教程网首页 > 百科教程 > ps教程 》 AI+PS制作3D效果悬浮几何网页
AI+PS制作3D效果悬浮几何网页
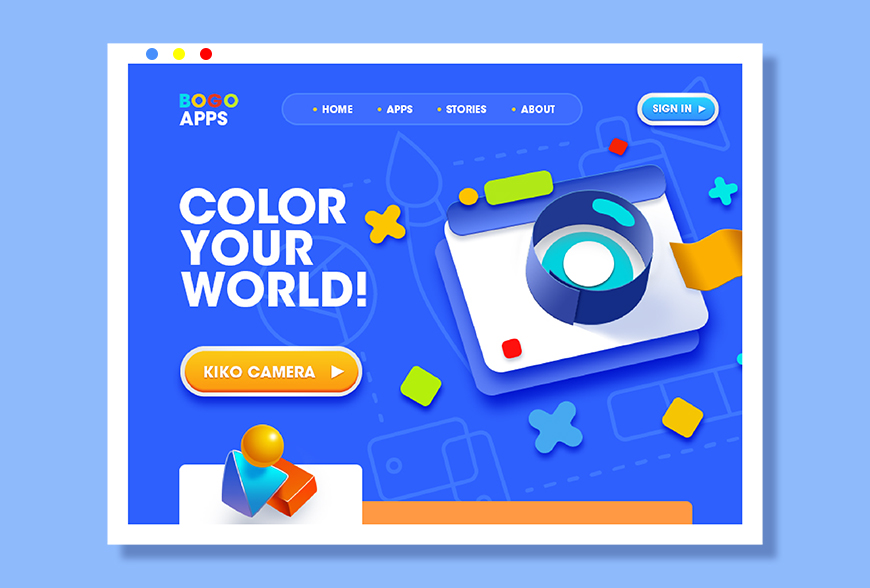
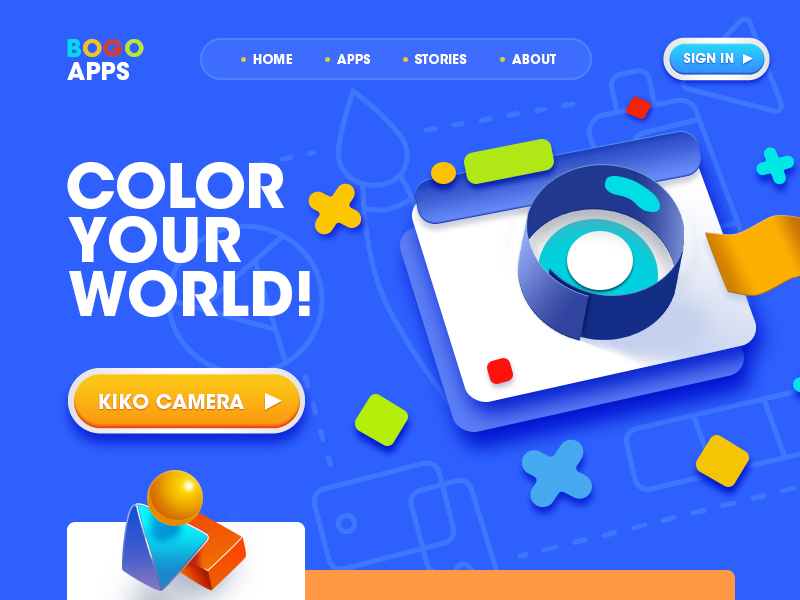
效果图

步骤 01 悬浮圆环制作
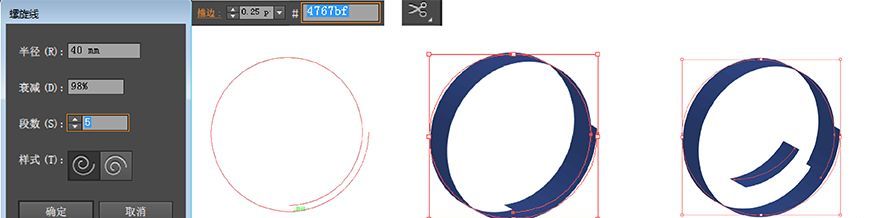
1.1 首先打开AI,用螺旋线工具,左击画板,跳出创建框,得到像蚊香一样的线圈,按住shift键,调整合适的大小,用剪刀工具把多余的部分剪断。

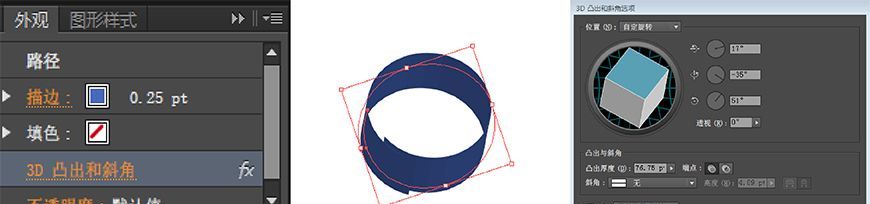
1.2 接着点击效果选项,点击其中的3D,凸出和斜角,得到立体的圆环。

1.3 把这个线圈分成三个部分,分别放进PS里做光影效果。用剪刀工具,点击起始点和路径上的节点,从一个路径变为了两个路径,紧接着再点击第二个节点,得到三块部分。

1.4 做好这些准备工作之后,把每块部分命名,圆环一、圆环儿、圆环三,导成PNG形式,导入PS做光影效果。
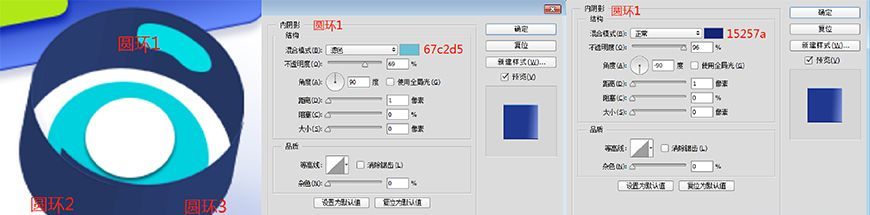
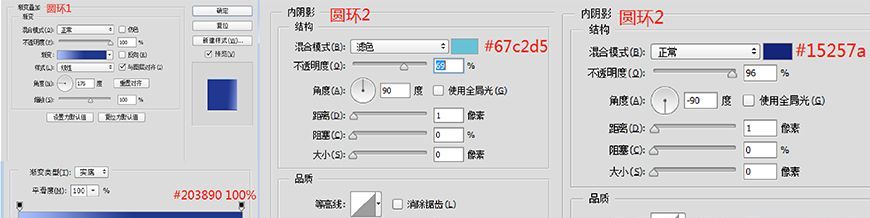
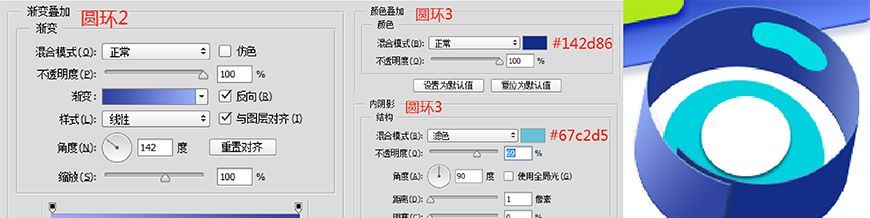
1.5 把PNG文件拖进PS,鼠标拖动到合适的位置,拼凑成立体圆环,分别添加图层样式。



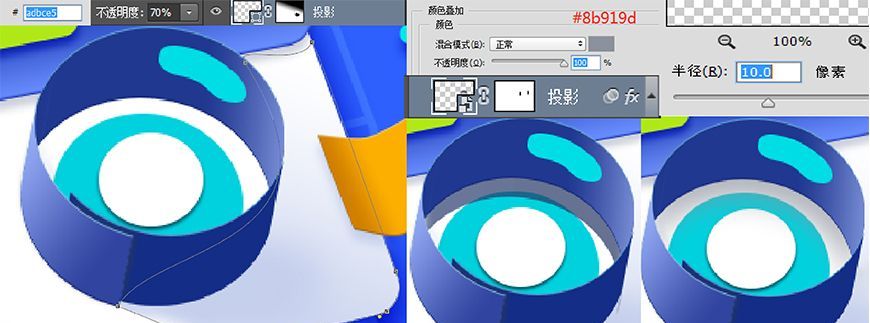
1.6 最后给圆环添加投影,投在外部白色块面上的投影,是用钢笔工具勾勒,注意投影与圆环的衔接。投影颜色,添加不透明度使投影更柔和,添加图层蒙版,在蒙版上沿着投影走势使用黑白渐变使其过度更自然。圆环断开处和圆环内部都存在着投影,把投影有关的部分复制一个,删除图层样式,添加颜色叠加,并添加滤镜,模糊中的高斯模糊,最后可以调整不透明度使其更柔和。注意投影位置,多出的部分运用图层蒙版掩盖。

步骤 02 悬浮几何制作
圆球体
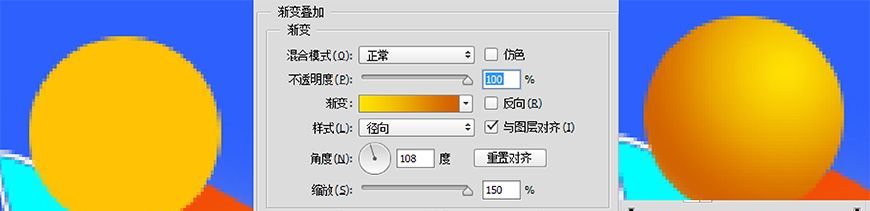
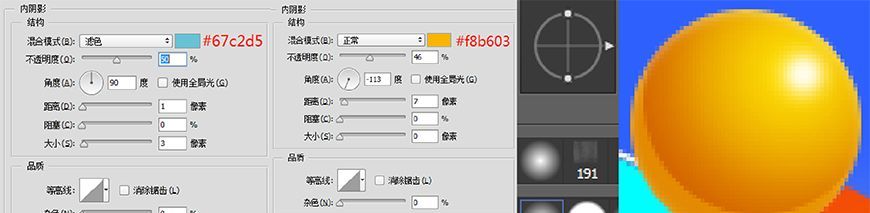
2.1 运用椭圆工具,按住SHIFT建,得到正圆。双击图层添加图层样式,添加渐变叠加,增加立体感,添加两个内阴影,分别为球体反光部和环境光。

2.2 高光部分用画笔中的柔边圆,在亮部区域点一下。

矩形体和三角体
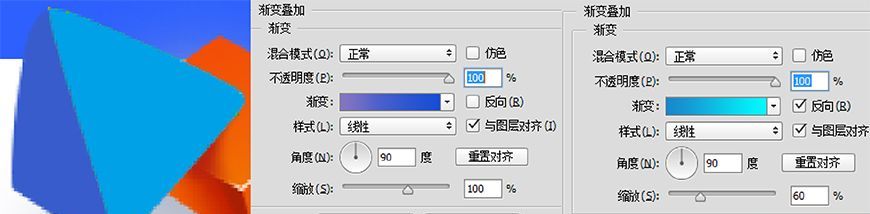
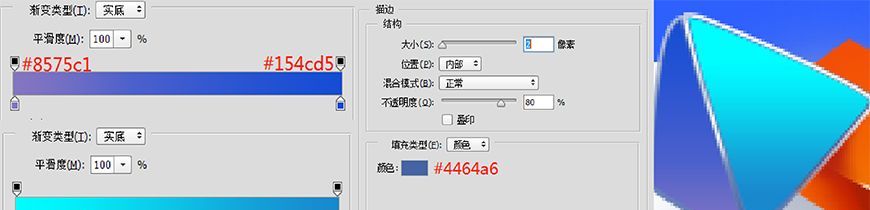
2.3 三角体的制作,用钢笔工具绘制两个面。给每个面添加图层样式。三角体的高光是把每个部分ctri+J复制一层,删除图层样式,把填充改成描边,用图层蒙版加黑白渐变做出边缘若隐若现的光泽感。


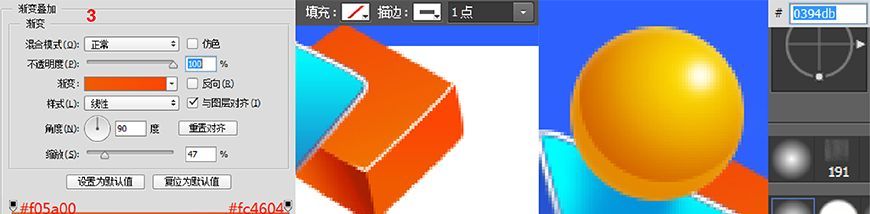
2.4 矩形体的制作跟三角体一样,钢笔工具绘制三个面,给这三个面分别添加图层样式。高光参考三角体。

2.5 每个部分的投影,都用到了柔边圆。圆球体在三角体的投影,柔边圆在球体后部点几下,为了过度柔和,同样用了图层蒙版和黑白渐变。

2.6 三角体在矩形体的投影,同样用了柔边圆画笔,用图层蒙版修饰投影形状。最后是整体投影,柔边圆画笔。

步骤 03 制作立体按钮
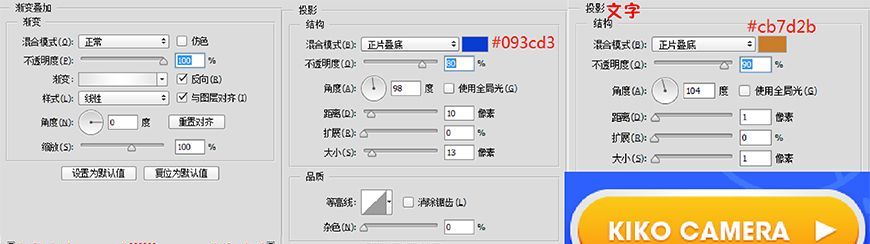
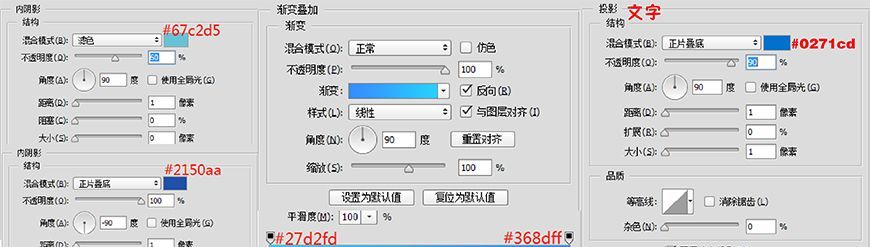
3.1 运用圆角矩形,圆角调到最大,注意两个圆角矩形居中对齐。添加渐变叠加和内阴影,增加体积感。给按钮上的文字以及底部白色圆角矩形添加投影。


3.2 蓝色按钮参考黄色按钮的做法。

步骤 04 制作其余部分
4.1 其余部分都是通过形状图层添加投影所得,也可以用AI绘制形状。注意左右上下居中对齐,做到平均分布。文字字体用了ITC粗体。文件大小800*600像素。

AI+PS制作3D效果悬浮几何网页相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











