按 Cmd+R,显示标尺,然后点击标尺,将参考线从标尺上拖拽出来,对齐到想要对齐到的对象上。



AI 可以将任何线条转化为参考线。横着竖着斜着的直线都可以转为参考线,甚至画个圆也可以转成参考线。创建一个 iOS 7 图标模板:

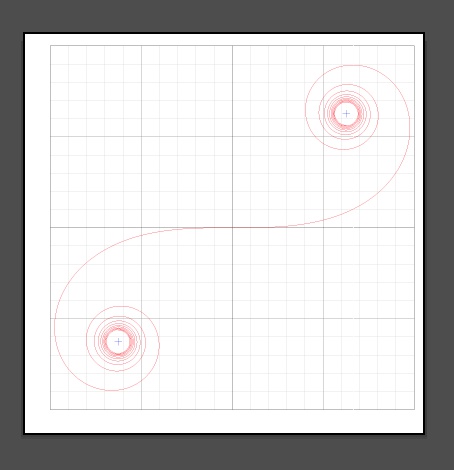
新建一个文档,尺寸为 120×120,颜色模式 RGB,不要勾选「使新建对象与像素网格对齐」。下载羊角螺线的 SVG 矢量图像,用 AI 打开:

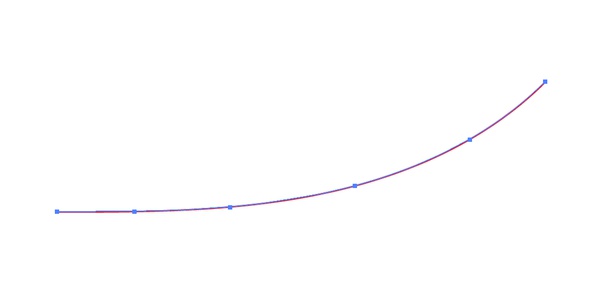
打开以后,用选择工具和直接选择工具大开删戒,保留曲线右半部分,从原点到原点右边第五个锚点。

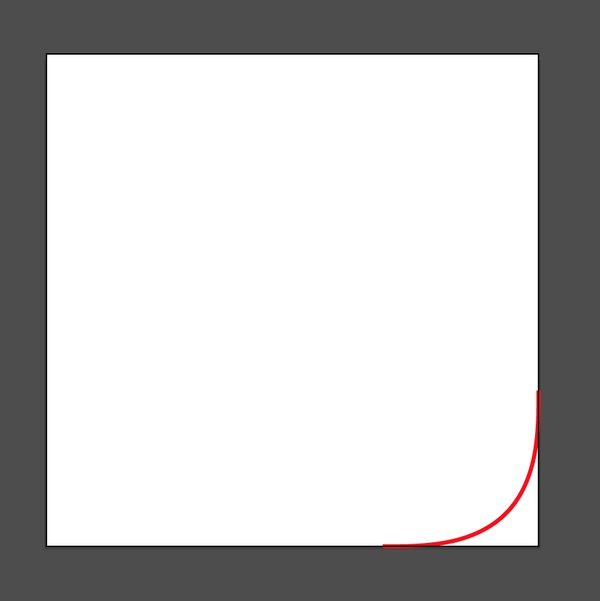
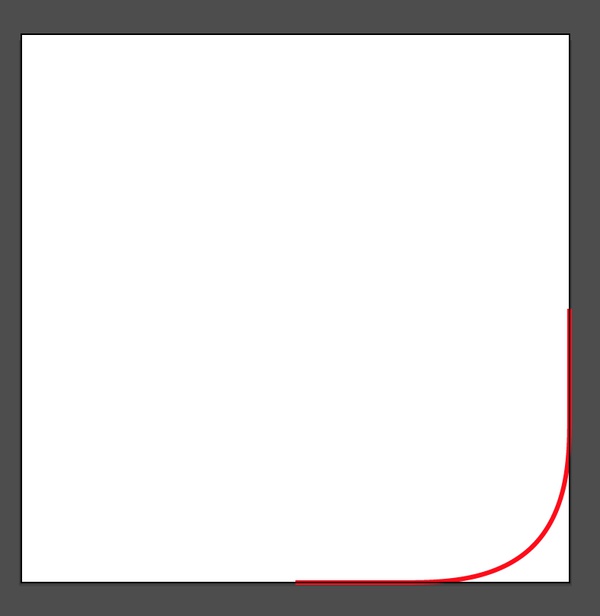
然后,把这段曲线复制进刚才新建的文档里:然后再复制出一个,做一下上下对称、旋转 -90 度,让曲线能够接上。确保两条曲线的端点对上后,使用「连接」命令连接两条曲线。接着把连接好的曲线大小设置为 38×38 像素。最后放在画板右下角。

用直线工具和「连接」命令,把这四分之一图标形状其他部分给补上。

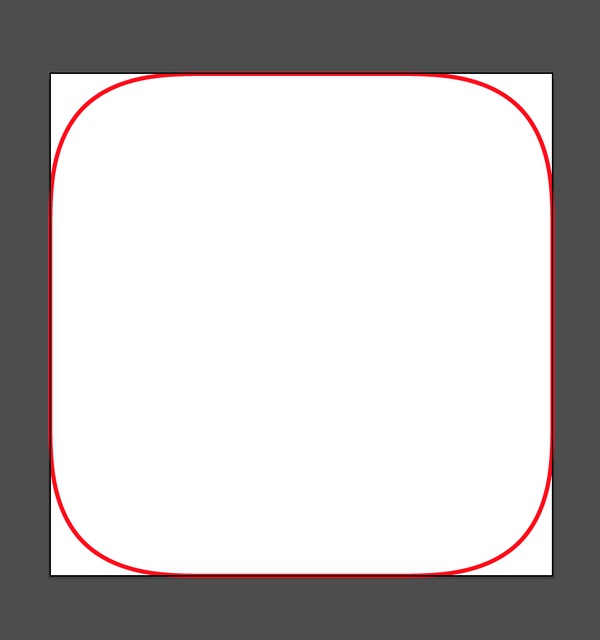
把这段曲线复制、镜像几次,图标的大体形状就出来了,用「连接」命令,将四段曲线连接为完整的一圈:

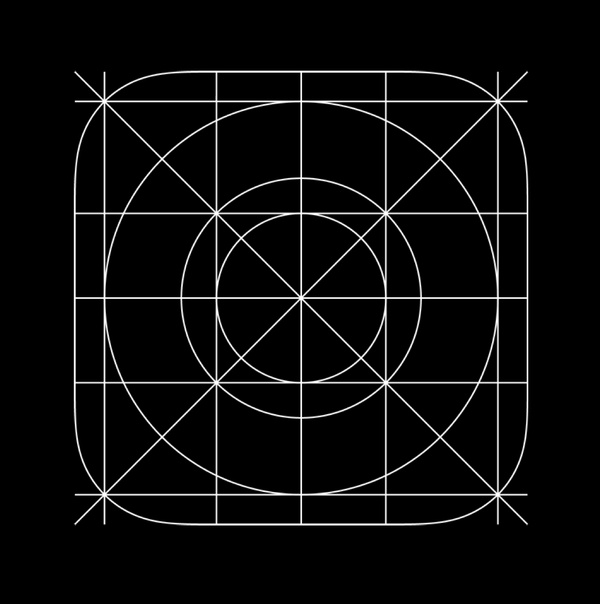
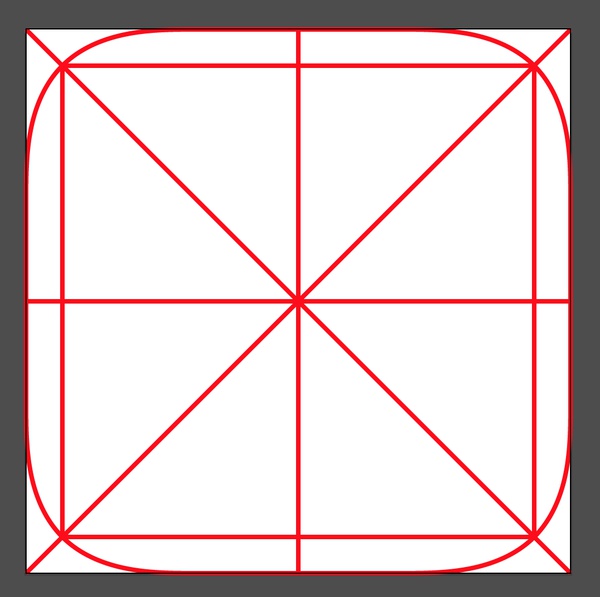
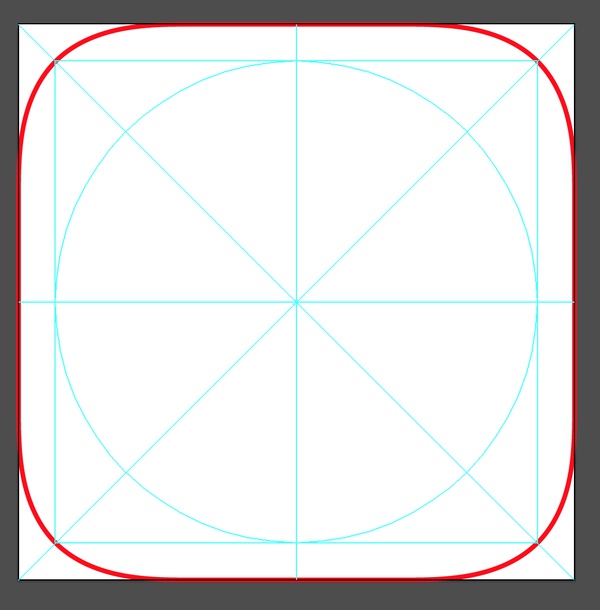
接下来使用参考线,把图形内部网格线做出来。用直线和方框工具,给这个图形里面画一个米字和一个方框。

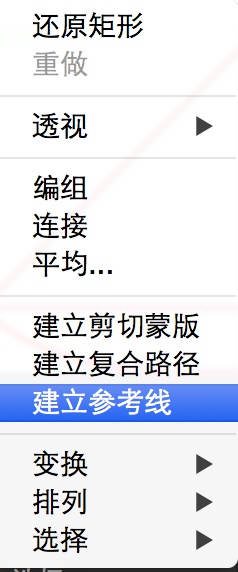
选中画的米字和方框,右键点击,选择「建立参考线」命令。

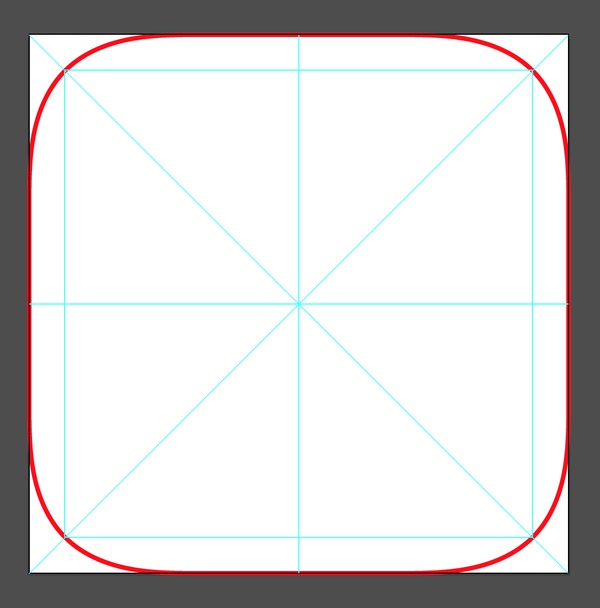
根据选择的米字和方框,把参考线建立好了。

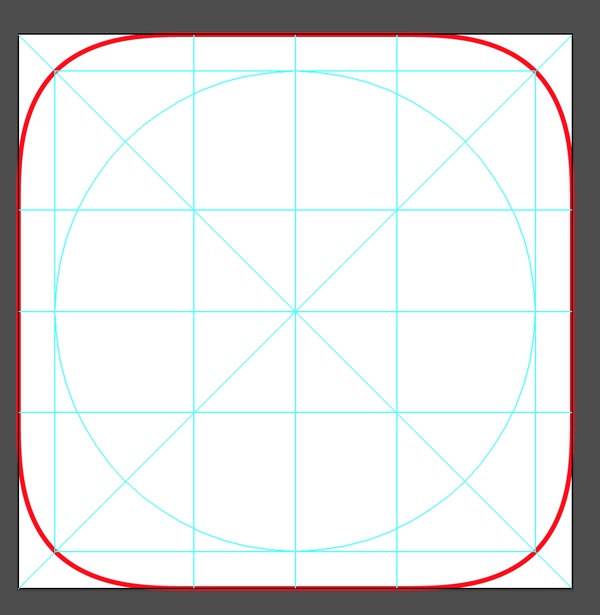
在方框里画一个内接圆,并转为参考线。

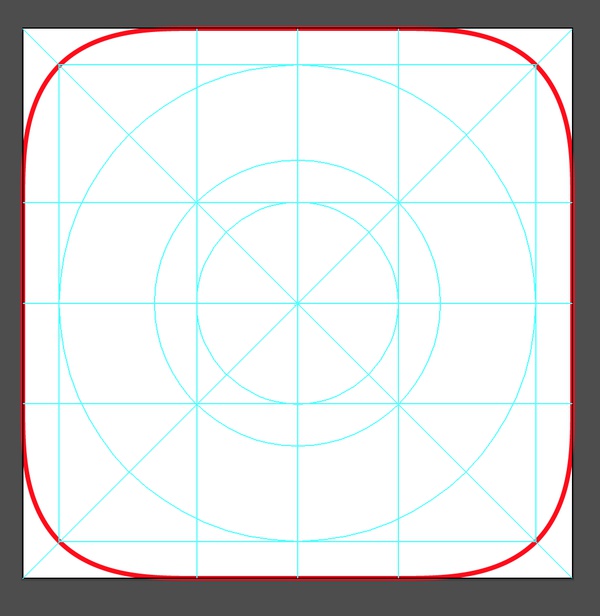
用 AI 的吸附功能,从每个曲线刚刚由直线被掰弯的那个点上画线,转为参考线。


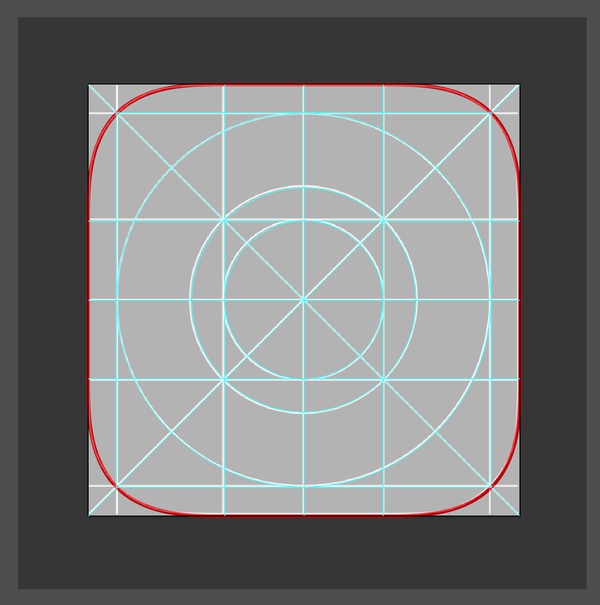
最后,给最里面的方框画一个内切圆和外接圆,并转化为参考线。

最后,用「存储为模板」命令,将其存成一个模板。每次做 iOS 7 图标时,使用「从模板中新建」命令,选择这个模板,可以快速地新建一个带参考线的 iOS 7 图标了。

ai怎么用相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











