教程网首页 > 百科教程 > ps教程 》 PS绘制粉色的照相机教程
PS绘制粉色的照相机教程
效果图


步骤 01
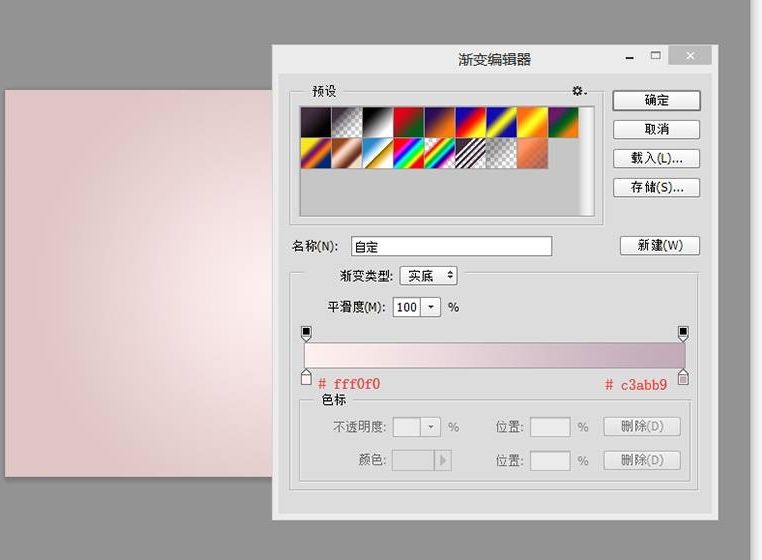
新建文档,大小 800*600px ,分辨率72,使用渐变工具填充画布,渐变数值为# fff0f0 ~# c3abb9,命名为【背景】。

步骤 02
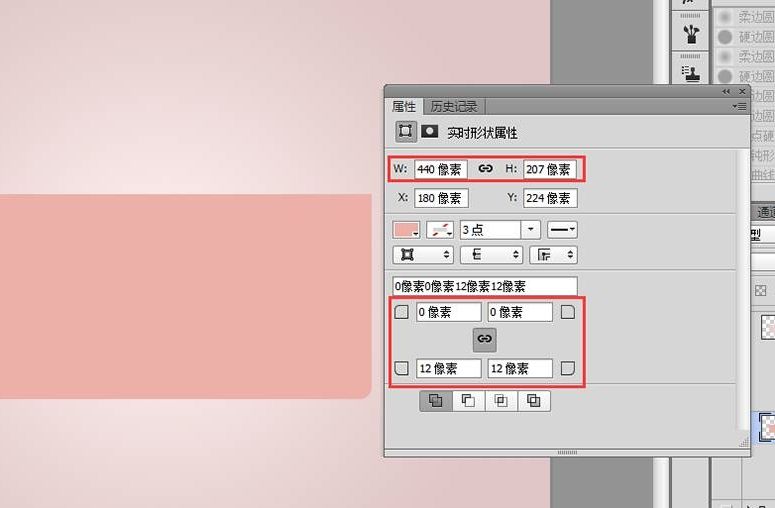
新建矩形,大小为440*207,下方两个圆角调为12px,命名图层为【机身】。

步骤 03
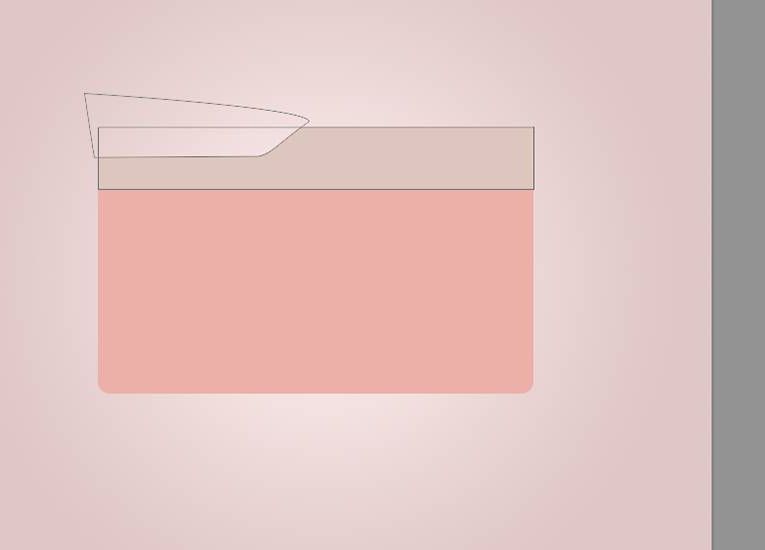
新建矩形,大小为440*63,再用钢笔勾出需要减去的形状,选中两个图形并减去顶层,命名为【上部】。

步骤 04
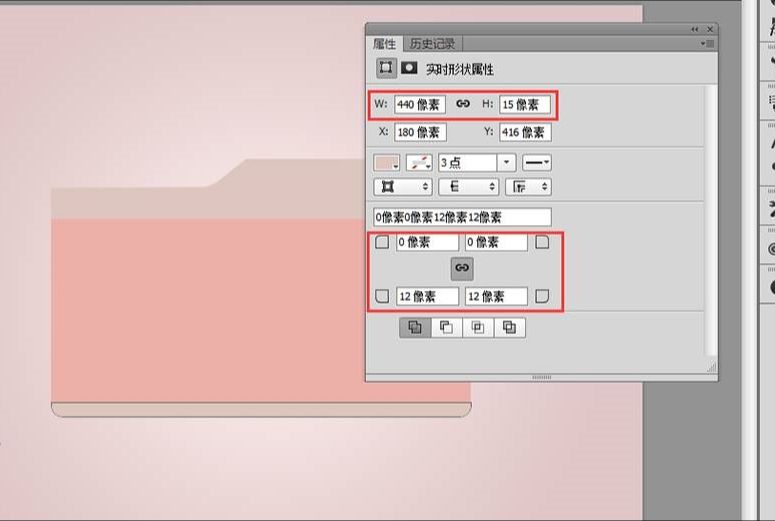
新建矩形,大小为440*15,下方两个圆角调为12px,注意下边与机身下边重合,命名为【下部】。

步骤 05
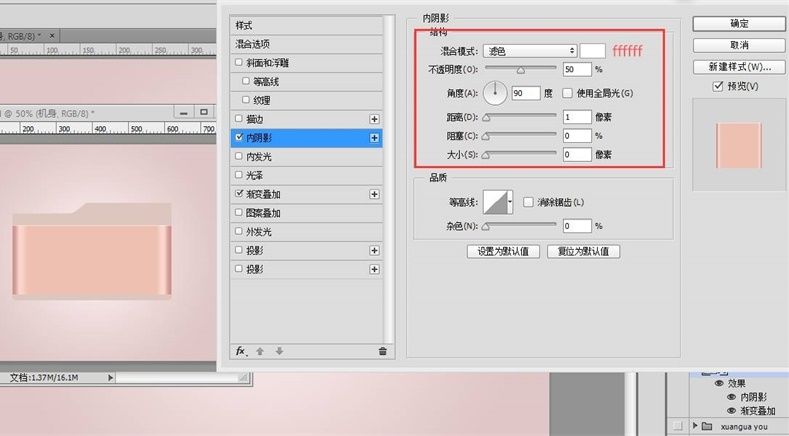
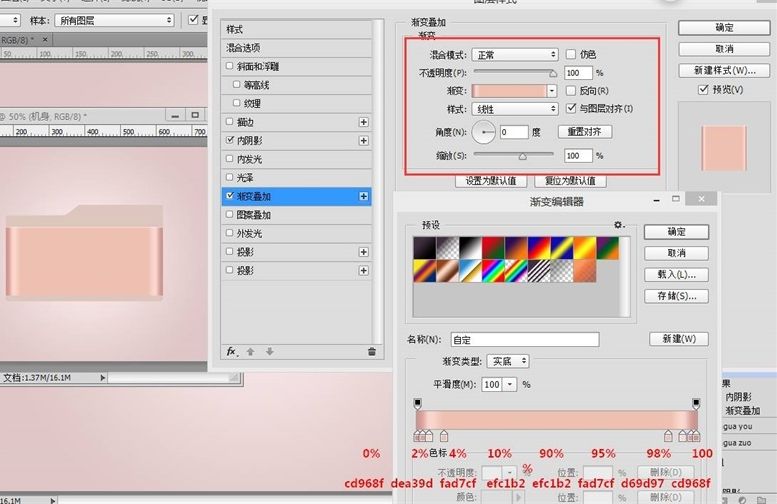
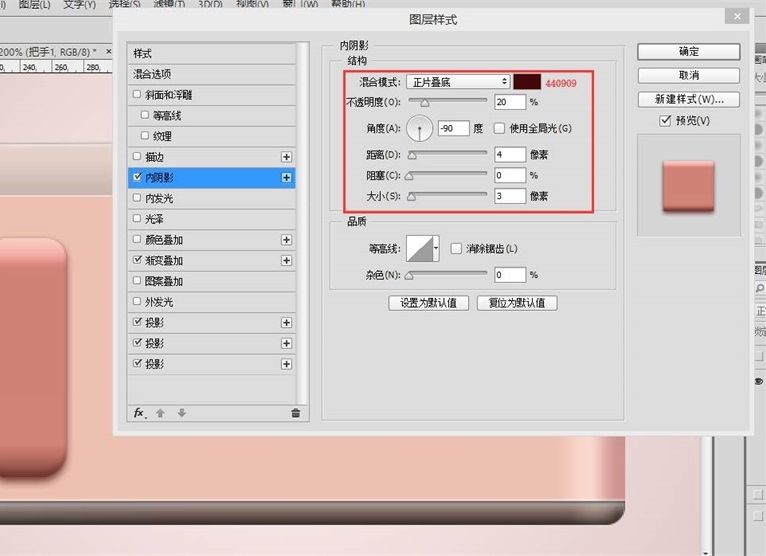
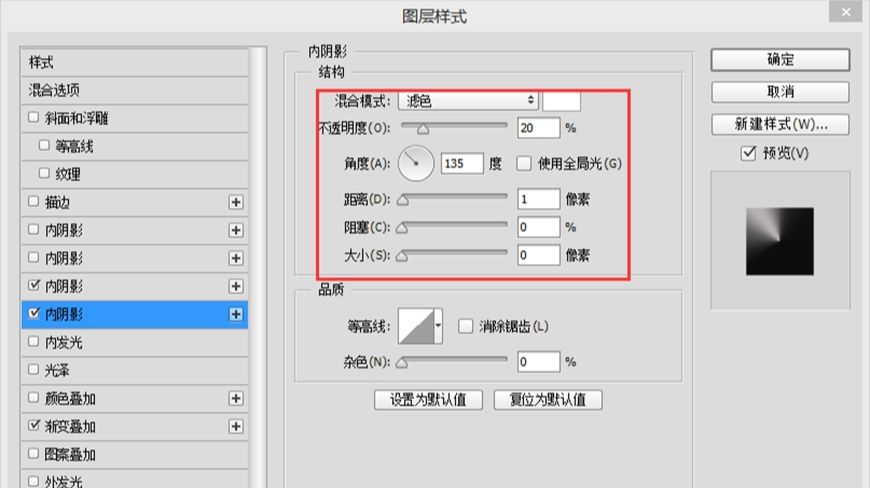
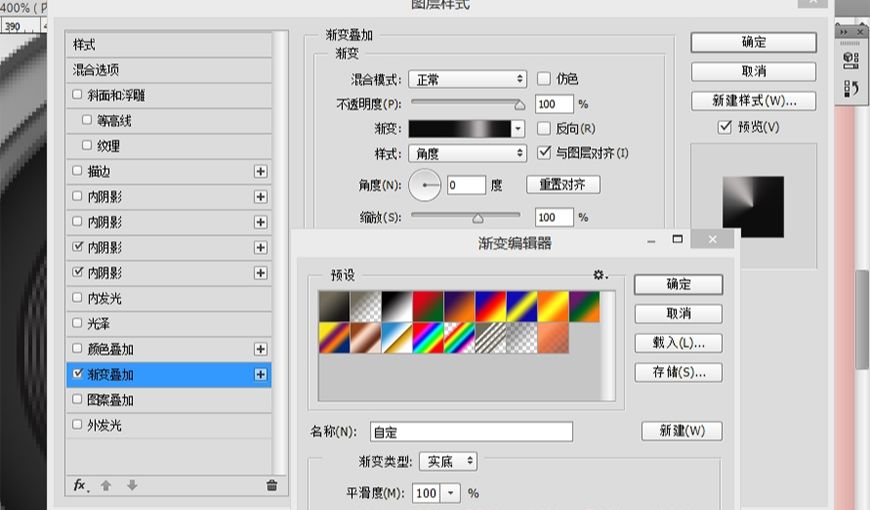
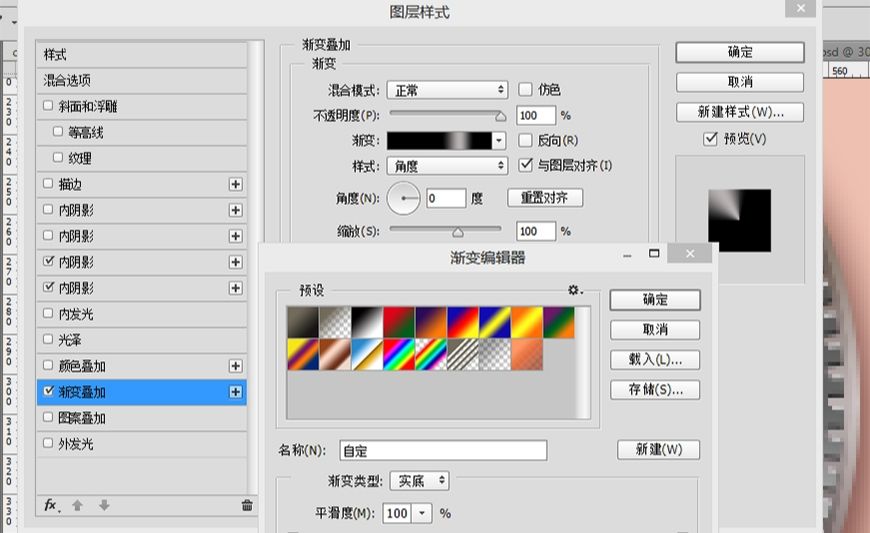
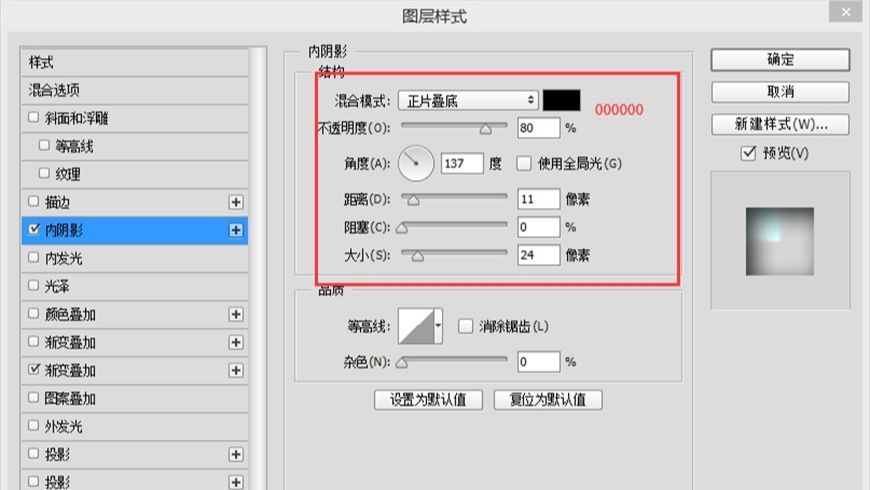
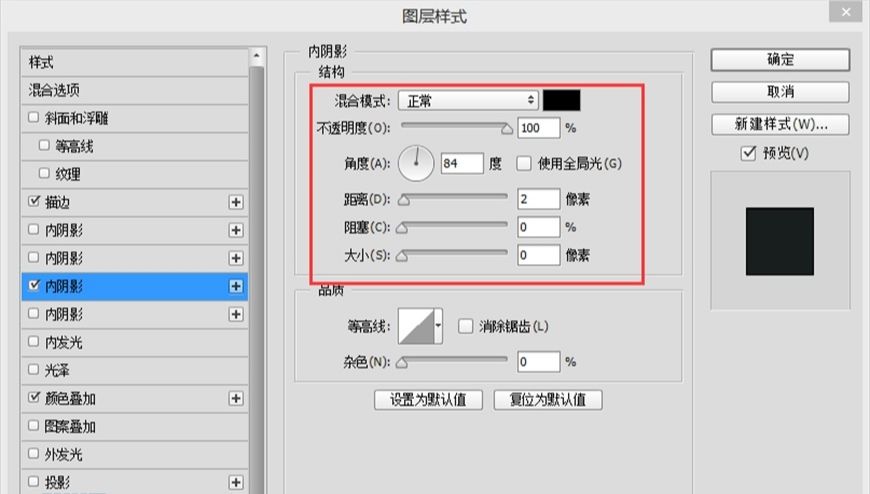
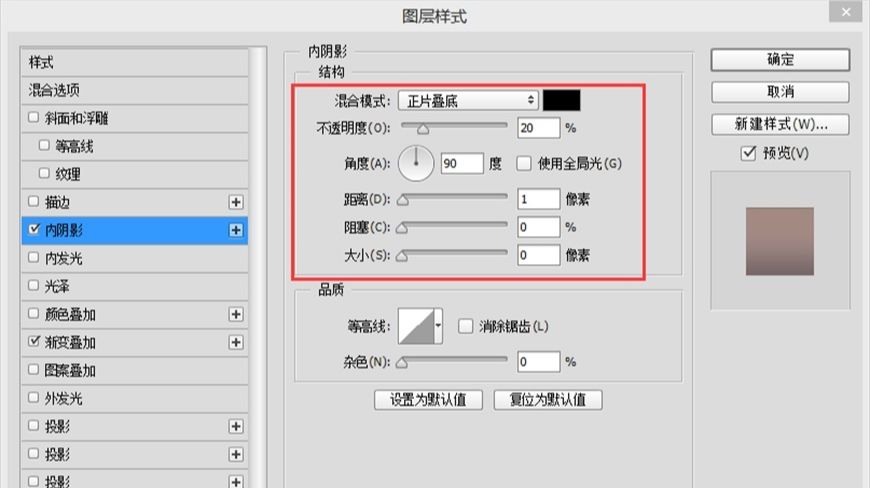
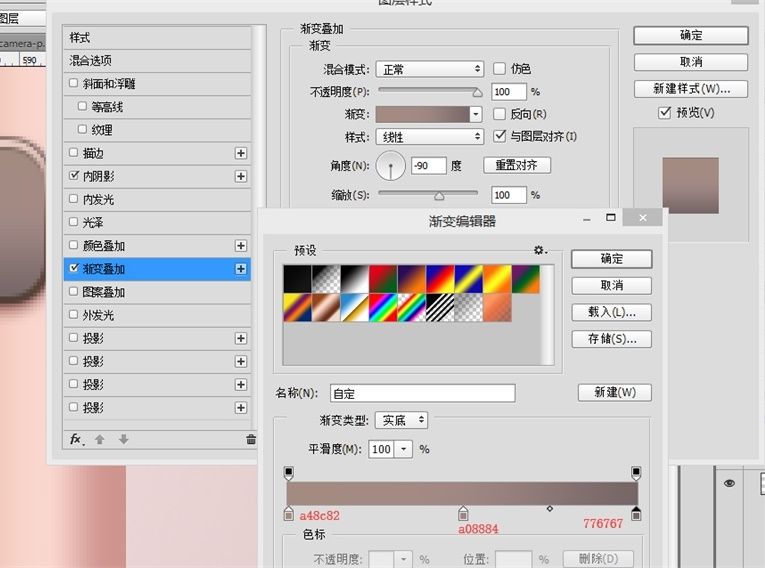
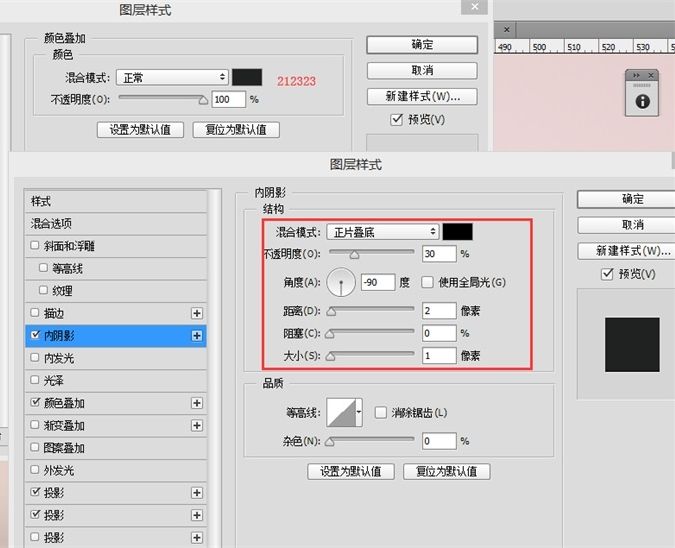
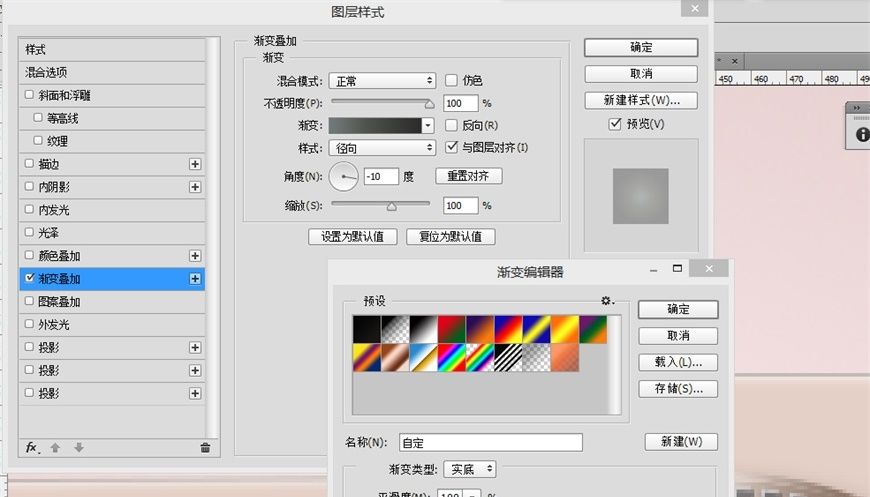
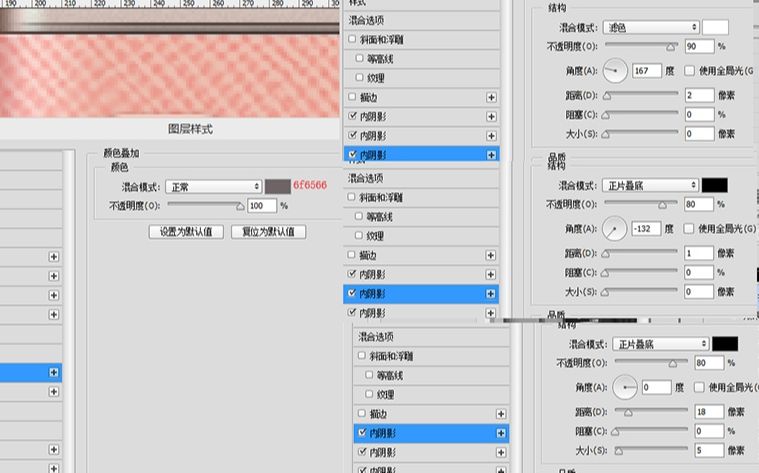
为【机身】添加图层样式:内阴影、渐变叠加。


步骤 06
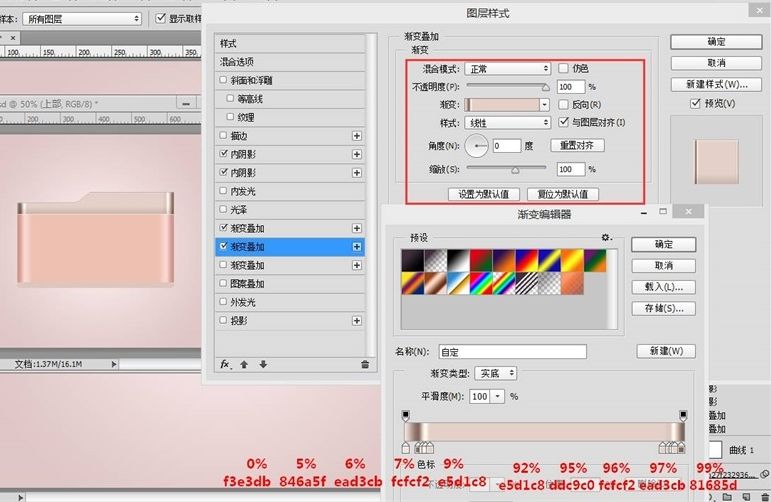
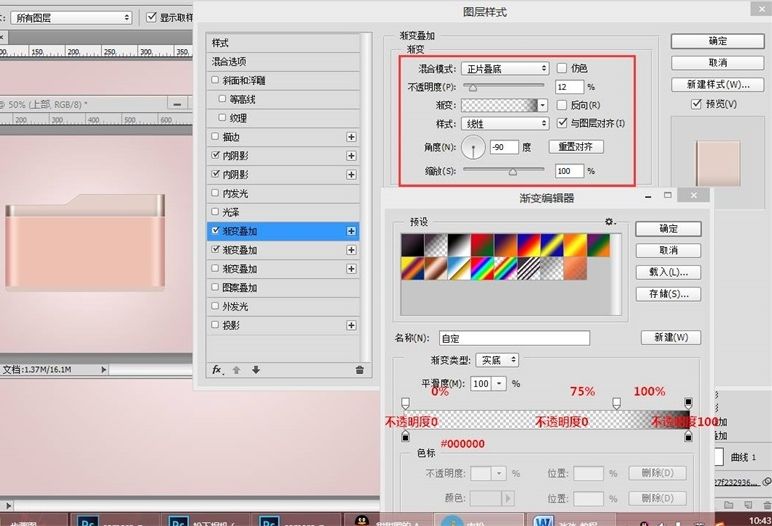
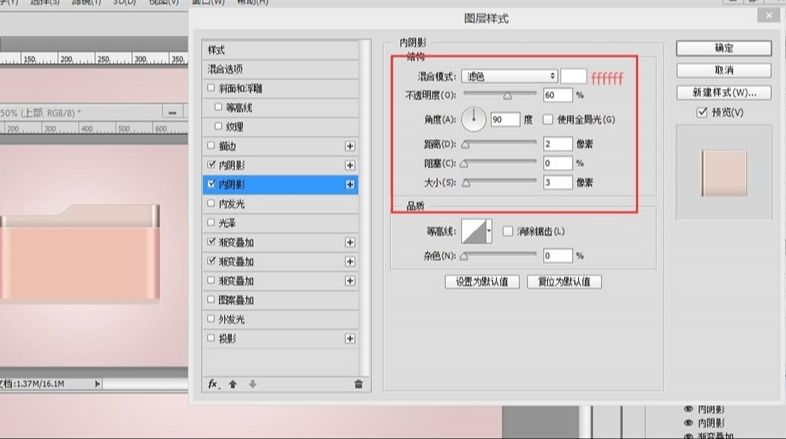
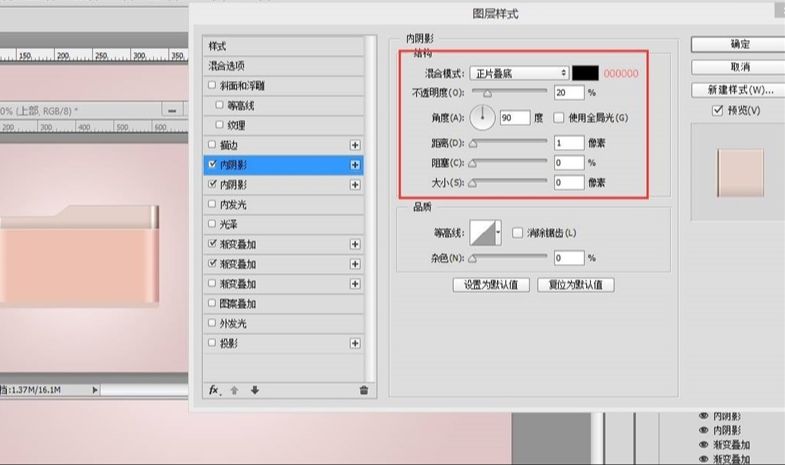
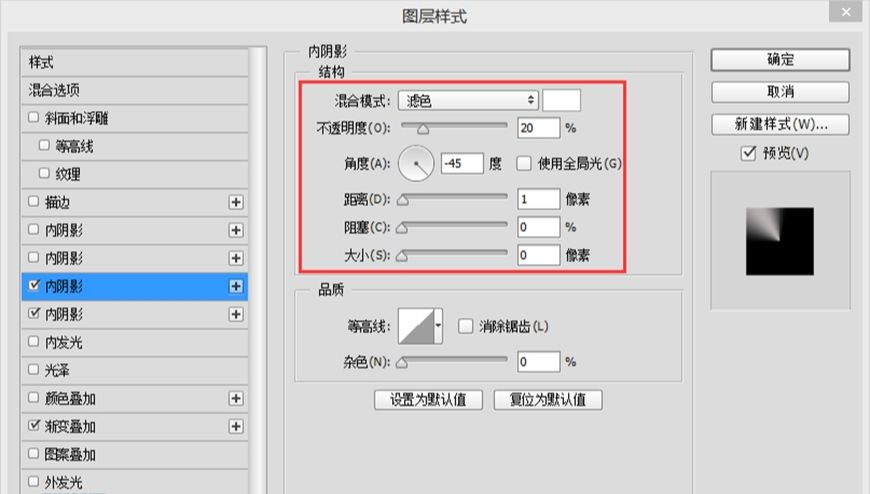
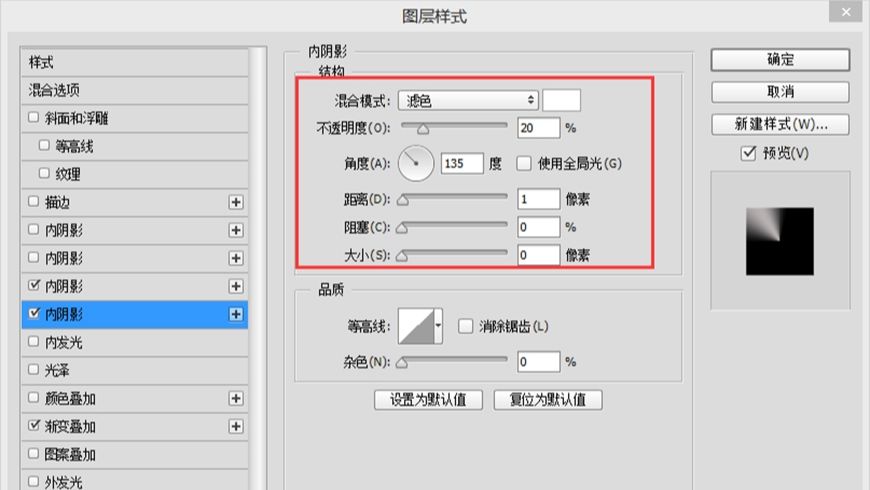
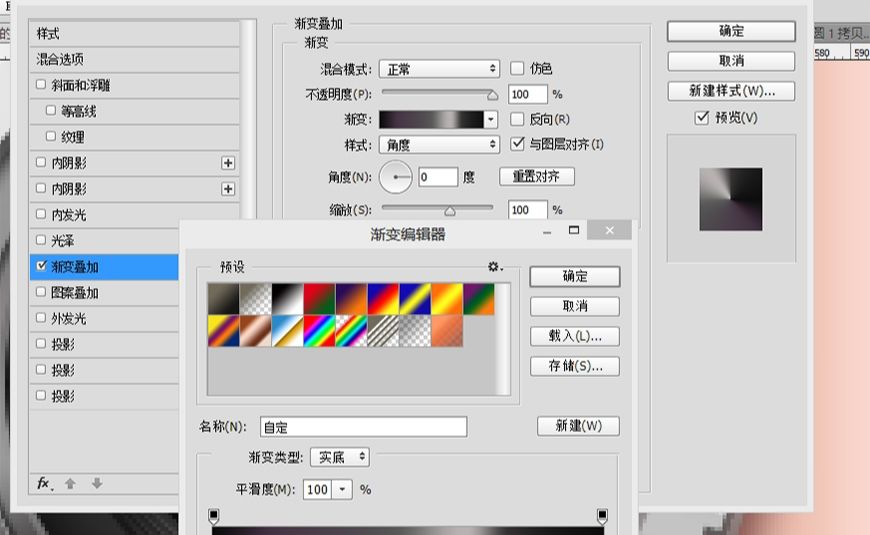
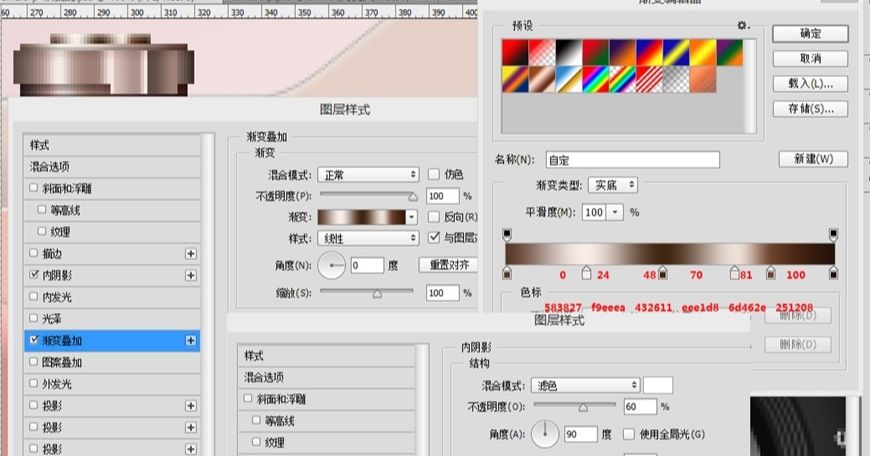
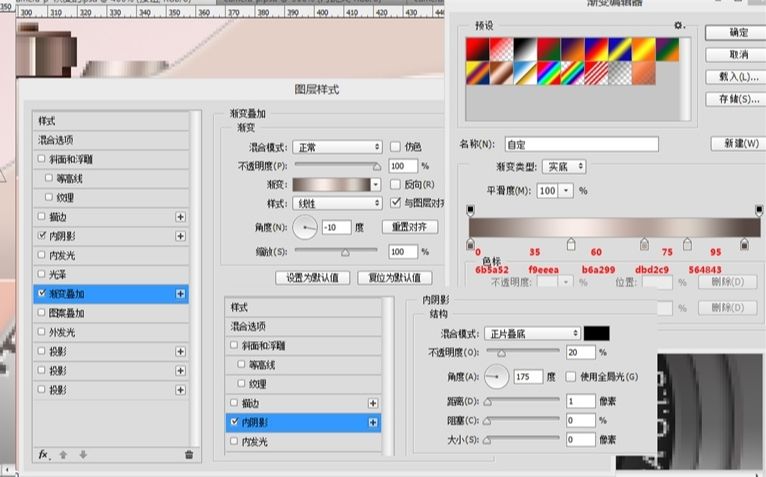
为【上部】添加图层样式:渐变叠加、内阴影。




步骤 07
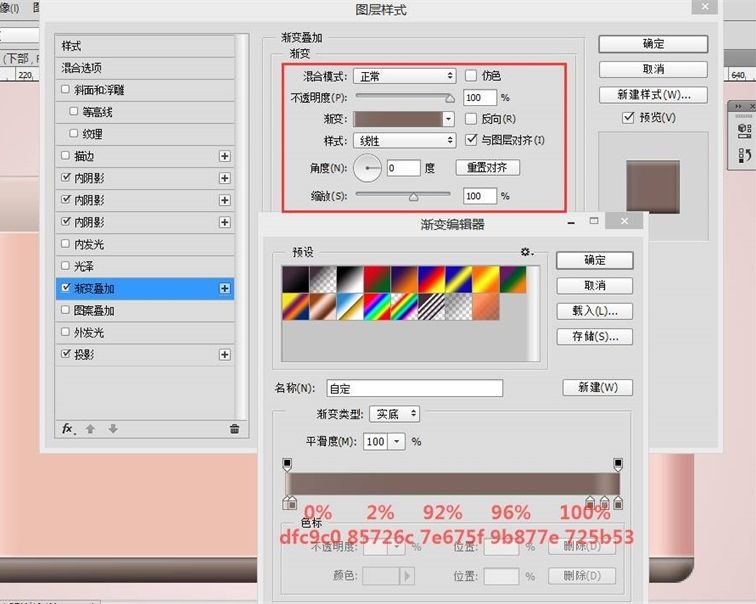
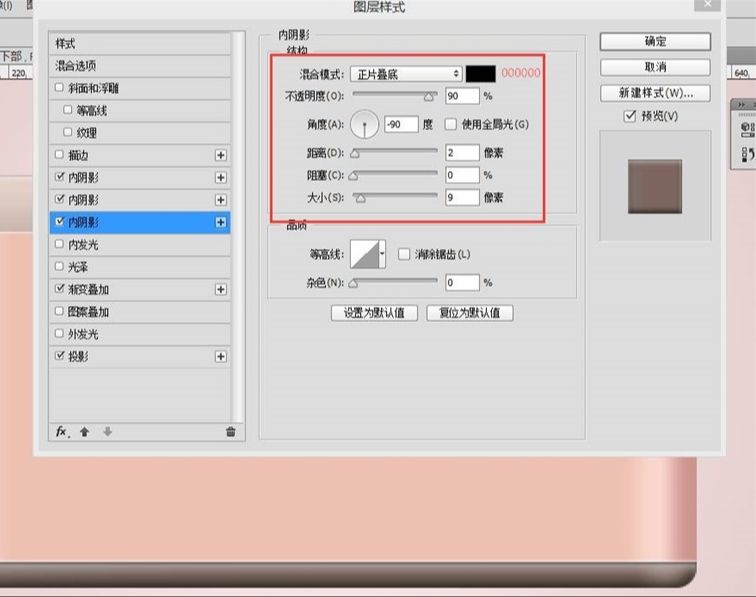
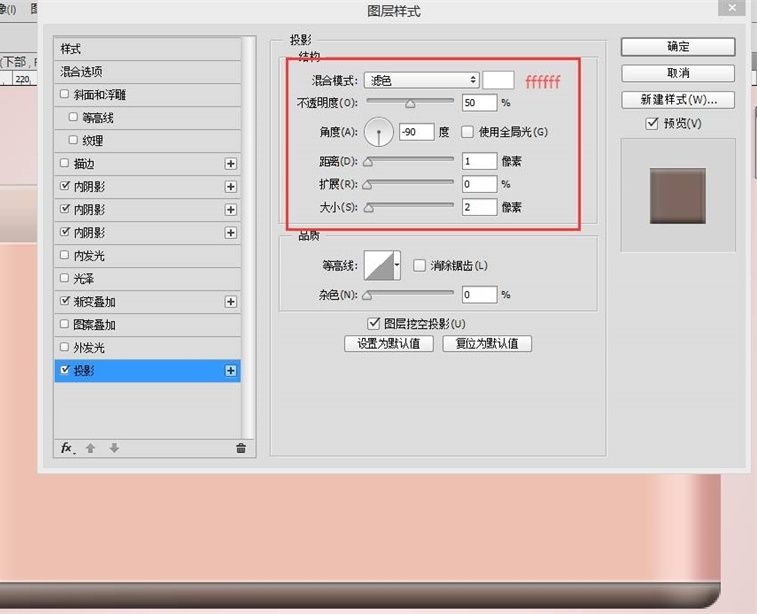
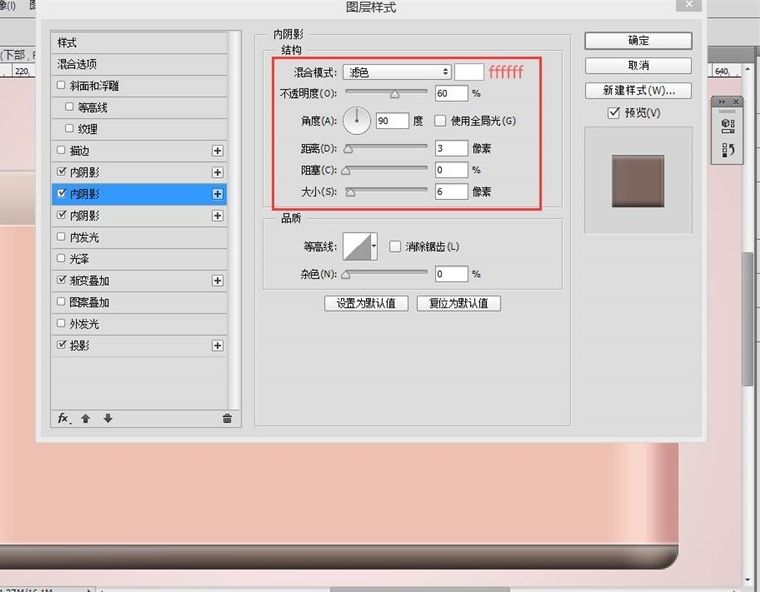
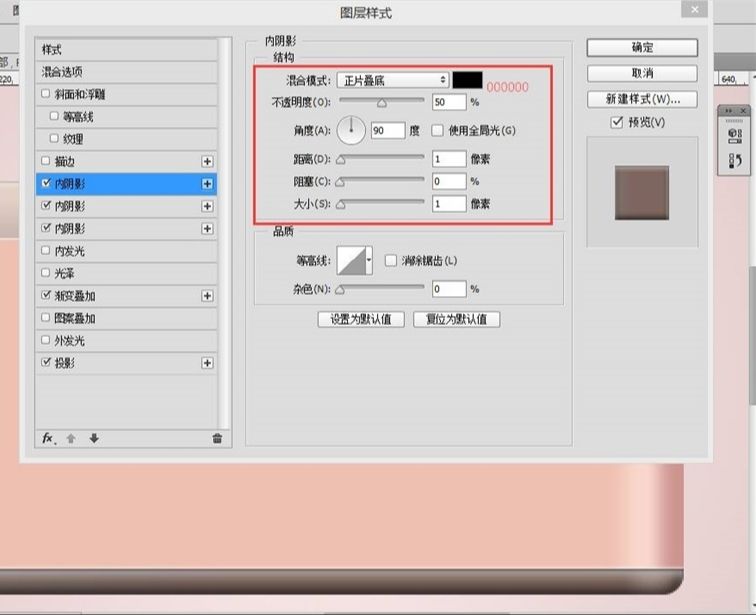
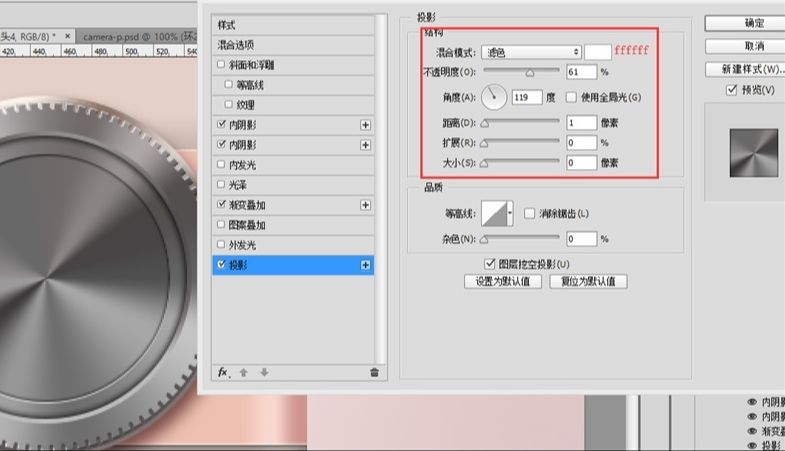
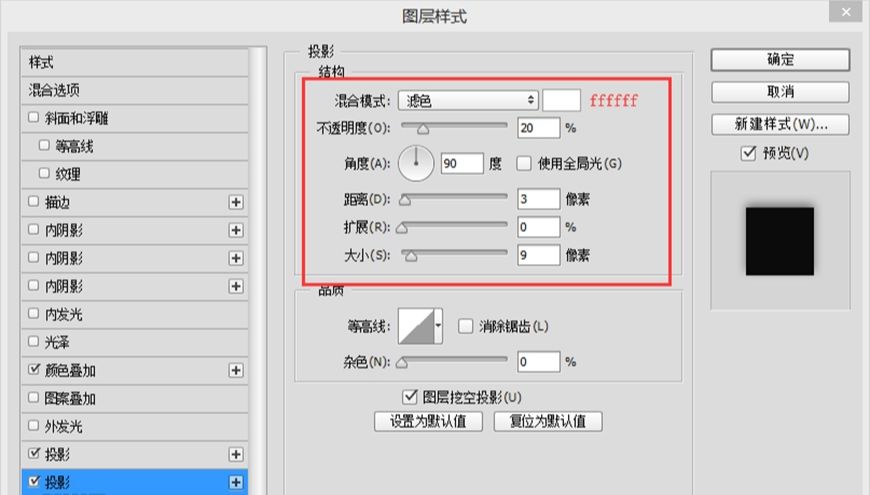
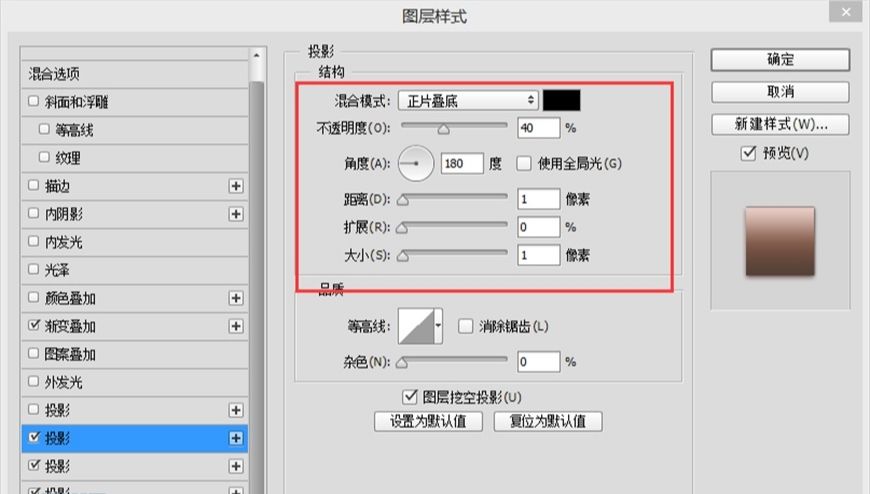
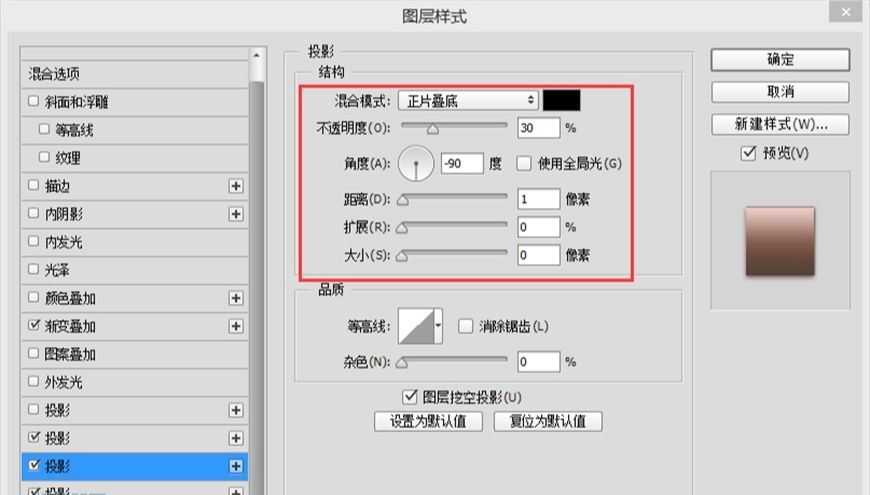
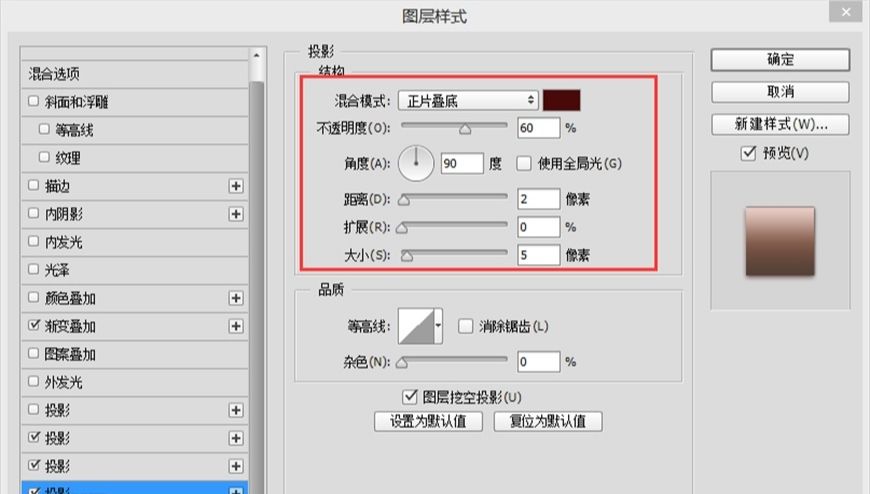
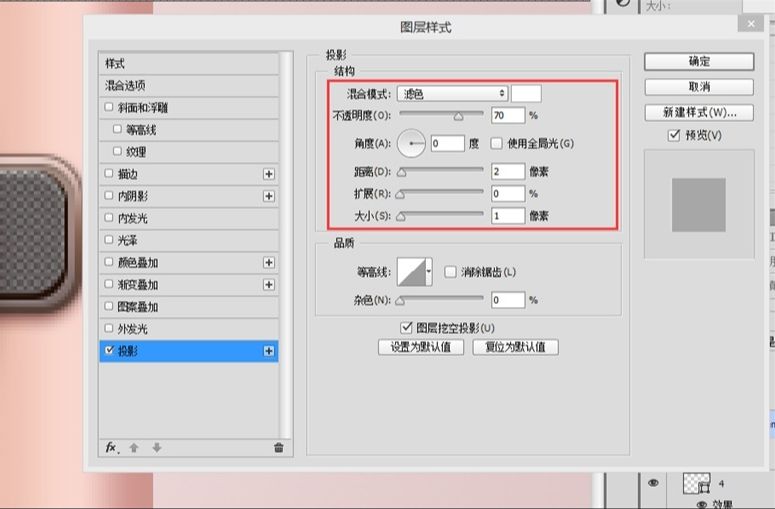
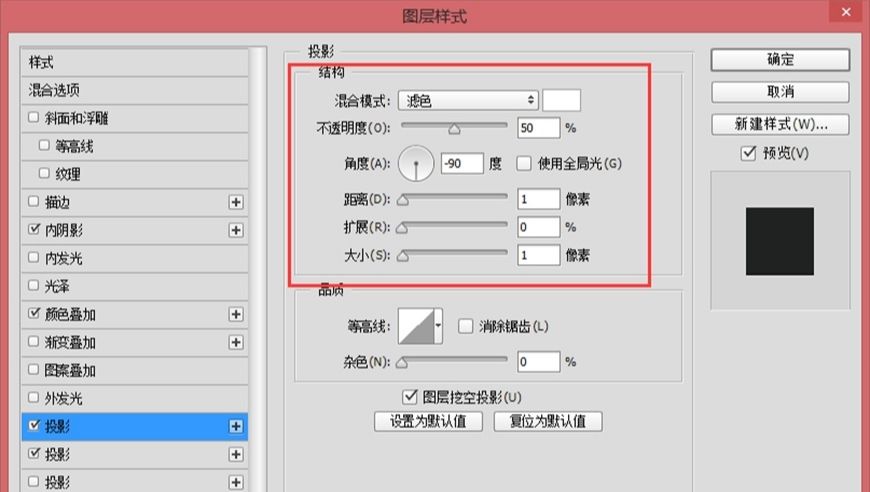
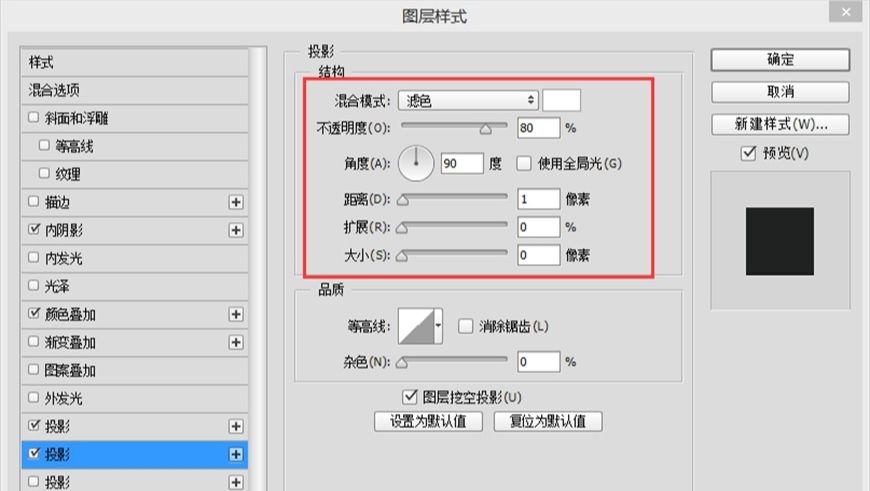
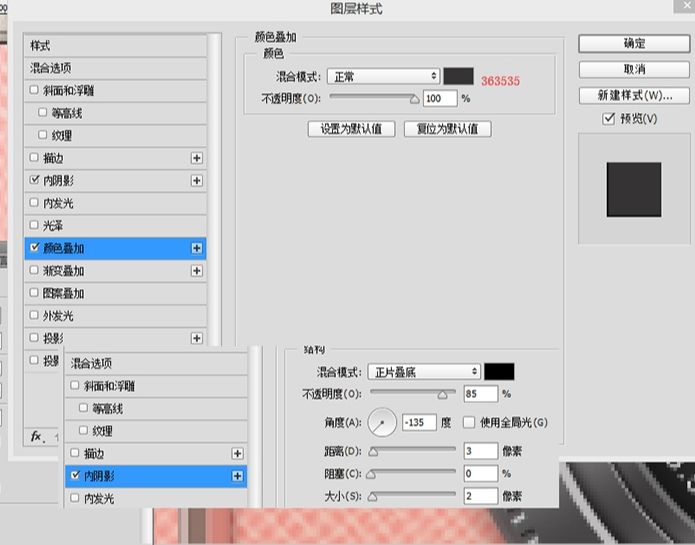
为【下部】添加图层样式:渐变叠加、投影、内阴影。





步骤 08
接下来制作把手。
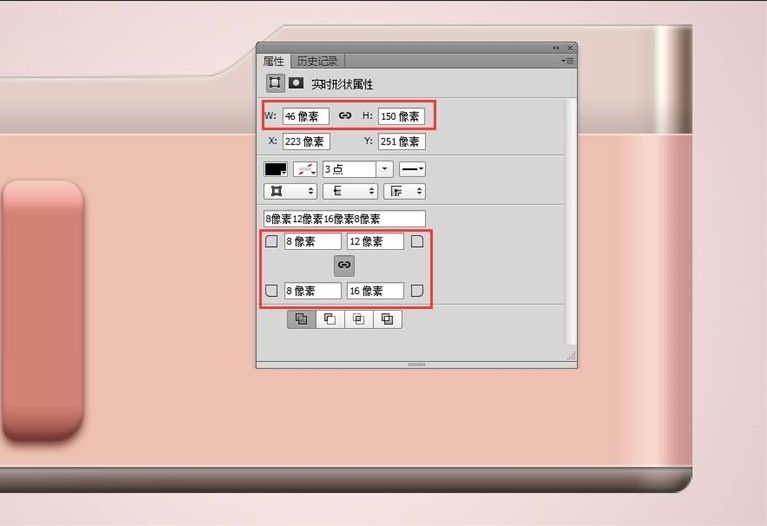
新建矩形,大小为46*150,四个圆角调为8、12、8、16px,命名为【把手1】。
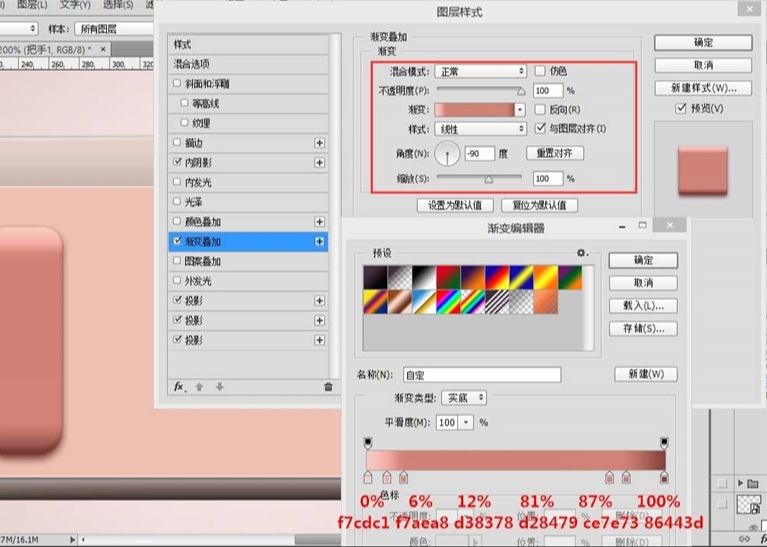
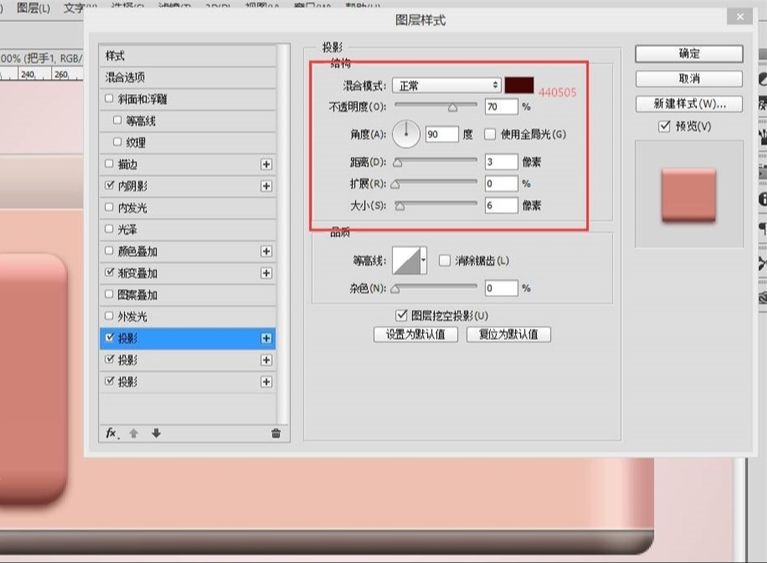
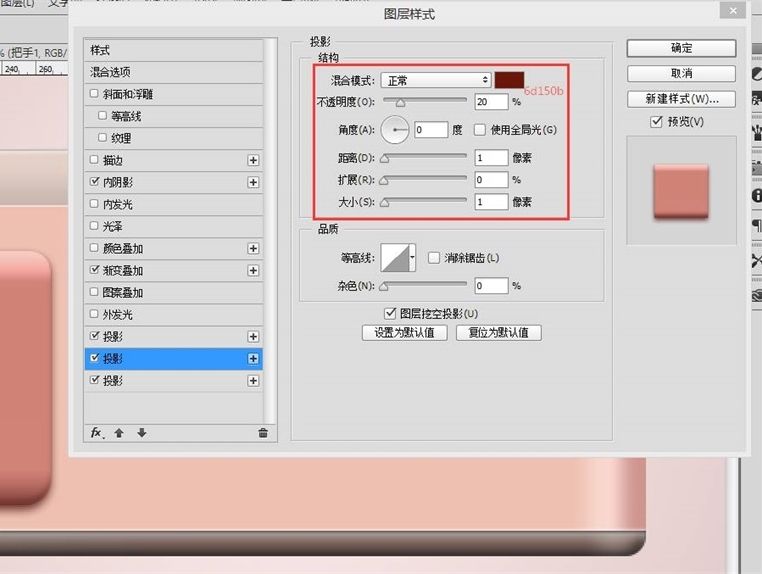
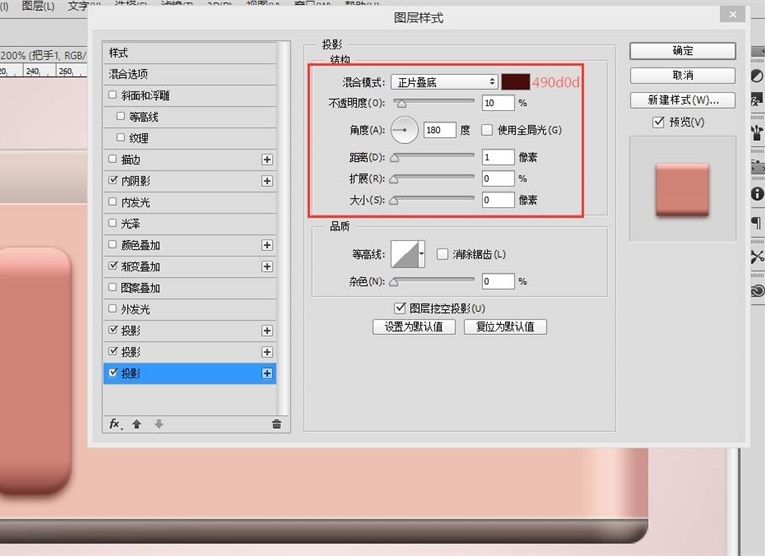
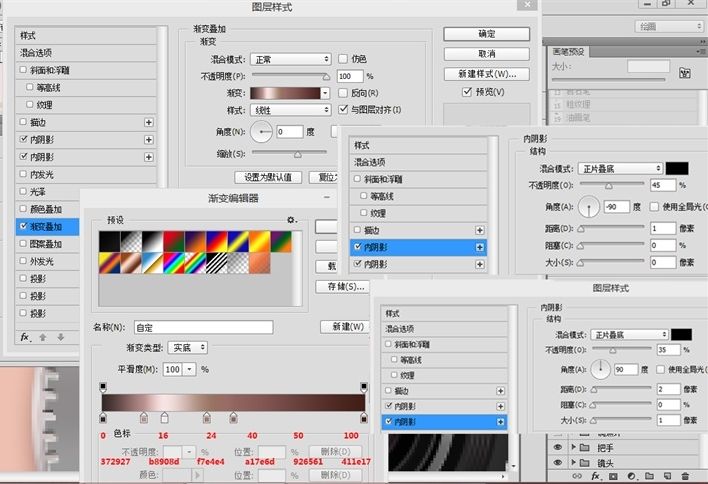
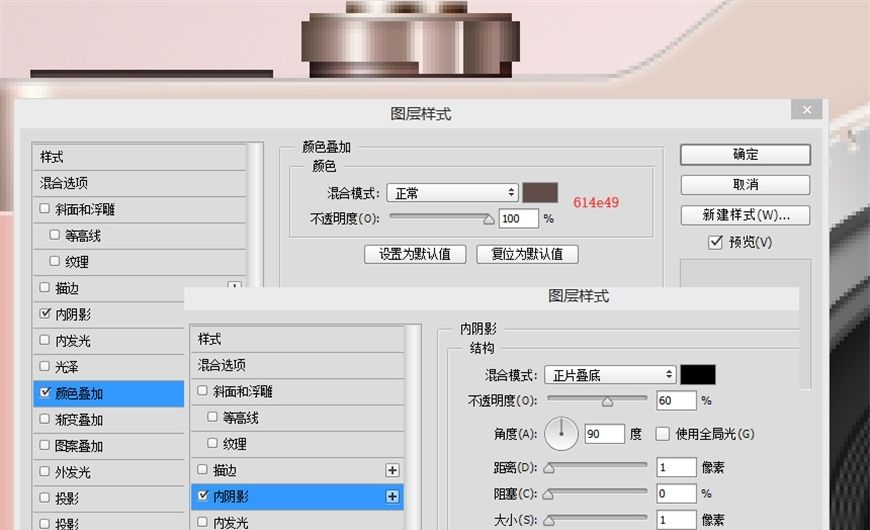
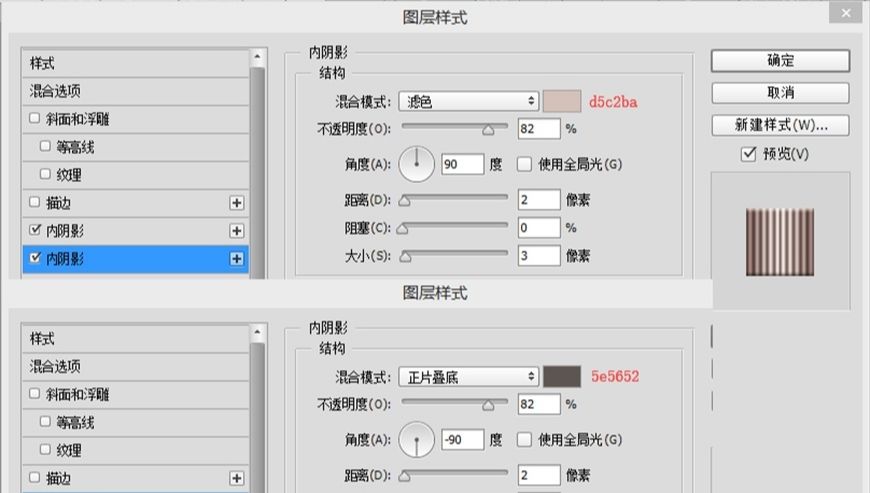
添加图层样式:渐变叠加、内阴影、投影。因为机身是红色,所以投影与内阴影都带有红色倾向。






步骤 09
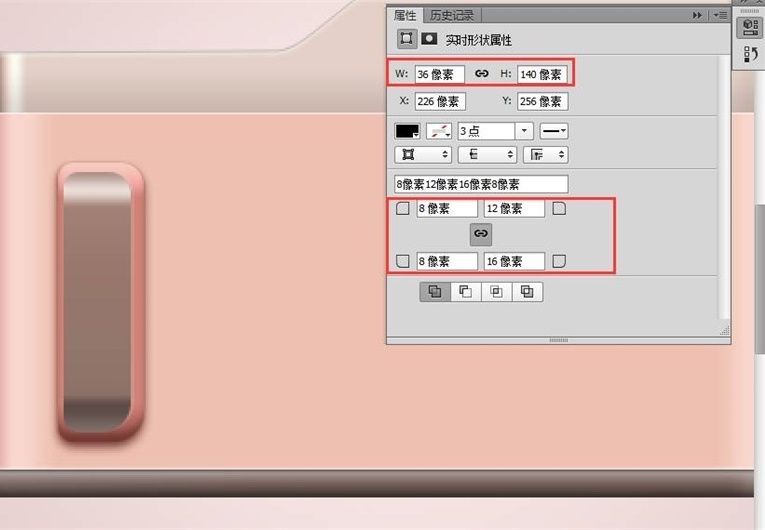
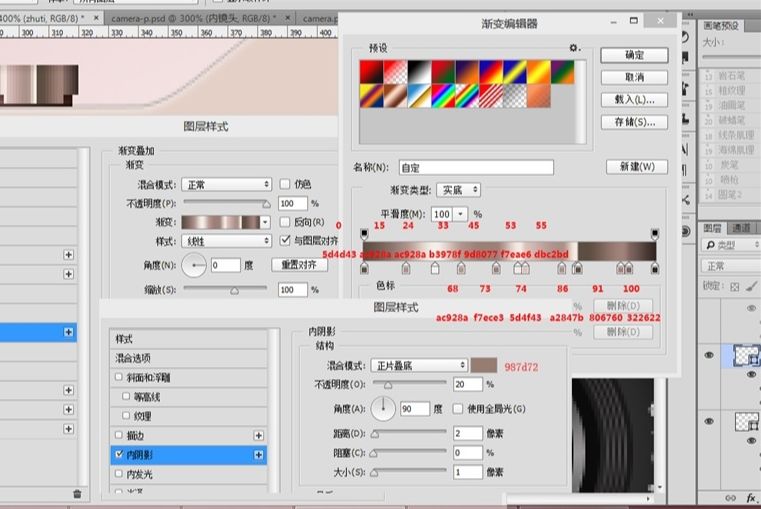
新建矩形,大小为36*140,四个圆角调为8、12、8、16px,命名为【把手2】。

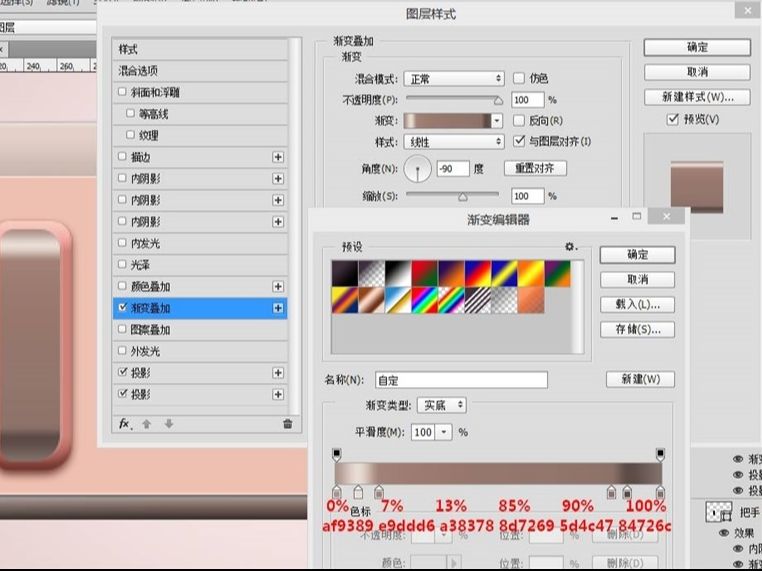
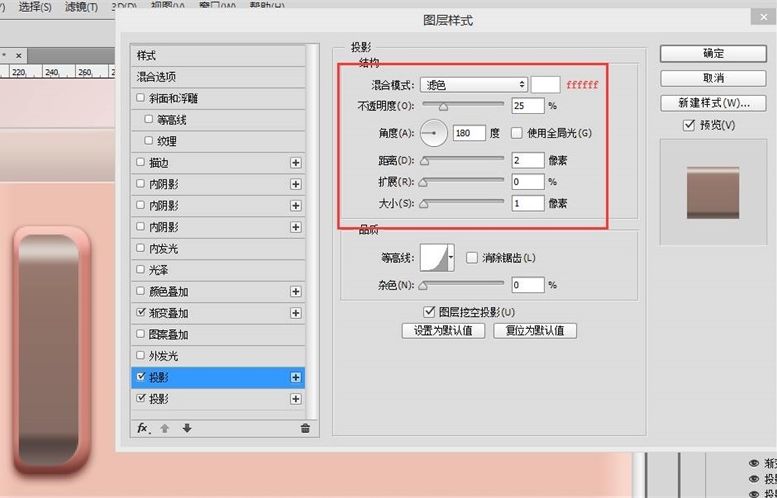
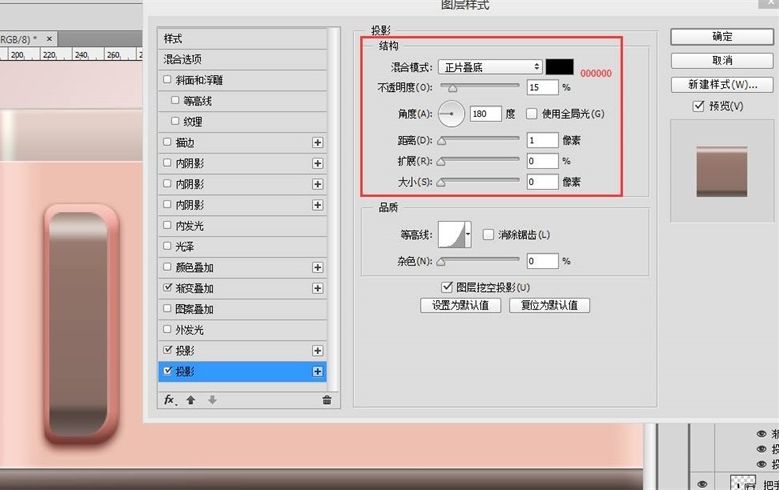
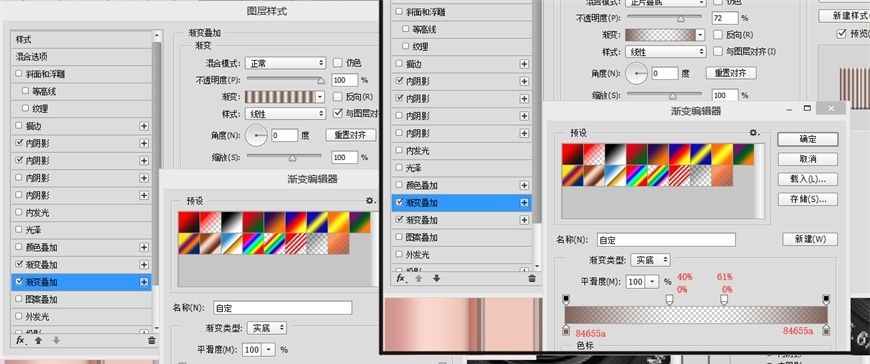
添加图层样式:渐变叠加、投影。



步骤 10
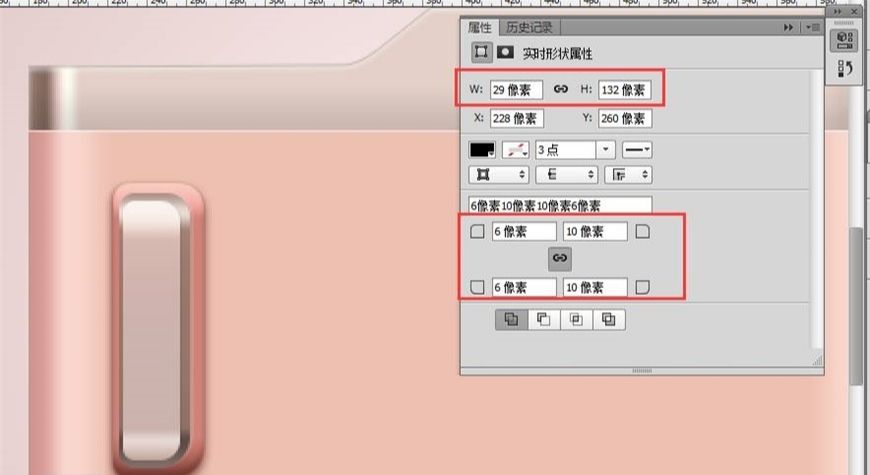
新建矩形,大小为29*132,四个圆角调为6、10、6、10px,命名为【把手3】。

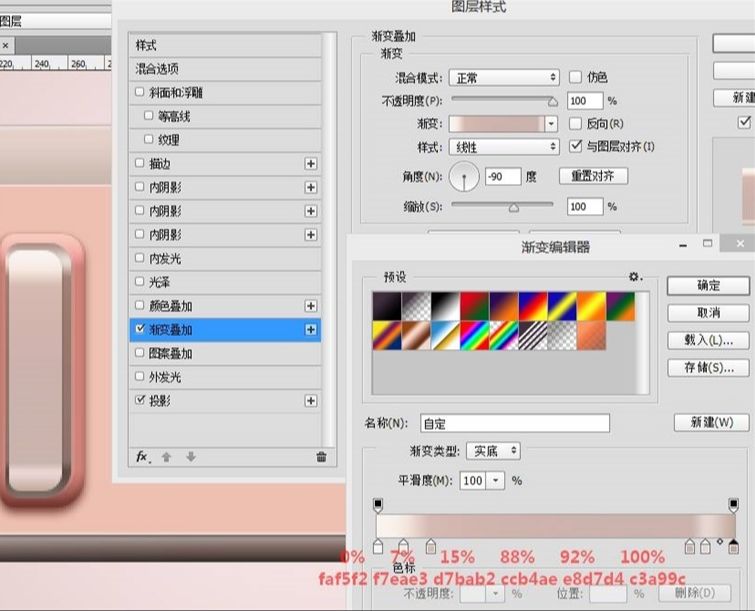
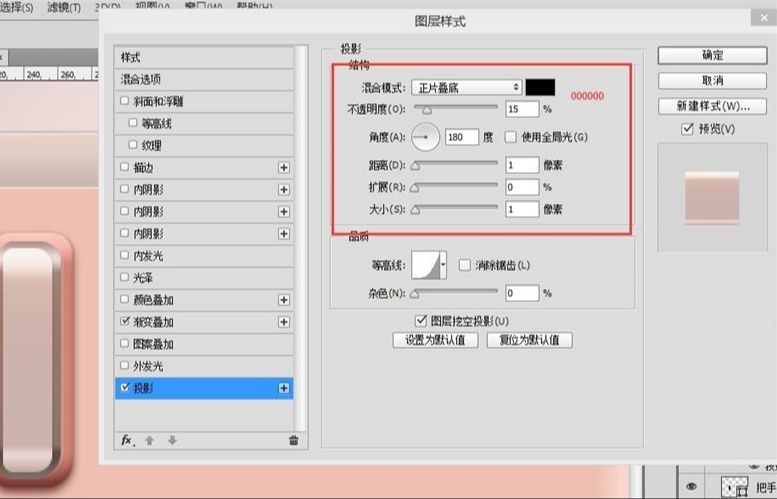
添加图层样式:渐变叠加、投影。


步骤 11
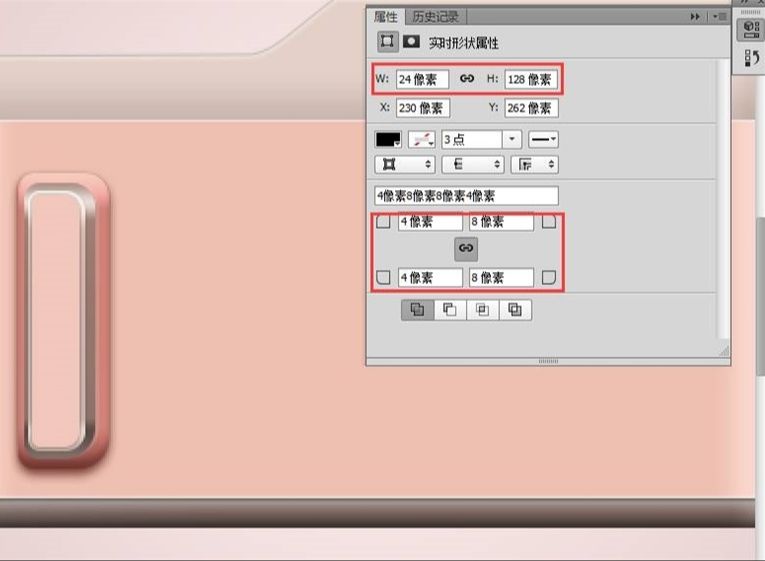
新建矩形,大小为24*128,四个圆角调为4、8、4、8px,命名为【把手4】。

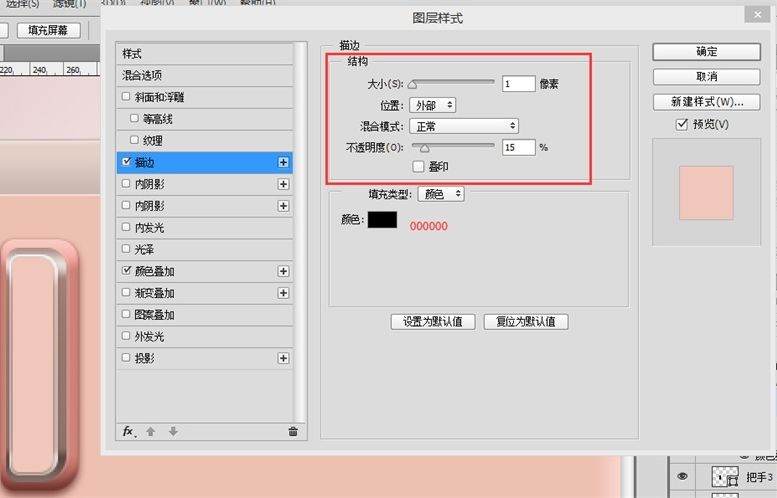
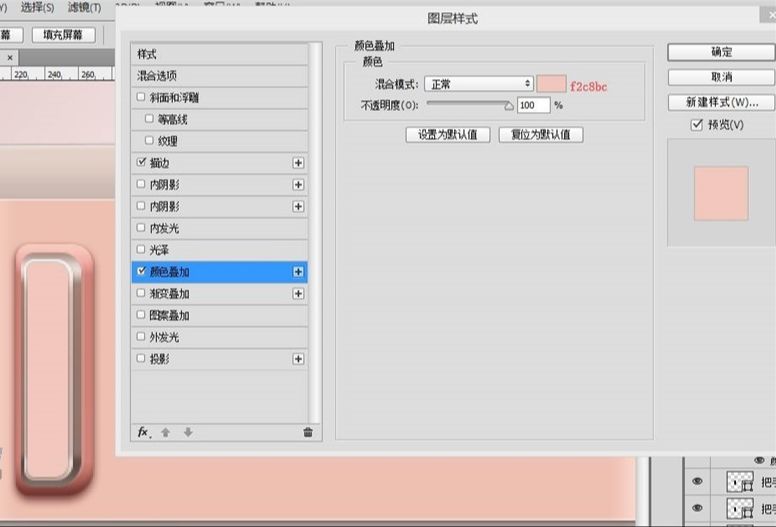
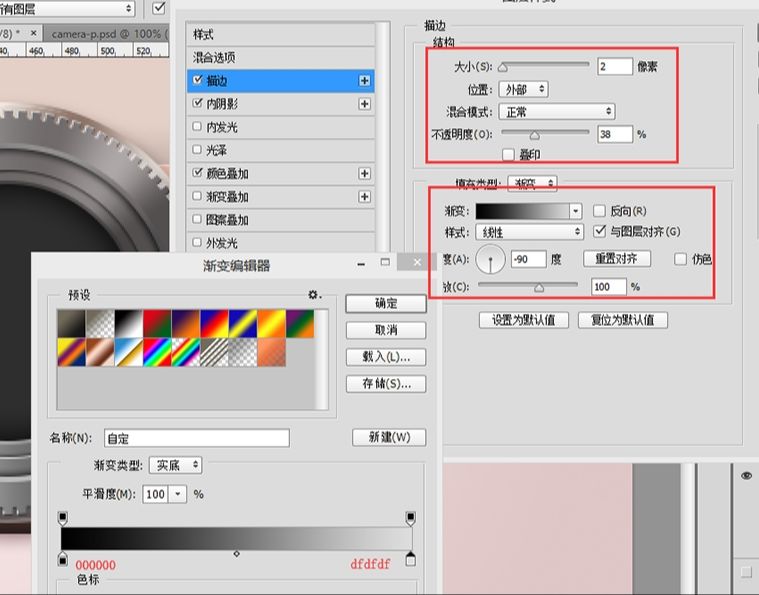
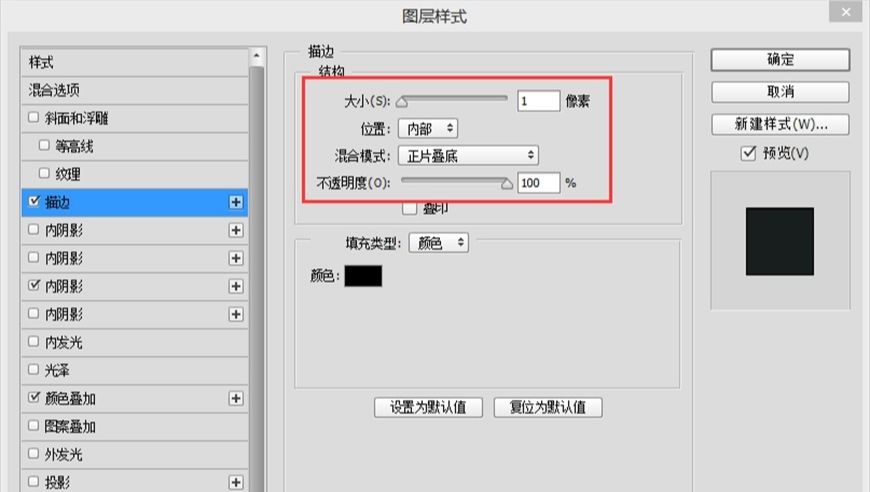
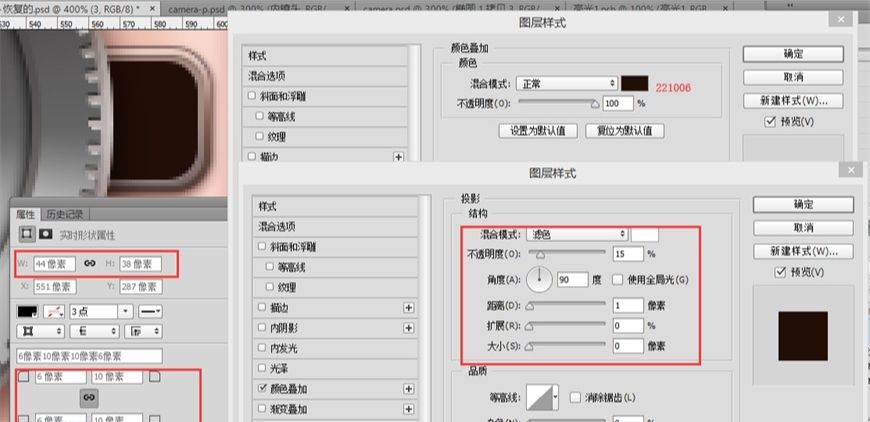
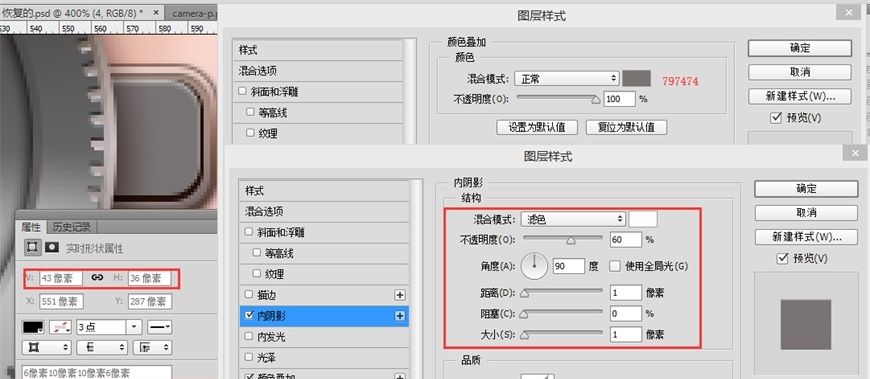
添加图层样式:颜色叠加、描边。


【把手1、2、3、4】建组,命名为【把手】。
步骤 12
接下来制作镜头。可以通过颜色的逐渐加深和添加内阴影表现镜头的延伸感,同时要注意光影方向的一致。
首先是镜头外部。
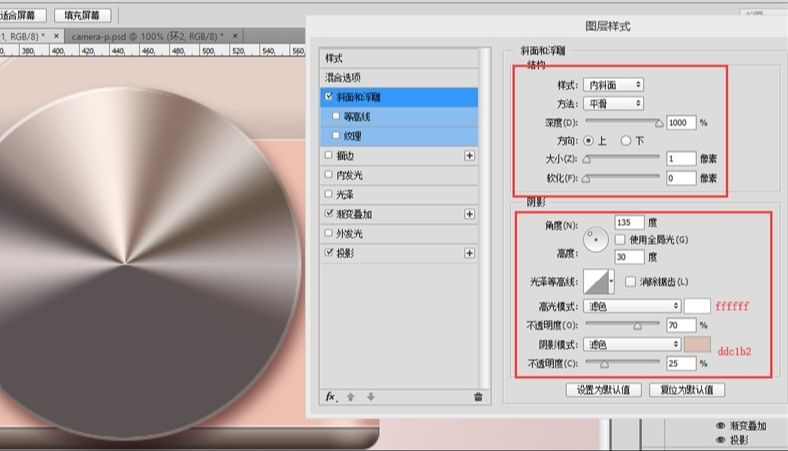
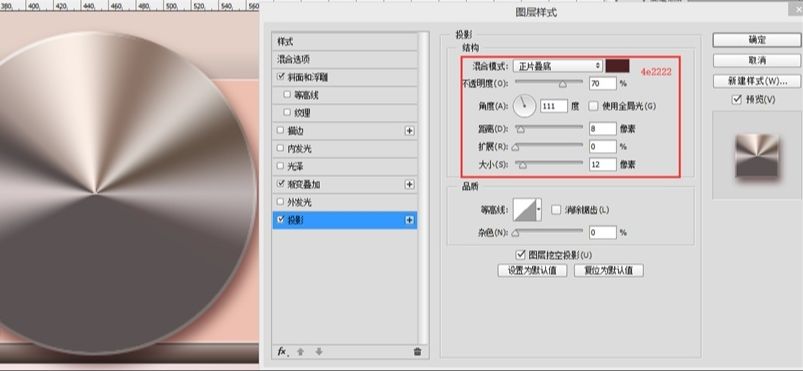
新建椭圆,大小为236*236,命名为【外镜头1】添加图层样式:渐变叠加、斜面和浮雕、投影。



步骤 13
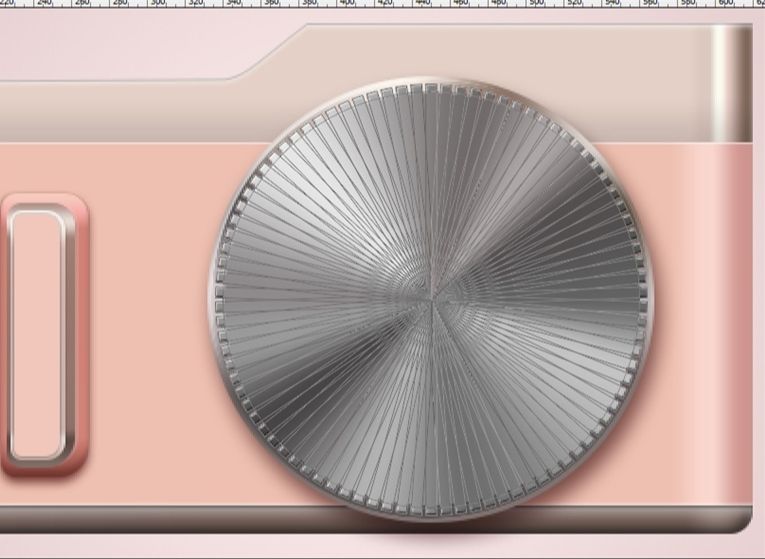
新建矩形,大小为6*114,用自由变化工具将中心点移至下边中点,旋转4°后,Ctrl+Shift+Alt+T重复上一步形成一周,再绘制一直径为220px的圆中心对齐,合并图层,命名为【外镜头2】。
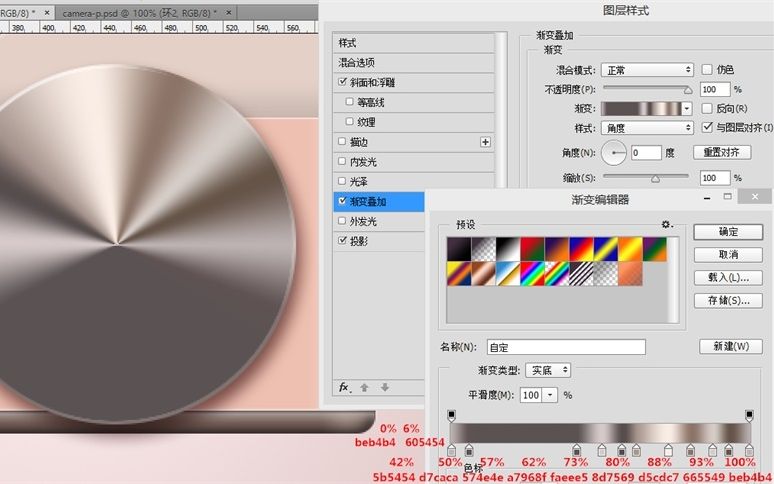
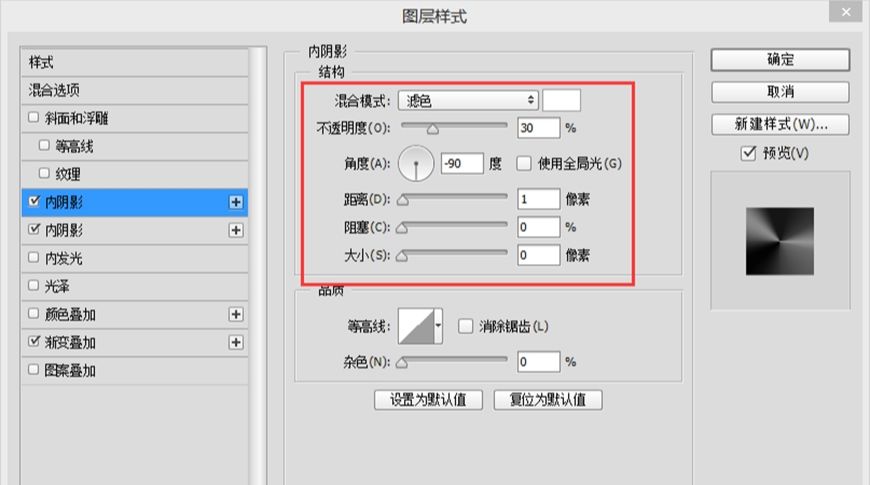
添加图层样式:渐变叠加、内阴影。




步骤 14
新建椭圆,大小为184*184,命名为【外镜头3】
添加图层样式:渐变叠加、描边、内阴影。



步骤 15
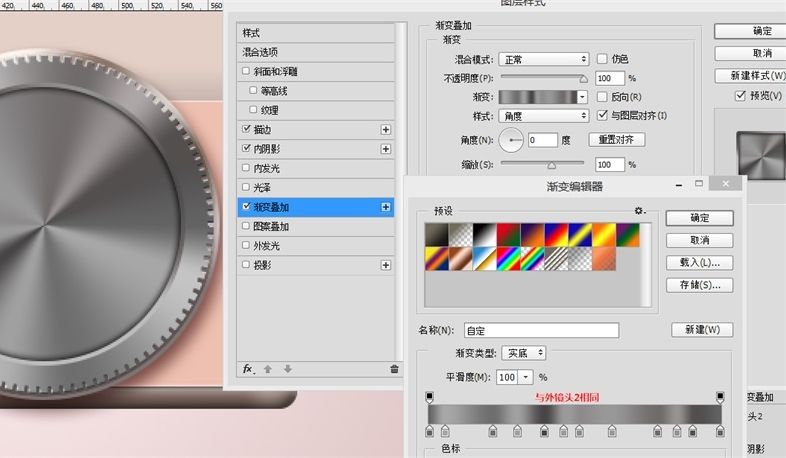
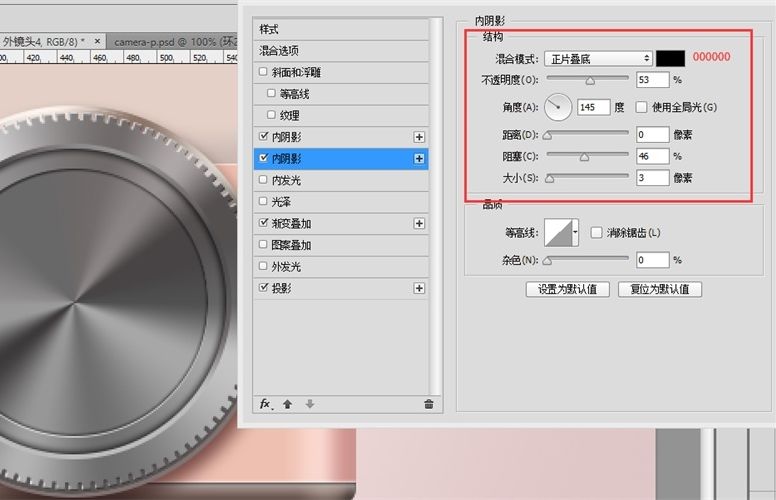
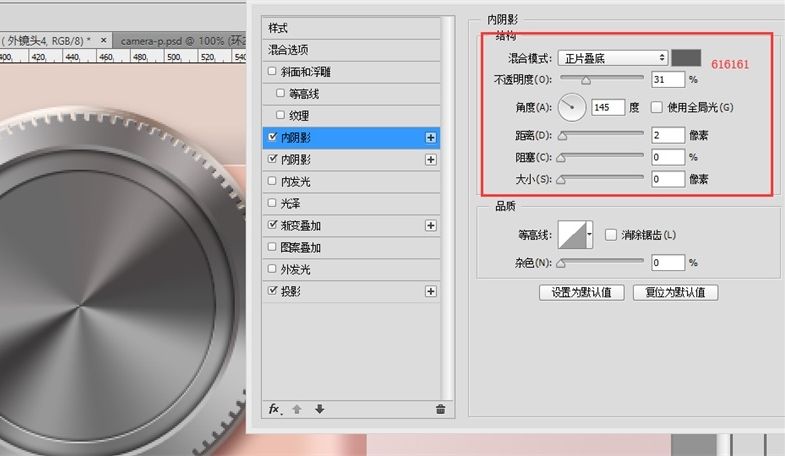
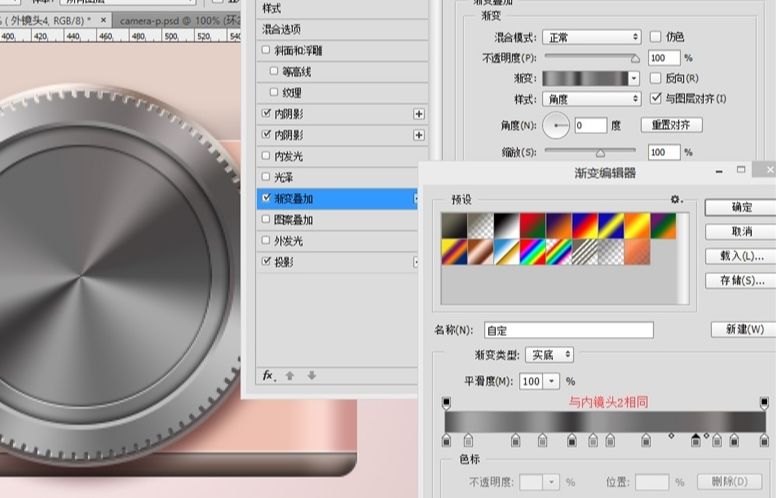
新建椭圆,大小为160*160,命名为【外镜头4】。
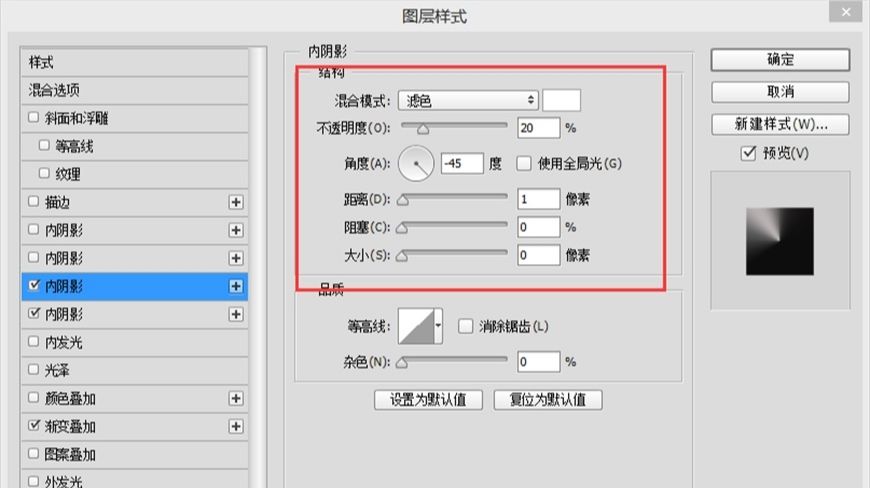
添加图层样式:渐变叠加、投影、内阴影。




将外镜头1、2、3、4建组命名为外镜头。
步骤 16
接下来是镜头内部。
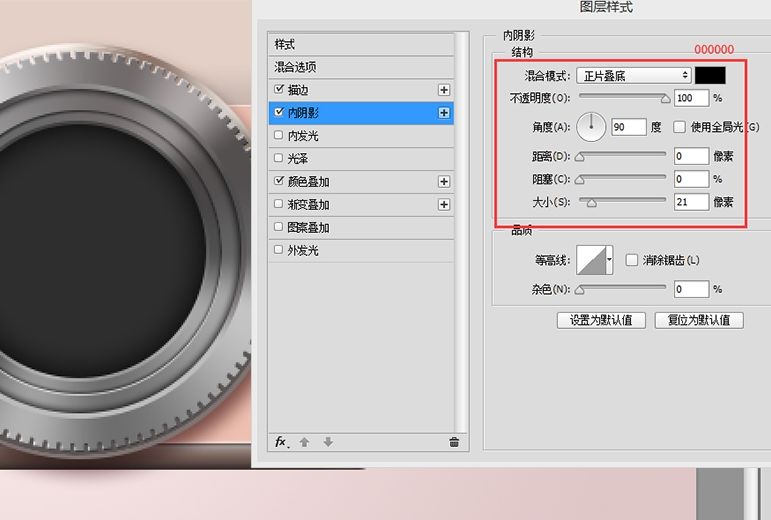
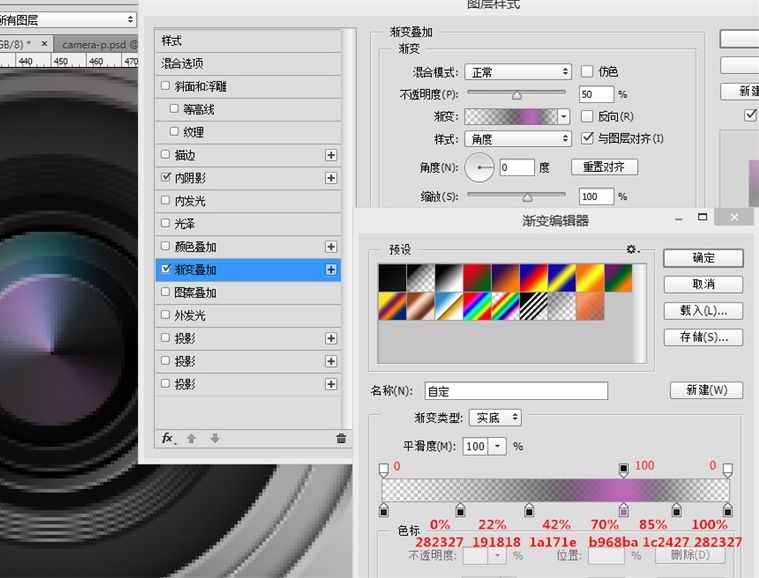
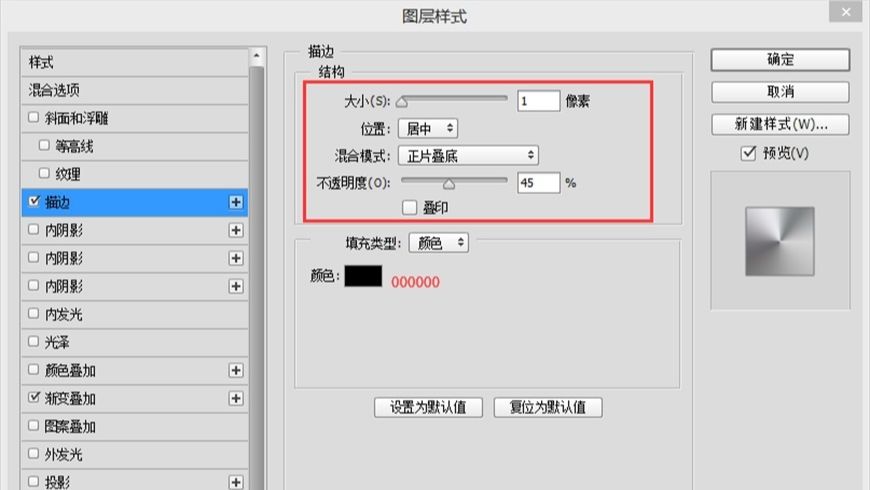
新建椭圆,大小为144*144,命名为【内镜头1】,添加图层样式:渐变颜色叠加、内阴影、描边。



步骤 17
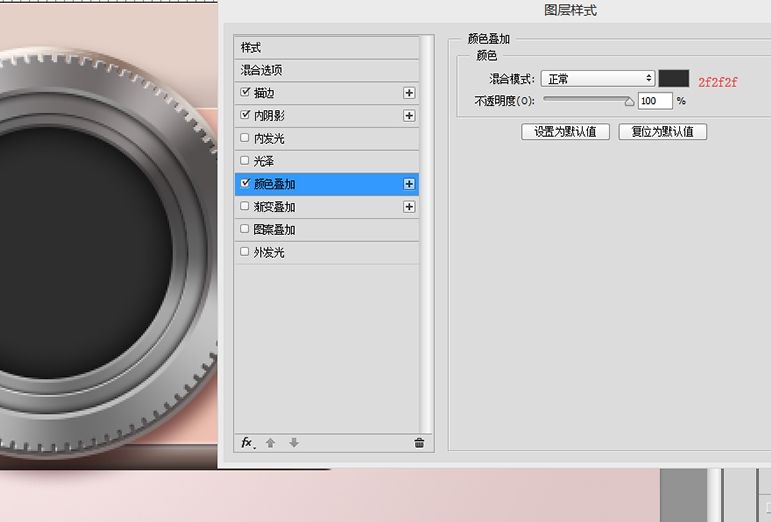
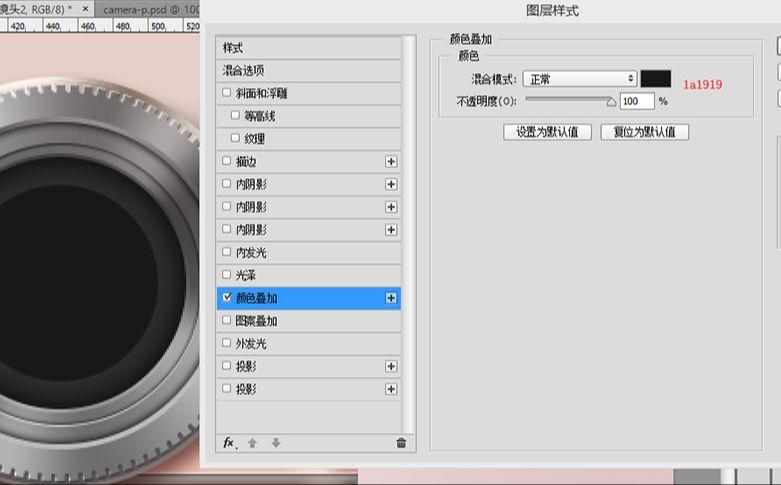
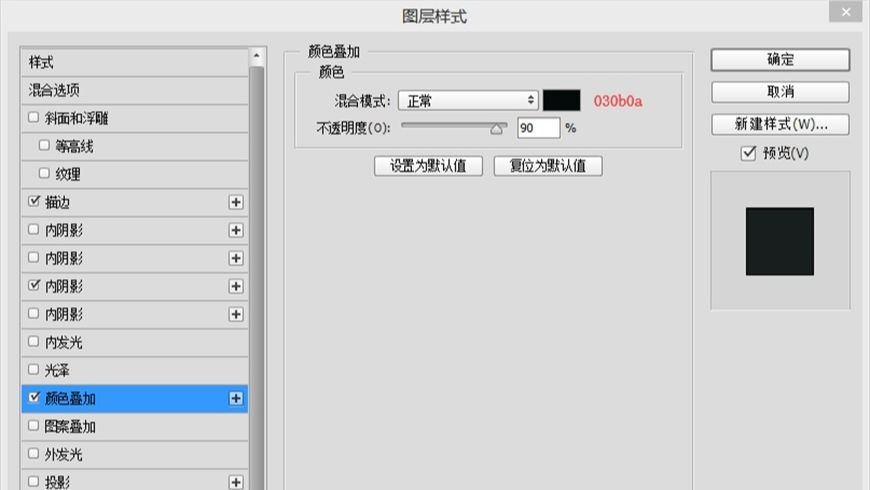
新建椭圆,大小为112*112,命名为【内镜头2】,添加图层样式:颜色叠加。

步骤 18
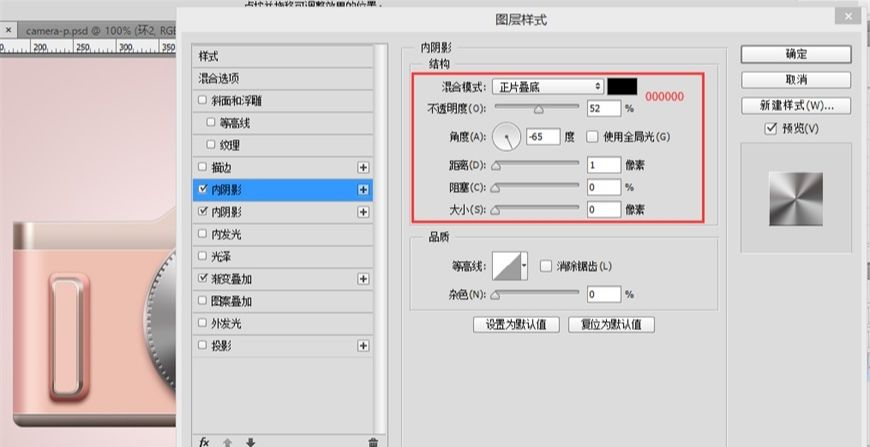
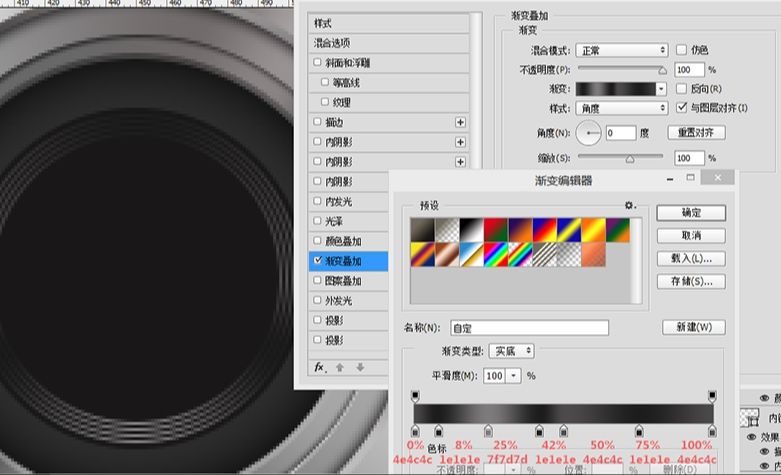
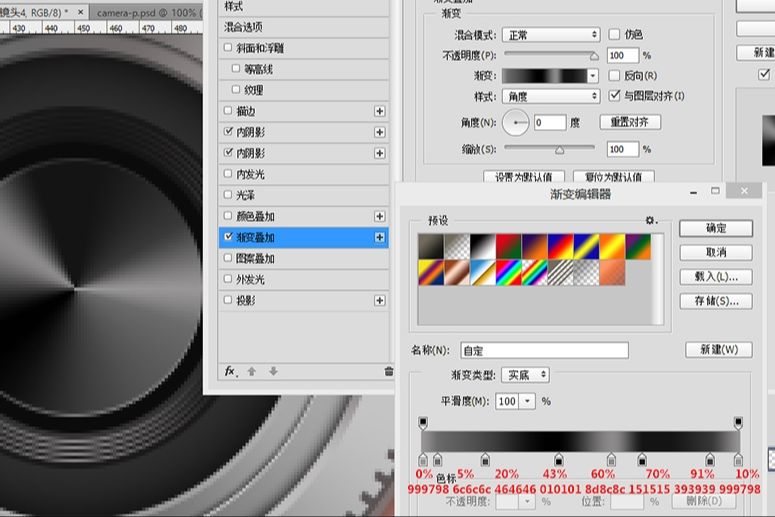
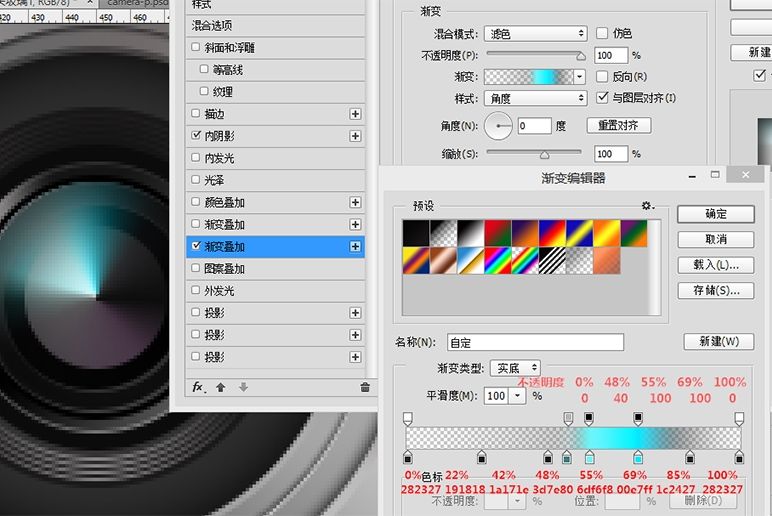
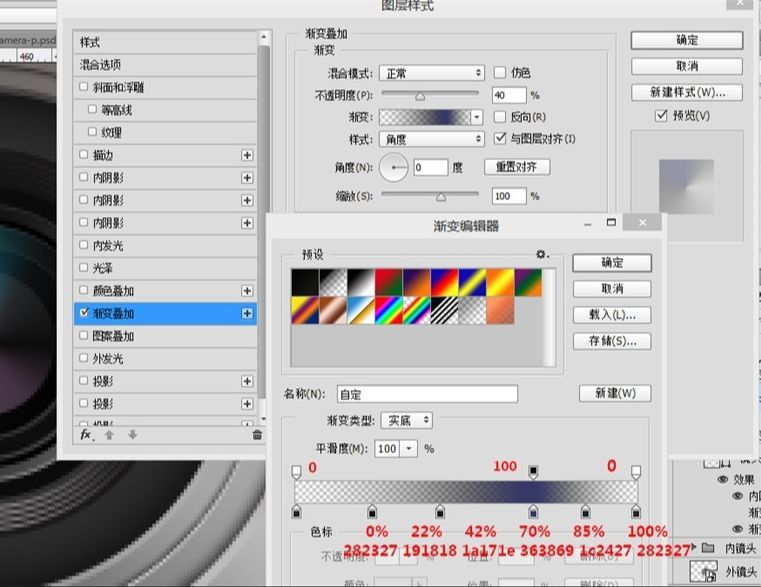
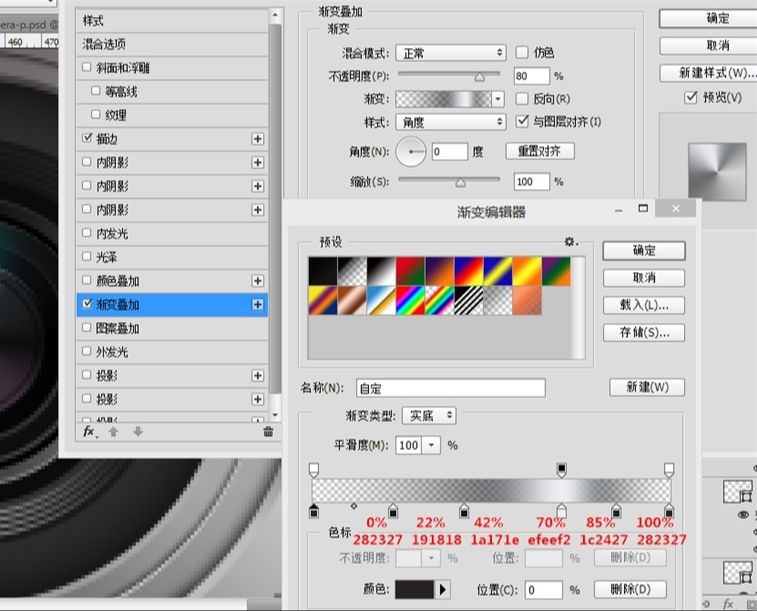
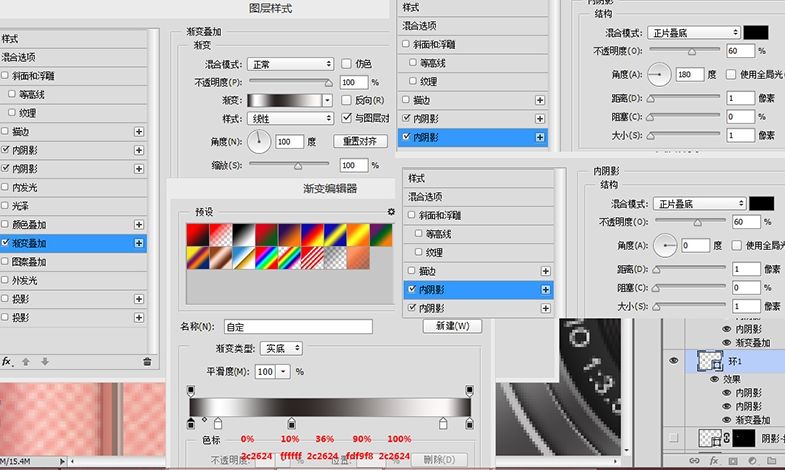
关闭填充,描边为1px,新建椭圆,直径分别为108、104、100、96px(注意居中对齐),合并四个图层,命名为【纹路】,添加图层样式:渐变叠加。

步骤 19
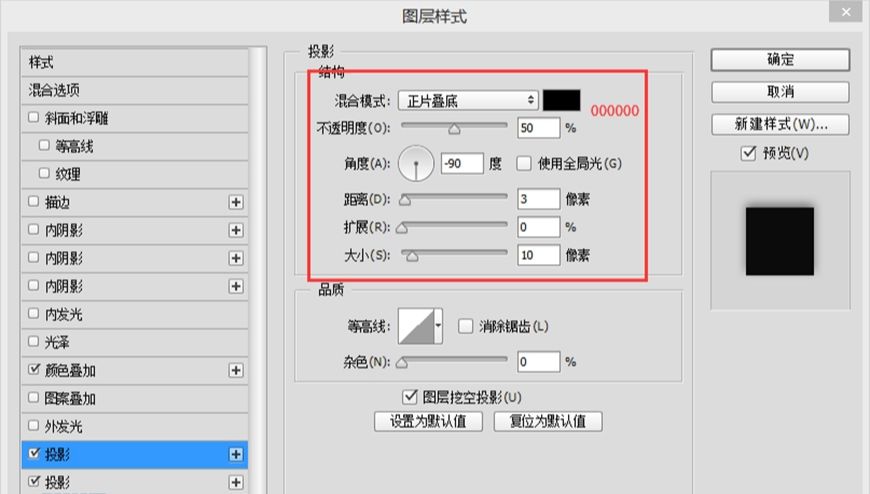
新建椭圆,大小为90*90,命名为【内镜头3】,添加图层样式:颜色叠加、投影。



步骤 20
新建椭圆,大小为80*80,命名为【内镜头4】,添加图层样式:渐变叠加、内阴影。



步骤 21
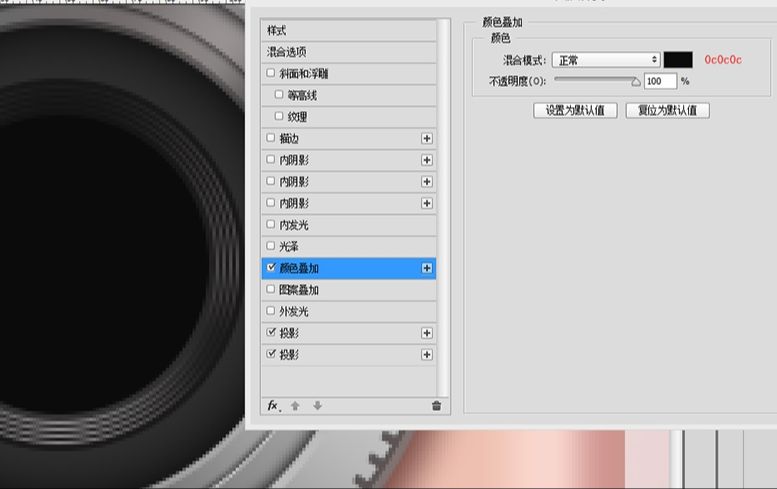
新建椭圆,大小为72*72,命名为【内镜头5】,添加图层样式:颜色叠加,#010101。
步骤 22
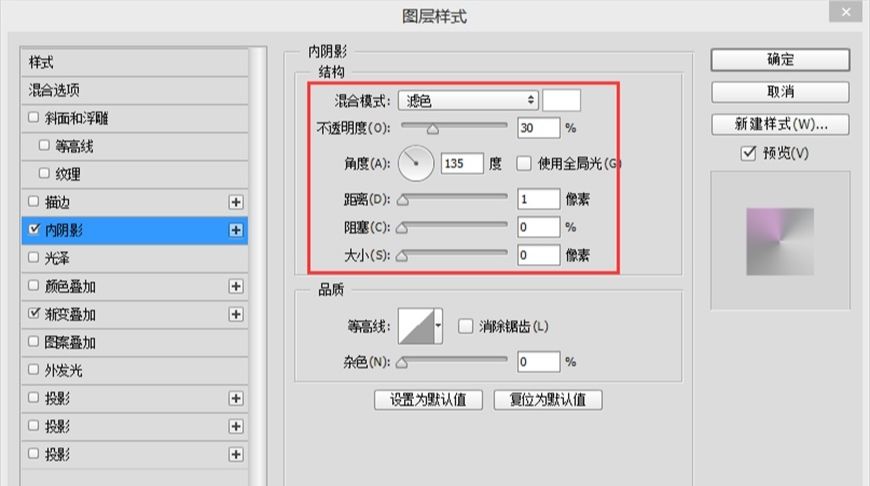
新建椭圆,大小为68*68,命名为【内镜头6】,添加图层样式:渐变叠加,内阴影。



步骤 23
新建椭圆,大小为56*56,命名为【内镜头7】,添加图层样式:渐变叠加、内阴影。



步骤 24
新建椭圆,大小为42*42,命名为【内镜头8】,添加图层样式:渐变叠加。

将【内镜头1-8】、【纹理】建组,起名为【内镜头】。
步骤 25
下一步绘制镜头的玻璃。
新建椭圆,大小为66*66,命名为【镜头玻璃1】,添加图层样式:渐变叠加、内阴影。


步骤 26
新建椭圆,大小为52*52,命名为【镜头玻璃2】,添加图层样式:渐变叠加。

步骤 27
新建椭圆,大小为44*44,命名为【镜头玻璃3】,添加图层样式:渐变叠加、内阴影。


步骤 28
新建椭圆大小为38*38,命名为【镜头玻璃4】,添加图层样式:渐变叠加、描边。


步骤 29
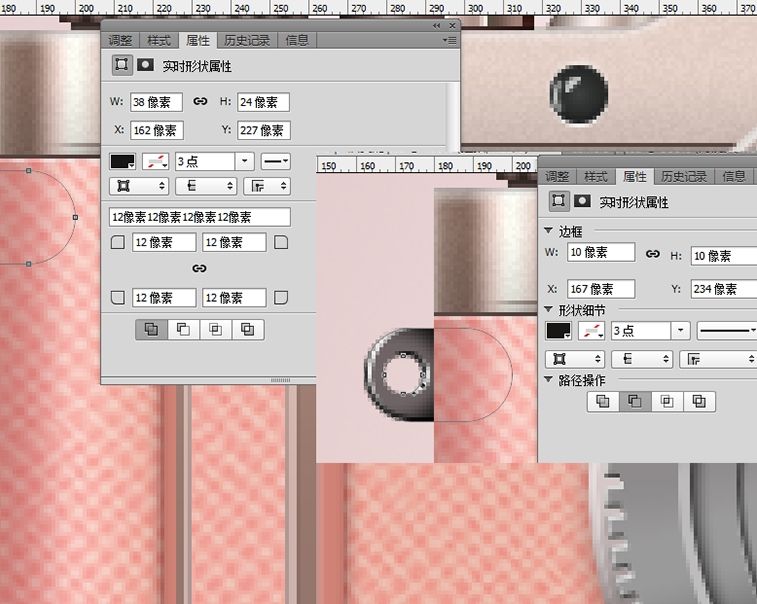
新建椭圆,大小为26*26,命名为【镜头玻璃5】,添加图层样式:颜色叠加、内阴影、描边。



【镜头玻璃1-5】建组,命名【镜头玻璃】。
步骤 30
接下来是镜头上的高光。
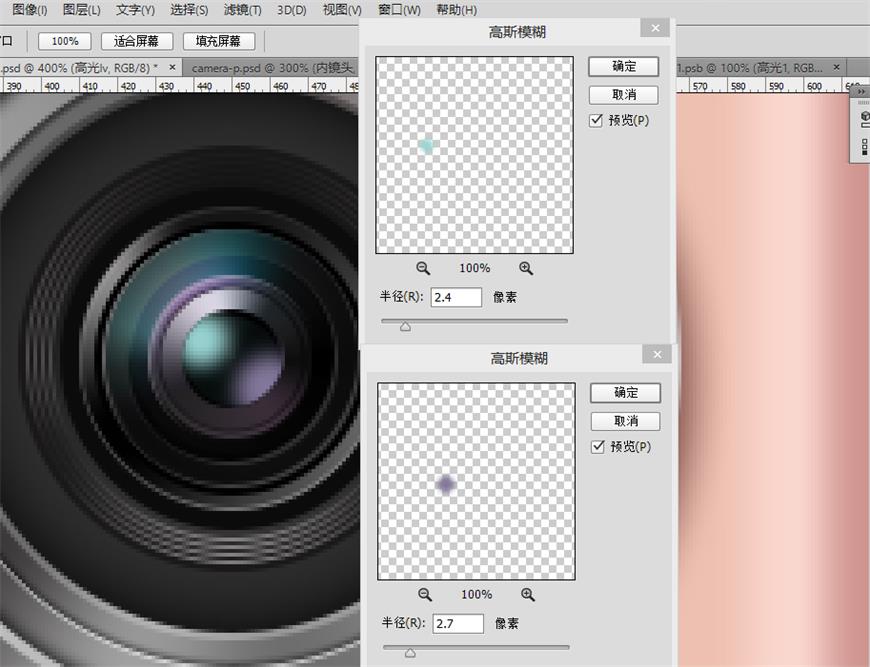
分别新建直径为10px,颜色为99d5d3、直径为15px,颜色为84789c的圆,命名为【高光蓝】、【高光紫】。将两个图层 都转化为智能对象,添加高斯模糊,半径分别为2.4px、2.7px。以【镜头玻璃5】为选区添加蒙版。

步骤 31
新建两个直径为6px,颜色为ffffff的圆,命名为【光点1】、【光点2】。同样将两个图层转化为智能对象,添加高斯模糊,半径为1.5px,不透明度调整为70%。以【镜头玻璃5】为选区添加蒙版。

步骤 32
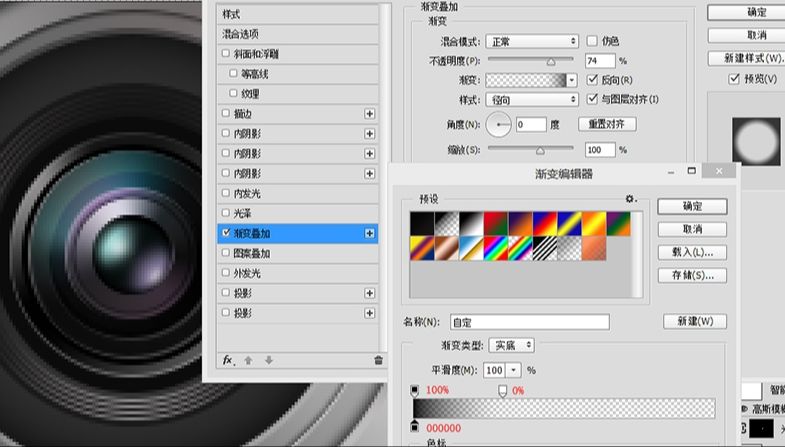
新建26*26的圆形,命名为【镜头阴影】,添加渐变叠加。

将以上五个图层建组命名为【高光】,将所有镜头相关建组命名为【镜头】。
步骤 33
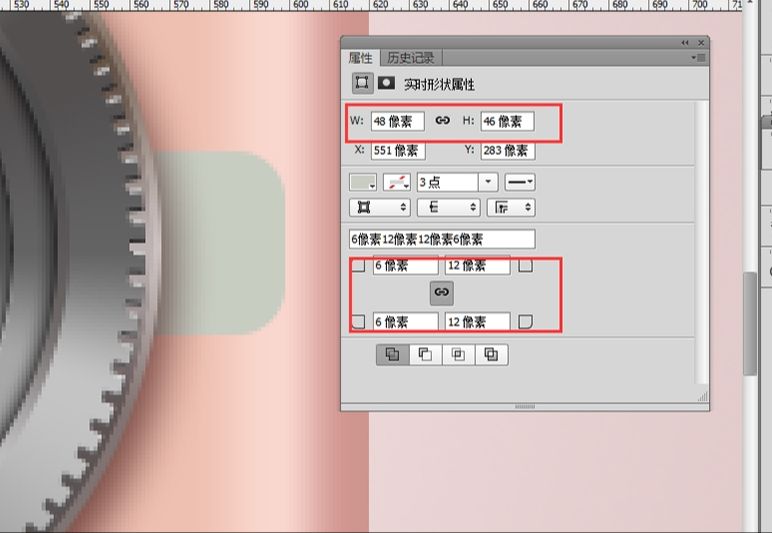
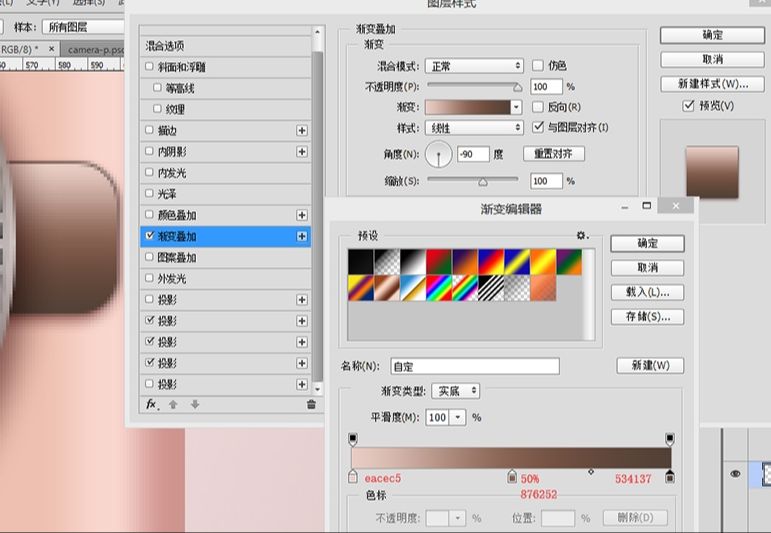
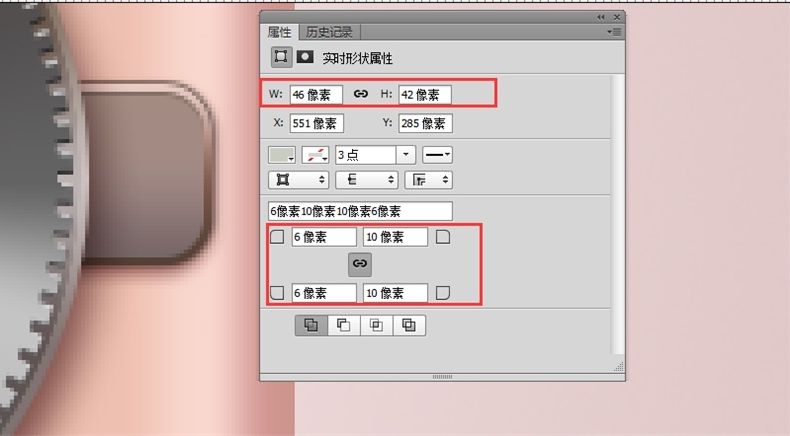
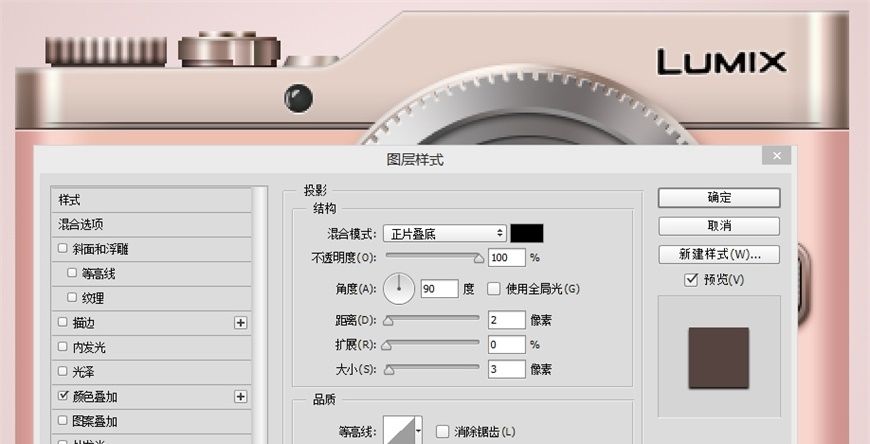
新建矩形,命名为【镜头按钮1】,添加图层样式:渐变叠加、投影。





步骤 34
新建矩形,命名为【镜头按钮2】,添加图层样式:渐变叠加、内阴影。



步骤 35
新建矩形,命名为【镜头按钮3】,添加图层样式:颜色叠加、投影。

步骤 36
新建矩形,命名为【镜头按钮4】,添加图层样式:颜色叠加、内阴影。

步骤 37
拖入一张黑白格子素材,调整位置和大小,不透明度30%,模式“正片叠底”。
以【镜头按钮4】为选区添加蒙版。添加图层样式投影。

步骤 38
新建矩形,命名为【镜头按钮5】,添加图层样式:内阴影。

将以上五个图层建组命名【镜头按钮】
步骤 39
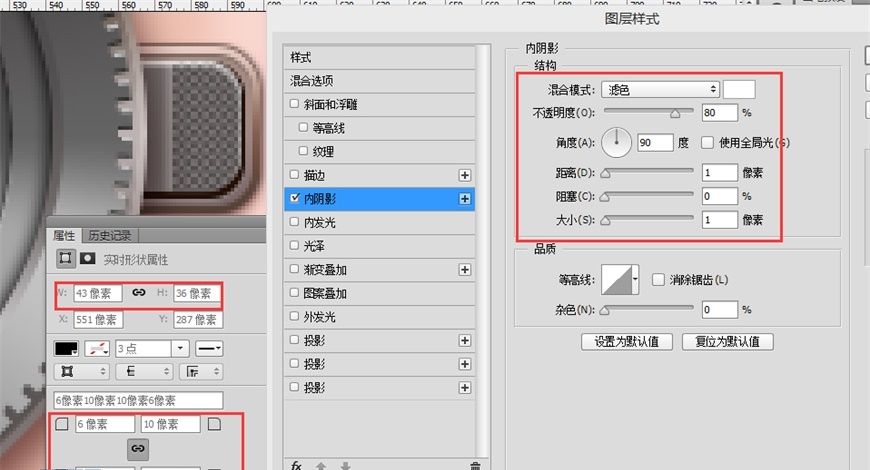
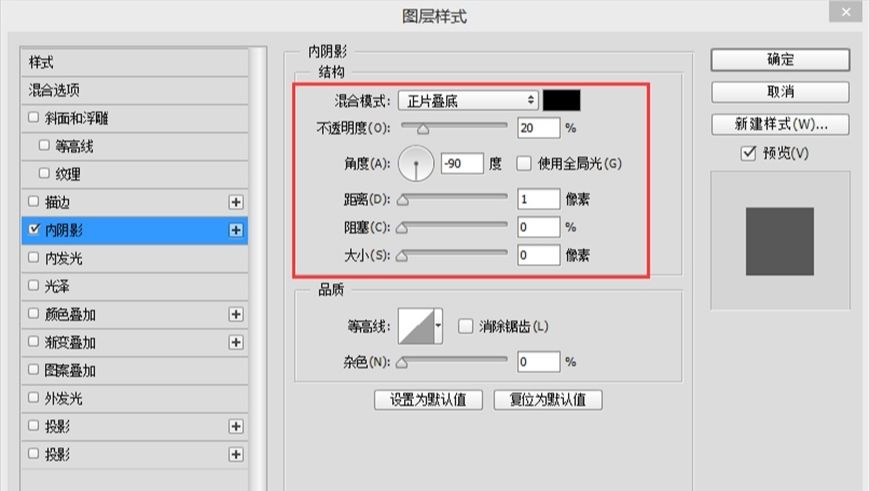
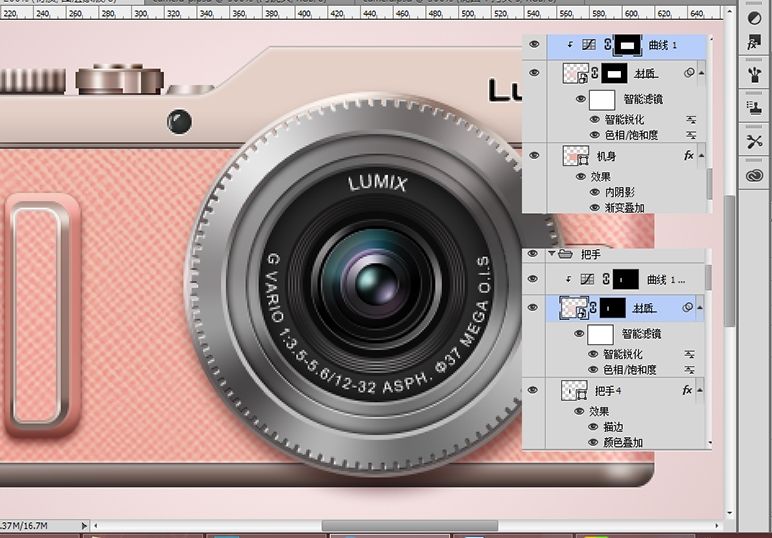
接下来添加镜头上的文字,利用文字工具输入G VARIO 1:3.5-5.6/12-32 ASPH. Φ37 MEGA O.I.S与LUMIX,两个图层都添加内阴影。

步骤 40
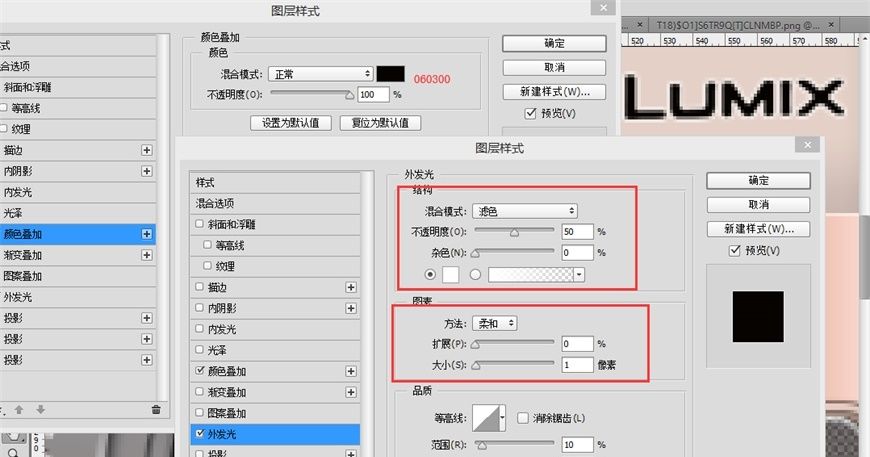
然后制作相机logo,logo图片抠图,添加颜色叠加与外发光。

步骤 41
新建直径为15px的圆形,命名为【指示灯】,添加颜色叠加、内阴影、投影。



步骤 42
新建直径为15px的圆形,命名为【反光】,添加渐变叠加,图层不透明度35%。

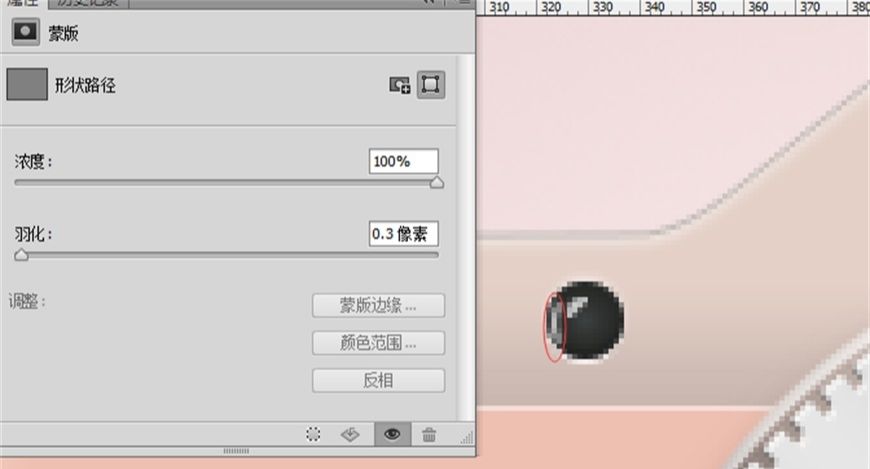
步骤 43
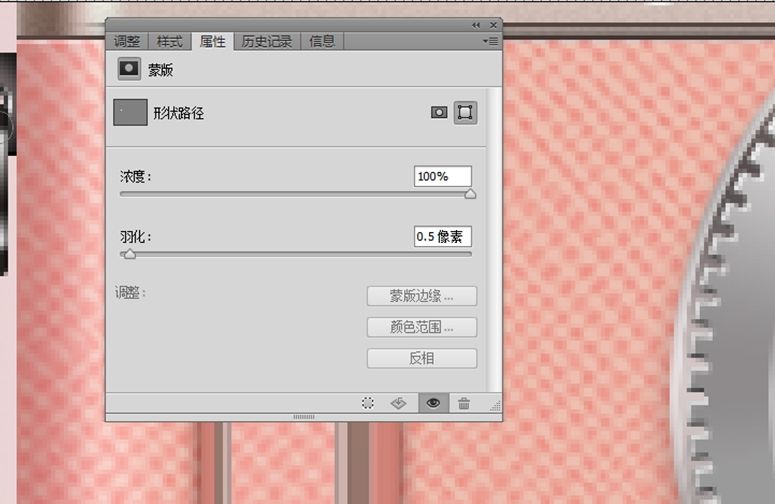
用钢笔画出适当形状的高光颜色为ffffff,为其中一个添加0.3px羽化,分别命名为【高光1、2】。

将四个图层建组命名为【指示灯】。
步骤 44
接下来是快门,可以拆解为底、主体、环1、环2四部分。【底】,渐变叠加,内阴影。

【主体】:利用钢笔或布尔运算。渐变叠加,内阴影。

【环1】:矩形50*2,渐变叠加,内阴影。

【环2】:矩形30*3,渐变叠加,内阴影。

建组,命名为【快门】。
步骤 45
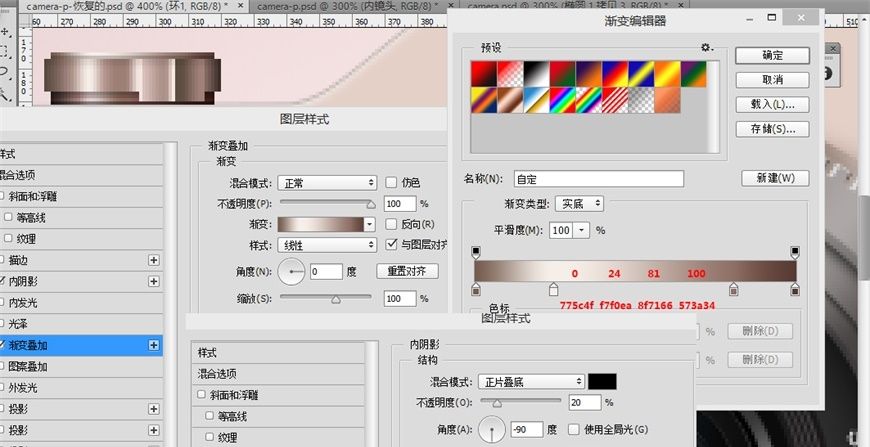
接下来是调焦环,同样分为两部分。
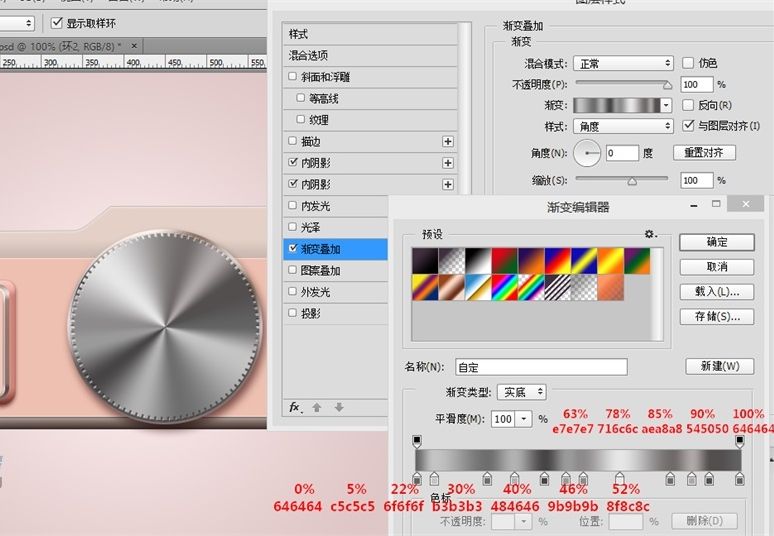
【底】60*2,颜色叠加,内阴影。

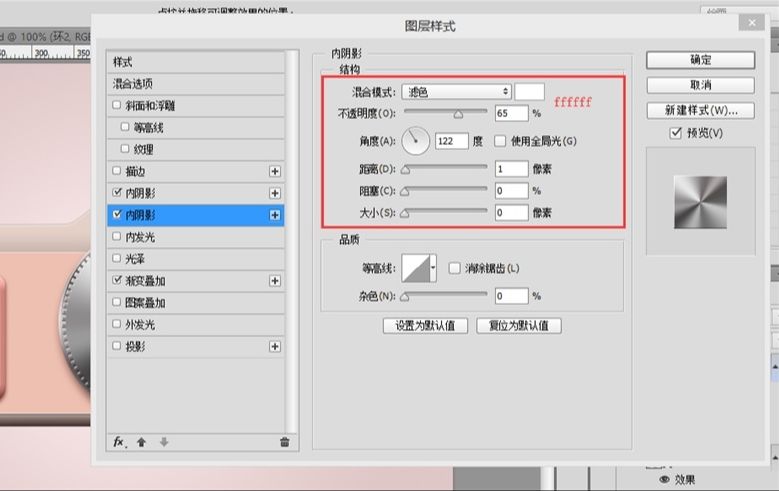
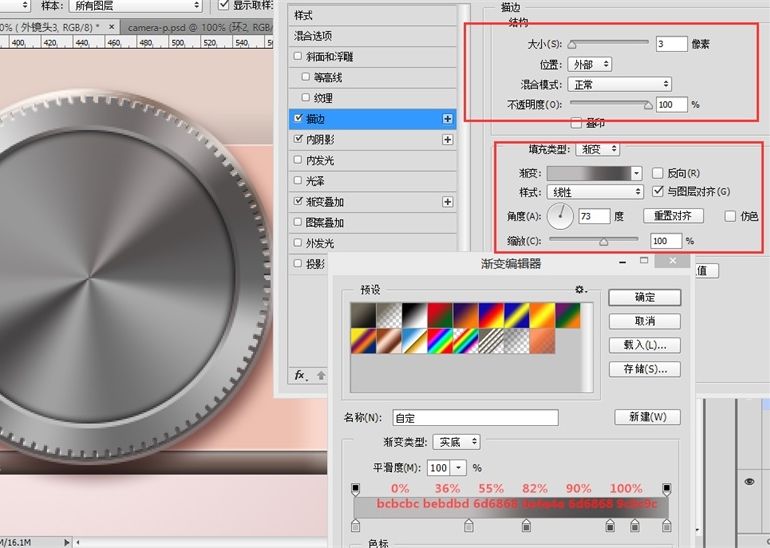
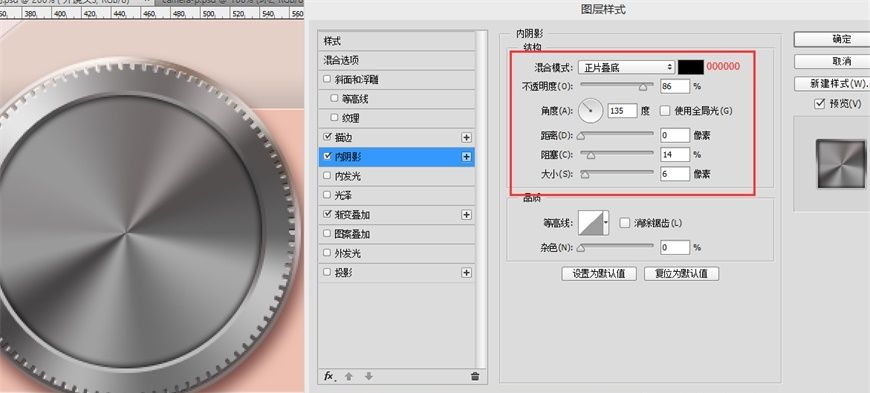
【帽】64*14,渐变叠加,内阴影。


建组,命名为【调焦环】。
步骤 46
新建矩形,用直接选择工具调节锚点为梯形,放于【机身】之下,命名为【按钮】,添加渐变叠加、内阴影。

步骤 47
下面添加机身上的细节。
新建440*1的矩形,颜色叠加574541,命名为【凹槽长】。
新建424*1的矩形,颜色叠加574541,添加投影。添加蒙版用柔边画笔擦除矩形两侧,命名为【凹槽短】。

步骤 48
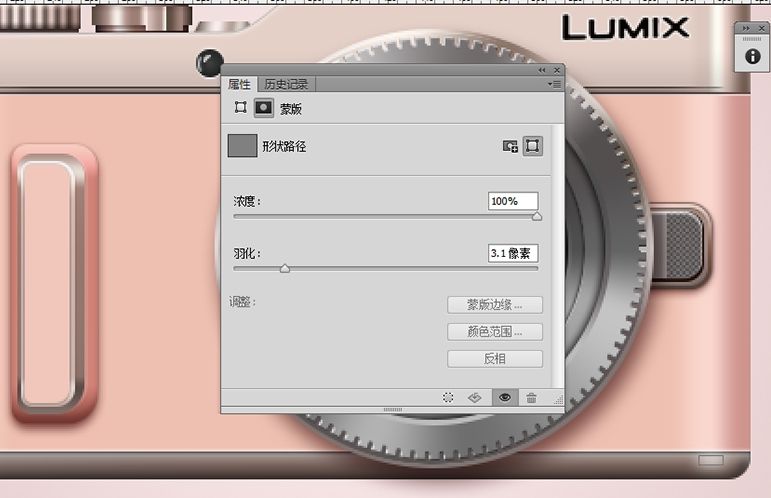
在相机下部左右分别新建两个13*5的矩形,添加羽化3.1px,不透明度75%,命名为【下部高光】。

步骤 49
下面添加材质,在【机身】和【把手4】图层上方拖入皮革并分别以【机身】和【把手4】为选区添加蒙版,图层模式正片叠底。
可以通过调节色相/饱和度、锐化以及曲线使材质更自然。。

步骤 50
分别复制【上部】、【下部】图层,转化为智能对象后分别添加杂色,命名为【上部质感】、【下部质感】。

步骤 51
接下来绘制两边的挂扣。
新建圆角矩形,利用布尔运算减去顶层,命名为【挂扣】。

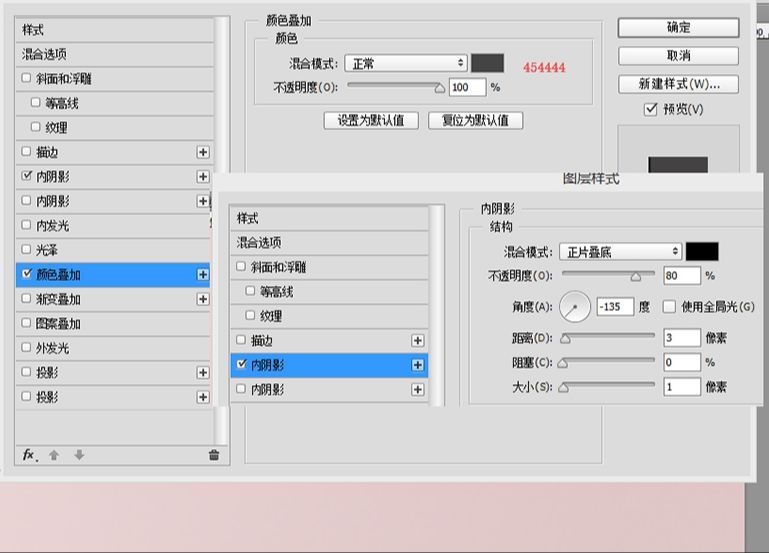
添加颜色叠加、内阴影。

步骤 52
新建5*40圆角为2的圆角矩形,添加内阴影、渐变叠加,命名为【环1】。
复制【环1】得到【环2】。

步骤 53
在【环1、2】下方新建圆角矩形,添加羽化,不透明度50%,以挂扣为选区添加蒙版,命名为【挂扣-阴影】。

步骤 54
新建圆角矩形,添加颜色叠加、内阴影,命名为【扣】。
建组命名为【挂扣-左】。

步骤 55
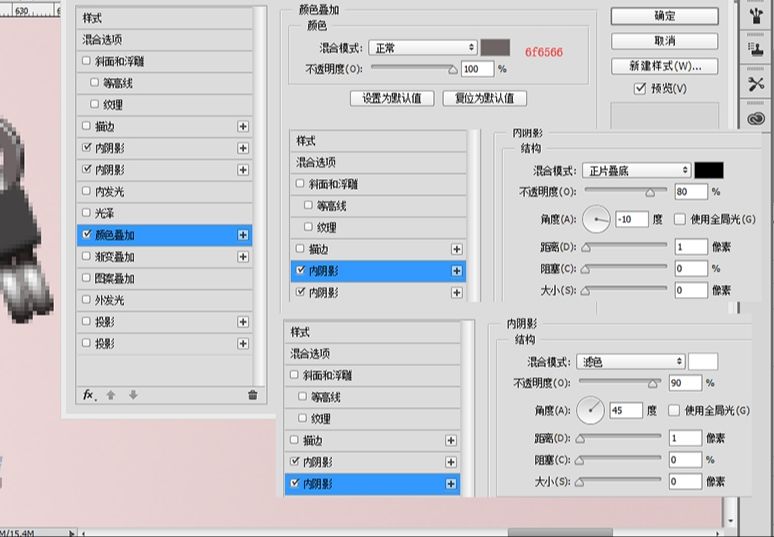
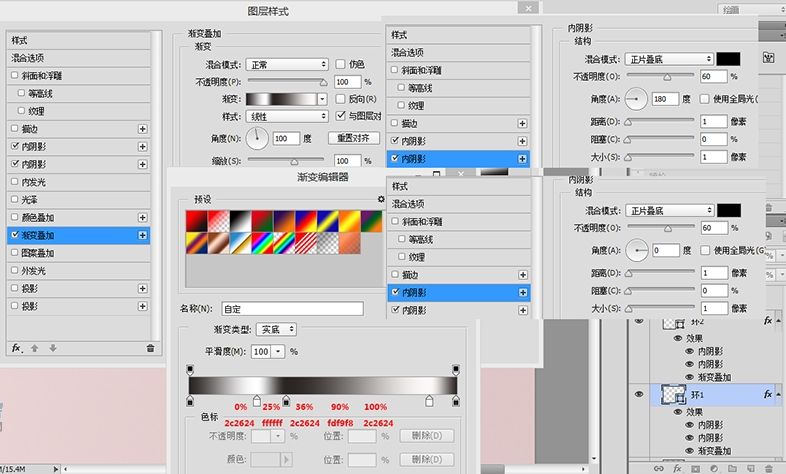
复制【挂扣-左】,进行对称并移动,命名为【挂扣-右】,清除图层样式,删除【挂扣-阴影】图层,重新添加图层样式。
挂扣:

环1、2:

扣:

步骤 56
在【机身】组上方新建40*6椭圆,以【机身】为选区添加蒙版,转化为智能对象添加高斯模糊,不透明度75%,命名为【阴影-左】。

步骤 57
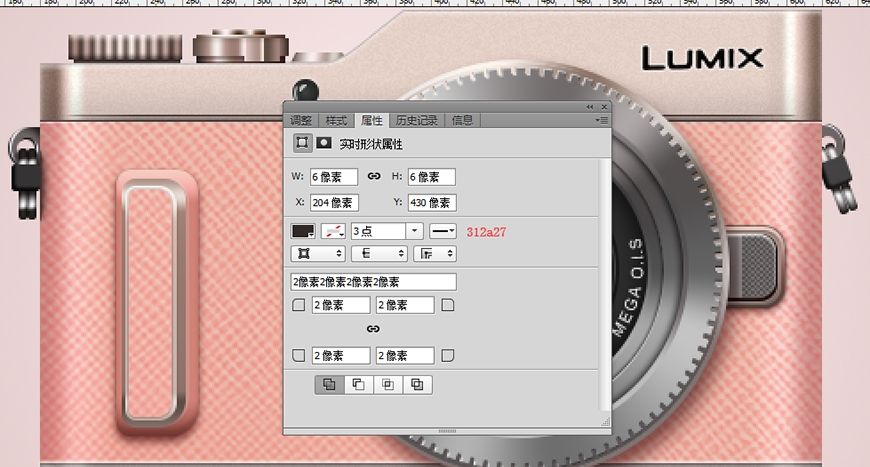
新建两个6*6,圆角为2,颜色312a27,命名为【支撑左】【支撑右】。

步骤 58
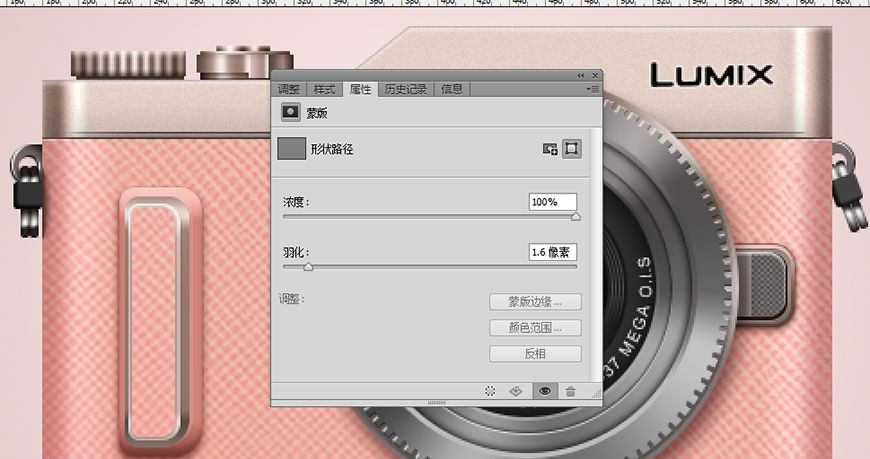
最后新建4*418的矩形,颜色为312a27,调节锚点变成梯形,添加羽化,半径1.6px。


PS绘制粉色的照相机教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











