教程网首页 > 百科教程 > ps教程 》 ps设计红色礼品风格字
ps设计红色礼品风格字
1、新建1024*786px大小文档,拉径向渐变,颜色#780500到#210100。

2、选择字体Kimberley,颜色#ff221d,打上字体文字。
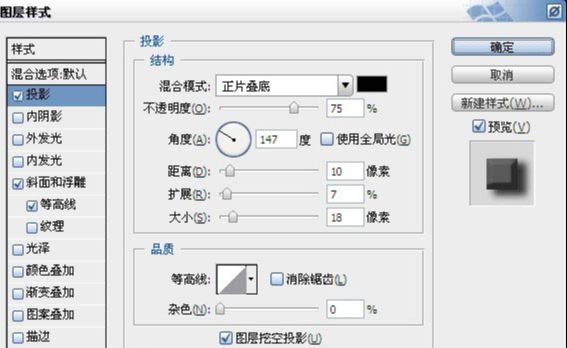
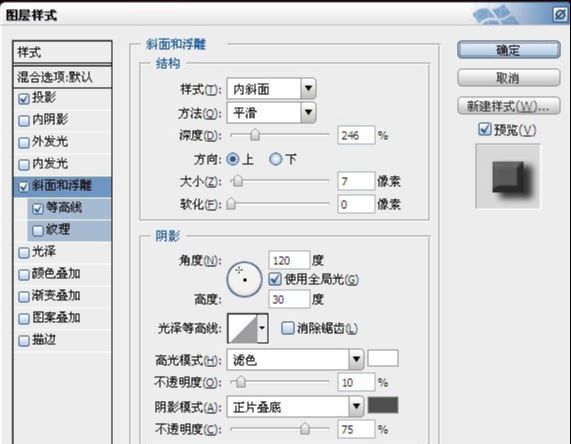
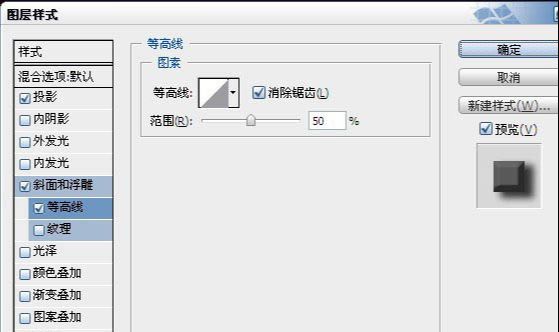
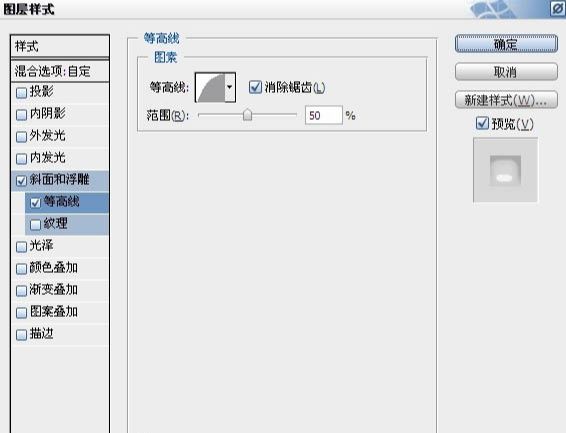
3、复制字体图层,得到字体图层副本。双击原始字体图层,设置图层样式。



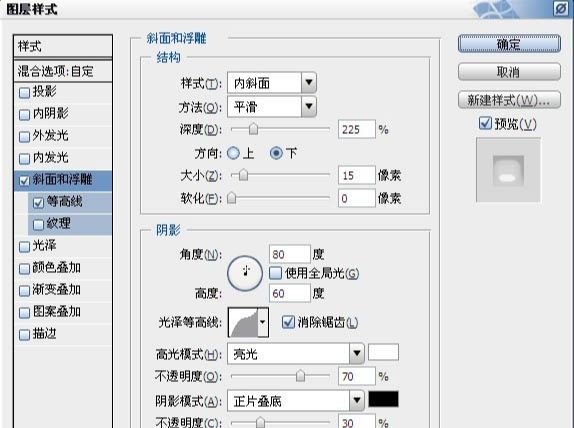
4、将字体图层副本填充改为0%,不透明度70%,双击设置字体图层。


5、在两个字体图层中间新建图层“图案1”,按住ctrl键点击字体图层,得到字体选区。选择油漆桶工具,在上面选择填充图案1,在“图案1”图层上进行填充,将图案1图层模式改为强光,不透明度25%。

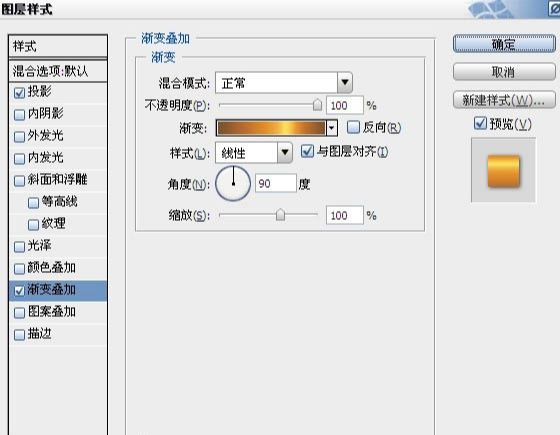
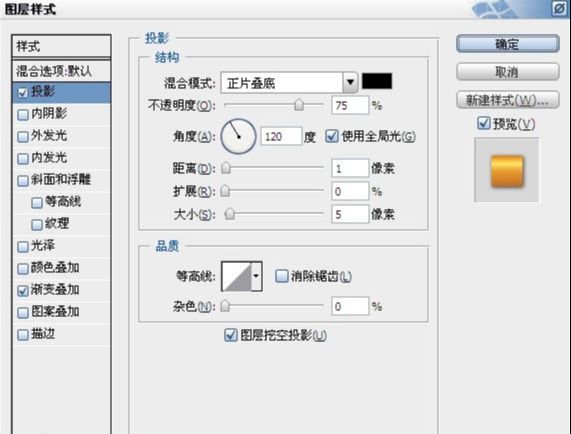
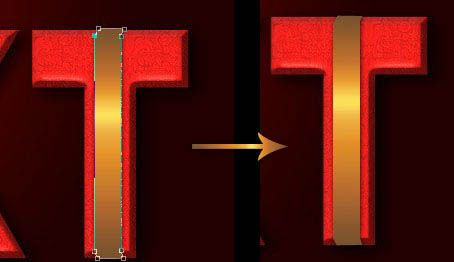
6、选择矩形工具,设置前景色为黑色,在字体“T”上拉一个矩形,设置图层样式。





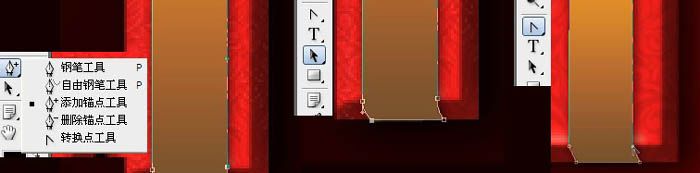
7、将文档放大,做细节方面的处理。选择钢笔工具--添加描点,在字体凸起的地方添加描点。再选择路径选择工具,按住ctrl键拉动最底下的描边,做出弯曲的效果。
选择转换点工具,点击添加的描边,将线条变直。同样的方法处理矩形上面。



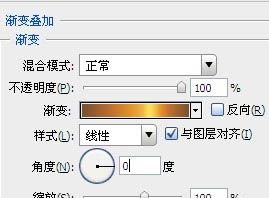
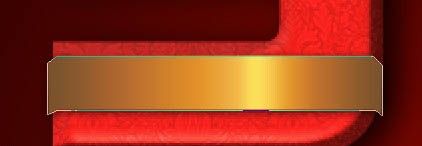
8、如果要做横条,可以复制之前做的矩形形状1,编辑--变换--旋转90度。处理细节部分,修改的是图层样式--渐变叠加的角度问题,横向改为0度,根据斜度进行相应修改。




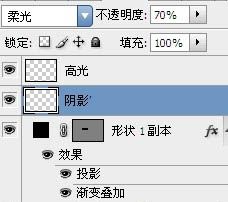
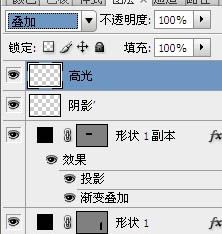
9、处理包边问题。在所有形状上面新增图层“阴影”,设置图层样式为柔光,不透明度70%,再新增图层“高光”,图层模式叠加。


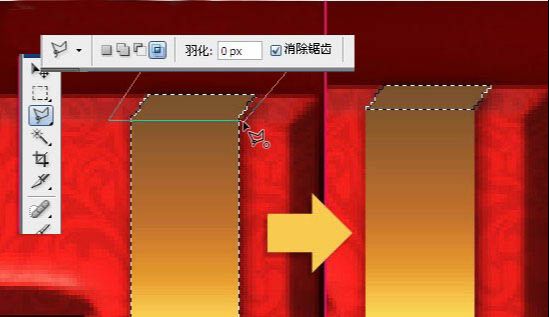
10、按住shift键点击矩形形状图层,得到矩形选择,选择多边形套索工具,得到折角部分的选区。


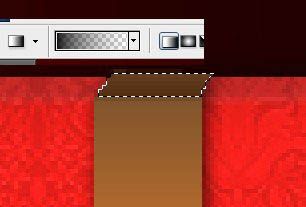
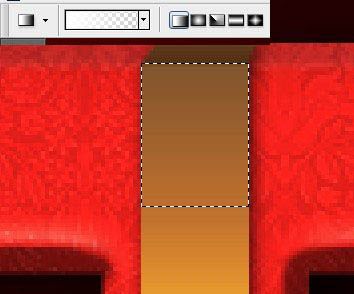
11、设置前景色为黑色,选择渐变,颜色黑色到透明,在“阴影”图层从折角往上拉渐变。

12、同样的方法,得到选区,渐变颜色从白色到透明,在“高光”图层上从折角往下拉渐变。


13、同样的方法,做好想做的彩带。


14、打开花素材,进行抠图,拉入文档中,摆放好位置。
15、最后做下修饰,打开图案2,拉入文档中放在背景图层上面,改图层模式为颜色减淡,不透明度30%。


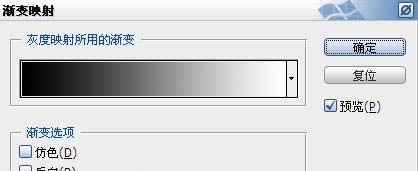
16、在字体图层上新增调整图层--渐变映射,图层样式点光,不透明度10%。

ps设计红色礼品风格字相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











