教程网首页 > 百科教程 > AI教程 》 AI绘制矢量风格清新场景插画
AI绘制矢量风格清新场景插画
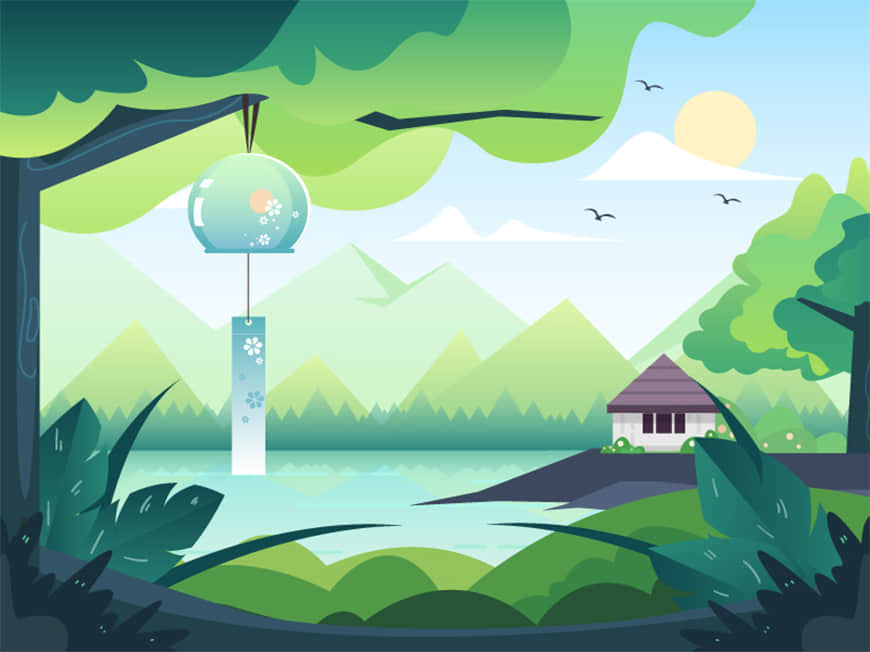
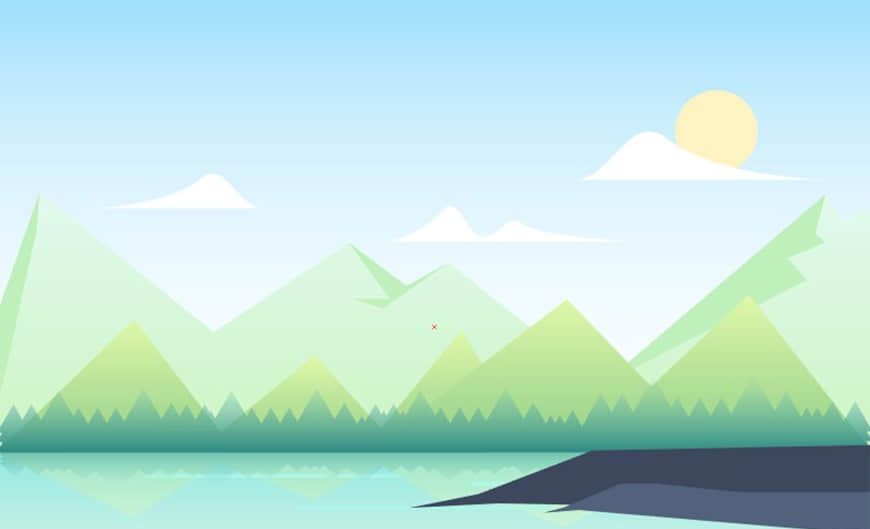
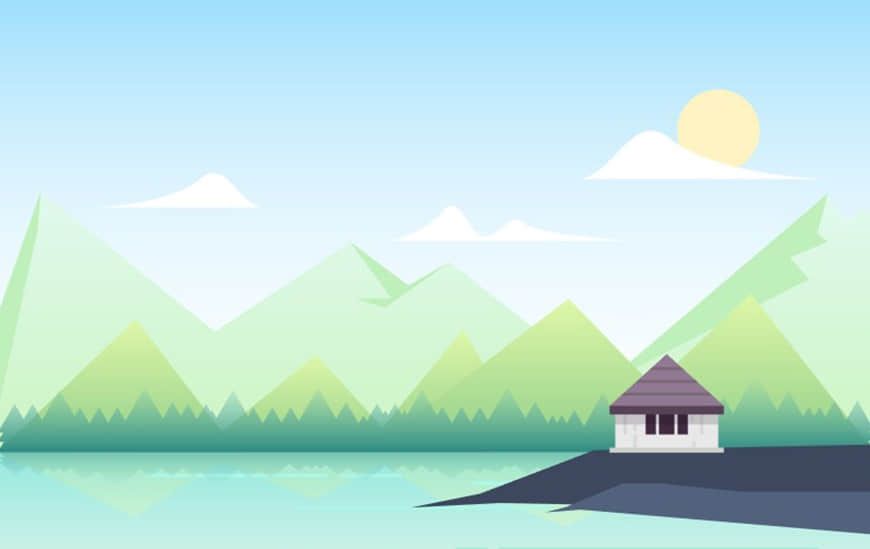
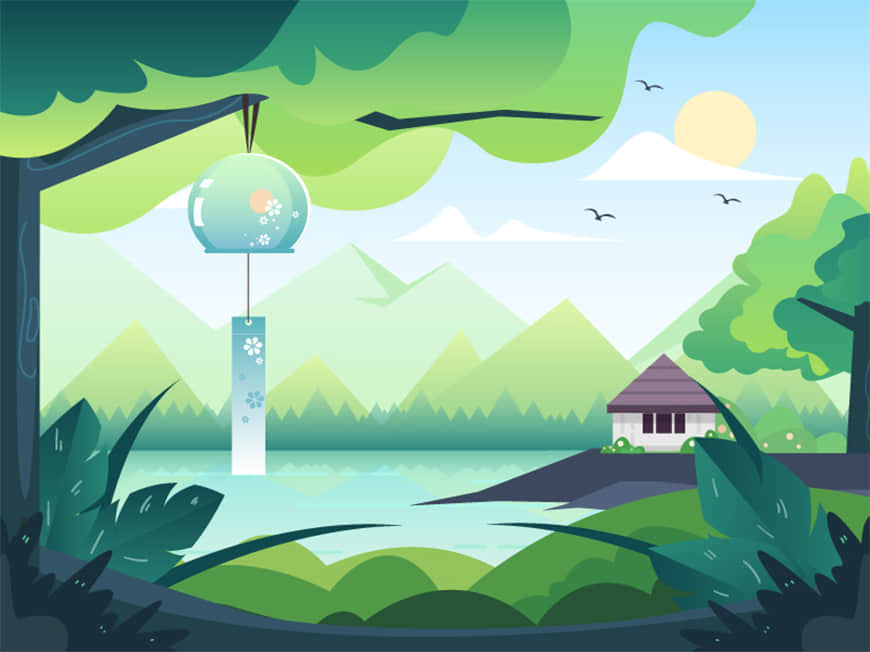
效果图

步骤 01
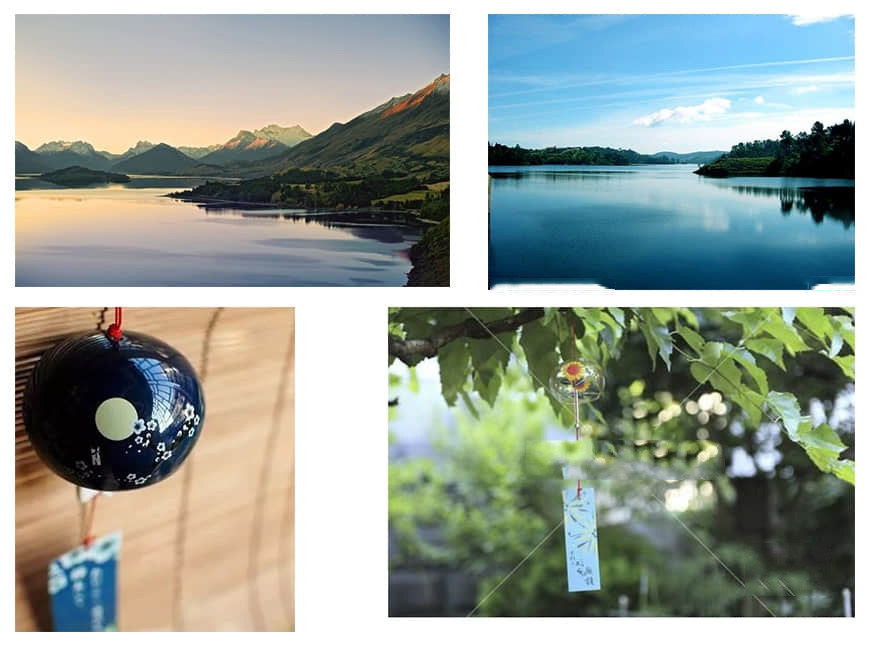
① 收集一些风景和风铃的参考素材。

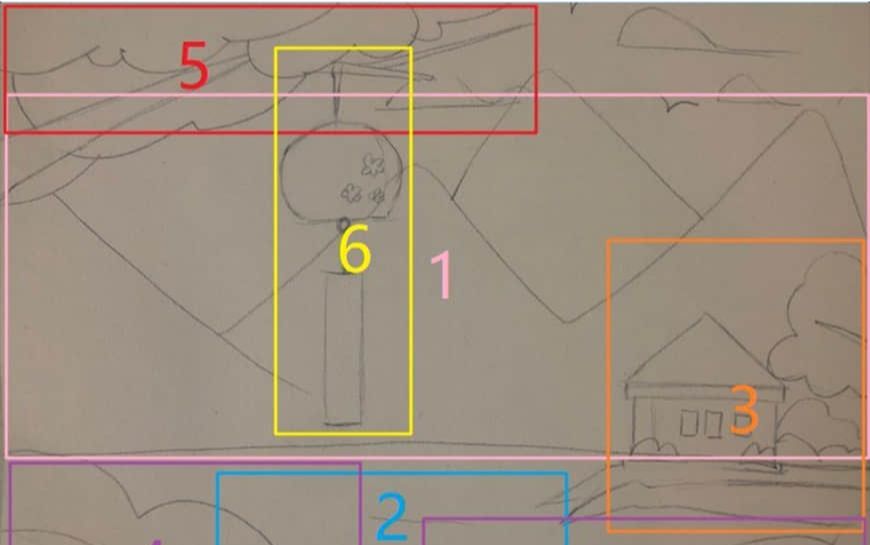
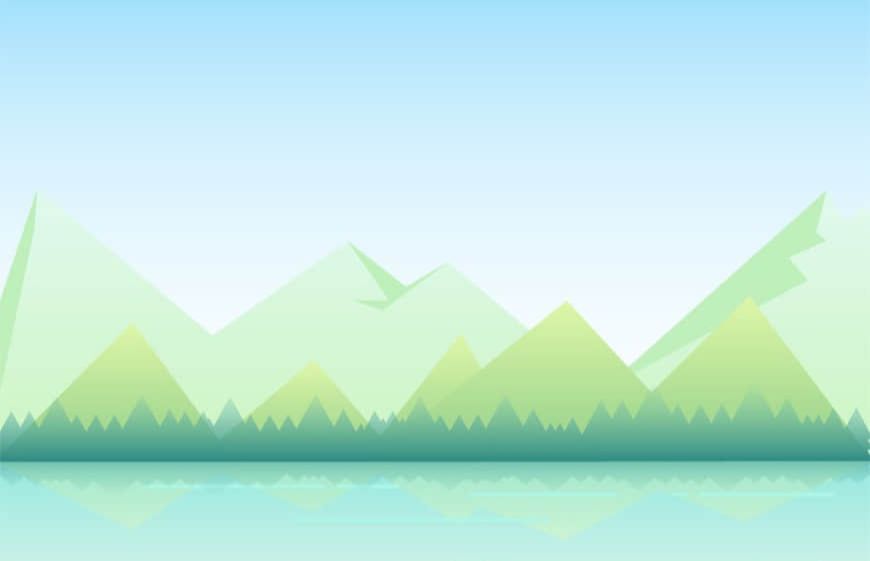
② 绘制草图,确定画面的大致结构,将主体物和远、近景绘制出来。左侧内容较多,所以在右侧加了点树让画面相对平衡。

③ 将草稿分为远景、河、房子、近景的树丛、近景的树、风铃六个部分。

步骤 02
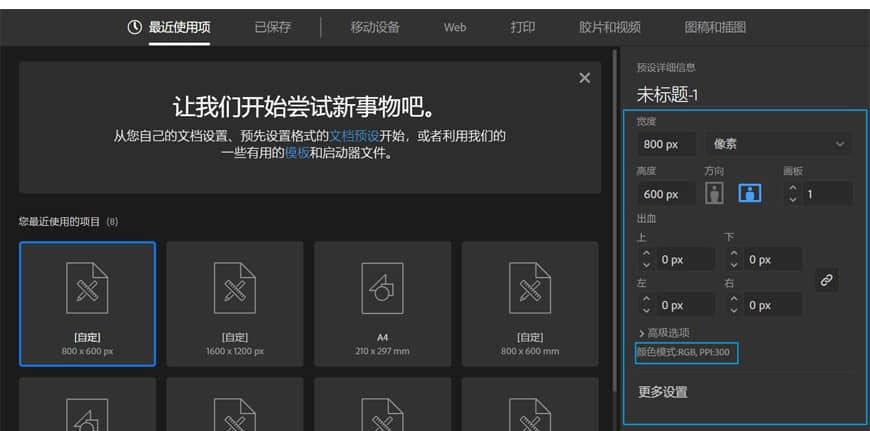
① 打开ai,新建画板大小800*600,颜色模式为RGB。

步骤 03
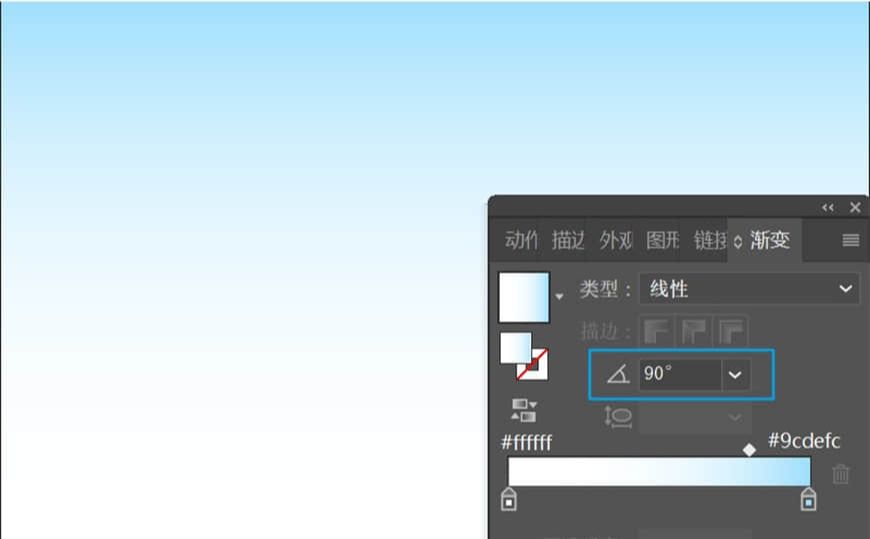
① 使用矩形工具建立一个800*600的矩形,放置于画布中心。
② 用渐变工具填充,填充颜色为#ffffff/#9cdefc,锁定图层,并将名字命名为“背景”。

步骤 04
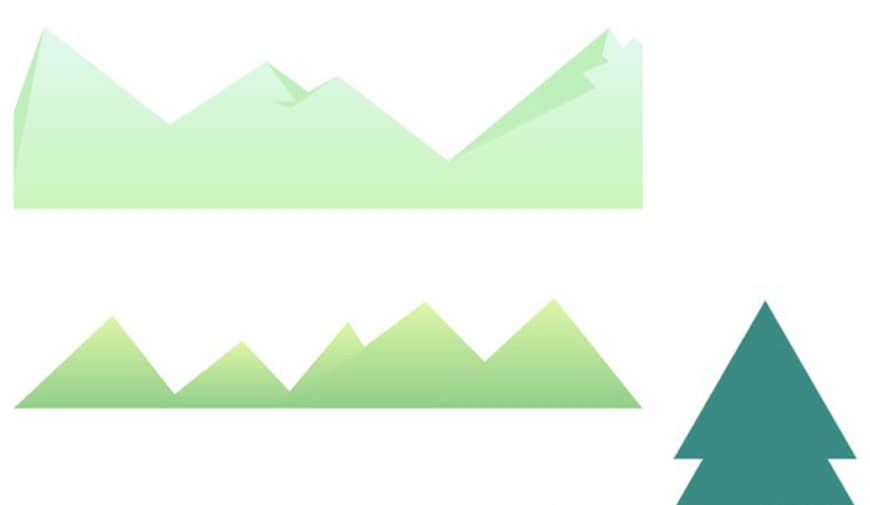
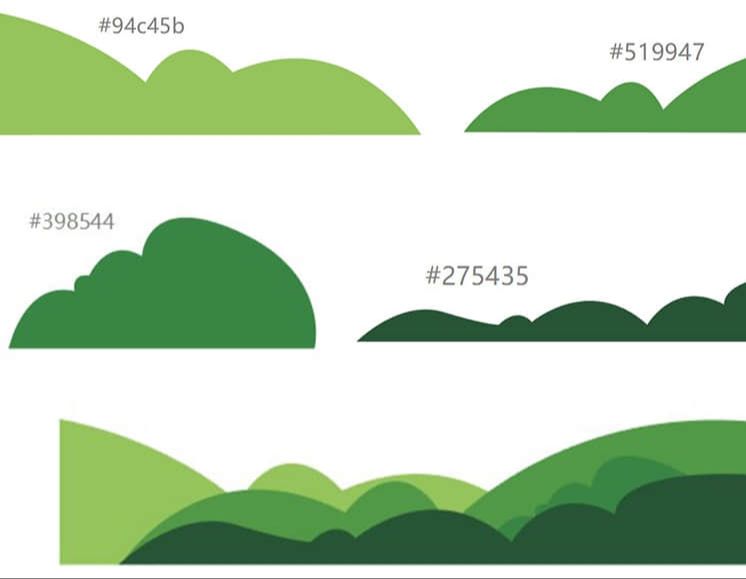
① 接下来画山。分三层,第一层用钢笔工具绘制,顶部颜色填充为#bfefbb,山体为渐变填充。第二层用三角形工具绘制,并调整适当位置,山体为渐变填充。
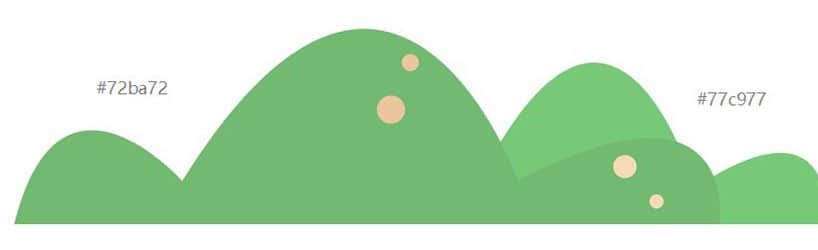
② 绘制第三层树林,用三角形工具绘制一个三角形,按住Alt键向下平移25像素,按住Ctrl+C和Ctrl+F原位复制粘贴,接着复制多个形状,并缩放成大小不等的样子,最后用路径查找工具>联集,山体为渐变填充。


步骤 05
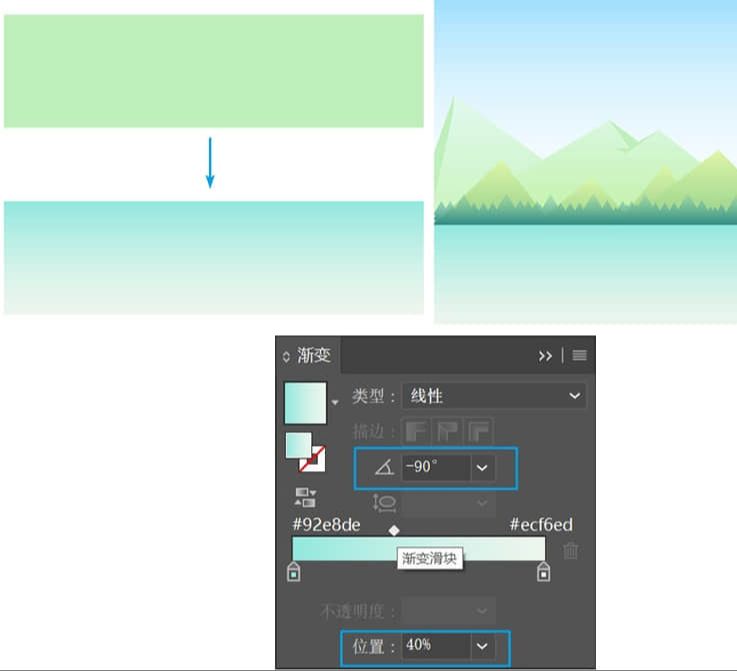
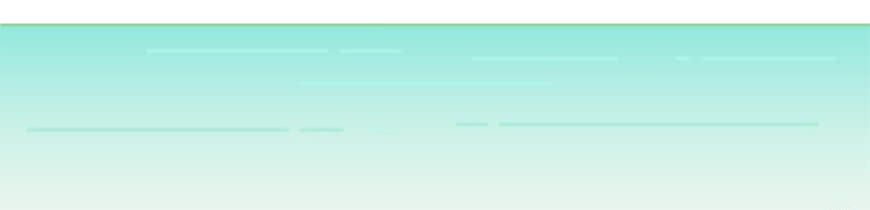
① 新建水面层。新建矩形800*185,填充渐变色。

② 用直线工具绘制水纹,填充颜色为#adf7e8、# abeddb。

步骤 06
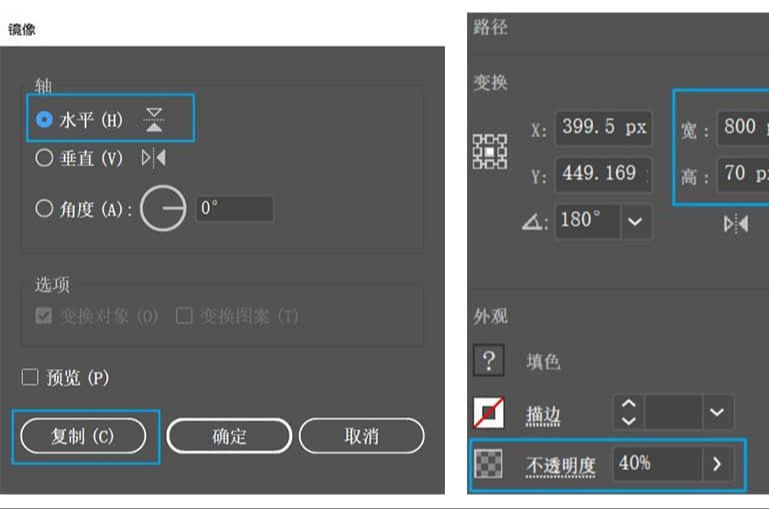
① 制作倒影,将第三步山的前两层选中,右键>变换>对称,选择水平翻转并复制,宽高:800*70,调整不透明度:40%。


步骤 07
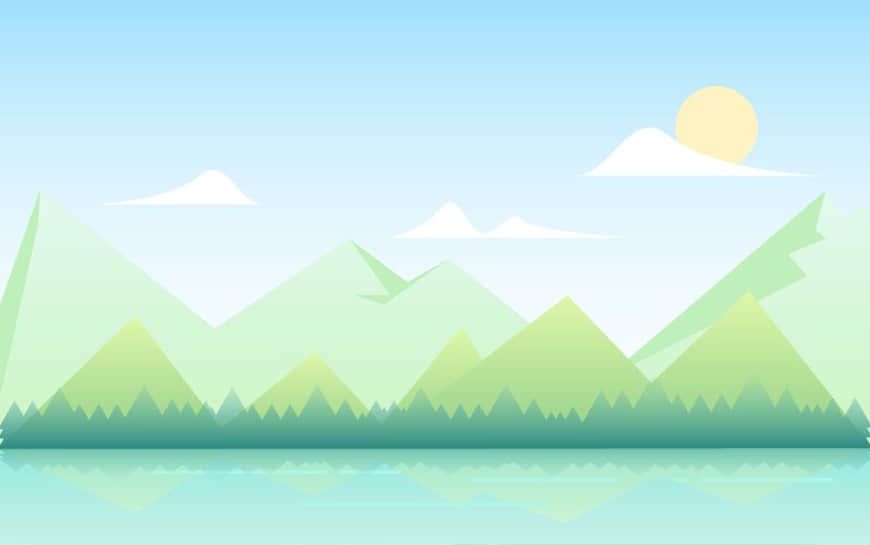
① 新建云朵层,用钢笔工具绘制云朵,填充为#ffffff。
② 用椭圆工具绘制一个75*75的圆形作为太阳,填充颜色为# fff3c4,置于云层下面。

步骤 08
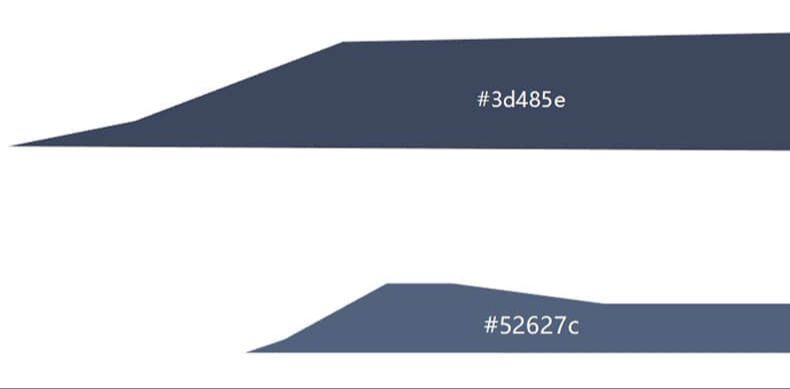
① 新建一层命名为房子,先用钢笔工具绘制房子下面的陆地,前面的形状填充色为#52627c,后面形状的填充色为#3d485e。


步骤 09
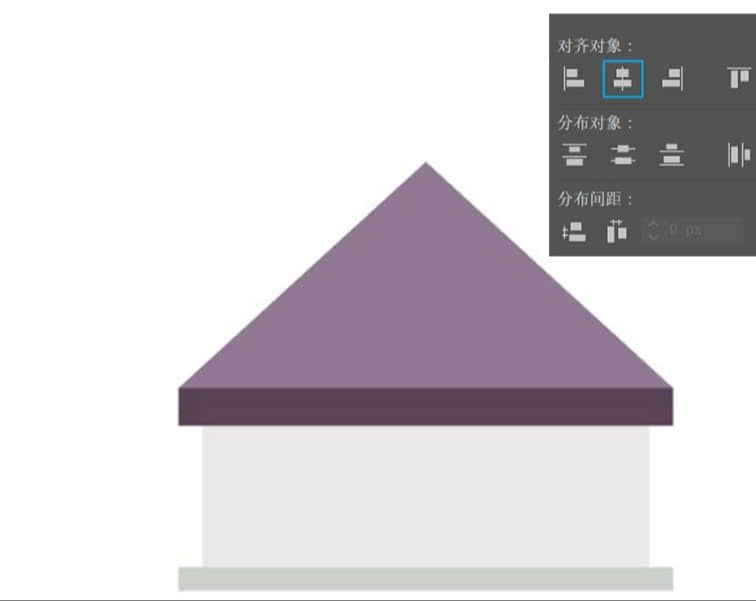
① 接下来进行房子的绘制,新建一个105*48的三角形作为屋顶,颜色填充为#927993。接着绘制三个矩形分别为:
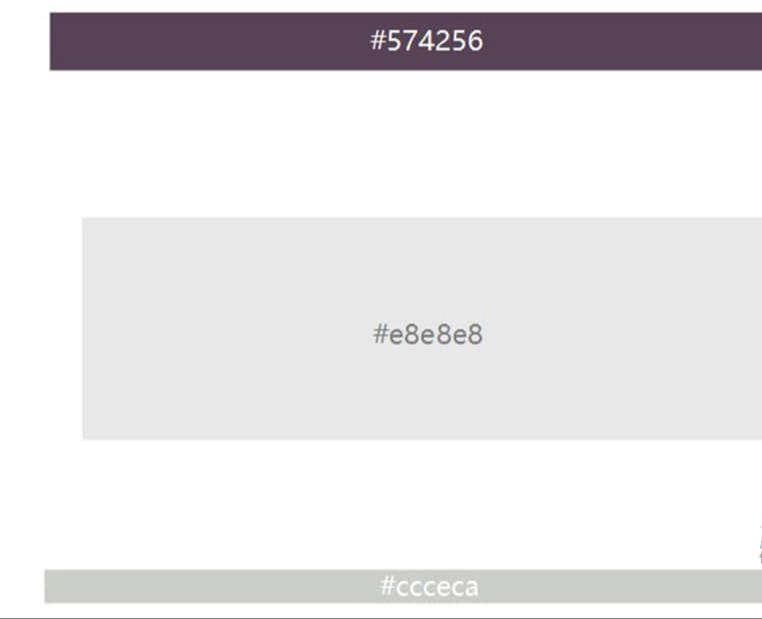
105*8的矩形,颜色填充为#574256。
95*30的矩形,颜色填充为#e8e8e8。
105*5的矩形,颜色填充为#ccceca。

将形状进行居中对齐。

② 绘制两个10*18和一个15*18的矩形,颜色填充为#422a43。适当调整距离后居中对齐。

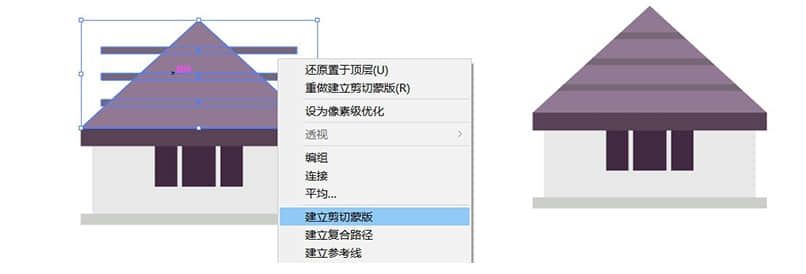
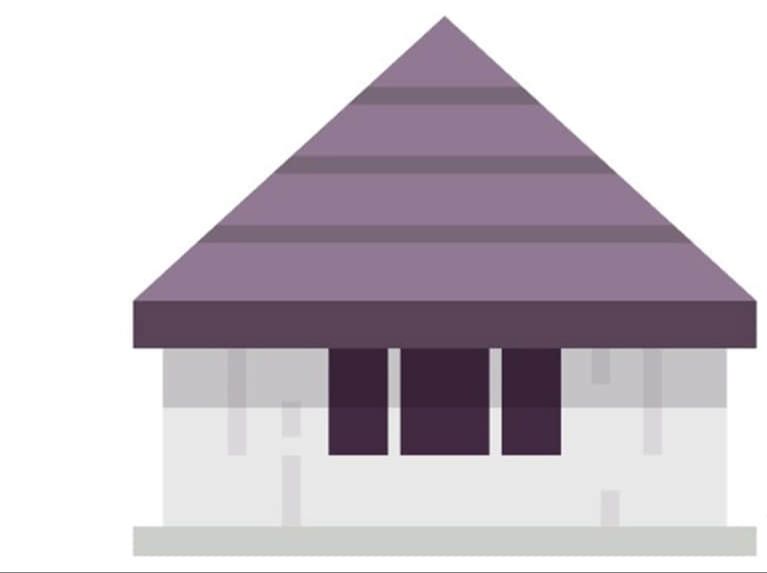
③ 绘制屋顶条纹,新建87*3的矩形,颜色填充为#786776。按住Alt+Shift复制平移第二个,然后按Ctrl+D复制操作。选择屋顶三角形,按住Ctrl+C和Ctrl+F原位复制粘贴,将复制的三角形右键>排列>置于顶层,选取屋顶的两个三角形与屋顶条纹,右键建立剪切蒙版,屋顶完成。

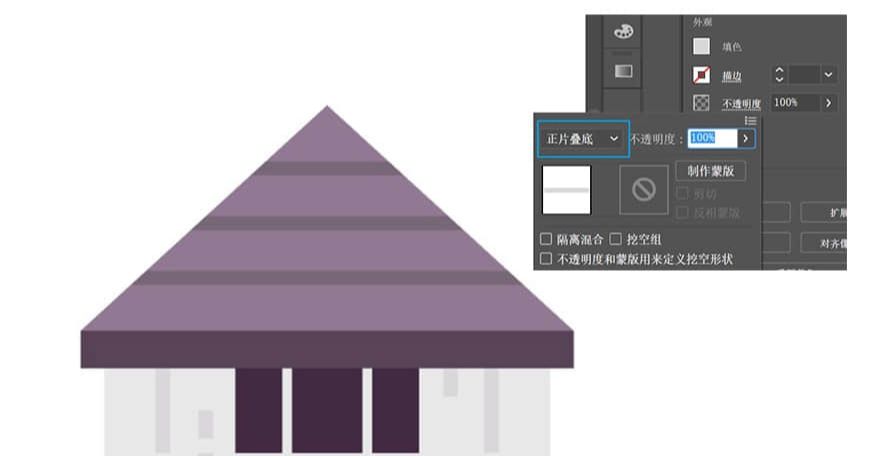
④ 新建几个适当大小的矩形进行房屋细节绘制。然后制作房屋阴影,新建95*10的矩形,颜色填充为#dad7da,图层样式为正片叠底。房子绘制完成。



步骤 10
① 用钢笔工具进行房子周围的草丛绘制,置于房子上层。用圆形工具进行花朵的绘制,颜色填充分别为#ffffff/#f7dab7。

② 用钢笔工具进行房子周围的草丛绘制,置于房子下层。


步骤 11
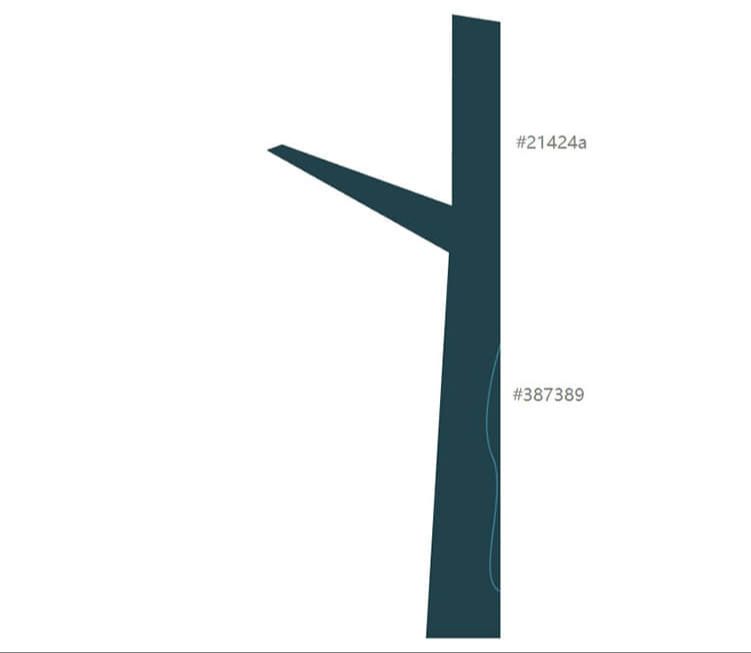
① 绘制房子旁边的树。用钢笔工具绘制树叶,进行渐变填充。用钢笔工具绘制树干和纹理,颜色填充为#21424a、#387389。




步骤 12
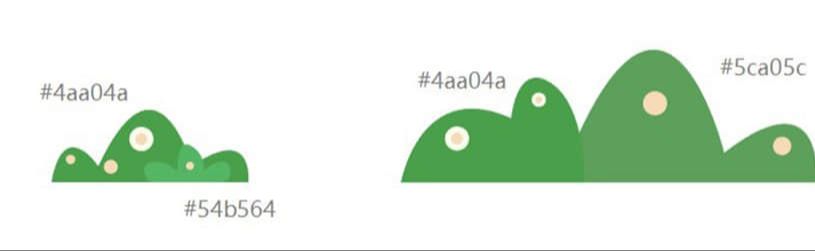
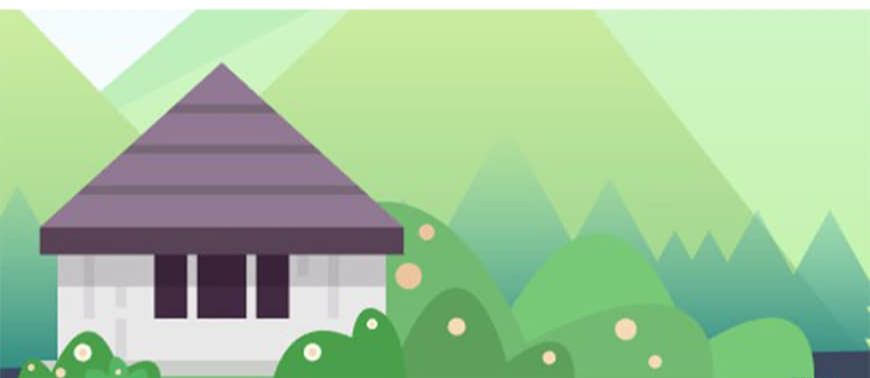
① 接下来绘制近景的树丛。新建图层为树丛,用钢笔工具绘制。

② 用钢笔工具绘制小草,颜色填充为#10494e。绘制完后Ctrl+C、Ctrl+V复制一组,将两组草置于左右两边。

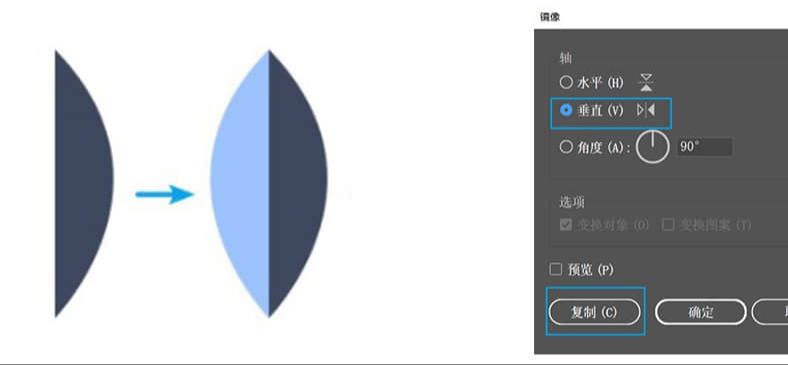
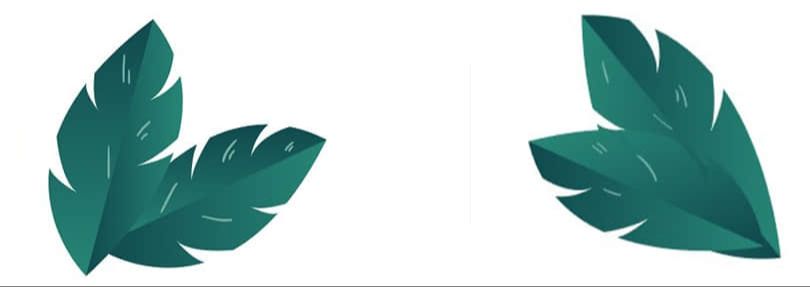
③ 绘制叶子,用钢笔工具绘制出半边树叶,右键>变换>对称>垂直对称>复制,调整位置完成叶子的形状绘制。

④ 再用钢笔工具勾出叶子的缺口,选择左边的叶子和缺口部分,点击路径查找工具>减去顶层,右边同理左边。

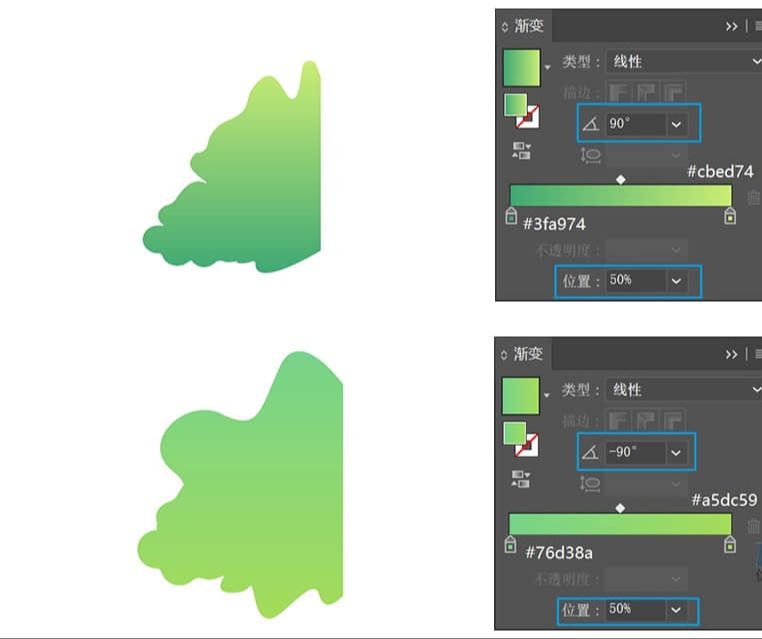
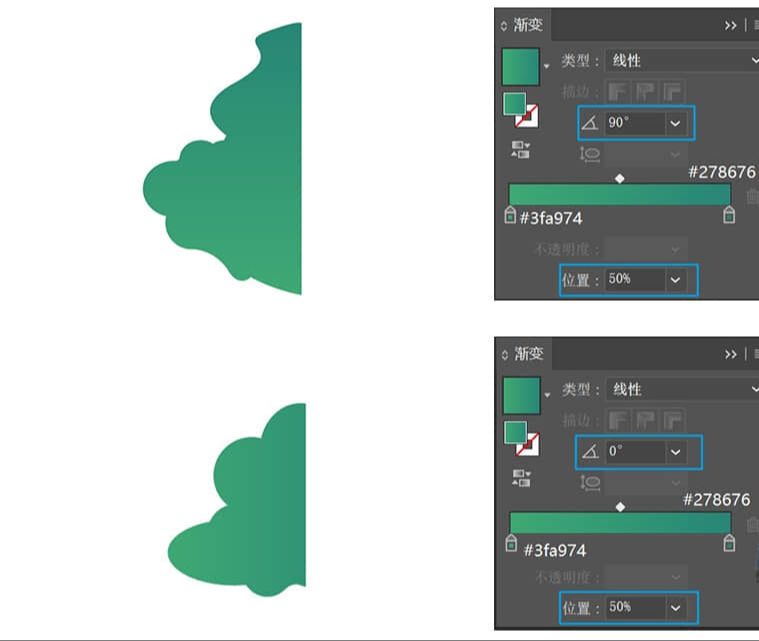
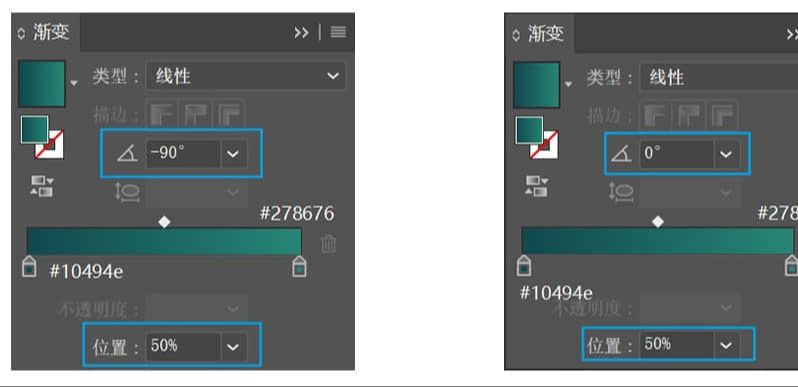
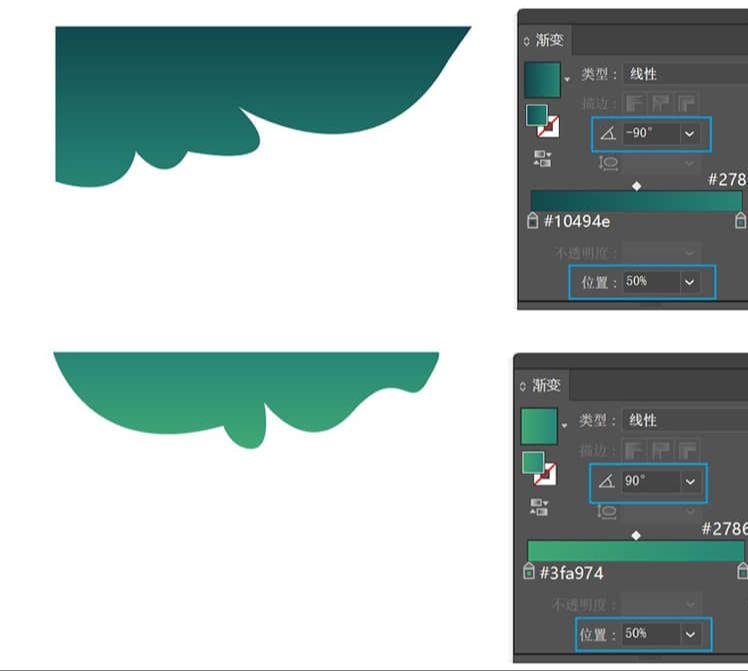
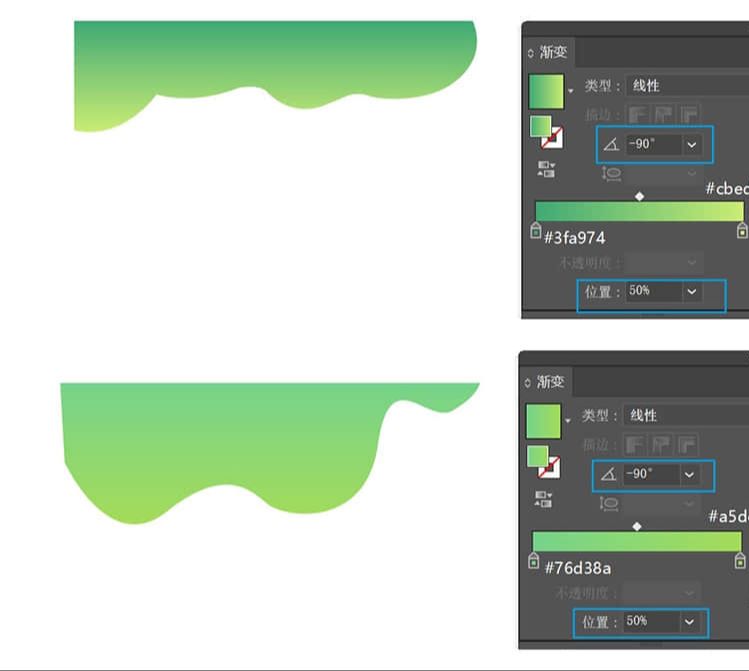
⑤ 给左右两边的叶子填充渐变。渐变颜色设置,然后用画笔工具画出纹理,纹理的颜色填充为#74ada4。多复制几个。


⑥ 用钢笔工具绘制底部树干,颜色填充为#335466、#21424a。

步骤 13
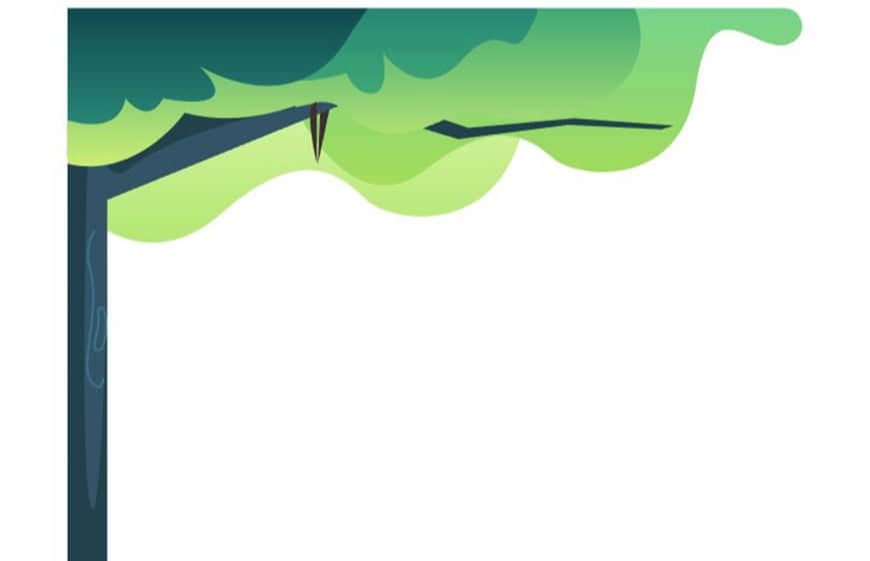
① 新建前景树图层,用钢笔工具绘制近景的树,将挂风铃的绳子也绘制在此图层中,调整图层顺序,绳子填充颜色为#3d3032,树干填充色为#21424a、#335466、#387389。




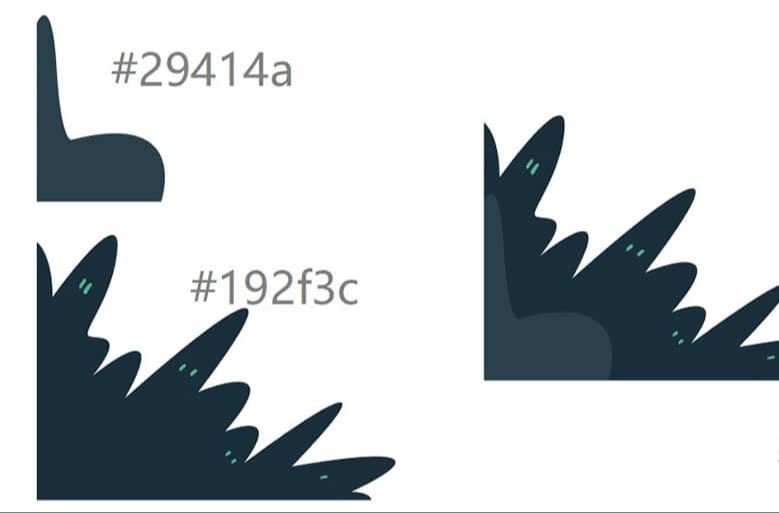
② 绘制树前的草丛,用钢笔工具绘制,填充颜色为#192f3c、#29414a,然后用画笔工具画出纹理,填充颜色为#54b592。绘制完后Ctrl+C、Ctrl+V复制一组,将两组草丛置于左右两边。

步骤 14
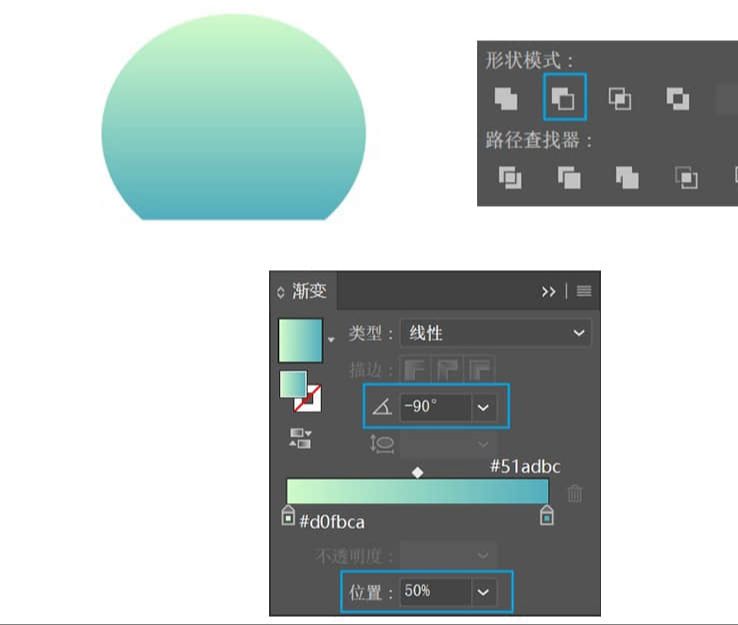
① 新建风铃图层。绘制一个113*100的椭圆,渐变填充,再绘制一个矩形,适当调整位置后,选择路径查找工具>减去顶层,得到风铃的上半部分。

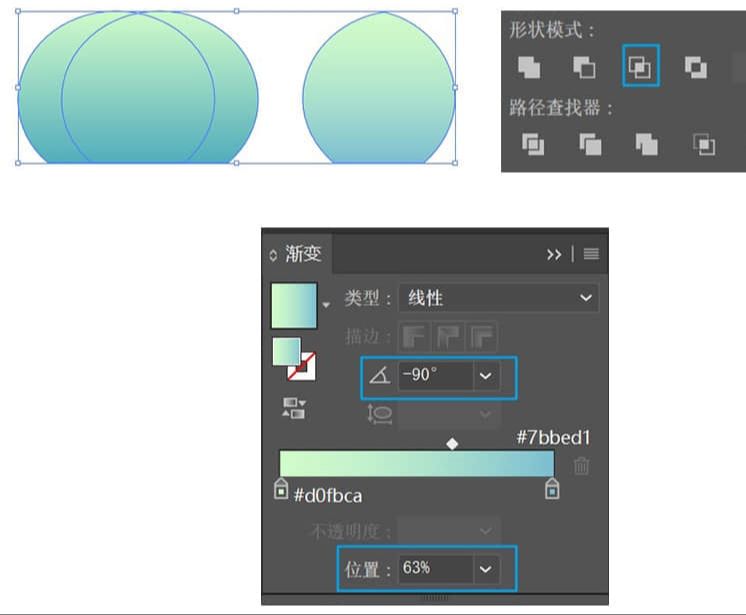
② 制作风铃的亮面,将上一步的形状复制,按住Alt向左平移25像素,选择形状,选择路径查找工具>交集,进行渐变填充。

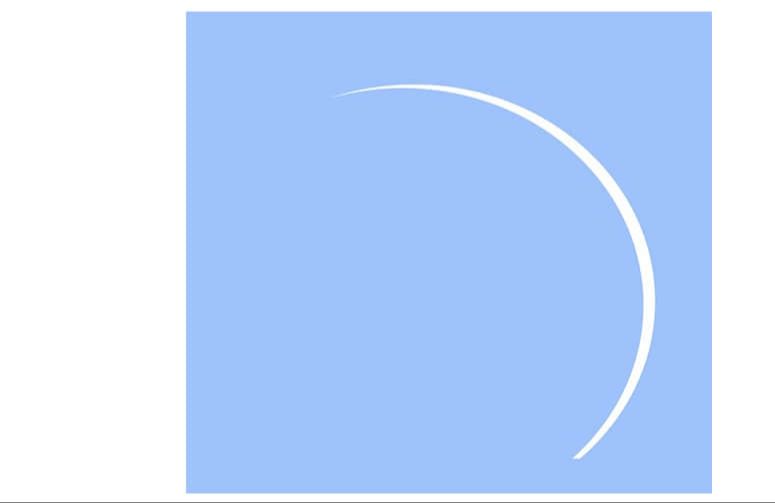
③ 再将形状复制,按住Alt向左平移3像素,选择形状,选择路径查找工具>减去顶层,颜色填充为#ffffff。

④ 制作高光,用钢笔工具绘制,填充颜色为#ffffff。然后制作风铃底部,绘制83*4大小的圆角矩形,将边角拉至最大,填充颜色为#59b2bd。

⑤ 绘制风铃上部分的花纹,用三角形工具绘制一个等边三角形,用直接选择工具选择下面两个锚点,将边角拉至最大,填充颜色为#ffffff。点击旋转工具,按住Alt将中心点拖至适当位置,旋转60°后复制,按Ctrl+D复制操作,将花适当旋转调整,按Ctrl+C、Ctrl+V、复制几个花朵。用椭圆工具绘制一个22*22的圆,填充颜色为#f7dab7。


⑥ 制作风铃的下半部分。用直线工具绘制一条高128px的直线,填充颜色为#3d3032。置于风铃上半部分的底层。绘制一个30*145的矩形,再绘制一个7*7的圆形,置于矩形上,选择矩形和圆形,点击路径查找工具>减去顶层,填充渐变。绘制一条宽30px的直线,置于适当位置,颜色填充为# a3cee8。
⑦ 用同样的方式绘制花朵,填充颜色为#ffffff、#7bbed1。

步骤 15
① 最后新建图层,用钢笔工具绘制出鸟的形状,填充颜色为# 3d485e,再复制几个出来,调整大小。

最终效果

AI绘制矢量风格清新场景插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











