教程网首页 > 百科教程 > ps教程 》 ps设计日历主题UI图标教程
ps设计日历主题UI图标教程
效果图:

步骤一:
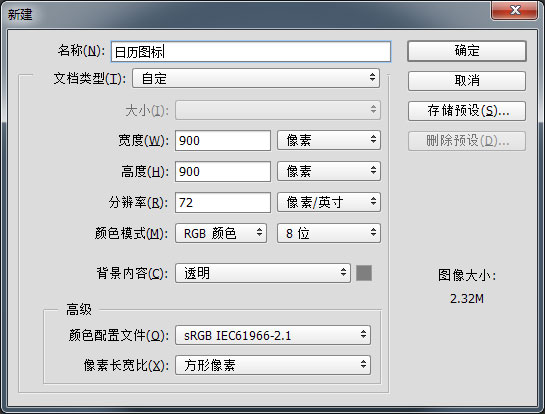
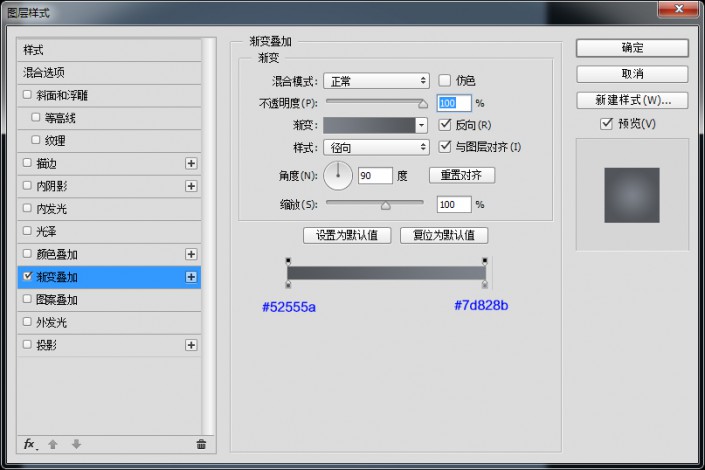
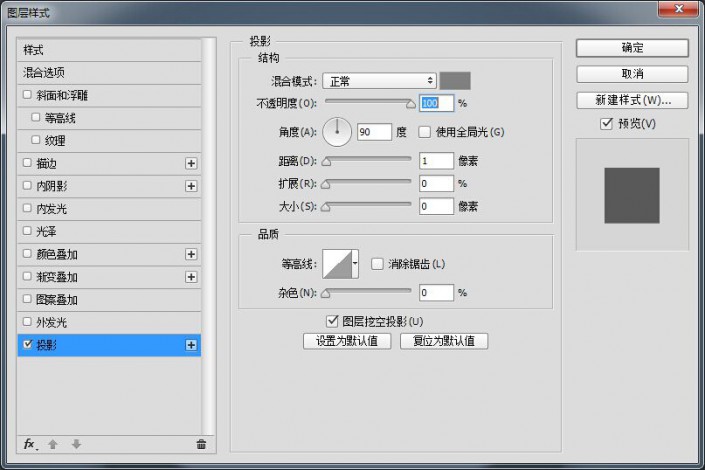
首先新建画布900px*900px画布,命名为日历图标,为背景添加图层样式。



步骤二:
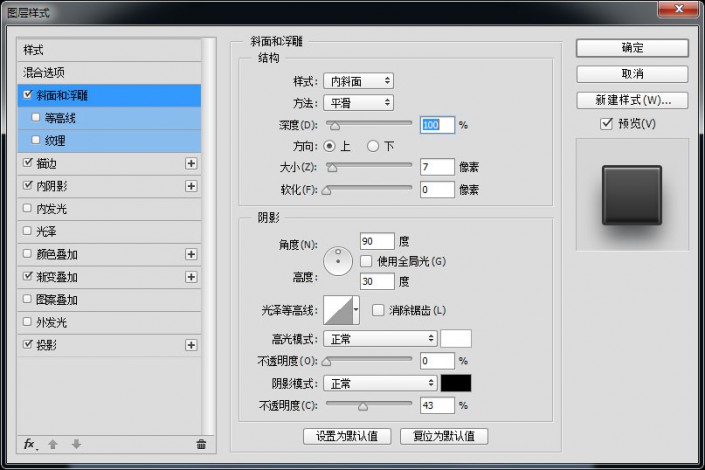
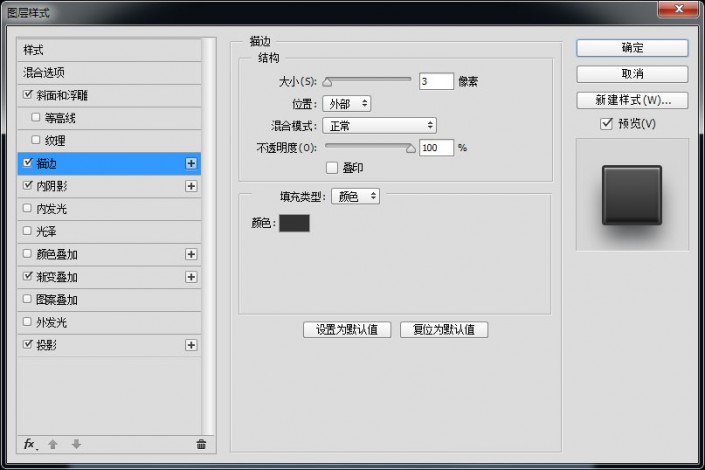
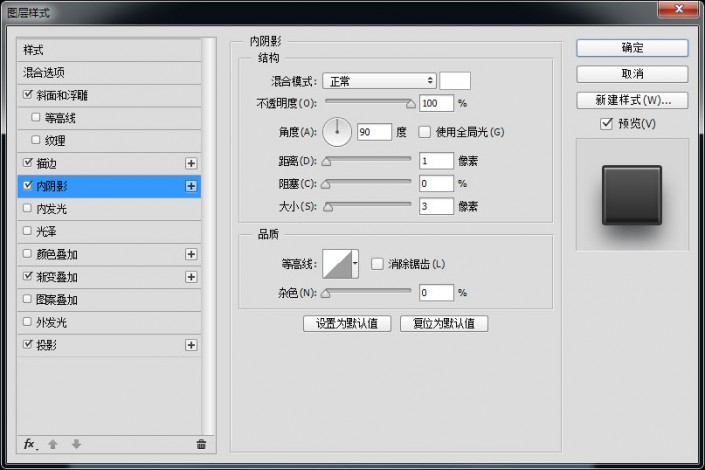
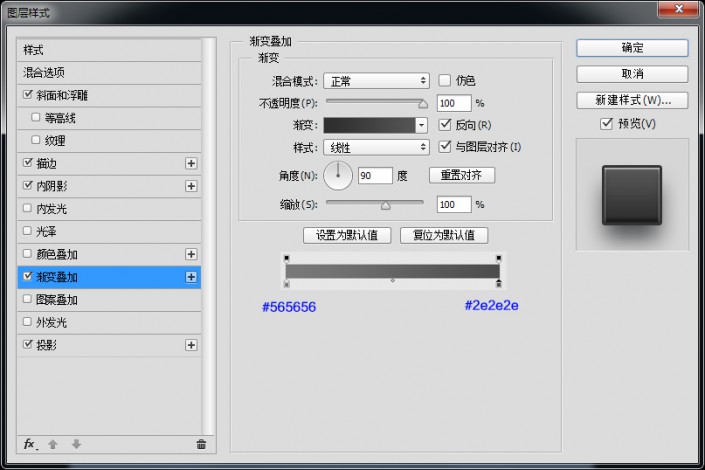
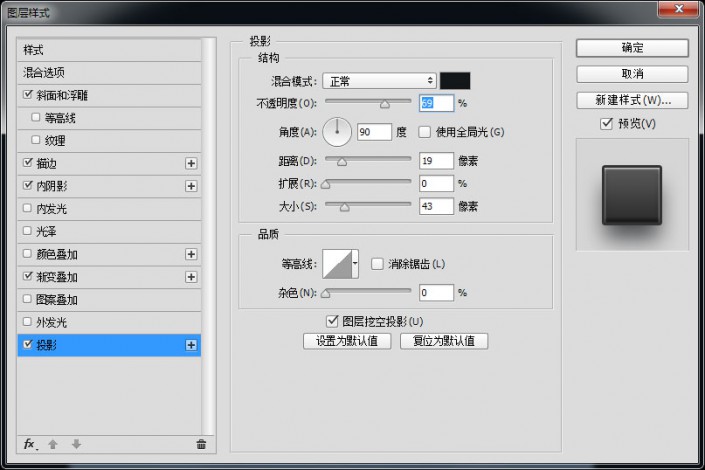
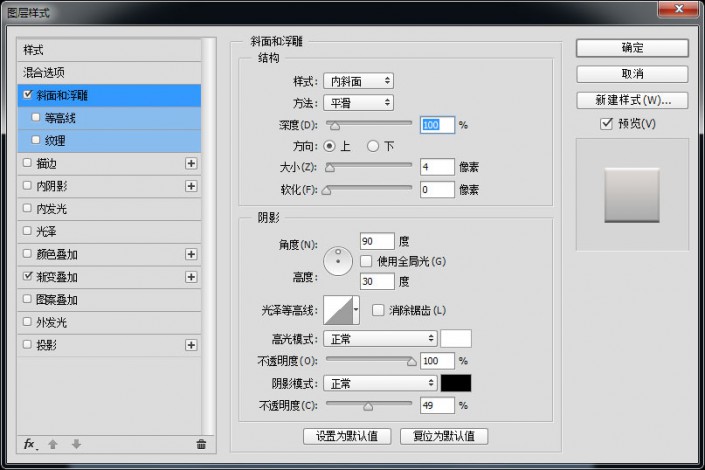
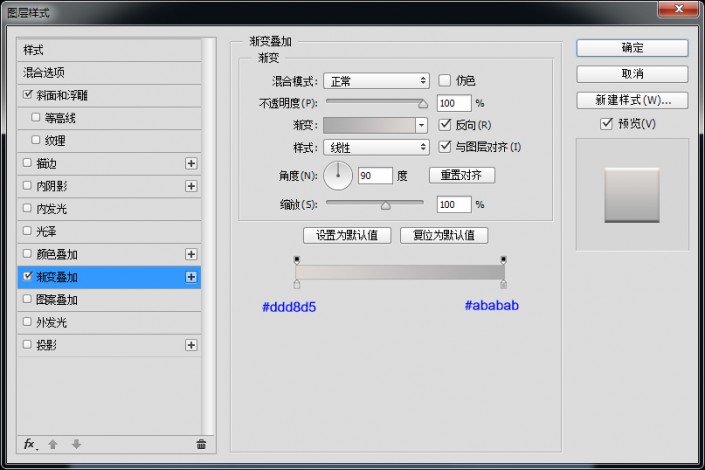
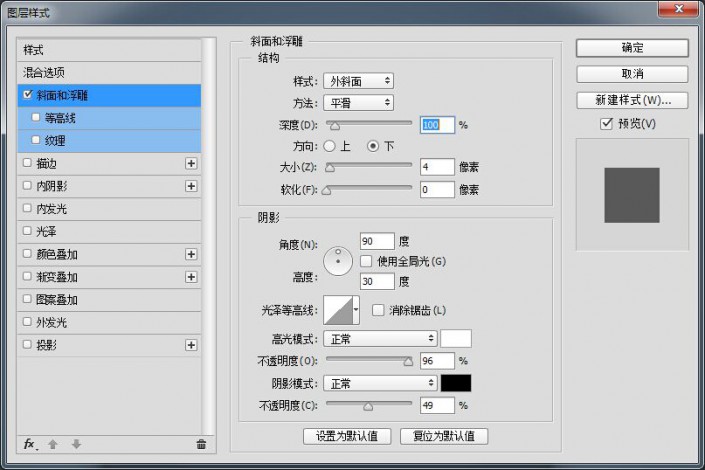
使用圆角矩形工具、绘制一个530px*530px圆角半径为90px底座,并为它添加图层样式。






步骤三:
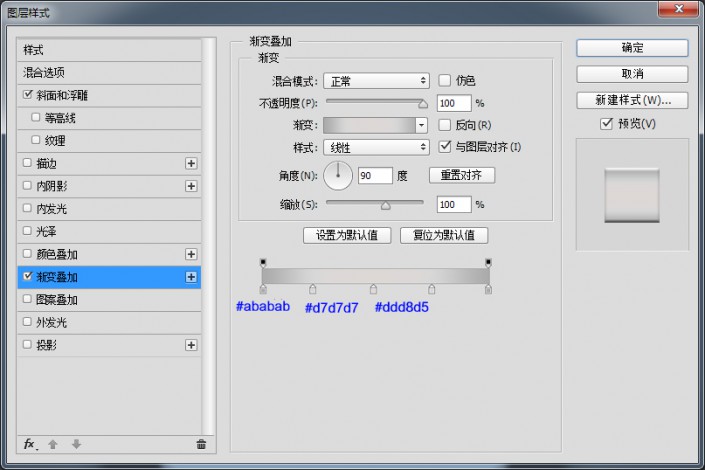
继续使用圆角矩形工具、绘制一个398px*398px圆角半径为40px日历,并为它添加图层样式。



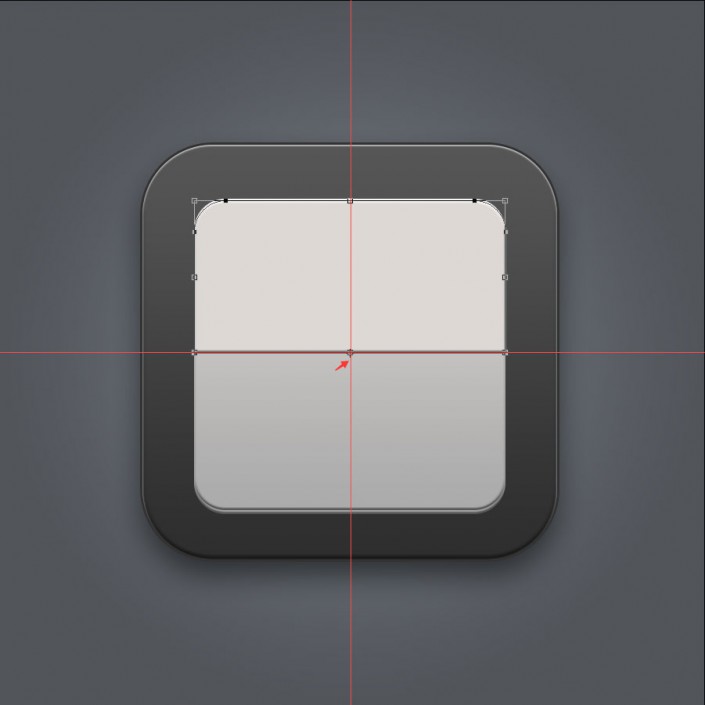
步骤四:
复制日历图层,将复制的图层移动到合适的位置。

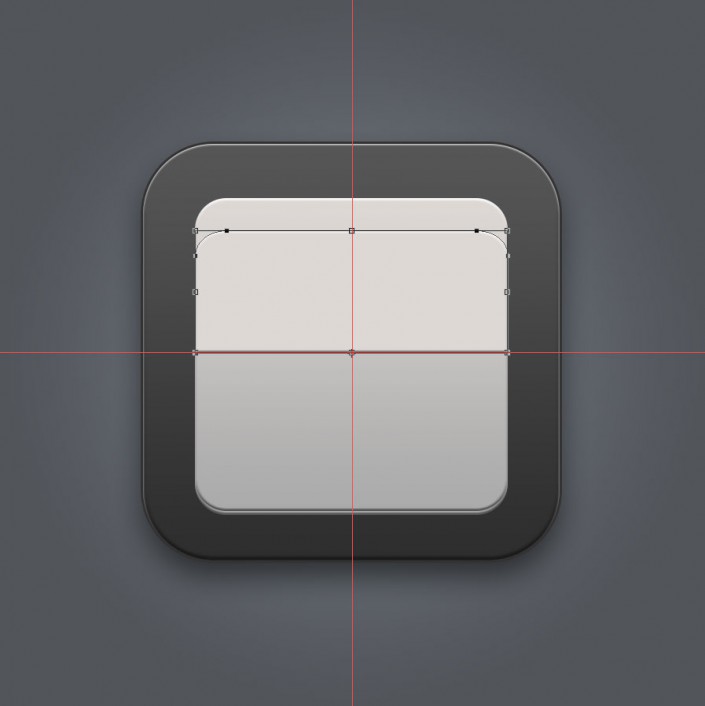
步骤五:
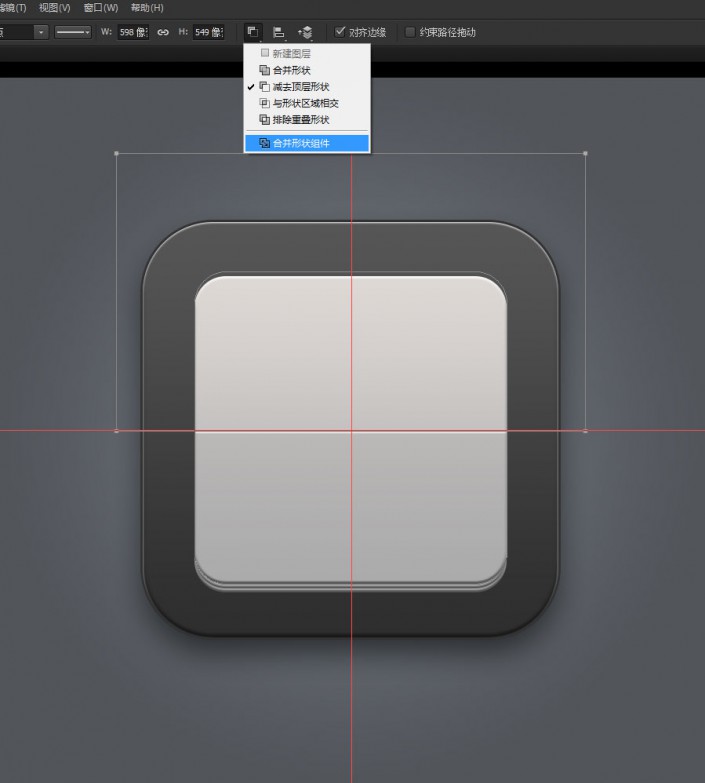
再次复制日历图层,利用形状图层布尔运算,减去顶部,命名为变形图层,并合并形状组件。

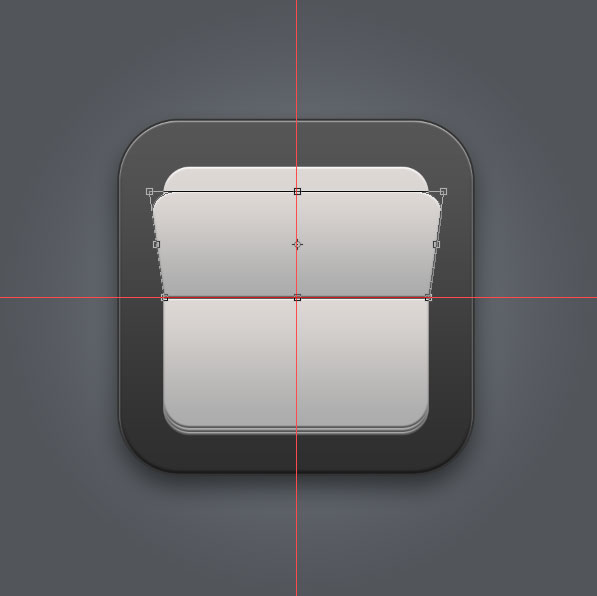
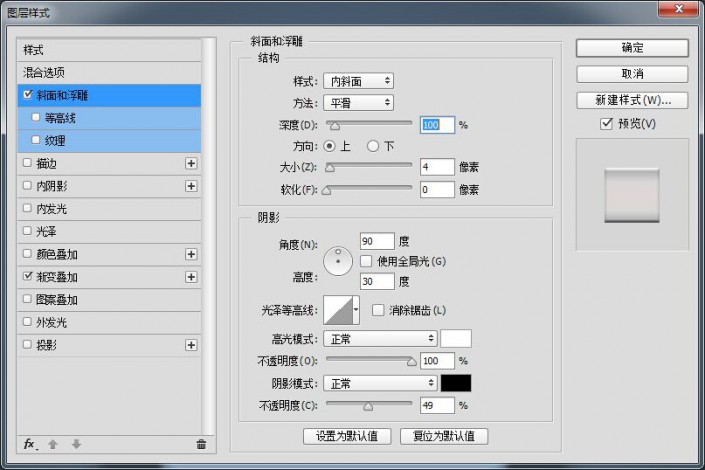
步骤六:
复制变形图层, ctrl+t调整中心点垂直翻转一下,调节高度,右键透视调节合适形状,合并两个形状清除之前的图层样式,并从新添加图层样式。







步骤七:
绘制右侧装饰,制一个14px*56px圆角半径为3px的矩形颜色为#101010,并为它添加图层样式。



步骤八:
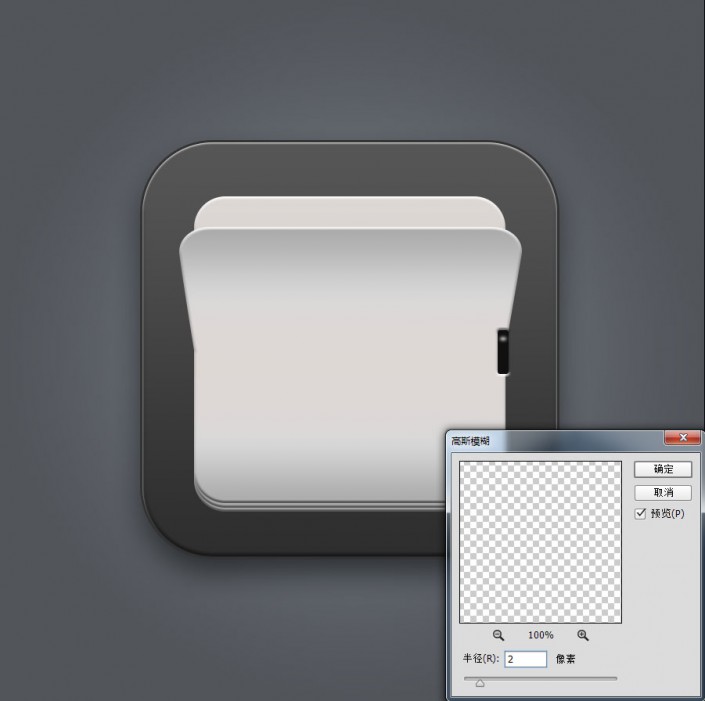
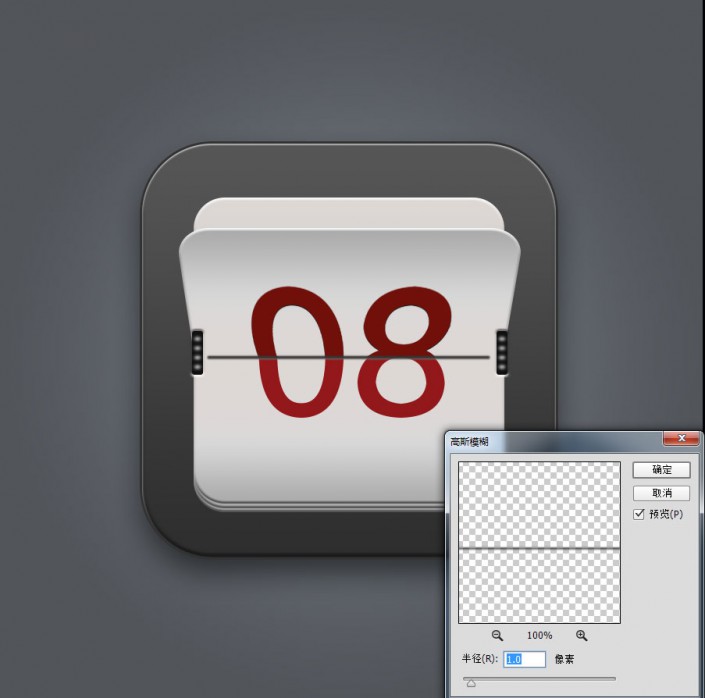
选择椭圆工具,绘制一个宽高8px*4px的椭圆,并添加高斯模糊命令,复制出另外三个并移动到合适位置。



步骤九:
将右侧装饰打组,复制装饰组移动到左侧位置。

步骤十:
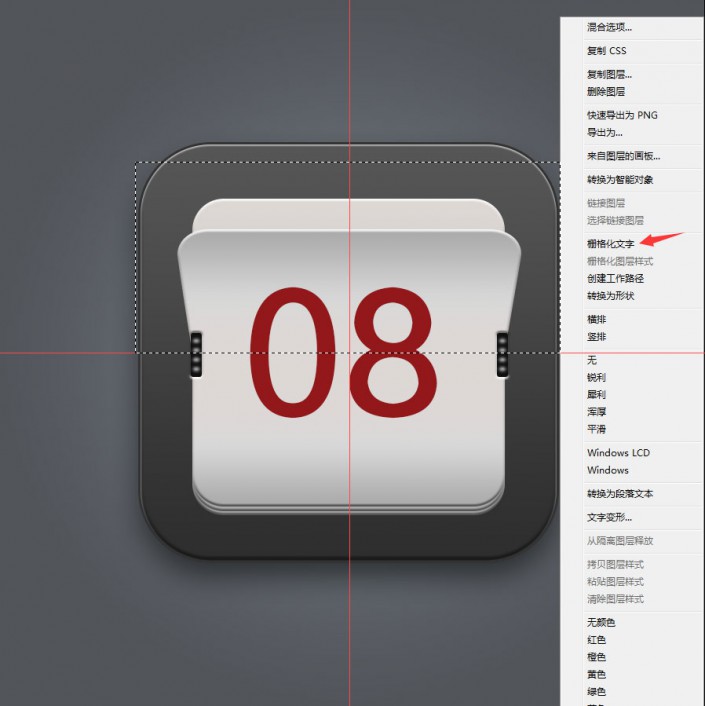
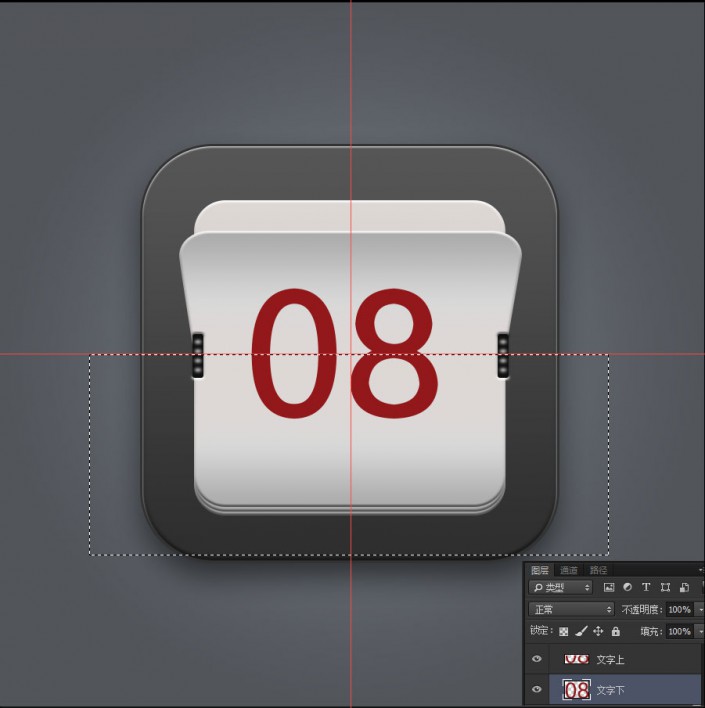
绘制文字部分,字体方正兰亭黑简体 R.大小200点,颜色为#92181a,复制文字,将两个文字右键栅格化文字,删除不需要的位置。



步骤十一:
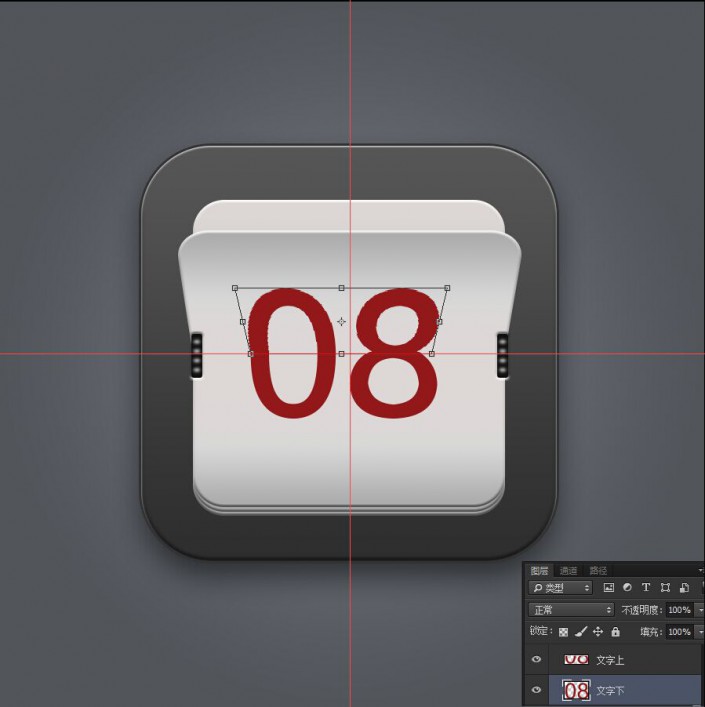
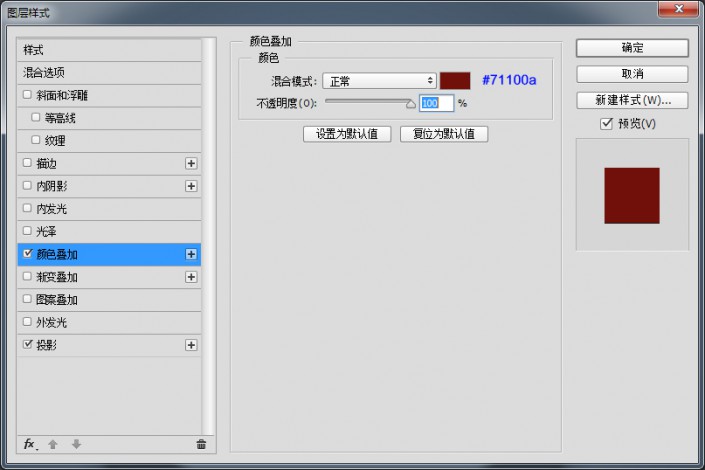
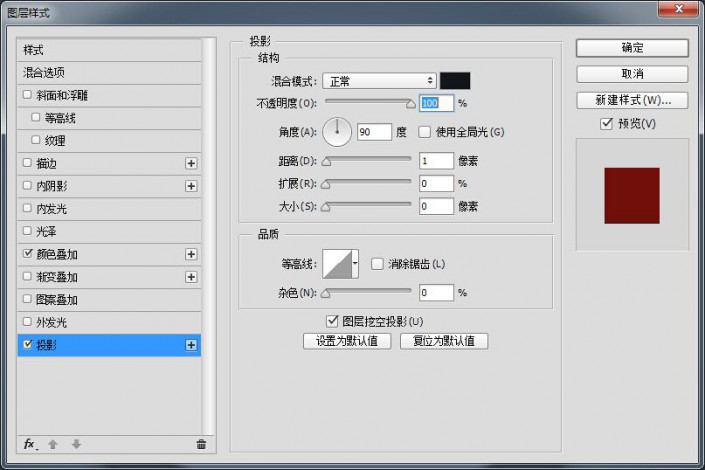
将文字下图层,ctrl右键执行透视效果,并添加图层样式。




步骤十二:
绘制最后一个横线,用直线工具、绘制一个宽度360px粗细3px的直线,为它添加图层样式,并添加高斯模糊效果。




ps设计日历主题UI图标教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











