教程网首页 > 百科教程 > ps教程 》 Photoshop制作40年代的俱乐部字体风格
Photoshop制作40年代的俱乐部字体风格
最终效果图

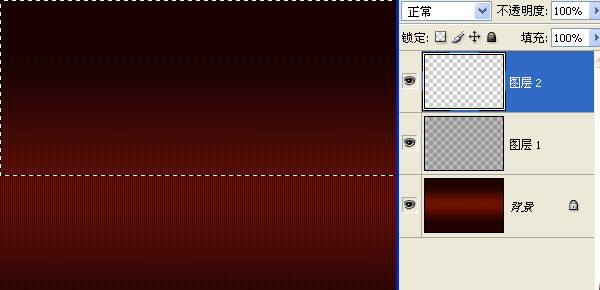
1、对背景层使用渐变。

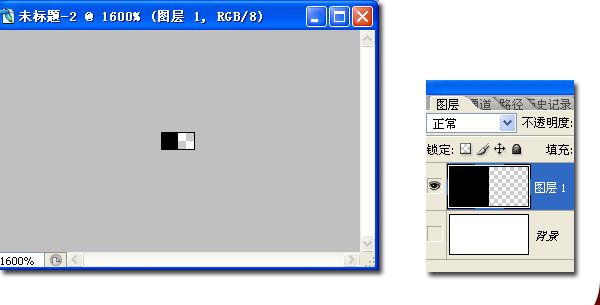
2、再次新建一个2x1像素大小的文件。

3、建新2x1像素的文件,看不清楚可利用放大镜工具对文件放大。利用矩形选框工具,选择1px的宽度,新建图层1,填充为黑色。再CTRL+D,取消选择,关闭背景层。

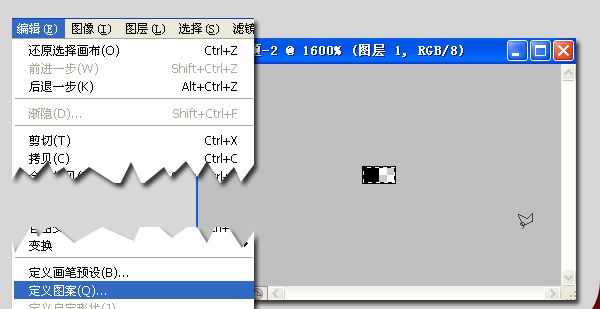
4、CTRL+A,全选,从编辑菜单中选择定义图案。

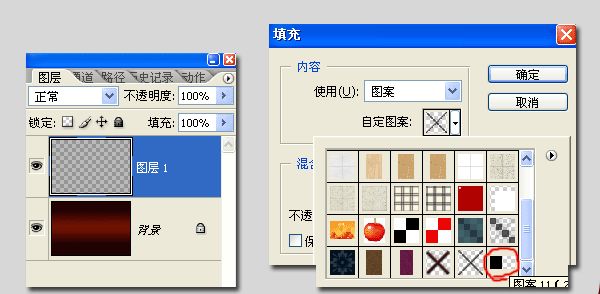
5、选择之前的文件,新建图层1,编辑——填充。

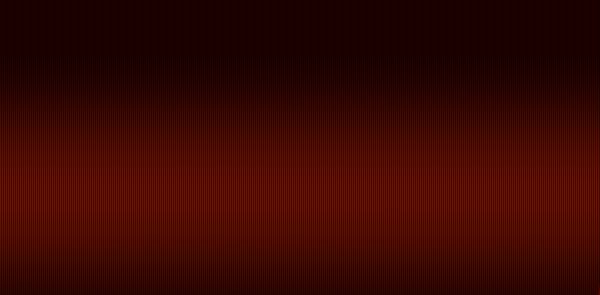
6、填充图案所得到的效果。

7、创建矩形选区,新建图层。

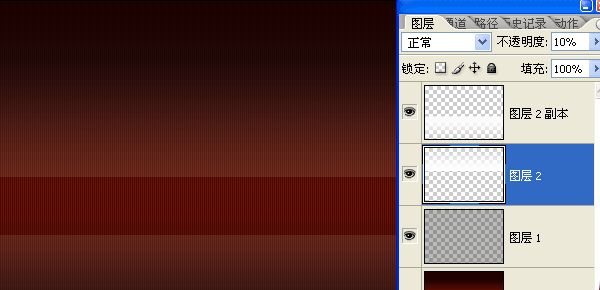
8、使用线性渐变,白色到透明,渐变完成后,改变透明度为10%,CTRL+D,取消选择,然后再复制此图层,执行编辑、变换、垂直翻转操作。

9、创建文字层。

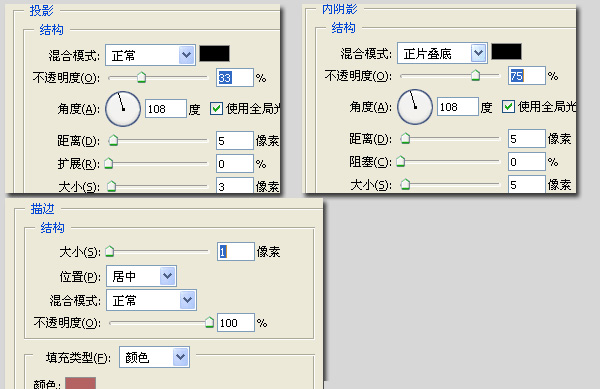
10、选文字层添加图层样式(投影,内阴影,描边)。

11、所得到的效果。

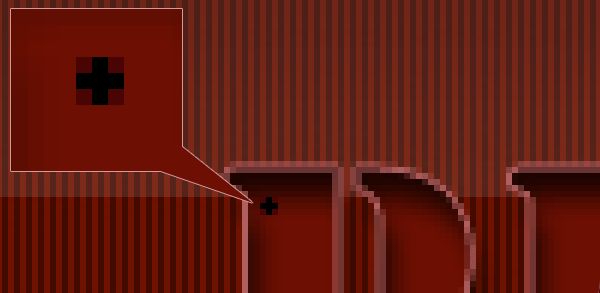
12、新建图层,用铅笔工具绘制图形1x1px。

13、将图形复制。

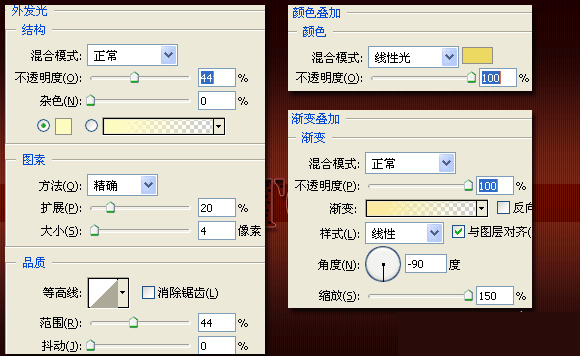
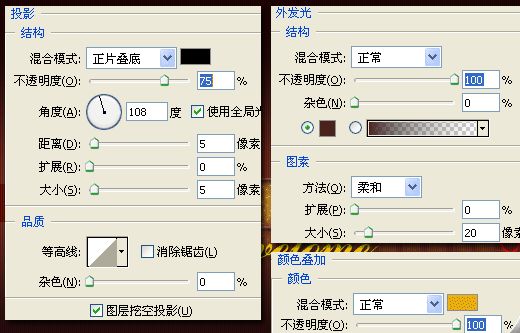
14、添加图层样式[外发光,颜色叠加,渐变叠加]。

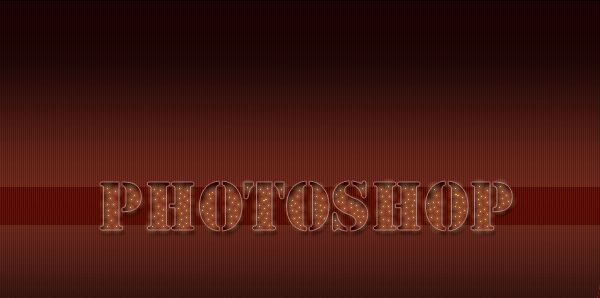
15、所得到的效果。

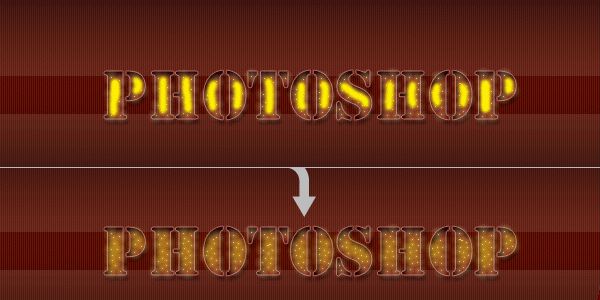
16、新建一层,使用画笔在文字内部添加一些黄色,再使用滤镜——模糊——高斯模糊(菜单)。

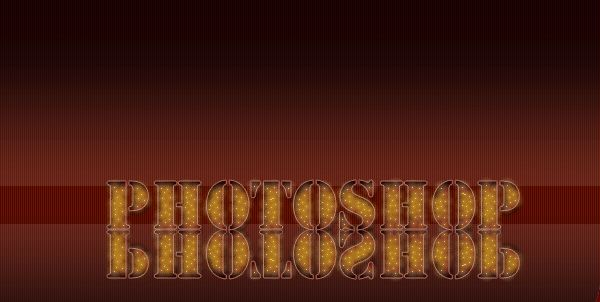
17、将文字层。包含文字层内部的一些图形元素图层,合并,这后再复制。编辑菜单中选择变换、垂直翻转。

18、改变图层透明度,并使用橡皮擦工具,擦除下半部分的颜色。

19、输入文字,添加图层样式[投影样式]。

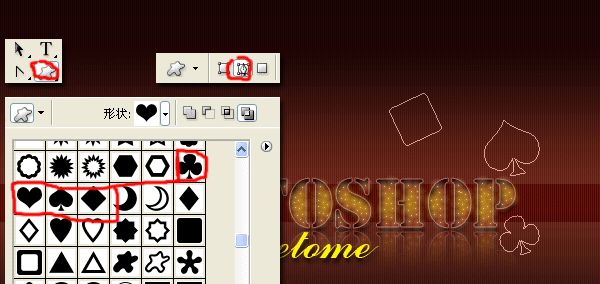
20、创建自定义形状[生成工作路径]。

21、新建一层,利用画笔描边路径,画笔描边的宽度为2素像。

22、添加图层样式[投影,外发光,颜色叠加]。

23、创建1像素宽的直线。

24、复制直线,高斯模糊。

25、完成最终效果。

Photoshop制作40年代的俱乐部字体风格相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











