教程网首页 > 百科教程 > AI教程 》 ai制作一个立体感的控件图标
ai制作一个立体感的控件图标
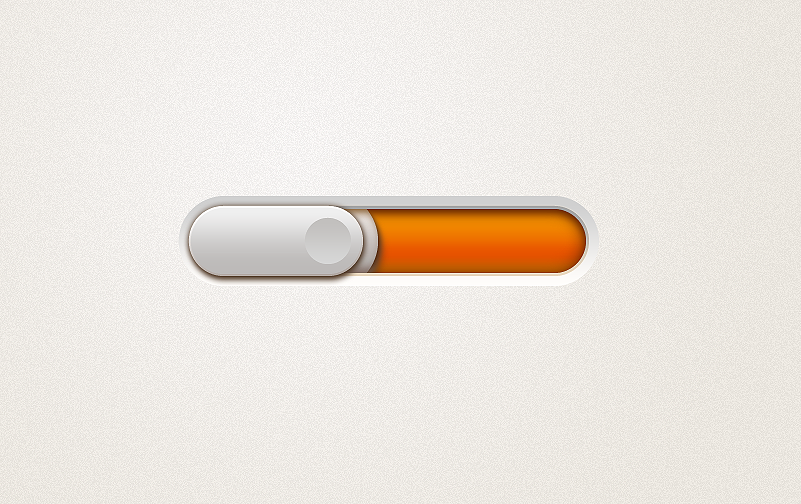
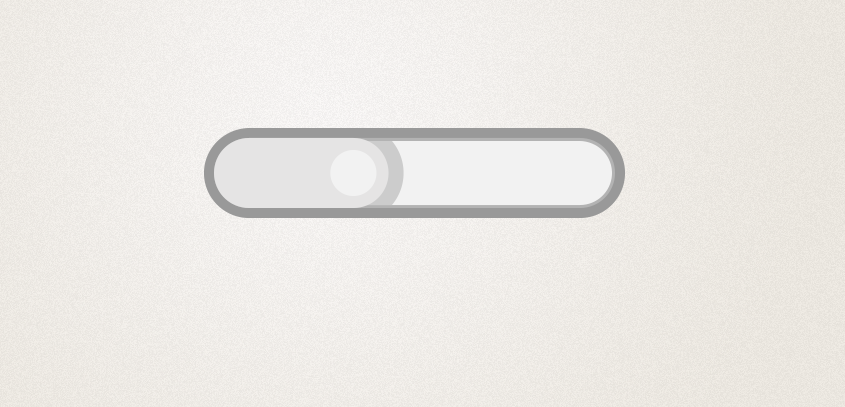
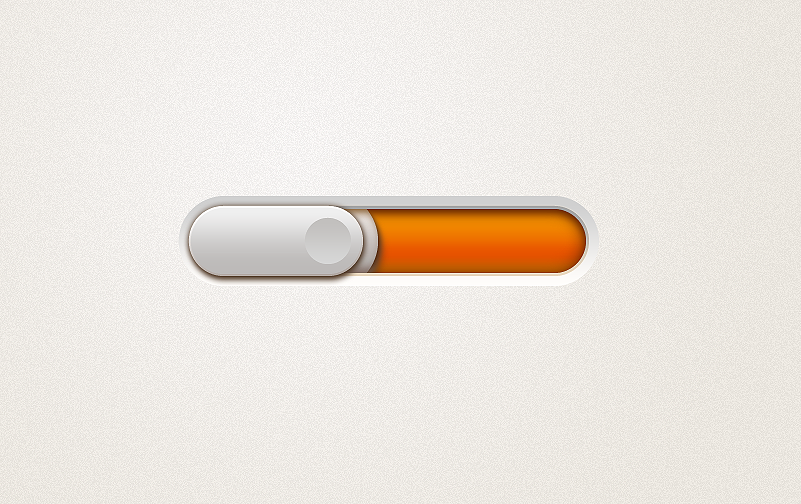
效果图:

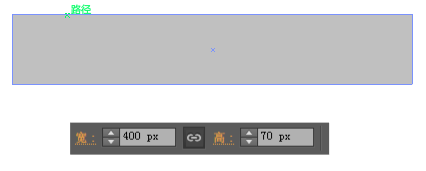
在AI建1200px*800px画板。

绘制一个400px*70px矩形。

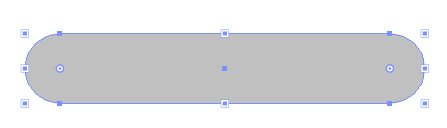
边角设置35px。

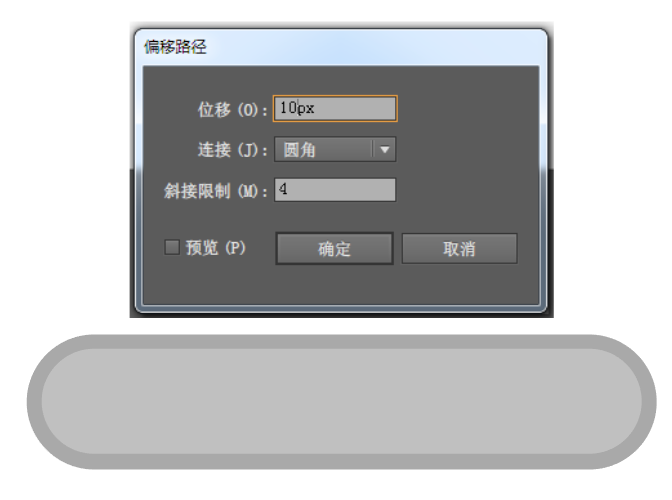
偏移一个矩形出来,在向里偏移3px的矩形(向里设置负数)。

最后绘制图形。

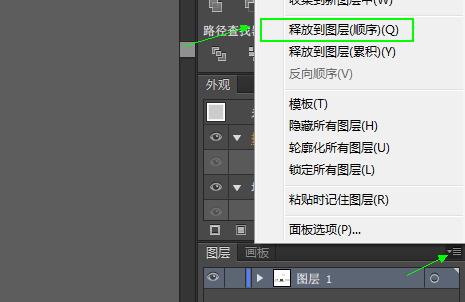
然后释放图层导出psd格式。

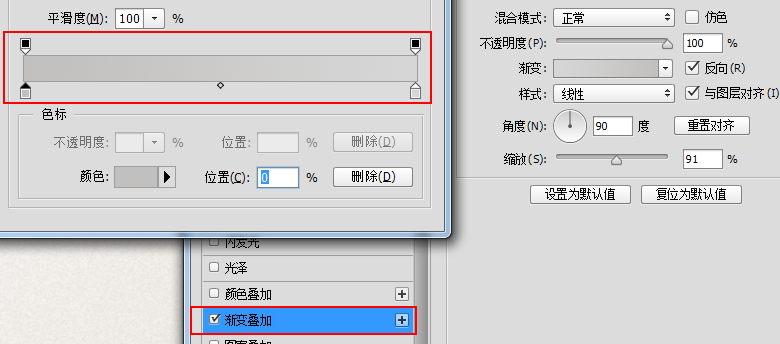
背景拉个渐变e7e3dc到f7f5f3。

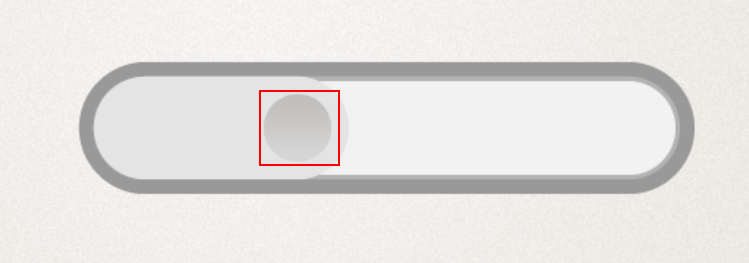
小圆拉个c2c0be到d6d6d6。

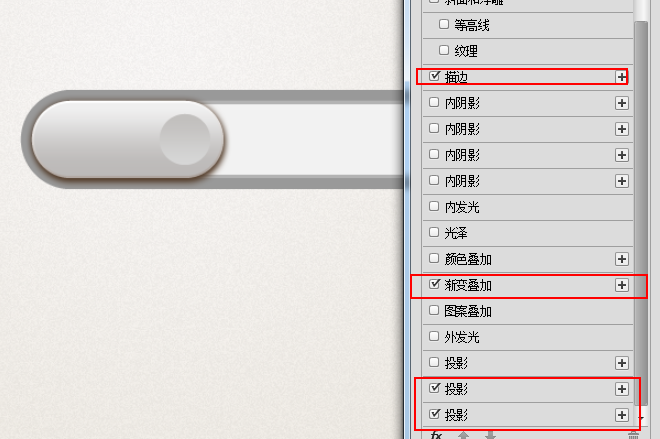
按钮做描边渐变叠加投影的处理。


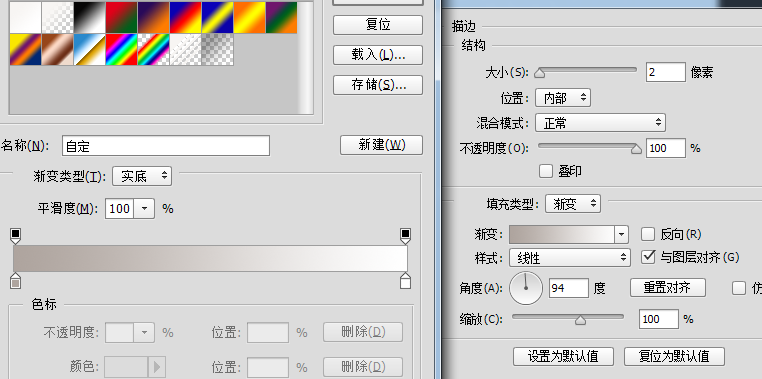
描边

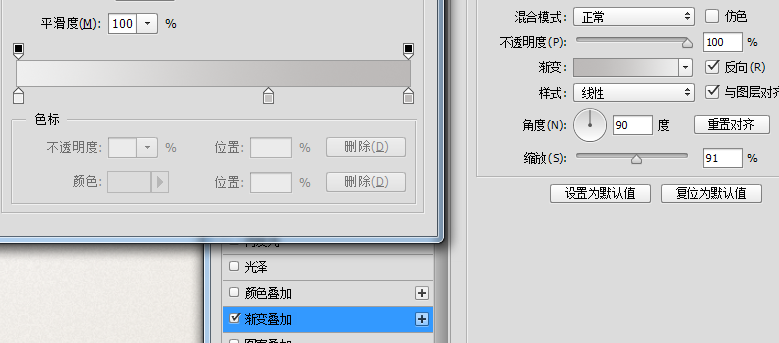
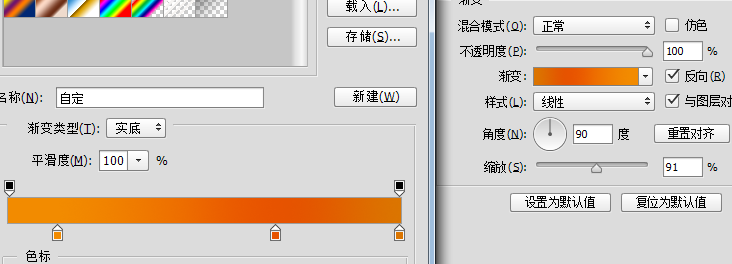
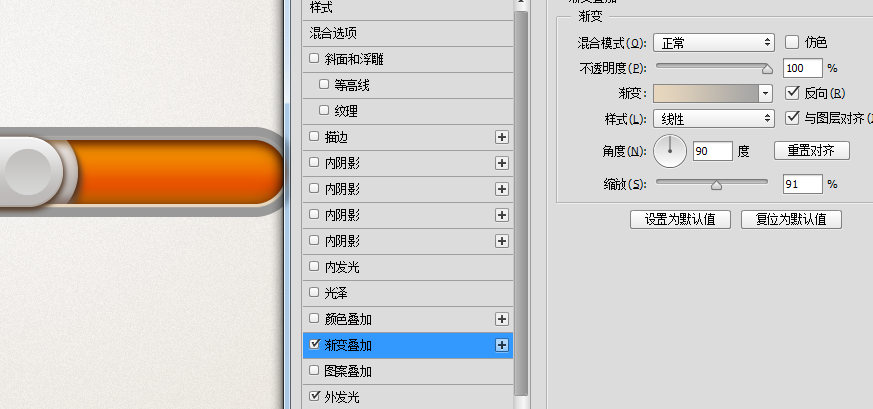
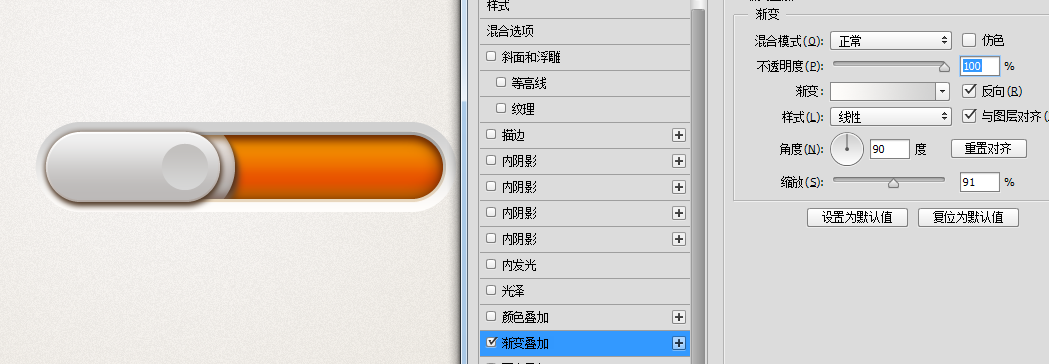
渐变叠加

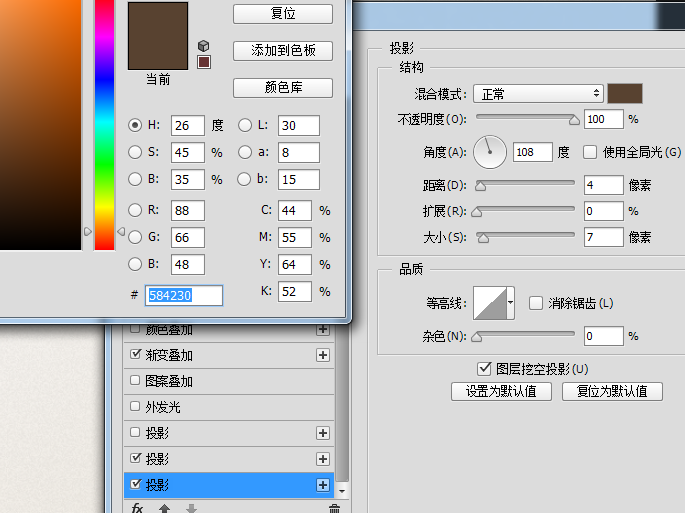
投影

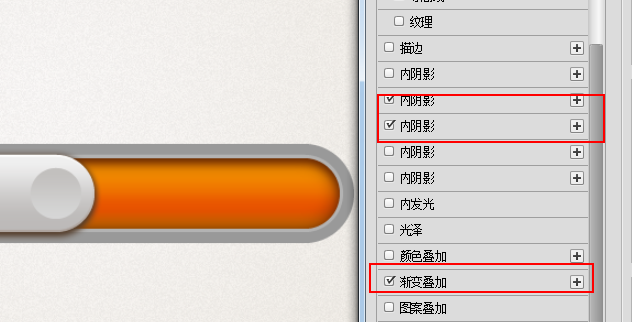
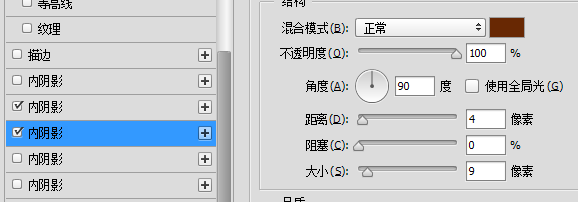
里面的样式

渐变叠加f28b00,e75300,db7500。

内发光;里面的一圈a4a4a4到e8d7be。

最外层的渐变d0d0d0到ffffff。


ai制作一个立体感的控件图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











