效果图

步骤一:
打开Adobe Photoshop,创建一个新文档。
宽度:800 px
高度:600 px
分辨率:30 px
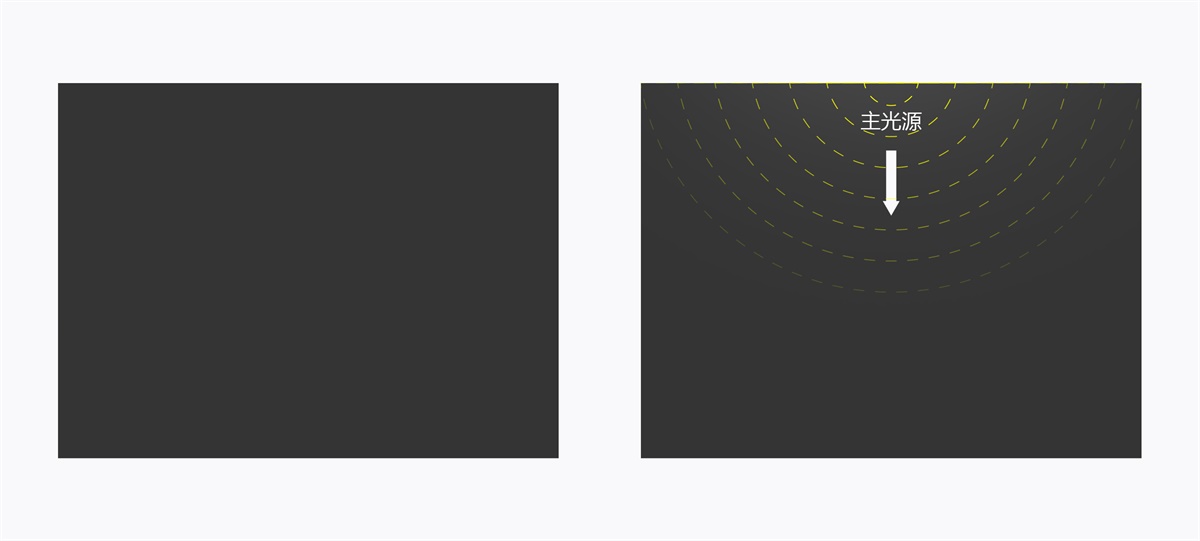
制作背景:给【背景】填充颜色 #343434,其次是用画笔工具(B)+柔边画笔,在整个背景正上半部打个光,颜色#ffffff、图层模式:柔光、不透明度:70%。

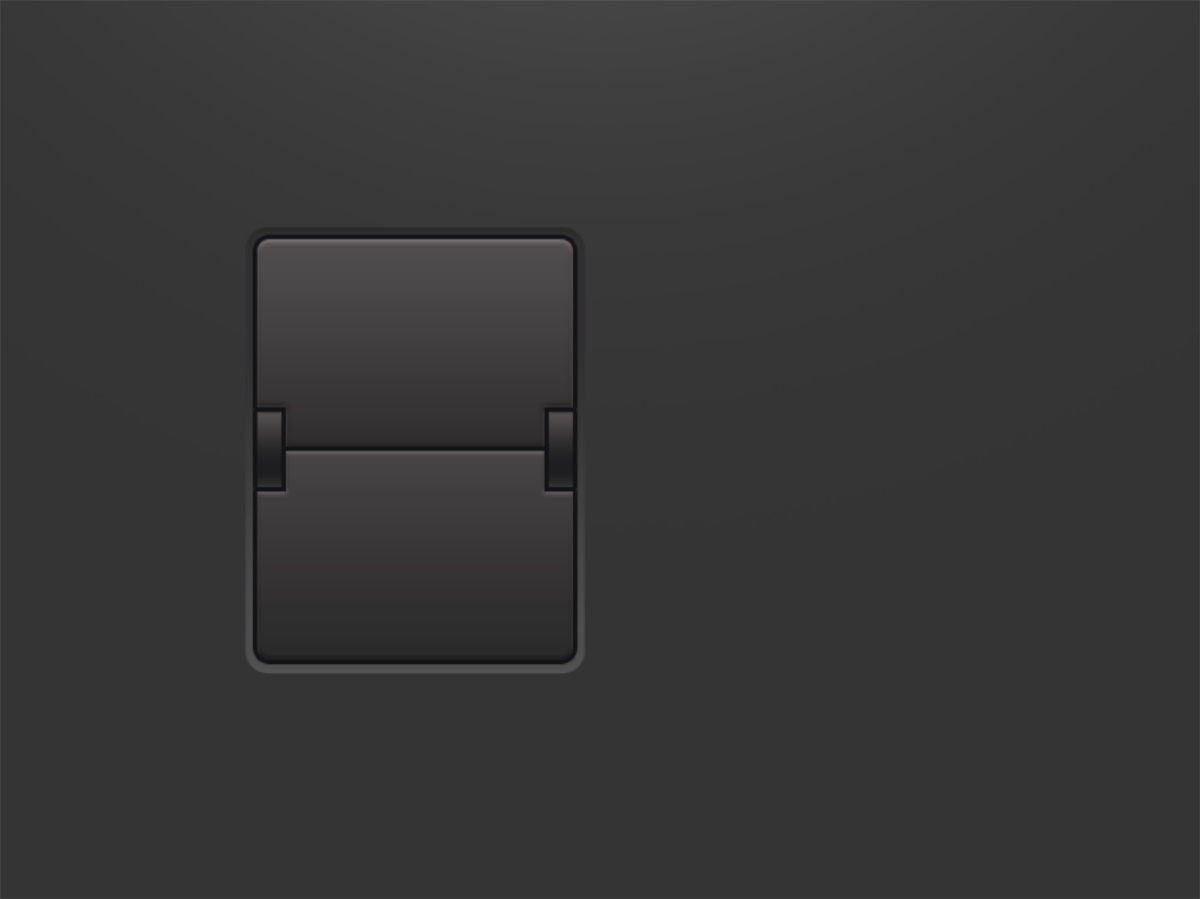
步骤二:
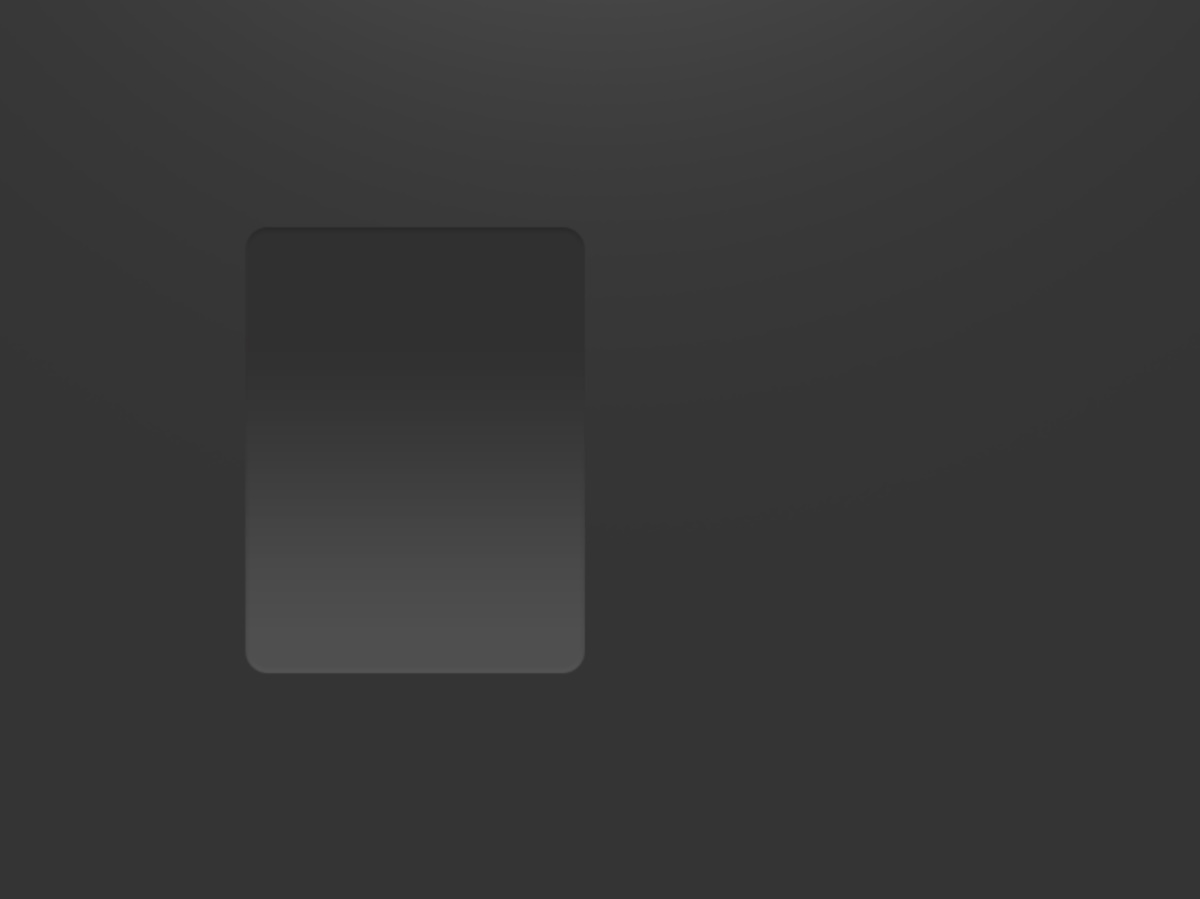
制作底框:用圆角矩形工具(U)绘制计时器的底框。填充颜色:#343434
宽度:226 px
高度:297 px
圆角:15 px
赋予【底框】光影,制造下陷的感觉:
图层样式:内阴影 模式:正片叠底 颜色:#000000 不透明度:35% 角度:90° 距离:1px 大小:4px。
图层样式:内阴影 模式:滤色 颜色:#4a4444 不透明度:35% 角度:-90° 距离:1px 大小:4px。
图层样式:渐变叠加 模式:正常 不透明度:55% 样式:线性 颜色:#262626~ #5d5d5d 角度:-90° 缩放:82%。


步骤三:
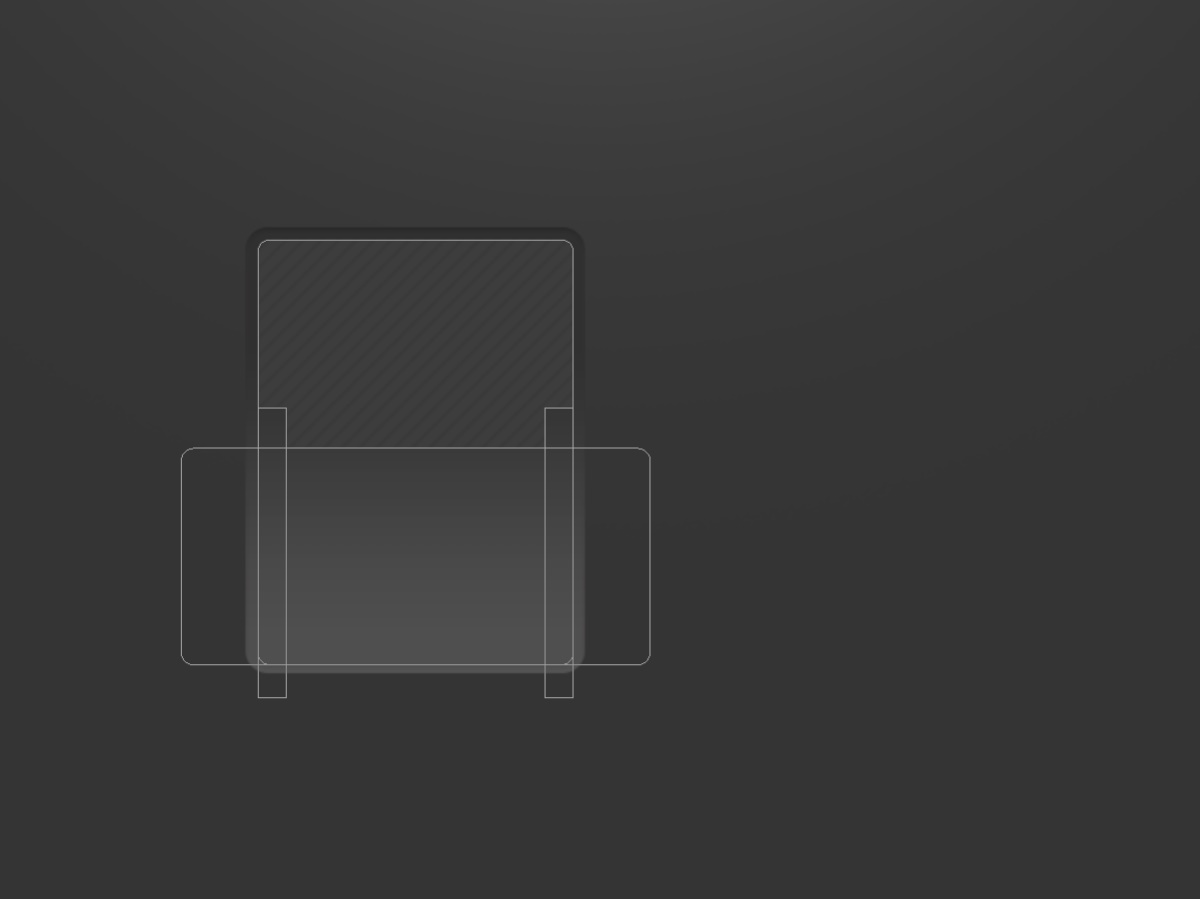
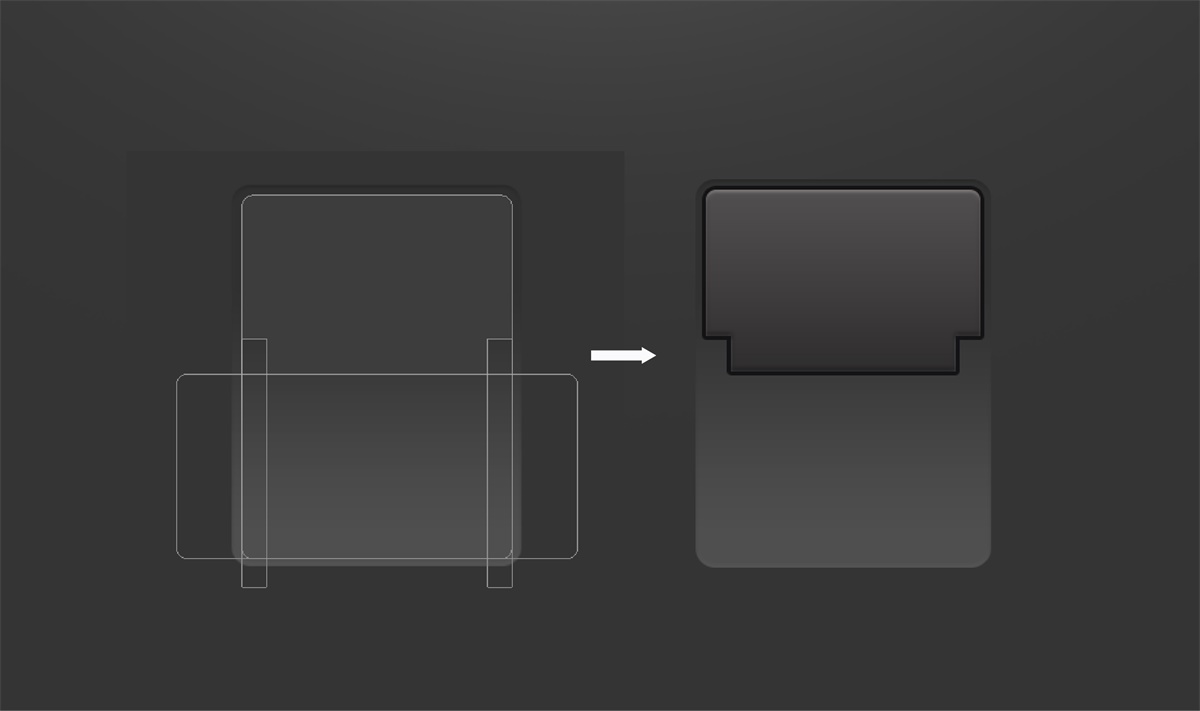
制作上半页:用圆角矩形工具(U)+布尔运算绘制计时器的上半页,颜色填充#e2e1e0。
宽度:210 px
高度:283 px
半径:8 px

赋予【上半页】光影,制造凸起的感觉:
用内阴影做了个底框的阴影,同时也用它来做了高光,适当的修改颜色和图层模式而已,但却做出了许多不同的效果。
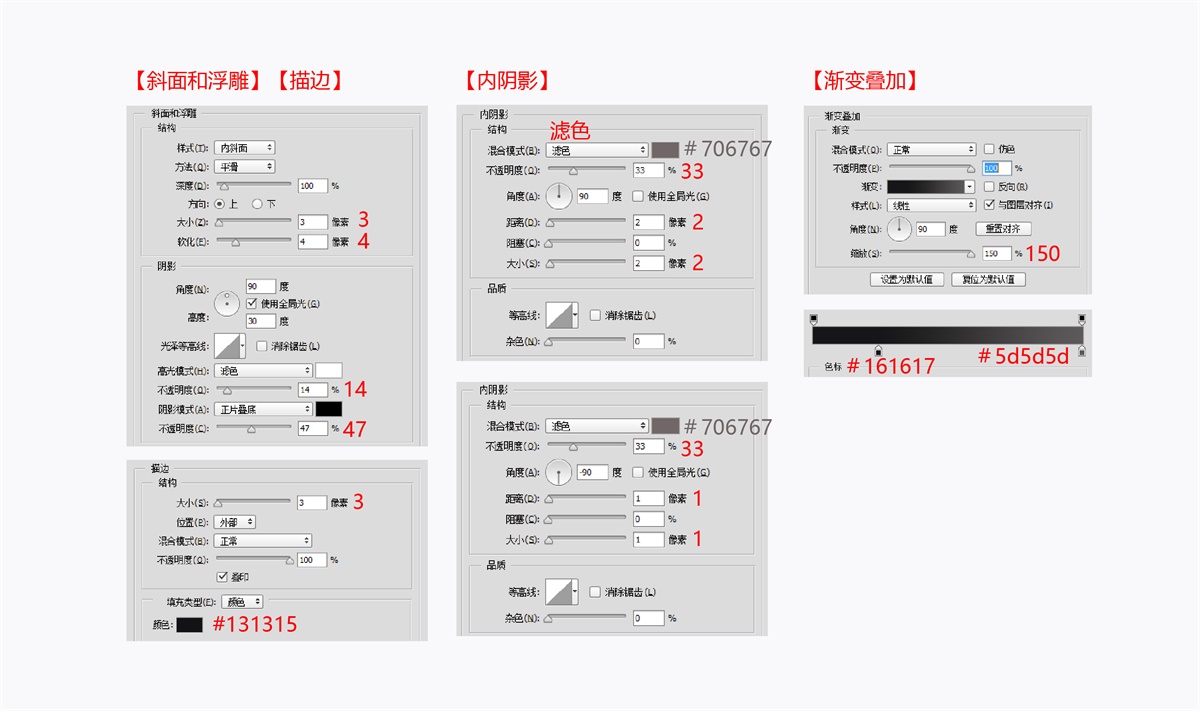
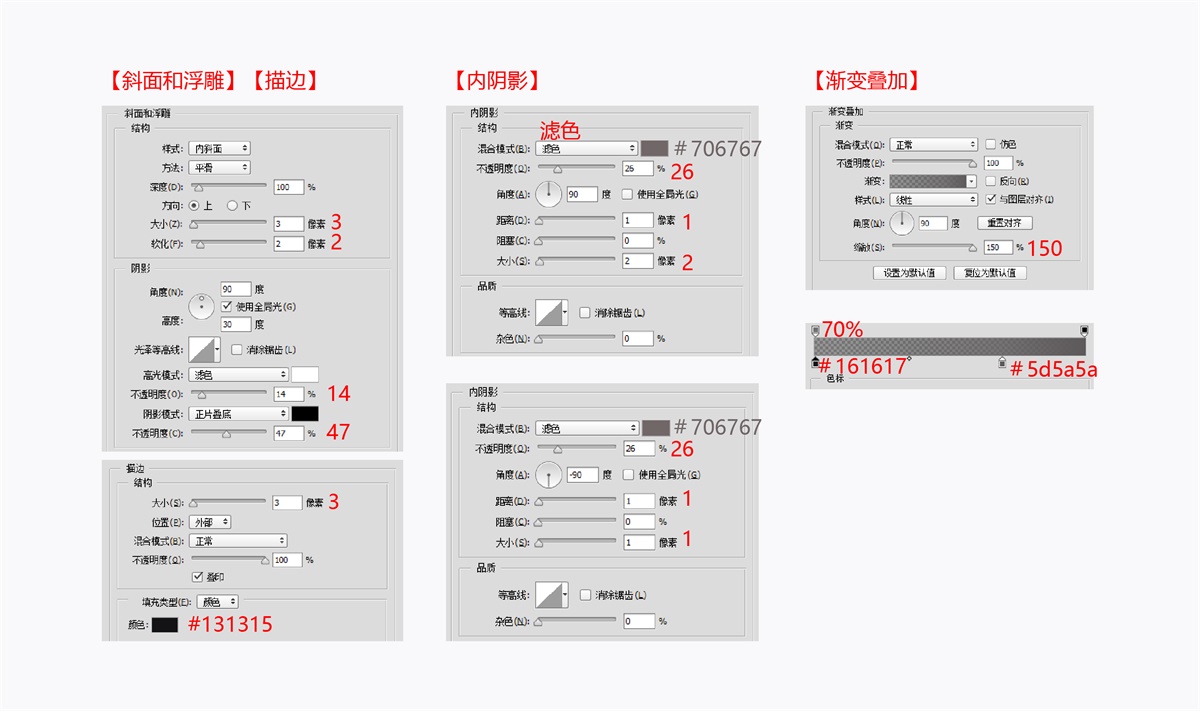
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:4px 角度:90° 高度:30° 高光:#ffffff 不透明度: 14% 阴影:#000000 不透明度:47%。
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315。
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:90° 距离:2px 大小:2px。
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:-90° 距离:1px 大小:1px。
图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617~ #5d5a5a 角度:90° 缩放:150%。


制作下半页:
下半页和上半页是个完全对称并垂直翻转后可以得到的图形,复制一层,右键清除图层样式,然后用自由变换工具(Ctrl+t)垂直翻转得到计时器的下半页。
赋予【下半页】光影,制造凸起的感觉:添加的图层样式和上面是一样的,但因为在Ps里面,对象变换以后图层样式也会跟着变化,所以这里要清除图层样式,再重新添加,最后还得适当的调整一下参数、对齐。
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:2px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%。
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315。
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:90° 距离:1px 大小:2px。
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:-90° 距离:1px 大小:1px。
图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617(70%)~ #5d5a5a 角度:90° 缩放:150%。


步骤四:
制作左右轴:用矩形工具(U)绘制计时器的左轴,颜色填充#e2e1e0,添加图层样式。右轴等左轴做好了以后,直接复制一个,移动对齐就可以了。
宽度:16 px
高度:50 px
赋予【左轴】光影,制造凸起的感觉:
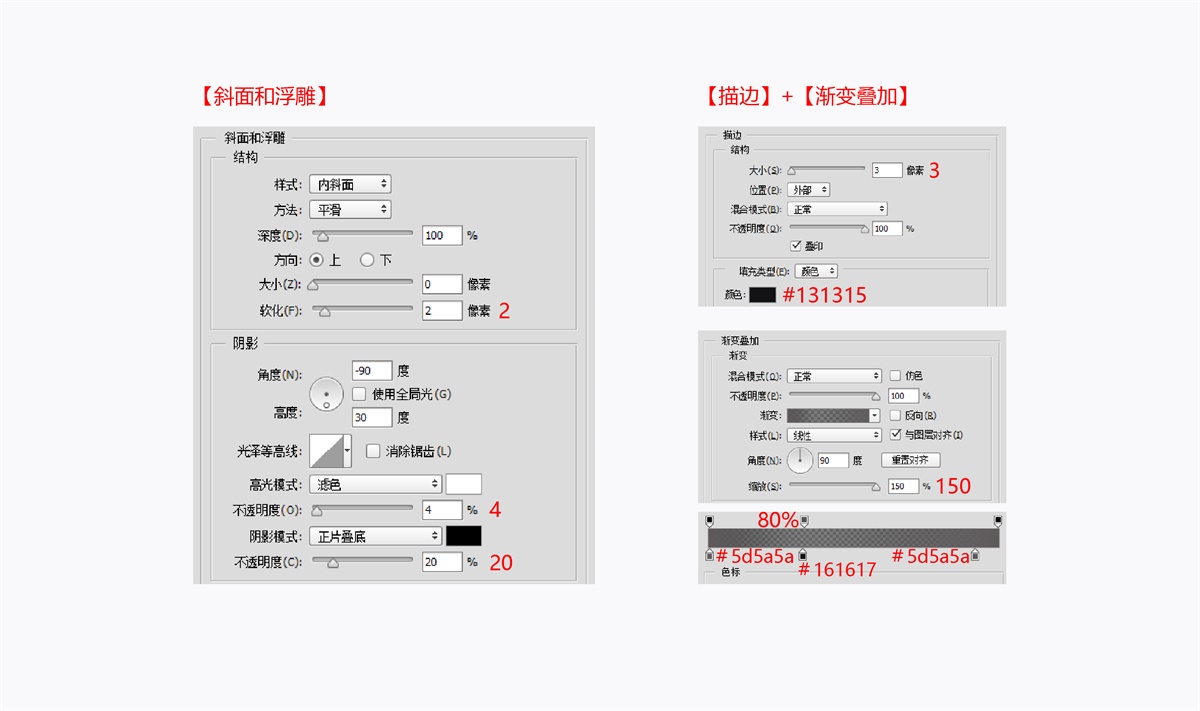
图层样式:斜面浮雕 样式:内斜面 方法:平滑 软化:2px 角度:-90° 高度:30° 高光:#ffffff 透明度:4% 阴影:#000000 不透明度:20%。
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315。
图层样式:渐变叠加 模式:正常 样式:线性 颜色: #5d5a5a ~ #161617(80%)~ #5d5a5a 角度:90° 缩放:150%。


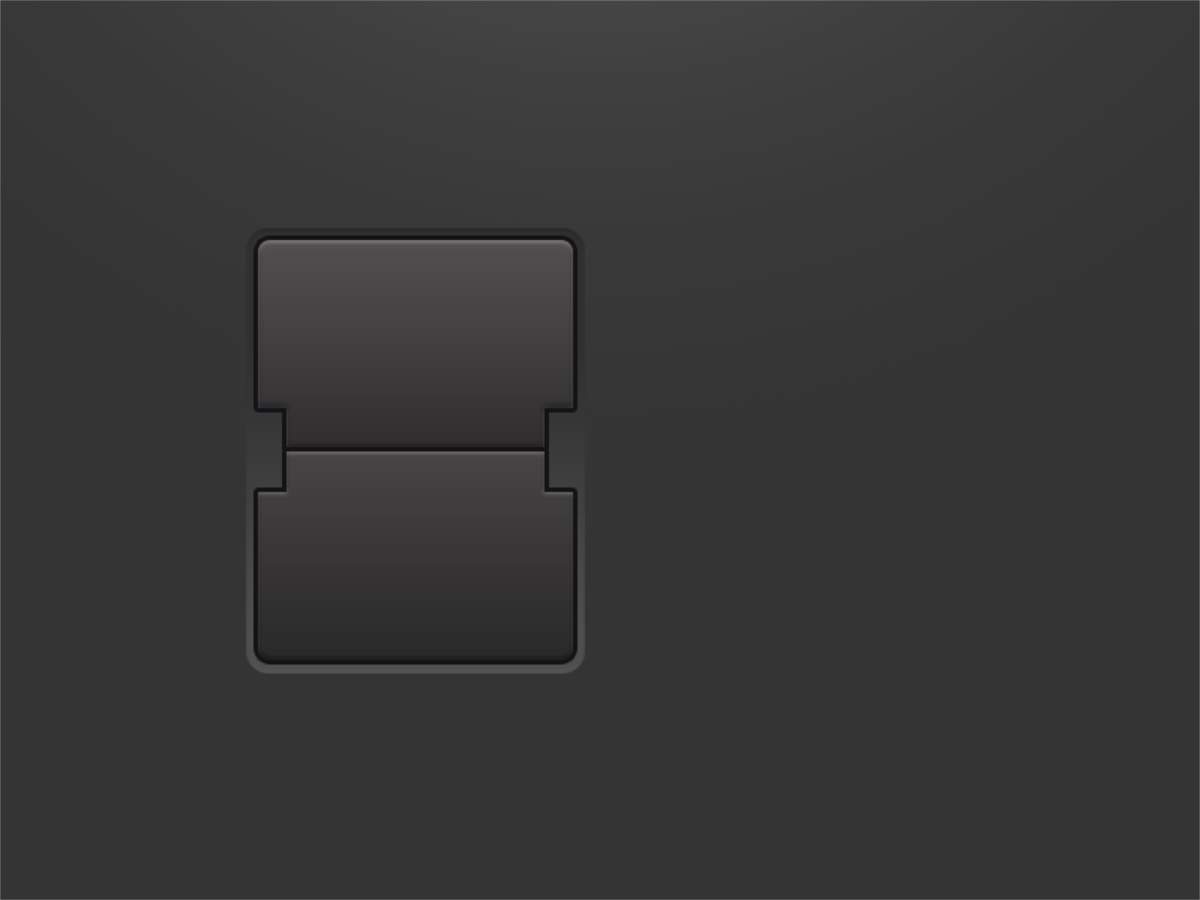
到目前为止,计时器的基本型已经完成了,然后把【底框】、【上、下半页】、【左、右轴】这五个图层编组,方便后面操作。
编组完成后,将【组 1】复制一层,改名为【组 2】。

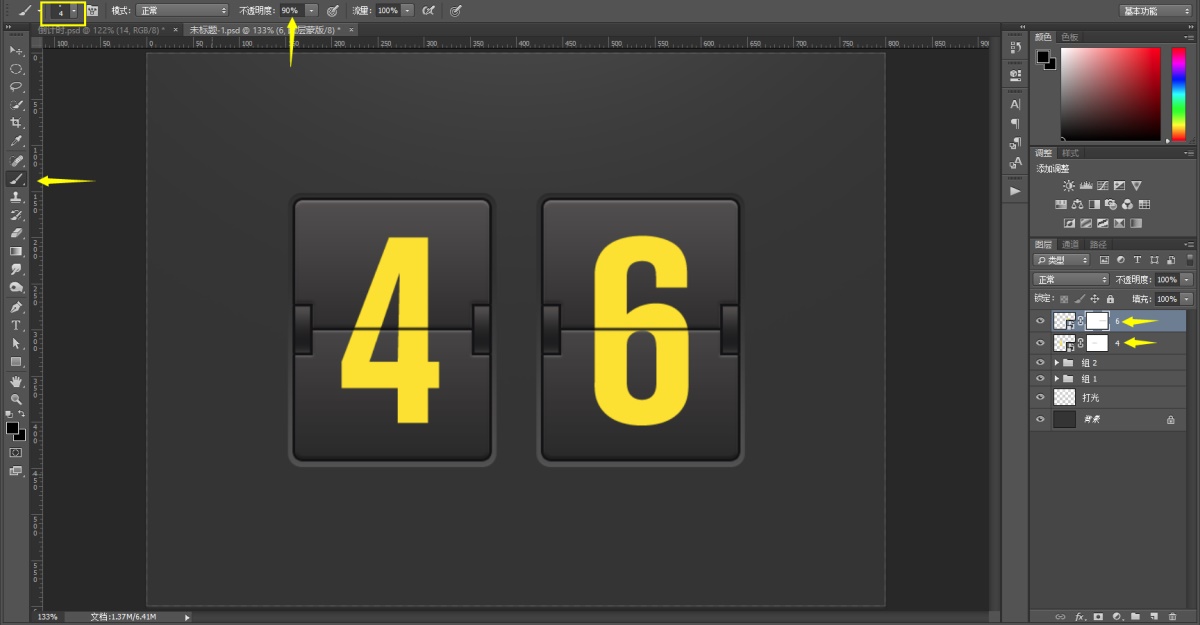
步骤五:
制作数字模板:使用文字工具(U)输入你要的数字,一个图层一个数字,居中对齐方便编辑。

隐藏缝隙上的数字:把对应的文字图层右键转化为智能对象,然后在每个文字图层上添加个图层蒙版,再用画笔工具(B) – 柔边画笔 – 不透明度:90% – 颜色#000000。按住Shift键在图层的蒙版上把缝隙给擦出来,这样就能模拟缝隙的效果。

修改图层模式:最后将两个文字图层的图层模式改为亮光就可以了。这样字体的颜色就会和背后的结构更加贴合。

ps智能对象怎么用相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











