教程网首页 > 百科教程 > AI教程 》 ai绘制一枚可爱的手机插画
ai绘制一枚可爱的手机插画
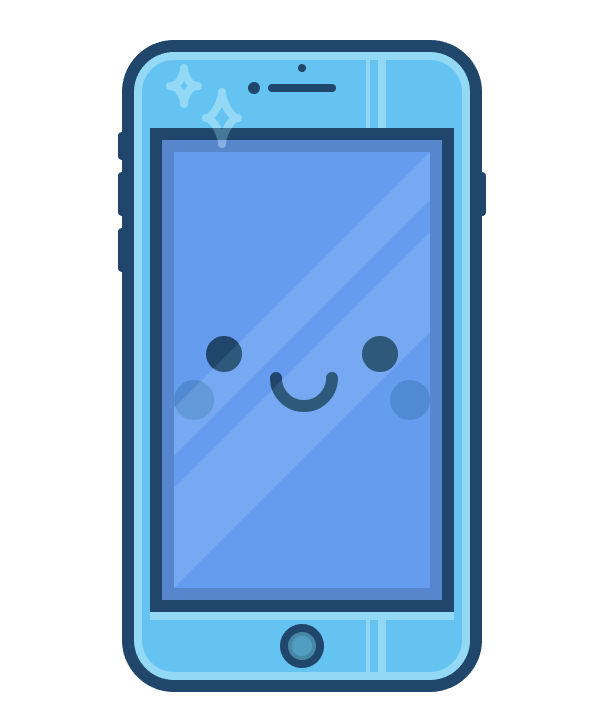
效果图

1. 创建一个新文件
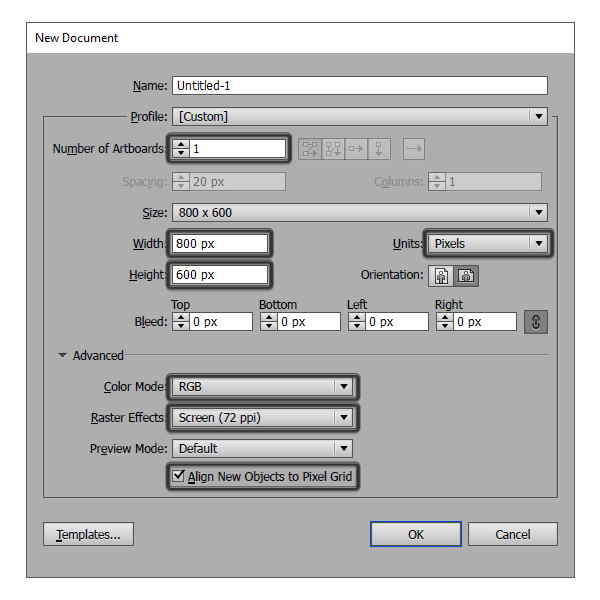
打开ai,新建文件,点击 文件,新建或者使用快捷键 Ctrl+N 来创建一个800*600像素的文件,
画板数量:1
单位:像素
高级设置模块:
颜色模式:RGB
栅格效果:屏幕(72 ppi)
使新建对象与像素网格对齐:选中

2. 项目的图层
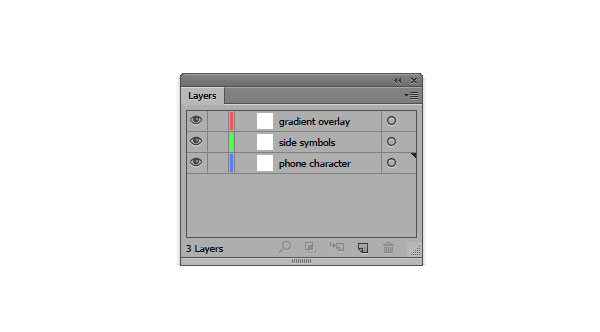
设置图层面板,创建3个图层
图层1:手机形象
图层2:四周点缀
图层3:渐变覆盖

3. 开始制作可爱的形象
步骤 1
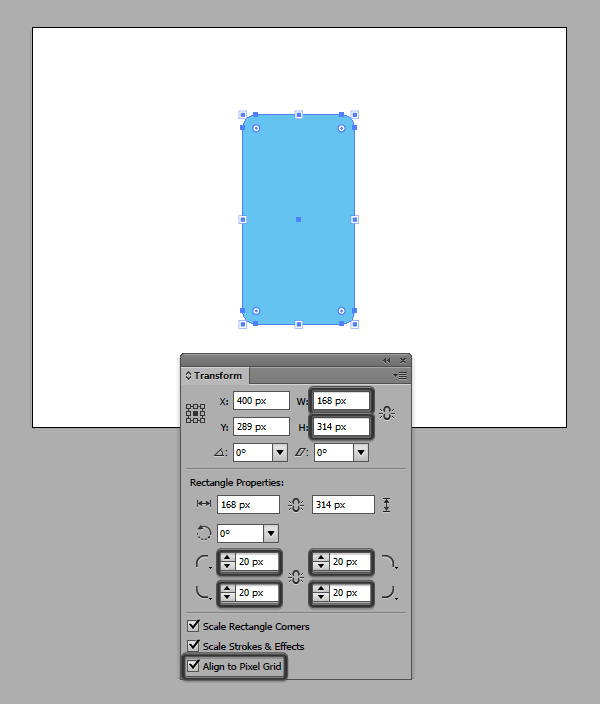
定位在第一个图层,使用圆角矩形工具创建一个168*314像素的圆角矩形,其中圆角大小为20像素,颜色为#64c4f1,然后把形状与画板对齐居中。

步骤2
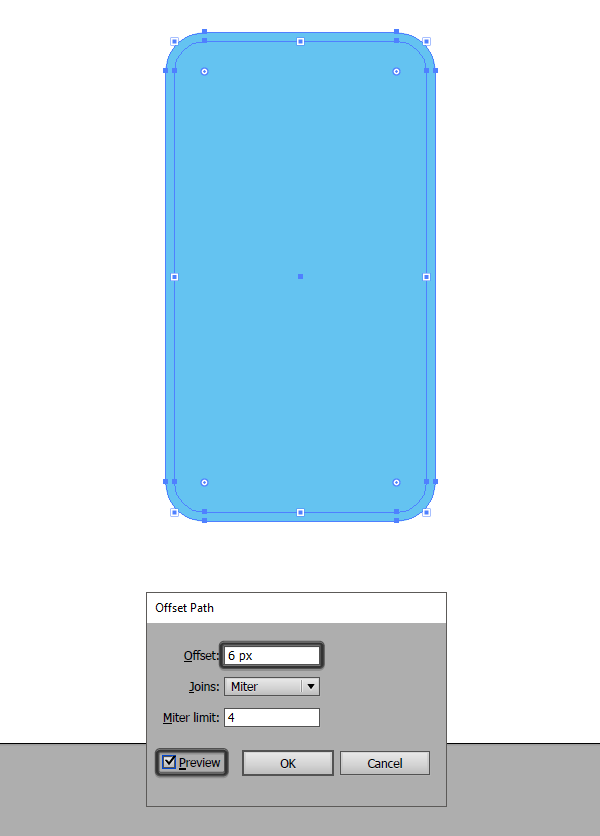
选中该圆角矩形,点击 对象>路径>偏移路径 然后输入6px的偏移值。 其他的设置保持默认值,然后点击确定。

步骤3
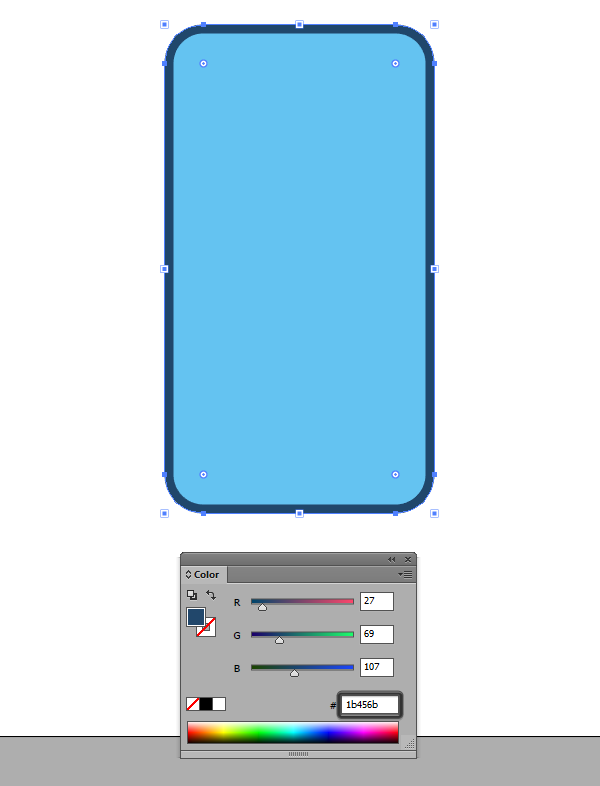
把边框的颜色设为较深颜色#1b456b来区分边框和主体。

步骤4
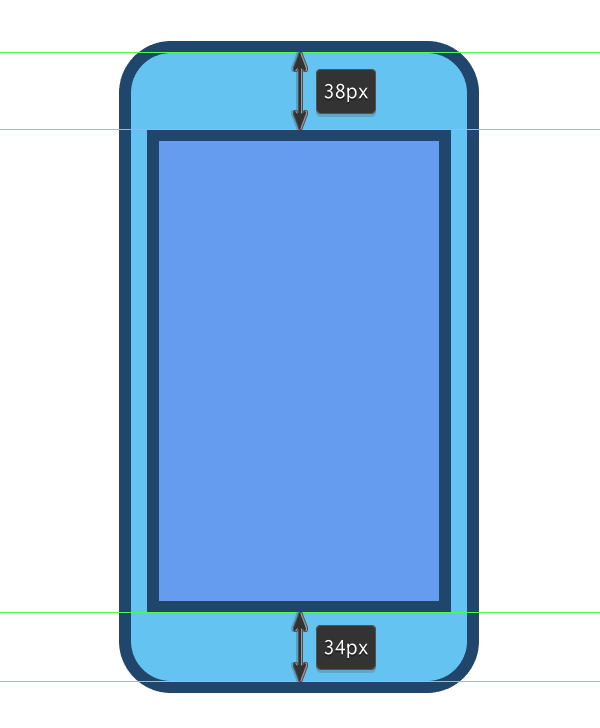
使用矩形工具(M)创建一个230*140像素的矩形(颜色#659def),作为显示屏,然后给它一个6像素的粗边框(颜色#1b456b) 选中以上两个形状,把它们与手机机身左右居中对齐,屏幕边框与机身边框的上间距为38像素。

步骤5
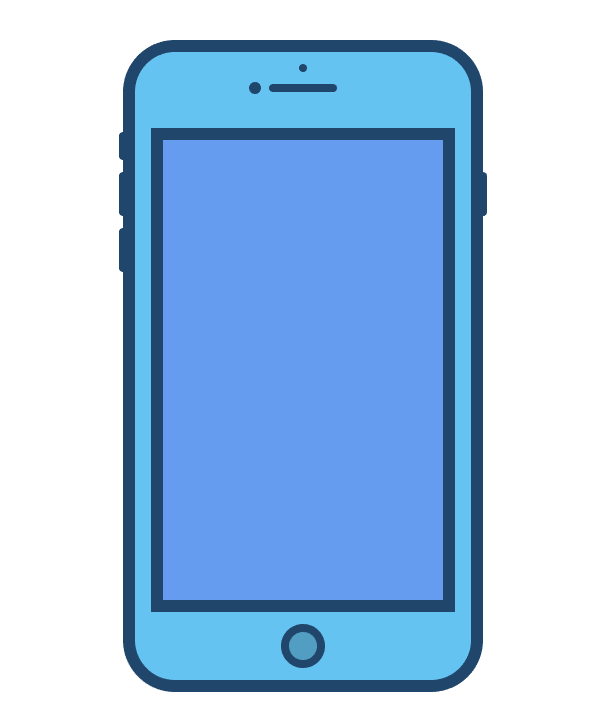
开始添加一些细节:创建手机顶部的传感器(颜色:#1b456b),旁边的按钮(颜色:#1b456b)和底部的圆形按钮(边框颜色:#1b456b;填充颜色:#519fc4)。

步骤6
使用椭圆工具(L)制作两个18*18像素的圆(#1b456b)作为眼睛,它们的间距为60像素。
再制作另一个28*28像素的圆作为嘴巴,把填色切换为描边(选中形状>Shift+X),然后把它切半,描边粗细设置为6像素。
把嘴巴放在眼睛正下方,然后组合(Ctrl+G)眼睛和嘴巴,再把它们与屏幕居中对齐。

步骤7
添加脸颊,制作两个20*20像素的圆(#4f8bd3),它们放置在眼睛下方,然后往外移几个像素。

步骤8
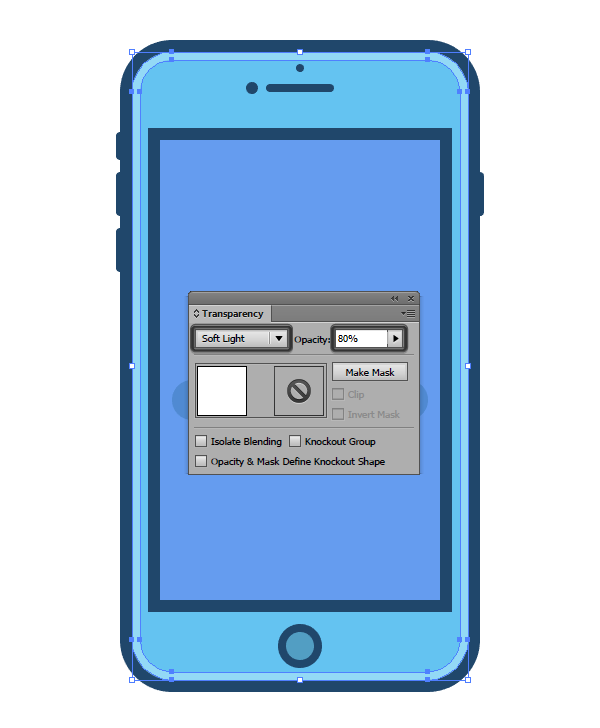
选中手机的最大的浅蓝色的圆角矩形,复制(Ctrl+C > Ctrl+F),然后点击 对象> 路径> 偏移路径 并输入-4px的偏移量来创建内部的偏移量。
然后选中之前复制的圆角的矩形和偏移的圆角矩形,在路径查找器面板选择减去顶层形状,从而制作一个环形的高光,把它的颜色设为白色(#ffffff),并把混合模式调为柔光,不透明度调为80%。

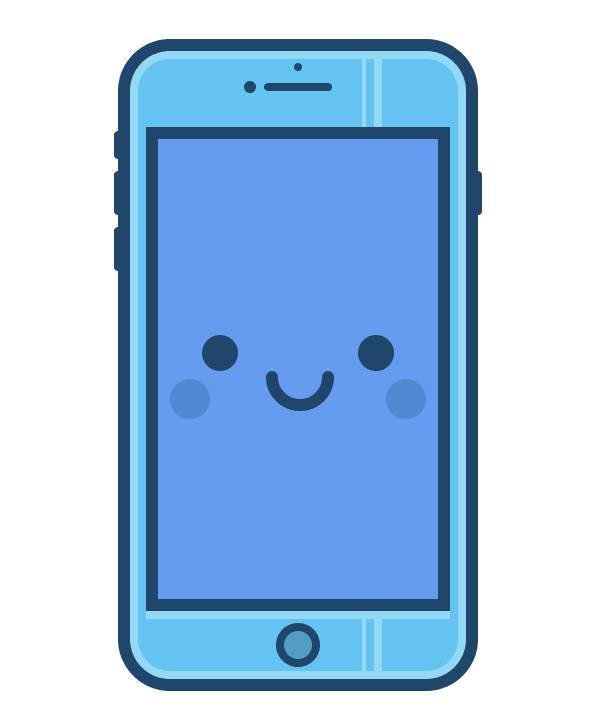
步骤9
与之前步骤的数值一样,在手机的右上方添加两条竖高光和在屏幕外边框下添加一条4像素粗的横高光。

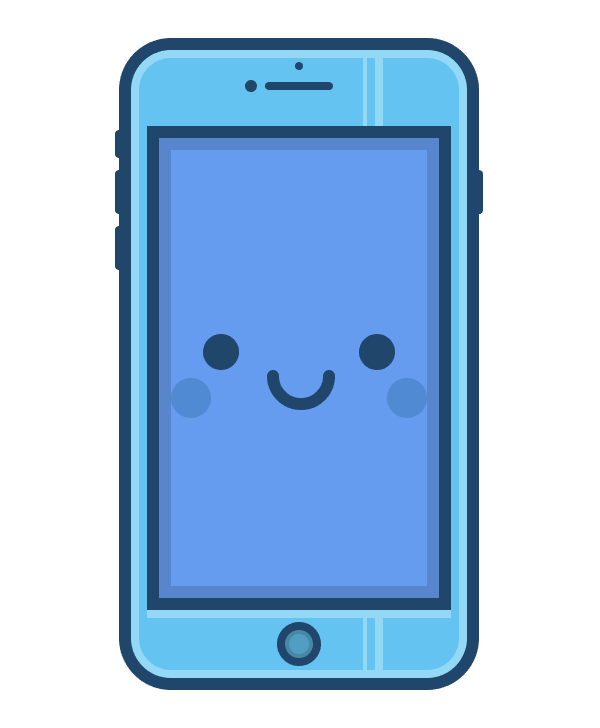
步骤10
在屏幕和Home键内部添加一些阴影,颜色是黑色(#000000),不透明度为14%。

步骤11
最后添加屏幕的对角线高光(颜色:白色#ffffff;混合模式:柔光;不透明度:30%),再在手机左上角添加两个星星形状的光(颜色:白色#ffffff;混合模式:柔光;不透明度:80%)
选中所有的形状,然后点击Ctrl+G把它们合并成组。

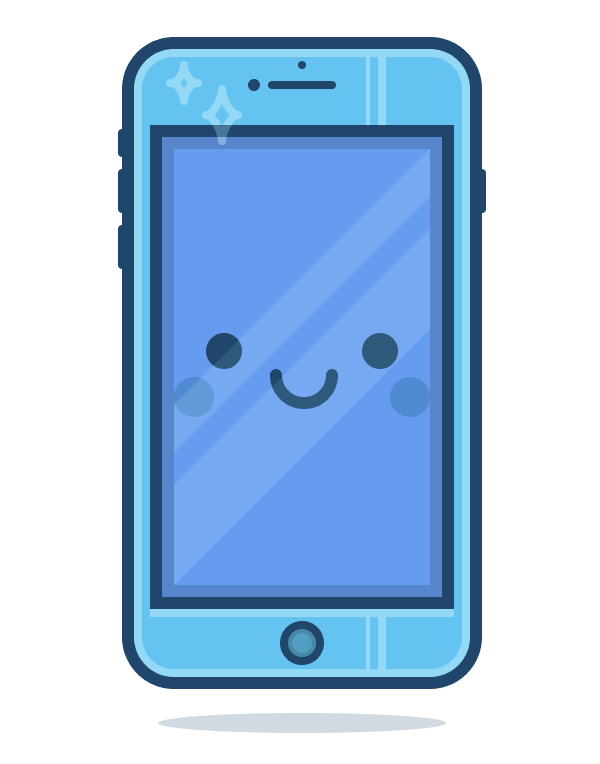
步骤12
在手机下面添加一个144*10像素的椭圆,把它的颜色设为黑色(#000000),把不透明度降低为20%。

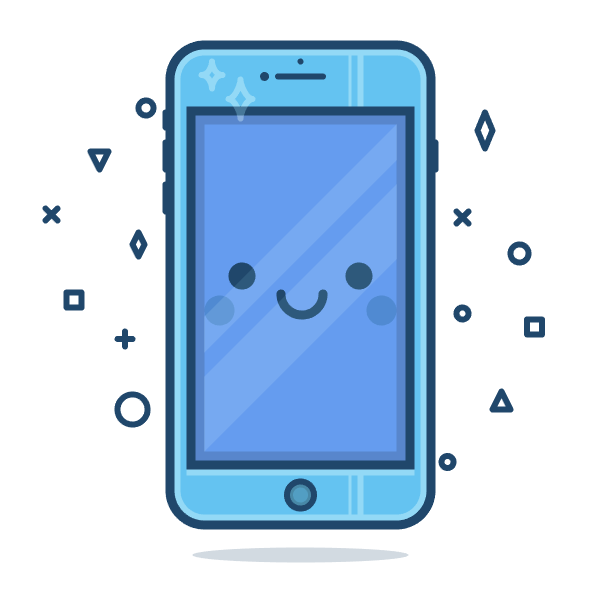
4. 制作四周的图案
把形状的描边粗细设置为4像素,颜色为#1b456b。

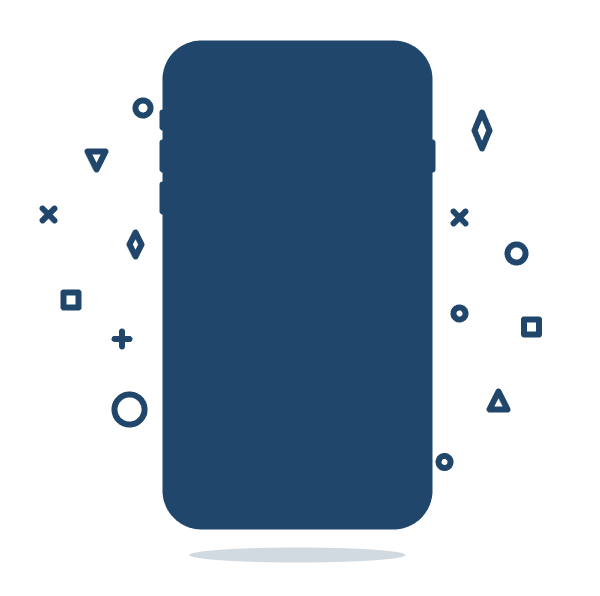
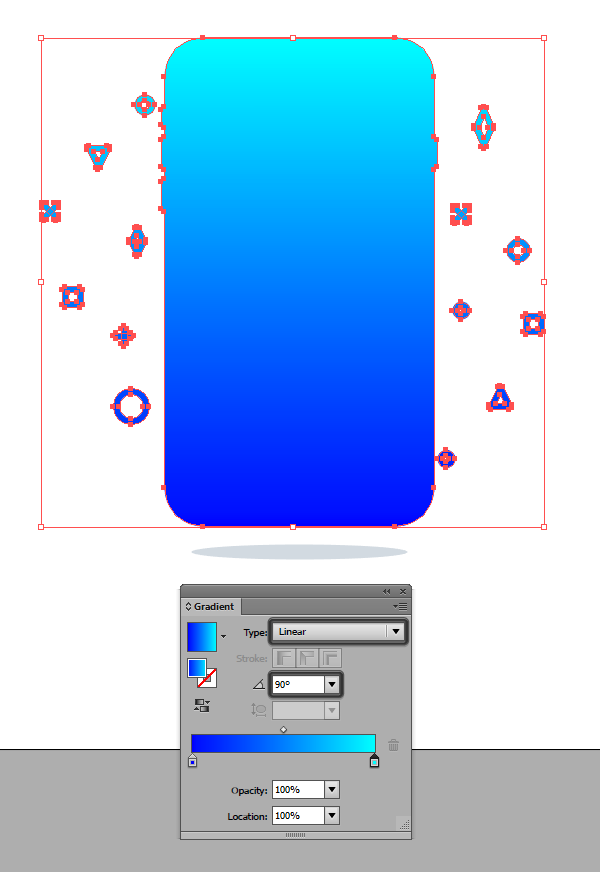
5. 添加渐变覆盖层
步骤1
复制手机主要的形状(包括最外边框和旁边的按钮)和手机周围的图案(点击对象>扩展>填充和描边 来扩展这些图案),然后把它们粘贴到第三个图层。
然后选中所有的形状,点击 对象>复合路径,再点击建立。

步骤2
选中复合路径,然后创建一个线性渐变,从#0000ff到#00ffff,保证角度设为了90°。

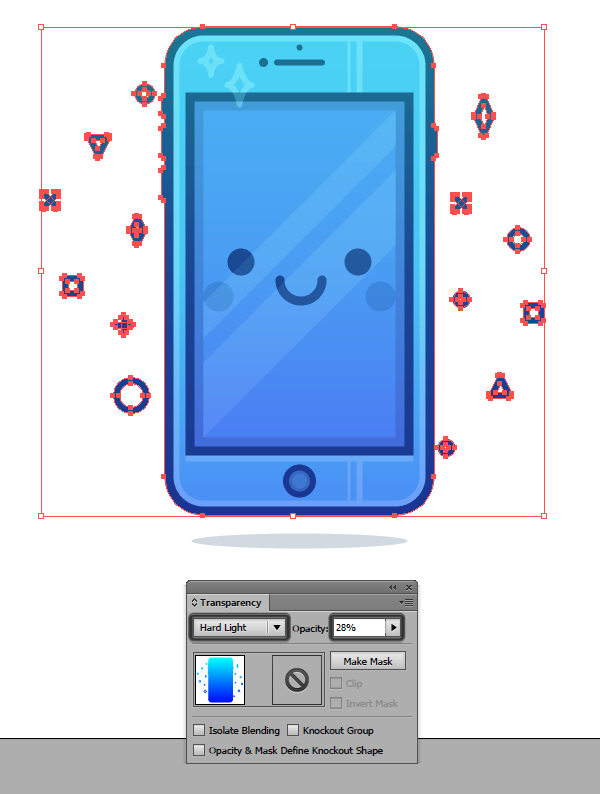
步骤3
调整渐变,把混合模式调为强光,不透明度降低为28%。

ai绘制一枚可爱的手机插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











