教程网首页 > 百科教程 > AI教程 》 Illustator制作超酷的网页长阴影效果
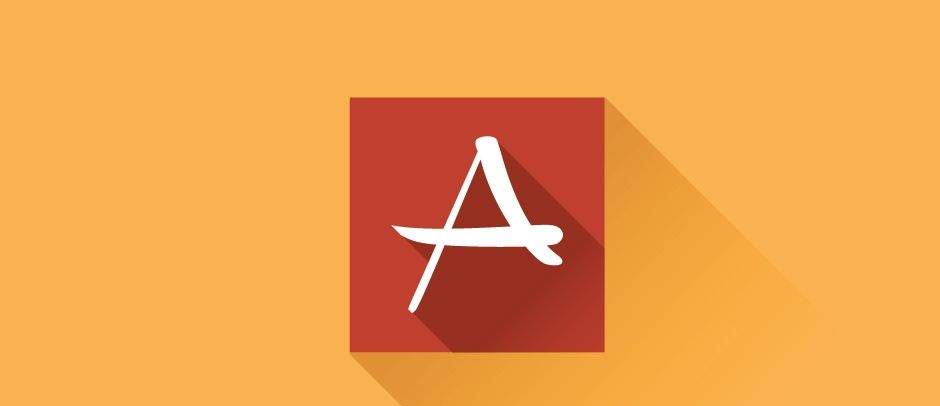
Illustator制作超酷的网页长阴影效果
方法一:混合工具
第一步,绘制形状。


准备好元素:图标元素和背景图形。选择扁平化设计风格的调色。
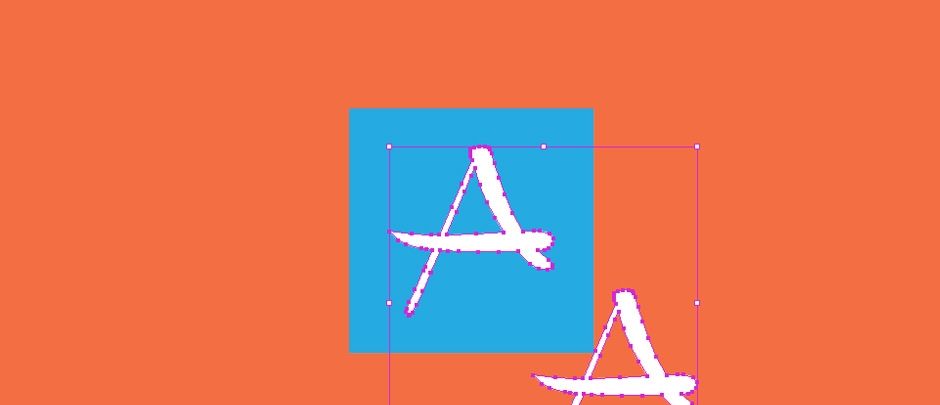
第二步,复制和移动。

复制图标元素后进行原位粘贴(Ctrl+f)。然后将复制的元素沿X正轴或负轴方向和Y的负轴方向移动相同数量的像素。
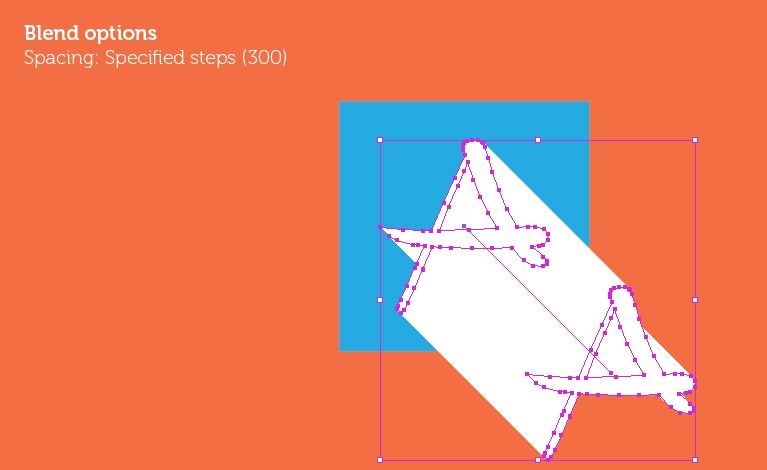
第三步,混合选项

选择混合选项后单击这两个图标元素,连成一串的图标元素。混合工具里有一个选项叫做指定步数,设置一个大点的值来缩短元素间的距离制造一种裸眼无法识别的平滑过渡效果。
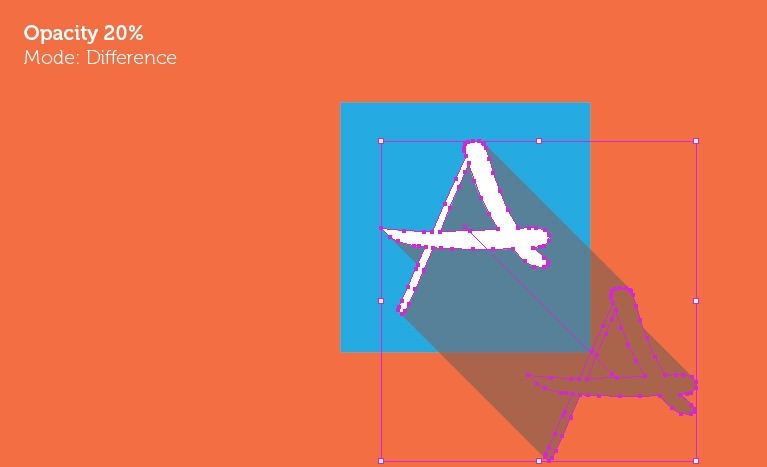
第四步 改变颜色 渐变

对其进行颜色,透明度或者混合模式的设置。
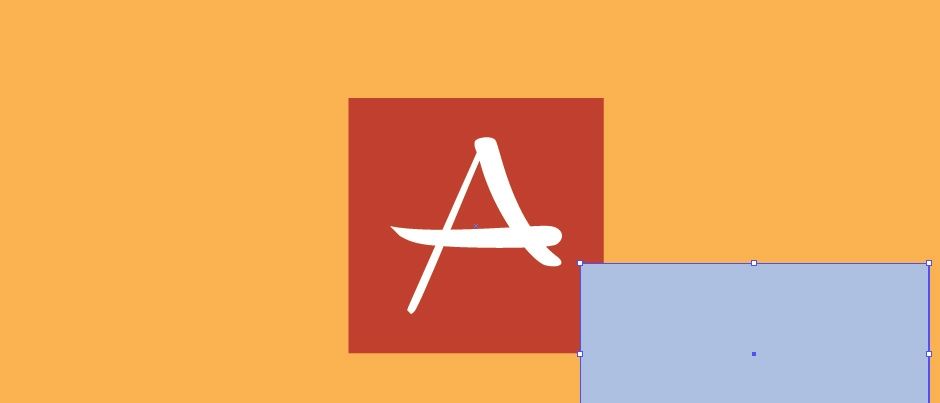
第五步 裁剪阴影

最后对超出的阴影进行剪裁。将背景图形复制后原位粘贴,并置于所有其他元素的最上方,全选后应用下剪切蒙版。对图标的背景图形做同样的操作。

方法二:路径寻找器
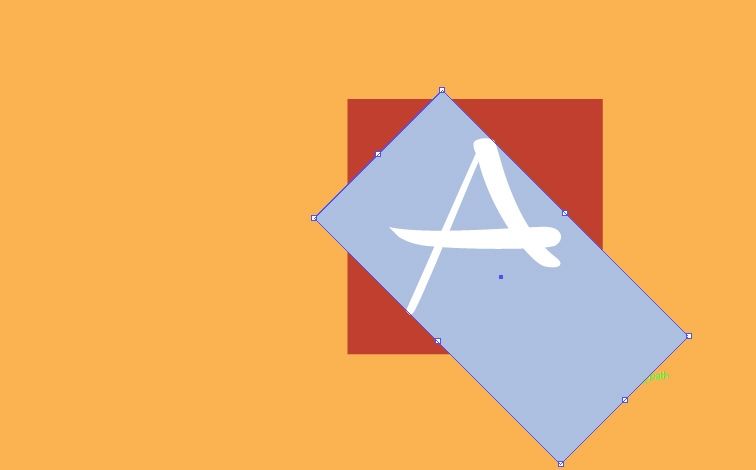
创建一个矩形,高度跟图标元素的直径一致。

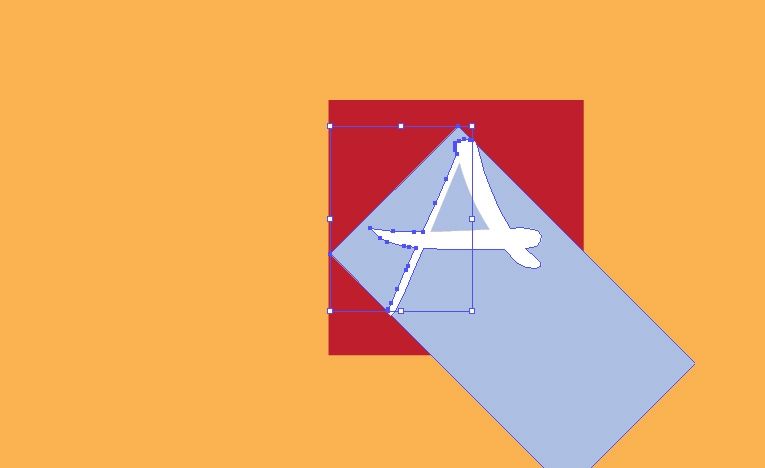
利用钢笔工具勾勒出需要去除部分的形状结合路径寻找器将其去掉。然后对阴影部分进行颜色,透明度,混合模式跟渐变等的设置。


对背景图形应用相同的方法。

Illustator制作超酷的网页长阴影效果相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











