教程网首页 > 百科教程 > AI教程 》 ai像素法绘制城市插画
ai像素法绘制城市插画
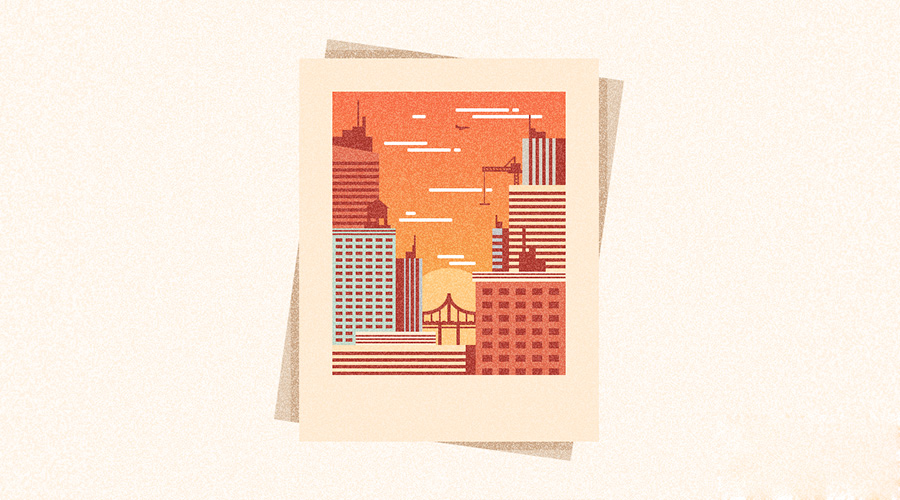
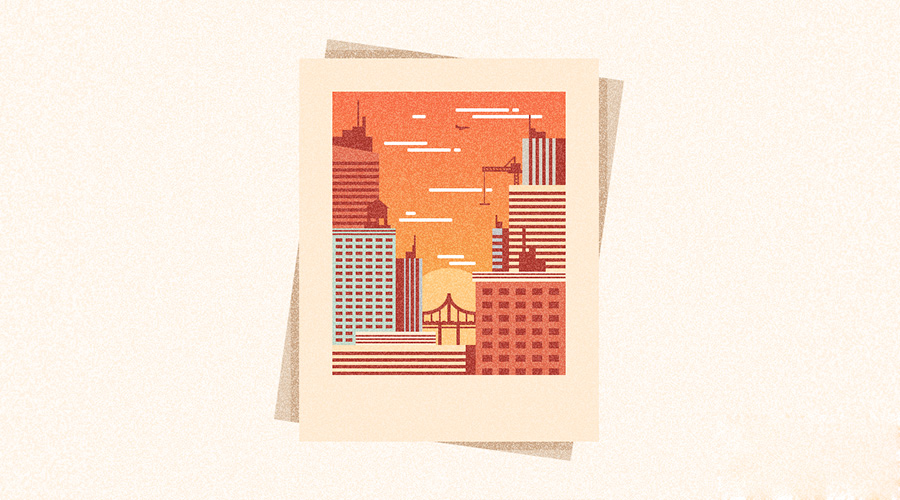
效果图

1.新建文档
打开Adobe Illustrator,Ctrl+N新建文档,建一个800*600的RGB文档。

2.设置自定义网格
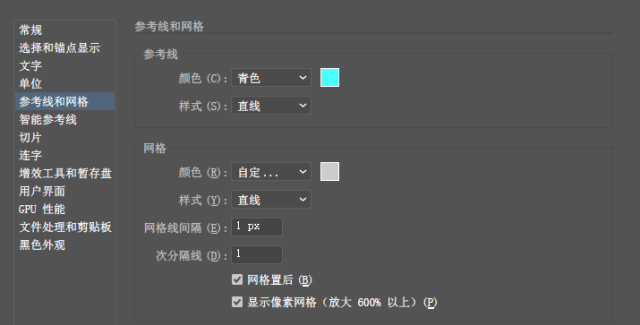
使用快捷键Ctrl+K,打开首选项。
第一步:"常规"里的键盘增量设置为1px,"参考线和网格"里的最后两项都设置为1。

第二步:点击顶栏菜单上的"视图",勾选"对齐网格"。
3.设置图层
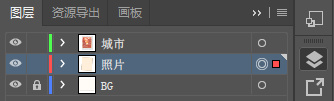
调出图层面板(窗口-图层)并共创建三层,将重新命名:
第1层:背景
第2层:照片
第3层:城市

4. 创建背景
点击背景图层右边那个圆圈,圆圈会变成圆环,确保现在是在背景层,然后就可以开始创建背景了。
步骤1
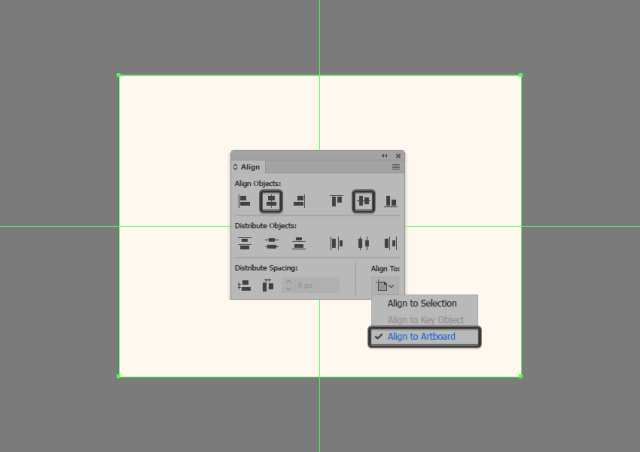
创建一个800 x 600px的矩形,将使用该颜色#FFF8F0,然后使用"对齐"面板的水平和垂直对齐中心选项将其对齐到画板。

步骤2
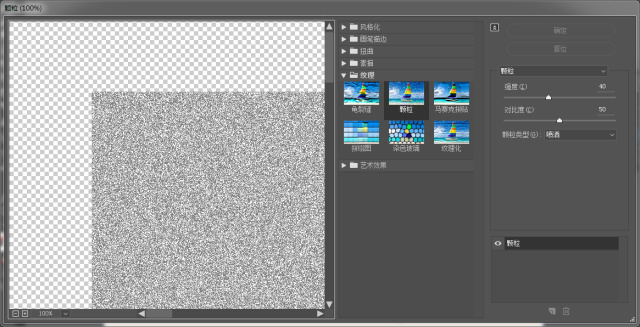
复制该矩形(选中矩形,Ctrl+C复制,再Ctrl+F粘贴到上层),将复制出的矩形的颜色更改为#808080。然后,在顶部菜单栏找到"效果",点击"纹理",选择"颗粒",在弹出框中,设置强度为40,对比度50,颗粒类型为喷洒。

步骤3
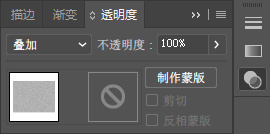
调整颗粒层的混合模式,设置的是"叠加"。

步骤4
锁定背景层,然后进入下一个图层。直接点击下图眼睛右边那个位置,出现锁的图标就代表锁定好了。

5.创建宝丽来照片堆叠效果
首先确保已经选中了照片层,这样才能进行下一步,就是宝丽来照片堆叠效果。
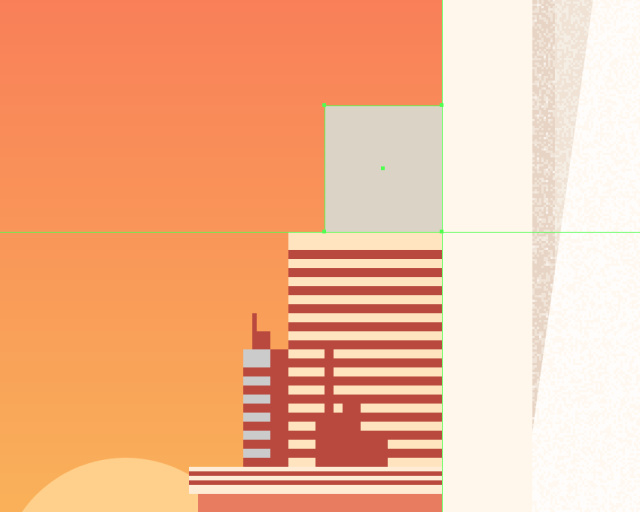
步骤1
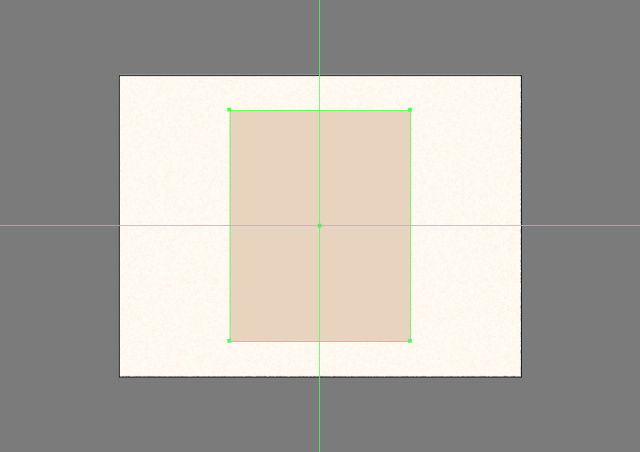
使用360x460px矩形创建底部宝丽来的主要形状,设置颜色为#E8D4BF,然后将其放置在画板中心。

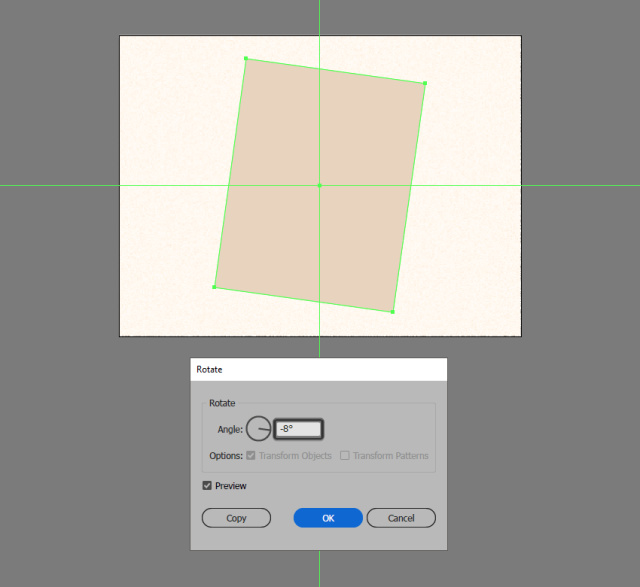
步骤2
使用旋转工具(右键单击>变换>旋转> -8像素)顺时针旋转角度为8º,调整刚创建的形状。

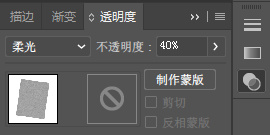
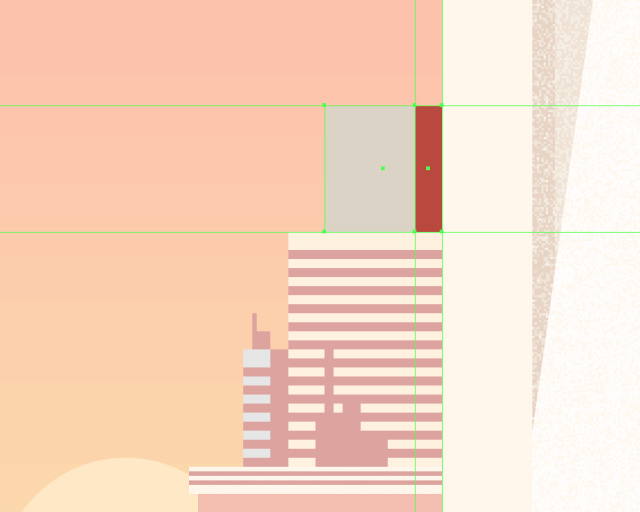
步骤3
为该矩形创建颗粒层(回顾一下之前在背景层的操作),颗粒层的颜色为#666666,不透明度为40%,这次混合模式用的"柔光"。

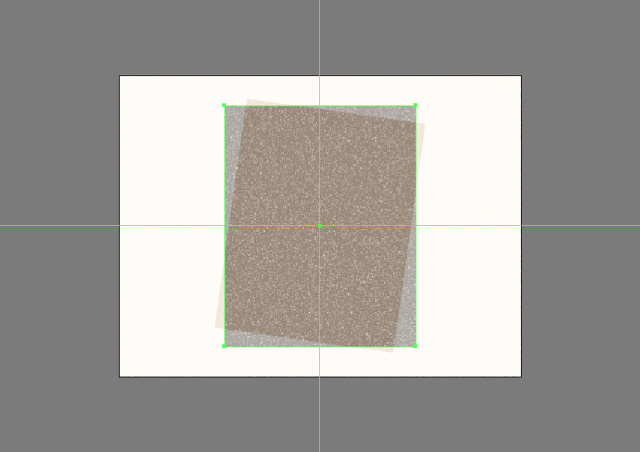
步骤4
创建一个380x480px的矩形(#333333),使其位于画板中心,将其混合模式设置为柔光并将其不透明度设置为64%,添加颗粒效果,同时选中矩形和颗粒层右击选择编组,快捷键Ctrl+G,作为顶部宝丽莱投影的阴影。

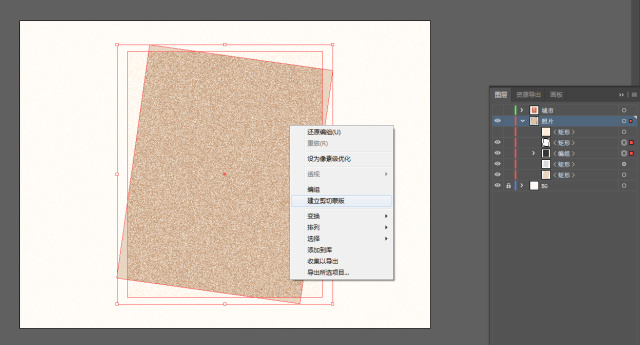
步骤5
选中下方那个倾斜的矩形,先Ctrl+C复制,Ctrl+F粘贴,再Ctrl+Shift+]移至顶层(AI中遮罩层需要在顶层)。同时选中复制出的这个形状和第四步中的打组的图层,右击选择"建立剪切蒙版",快捷键是Ctrl+7,这时黑色区域就被倾斜矩形遮罩了,多余的边角被剪切进蒙版了。

步骤6
创建360x460px的矩形,颜色#FFEED9,居中画板。完成后,锁定画板。

6. 在右侧创建建筑
步骤1
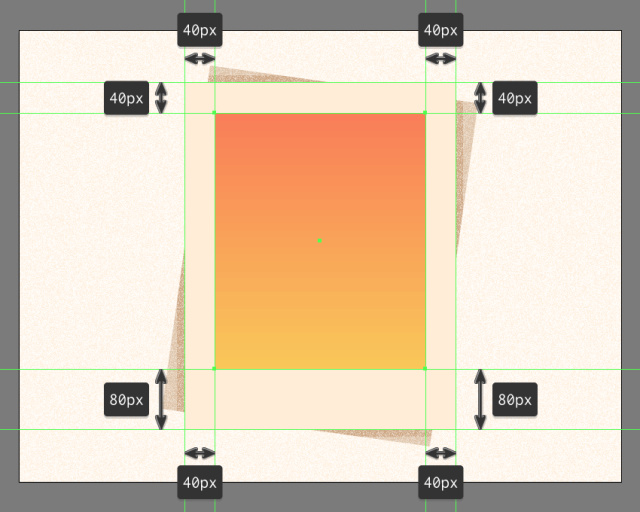
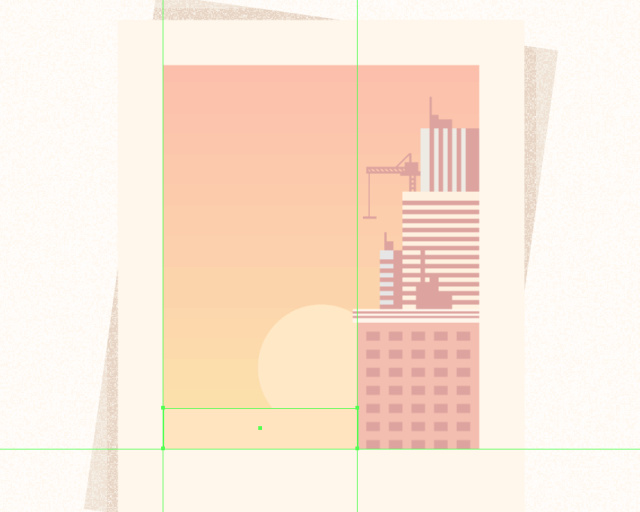
创建280x340px的矩形作为背景,将在其上应用线性渐变,左侧#F9C958,右侧#F97E58。将角度设置为90º,根据标注的数据定位。

步骤2
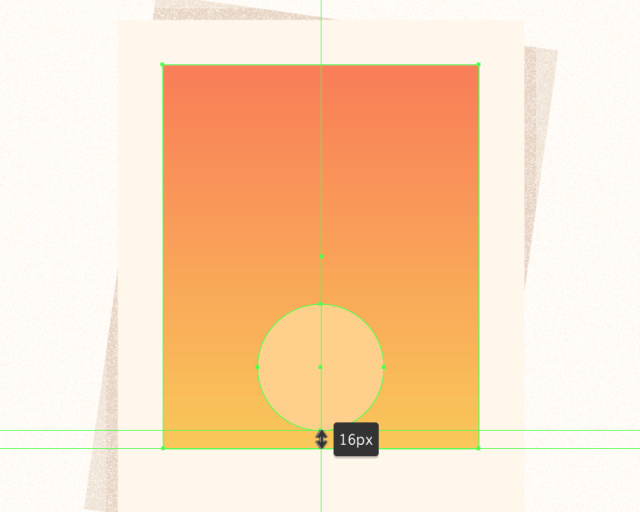
创建112x112px的圆作为太阳,颜色#FFD18D,放在距离底边中心16px的位置。

步骤3
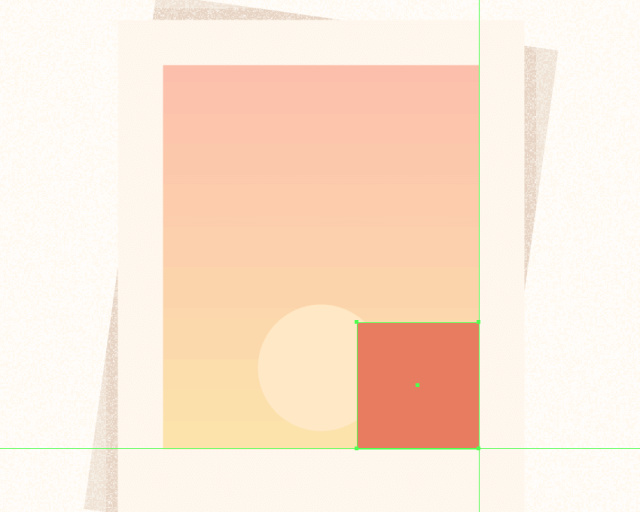
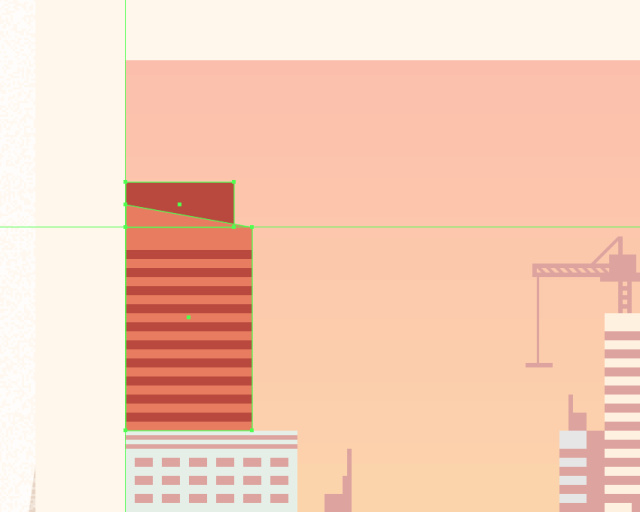
创建108x112px的矩形作为第一个建筑,颜色#E87D60,然后对齐到渐变图层的右下角,开始在建筑物上工作。

步骤4
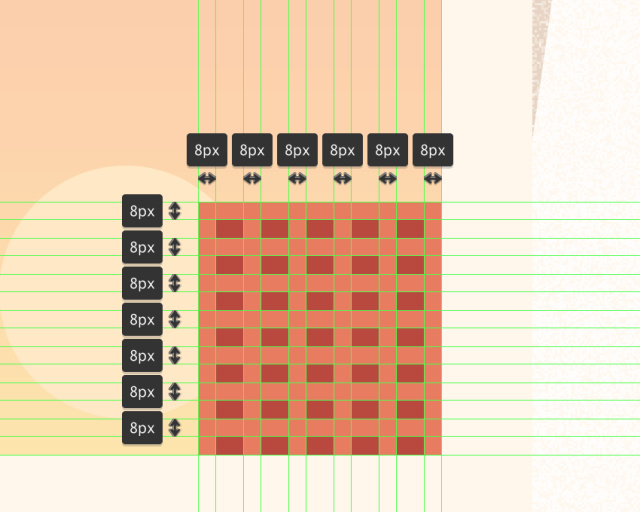
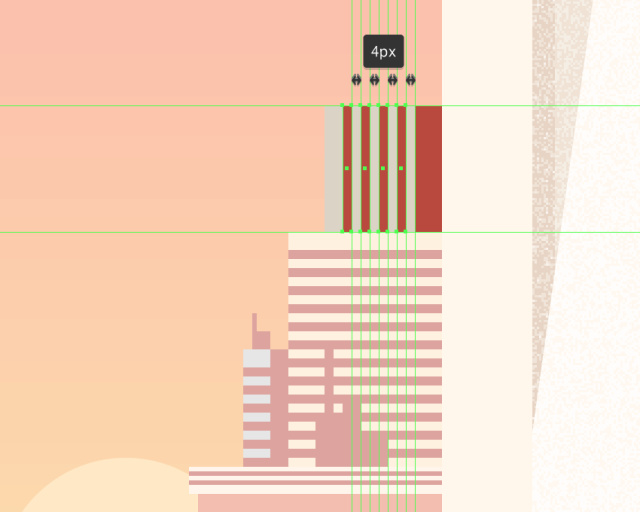
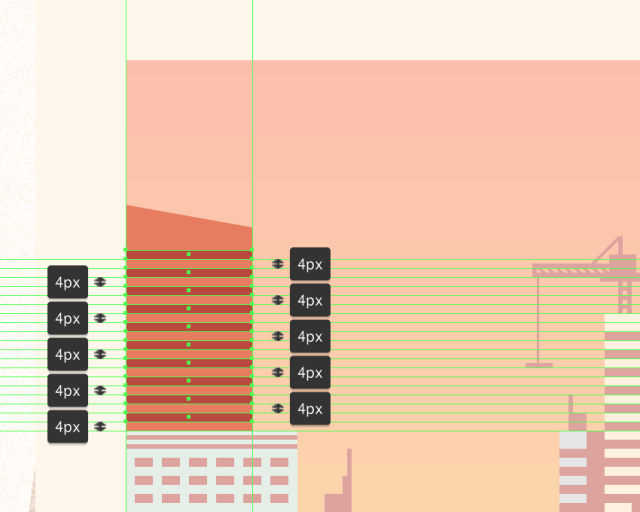
使用七行五个12x8px矩形(#BA473C)添加窗口,将它们沿水平和垂直方向彼此隔开8 px。然后将它们编组(Ctrl+G)并将它们放置在建筑物中。

步骤5
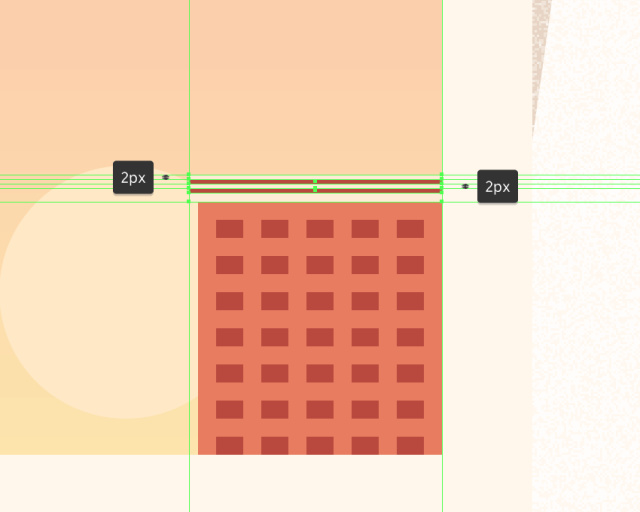
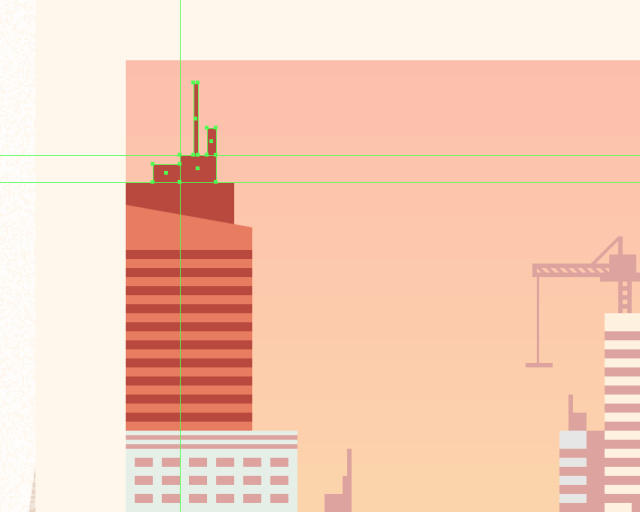
创建112x12px的矩形(#FFEDD7)作为屋顶,在其上添加两个112x2px的水平细节线(#BA473C),垂直堆叠2 px,并且从较大形状的顶部边缘垂直堆叠。将所有三种形状编组,将它们放置在当前建筑物的顶部。

步骤6
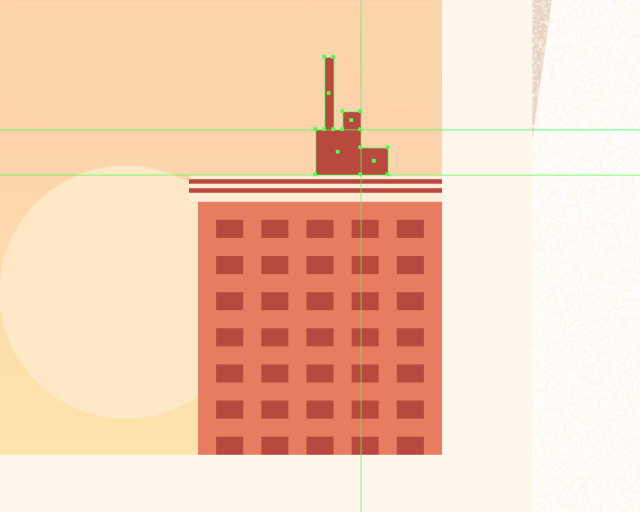
分别创建一个20×20px、4×36px、8×8px、16×16px的矩形,然后打组,放在楼顶。

步骤7
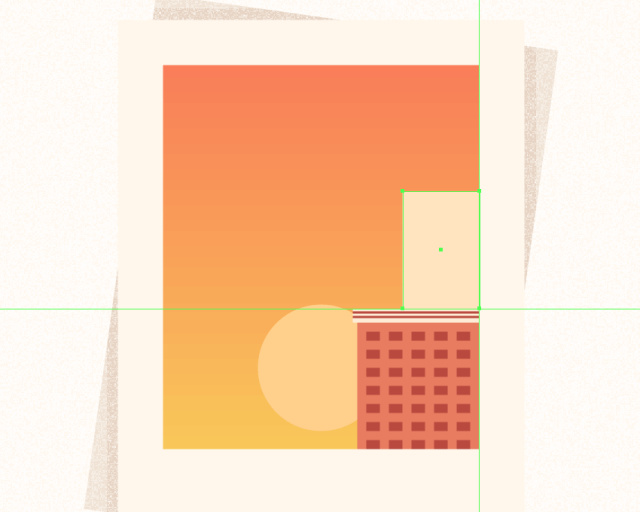
创建68x104px矩形作为主体,开始制作下一座建筑物,颜色#FFE5C0,然后将其放置位置。

步骤8
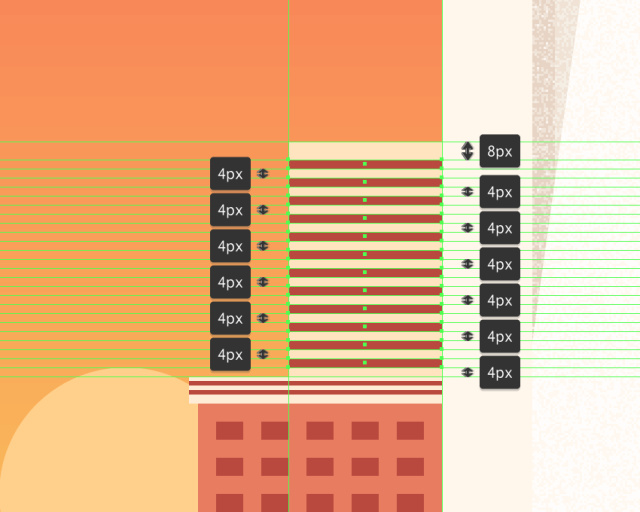
使用12个68x4px的矩形(#BA473C)作为窗口,垂直堆叠4px,Ctrl+G打组,然后将它们对齐到较大矩形的底部。

步骤9
将这座建筑整体打组,确保将它们放置在底部天线的下方(右键点击>排列>后移一层),然后进入下一步。

步骤10
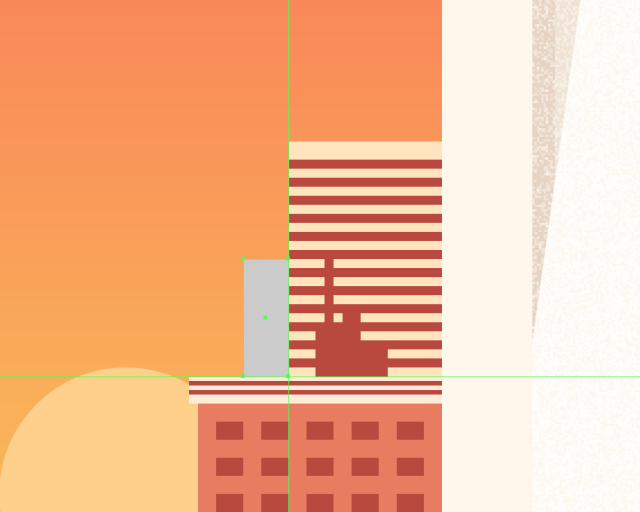
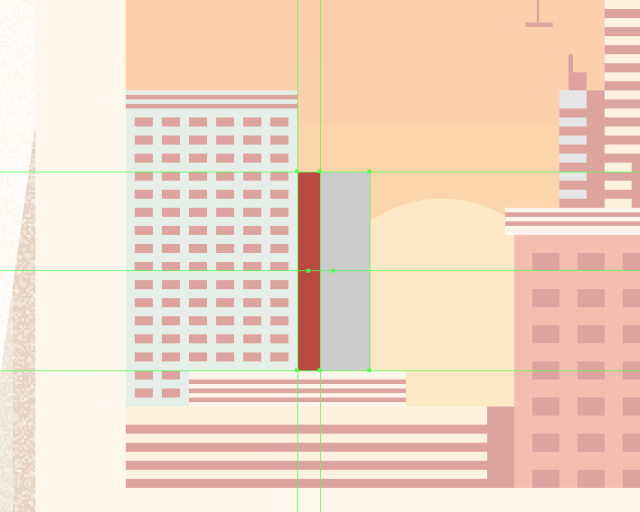
创建20x52px的矩形,颜色#CCCCCC。

步骤11
创建8x52px的矩形, 颜色#BA473C,放在灰色矩形的右侧。

步骤12
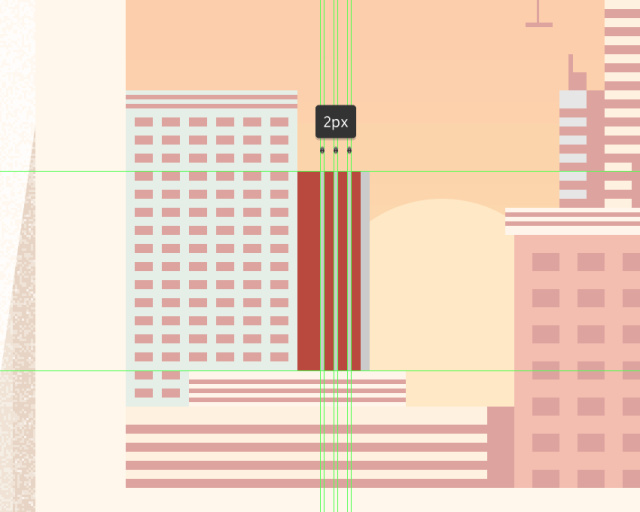
使用6个12x4px的矩形(#BA473C)作为窗口,垂直堆叠4px,Ctrl+G打组,然后将它们放在建筑物底部。

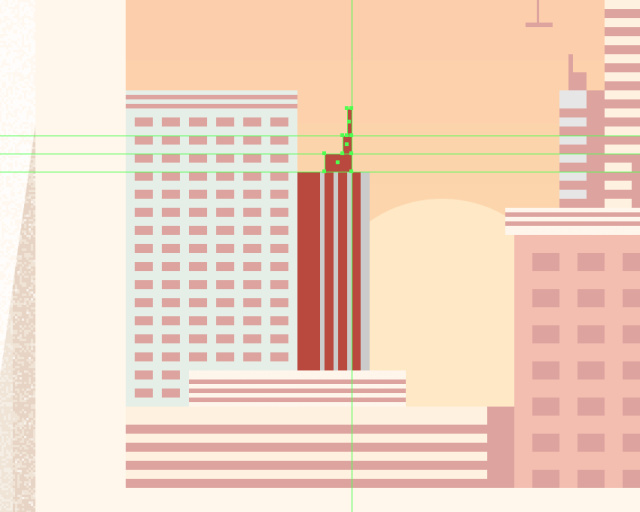
步骤13
分别创建一个8x8px和一个2×8px的矩形,颜色#BA473C,作为建筑物的顶部,完成后将该建筑整体打组。

步骤14
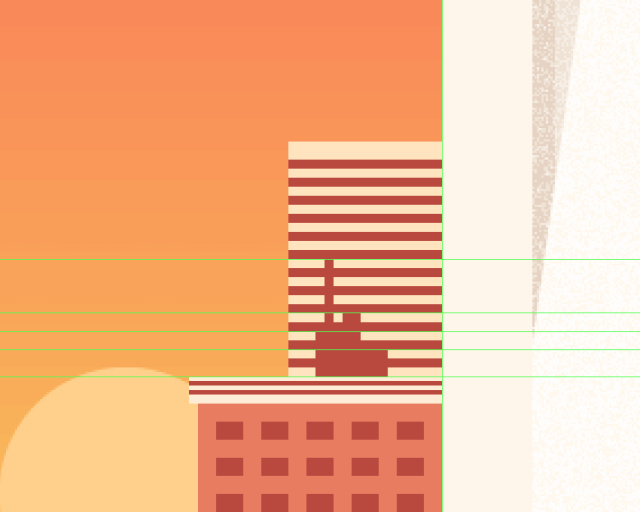
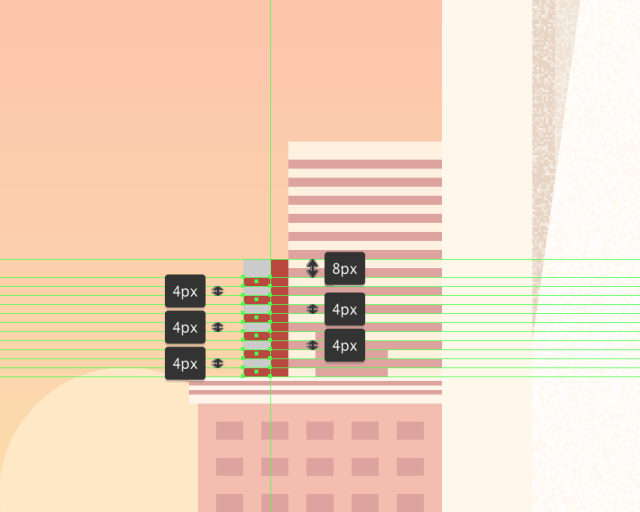
创建52x56px的矩形,颜色#DDD4C8,放在最高建筑的顶部。

步骤15
使用12x56px的矩形(#BA473C)作为建筑物的硬阴影,放在灰色矩形右侧。

步骤16
使用4个4x56px的矩形(#BA473C)作为窗口,水平堆叠4px,Ctrl+G打组,然后将它们进行放置。

步骤17
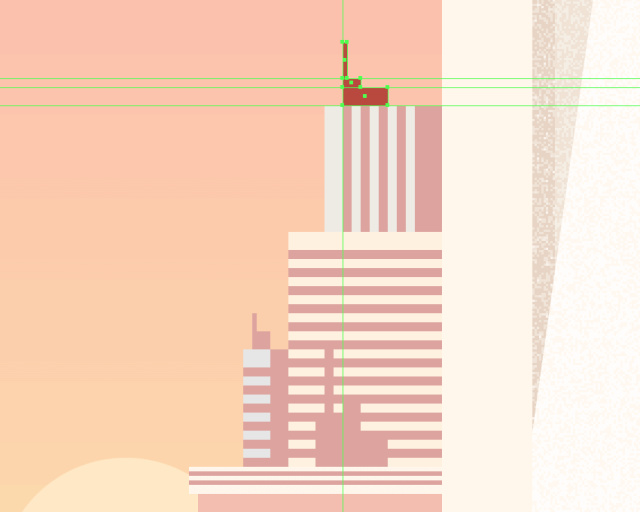
分别创建20x8px、8×4px、2×16px的矩形,颜色#BA473C,放在建筑物的顶部位置,完成后将该建筑整体打组。

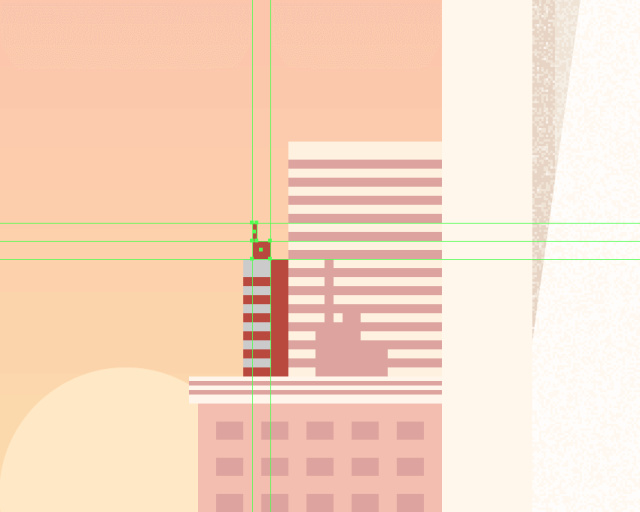
步骤18
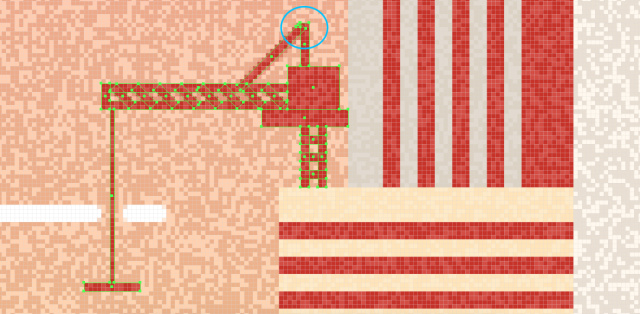
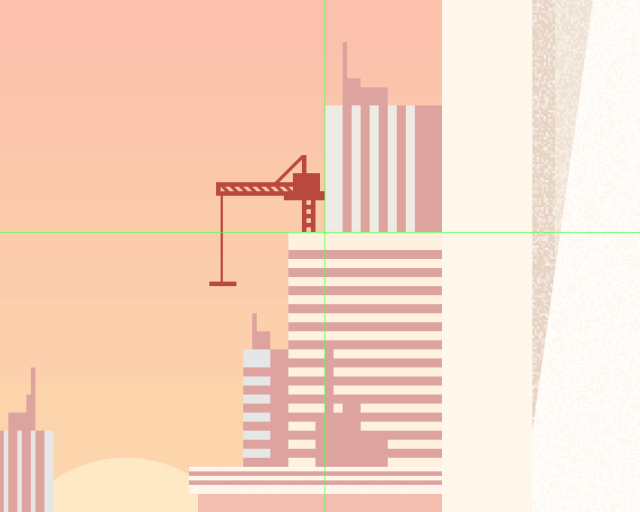
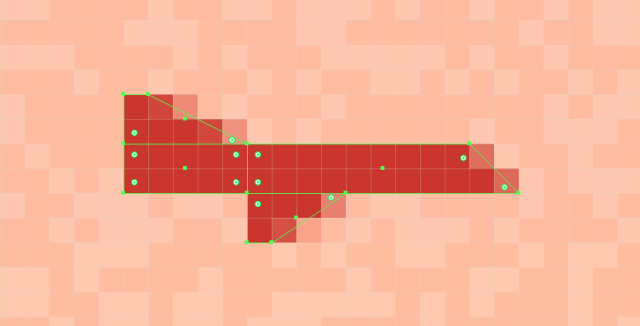
画一个颜色为#BA473C的起重机作为点缀,参数设置,画蓝色圈处,绘制时出现了无法对齐的情况,但采取了布尔运算和锚点调整的方式。


7. 在左侧创建建筑
步骤1
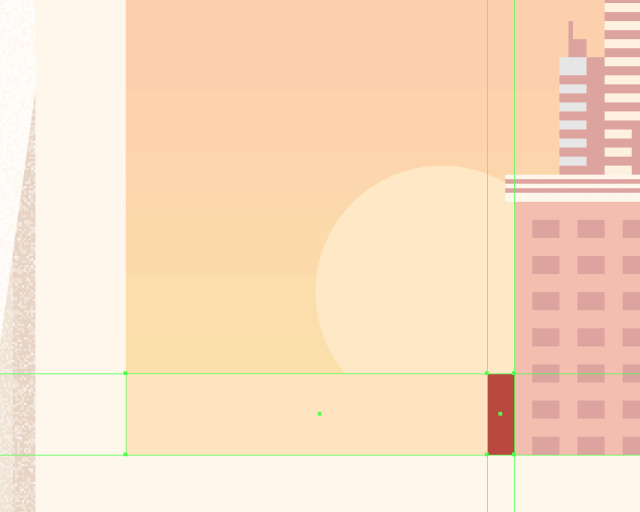
创建172x36px的矩形,颜色#FFE5C0,放在渐变背景的左下角。

步骤2
使用12x36px的矩形(#BA473C)作为建筑物的硬阴影,放在上一步中矩形的右侧。

步骤3
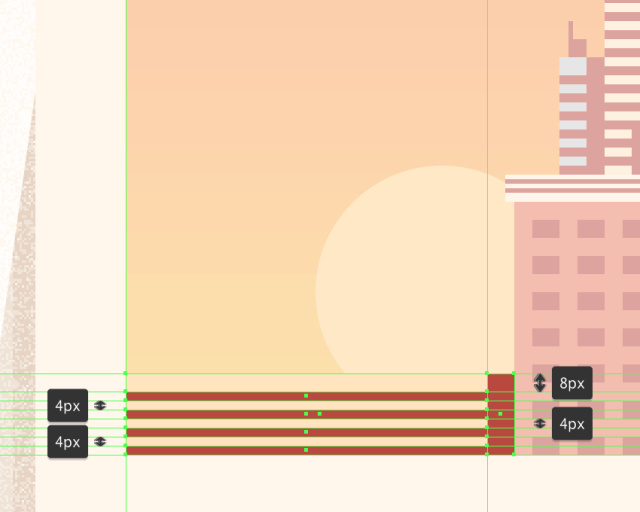
使用4个160x4px的矩形(#BA473C)作为窗口,垂直堆叠4px,Ctrl+G打组,然后将它们进行位置摆放。

步骤4
创建一个96x16px的矩形(#FFEDD7)作为建筑物的上半部分,在其上将添加三个96x2px的矩形(#BA473C),它们彼此垂直堆叠2px。打组,并将形状定位在下半身的顶部,之后对整个建筑物进行相同的操作。

步骤5
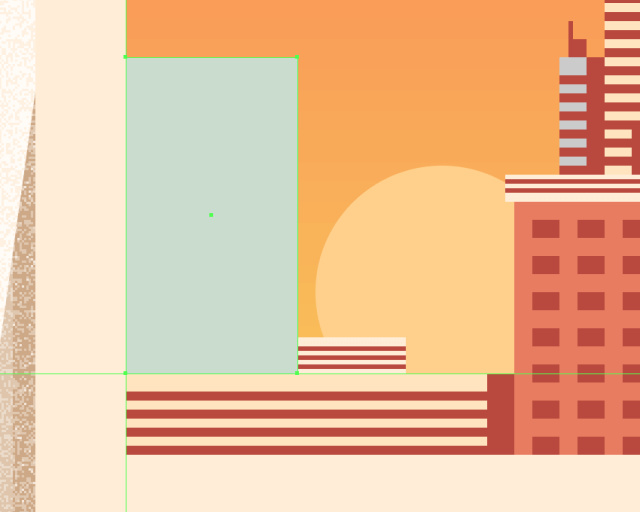
创建76x140px的矩形,颜色#CADDCF,然后将其放置在刚刚完成的矩形的顶部。

步骤6
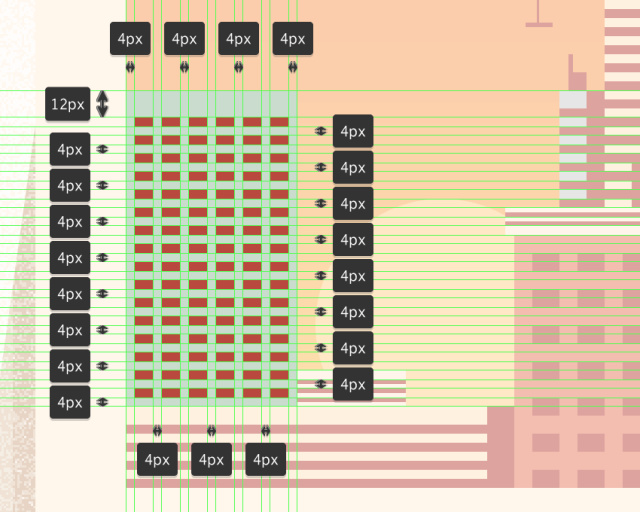
使用16个8x4px的矩形(#BA473C)作为窗口,相互之间水平和垂直间隔4px,Ctrl+G打组,然后将它们进行位置摆放。

步骤7
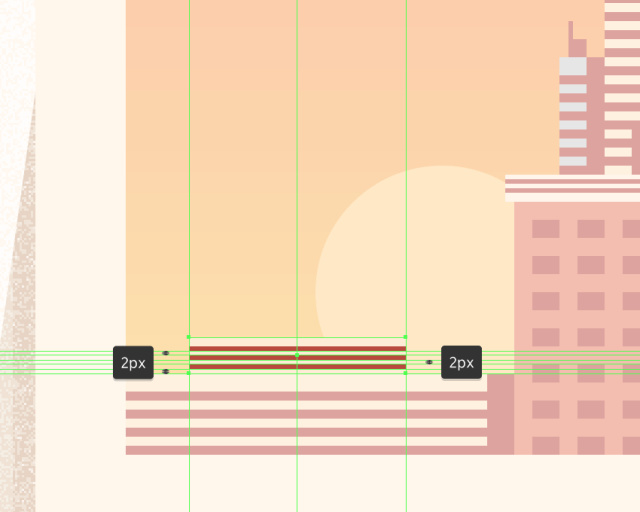
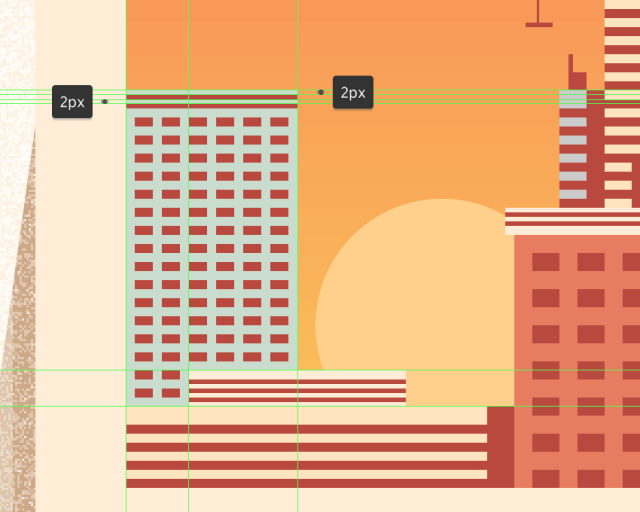
通过添加水平参考线,使用两个垂直堆叠2px的76x2px的矩形(#BA473C)来添加细节,打组,然后将其放置在距离其顶边2px的位置。完成后整体打组,确保将其放置在底部下方(右键单击>排列>后移一层)。

步骤8
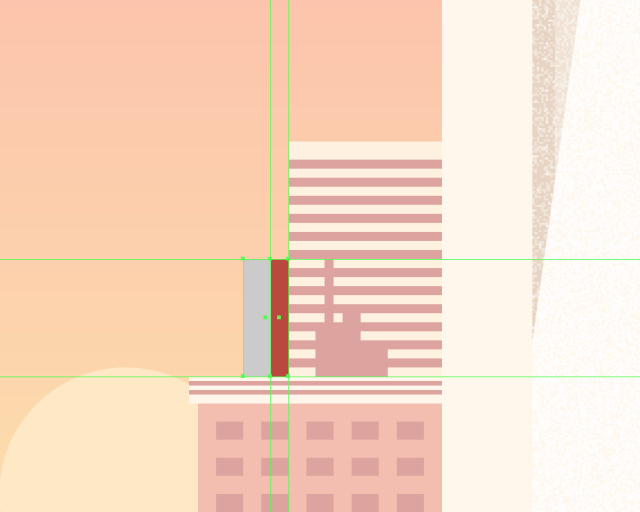
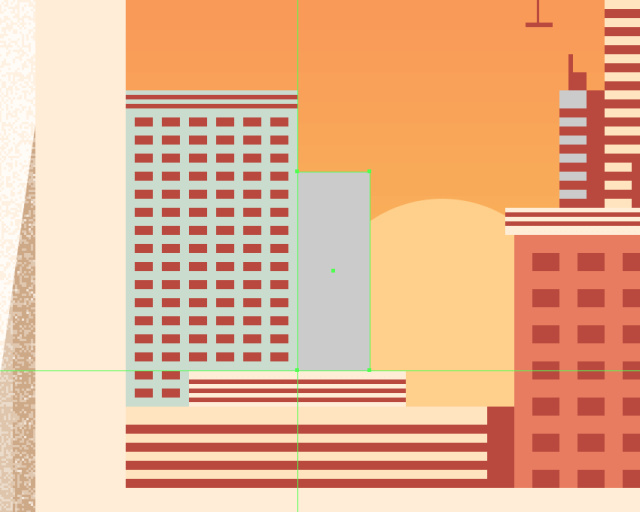
创建32x88px的矩形, 颜色#CCCCCC。

步骤9
使用10x88px的矩形(#BA473C)作为建筑物的硬阴影,居中对齐到建筑物的左边。

步骤10
使用3个4x88px的矩形(#BA473C)作为窗口,它们彼此水平间隔2px,打组,然后将其放置在距离阴影2px的位置。

步骤11
分别创建12x8px、6×8px、2×12px的矩形,颜色#BA473C,放在建筑物的顶部位置,打组。

步骤12
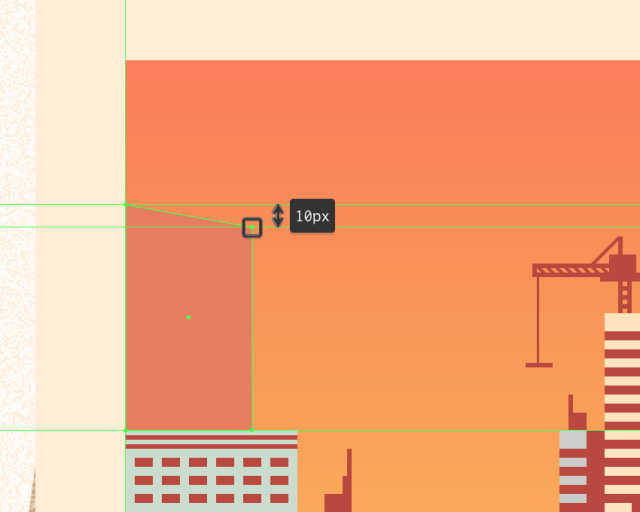
创建56x100px的矩形,颜色#E87D60。用"直接选择工具"选中它的右上角锚点,按住shift的同时按键盘"下"键,使锚点下移10px。

步骤13
使用10个56x4px的矩形(#BA473C)将窗口彼此垂直堆叠4px,打组,然后放置在与前一个形状的底部相距4px的位置。

步骤14
创建48x20px的矩形,颜色#BA473C,作为建筑物的上半身,然后将其放置在建筑物主体的后面(右键单击>排列>后移一层)。

步骤15
分别创建12x8、16×12、2×32、4×12px的矩形,颜色#BA473C,作为建筑物的顶部,打组,放置位置,然后整个建筑打组。

步骤16
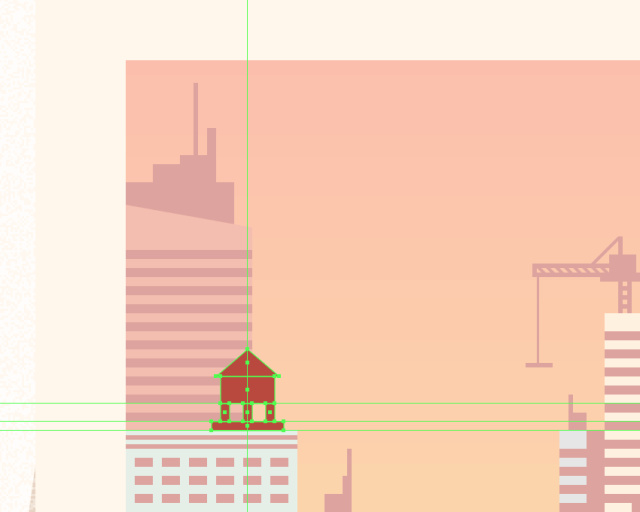
通过使用几种#BA473C颜色的形状快速创建水塔,完成当前的城市部分,具体数值根据规律自行设定,完成后打组。

8. 创建桥梁
步骤1
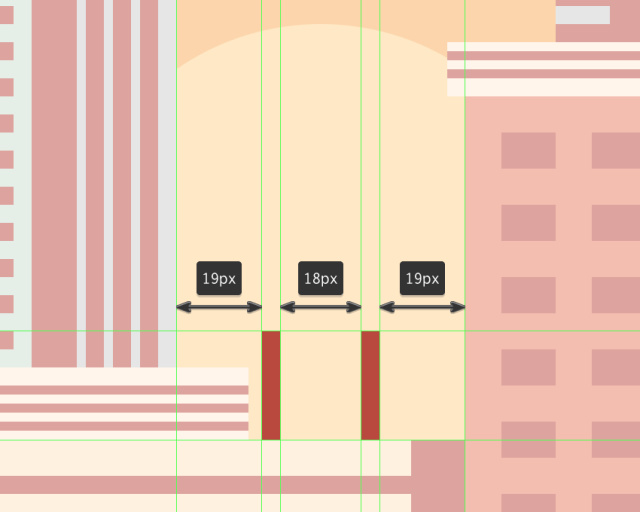
首先创建桥墩,使用两个4x24px的矩形,颜色#BA473C,水平间隔18px,打组,然后将它们放置在城市中心。

步骤2
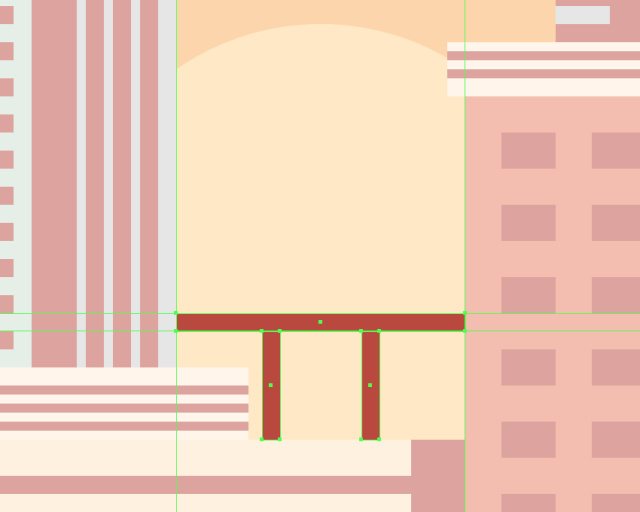
创建64x4px的矩形,颜色#BA473C,作为桥身,放置在桥墩上面。

步骤3
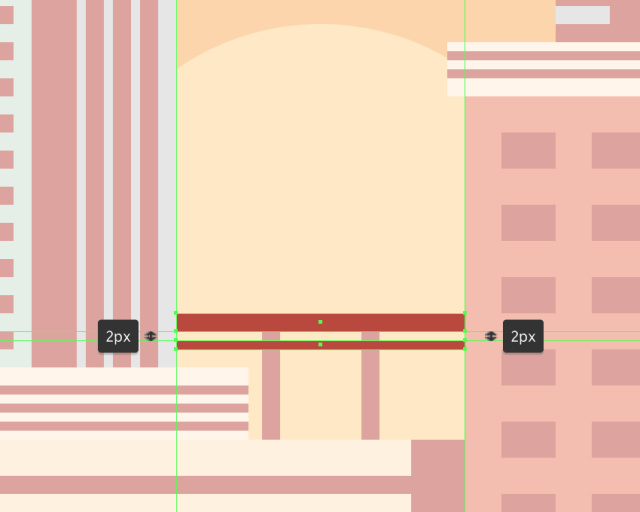
创建64x2px的矩形,颜色#BA473C,作为水平支撑部分,距离桥身2px。

步骤4
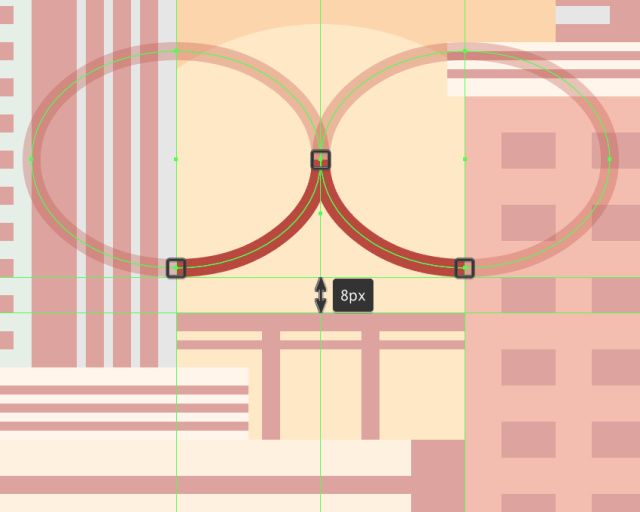
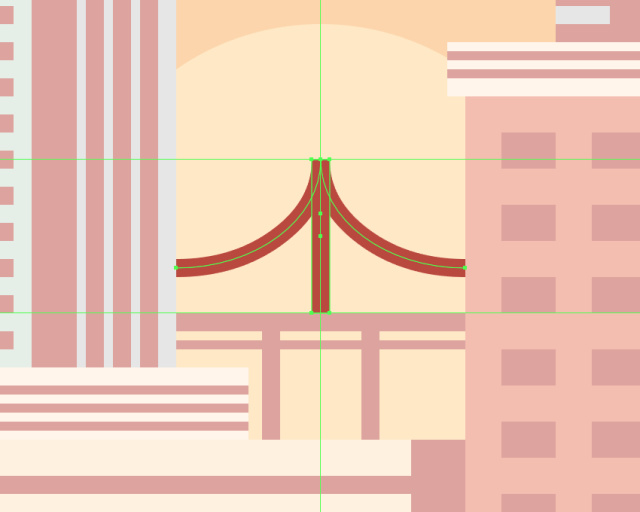
创建2个64x48px的椭圆,颜色#BA473C,由填充变为描边,描边大小为4px,椭圆相切,距离桥身8px。选择"直接选择工具",选中不要的锚点,delete删除。最后Ctrl+J连接中间那个锚点。

步骤5
创建4x34px的矩形,颜色#BA473C,放在桥身的中间。

步骤6
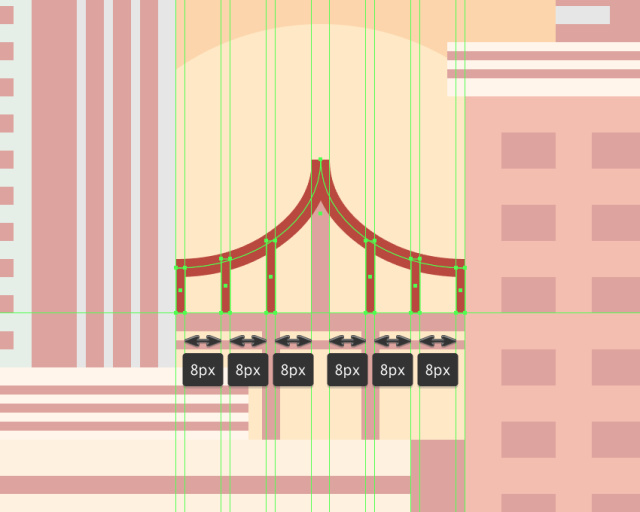
创建6个2px宽的矩形,颜色#BA473C,相互之间间距8px,完成后打组。

步骤7
使用几个4x1px的矩形(#BA473C)作为小汽车,进行位置摆放。一旦完成了打组当前部分,然后再进入下一部分。

9. 创建云
步骤1
使用圆角矩形工具,创建高4px的形状,颜色#FFFFFF,设置圆角半径为2px,确保云是处于建筑物的后方(点击右键>排列>后移一层)。

步骤2
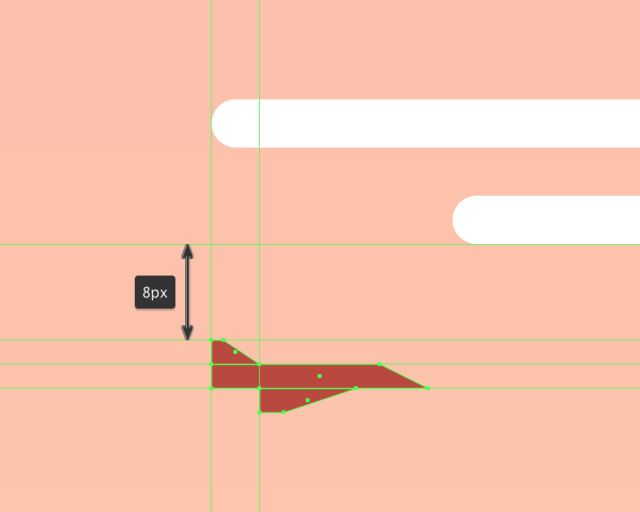
使用几个#BA473C矩形添加小飞机,用到直接选择工具调整锚点。


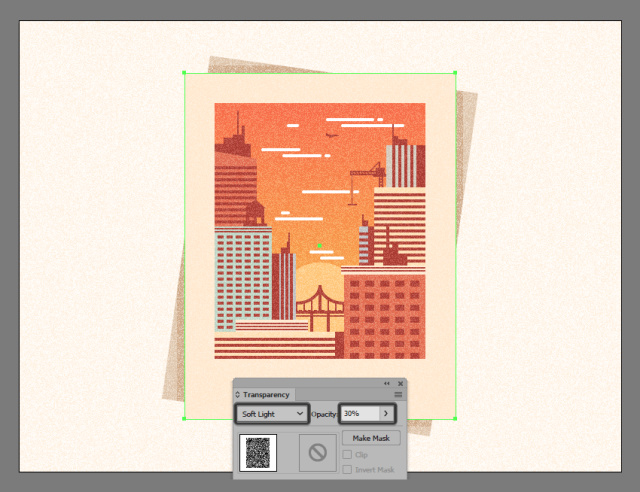
10. 完成了添加颗粒效果
创建一个360×460px的矩形(#666666),效果>纹理>颗粒,混合模式为柔光,不透明度为30%,最后打一个组。


ai像素法绘制城市插画相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











