教程网首页 > 百科教程 > ps教程 》 PS质感图标绘制教程
PS质感图标绘制教程
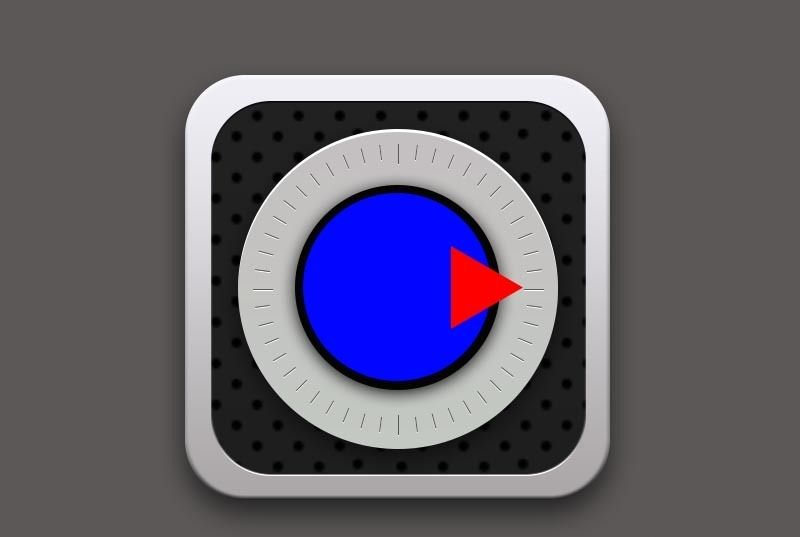
效果图:

步骤一:
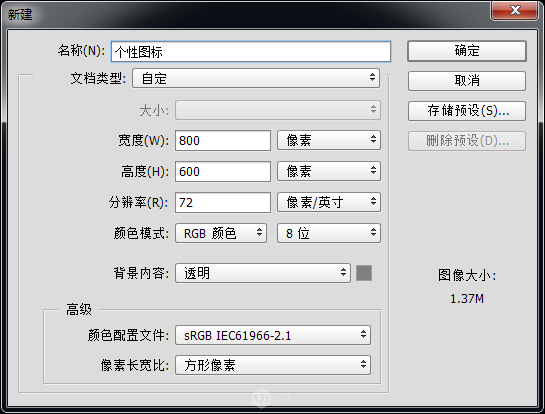
打开ps,新建画布800px*600px画布,命名为个性图标,为背景添加颜色#5c5857。


步骤二:
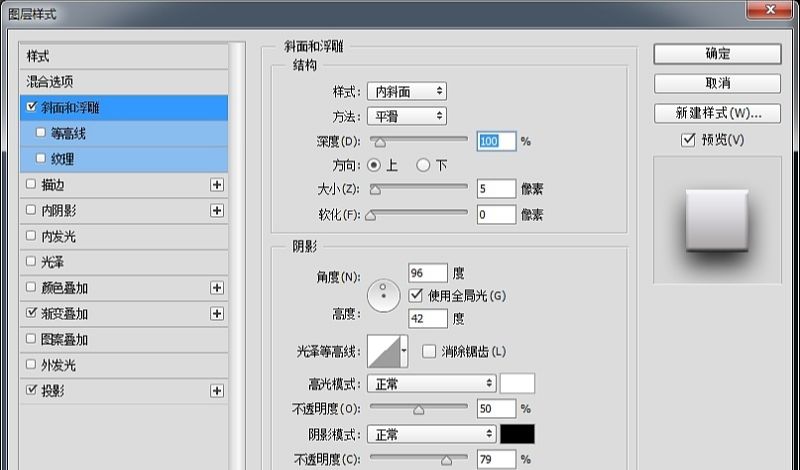
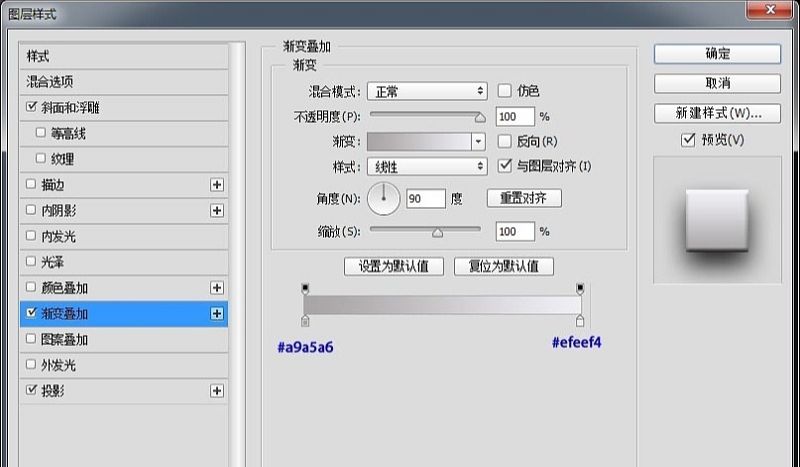
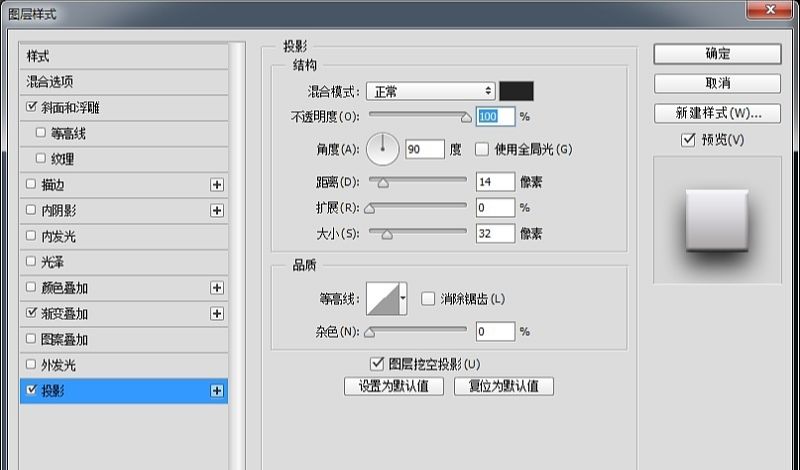
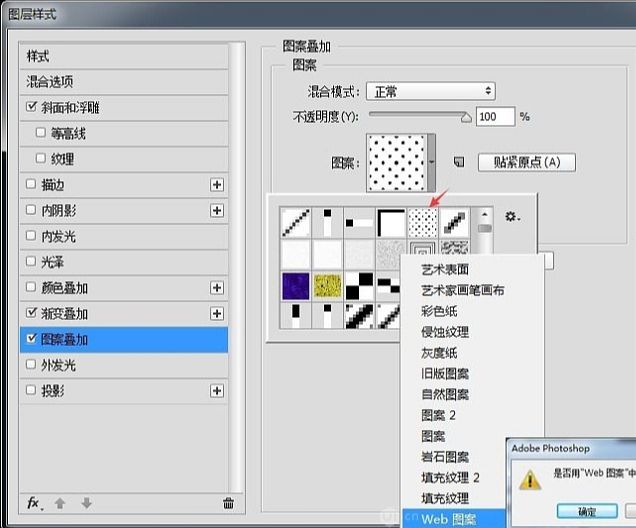
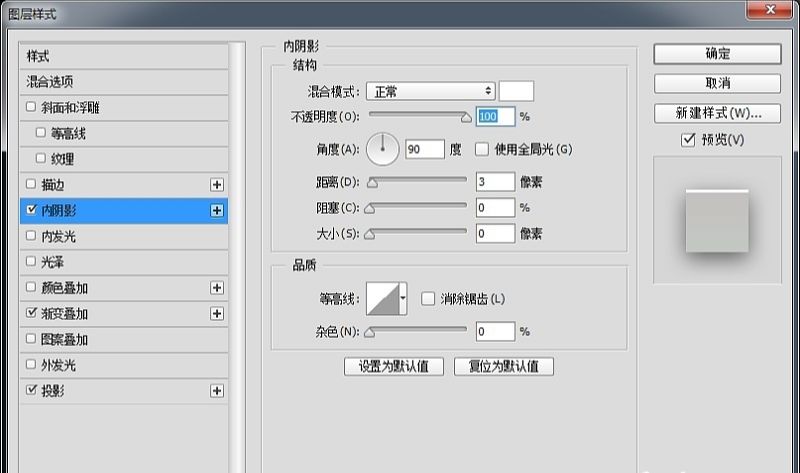
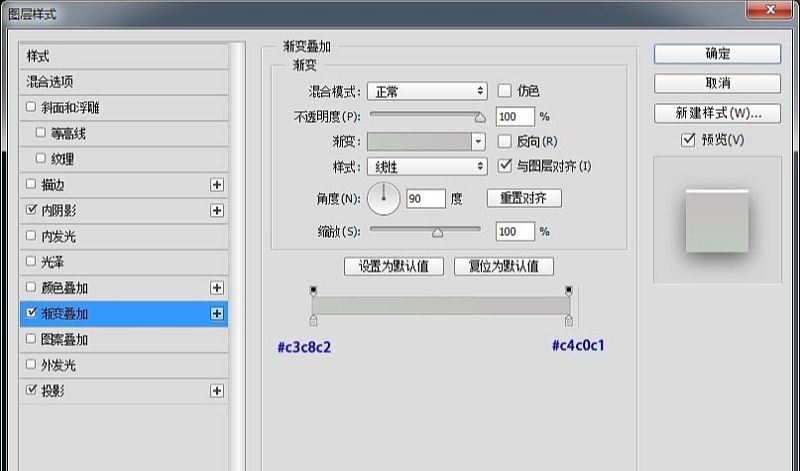
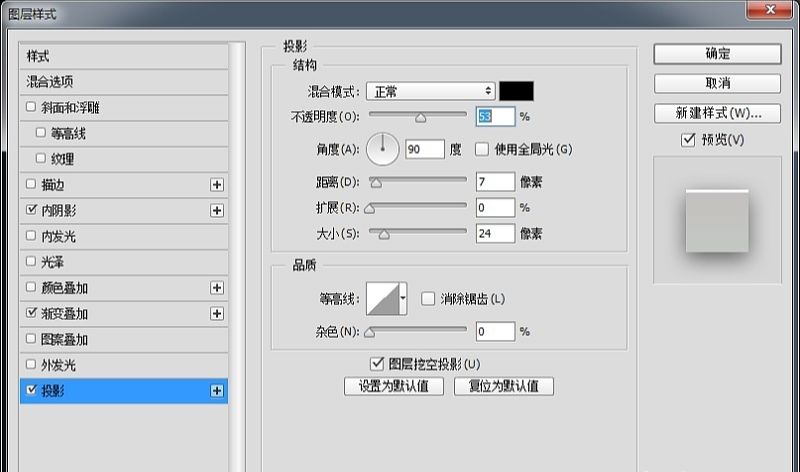
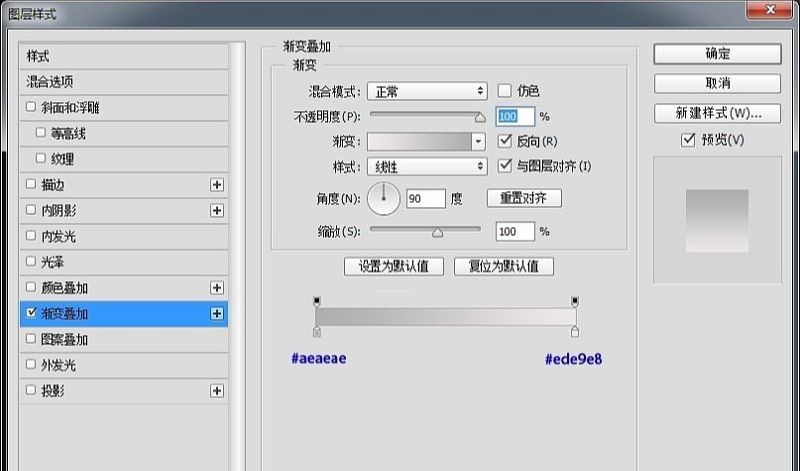
使用圆角矩形工具、绘制一个425px*425px圆角半径为60px底座,并为它添加图层样式。




步骤三:
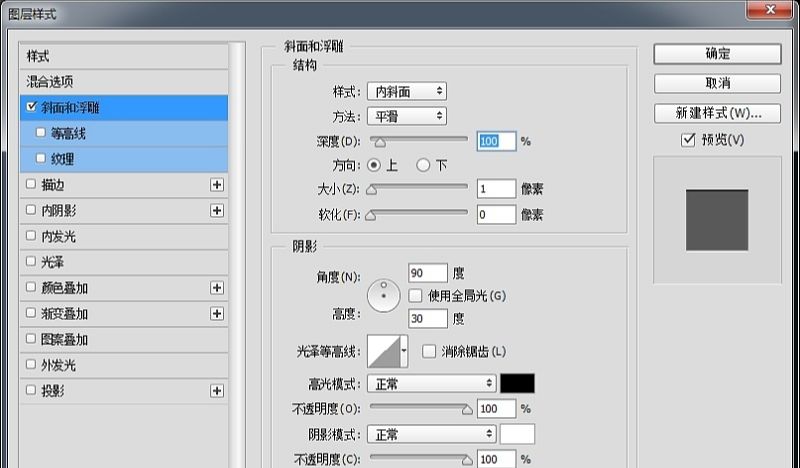
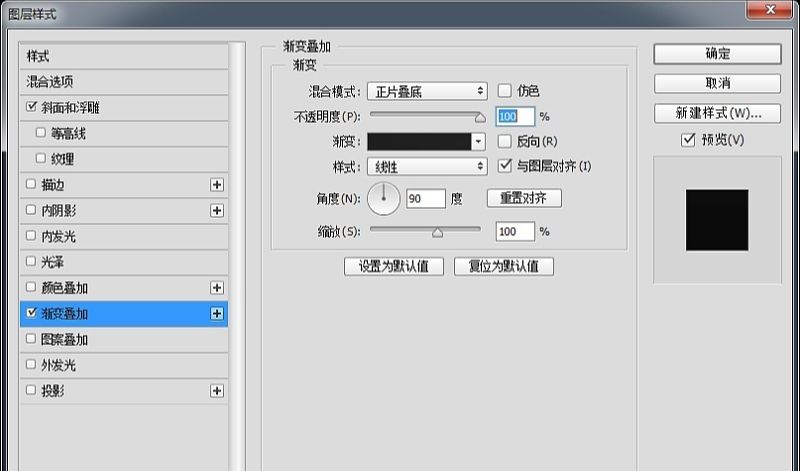
使用圆角矩形工具、绘制一个375px*375px圆角半径为60px底座,并为它添加图层样式。




步骤四:
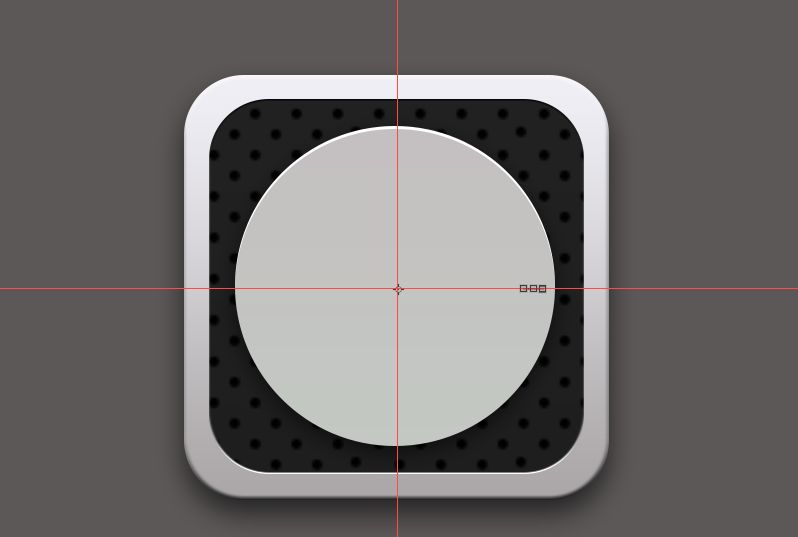
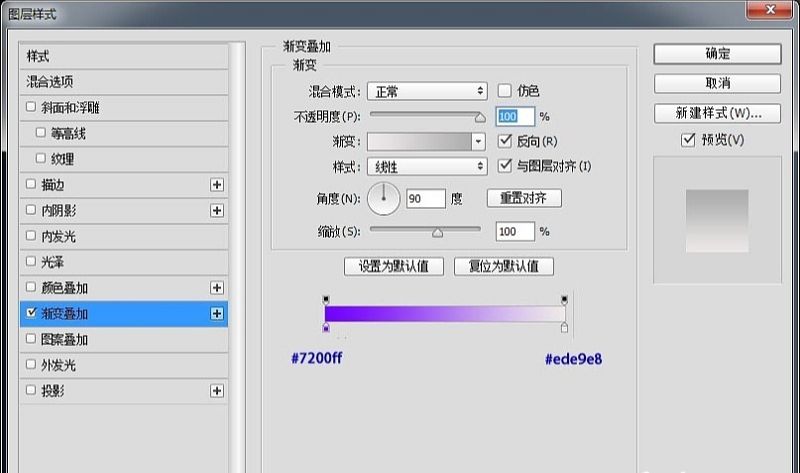
使用椭圆工具绘制一个320px的正圆,并添加图层样式。




步骤五:
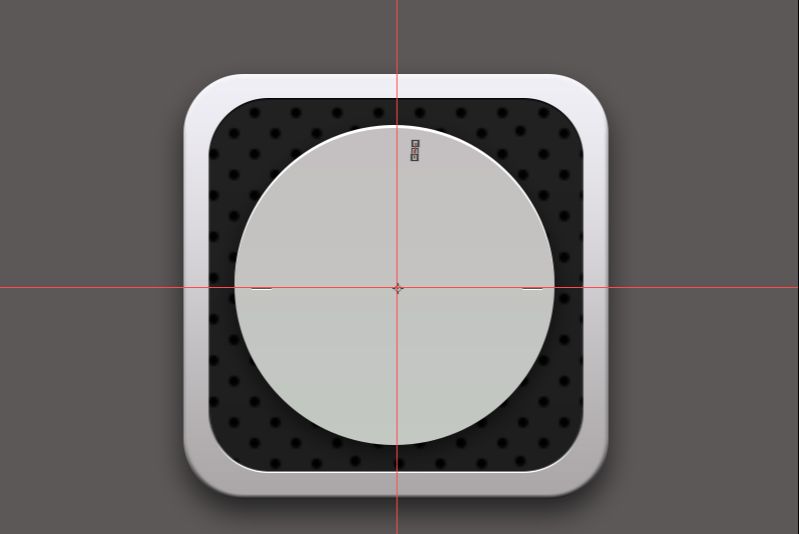
绘制内圆的线条,选择直线工具绘制一条长度20px粗细1px的直线,颜色为#5c5857。

步骤六:
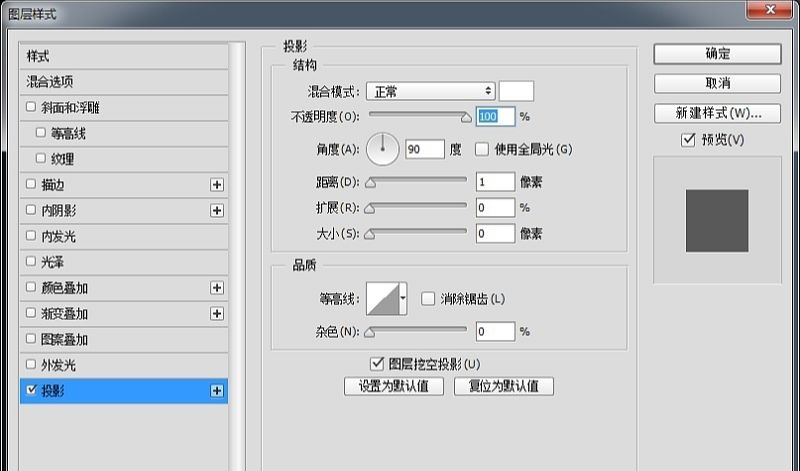
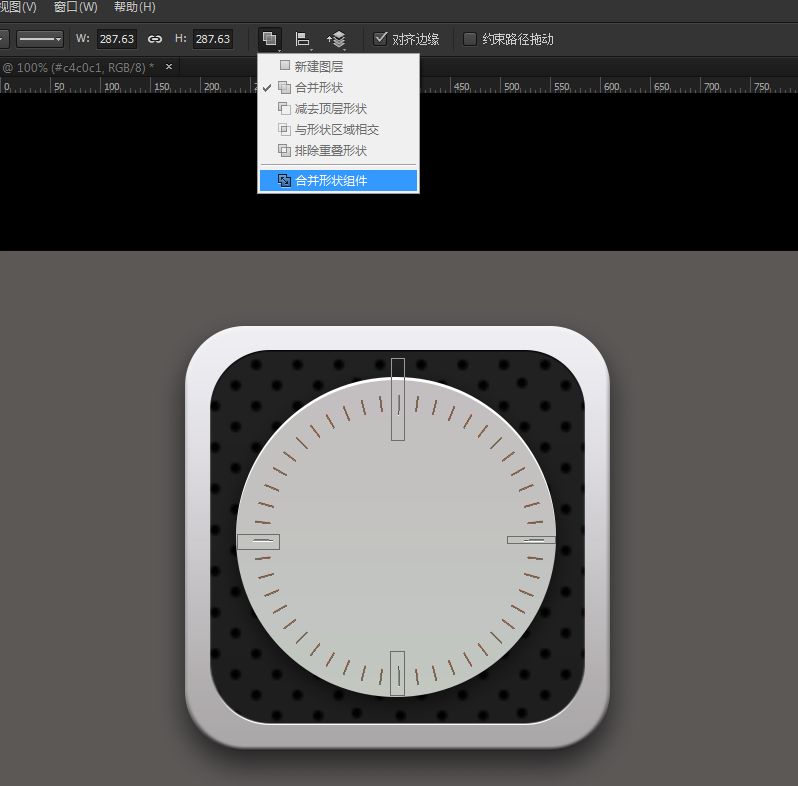
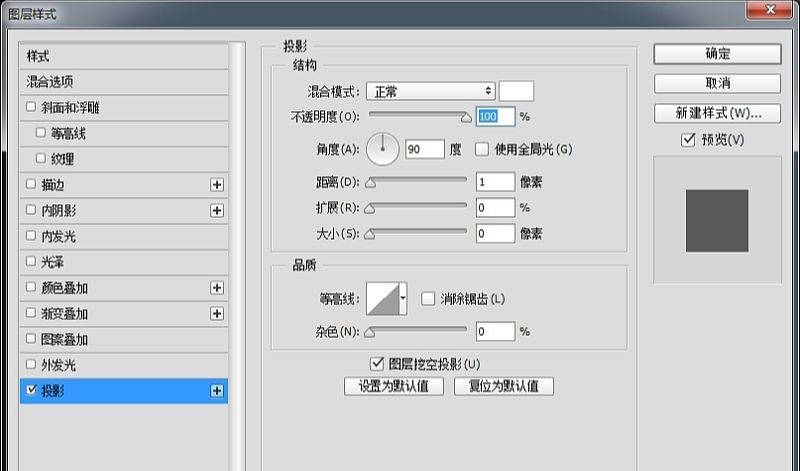
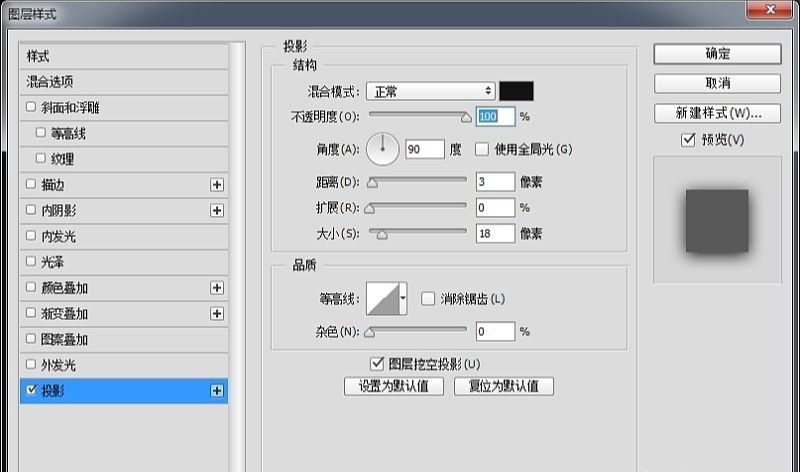
复制直线执行自由变换命令,调整中心点至画布中心,旋转90度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外两条直线段,并添加一下图层样式。



步骤七:
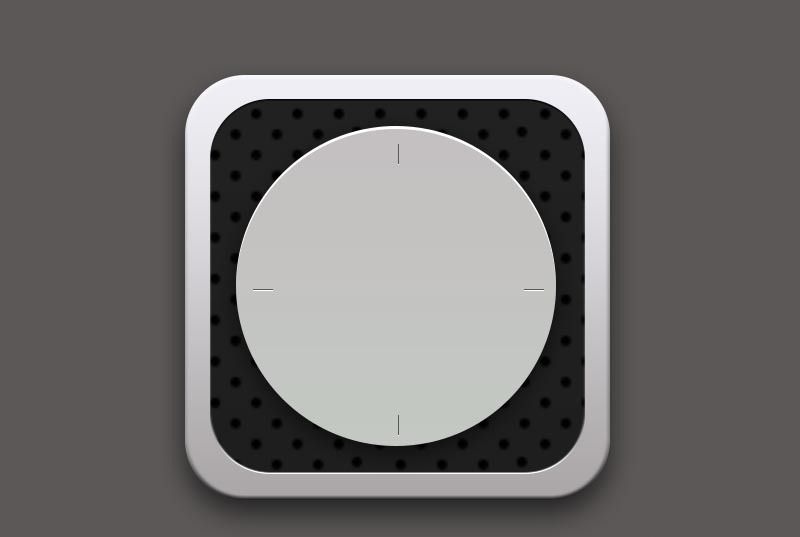
绘制一下内圆的线条,选择直线工具绘制一条长度15px粗细1px的直线吧,颜色为#5c5857。

步骤八:
重复上述操作,旋转7.5度并将复制出的多余直线段利用布尔运算减去,并添加图层样式。






步骤九:
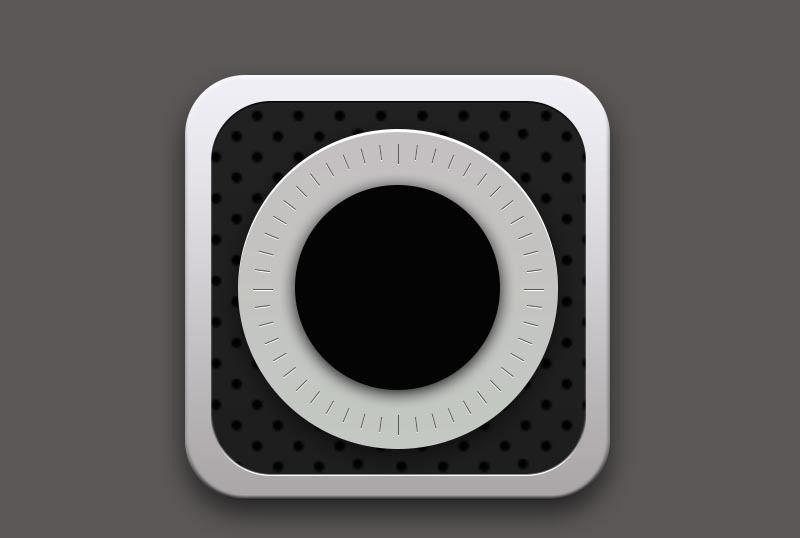
继续来绘制内圆的位置,用椭圆工具、绘制一个205px的正圆颜色为#040404,并为它添加图层样式。


步骤十:
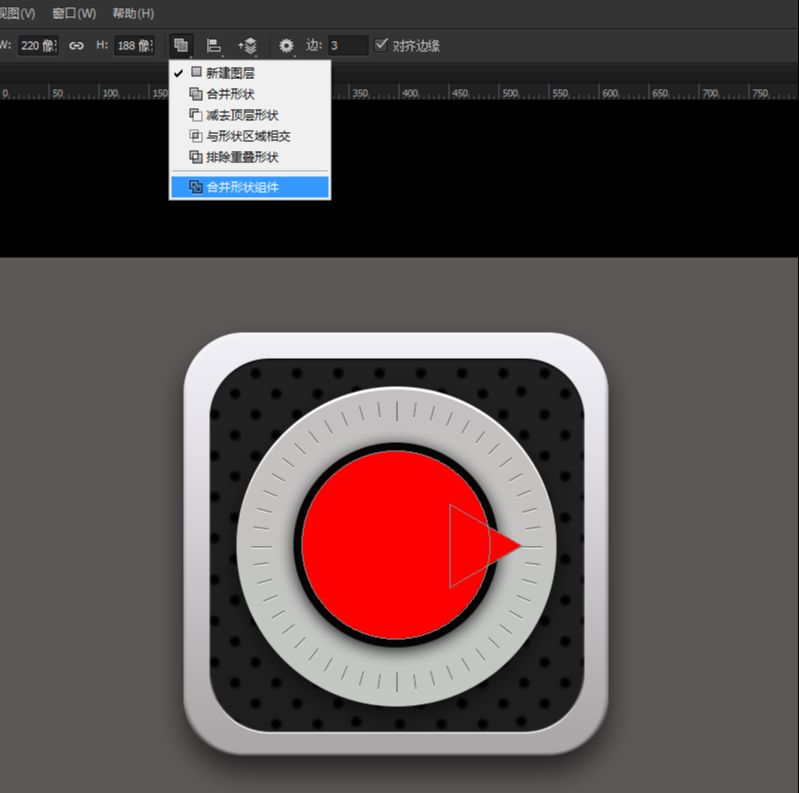
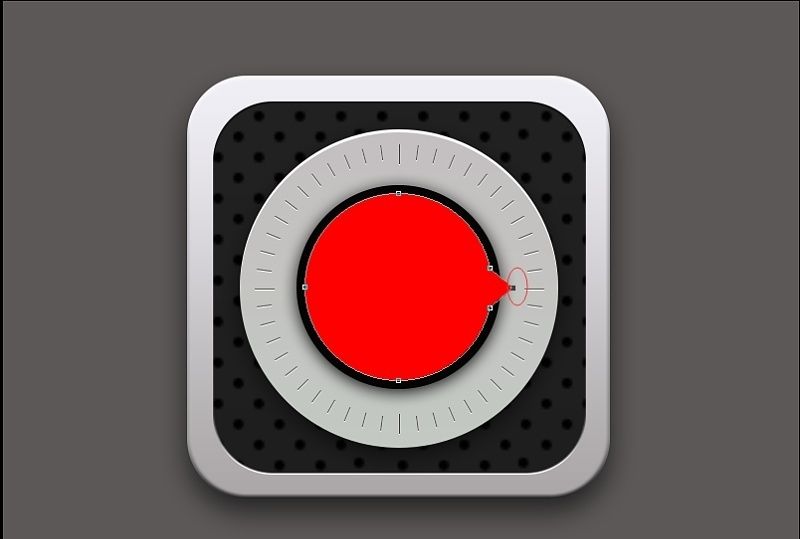
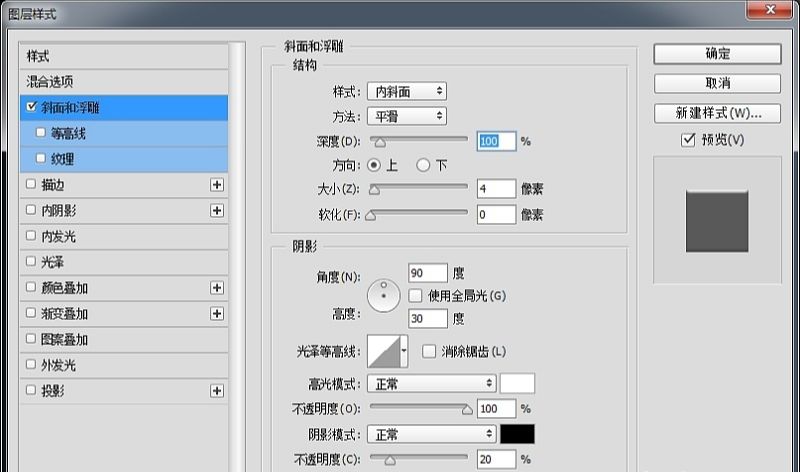
继续绘制内圆的部分,先绘制一个188px的正圆,在绘制一个三角形,合并为一个形状,使用直接选择工具移动锚点,颜色改为#d5d5d5并为它添加图层样式。





步骤十一:
继续绘制内圆的部分,用椭圆工具、绘制一个40px的正圆,并为它添加图层样式。


步骤十二:
继续绘制内圆的部分,用椭圆工具、绘制一个25px的正圆,颜色为#272121。

步骤十三:
绘制最后一个小圆,用椭圆工具、绘制一个17px的正圆,并为它添加图层样式就完成了。



PS质感图标绘制教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











