教程网首页 > 百科教程 > AI教程 》 ai绘制可爱风格冰棒图标
ai绘制可爱风格冰棒图标
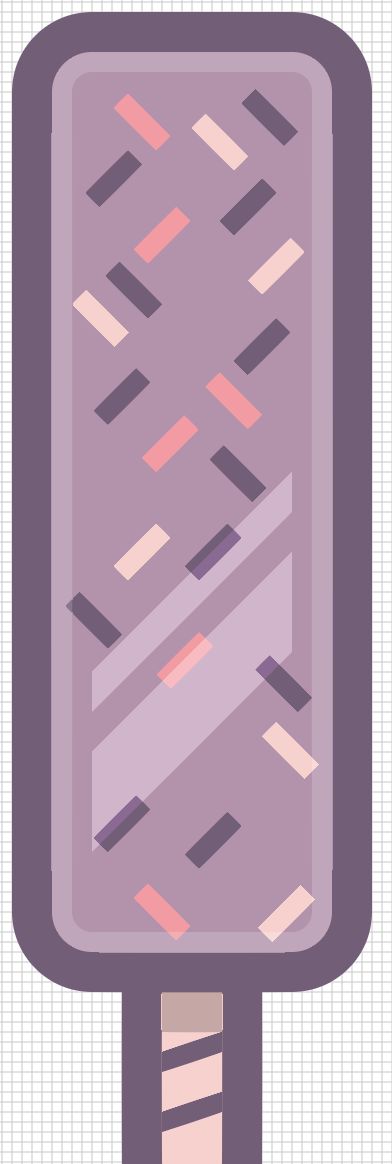
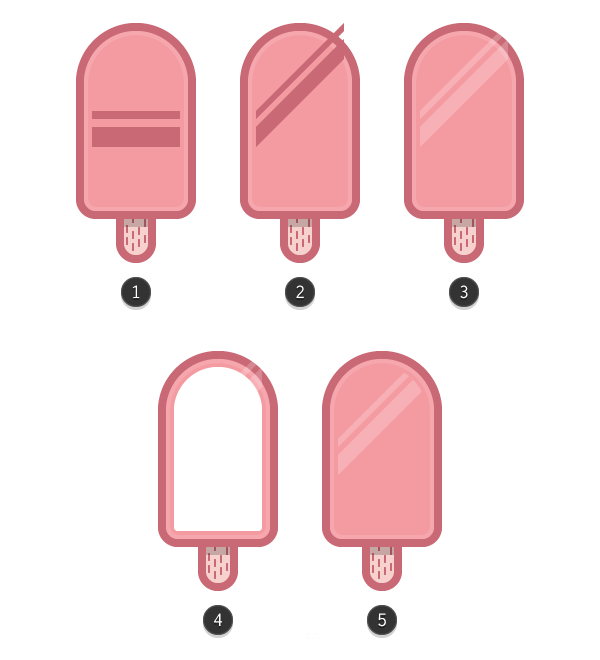
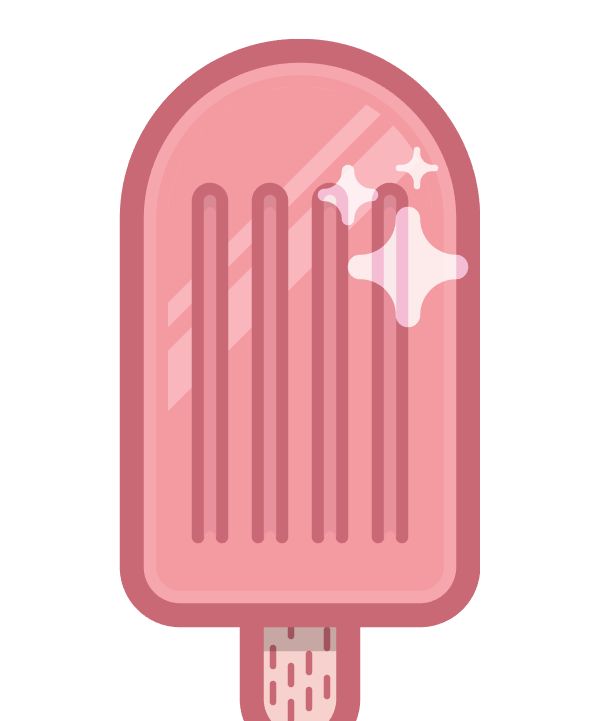
效果图

1.AI中设置文档
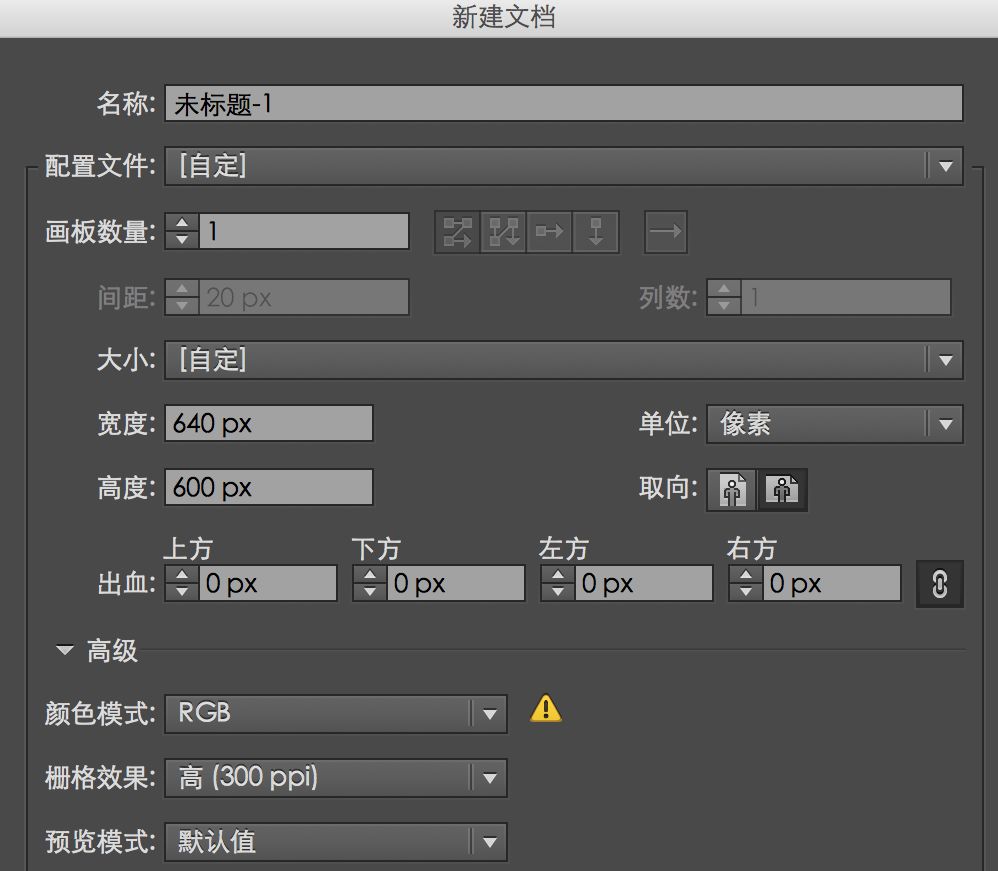
Control-N创建一个新文档并按照以下参数值调节一下
画板数量: 1
宽: 640 px
高: 600 px
单位: 像素
以及高级设置里面的:
色彩模式: RGB
栅格效果: 高 (300 ppi)
预览模式: 默认
使新建对象与像素网格对齐

2.设置图层
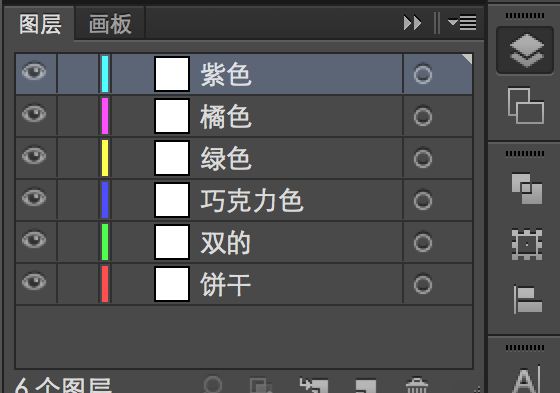
创建好文档后,需要创建多个图层,打开图层按钮,创建四个图层,分别按照下面命名:
1.紫色
2.橘色
3.绿色
4.巧克力色
5.双的
6.饼干

3.调整网格
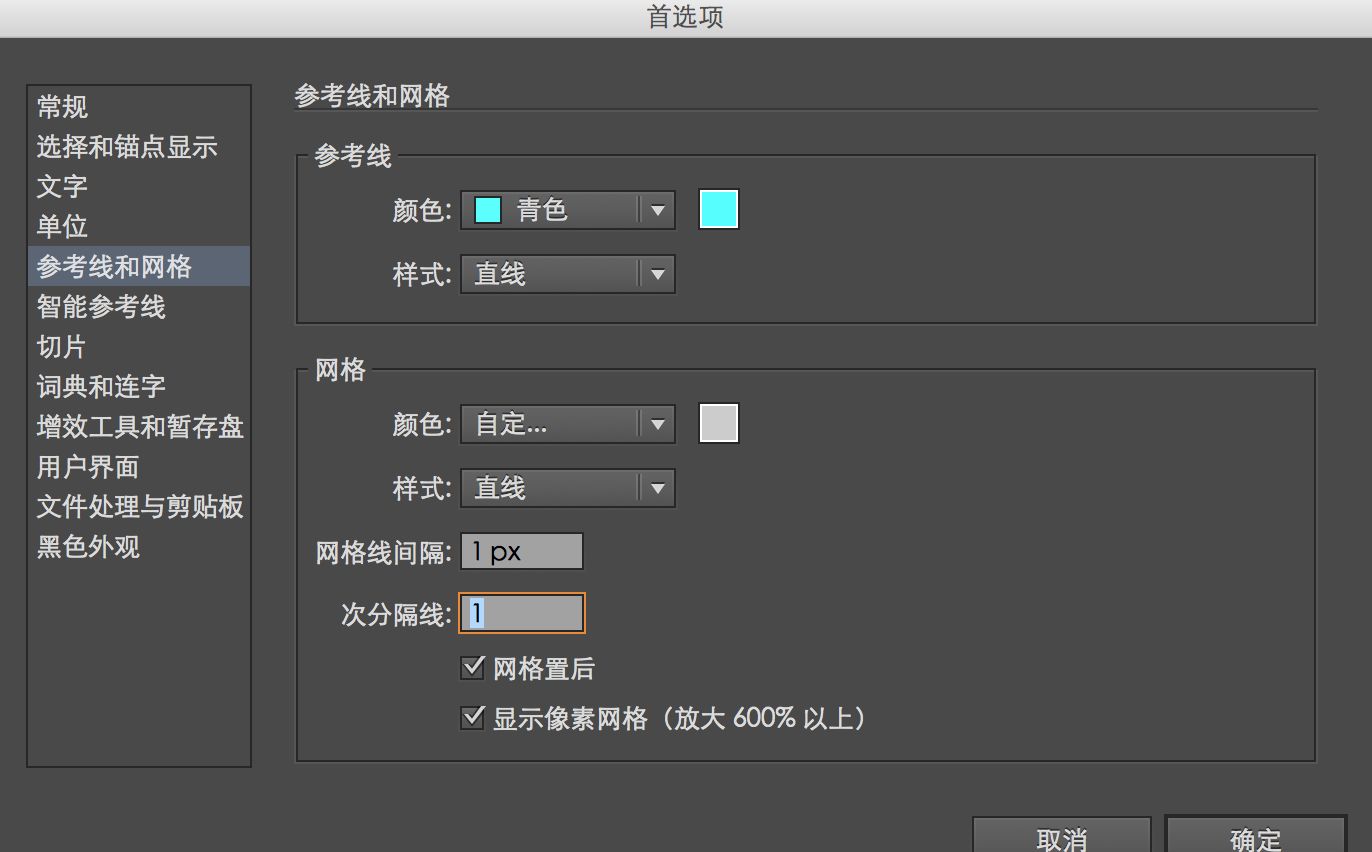
找到首选项-参考线和网格
设置网格线间隔:1px
次分割线:1px

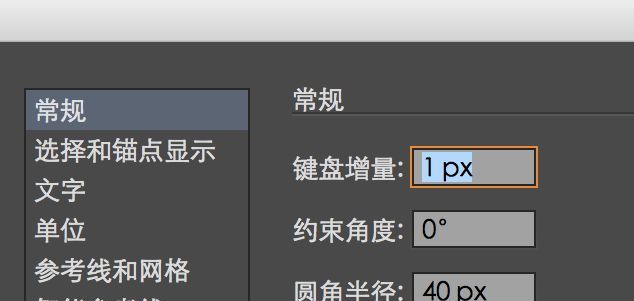
如果想直接利用键盘移动,也可以直接将键盘增量改为1px。同样在首选项里面设置:首选项-常规-键盘增量。

如果版本的单位是pt,只用去单位里面设置一下将单位调到px即可。
4.绘制第一个图标
步骤1
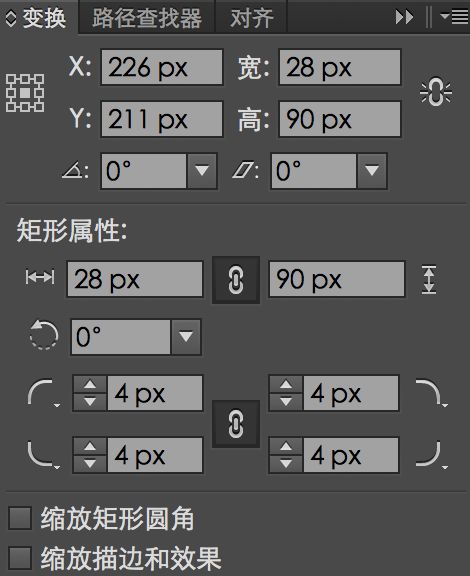
选择紫色图层绘制。选择圆角矩形工具创建一个28*90圆角为4px的圆角矩形。设置颜色为#B392AC。点击变化将图形移动到下面位置:
X: 226 px
Y: 211 px

步骤2
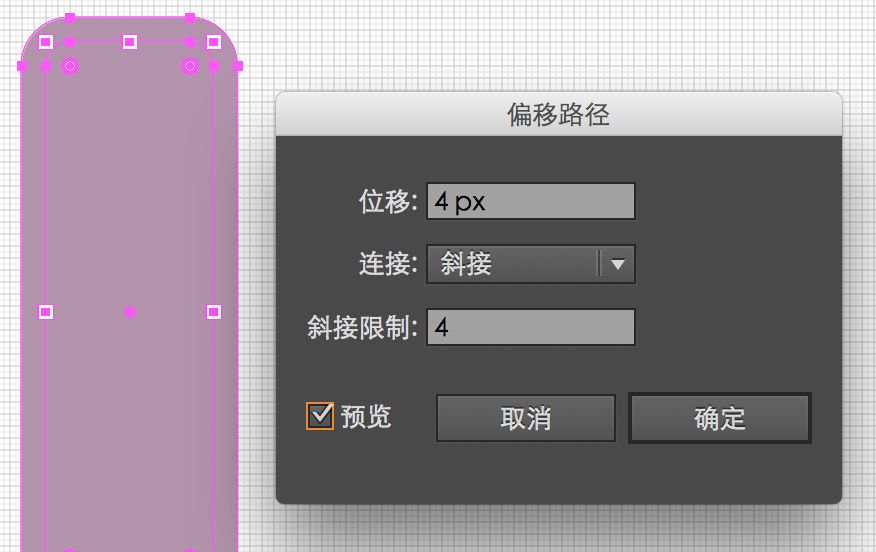
选择刚刚画的圆角矩形,对象-路径-偏移路径
设置位移4px 斜接 斜接限制4px

步骤3
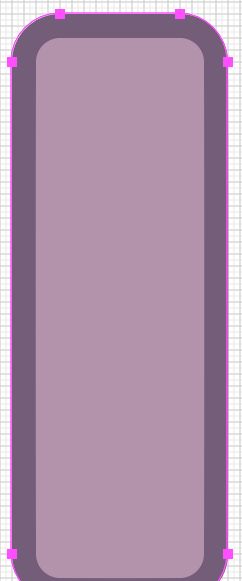
新得到的一层会在原始图形的底下,将它的颜色改为稍微深一点的颜色#735d78。

步骤4
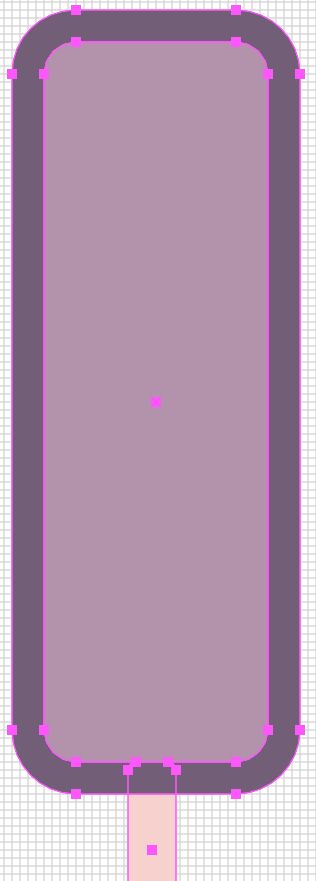
再创建一个6*22圆角为1的圆角矩形。颜色填充#f7d1cd ,并让它和刚刚画好的冰激凌部分居中对齐。

步骤5
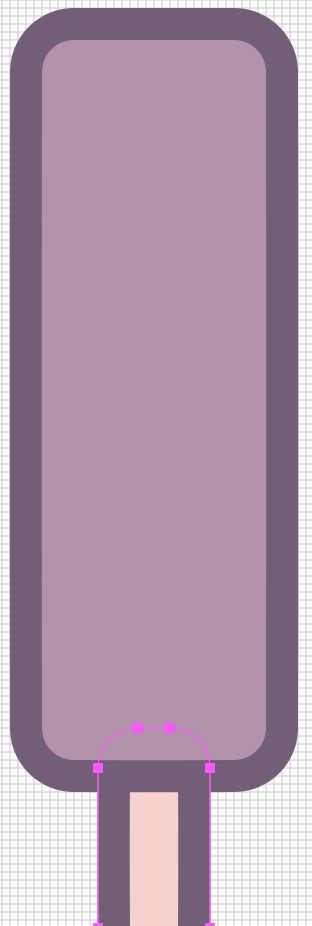
给冰柜加上一个描边 颜色也为#735d78。

步骤6
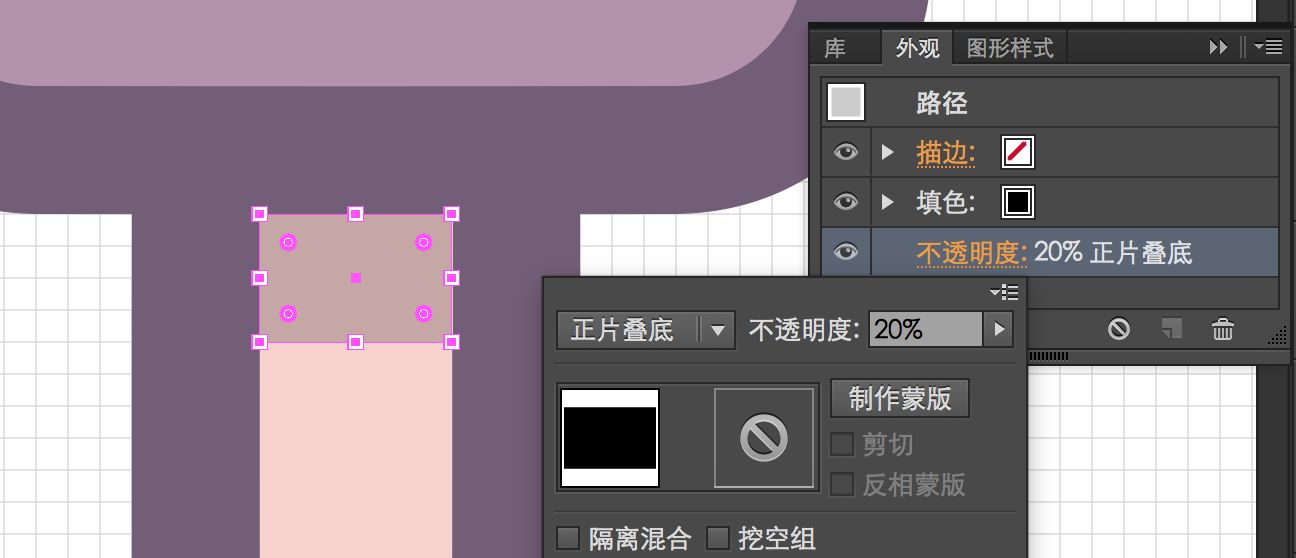
创建一个6*4的矩形 颜色为#0000 混合模式:正片叠底 透明度20%。

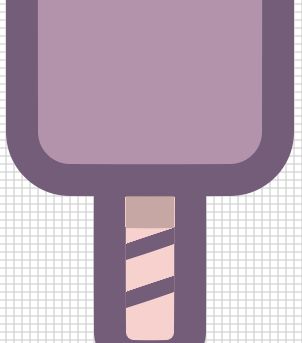
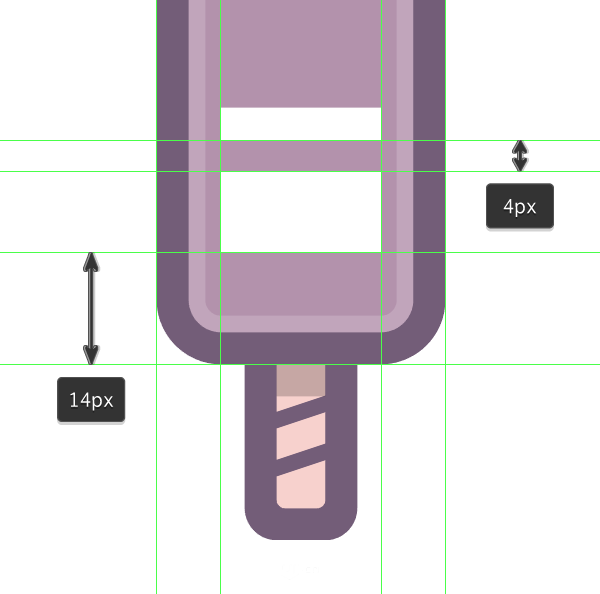
步骤7
然后绘制两条斜线 6*2的矩形颜色为#735d38 两个间距4px。
然后用直接选择工具(A)选中它们左边的锚点 向下移动2px。

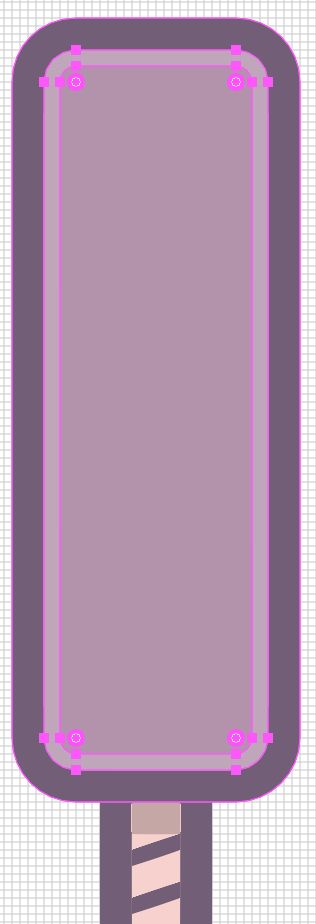
步骤8
向上绘制冰激凌主体,给它加上高光。首先复制冰激凌里面的(浅色的)那一层,然后在它上面绘制24*86圆角为2的圆角矩形。
选中复制的一层和新的圆角矩形,减去顶层形状,然后将它颜色改为#000000 混合模式:柔光 不透明度:40%。

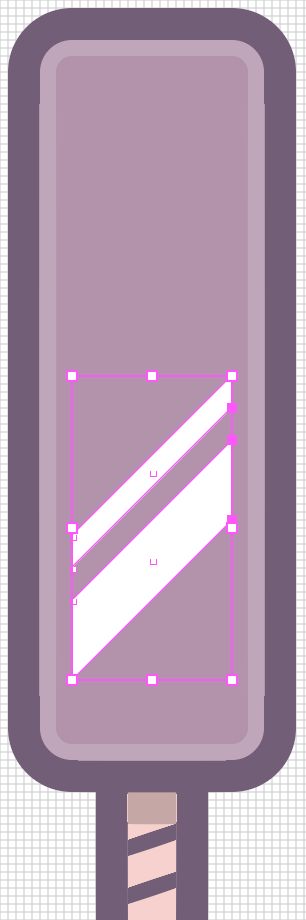
步骤9
然后用矩形工具,创建两个#FFFFFF的矩形,一个20*4 一个20*10。

步骤10
用直接选择工具(A)选择两个矩形右边的锚点,向上移动20px。

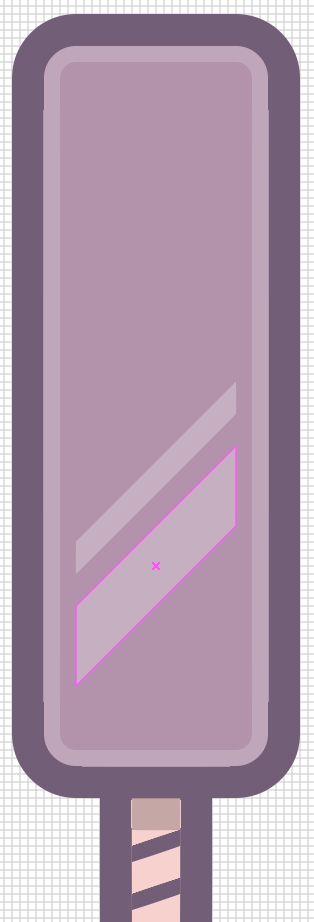
步骤11
将这两块高光颜色模式设置为:柔光 不透明度:60%。

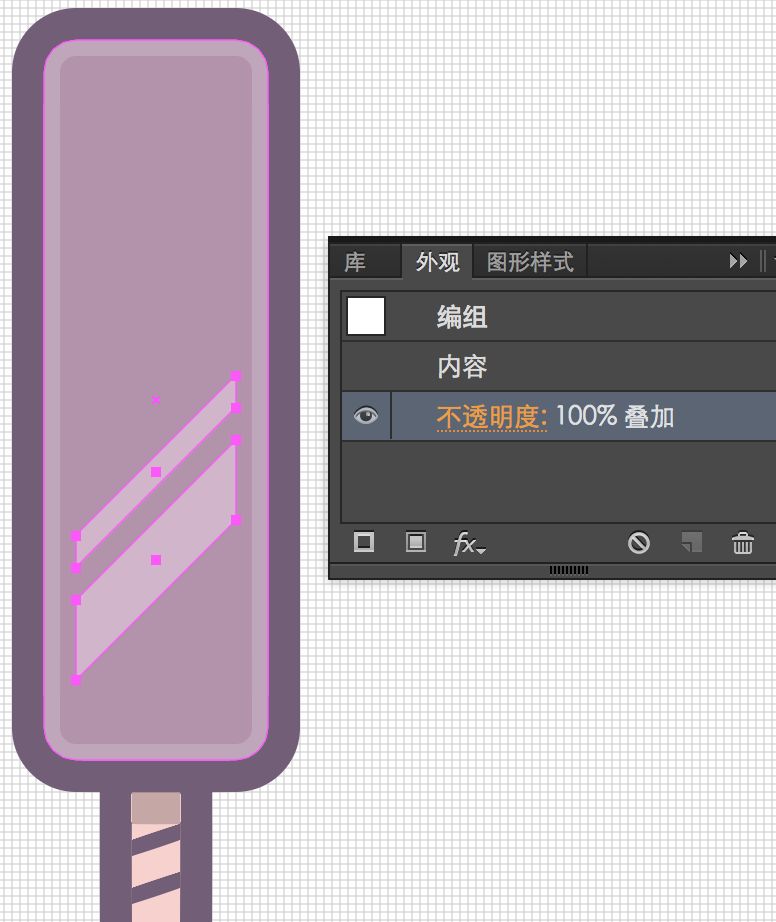
步骤12
然后将上面绘制的两条高光打一个组(command+G)再将这个组的混合模式选为:叠加。

步骤13
添加一点冰激凌上五彩的碎粒。
使用矩形工具 分别绘制三种颜色的矩形#735D78 #F7D1CD #F49AA1,并将它们旋转45度角。

步骤14
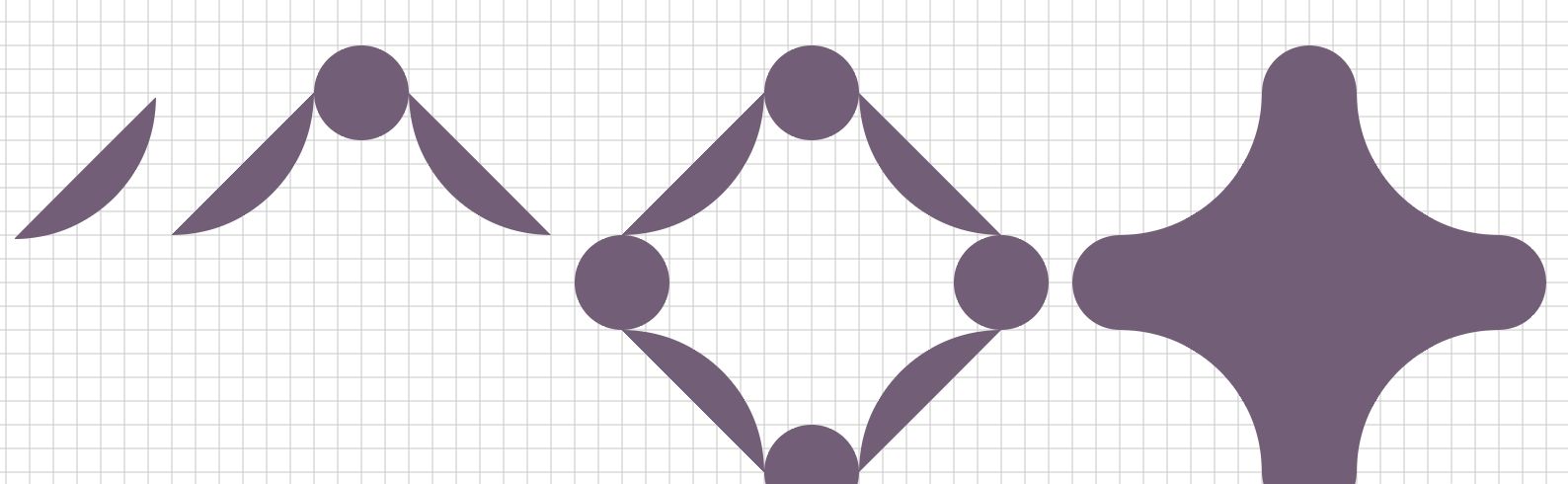
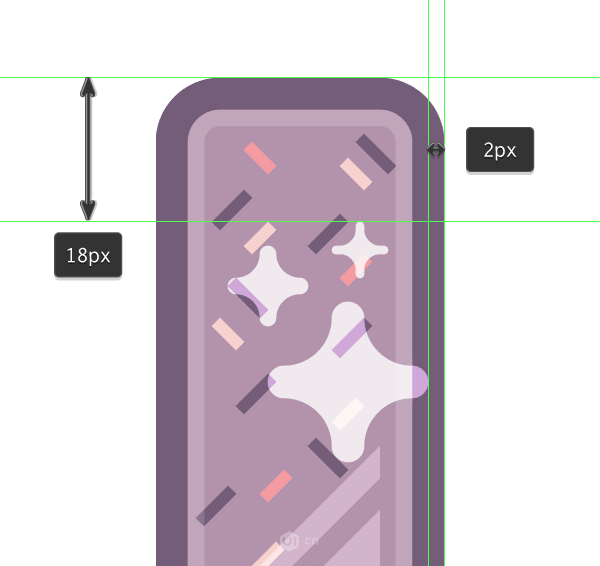
加一些星形的高光:
首先用椭圆工具绘制一个12*12的圆形,再用直接选择工具选择圆形的上锚点和左锚点删除,复制上面图形 将它对称并是两个图形间距为4px 绘制一个4*4的圆在它们中间,将上面图形组合,复制并对称,同样添加两个圆,用直接选择工具选择所有锚点 按command+J。

步骤15
绘制两个比较小的星形高光,选中三个高光,设置混合模式为叠加 不透明度为80%。

步骤16
给图标加上渐变了。将冰激凌轮廓和棍子轮廓合成一个图层,并且复制一次(Control-C > Control-F)。
将上面复制的一层设置为渐变
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
步骤17
把这一层不透明度调到50%混合模式为变亮。
这样第一个冰激凌就画出来,将它们打一个组。
5.绘制第二个图标
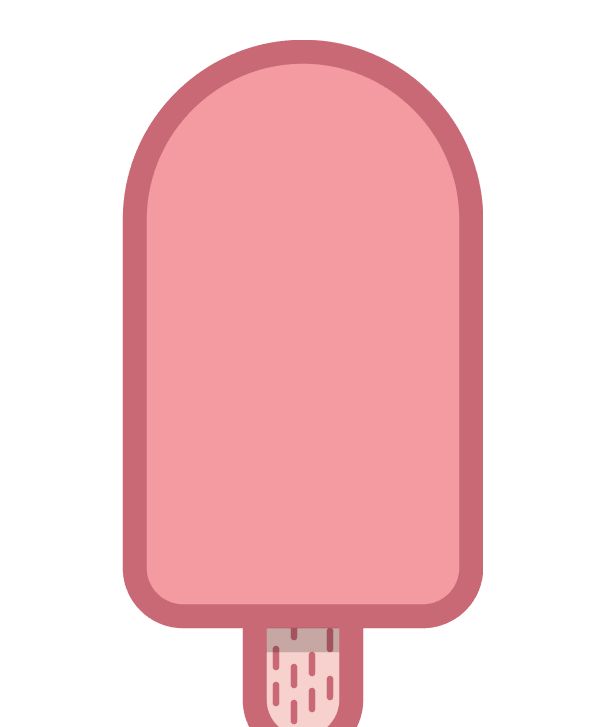
步骤1
选择橘色的图层,用矩形工具绘制一个52*90的矩形,颜色为#F49AA1。
需要让它的底部是圆润的,要用圆角工具。用直接选择工具,选中底部两个锚点,设置圆角度数为6px。
同理,让上面两个锚点的圆角度数设置为26。
步骤2
同绘制第一个冰激凌一样,将冰激凌路径偏移4px,颜色为#c96975。
步骤3
绘制冰激凌棍子,12*28圆角为6px的圆角矩形,颜色为#F7D1CD。同理偏移路径。
步骤4
添加阴影12*4颜色为#000000,混合模式为正片叠底,不透明度20%。
然后添加一些纹路,1*4圆角为0.5px的圆角矩形,颜色为#c96975。

步骤 5
绘制冰激凌上的高光环,颜色#ffffff,混合模式:柔光,不透明度30%。

步骤6
绘制冰激凌上条状光泽。两条分别为44*10和44*4,然后用直接选择工具选择两个矩形右边的锚点向上移动44px。
然后将两条高光颜色设置为#ffffff,混合模式:柔光,不透明度:50%。
然后绘制一个44*82的圆角矩形,选定该圆角矩形和两条高光,右键选择建立剪切蒙版。

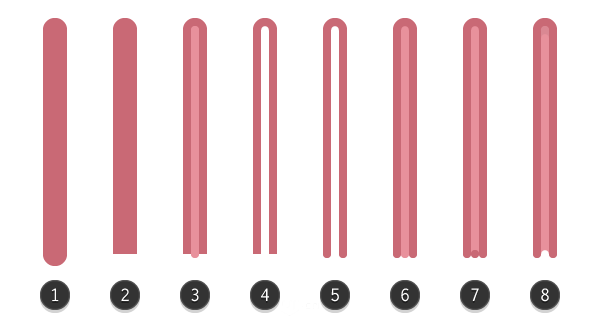
步骤7
选择圆角矩形工具绘制6*62圆角为3颜色为#c96975的圆角矩形。
用直接选择工具(A)删去下方的一个锚点,再command+J组成一个封闭形状组。
在绘制2*58圆角为1的圆角矩形,然后选择这两个形状组,减去顶层形状。
在添加两个2*2的圆在底部。
然后再图形中间绘制一个2*58与之前的一样的形状。
在它底部减去一个2*2的圆。
最后Control-G将它们打组。

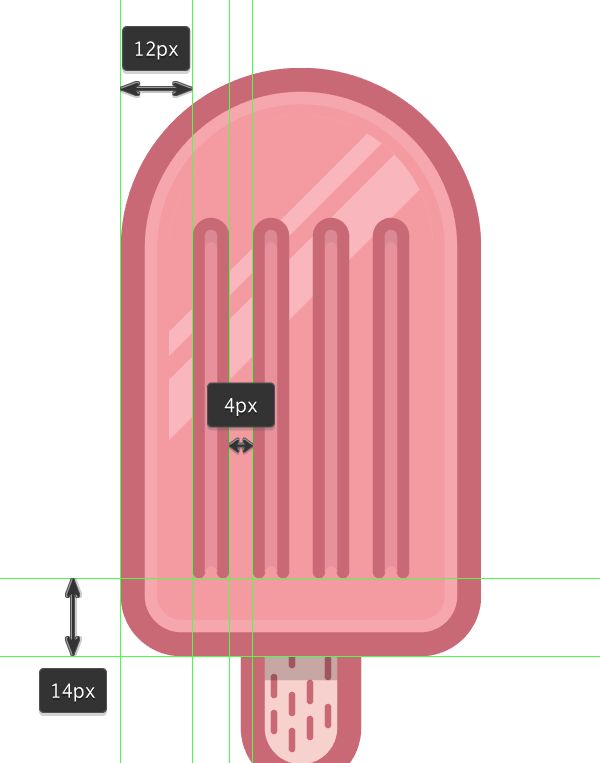
步骤8
标注将上一步骤绘制的元素复制四个并摆在冰激凌上。

步骤9
把上一个已经绘制好的冰激凌的星形高光复制一个放在这个冰激凌上。

步骤10
然后复制冰激凌的轮廓,将它置于顶层,添加以下渐变:
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
混合模式:颜色加深
透明度:20%
最后得到最终效果图

ai绘制可爱风格冰棒图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











