教程网首页 > 百科教程 > AI教程 》 ai制作简约梦幻风格扁平城堡插画
ai制作简约梦幻风格扁平城堡插画
效果图

步骤 01
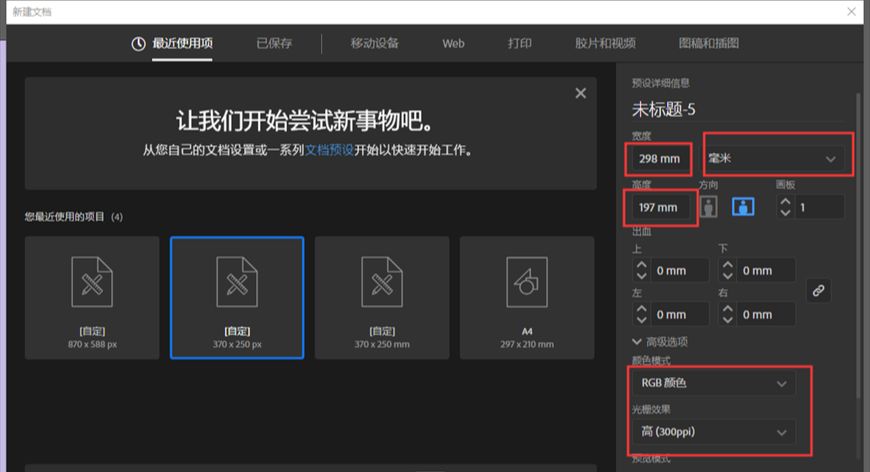
打开AI,新建画布,宽:297mm,高198mm,高级设置选择RGB模式,分辨率300ppi。

步骤 02
新建矩形,点开矩形工具,在画布空白处双击,弹出新建框后输入,宽297mm,高198mm,点击确定。

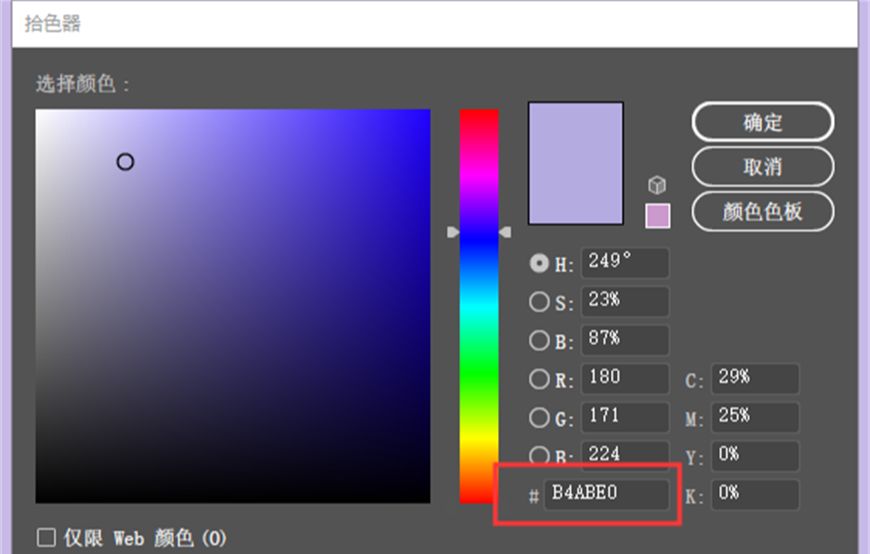
在左边的工具栏找到填色,双击调出拾色器,然后在#后面输入色值B4ABE0。


步骤 03
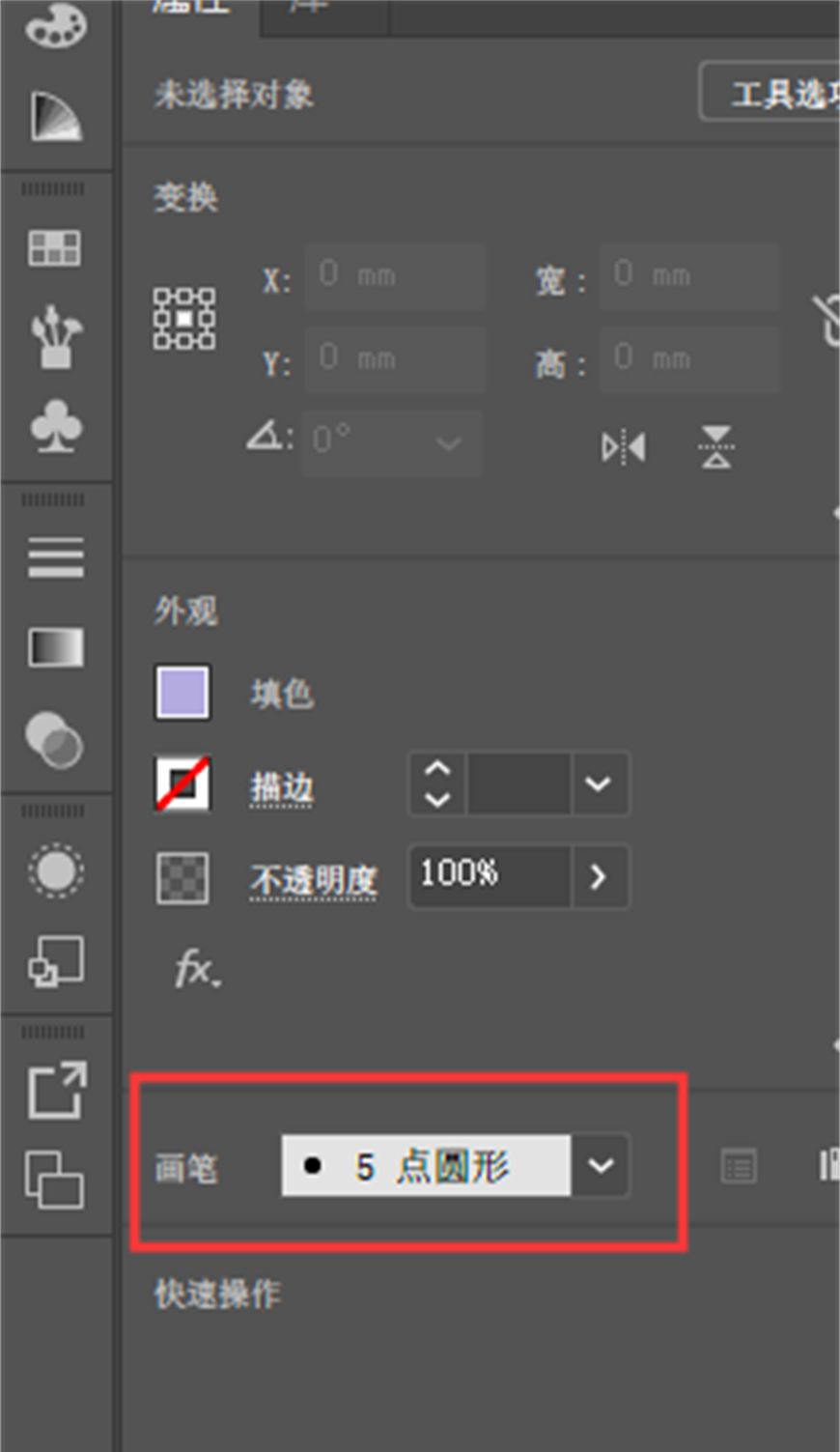
制作草图。新建图层,选择画笔工具,选择5点圆形,颜色改为黑色描边。

根据原图绘制出大概的草图,这里只要大概就可以了,能看清楚哪里是是什么,并且位置要准确。

步骤 04
双击草图图层,重命名为草稿,矩形图层重命名为背景。新建图层命名为前景。

步骤 05
建立基本形状。

5.1 最右侧:
新建矩形1,宽8.295 mm,高70.258 mm,颜色CA85C6
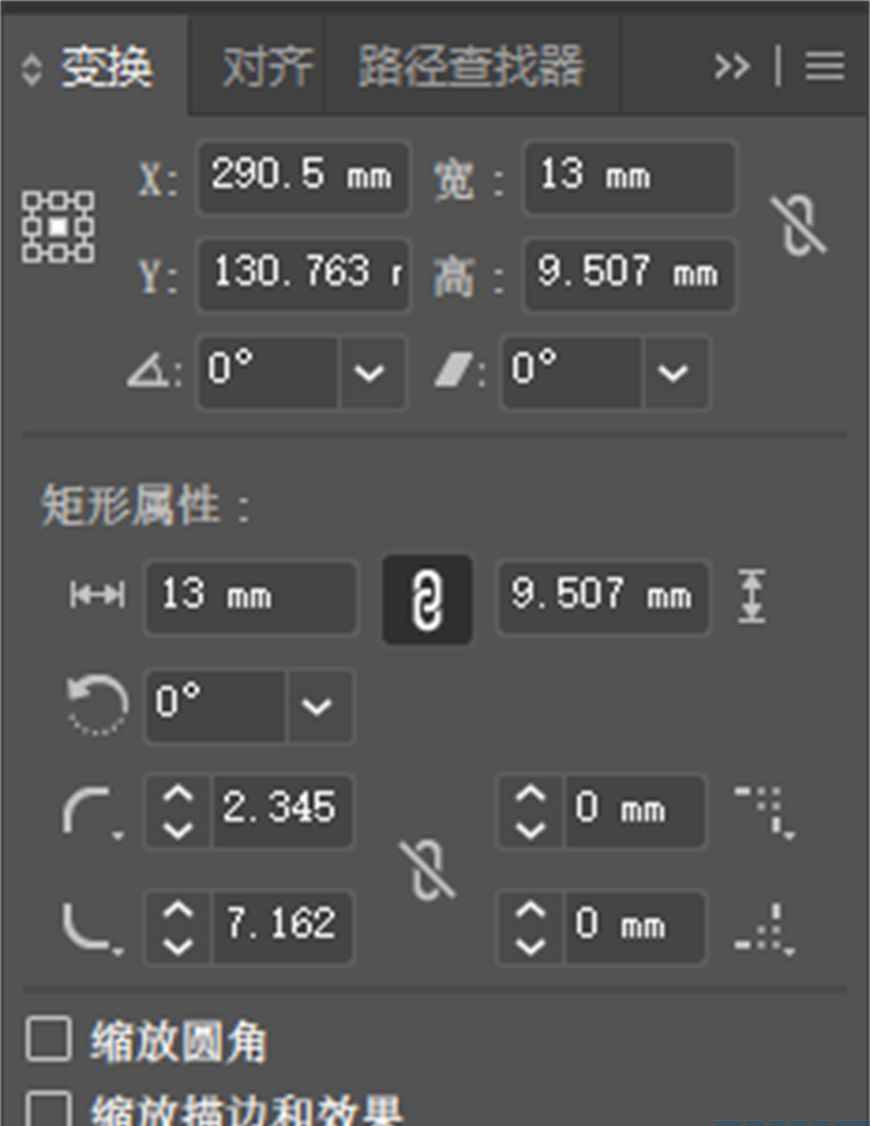
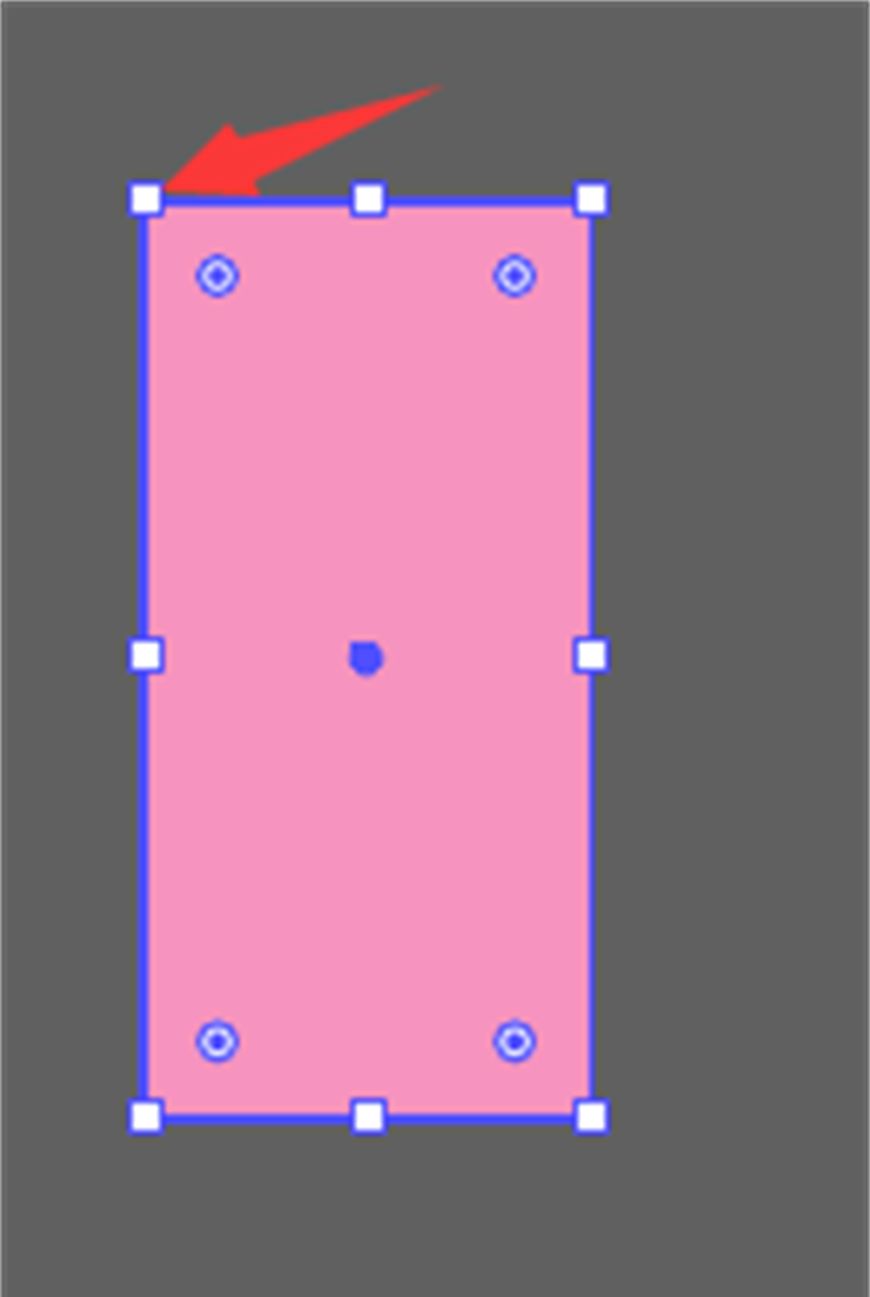
新建矩形2,宽13mm,高9.507mm,圆角上2.345,圆角下7.162,颜色F9C57A

新建矩形3,宽7.074,高8.003,颜色A76E99
新建矩形4,宽10.637,高4.795,圆角1.718,颜色FFC57D
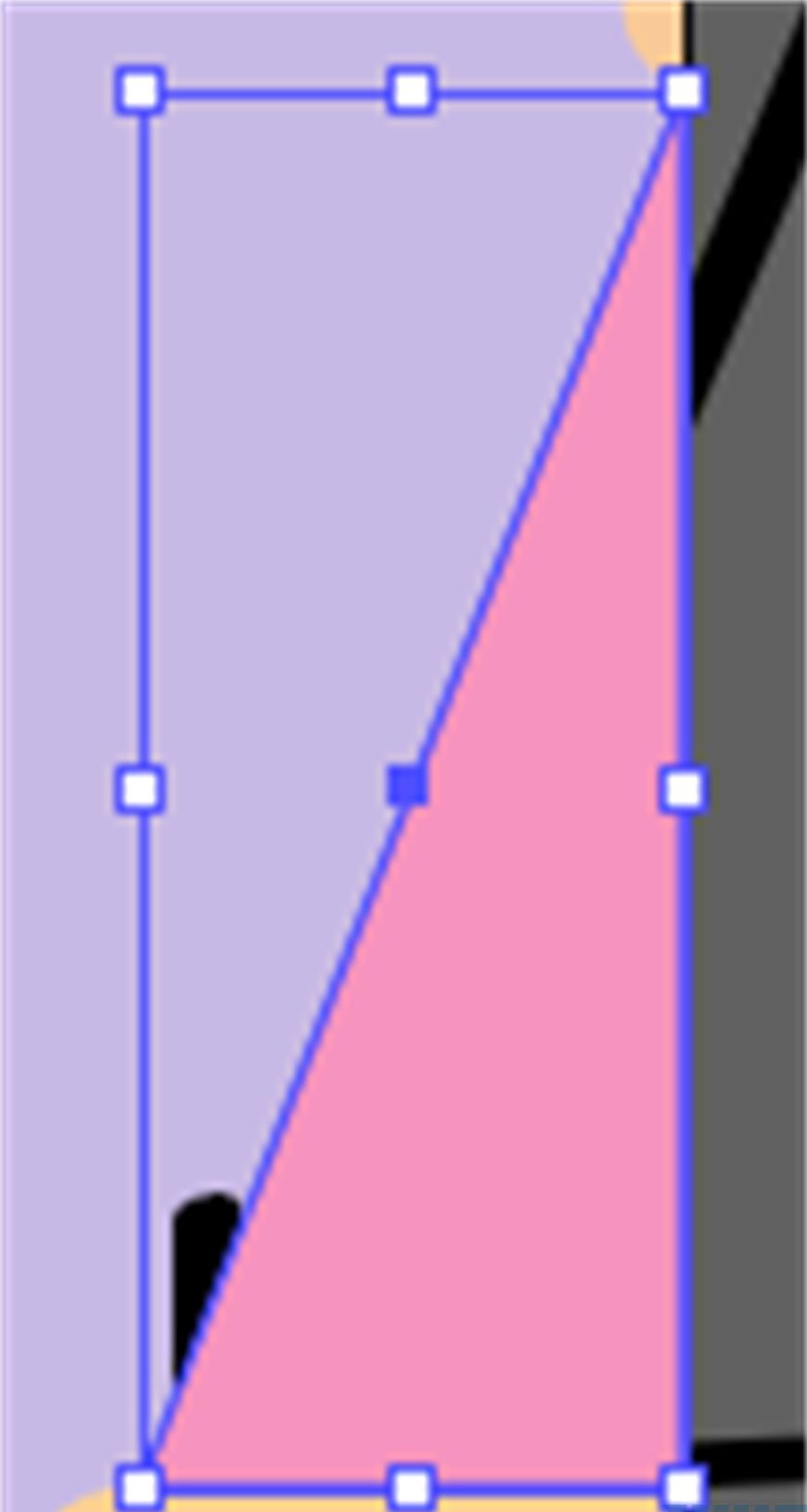
新建矩形5,宽8.711,高22.582,颜色EE7DB1。选择删除锚点工具,在矩形的一个锚点点一下,就变成直角三角形(扩展:正常的三角形可以先用添加锚点工具,在矩形边上随便点一下加个锚点,再用删除锚点删除多余的两个就可以)


新建矩形6,宽0.937,高3.045,圆角0.937,颜色FBBD84
5.2 右2:
新建矩形7,宽39.534,高49.628,颜色9A6093
新建矩形8,宽39.534,高4.722,颜色D382A3
矩形9,宽40.994,高21.725,E89398
矩形10,宽45.045,高6.357 ,F9DDB6
矩形11,宽21.125,高38.264,C887B2
矩形12,宽27.625,高14.741,FABB6C(接下来敲重点!)
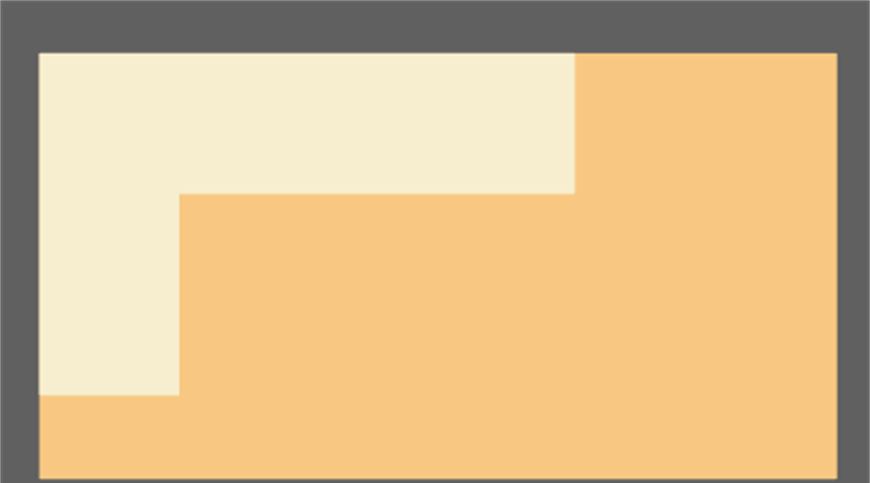
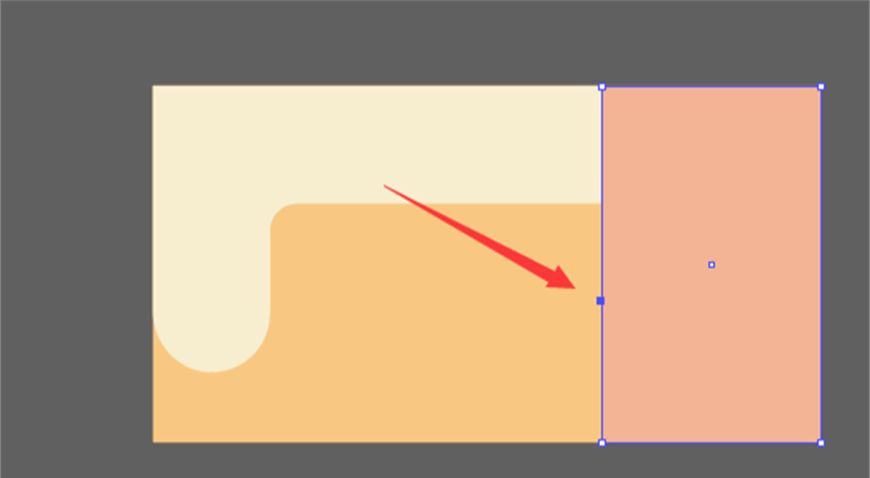
(1)接下来新建一个宽18.535,高4.851的矩形,颜色F7E9C2。
(2)跟原矩形左上角对其好后,再建一个矩形,4.806/6.894,颜色一样,对齐好

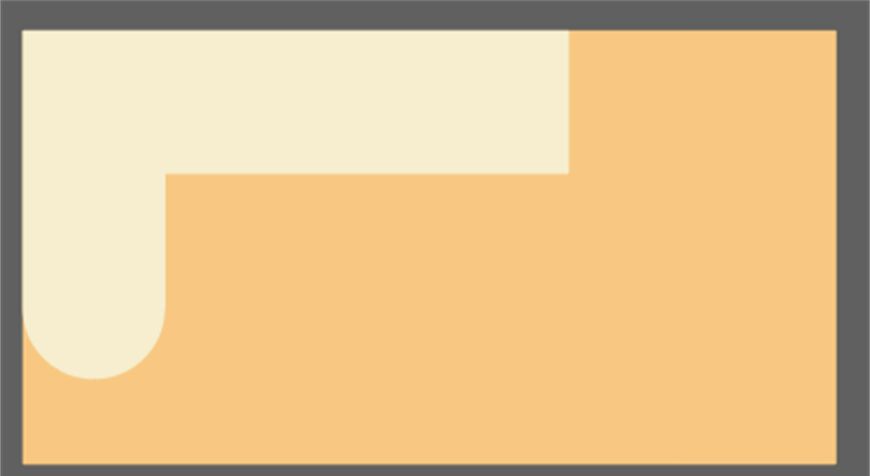
(3)修改小矩形的圆角,选择下面两个点一起拉到最大直到出现红线拉不动。

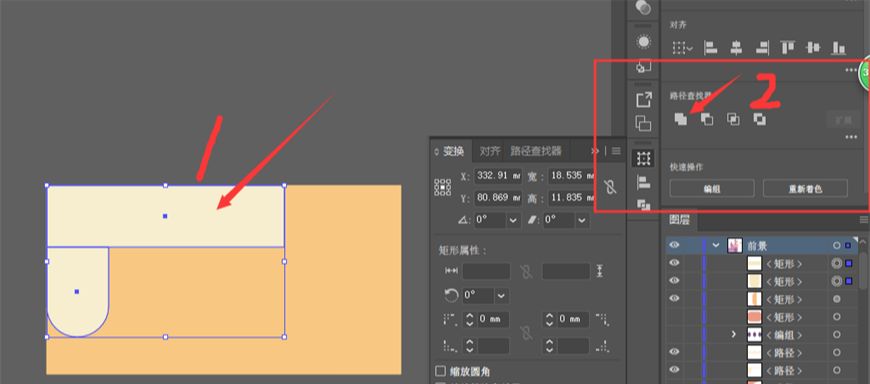
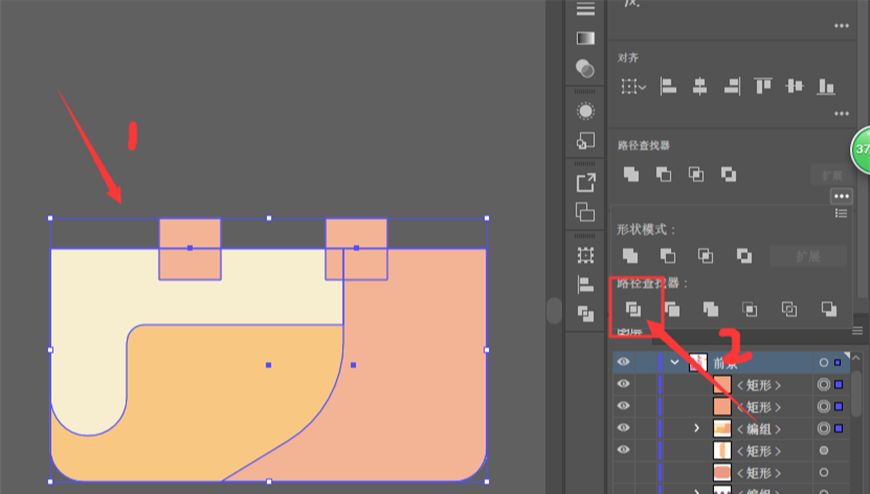
(4)然后按住shift同时选择两个浅黄色矩形,在路径查找器里找到联集点一下。

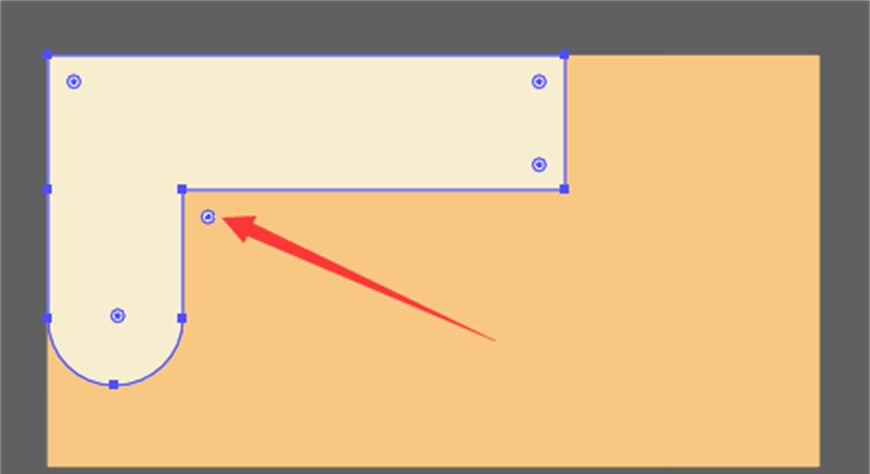
(5)然后选择直接选择工具(简称小白,选择工具就是小黑),然后会出现好多小点点。

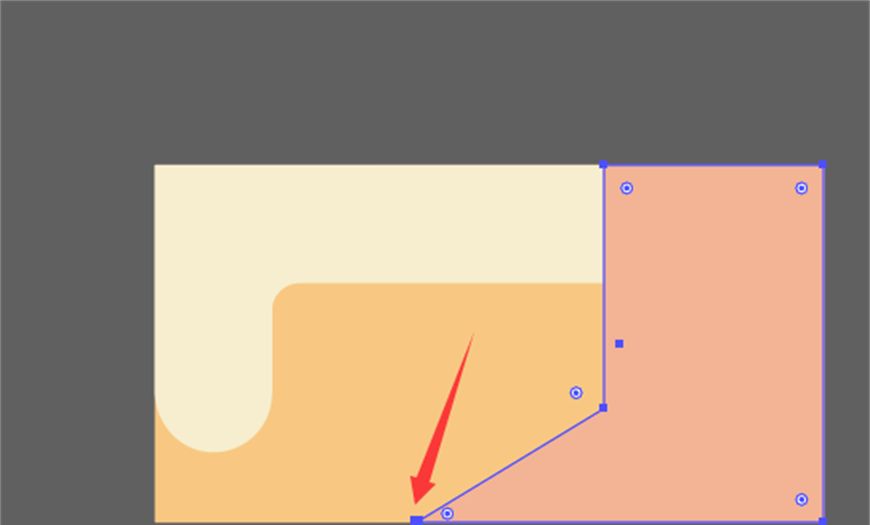
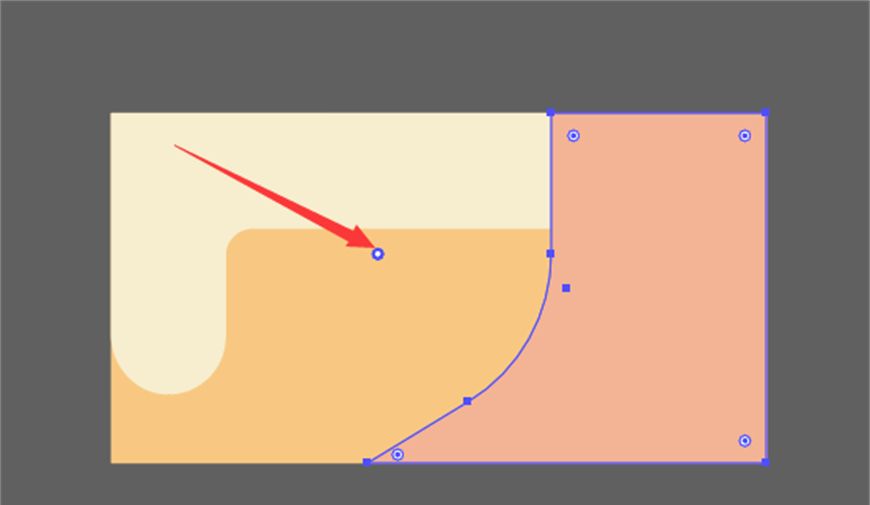
(6)选择这个点往外拉个弧度。然后新建矩形,9.09/14.73,颜色F1A281。

(7)然后用添加锚点工具添加个锚点,再用小白选择底下的锚点进行拉伸,然后拉一个弧度。


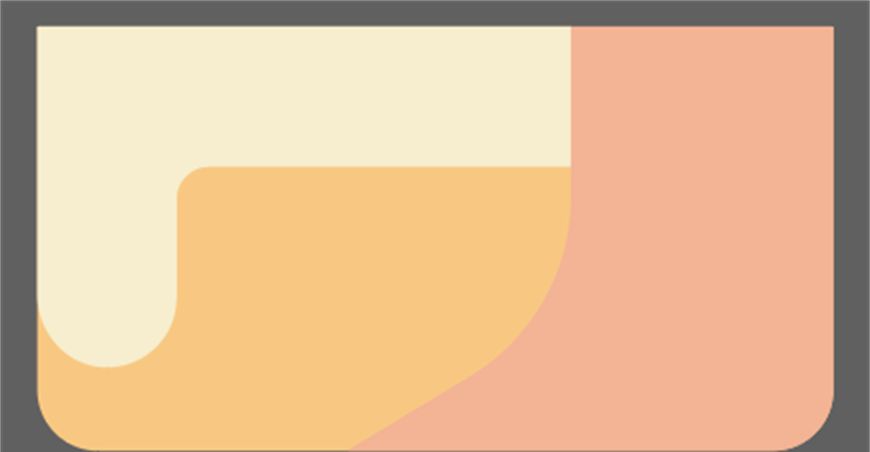
(8)然后拉一下底层黄色底下的两个圆角2.1,红色右下的圆角也拉到2.1。

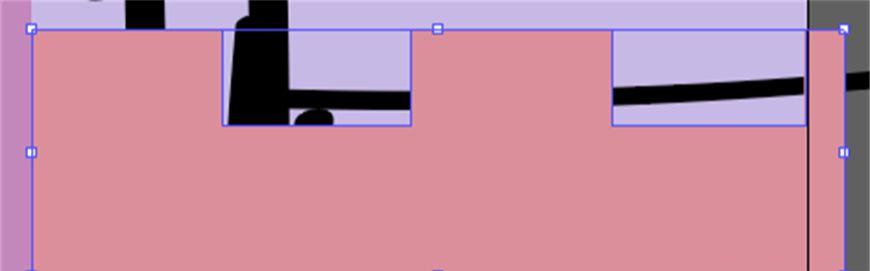
(9)然后选中这些矩形右键编组,新建两个小矩形,选中这些所有,点击路径查找器的分割。

(10)然后分割完后取消编组。用小黑选择不要的地方删除。

矩形13,17.414/21.971,AF73AF
矩形14, 21.761/3.922,FABB6C
矩形15, 19.054/10.128,F179B9,用添加锚点工具在矩形上边中间点一下,再用删除锚点删除多的两个点,变成三角形。
矩形16,4.205/3.136,FBBD84,圆角1.277
矩形17, 1.669/5.6,D79F86,圆角0.735
矩形18, 21.853/6.602,CE7A89,用分割做出效果。

5.3 右3:
新建矩形19, 21.007/52.08,C687BE
新建矩形20,13.423/7.89,圆角1.083,4.653,FFBA81,复制一个对称颜色DF94B3
新建矩形21, 18.649/8.719,AB72A9
矩形22, 23.317,/4.393,圆角2.011,F7C387
矩形23, 20.283/27.999,用添加锚点做三角形
矩形24, 6.262/4.67,圆角1.75,FBBD84
矩形25, 1.883/7.104,圆角0.735,D79F86
5.4 左2:
新建矩形26, 29.439/36.512,C688B7
新建矩形27, 29.439/5.031,FFE7B1
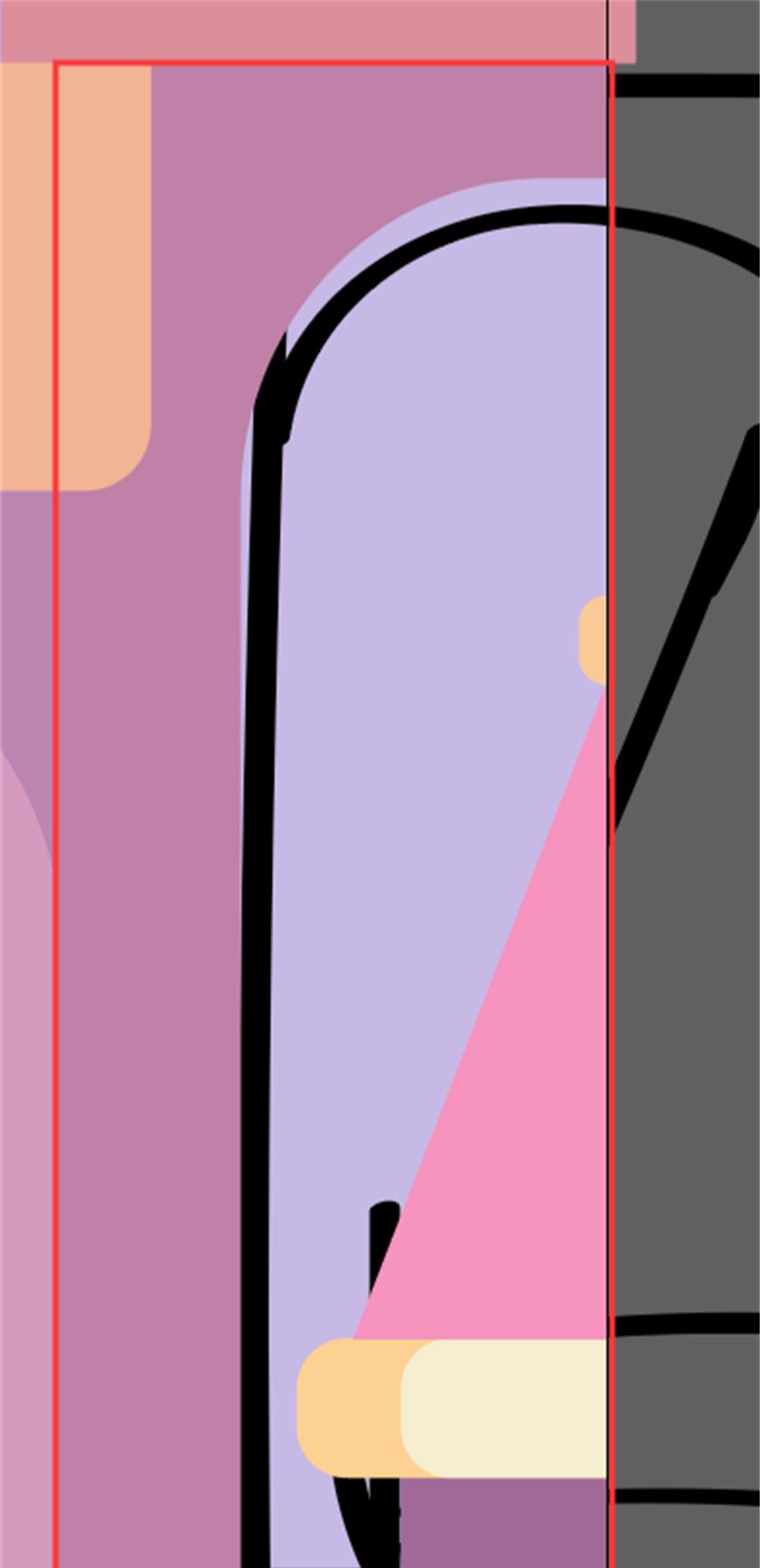
新建矩形28, 21.044/8.345,995E98,城墙的凹槽按照上面的教程做好之后,在深紫色的边上添加个锚点,往右挪动一些,再用小白拖个圆角。
新建矩形29,19.288/54.97, A981B6
新建矩形30, 18.816/39.605, A981B6
新建矩形31, 25.285/6.314, A981B6,圆角0.793,圆角4.043
新建矩形32, 15.714/7.949, A57EB5
新建矩形33, 21.043/3.593, A57EB5,圆角1.74
新建矩形34, 16.459/20.34, C186B2,做成三角形
新建矩形35, 5.001/3.501, C186B2, 圆角1.75
新建矩形36, 1.883/6.397, C186B2, 圆角0.735
5.5 左1:
新建矩形37, 19.593/47.609, C787BB
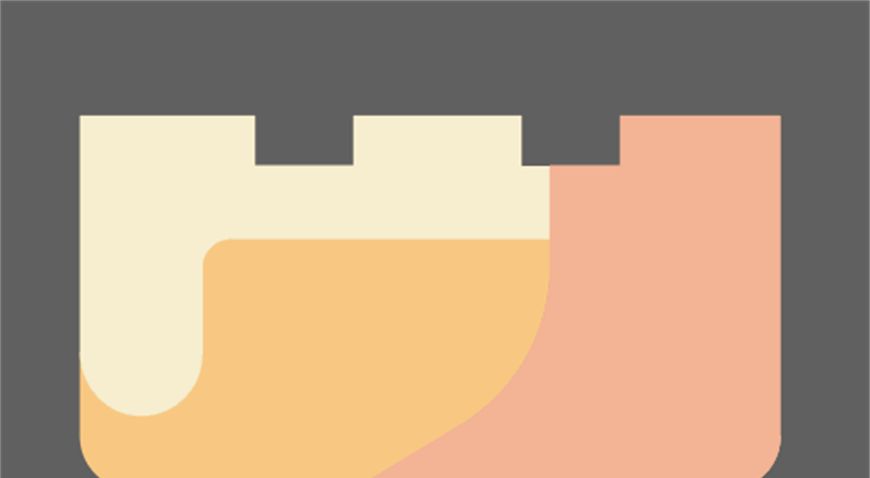
新建矩形38, 23.758/12.485,FFB97E,同上矩形12的做法,做出围墙形状,颜色E69B84,FFEDCF
到目前为止整体效果图:

步骤 06
做出投影和亮部,大部分都是用矩形拉圆角,或者添加锚点工具,还有的一些是用矩形12的方法,建立矩形然后添加锚点再用小白拉圆角。
新建矩形,18.965/52.612,AD6C97,在新建一个12.625/49.045,圆角10.67,然后选中两个减去顶层。


步骤 07
给城堡加上墙面和植物,植物用钢笔工具勾,颜色由浅到深分别为E2D175,BBC86E,89A374。

步骤 08
给城堡加上窗户和最后的一些细节,窗户结合钢笔工具和添加锚点工具和矩形工具,颜色由浅到深分别为F3CFC1,EBA08B,6D4B59。城墙上斑点颜色分别为E7A67E,ED9981,CE7A89。城堡顶的斑点颜色分别为D0A1C3,F5CCB8。

步骤 09
前景绘制完毕后,新建图层绘制远景。首先用矩形工具拉圆角拼好后面云彩的形状,颜色为FEDEEB,这里把最大的植物也放到这个图层绘制的,因为他在城堡后面方便遮挡关系。用形状工具配合钢笔绘制好底层。

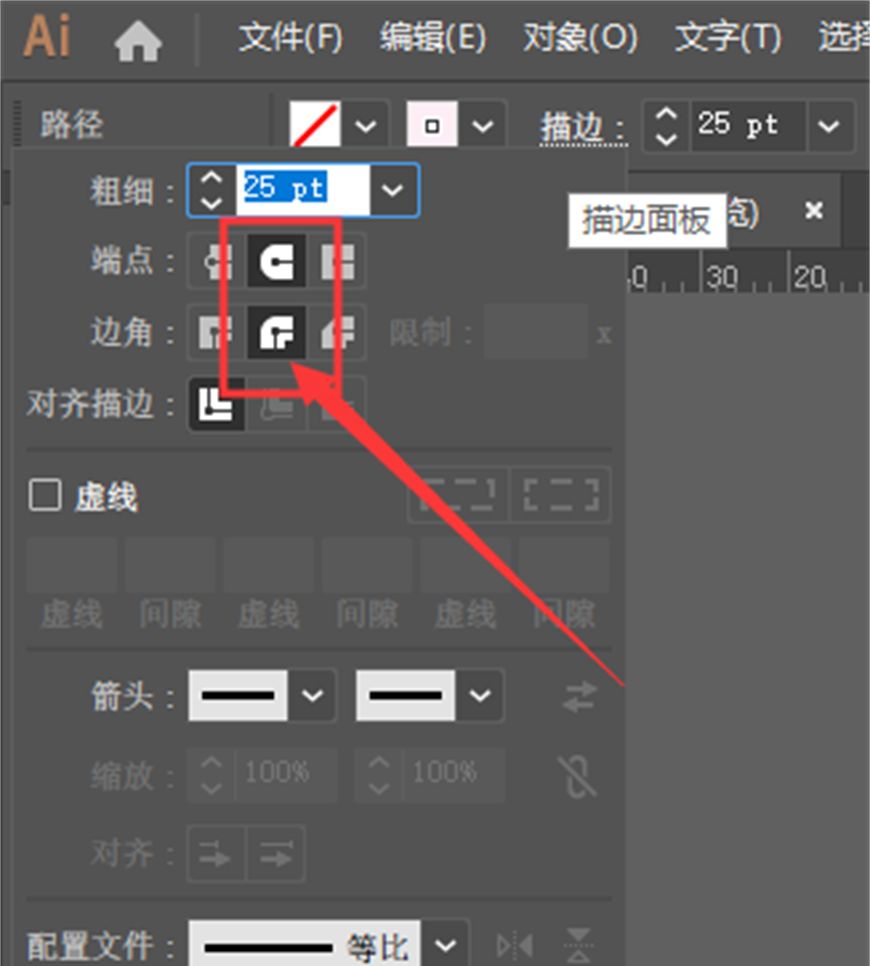
然后用钢笔工具绘制亮部,在描边选项把端点改为圆头,然后填充关掉描边25,颜色FDEEF5。再用形状工具绘制暗部,颜色F2BEC2,植物同理。


步骤 10
然后绘制最后的文字部分,新建矩形135.973/21.577,颜色FBDFEE,字体是Franklin Gothic Medium(2),颜色BE85B2,大小29.87。
大标题字体一样,颜色FFF1FC,大小91.23。
然后绘制月亮,用两个圆减去顶层得到,再用钢笔勾勒里面的形状,然后选中两层裁剪去掉多余的部分。颜色FFEFFF,FBDDE7。然后关掉草稿层,得到最终效果图。

ai制作简约梦幻风格扁平城堡插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











