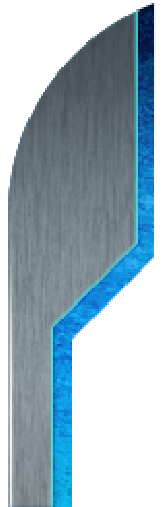
效果图

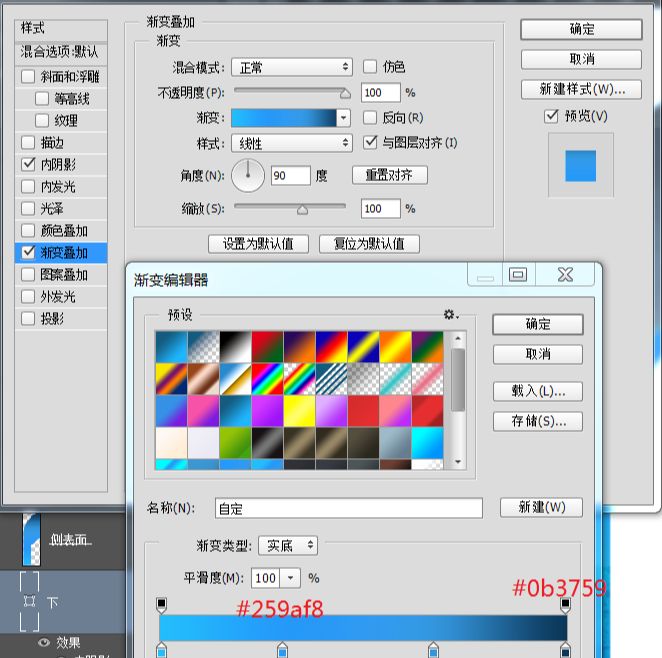
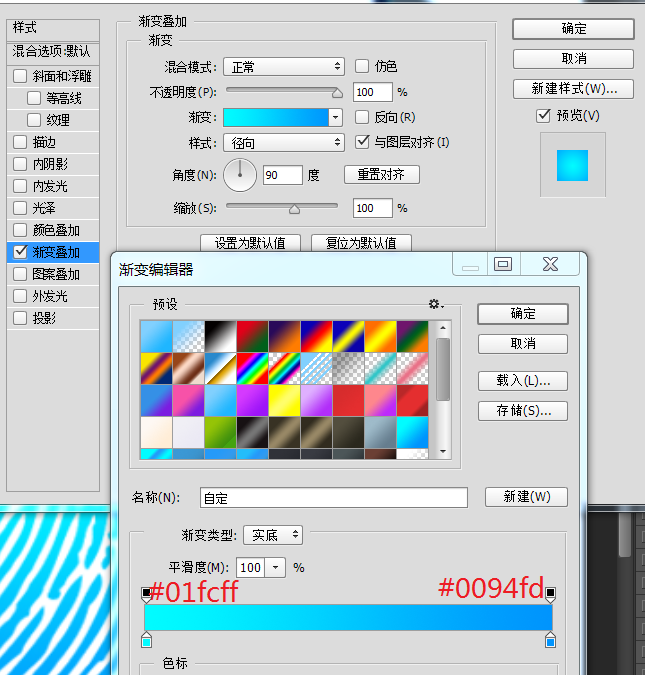
1. 打开ps,建立600*600像素的文件,颜色随意,添加渐变:


2. 栅格化上面的图层a旋转90°成竖向,适量缩小让拉丝更细腻,注意正片叠底不透明度80%,创建剪贴蒙版给图层a,得到图层b,


3. 侧面金属,将上面的图层a复制后得到图层c,放于底层。用选择工具对其拖移锚点,比a的右边厚一些:

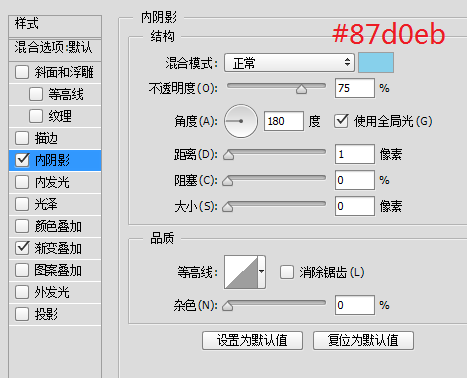
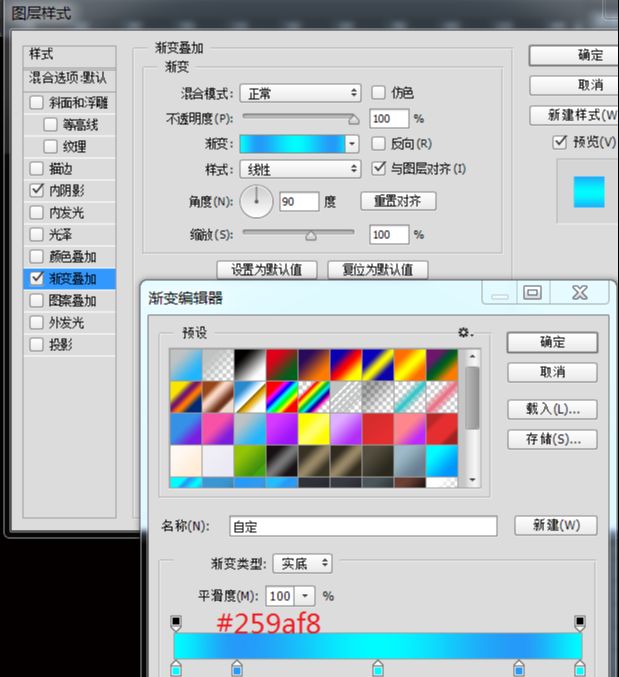
添加图层样式:


4. 复制c并栅格化得到c2,用附件中的金属材质2放在c2上面创建剪切蒙版,正片叠底,不透明度80%。

5. 添加高光、反光、阴影和暗部
侧面高光:在图层c2之上新建图层命名为侧面高光,用150左右大小、硬度为0、颜色纯白的笔刷点一下在c2的下部,并利用选区反向工具裁去c2范围以外的部分

混合模式为叠加不透明度30%。

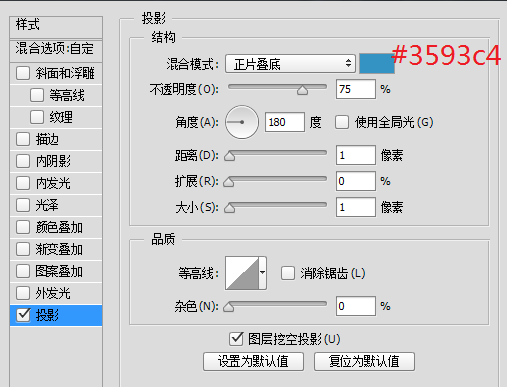
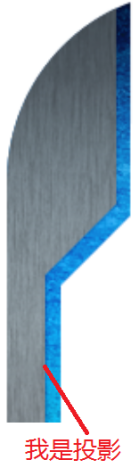
b的阴影:复制图层a并添加图层样式投影:


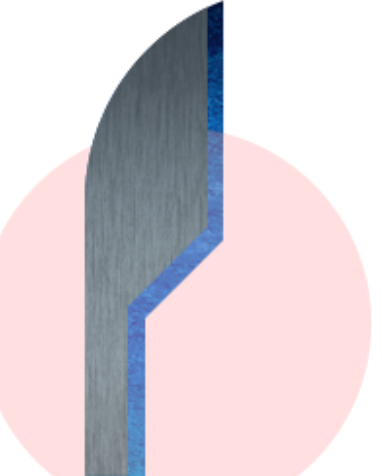
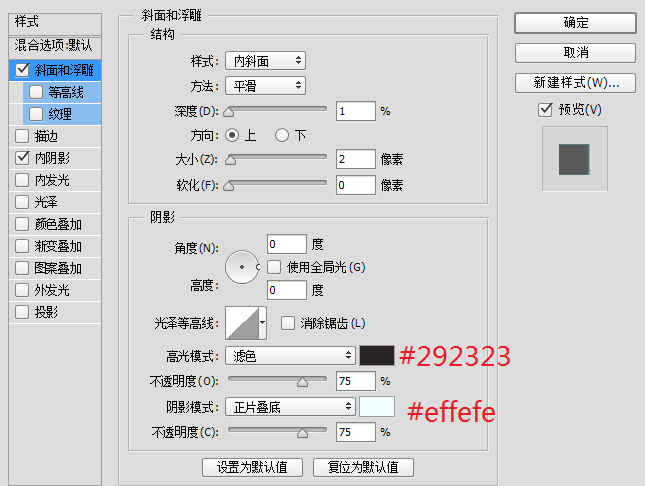
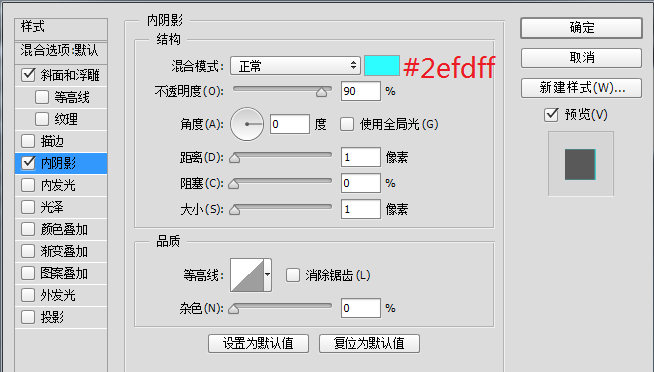
加绿色边缘反光:复制图层b并栅格化,添加图层样式:斜面和浮雕 内阴影:



添加左侧反光:在绿色反光之上新建图层,命名左侧反光,用150大小、纯白色、硬度为0的画笔点一下后水平压缩到2-3像素宽度。创剪切蒙版,混合模式为叠加,

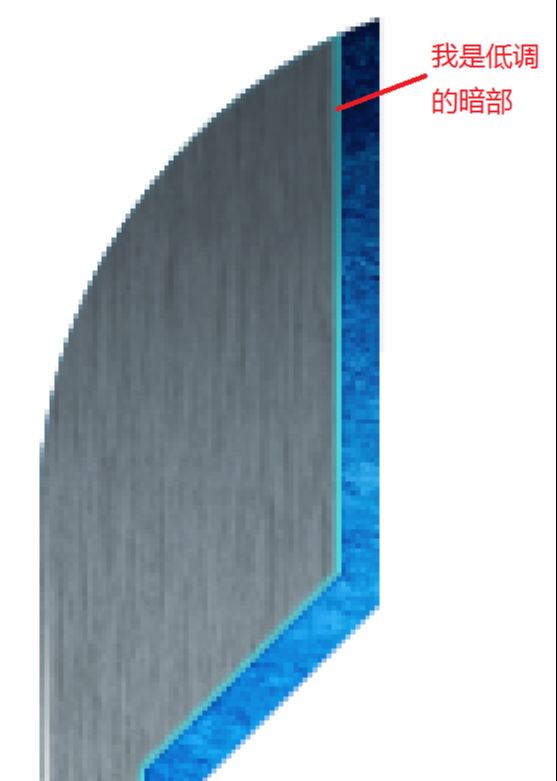
暗部:绿色反光的顶部由于被指纹识别器的顶部遮挡了。

渐变的形状上叠加金属材质的照片,混合模式和透明度。
加以高光、暗部、阴影等光效。
画三根细长的矩形,添加内阴影和渐变:



复制并栅格化竖条,用附件的金属材质3创建剪切蒙版,混合模式为叠加,不透明度80%:

3 玻璃部分
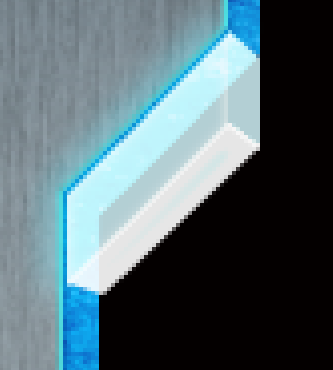
1. 画出三块矩形,色值为c2e5eb,并变形成:




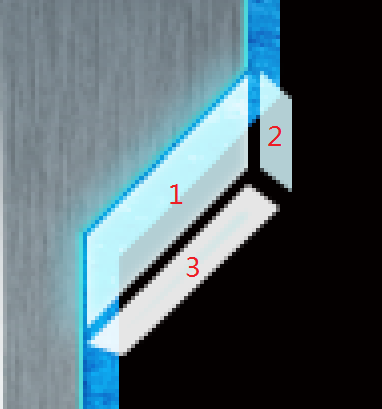
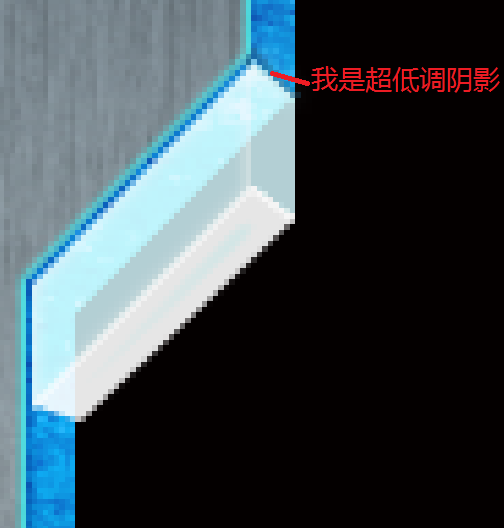
2. 阴影
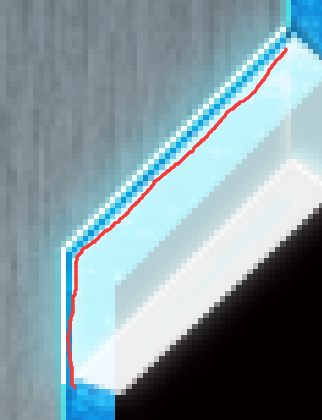
用2像素的画笔 颜色值#1869a7画一笔阴影:


直线工具,画出如图两根线

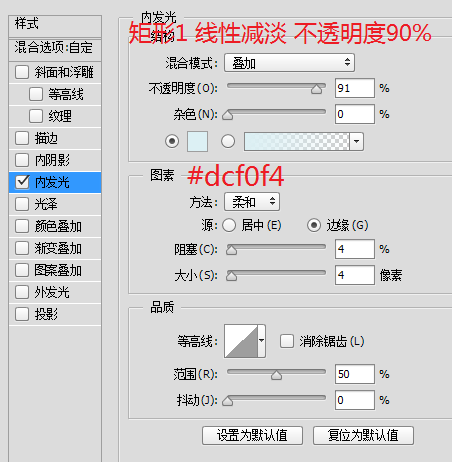
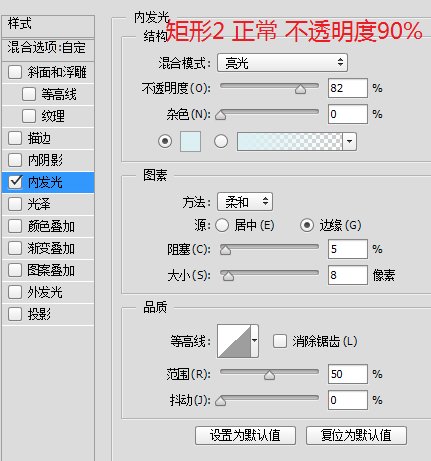
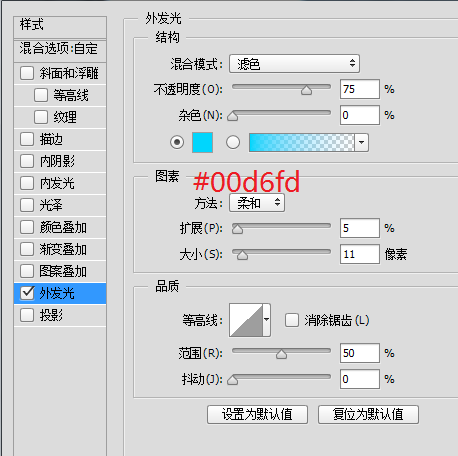
填充为0,图层样式:

将矩形2复制,清除图层样式,填充色值为#dbdede,高斯模糊数值2,混合模式浅色,不透明度50%,放在矩形2的上面:


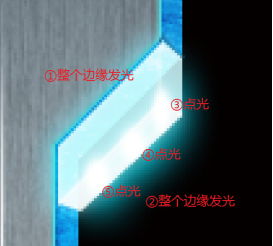
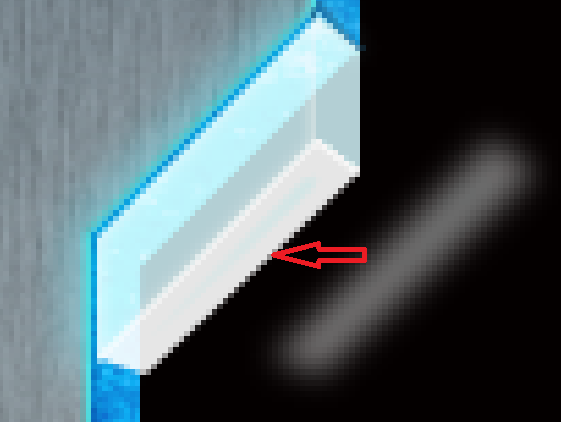
新建图层 用白色画笔画一个圆,稍微压扁,添加图层样式:


混合模式为叠加,复制此图层两次,


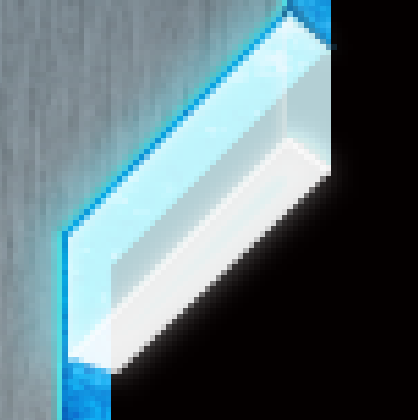
画笔色值#81d0fe,裁切出图层b和c合并的形状:

混合模式为叠加,不透明度80%。

4 光线部分
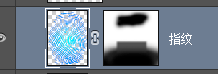
1. 先来画指纹,给指纹素材添加径向渐变:


添加图层蒙版,擦去上下部分,保留一部分透明度:


用叠加的混合模式,加一层高光,用色值为#00fdff的画笔点一笔。

2. 扫描光
先画一坨小的高光 色值#00fdff

再来一大坨高光,不透明度60%:


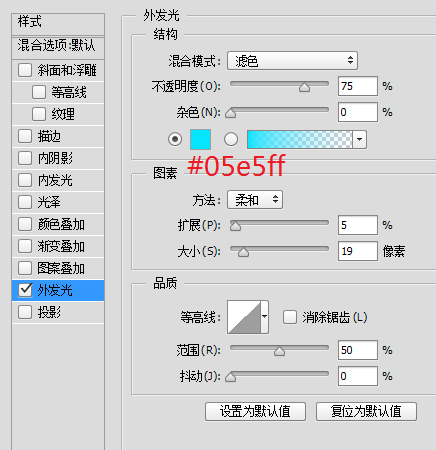
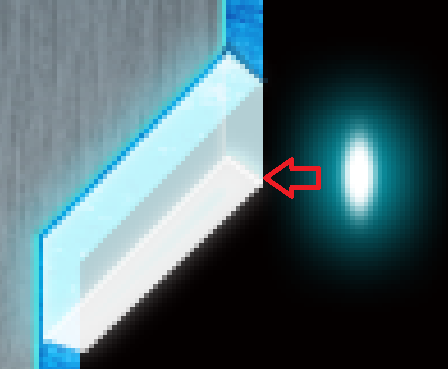
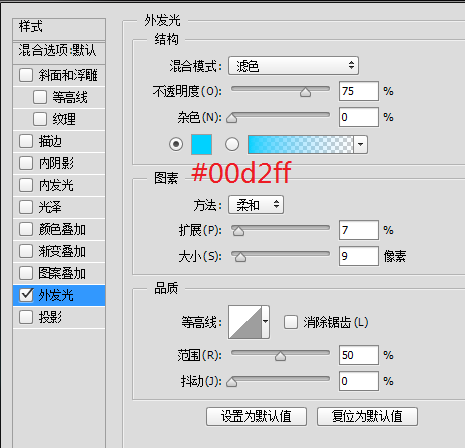
左侧右数个白色压扁的椭圆组成,每一个外发光:


复制翻转即得到右侧的。
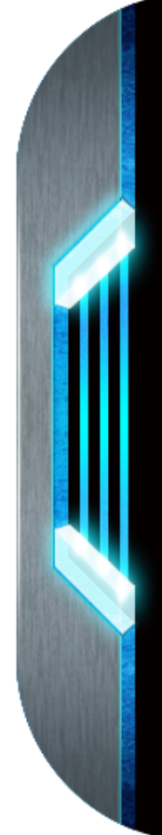
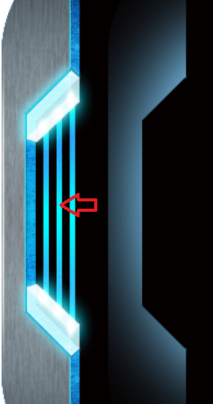
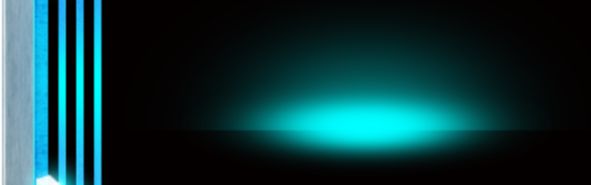
最后来制作中间的主光线:
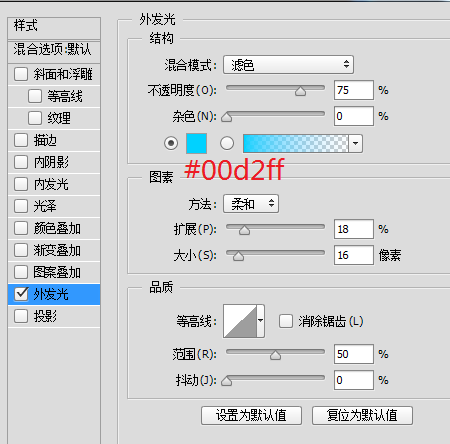
画一条粗白色横线加外发光:


PS绘制科技感图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











