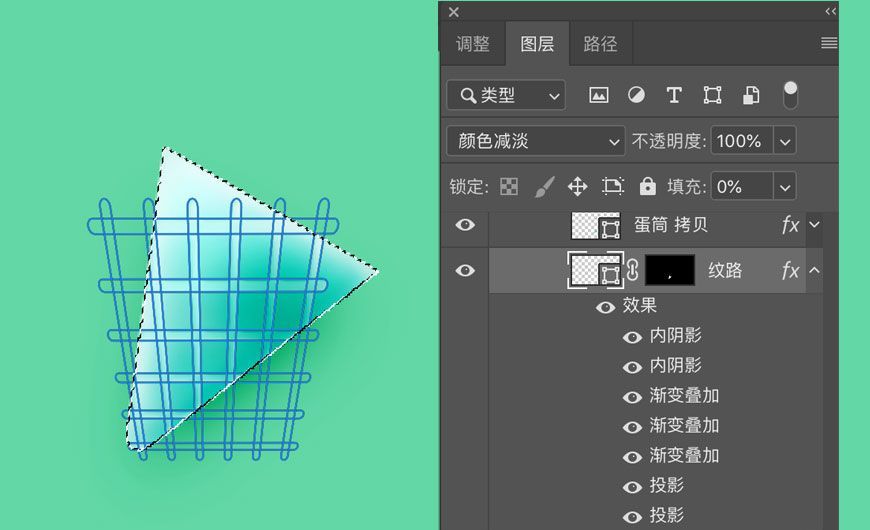
步骤4:制作华夫饼纹路
4.1 新建圆角矩形,大小6*146px,圆角半径3px。复制5个,等距排列,Ctrl + E合并形状。
4.2 复制横向纹路,旋转90度,将横向和纵向合并成网格纹路。
4.3 Ctrl + T,进入自由变换-透视,将底部透视-10度。

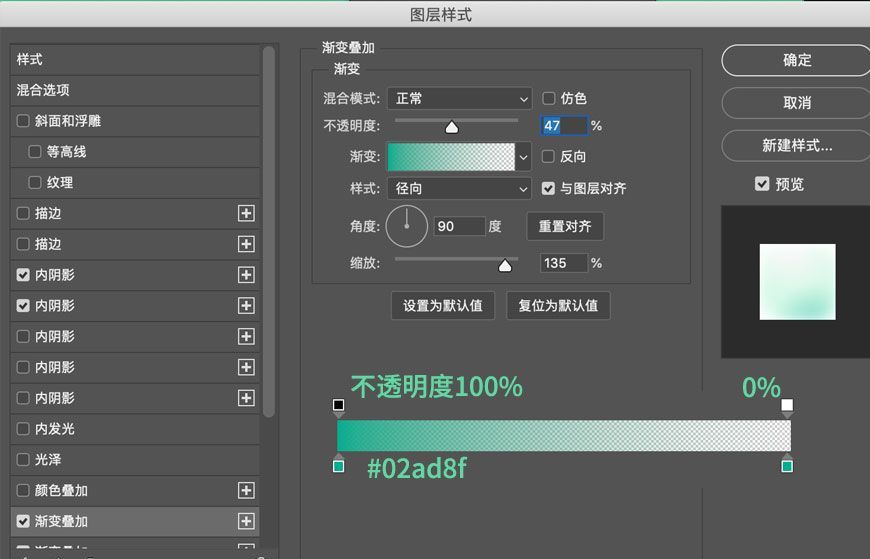
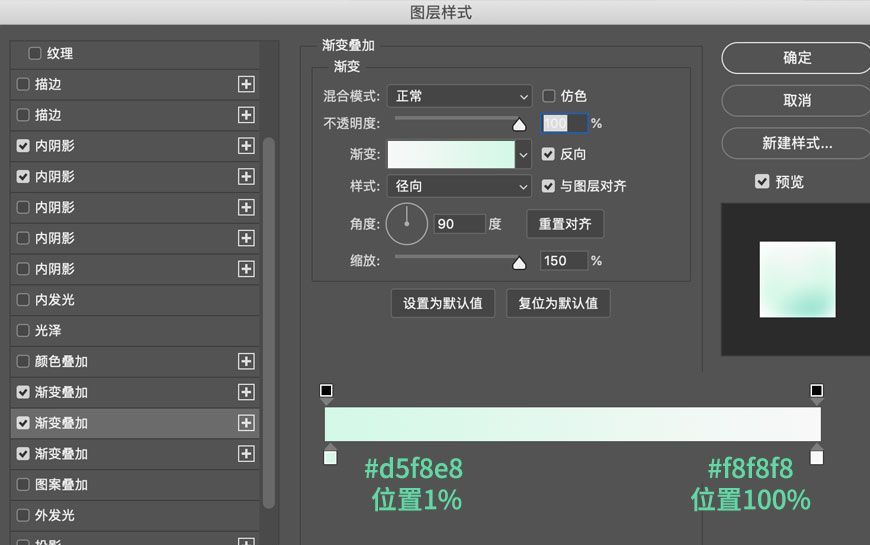
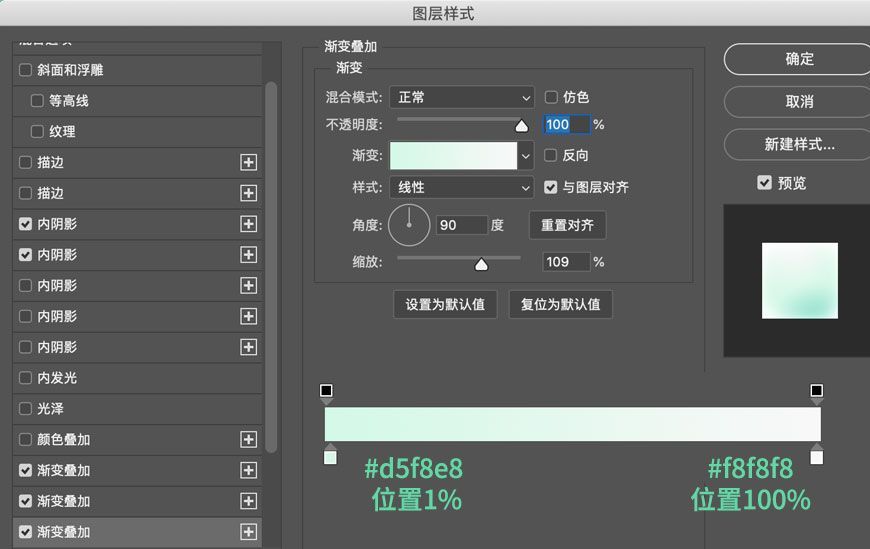
4.4 给网格纹路添加图层样式,将图层顺序放在【蛋筒光影】之下,将混合模式改为颜色减淡,填充为0,载入蛋筒图层选区作为蒙版,命名为【纹路】。





给蛋筒补充光影
4.5 新建圆角矩形,大小24*86px,圆角半径12px,羽化3.9px,混合模式改为亮光,不透明度为20%,命名为【亮部】。
4.6 新建椭圆,大小89*31px,羽化7px,填充# 4bcebe,混合模式改为线性加深,不透明度为40%,命名为【暗部1】,载入蛋筒图层选区作为蒙版。
4.7 复制一个椭圆,透明度改为20%,命名为【暗部2】。
4.8 将【亮部】【暗部1】【暗部2】排列,Ctrl + G打组,命名为【蛋筒光影】。

步骤5:制作冰淇淋球
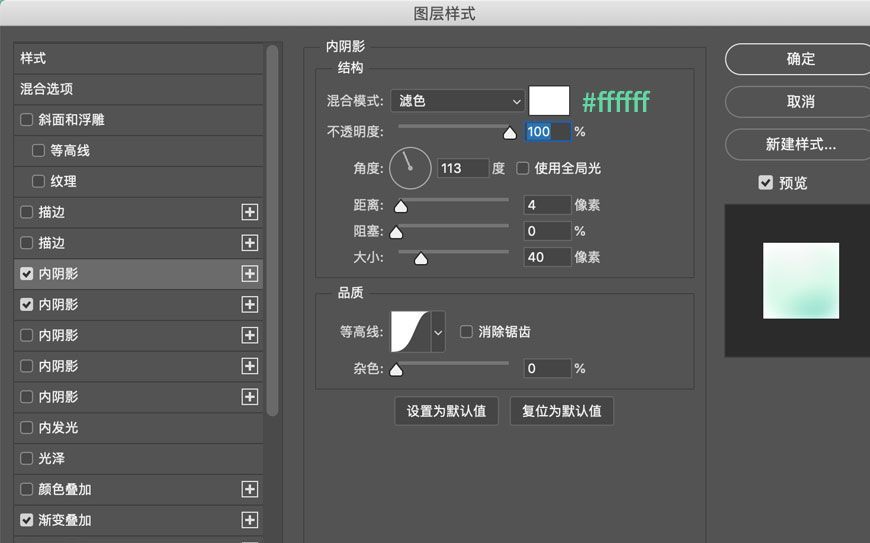
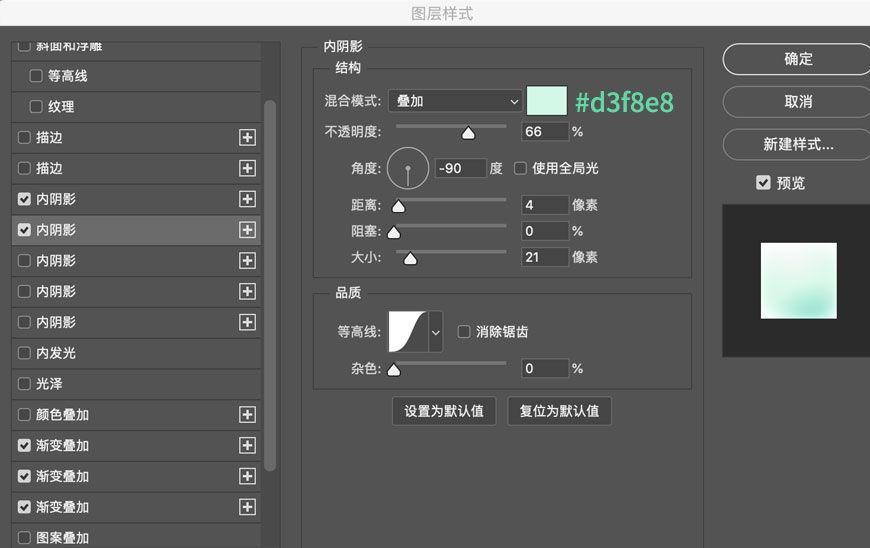
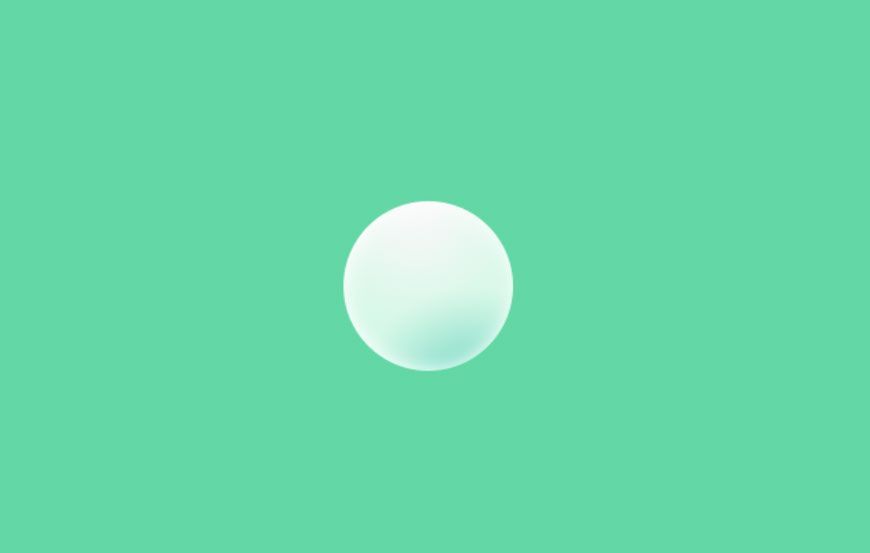
5.1 新建椭圆,大小124*124px,添加图层样式。






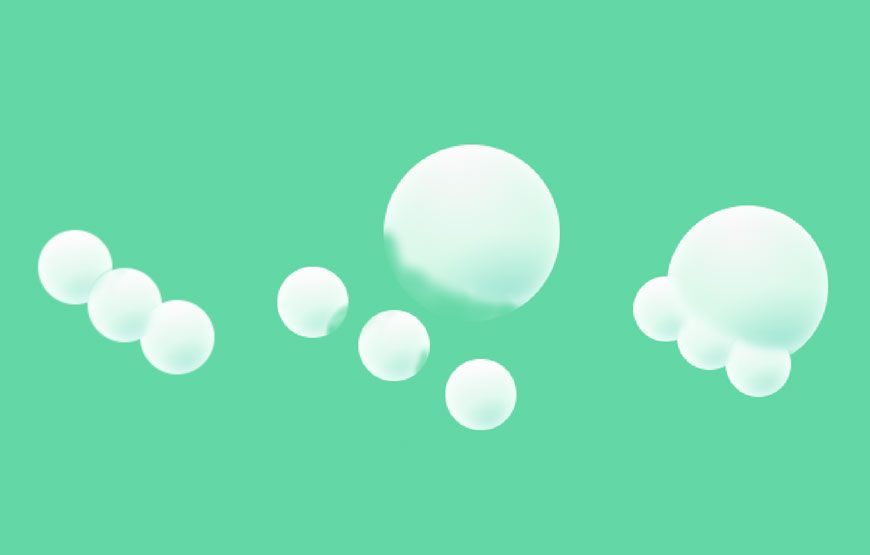
5.2 制作小球,新建椭圆46*46px,拷贝大球的图层样式。Ctrl + J,复制两个小球,将三个球排列。
5.3 而为了让冰淇淋看起来更加柔软,使用蒙版和画笔擦除球体连接的部分。
5.4 将四个球体Ctrl + G打组,命名为【上球】。

步骤6:给球体增添光影
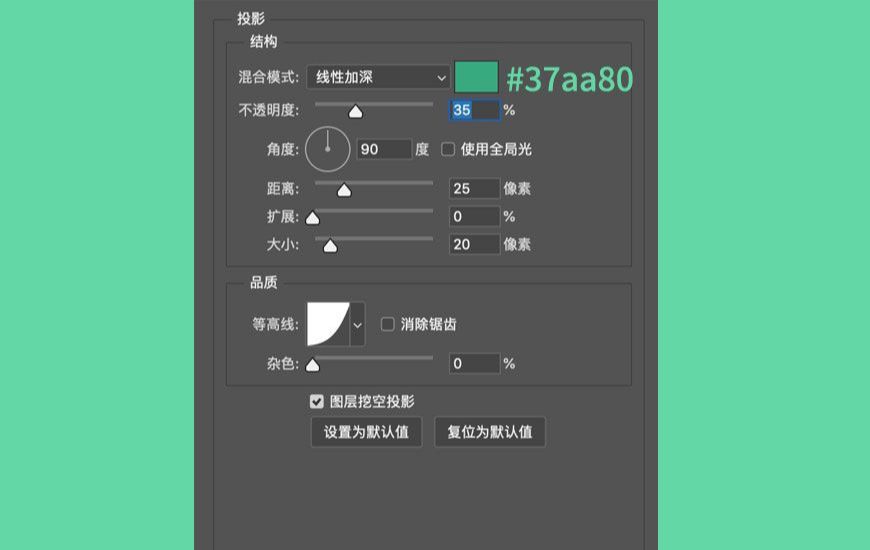
6.1 给【上球】组添加图层样式-投影。


6.2 冰淇淋球与蛋筒和与地面的距离不同,所以其投影也不一样,距离越近投影越清晰。
6.3 所以冰淇淋球在蛋筒上的投影需要另作。
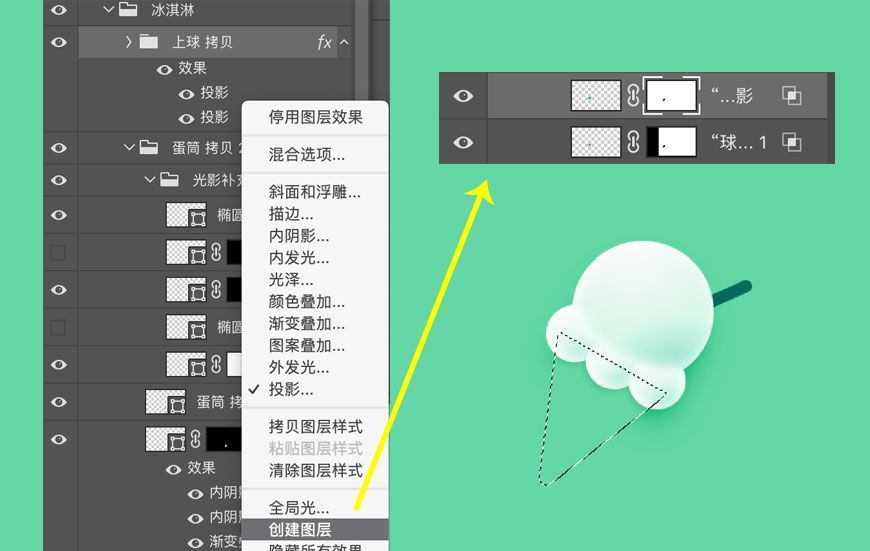
去除图层样式在蛋筒上的投影部分
6.4 右键单击【上球】组的图层样式,选择创建图层,在新得到的两个投影图层中用蒙版去除蛋筒的部分。
6.5 这里可以先选择一个图层,创建蒙版,然后载入蛋筒图层选择,Alt + delete填充前景色#000000。
6.6 然后按住Alt,拖拽蒙版到另一个图层。

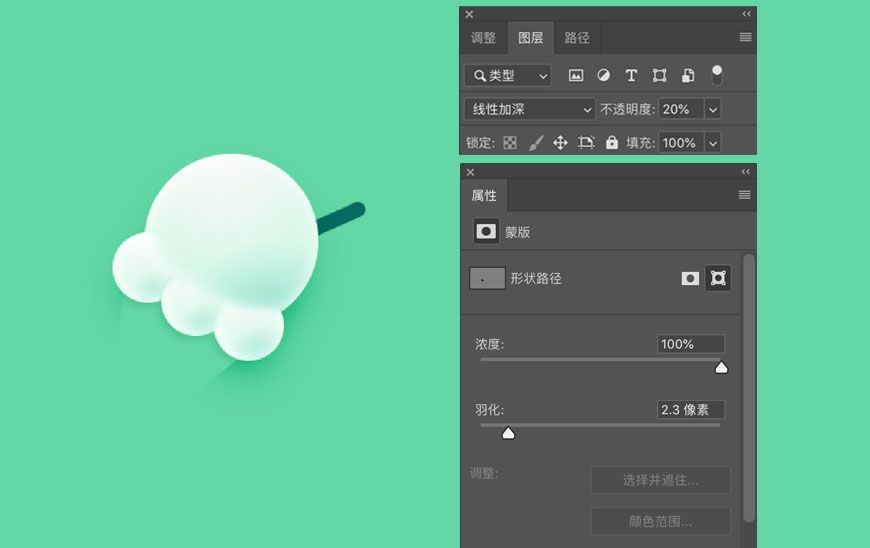
增加蛋筒上的投影
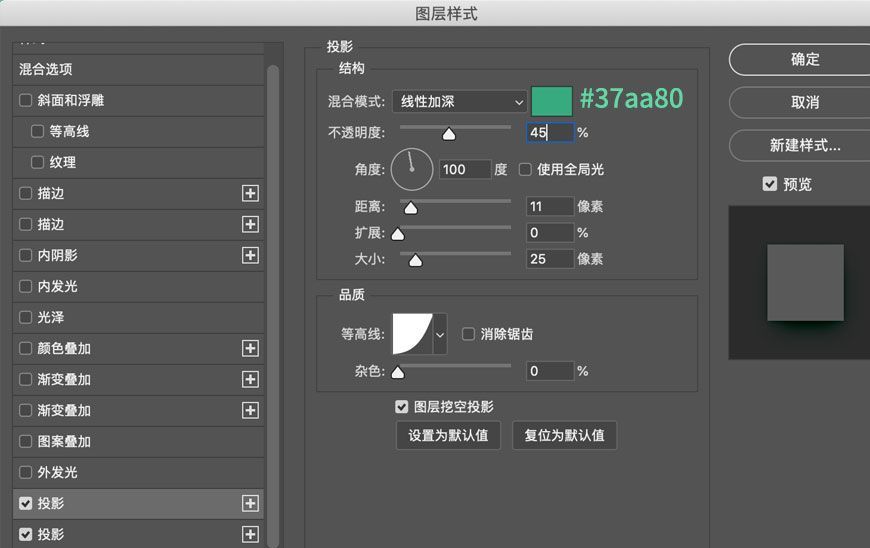
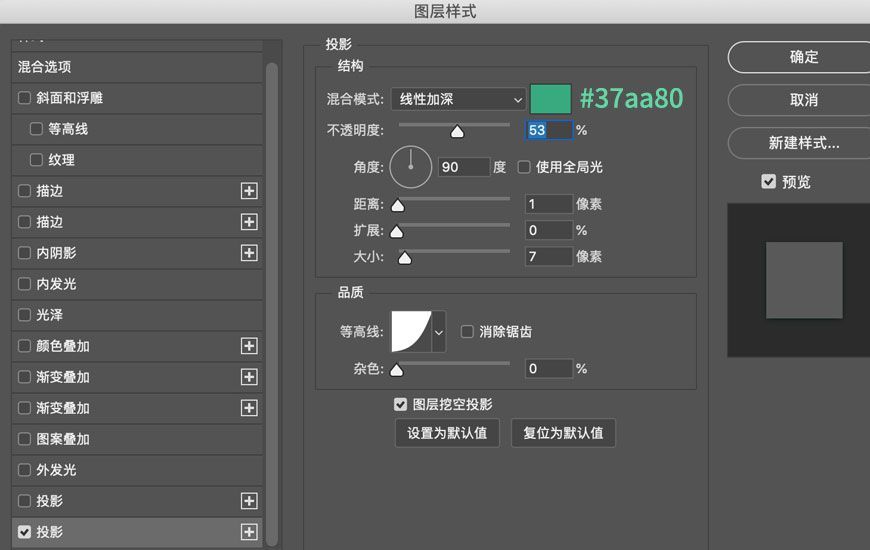
6.7 选中三个小球,Ctrl + J复制后清除图层样式,Ctrl + E合并形状,将图层略往左下方移动,填充#36a195,羽化2.3px,混合模式改为线性加深,不透明度为20%。

增加球上的投影
6.8 目前四个球的连接还有点生硬,载入四个球的选区,按住Ctrl和Shift右键单击图层左侧缩略图即可同时载入多个图层的选区。
6.9 新建图层,使用柔边圆画笔工具,大小100px,不透明度50%,流量30%,前景色#00af91,在选区右下部分涂抹加强阴影,调整图层不透明度为20%。

步骤7:制作小装饰物
7.1 新建圆角矩形,大小10*80px,圆角半径5px,顺时针旋转66度,添加图层样式,命名为【棒子】,放置于【上球】组之下。
7.2 排列好所有形状,将相关图层Ctrl + G打组,命名为【冰淇淋】。






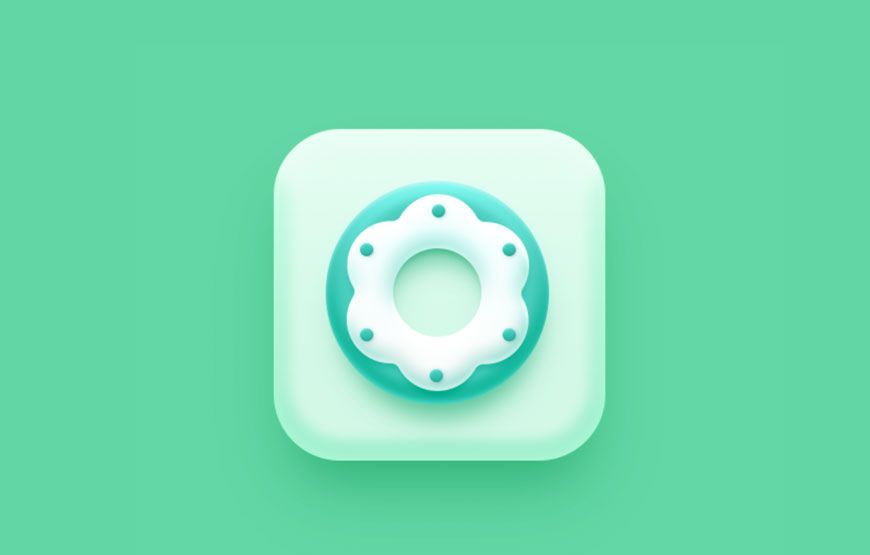
六、甜甜圈
步骤1:制作底座和基本形状
1.1 底座:将冰淇淋的底座复制一层,快捷键Ctrl + J。
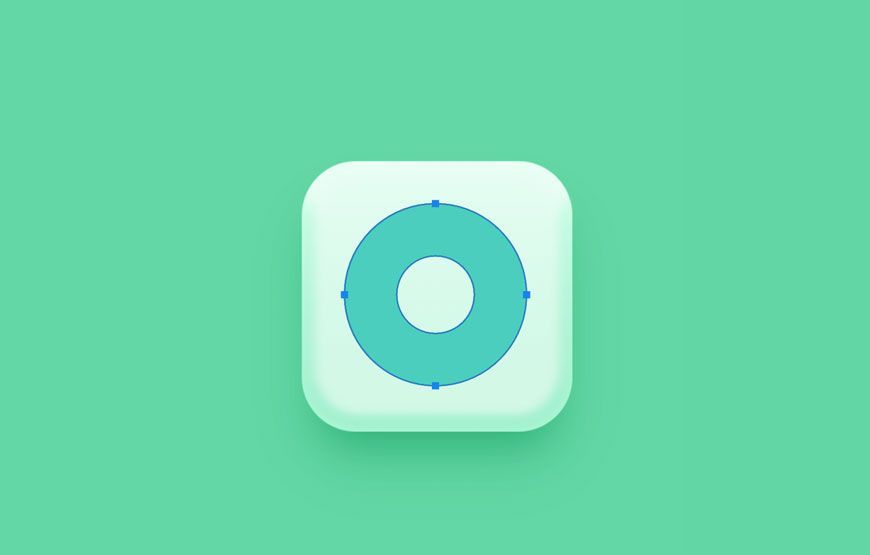
1.2 基本形状:新建大圆,大小202*202px,填充# 4bcebe,新建小圆,大小86*86px,填充#ffffff,居中对齐后,运用布尔运算减去顶层小圆,得到圆环。

1.3 给圆环添加图层样式,并命名为【蛋糕胚】。






步骤2:制作白色奶油
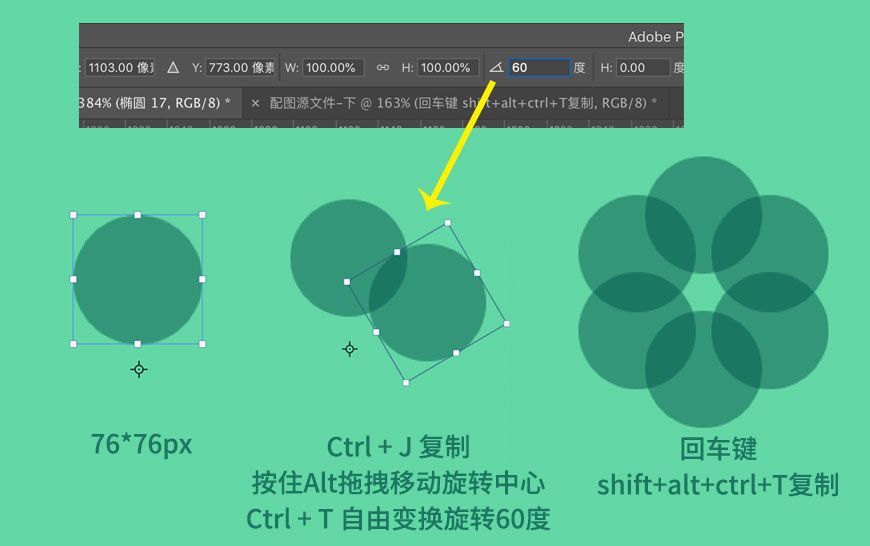
2.2 新建圆,大小76*76px,去掉描边,保留能看清的填充即可。
2.3 Ctrl + J复制一个圆,Ctrl + T进入自由变换,按住Alt移动圆的旋转中心至圆的下方,修改旋转角度为60度。
2.4 单击回车,按shift + Alt + Ctrl +T多次复制,形成形状。

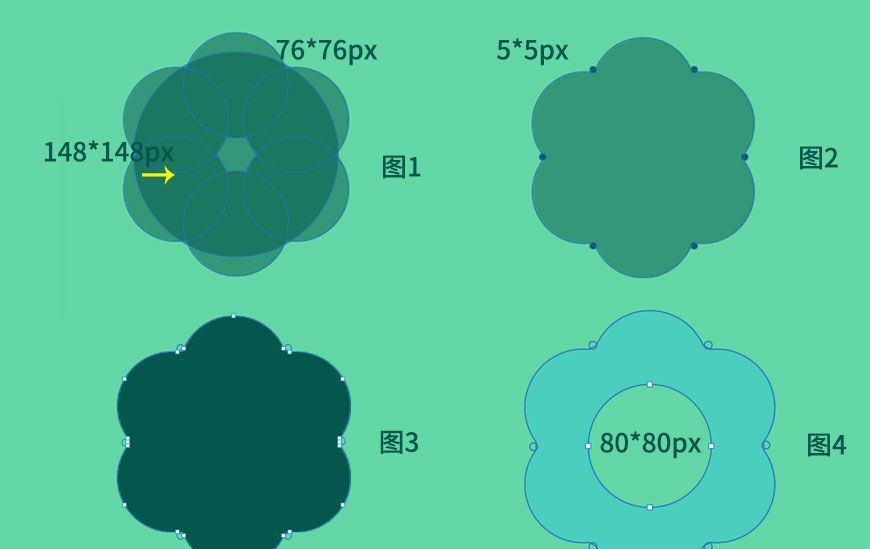
2.5 将Ctrl + E合并形状。新建圆,大小148*148px,和原形状居中对齐,Ctrl + E合并形状。
2.6 将形状布尔运算-合并形状组件;新建圆,大小5*5px,复制5个,放置于边缘尖锐处。
2.7 将小圆布尔运算-合并形状组件,Ctrl + E合并两个形状图层,并减去顶端小圆的形状。
2.8 新建圆,大小80*80px,与形状居中对齐,Ctrl + E合并形状,布尔运算-减去顶层形状。
2.9 命名为【白色奶油】。

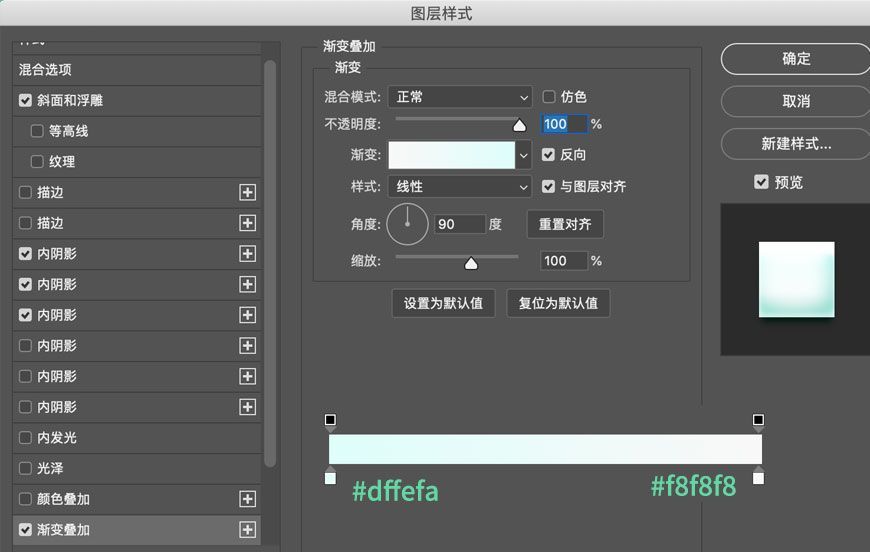
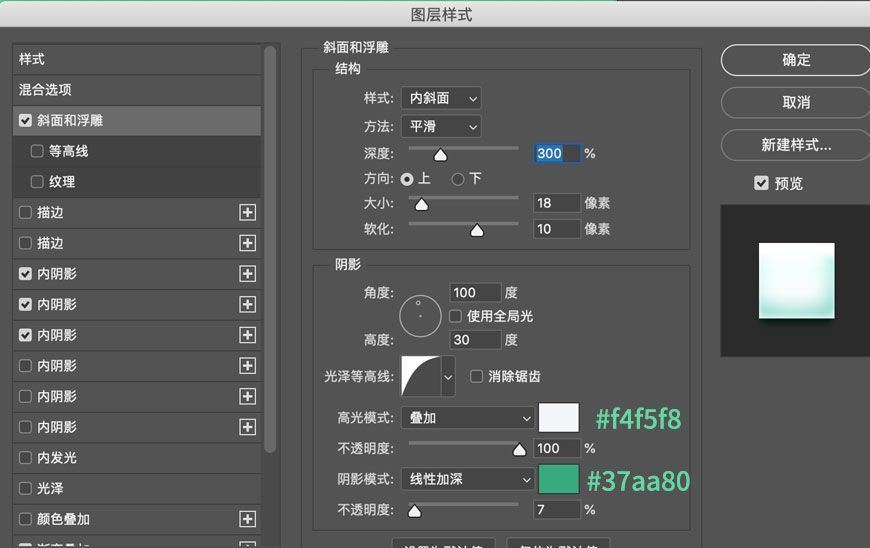
2.10 对【白色奶油】添加图层样式。







步骤3:制作圆点装饰
3.1 新建圆,大小12*12px,添加图层样式增加体积感,将小圆复制五个,放置。





3.2 将6个小圆Ctrl + G打组,命名为【圆点装饰】,并添加图层样式-投影。将相关图层打组,命名为【甜甜圈】。


七、牛油果
步骤1:制作底座
1.1 将甜甜圈的底座复制一层,快捷键Ctrl + J。
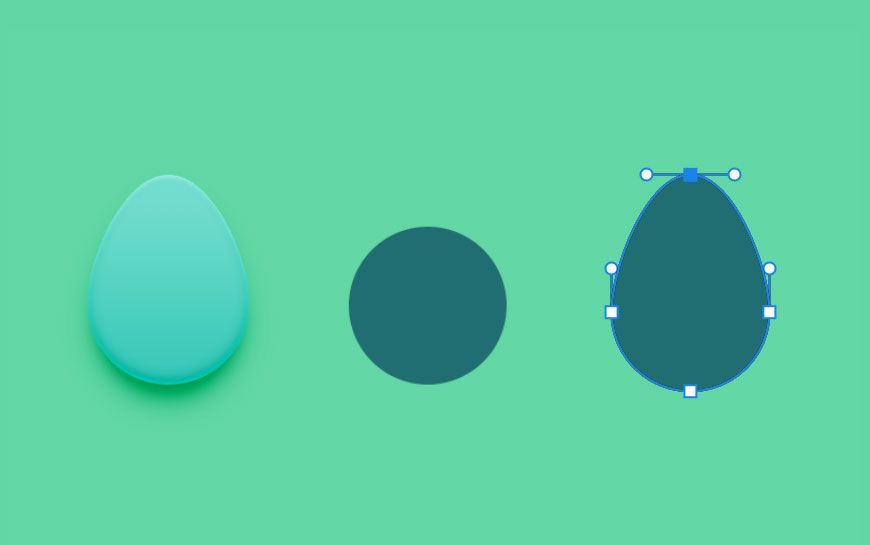
步骤2:制作果皮
2.1 新建圆,大小146*146px,使用直接选择工具将圆的上方锚点上移位置,顺时针旋转30度,对其添加图层样式,并命名为【果皮】。







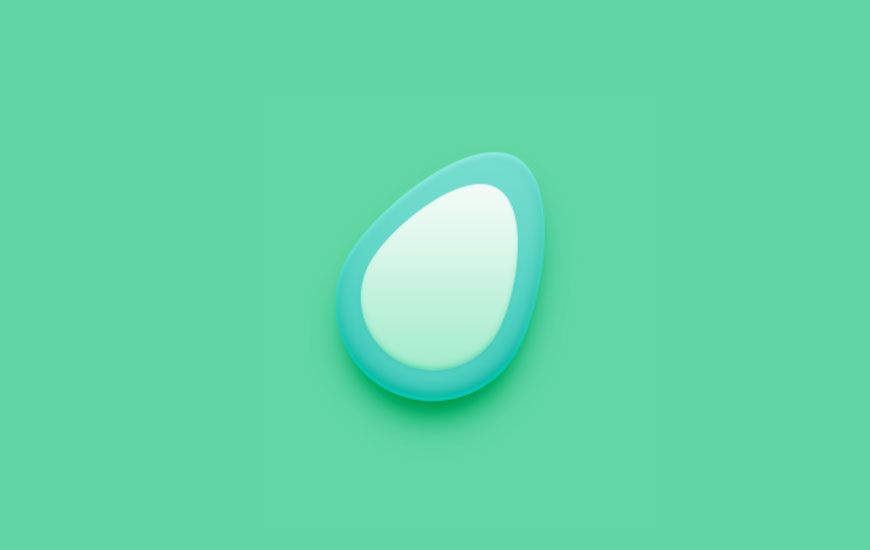
步骤3:制作果肉
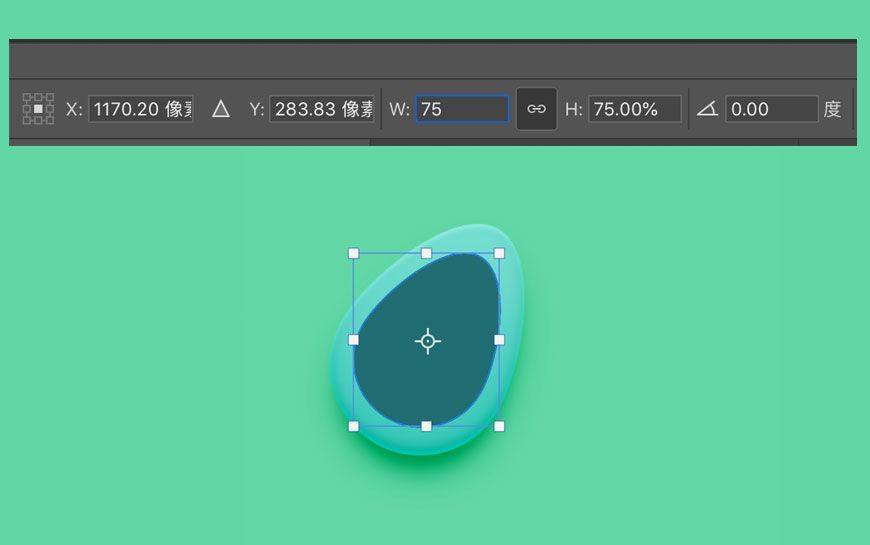
3.1 复制一层【果皮】,清除图层样式,Ctrl + T进入自由变换,锁定宽高比,等比缩放至75%,命名为【果肉】。

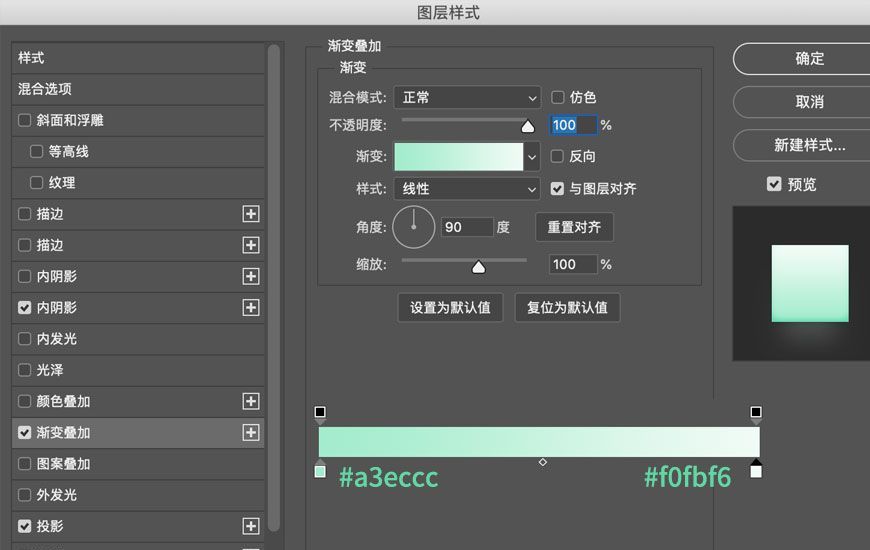
3.2 对【果肉】添加图层样式,制造体积感。





步骤4:制作【果核】
4.1 新建椭圆,大小74*74px,添加图层样式,命名为【果核】。







步骤5:制作叶片
5.1 新建椭圆,大小65*52px,Ctrl + J复制一层,Ctrl + E 合并形状,布尔运算-与形状区域相交,得到叶片形状。
5.2 填充#46ccbc,添加图层样式,命名为【叶片】。




5.3 排列相关图层,并将相关图层Ctrl + G打组,命名为【牛油果】。

八、星球(糖?)
步骤1:制作底座
1.1 将牛油果的底座复制一层,快捷键Ctrl + J。
步骤2:制作星球
2.1 新建椭圆,大小178*178px,添加图层样式,并命名为【星球】。









步骤3:制作行星环
3.1 新建圆角矩形,大小214*30px,圆角半径15px,顺时针旋转30度,对其添加图层样式制造体积感,命名为【行星环】。









3.2 最后,建立参考线,将八个图标对齐排列。


PS绘制轻拟物风格甜品图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











