教程网首页 > 百科教程 > AI教程 》 AI+PS制作光感立体字效果
AI+PS制作光感立体字效果
效果图:

第一步
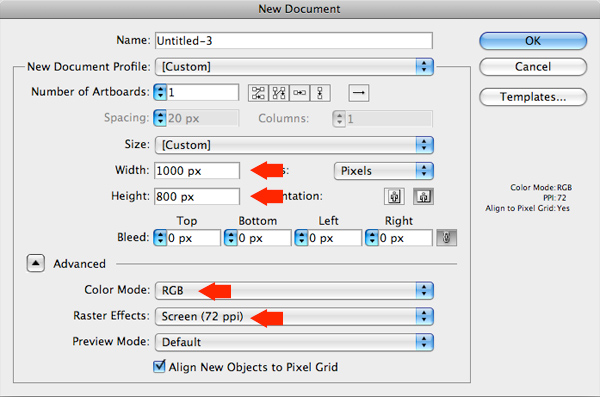
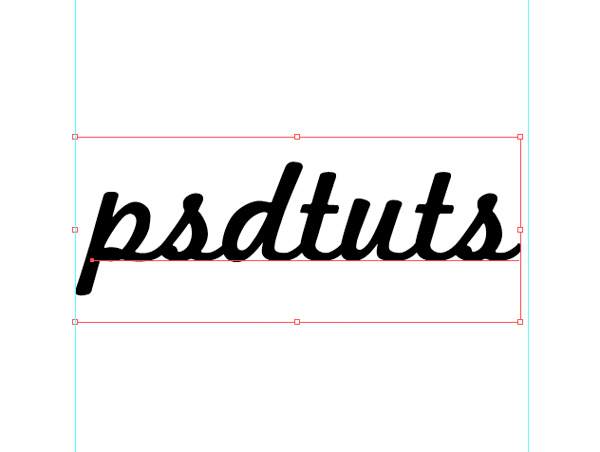
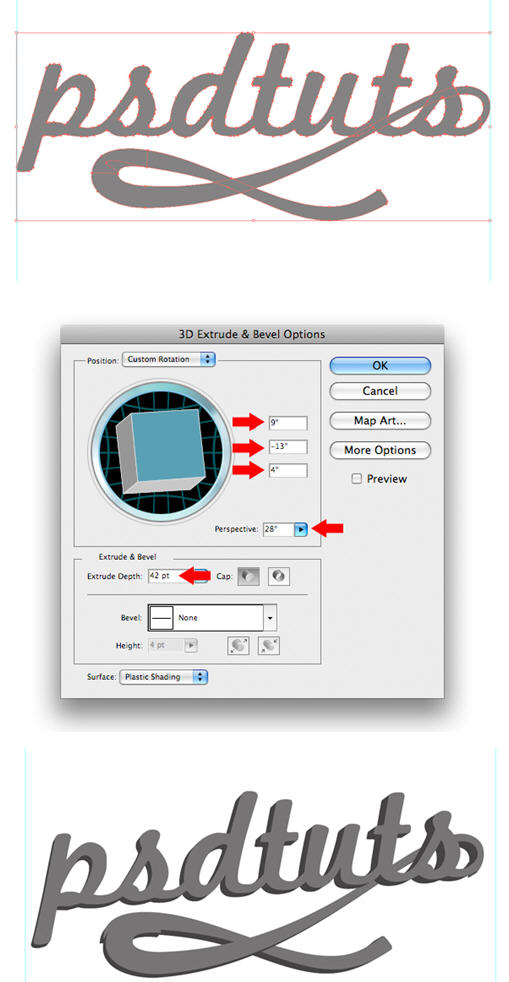
打开illustrator新建rgb文档,1000px * 800px,72dpi,写一些文字,用marketing script字体,字号234pt。



第二步
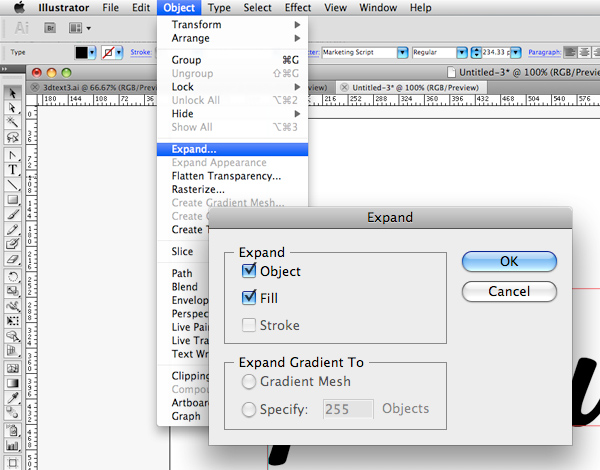
选择文字,对象>扩展,点击“确定”按钮。

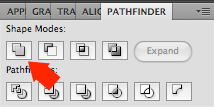
窗口>路径查找器,打开面板,然后选中路径,点击“联集”。

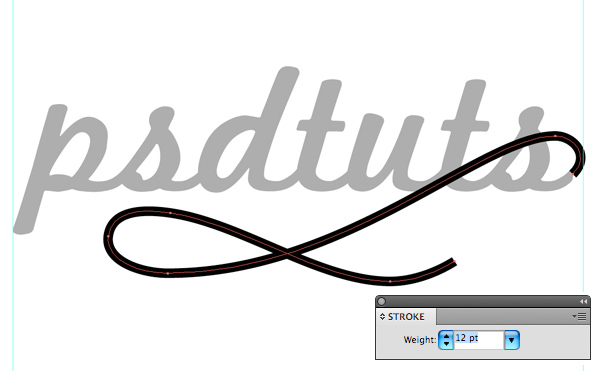
文本颜色也改成浅灰色。用钢笔工具(p)在字母s的末尾开始勾一个曲线。

根据字母的粗细调节一下曲线的粗细12pt。

第四步
在图层面板中拖拽路径层到新建图层按钮来复制图层。点击新复制出来图层前面的小眼睛,隐藏图层。
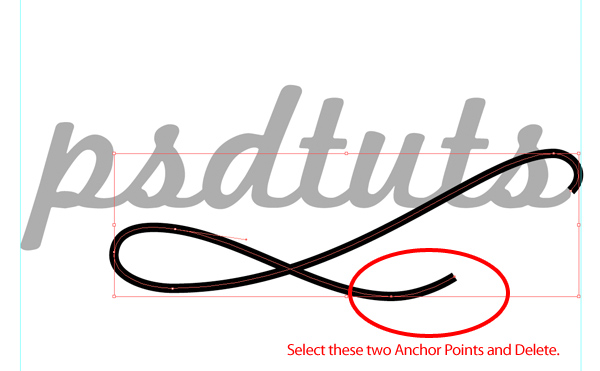
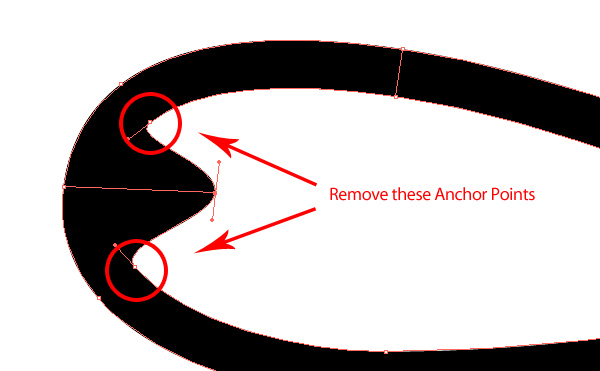
用直接选取工具(a)选择右下角的两个节点,按下delete键删除节点,把该图层命名为“swirl 1。


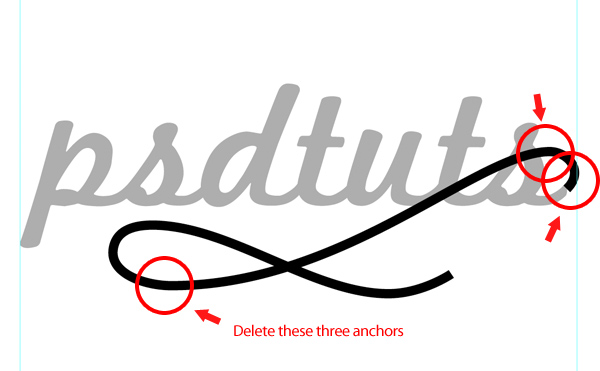
隐藏图层“swirl 1”,显示刚才复制的图层,重命名为“swirl 2”,删除节点。把路径挤压成3d效果时,不想让路径在交叉点横穿,而是想要前后层的效果。


第五步
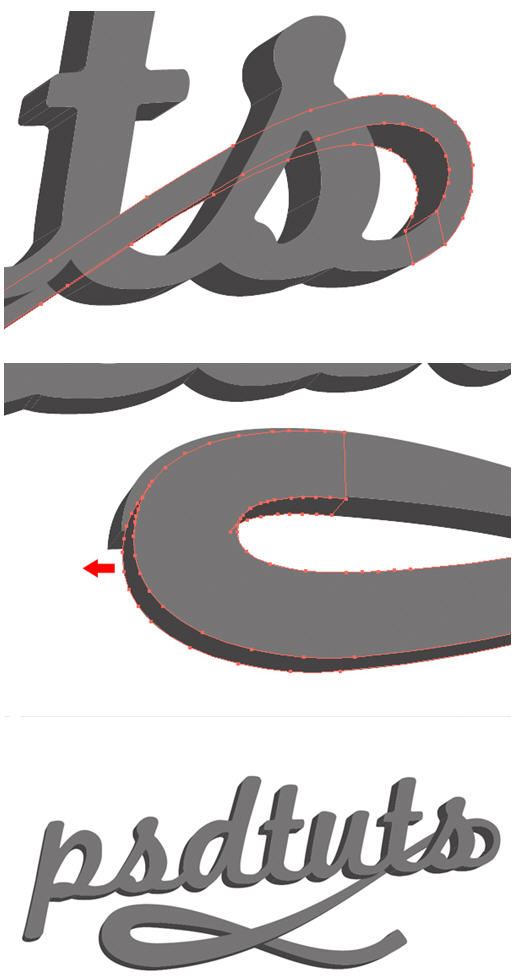
让所有图层都显示,选中两个新建的路径图层,对象 > 扩展,点击“确定”。放大视图移动路径节点,编辑细节。




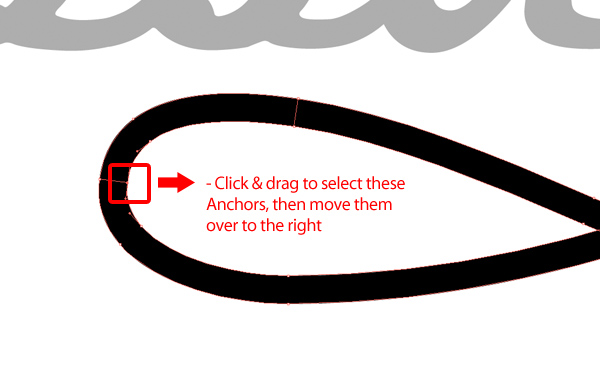
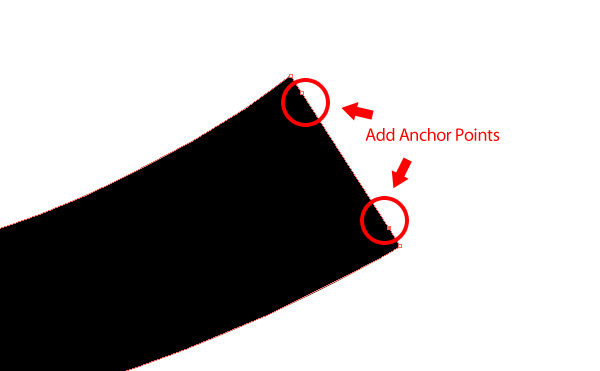
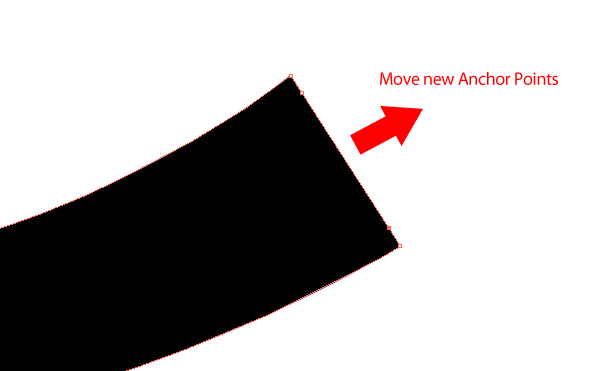
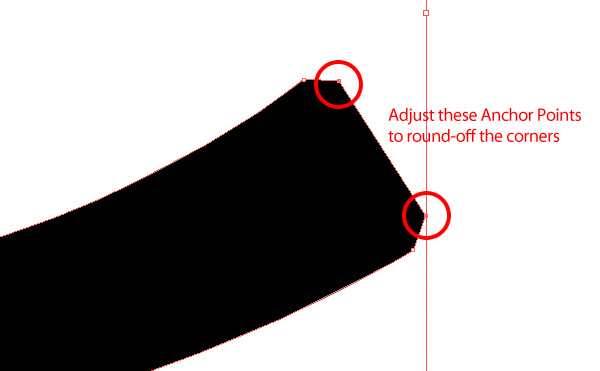
放大视图到曲线末尾,增加两个节点,然后轻微上移和右移。


转换锚点工具(shift + c),调整两个新的锚点让尖角变成圆角。


第六步
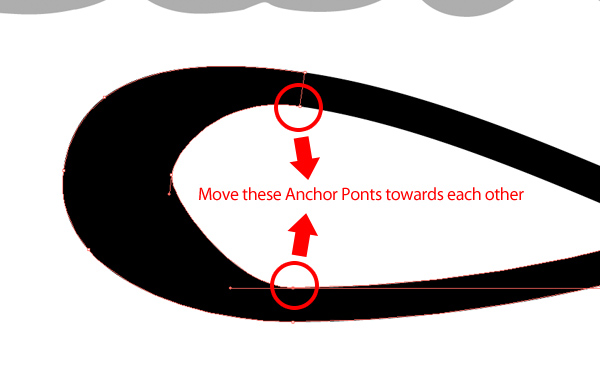
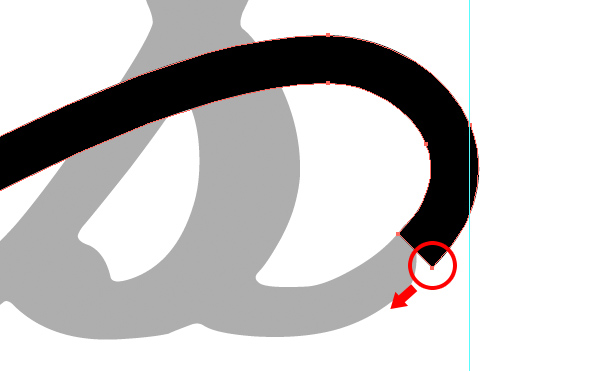
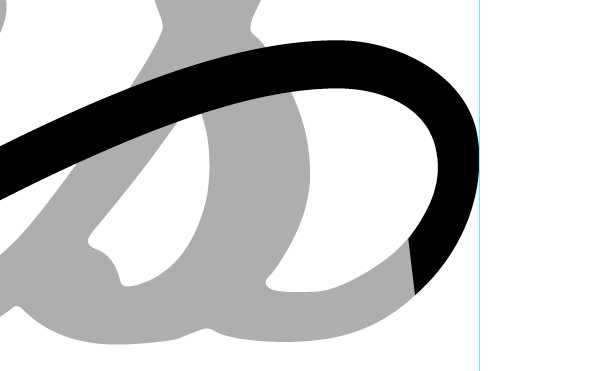
然后调整路径中要与文字连接的区域,让它们连接更平滑。

第七步
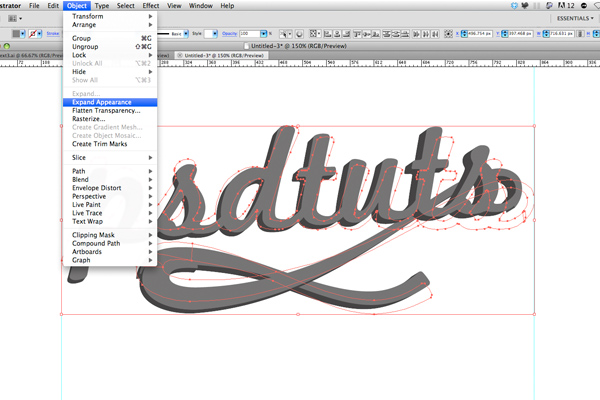
调整满意以后,让所有的形状统一填充色为中等灰色。然后选中所有对象,效果 > 3d > 凸出和斜角。

选择所有对象,对象 > 扩展外观。

微调节点,稍后对此做调整。

第八步
隐藏两个线条图层,仅让文字层可见。选择文字图形,右击 > 取消编组,然后再来一次,右击 > 取消编组。选择在前面的正面图形,隐藏该层。留下3d阴影元素。
拖动鼠标选取所有剩下的图形元素,点击路径查找器中的“联集”按钮,命名图层为“3d 1”。然后对隐藏的那两个曲线图层重复同样的操作,把新图层分别命名为“3d 2”和“3d 3”。


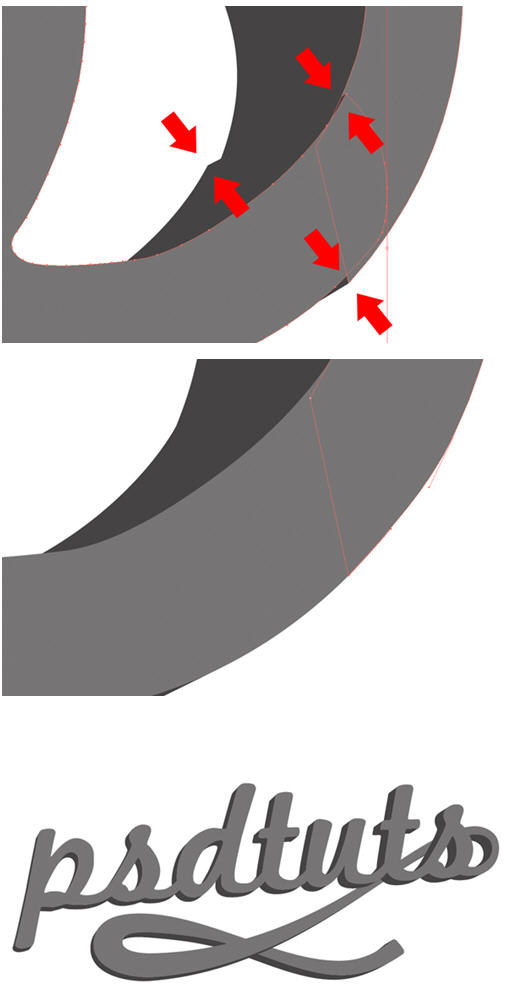
在导出这个文件到photoshop之前,把视图放大,用直接选取工具(a)调节一下曲线节点,让他们无缝衔接。

第九步
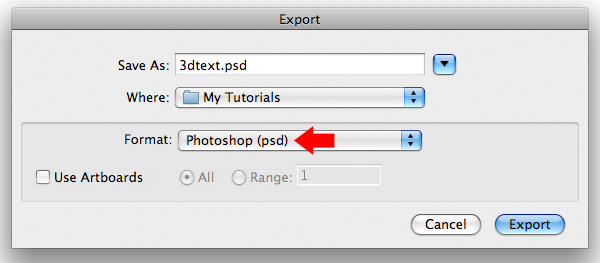
把文件导出成一个分层的psd文件。文件 > 导出,选择photoshop (*.psd)格式。

第十步
用photshop打开刚刚导出的文件,图像 > 画布大小,输入3000 * 2000px,点击“确定”。cmd/ctrl + t调节图形到合适的大小。

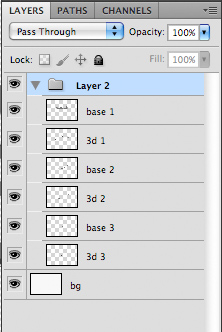
命名图层。

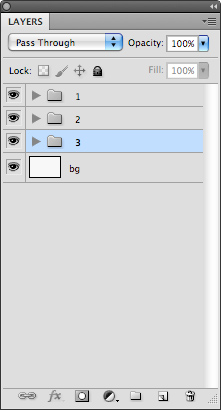
编组图层(cmd/ctrl + g)。

第十一步
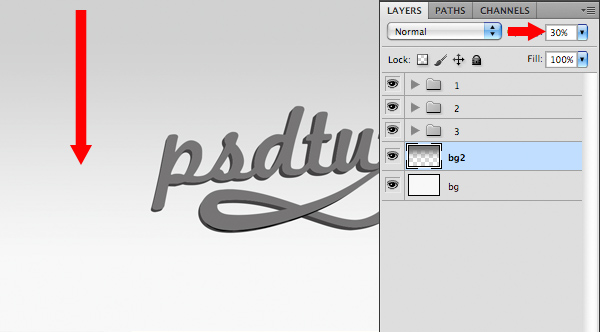
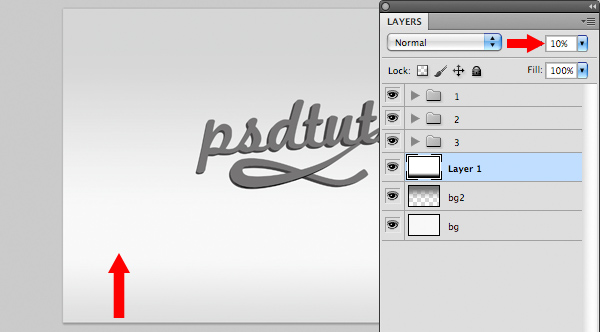
在“3”下面新建一层,命名为“bg”(作为背景),填充白色。在“bg”之上新建图层,命名为“bg2”。设置前景色为#767676,选择渐变工具(g)。选择前景色到透明渐变,从文档顶部到中间拉一条渐变,设置图层不透明度为30%。

在“bg 2”上新建一层,命名为“bg 3。选择渐变工具,按一下d键将前景色和背景色分别设置为黑色和白色。用前景色到背景色渐变在文档的底部拉一个新的渐变,将该层不透明度设置为10%。群组这三个新的图层,命名为“background”。

第十二步
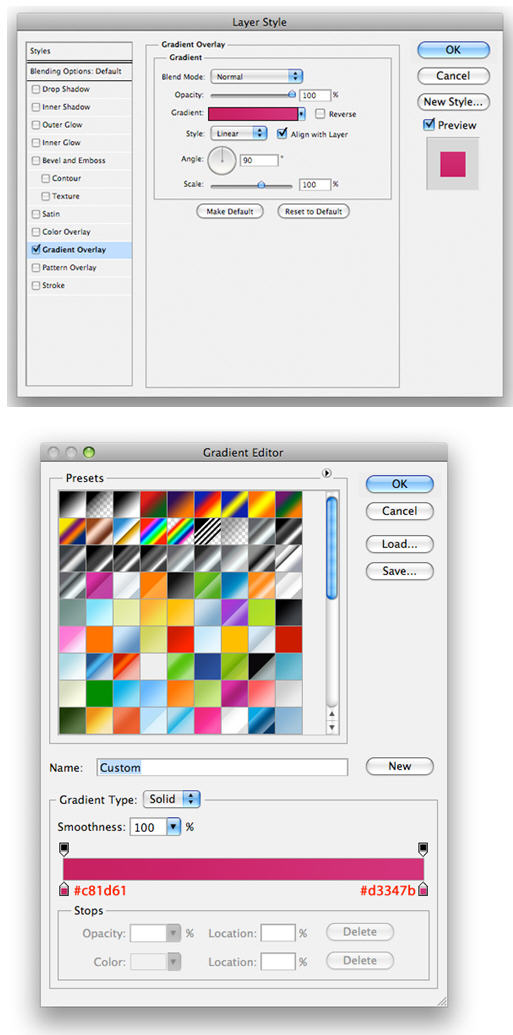
选择图层“base 1”,加一个渐变叠加图层样式(图层 > 图层样式 > 渐变叠加),颜色从#c81d61到#d3347b。

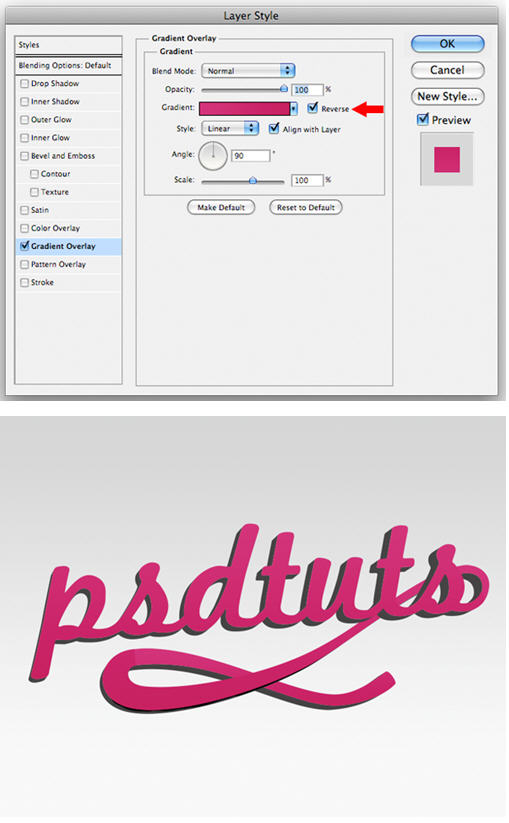
右击图层“base 1”选择拷贝图层样式,选择图层“base 2”,cmd/ctrl + 点击图层“base 3”让两个图层都为选中状态,然后右击这两个图层,选择粘贴图层样式。双击图层“base 3”的图层样式,打开图层样式面板并反转渐变。

第十三步
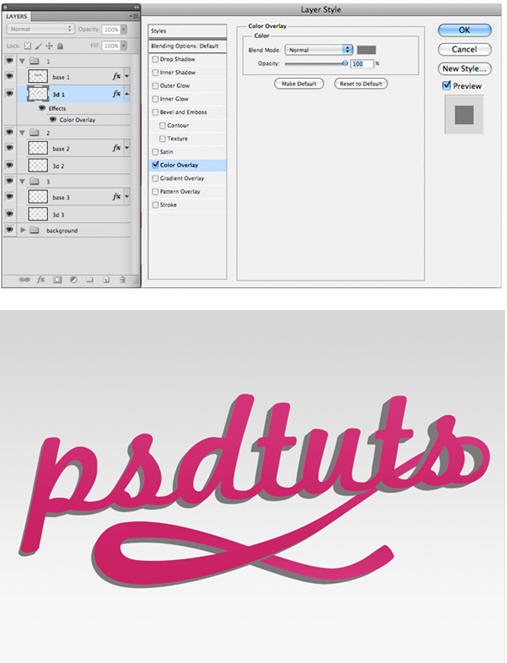
给所有的“3d”图层添加颜色叠加的图层样式。选中图层“3d 1”应用颜色叠加图层样式(图层 > 图层样式 > 颜色叠加),颜色为#797979。然后拷贝图层样式(右击 > 拷贝图层样式)然后粘贴到图层“3d 2”和“3d 3”。

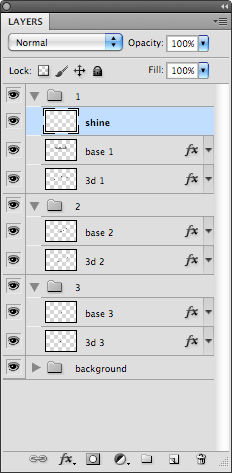
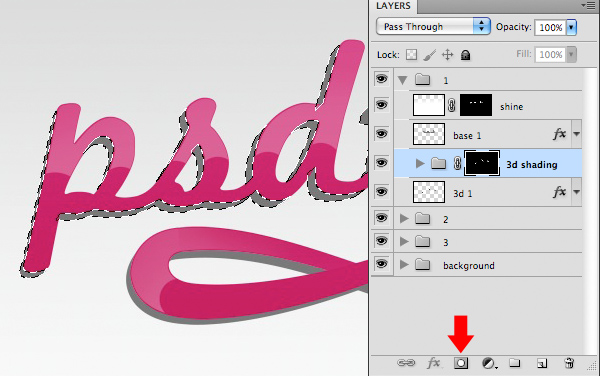
在组“1”中新建一个图层,命名为“shine”。

设置前景色为白色,选择前景色到透明渐变,拉一条从文字中间到顶部的渐变。

cmd/ctrl + 单击图层“base 1”的缩略图,(这将建立一个基于该图层的选区),然后选择 > 修改 > 收缩,收缩量为2像素。
![]()
把图层“shine”的不透明度改为30%,在刚刚那个选区激活状态的情况下点选图层“shine”,点击图层面板底部的“添加图层蒙版”按钮。
![]()
第十四步
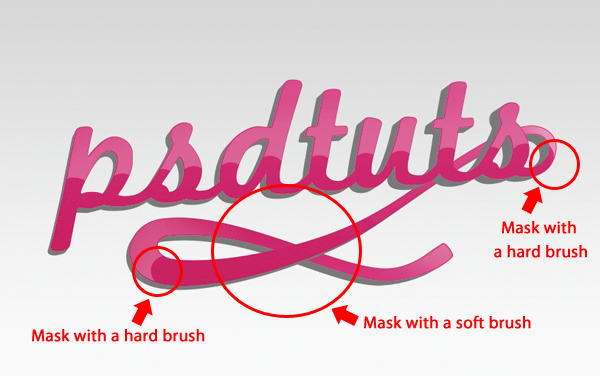
在图层蒙版被选中的状态下,设置前景色为黑色,选择一个适中大小的硬边缘笔刷在图层“shine”下面画蒙版。

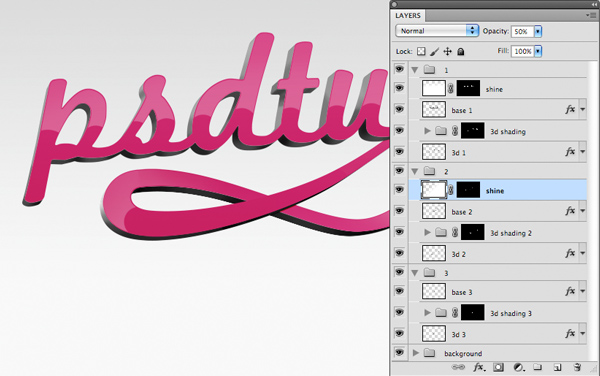
新建一个图层叫“shine”,放到组“2”中,沿斜线方向拉另一个白色到透明的渐变。

cmd/ctrl + 单击图层“base 2”的缩略图,然后cmd/ctrl + shift + 单击图层“base 3”。收缩选区2像素,选择 > 修改 > 收缩 > 2像素。选中新图层“shine”,点击图层面板下面的“添加图层蒙版”按钮。

把图层“shine”不透明度设为50%,选用合适的硬边缘笔刷修改蒙版,遮住更多的地方。

第十五步
在组“1”中新建一个组,命名为“3d shading”,把它放在图层“3d 1”之上,“base 1”之下。cmd/ctrl + 单击“3d 1”的缩略图,然后点击“添加图层蒙版”按钮,为新组加蒙版。

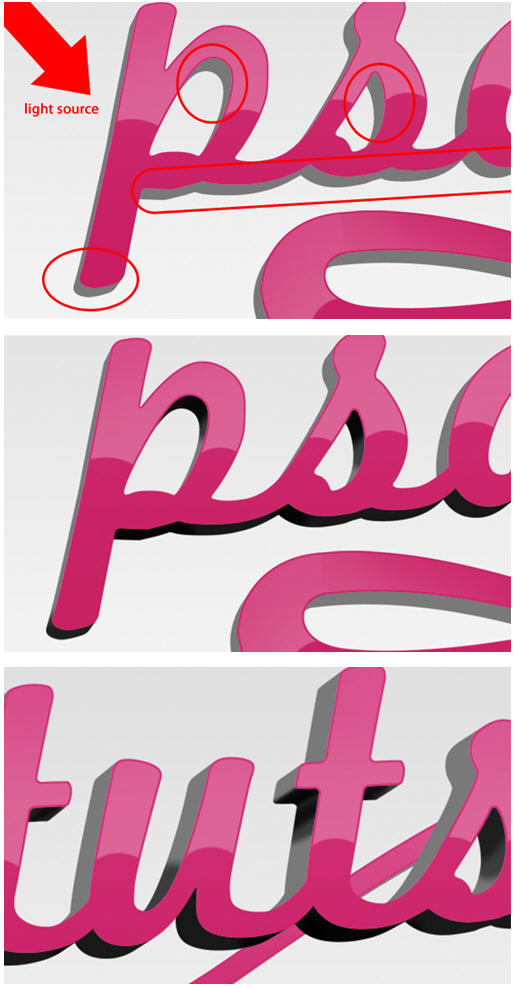
在这个组里新建图层,命名为“shading 1”,然后用一个小点的柔边笔刷,80%的黑色,根据所表现的光源方向,为暗部的地方加阴影。

然后设置图层的混合模式为叠加,50%的不透明度。

在图层“shading 1”之上新建图层命名为“shading 2”,用一个小的柔边笔刷,不透明度为50%,白色,在光源环境中应更亮的地方喷涂。

设置图层“shading 2”不透明度为50%,图层混合模式为叠加。

在这个组里新建一层“shading 3”。用小的柔边笔刷,不透明度100%,黑色,在没有光能找到的地方喷涂更多的阴影。

第十六步
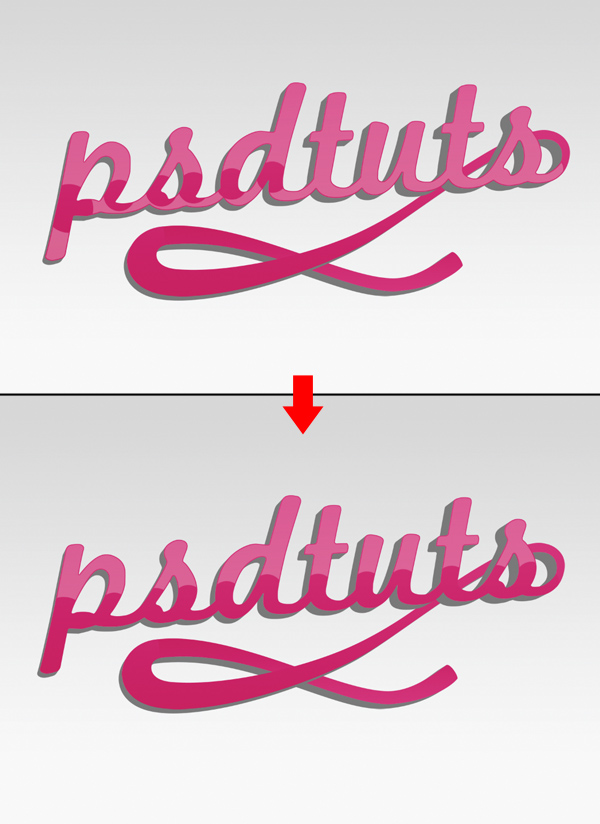
对组“2”重复刚才的步骤。在组“2”中,在“3d 2”之上,“base 2”之下新建一个组,取名叫“3d shading 2”,cmd/ctrl + 单击“3d 2”的缩略图,将生成的选区作为一个遮罩应用给“3d shading 2”。然后新建图层取名叫“shading 1”,用一个合适大小的柔边黑色笔刷在这个组的阴影部分喷涂。将混合模式设置为叠加。

在这个组中新建一个图层叫“shading 2”。用一个合适大小柔边白色笔刷在左角画出高光,修改图层混合模式为叠加。
![]()
第十七步
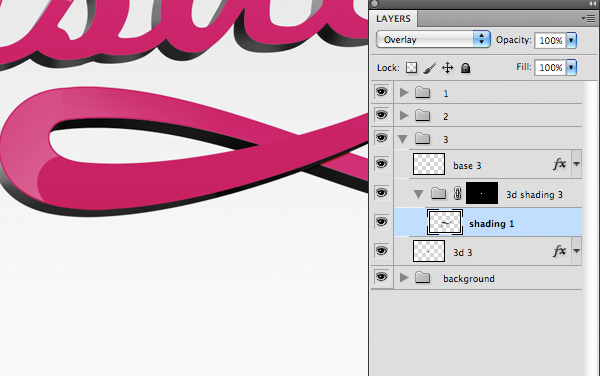
对组“3”做同样的事情。新建一个组叫“3d shading 3”,把这个组放在组“3”里,在“base 3”和“3d 3”之间。cmd/ctrl + 单击图层“3d 3”,将选区作为遮罩应用给“3d shading 3”。在这个新文件夹中新建图层命名为“shading 1”,设置混合模式为叠加。用一个大点的黑色笔刷沿着底部边缘喷涂阴影。

新建一个图层,命名为“shading 2”,用一个大点儿的白色笔刷喷涂高光。

把图层混合模式改为叠加。


第十八步
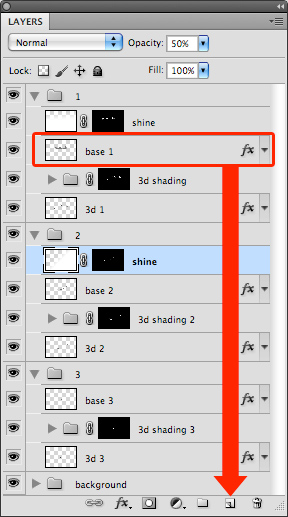
现在回到组“1”,拖拽“base 1”到图层面板底部的“新建图层”按钮上来复制一层。

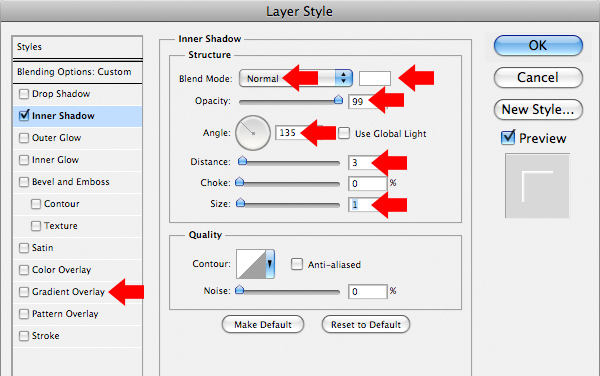
双击新复制图层的渐变叠加效果打开图层样式窗口。在图层样式窗口,取消勾选渐变叠加,设置增加内阴影。

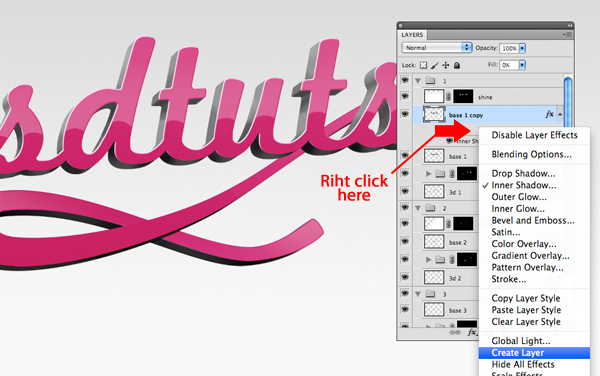
右击该图层的图层效果,选择创建图层。这将会把效果从图层上分离出来,转换成一个位图。命名这个图层为“highlight 1”。

删除图层“base 1 copy”了。使用方向键左移“highlight 1”1像素,cmd/ctrl + 单击“base 1”的缩略图,点击图层面板底部的“添加图层遮罩”按钮将生成的选区作为遮罩应用给“highlight 1”。
用方向键将图层向上微移1像素,左移2像素。这是为了将高光正巧放在字母的折角处——发出反射光的地方。
![]()
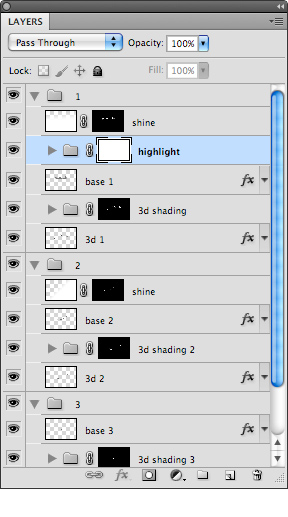
编组图层“highlight 1”(cmd/ctrl + g),命名该组为“highlight”。点击图层蒙版按钮给该组一个图层蒙版。

在图层蒙版被选中的状态下,用合适的柔边黑色笔刷,遮住高光文件夹的区域。遮住所有左上边缘以外的区域。

第十九步
对组“2”和“3”重复刚刚的步骤——复制“base”图层,应用内阴影,然后由样式新建一个图层,还有必要的遮罩。

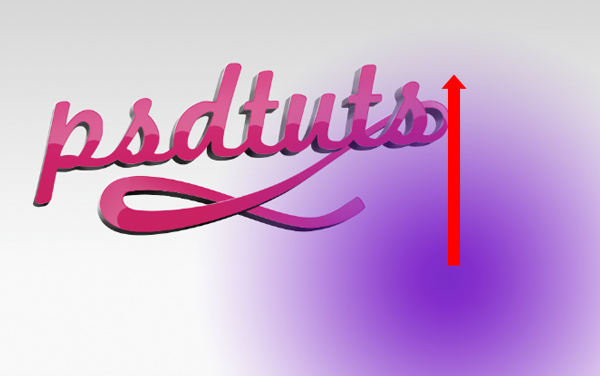
加点颜色上去。在所有图层和组的最上面新建一个文件夹,命名为“color overlay”。在新组里新建一个图层名叫“overlay 1”。前景色设为#7c21c8,用渐变工具(g),前景色到透明,径向渐变。在图形的右下角区域画一个大大的渐变,混合模式设为颜色。


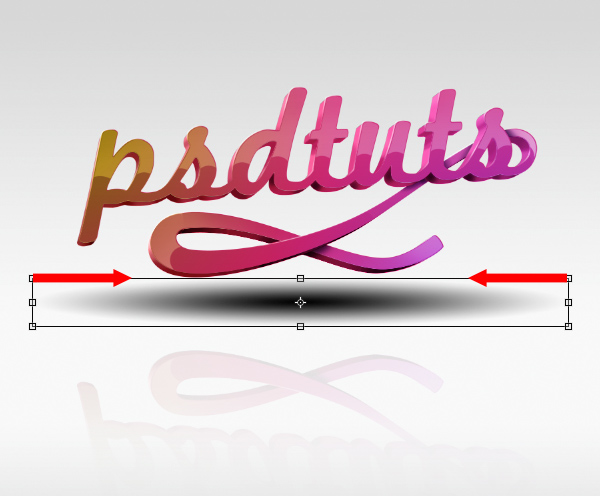
自由变换(cmd/ctrl + t),拖动上面和下面的锚点减小高度。

确认自由变换的效果之前,右击选择透视。向左拖动右上锚点(左边的锚点也会镜像过来),回车。

最后把该层的不透明度改为30%。

AI+PS制作光感立体字效果相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











