教程网首页 > 百科教程 > ps教程 》 PS绘制简约风格沙滩插画教程
PS绘制简约风格沙滩插画教程
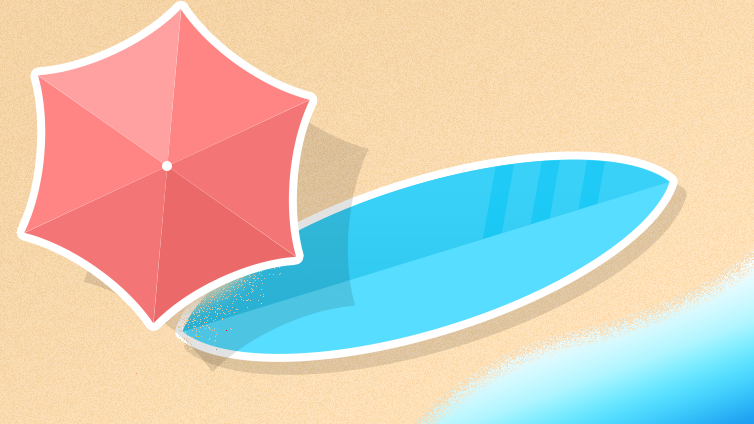
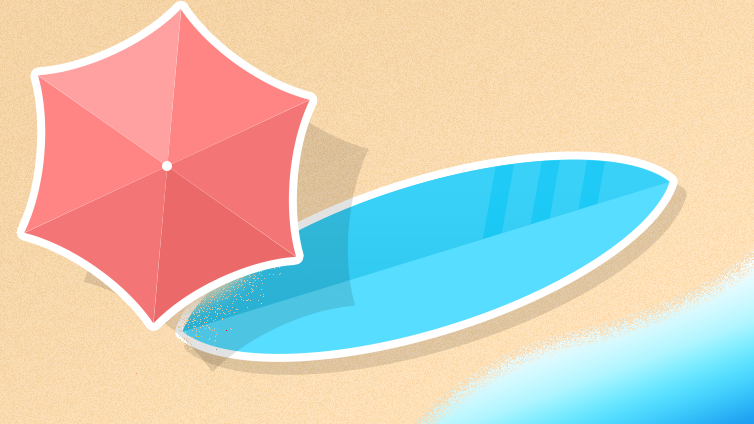
效果图:

建好画布,先做个沙滩背景,

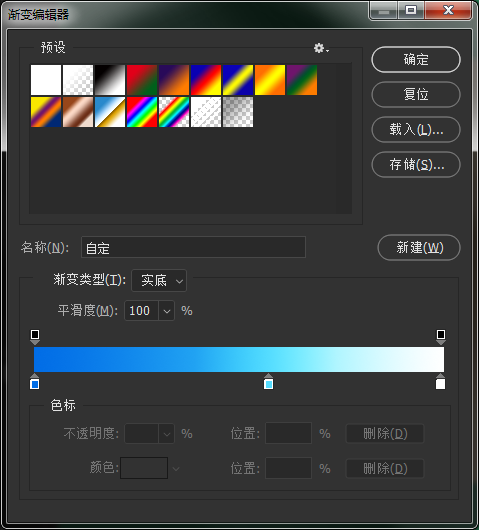
复制一层放在上面,图层模式改为溶解,透明度40%,将渐变色的两头颜色都加深一点就能看到沙子效果了,

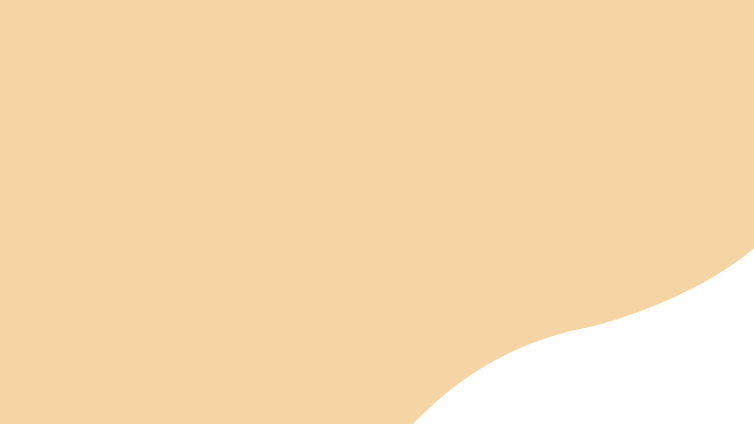
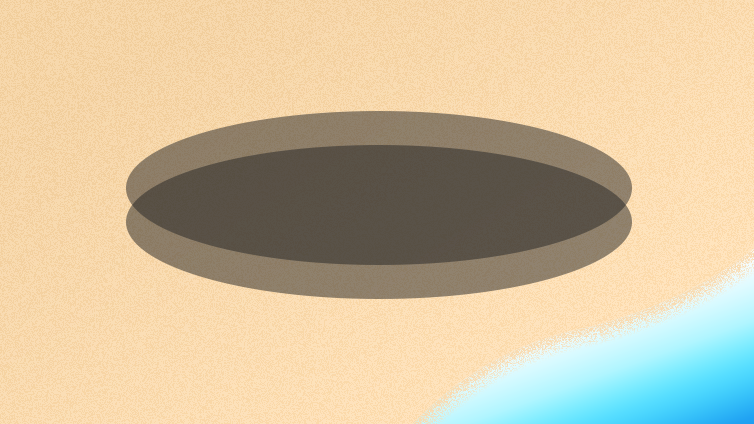
做海浪用钢笔工具画出海浪造型,占滴面积不要太大了:



将海浪和沙滩都复制一层放在上面,去掉图层样式,使用布尔运算减去海浪滴形状:

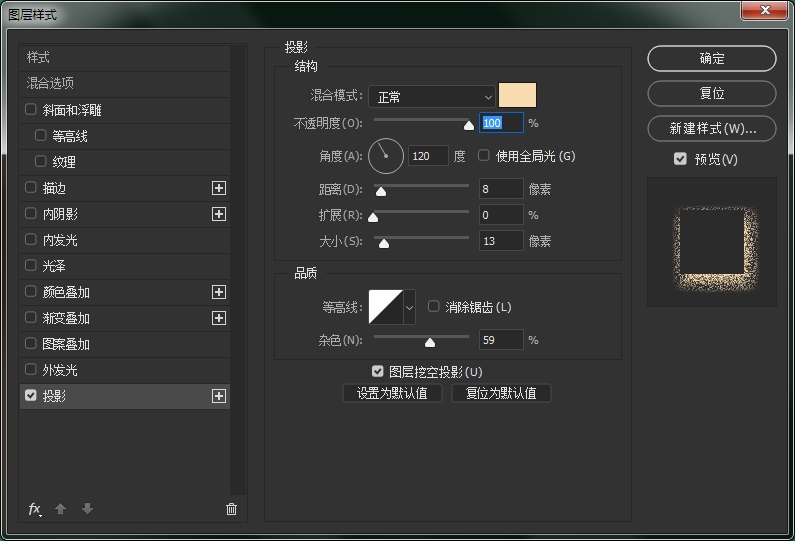
然后填充改为0,然后加一个有杂色的投影:


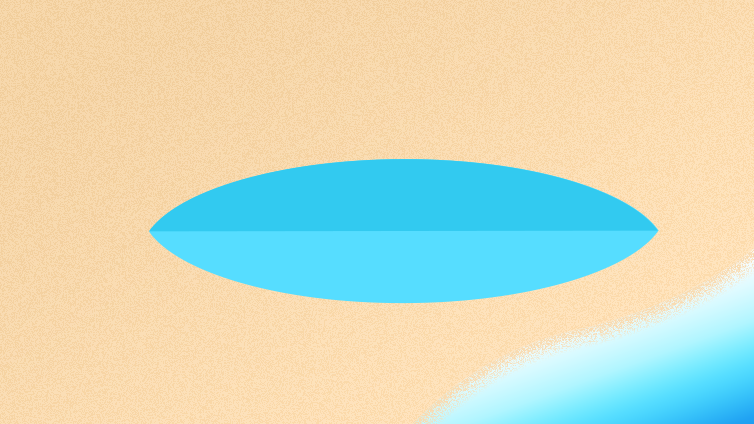
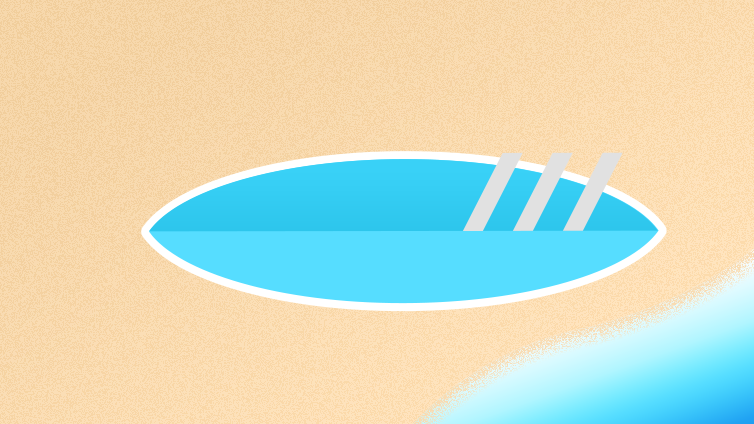
冲浪板建两个椭圆形,

得到形状后先合并形状组件,

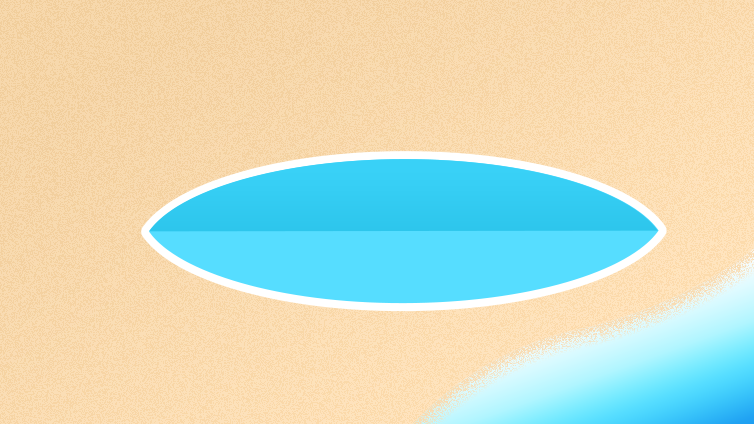
下面的形状在选项栏里加一个外描边,平滑拐角,上面的深色改成了渐变色:


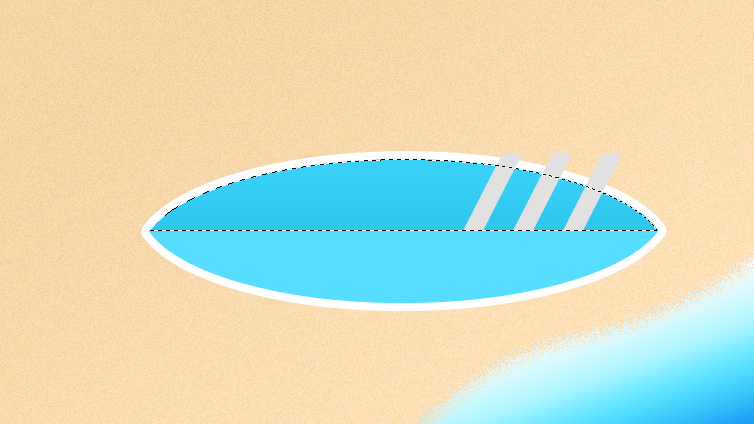
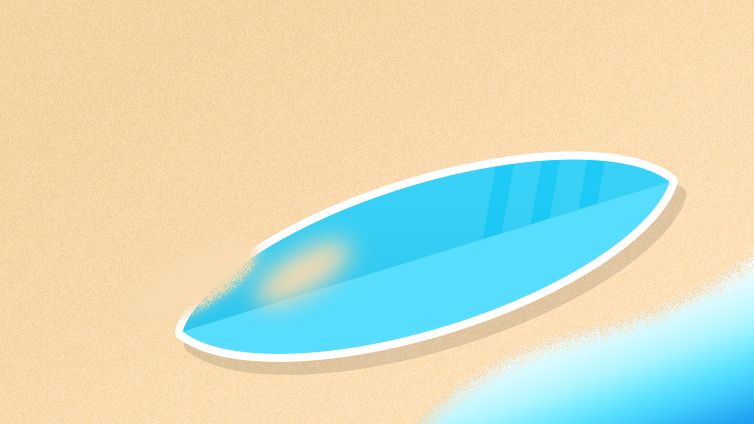
把图层模式改成"颜色加深",并将其蒙版到下面的形状上,

选中条纹,ctrl+左键点击下面那个图层的缩略图出现选区,


然后使用高斯模糊,取得8px半径:

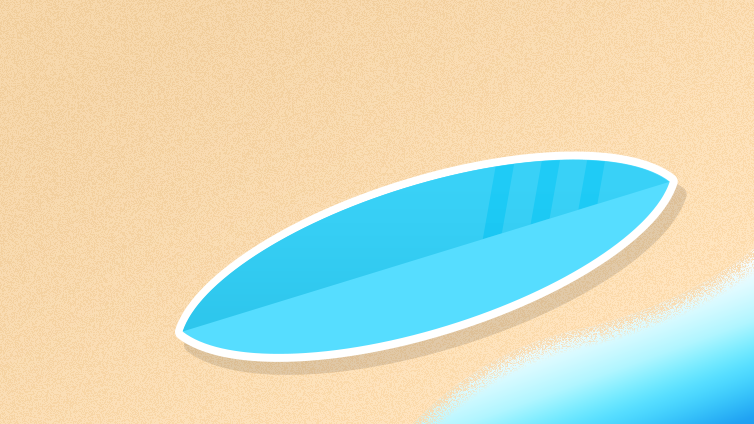
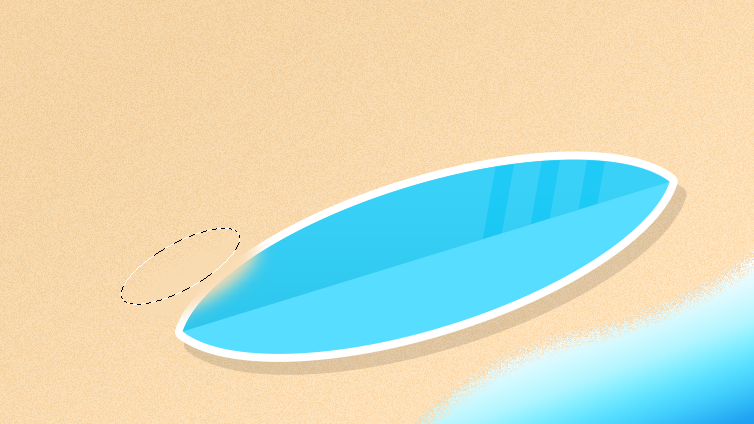
再画个椭圆,填充改为0

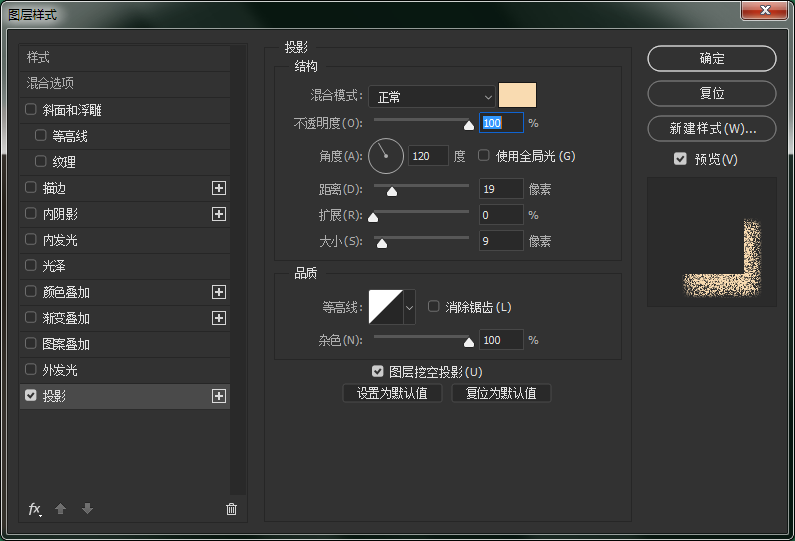
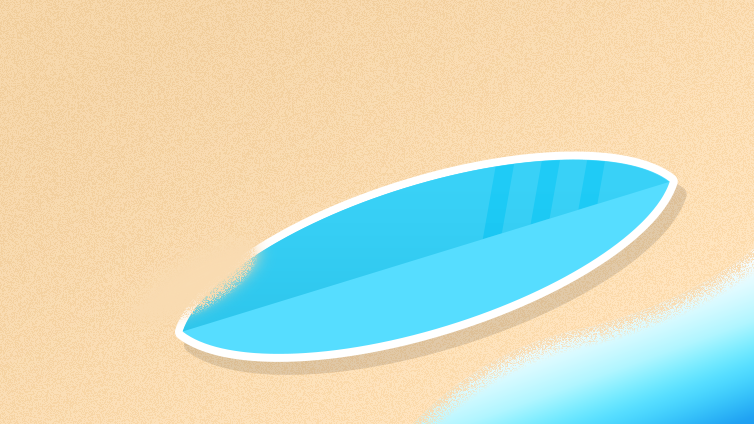
图层样式里添加投影,


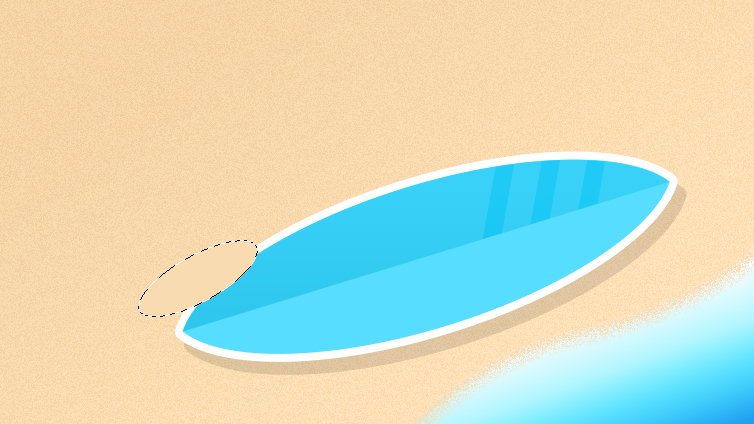
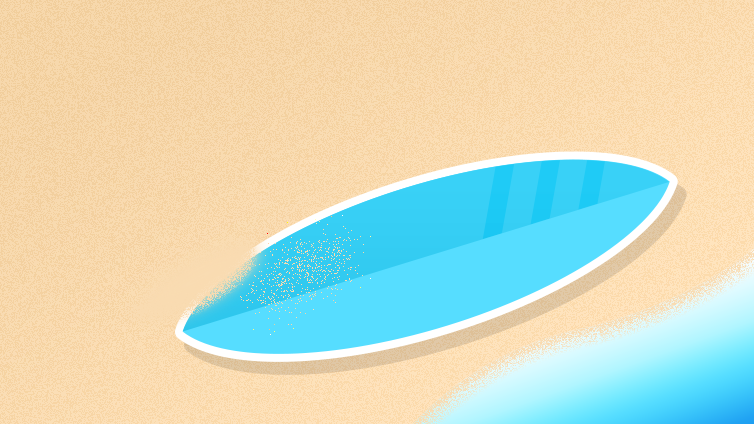
再画一个椭圆,使用高斯模糊:

图层样式改为溶解,透明度20%

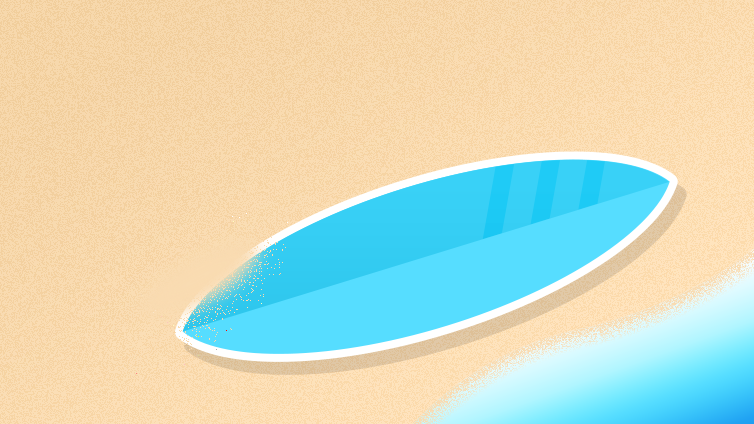
调整图层位置,这里多复制了一个,

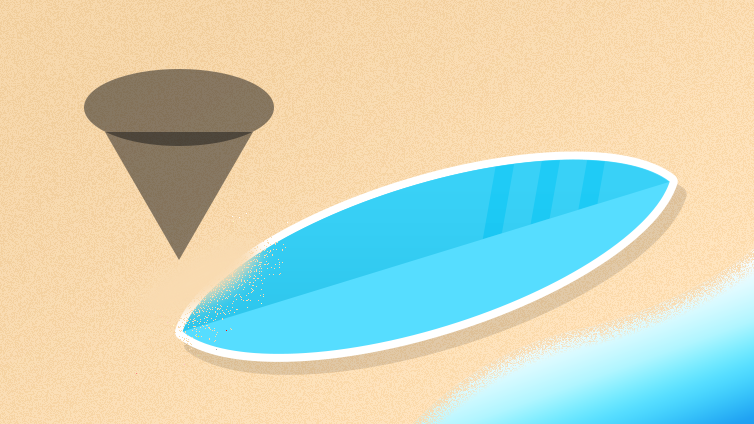
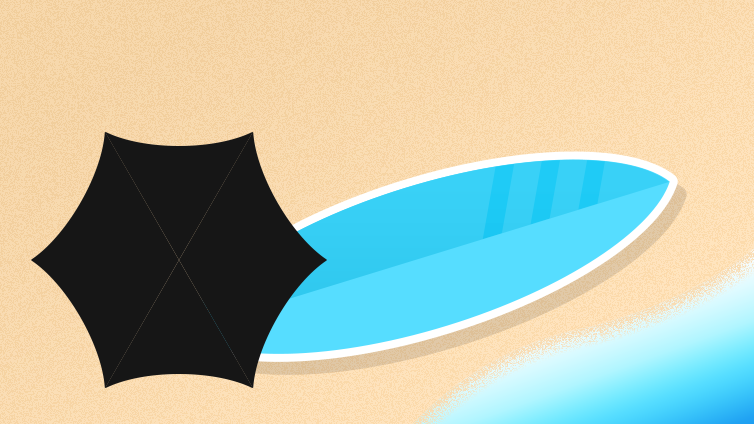
做个遮阳伞三角形是用多边形工具做的正三角形,这里数值都取偶数:


使用自由变换,将中心店移到下面那个尖脚上,旋转60°,然后使用ctrl+alt+z+t,

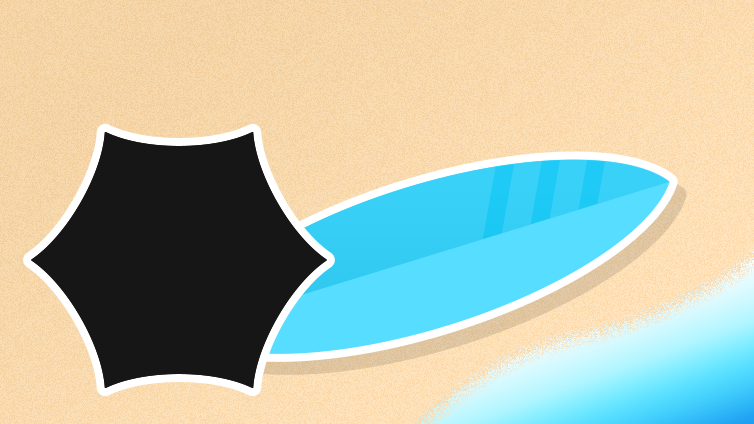
把这些形状全部复制,然后合并成一个形状放在最下面,加上外描边,平滑拐角:

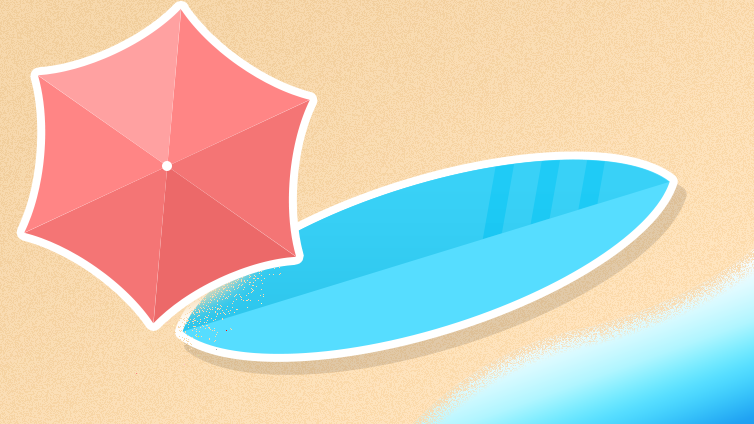
旋转一下遮阳伞并调整位置,根据光滴方向,调整每个小形状滴颜色,中间哪里加一个白色小圆形

再加上投影:

PS绘制简约风格沙滩插画教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











