教程网首页 > 百科教程 > AI教程 》 如何用ai绘制厨房小插画
如何用ai绘制厨房小插画
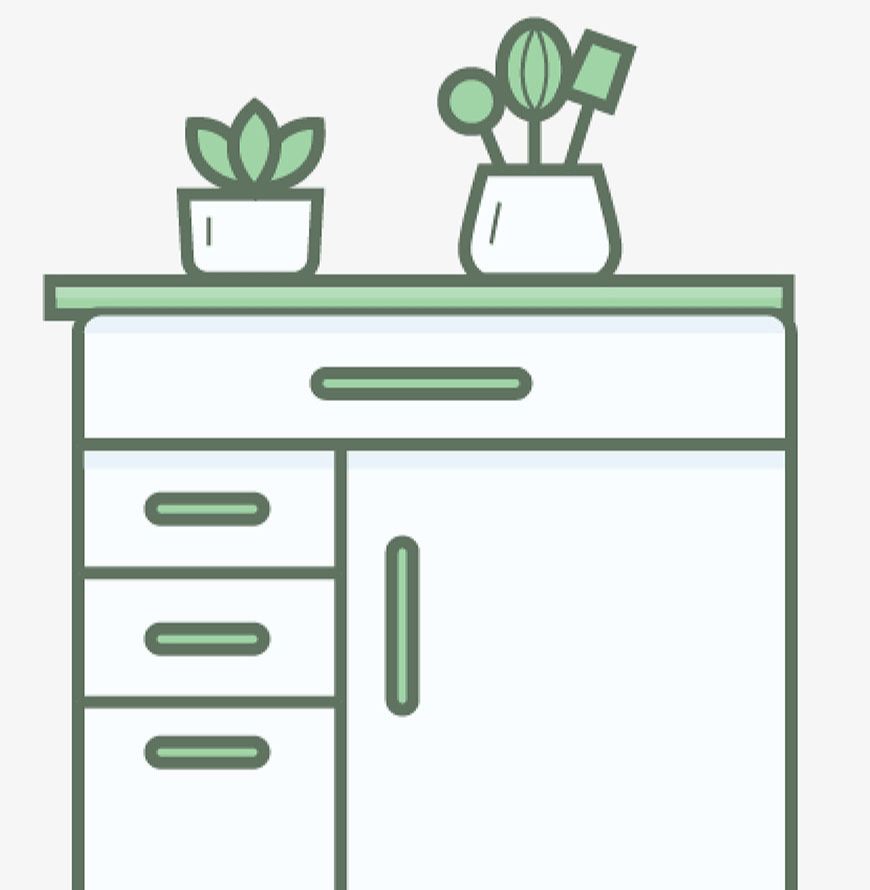
效果图

步骤 01 场景分析
1.1 整个画面由家具、盆栽、灯具组成。
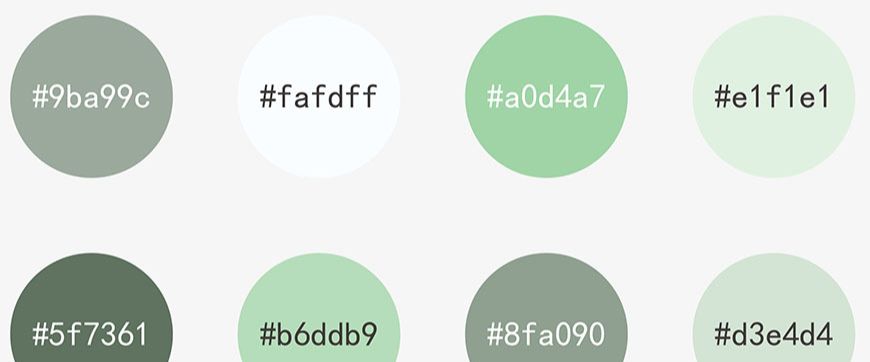
步骤 02 配色分析
2.1 整体画面颜色偏暗,视觉上看起来很舒服。

步骤 03 插画绘制
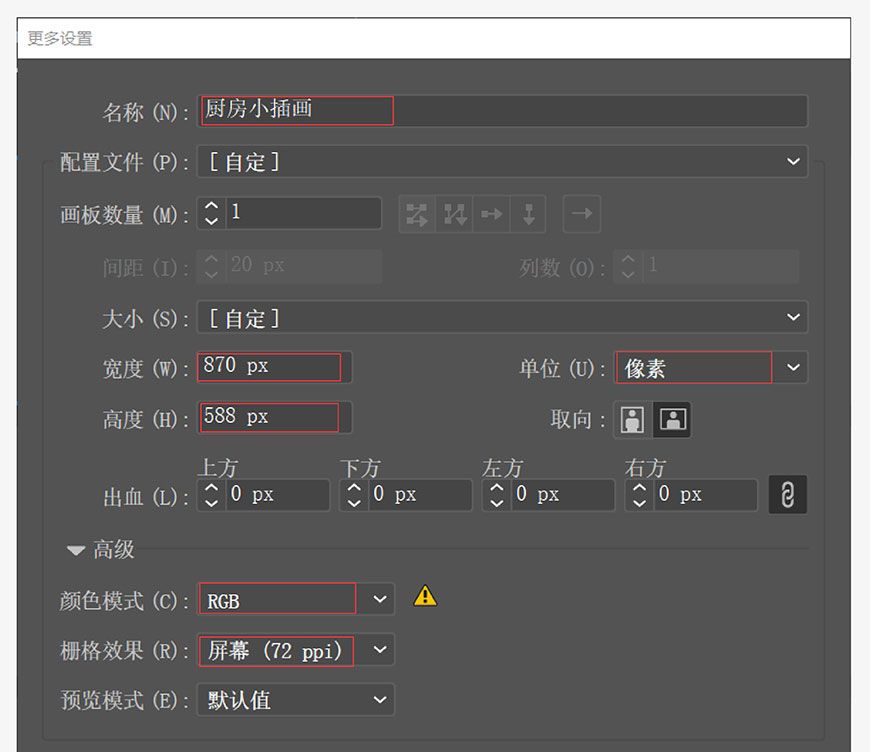
3.1 新建文档
(1)打开AI软件,点击文件→新建(Ctrl+N),进行设置。

3.2 创建背景
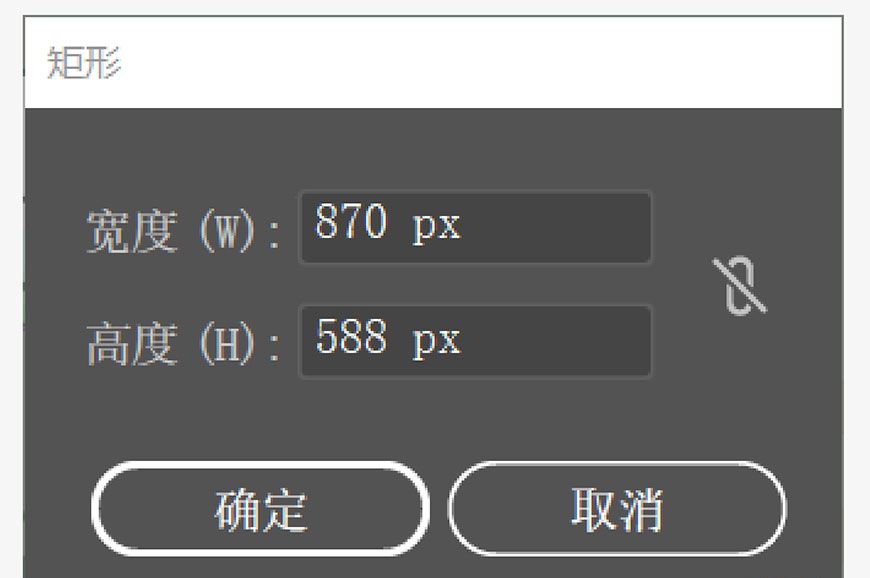
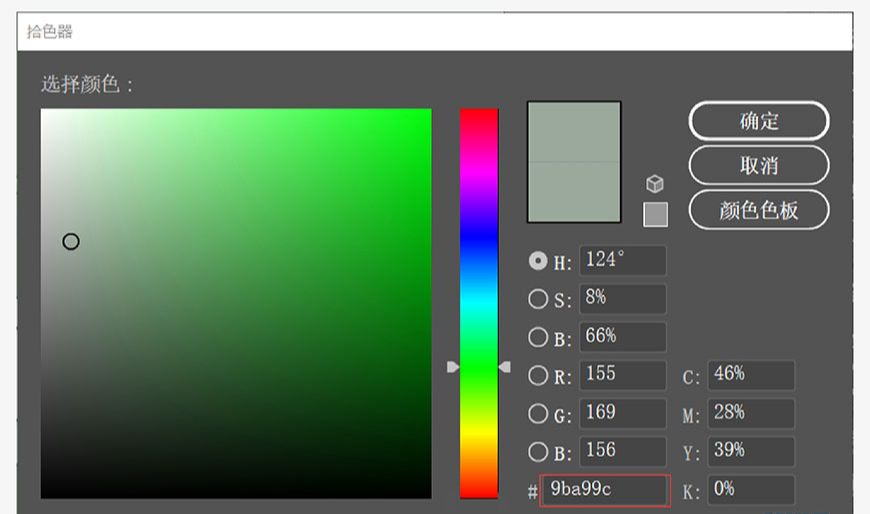
(1)用矩形工具(M),双击画面后出现编辑框,输入参数,高为870px,宽为588px,填充色值为#9ba99c。


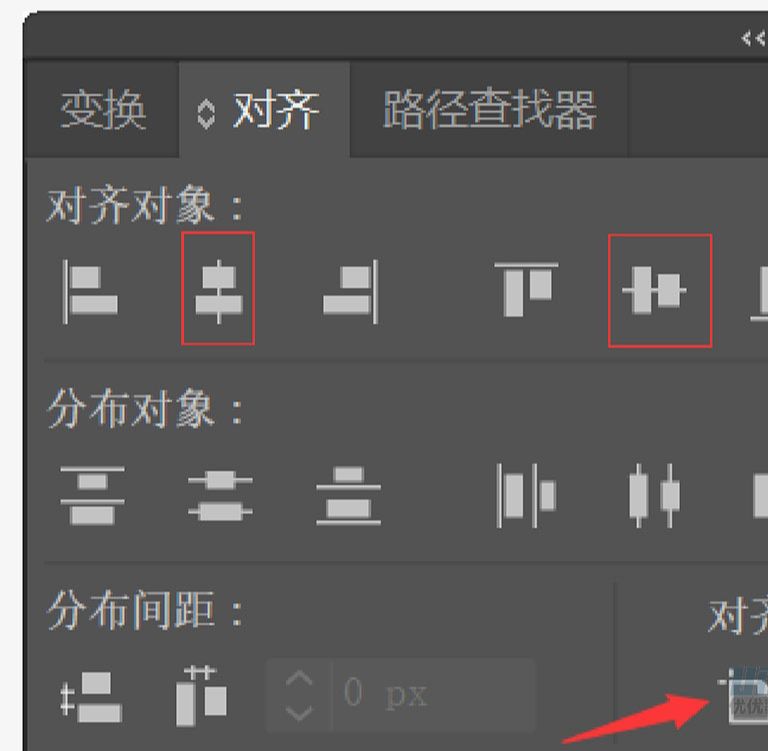
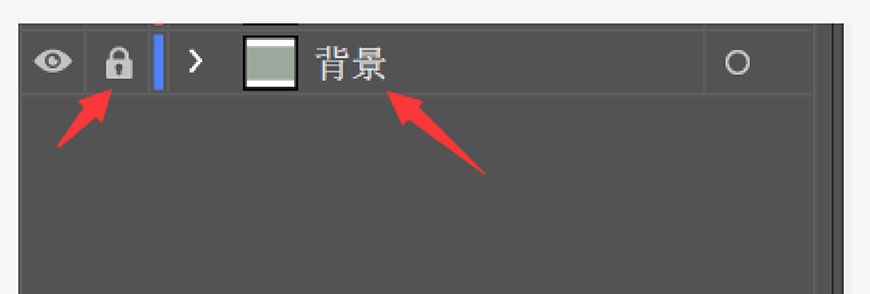
(2)然后使用对齐面板中的水平和垂直对齐与画板中心,并锁住。


3.3 绘制背景上面的小砖块
(1)新建图层,命名为背景小砖块。
(2)用矩形工具绘制高为22px,宽为48px,填充颜色为#8fa090的矩形。
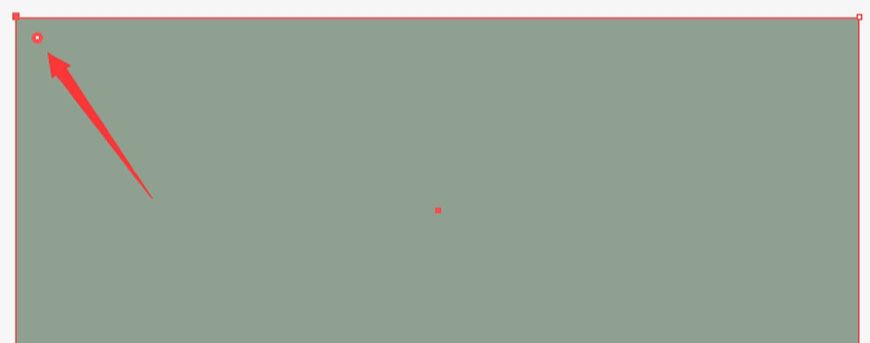
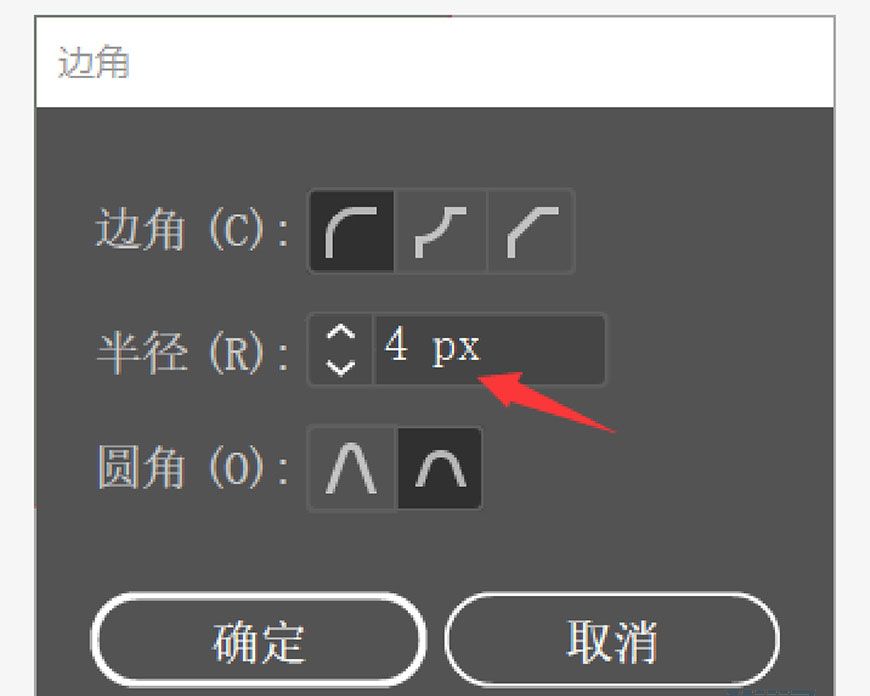
(3)用直接选择工具选中该矩形的锚点,此时会出现小圆圈,双击小圆圈,出现编辑框,将半径改为4px,四个角锚点都同样操作。


(4)接下来,将此图形复制多个排列好,并锁住。

3.4 绘制左上角小灯
(1)新建图层,命名为左上角灯具。
(2)新建一个高为12px,宽为15px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px的矩形。
(3)用直接选择工具选中下面左边锚点,双击小圆圈,将半径改为7.5px。右下角锚点也是同样操作。

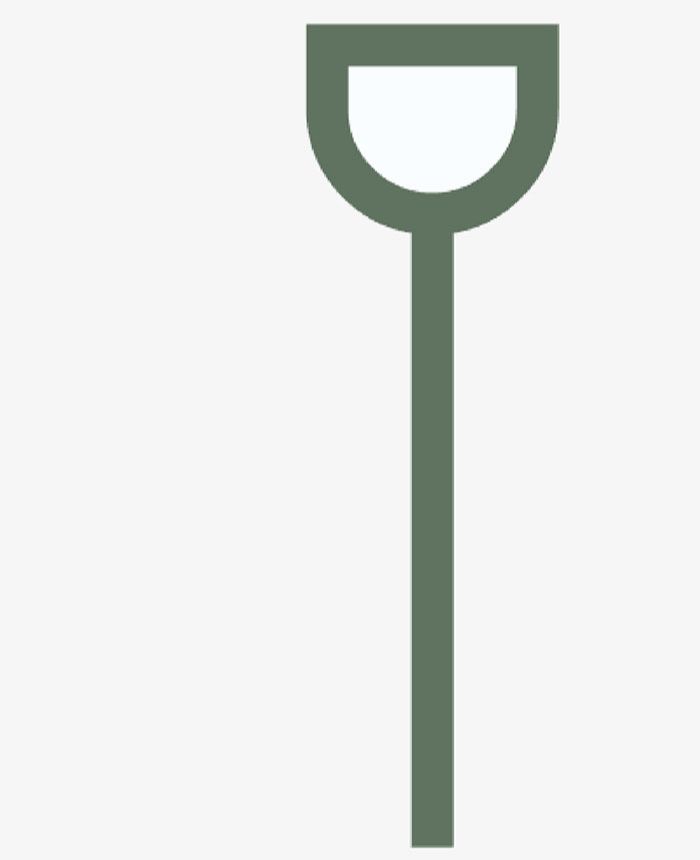
(4)用钢笔工具画一条直线长45px,描边颜色为#5f7361,与第一个形状对齐。

(5)新建高为10px,宽为10px,填充颜色为#a0d4a7,描边颜色为#5f7361,描边宽度为3px的矩形。
(6)用直接选择工具选中上面的锚点,双击小圆圈,将半径改为5px。
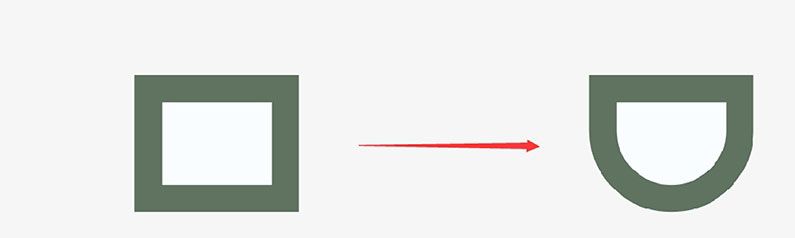
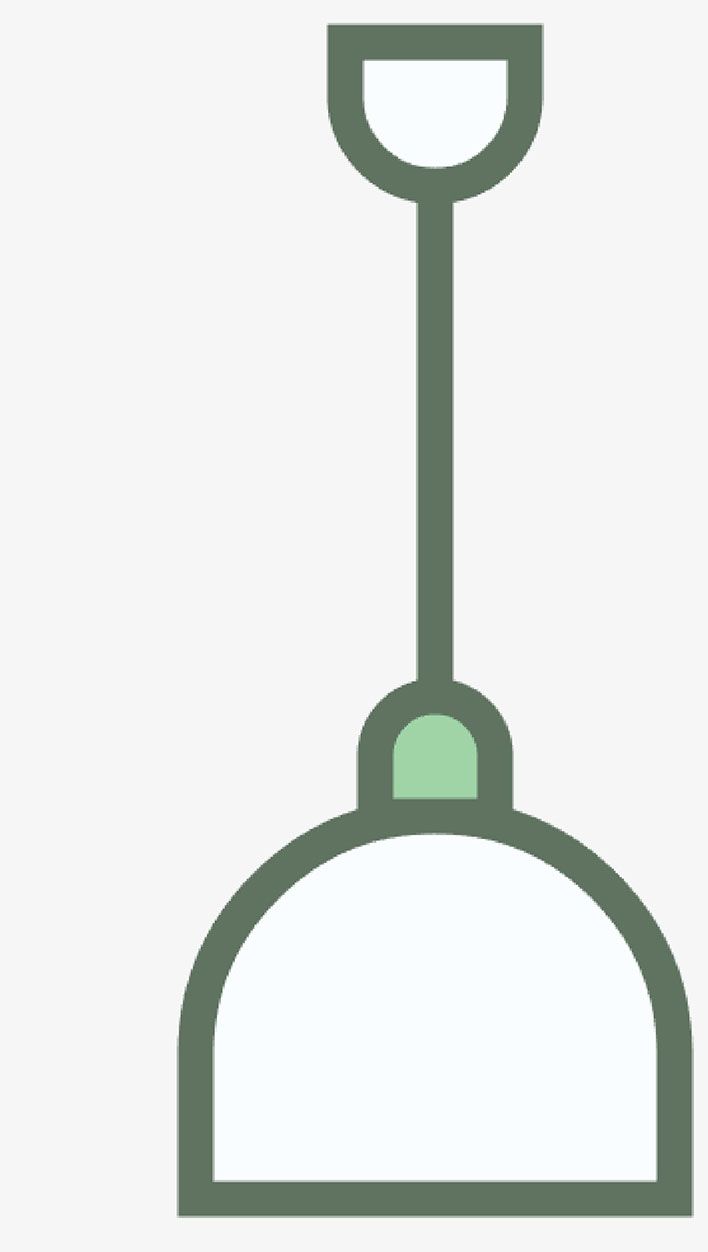
(7)再新建高为32px,宽为40px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px的矩形。
(8)用直接选择工具选中上面的锚点,双击小圆圈,将半径改为20px。两者均与前面形状对齐。

(9)新建高为6px,宽为45px,填充颜色为#a0d4a7,描边颜色为5f7361,描边宽度为3px的矩形。
(10)再新建高为6px,宽为6px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px的矩形。
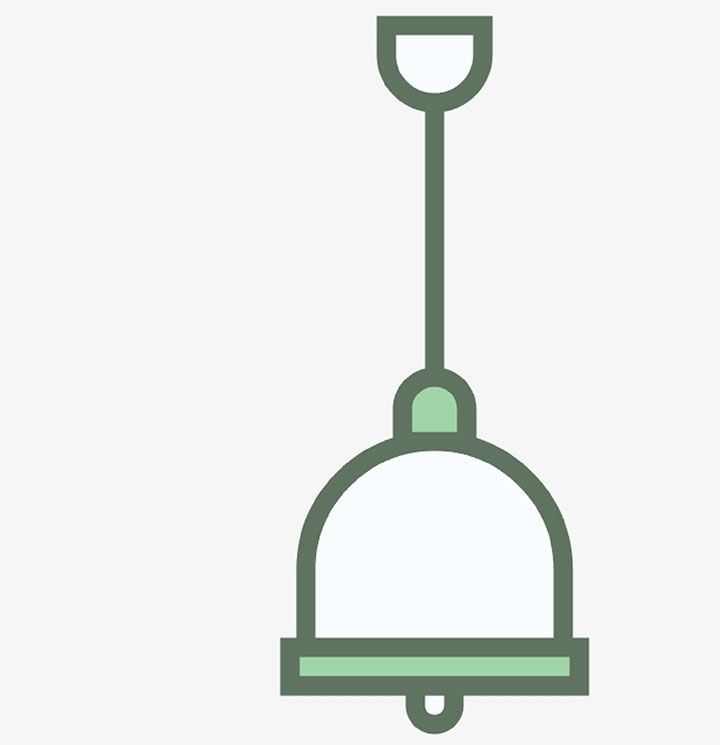
(11)用直接选择工具选中下面的锚点,双击小圆圈,将半径改为3px。全部对齐,左上角小灯完成。

3.5 绘制左边的柜子
(1)新建图层,命名为柜子。
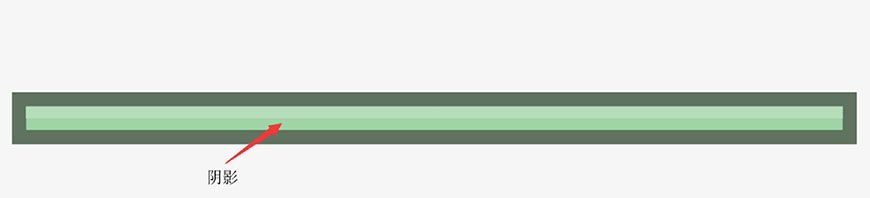
(2)新建高为8px,宽为176px,填充颜色为#a0d4a7,描边颜色为#5f7361,描边宽度为3px。
(3)给该矩形加投影,用钢笔勾画,填充颜色为#b6ddb9。

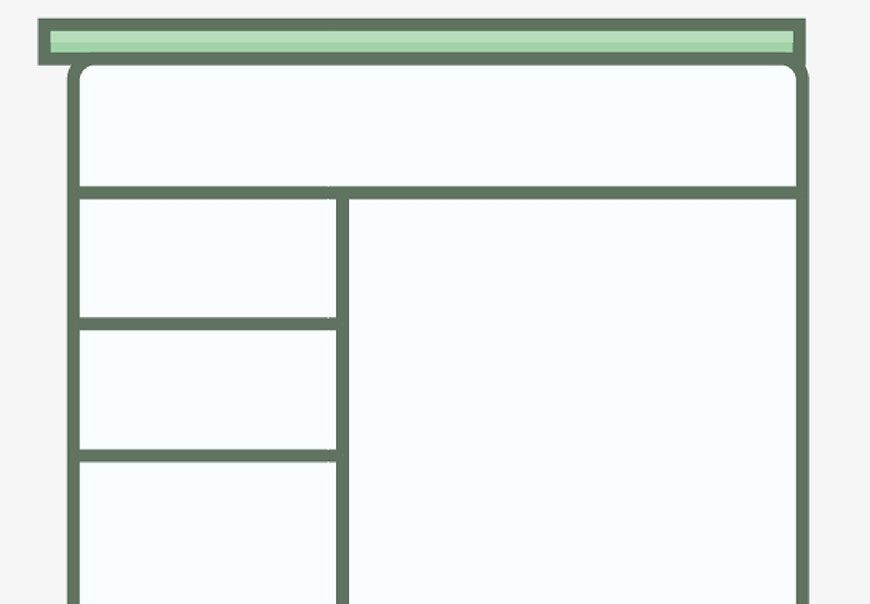
(4)新建高为148px,宽为170px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。
(5)用直接选择工具选中该矩形的锚点,双击小圆圈,把半径改为5px,四个锚点都同样操作。
(6)再用钢笔工具画出分割线,形成格子。

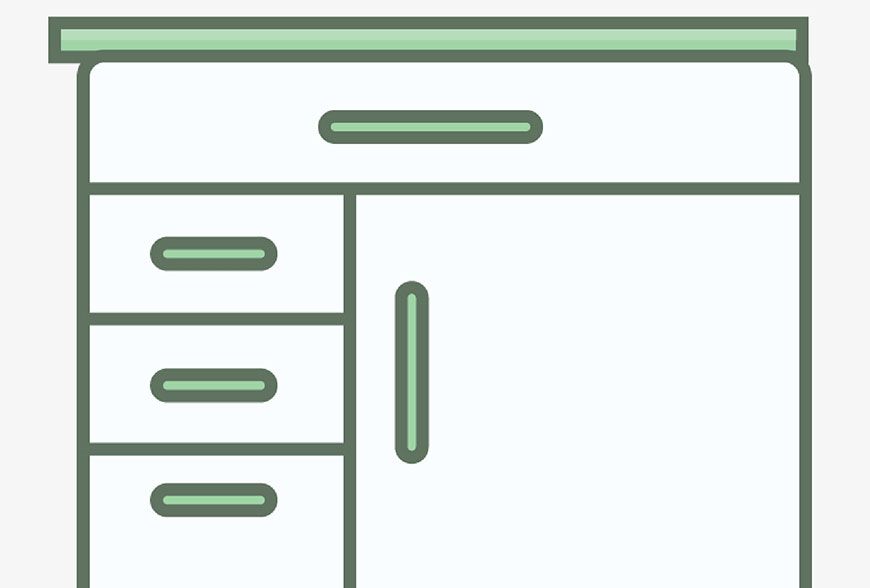
(7)给每个格子加上把手。最上面的把手,新建高为5px,宽为50px,填充颜色为#a0d4a7,描边颜色为#5f7461,描边宽度为3px,将四个角圆角拉到最大,即半径都为2.5px。
(8)左边三个把手尺寸为高5px,宽27px;右边三个把手尺寸为高5px,宽40px。填充颜色描边颜色以及宽度都一致。

(9)新建高为17px,宽为164px,填充颜色为#e1f1e1,描边颜色为#5f7361,描边宽度为3px。
(10)用直接选择工具选中该矩形下面的锚点,双击小圆圈,把半径改为5px。
(11)下面两个锚点同样操作,上面两个锚点不变。

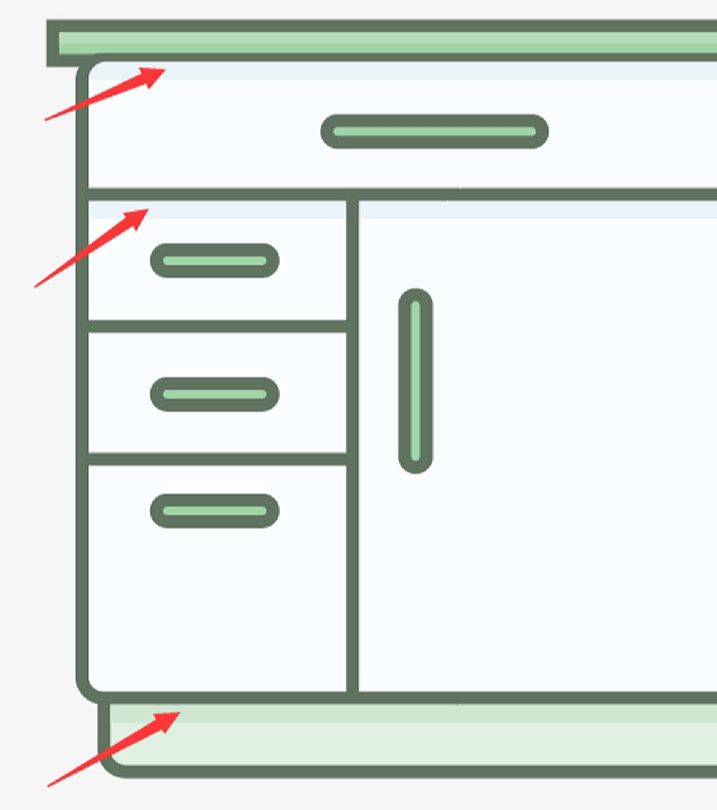
(12)给整个柜子加上投影,用钢笔工具勾勒,柜子上面两个投影颜色为#eaf3f9,画好之后将其排序到底部矩形的前面。(选中这两个阴影,Ctrl+X剪切,点击底部矩形,Ctrl+F原位移动排序)。
(13)最下面的投影颜色为#cfe6d0。柜子完成。

3.6 绘制柜子上第一盆植物
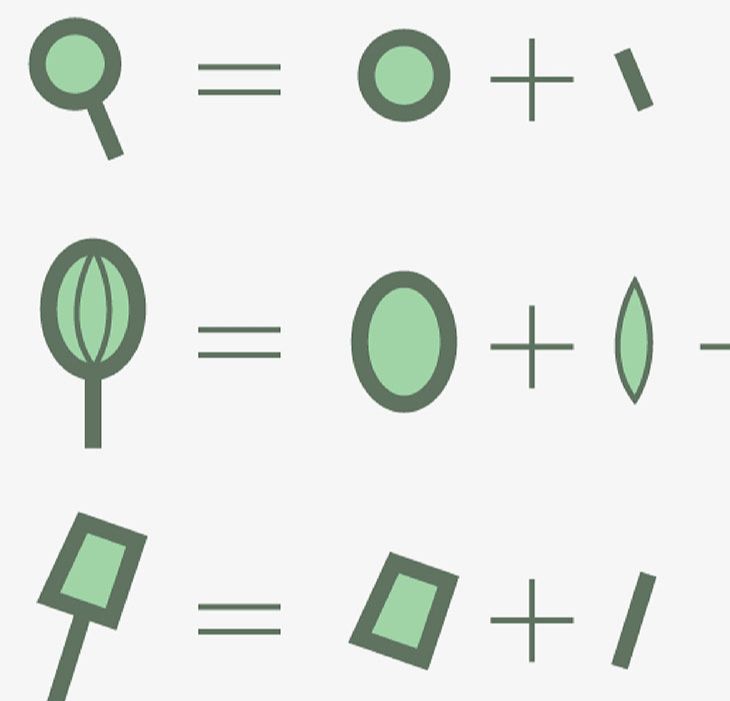
(1)新建图层,命名为植物1。
(2)新建高为20px,宽为32px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。
(3)用直接选择工具选中该矩形下面的锚点,双击小圆圈,把半径改为5px。
(4)下面两个锚点同样操作,上面两个锚点不变。再用透视扭曲工具,将该矩形下方往里面收缩一些。

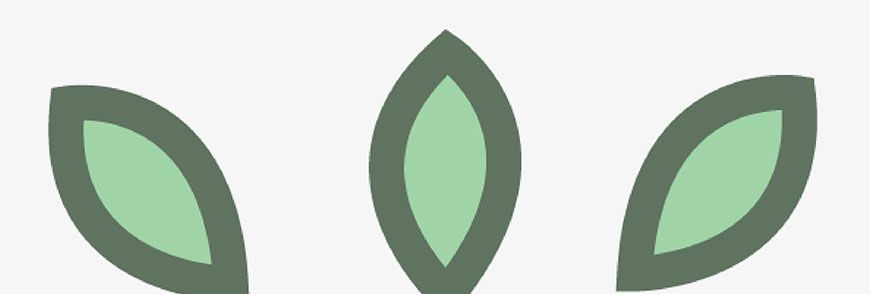
(5)再用钢笔工具勾勒出叶子的形状,填充颜色为#a0d4a7,描边颜色为#5f7361。

(6)最后加些小细节,植物1便完成。

3.7 绘制柜子上第二盆植物
(1)新建图层,命名为植物2。
(2)新建高为26px,宽为36px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。
(3)用透视扭曲工具,将该矩形上方往里面收缩一些。

(4)再用钢笔添加锚点工具,在左右两侧各加上一个锚点。

(5)将锚点往外拉一些,把锚点改为平滑。

(6)用直接选择工具选中该矩形下面的锚点,双击小圆圈,把半径改为5px。
(7)下面两个锚点同样操作,上面两个锚点不变。

(8)再用椭圆工具配合钢笔工具勾勒出叶子的形状,填充颜色为#a0d4a7,描边颜色为#5f7361。


(9)截至目前,整个柜子完成。

3.8 绘制中间上方的灯
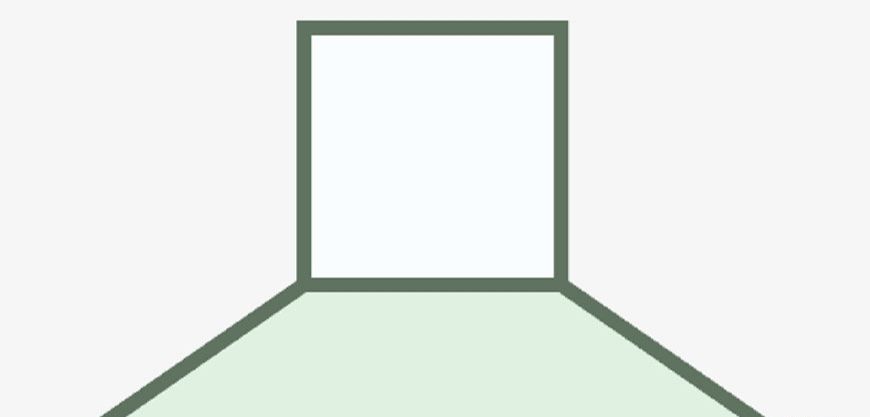
(1)新建图层,命名为中间灯。
(2)新建高为52px,宽为52px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。新建高为35px,宽为153px,填充颜色为#e1f1e1,描边颜色为#5f7361,描边宽度为3px。
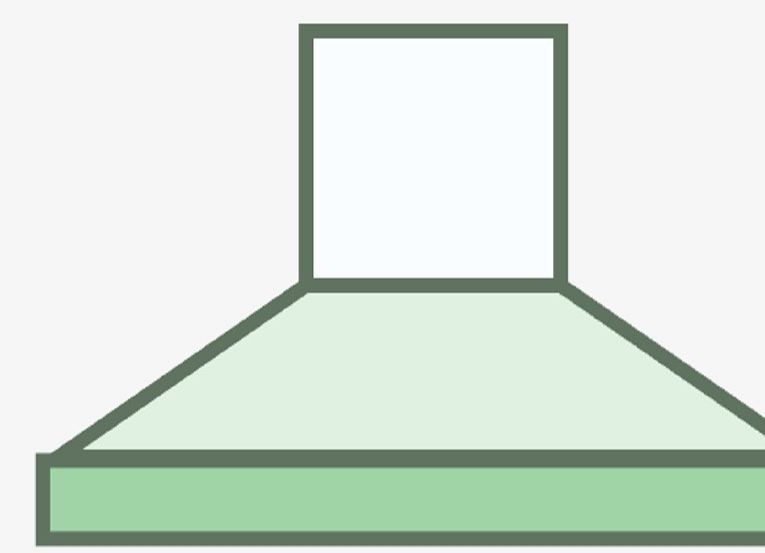
(3)用透视扭曲工具拉动该矩形上方往里面收缩,上面长度为52px,下面长度为153px。

(4)新建高为16px,宽为155px,填充颜色为#a0d4a7,描边颜色为#5f7361,描边宽度为3px。将上面三个形状对齐。

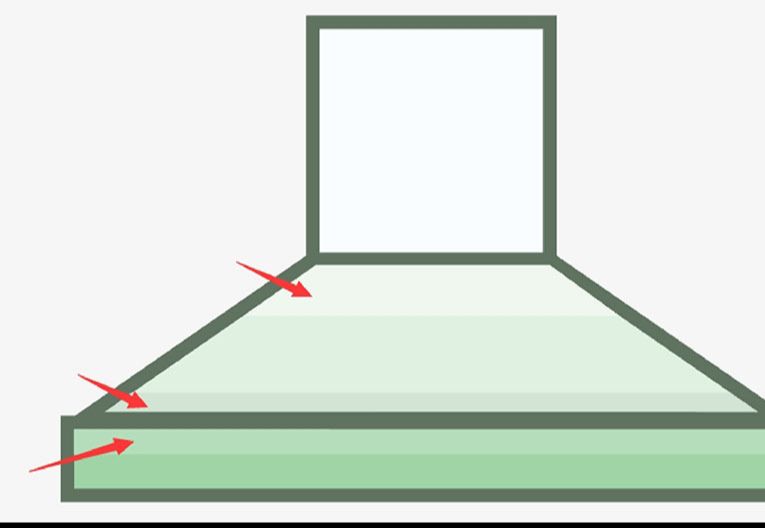
(5)丰富细节,给中间的梯形加上明暗变化,用钢笔工具勾勒出亮面和暗面,亮面颜色为#eff7ee,暗面颜色为#d3e4d4,均无描边。
(6)给下面形状加上亮面,颜色为#b6ddb9。中间上空的灯完成。

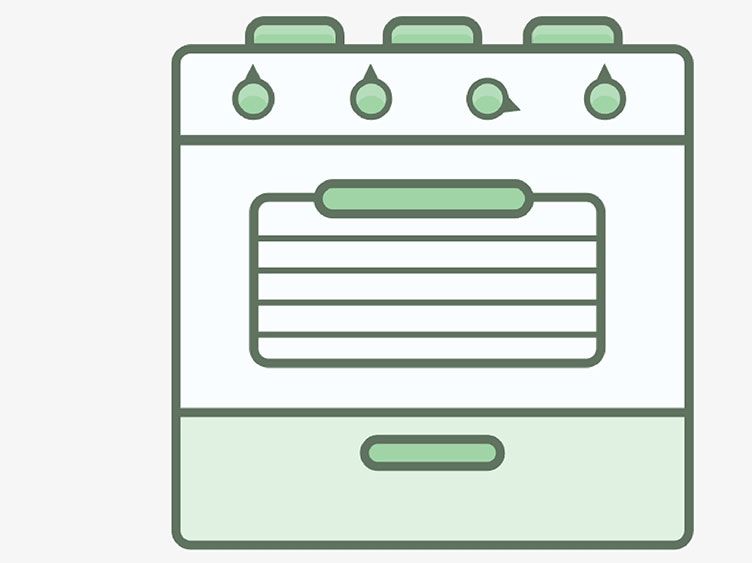
3.9 绘制灶台
(1)新建图层,命名为灶台。
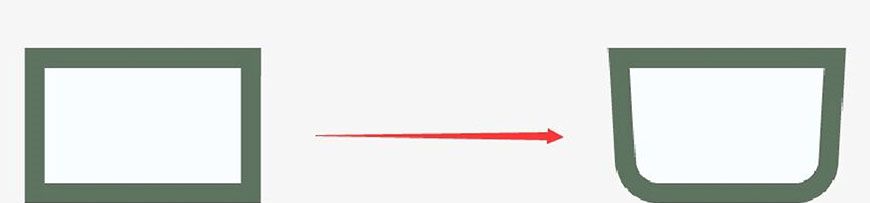
(2)先做灶台底部形状。新建高为74px,宽为170px,填充颜色为#e1f1e1,描边颜色为#5f7361,描边宽度为3px。
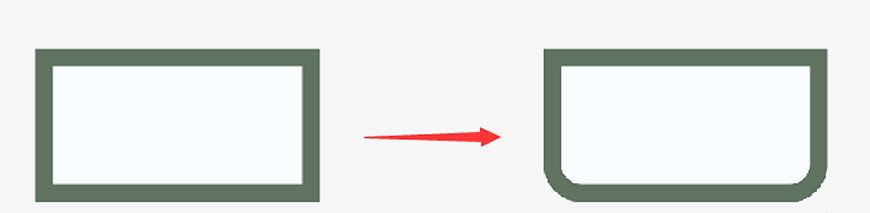
(3)用直接选择工具选中左下方的锚点,双击小圆圈,将半径改为5px,右下方边锚点同样操作。
(4)新建高为9px,宽为45px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px的矩形作为把手。将把手四个角的圆角拉到最大。

(5)再做中间部分。新建高为90px,宽为170px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。与上一个矩形对齐。

(6)做中间部分的形状,新建高为55px,宽为115px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。
(7)将四个角改为圆角,半径为5px。再用钢笔工具画出中间的直线,描边颜色为#5f7361,描边宽度为2px。

(8)最后加上中间部分的把手。新建高为10px,宽为70px,填充颜色为#a0d4a7,描边颜色为#5f7361,描边宽度为3px的矩形作为把手。
(9)将把手四个角的圆角拉到最大。

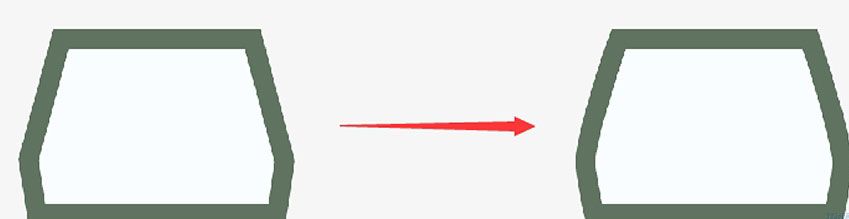
(10)再来做上面部分。新建高为30px,宽为170px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。
(11)用直接选择工具选中左上面的锚点,双击小圆圈,将半径改为5px,上面右边锚点同样操作。

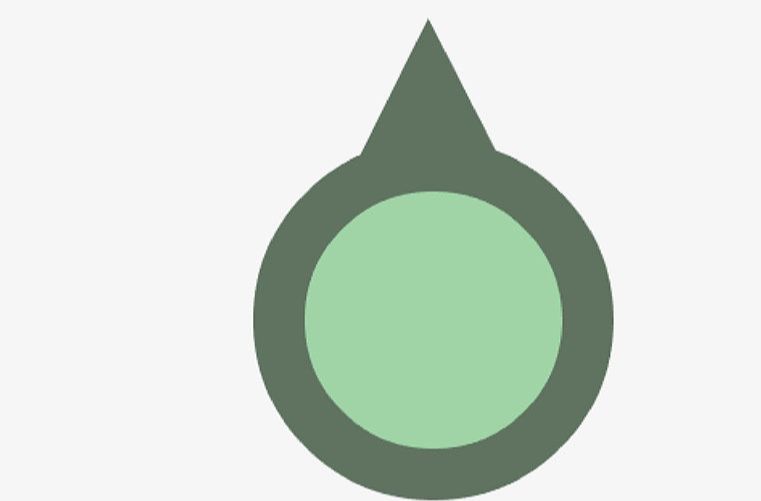
(12)接下来做一下上面部分的开火按钮。新建高为12px,宽为12px,填充颜色为#a0d4a7,描边颜色为#5f7361,描边宽度为2px的椭圆。
(13)再用钢笔工具画出上面的尖角,填充和描边颜色均为#5f7361。

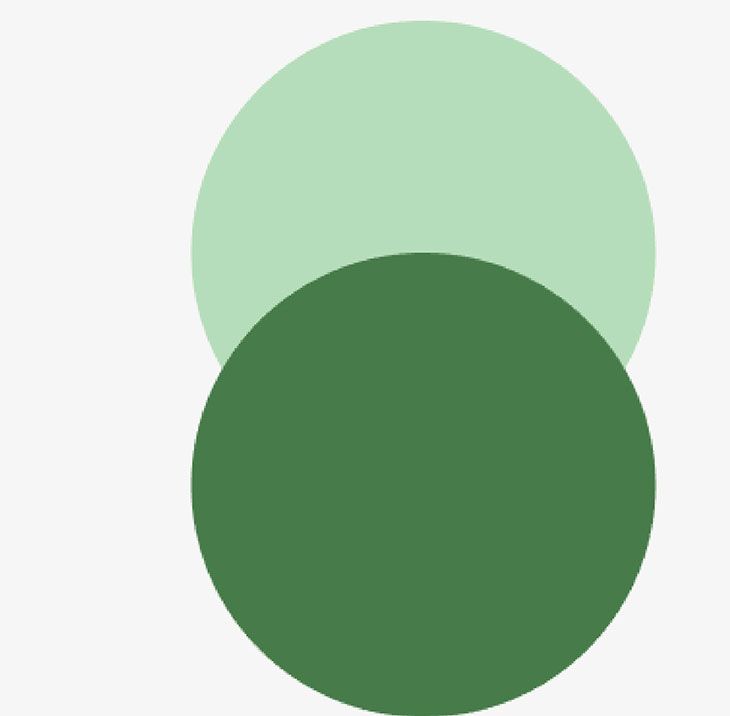
(14)画出按钮的高光。新建两个高、宽均为10px的椭圆,上面椭圆填充颜色为#b6ddb9,下面椭圆任意颜色。进行摆放。

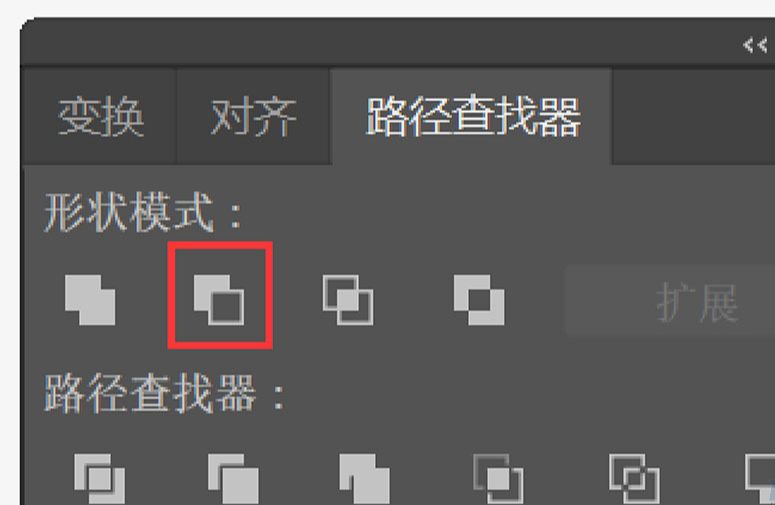
(15)同时选中上面两个椭圆,选择路径查找器中的减去顶层,做出高光。


(16)将按钮复制三个摆放好,按钮完成。

(17)最后做出灶台最上面的架子。新建高为9px,宽为30px,填充颜色为#b6ddb9,描边颜色为#5f7361,描边宽度为3px。
(18)用直接选择工具选中左上面的锚点,双击小圆圈,将半径改为5px,上面右边锚点同样操作。再新建高为3px,宽为27px,填充颜色为#a0d4a7,无描边,作为该形状的底部。
(19)用直接选择工具选中左上面的锚点,双击小圆圈,将半径改为5px,上面右边锚点同样操作。复制两个。

(20)到这里来看看整个灶台。

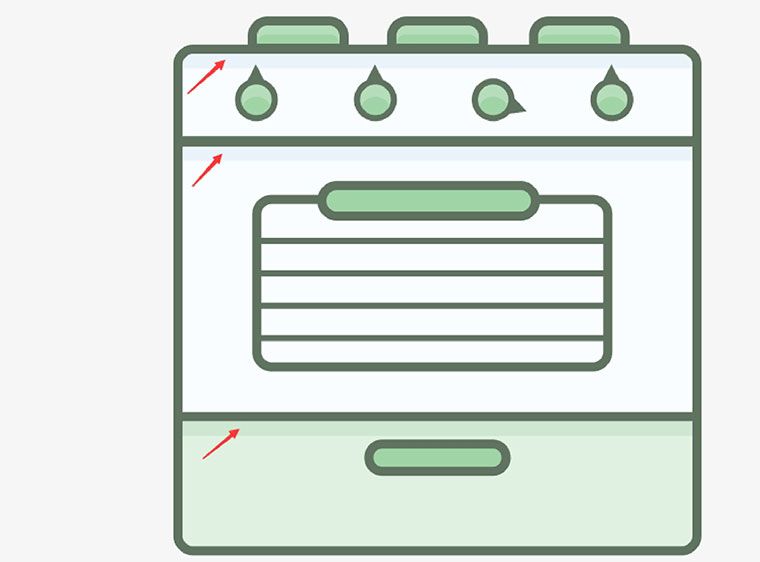
(21)给整个灶台加上投影。
(22)用钢笔工具勾勒出每层的投影。先给底部形状加填充为#cfe6d0的投影。
(23)再给中间形状和上面形状加上填充为#eaf3f9的投影,此时记得把上面形状的最上方两个角给为半径为3.5px的圆角。灶台完成。

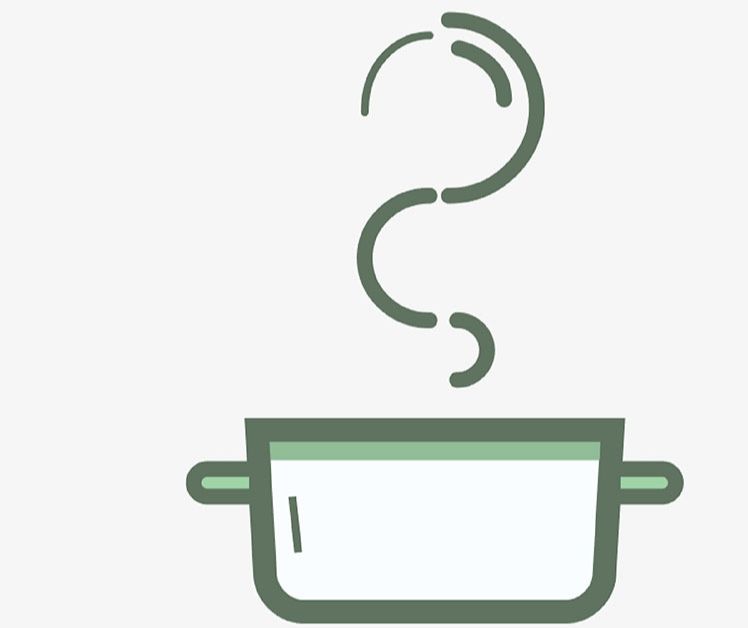
3.10 绘制灶台上的小锅
(1)新建图层,命名为小锅。
(2)新建高为23px,宽为45px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。
(3)用直接选择工具选中左下面的锚点,双击小圆圈,将半径改为5px,下面右边锚点同样操作。
(4)用透视工具将下面往里收缩些许。


(5)给其加两个把手。新建高为3.5px,宽为8px,填充颜色为#a0d4a7,描边颜色为#5f7361,描边宽度为2px。
(6)用直接选择工具选中右上方的锚点,双击小圆圈,将半径改为1.75px,右下方的锚点同样操作。
(7)然后ctrl+c复制,ctrl+f原位粘贴,鼠标右键—变换—对称—垂直—确定,移动到右边。

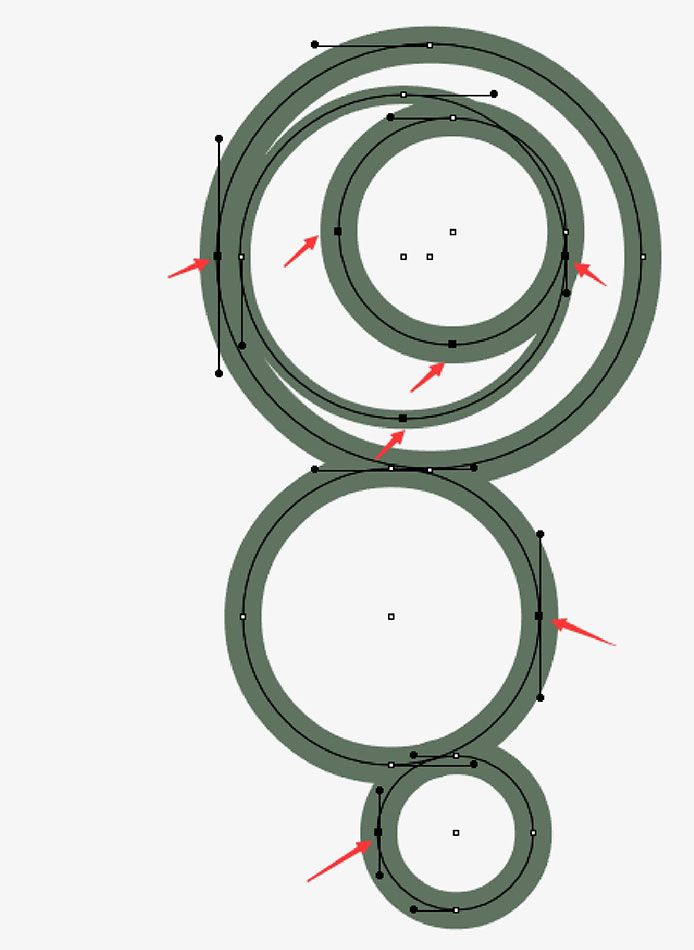
(8)用椭圆工具画出几个描边颜色为#5f7361,描边宽度分别为1px、2px的圆。

(9)用直接选择工具,选中每个圆形要删掉的点,并删除(Delete)。

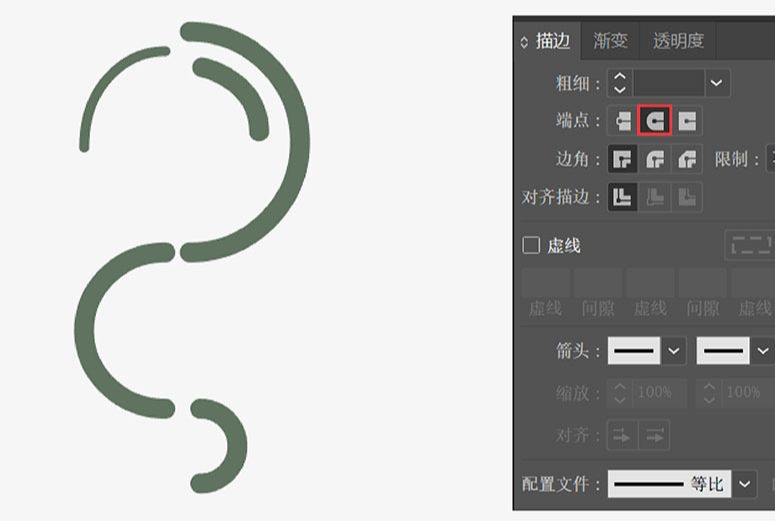
(10)选中全部半圆,将描边改为圆头端点。

(11)再给小锅加上投影,用钢笔工具勾勒出填充颜色为#90bc96的投影,左侧加上描边颜色为#5f7361的形状。

(12)截至目前未知,来看看整个灶台。

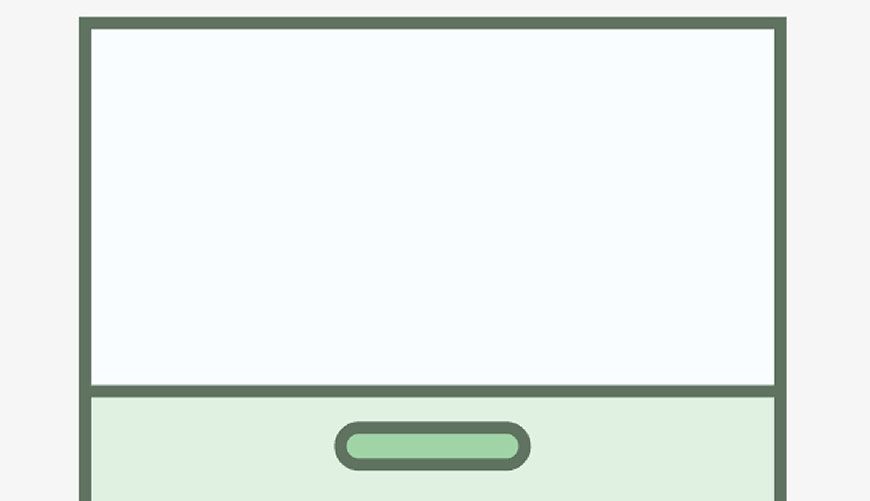
3.11 绘制冰箱
(1)新建图层,命名为冰箱。
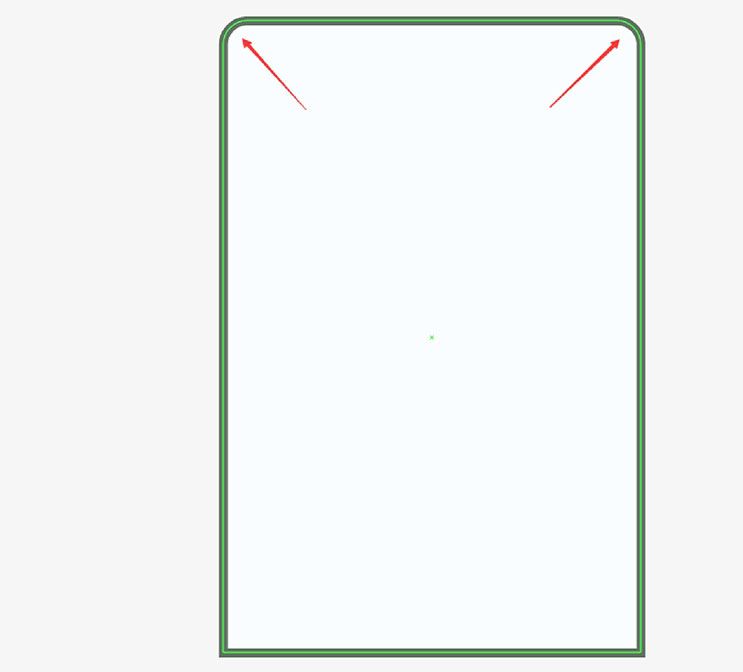
(2)新建高为212px,宽为140px,填充颜色为#fafdff,描边颜色为#5f7361,描边宽度为3px。
(3)用直接选择工具选中左上方的锚点,双击小圆圈,将半径改为5px,右上方边锚点同样操作。


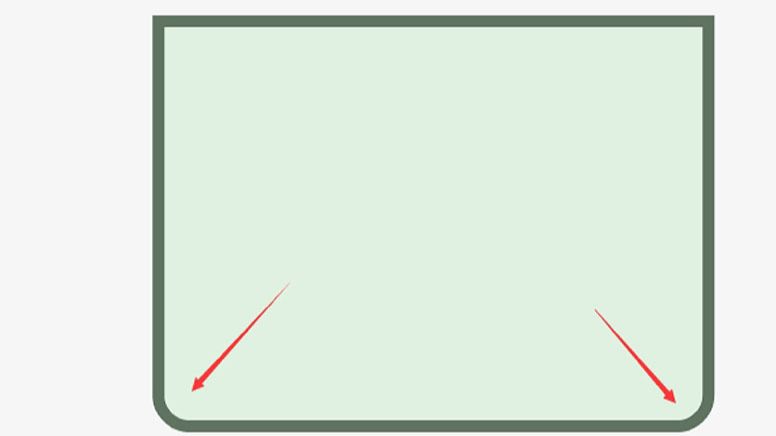
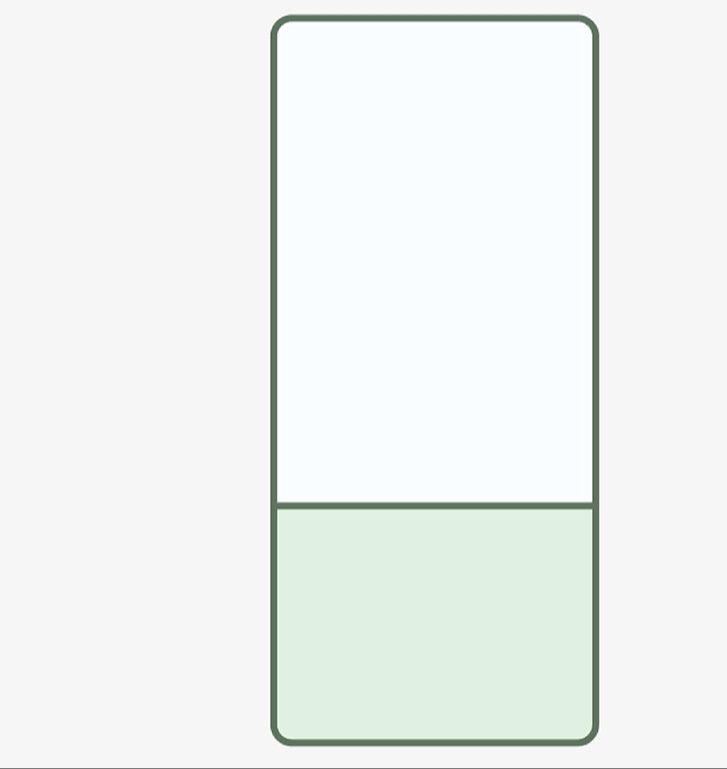
(4)新建高为103px,宽为140px,填充颜色为#e1f1e1,描边颜色为#5f7361,描边宽度为3px。
(5)用直接选择工具选中左下方的锚点,双击小圆圈,将半径改为5px,右下方边锚点同样操作。
(6)将两个矩形对齐放置好。



(7)接下来制作冰箱的把手。新建高为165px,宽为10px,填充颜色为#b6ddb9,描边颜色为#5f7361,描边宽度为3px。
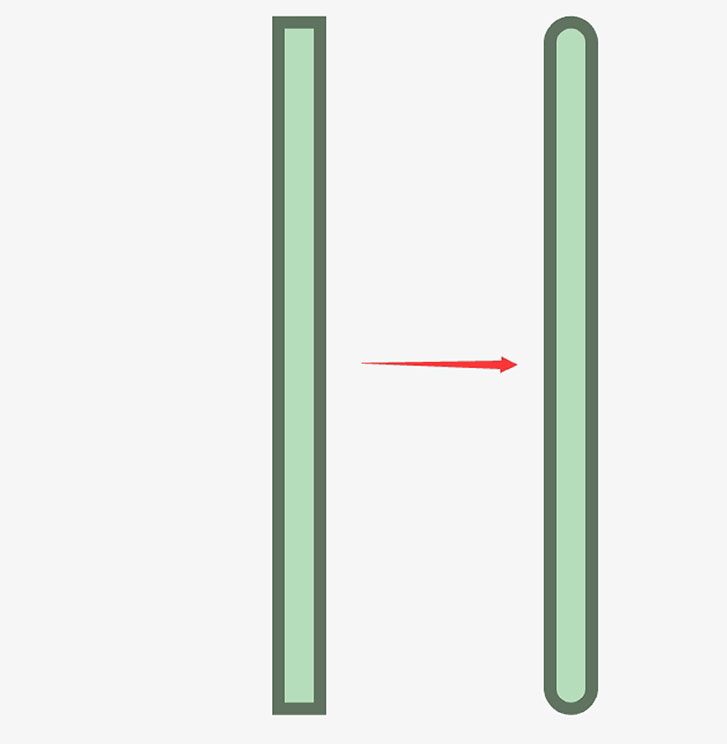
(8)用直接选择工具选中该矩形的锚点,出现小圆圈,双击小圆圈把半径改为5px,四个锚点同样操作。

(9)再新建高为100px,宽为7px,填充颜色为#93c898,无描边,描边宽度为3px。
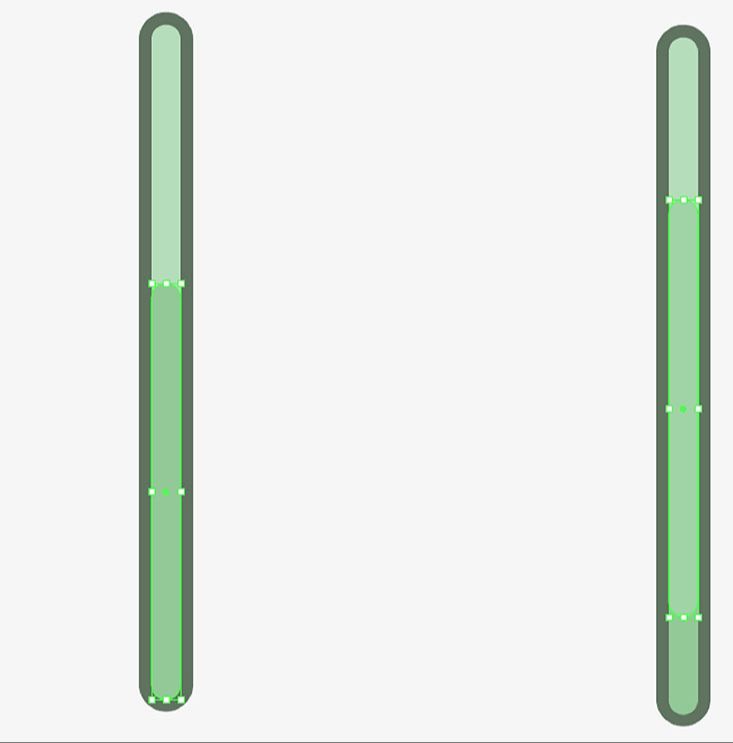
(10)用直接选择工具选中该矩形的锚点,出现小圆圈,双击小圆圈把半径改为3.5px,四个锚点同样操作。
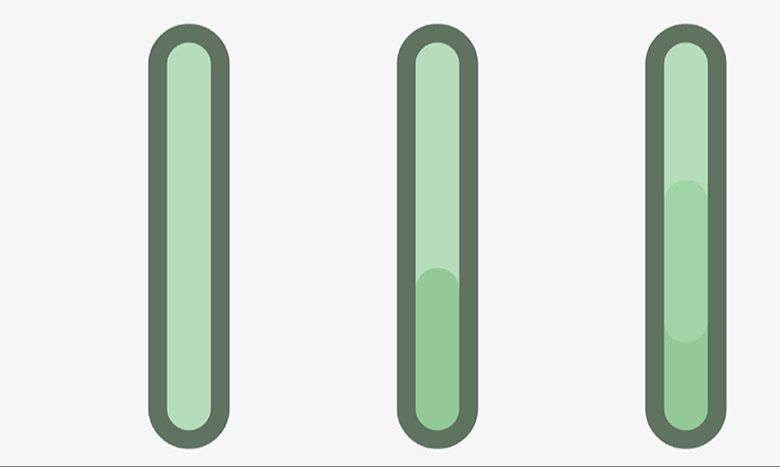
(11)放置在合适位置。再Ctrl+C复制,Ctrl+F原位粘贴,填充改为#a0b4a7。放置在合适位置。

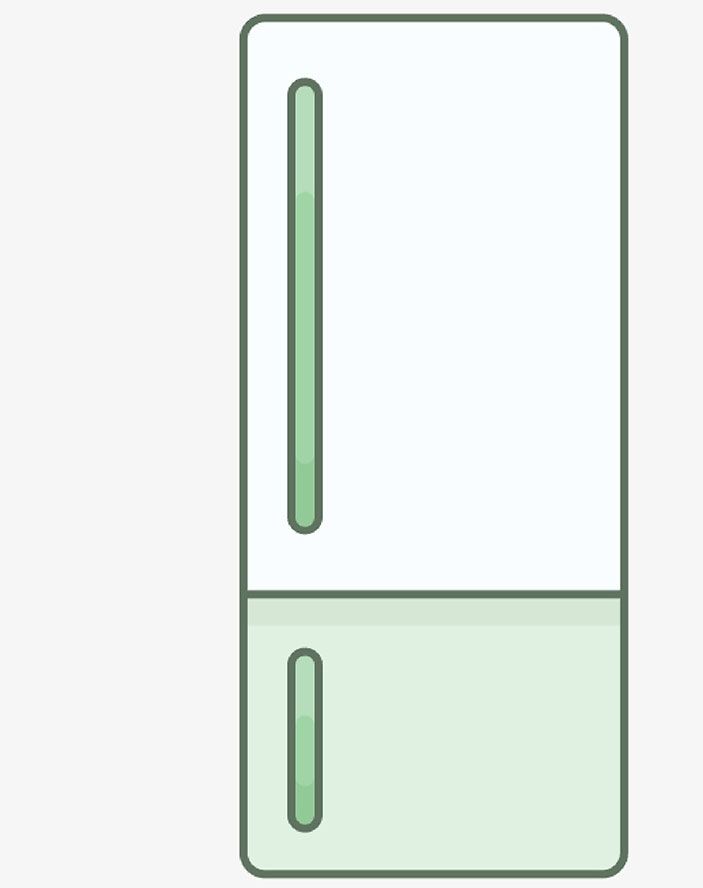
(12)下面把手也是同样做法。
(13)首先新建高为65px,宽为10px,填充颜色为# b6ddb9,描边颜色为#5f7361,描边宽度为3px。
(14)用直接选择工具选中该矩形的锚点,出现小圆圈,双击小圆圈把半径改为3.5px,四个锚点同样操作。
(15)再新建高为26px,宽为7px,填充颜色为#93c898,无描边,描边宽度为3px。
(16)用直接选择工具选中该矩形的锚点,出现小圆圈,双击小圆圈把半径改为3.5px,四个锚点同样操作。
(17)放置在合适位置。再Ctrl+C复制,Ctrl+F原位粘贴,填充改为#a0b4a7。放置在合适位置。

(18)给冰箱加上投影。用钢笔工具勾勒出填充颜色为#d6e7d6作为投影。
(19)冰箱完成。

最后按照原图将所有东西摆放好,整个插画就完成了。

如何用ai绘制厨房小插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











