教程网首页 > 百科教程 > ps教程 》 PS绘制卡通风格APP图标教程
PS绘制卡通风格APP图标教程
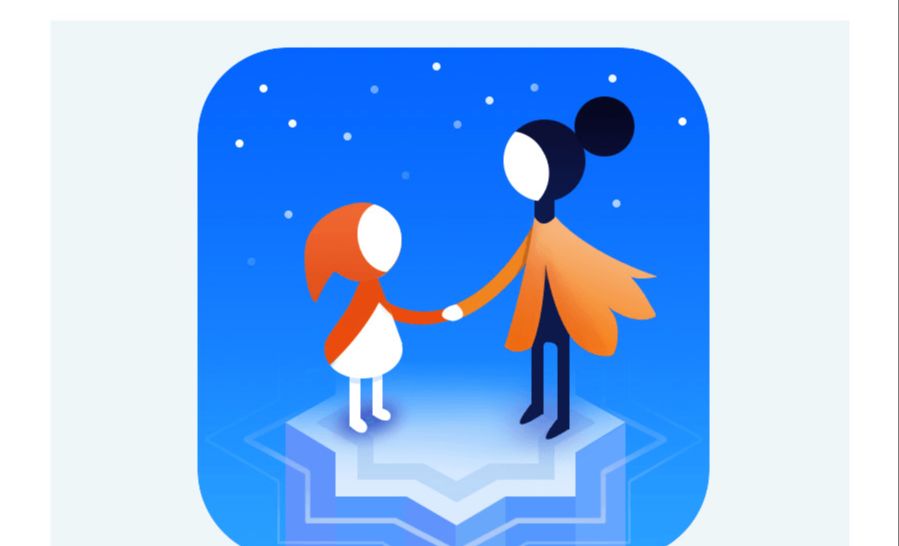
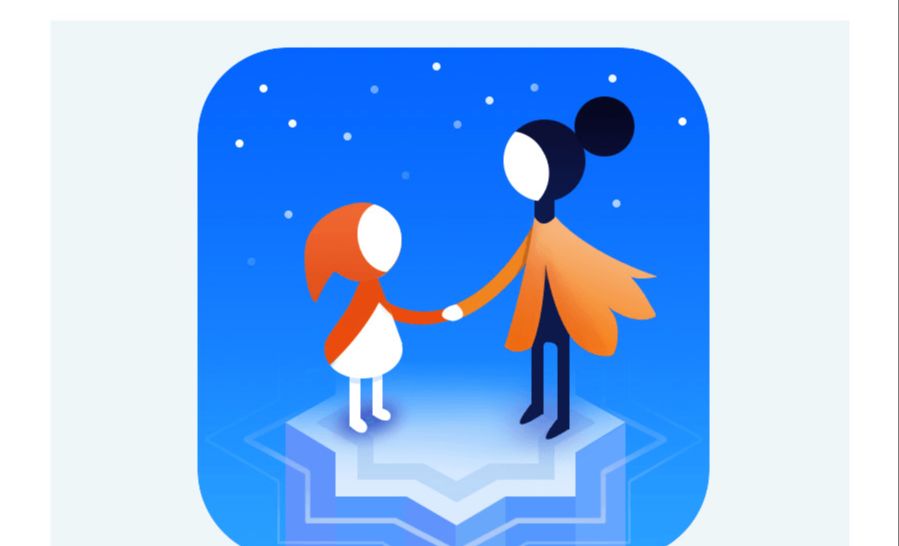
效果图

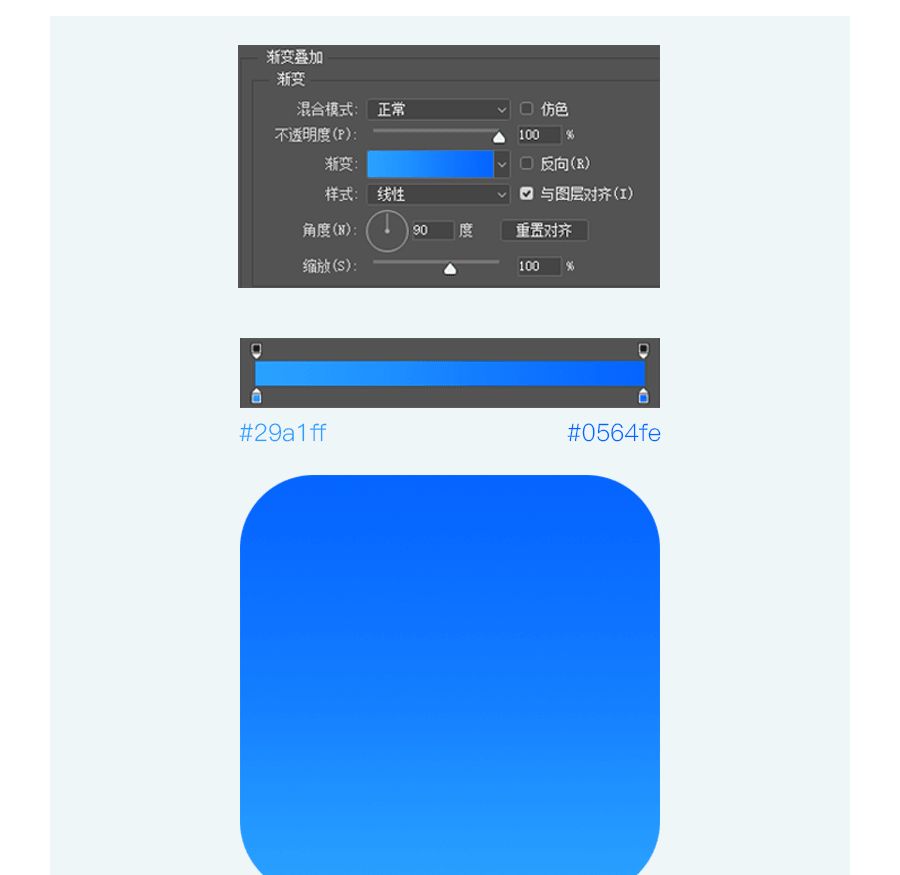
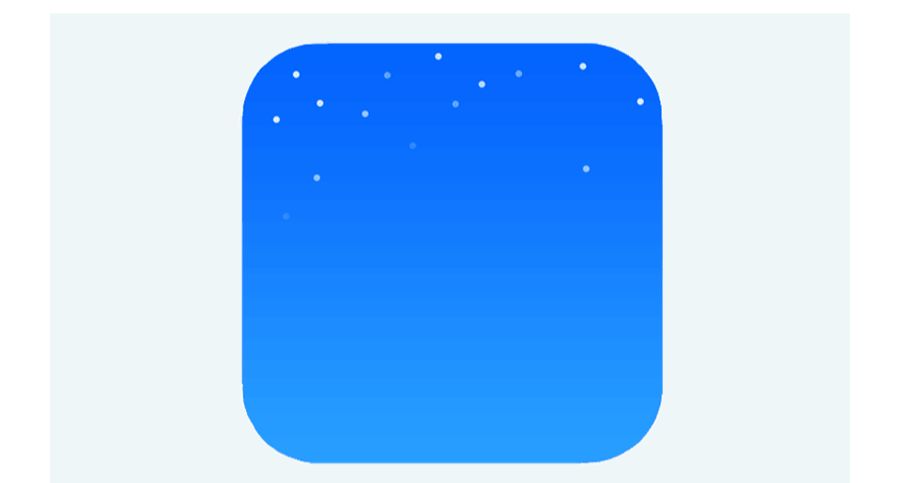
1、新建画布,尺寸512*512,分辨率72ppi。用圆角矩形工具绘制一个圆角为90px的512*512的圆角矩形。

2、用椭圆工具绘制颜色为#ffffff的8px正圆,并复制十余个,改变部分圆的透明度。

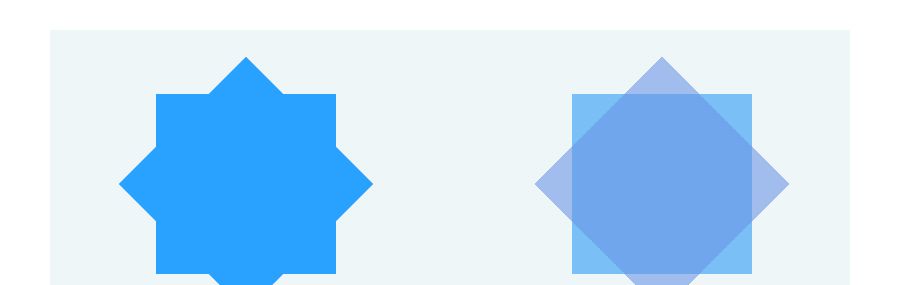
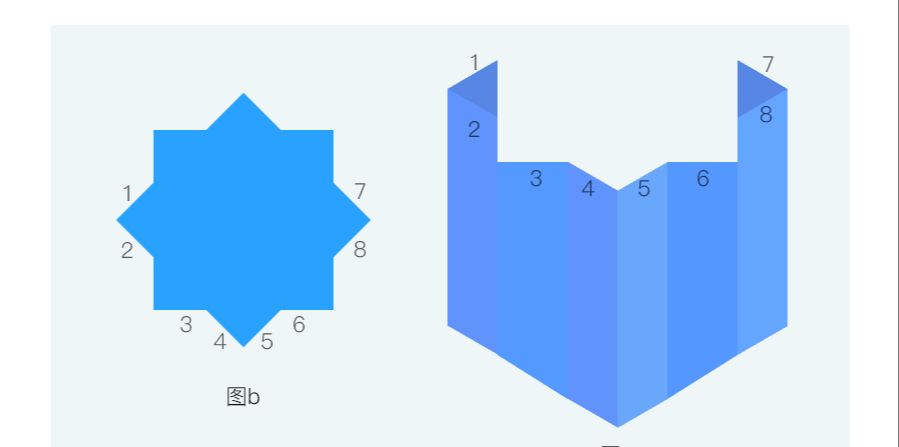
1、分析出柱体的俯视图,这样更容易明白图标中柱体绘制。

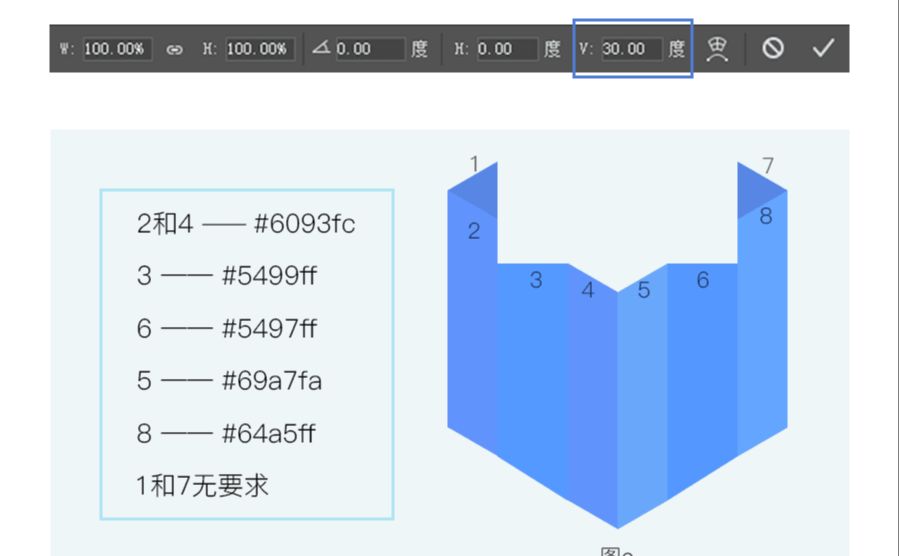
2、根据俯视图开始绘制柱体。


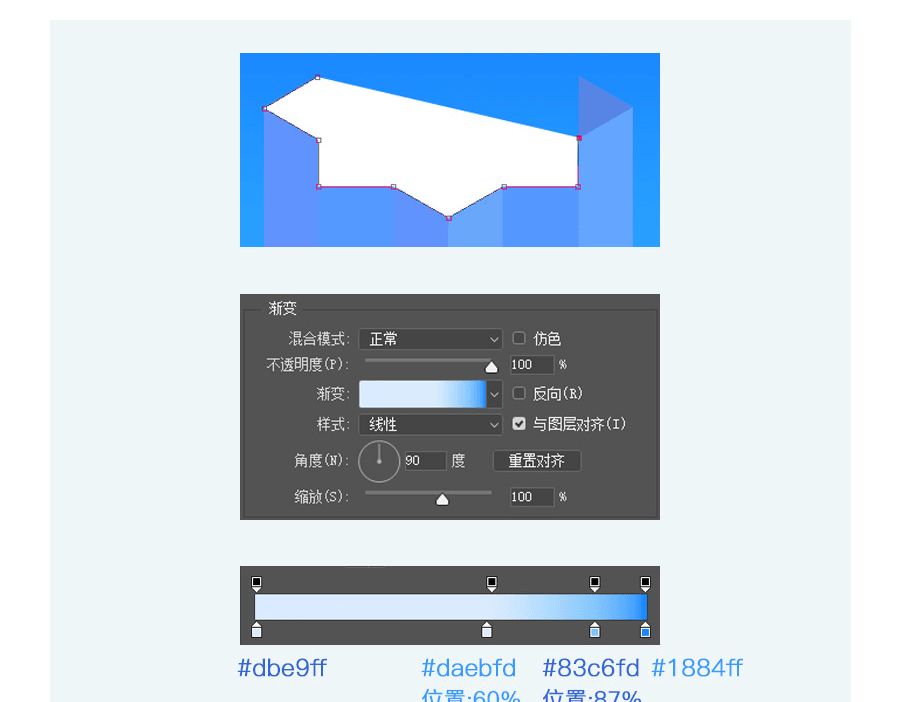
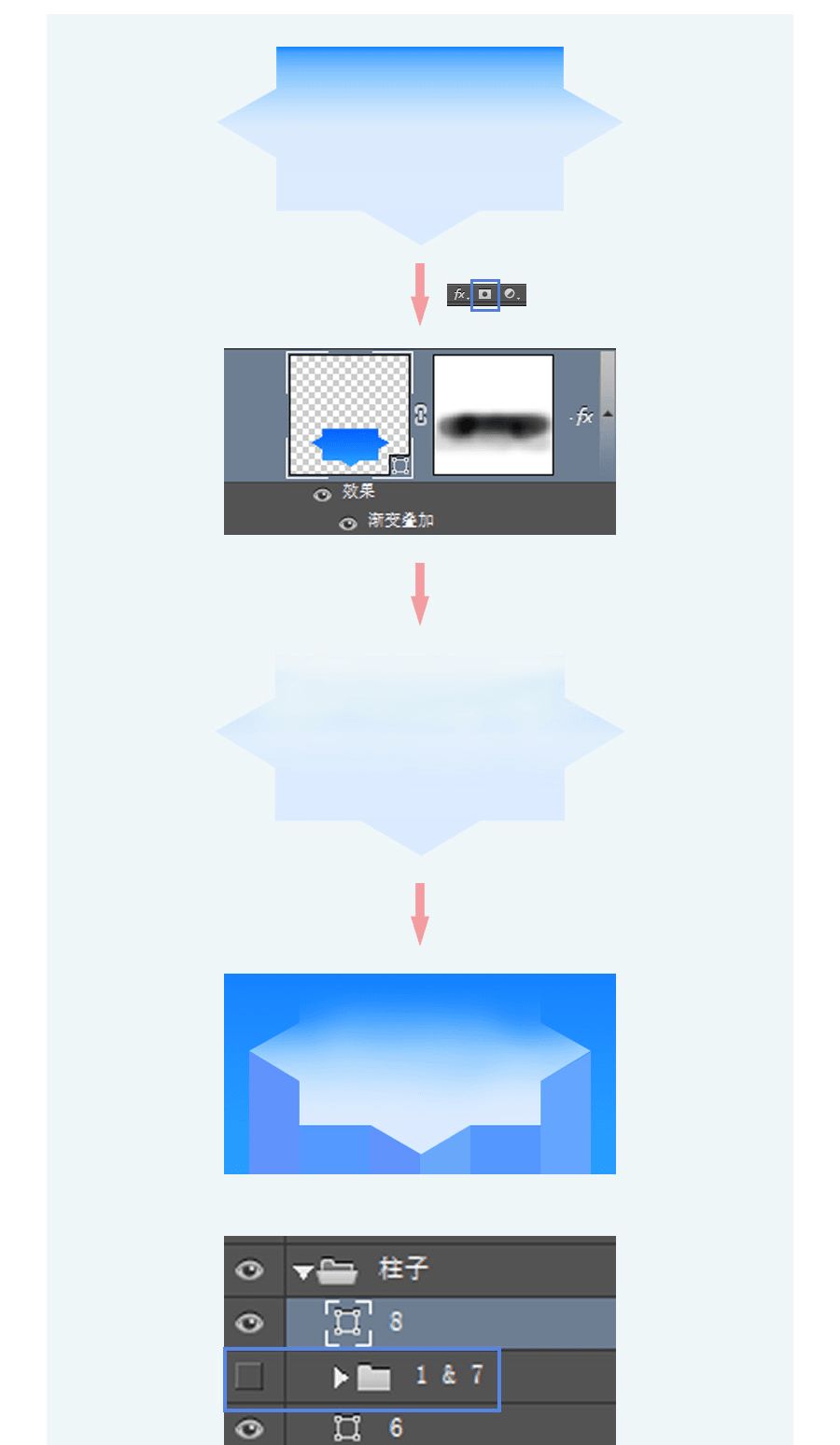
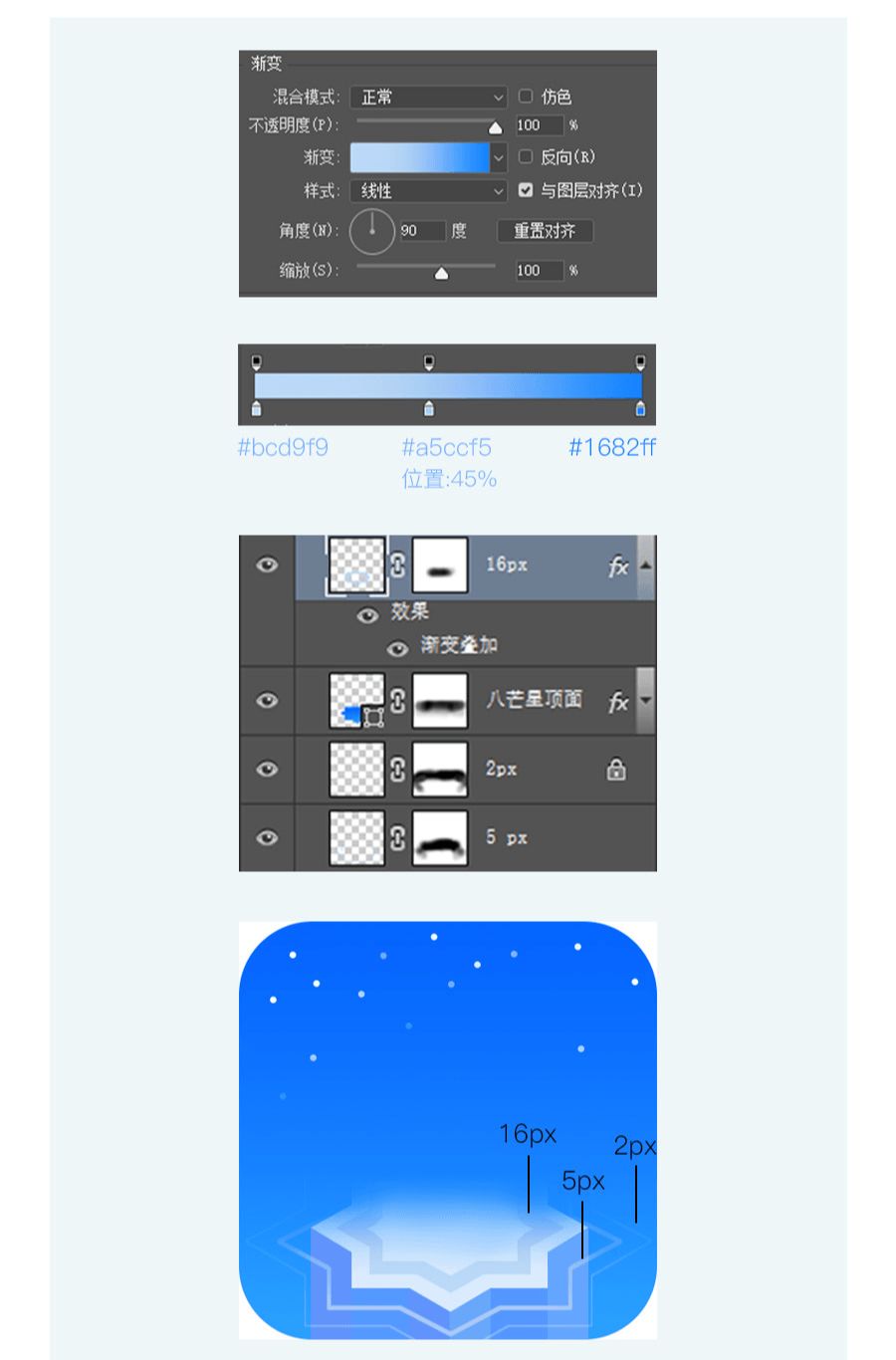
3、用钢笔工具沿着柱体顶点画出部分八芒星,随后添加图层样式渐变叠加,

添加图层蒙版擦除部分区域,实现近实远虚的效果。

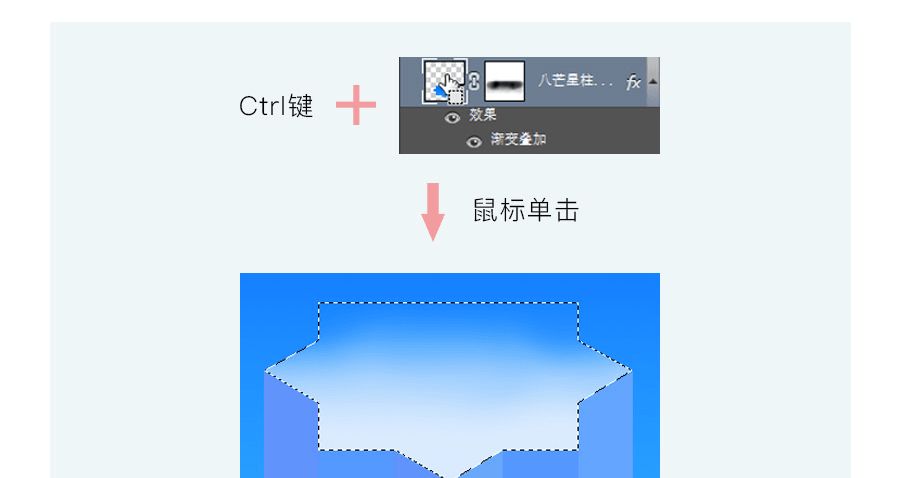
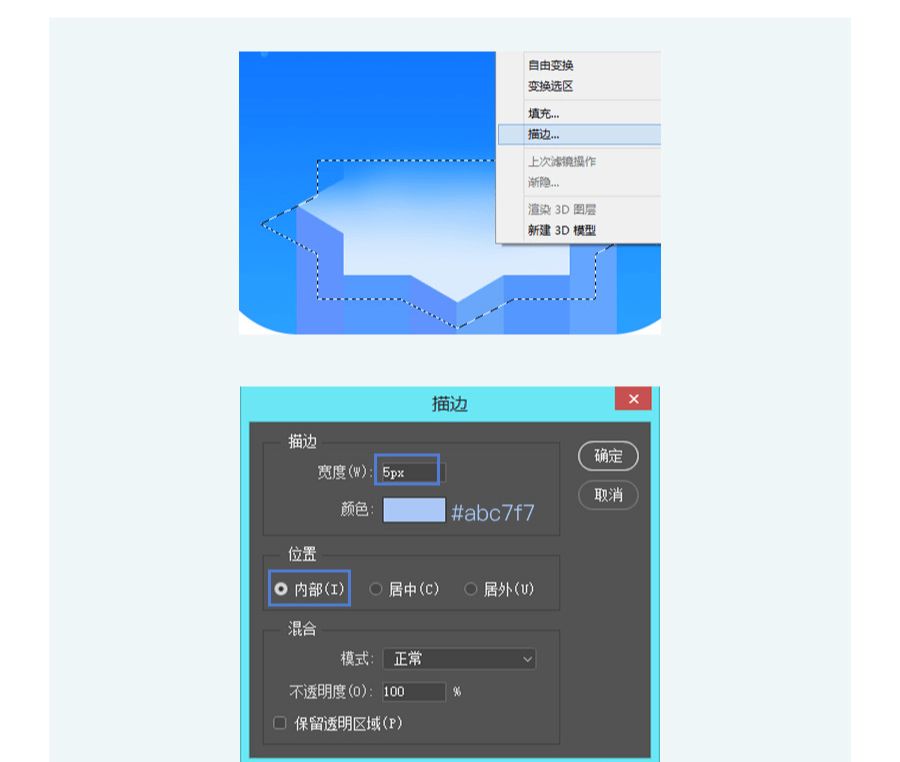
4、绘制八芒星描边。按住键盘上的 Ctrl 键,鼠标单击八芒星图层的缩略图得到选区。

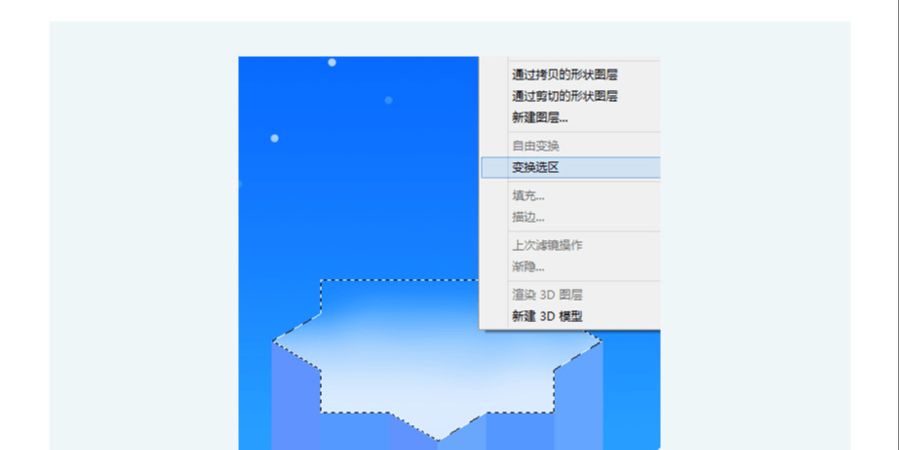
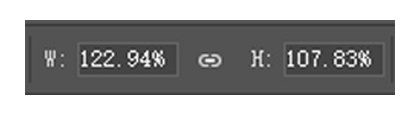
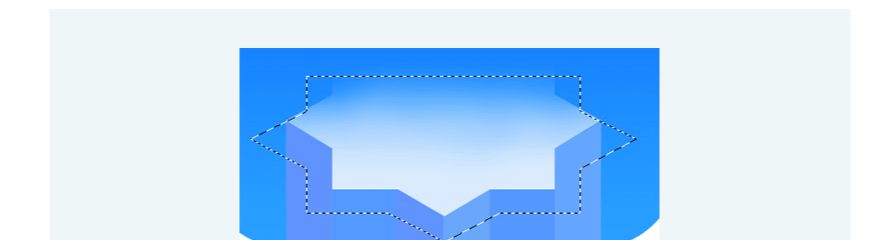
得到八芒星的选区后,选中选框工具(快捷键M),在选区内单击鼠标右键选择"变换选区"。



接着新建图层,即可激活描边选项。随后添加图层蒙版擦除部分区域。

以同样的步骤绘制颜色为#82b3ff的2px描边,以及16px的渐变描边,渐变叠加。


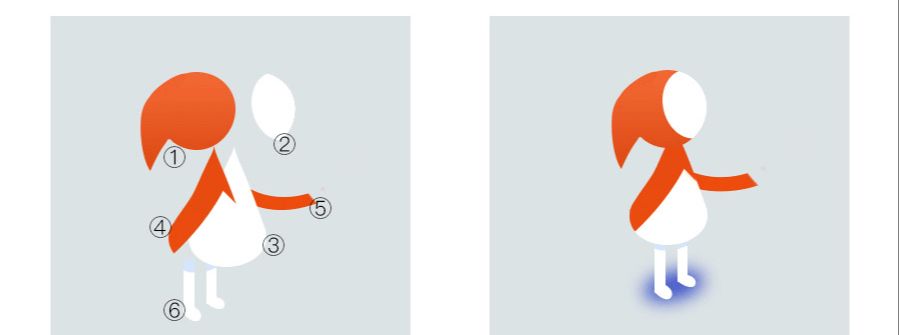
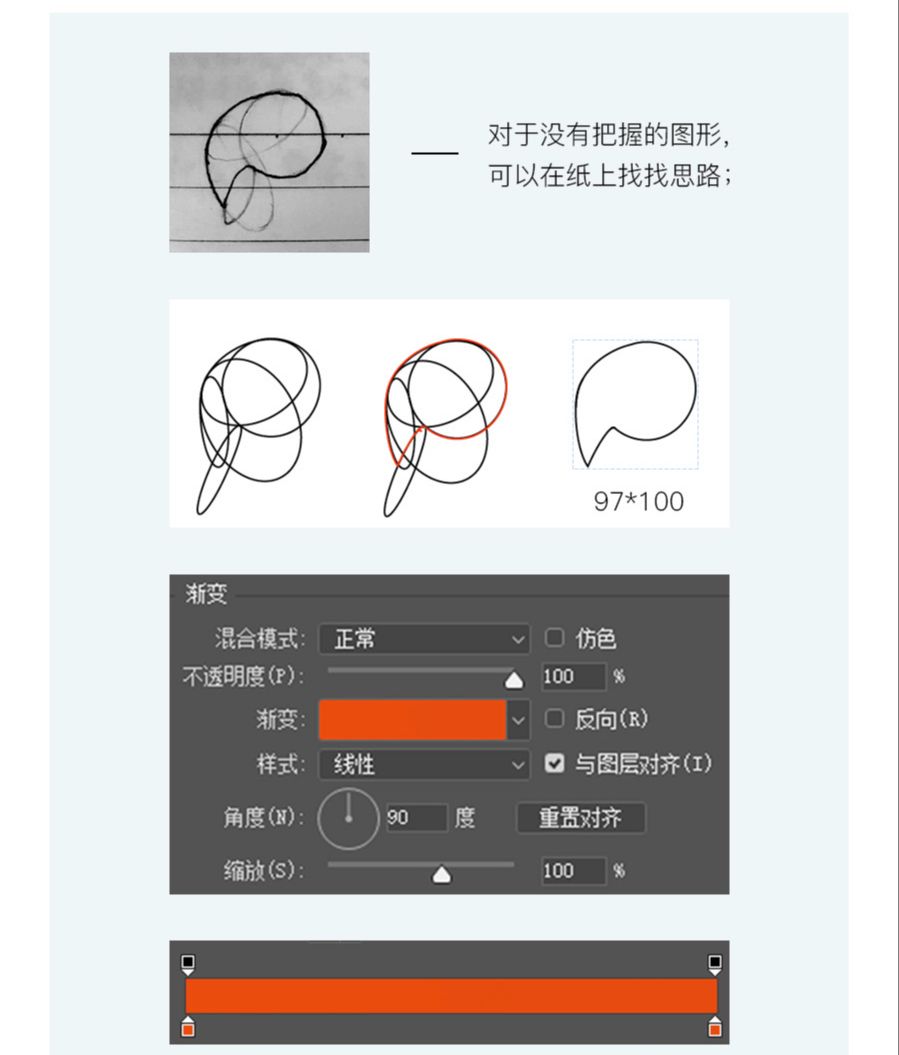
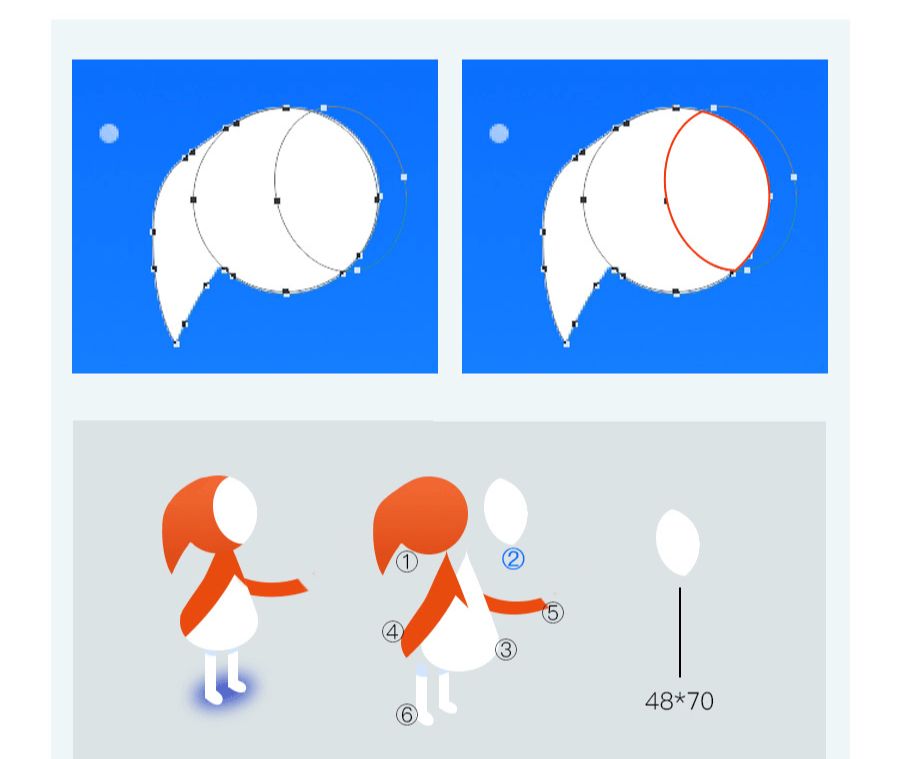
用AI的形状生成工具绘制而成


用布尔运算绘制而成

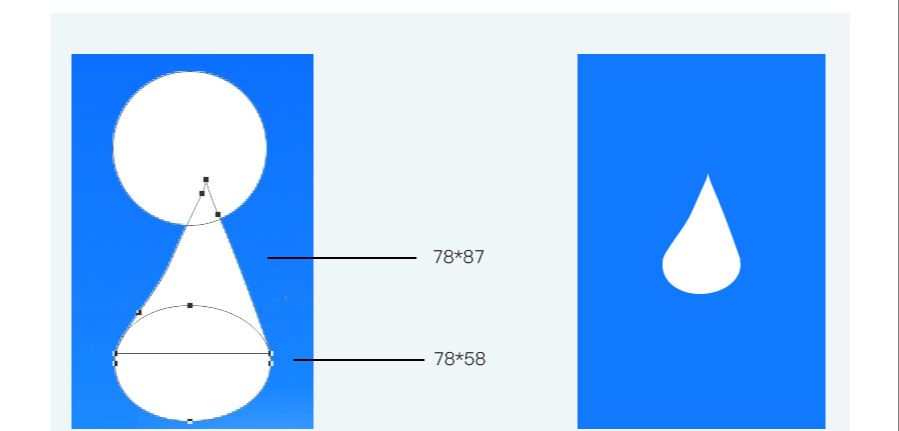
由三角形和圆形组成的圆锥,添加锚点改变弧度而来

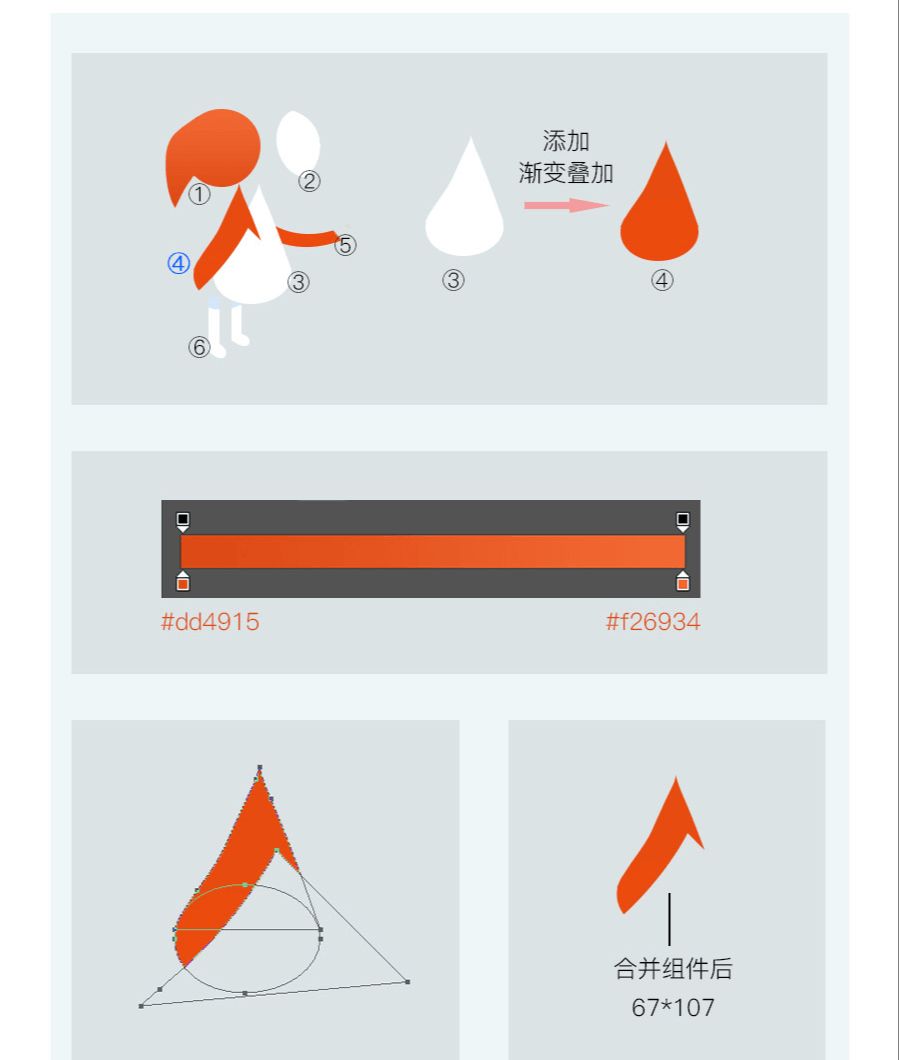
复制一个部件,添加渐变叠加(90°线性),用布尔运算绘制而成

用钢笔工具绘制而成,再加上影子,小艾达的绘制就完成了


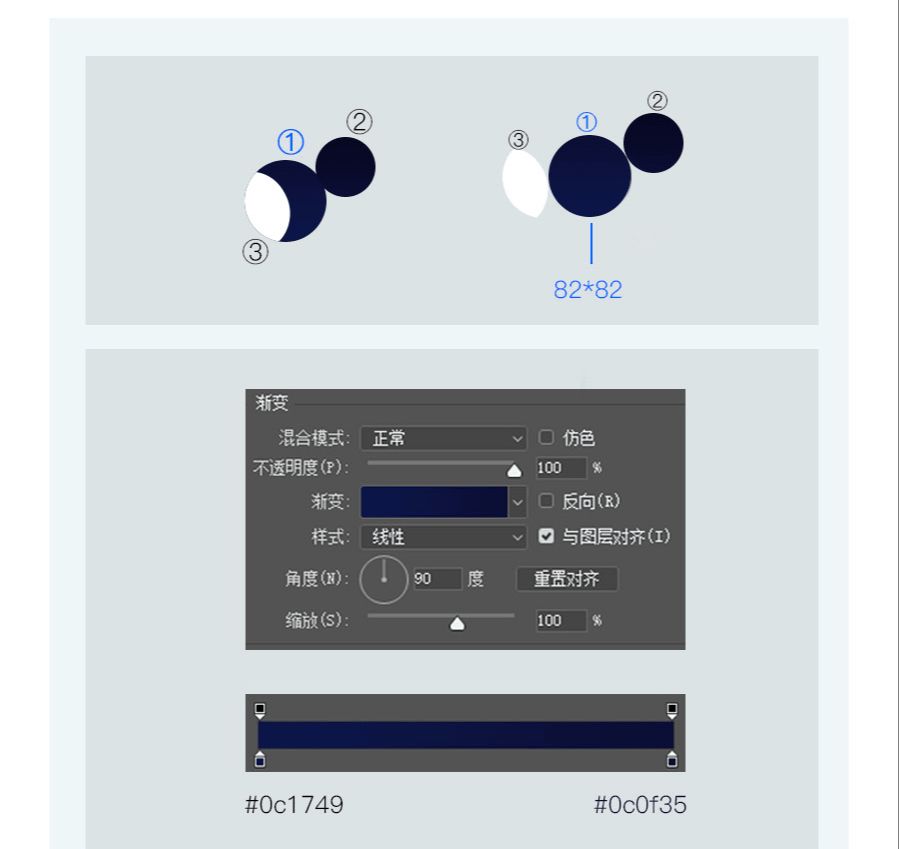
是添加了渐变叠加的82*82圆

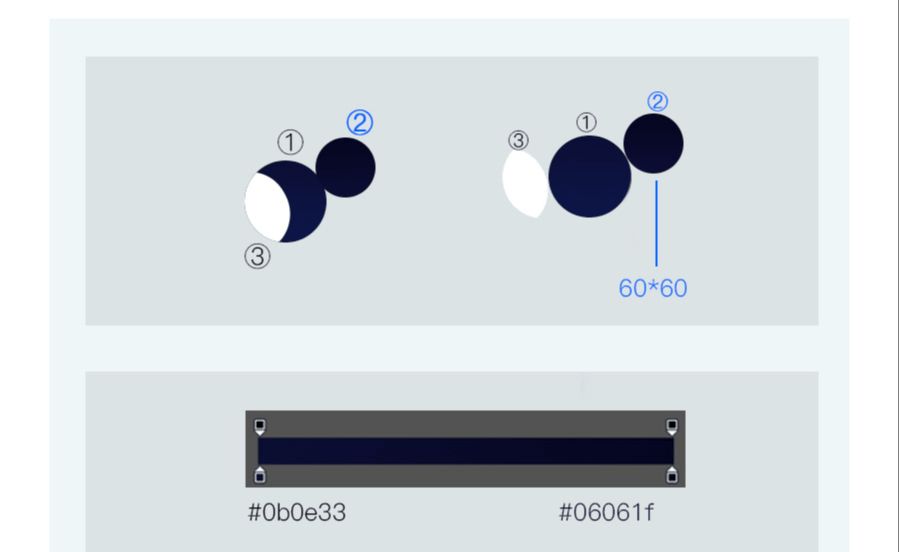
是添加了渐变叠加(90度线性)的60*60圆

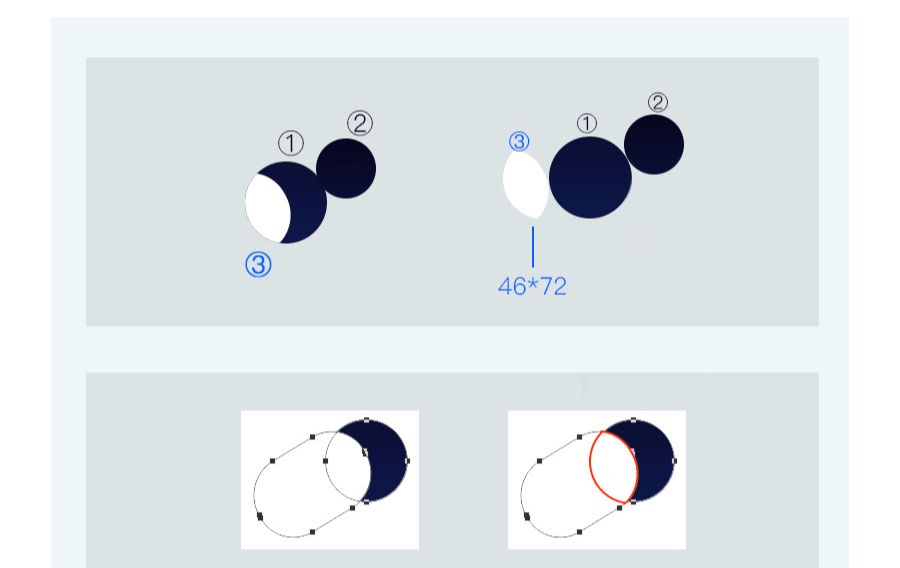
运用布尔运算

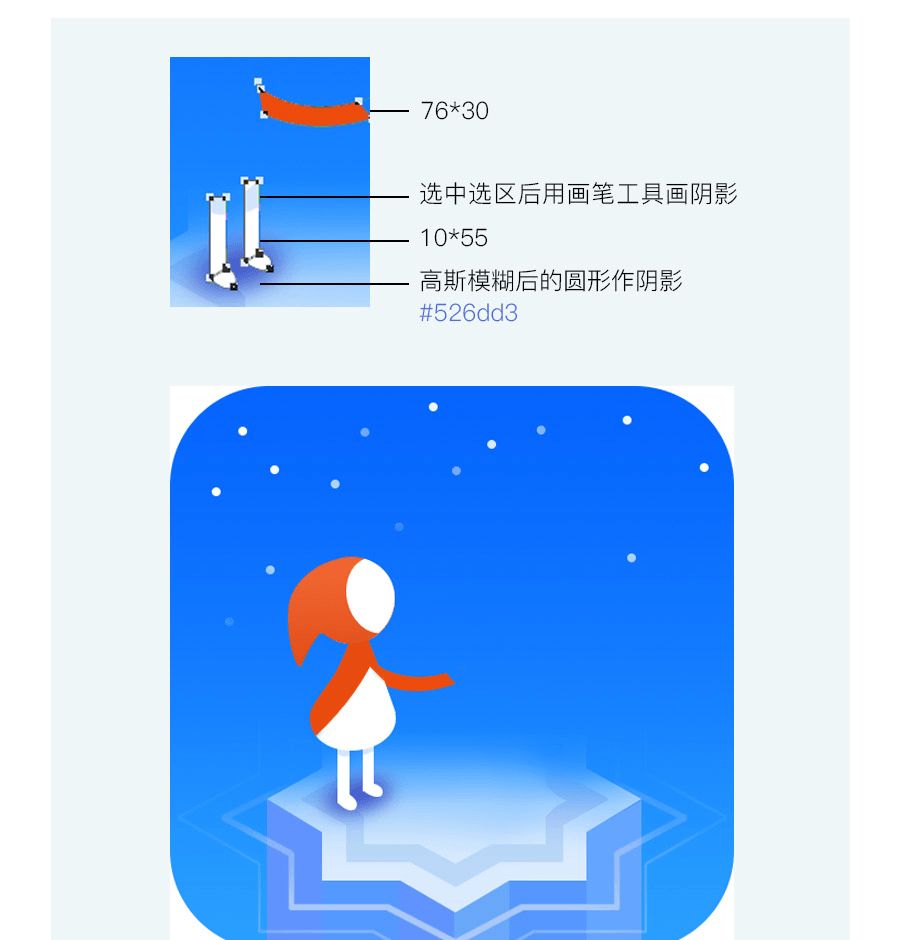
用画笔工具画了一层暗面增加立体感

钢笔工具画轮廓,保持与艾达的手弧度一致,画笔工具画阴影

运用布尔运算绘制出裆部,运用钢笔工具绘制腿与脚

完成以上步骤最终成果

PS绘制卡通风格APP图标教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











