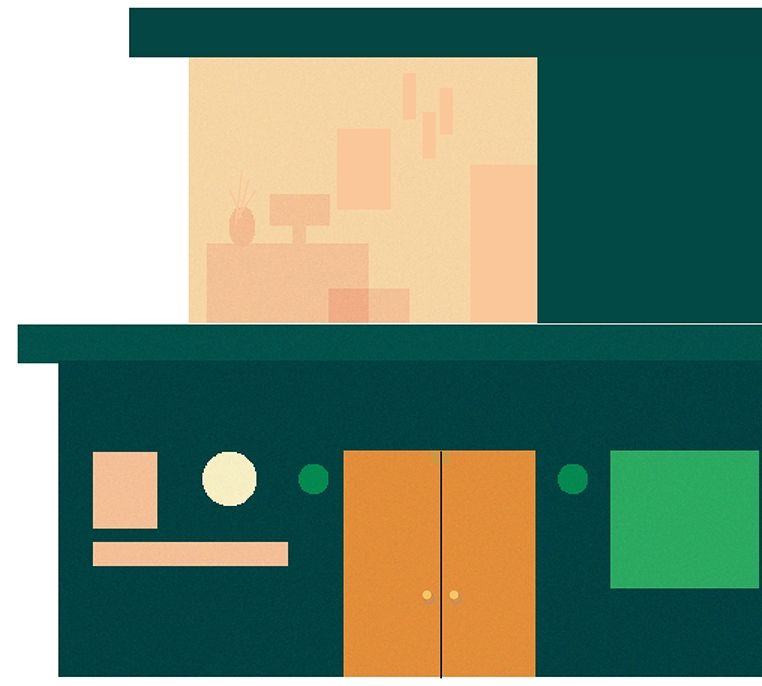
效果图

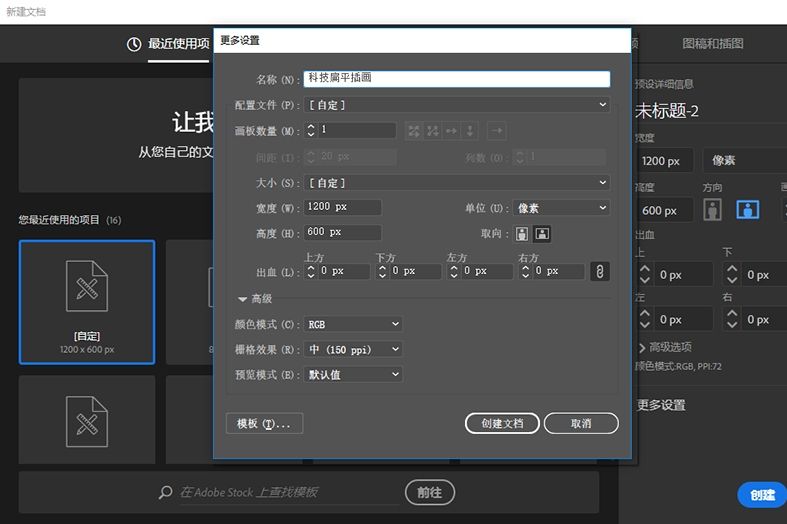
步骤 01
新建1200*600px的画布,颜色模式为RGB,150ppi。

步骤 02
在绘制的过程中,把画面分为背景、云和树,地面,中间的房子、人、车,前景的花草。
绘制一个大小1200*600px大小的矩形,添加线性渐变。


用矩形工具排列成云的形状,然后用小白(直接选择工具)改变矩形的弧度。在路径查找器里面联集合并形状。月亮可以直接用圆形工具进行绘制。


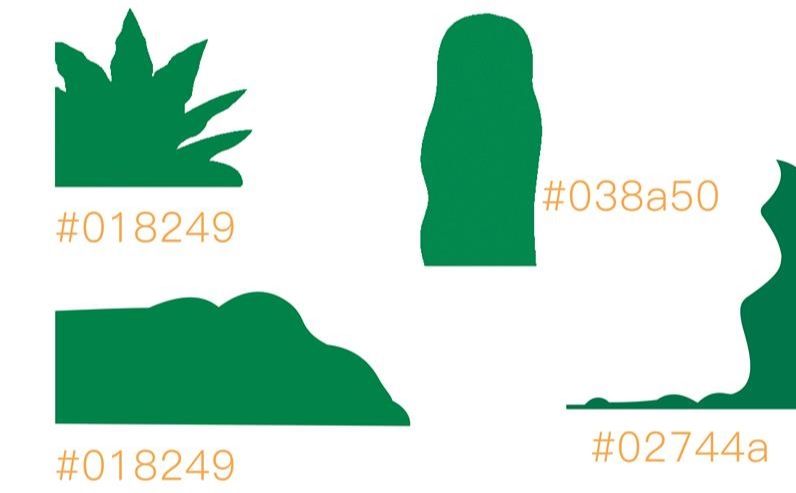
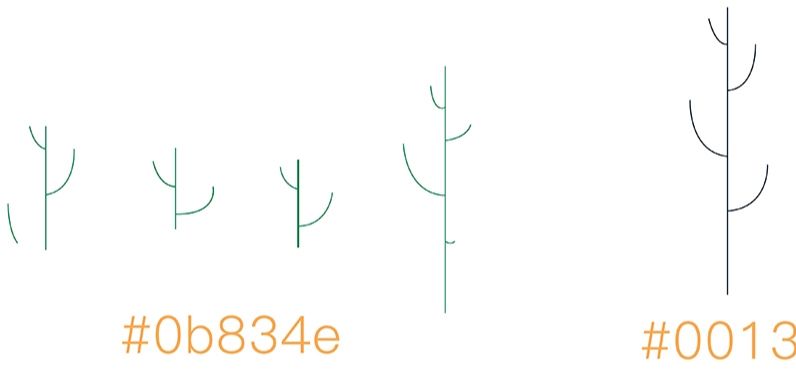
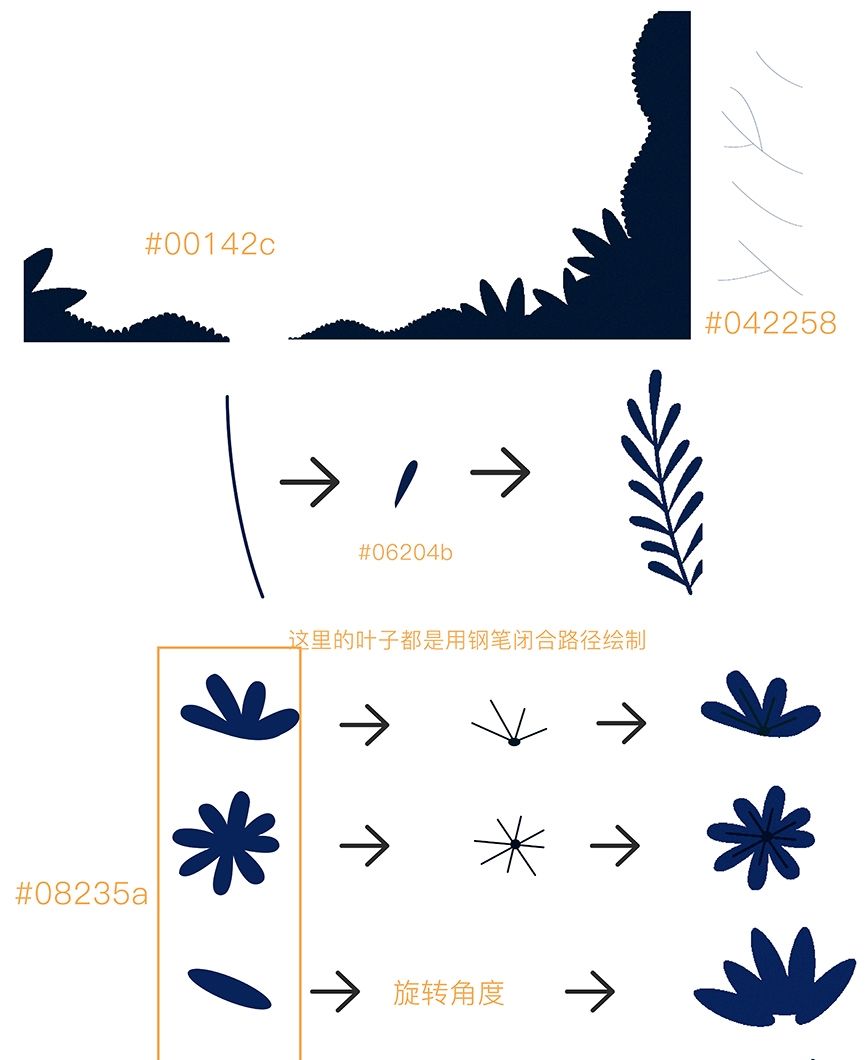
树的绘制可分三层进行绘制——由远到近。
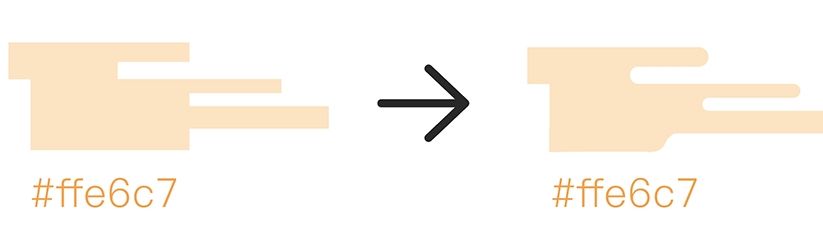
第1层
用钢笔绘制的过程按Alt键可调节锚点,使曲线过度比较自然。

第2层

第3层

叶脉直接用钢笔工具去掉填充,描边设为1px。


步骤 03
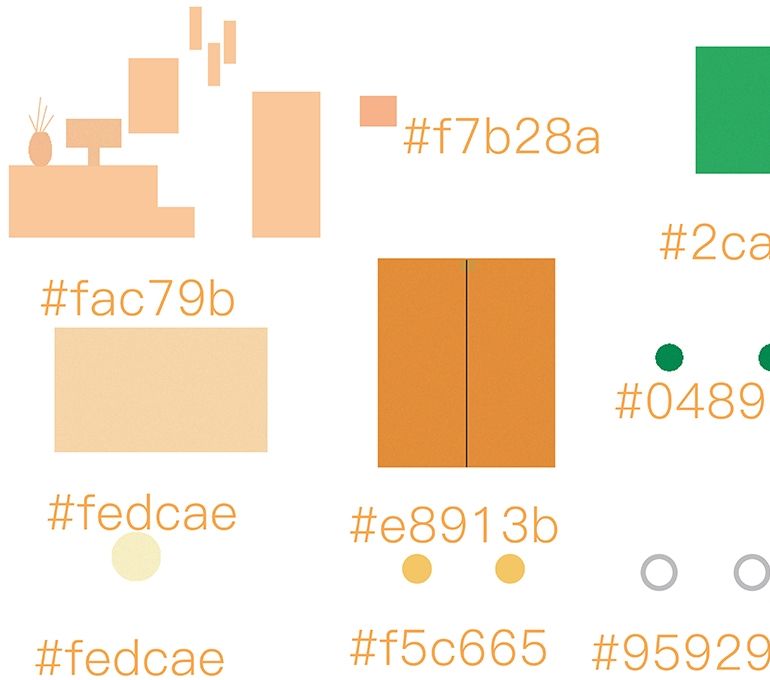
房子
房子的结构基本是由矩形和圆形组成,可以想象成搭积木的方式。


房间的一些物品陈设都是一些基本图形的组合。


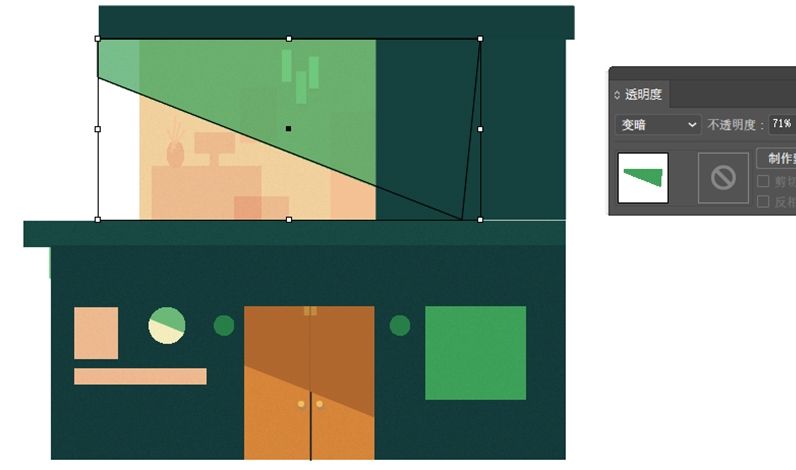
房子的光影
通过矩形工具调节锚点变成投影形状,调节透明度71%,图层模式改为变暗。

草地
草地直接用钢笔工具,可以用上面绘制云朵的方式。草地上面的一些不规则形状可以用基本形状调节锚点得到,也可以直接用钢笔勾出。



步骤 04
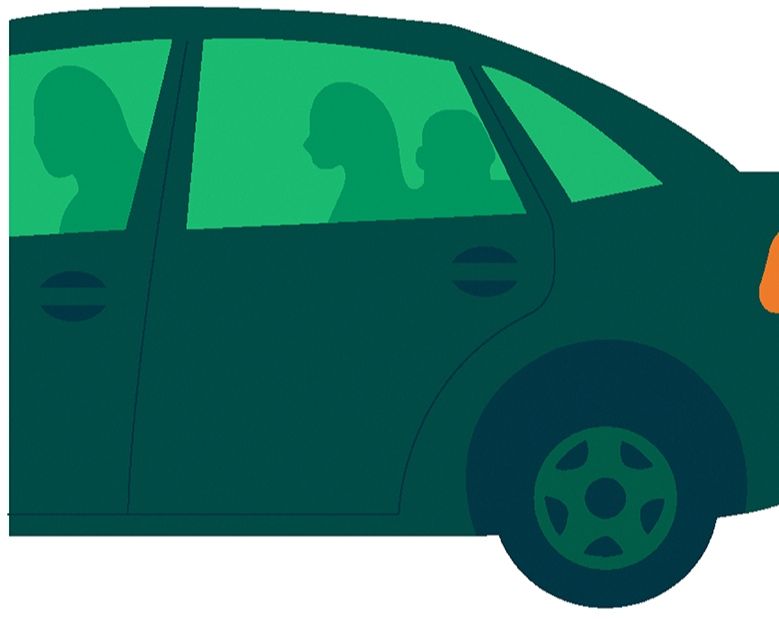
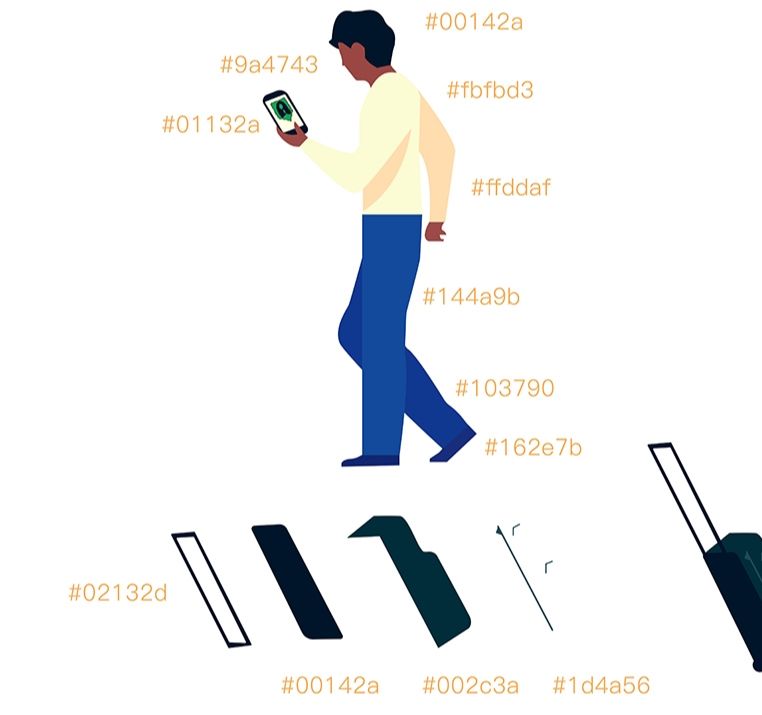
车和人物
汽车的轮廓是不规则图形,可以把汽车分成车身、门把手、窗户、车门、车灯、车轮等。


人物主要注意手机的透视,还有行李箱的透视。


人物和车的投影和绘制云朵的方法一样。


步骤 05
花草直接用钢笔工具不和路径,这样比较精确。叶脉直接用钢笔工具去掉填充描边为1px。


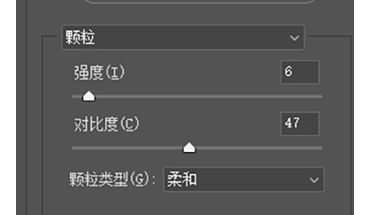
图片上面还有一些颗粒,选中图层效果——纹理——颗粒。


步骤 06
添加噪点
把AI绘制的图形ctrl+c、ctrl+v复制到ps里面制作树、房子、车子等上面的颗粒。颗粒是模拟晚上月亮或灯光照射到树和房子后发光的感觉。
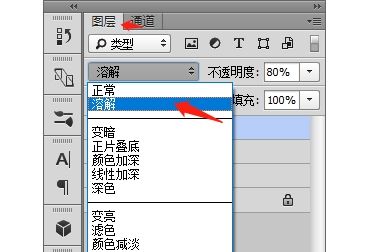
颗粒质感是用Ps里的混合模式——溶解,做出来的。使用溶解模式时需要注意,对象必须具有半透明或者羽化的区域,溶解的程度取决于羽化或半透明的区域范围。只有图层出现半透明像素,该模式才可以使用。
使用钢笔工具在需要颗粒的地方绘制颗粒的形状,这种方法绘制出来的颗粒感不太自然
直接选择柔边画笔新建图层在需要颗粒的地方直接绘制,这样边缘效果不会太硬,多余的部分可以直接擦去。

用柔边画笔新建图层直接绘制,颜色#ffc26b,不透明度80%(可根据画面自行调整)多余的部分可添加蒙版擦除。


ai画图教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











