教程网首页 > 百科教程 > ps教程 》 PS绘制复古音乐图标教程
PS绘制复古音乐图标教程
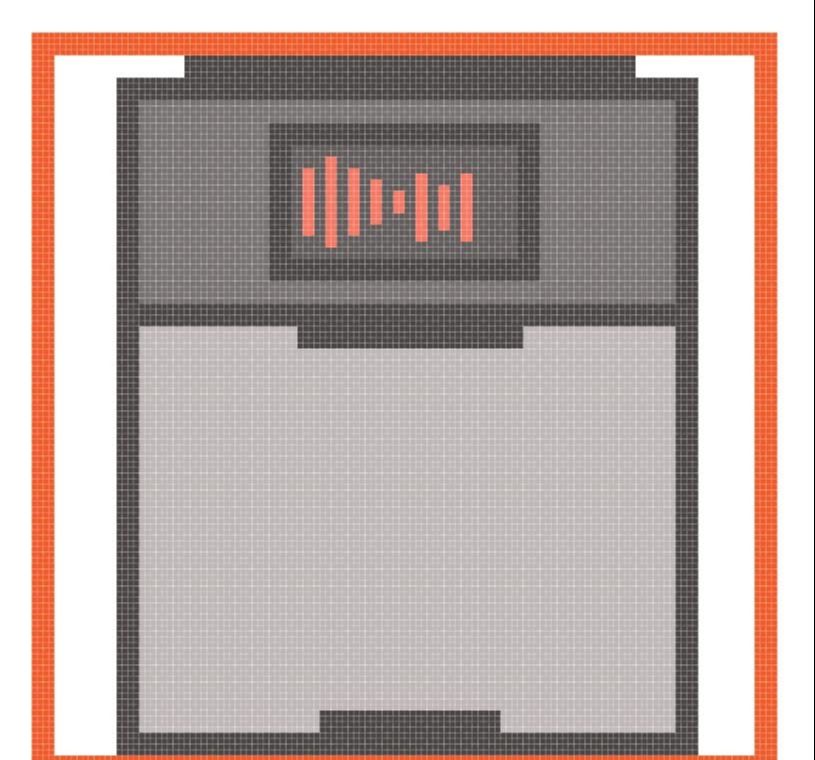
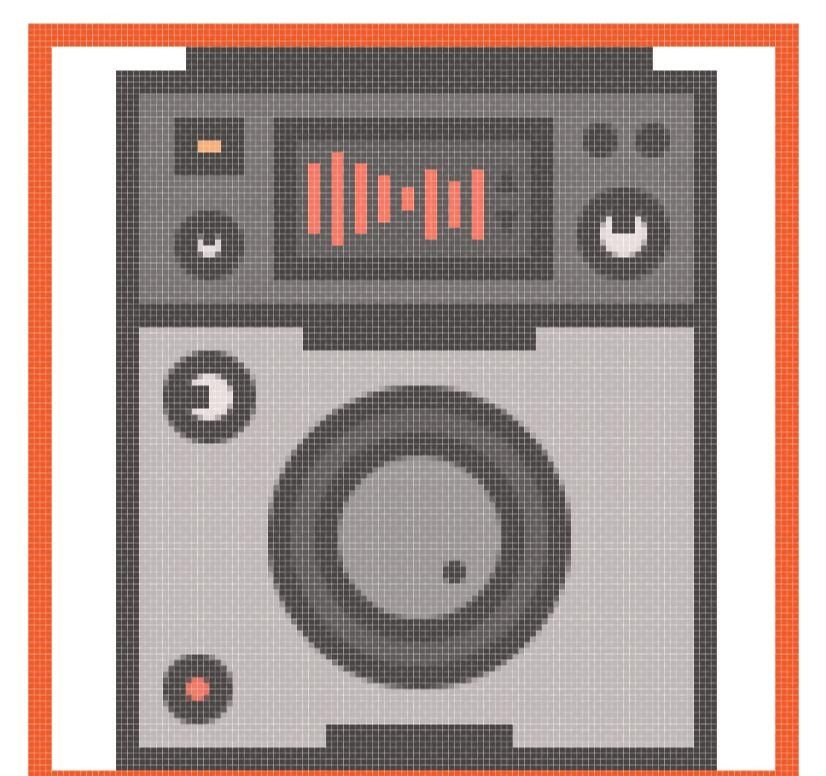
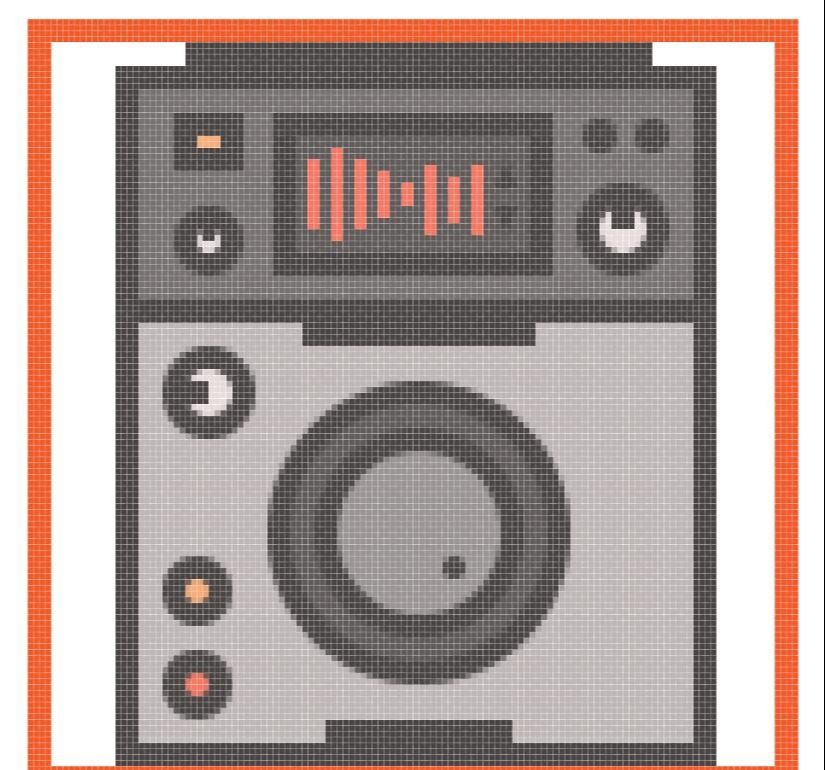
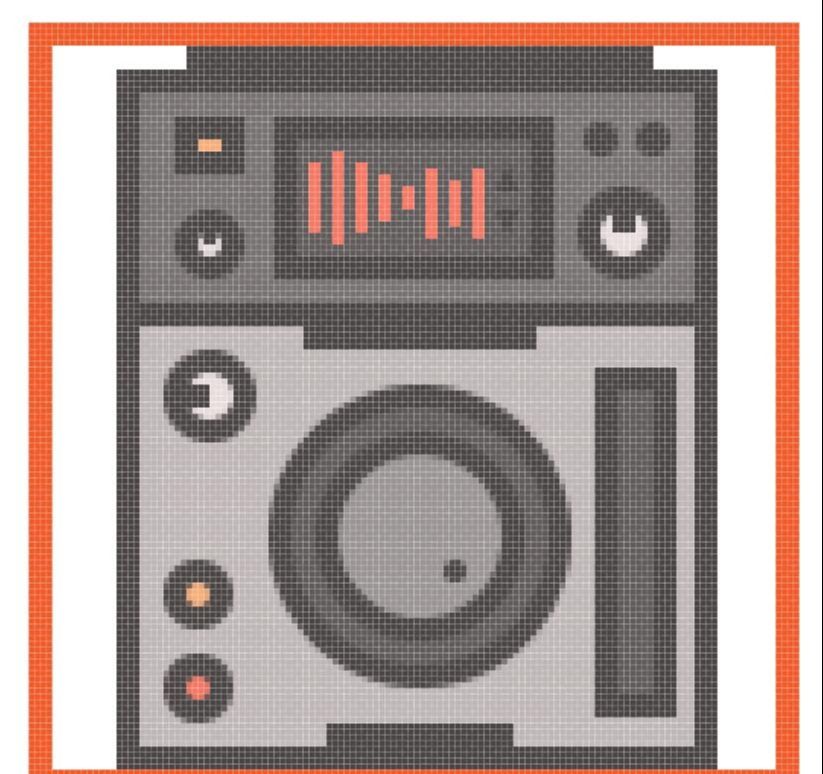
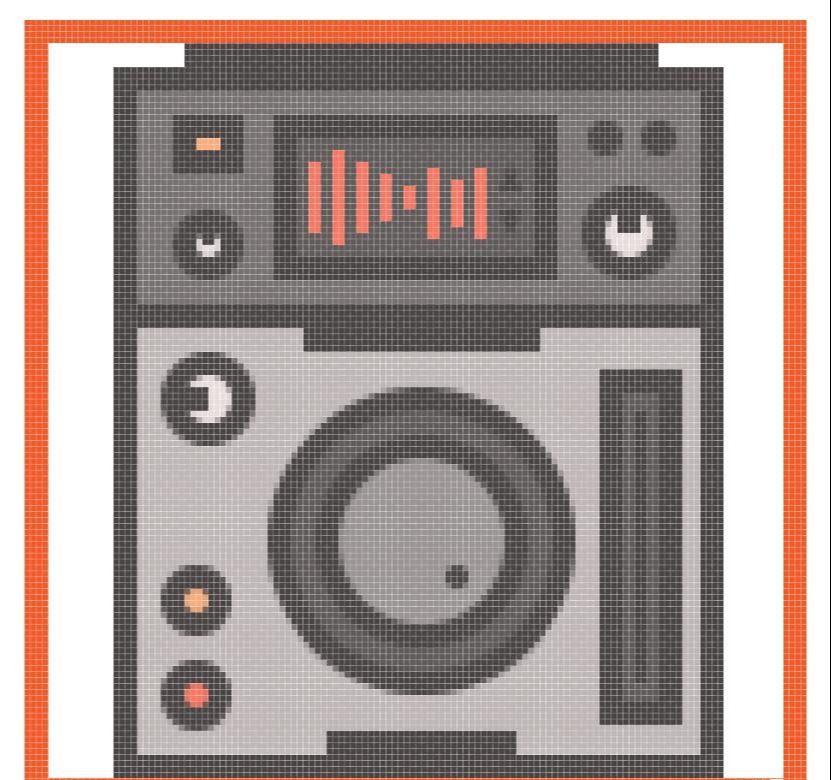
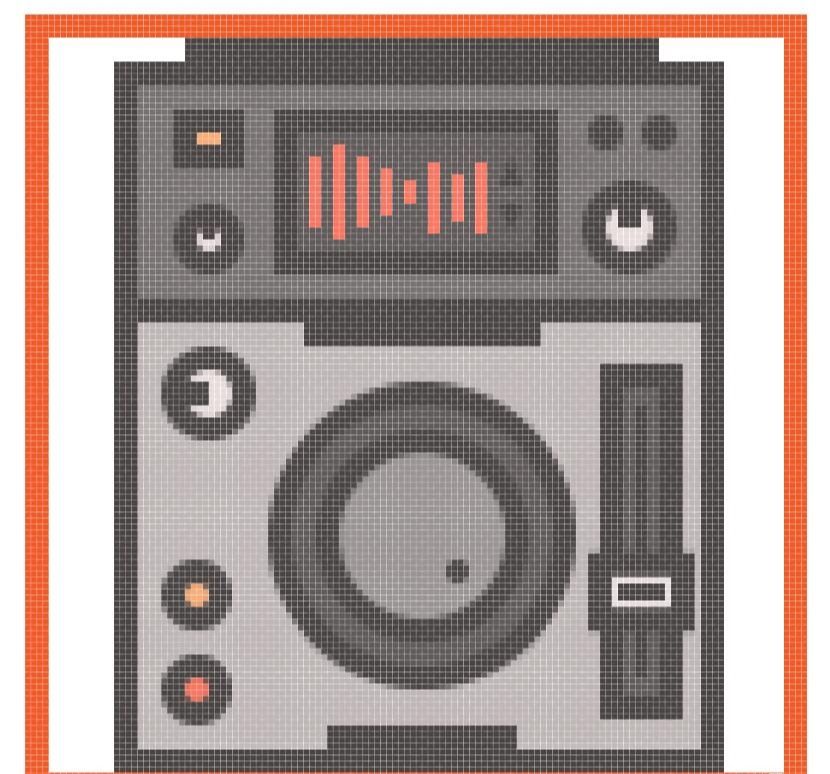
效果图

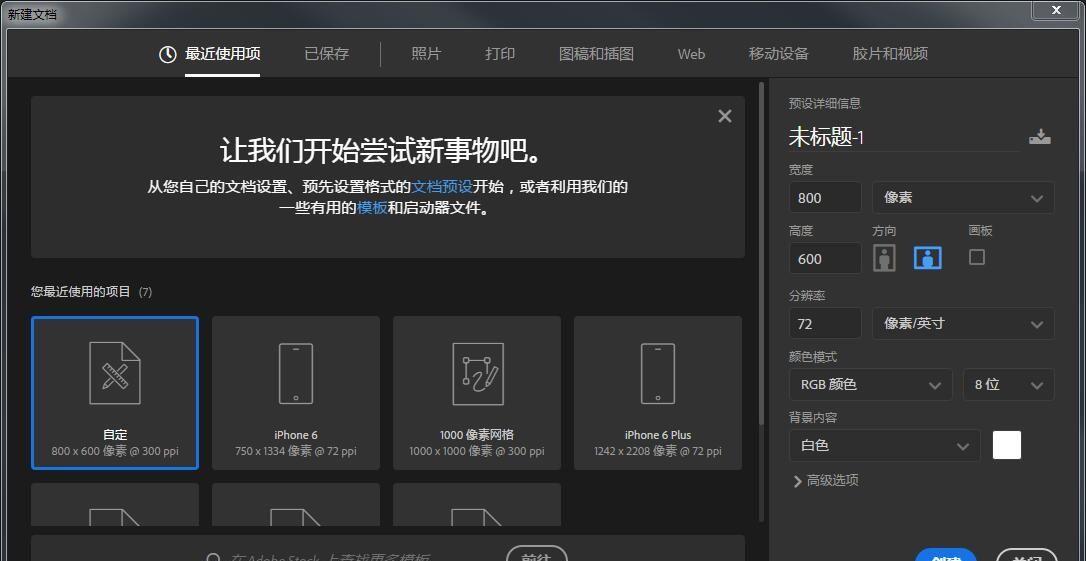
新建文档

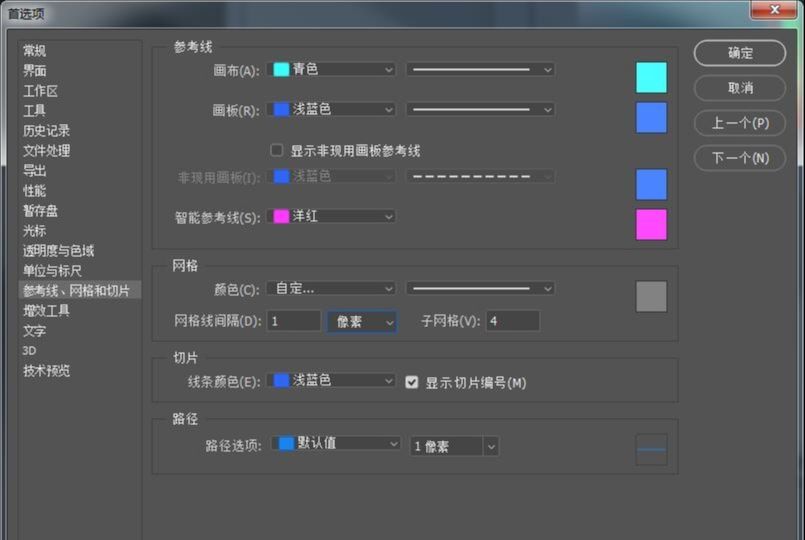
转到编辑>首选项>指南和网格子菜单,然后调整设置:
网格线:1 px
细分:1

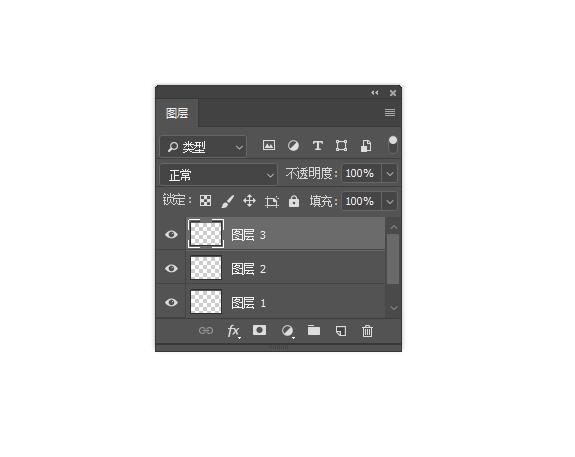
调出图层面板,并总共创建图层,

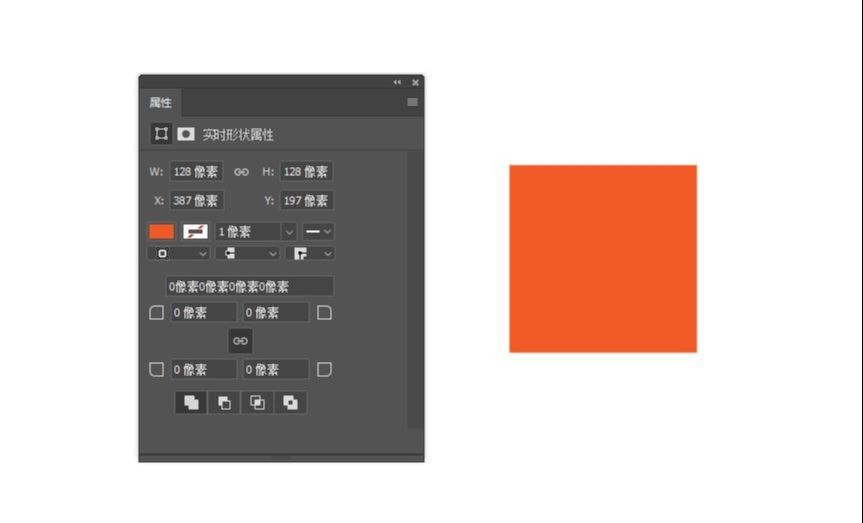
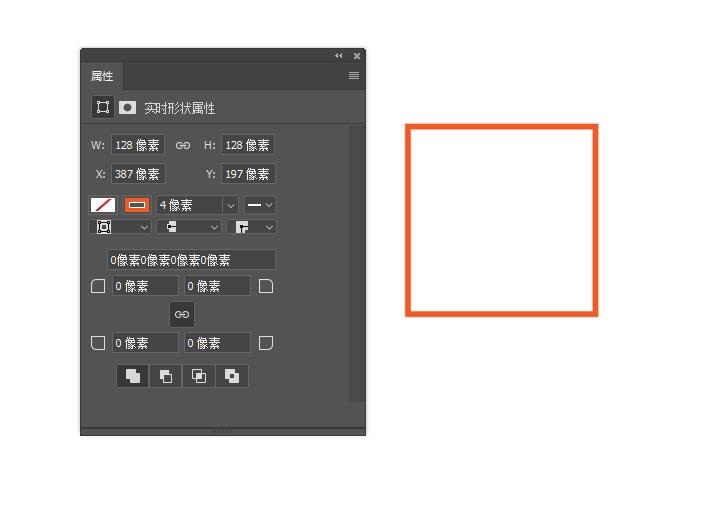
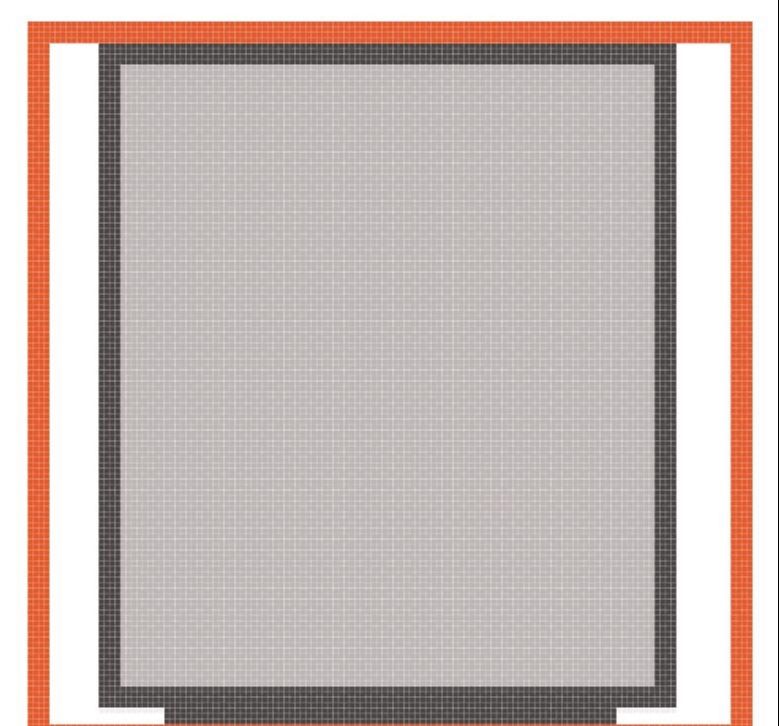
首先锁定除参考网格图层外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

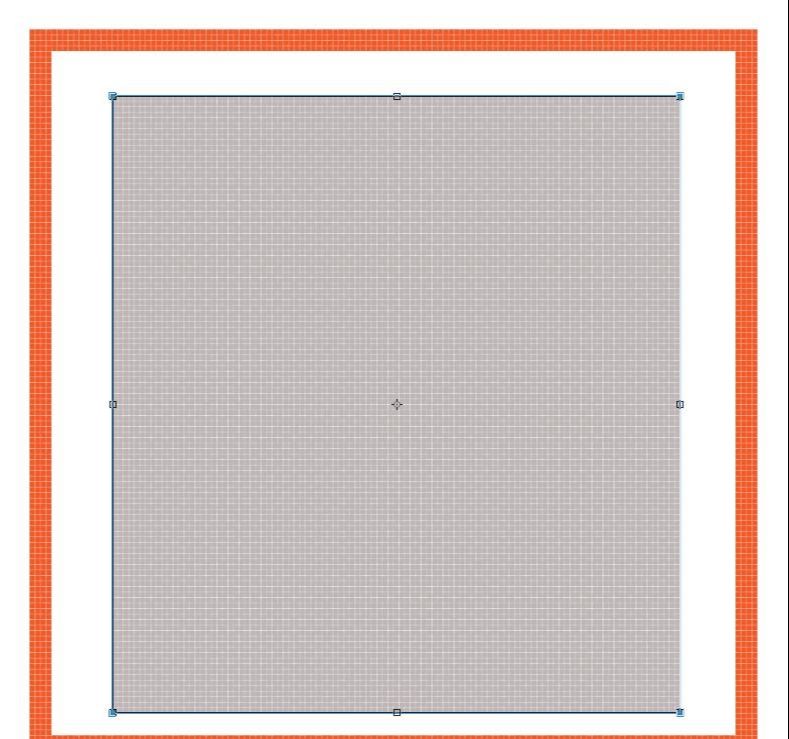
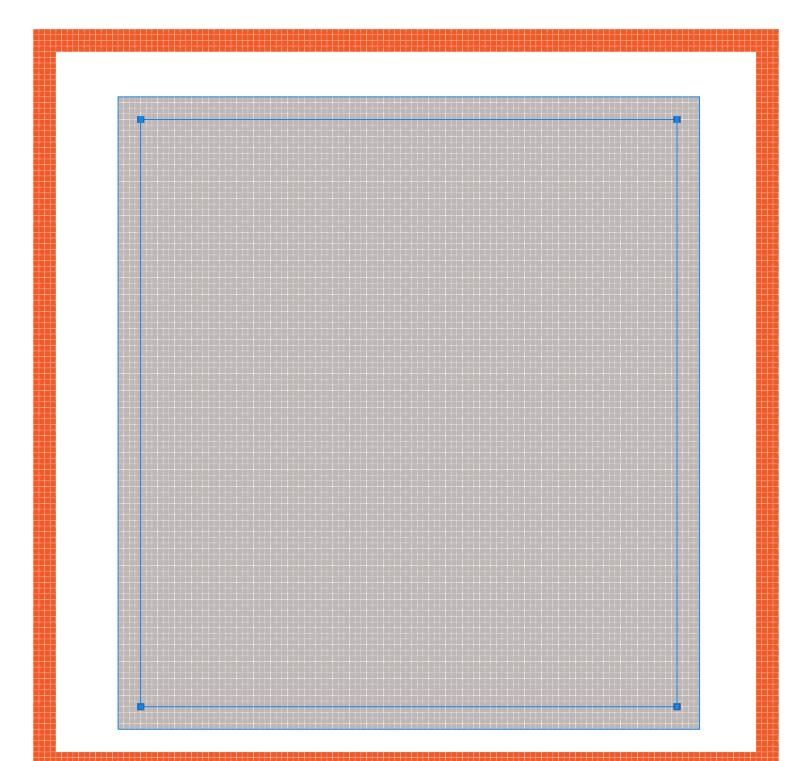
添加一个较小的120 x 120 pxone(#FFFFFF)。

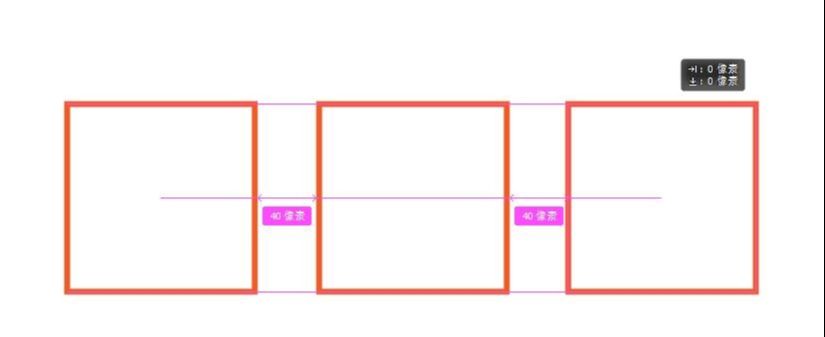
使用Control-G键盘快捷键对组成参考网格的两个方格进行分组,然后在彼此距离为40 px的位置创建两个副本,确保将其对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层。

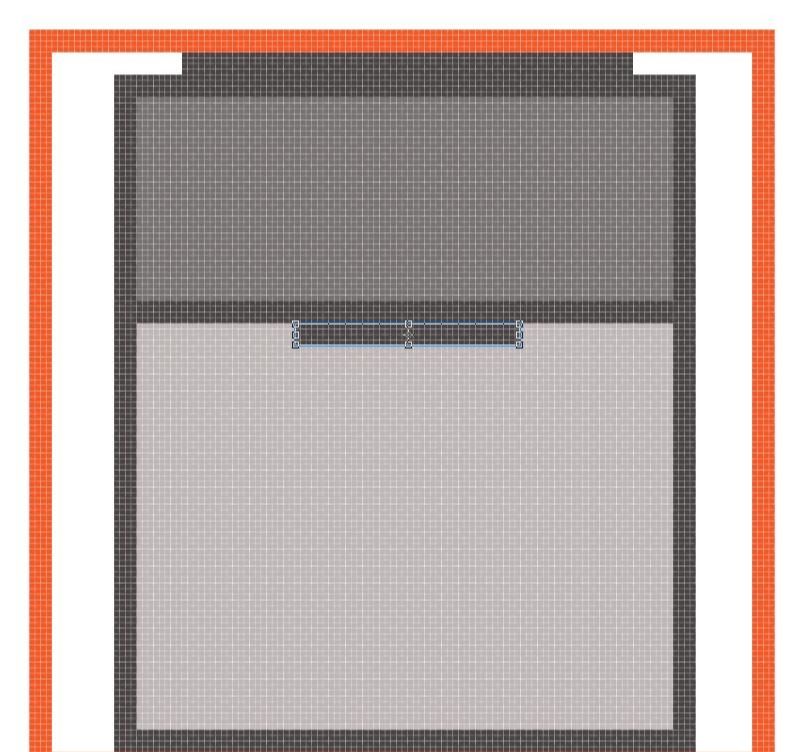
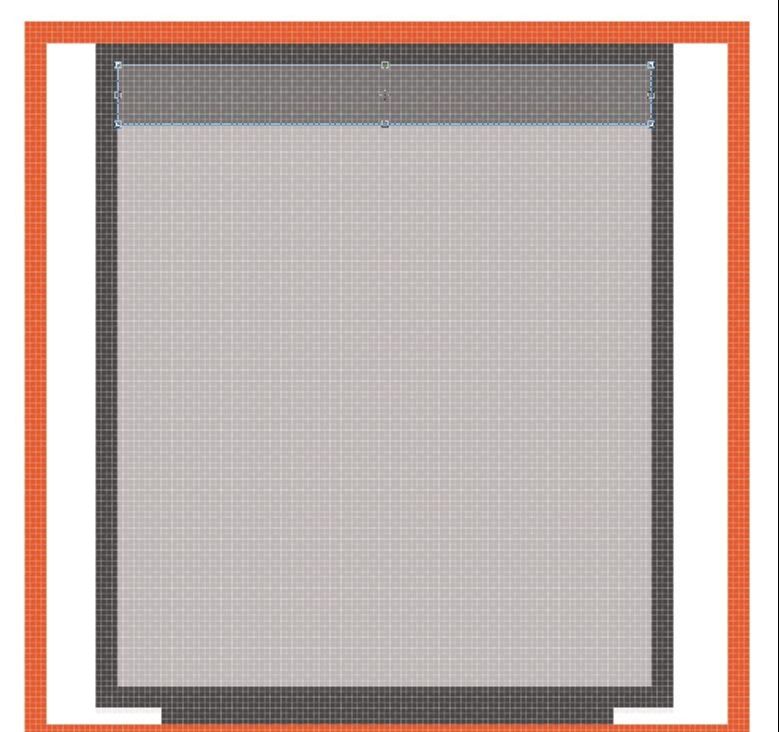
使用的96 x 108像素矩形创建设备主体的主体形状#BFB6B6,然后放置到底层网格的较低部分,为轮廓留下4像素空隙。

使用"偏移路径"方法,选择它,然后转到"对象">"路径">"偏移路径",然后在"偏移值"字段中输入4 px,形成刚刚创建轮廓的形状。

创建的轮廓的填充颜色更改为#494343使其从填充形状中脱颖而出。

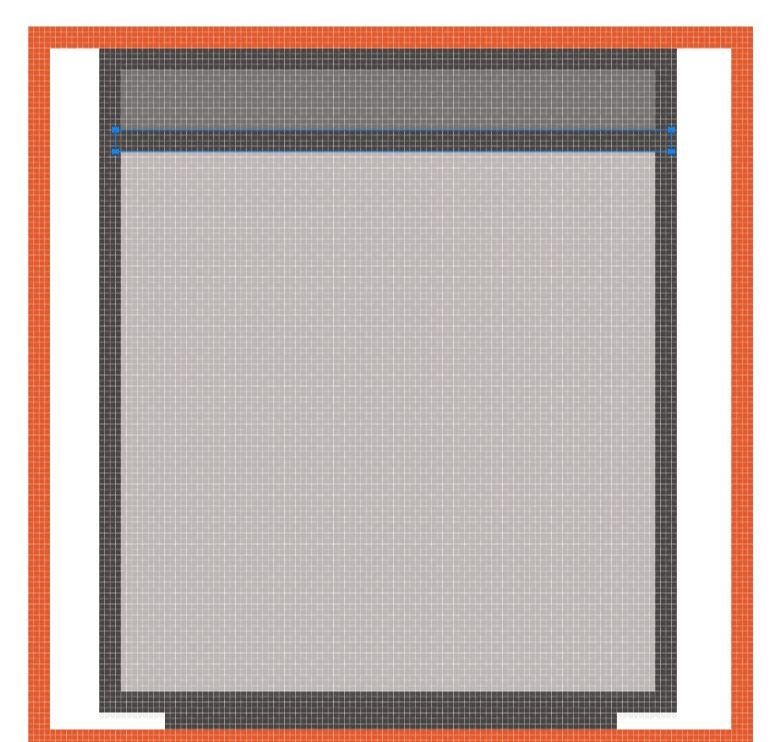
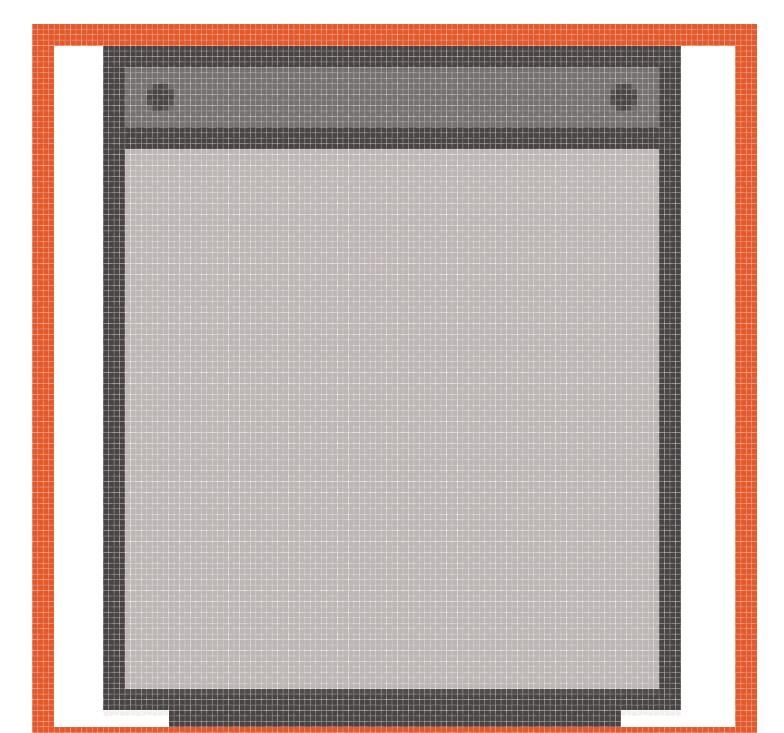
创建CDJ的上部分,方法是在其顶部添加一个96 x 36 px矩形(#787171),将其与底层填充形状的边缘对齐。

通过在其正下方添加一个96 x 4 px矩形,将设备的上部与底部分开,并使用它着色#494343。

使用矩形工具(M),创建一个80 x 4像素形状,然后将其放置在由设备轮廓和活动绘图区域顶部边缘形成的空白空间的中心。

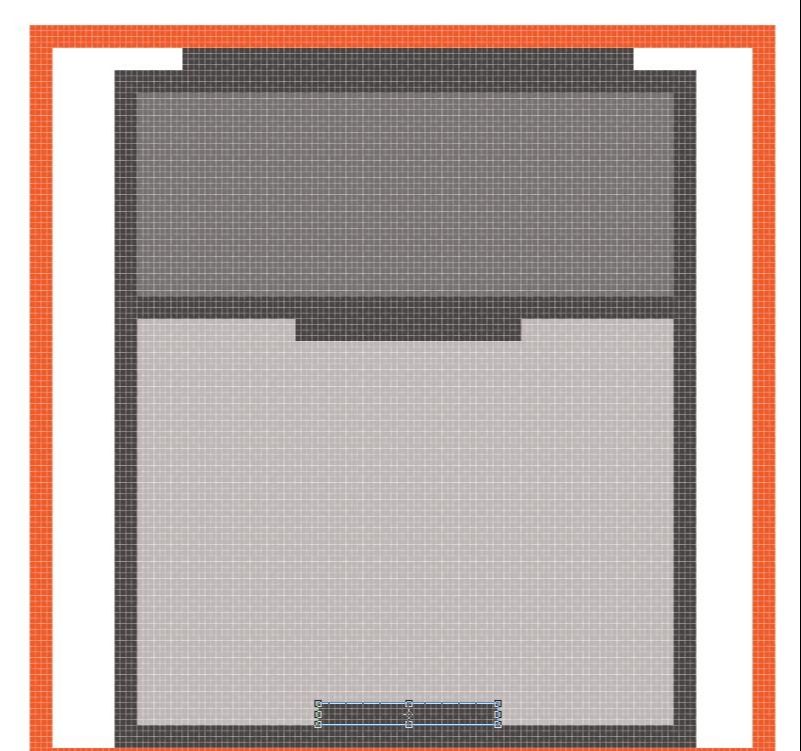
在顶部的水平分隔线下方添加一个40 x 4 px的矩形(#494343),确保使用"对齐"面板的"水平对齐居中"选项将较小的形状居中放大。

在仍然选中矩形工具(M)的情况下,在设备底部添加一个更小的32 x 4 px矩形(#494343),并将其对齐到底层形状。
添加完成后,选择目前为止建立的所有形状,并使用Control-G键盘快捷键对它们进行分组。

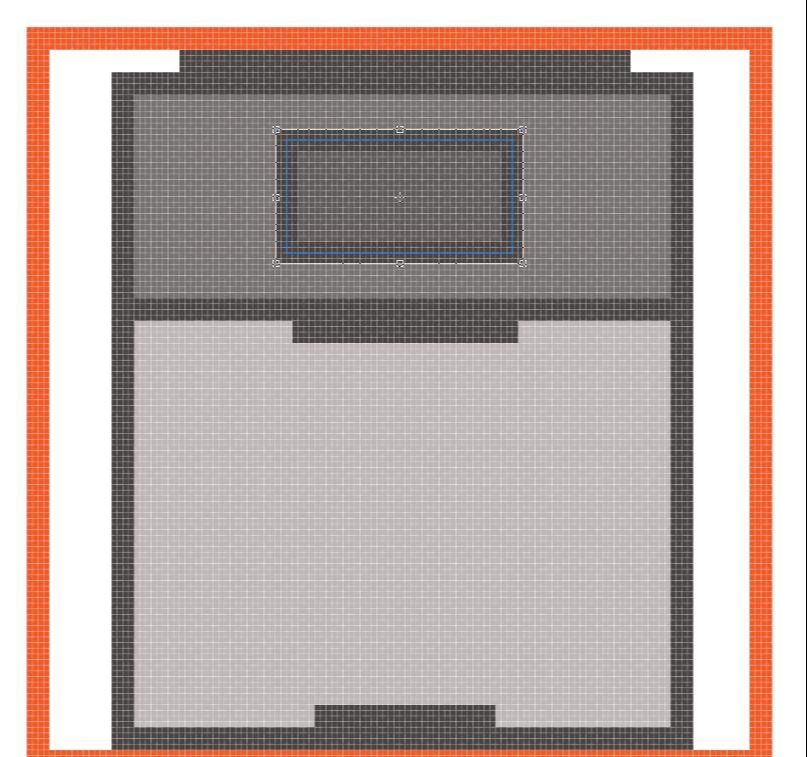
创建一个带有4 px粗轮廓的40 x 20 px矩形显示器将对它们进行分组(Control-G),然后放置在设备上半部分的中心。

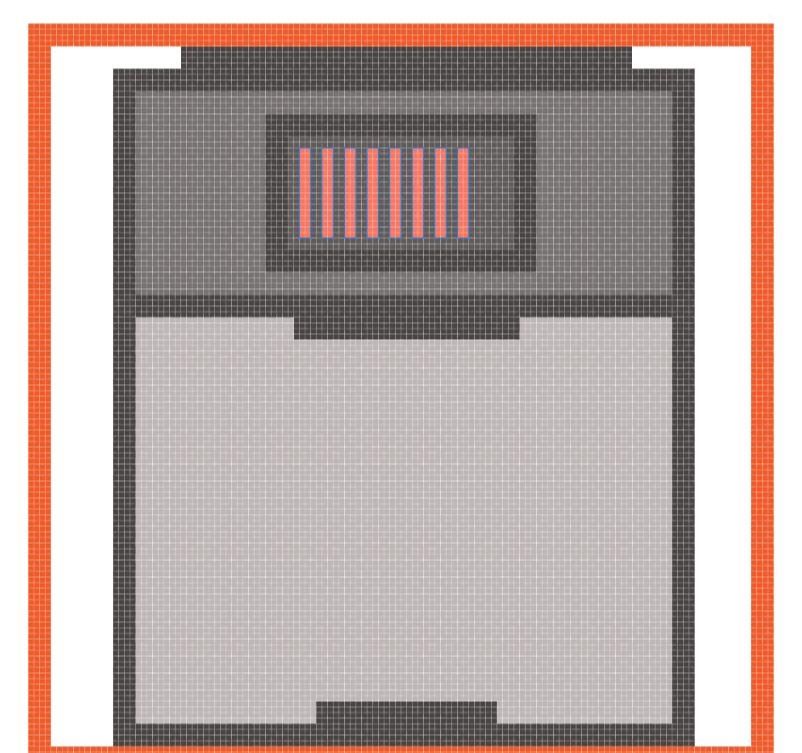
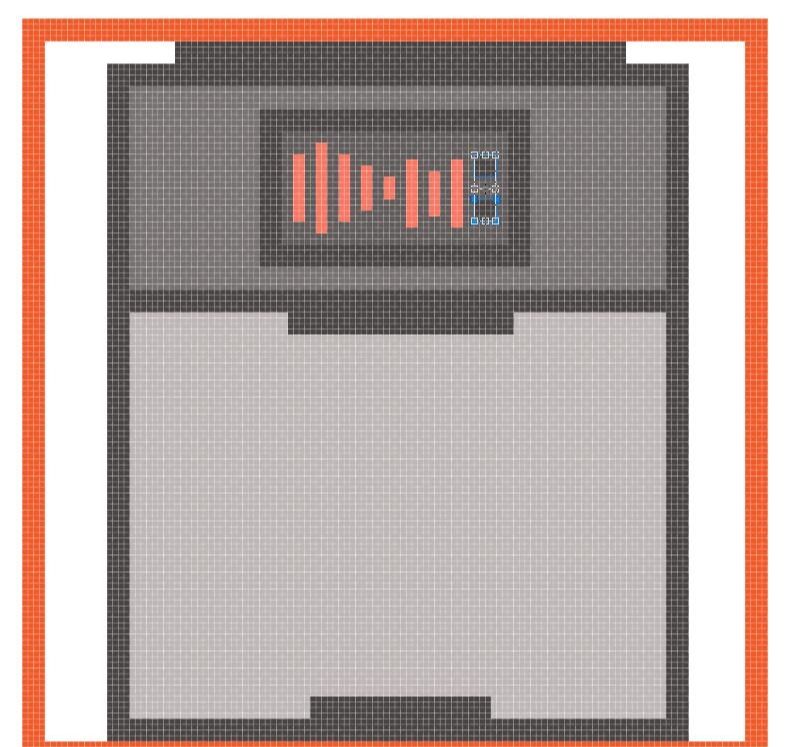
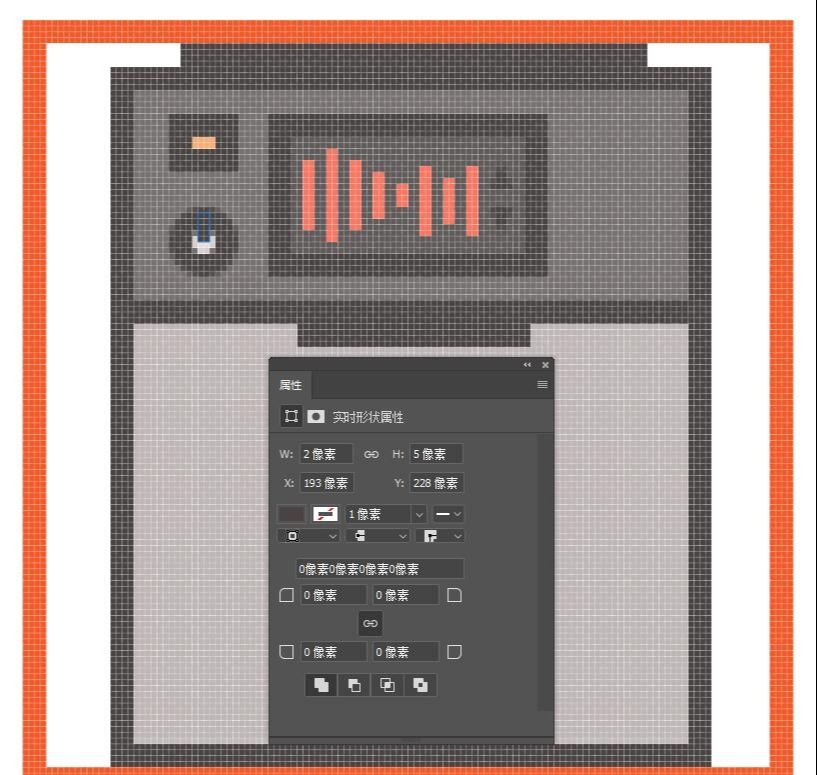
使用矩形工具(M)创建使用8个2 x 16 px高矩形(#F97762)的小声波,该矩形彼此相距2 px,将它们分组(Control-G)并将其定位到显示器上,从而留下2 px间隔它的左边。


使用矩形工具(M)创建两个4 x 4像素的正方形(#494343),将在彼此之间以4 px的距离垂直堆叠,将它们放置在由声波形成的空白空间的中心,显示。

通过使用添加锚点工具(+)向第一个顶部和第二个底部添加一个新的锚点,然后使用删除锚点删除角点之后,将两个方格变成"上"和"下"箭头点工具( - )。
完成后,将它们分组(Control-G),然后对所有显示器的组成形状执行相同的操作。

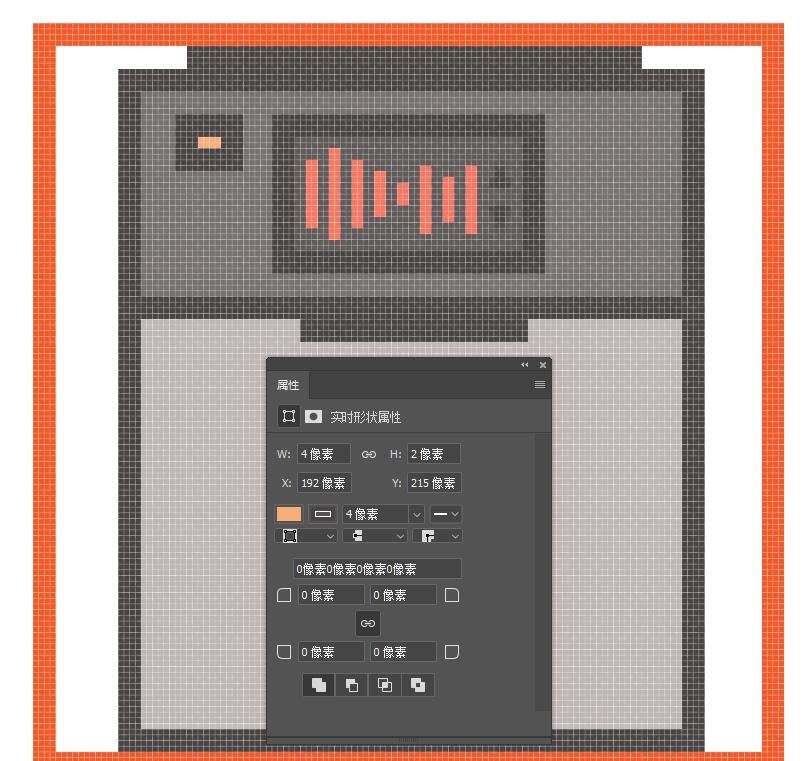
创建第一个按钮,使用4 x 2 px矩形(#F9AE7A),以及一个4 px粗的轮廓(#494343),将对它进行分组(Control-G)左上角,在距离6像素从其左边缘和4 PX从其顶部之一。

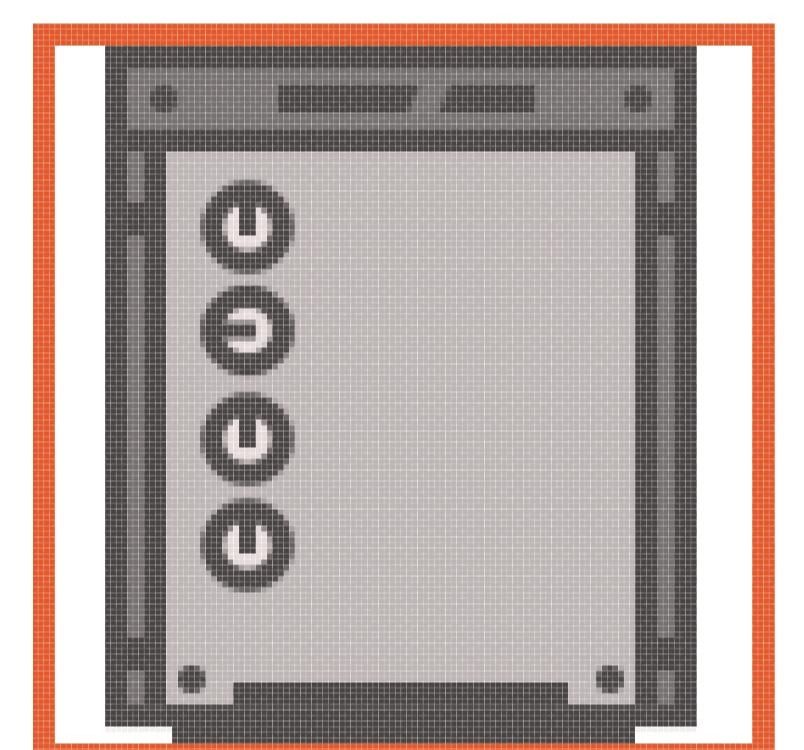
使用椭圆工具(L),创建一个4 x 4像素圆(#E8DDDD),其中有一个4像素轮廓(#494343),通过在其上半部分添加一个4 x 2像素矩形变成一个表盘。完成后,选择并分组(Control-G)所有拨号盘的组成形状,将它放置刚刚创建的按钮下方,距离为6像素。

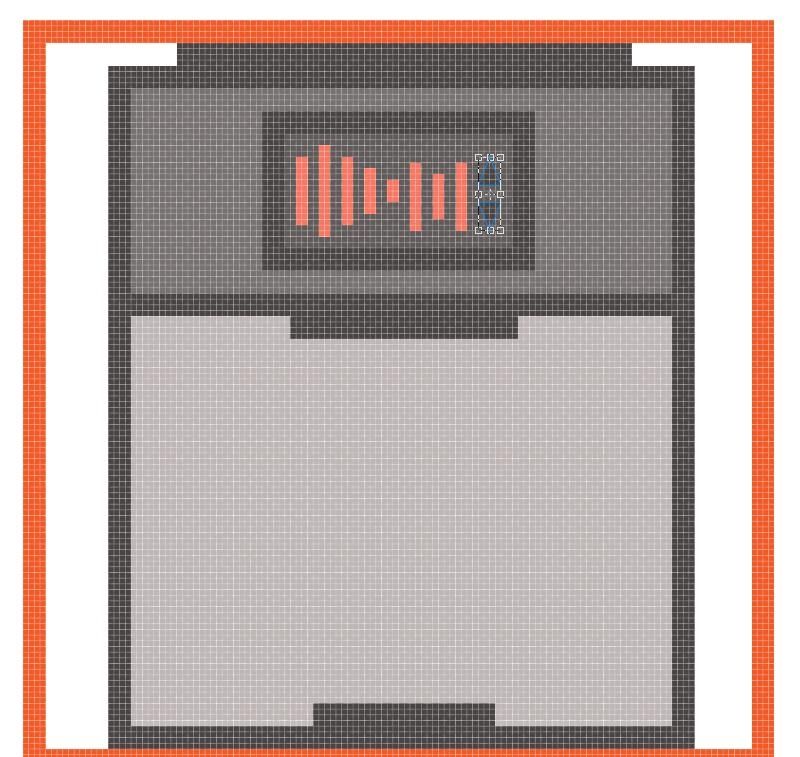
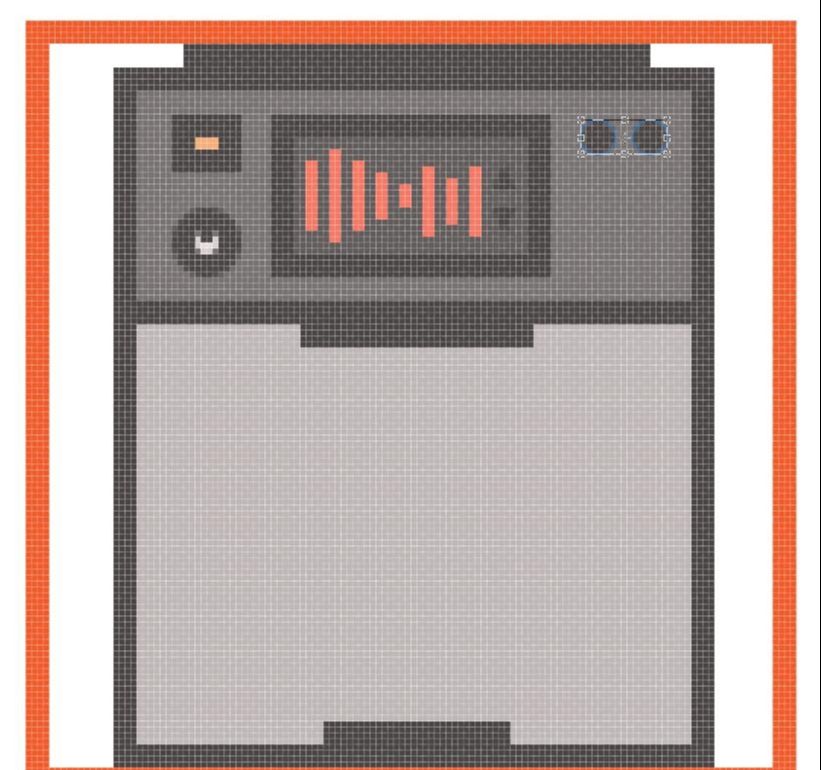
移动到设备的右侧,创建两个6 x 6像素圆(#494343),彼此相距4 px,对其进行分组,然后将其放置在由显示器创建的空白空间的中心和上部的右边缘。

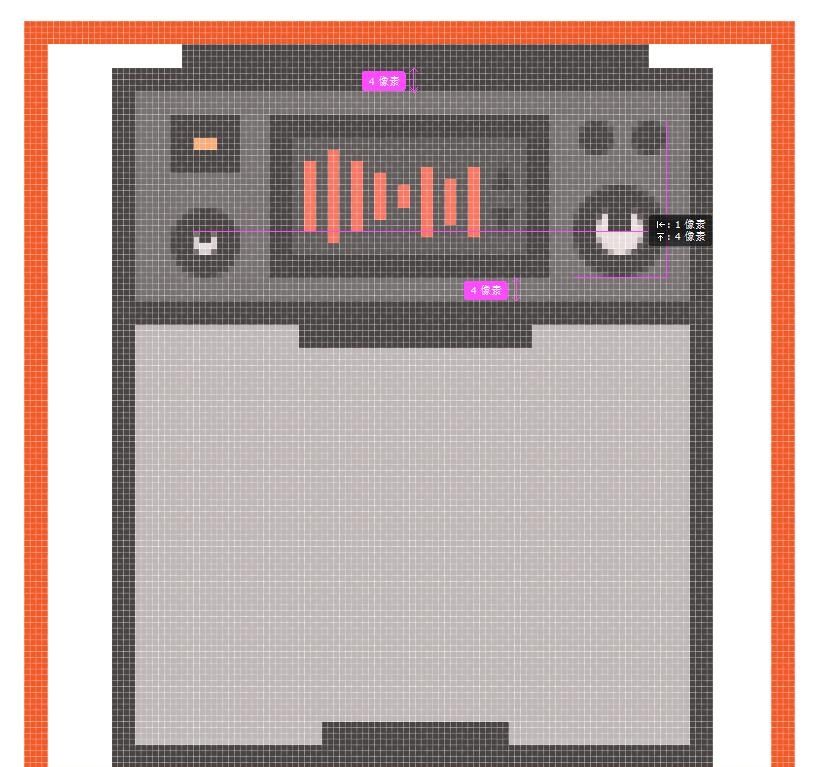
使用较大的创造合适的双面盘8×8像素的圆(#E8DDDD)具有4像素轮廓(#494343),将组(控制-G),然后对准到显示器的轮廓的下边缘,并确保水平居中对齐。

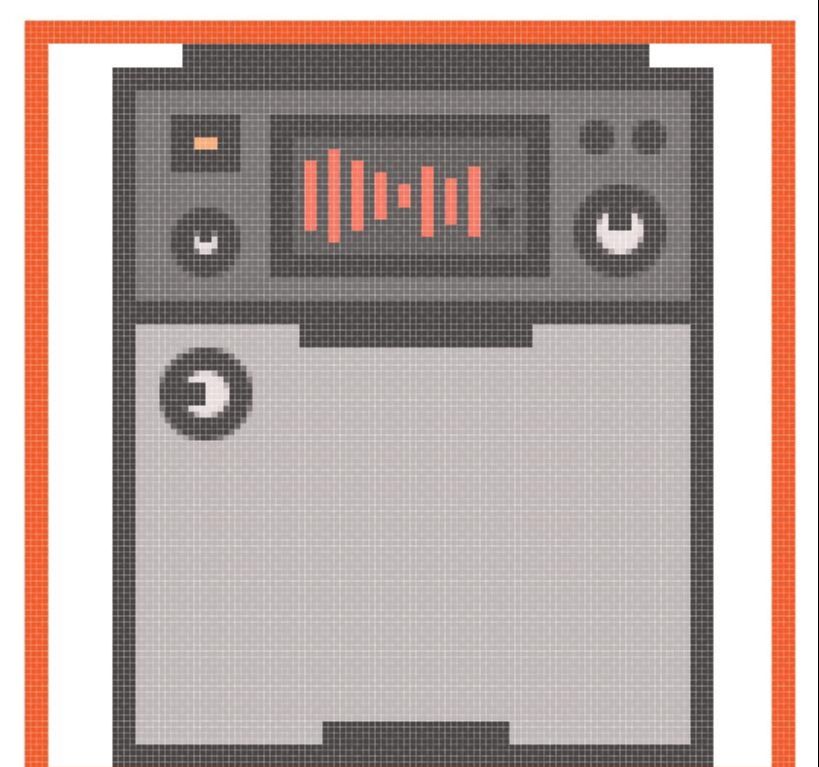
创建的表盘的一个副本(Control-C> Control-F),并将它放在设备下半部分的左上角,这样就可以使其与其设备之间的距离为4 px左侧和上侧。
将其锁定到位后,以90度角旋转(右键单击>变换>旋转> 90),以使其看起来不会与原始图像相同。

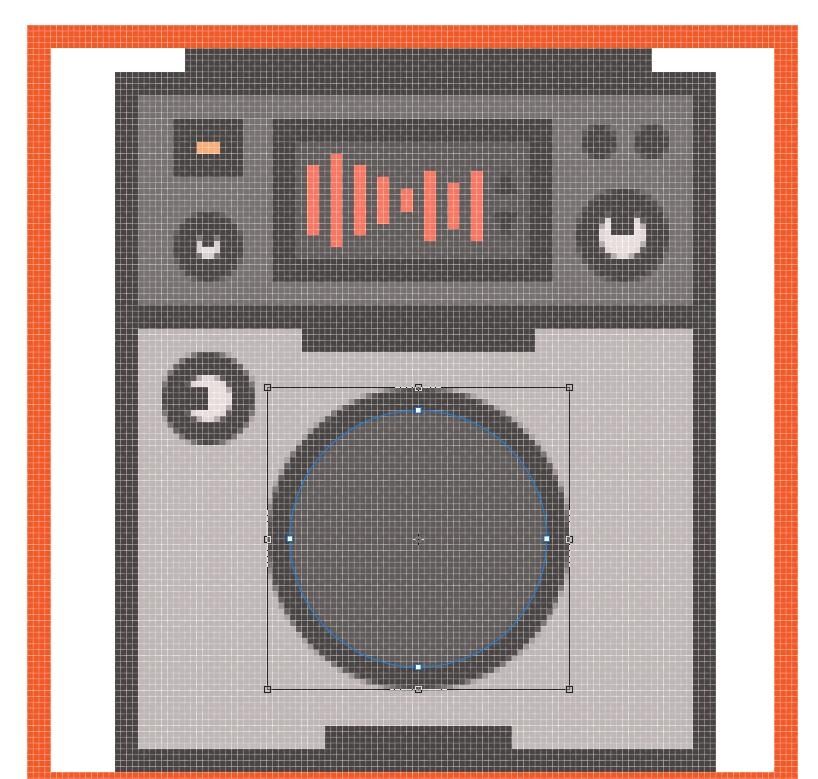
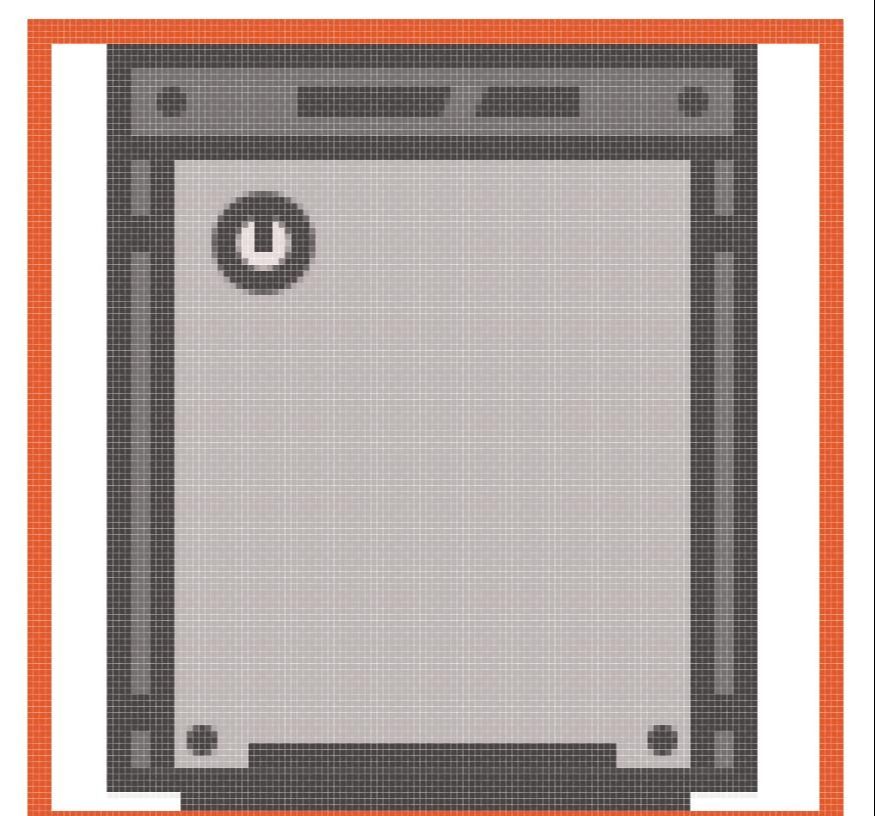
通过创建一个44 x 44像素的圆形(#615A5A),以4 px粗的轮廓(#494343)将其分组(Control-G),然后将其放置在设备下半身的中心,开始研究中心暂存转轮。

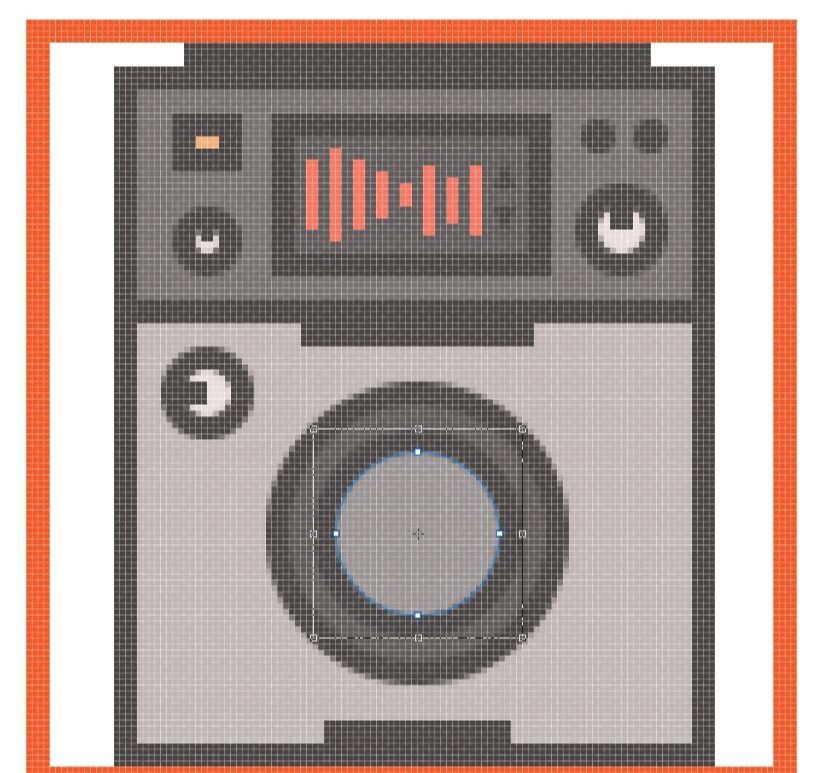
使用带有4 px粗轮廓()的28 x 28像素圆(#9B9494),创建轮子的前部分。

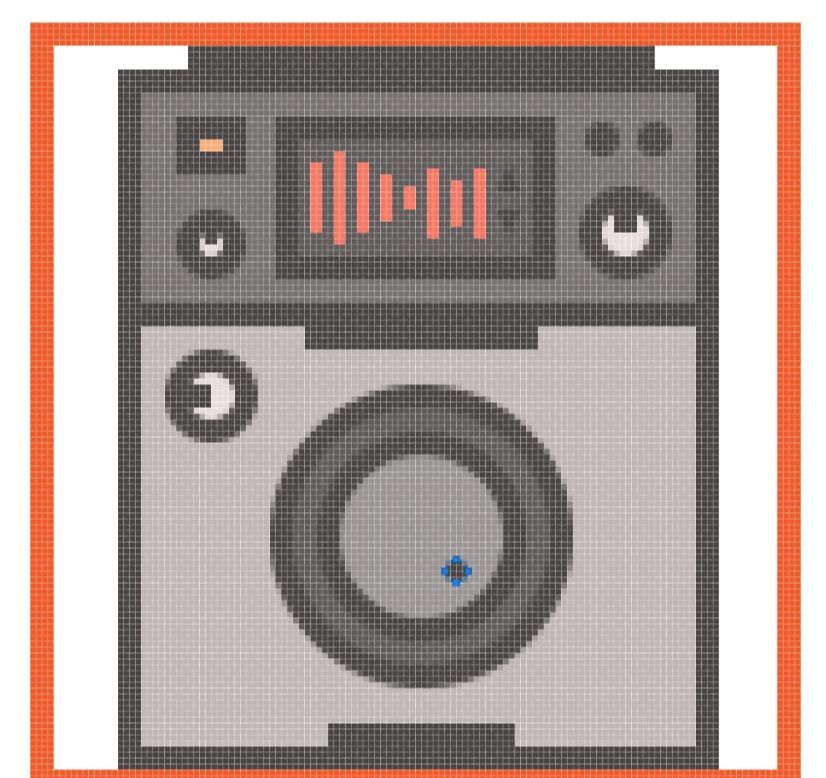
向轮子正面的右下角添加一个4 x 4像素的圆圈(#494343),然后使用Control-G键盘快捷键选择并将所有组合形状组合在一起。

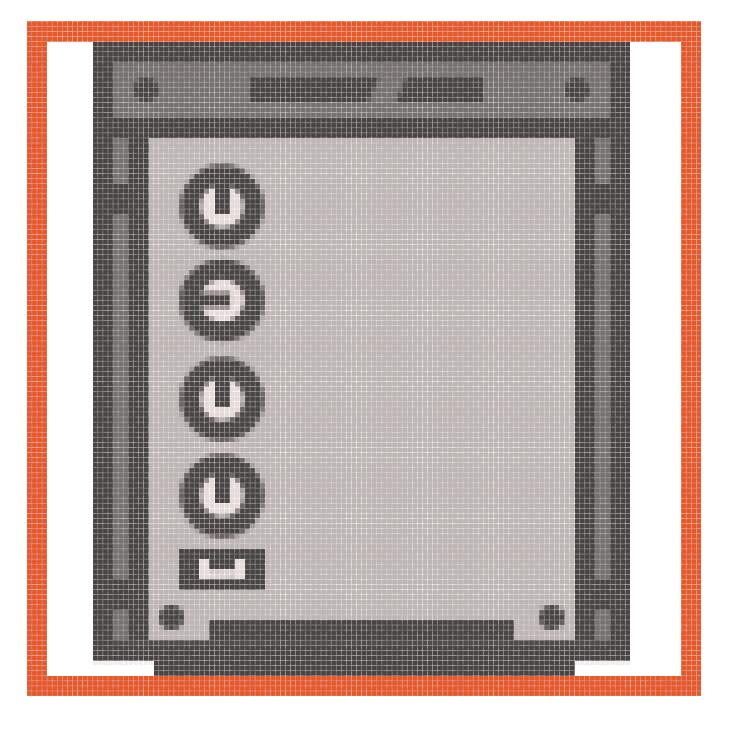
使用椭圆工具(L)创建一个4 x 4像素圆,然后将两者放置在设备的左下角,留下一个与较大轮廓相差4 px。

创建第二个底部按钮,使用前一步骤中的一个副本(Control-C> Control-F),颜色进行调整,然后将其置于其上方,距离为4 px。

通过选择矩形工具并创建一个。

双击创建的形状以进入隔离模式,然后在它们之上添加一个2 x 48像素的矩形(#494343),确保将它们放在另一个中间。
完成后,按Escape退出隔离。

通过创建推子的开关,使用带有4 px轮廓()的10 x 4 px矩形(),在其上添加更小的8 x 2 px矩形(),分组(Control-G),然后将它们定位在滑块的下侧。#E8DDDD#494343#494343
此外,在进入下一个图标之前,不要忘记选择并分组(Control-G)所有图标的组成形状。

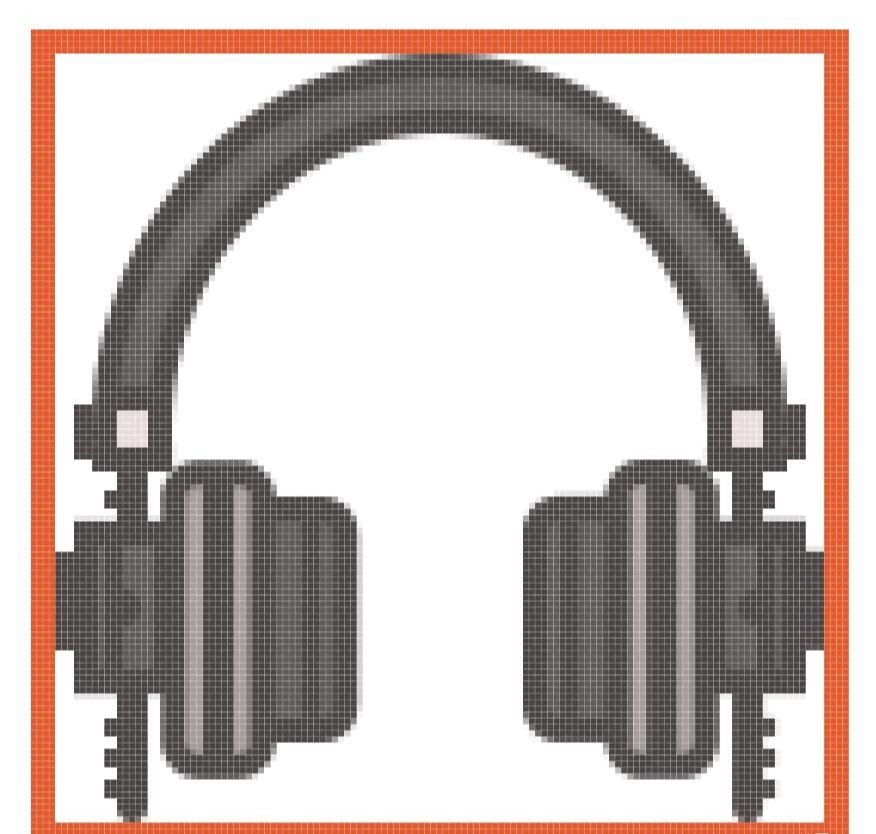
创建耳机
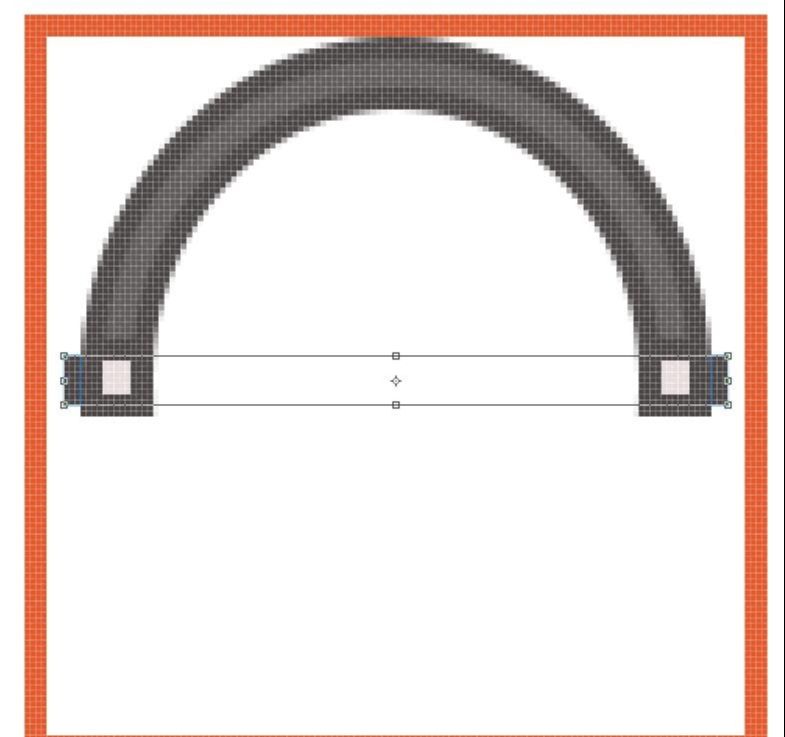
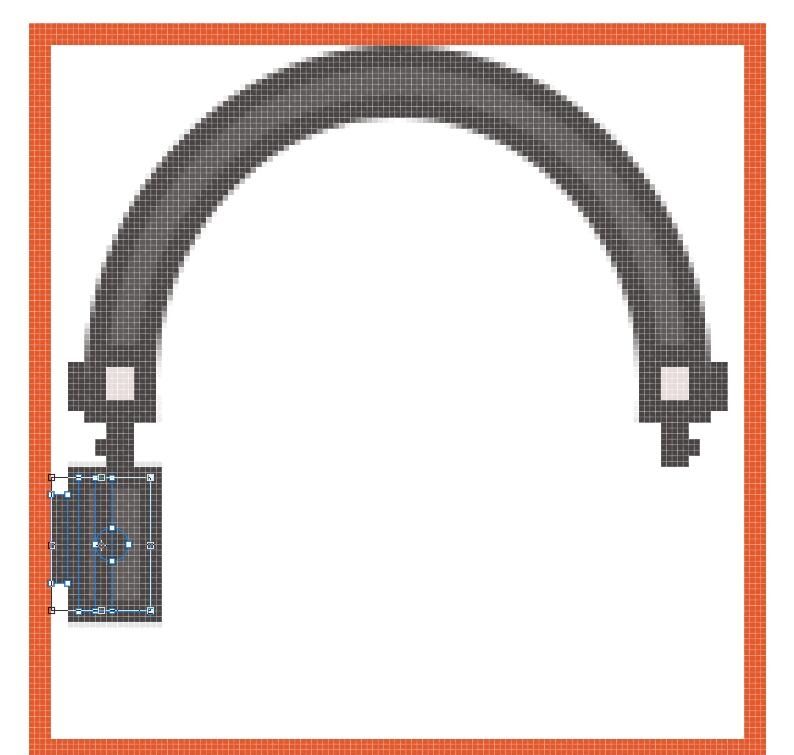
首先创建一个具有52 px圆角半径的104 x 114圆角矩形(#615A5A),从中切出一个更小的96 x 106像素,其中48 px圆角半径(用橙色突出显示)将产生的形状定位到中心底层的有效绘画区域,距离其顶边4 px。

使用一个120 x 54 px的矩形(用橙色突出显示)调整乐队的主要形状,方法是移除包含两个底部定位点的下部,居中对齐到活动绘图区域的底部边缘。

使用的"偏移路径"方法为产生的形状提供4 px厚的轮廓。

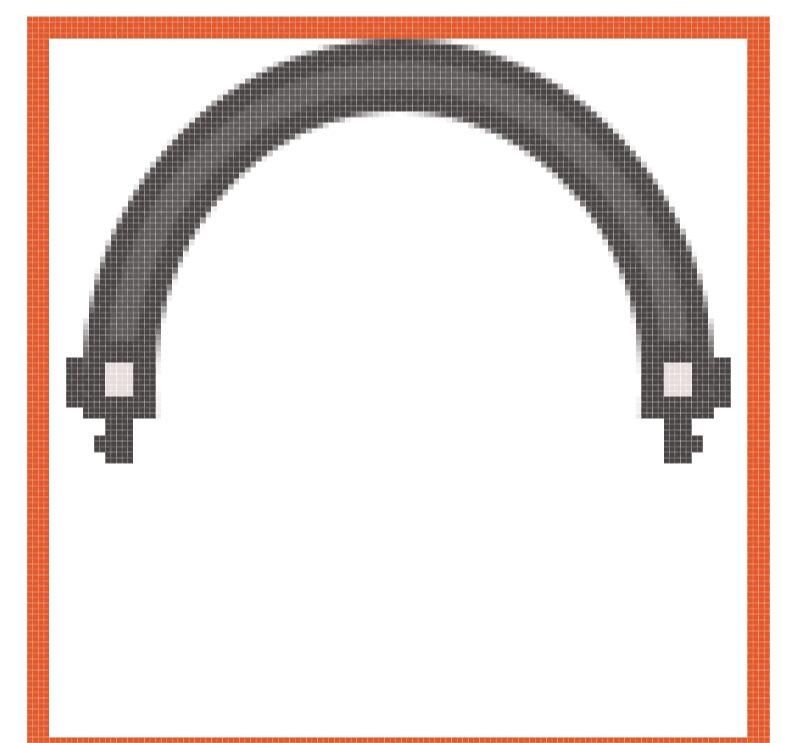
使用矩形工具(M),在乐队的左下角添加一个4 x 6 px形状(#E8DDDD),并在其上面添加另一个更小的4 x 4 px正方形(#494343),创建一个副本。

在乐队的每个外侧添加一个2 x 6 px矩形(#494343),确保将它们置于上一步中创建的浅灰色部分。

使用矩形工具

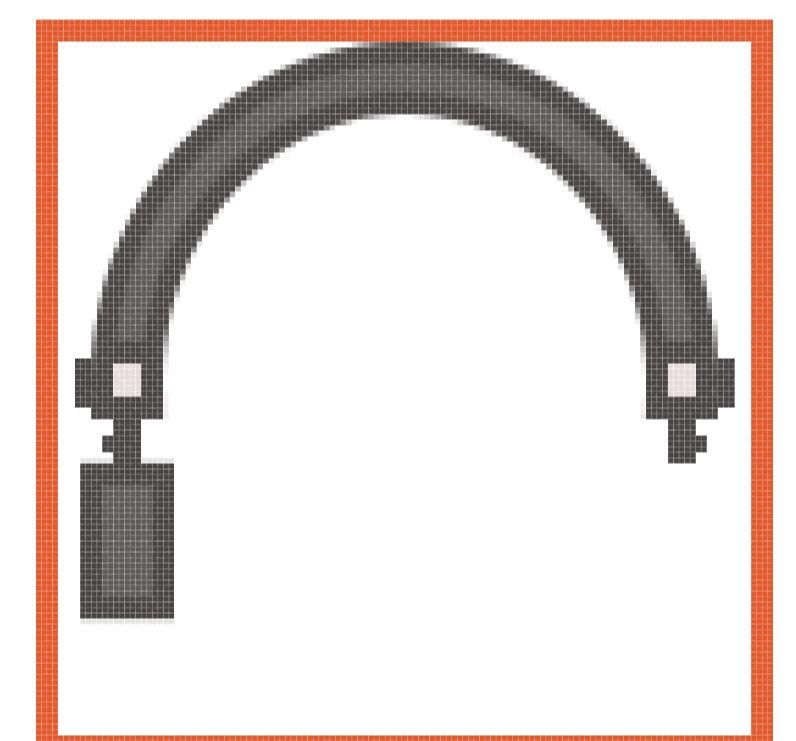
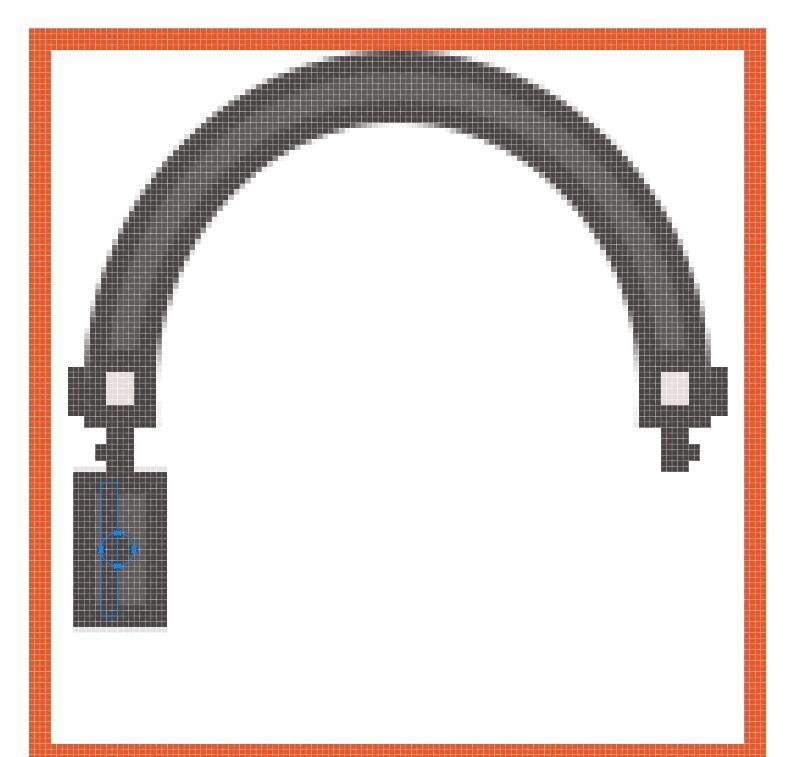
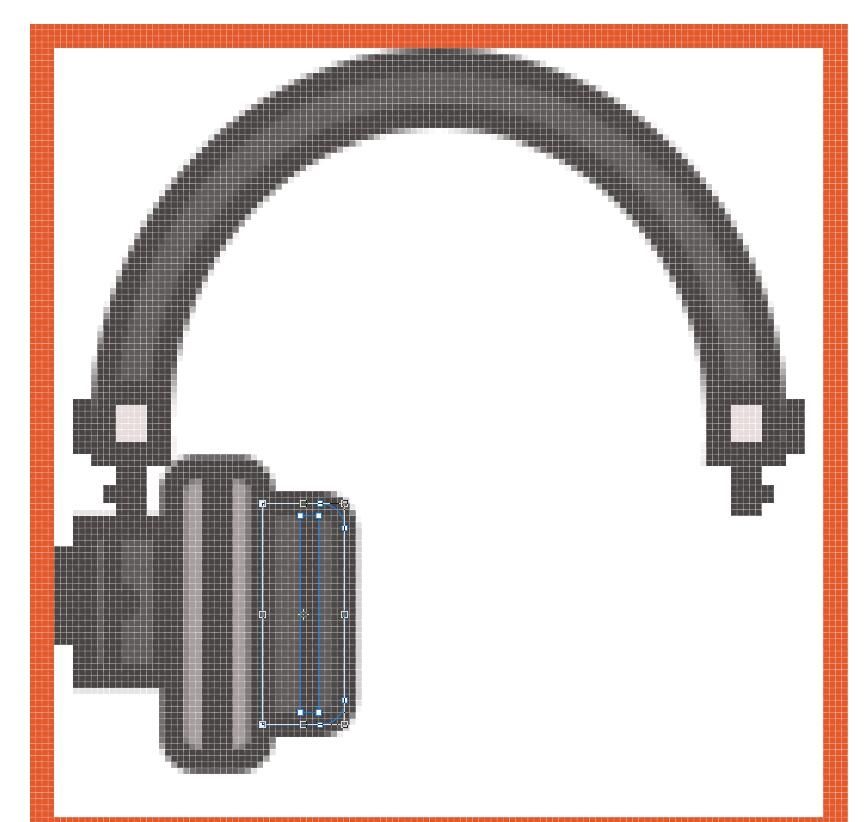
开始在左耳杯上工作,方法是使用8 x 20 px矩形(#787171)和4 px轮廓(#494343)为其驱动程序包装创建主要形状,创建的乐队的可调节部分步。

接下来,将一个2 x 20 px的垂直矩形(#494343)添加到包装的左侧(距边缘2 px)和一个4 x 4 px圆形(#494343)上(以其左半部分与矩形完全重叠的方式定位),然后选择并分组(Control-G)其所有组成形状。

使用矩形工具(M)将2 x 12像素形状(#494343)添加到驱动程序轮廓的左侧,确保使用"对齐"面板垂直居中对齐两者。

切换到圆角矩形工具并使用它创建一个带有4 px轮廓()的8 x 44像素形状(),在其添加一个4 x 44像素垂直矩形()。选择并分组(Control-G)将所有三种形状组合在一起,然后将它们定位在驱动器的右侧,以确保轮廓最终重叠。#A79F9F#494343#494343

通过创建一个8 x 36 px矩形(#615A5A),开始在耳垫上工作,将其左角的半径设置为2 px来调整它。给出最终形状为4 px轮廓(#494343),然后从其右侧添加一个2 x 36 px垂直矩形(#494343)2 px,分组(Control-G),然后将所有垫的组成形状放置到杯子的右侧。

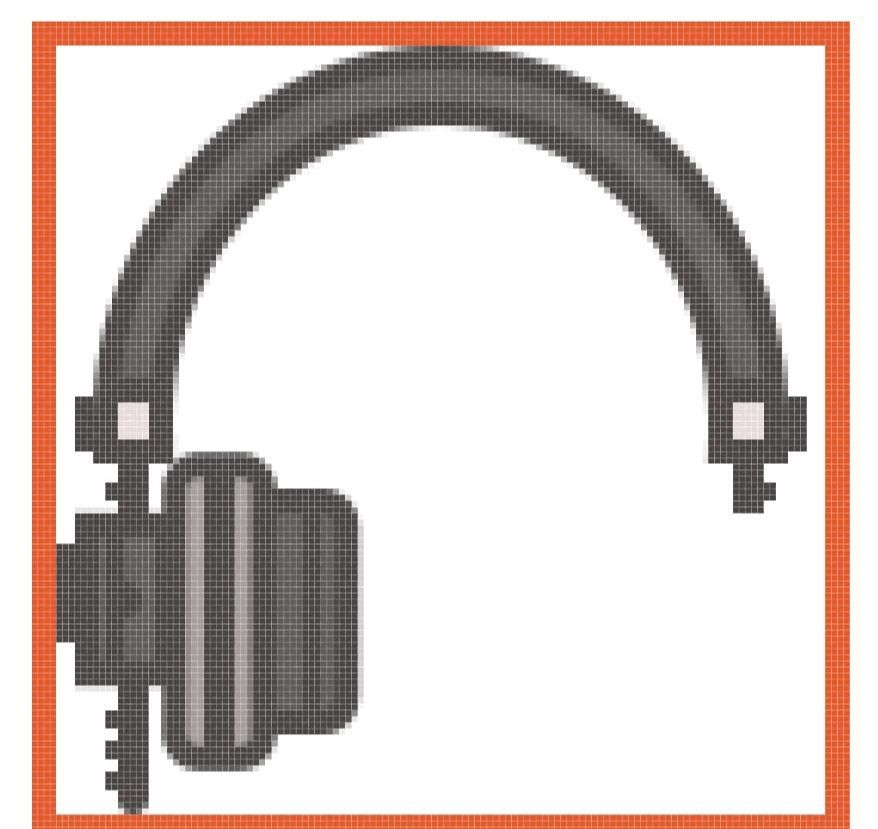
使用4 x 16 px矩形(#494343)创建乐队的下半部分,通过将其底角的半径设置为2 px然后将其放置在驱动程序包装的下方进行调整。在其左侧添加三个1 x 2 px矩形(#494343),垂直堆叠2 px,然后选择并分组(Control-G)所有形状和杯子的形状。

不要忘记选择并将(Control-G)所有图标的组合形状组合在一起,以防止它们偶然分离。

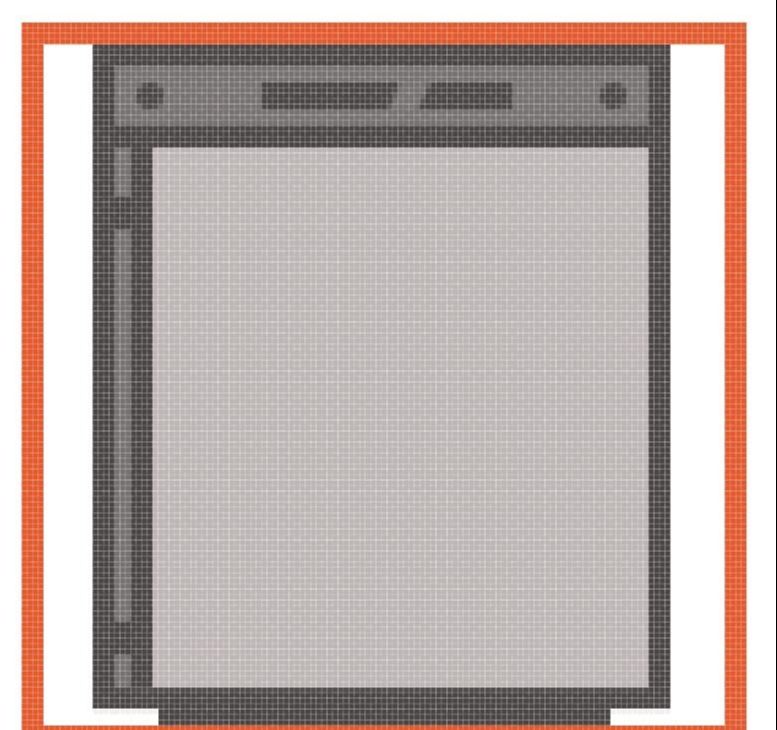
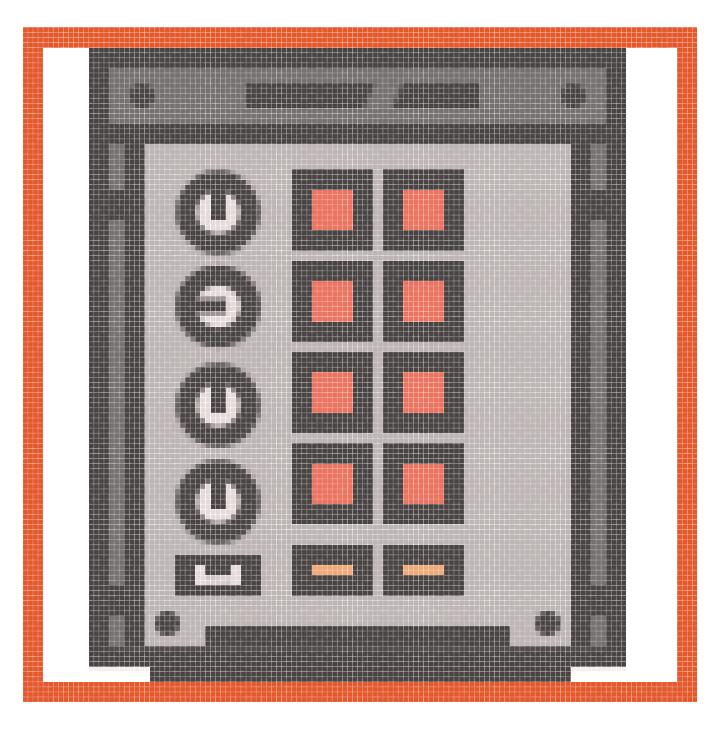
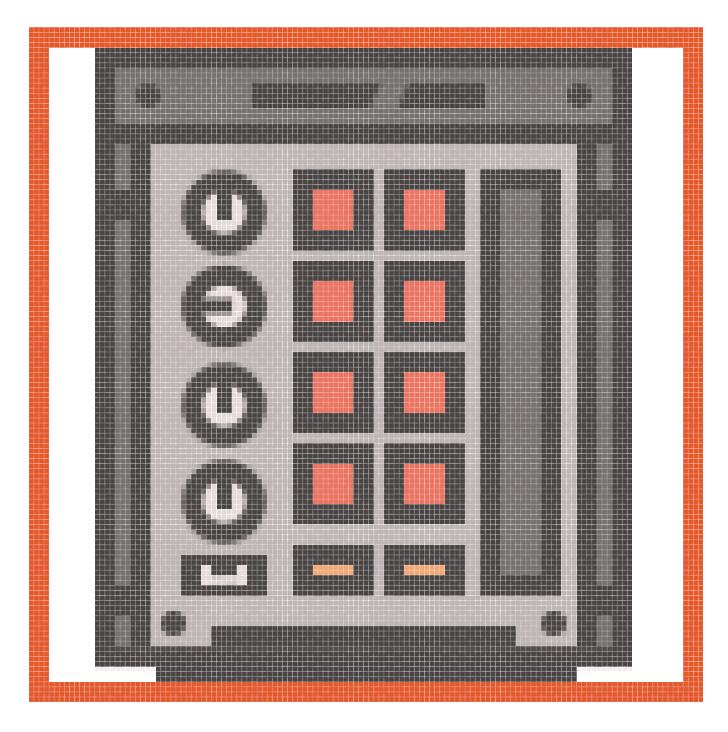
创建MPC
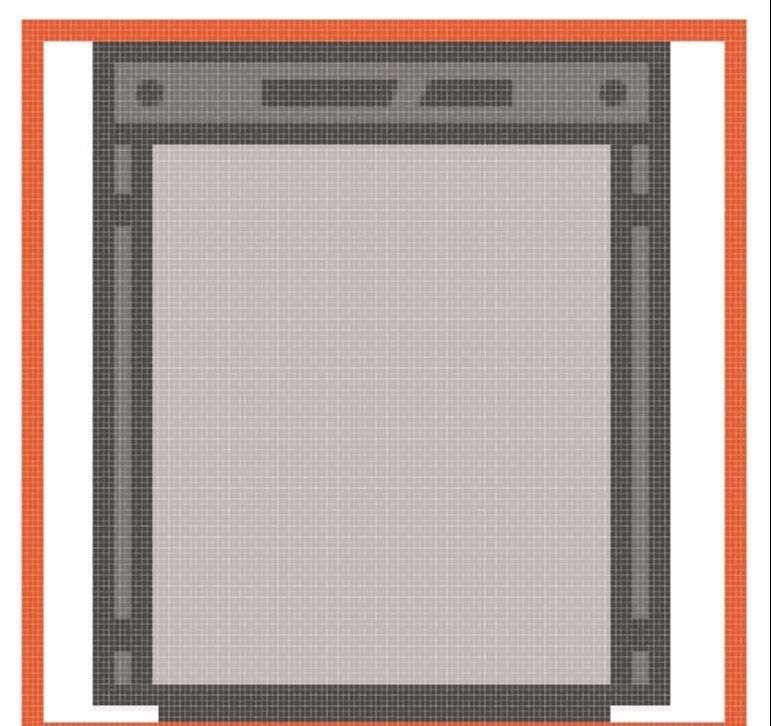
使用一个96 x 108 px矩形(#BFB6B6)和一个4 px轮廓(#494343)创建设备的主体。

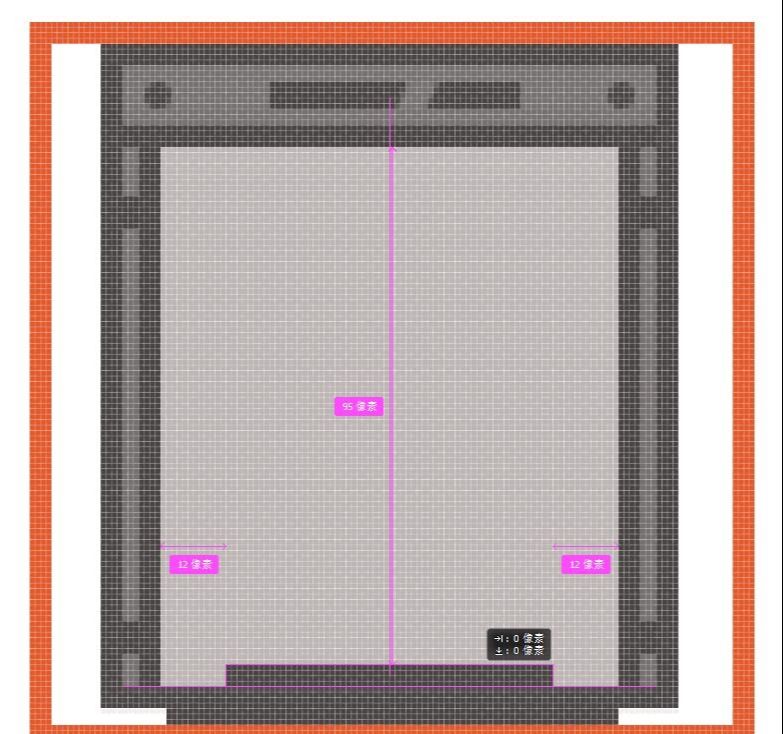
使用92 x 4 px矩形(#494343)填充设备主体留下的空白空间,将水平居中对齐到较大的轮廓。

使用的96 x 8像素矩形创建上部的主要形状#787171,然后对齐到主体填充形状(浅灰色矩形)的上边缘。

通过在其正下方添加一个96 x 4 px水平分隔线,

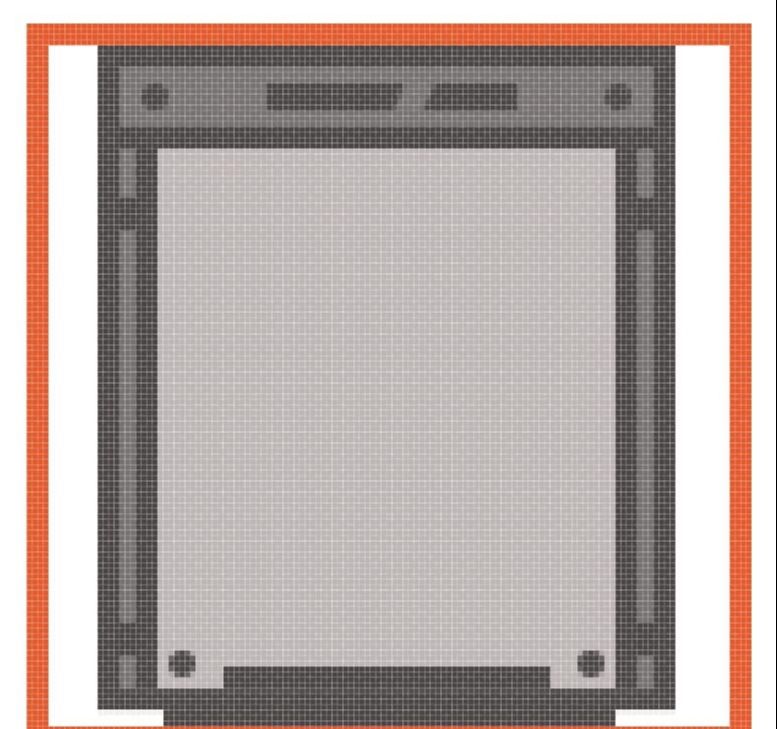
使用两个4 x 4像素圆圈创建小侧面螺栓,然后与底层形状的外边缘以2 px的距离进行定位。

使用24 x 4 px矩形(#494343),然后在距离为4 px时使用另一个较小的14 x 4 pxone(#494343),添加一条小型虚拟文本行,只需将(Control-G)组生成的形状分组并将它们置于设备的上部分中,并将其组成(Control-G)组合形状。

通过添加一个2 x 96 px矩形(#787171),然后是更宽的4 x 96 pxone(#494343),创建左侧部分,然后将其所有组成形状分组。

使用刚刚创建的副本(Control-C> Control-F)添加右侧部分,对齐到右侧底层的灰色形状。

使用矩形工具(M),创建一个60 x 4像素的形状。

选择所有图标的组合形状并使用Control-G键盘快捷键对它们进行分组是一个不错的主意。

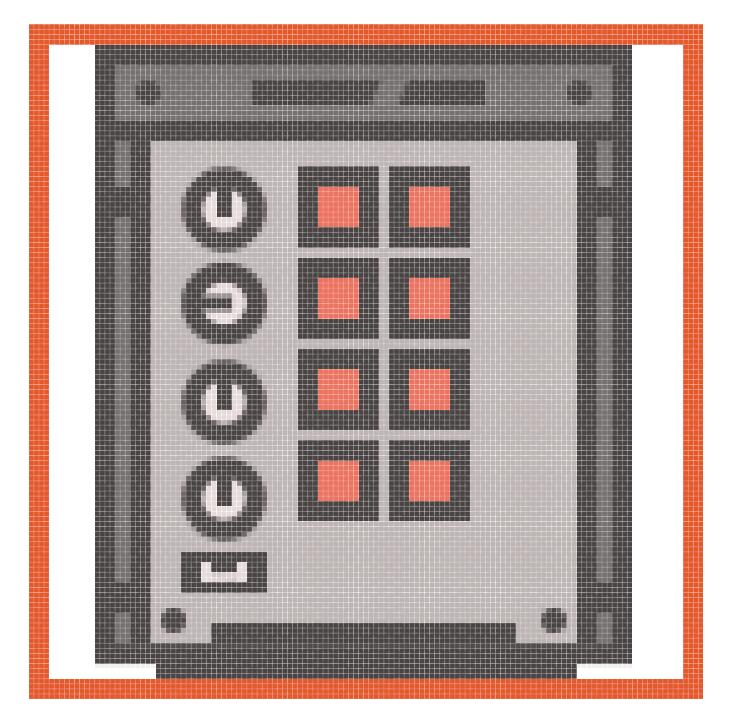
使用椭圆工具(L)创建一个8 x 8像素圆(#494343),给它一个4像素轮廓(#494343),创建一个2 x 6像素增益指示符(#494343),然后组合(Control-G)并将形状放置在下方该设备的顶部,在他们周围留下了全方位4 px的空白。
创建的副本(Control-C> Control-F)添加剩余的旋钮,将它们彼此垂直堆叠2 px,确保将第二个增益指示器的位置调整为添加一些变化。

从使用的最后一个旋钮下方创建按钮8×2像素的矩形(#E8DDDD)与4 PX轮廓(#494343)和4×1像素插入(#494343)朝向顶部边缘,将基(对准控制-G)和中心对齐在2 px的距离。
使用八个8 x 8 px正方形(#F97762)和一个4 px轮廓(#494343),在两行中堆叠两个具有2 px间隙的水平和垂直小压力垫。

接下来,使用两个8 x 2 px矩形(#F9AE7A)和一个4 px轮廓(#494343)单独分组(Control-G)并从两个底部键盘放置2 px来创建小橙色按钮。

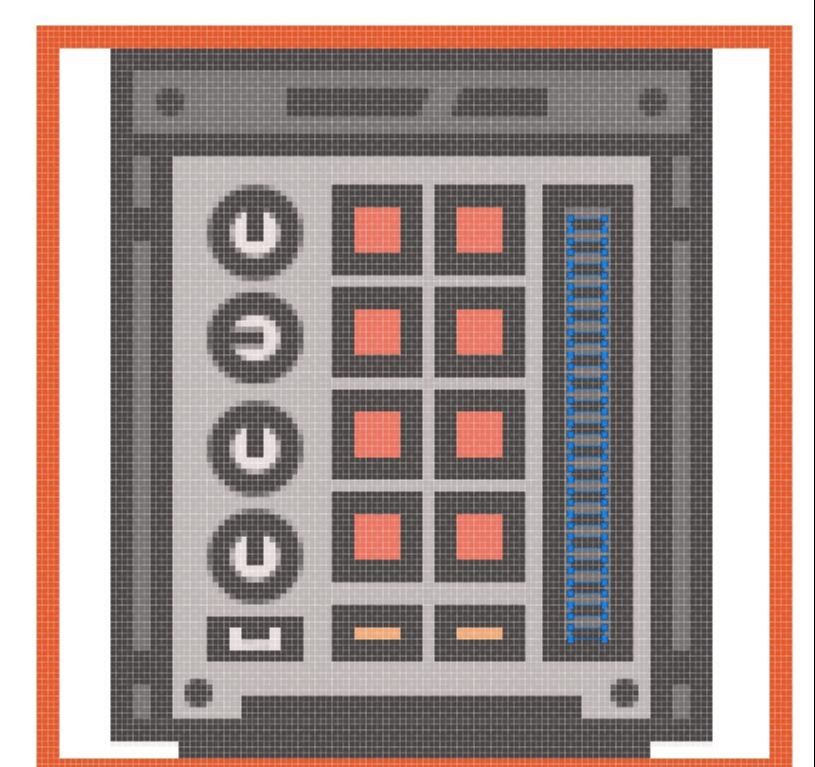
使用带有4 px轮廓()的8 x 74 px矩形(#787171)创建小调制滑块,该矩形将放置在设备的右侧,与第二行的距离为4 px。#494343

通过在第四,第五和第六指示线上添加一个6 x 10 px矩形(#494343),然后选择并将(Control-G)的所有组合形状分组在一起,然后将其与图标本身结合在一起。
与往常一样,不要忘记选择所有图标的形状和组(Control-G)。


PS绘制复古音乐图标教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











