教程网首页 > 百科教程 > ps教程 》 PS制作渐变风炫酷图标
PS制作渐变风炫酷图标
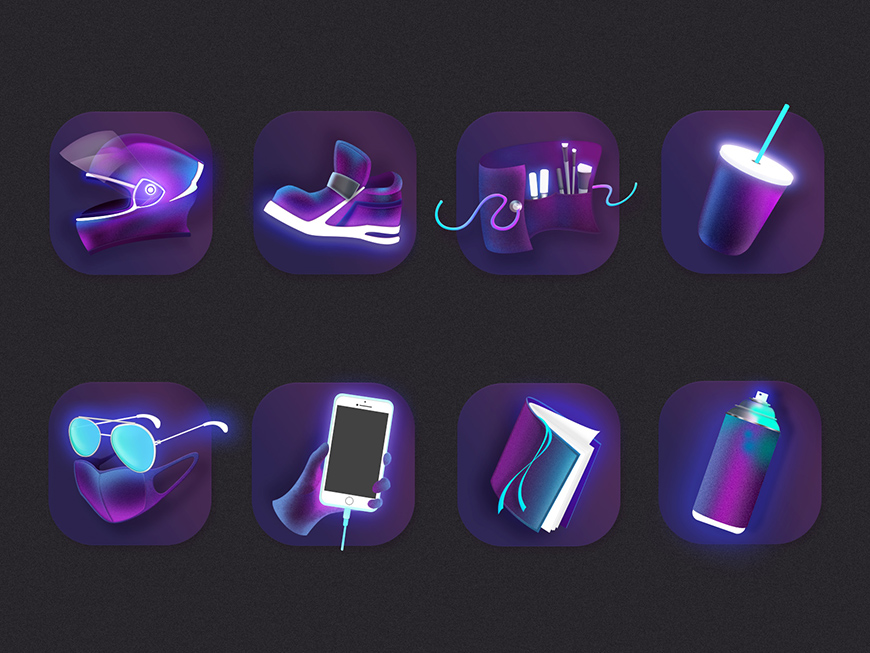
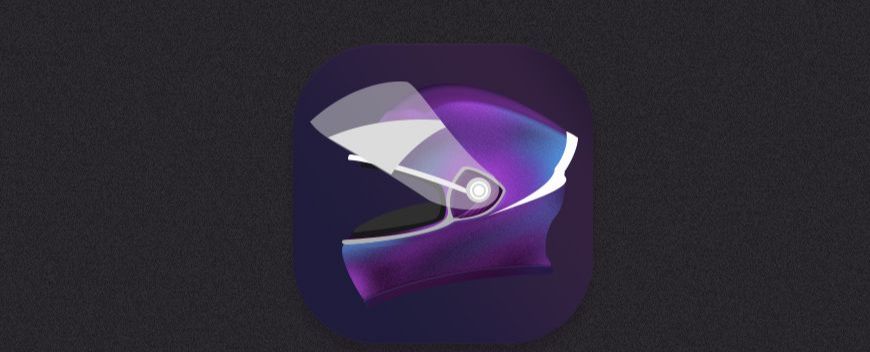
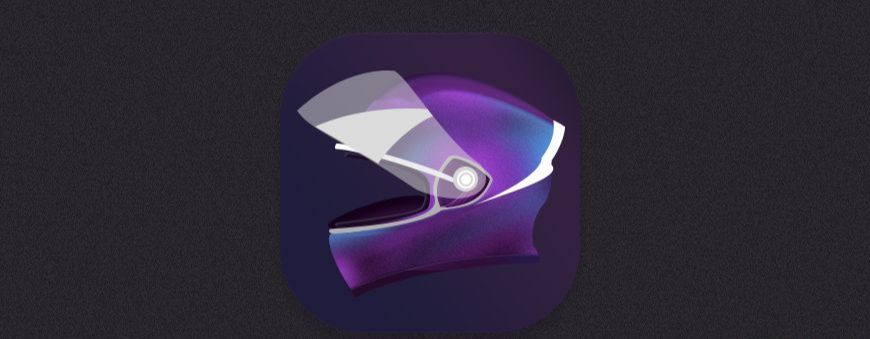
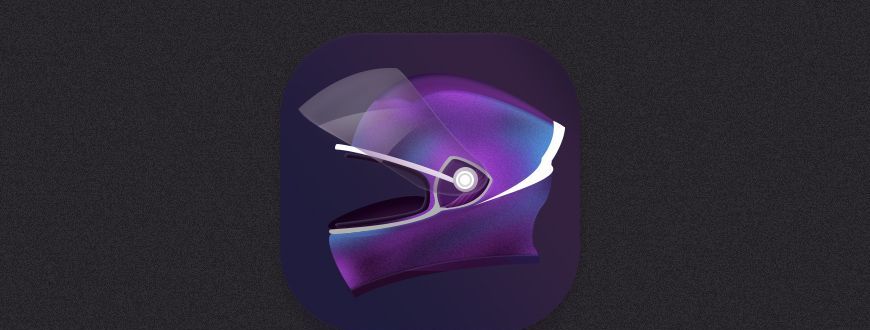
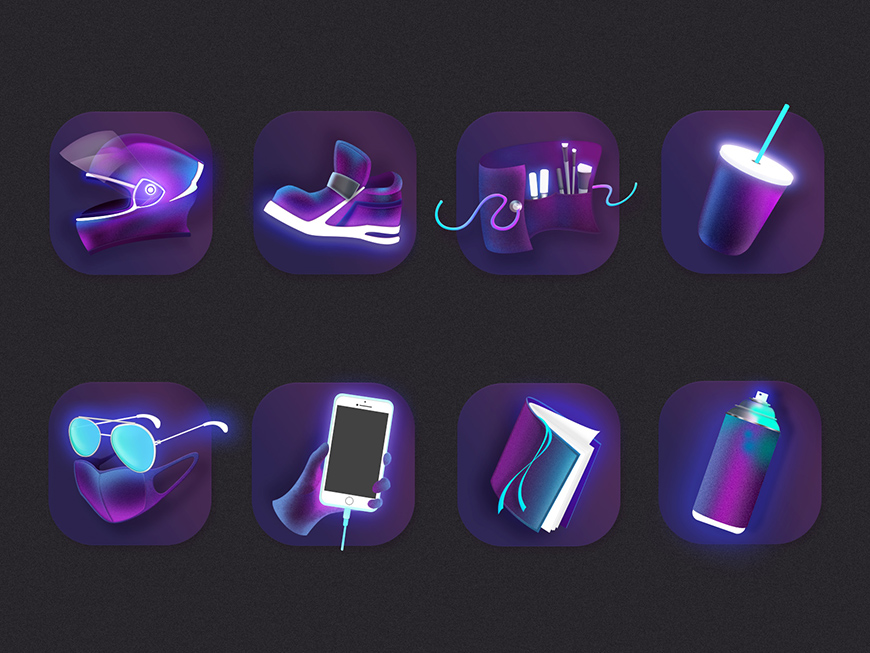
效果图

步骤 1 创建文档并制作背景
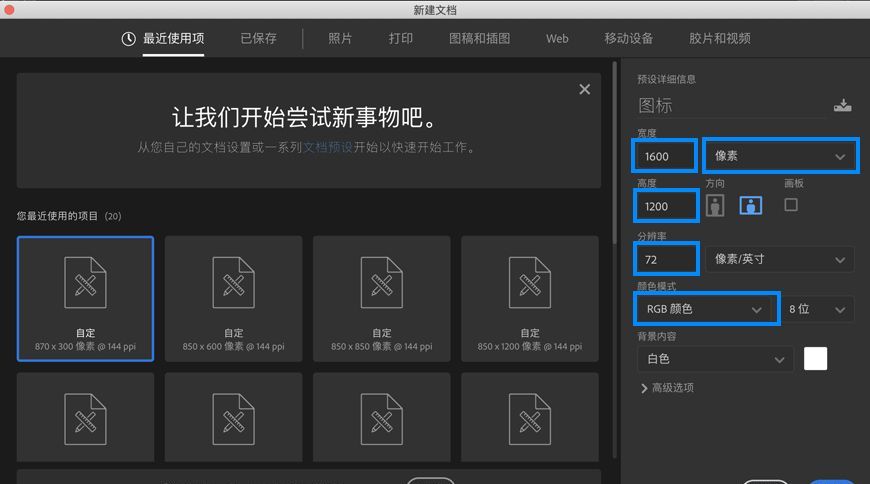
1.1 创建文档:新建文档,大小为 1600*1200 像素,分辨率 72 ,点击【创建】。

1.2 制作背景:
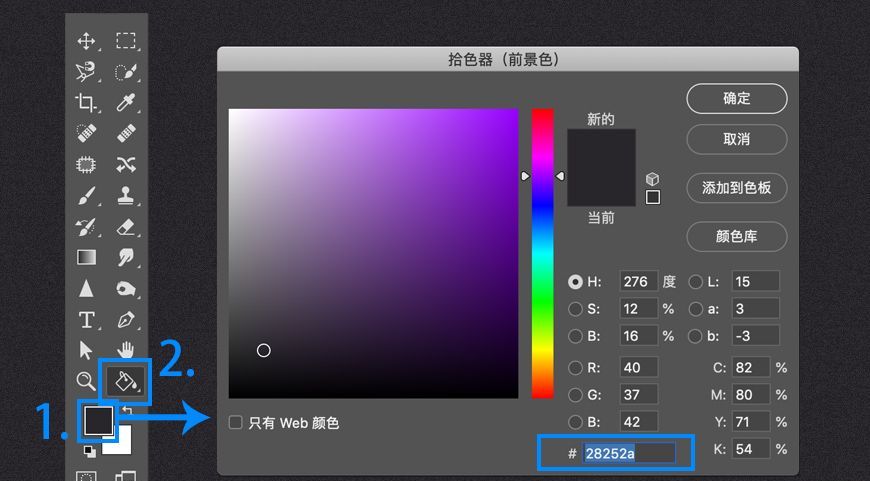
1.2.1 首先修改背景颜色。
打开【拾色器】,设置前景色为 #28282a,找到并点击工具栏中【油漆桶工具】,工具图标,选择背景图层,点击画布进行颜色填充。

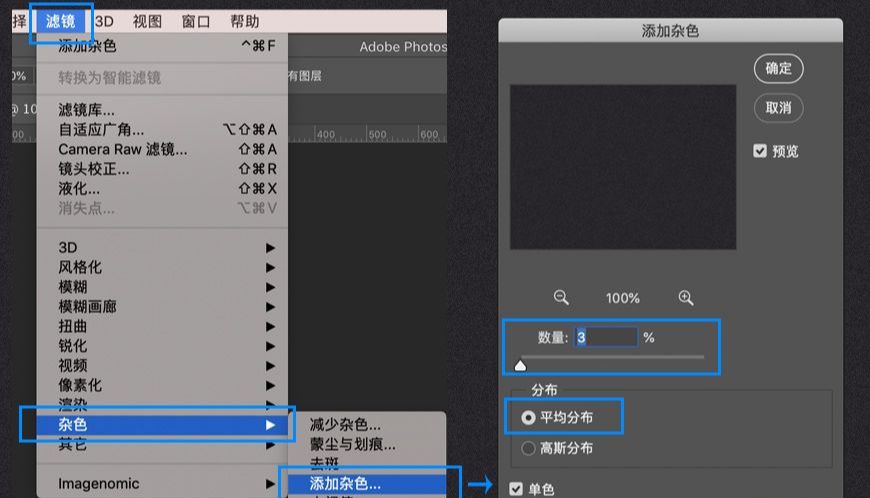
1.2.2 接下来给背景添加杂色制作颗粒质感的效果。
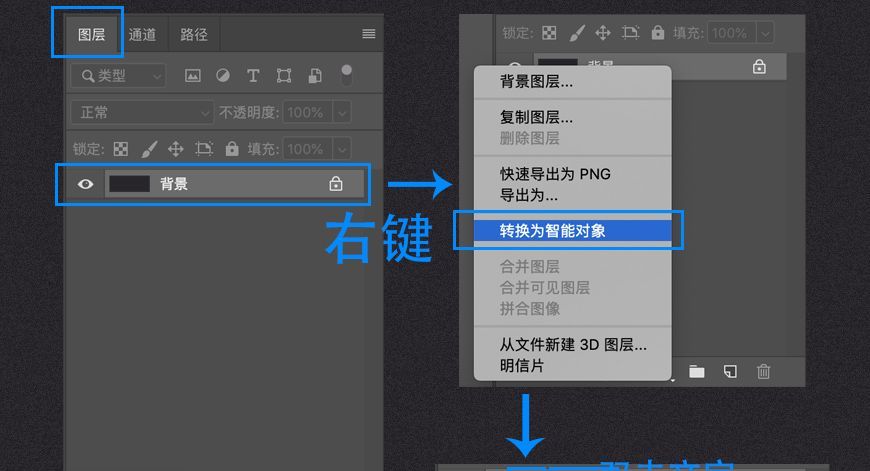
找到右下角图层面板,右键背景图层,单击【转换为智能对象】,添加完智能对象的图层会出现小角标。双击图层文字部分将图层0命名为【背景】。

1.2.3 在菜单栏中选择【滤镜】–【杂色】–【添加杂色】,弹出窗口,将数量设置为3,选择平均分布,点击【确定】。

步骤 2 制作头盔图标
2.1 制作图标底座:
2.1.1 工具栏中选择【圆角矩形】工具,在界面上方可以设置形状的填充和描边。设置好填充和描边以后单击画面,调整圆角矩形参数,点击【确定】,创建出圆角矩形。
将圆角矩形图层重命名为【底座1】。

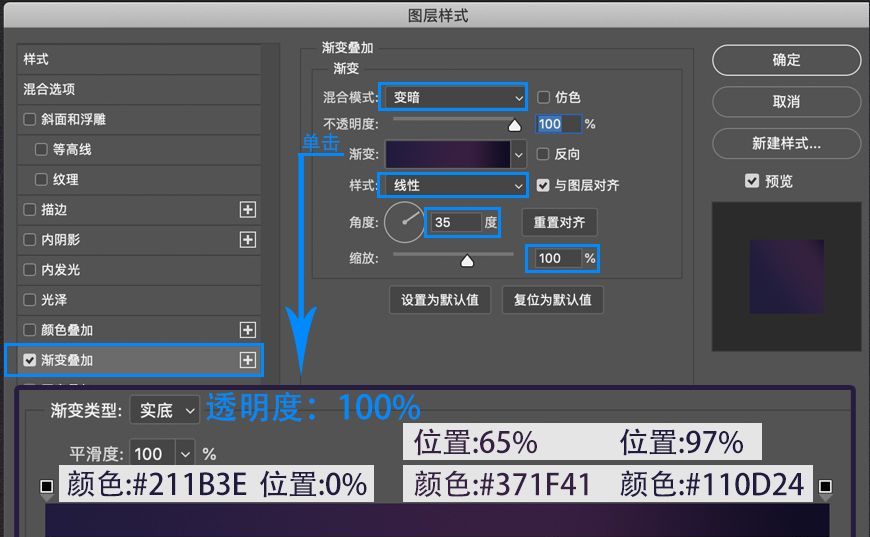
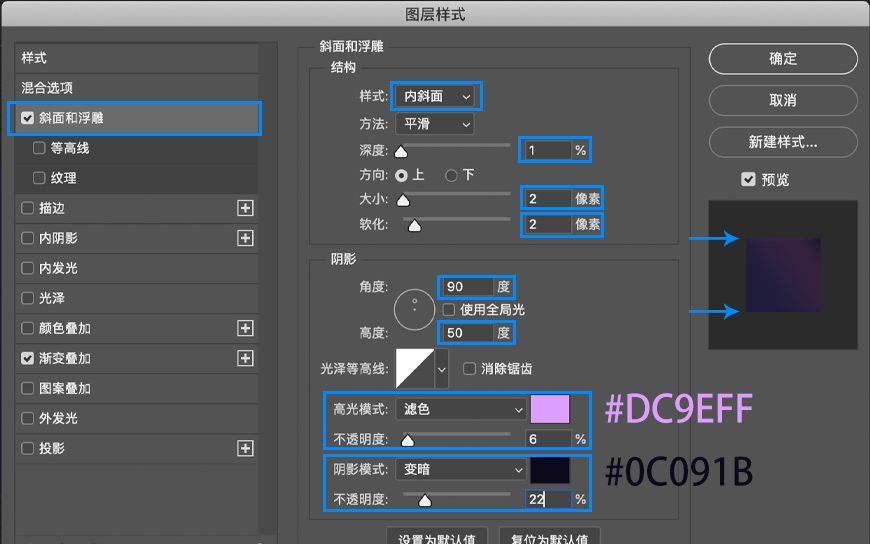
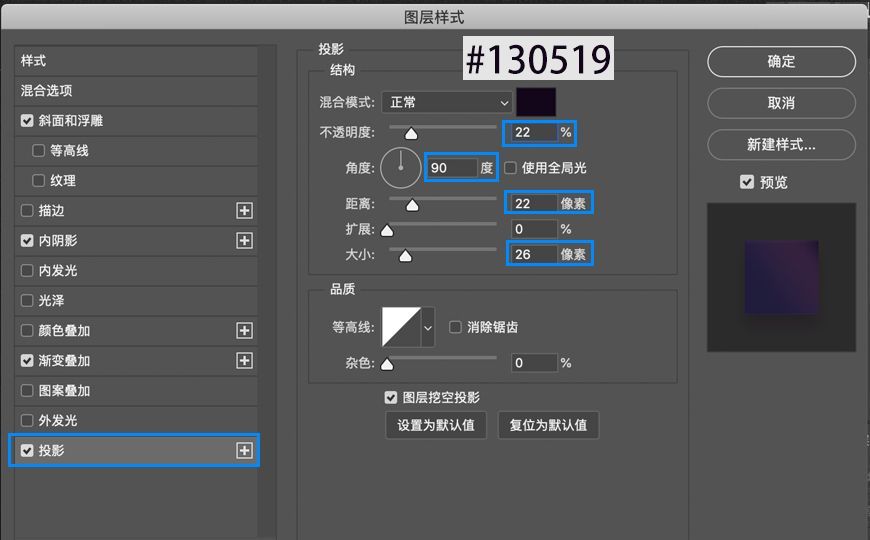
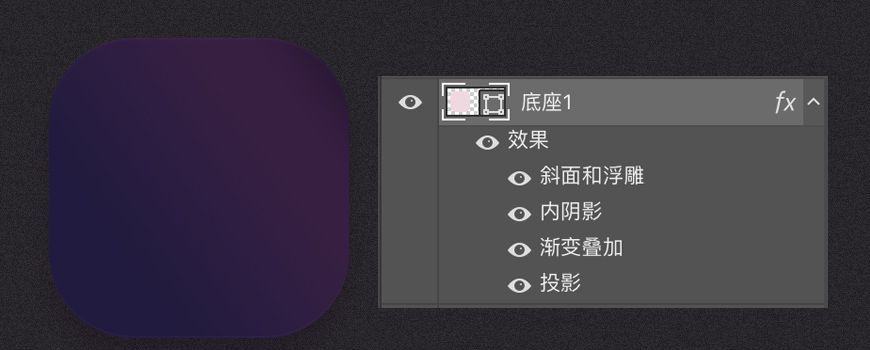
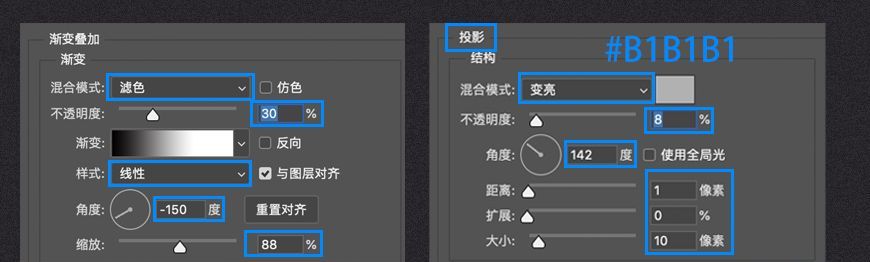
2.1.2 双击图层【底座1】,打开图层样式界面,分别使用【渐变叠加】【斜面和浮雕】【内阴影】【投影】给底座添加颜色、光影和体积。
首先使用图层样式中的渐变叠加对【底座1】进行颜色添加,勾选【渐变叠加】并且点击此图层样式进行参数的调整。

2.1.3 接下来给底座塑造光影,首先作出大致的亮部和暗部。勾选【斜面和浮雕】并且调整参数。

2.1.4 接着做出底座的反光效果(在靠近暗部的位置)。勾选图层样式中的【内阴影】并且调整参数。

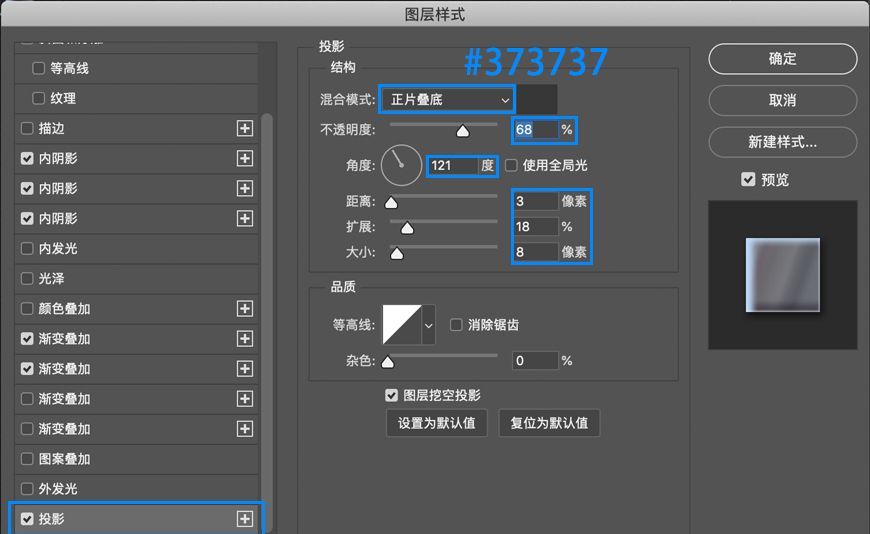
2.1.5 最后给【底座1】塑造体积。勾选【投影】并且调整参数。

2.1.6 调整好全部图层样式之后,点击【确定】。

2.2 建头盔基本形状:
搜寻机车头盔实物图作为参考,拟定草图。
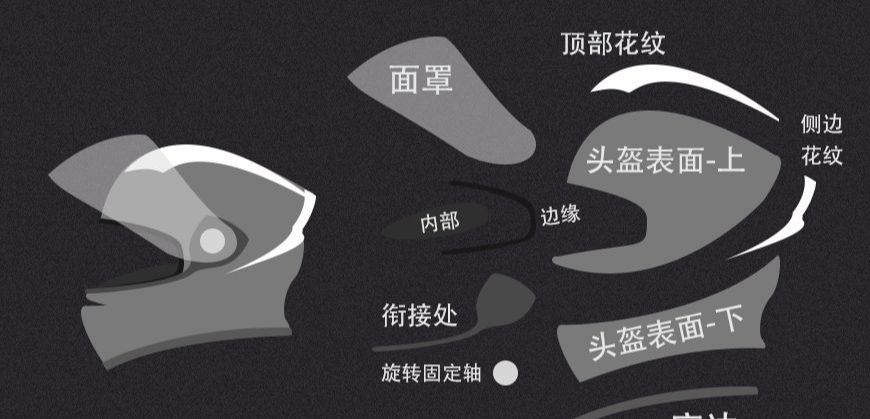
2.2.1 先完成整体大概形状的构造。工具栏中找到【钢笔工具】,勾勒出整个头盔的基本结构,根据图示给每个形状所在的图层命名。
最初勾勒形状,通过黑白灰颜色来区分物体结构的暗面和亮面,前后关系。
除了【旋转固定轴】是使用【椭圆工具】绘制而成,其余都是使用钢笔工具完成的。

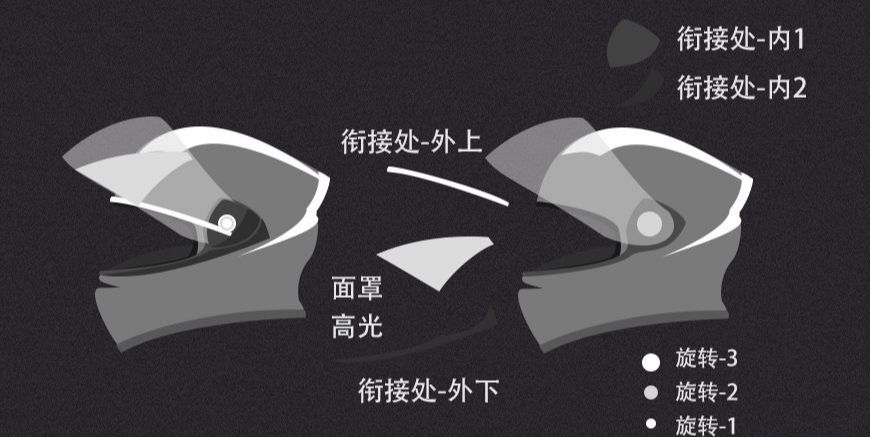
2.2.2 在大致框架下,同样用钢笔工具继续添加细节。
整个面罩的全部形状都勾勒完毕后再开始添加光影效果。

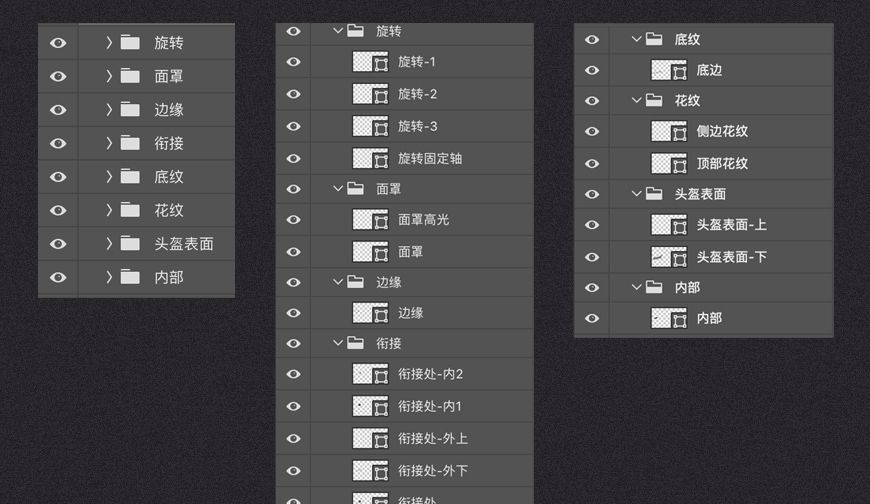
2.2.3 添加光影之前,对所有的元素所在的图层前后关系进行梳理,并且大致的根据结构来分组。

2.3 头盔表面光影和质感塑造:
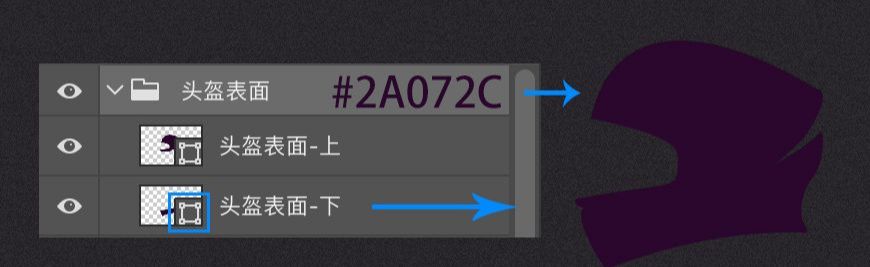
2.3.1 图层面板中找到并打开【头盔表面】组,分别双击【头盔表面–上】和【头盔表面–下】两个图层的小角标,打开【拾色器】,给头盔表面添加底色。

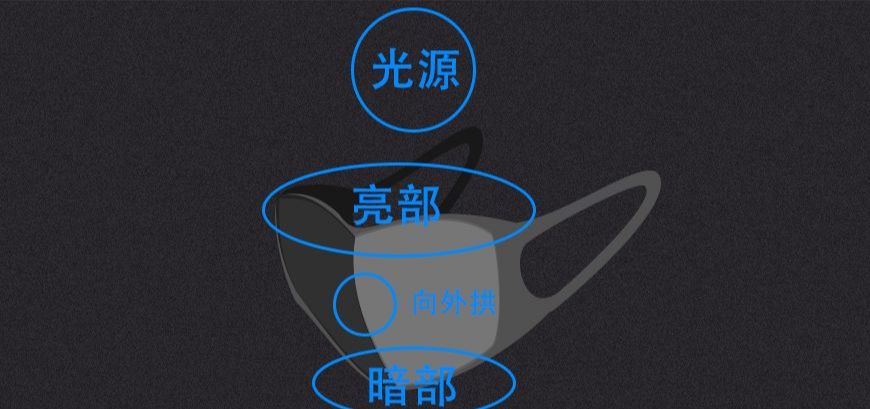
2.3.2 观察头盔形状,确定亮部暗部位置,以及头盔上面凹槽的位置。分析完以后确定亮部暗部的颜色。

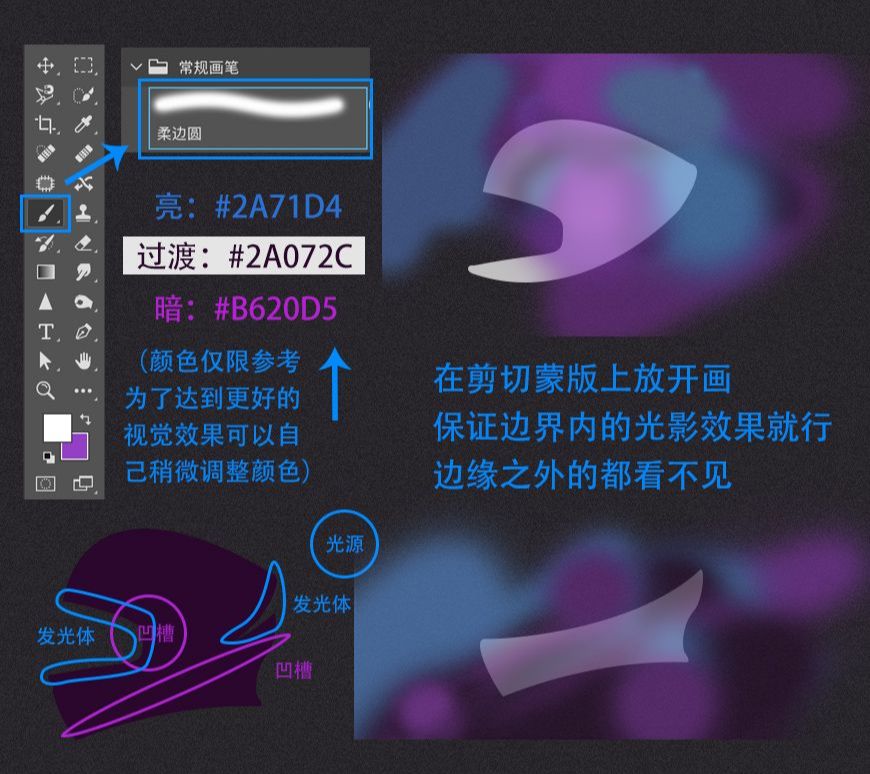
2.3.3 头盔的光影属于不规则的形态,直接使用图层样式制作不能表现出光影在头盔表面上的分布,所以这里的光影添加直接使用【剪切蒙版】和【画笔工具】来完成。
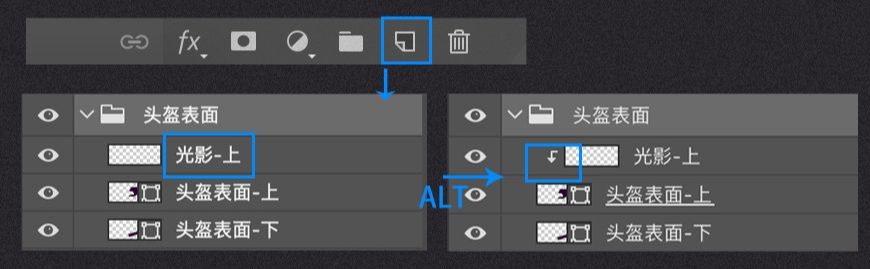
在图层面板找到【创建新图层】,单击创建一个新的图层,通过鼠标拖动的方式将新建的图层放到【头盔表面】上一层,并且重命名为【光影–上】。按住【Alt】将鼠标放在【光影–上】和【头盔表面–上】两个图层中间,鼠标光标形状会发生变化,在中间点一下,创建【剪切蒙版】。

2.3.4 建立完【剪切蒙版】以后,使用【画笔工具】–【柔边圆】,在【光影–上】图层进行绘制,按照前面的明暗分析进行光影塑造。

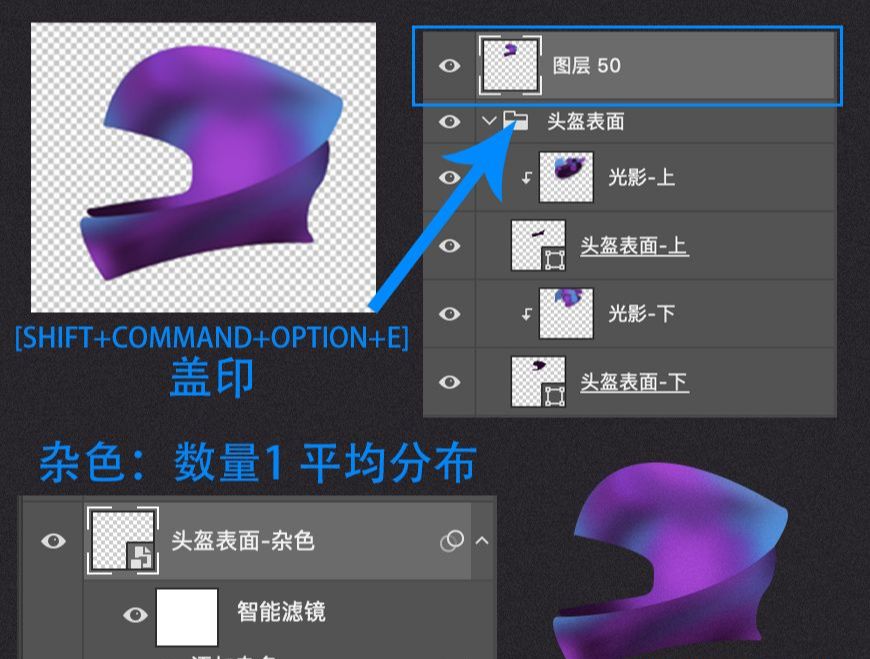
2.3.5 把其他无关图层全部隐藏,留下【头盔表面】组,同时按下【shift+option+command+E】对头盔表面进行盖印,并且重命名为【头盔表面–杂色】。对盖印的图层进行杂色添加,和前面对【背景】图层添加杂色的方法一致,右键图层【转换为智能对象】,【滤镜】–【杂色】–【添加杂色】,杂色数量设置为1。

2.4 头盔表面上其他物体(非发光体)光影塑造:
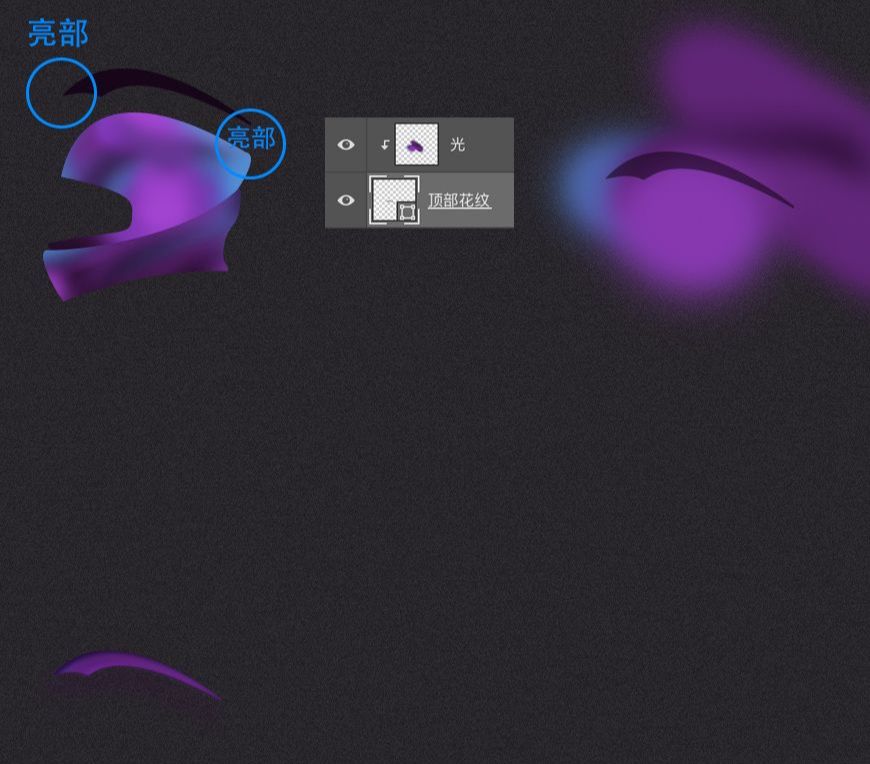
2.4.1 首先制作头盔顶部的造型。选择【花纹】组,选择【顶部花纹】图层,第一步同样是使用上面的方法,分析亮暗部位置分布,使用【剪切蒙版】给顶部的造型添加不规则光影。

2.4.2 顶部花纹的形状比较小而且偏规则,基本光影确定下来以后,可以再使用【图层样式】进行光影的进一步制作。
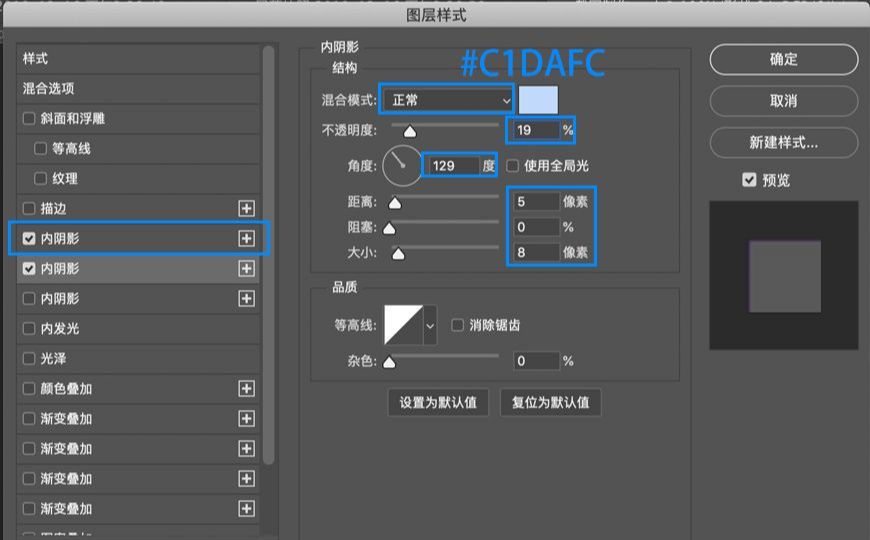
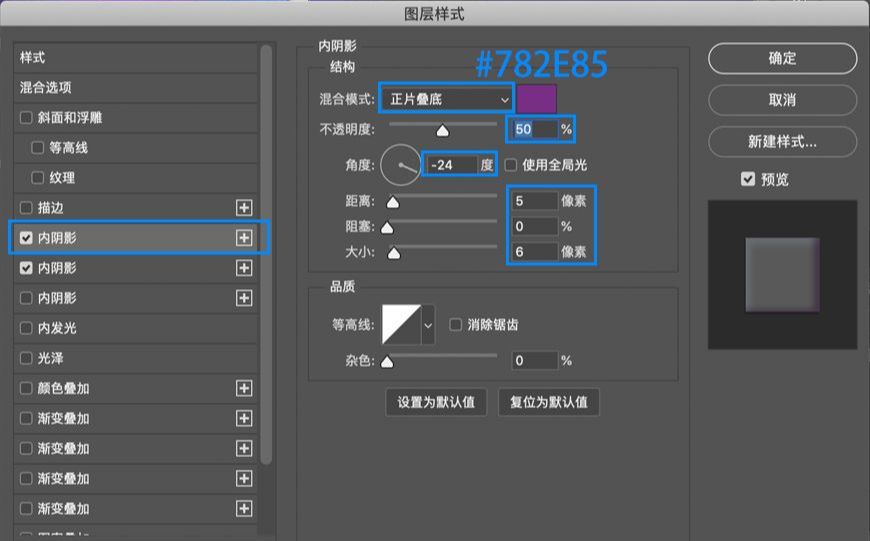
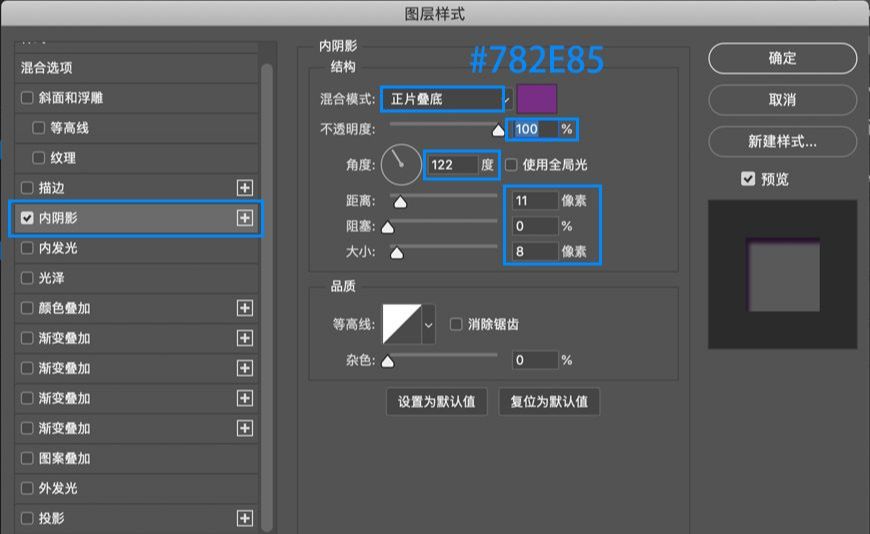
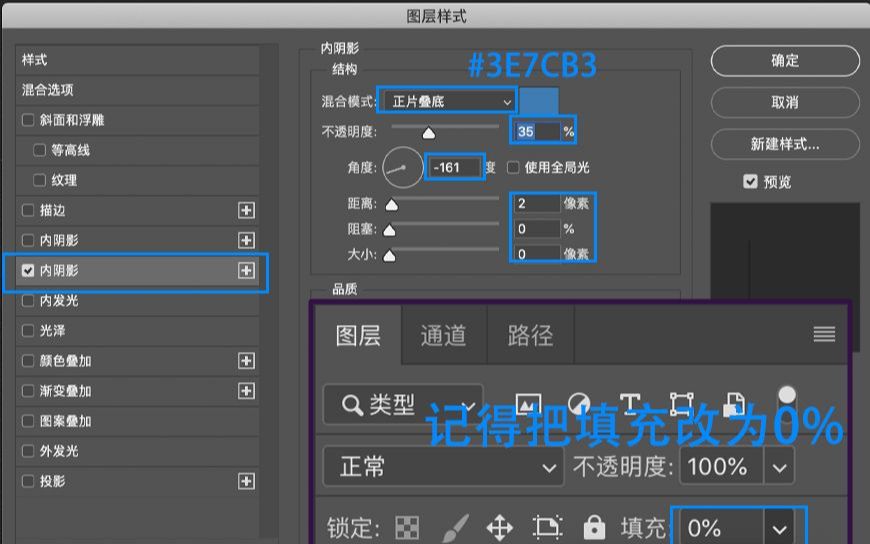
双击【顶部花纹】图层打开【图层样式】,添加两个内阴影,参数调整。根据刚才的分析,顶部花纹的左斜上方是亮部,右斜下方是暗部,按照这个方式调整内阴影。


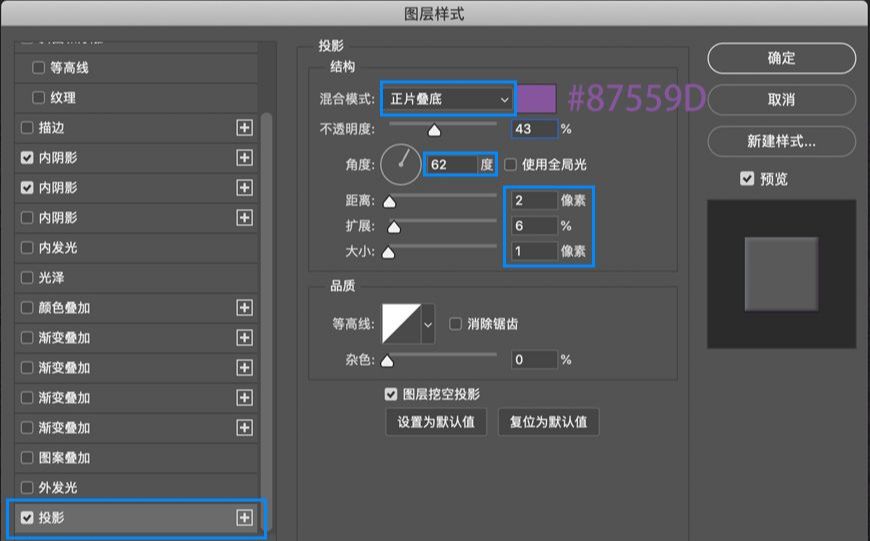
2.4.3 顶部花纹的设想是扣在头盔顶部的壳,所以它看起来应该是与头盔是有一定间隙,塑造一个投影。调整好全部图层样式之后,点击【确定】。

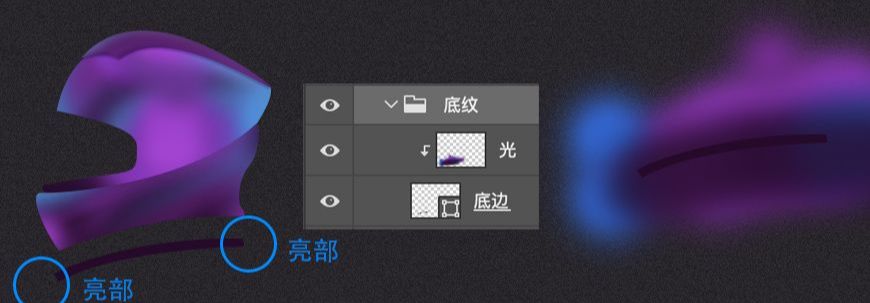
2.4.4 找到并打开【底纹】组,使用同样的方法对【底边】添加【剪切蒙版】制作基本光影。

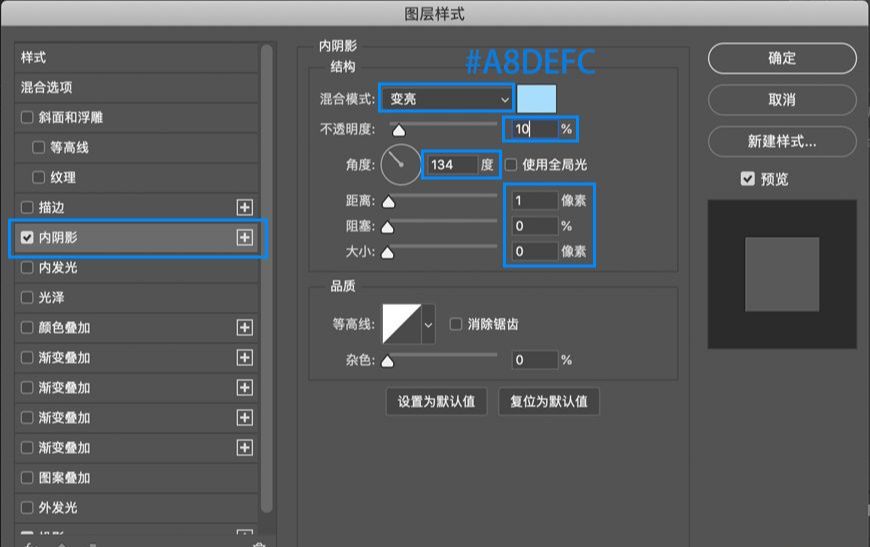
2.4.5 同理,对底边添加【图层样式】加强光影效果塑造。使用【内阴影】添加亮部。

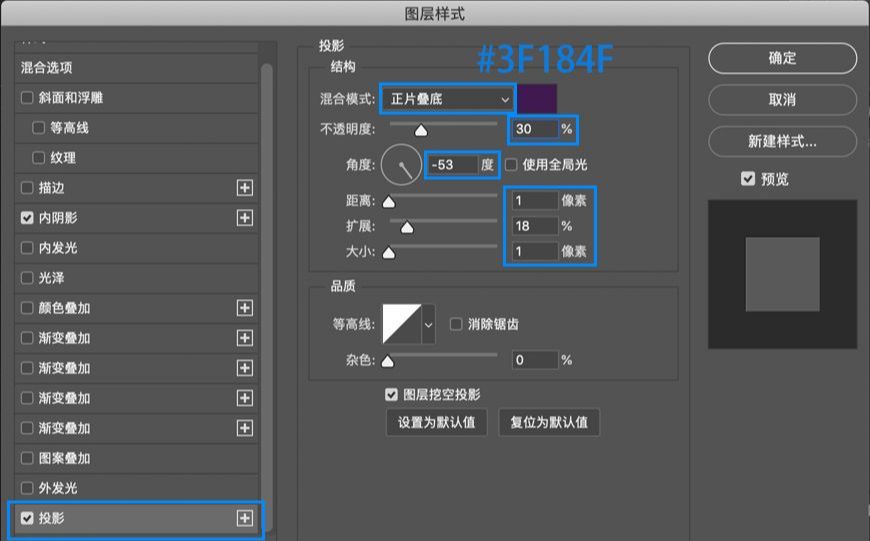
2.4.6 再使用【投影】给图形塑造出包裹在整个头盔边缘的感觉,调整好全部图层样式之后,点击【确定】。

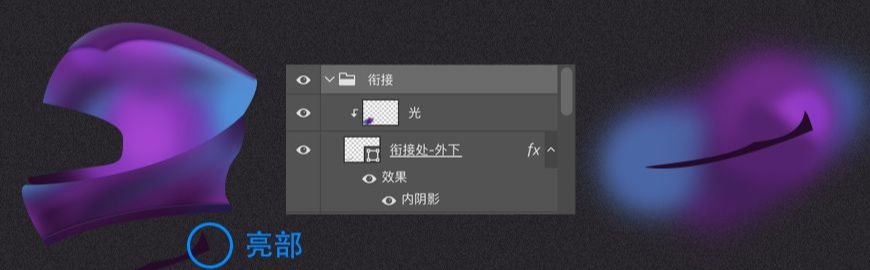
2.4.7 接下来制作衔接处光影,打开【衔接】组,选择图层【衔接处–外下】,同理使用【剪切蒙版】给衔接处制造光影。

2.4.8 使用【内阴影】塑造衔接处造型。整好全部图层样式之后,点击【确定】。

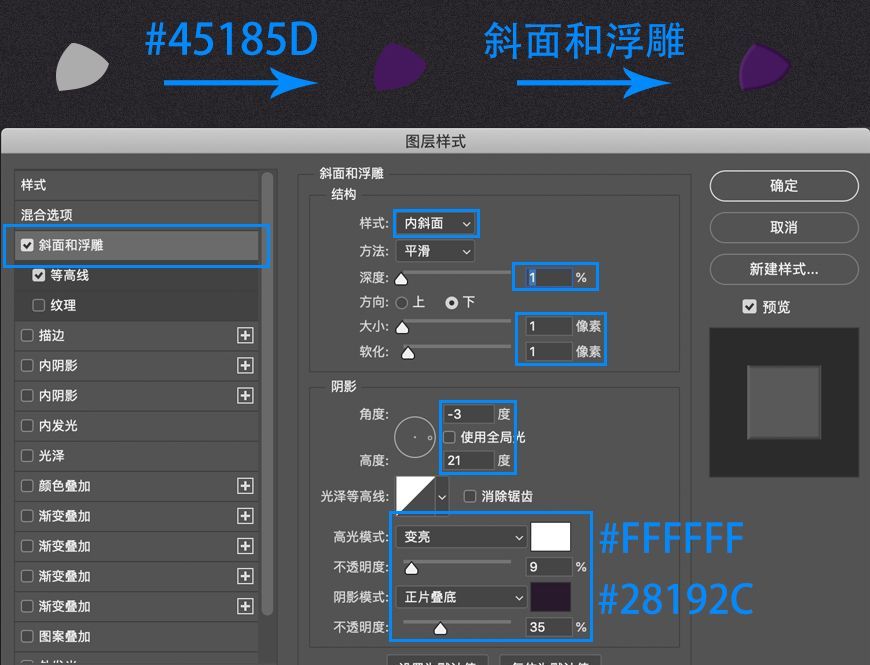
2.4.9 接下来使用【图层样式】制作衔接部分内部两个小元素。打开【衔接】组,找到【衔接处–内1】。根据前面的方法,先调整形状的颜色,再打开【图层样式】–【斜面和浮雕】。

2.4.10 打开【衔接】组,找到【衔接处–内2】。同理,先改变形状的颜色,接着打开【图层样式】,勾选打开【渐变叠加】。

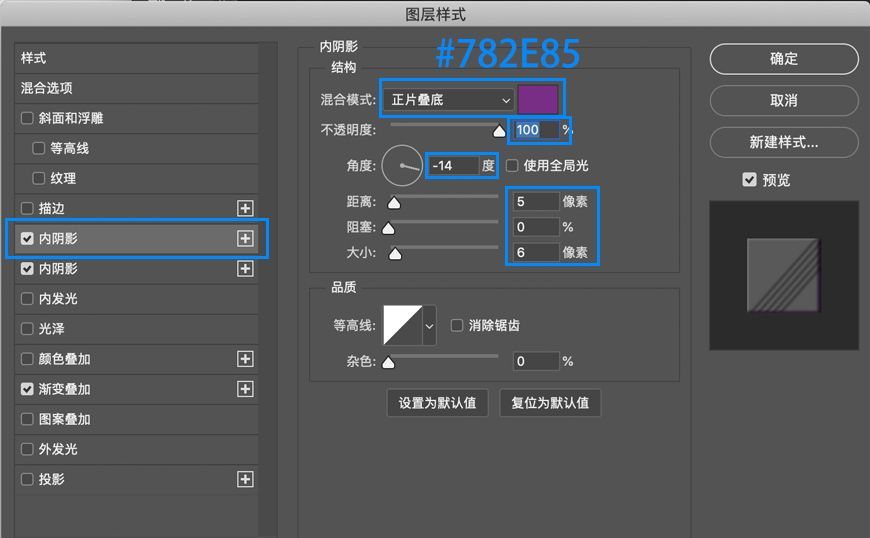
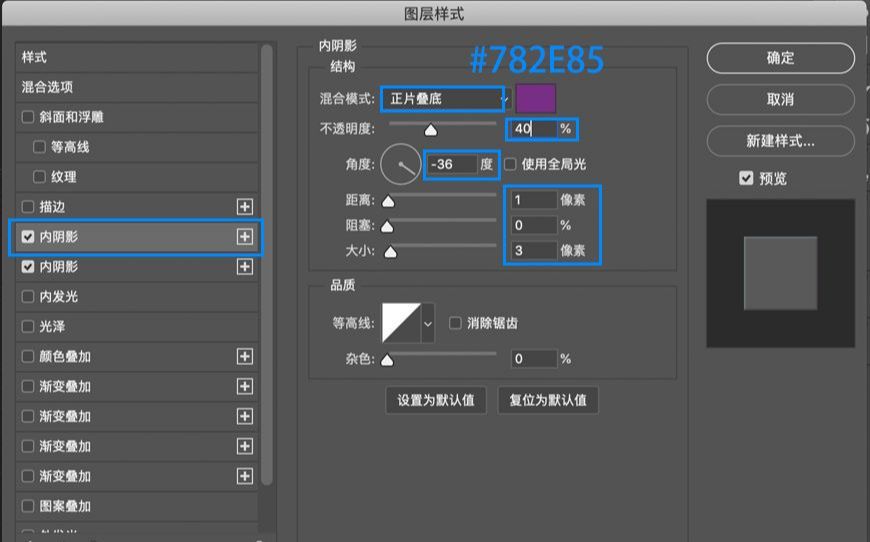
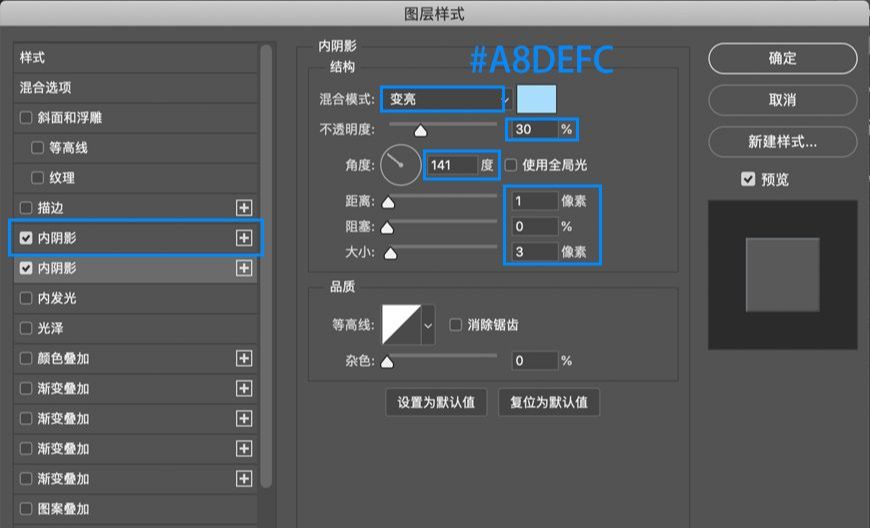
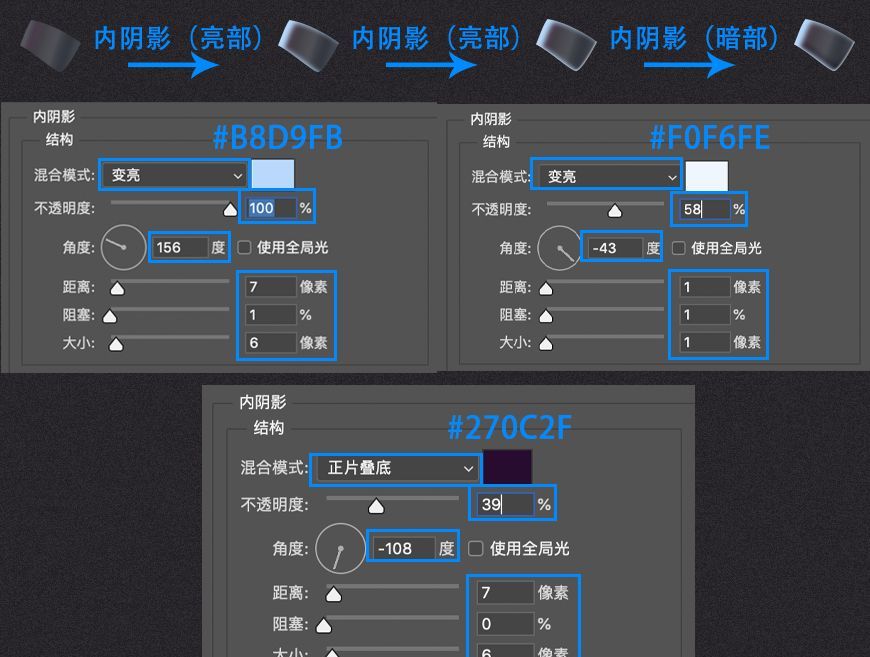
2.4.11 造型完成以后,同样使用【内阴影】添加光影效果。这里做的是一个向内凹的结构,所以外侧衔接处会有投影到这部分区域,需要先用一层【内阴影】叠加暗部,再根据光影,再叠加一个【内阴影】做亮部。


2.4.12 整好全部图层样式之后,点击【确定】。头盔上表面上其他物体(非发光体)全部光影添加完成。

2.5 头盔内部结构光影塑造:
内部结构光影的制作,跟制作头盔表面其他物体的小物件的光影塑造方式相同。内部结构处于背光面,形状结构比较小,颜色相对比较深,光影效果不如表面物体那么丰富,可以直接使用【图层样式】进行光影叠加。
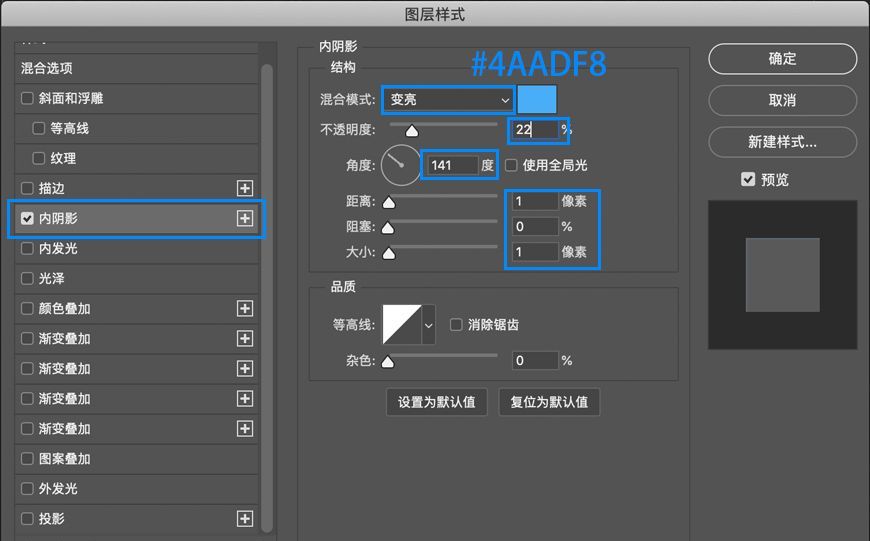
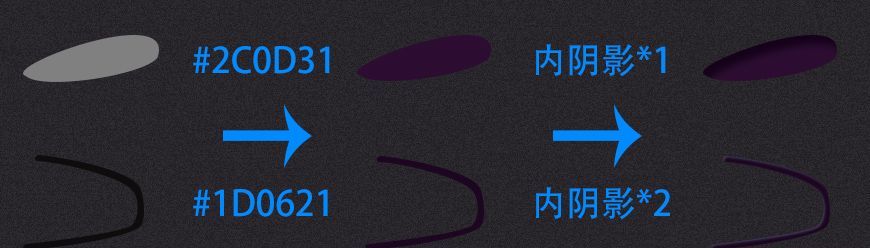
2.5.1 分别选择【边缘】图层和【内部】图层,打开【图层样式】,勾选并调整【内阴影】。

2.5.2 图层【内部】–【内阴影】

2.5.3 图层【边缘】–【内阴影】

2.5.4 图层【边缘】–【内阴影】

2.5.5 整好全部图层样式之后,点击【确定】。

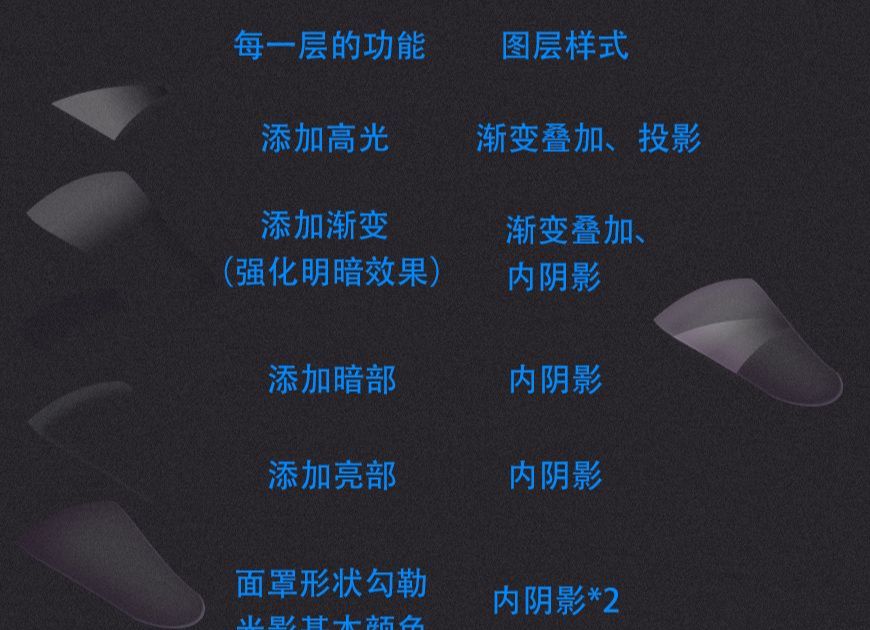
2.6 头盔面罩制作:
面罩的制作跟前面不透明物体光影叠加的方式有所不同,不过也是通过堆叠【图层样式】来实现的塑料壳效果。


2.6.3 观察一些塑料质感的物品,它的明暗关系不是规则普通材质物体黑–灰–白渐变,在边缘的光变化会比较多,叠加一个亮光在上一层暗部的位置,不过亮部边缘距离会相对小一点。

2.6.4 同理,再叠加一层暗光上去。

2.6.5 前面几层叠加完之后,整个面罩在画面中因为是透明的,存在感并不高,甚至有一些看不清楚,加多了一个图层来强化它的明暗效果。

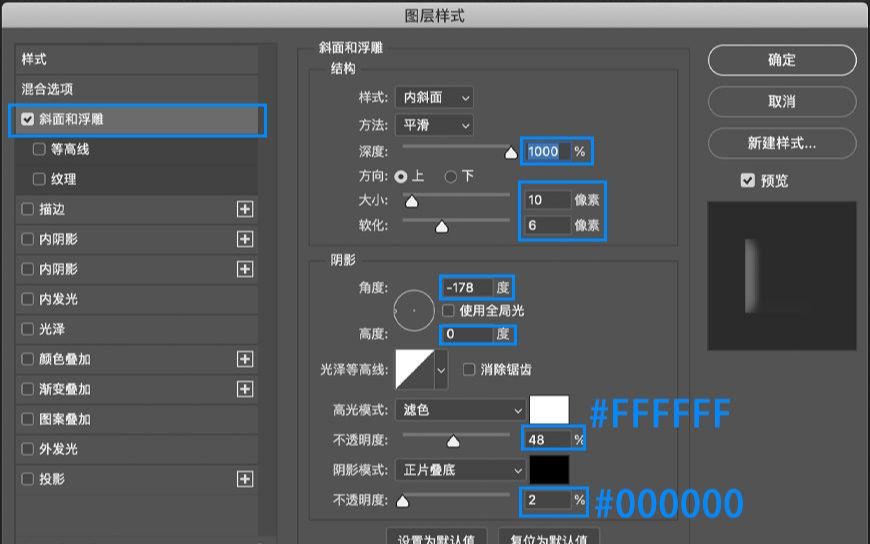
2.6.6 最后制作最上层的高光。


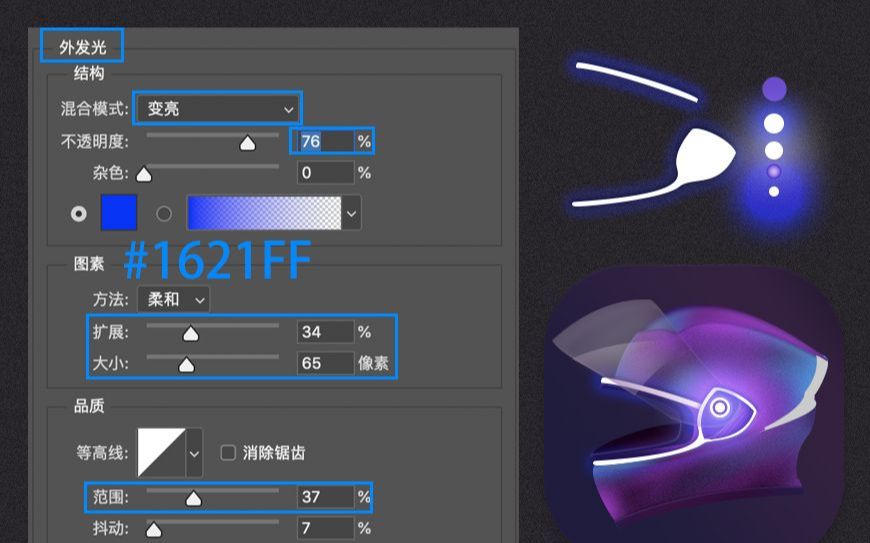
2.7 头盔发光物体制作:
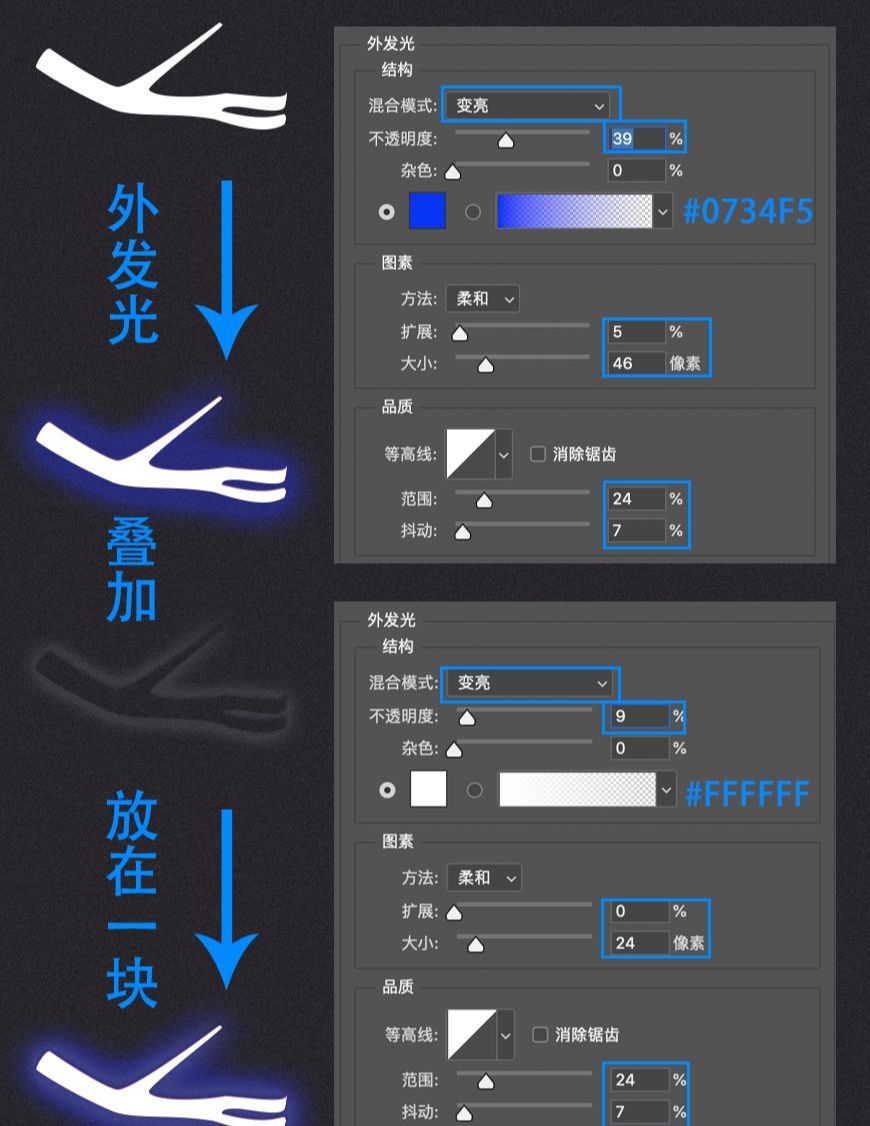
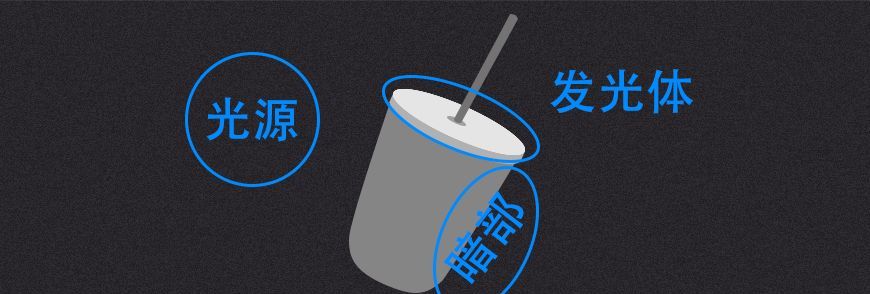
发光物体的制作过程会相对简单,头盔上的高光分为两种,第一种是吐出来的形状作为发光体,这种结构只需要添加外发光不需要加阴影;第二种就是镶嵌在头盔其他结构内部或者后面的发光体,需要添加【内阴影】来作出凹陷的效果
2.7.1 头盔中,【旋转】组、【衔接处】图层和【衔接处–外上】图层都属于第一种,直接对其添加【图层样式】–【外发光】。

2.7.2 找到并打开【花纹】组,选择【侧边花纹】图层,同样使用【图层样式】制作凹陷在头盔里面的发光。

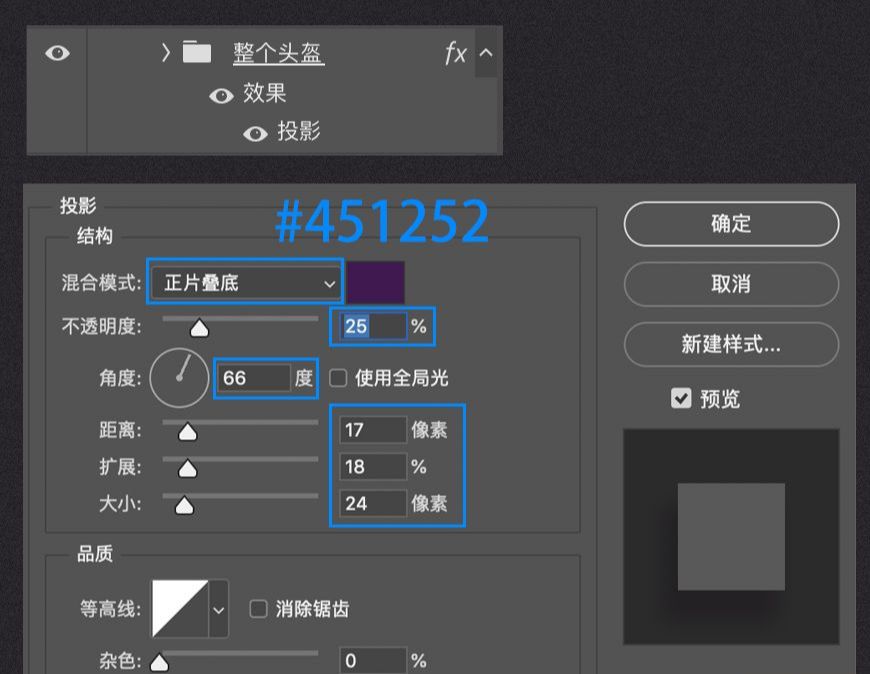
2.8 头盔图标整体调整:
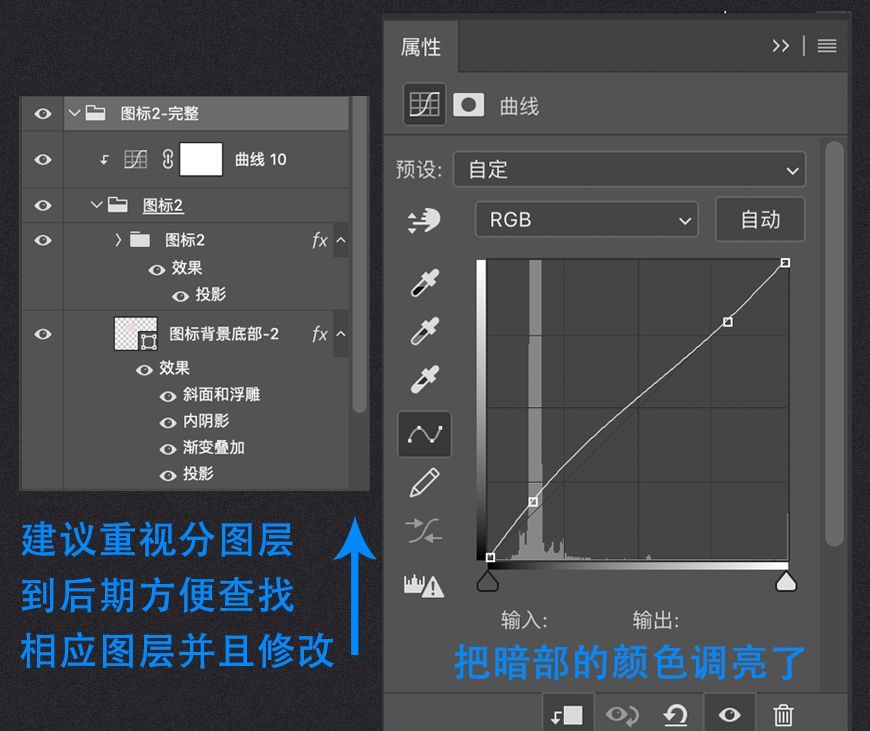
使用【图层样式】–【投影】塑造整个头盔的力挺,用【曲线调整图层】工具对整个图标对颜色和明暗进行调整。
2.8.1 将头盔所有元素选中,创建新组,重命名为【整个头盔】。双击图层,添加投影。

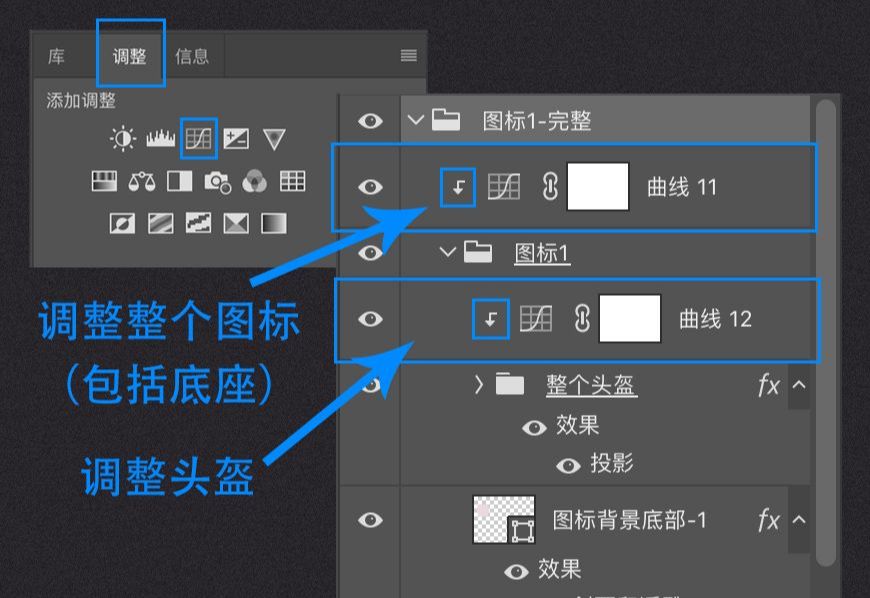
2.8.2 界面右边【调整】中找到【曲线】并单击,将新创建的曲线调整图层放在【整个头盔】组上面,并且按住Alt并且将光标放在两个图层之间,建立蒙版。

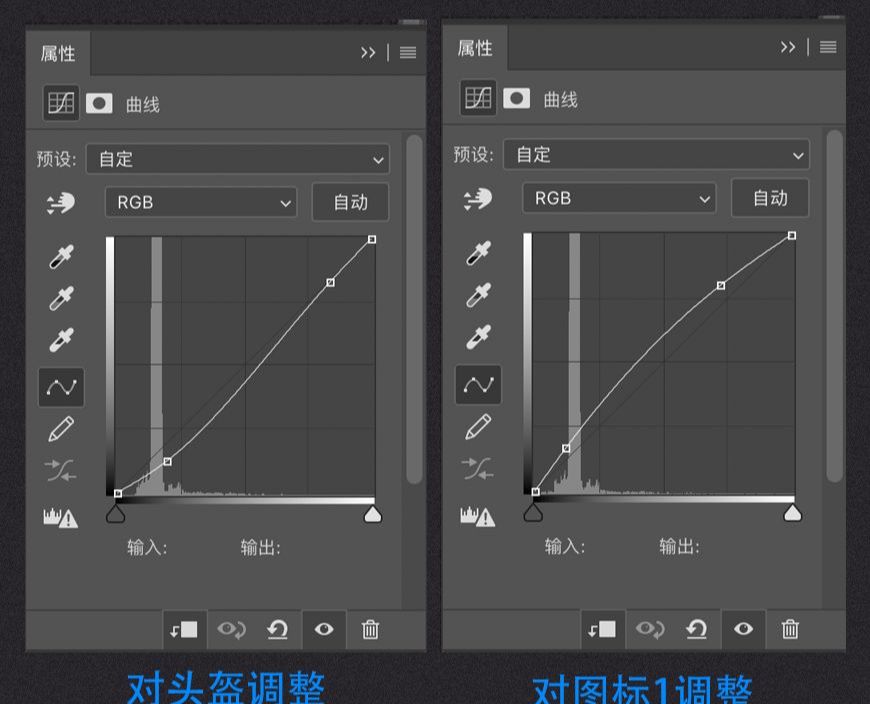
2.8.3 曲线调整参数。
调整完以后分好组。

步骤 3 制作布鞋图标
3.1 制作图标底座:
打开【图标1-完整】分组,选择【底座1】快捷键【command+C】复制,【command+v】粘贴。
3.2 构建鞋子基本结构:
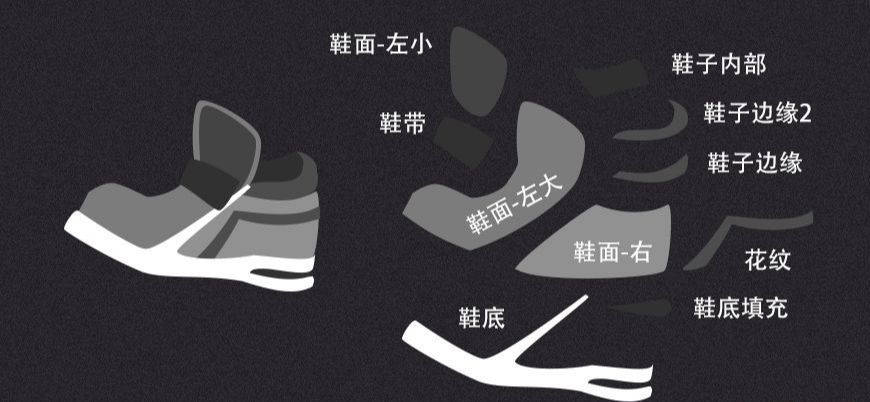
3.2.1 同前面制作头盔方法一样,用【钢笔】构建图标基本形状。鞋子图标里面所有形状都是不规则的,没有用到矩形和椭圆等工具。

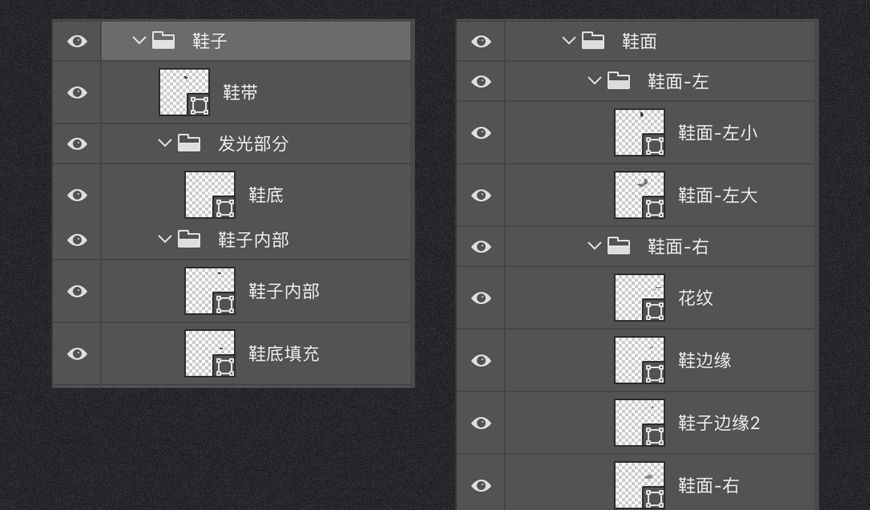
3.2.2 简单的把所有结构分组

3.3 鞋子表面光影和质感塑造:
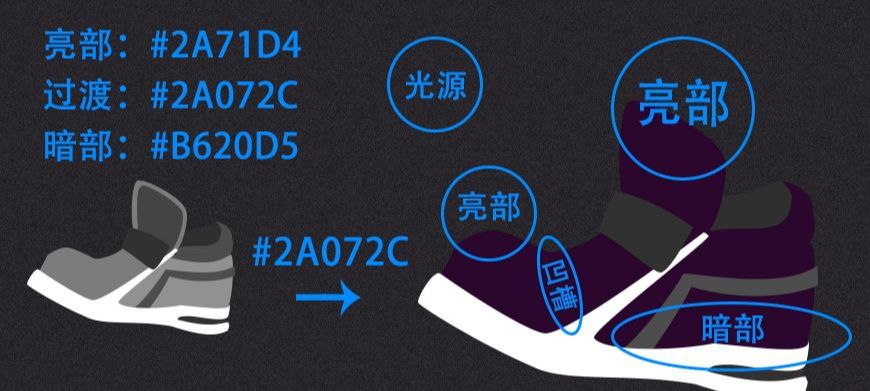
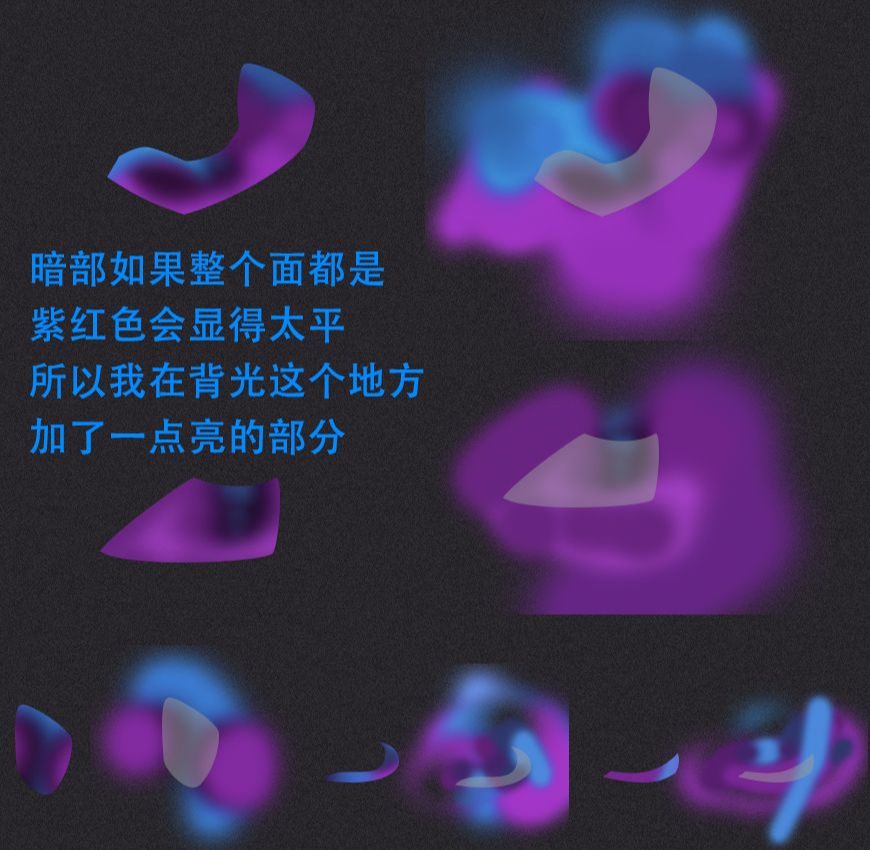
3.3.1 鞋子的上色原理和头盔相似,亮部暗部的颜色分布以及参数。

3.3.2 同前面的头盔一样,使用【画笔工具】–【柔边缘】,给图层添加【剪切蒙版】进行大面积光影变化的绘制。
根据一开始对鞋子光影分布的大致分析,同样给上完光影颜色的部分形状添加【图层样式】加强光影的表现。

3.3.3 【鞋面–左大】图层

3.3.4 【鞋子边缘】图层

3.3.5 【鞋面–左小】

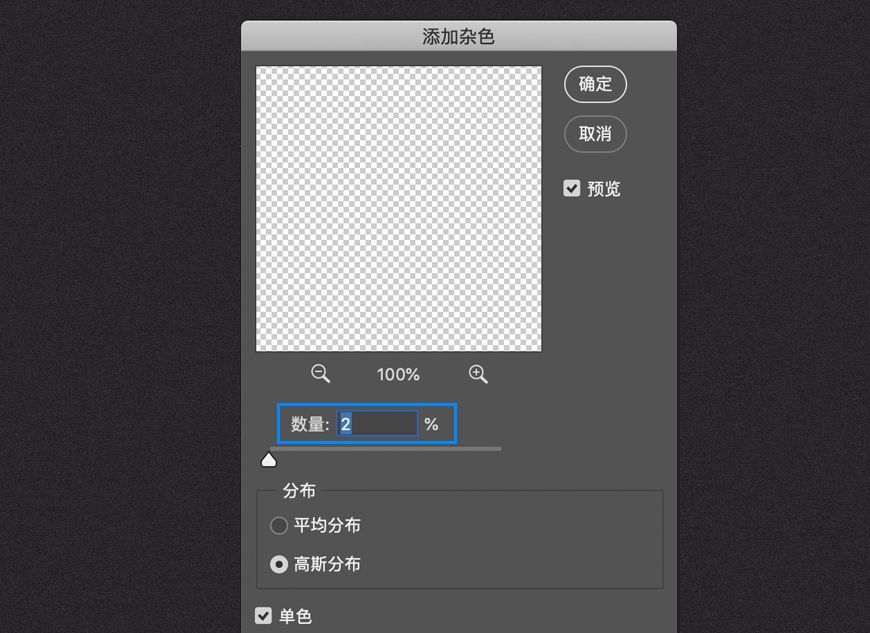
3.3.6 对所有所有加了光影的部分添加颗粒质感,跟前面头盔质感塑造的流程相同,杂色数量大小调整为2.【盖印】–【转化为智能对象】–【滤镜】–【杂色】。

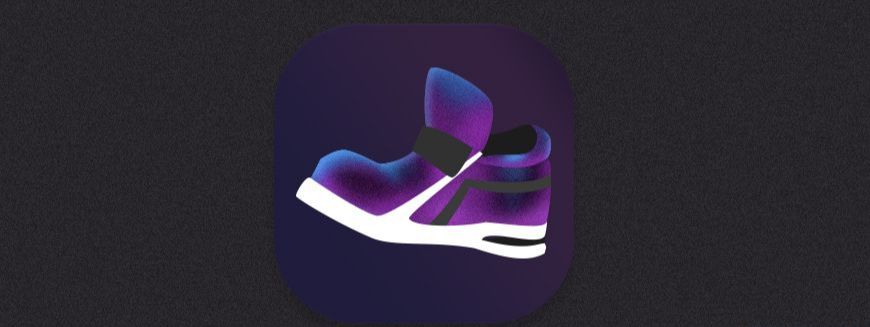
3.3.7 调整完鞋子表面的光影和质感。

3.4 鞋子其他物件(非发光体)光影和质感塑造:
3.4.1 同样使用【图层样式】对鞋子上除了绑带之外其他的物体进行光影效果添加。选择【花纹】图层,打开【图层蒙版】。

3.4.2 选择【鞋子内部】图层,打开【图层样式】,使用【内阴影】进行光影塑造。

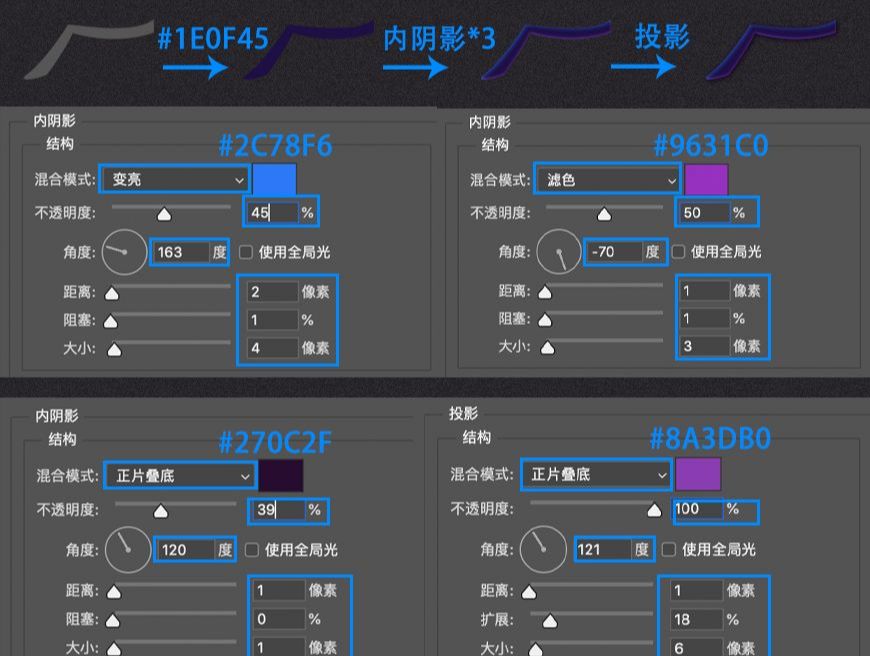
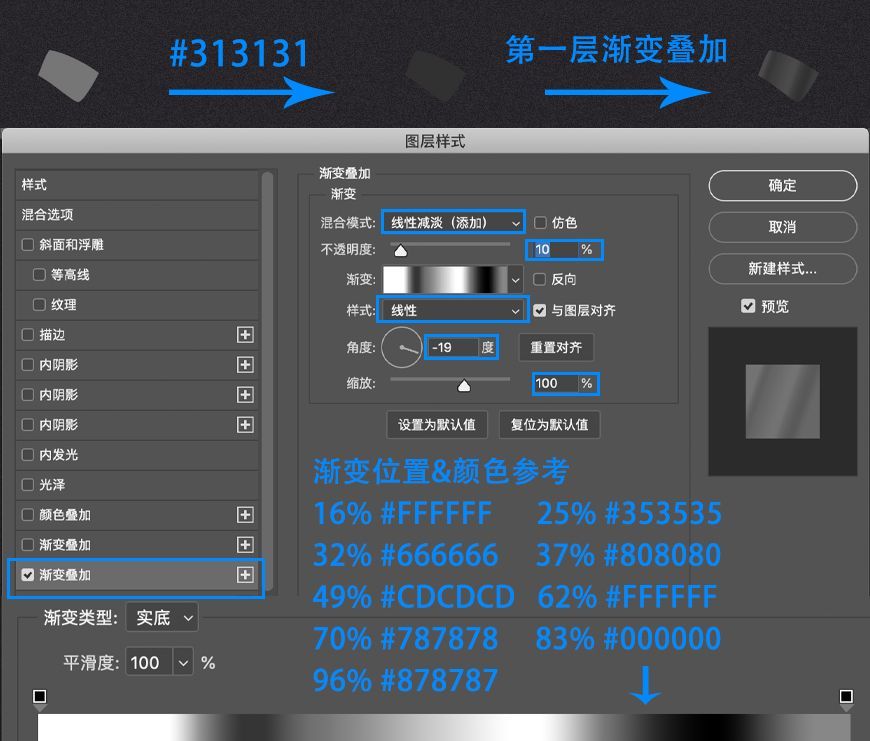
3.4.3 接下来制作类似金属质感的鞋带部分。鞋带的部分相对鞋子其他部分的图层样式会比较多,需要先制作出类金属质感,再叠加光影,最后利用投影使得鞋带有包裹在鞋子外面的效果。
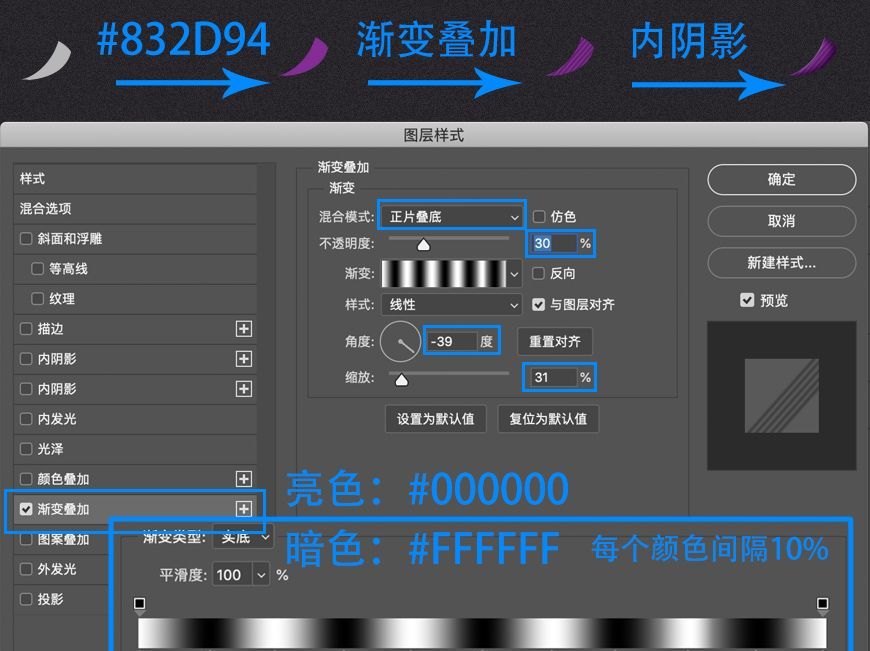
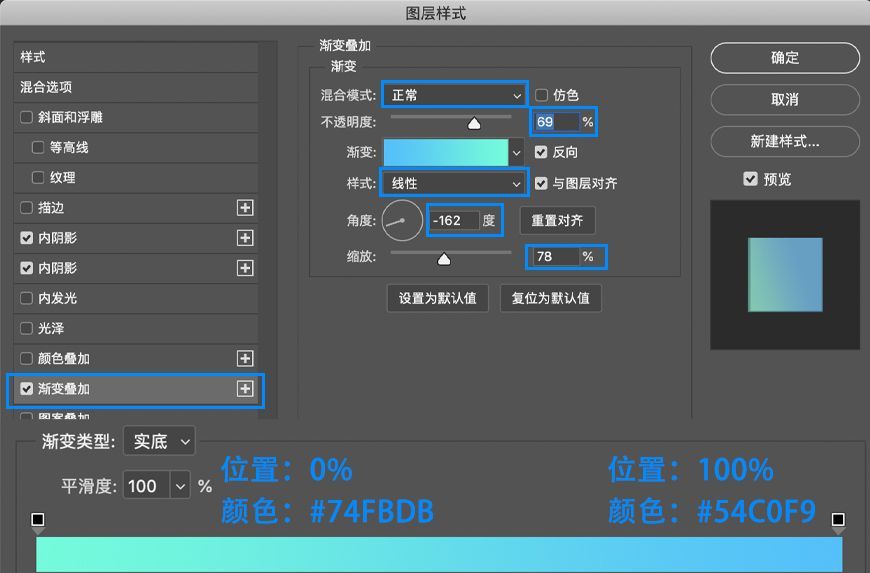
选择【鞋带】图层,打开【图层样式】,勾选【渐变叠加】,并且调整参数。

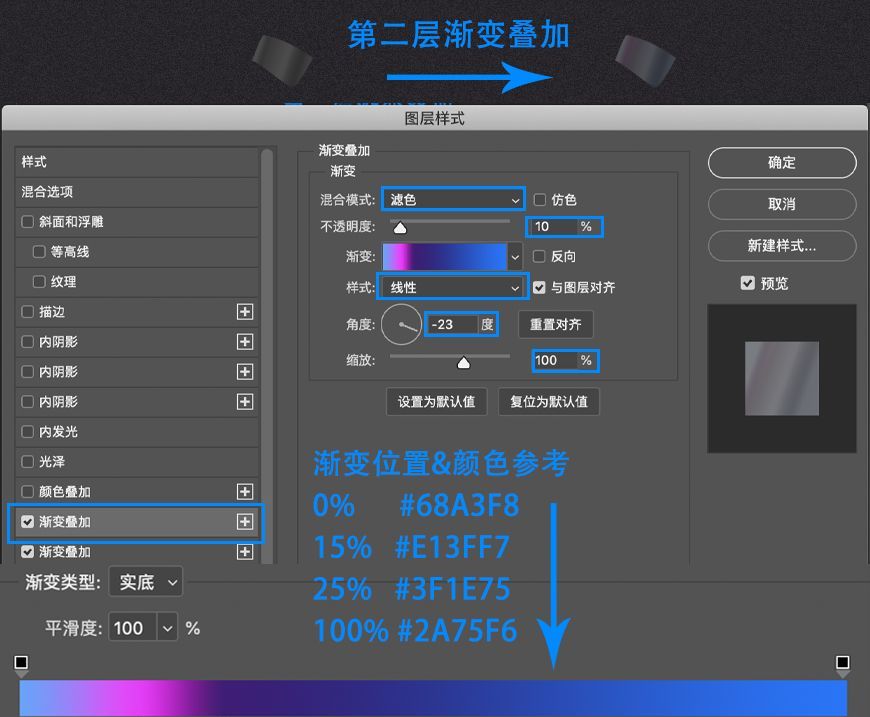
3.4.4 在普通白光灯照射之下的类金属颜色效果如上图第一层渐变叠加所呈现出的效果,但是这套图标中明暗分布比较特殊,蓝色表现亮部,粉紫色表现暗部,所以我们需要再叠加一个【渐变叠加】,作出有环境光的效果,又不影响已经底下图层样式的整体效果。

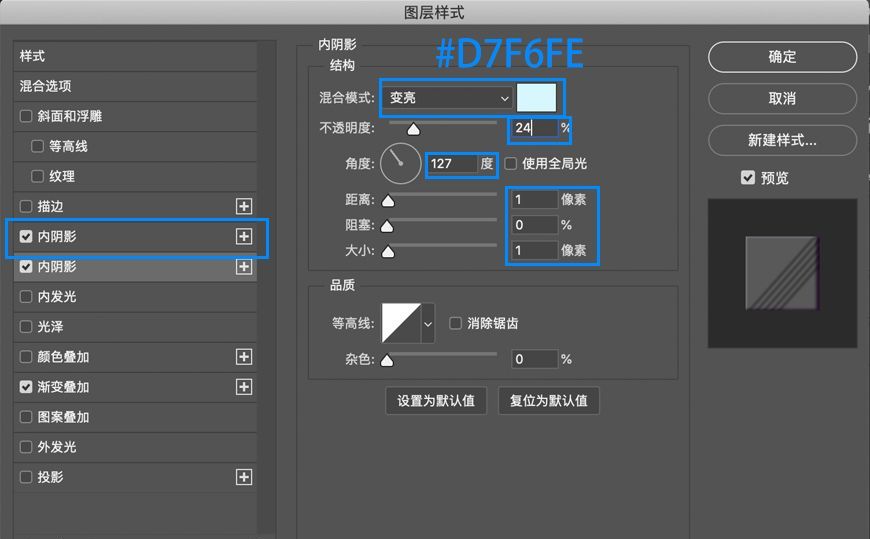
3.4.5 接下来,同之前构造光影的方法一样,使用多个【内阴影】图层,强化亮部暗部。

3.4.6 最后,同样是包裹在鞋子外部的结构,使用【投影】作出相应效果。

3.5 鞋子发光体制作::
3.5.1 根据之前对头盔发光体的制作原理,对鞋子的【鞋底】图层进行发光体光效制作。

3.5.2 为了做到鞋子的底部看起来跟鞋子是连在一块的,并且有前后关系,为【鞋底】做一个投影

3.6 鞋子图标整体调整:
3.6.1 对整个鞋子进行【投影】的添加和颜色光影明暗的调整。整个流程跟头盔最后的调整一模一样。

3.6.2 调整完鞋子图标。

步骤 4 制作化妆包图标
4.1 制作图标底座:跟鞋子操作相同。
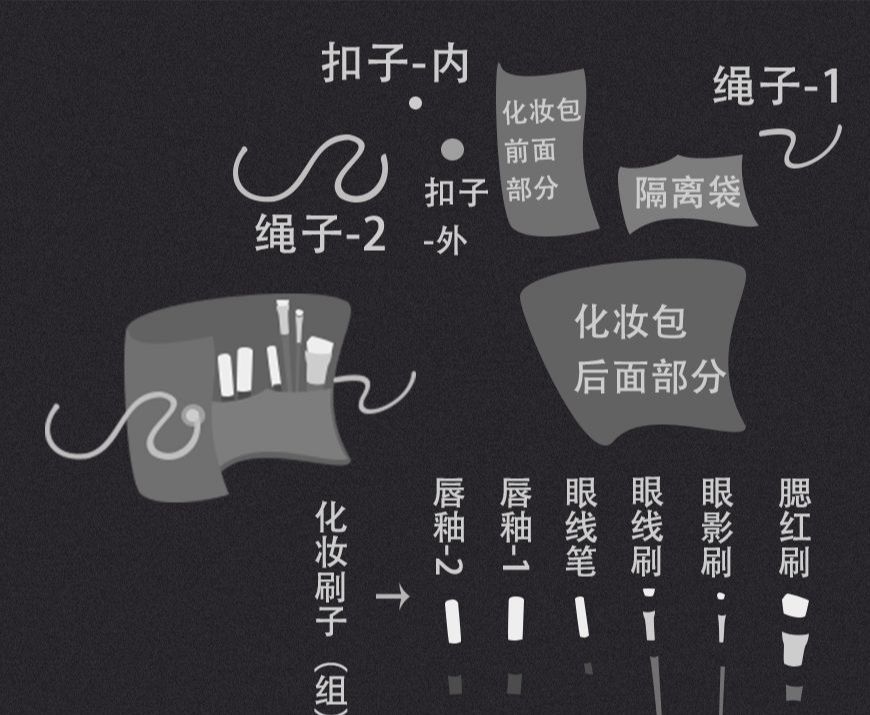
4.2 构建化妆包基本结构。

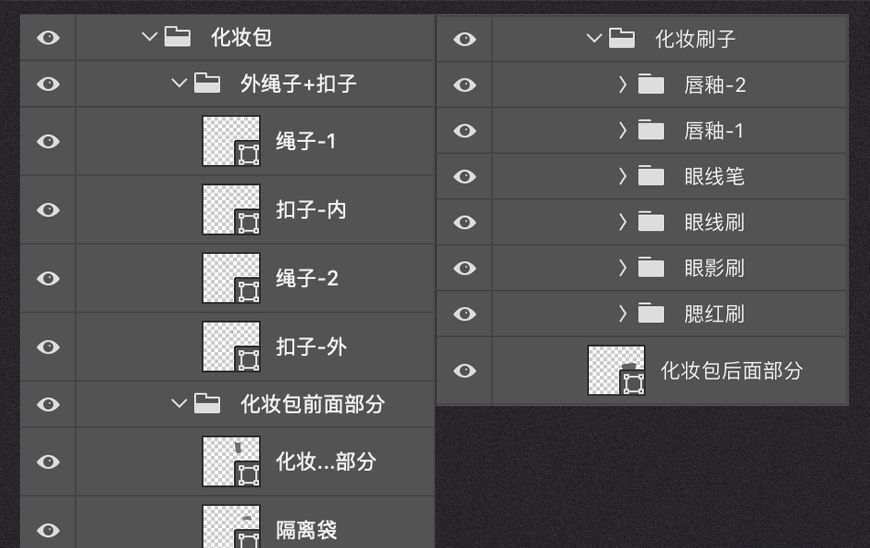
4.2.2 图层及分组

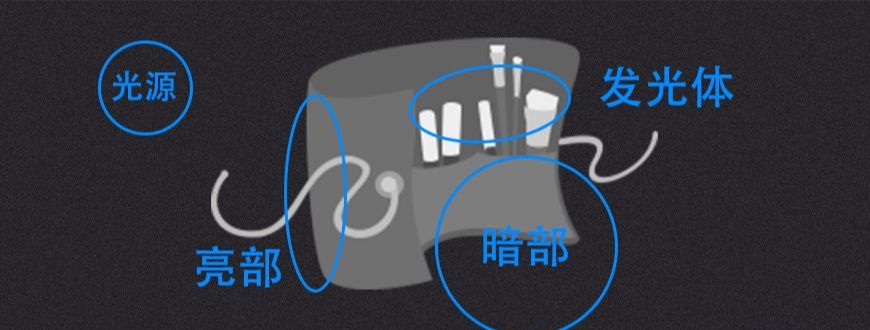
4.3 化妆包表面光影和质感塑造。

4.3.2 表面光影和质感塑造。

4.4 化妆包绳子附近结构制作。
4.4.1 绳子光影塑造:绳子部分的光影叠加顺序和表面是反过来的,先用【图层样式】确认基本光影,再使用【笔刷工具】添加【剪切蒙版】进行绘制。

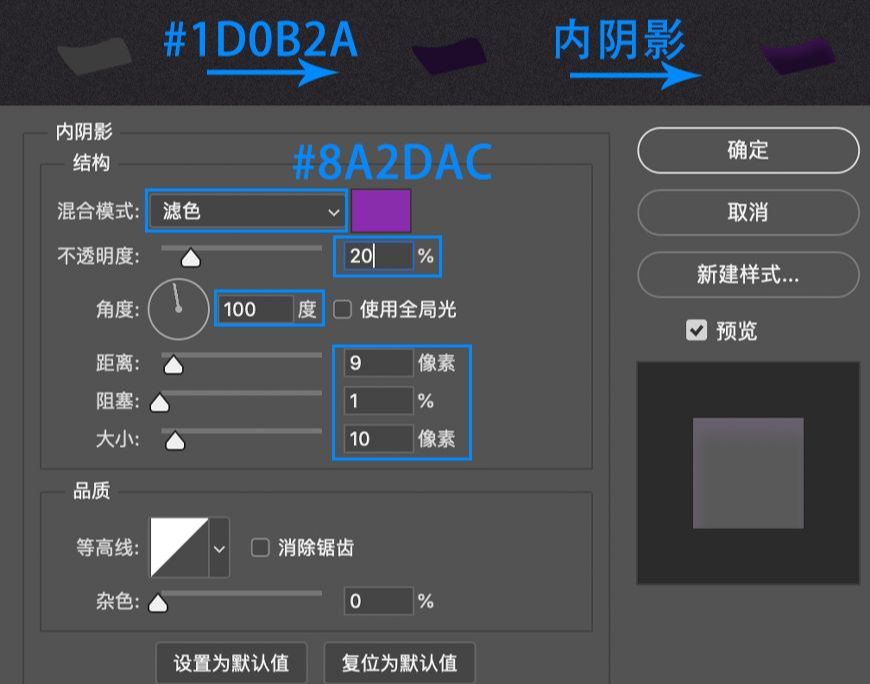
4.4.2 扣子制作:这里的扣子也是类金属质感的(类似鞋子绑带的质感),但是跟鞋子绑带不同的地方是,扣子是圆形的,所以光影变化的形态稍微有些不同。使用【图层样式】–【渐变叠加】制作基本光效。

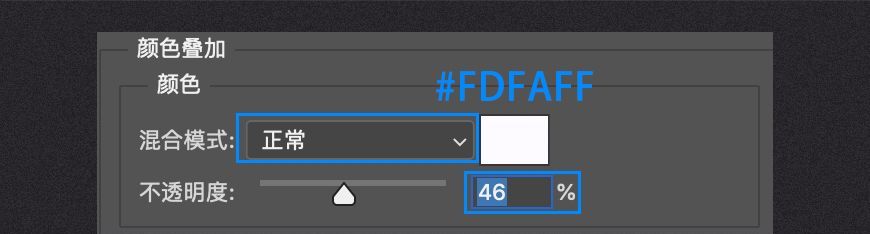
4.4.3 因为两个扣子是有前后关系的,所以需要对前面的那个扣子添加一个【颜色叠加】来区分两者的前后关系。

4.4.4 绳子和扣子制作完成。

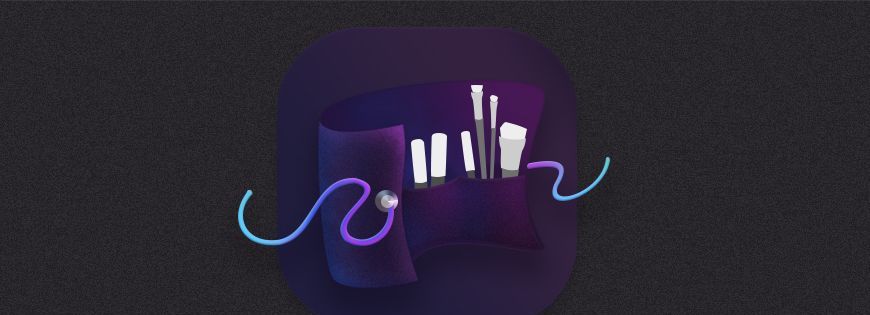
4.5 化妆笔刷制作:
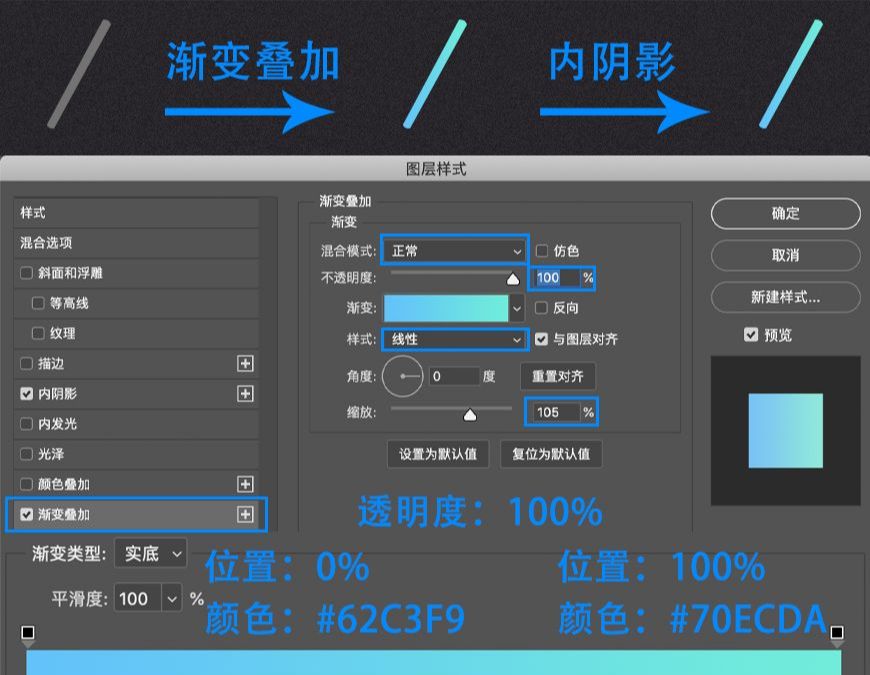
4.5.1 所有化妆笔刷的结构是相似的,用【图层样式】里的【渐变叠加】和【内阴影】给所有笔杆叠加类金属基本光影效果,其中,笔杆子有两节的笔刷,上一节比下面的结构颜色要深;笔头/笔盖是这个图标中的发光体,使用【外发光】。

4.5.2 所有笔刷光影制作完成以后,考虑到笔刷是放置在袋子里面的,与化妆包表面是有间隙的,所以给所有的笔刷添加【投影】。整个化妆包的基本结构光影都搭建完成。

4.6 化妆包图标整体调整:
接下来同样对化妆包总体添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比。


步骤 5 制作吸管杯图标
5.1 制作图标底座:跟鞋子操作相同。
5.2 构建吸管杯基本结构。

5.3 吸管杯光影和质感塑造。

5.3.2 表面光影和质感塑造完成。

5.4 吸管和吸管杯盖制作:
5.4.1 吸管制作:

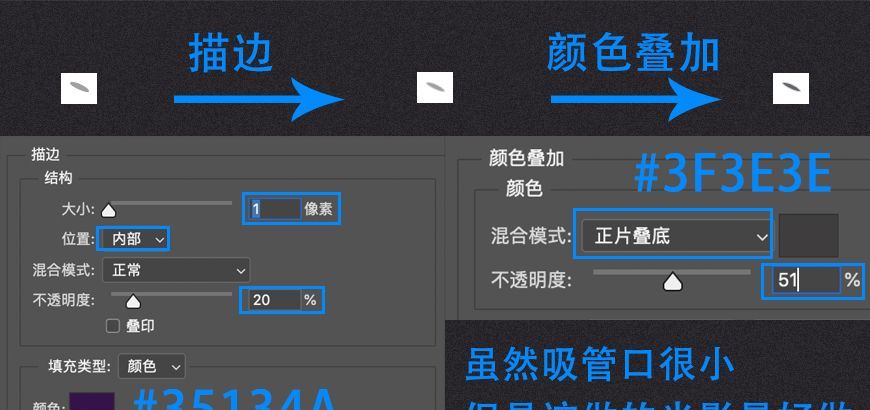
5.4.2 吸管口制作

5.4.3 吸管杯盖制作

5.5 吸管杯图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比。

步骤 6 制作墨镜口罩图标
6.1 制作图标底座:跟鞋子操作相同
6.2 构建口罩和墨镜基本结构:

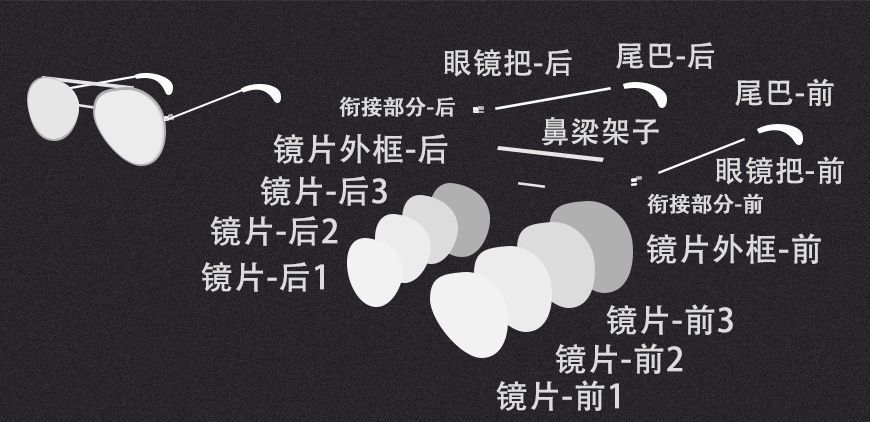
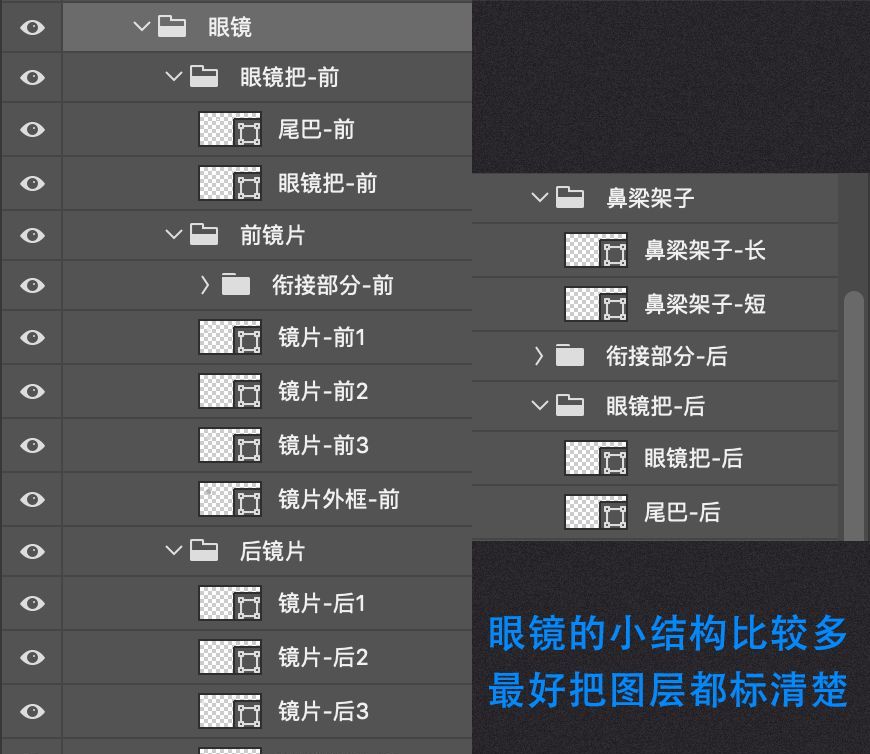
6.2.2 眼镜图层及分组

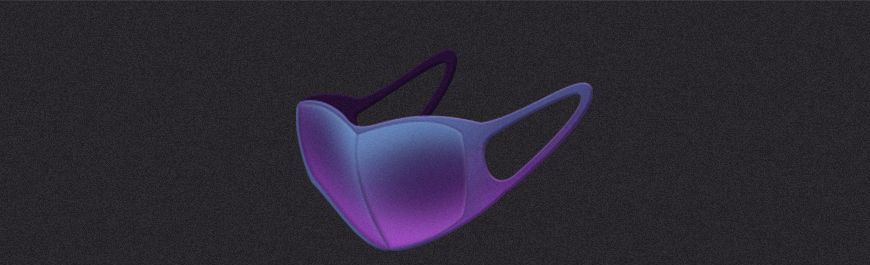
6.2.3 口罩拆分

6.3 口罩光影和质感塑造:

6.3.2 表面光影和质感塑造完成。

6.4 墨镜片制作:
以前面的镜片为例,后面的镜片直接复制图层样式用一样的方法制作就可以了。
6.4.1 拆分镜片制作过程:

6.4.2 镜片基本结构和颜色制作:
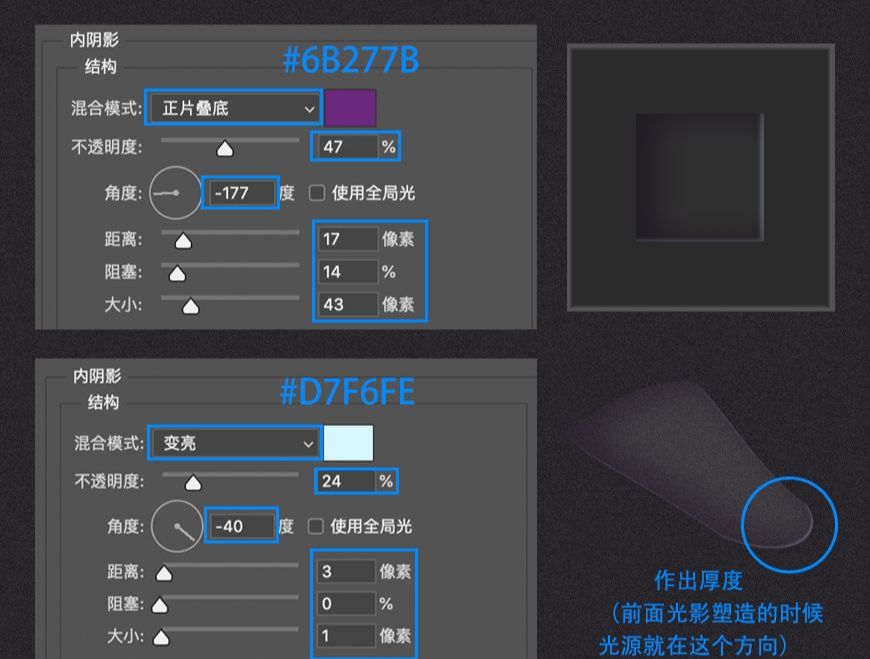
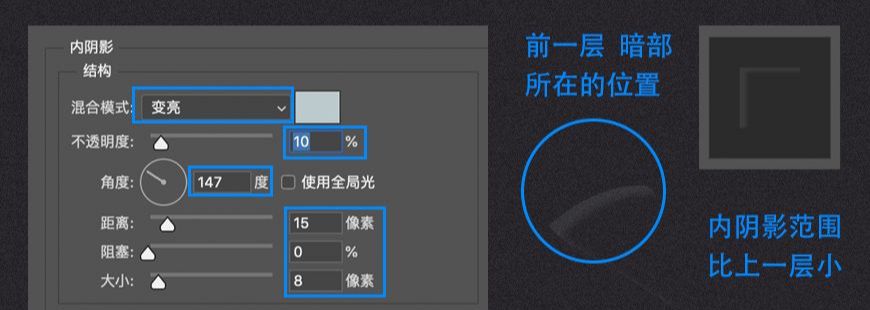
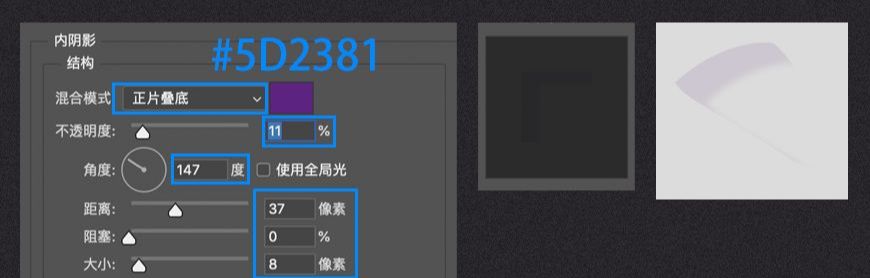
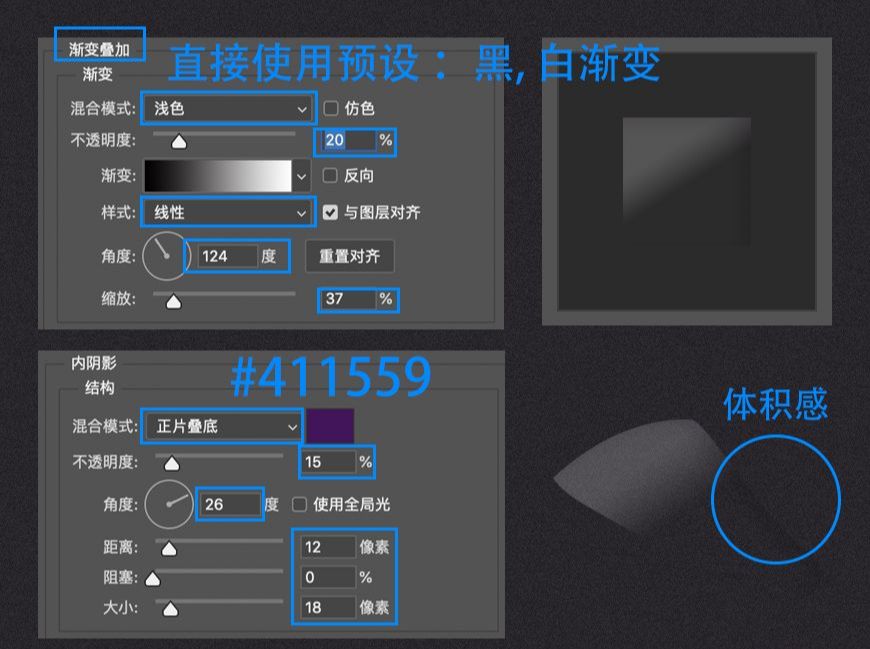
眼镜片是一个有厚度并且透明的物体,但是完全透明的眼镜看起来颜色比较单调并且风格和其他图标不太相符,所以给镜片做一层【渐变叠加】,接着用两个【内阴影】完成厚度的制作。

6.4.3 镜片厚度的加强:
复制多两个图层,把填充都调整为0,强化厚度表现。

6.4.4 镜片高光制作:
复制多一个镜片,使用【斜面和浮雕】制作光效,然后【command+t】自由变化,右键物体,选择变形,调整形状。

6.4.5 眼镜部分镜片完成:

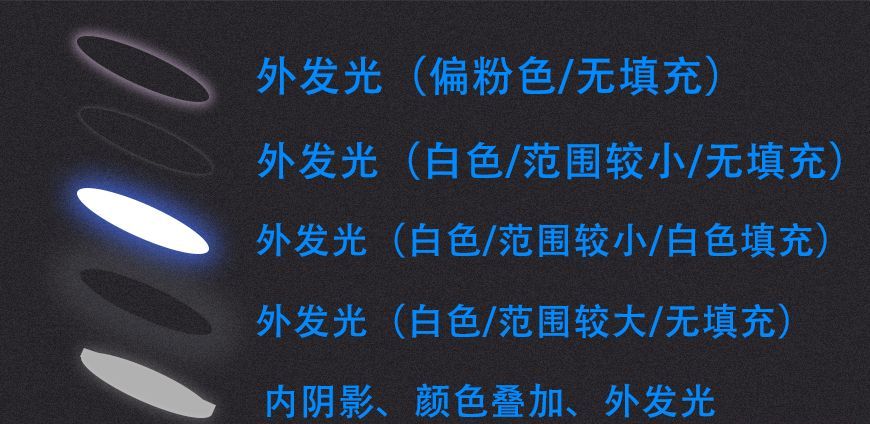
6.5 墨镜框(发光体)制作:
跟之前发光体制作方法相同。墨镜图标需要加【外发光】的就是眼镜外轮廓。

6.6 口罩墨镜图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比。

步骤 7 制作手套手机图标
7.1 制作图标底座:跟鞋子操作相同。
7.2 构建手套和手机基本结构:

7.3 手套光影和质感塑造:

7.3.2 表面光影和质感塑造完成。

7.4 充电线光影和质感塑造:
表面光影和质感塑造完成。

7.5 手机制作:
这里的手机作为整个图标的发光体,跟之前制作方法一样,其他的结构在同一个面上就不需要再加多余的光影。

7.6 手套手机图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比。

步骤 8 制作笔记本图标
8.1 制作图标底座:跟鞋子操作相同。
8.2 构建笔记本基本结构:

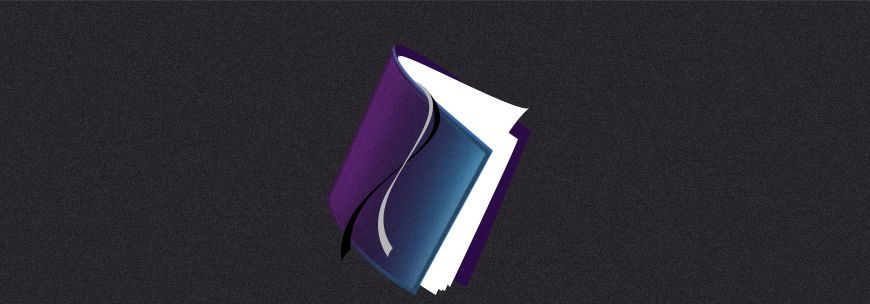
8.3 笔记本封面光影和质感塑造:

8.3.2 表面光影和质感塑造完成。

8.4 笔记本书签制作:
8.4.1 书签颜色和光影制作

8.4.2 给书签添加【投影】。

8.4.3 表面光影和质感塑造完成。

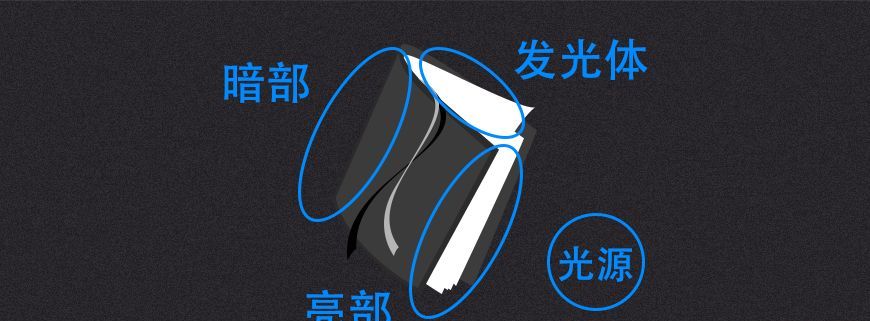
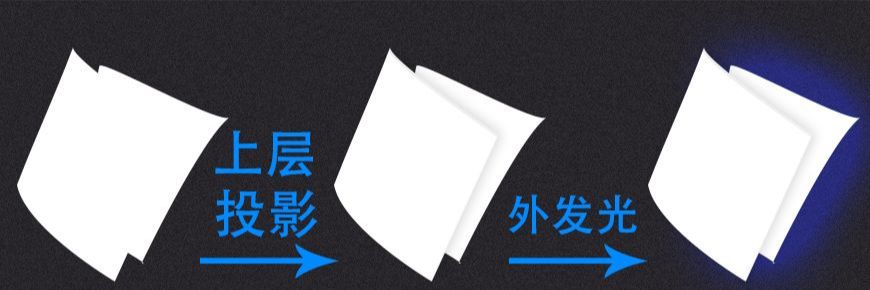
8.5 笔记本内页(发光体)制作:
跟前面内发光制作方法相同,唯一不同的是为了区分内页,处在前面图层的每一页的【图层样式】叠加一层【投影】。

8.6 笔记本图标整体调整:
同样,添加【投影】,并且用【曲线】调整整个图标明暗和颜色对比。

步骤 9 制作喷漆瓶图标
9.1 制作图标底座:跟鞋子操作相同。
9.2 构建喷漆瓶基本结构。

9.3 瓶身光影和质感塑造:

9.3.2 表面光影和质感塑造完成。

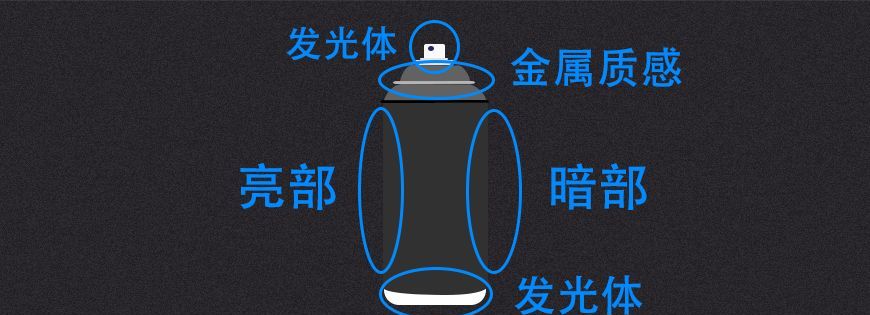
9.4 喷头附近区域光影和质感塑造:
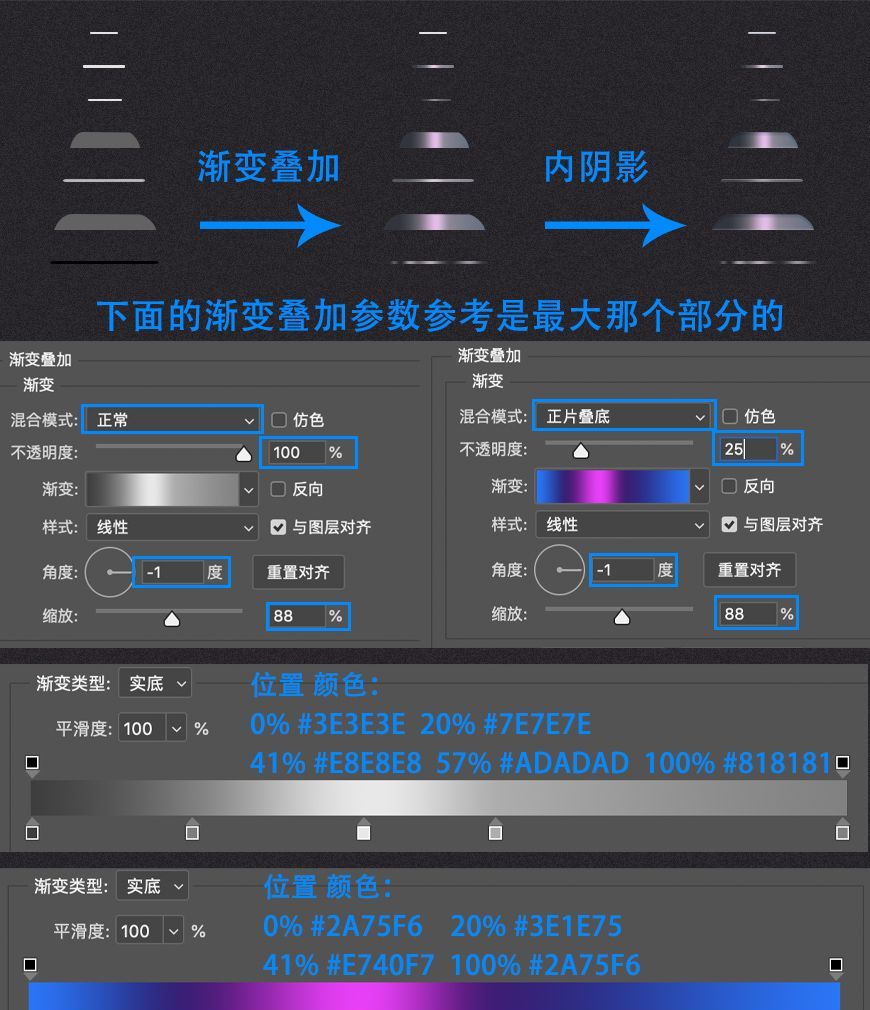
9.4.1 喷头附近的部分是金属质感的,因为这些图形是规则形状且中心对其的,所以上面显现出来的光效是差不多的,教程里的参考选择其中一层进行使用【图层样式】中的【渐变叠加】进行光影初步布置,其他可以使用【复制图层样式】【粘贴图层样式】之后再打开【图层样式】面板进行参数调整。
渐变叠加做完之后,需要使用【图层样式】–【内阴影】确定每一层之间的关系,即上下关系,前后关系。

9.4.2 喷头附近区域光影和质感塑造完成。

9.5 喷漆瓶发光部分制作:
跟前面外发光制作过程相同,颜色参数可以参考前两个图标的发光部分。

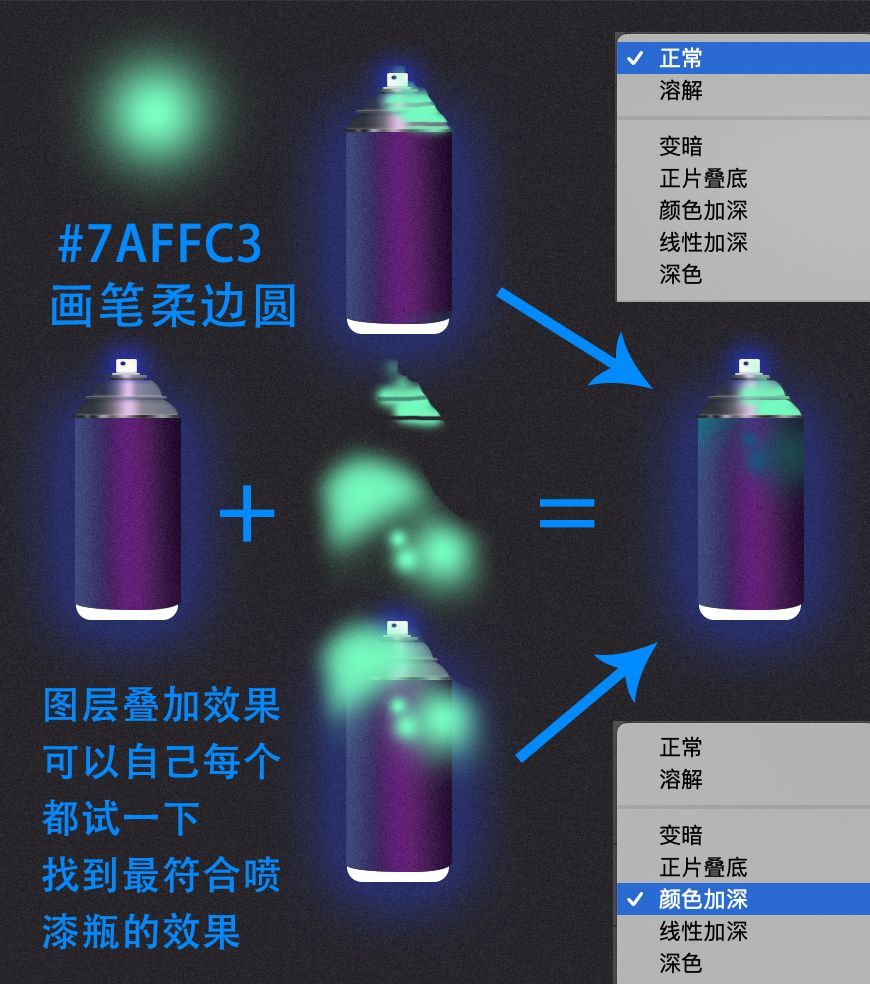
9.6 瓶身油漆的制作:
整个瓶子的形状过于规则(对称),对比起别的图标显得有点死板,所以在整个喷漆瓶结构构造完以后,再给它加一点点细节,作出油漆占在瓶子上的效果。
使用【画笔工具】选择【柔边圆】笔刷,在相应造型的图层上加【剪切蒙版】,绘制油漆。
绘制完以后调整一下图层叠加的效果。

9.7 喷漆瓶图标整体调整:
喷漆瓶和其他图标在最后调整中稍微有一些不同。制作过程中为了方便规则图形的调整,在叠加光影之前没有改变角度,如果后面直接对整个图形进行旋转,前面叠加的【渐变叠加】方向会受到影响。
所以最后的旋转直接对整个喷漆瓶进行【盖印】处理,把制作的图层隐藏起来,缩放旋转到适合的角度,再添加【投影】和【曲线】。

步骤 10 图标陈列调整
八个图标制作完毕之后,调整图标之间的间距。


PS制作渐变风炫酷图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











