教程网首页 > 百科教程 > AI教程 》 AI打造漂亮无缝拼贴背景
AI打造漂亮无缝拼贴背景
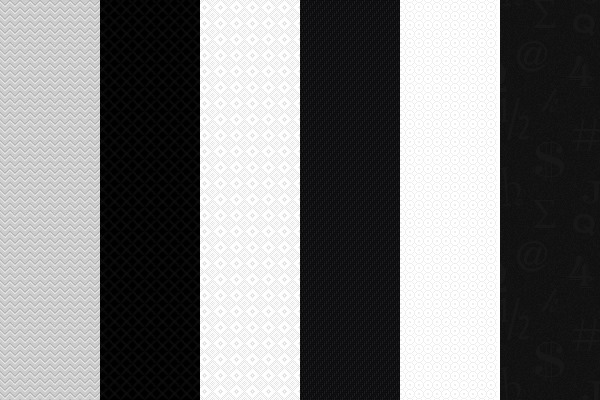
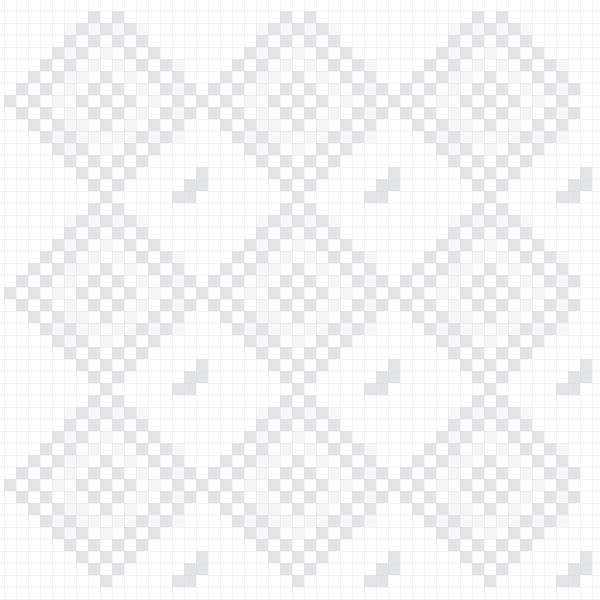
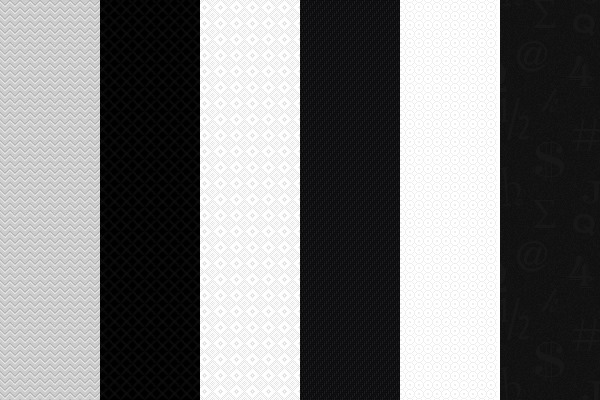
最终效果图

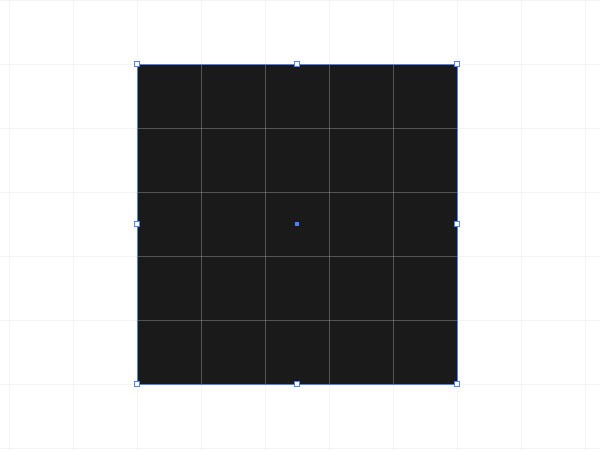
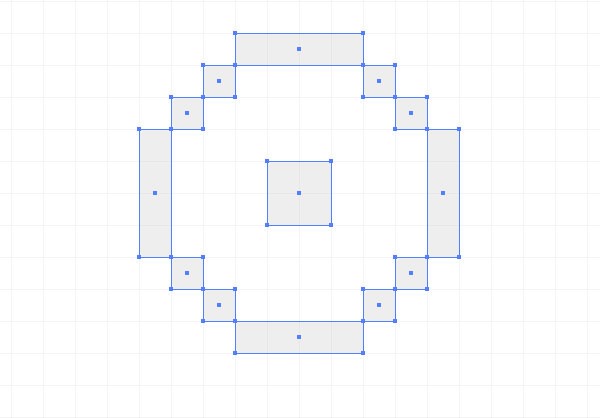
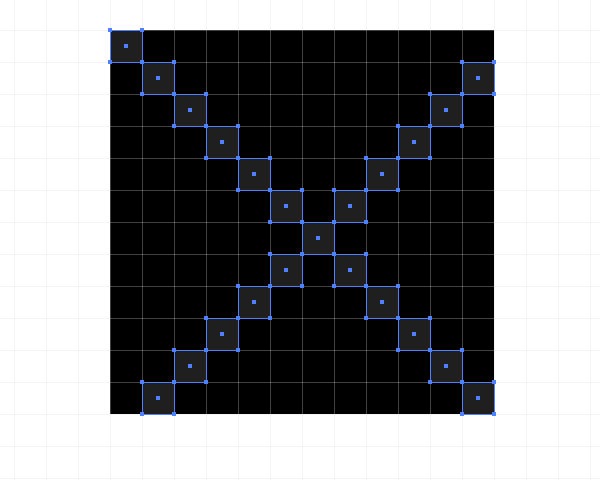
在AI中打开像素预览模式(预览 > 像素预览)。用矩形工具(M)创建一个方形。

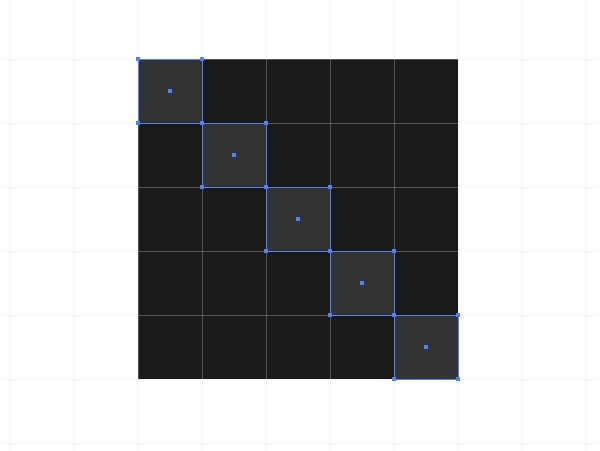
在对角线上,新建更多的像素。

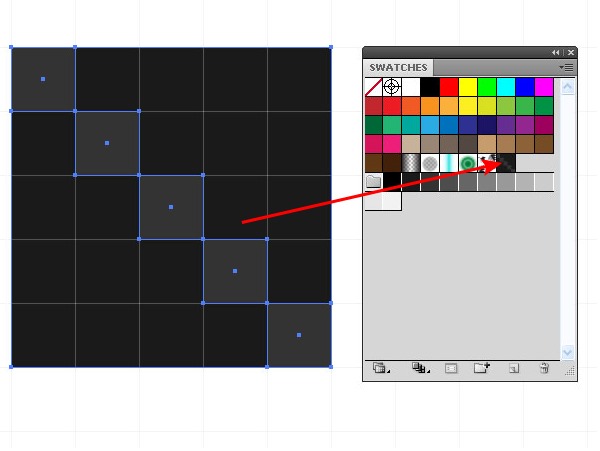
使用不同灰度的颜色,将刚刚创建的图案拖进色板。

将图案填充到想应用的地方,如网站的背景。

发挥自己的想象力,创建出更有趣的图案。


使用矩形工具(M)创建一个图案。

将它拖进色板,然后应用到想应用的地方。

放大上面的图案,在图案与图案相接的地方,得到了二倍的宽度。

根据自己的需要重新编辑图案。创建一个矩形,不需要填充也不用描边,并且将它放在所有图案的下面。

矩形将之前做出的图形进行了裁剪,去掉了一些不需要的像素。将色板中的图案转换成裁剪后的图案,然后再应用到对象中。

先创建一个图案,图案中都是1 x 1的像素块儿。

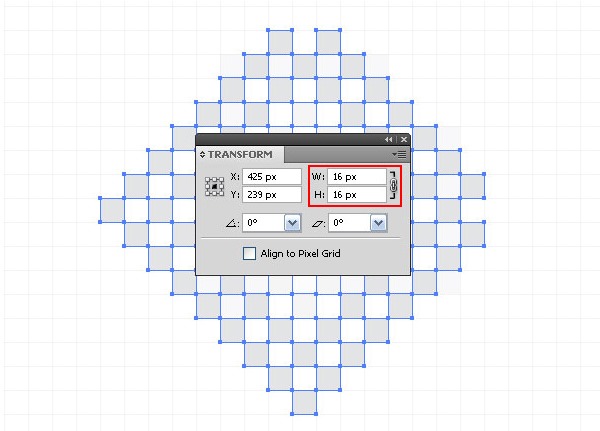
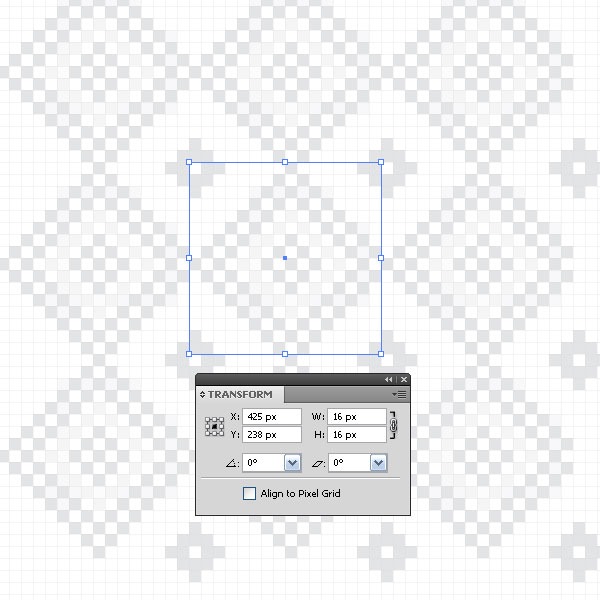
将所有的像素打组(Cmd/ctrl+G),这组像素的尺寸为16 x 16 px,在控制面板或转换面板看到这组数据。

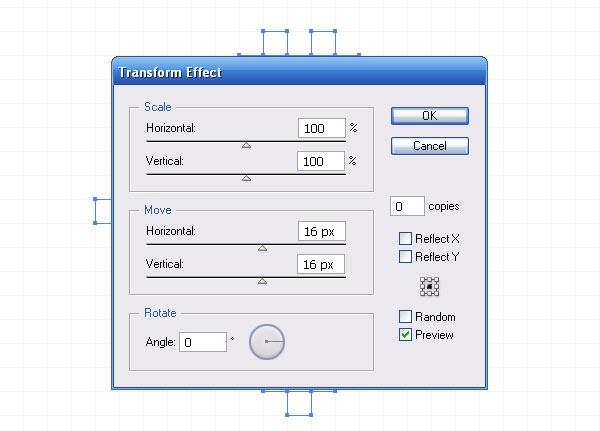
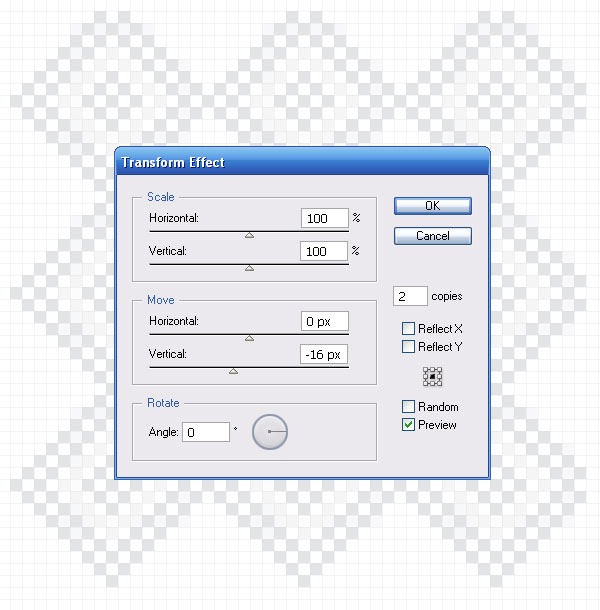
选中组找到特效 > 扭曲和变形,然后设置垂直和水平的数值,转换的大小要小于组的大小,副本的数量为0。

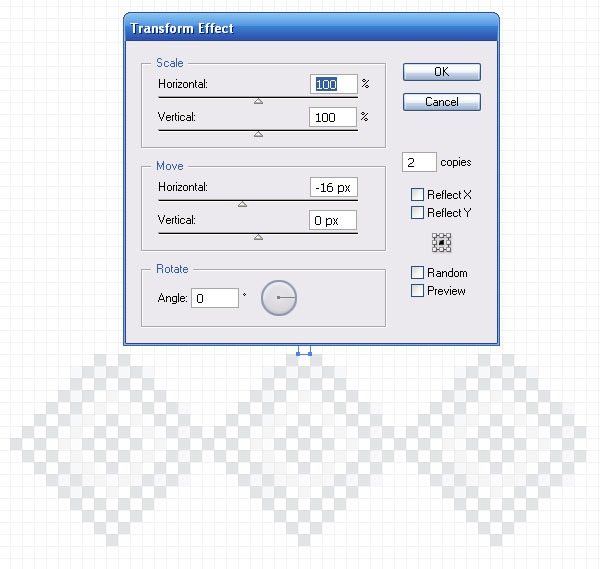
再来一次扭曲和变形,但是参数设置和原来不同。

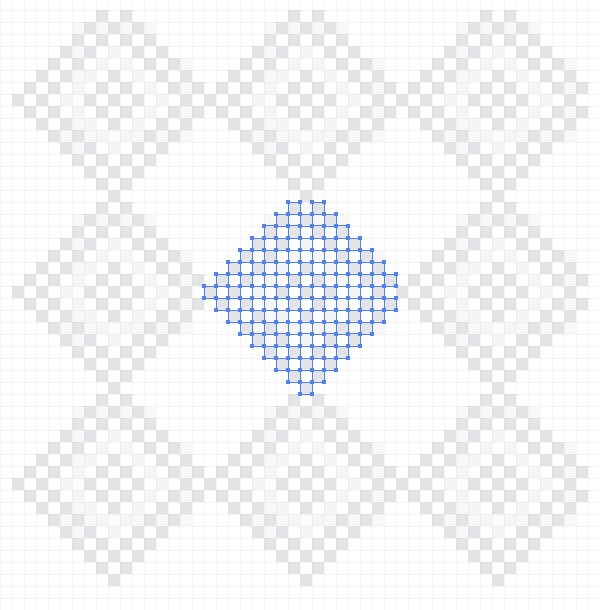
将变形特效再应用到新的图案上。


给这个图案添加一些其他的元素,再创建一组新的图案。

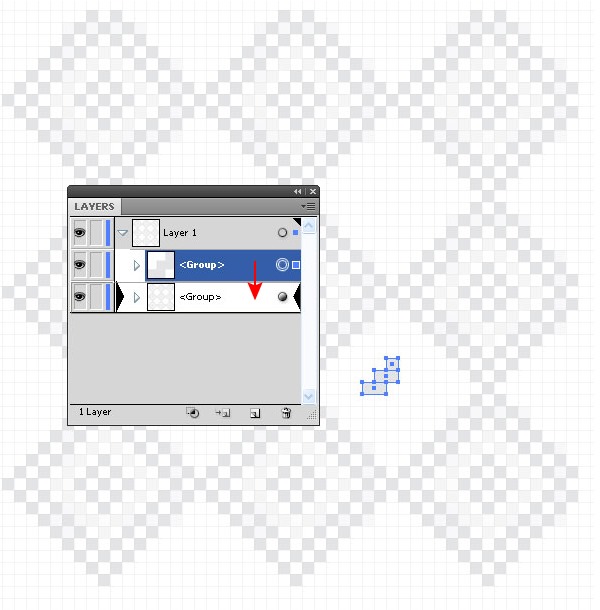
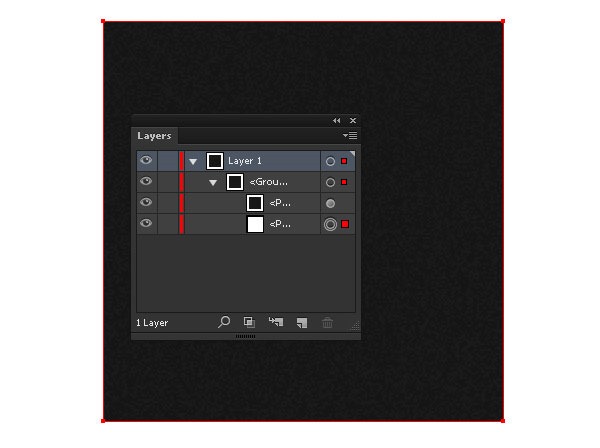
将新建的一组图案拖动到应用了转换特效的图层中,这一步操作要在图层面板中进行。

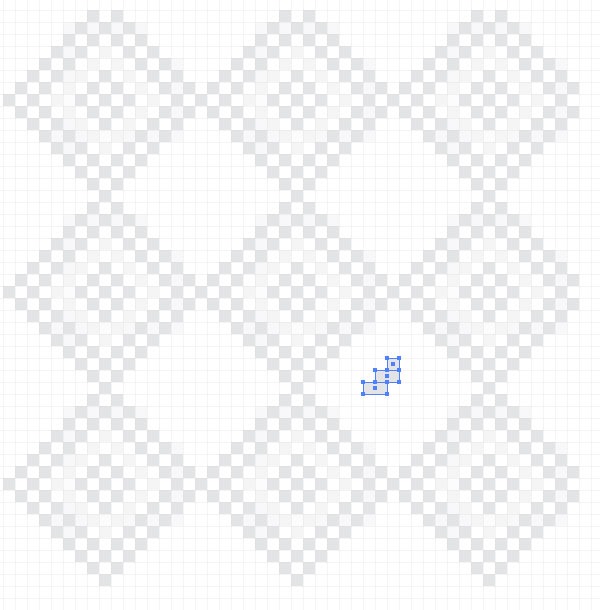
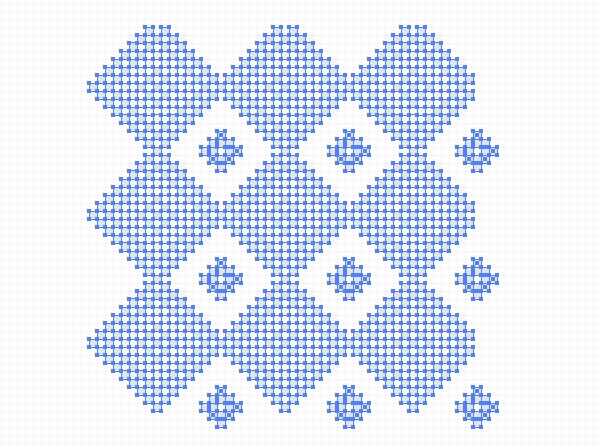
新建的图案也跟之前的图案一起变形、复制了九组。

新建元素,然后拖回瓷砖纹理中。

已经做好了图案,找到对象 > 扩展外观。

需要的图案是一个矩形,而且还得是16 * 16 px的矩形,选择图案部分。

其他多余的部分删掉不要。

照旧将图案拖进色板,应用到想要应用的地方。

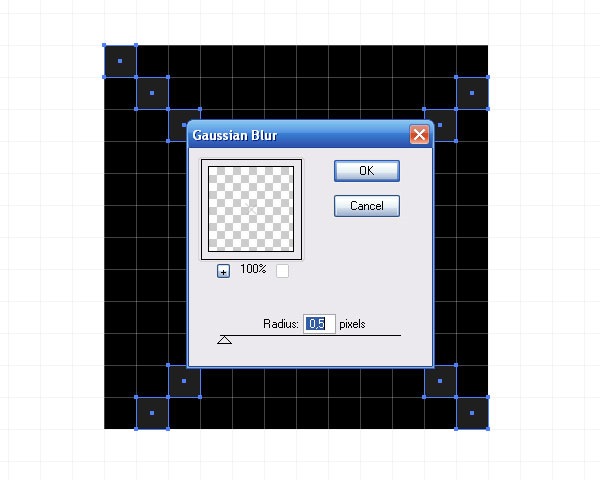
还可以应用光栅模式的像素图案,做一个简单的纹理,选中元素,找到对象 > 模糊 > 高斯模糊,在弹出的对话框中设置相关参数。


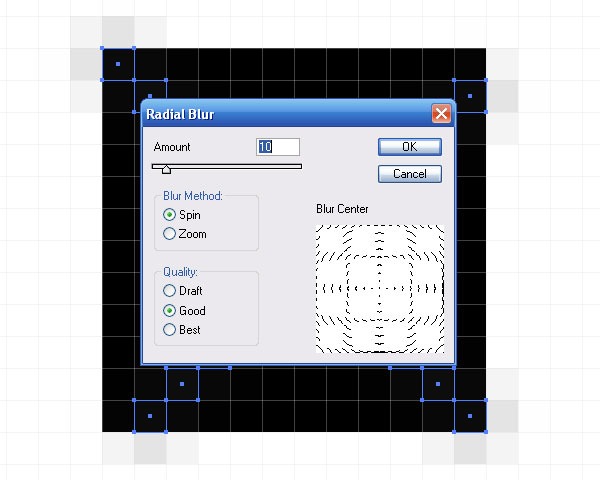
然后是对象 > 模糊 > 放射模糊,设置相关参数。

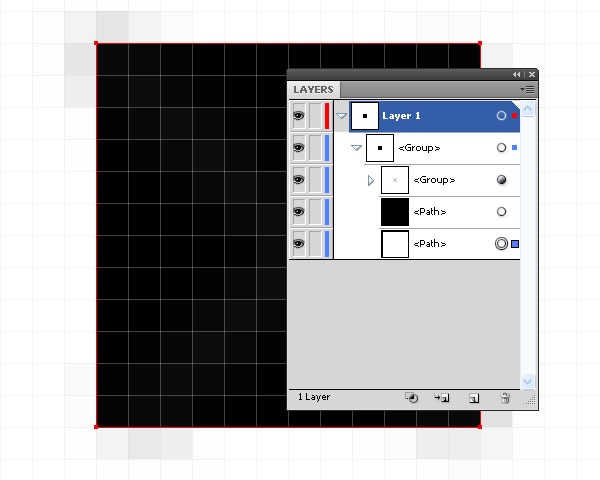
如果想要一个光栅效果的纹理,创建一个没有填充和描边的矩形,把它放在所有元素的下面。

在色板中保存图案并应用到任意对象上测试一下。

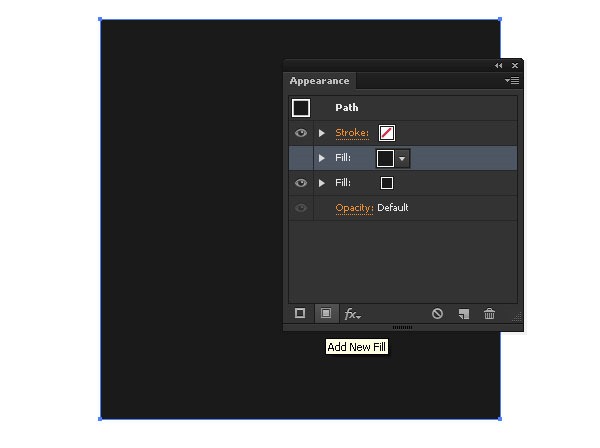
来创建一个填充了深灰色的矩形。

在外观面板(窗口 > 外观)中添加新的填充。

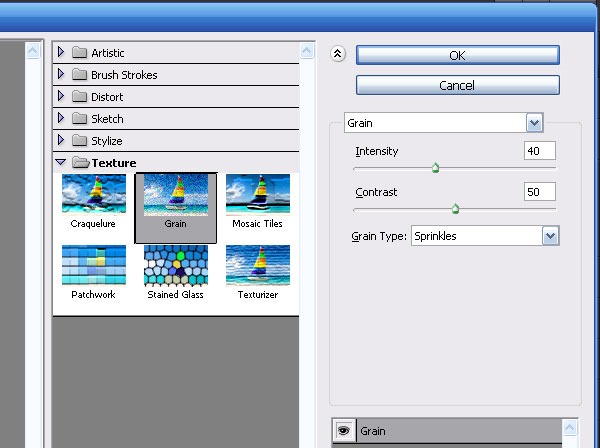
选中这个填充效果,找到特效 > 纹理 > 胶片,具体参数设置。


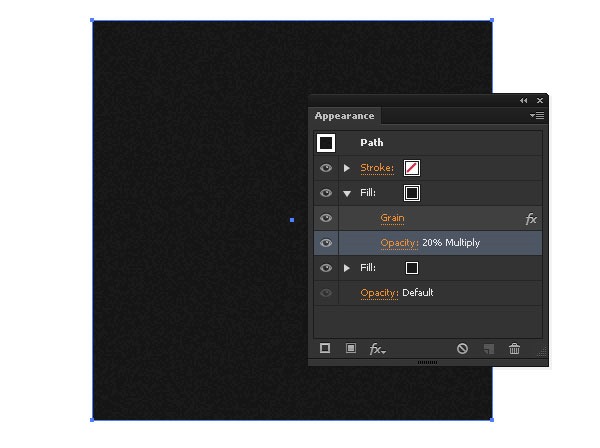
图层模式选择正片叠底,透明度调整为20%。

创建一个没有填充和描边的矩形。

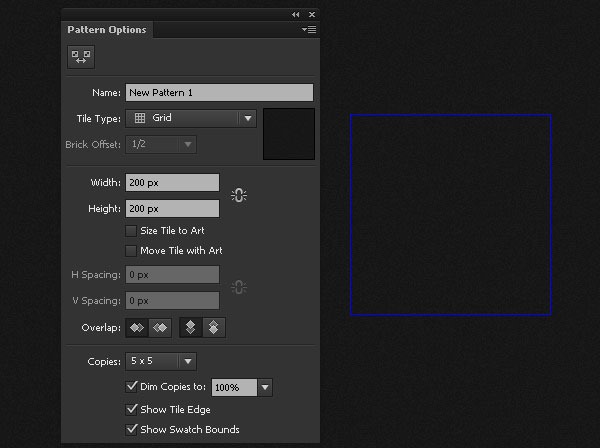
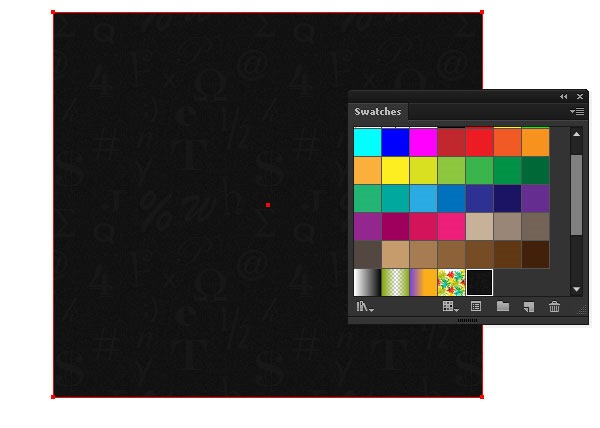
选中所有的对象,找到对象 > 定义图案 > 制造。

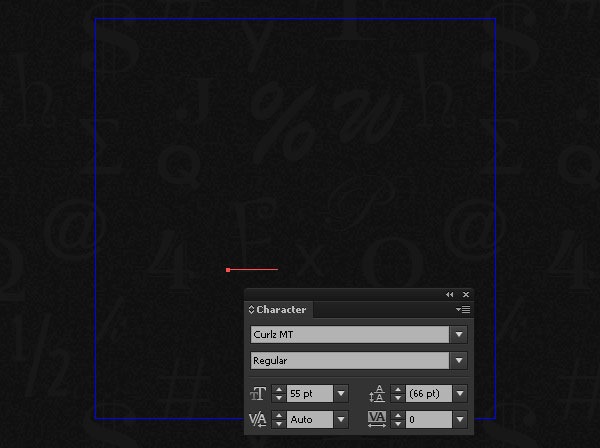
找到创建图案模式。使用文字工具(T),创建不同的字幕和符号,将它们随机摆放。

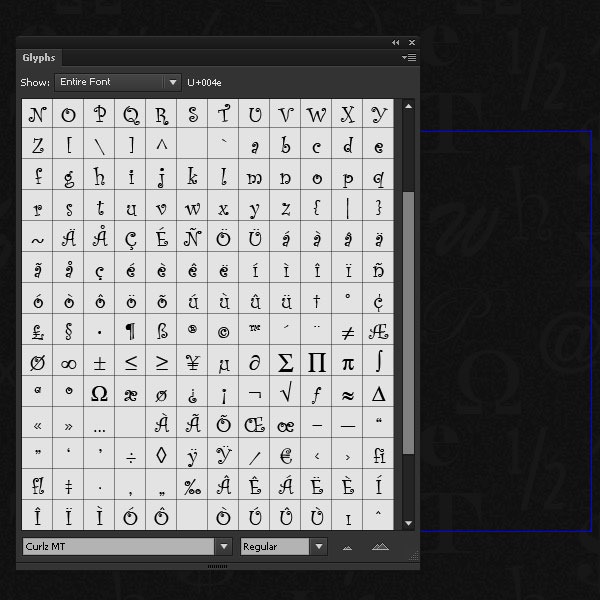
将文字设置成不同的字号和字体,使用文字面板(窗口 > 文字 > 字符)。使用符号面板即可(文字 > 符号)。

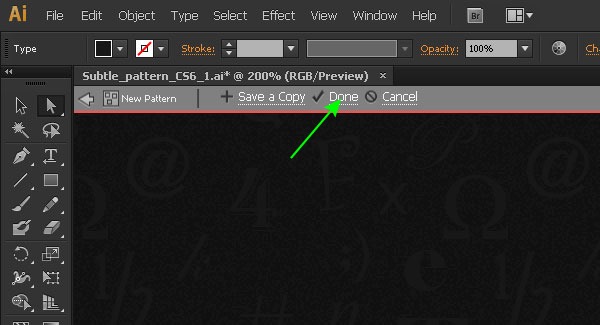
点击工作区上面的"Done"按钮就可以了。

样式把它应用到任何需要填充的对象中了即可。


AI打造漂亮无缝拼贴背景相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











