教程网首页 > 百科教程 > ps教程 》 PS绘制仪表盘拟物图标
PS绘制仪表盘拟物图标
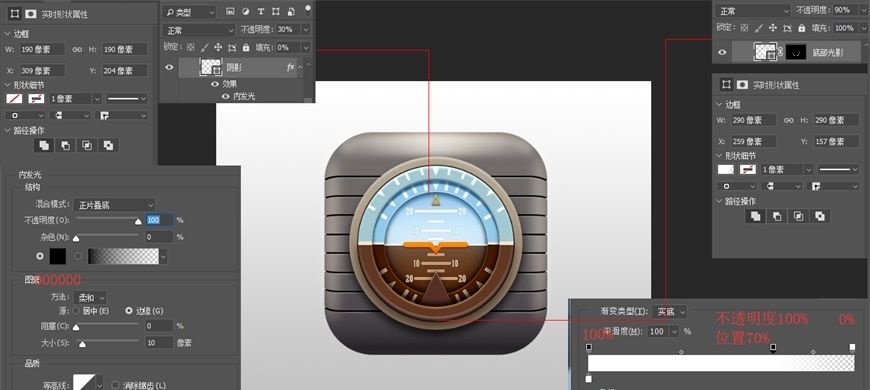
效果图

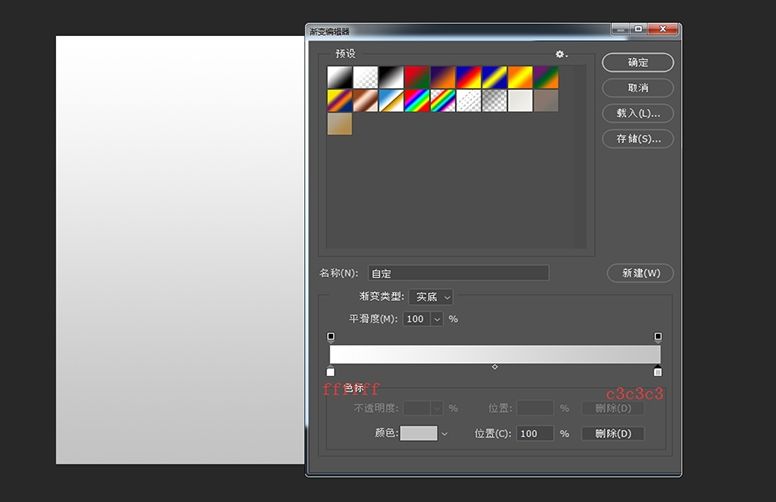
步骤 01
新建文档,大小 800*600px ,使用渐变工具填充画布,渐变数值 #ffffff~#c3c3c3。

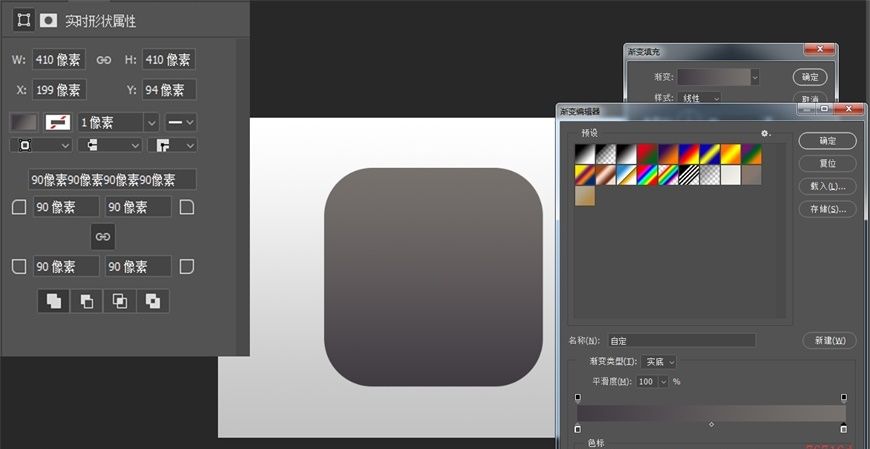
步骤 02
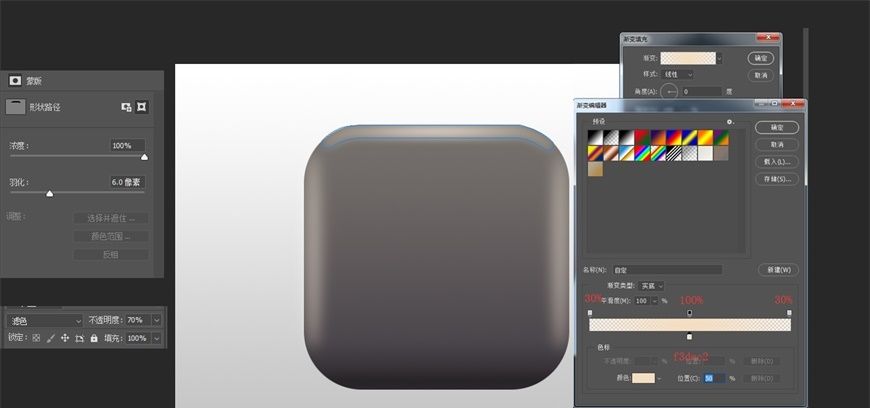
使用圆角矩形工具绘制仪整个图标的范围,尺寸 410px ,圆角 90px ,并填充渐变颜色 #403b41~#76716d ,记得整个图形要于画布居中摆放,命名图层【图标底】。

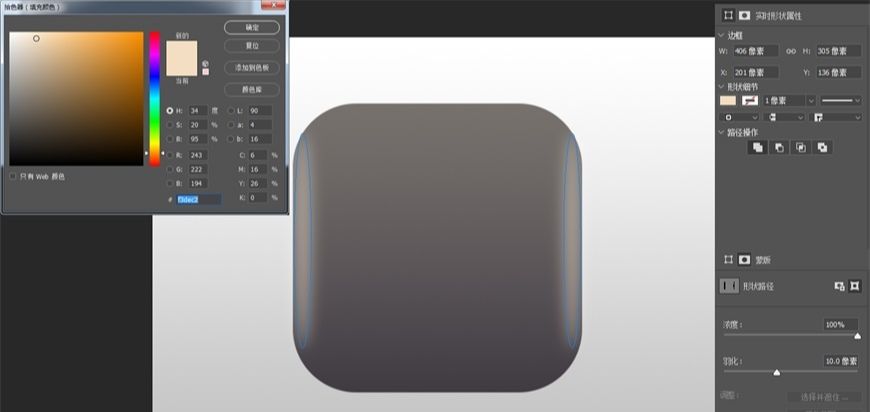
步骤 03
使用椭圆工具填充颜色 #f3dec2,并设置羽化 10px ,制作两侧高光。

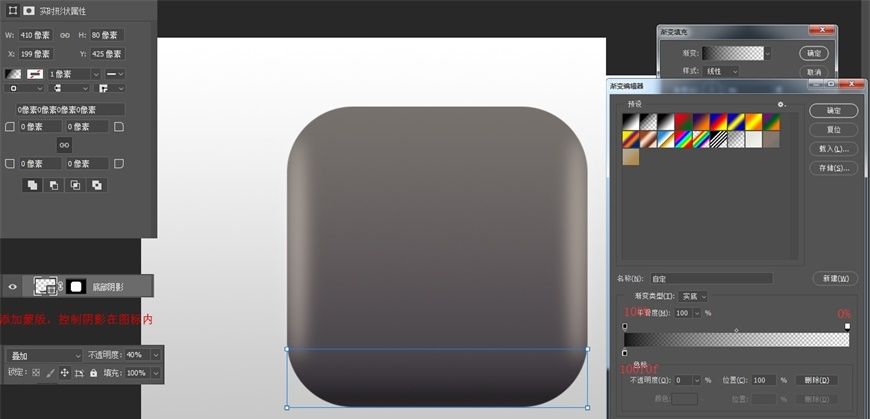
步骤 04
使用矩形工具填充渐变,颜色 #100f0f,渐变不透明度100%~0%。
设置底部阴影,通过蒙版控制阴影在图标内,设置图层模式为叠加,不透明度40%。

步骤 05
使用钢笔工具、矩形工具及及椭圆工具通过填充、羽化、图层样式设置分别绘制 3 个顶部高光。
顶部第 1 层高光:渐变颜色为 #f3dec2 ,渐变不透明度为 30%~100%~30%,羽化 6px ,混合模式为滤色,不透明度 70%。

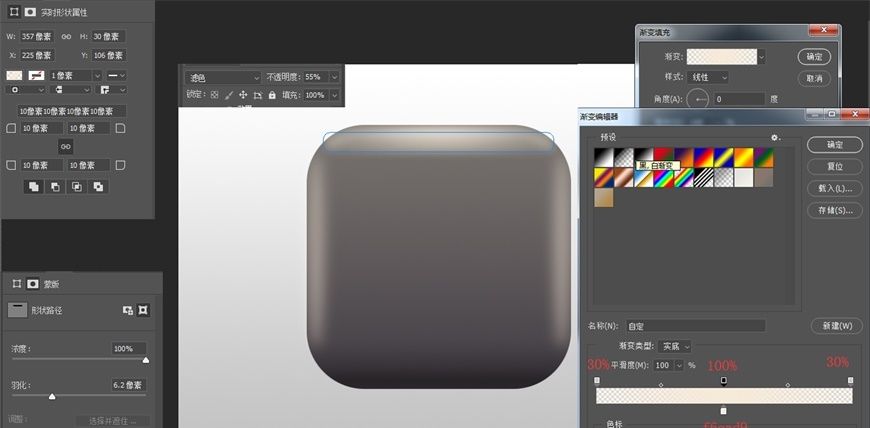
顶部第 2 层高光:宽357px,高30px,圆角 10px ,渐变颜色 #f6ead9,渐变不透明度为 30%~100%~30%,羽化 6.2px ,混合模式为滤色,不透明度 55%。

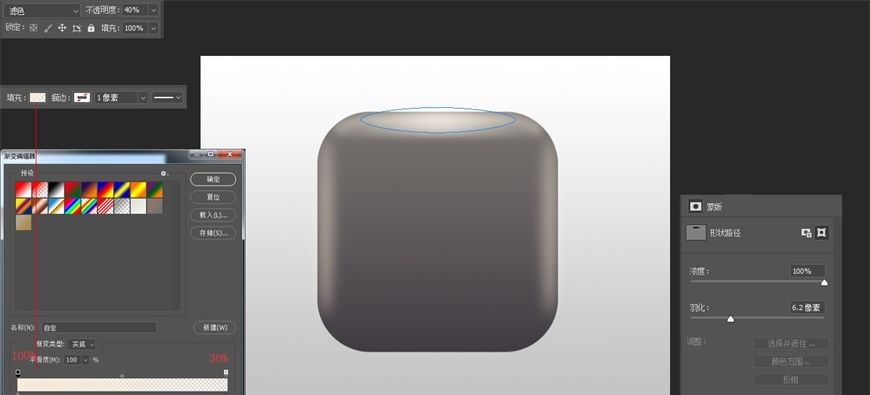
顶部第 3 层高光:渐变颜色 #f6ead9,渐变不透明度为 100%~30%,羽化 6.2px ,混合模式为滤色,不透明度 40%。

步骤 06
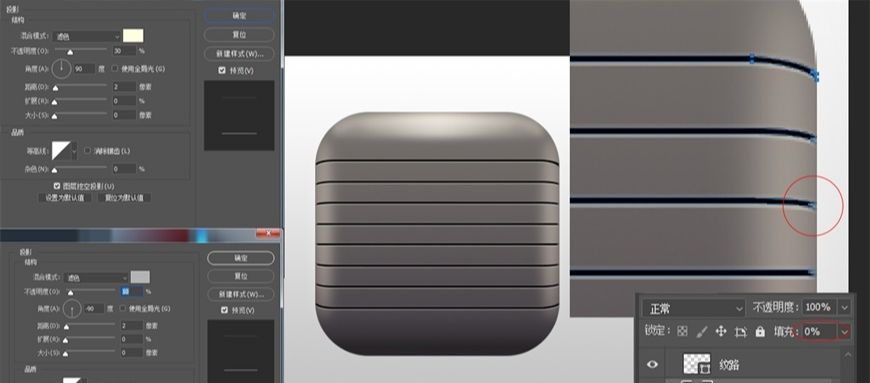
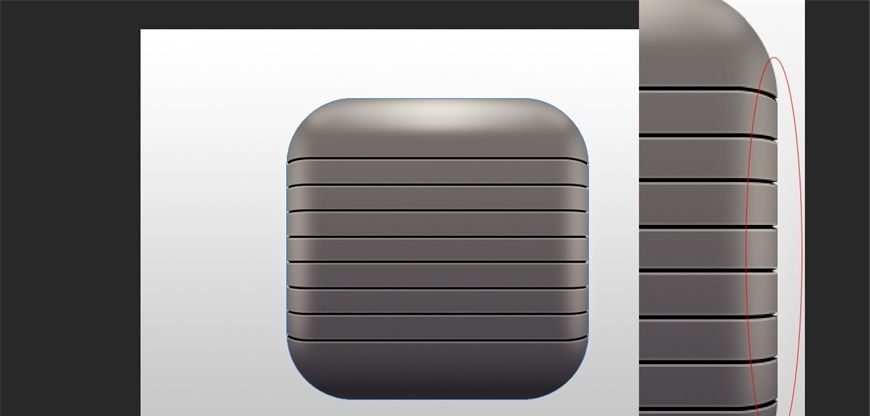
使用钢笔工具绘制上方四条图标纹路,镜像得到下方四条纹路,填充黑色,复制一遍纹路图层填充改为0,并给该图层添加样式制作纹路光影。
投影1:颜色 #fffedf,混合模式滤色,不透明度 30% ,角度 90 度,距离 2px。
投影2:颜色 #b4b4b4,混合模式滤色,不透明度 10%,角度 -90 度,距离 2px。

步骤 07
回到【图标底】图层,建立蒙版并利用多边形套索工具选中纹路两侧凹槽部分填充黑色进行遮盖。

步骤 08
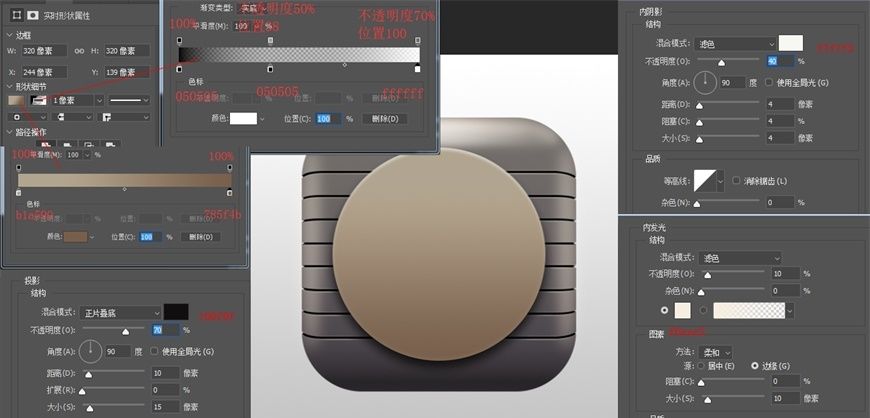
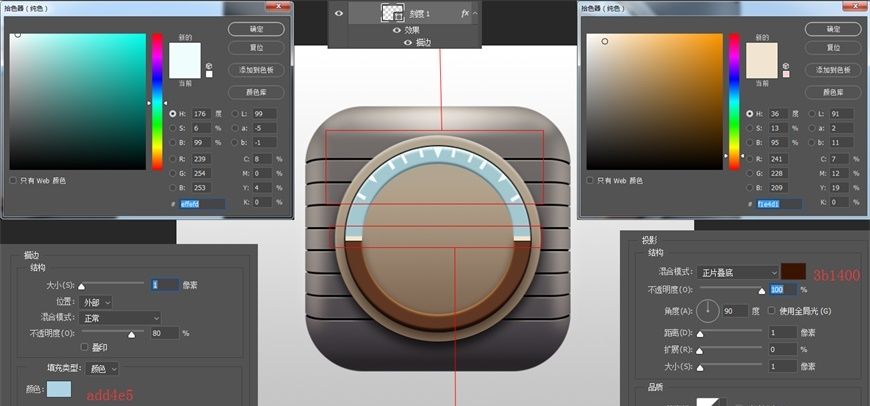
使用椭圆工具绘制圆盘底部,直径 320px ,描边 1px,添加图层样式。
填充渐变:颜色 #b1a590~785f4b。
描边渐变:颜色 #050505~#050505~#ffffff,不透明度 #100%~50%~70%,位置 0%~38%~100%。
投影:混合模式正片叠底,颜色 #100f0f,角度 90,距离 10px,大小 15px,不透明度70%。
内阴影:混合模式滤色,颜色 #f7f73,不透明度 40%,角度 90,距离 4px,阻塞 4%,大小 4px。
内发光:混合模式滤色,颜色 #f6eee2,不透明度 10%,方法柔和,大小 10px,范围 50%。

步骤 09
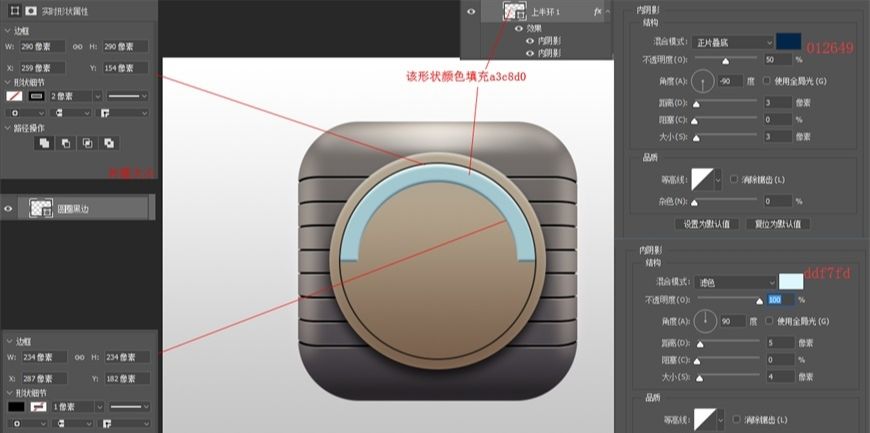
使用椭圆工具制作一个【圆圈黑边】图层,再通过椭圆工具矩形工具利用布尔运算制作一个【上半环1】图层,给该图层添加图层样式。
外圆直径 290px,内圆直径 234px。
【上半环1】填充颜色 #a3c8d0。
内阴影 1:混合模式正片叠底,颜色 #012649,不透明度50%,角度-90,距离3px,大小3px。
内阴影 2:混合模式滤色,颜色#ddf7fd,角度90,距离5px,大小4px。

步骤 10
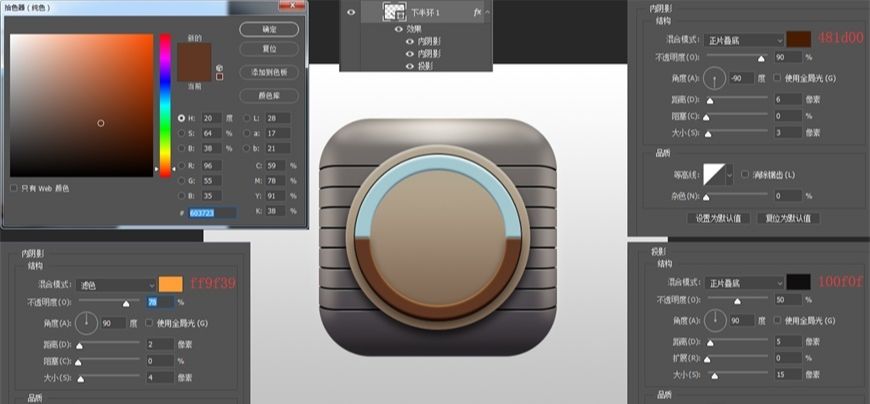
同样使用椭圆工具矩形工具通过布尔运算制作【下半环1】图层,,给该图层添加图层样式。
填充颜色:#603723。
内阴影 1:混合模式滤色,颜色#ff9f39,不透明度78%,角度90,距离2px,大小4px。
内阴影 2:混合模式正片叠底,颜色#481d00,不透明度90%,角度-90,距离6px,大小3px。
投影:混合模式正片叠底,颜色#100f0f,不透明度50%,距离5px,大小15px。

步骤 11
使用矩形工具和多边形工具绘制表盘刻度,旋转调整放置合适位置,上方刻度填充并添加描边样式,两侧矩形填充并添加投影样式。
【刻度1】
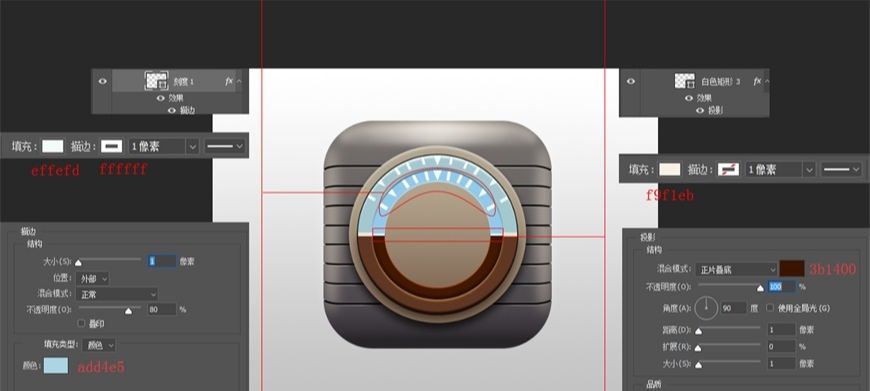
填充颜色 #effefd。
描边:大小1px,位置外部,不透明度80,颜色#add4e5。
【白色矩形1】
填充颜色 #f1e4d1。
投影:混合模式正片叠底,颜色#3b1400,距离1px,大小1px。

步骤 12
同样使用椭圆工具矩形工具通过布尔运算制作中间环形的上、下半边,给图层添加图层样式。
【上半环2】
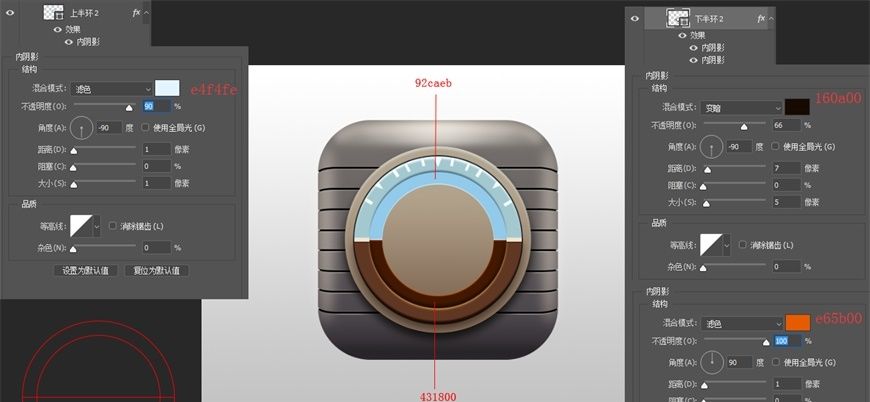
内阴影:混合模式滤色,颜色#e4f4fe,不透明度90,角度-90,距离1px,大小1px。
【下半环2】
内阴影1:混合模式变暗,颜色#160a00,不透明度66%,角度-90,距离7px,大小5px。
内阴影2:混合模式滤色,颜色#e65b00,角度90,距离1px,大小1px。

步骤 13
使用矩形工具和多边形工具绘制表盘刻度,旋转调整放置合适位置,给相应图层添加图层样式。
【蓝色部分刻度】
填充颜色#effefd,描边#ffffff,1px。
描边:大小1px,位置外部,不透明度80%,颜色#add4e5。
【白色矩形3】
填充颜色#f9f1eb。
投影:混合模式正片叠底,颜色#3b1400,角度90,距离1px,大小1px。

【深棕色部分刻度】
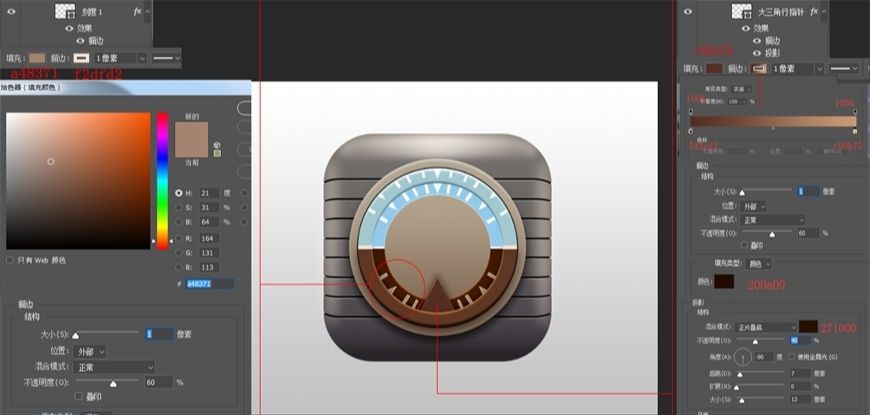
填充#a48371,描边#f2dfd2,大小1px。
描边:大小1px,位置外部,不透明度60%,颜色#200a00。
【大三角形指针】
填充颜色#542e23,描边渐变#542e23~#cb9b75。
描边:大小1px,位置外部,不透明度60%,颜色#200a00。
投影:混合模式正片叠底,颜色#271000,不透明度40%,角度-90,距离7px,大小13px。

步骤 14
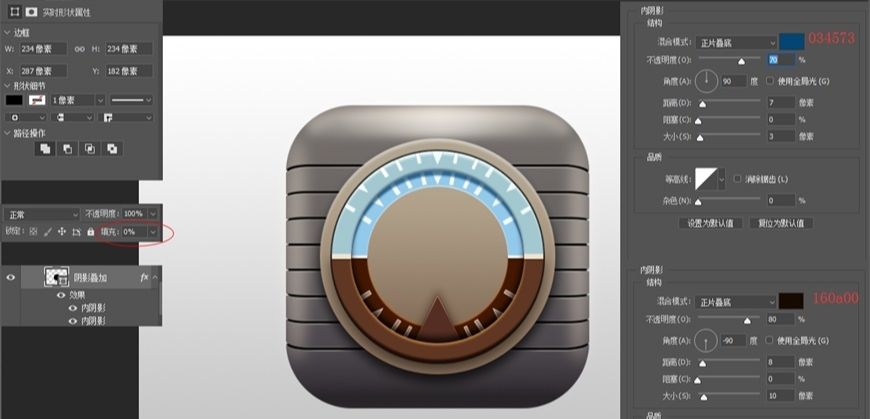
使用椭圆工具制作一个阴影叠加,填充改为0%。
直径234px
内阴影1:混合模式正片叠底,颜色#034573,不透明度70%,角度90,距离7px,大小3px。
内阴影2:混合模式正片叠底,颜色#160a00,不透明度80%,角度-90,距离8px,大小10px。

步骤 15
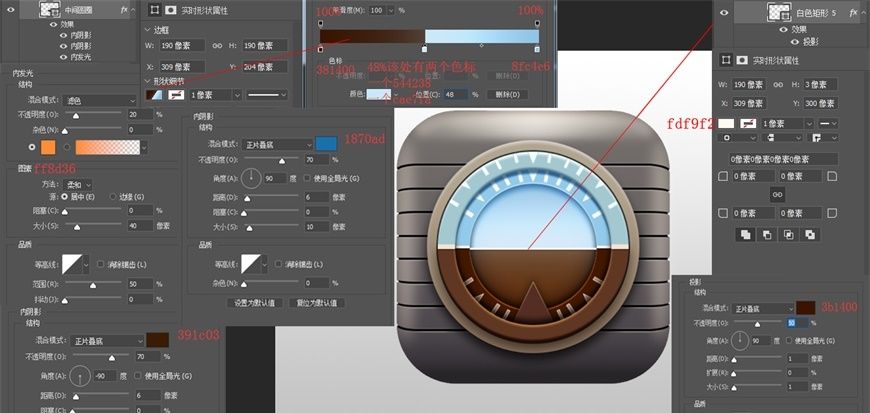
使用椭圆工具制作仪表盘的中间圆圈,填充颜色区分上下部分并添加图层样式,使用矩形工具制作总监白色横条,添加图层样式。
【中间圆圈】
直径190px,渐变#381400~#544238#cae7fa~#8fc4e6(48%处有两个色标)。
内阴影1:混合模式正片叠底,颜色#1870ad,不透明度70%,角度90,距离6px,大小10px。
内阴影2:混合模式正片叠底,颜色#391c03,不透明度70%,角度-90,距离6px,大小10px。
内发光:混合模式滤色,不透明度20%,颜色#ff8d36,方法柔和,大小40px,范围50%。
【白色矩形】宽190px,高3px,填充#fdf9f2。
投影:混合模式正片叠底,颜色#3b1400,不透明度50%,角度90,距离1px,大小1px。

步骤 16
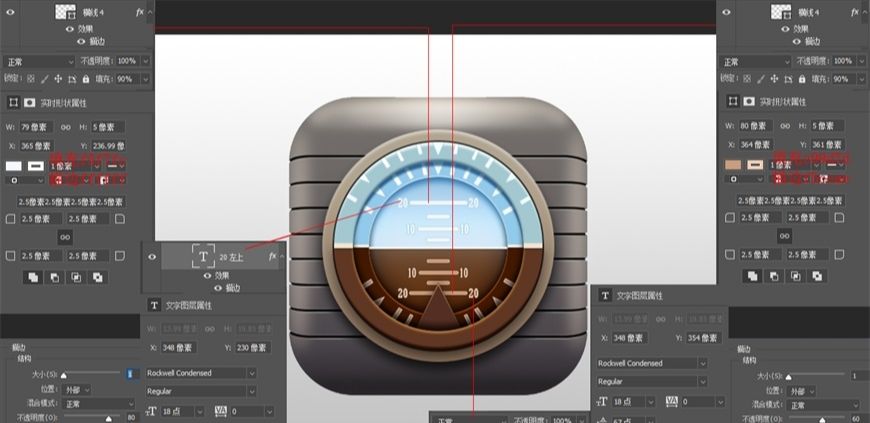
使用文字工具和矩形工具绘制表盘上的数字及横线内容,添加图层样式。
【蓝色区域横线】
宽79px,高5px,圆角2.5px。
【蓝色区域数字】
字体Rodowel Condensed,大小18点,颜色#f5f7fc。
描边1px,位置外部,不透明度80,颜色#add2e5。
【棕色区域横线】
宽80px,高5px,圆角2.5px,填充#c99d7d,描边#f5ccae。
【棕色区域数字】
字体Rodowel Condensed,大小18点,颜色#f3dac8。
描边1px,位置外部,不透明度60,颜色#432506。

步骤 17
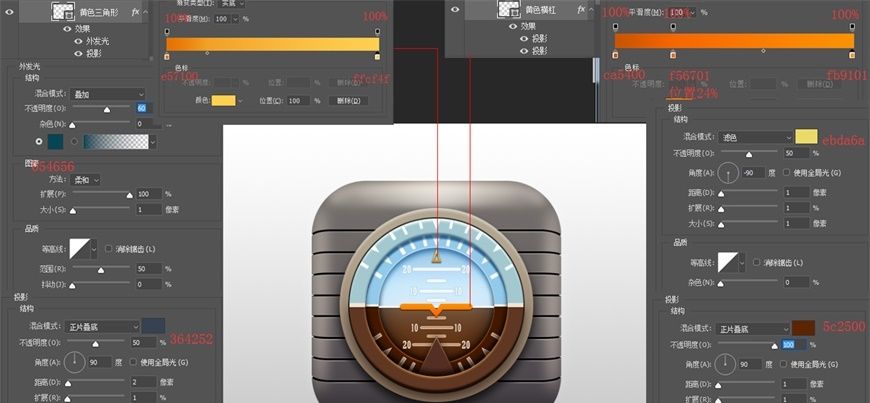
使用多边形工具通过布尔运算制作上方黄色三角形,添加图层样式,使用矩形工具和钢笔工具制作中间黄色横杠,添加图层样式。
【黄色三角形】
渐变#e57100~#ffcf4f。
外发光:混合模式叠加,不透明度60%,#054656,大小1px,范围50%。
投影:混合模式正片叠底,颜色#364252,不透明度50%,角度90,距离2px,扩展1%,大小1px。
【黄色横杠】
渐变#ca5400~#f56701~#fb9101,位置0%~24%~100%。
投影1:混合模式滤色,颜色#edba6a,角度-90,不透明度50,距离1px,扩展1%,大小1px。
投影2:混合模式正片叠底,颜色#5c2500,角度90,距离1px,扩展1%,大小1px。

步骤 18
使用椭圆工具给中间圆圈再加一层阴影效果,结合布尔运算和蒙版给外圈加一层反光效果。
【阴影】
直径190px。
内发光:混合模式正片叠底,颜色#000000,大小10px,范围50%。
【底部光影】
直径290px
渐变:颜色#ffffff,不透明度100%~100%~0%,位置0%~70%~100%。

步骤 19
使用椭圆工具再结合布尔运算或蒙版分别一一制作仪表盘的高光、反光。
【上方反光】混合模式滤色,不透明度80%。
【中间光圈】混合模式滤色,不透明度60%。
【上高光】混合模式柔光。
【两侧反光】混合模式滤色,不透明度90%。
【两侧高光】混合模式滤色,不透明度95%。
【下高光】混合模式滤色,不透明度90%。
【光影边缘线】混合模式柔光,不透明度60%。

步骤 20
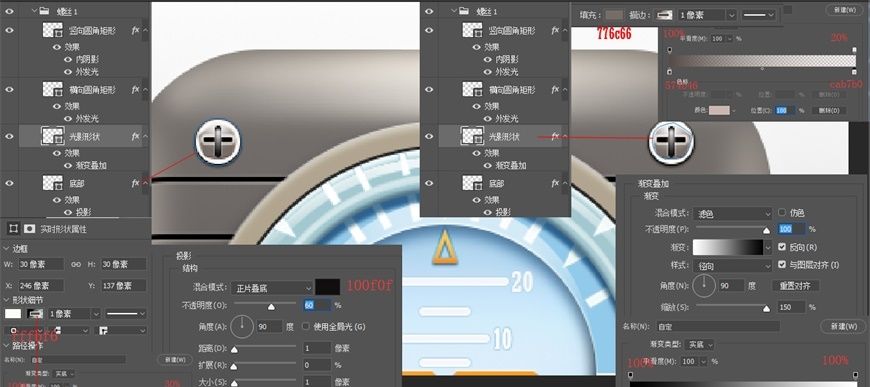
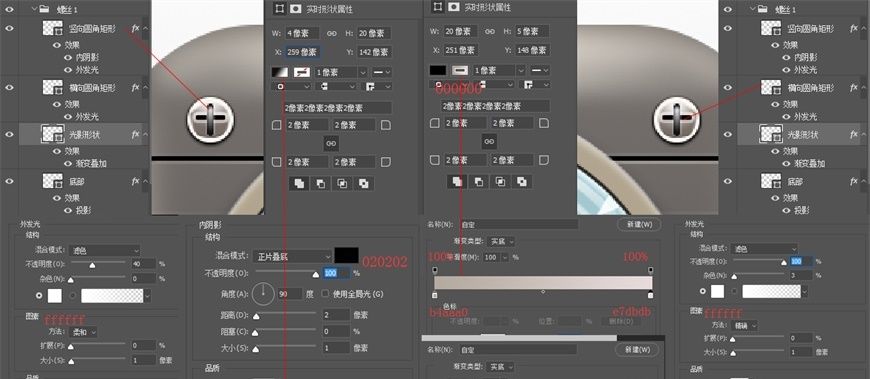
使用椭圆工具和钢笔工具绘制螺丝底部和光影范围,使用矩形工具绘制螺丝的十字凹槽,并添加图层样式。上方螺丝做完一个再复制一个,下方同理制作一个然后复制。
【螺丝底部圆圈】
直径30px。
填充颜色#fffbf6,描边大小1px,描边颜色#030000,描边不透明度100%~30%。
投影:混合模式正片叠底,颜色#100f0f,不透明度60%,角度90°,距离1px,大小1px。
【螺丝光影形状】
用钢笔工具勾勒光影范围。
填充颜色#776c66,描边大小1px,描边颜色#574b46~#cab7b0,不透明度100%~20%。
渐变叠加:混合模式滤色,不透明度100%,渐变颜色#000000~#ffffff,不透明度100%,样式径向,角度90°,缩放150%。
【竖向圆角矩形】
宽4px,高20 px,圆角大小2 px。
填充渐变颜色#000000~#ffffff,不透明度100%。
内阴影:混合模式正片叠底,颜色#020202,不透明度100%,角度90°,距离2 px,大小1 px。
外发光:混合模式滤色,颜色#ffffff,不透明度40%,大小1 px。
【横向圆角矩形】
宽5 px,高20 px,圆角大小2 px。
填充颜色#000000,描边大小1 px,描边颜色#b4aaa0~#e7dbdb,不透明度100%。
外发光:混合模式滤色,颜色#ffffff,不透明度100%,杂色3 %,大小1 px。


步骤 21
使用矩形工具并添加效果制作图标投影,回到纹路光影图层通过蒙版对纹路受光处和阴影处的高光效果进行减淡。
底部阴影1
宽385px,高352px,渐变#403b41~#76716d,羽化9px。
底部阴影2
宽384px,高408px,圆角90px,颜色#626262,羽化2px。

步骤 22
ctrl+shift+alt+e 盖印图层,右键将该图层转为智能对象,点击滤镜窗口进行添加杂色,数量1px,平均分布,并利用蒙版遮住该效果对中间圆盘的影响。


PS绘制仪表盘拟物图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











