教程网首页 > 百科教程 > AI教程 》 使用Illustrator制作可爱的网点字教程
使用Illustrator制作可爱的网点字教程
效果图

1、在ai中输入文字。

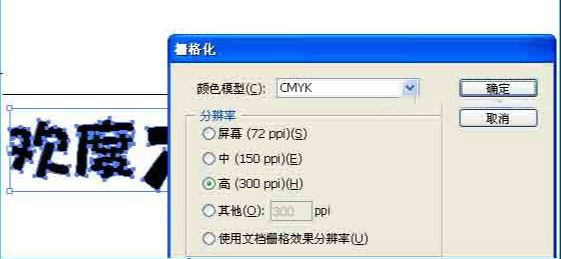
2、然后执行对象、栅格化操作,颜色模型选择cmyk,选择高分辨率,点击确定。

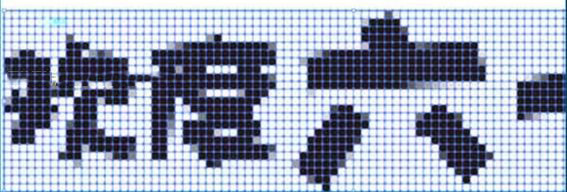
3、执行滤镜、创建、对象马赛克操作,宽度输入90左右,再按使用比率出现高度数值。

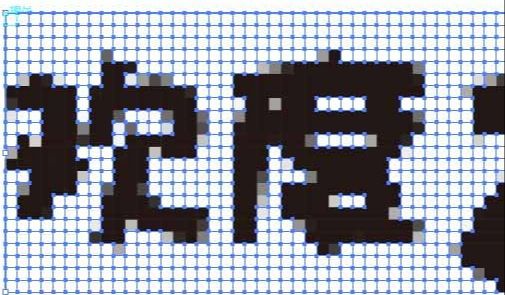
4、对象马赛克确定,解散群组。

5、用魔术棒单击外围白色并删除,再把底图删去,留下方格组成的文字。

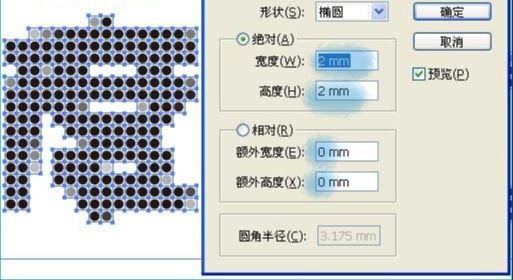
6、效果、转换为形状、椭圆,椭圆大小按具体定,这里是2mm,确定后对象、扩展外观,得到圆点组成的字。

7、魔术棒单击黑点,换成橙色,选深灰色换绿色,选灰色换淡绿色。

8、用选择工具随机选几个点,对象、变换、分别变换,放大120%。

9、再随机选几个点,对象、变换、分别变换缩小至80%,确定后换色。

10、分别变换,并换色n次后,点击保存。


使用Illustrator制作可爱的网点字教程相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











