教程网首页 > 百科教程 > AI教程 》 ai绘制梦幻般的希腊小镇风景
ai绘制梦幻般的希腊小镇风景
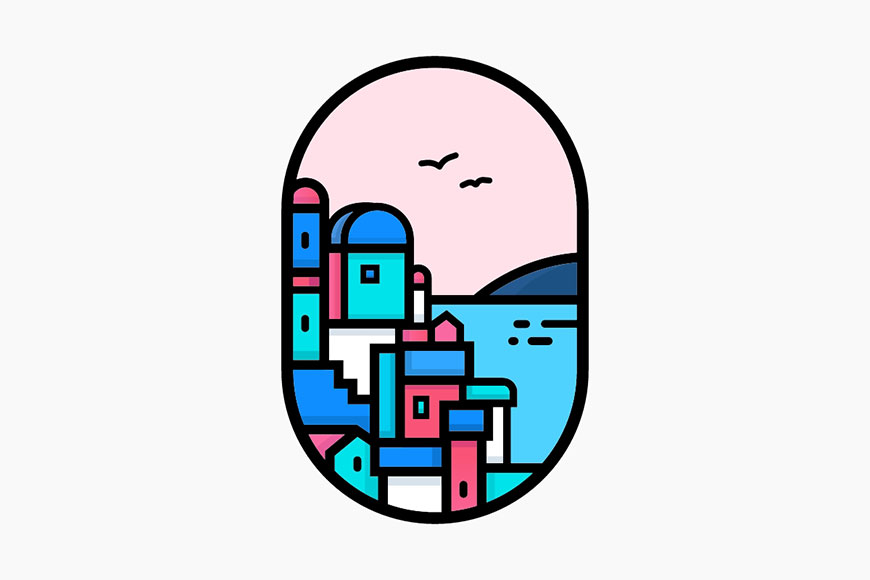
最终效果图

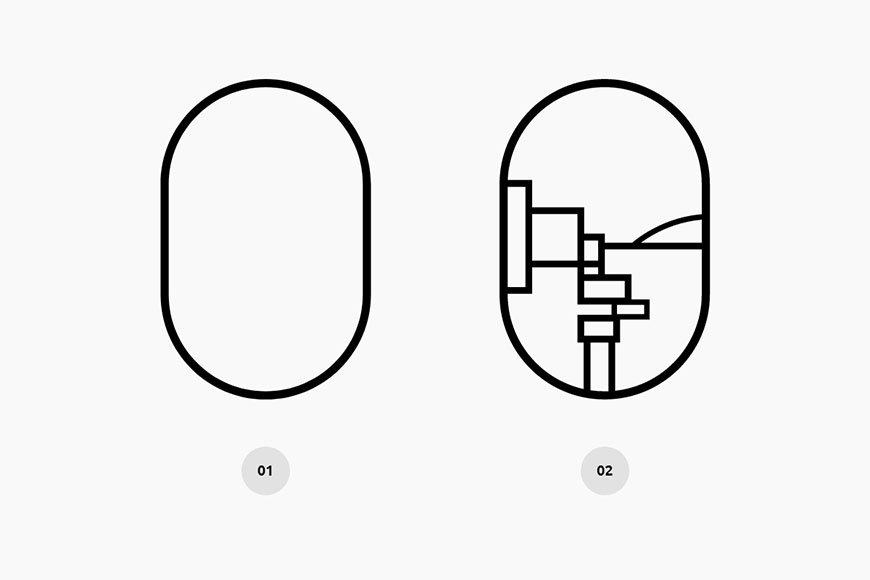
STEP 01
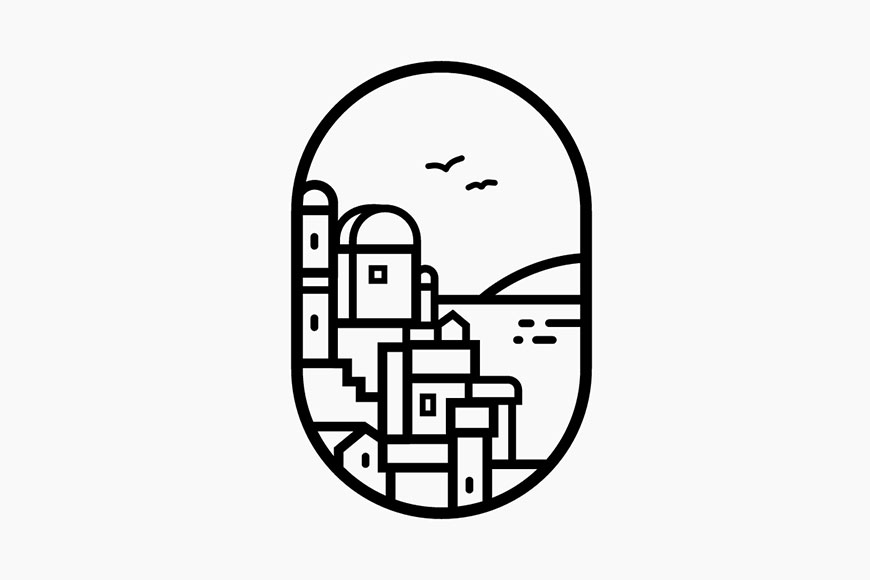
打开AI,新建一个1600x1600px的文档。在这个文档中画出一个圆角矩形,用几个线条把最大的基础形勾勒出来。外框线条采用30px,而内部的线条可以稍微减小,变为25px,再细可以变为20px。

STEP 02
继续以搭积木的逻辑来填满左边建筑群的画面,通过画小镇、建筑的过程来训练自己对线条造型的能力。而这个能力表现出来就是既符合建筑的外形,又能让它看起来美观自然。

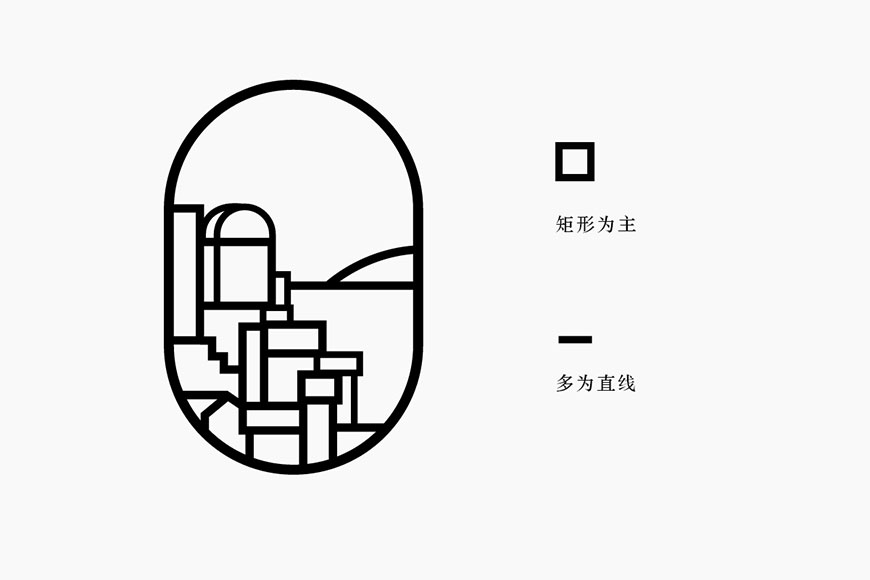
STEP 03
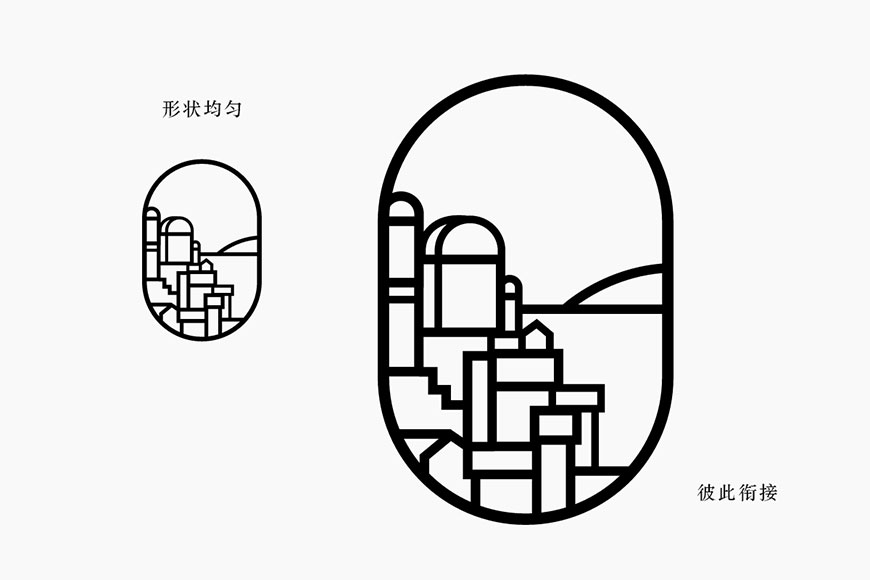
把形状再一次优化。优化形状有两个层面需要注意:
1)形状衔接是否闭合
2)整体的形状是否均匀
再适当调整增删形状。

STEP 04
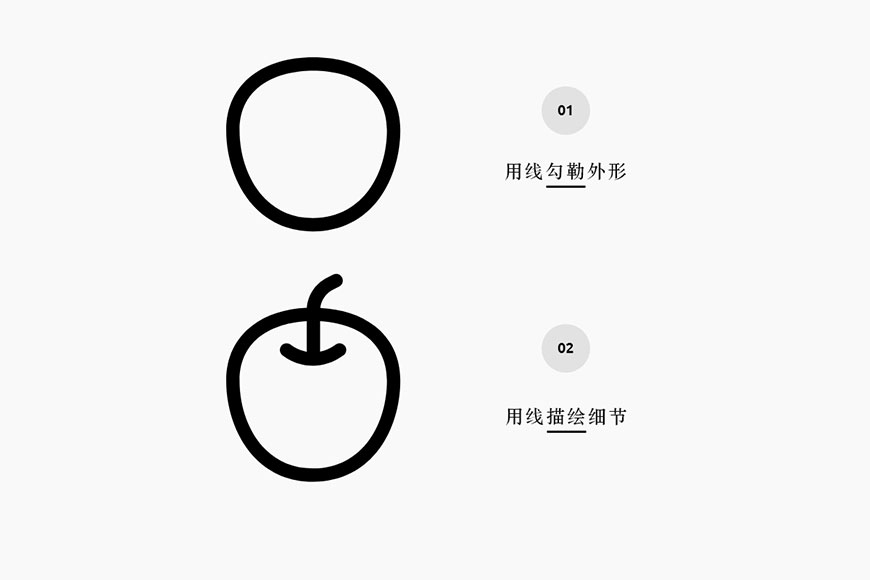
用一个苹果作例子,线的两个作用:勾勒和描绘,在这里就能体现出来。因此这里增加的细节(窗户、门、波浪、海鸟等)都是发挥线的描绘作用。

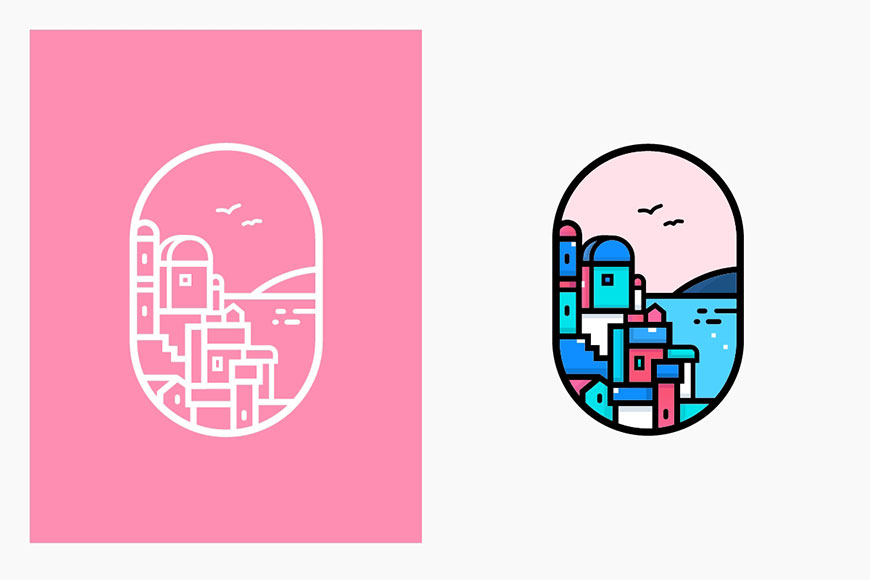
到这一步轮廓线就完成了。将它们扩展外观。

色彩框架
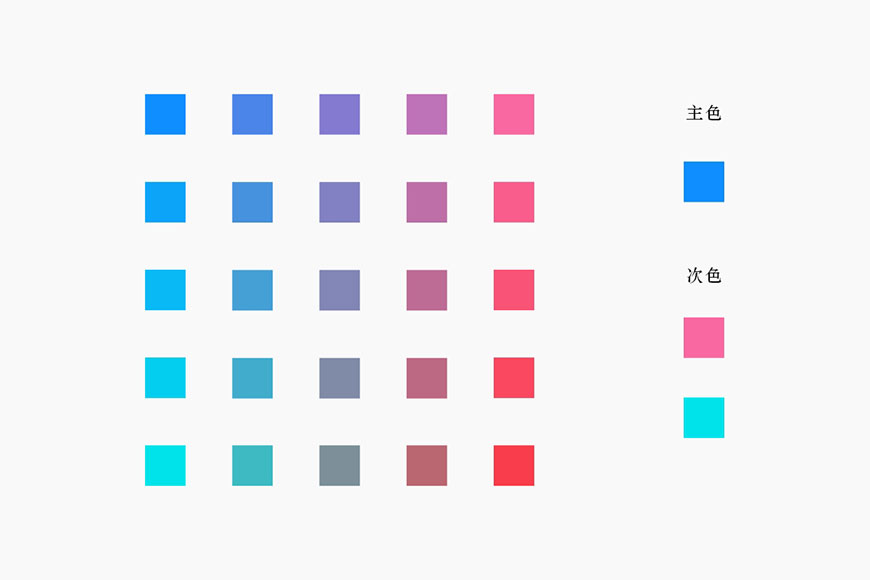
建立色彩框架,利用两个色彩间的关系演化成一个色彩阵列。
STEP 05
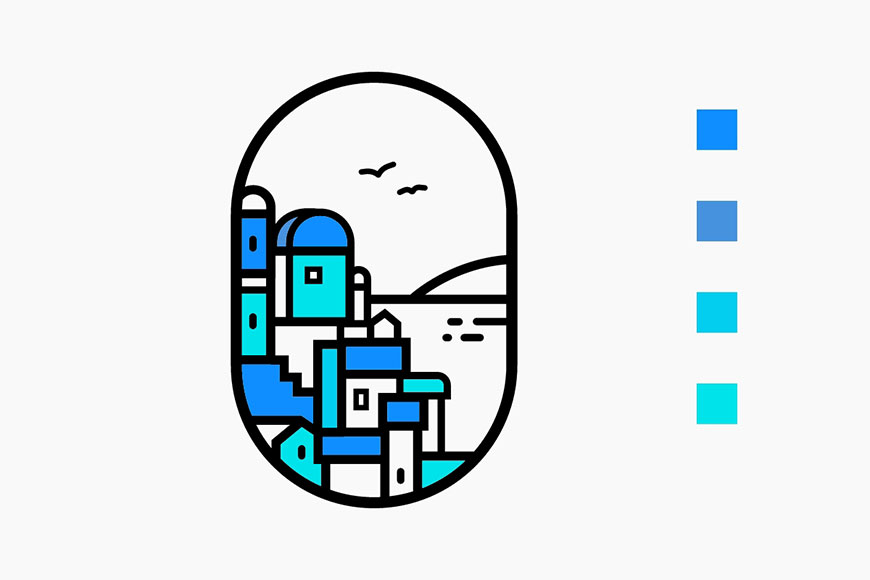
主色确定为蓝色,次色为粉色和薄荷绿。

STEP 06
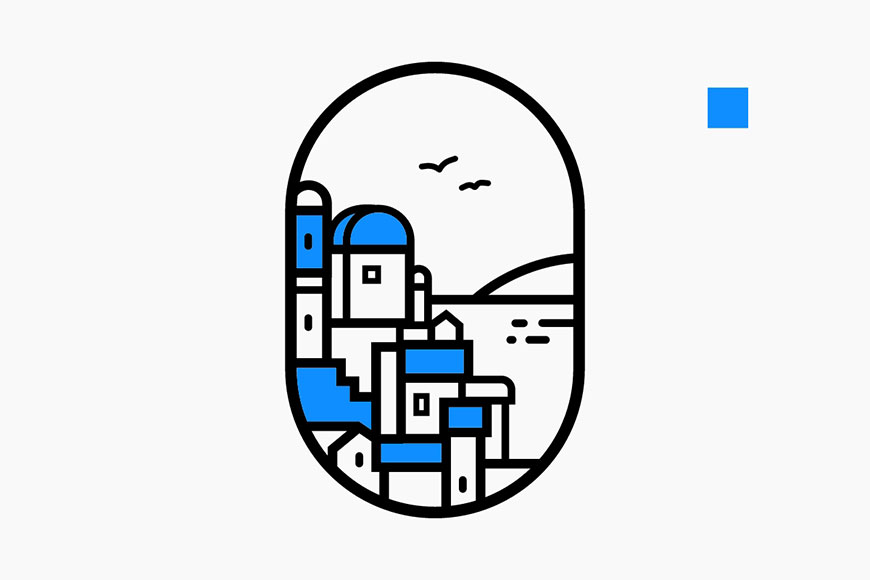
运用形状生成器工具来进行上色,把主色进行分布。

STEP 07
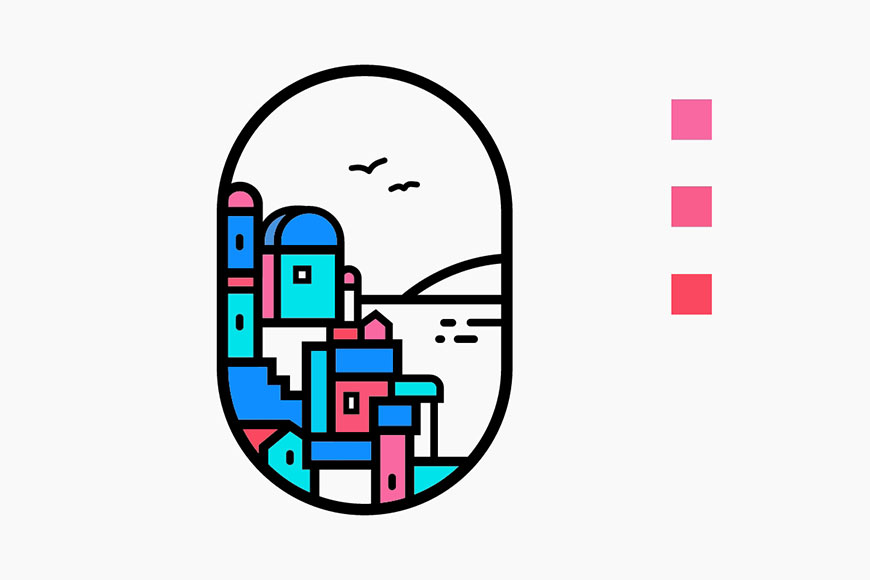
继续运用上次色薄荷绿。

STEP 08
第三种色彩是红色,可以继续运用在图形中。

STEP 09
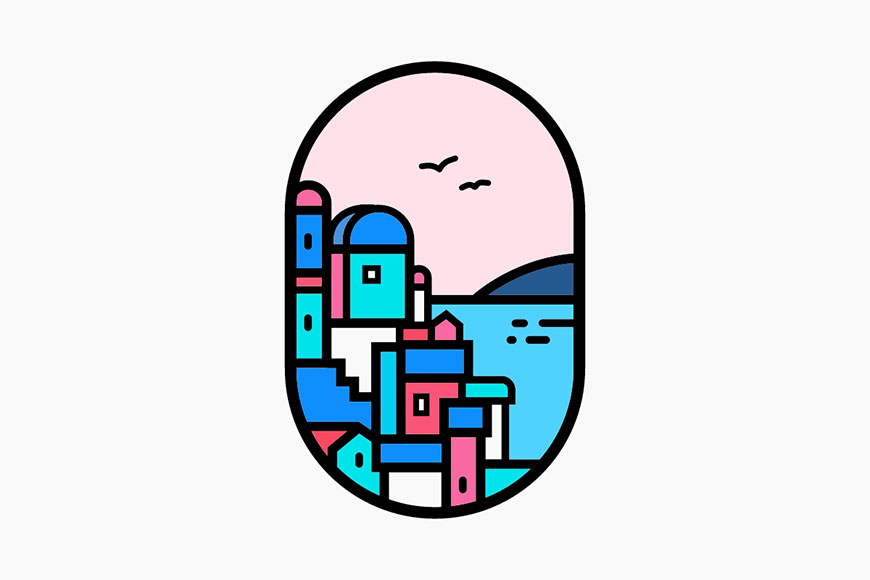
主要的色彩控制在三种,剩下的色彩可以继续在现有色彩基础上再微调,如调整色彩的明度或者饱和度来获取更为细腻的变化。注意在这里的白色的运用。

STEP 10
在运用渐变前,先做好平涂的工作。平涂是建立整体的色彩均衡,再根据光线的情况进行微调。而且对于渐变,需要加以克制,只需要选取其中一种色彩,在这个色彩比较窄的范围内进行微调。将红色用上渐变,使红色产生一些微妙的变化。

STEP 12
然后给建筑补上阴影,阴影的制作需要注意的是三点:
1)找到光源
2)阴影颜色的配置
3)不必完全写实
线条插画中增加阴影的三步技法
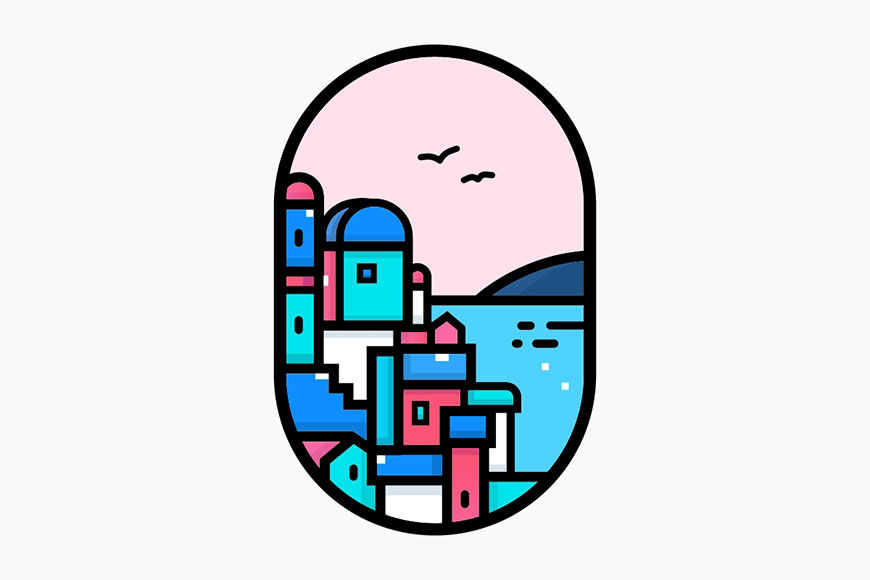
完成后的效果:

点状高光
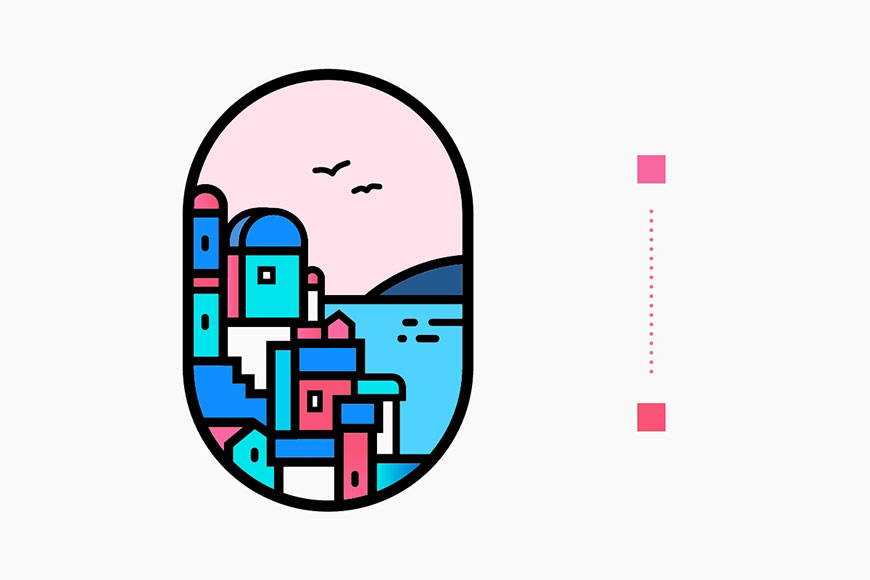
创作最后一步,增加了一个小细节,给画面增加点状高光。
STEP 13
利用白色的小方块来制造画面的高光部分。增加了点状高光的画面,就会让画面更加活泼。

最终效果图:

ai绘制梦幻般的希腊小镇风景相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











