教程网首页 > 百科教程 > AI教程 》 AI绘制等距风格城市场景插画
AI绘制等距风格城市场景插画
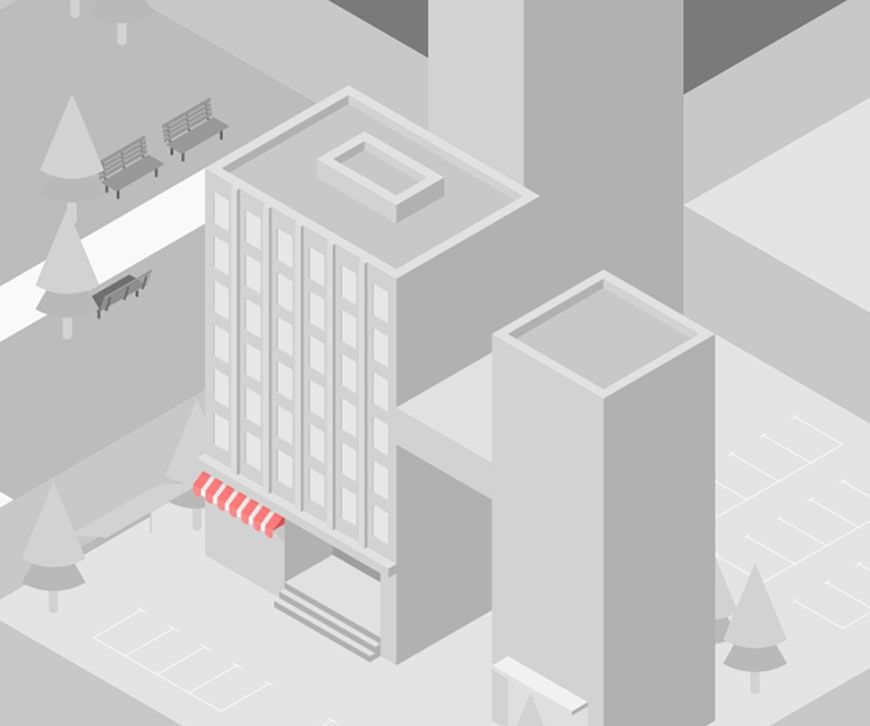
效果图

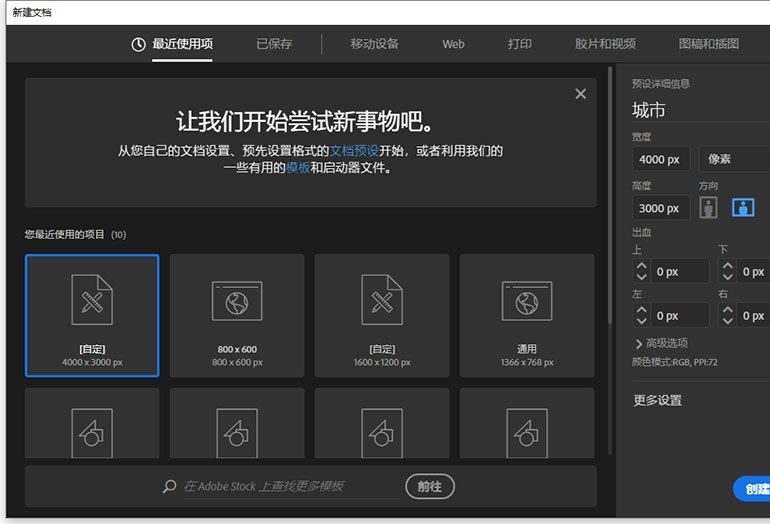
1、新建文档:在AI中新建文档,因为内容比较多,这里就设置得大一些,4000px*3000px。

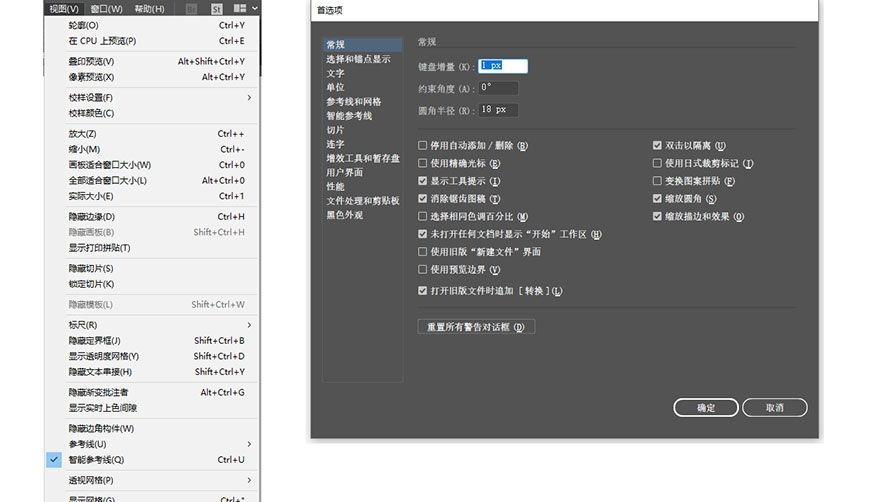
2、调整参数:设置两个地方,一个是“视图”里的对齐,仅勾选“对齐点”;“首选项”里的“键盘增量”设置为1px。

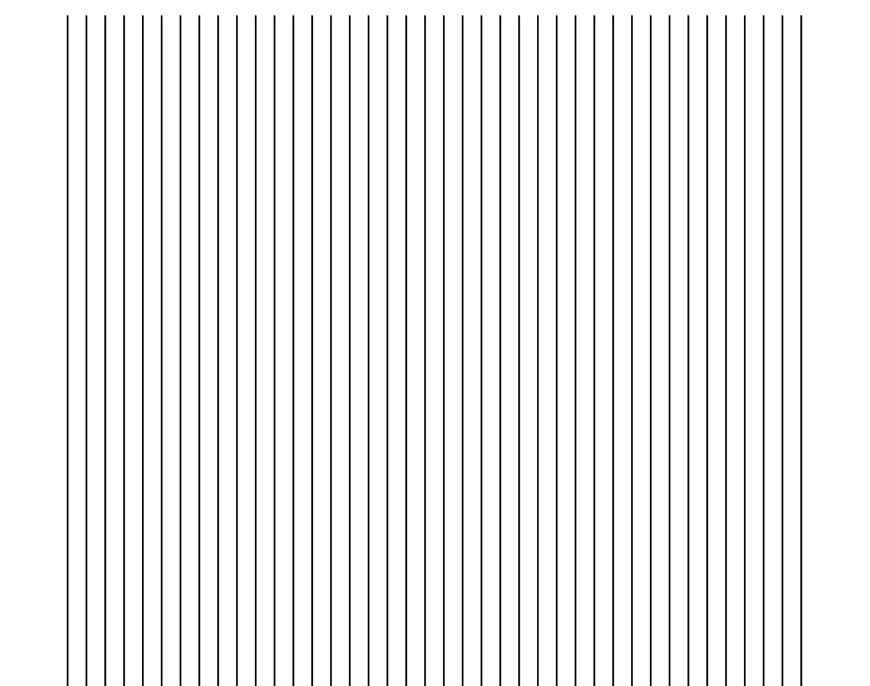
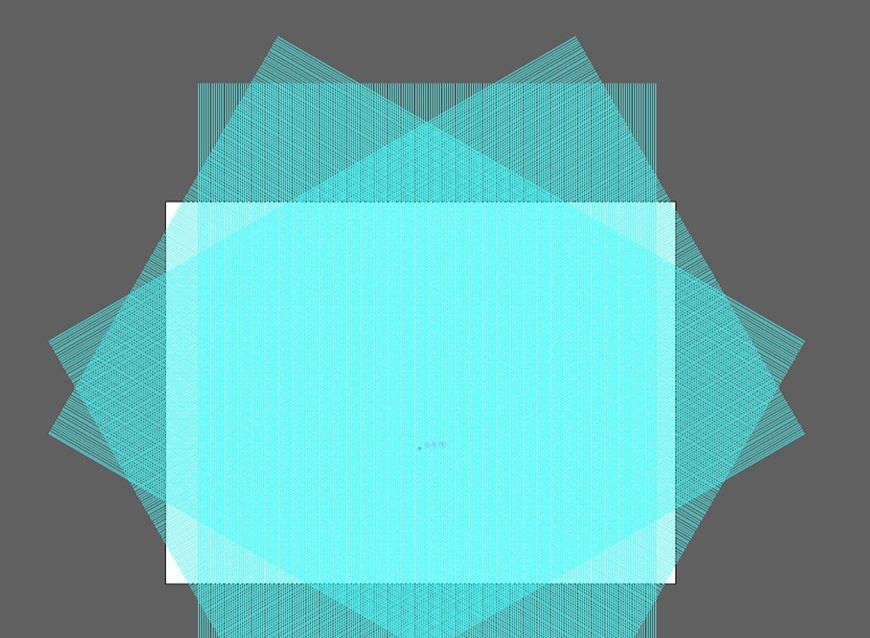
3、设置参考线:先拉出一条直线,然后按住“ctrl+alt”选中这条直线水平拖动20px,然后通过ctrl+D进行多次复制。

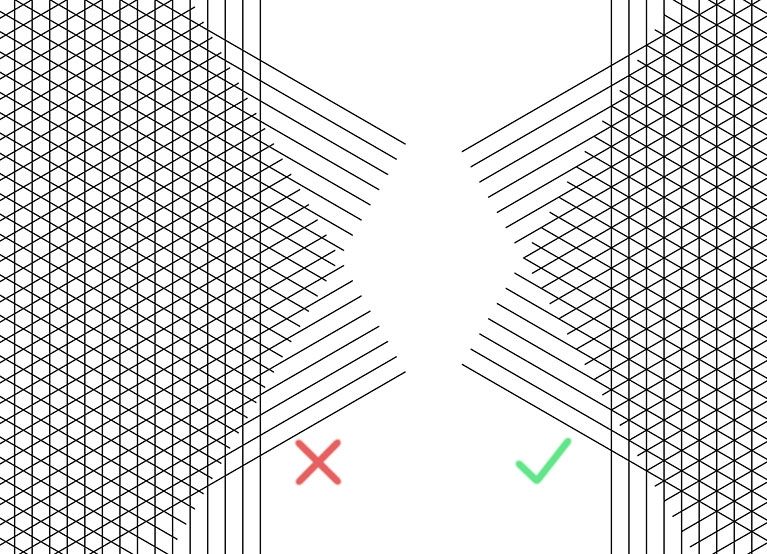
然后复制并旋转这些直线,旋转两次,一次60°,一次-60°,这里要注意,直线的数量必须是单数。

选中这些直线,然后选择“视图”->“参考线”->建立参考线。

参考线的长度和数量达到能覆盖主视图区域的程度就好。把当前图层命名为参考线并锁定。
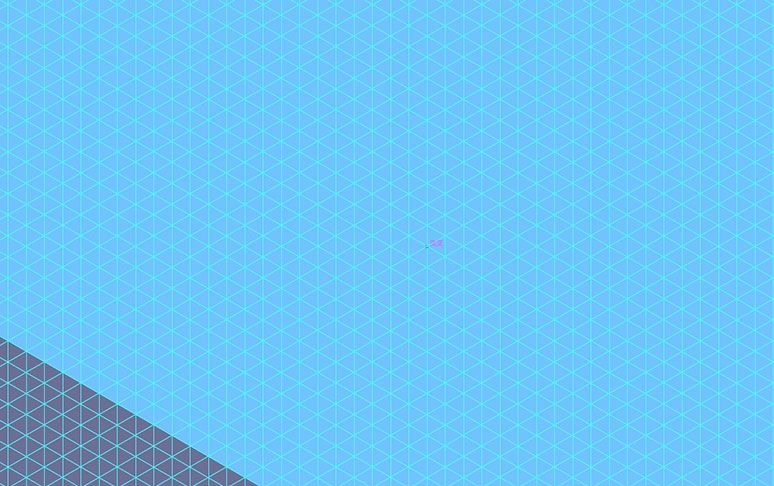
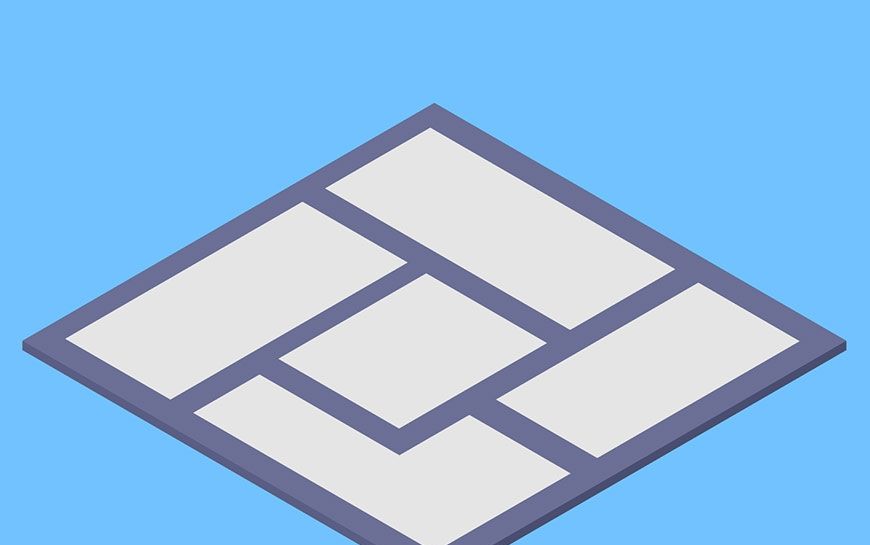
4、新建图层命名为“底座”,用钢笔绘制出底座的形状且描绘出区域,绘制过程中,当把钢笔移到参考线交叉点时,会出现“交叉”的标识,方便对齐。

注意:交叉不一定百分百的准确,特别是当你的画面上有很多内容的时候,它显示对齐可能只是对齐于其他的形状,所以在绘制某一块区域的时候,建议可以隐藏其他区域。
因为底座已经呈现立体的形状了,所以此时就要安排好明暗,光源来自于左上,偏正中,所以顶部最亮,左侧较暗,右侧最暗。

5、根据之前的规划,在对应区域上画上对应的景物,先不用画上人物、路灯这样的细节,建议每一个区域单独一个图层,方便查看和管理。
且此时可以先不急着配色,先用灰色替代,勾勒出形状,确定每一个物件摆放的位置就好。

6、画完灰模之后,就可以开始上色。

7、添加细节。目前的图可以算是完成了有80%了,这个时候就要添加一些细节让整个城市更加“动态”,根据之前的脑图,在此基础上添加:路面标志线、行人、路灯、车辆等。此外加上一些云朵也是不错的选择。
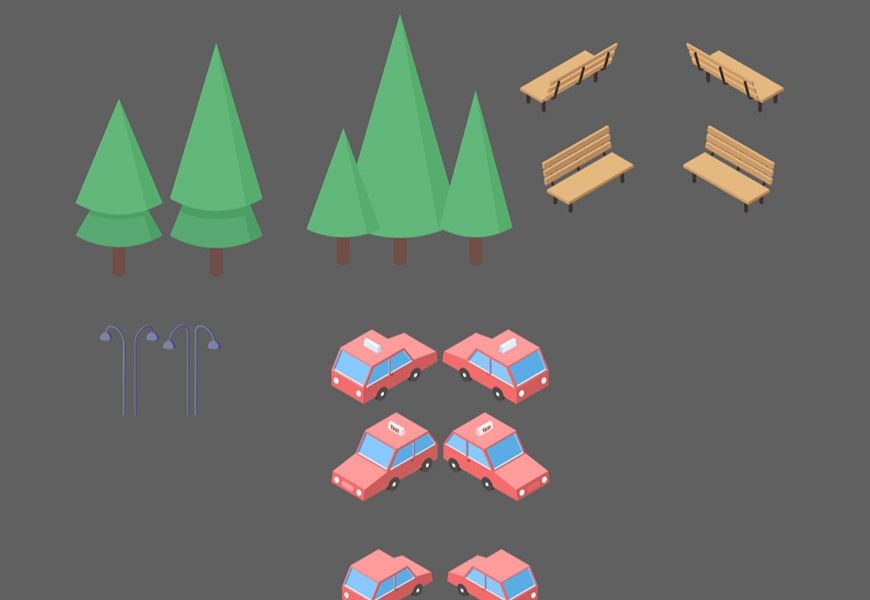
在制作部件的时候,会涉及到各个方向,建议可以新建一个图层,把这些部件整合到一起,放到画布外,方便取用,对称的,可以直接“对象”->“变换”->“对称”复制出来,不过要记得改明暗。


导出图片,勾选上“使用画板”,这样素材图层就不会被导出了。
8、放入PS,调整一下对比度和亮度。

添加了杂色。


AI绘制等距风格城市场景插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











