教程网首页 > 百科教程 > AI教程 》 AI制作空白按钮教程
AI制作空白按钮教程
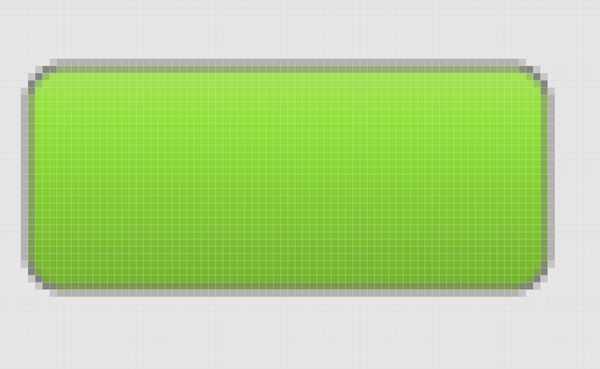
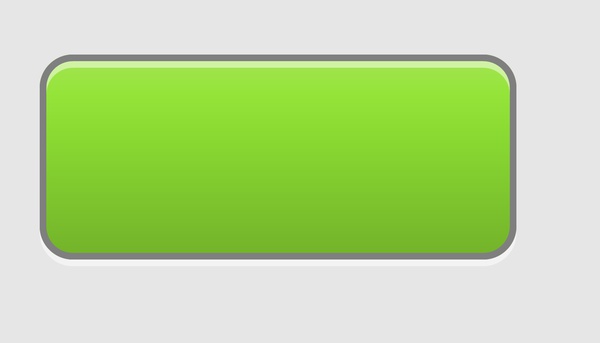
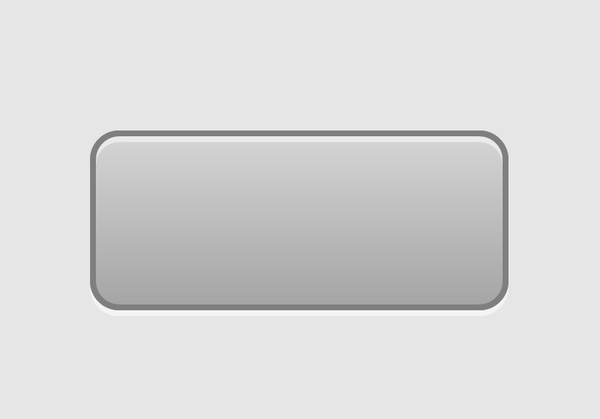
效果图

首先,在新建文档之前,要确保 AI 使用的单位是像素。

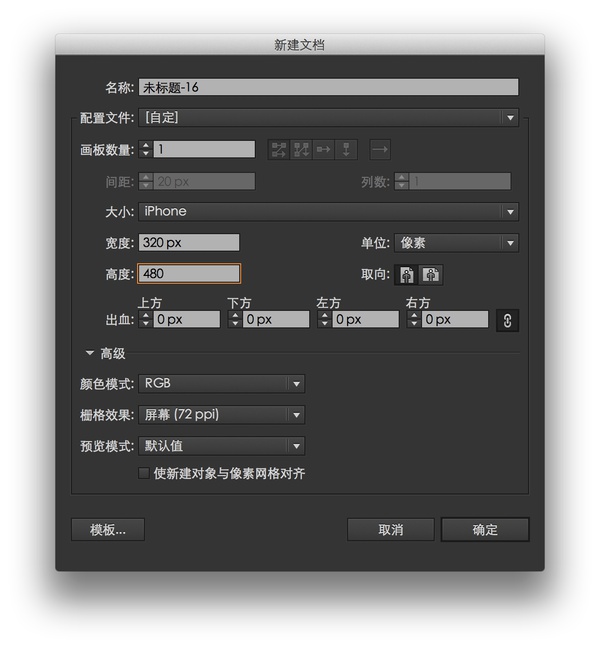
新建文档,文档的大小为 320 x 480 像素,颜色模式选为 RGB,确认

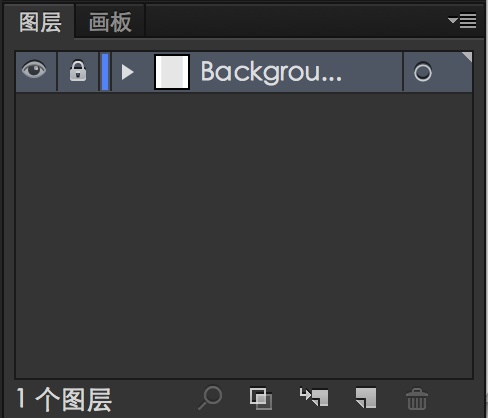
在默认图层里新建一个矩形,覆盖整个画板,填充颜色设置为 #E6E6E6,去掉描边,将默认图层名称改为 Backgound,并锁定这个图层,


在画面的正中位置附近画一个大小为 72×32 像素的圆角按钮,新建一个图层,命名为"Button"。再新建一个矩形,然后把矩形的大小设置为 72x31。

选中矩形,使用「效果」-›「风格化」-›「圆角…」,给矩形加上一个 5 像素大小的圆角效果。

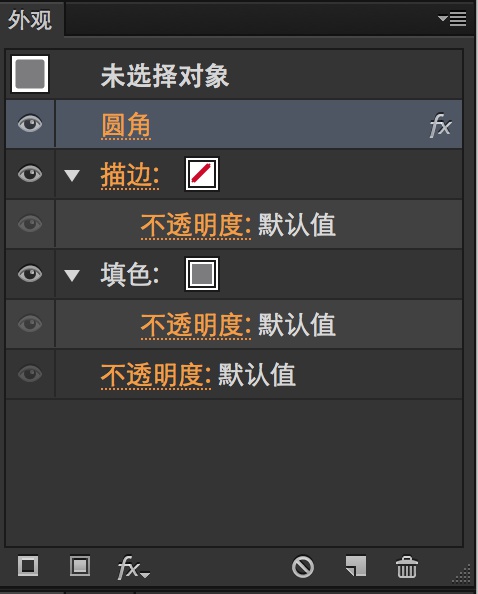
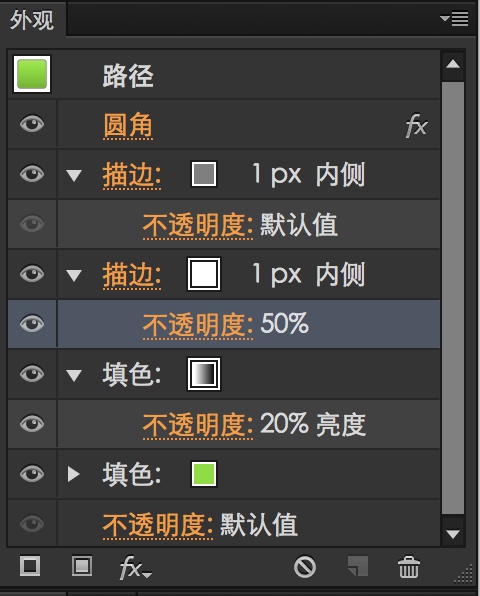
在「外观」面板里,「圆角」添加进去了。

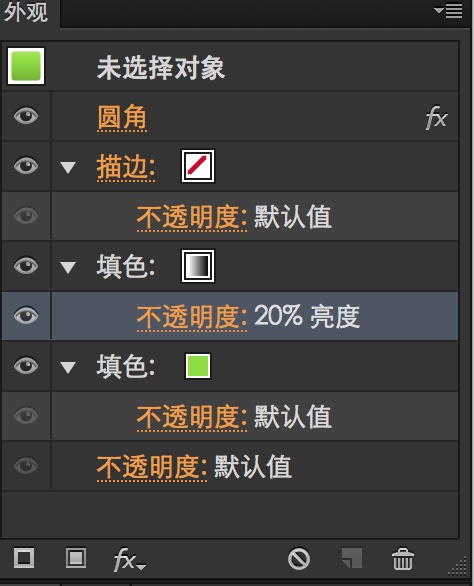
点击「外观」面板下的「添加新填色」按钮,再新建一个填色层,颜色为纯白到纯黑的渐变,方向是从上到下,透明度为 20%,混合模式为「明度」。


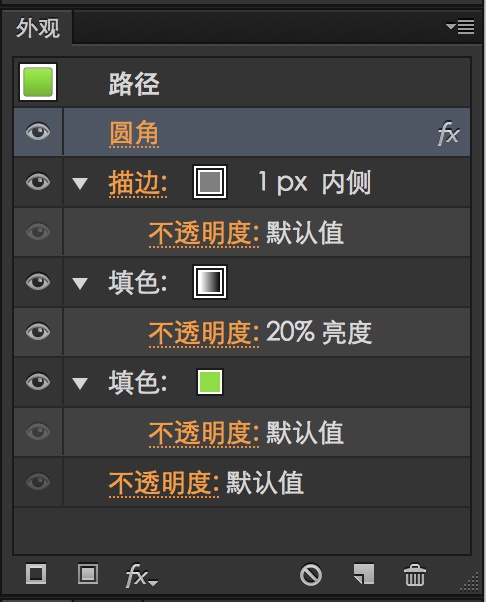
给矩形的描边设置为一个像素,颜色为 #7F7F7F 描边。

图形加上描边。


新建一个描边,颜色设置为纯白,内侧对齐,透明度为 50%。

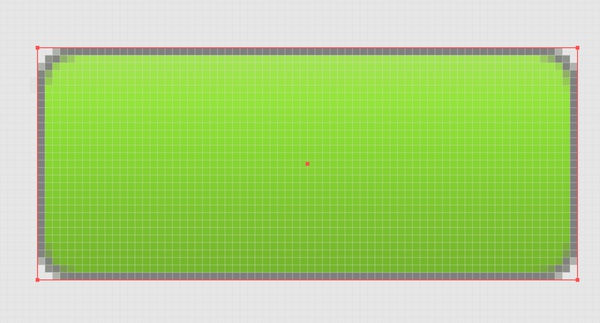
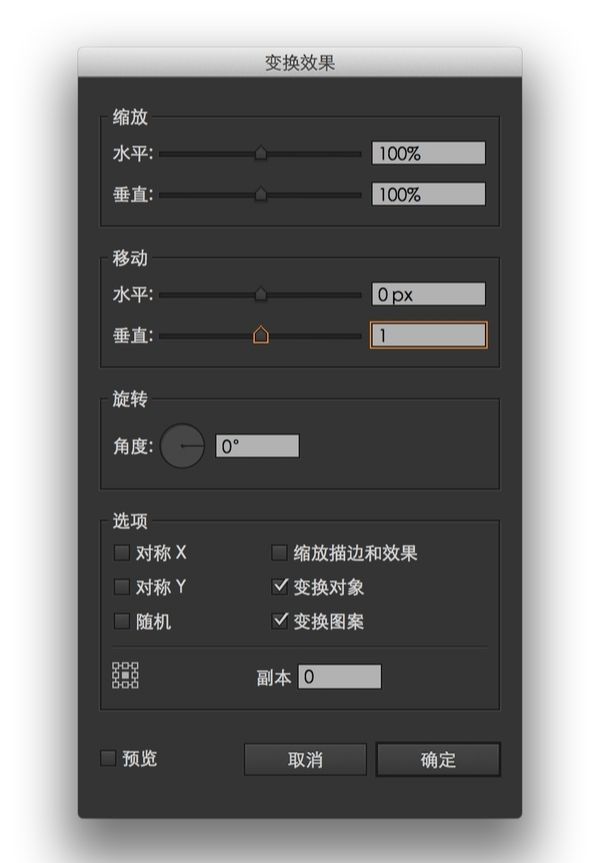
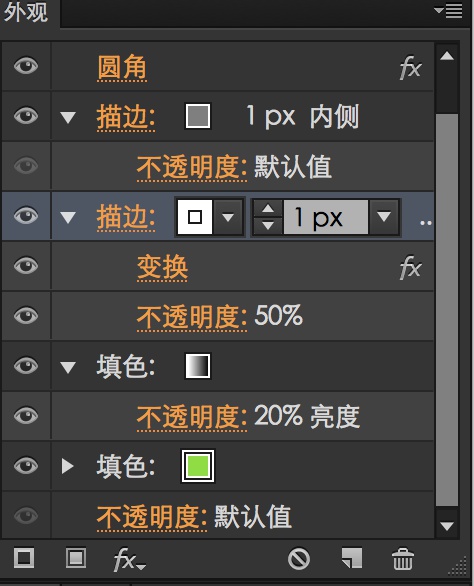
半透明白色描边加上一个「变换」效果,「移动」参数设置为 1 像素:

按钮下凹效果


按钮 72×32 像素大小,

边缘 1 像素粗细,圆角5 像素大小,渐变没变


按钮颜色,导出


AI制作空白按钮教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











