教程网首页 > 百科教程 > ps教程 》 PS制作好看的轻拟物手机图标
PS制作好看的轻拟物手机图标
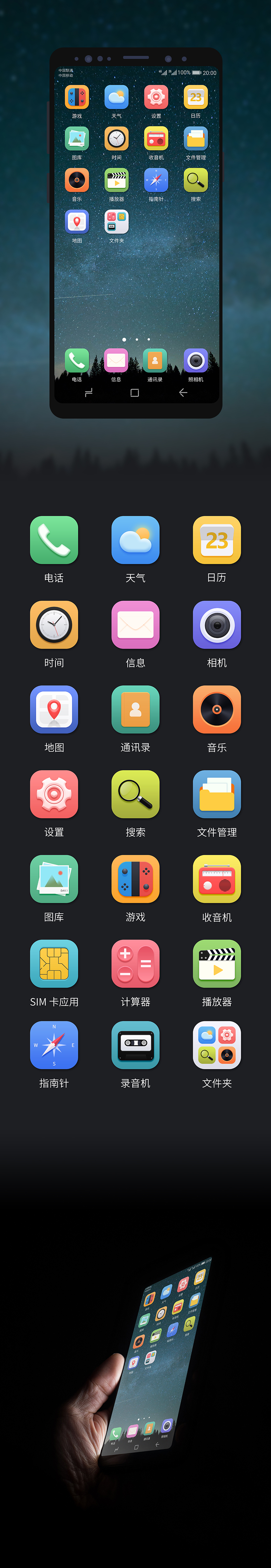
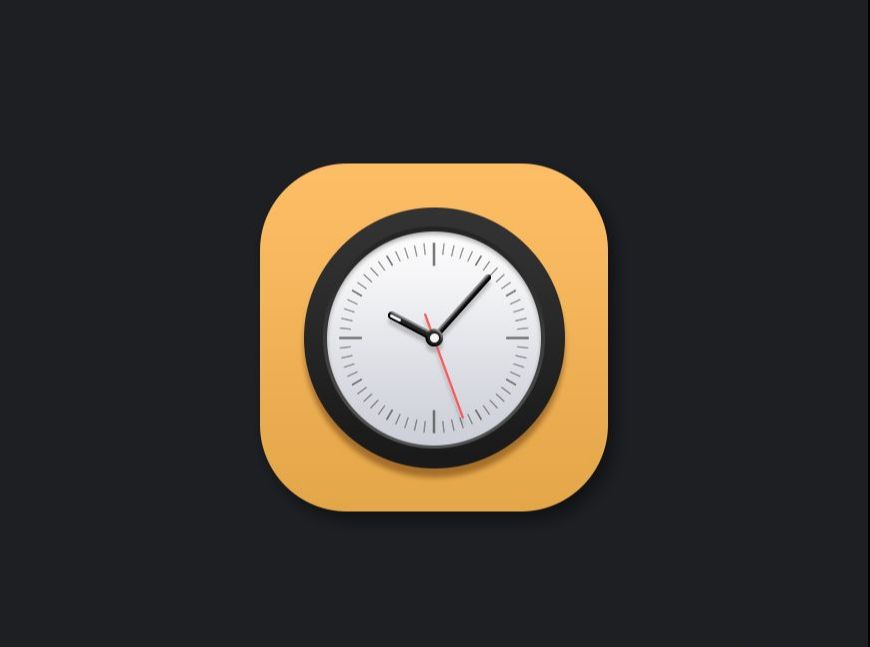
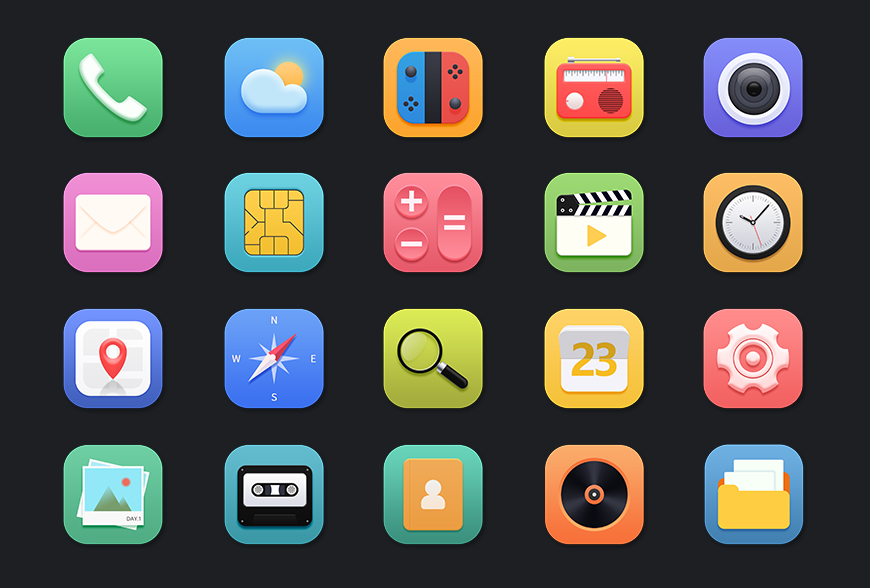
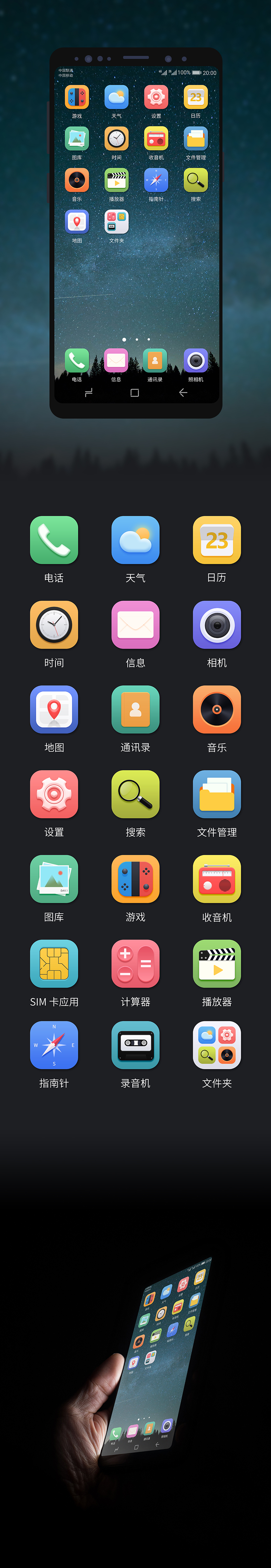
效果图

教程步骤
一、时间图标
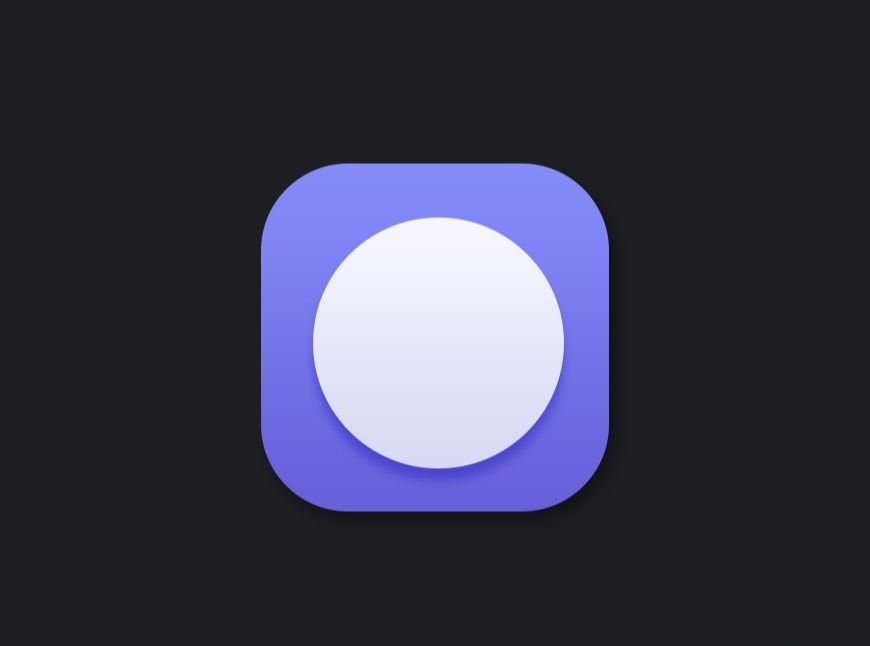
步骤 01 制作底座
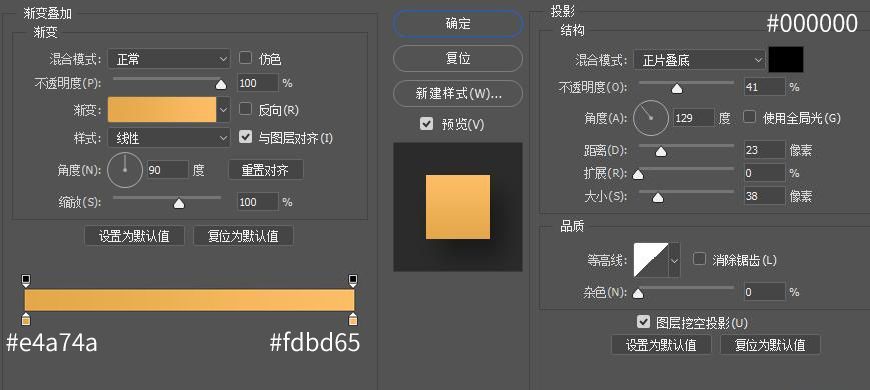
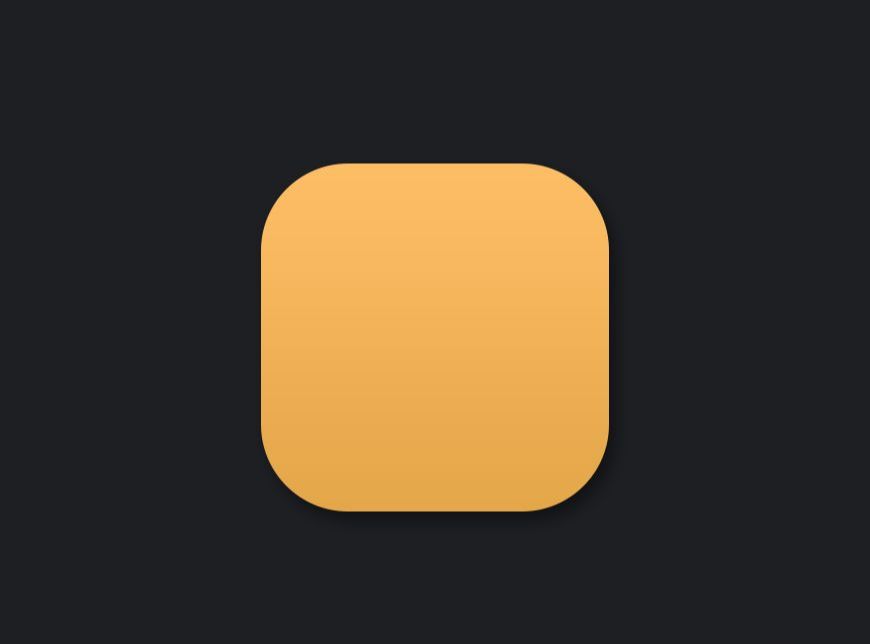
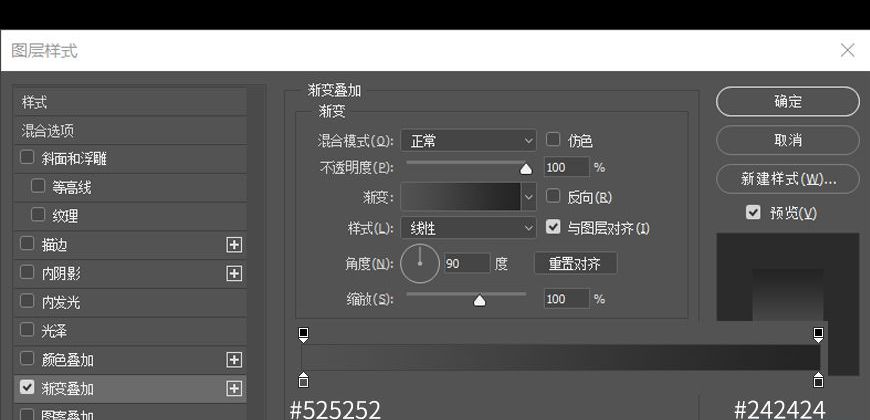
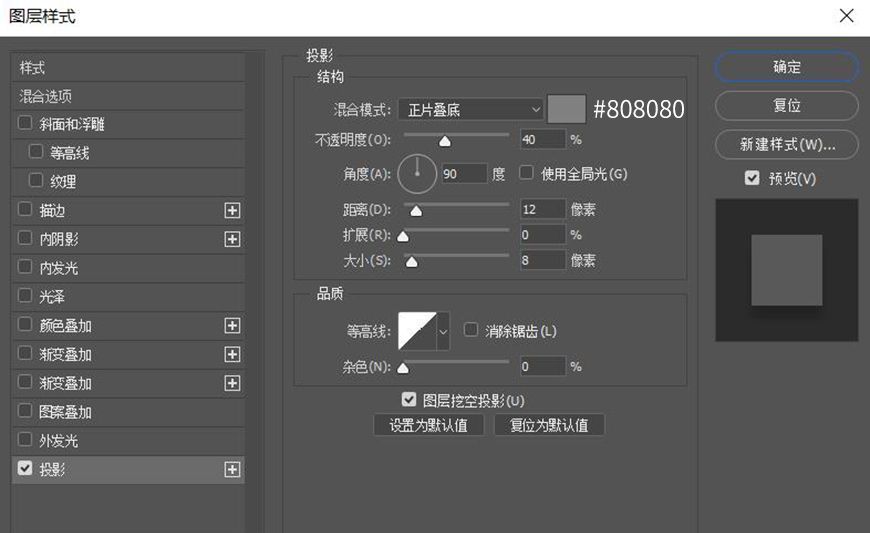
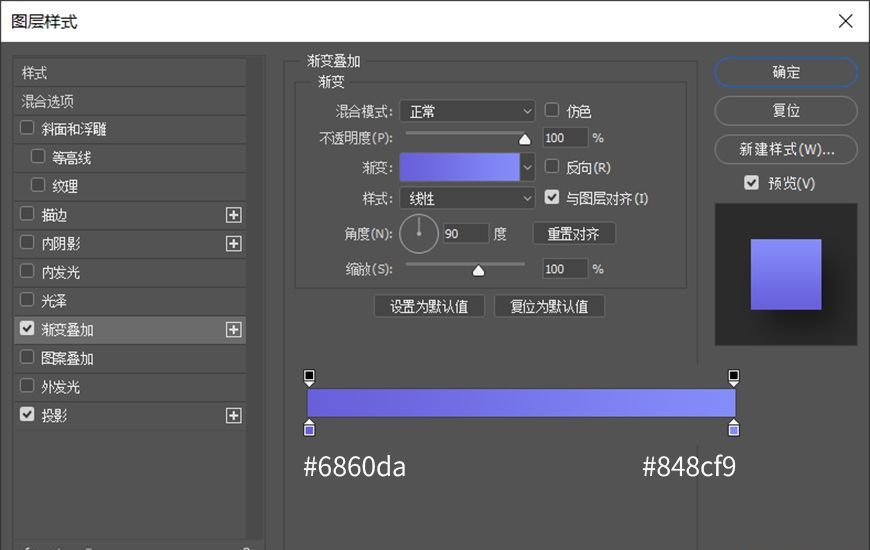
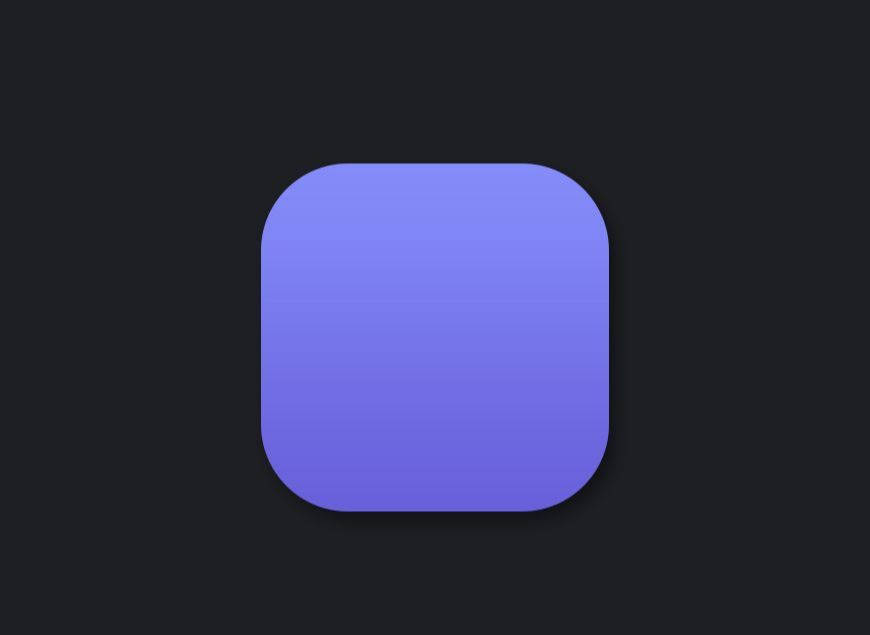
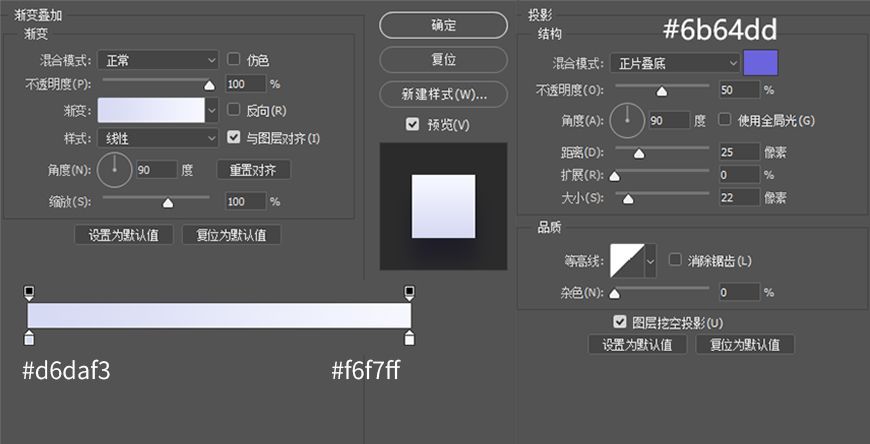
1.1 新建720*720px的圆角矩形,圆角半径为180px,命名为【底座】。并为其添加图层样式。


步骤 02 制作时钟底盘
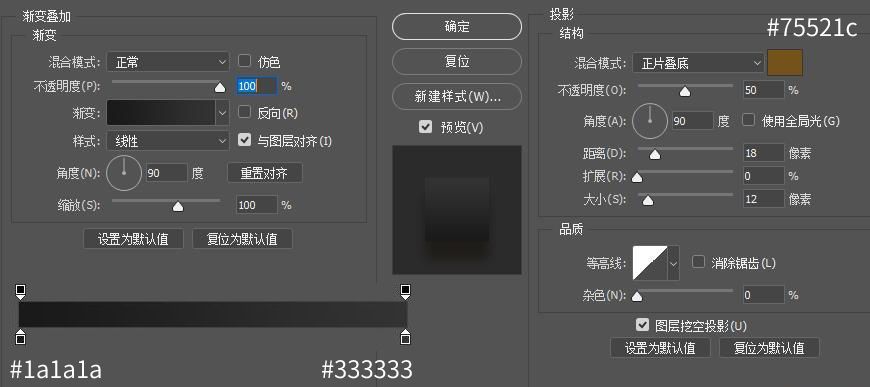
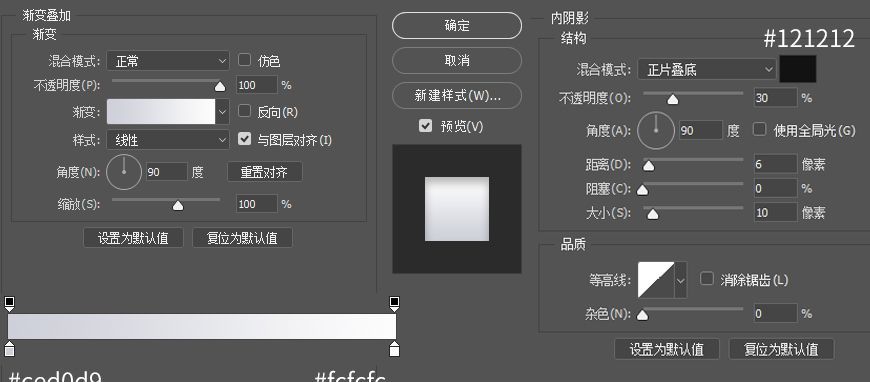
2.1 新建540*540px的圆,命名为【圆-1】并为其添加图层样式。

2.2 新建460*460px的圆,命名为【圆-2】并为其添加渐变叠加。

2.3 新建442*442px的圆,命名为【圆-3】并为其添加图层样式。

2.4 选中【底座】、【圆-1】、【圆-2】、【圆-3】 并使用移动工具—“垂直居中对齐”、“水平居中对齐”使其四者居中对齐。

步骤 03 制作时间刻度
3.1 用参考线定出图标的中心点。新建6*46px的矩形制作大刻度,放在指针12点处。并自由变化(快捷键Ctrl+T),按Alt键将变换中心点调至图标中心,将矩形旋转90°并回车,然后一直按Ctrl+Shift+Alt+T键重复上一步,直至做完大刻度。
3.2 新建4*24px的矩形制作中刻度,使用同样的方法将矩形旋转30°做出中刻度。
3.3 新建2*24px 的矩形制作小刻度,使用同样的方法将矩形旋转6°做出小刻度。
3.4 然后合并所有刻度图层,为其添加上渐变叠加。命名为【刻度】。


步骤四:制作指针
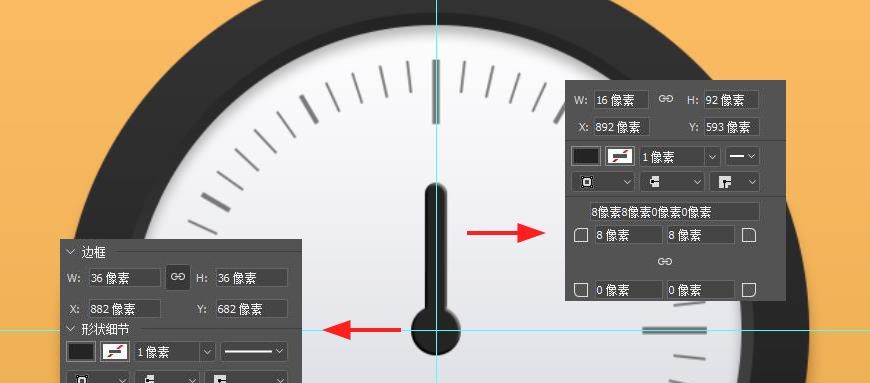
4.1使用形状工具绘制一个36*36px的圆和一个16*92px 左右上圆角半径为8px的矩形,填充色为#242424。
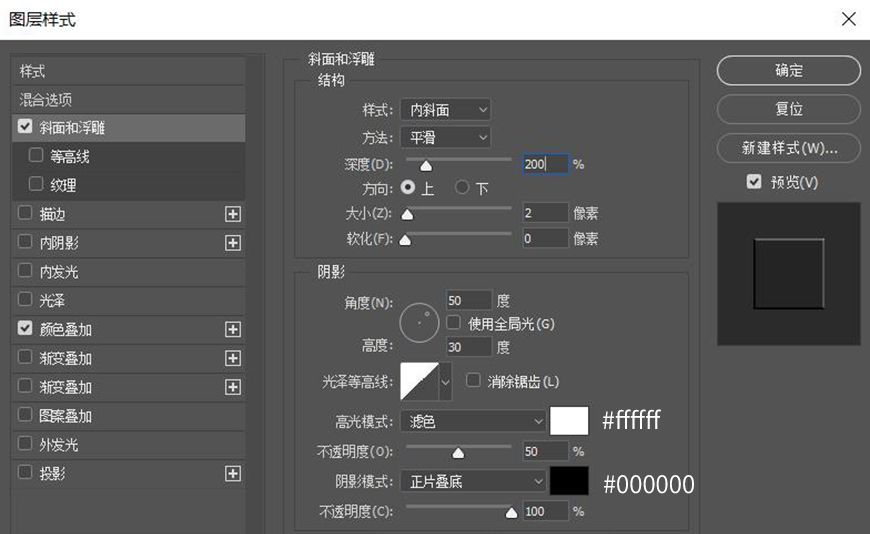
合并两个形状,并为其添加上斜面和浮雕,命名为【时针】。


4.2 使用形状工具绘制一个18*18px的圆和一个6*24px圆角半径为3px的圆角矩形,填充色为#f7f7f7。
分别命名为【时针装饰 -1】、【时针装饰 -2】。

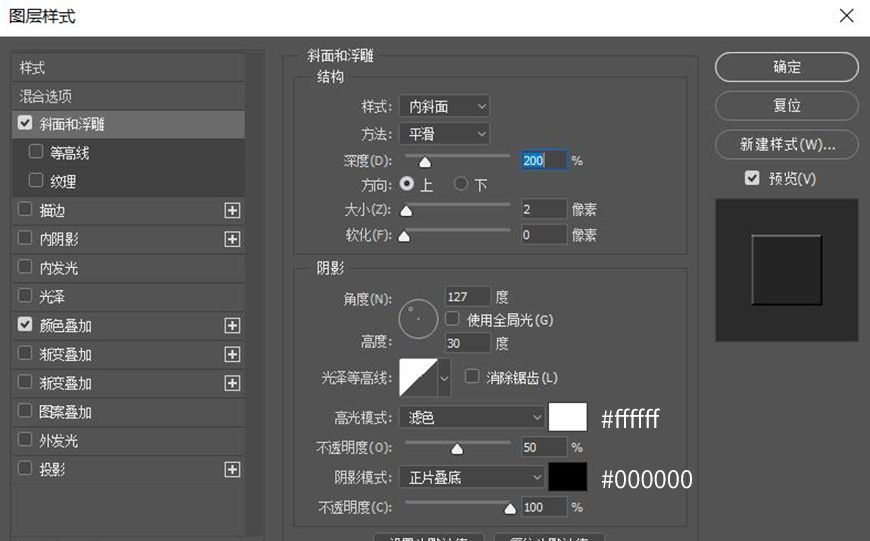
4.3 新建12*174px左右上圆角半径为6px的矩形,填充色为#242424,并为其添加上斜面和浮雕,命名为【分针】。

4.4 新建4*230px的矩形,填充色为#ff5a5a,命名为【秒针】。
4.5 选中【时针】、【时针装饰 -1】、【时针装饰 -2】,并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.6 选中【分针】并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.7 选中【秒针】并Ctrl+T,按Alt键将变换中心点调至图标中心,将其调整至合适角度。
4.8 选中【时针】、【分针】、【秒针】。按Ctrl+G进行编组,给这个编组添加投影。

4.9 最后将时钟和底座进行编组(快捷键Ctrl+G),命名为【时间图标】。

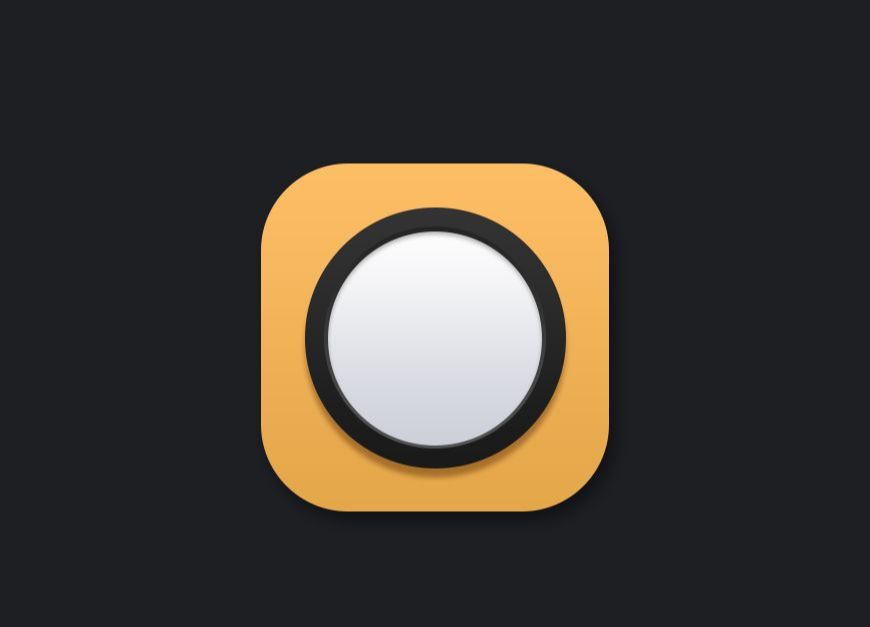
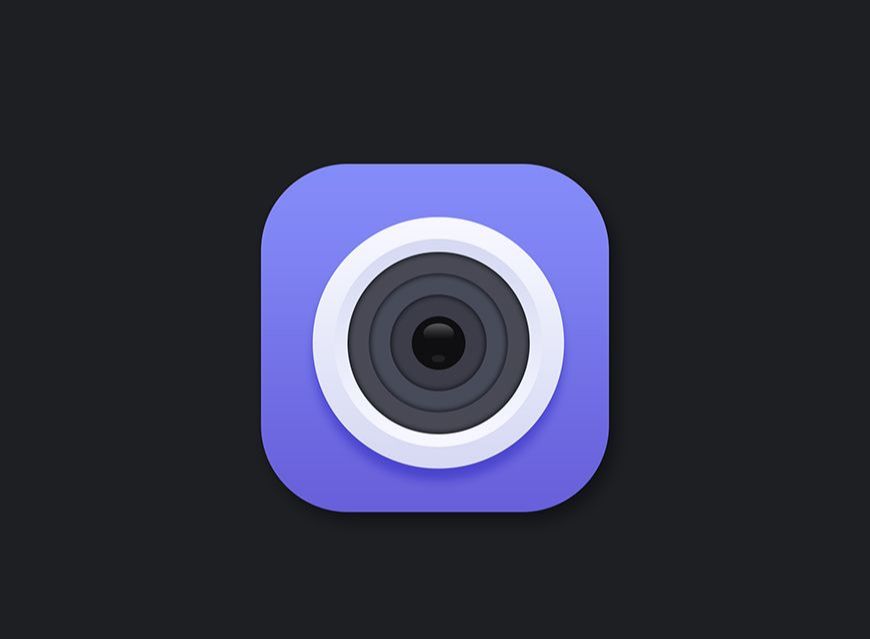
二、相机图标的制作
步骤 01 制作底座
1.1 将时间图标的底座复制一层(快捷键Ctrl+J),记得拖出时间图标的编组。
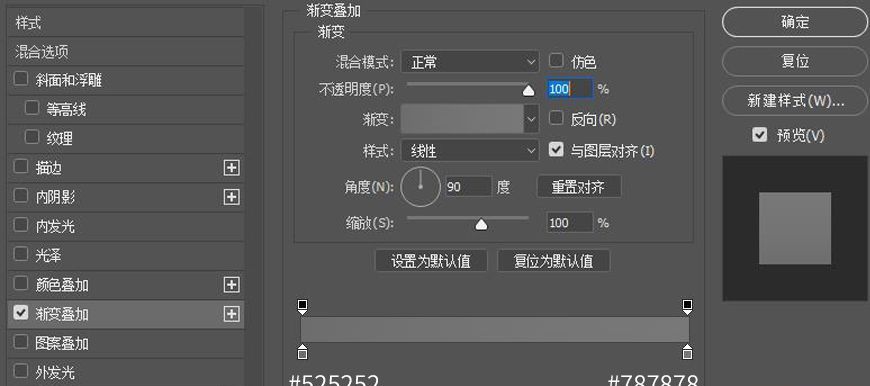
1.2 更改底座的渐变叠加。


步骤 02 制作相机边框
2.1 新建520*520px的圆,命名为【外圆-1】并为其添加图层样式。


2.2 新建 430*430px的圆,命名为【外圆-2】并为其添加渐变叠加。

步骤 03 制作镜头
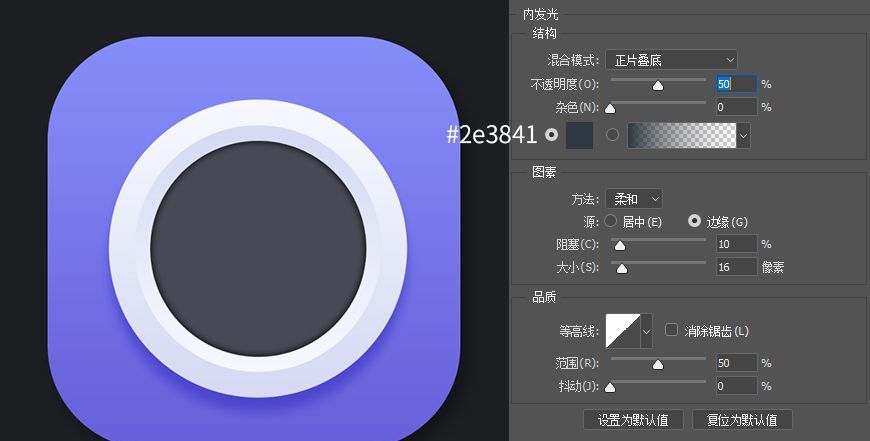
3.1 新建377*377px的圆,颜色填充为#484954 命名为【圆-1】并为其添加图层样式。

3.2 新建288*288px的圆,颜色填充为#484b59 命名为【圆-2】并为其添加图层样式。

3.3 新建200*200px的圆,颜色填充为#3c3d49 命名为【圆-3】并为其添加图层样式。

3.4 新建110*110px的圆,颜色填充为#0f0f10 命名为【圆-4】。
3.5 新建62.88*40.22px的椭圆,不透明度为70%,颜色填充为#ffffff ,添加蒙版,使用渐变工具拉出过渡。命名为【上光影】。
3.6 新建27.62*15.10px的椭圆,不透明度为7%,颜色填充为#ffffff 命名为【下光影】。

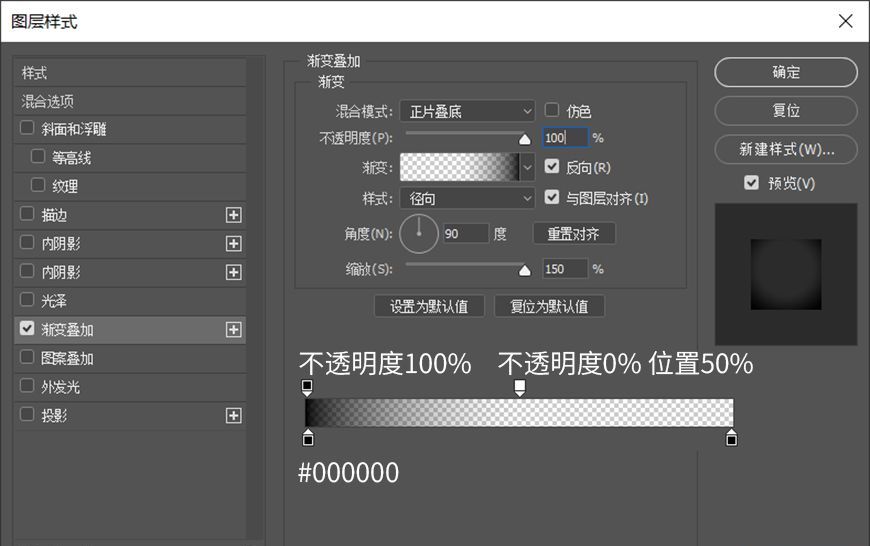
3.7 新建377*377px的圆,填充为0% 为其添加渐变叠加,并在样式面板打开时,按住鼠标左键拖动改变渐变叠加的位置。
命名为【镜片阴影】。


3.8 新建 240*166px的椭圆颜色填充为#ffffff ,添加蒙版,使用渐变工具拉出过渡。命名为【镜片光影】。
最后将镜头和底座进行编组(快捷键Ctrl+G)命名为【相机图标】。

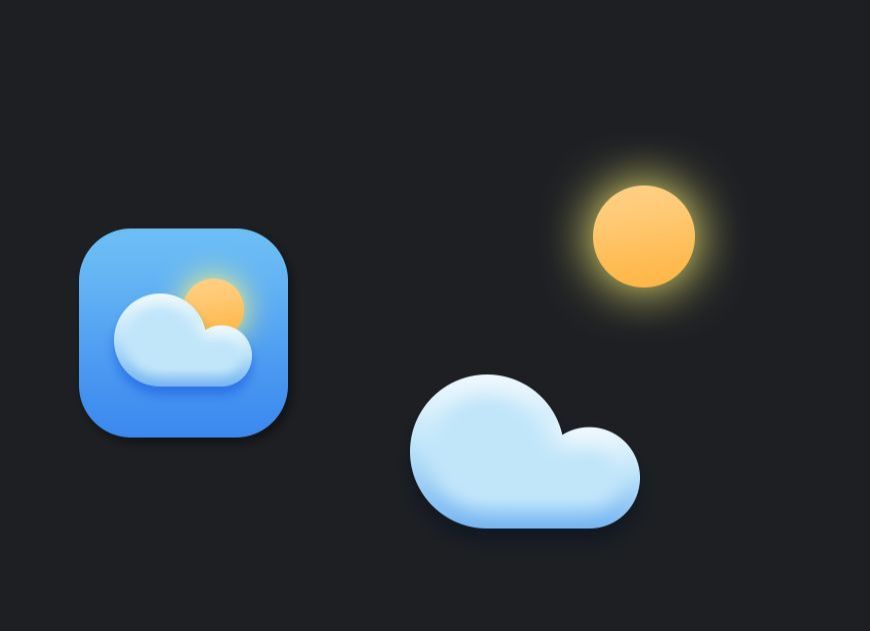
三、天气图标
创作思路:使用两个圆和一个矩形拼凑出云的形状,并添加上图层样式来制造体积。
用一个圆来制作太阳,添加外发光来制作发光效果。

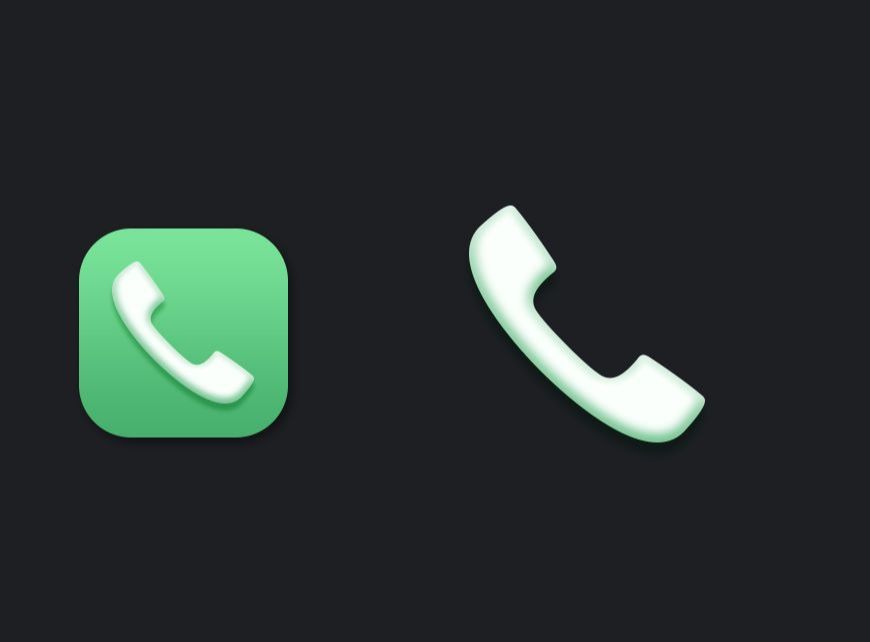
四、电话图标
创作思路:使用钢笔工具勾出电话形状,并添加图层样式制作出体积感。

五、日历图标
自由变换(快捷键Ctrl+T)右键扭曲做出日历翻页效果。

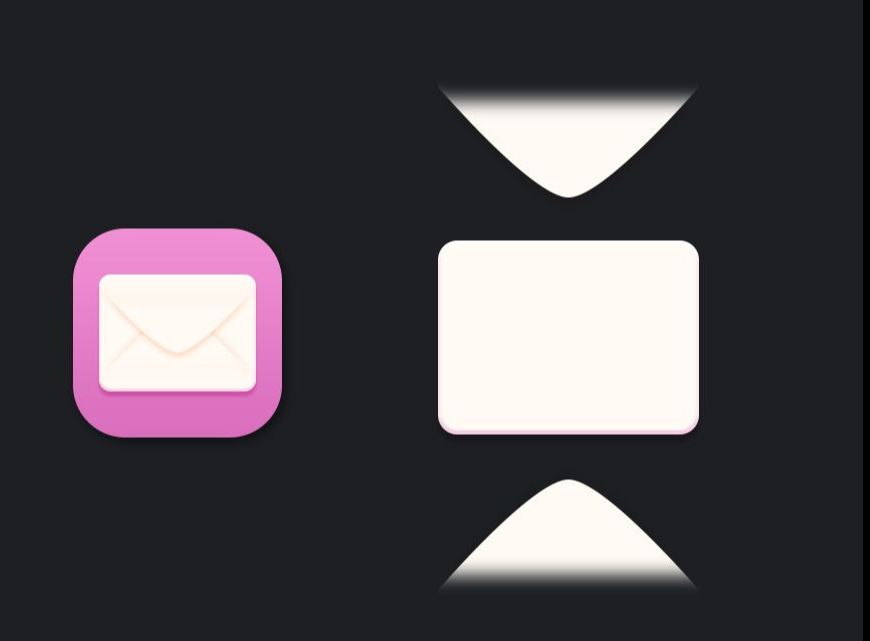
六、信息图标
用3个形状来拼凑出一个信封,使用转换角工具调整三角形,使他圆润。
并用蒙版擦出过渡效果。

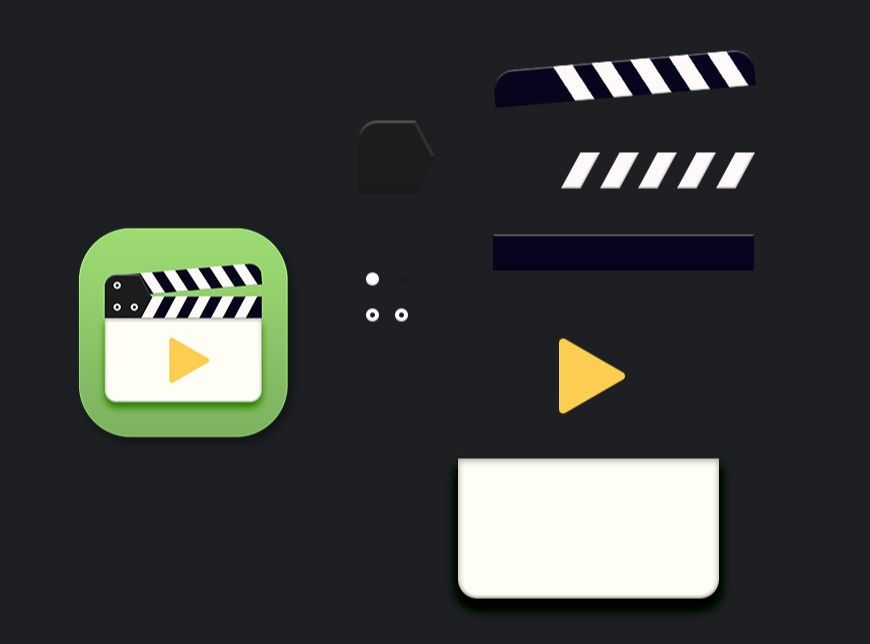
七、播放器图标
选中矩形上方的两个锚点进行移动来制作平行四边形。

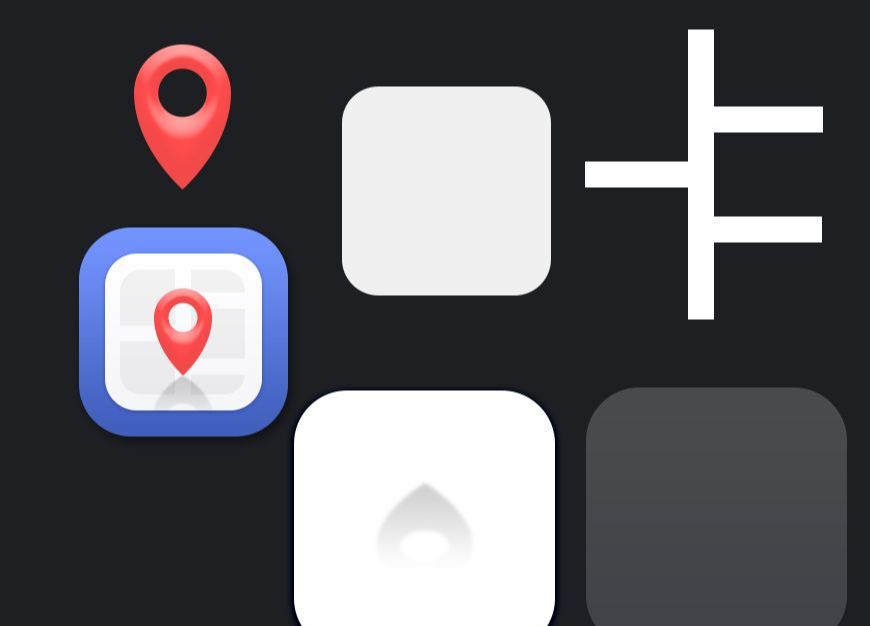
八、地图图标
使用钢笔工具加布尔运算做标记,标记投影使用蒙版做出虚实变化。使用矩形工具拼出地图纹路并合成形状,利用剪贴蒙版制作出地图。

九、通讯录图标
用1像素宽的矩形,添加角度为0°的斜面和浮雕做出凹槽效果。

十、音乐图标
用角度渐变和滤镜–径向模糊做出唱片的质感。

十一、设置图标
用圆与圆之间的布尔运算做出形状。

十二、搜索图标
用两个内阴影制作了放大镜镜片的光影。

十三、文件管理图标
用形状工具拼凑出形状。

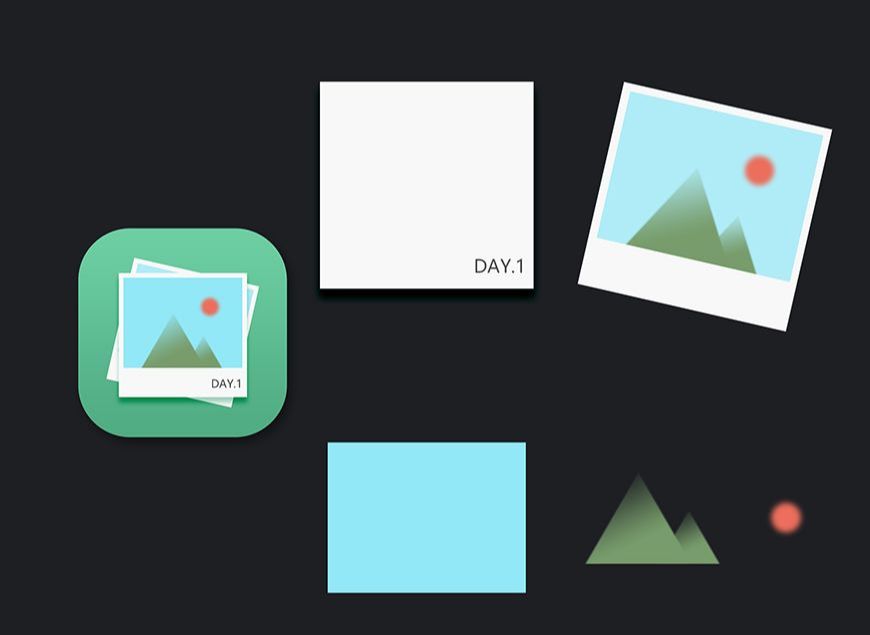
十四、图库图标
用形状工具拼凑出形状。

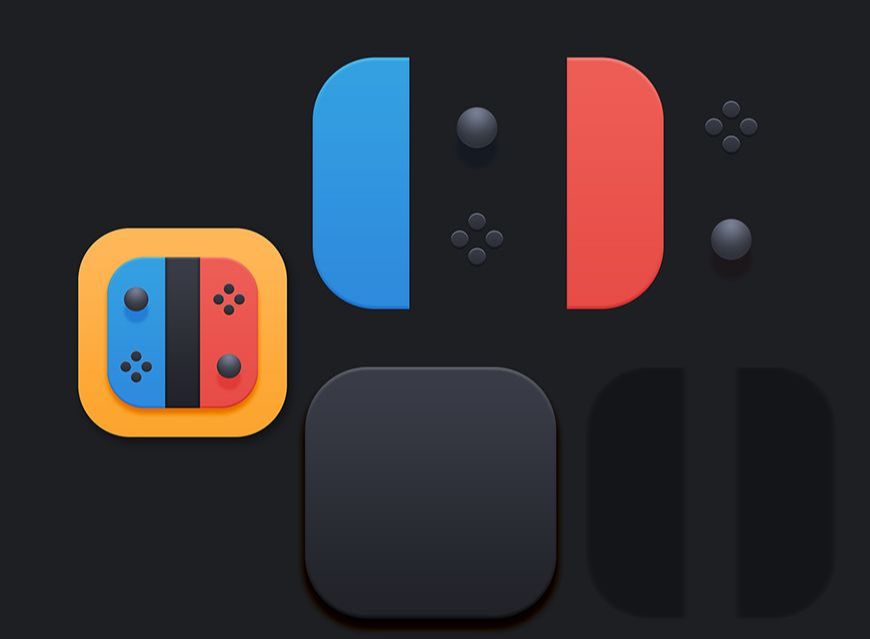
十五、游戏图标
用投影制造摇杆悬空效果。

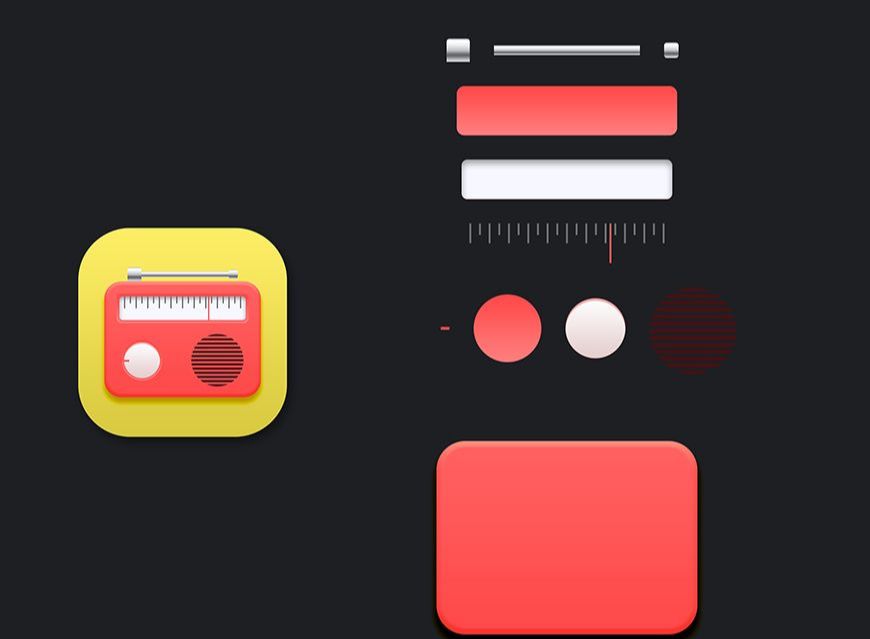
十六、收音机图标
用渐变叠加做出天线的金属质感。

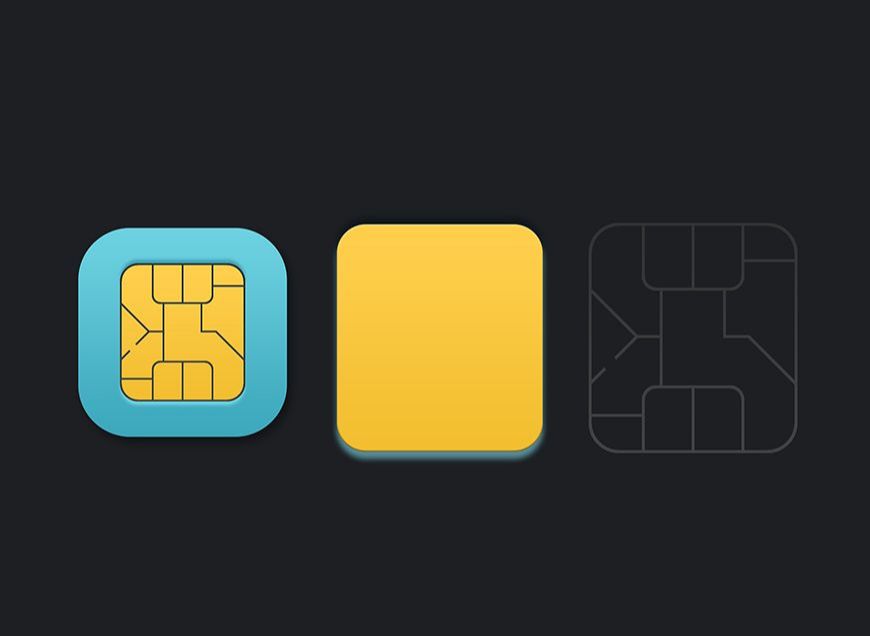
十七、SIM卡应用图标
用圆角矩形–描边,做出有弧度的形状。

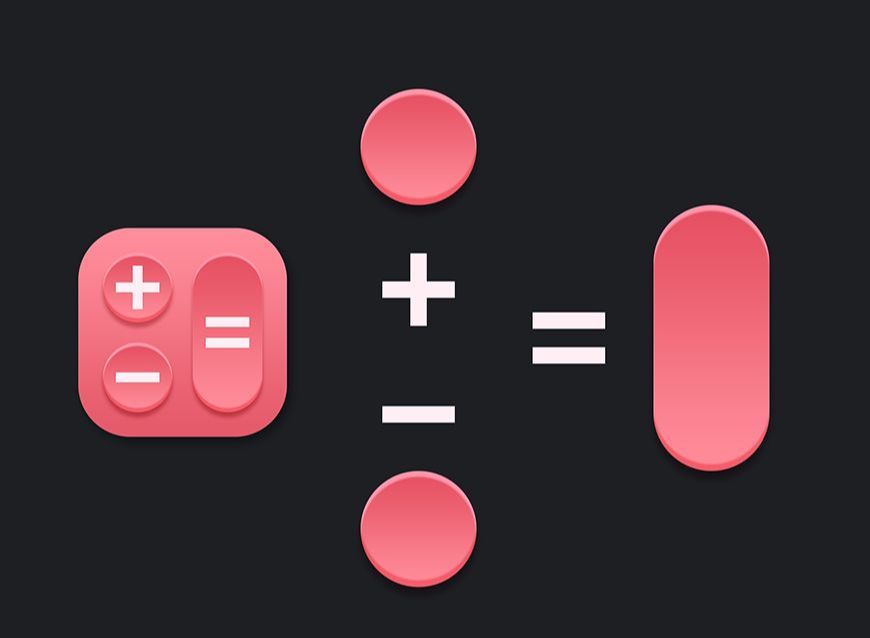
十八、计算器图标
用内阴影和渐变叠加做出按钮下凹的弧度效果。

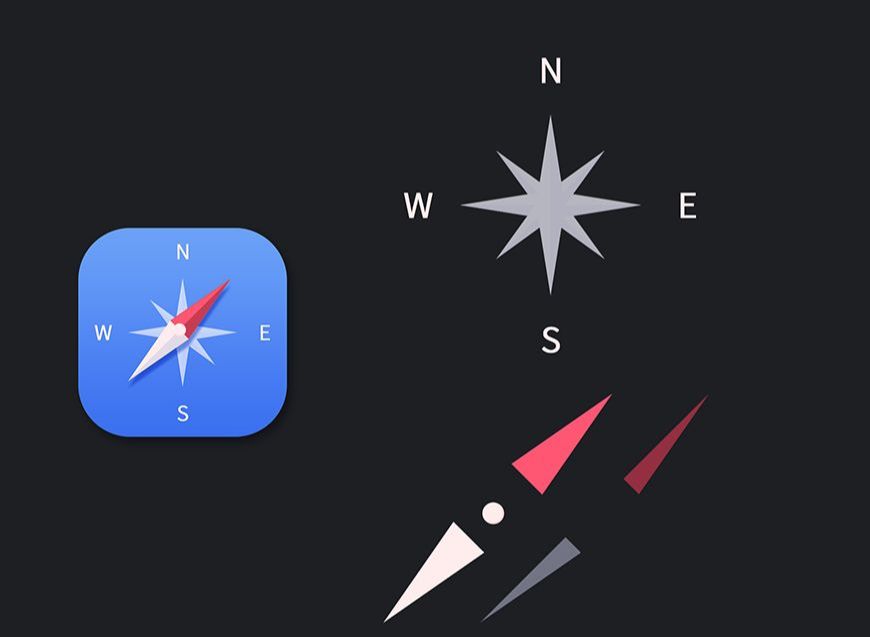
十九、指南针图标
给长矩形上方中间添加一个锚点,再减去上方两个角的锚点,制作出长三角形。

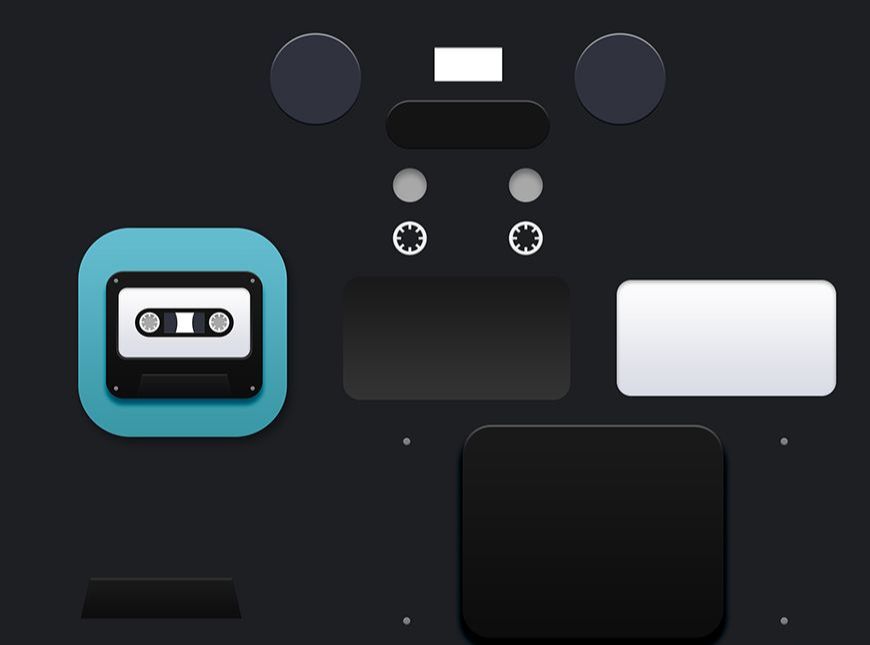
二十、录音机图标
用形状工具拼凑出形状。



PS制作好看的轻拟物手机图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











