教程网首页 > 百科教程 > AI教程 》 AI制作粉嫩喵团子手机主题图标
AI制作粉嫩喵团子手机主题图标
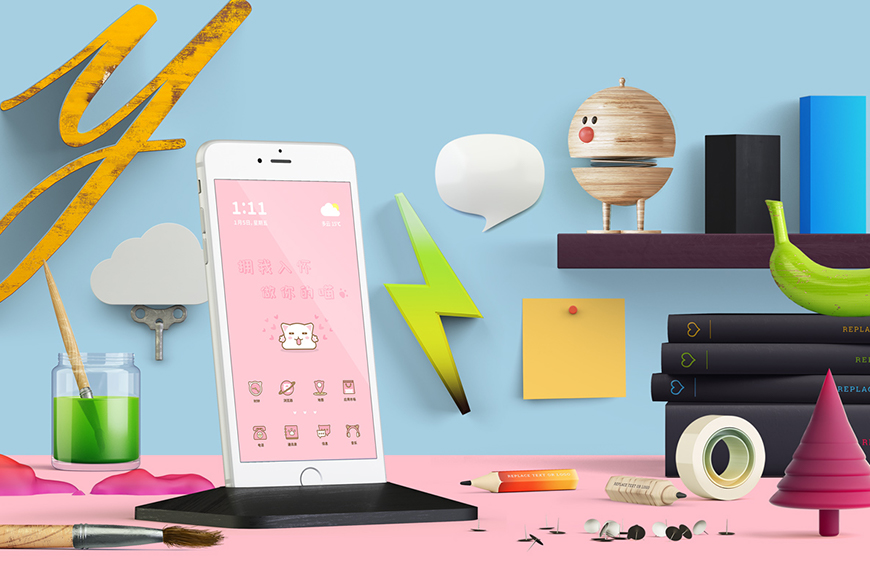
效果图

电话图标
步骤 01
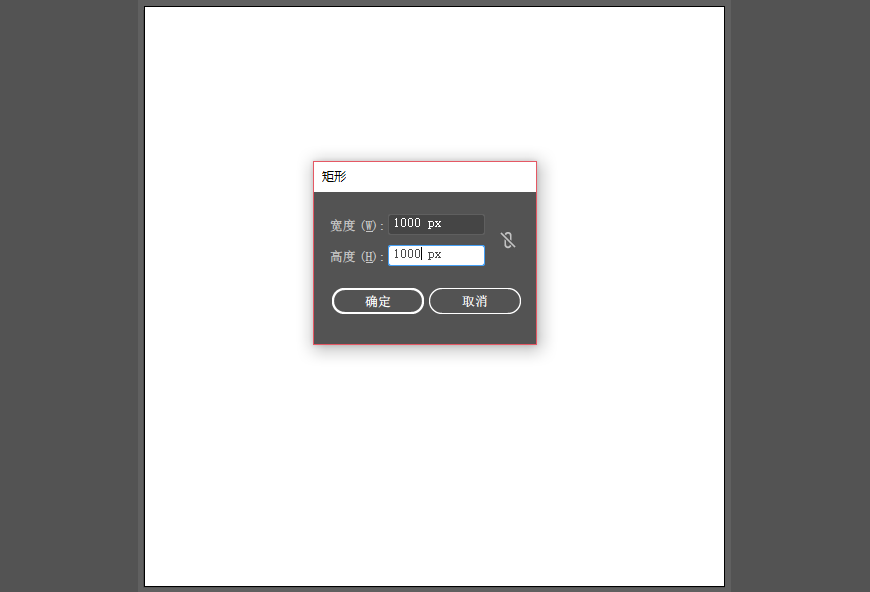
新建文档,大小为1000X1000px。

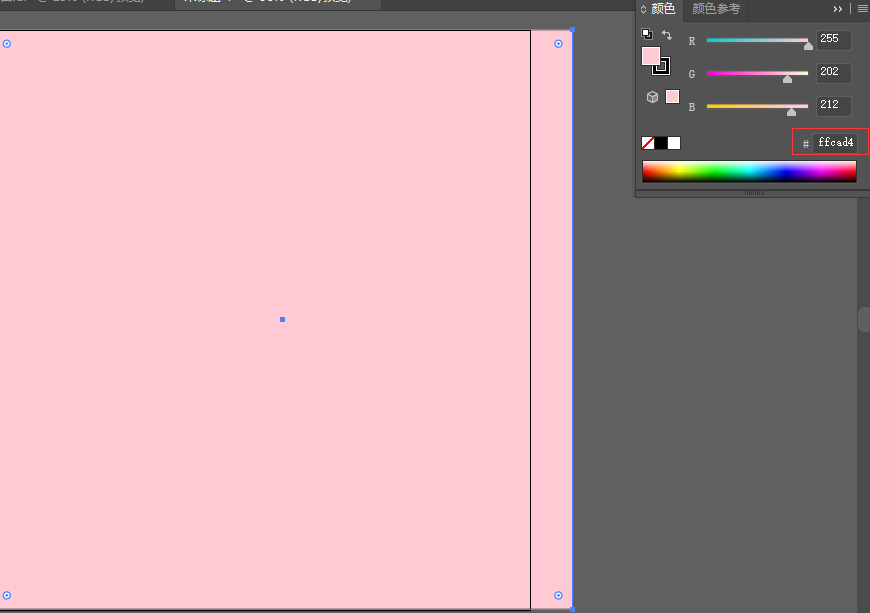
用矩形工具新建一个大小为1000 X 1000px的矩形,颜色为#ffcad4。

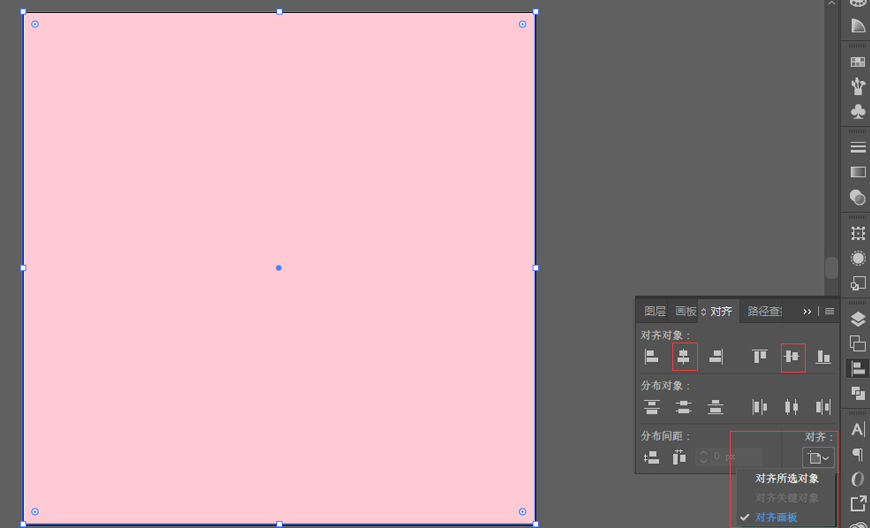
在对齐栏里右下角的图标,选择对齐画板,接着选水平居中和垂直居中。

最后锁定该图层,命名为背景。

步骤 02
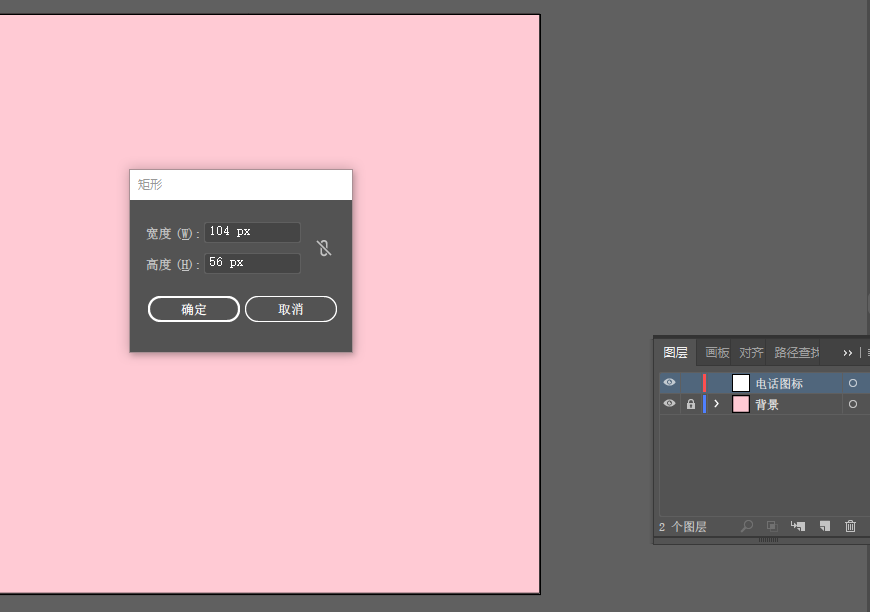
再新建一个图层,命名为电话图标。在该图层上,做电话的底座。
新建一个大小为104X56px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239。

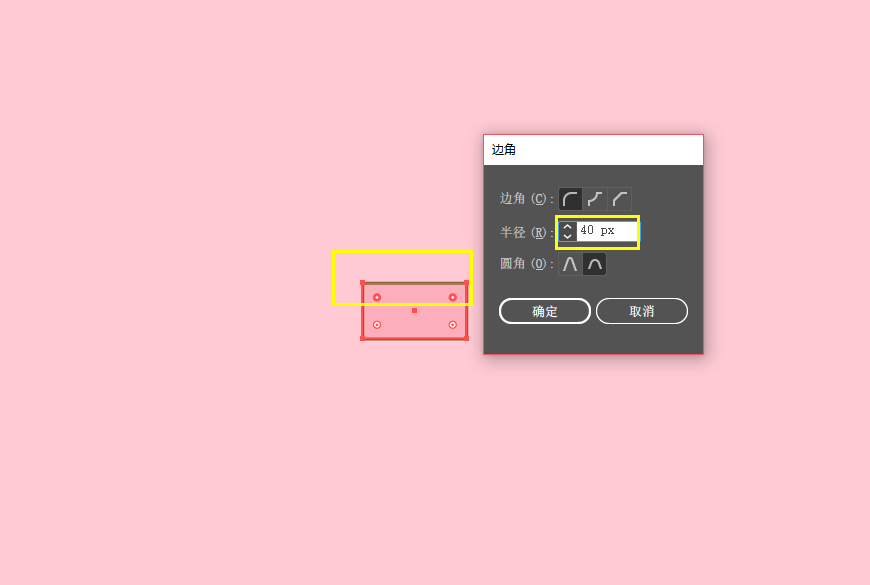
然后用直接选择工具(快捷键A)点击矩形,矩形四周出现了四个小圆点,双击左上角的圆点,在弹出的框里半径输入40px。

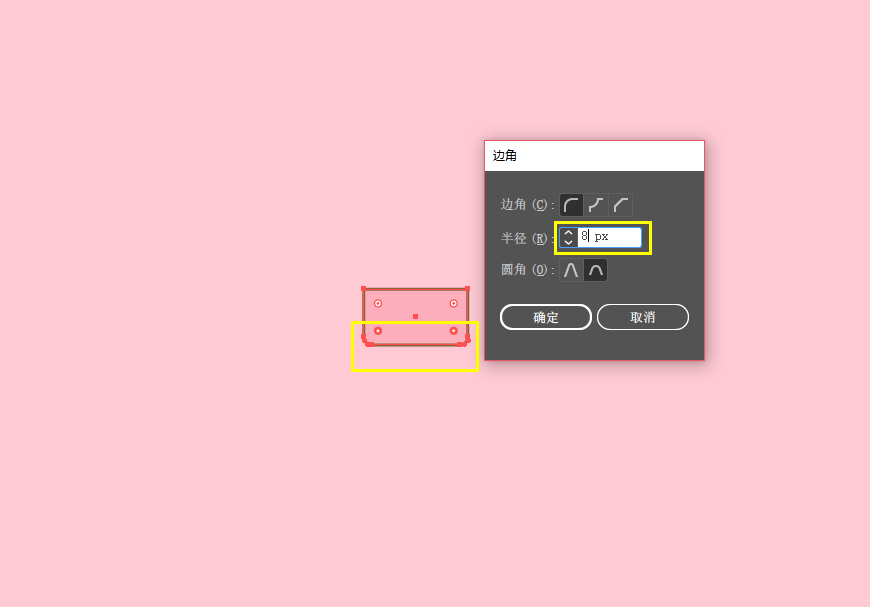
而右上角圆点的做法同上。接着用直接选择工具(快捷键A)双击左下角的圆点,在弹出的框里半径输入8px。而右下角圆点的做法同上。

步骤 03
新建一个大小为31X27px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239(点击描边,选择圆头端点和圆角连接)。
按Ctrl+C、Ctrl+F,复制多一个矩形,接着用选择工具(快捷键V)按Alt键把左右两边的边框同时缩窄。
调整好两个矩形的位置,在路径查找器里,选择减去顶层,得到一个凹型形状。
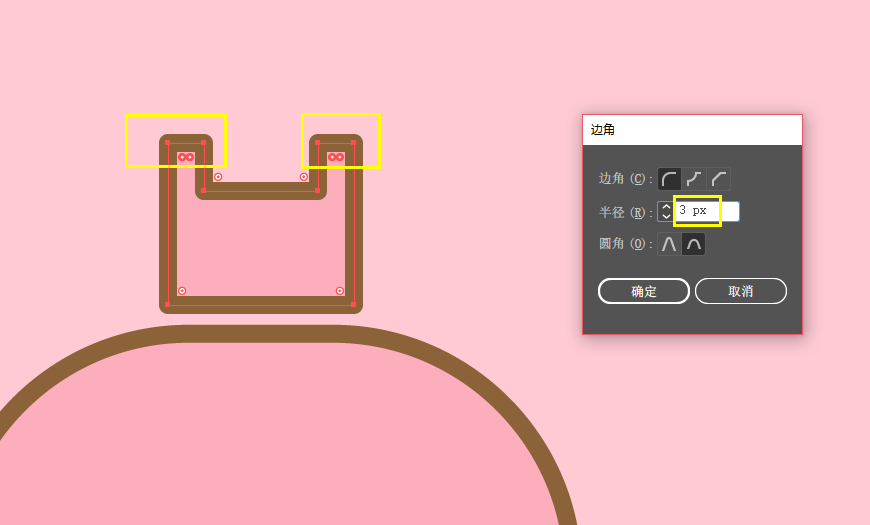
然后在凹型形状上,用直接选择工具(快捷键A)点击,然后出现小圆点,点击左上角的两个小圆点,在弹出的框里半径输入3px,右上角的两个小圆点的做法同上。


步骤 04
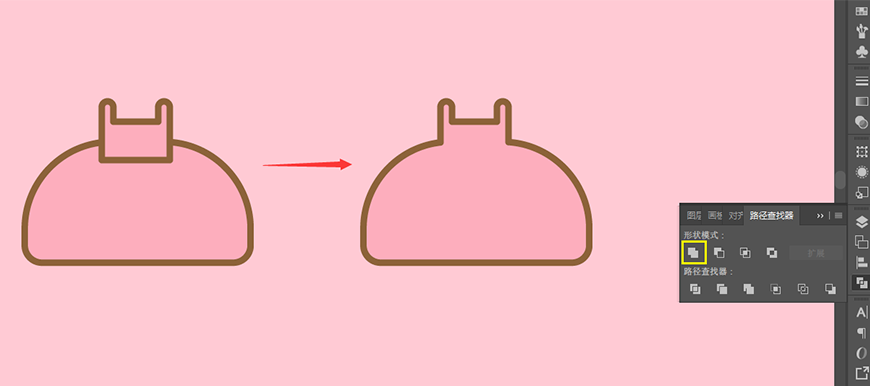
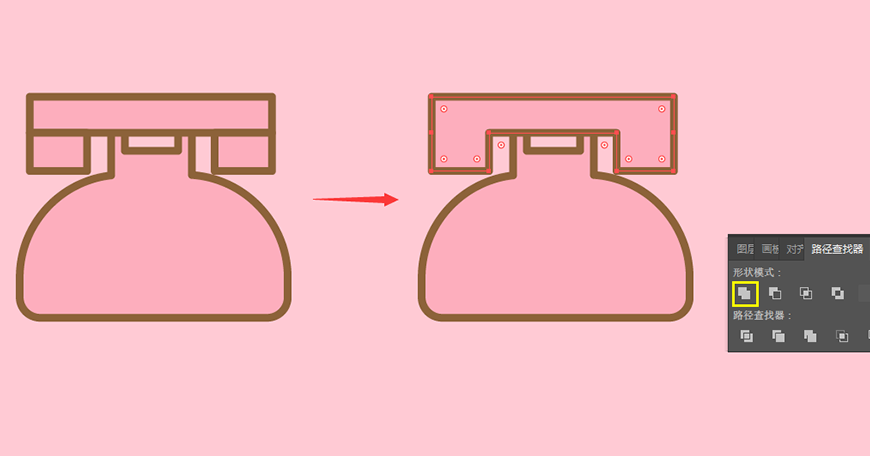
将圆滑的凹型形状的大矩形调整好位置,在路径查找器里,选择联集,得到形状。

步骤 05
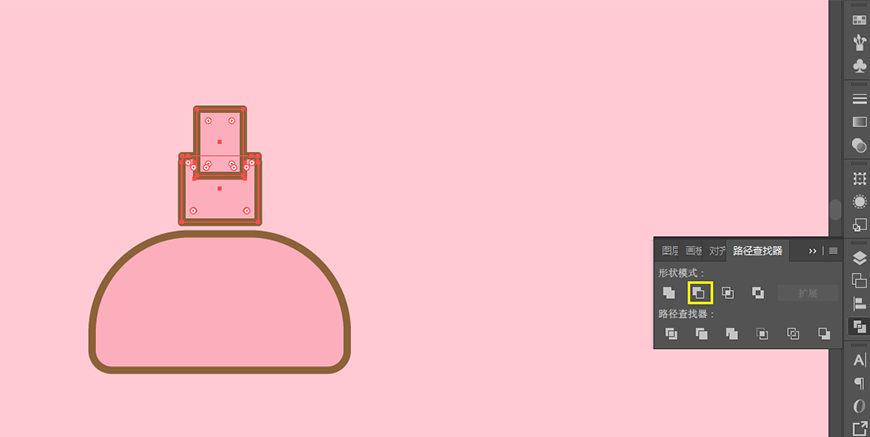
接下来做话筒,新建一个大小为94X14px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239。
再新建一个大小为22X13px的矩形,颜色为#fdaebd,描边大小为4px,颜色为#8c6239。
按Ctrl+C、Ctrl+F,复制多一个矩形。将三个矩形摆放好位置,在路径查找器里,选择联集,得到形状。

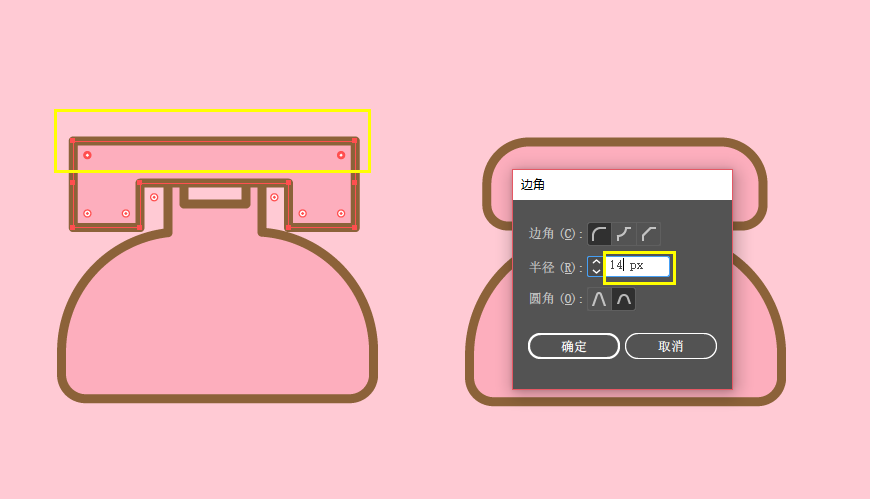
步骤 06
联集后的形状,用直接选择工具(快捷键A)双击左上角小圆点,在弹出的框里半径输入14px。而右上角圆点的做法同上。
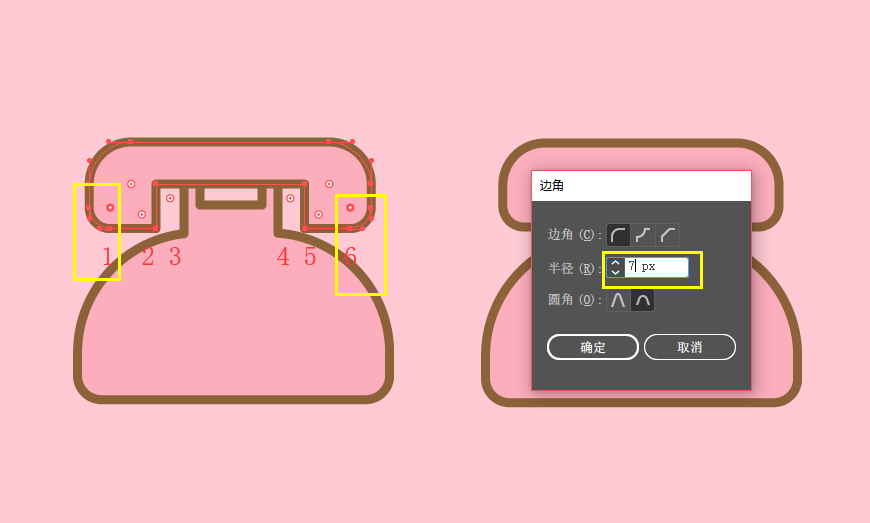
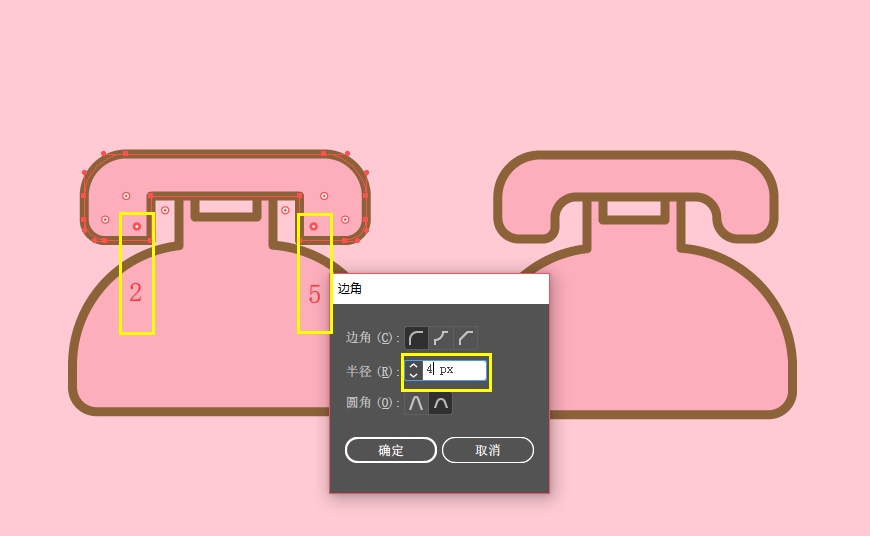
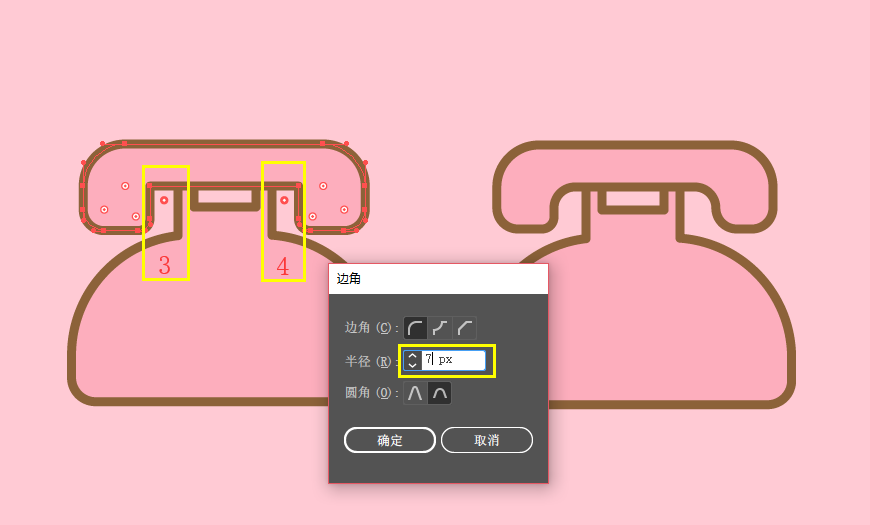
在左、右下角的第1和6(从左到右顺序)的小圆点半径输入7px,第2和5的小圆角半径输入4px,而里面的第3和4的小圆角半径输入7px。




步骤 07
画好了话筒,接下来画电话的轮盘。新建一个大小为42.5X42.5px的圆,颜色为#ffffff,描边大小为3px,颜色为#8c6239。

步骤 08
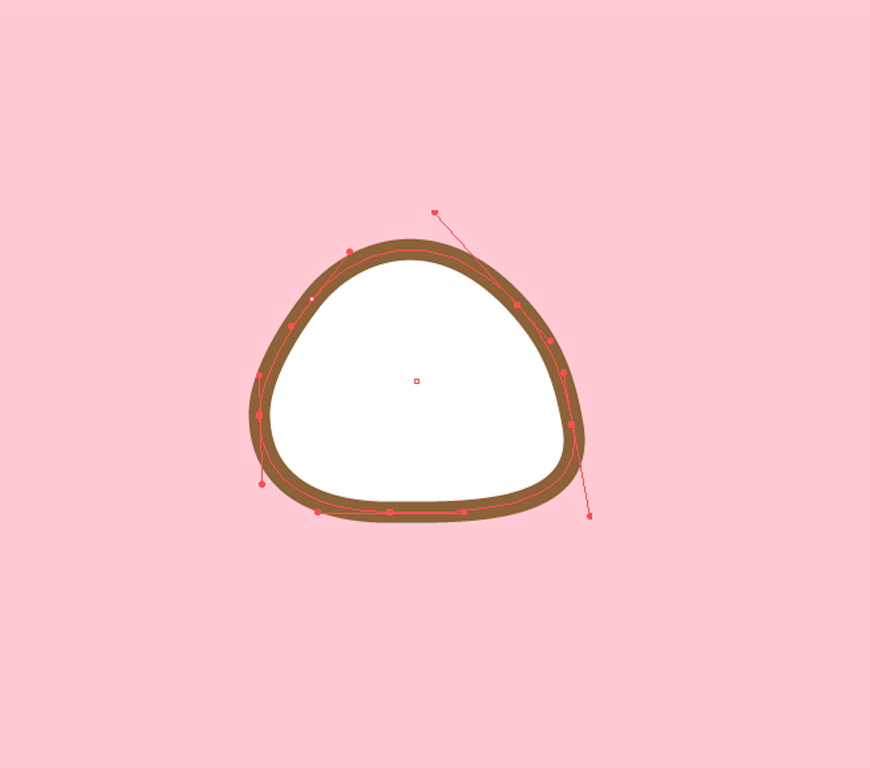
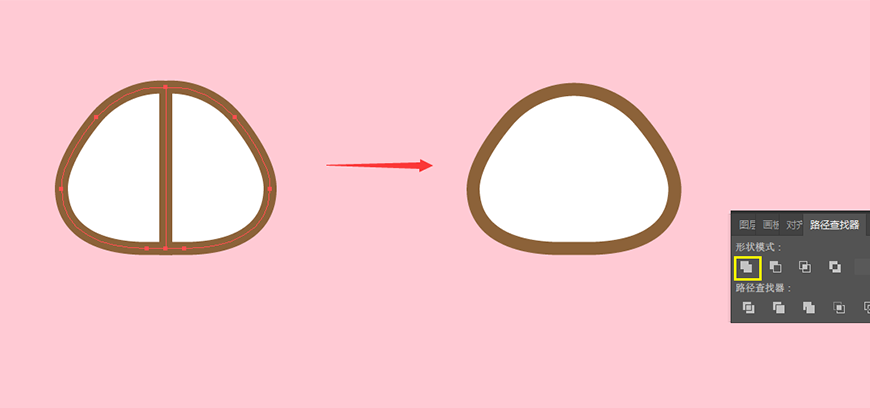
接着画猫爪,复制步骤7的圆,缩小一些,然后用钢笔在圆上加一个锚点,用直接选择工具(快捷键A)调整锚点的位置和手柄。

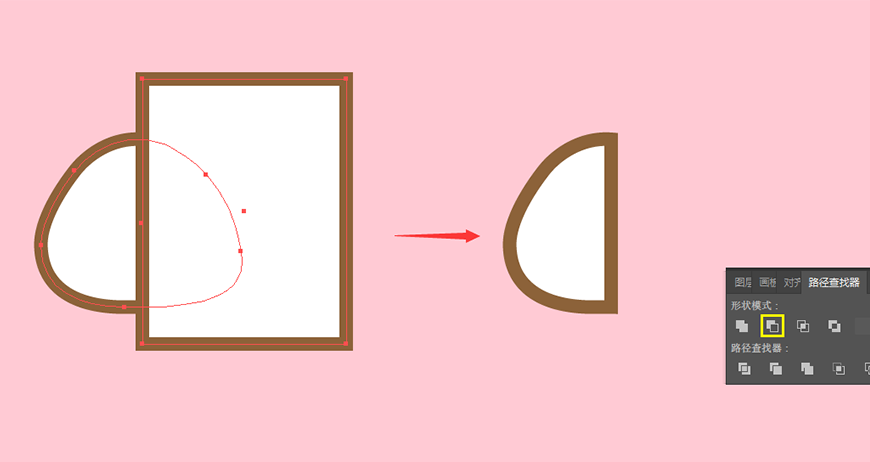
新建一个矩形遮住不要的一半圆,在路径查找器里,选择减去顶层,就剩下想要保留的另一半圆。

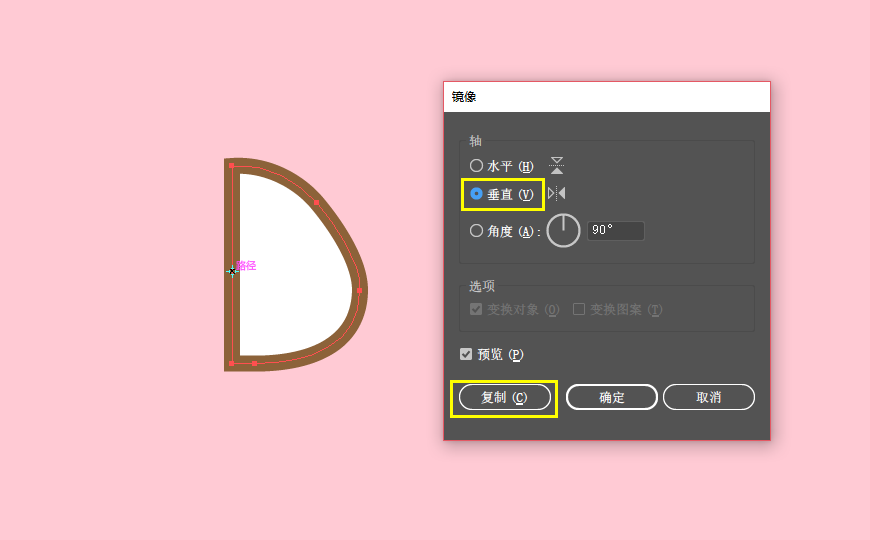
然后用镜像工具(快捷键O),按Alt键在直边上点击一下,在弹出的框里选择垂直,角度90°不用变,打开预览,然后点击复制。

接着在路径查找器里,选择联集,就得到想要的两边都一样的形状。

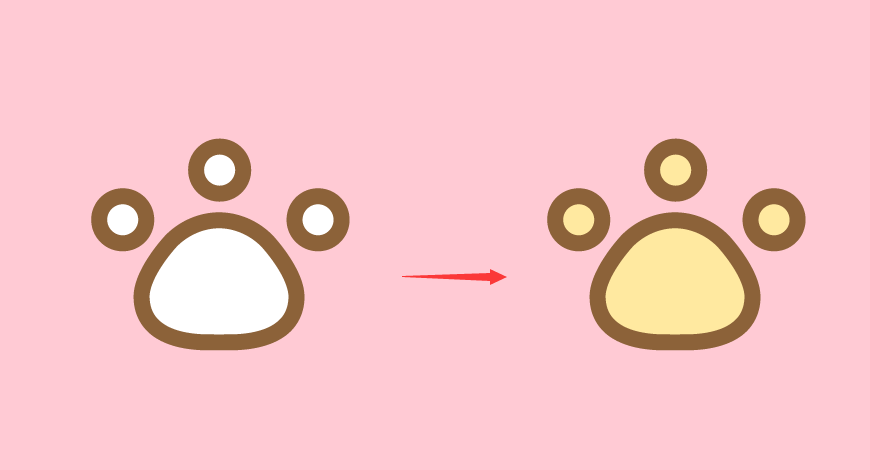
步骤 09
复制步骤7的圆,缩小到合适,再复制多两个小圆。
将三个小圆形状摆好位置后,选中他们,按Ctrl+G将他们编组,并修改他们的填充的颜色为#ffe9a0,描边的大小为2px.。

步骤 10
将所有形状调整好位置,并在对齐栏里右下角的图标,选择对齐所选对象,接着选水平居中对齐。然后选中底座和猫爪轮盘按Shift+Ctrl+],将其置于顶层。

时钟图标
选择圆形的闹钟看起来更圆润,融入猫耳的元素,使之更Q萌,同时也符合了主题元素与风格。

浏览器图标
采用小行星的形式表现,一个比较有代表性的标志,在e上加入两只猫耳,让e看起来更可爱一些。

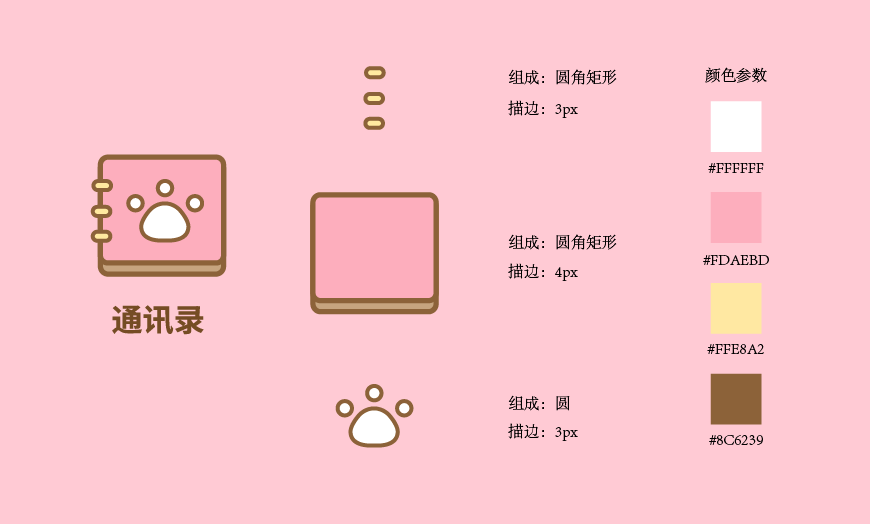
通讯录图标
选择笔记本的形式,加上猫爪的元素,与电话图标呼应,同时也符合了主题元素与风格。

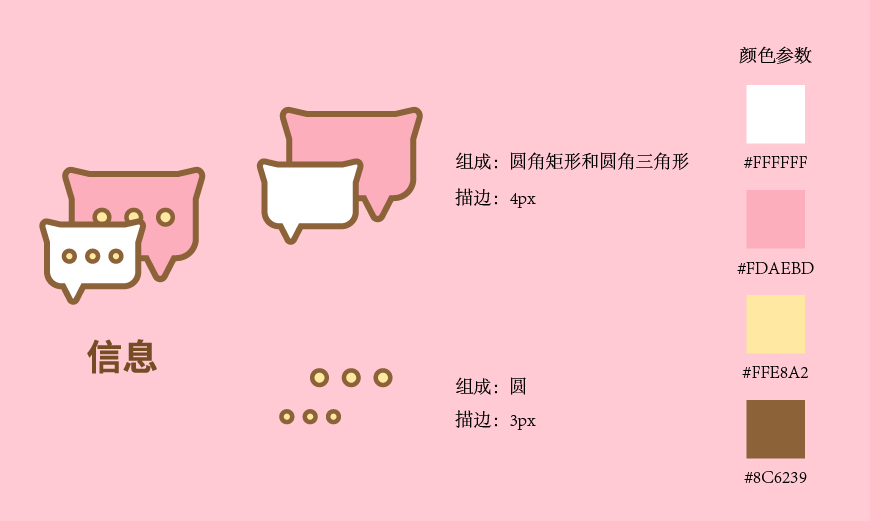
信息图标
在信息框边角加上圆滑度,使之更圆润;在信息框上边加上两个猫耳,贴合主题元素:两个大小不一,高低不一的信息框,表达的更有互动性。

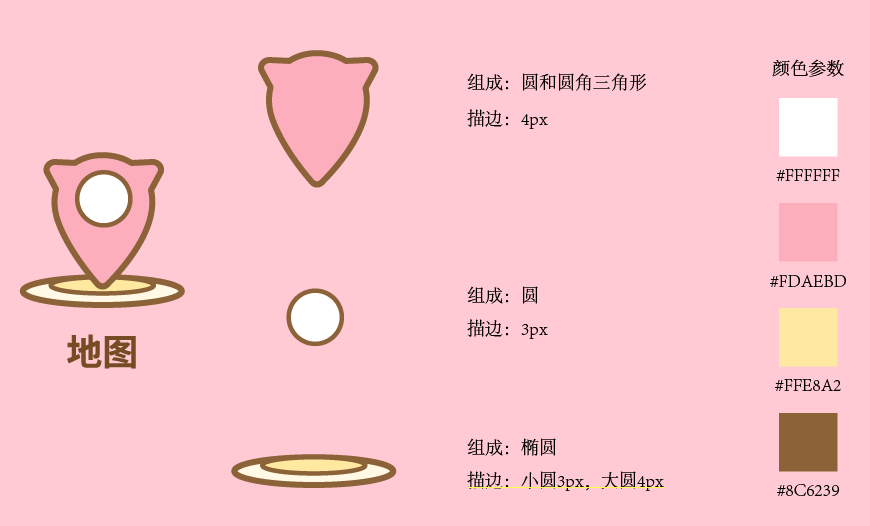
地图图标
上部分是在普遍代表的地图图标上,加上猫耳的元素,使之符合主题的整体风格;下部分的圆盘则代表指南针。

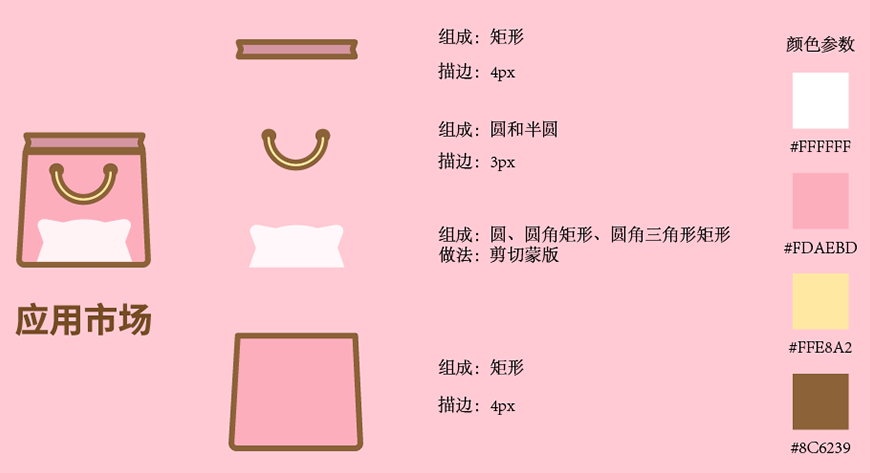
应用市场图标
用购物袋来表现,加上半个猫头的图案,使之符合主题的整体风格和元素。

音乐图标
耳机与音乐密切相关,用来表达音乐也是可以的。在头戴式耳机上加上两只猫耳,符合主题的整体风格和元素。

所有图标的外轮廓描边大小一定要统一,而里面轮廓的描边可以适当调整,不要与外轮廓描边大小差别太大。所有图标的圆角要统一,不一定硬要参数统一,在视觉上统一也可。

AI制作粉嫩喵团子手机主题图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











