教程网首页 > 百科教程 > AI教程 》 AI绘制噪点质感精致早餐场景插画
AI绘制噪点质感精致早餐场景插画
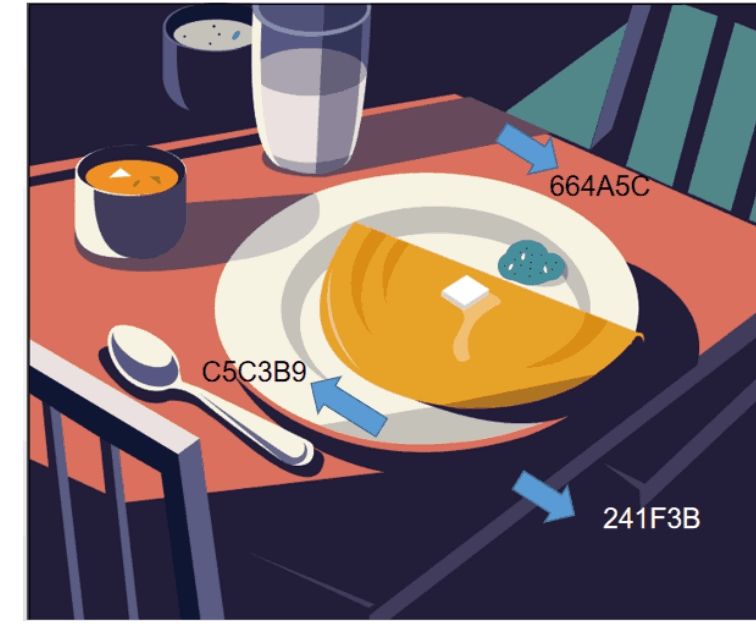
效果图

首先在AI里新建一个800px*600px的画板。

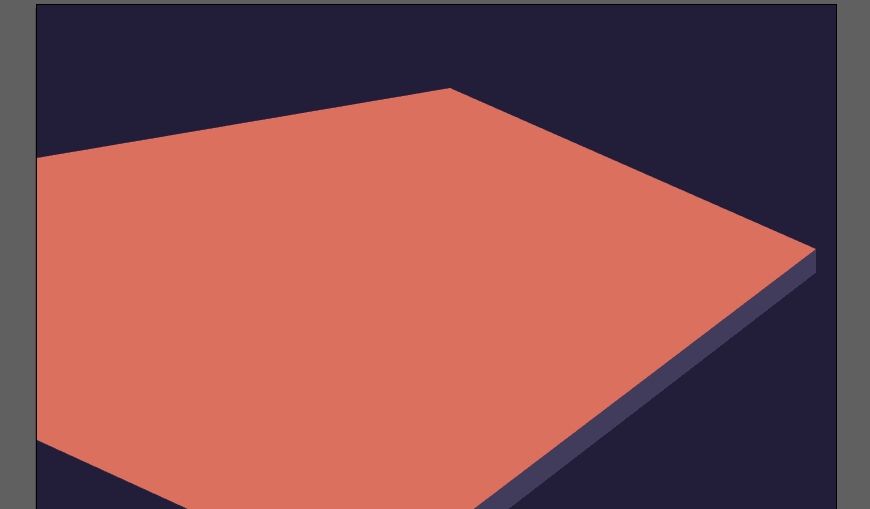
先分几个大的层次。首先是背景部分 ,分为底色和桌子。

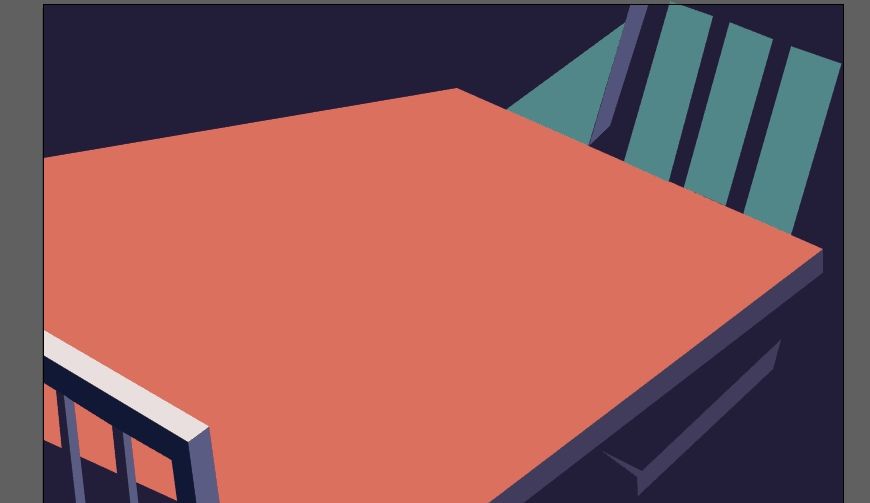
接下来是两个椅子部分。

然后是桌面上的物品, 杯子盘子等。

最后制作投影。

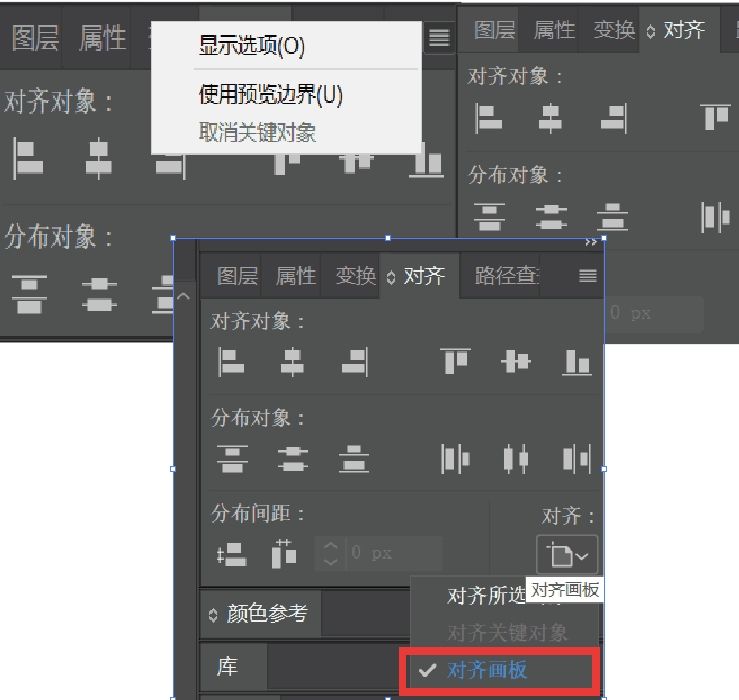
画一个800px*600px的矩形 ,颜色241F3B,点开窗口—对齐,点击右上方选项按钮—显示选项,点击右下方选项 选择对齐画板。

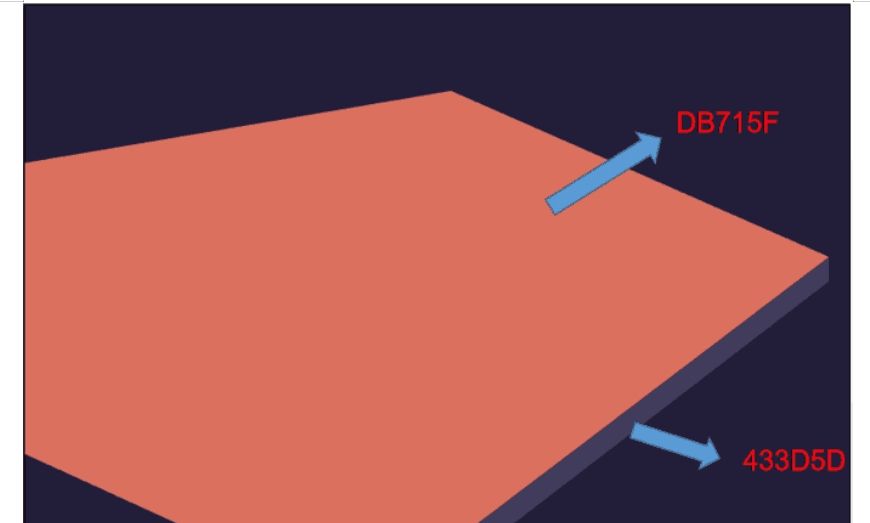
用钢笔工具勾出桌子形状,颜色DB715F正面,433D5D 侧面。


同样 椅子也用钢笔工具勾出 注意透视。

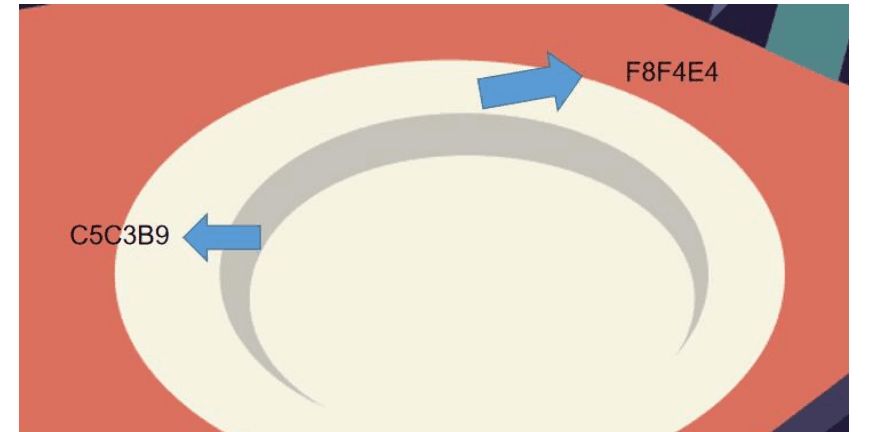
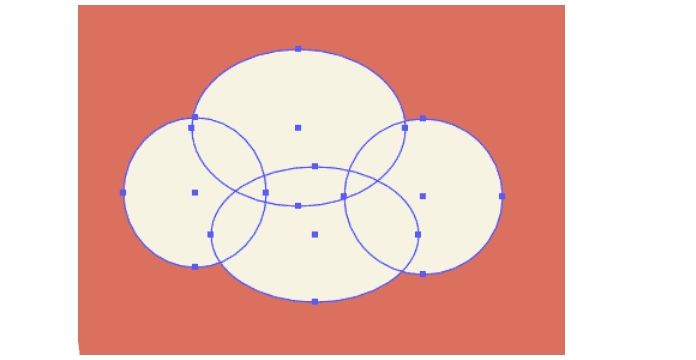
盘子
绘制一个412px*263px的椭圆 颜色F8F4E4。
接着绘制300px*200px椭圆,颜色C5C3B9。
最后绘制273px*175px的椭圆 颜色F8F4E4,调整位置。

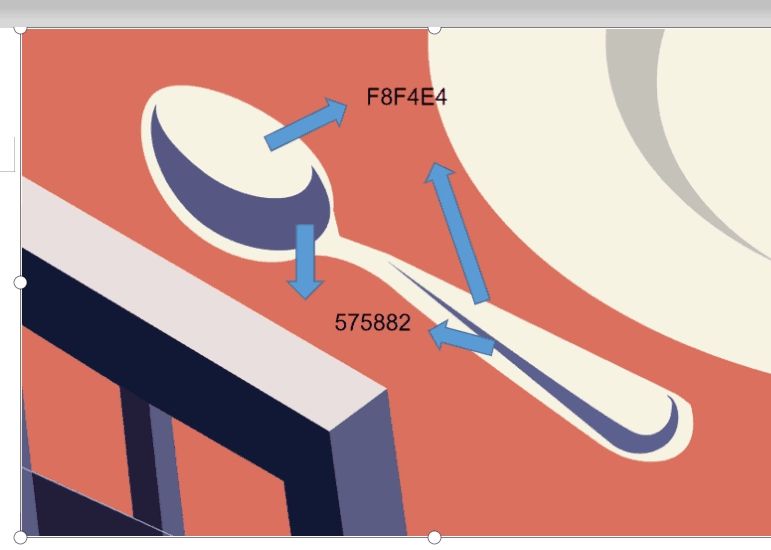
勺子
绘制70px*65px的椭圆 颜色F8F4E4 为勺子头部。
用钢笔工具勾出勺子柄 颜色F8F4E4。
用钢笔工具 绘制阴影 颜色575882。
最后勺子高光部分 绘制椭圆56px*40px 颜色F8F4E4。

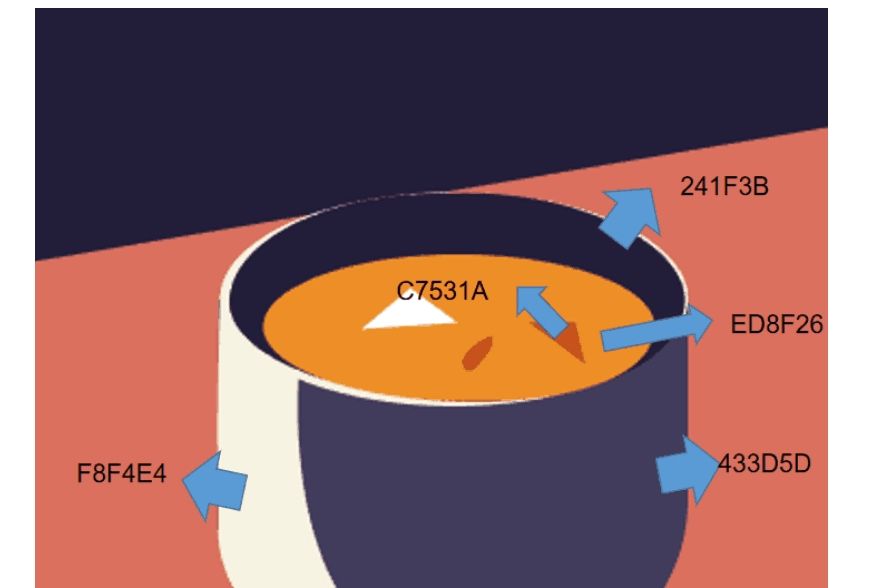
杯子1
绘制107px*112px圆角矩形,颜色433D5D。
绘制109px*50px椭圆 颜色F8F4E4放在圆角矩形上部
绘制104px*48px椭圆 颜色241F3B
绘制90px*33px椭圆 颜色ED8F26。
将椭圆依次叠加
用钢笔工具勾出杯子高光 颜色F8F4E4
在橙色椭圆上用多边形绘制出几个三角形 调整颜色F8F4E4 C7531A。

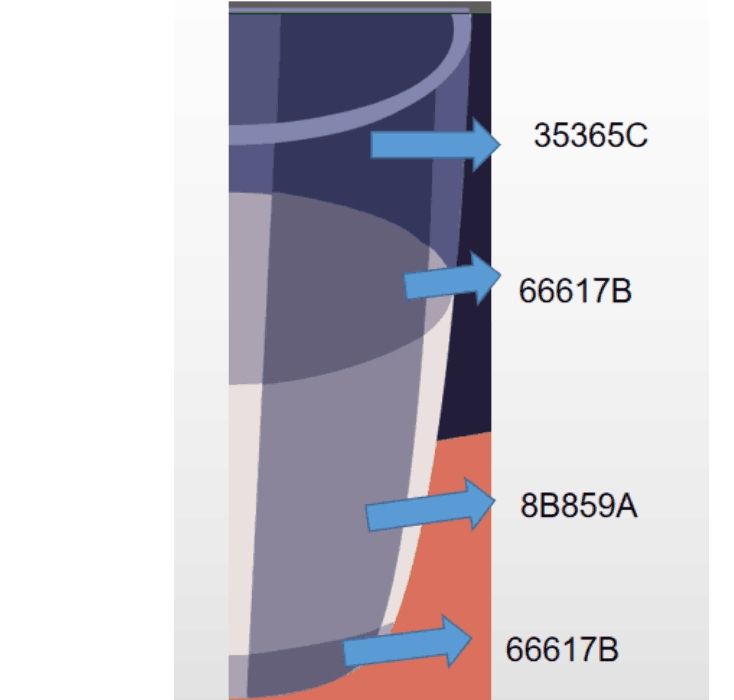
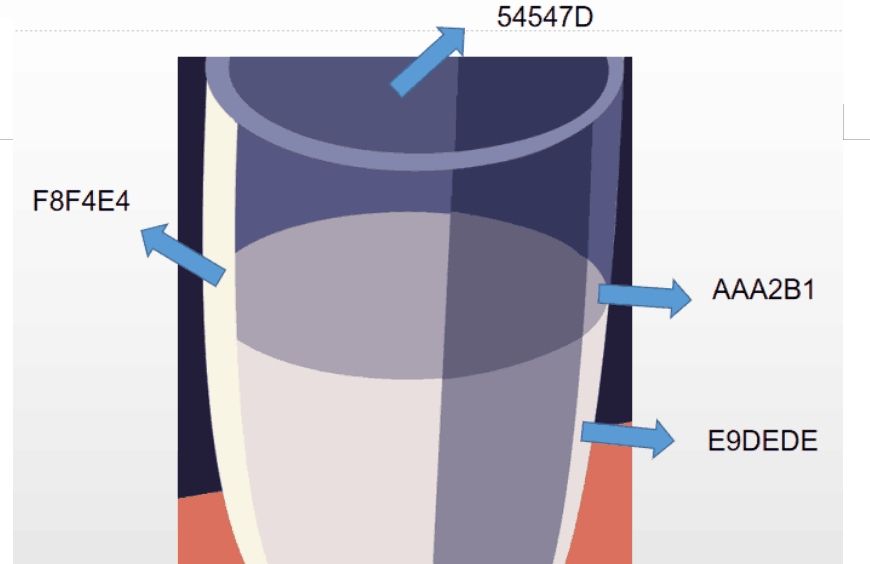
杯子2
用钢笔工具勾出底面 颜色E9DEDE。
绘制矩形67px*112px 颜色575882 用直接选择工具 调整至边缘与底面一致。
点击路径查找器 运用布尔运算 画出33px*115px的半圆 颜色8386AC。
同理画出27px*104px的半圆 颜色54547D 作为顶面。
绘制椭圆45px*110px 颜色AAA2B1为水的顶面。
钢笔工具勾勒底座 颜色AAA2B1。
钢笔工具勾勒杯子阴影 注意颜色变化。
最后绘制高光 颜色F8F4E4。


杯子3
复制杯子1 编组 更改到适合大小 更改颜色。

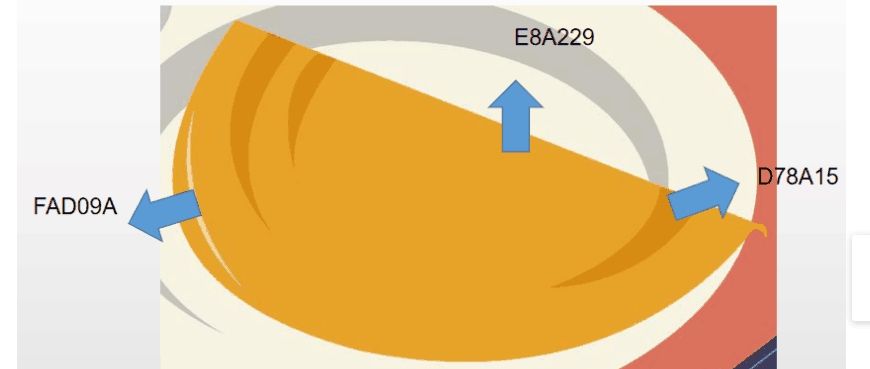
蛋
用钢笔工具绘制蛋的形状 颜色E8A229。
钢笔工具绘制阴影 颜色D78A15。
绘制高光 颜色FAD09A。
绘制小长方体 先画矩形后用直接选择工具调整角度。
用钢笔勾出液体形状 颜色F1BC6F。

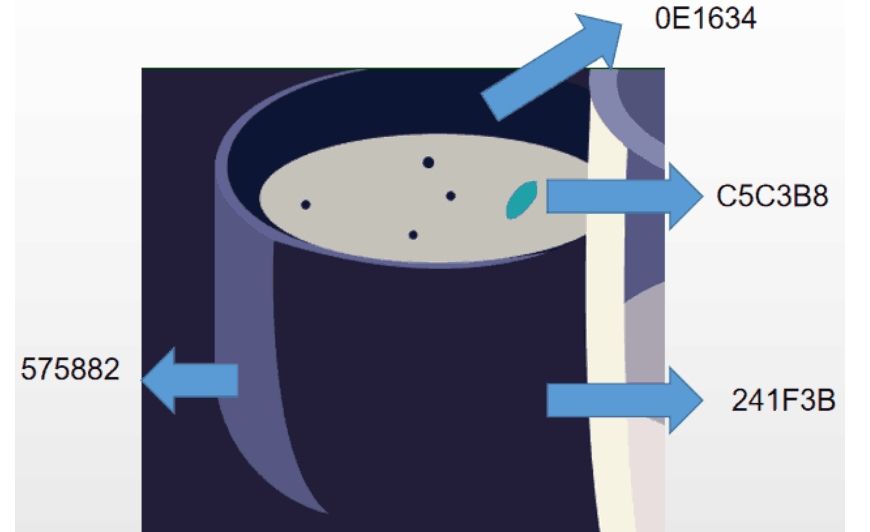
菜
绘制四个圆 使用布尔运算 点击路径查找器 合并形状 更改颜色为488F9A。
用椭圆工具绘制芝麻点 颜色241F3B。
桌上物品就绘制好了。

绘制投影。
用钢笔绘制出投影形状 上色
插画除噪点其他部分就都画好了。

制作噪点
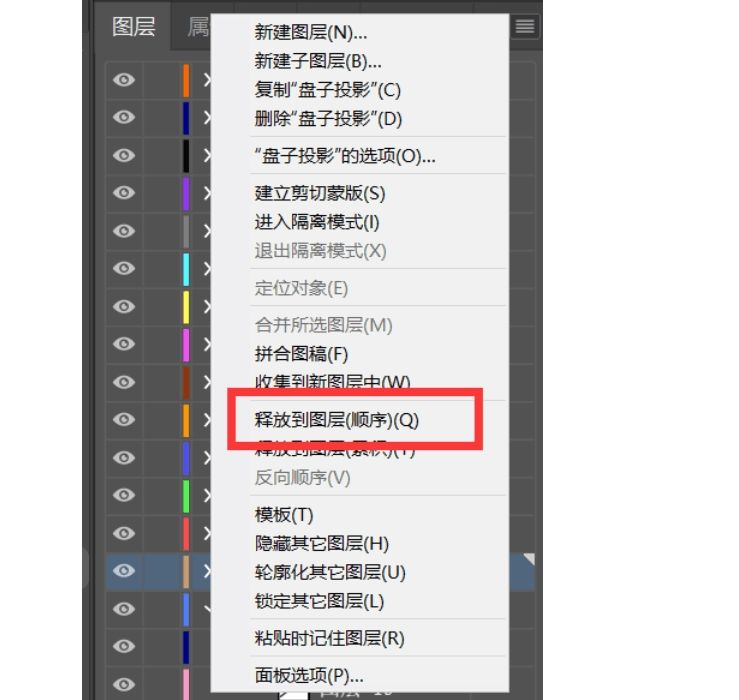
将画板从AI中导出,选中所有图层点击右上方按钮释放所有图层(顺序)。

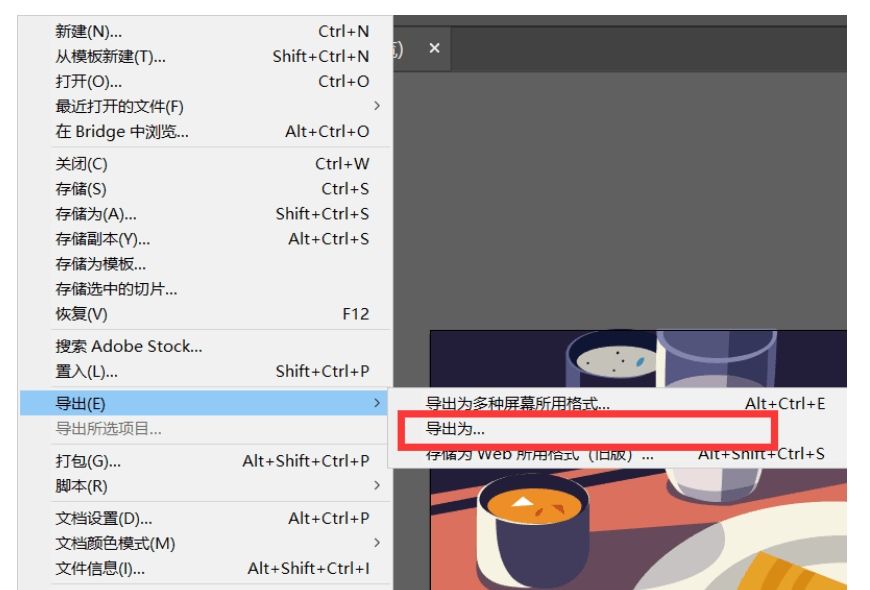
点击文件-导出-导出为 在导出选项框中,将导出文件格式选为PSD,点击导出。

打开PS
在需要制作噪点的图层建立剪贴蒙版。
画笔 选择柔边画笔 溶解模式 调整不透明度 流量 绘制噪点。
滤镜–杂色–添加杂色 调整到合适数值。
最终效果

AI绘制噪点质感精致早餐场景插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











