教程网首页 > 百科教程 > AI教程 》 Illustrator制作质感的3D标志教程
Illustrator制作质感的3D标志教程
效果图

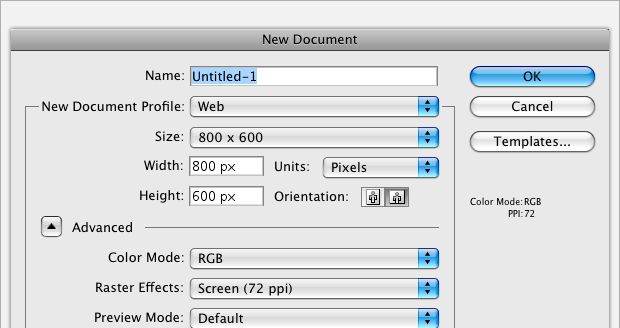
打开illustrator,新建文件,

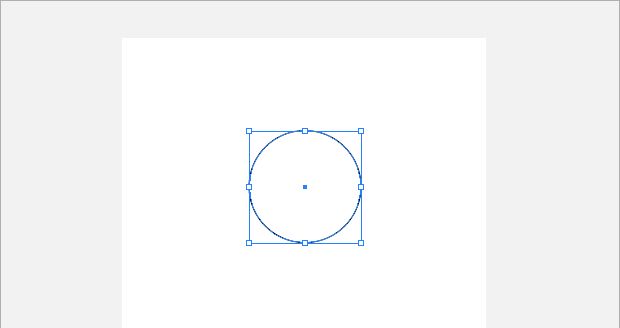
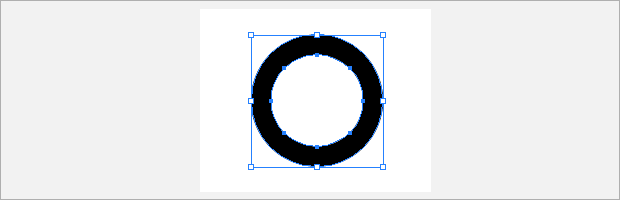
使用椭圆工具在工作界面上画一个正圆

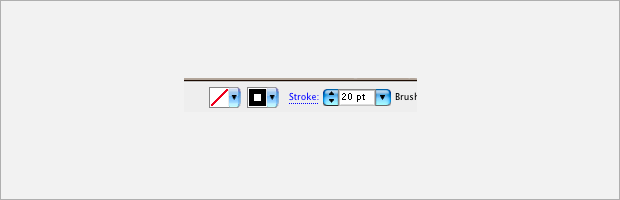
填充颜色选择“无”,边线颜色为黑色,宽度为25pt,


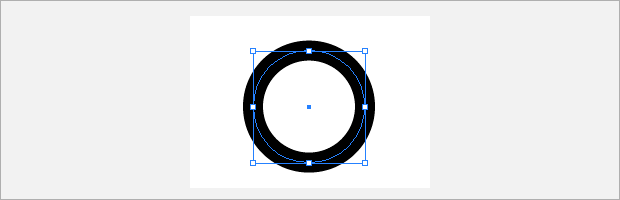
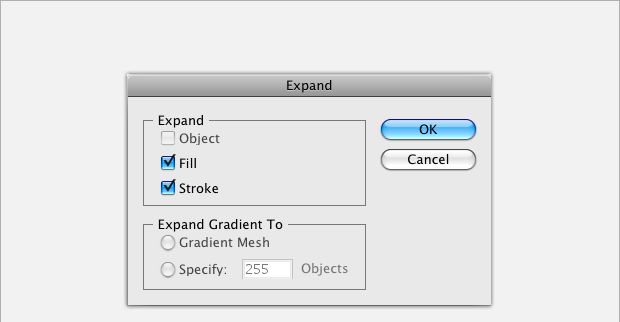
选择“对象>扩展”,

将圆圈分离出来了

合成形状
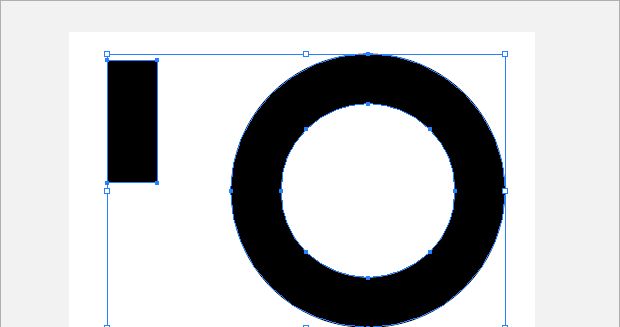
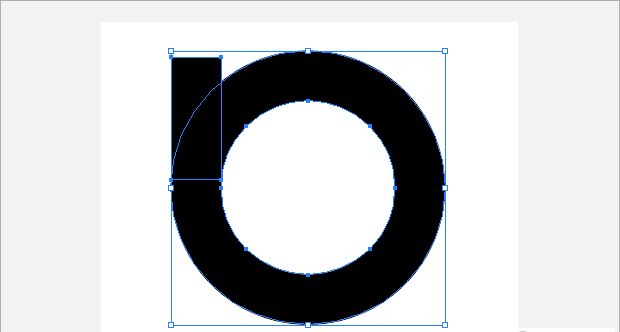
使用线条,粗细为25pt,画如下长方形,使用“对象>扩展”

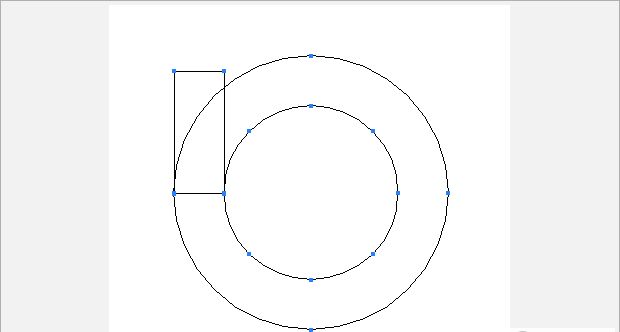
按ctrl+y查看轮廓,再按一次ctrl+y就返回有颜色的图形


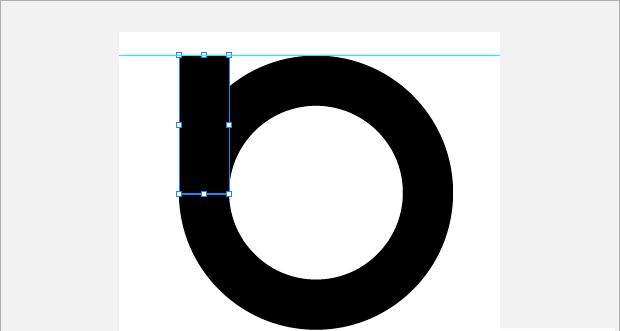
然后将长方形与圆顶部对齐,可以按ctrl+r查看顶部位置

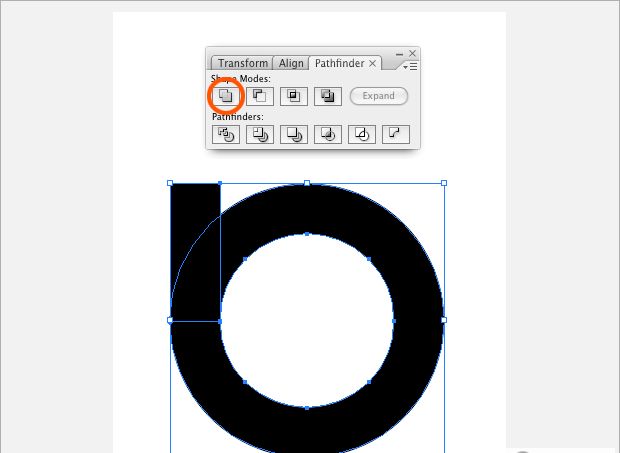
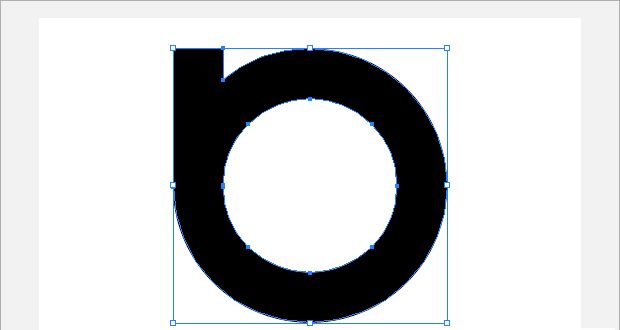
按"窗口>路径查找器",合成这两个形状

使用"对象>扩展外观"

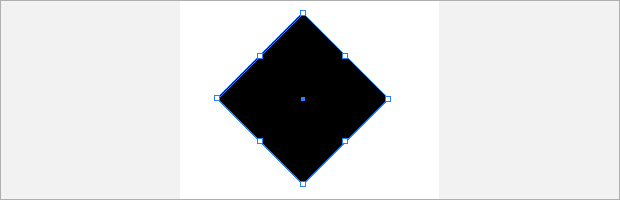
新建一个正方形形状,并旋转90度调整位置

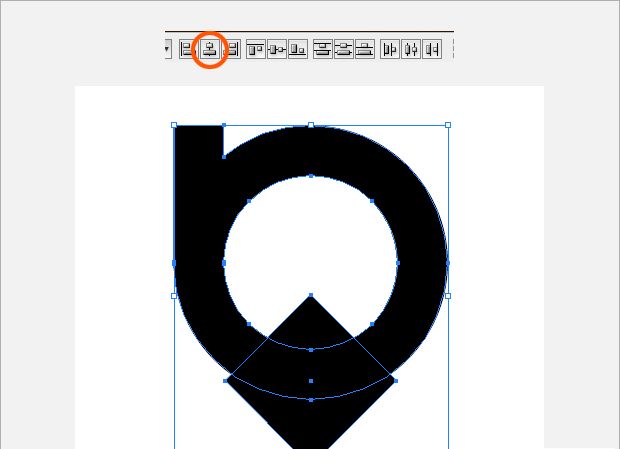
使用"窗口>路径查找器"中的对齐面板

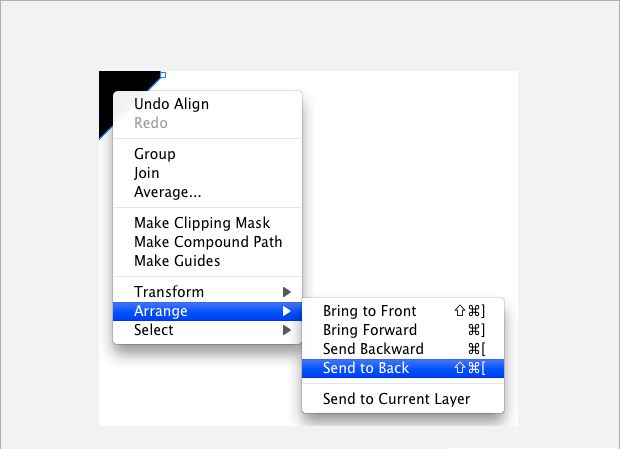
按鼠标右键"选择>下方的最后一个"

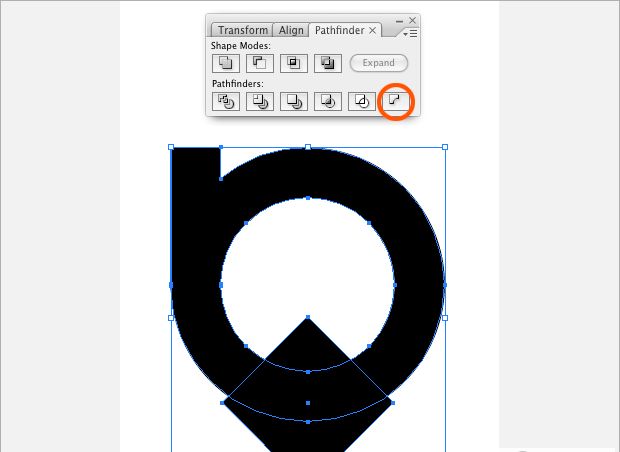
选中所有形状,在路径查找器面板中选择"减去后方对象"


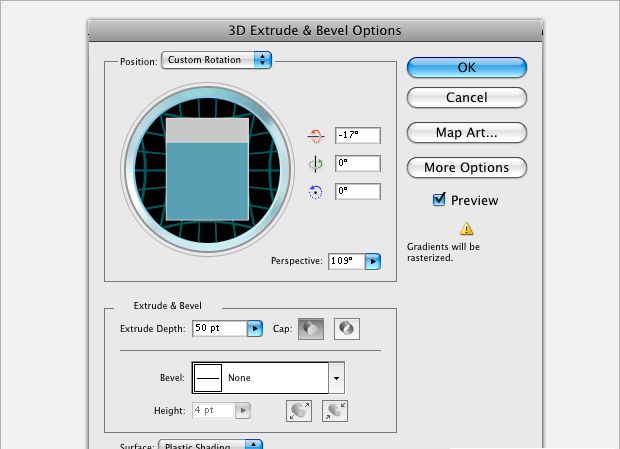
按"效果>3D>凸出和斜角",出现如下设置面板,

按"对象>扩展外观"

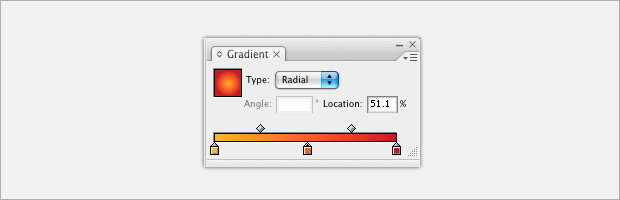
窗口>渐变,

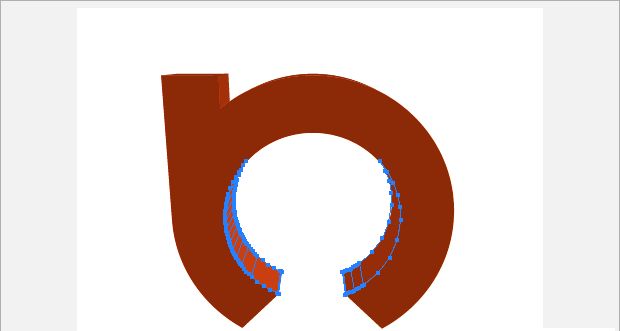
使用"直接选择工具(A)"选择3D图形的内部区域,

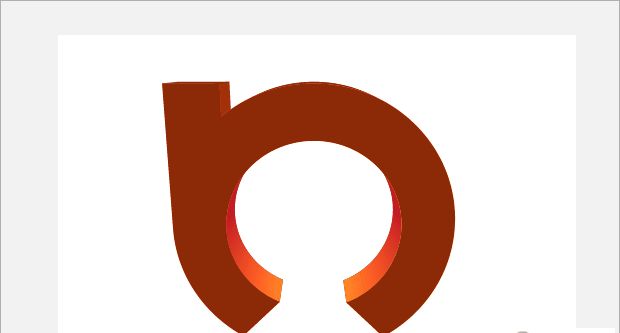
添加设置好的渐变效果

使用渐变,类型选择线性

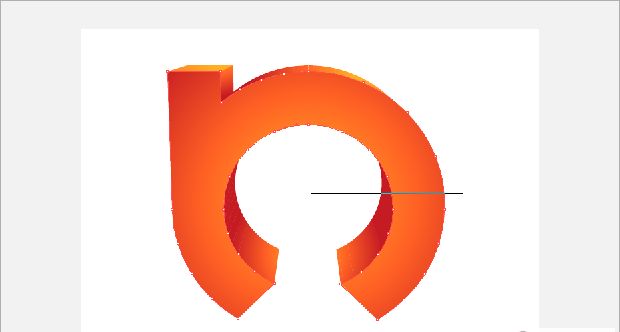
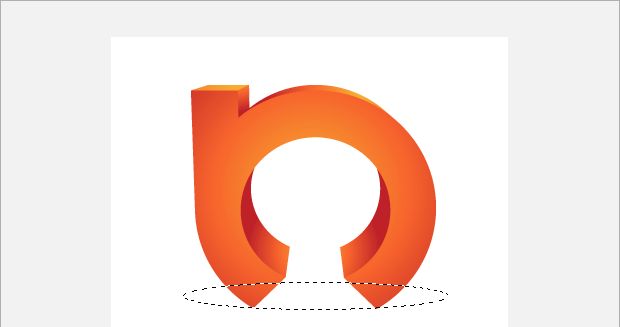
在illustrator中完成图形保存下用PS打开,用椭圆选区工具绘制底部阴影

填充渐变色


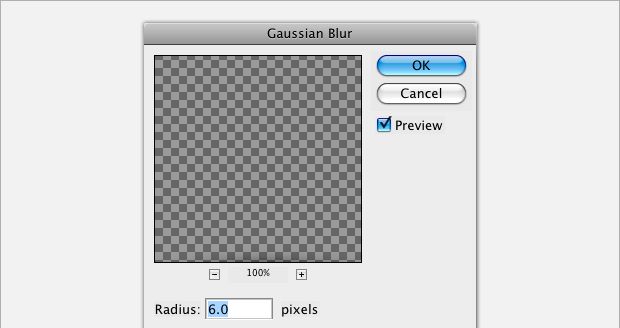
使用"滤镜>模糊>高斯模糊",

调整阴影不透明度为30%,随后新建图层,制作两边的小阴影,同样为他们添脚高斯模糊滤镜,设置半径为4.8,将不透明度设置为70%

按alt+shift拖动左边小阴影,将其复制一个图层到右边,完成3D标志图形的制作


选择LOGO图形顶部的方块,为其增加高亮渐变



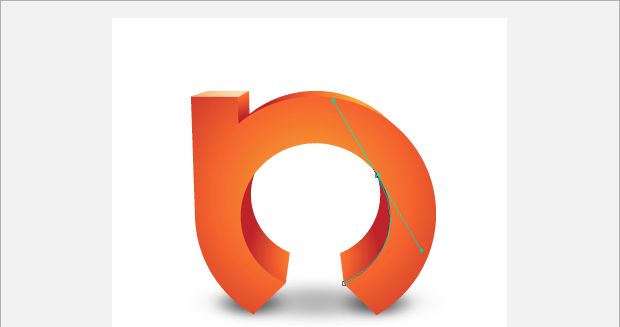
添加阴影线,新建图层,使用钢笔工具制作

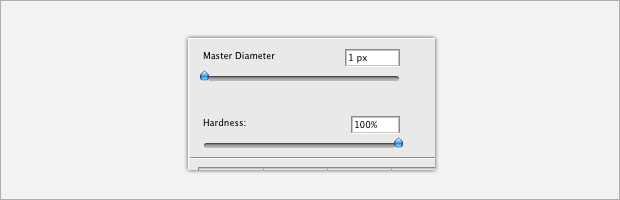
使用笔刷工具,设置主直径为1,硬度为100%

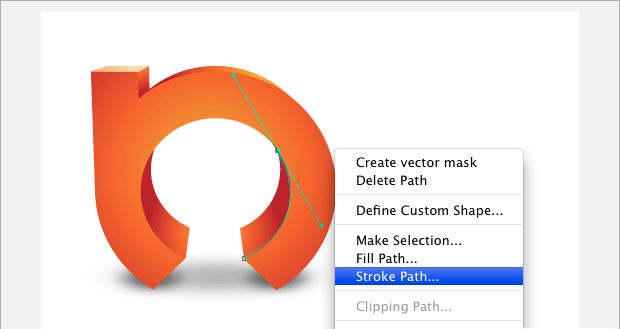
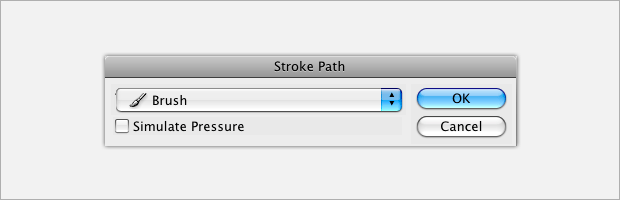
回到钢笔路径,鼠标右建选择-描边路径,


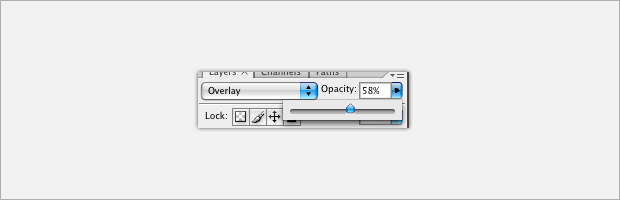
为钢笔线条调整不透明度到58%

增加LOGO标志文字,完成整个LOGO设计

Illustrator制作质感的3D标志教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











