教程网首页 > 百科教程 > ps教程 》 PS鼠绘质感渐变插画图标教程
PS鼠绘质感渐变插画图标教程
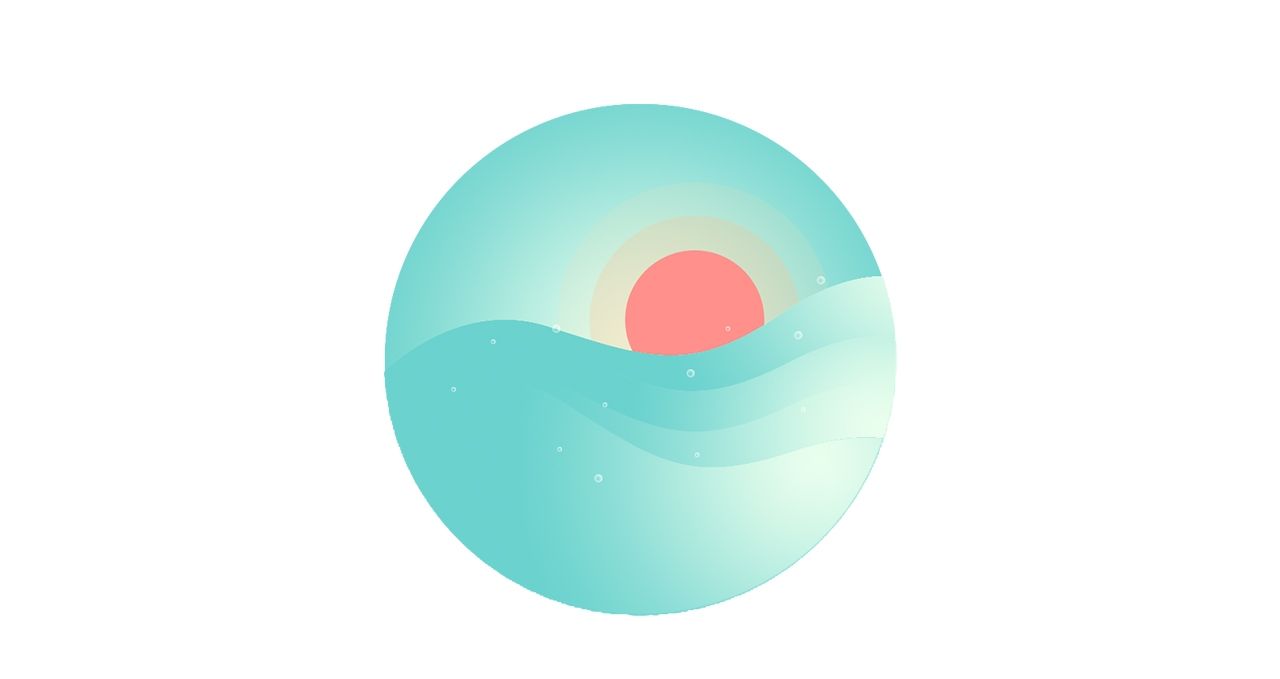
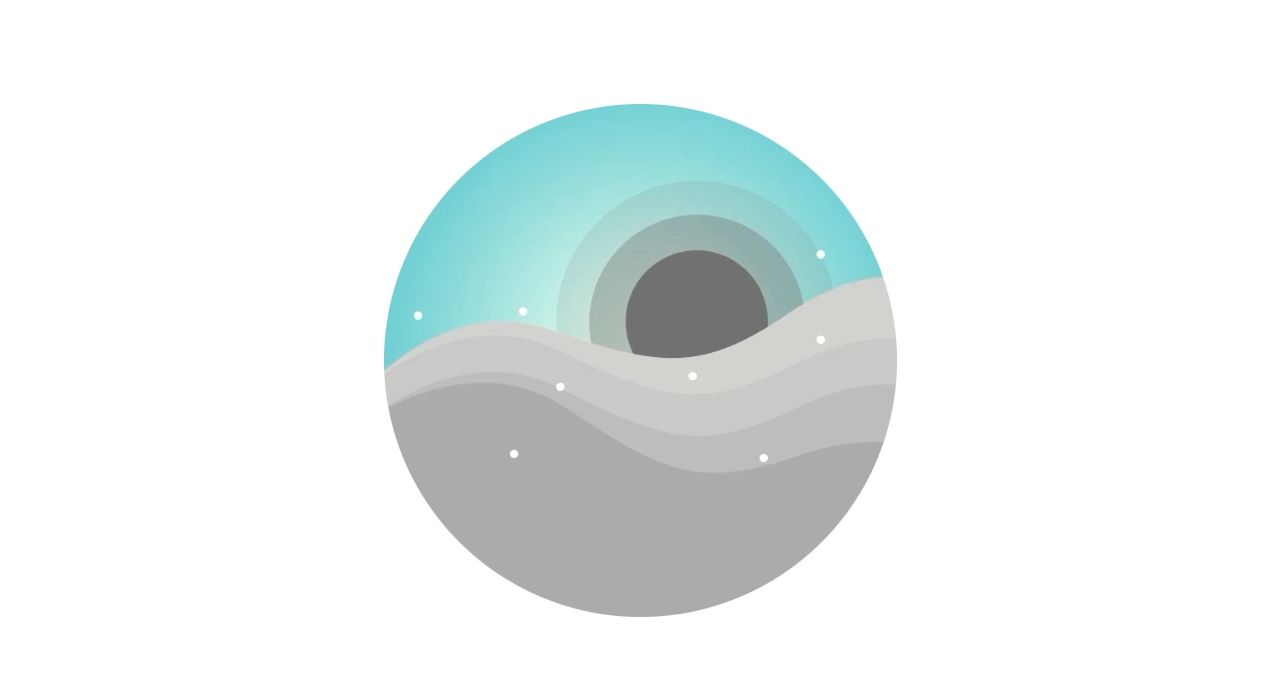
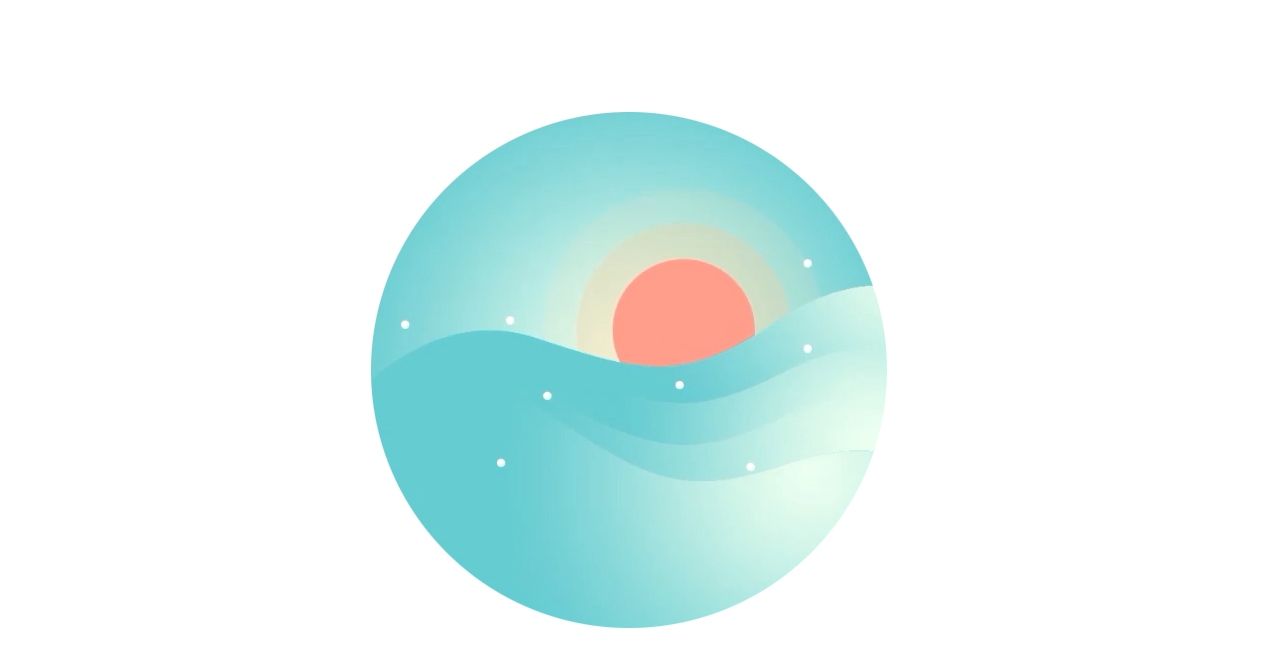
效果图

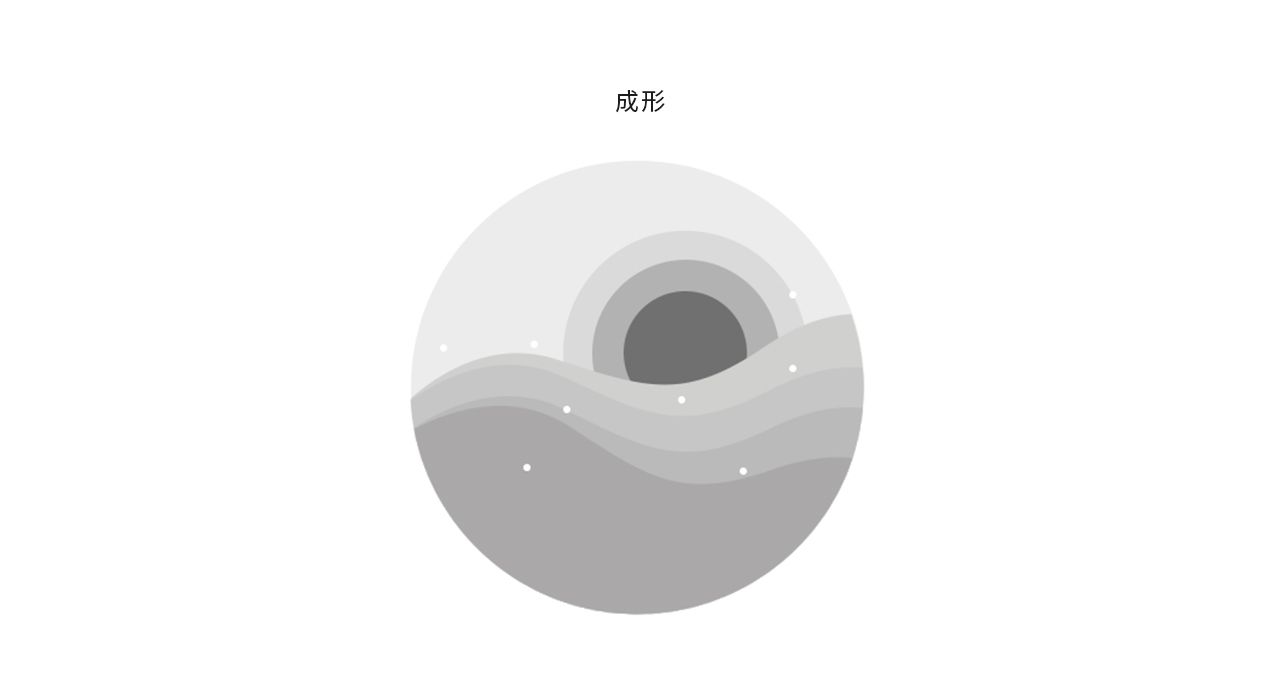
一、草图阶段
草图阶段很重要的是确定好大致的构图,按照一个圆形来作为画框是非常常见的图标的代表,当然作为图标有时候可大可小。这里波浪的部分是海面,而右边的圆是太阳,上面这些分散的点就是水珠。

二、拆分基础形
扁平化的插画无一不是从基础性开始,保持基础形的简洁是非常重要的一步。
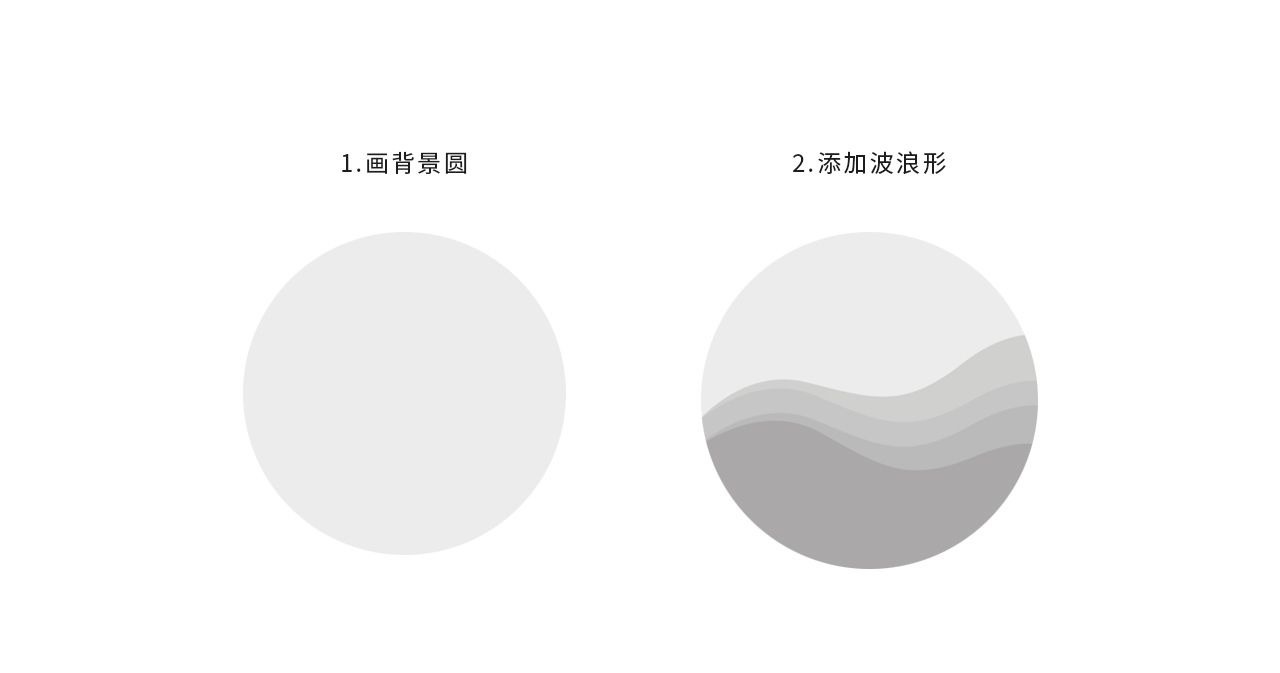
三、海面的基础形步骤 01
打开PS新建一个文档,文档大小设置为 1280*720px ,然后用椭圆工具画出一个圆,这个圆形就是其中的一个基础形。
步骤 02
再利用钢笔工具来绘制波浪形。要得到这个波浪形其实有很多方法,先绘制出波浪的上部形状,然后下方形状随意,通过给这个形状添加圆形的蒙板,就能呈现想要的形状。

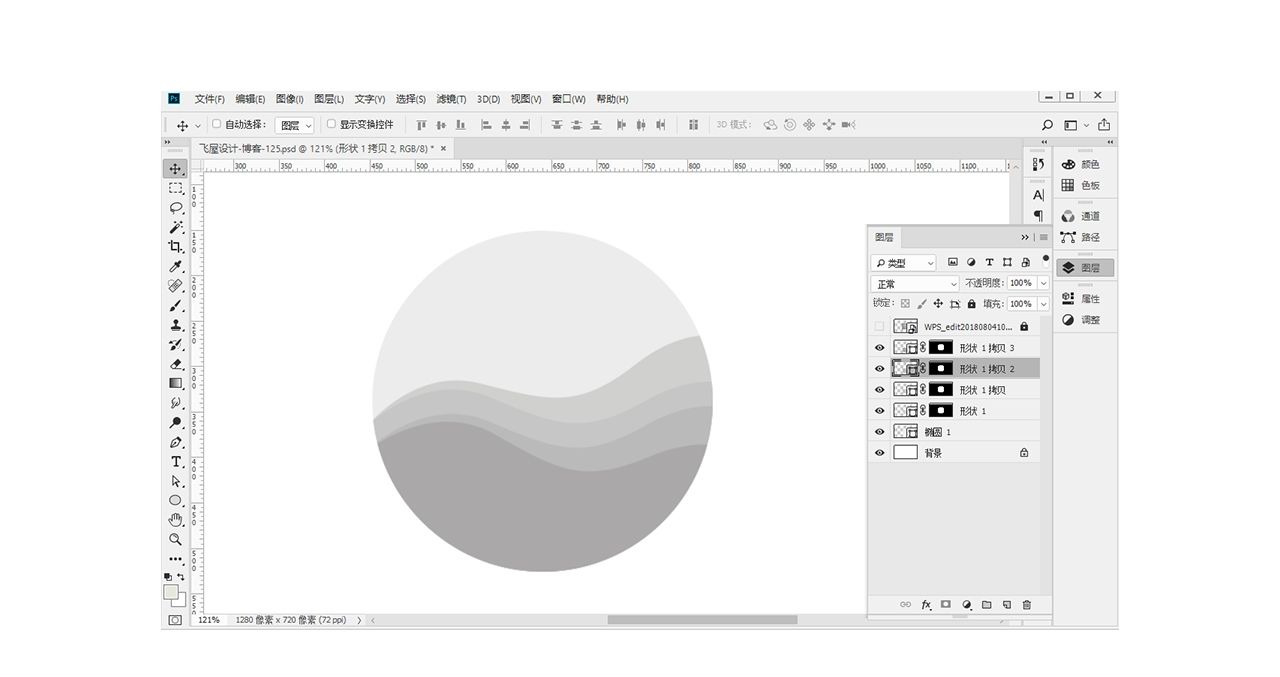
步骤 03
把色彩设置为黑白灰,将形状安排好以后再完成填色。所以将这个波浪形放置在圆形上方,使得它们对齐。然后再复制一个波浪形,这个波浪形可以先去掉蒙板,旋转调整以后再次添加圆形的蒙板。

步骤 04
继续复制波浪形以完成下方的形状效果。
四、太阳和水珠的基础形步骤 05
太阳是圆形所以画起来很容易,太阳光可以复制三个圆,每一个比原来那个大一点,这样来制造光线往外扩的效果。
步骤 06
按照计划增加水珠,散落整个画面上。

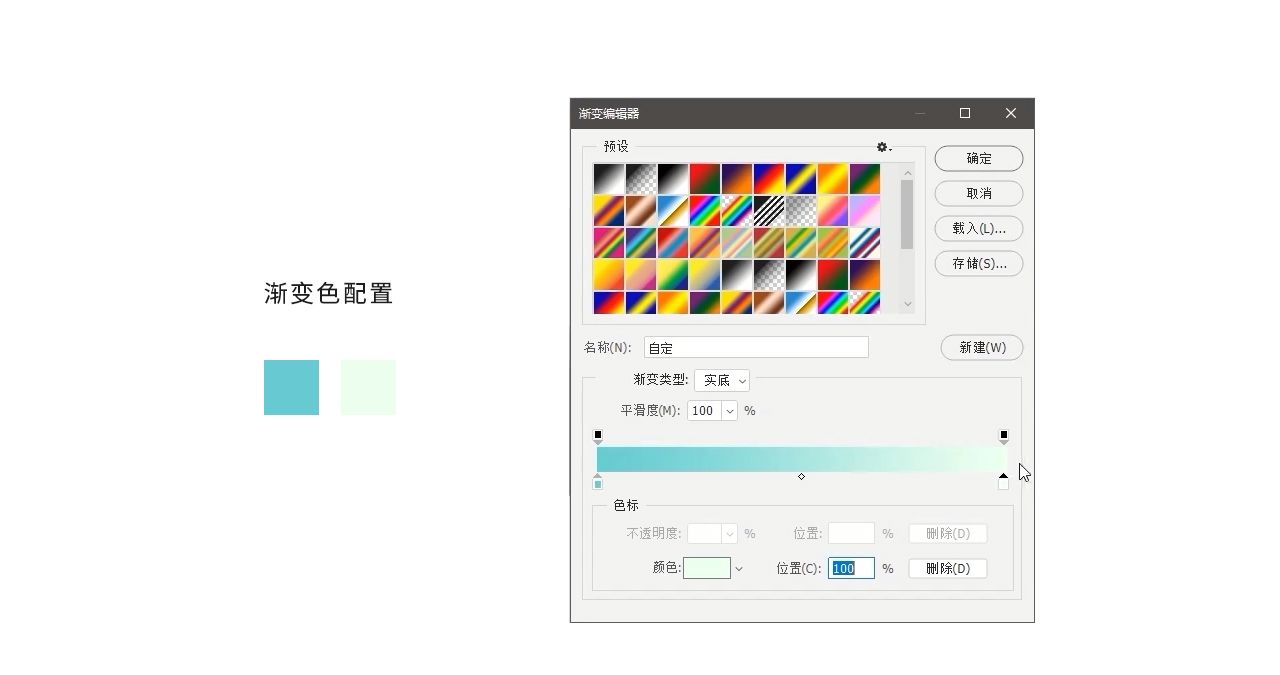
五、填色

步骤 07
先将渐变工具的两端色彩设置好,先将背景进行填色。运用径向渐变就能使中央的部分有发光

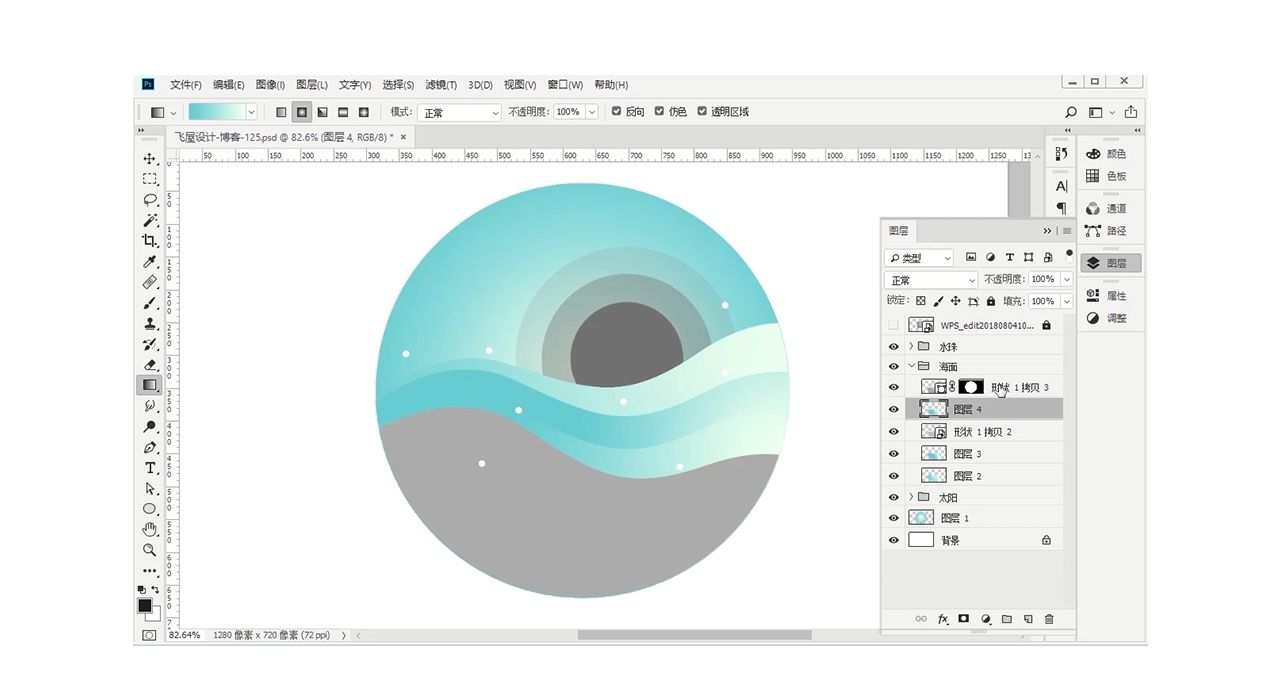
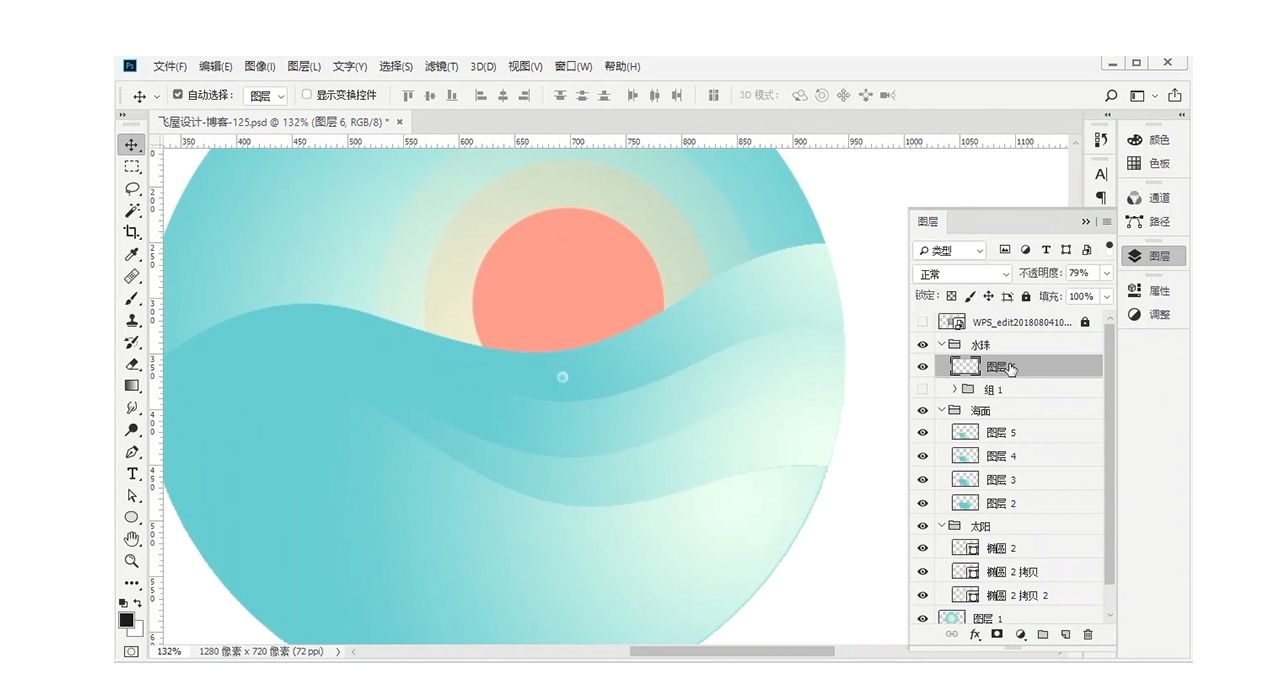
步骤 08
波浪形的填色也是同样,但需要注意要选中的不是原有用钢笔工具所绘制的形状,所以在这里要先将波浪形(也就是带着蒙板的图层)先转为智能对象,再进行点选。
每个选区都才用同样的配色,但由于是渐变填色,因此它们之间也会有比较清晰的分界。

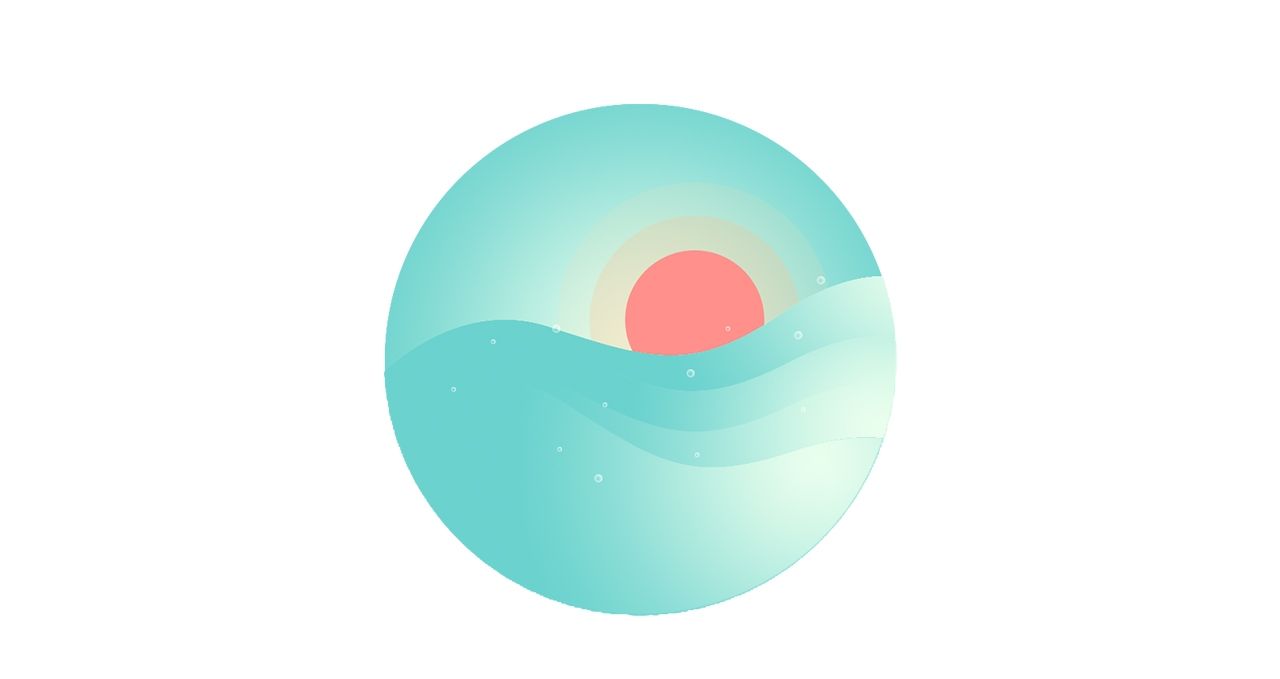
步骤 09
最后完成整个波浪的造型。

步骤 10
太阳的颜色可以选用橙色,采用的平涂的纯色。利用三个大小不等的重叠的同心圆,就能表现光线的感觉。下面两个圆需要降低透明度。

步骤 11
利用白色的透明度的径向渐变来制作水珠的效果。

步骤 12
转为智能对象,继续复制第一个做好的水珠,然后散布在合适的位置。

PS鼠绘质感渐变插画图标教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











