教程网首页 > 百科教程 > AI教程 》 AI绘制漂亮扁平化宝石图标
AI绘制漂亮扁平化宝石图标
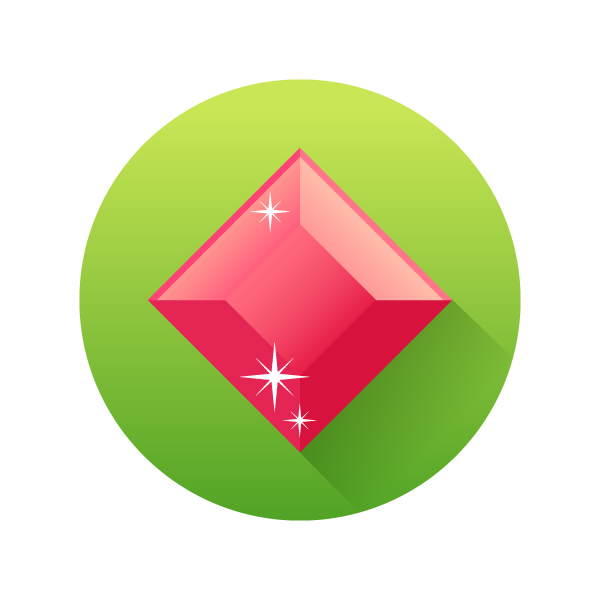
效果图

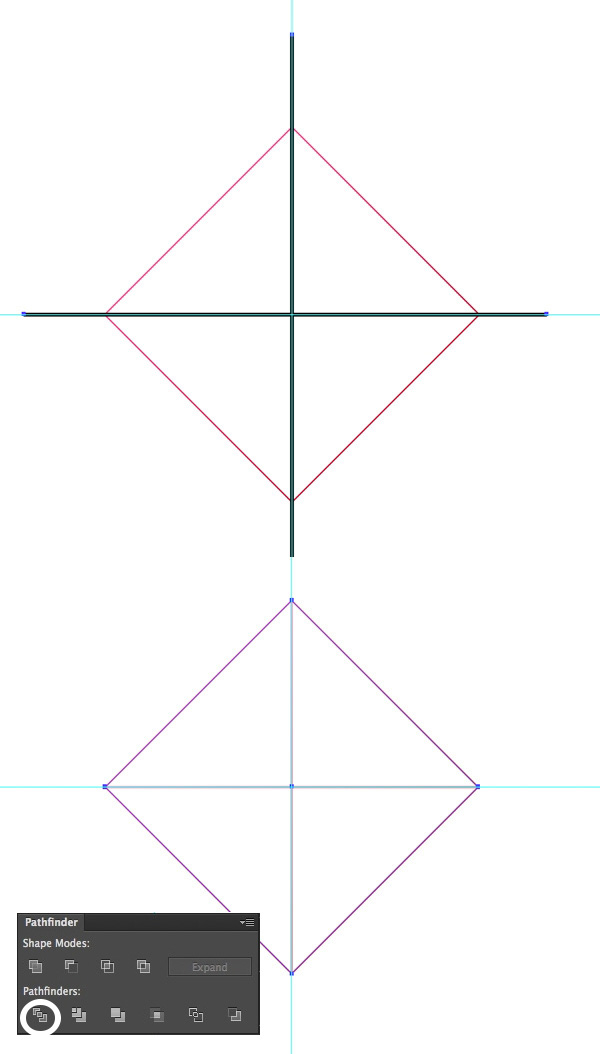
使用线段工具画两根垂直交叉的直线,让它们的交点正好在正方形的中心。然后使用路径查找面板中的分割功能把正方形切成四个独立的部分。

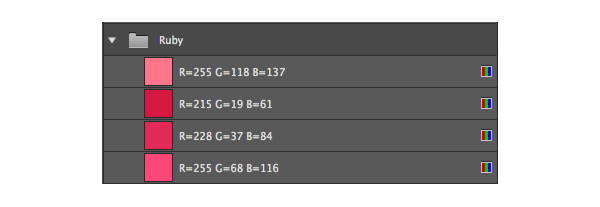
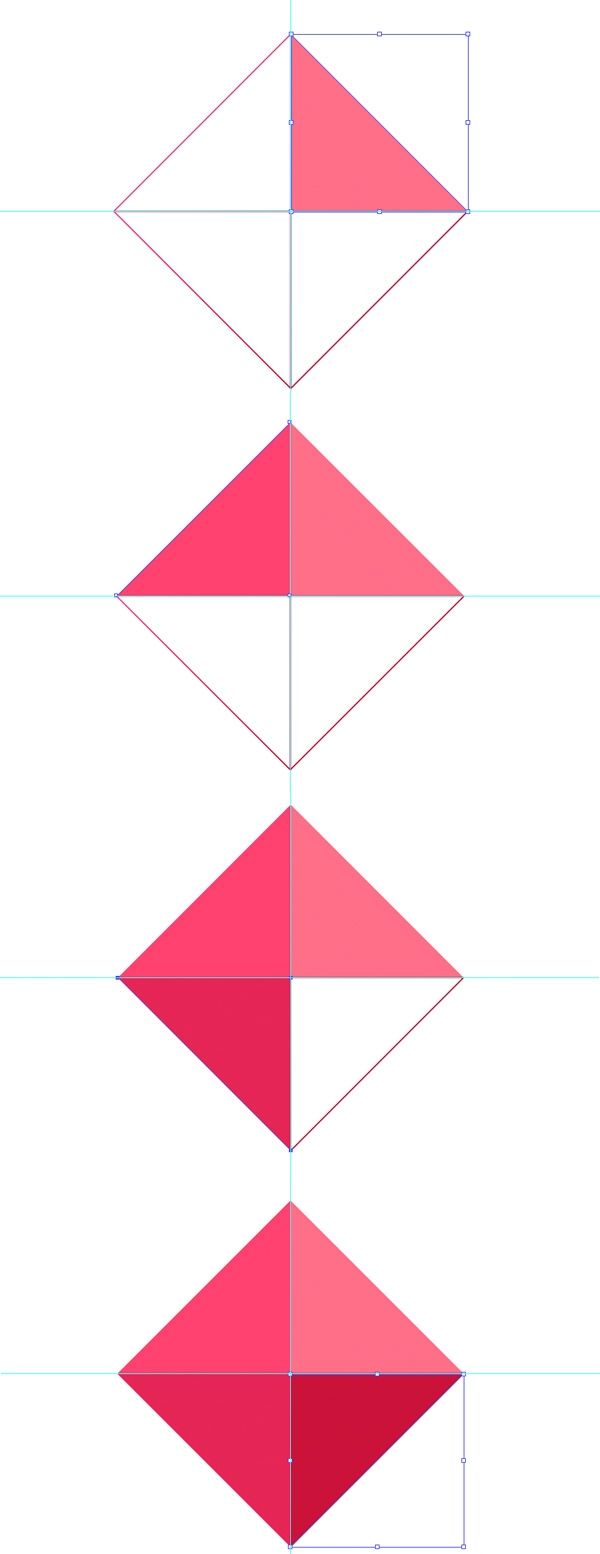
对每个部分填充不同的颜色以便制作出红宝石不同的几个切面。根据以下面板的参数为宝石填充颜色:


为了表现红宝石的玻璃材质,需要添加更多的高光。
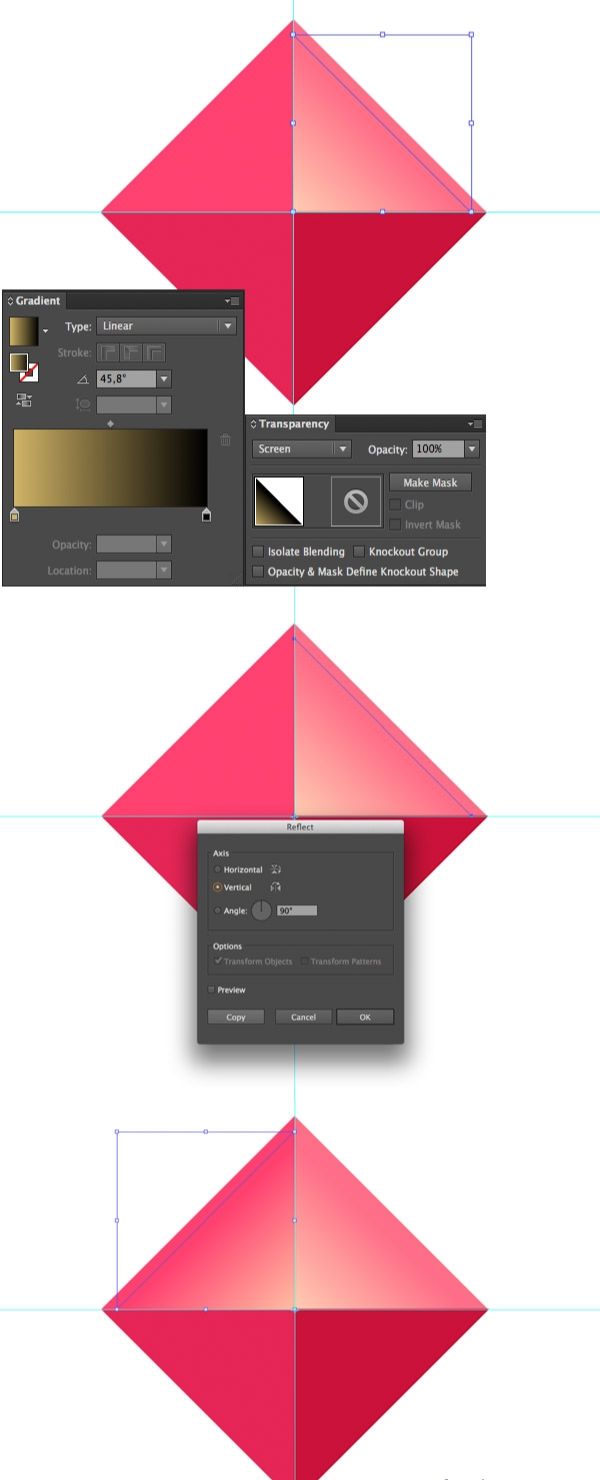
复制粘贴(CTRL-C>CTRL-F)宝石的右上部分,然后将它稍微缩小一点儿并且用线性渐变进行填充:暗黄色((R=209,G=181,B=96)渐变到黑色。混合模式改为滤色,这样制作出了高光。再使用镜像工具垂直镜像出左边的高光部分。

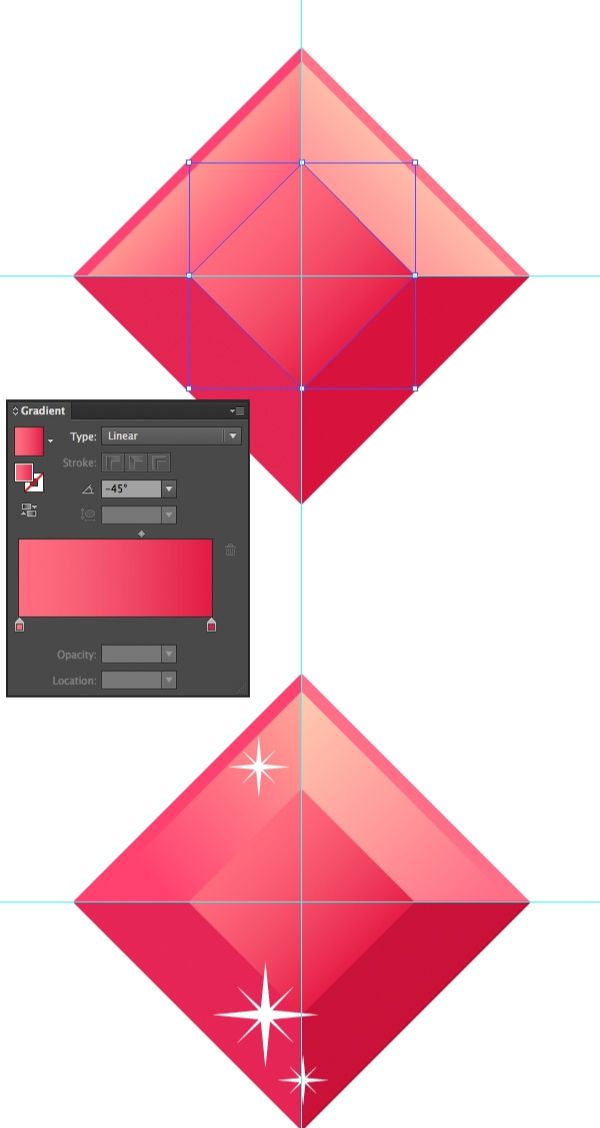
在宝石的最上面,以其中心画一个小一点儿的正方形并旋转45度。用线性渐变填充:深粉色(R=228, G=20, B=64)渐变到玫瑰色(R=225, G=107, B=126)。然后用制作星芒的办法为红宝石填加闪耀的光芒。

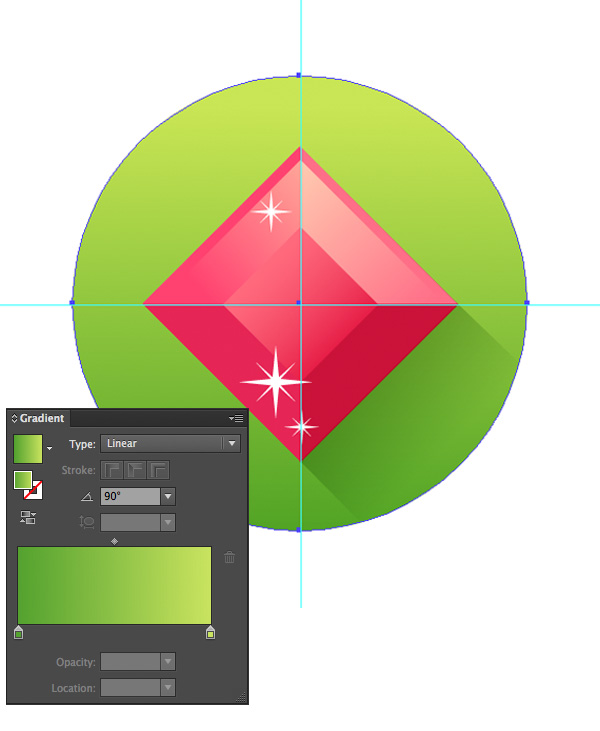
用圆形工具给红宝石画一个背景,用线性渐变填充颜色:深绿色(R=81, G=163, B=37)渐变到亮绿色(R=201, G=230,B=85)。给红宝石填加一个长投影,红宝石图标就完成了。


AI绘制漂亮扁平化宝石图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











