教程网首页 > 百科教程 > AI教程 》 用Illustrator渐变网格打造旧皮靴教程
用Illustrator渐变网格打造旧皮靴教程
效果图

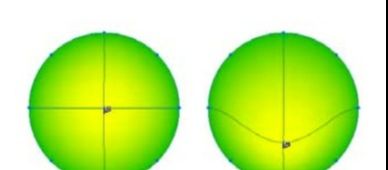
创建基本的网格,选择一个形状后,从对象菜单中选择创建渐变网格。然后在创建渐变网格窗口中,可以定义网格的构成-行数和列数。注意:网格线是依据形状的原外观轮廓生成的。

添加网格点的另一个方法是使用网格工具,然后在形状的任一位置上点击。

给网格上色,形状转换成网格对象后,可以使用3种工具选择网格点:网格工具,直接选择工具,套索工具。选中一个网格点后,然后从色板调板里选择一个颜色上色。或者使用吸管工具吸取图片上的颜色。

选择网格工具或者直接选择工具,然后点中网格点,并且拖拽(按住Shift键将使拖拽的网格点水平或垂直平移)。

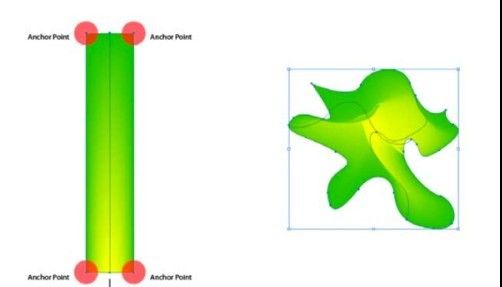
绘制一个矩形或者一个椭圆,把它们转换成网格对象,然后把它们变形扭曲成我们想要的形状。或者另外绘制一个对称的形状,不对称的形状在另一个对称的形状的上面。

下载靴子图片。当要把图片置入系统时,最好就是以模板的形式置入,模板图层不使用变暗图像。
文件菜单-置入,置入时选中“模板”。然后双击模板图层,把“变暗图像”前的勾去掉。

在做图的时候必须要在预览和轮廓视图里来回地切换。当要创建网格时,80%的情况下都要切到轮廓视图下。

把图片分成几个层,可以把鞋带、鞋底和其他的一些单独放在一个图层上。从鞋底开始创建,双击“图层1”,并且把它重命名为“鞋底”。

在鞋底的左边绘制一个矩形。为了能看清模板图层上的靴子,我们只要把鞋底图层的视图模式改为轮廓。按Ctrl键+点鞋底图层前的眼睛。如果要切换回预览模式,操作也是一样的。

使用网格工具(U),在原矩形4个锚点中的任一一个锚点上点一下。这将把矩形转为网格对象,并且不增加任何无用的网格线。

使用网格工具,把矩形右面的2个锚点移到鞋底右边。然后用锚点上的控制手柄微调下形状,使它和鞋底的形状相匹配。

注意颜色的过渡,在网格中添加的任何一条水平/垂直线,颜色都是在这2个网格点间过渡。使用网格工具(U),在底部的网格线上点击,然后就添加了一条垂直的网格线。把新添的网格点向下拖拉,使它适合鞋底的外形轮廓。新添的上面的网格点也相同的操作。

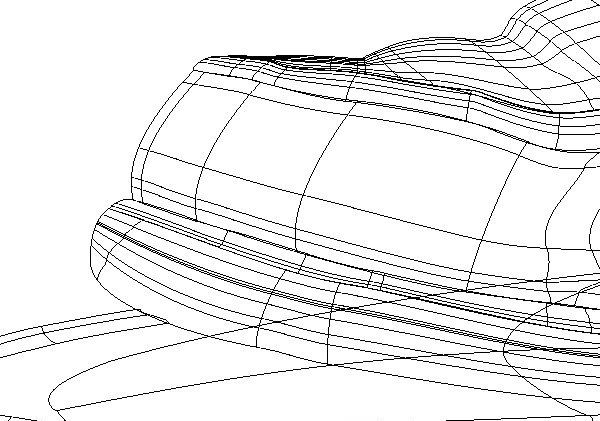
继续调整到想要的形状。在网格底部的水平网格线上继续添加网格点,使网格完全匹配鞋底形状。

添加好网格点后,用吸管工具吸取原图片的颜色给网格上色。选择每1个网格点,然后使用吸管工具(i)吸取原图片的颜色给网格点上色。

仔细看颜色之间的转换。先看下颜色和颜色之间的差异,然后再给网格点上色。

看下水平网格线,然后沿着颜色转换的形状来移动网格点。

添加更多的网格点-在做颜色过渡时,建议在轮廓模式和预览模式之间来回切换。

新建1个图层,再做另一个网格形状。

用Illustrator渐变网格打造旧皮靴教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











