教程网首页 > 百科教程 > ps教程 》 ps设计可爱的巧克力字体教程
ps设计可爱的巧克力字体教程
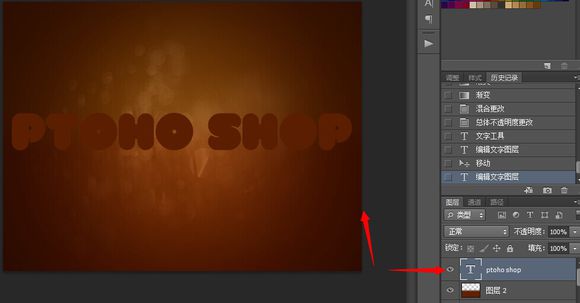
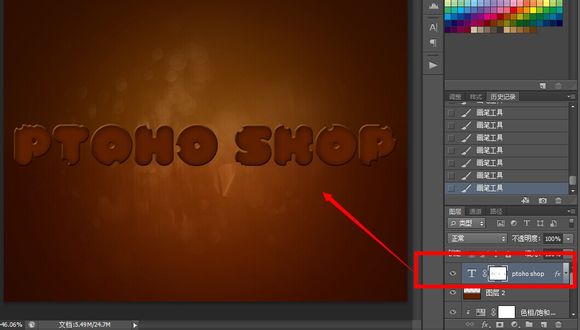
效果图

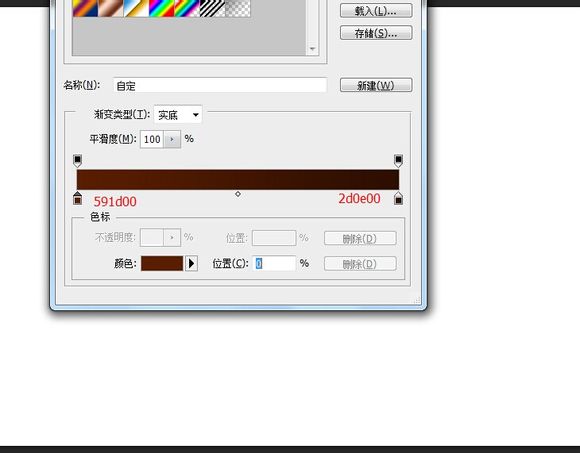
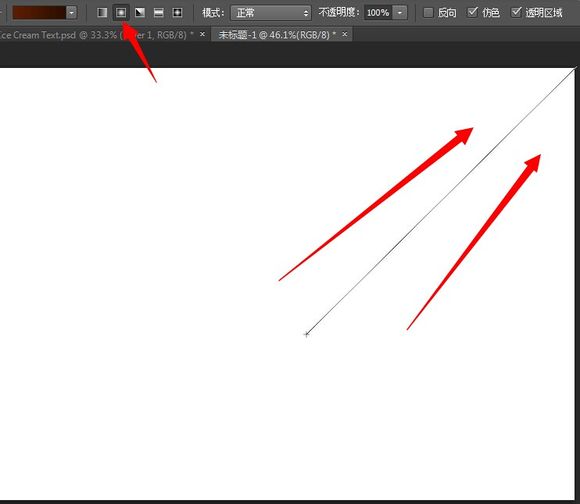
ps中新建一个1600x1200像素图层,G选择渐变工具拉渐变。


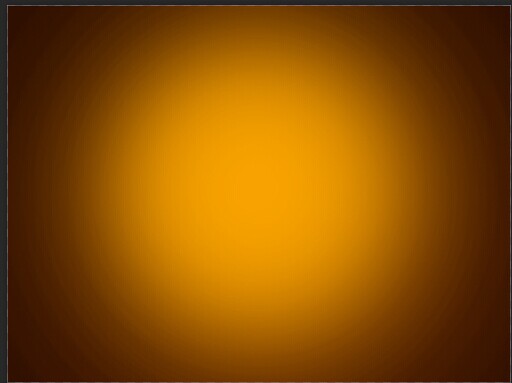
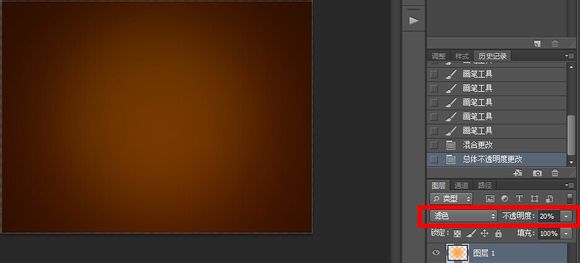
新建一个图层,用柔性画笔颜色:fea800,大小:1245在图层中心画一个圆形。图层模式改为滤色,不透明度20%。


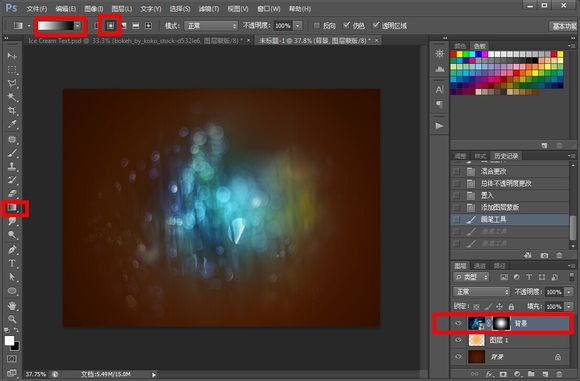
拖入背景图层,按住ALT给背景图层创建黑色蒙版,G渐变工具选择黑白颜色给蒙版拉渐变(如果实在拉不出圆的就用白色画笔画出来)图层模式改为 线性减淡。


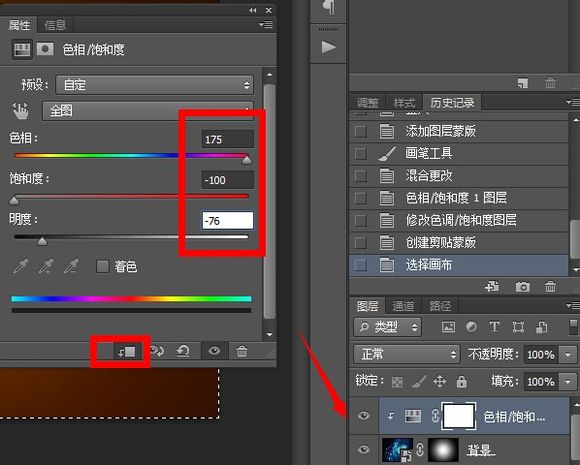
新建一个色相饱和度剪贴蒙版图层, 设置 175 -100 -76。

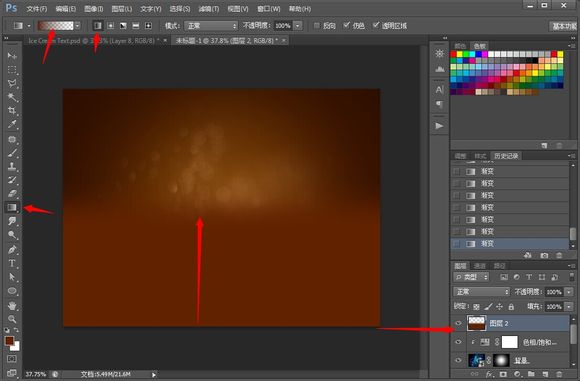
新建一个图层用 612200颜色拉一个透明渐变,图层模式改为柔光,不透明度45%。

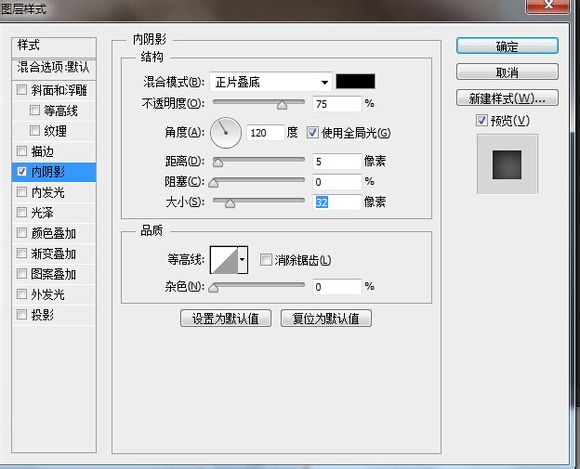
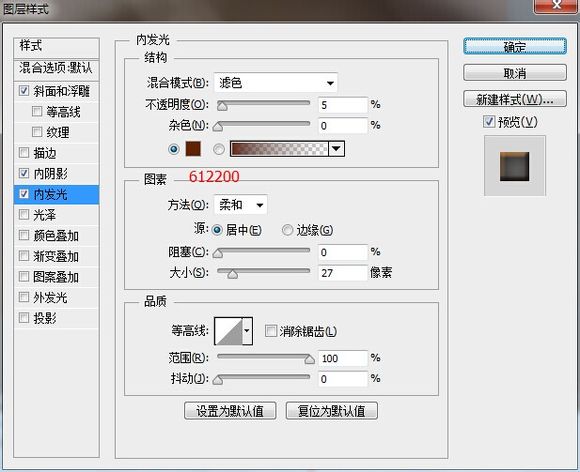
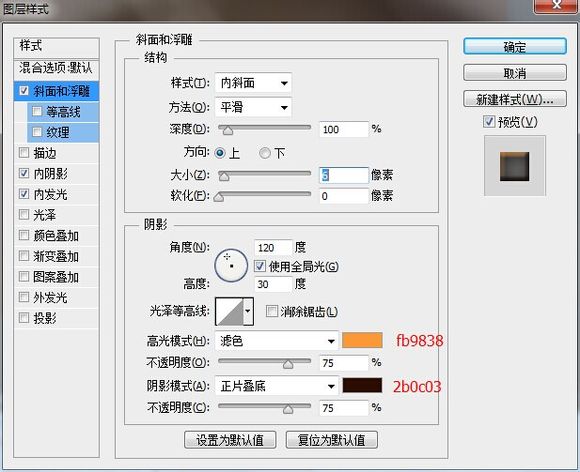
用Val字体,选择 5b1e00颜色排字,设置图层样式。





给字体图层加一个白色蒙版,用黑色硬性画笔画出缺口像被咬了一样。

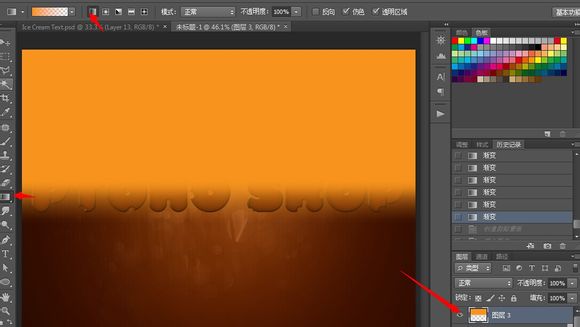
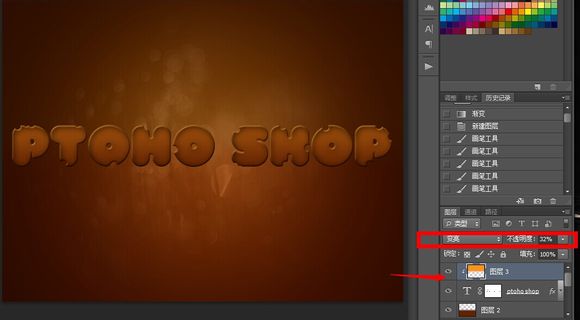
新建图层,用f8941d颜色拉一个透明渐变,然后右键创建剪贴蒙版,图层模式改为变亮,不透明度32%。


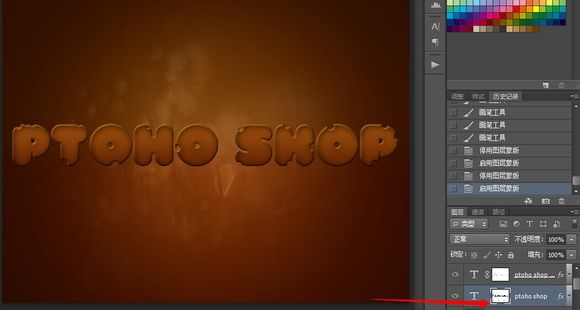
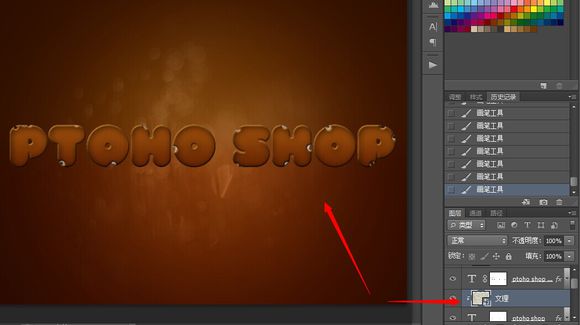
复制一个文字图层,用移动工具移动一点点下面的文字图层。

拖入文理图片,右键创建剪贴蒙版。

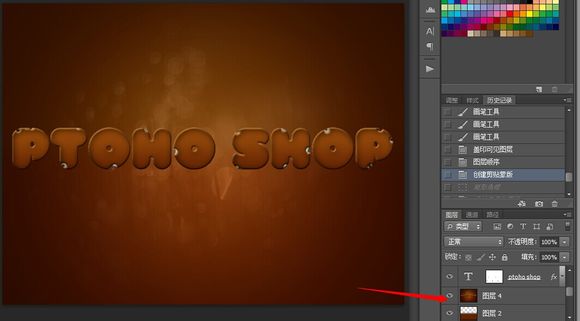
Ctrl+alt+shift+e盖印图层。矩形工具选择文字图层,CTRL+J复制文字,ctrl+t垂直变换移动文字做倒影。



给文字图层创建蒙版用黑白色渐变拉倒影。

新建图层,用深灰色颜色给文字加阴影。图层模式改为正片叠底,不透明度40%。

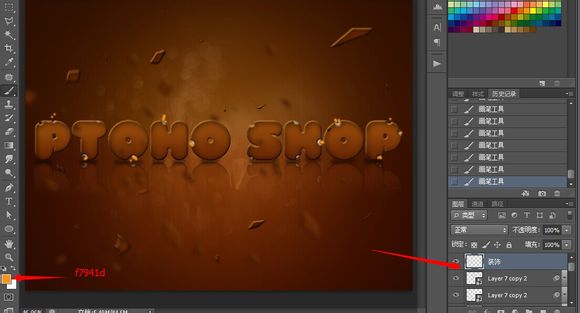
拖入巧克力素材,调整大小。

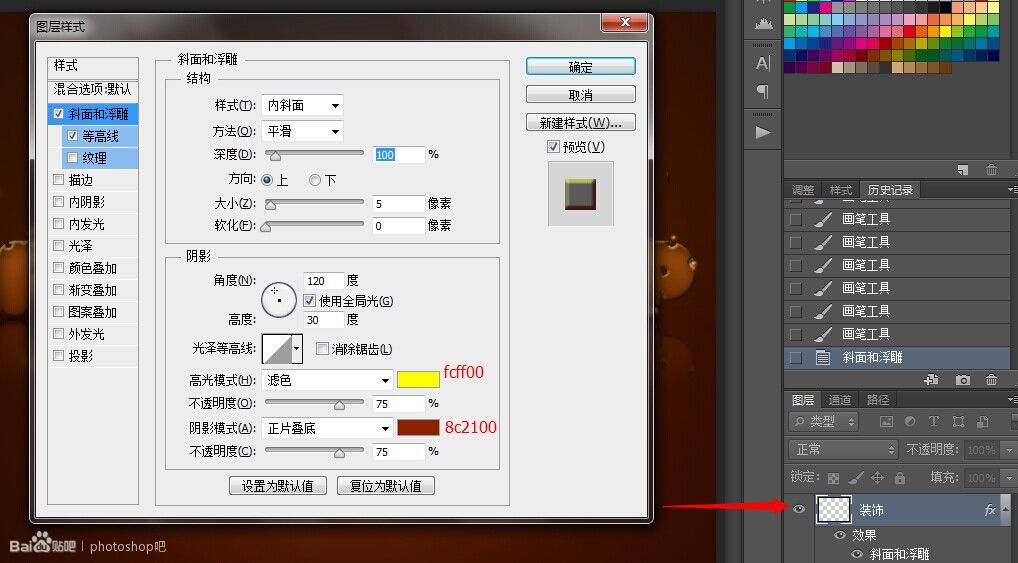
用画笔设置 f7941d颜色画几滴奶油,设置图层样式。


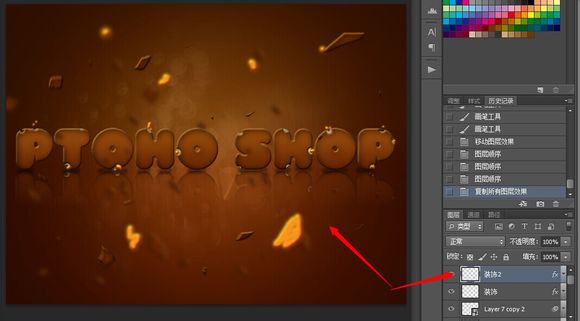
新建图层,用大一点的画笔画出奶油图层样式,设置同15步骤一样。

滤镜-模糊-高斯模糊。

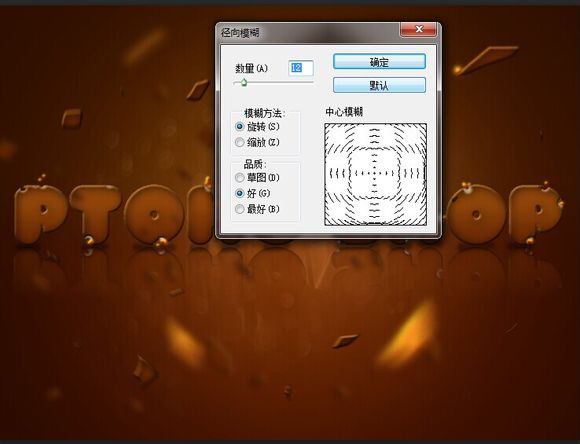
滤镜-模糊-镜像模糊。

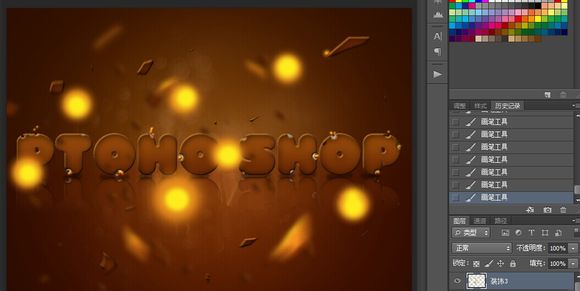
新建图层,用黄色画笔画出几点黄点。

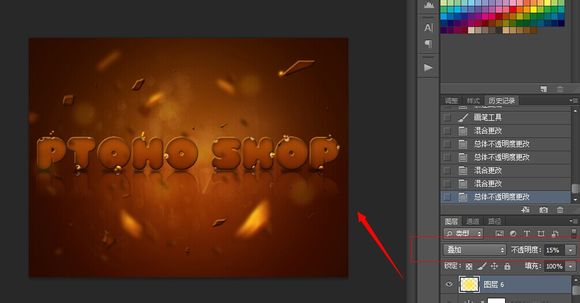
图层模式改为变亮,不透明度10%。

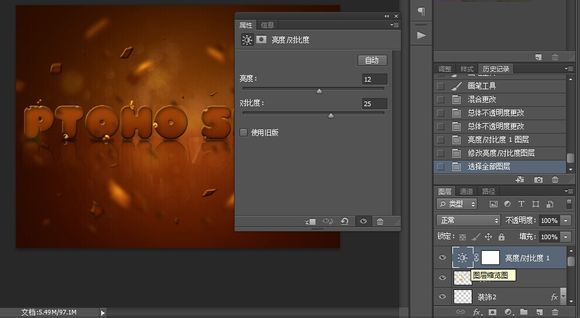
创建亮度对比度图层,设置 12 25。

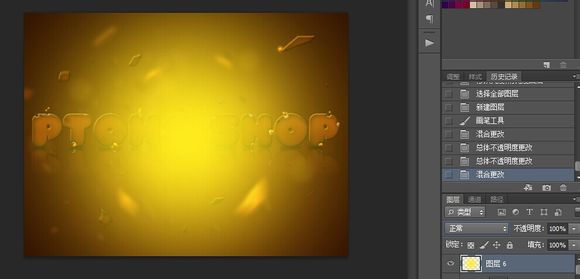
新建图层,用黄色画笔工具画出一个黄色大圆,图层模式改为叠加,不透明度15%即可完成。


最终效果图

ps设计可爱的巧克力字体教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- photoshop做立体铁铬字03-08
- ps制作字体雪花效果03-08
- ps需要win10或者更高版本得以运行03-08
- adobe03-08
- ps怎么撤销的三种方法和ps撤销快捷键以及连03-08
- ps神经滤镜放哪里03-08
- Photoshopcs6和cc有什么差别,哪个好用,新手03-08
- ps怎么给文字加纹理03-08
- ps怎么修图基本步骤03-08
- adobephotoshop是什么意思03-08











