教程网首页 > 百科教程 > AI教程 》 AI绘制矢量半调效果图案
AI绘制矢量半调效果图案
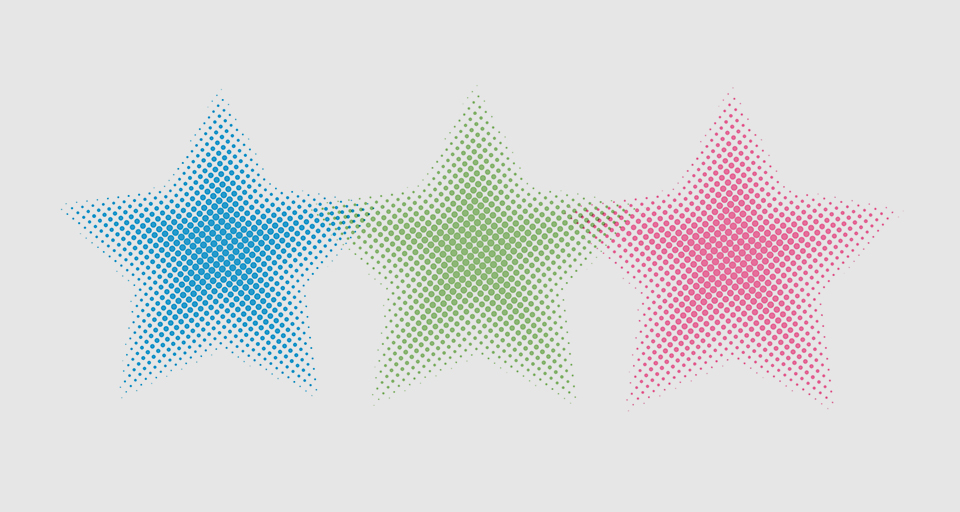
效果图:

一、绘制图形
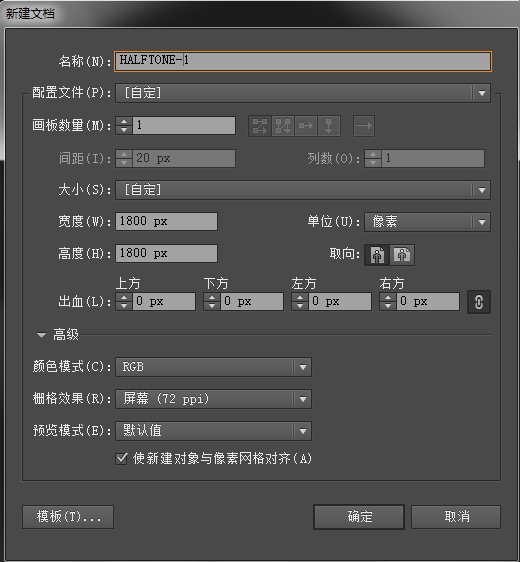
打开AI,新建一个图形,图形的大小设置为1800px*1800px。

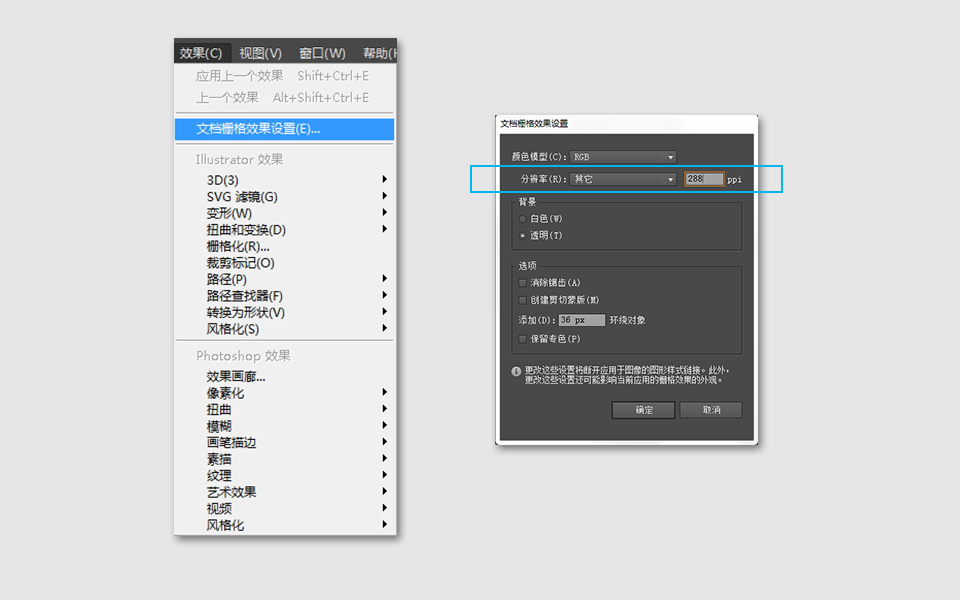
在开始绘制图形前,进入效果>文档栅格效果设置,在设置面板中分辨率一栏选择“其他”,输入288,将72ppi扩大4倍。

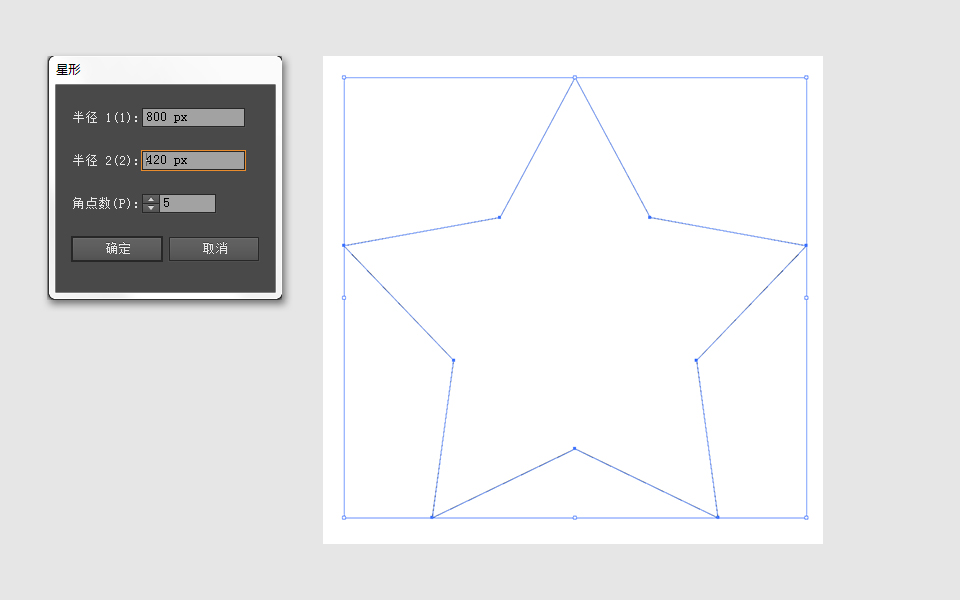
利用星形工具,选中星形工具图标,在画布的任意地方双击两下,会弹出星形工具设置面板。在设置中将半径1设置为800,半径2设置为420,角点数设置为5。保持黑色描边,白色填充即可。

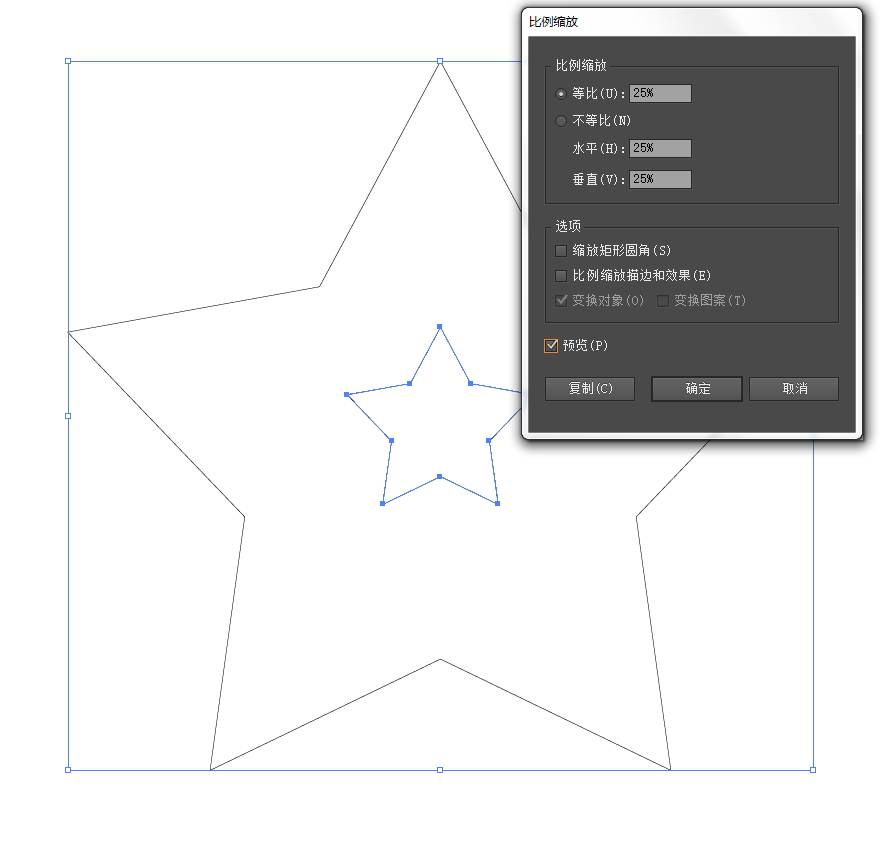
再来画一个小的星形,选中已经画好的星形,利用快捷组合键ctrl+c复制,ctrl+f粘贴在前面。两个星形重叠在一起,再选中复制的星形,然后点击右键,选择缩放,在缩放面板中等比缩放里设置25%。

如果被缩小的图形描边也相应变得更细,需要进入首选项>常规中,确保“缩放描边和效果”为未选中状态。
二、绘制渐变过渡
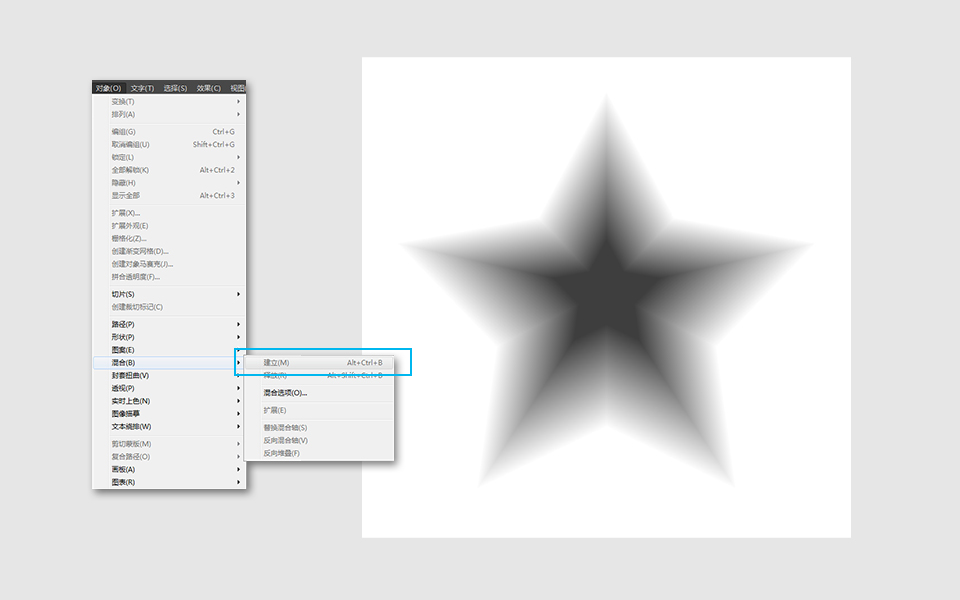
首先,先来为两个图形上色,关掉两个图形的描边,将小星形设置为深灰色#4D4D4D,大的星形保持白色填充。选中两个星形,进入对象>混合>建立,混合工具就将图形变为了一个渐变过渡的星形。

三、应用位图效果
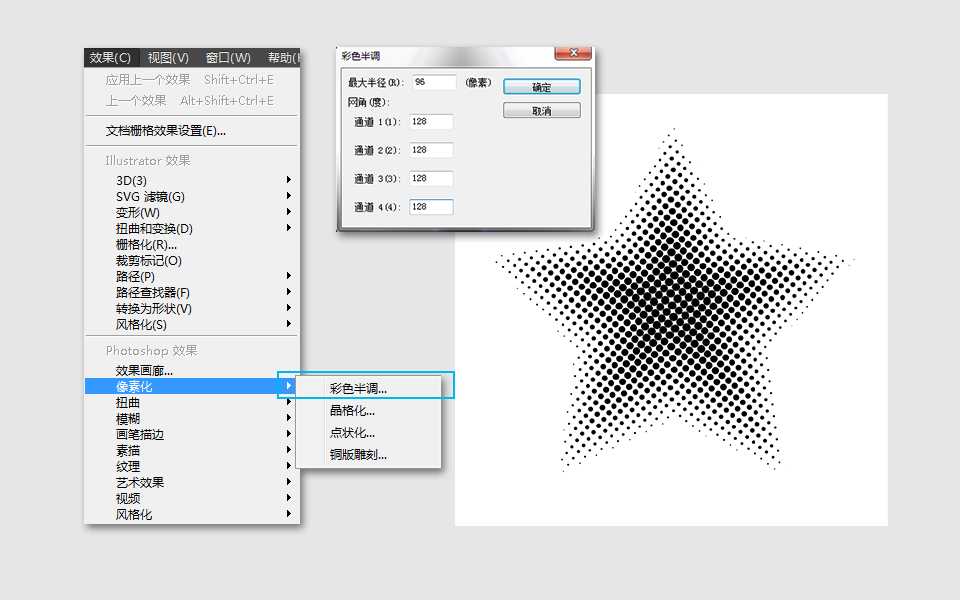
选中图案,进入效果>像素画>彩色半调,应用彩色半调的效果后,画布上会弹出一个效果设置面板,将最大半径设置为96,剩下的四项通道数值分别设置为128。其中,最大半径就是对圆点大小的设定,如果大一点的半径相应圆点也会大一些。而“网角度”,角度范围是-360到+360度,是对颜色信息的设置。

四、转为矢量图
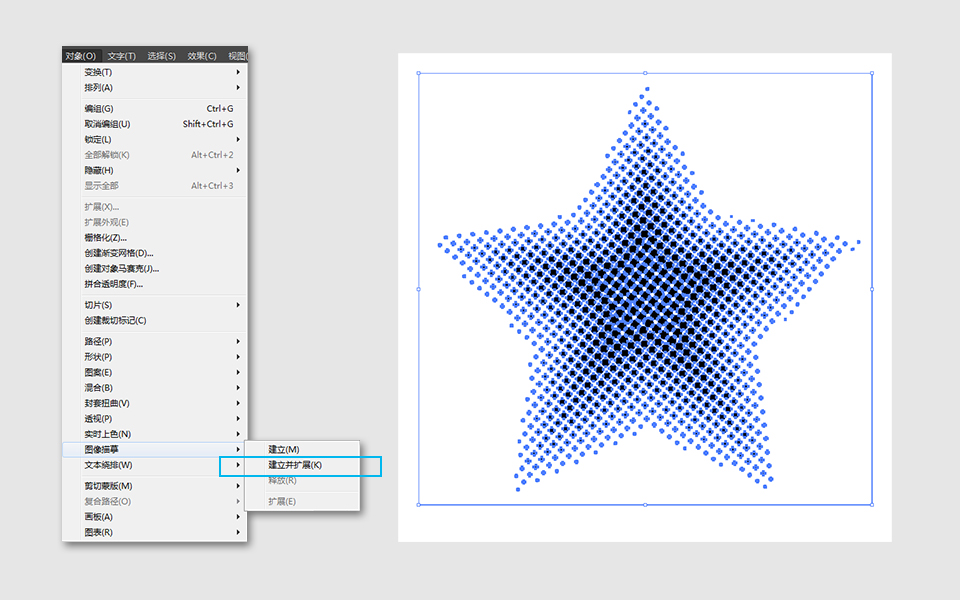
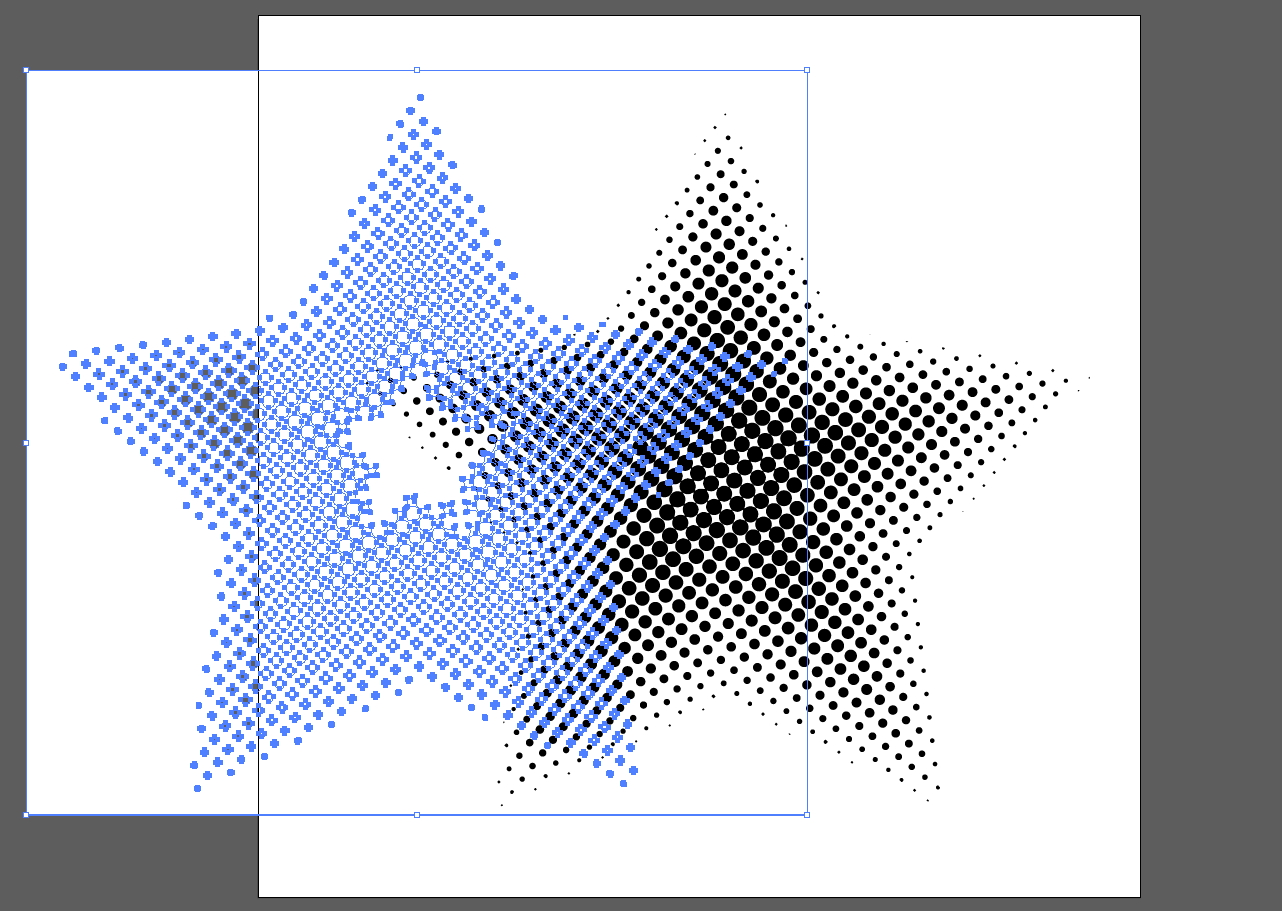
效果应用完成后,已经是一个位图图象了。用到另一个工具将位图转为矢量图。选中图形,进入对象>扩展外观,然后接着继续在对象栏目下选择对象>图像描摹>建立并扩展,这个工具可以将位图变回矢量图形。

再选中这个图形,点击鼠标右键,选择取消编组。再重复这一步操作。选中圆点外的白色,拖动。

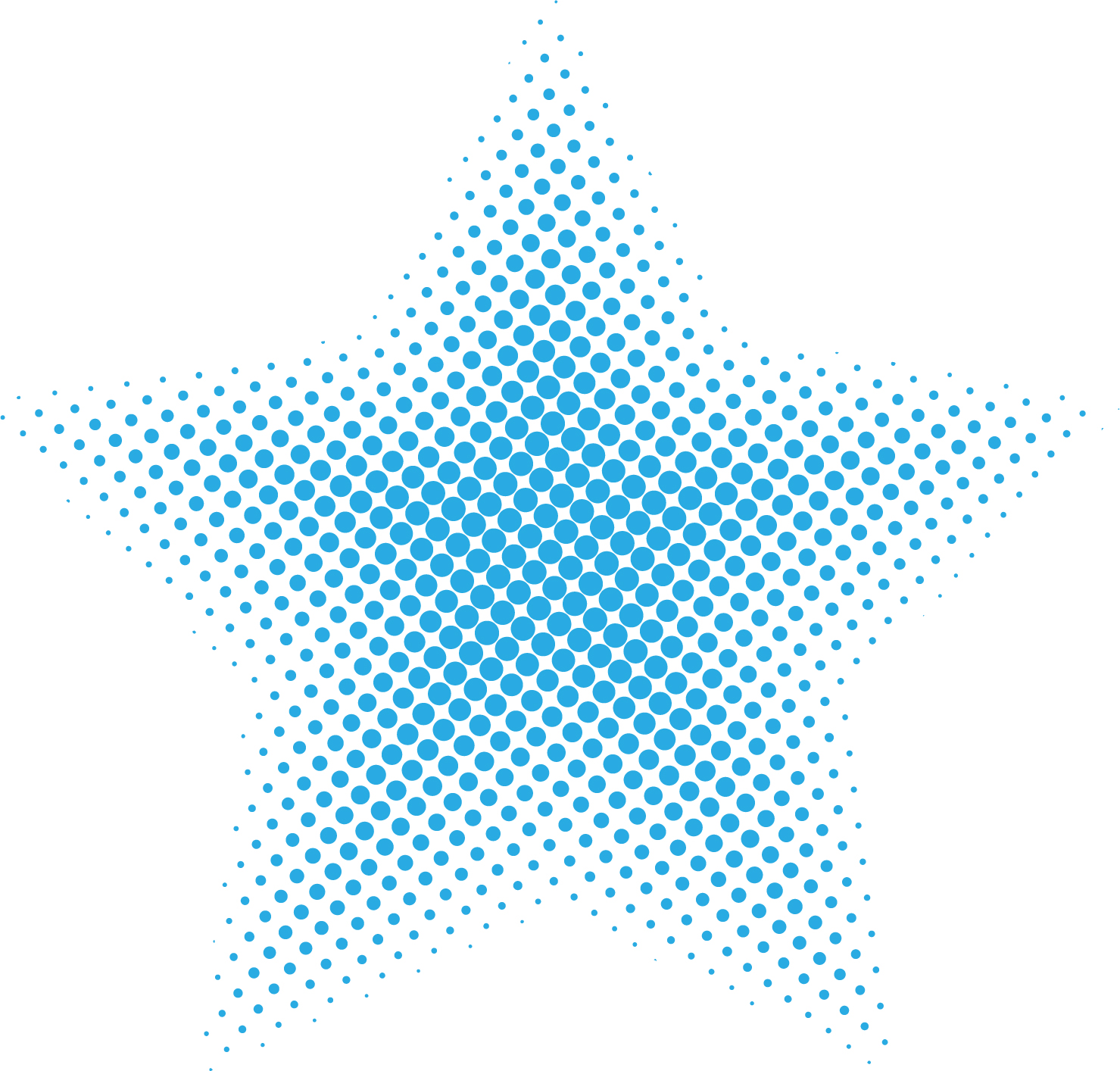
直接将这个图形删除掉。剩下的就是半调图案的密布圆点。选中所有圆点,填充任意的颜色。


AI绘制矢量半调效果图案相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











