教程网首页 > 百科教程 > AI教程 》 AI打造线体扁平风格宣传海报
AI打造线体扁平风格宣传海报
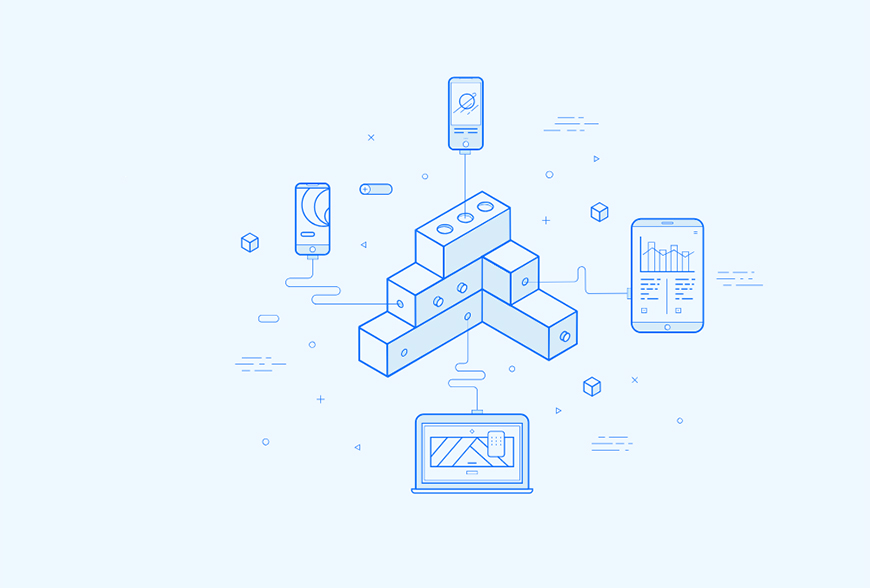
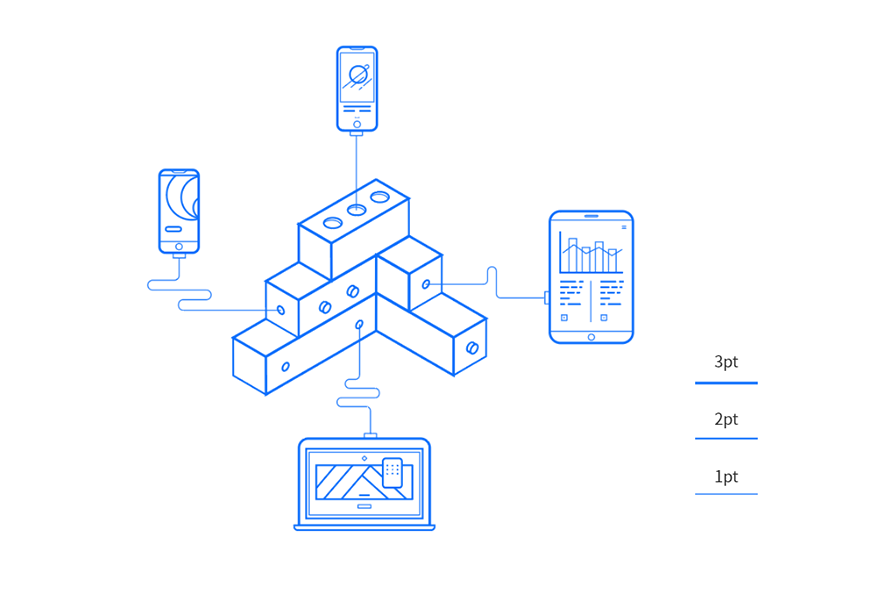
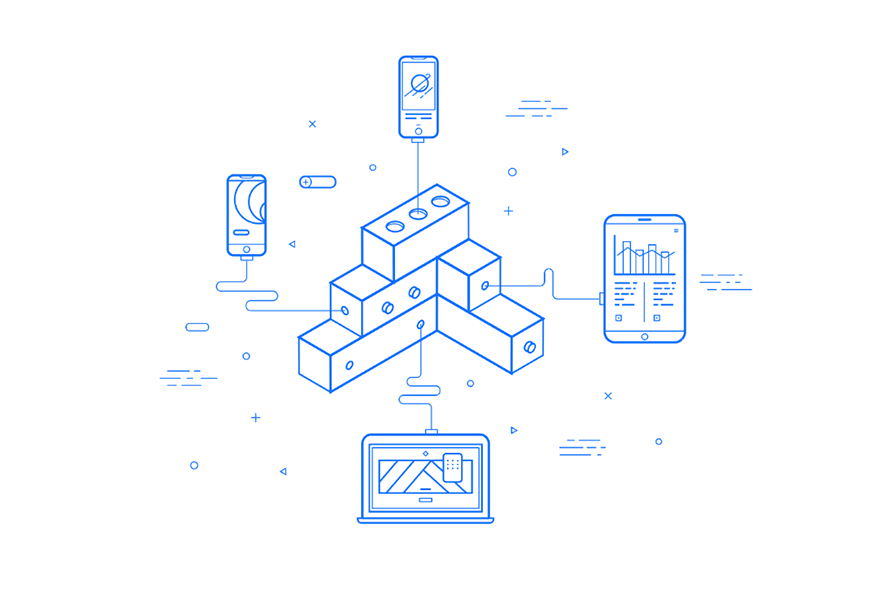
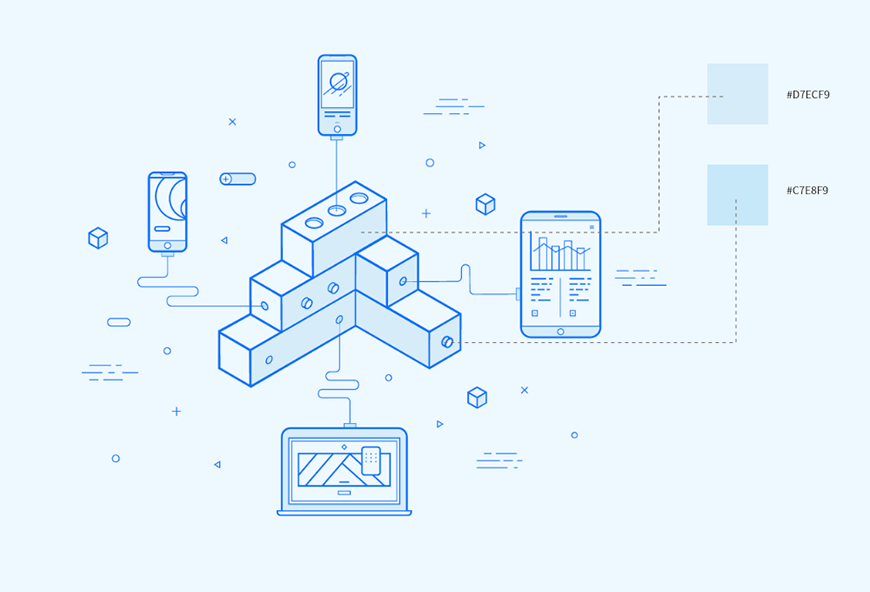
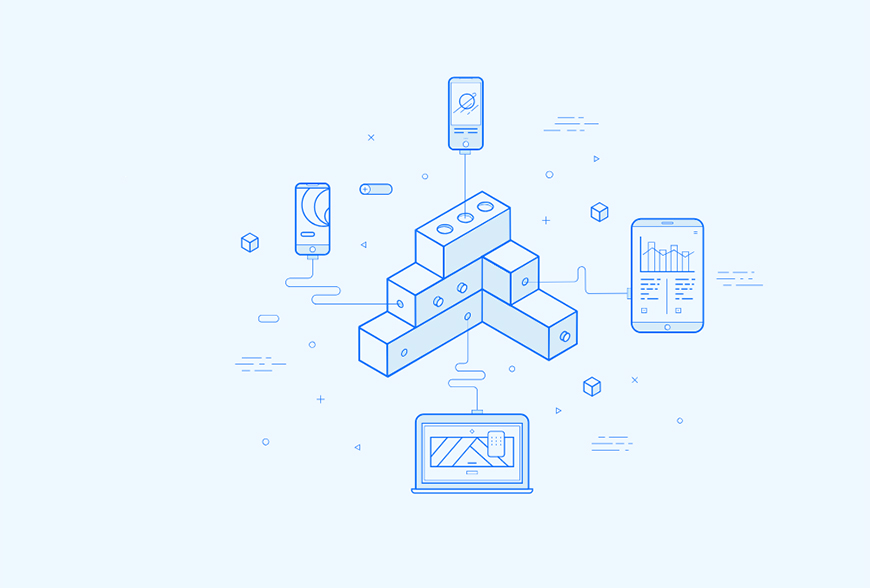
效果图

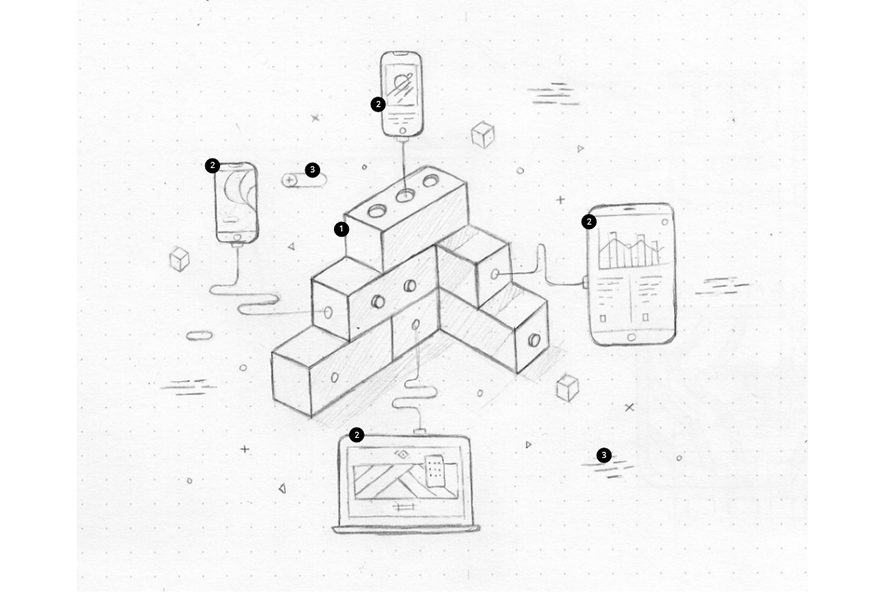
草图过程

画好草图后,从草图进入对图案实现的分析。

STEP 01
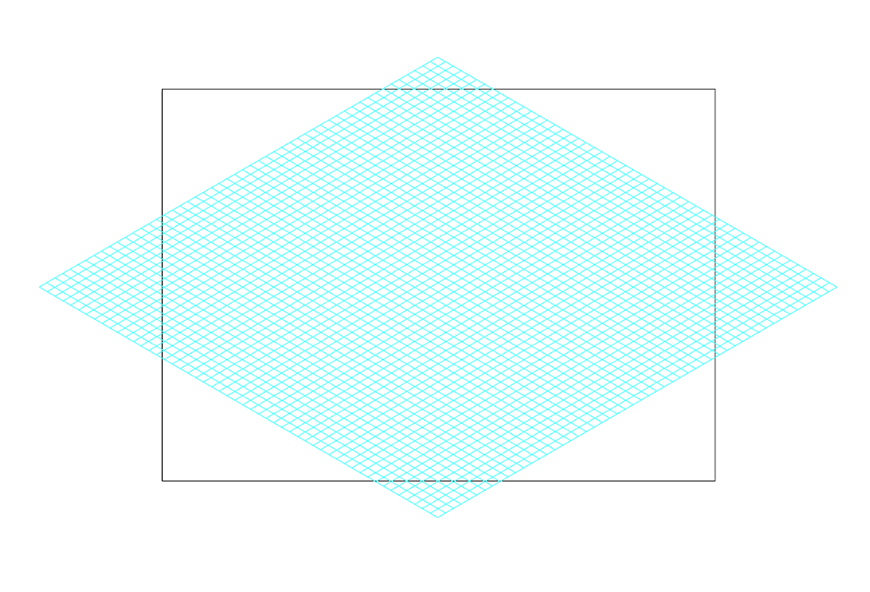
打开AI,新建一个1200px*850px的文档,然后再在这个新文档中建立起等距立体风格所需要准备的参考线。

用【矩形网格工具】,宽度/高度设置为1000,水平/垂直设置为:50。
选中网格,鼠标右键,进入【变换>缩放】,不等比的参数设置为,水平:100%,垂直:86.602%。
【变换>倾斜】,倾斜角度参数:30。
【变换>旋转】,旋转角度参数:-30。
【视图>参考线>建立参考线】。
STEP 02
画线体图案,把形体画出来,形体是非线体的,这方便塑形,一旦形体外轮廓确定,就可以通过填充转线条的方式做出线条图案。
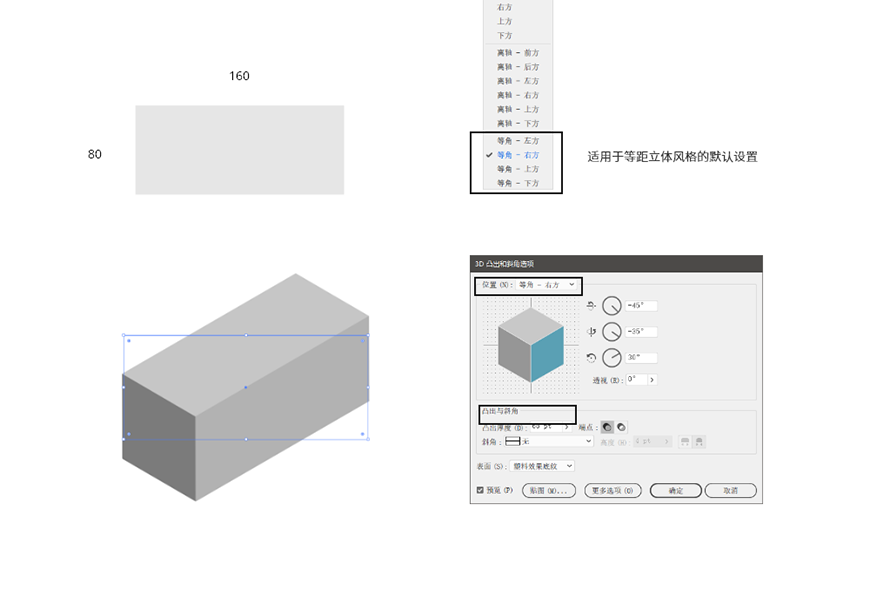
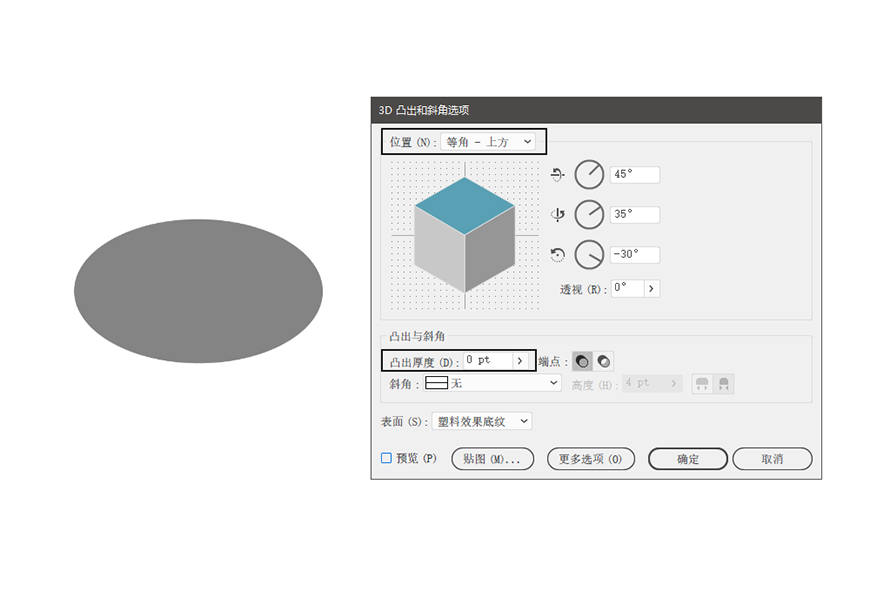
开始绘制立方体。画出一个尺寸为160*68的矩形。矩形填充为灰色,关闭描边。
然后选中这个矩形,进入到【效果>3D>凸出与斜角】,将其转为立方体。
位置:等角-右方
凸出厚度:68

位置一栏下拉选框里的「等角」开头的选项,都是适用于等距立体风格的。
STEP 03
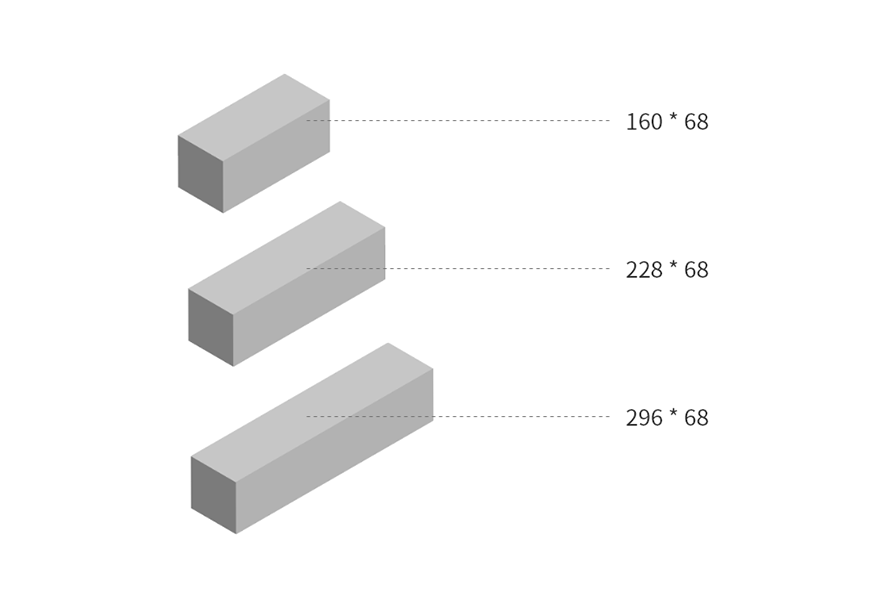
接下复制上一步所做的立方体,改变这个平面矩形的尺寸,改变它的宽度,将其宽度从原来的160改变为228。
画出三个等高而不等长的矩形,逐级等距增大。
把尺寸改变后,整个立方体也就是延长了。用相同的方法,复制第三个,也是在228基础上增加68,第三个矩形的宽度增加到296。

STEP 04
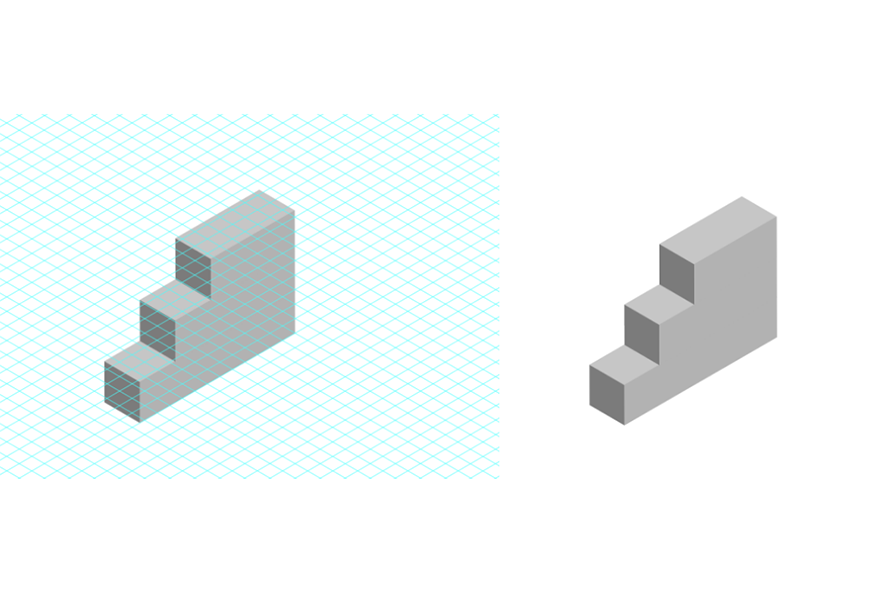
将已有的立方体的位置进行调整,这时需要打开参考线,辅助将其排列成一下的样式。

STEP 05
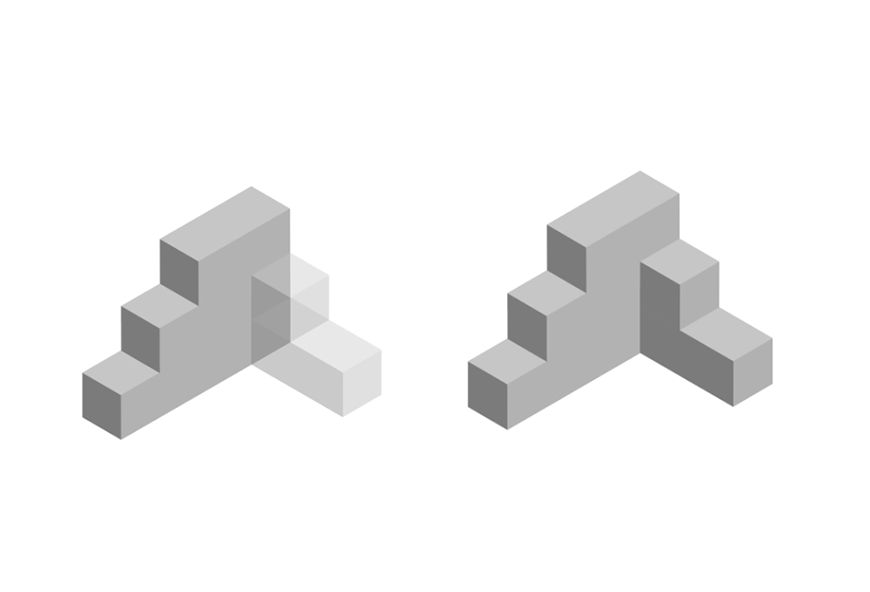
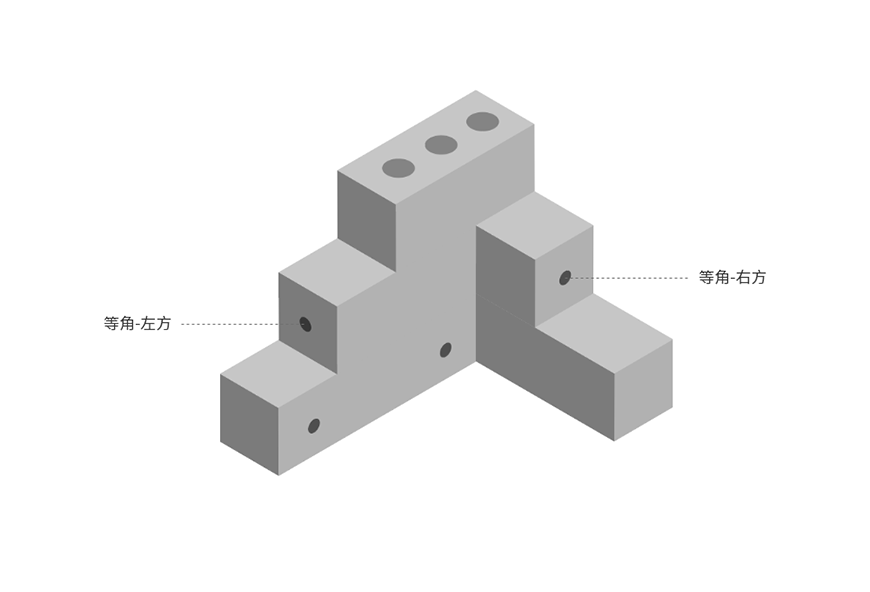
用STEP 02-04 的方法来做出另外一边的立方体,所不同的是另一边的两个立方体。
68*68
160*68
而他们在转变为立方体时,进入3D工具中,位置一栏设置为【等角>上方】。绘制好两个立方体,就可以将它们拼成下面的形状。当右边的两个立方体因为挡住视线很难对齐边缘时,可以降低它们的透明度来查看是否对齐。

这时立方体的大形体基本完成,转战制作细部。
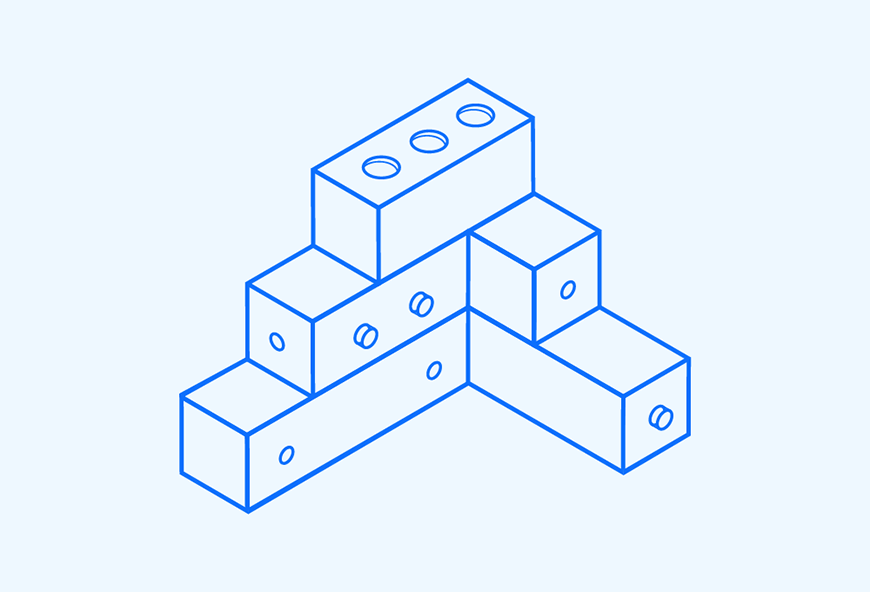
细部:按钮和圆孔
STEP 06
制作圆孔,绘制一个灰色的无描边的正圆。然后进入【3D>凸出与斜角】。
位置:等角-上方 厚度:0

STEP 07
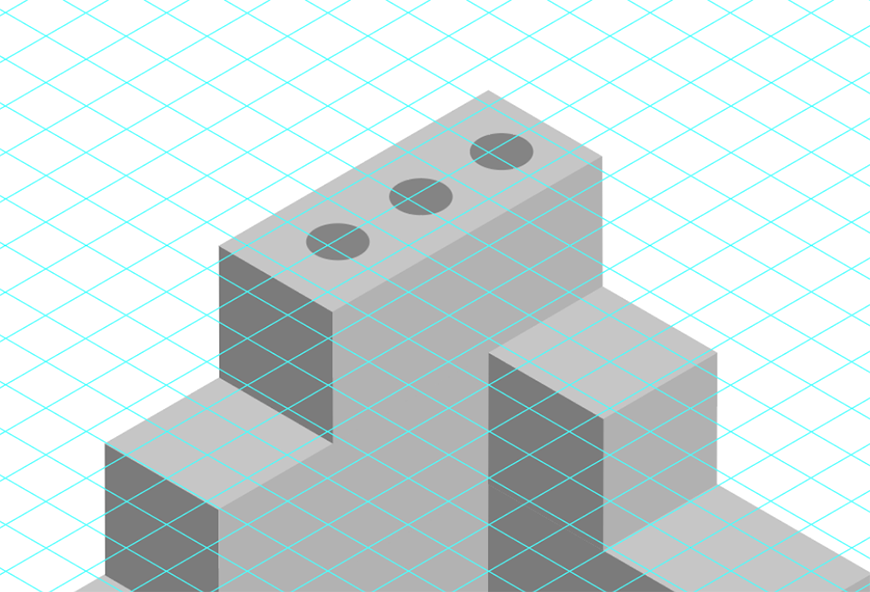
复制这个代表圆孔的图案,然后放置在最上方的矩形上,这里需要参考线来辅助将其对齐。

STEP 08
用同样的方式安排其他地方出现的圆孔,但是注意这里不同的位置。

STEP 09
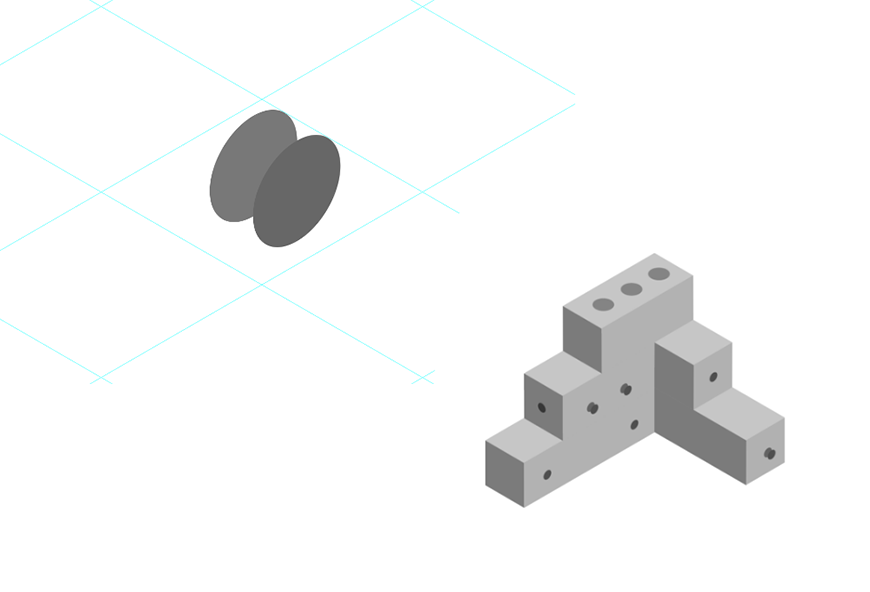
接下绘制凸出的圆形按钮,为了保持整个图形符合等距立体,用参考线来做一个按钮。
复制圆孔,找到同样方向的圆孔,然后利用参考线对齐再复制一个,让它们的色彩有点差异。

目前两个椭圆之间有间隙,但是等到最后转为线体时,彼此只需要两个小线条就能连成一个立体凸出的按钮。
转为线体
STEP 10
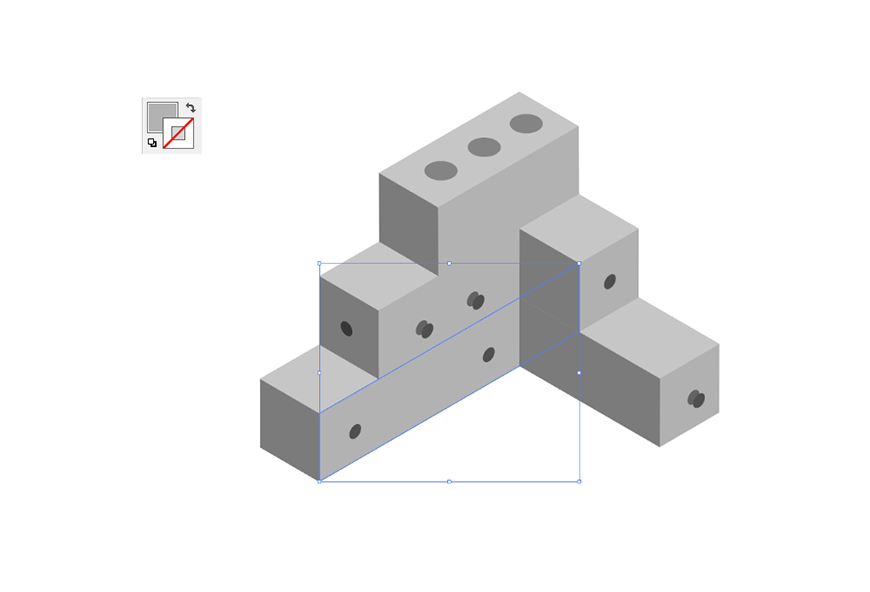
将所有的立体形状都转为平面,将立体以扩展的方式转化成可编辑的对象。
选中每个对象,然后进入【对象>扩展外观】,然后将这些对象一一进行取消编组的操作,有些形状需要取消两次,总之要达到任意点击某个形状时,都能立刻看到它的填色。

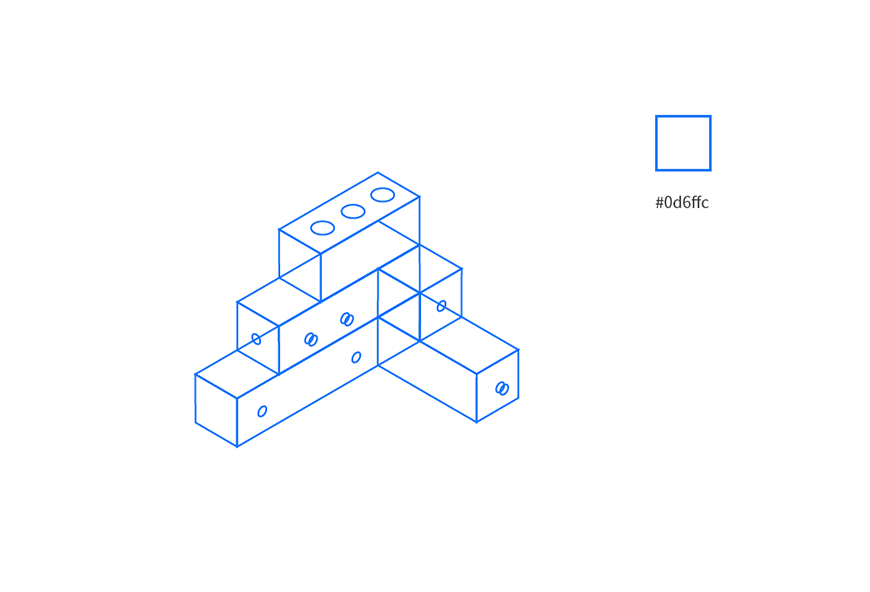
STEP 11
然后把每一个形状填充关闭,开启描边。描边的大小可以暂时设置为2,描边色彩为 #0d6ffc。

STEP 12
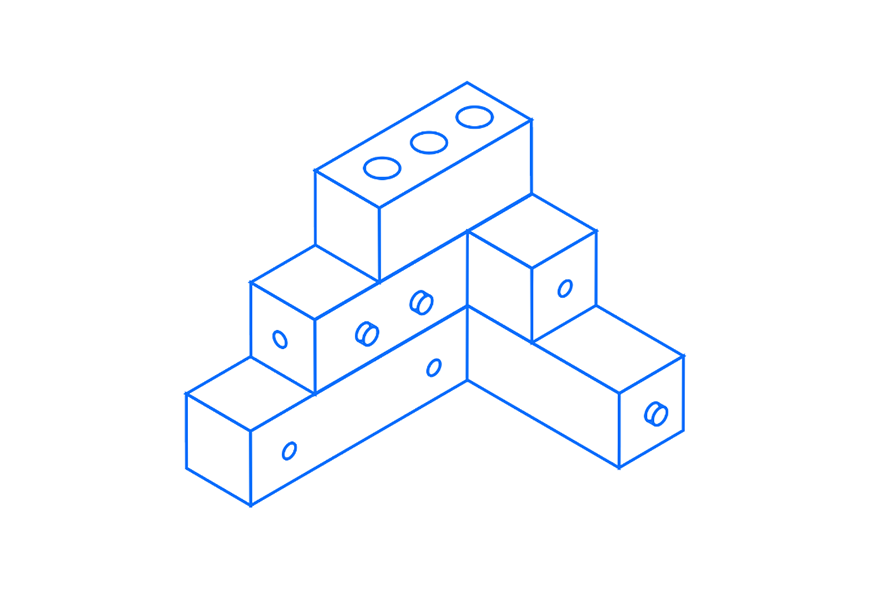
运用【形状生成器】工具,按住键盘上的ALT键,清除掉图形中彼此遮挡的部分线条。
给按钮增加线条的方式来完成立体形态。为了让图形表现更好,按钮的形状可以稍微调大。

绘制平面设备
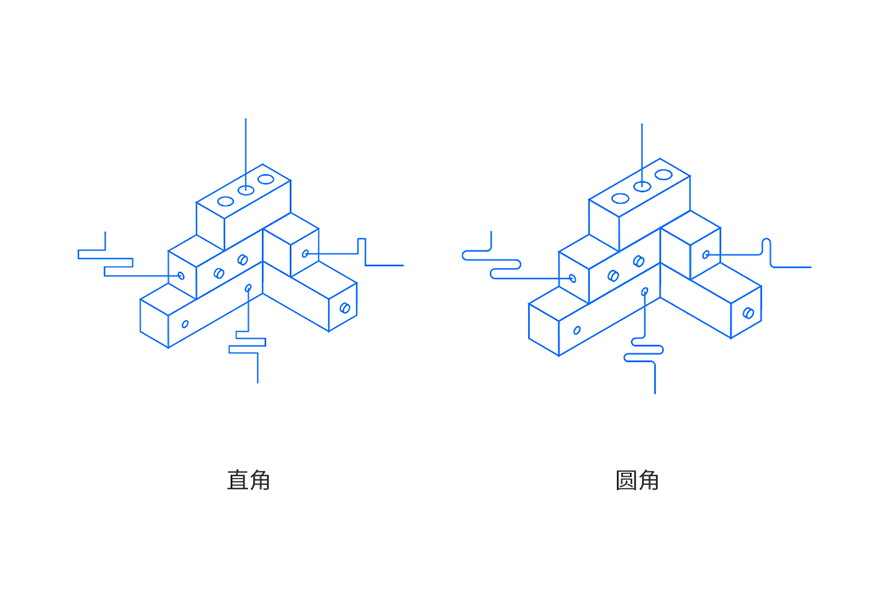
STEP 13
用钢笔工具来绘制,钢笔工具在绘制直角的边线时很有优势,画好样式后,选中直角的部分,利用拖动的方式就能将直角变为圆角。

STEP 14
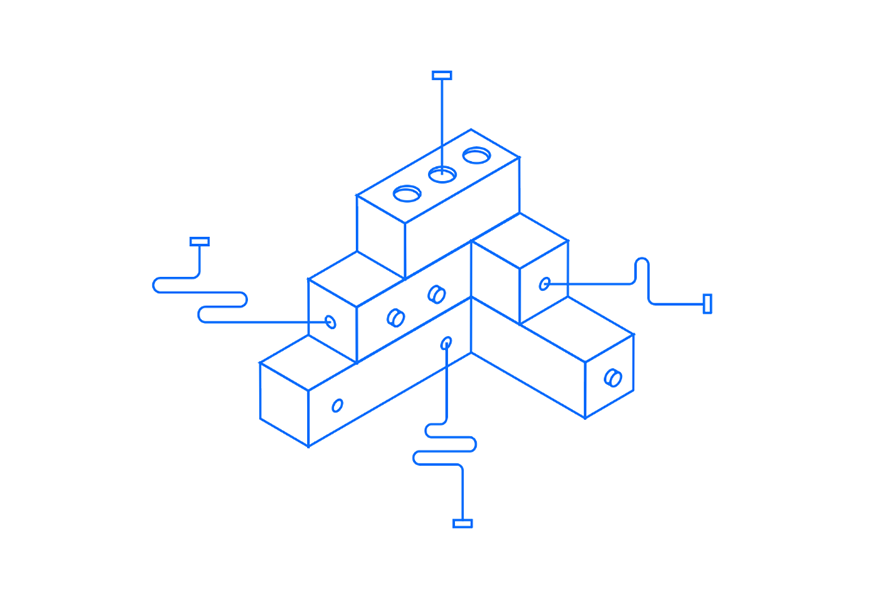
补齐一些细节,连接设备的矩形接头,包括积木顶部的圆孔的阴影描绘线条。

STEP 15
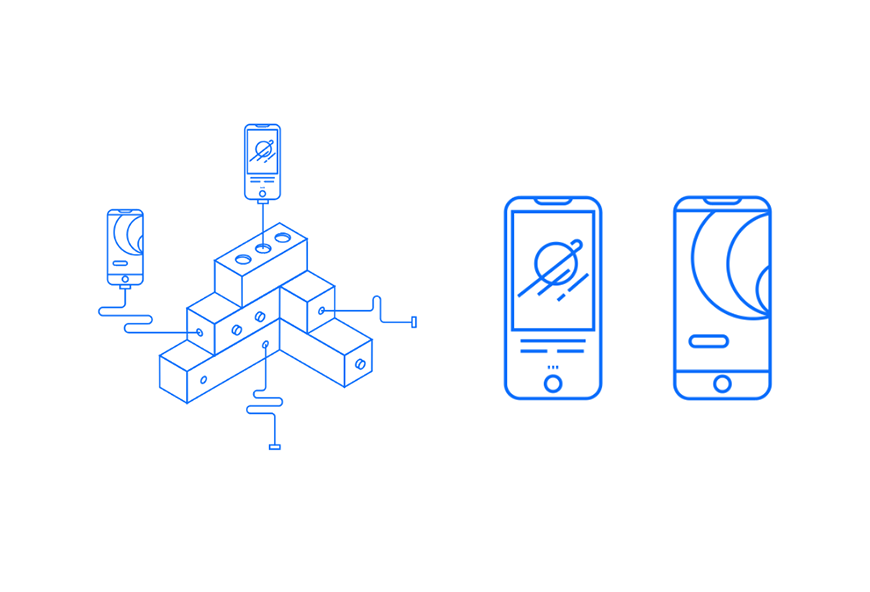
继续绘制左上的两部手机的造型。记得这时利用圆角矩形工具和线条工具进行绘制。

STEP 16
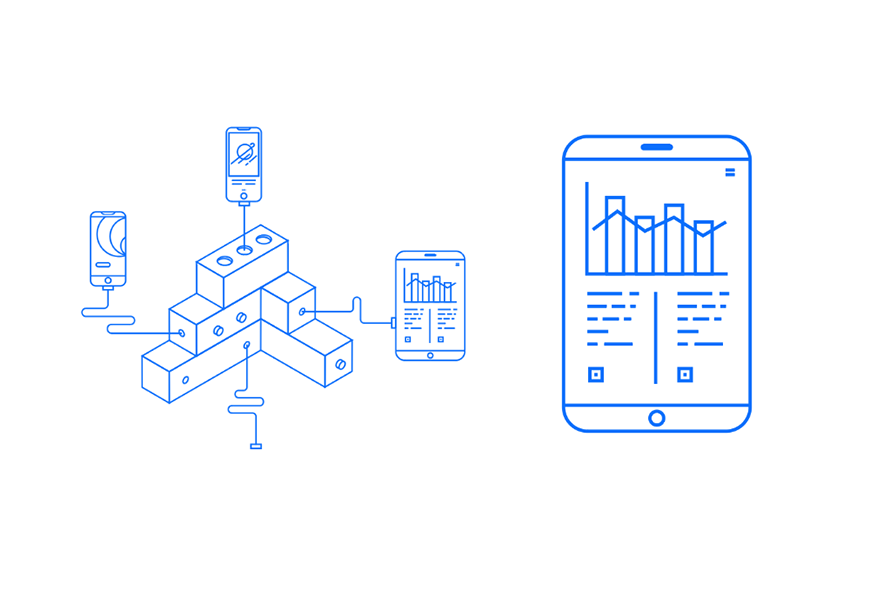
接下绘制右边的平板的样式,其中用一个统计图表来作为图案,文字采用了断线的方式展示。

STEP 17
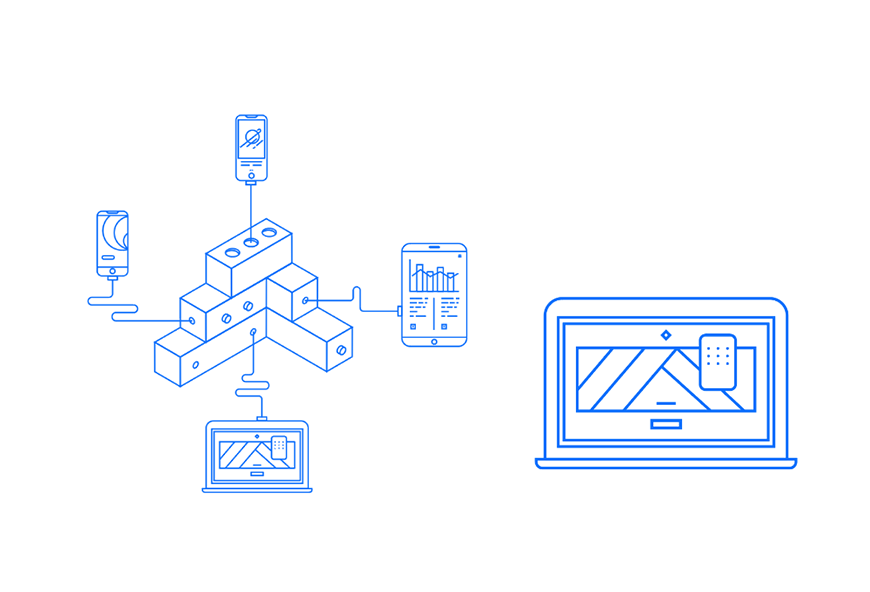
最后下方的笔记本电脑样式,绘制产品的界面。

STEP 18
改变线条的大小,在物体的外边框加粗,然后把一些更细节的线条调细。
从之前只用2pt的线,变为三种线条:1pt、2pt、3pt
3pt的线用来加粗对象的边框轮廓,增加体积感。或者是焦点区域。
2pt的线用来做普通的描绘。
1pt的线用在比较细节的小的部分。

完善背景细节
STEP 19
背景的细节是一些零散的图案,大部分是圆形、三角等几何形,安排好位置。

STEP 20
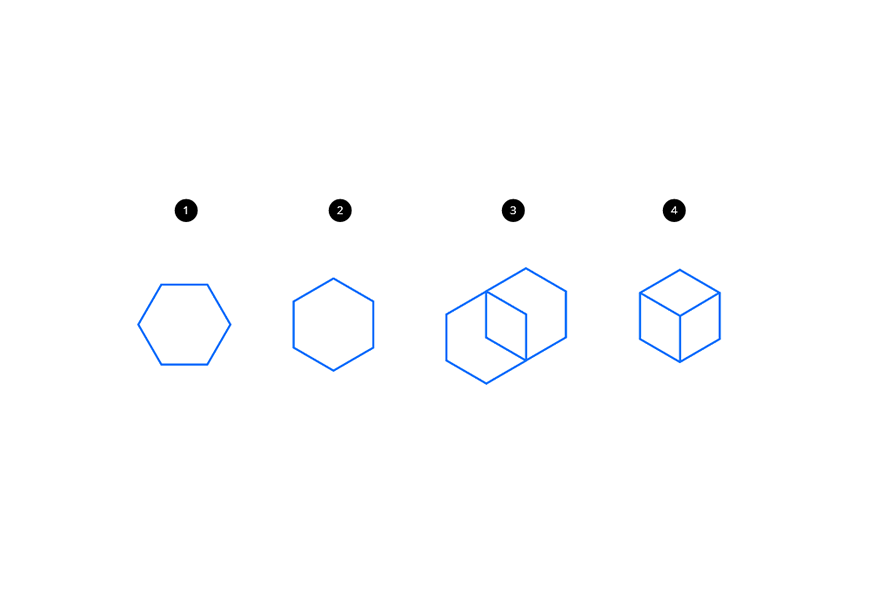
在草图的部分,准备三个正立方体,用的是六边形+线条的方式。
选择绘制一个等边的六边形,然后旋转30度,让它的底部为其中一个角。然后制作一个立方体。

STEP 21
将上面绘制好的三个立方体,放置在相应的位置。然后给整个图形增加一个浅蓝色的背景。

优化细节
STEP 22
将整个线条图案都进行扩展外观,进入【对象>扩展外观】,用3D工具绘制的立体形状细节需要优化。

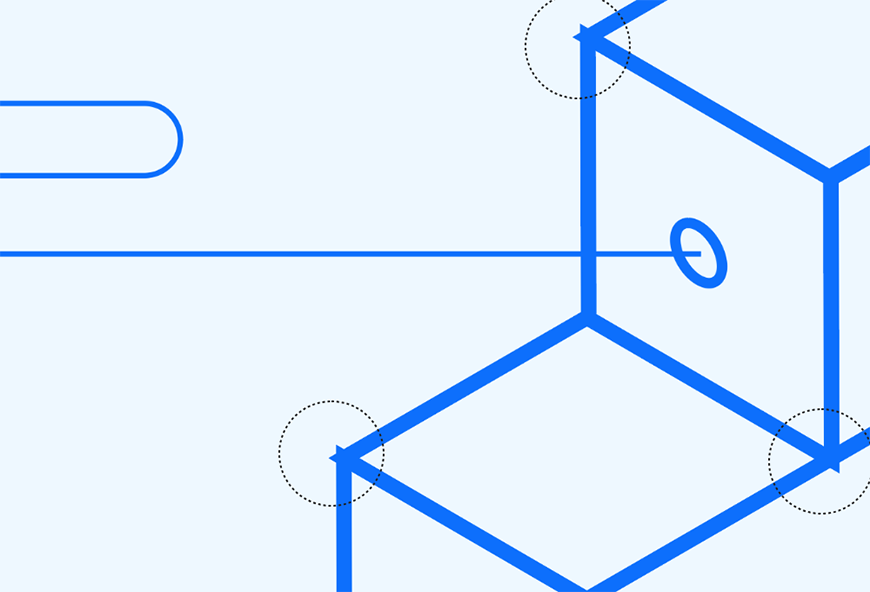
STEP 23
经过扩展后,用直接选择工具来调整这些边角,兼顾到整个线条的粗细。

STEP 24
最后利用生成器工具将部分的块面填充蓝色调(#D7ECF9、#C7E8F9),增加的这两个颜色略比主色深一点,以表现阴影的部分,或增加视觉重量的作用。更深的那个色调用在比较小的区域。

添加文字
文字的部分,采用相同的线条描绘的方式来设计,然后增加文案。

AI打造线体扁平风格宣传海报相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











