教程网首页 > 百科教程 > ps教程 》 Photoshop制作繁星点缀最终幻想字体
Photoshop制作繁星点缀最终幻想字体
最终效果图

1、创建1000x400黑色画布,利用Nasalization字体写入文字效果。

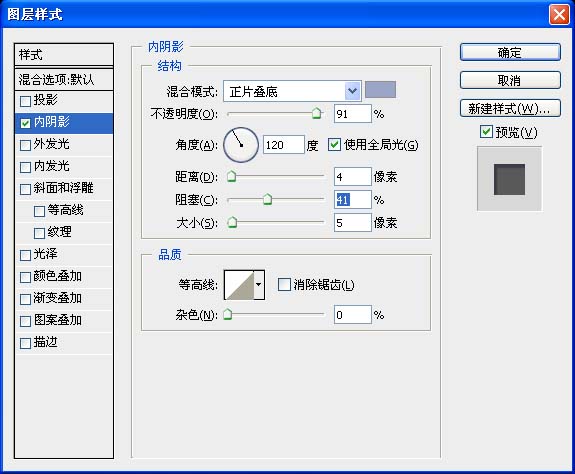
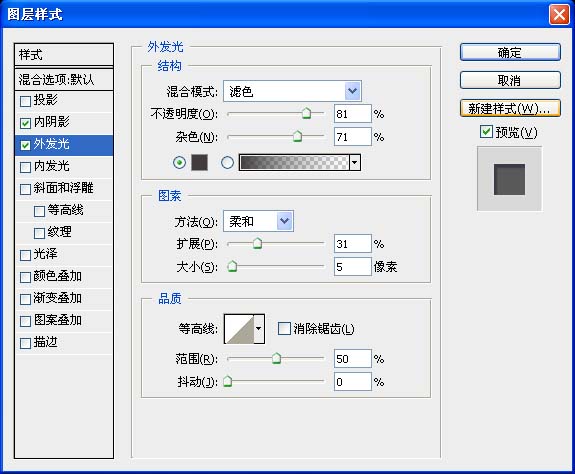
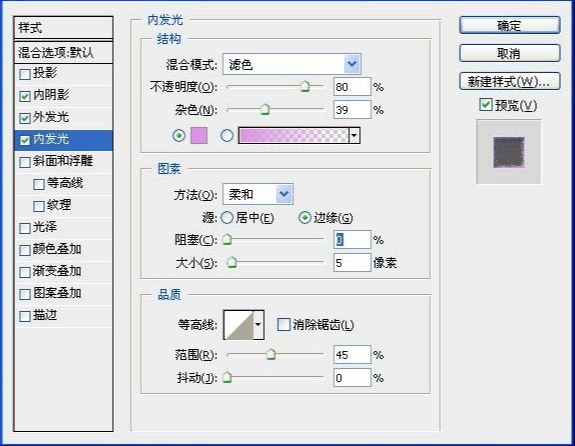
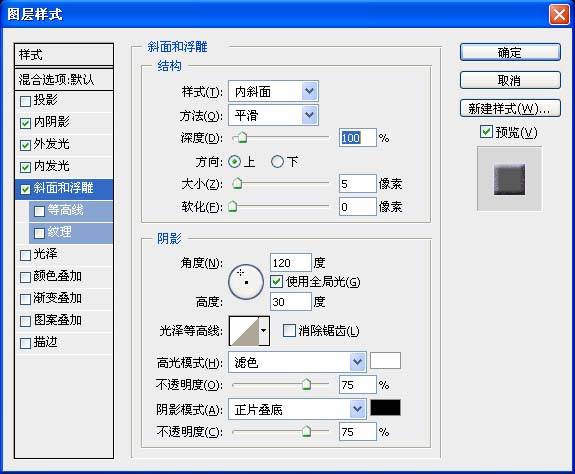
2、设置文字层图层样式。





得到效果:

3、按住Ctrl并点击文字层获得选区,创建新图层并命名为“繁星”,用黑色填充选区,将繁星层稍向右下方移动。

4、滤镜 >> 杂色 >> 添加杂色。

5、将繁星层的图层混合模式设为“柔光”。

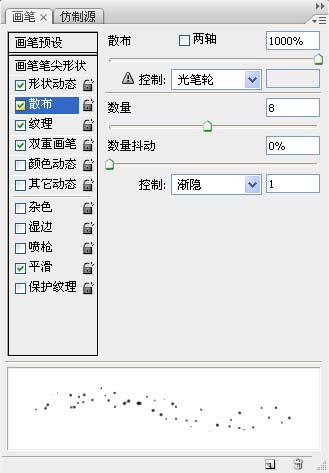
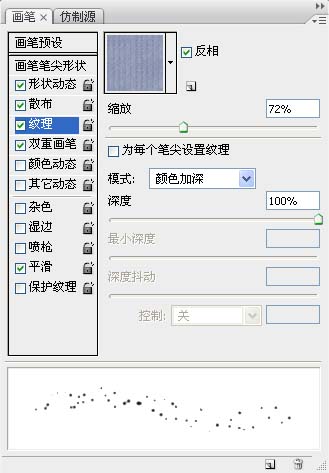
6、创建新图层,选择9px柔角笔刷,并进行参数设置。




应用笔刷获得效果:

7、在背景层上方创建新图层,选择套索工具,羽化设为20,建立选区。

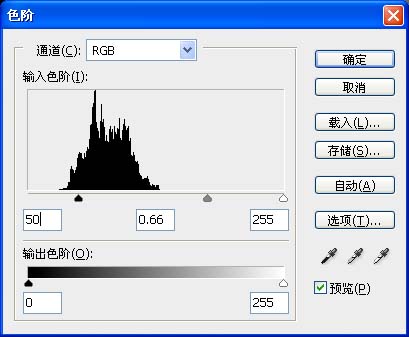
8、用黑色填充选区,并将前景色设为白色,背景色设为黑色,滤镜 >> 渲染 >> 云彩。按下Ctrl + L打开色阶面板并进行设置。

9、将图层填充设为80%。

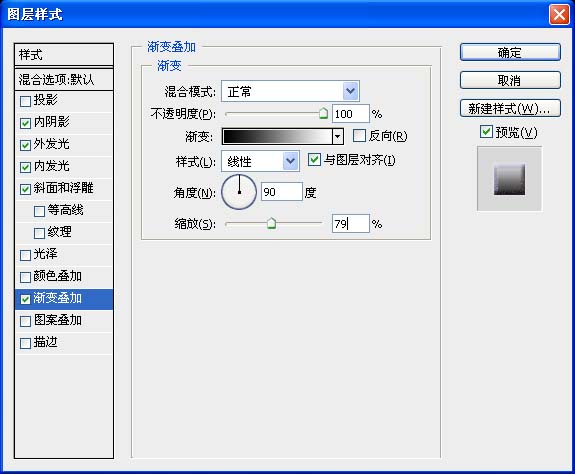
10、添加渐变叠加得到最终效果。

Photoshop制作繁星点缀最终幻想字体相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











