教程网首页 > 百科教程 > ps教程 》 Photoshop用光与影表现3D立体字效果
Photoshop用光与影表现3D立体字效果
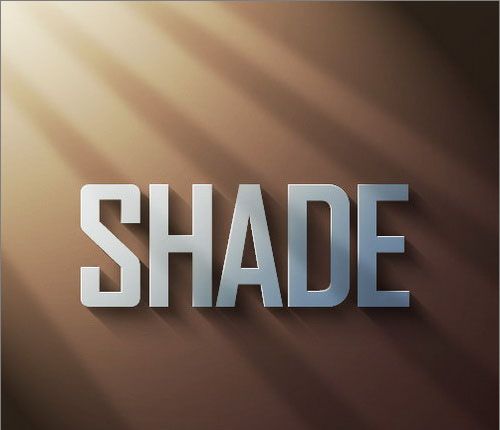
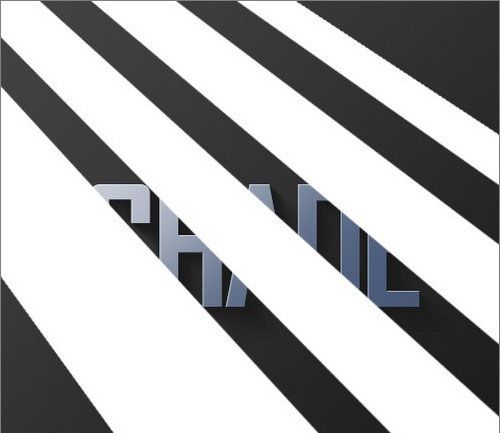
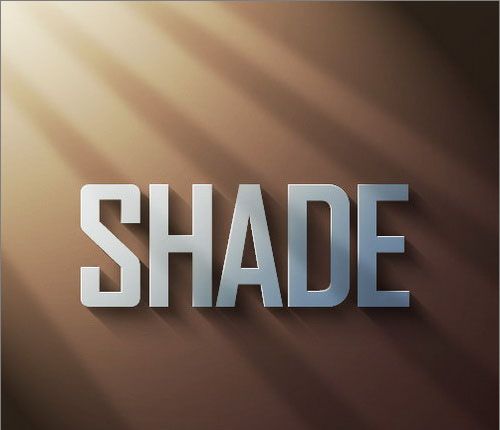
最终效果图

1、从线性渐变开始,是从深灰色到灰黑色的。

2、开始放置文字,使用一种名为“Agency FB”的字体,设置前景色为灰蓝色#c2c8d4。

3、按住Ctrl用鼠标左键点击刚才的文字图层载入选区,新建一个图层。在新图层,保持选区被选状态,用渐变工具画一个从#495a79到透明、从右下到左上的线性渐变。

4、按下键盘上“D”回复默认前背景色,按住Ctrl点击文字图层载入选区,在文字图层之下新建一个图层。按下键盘上的下箭头一次,再按右箭头一次,即向下向右各移动1像素,使用退格键填充黑色。重复这组动作30次。
移动的只是选区而不是填充的黑色块,最好保持选择着选区工具。如果选择了移动工具,就会在操作键盘的时候同时移动黑色填充色块和选区,只会不断重复填充同一个位置。

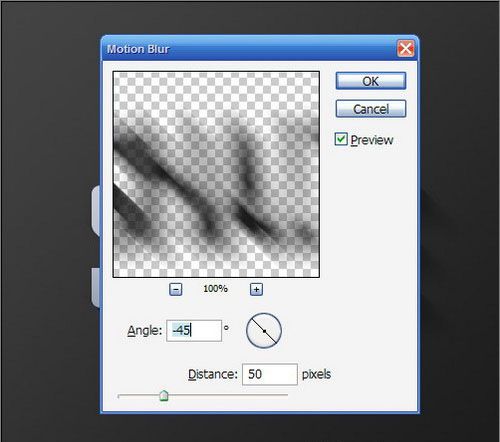
5、取消阴影图层的选区,使用滤镜>模糊>动感模糊,角度为-45度,距离30像素。

6、设置阴影图层为正片叠底,不透明度40%,接着按住Shift键按下键盘的右箭头和下箭头各一次,看见字母的上方和左方有一些模糊的阴影,使用一个柔软的橡皮擦擦掉那些不该出现阴影。

7、复制阴影图层一次,再次按住Shift向下和向右移动。使用动感模糊滤镜,设置距离为50像素,设置这个图层的混合模式为正片叠底,不透明度20%。

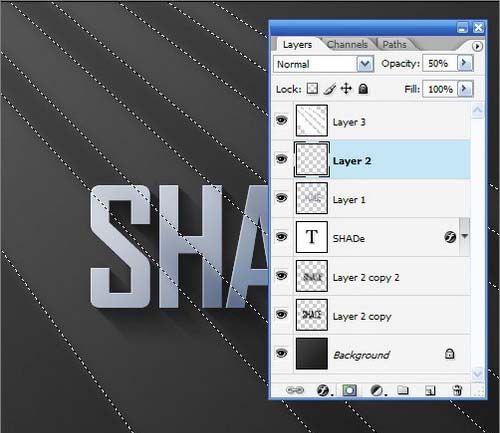
8、在所有图层之上新建一个图层,按住Ctrl点击文字图层载入选区,在新图层中填充白色。先不要取消选区范围,按下键盘的向下键、向右键各一次,按下“DELETE”删除选区内容。小小的白线设置图层不透明度为80%。

9、刚做出来的小小白线为文字图层添加了如同高光的效果。

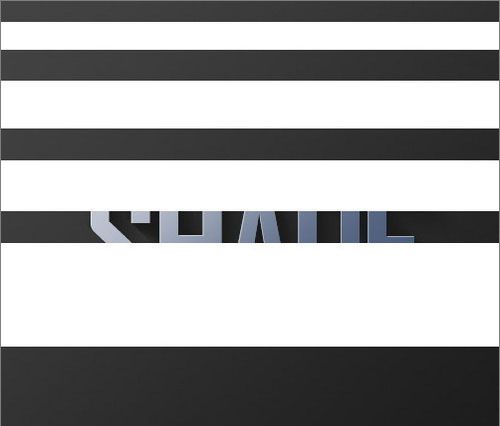
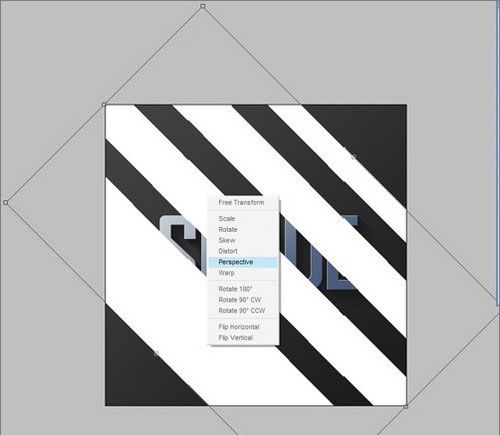
10、接下来要模拟自然光创造一些光线。在所有图层之上新建一个图层,用矩形工具画4~5道长方形,颜色为白色。

11、按下Ctrl+T进行自由变换,旋转和放大合适效果,按下右键呼出菜单,选择透视。把左方的两个变换点拉得靠近一些,使白色矩形看起来是从左上方发散出来的。

12、得到四道虚拟“光线”,设置该图层混合模式为叠加,不透明度20%,使用滤镜>模糊>高斯模糊,半径为6像素。

13、Ctrl+左键点击矩形图层载入选区,添加图层蒙版。这样会得到一个蒙版,使得“高光”只在“光线”照到的位置出现。

14、需要为画面添加一些温暖的阳光感。

15、在背景图层之上新建一个图层,使用粉红色#9d506c进行填充。

16、设置粉红图层的混合模式为颜色,不透明度20%,需要混合一些黄光,如果不在背景上添加一些粉红色调,那么得到的最终结果将会显得不够真实。

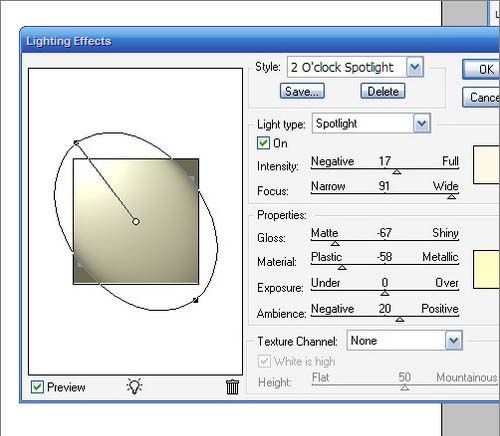
17、在粉红图层之上新建一个图层,填充整个为白色,使用滤镜>渲染>灯光效果。在灯光效果面板选择Two O’clock Spotlight,可以直接使用默认设置的效果。

18、设置灯光图层为叠加,复制一次灯光图层,移动到所有图层之上,设置不透明度为40%。

19、最后复制最上面的灯光图层多一次,设置不透明度为65%,然后添加图层蒙版,在蒙版中用渐变工具画一个从左上到右下、从白色到黑色的线性渐变,这会使光效拥有平滑的渐隐过渡。

Photoshop用光与影表现3D立体字效果相关文章:
扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











