教程网首页 > 百科教程 > AI教程 》 ps结合ai设计简约风格文字
ps结合ai设计简约风格文字
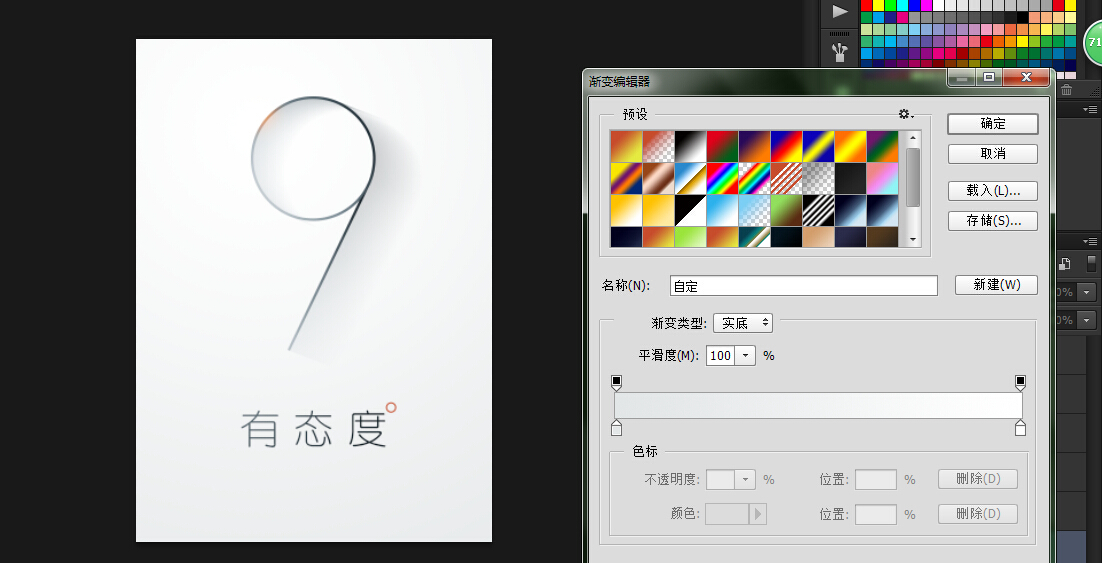
效果图

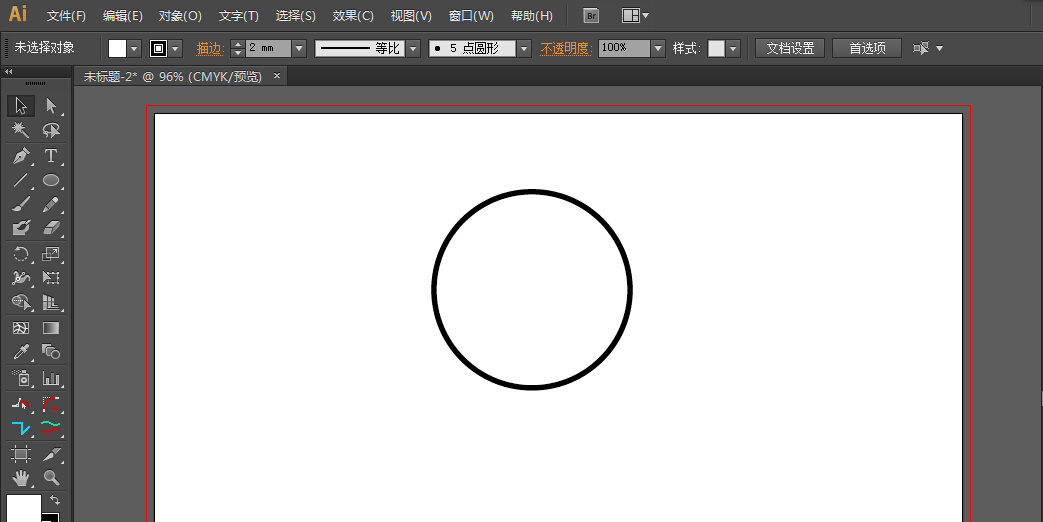
首先用AI画一个差不多这么粗细大小的圆圈。

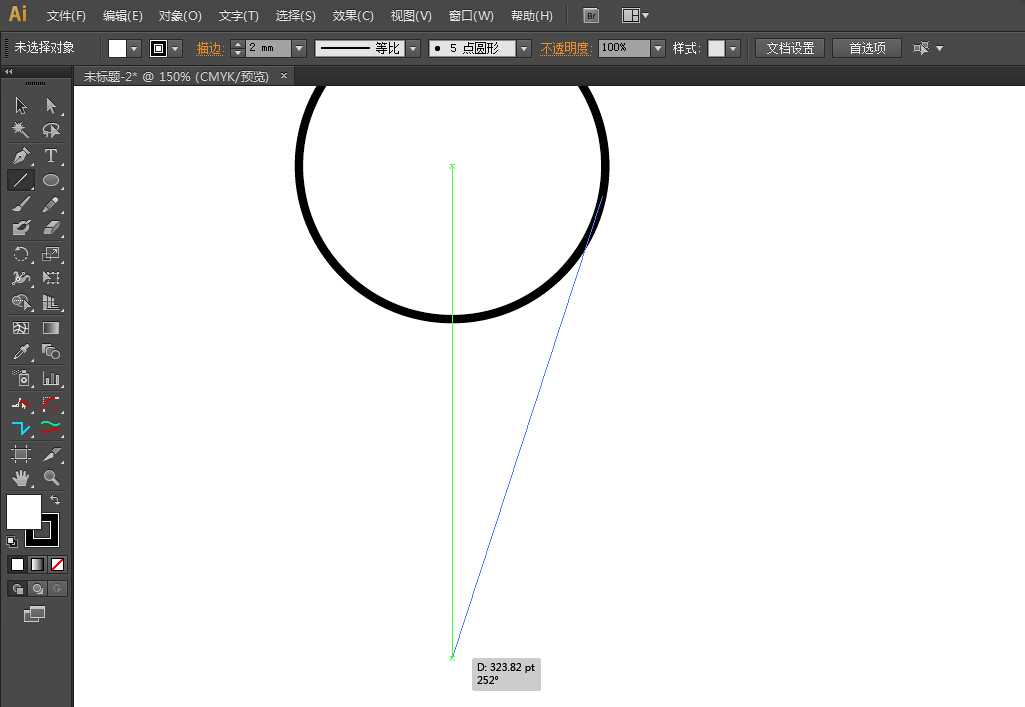
沿着圆的切线画一条直线,直线的粗细跟圆圈一样。

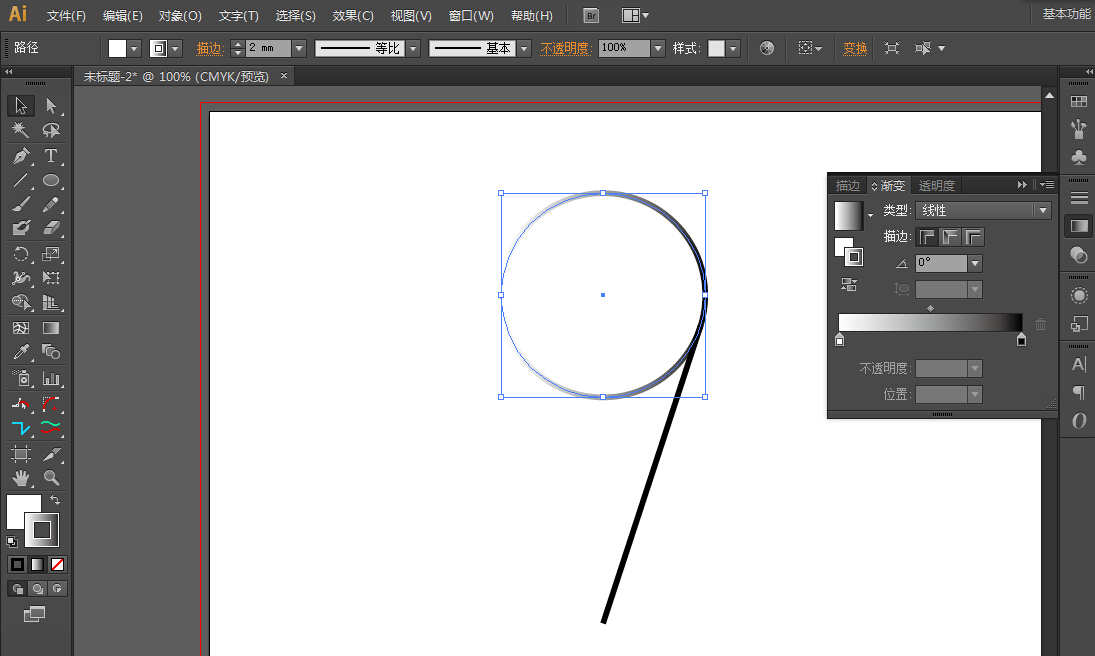
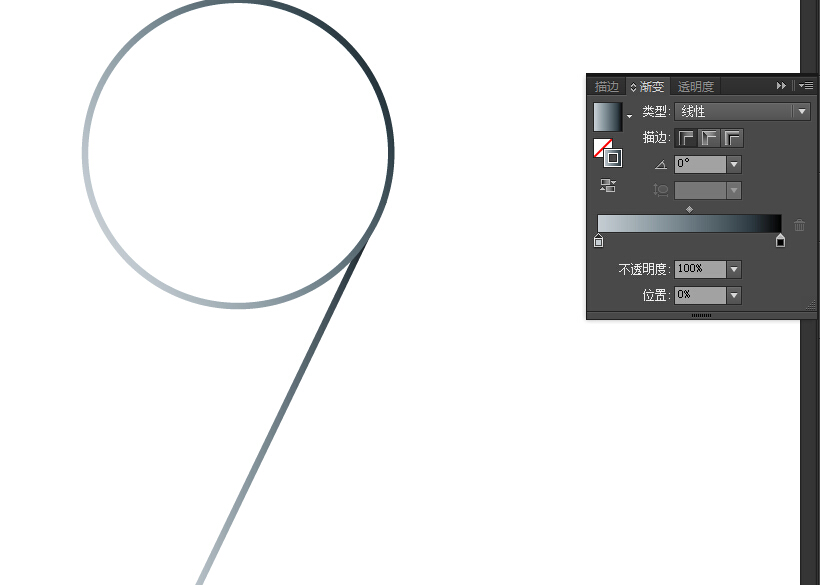
然后给圆圈的描边一个渐变,颜色数值可以自己设置,基本就是低饱和度的浅色到深色的过渡。

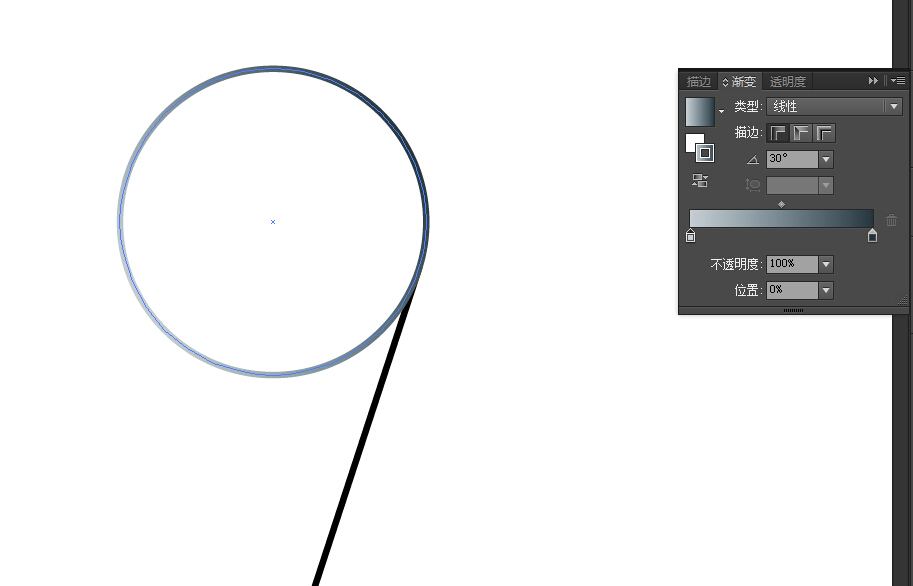
可以调整下渐变的方向。

然后对这条直线进行同样的描边渐变的操作,线端深色直接是用的黑色。

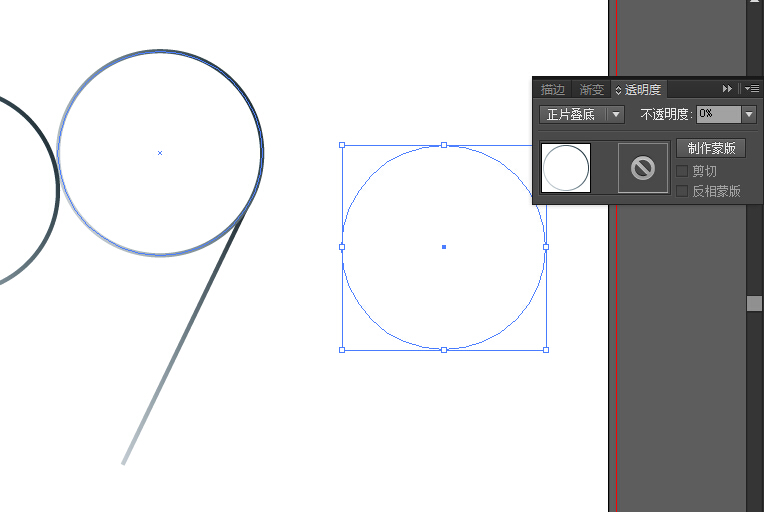
对圆圈进行复制,复制两个圆圈,其中两个用来做一个投影另一个盖在最上层。

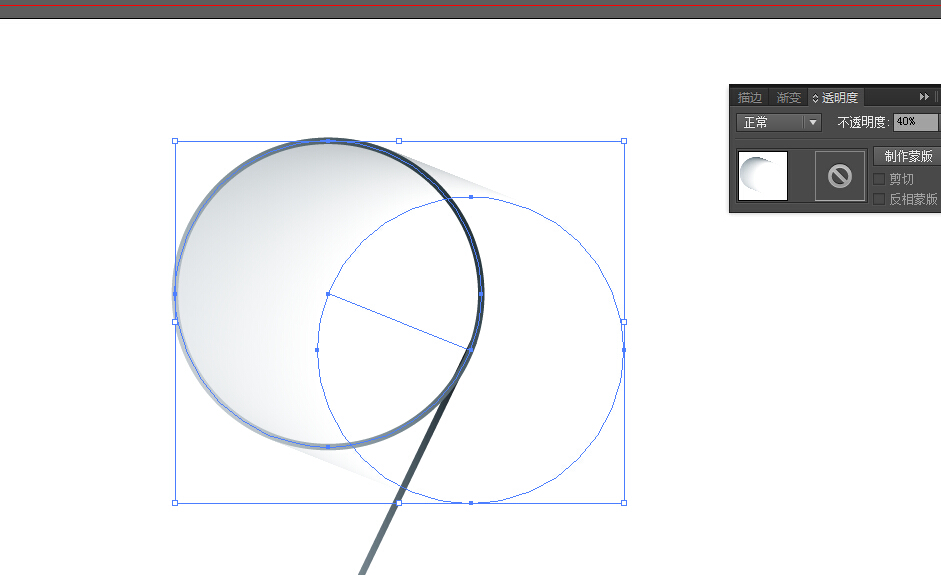
调整复制到投影方向的圆,透明度改为0%,混合模式改为“正片叠底”。

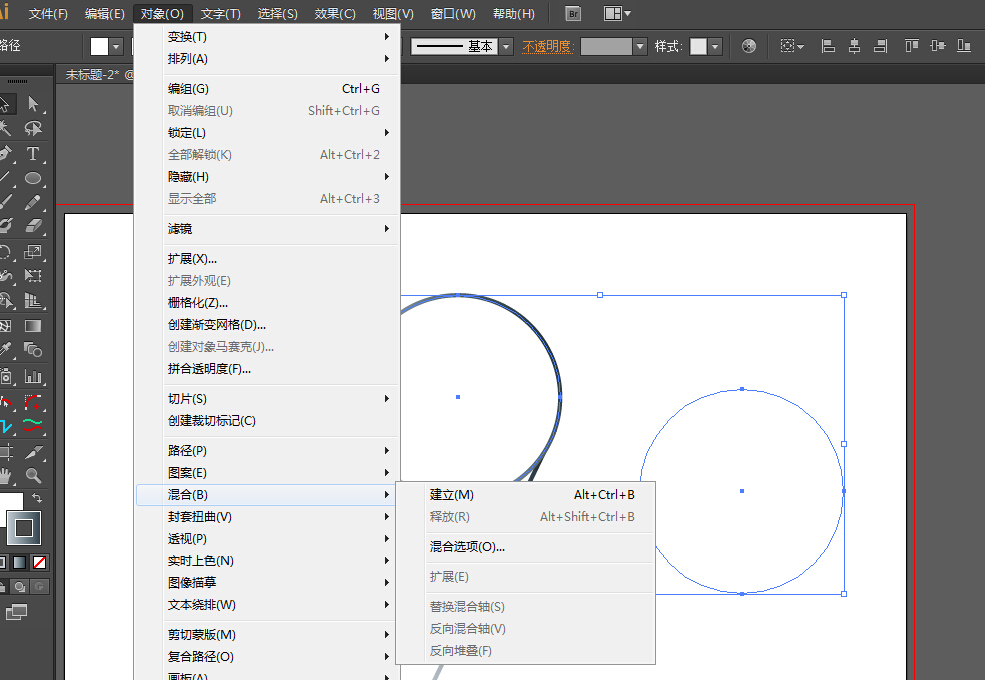
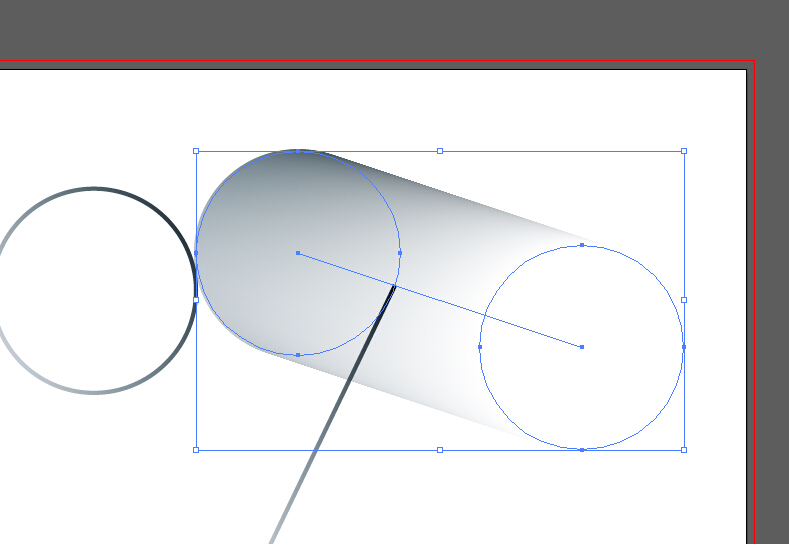
选中两个圆圈,执行“对象”-“混合”-”混合选项“命令,把指定的距离改为1,然后使用“Ctrl+Alt+B”执行混合命令。


调整透明圆圈的位置,并将混合的透明度降低,设置数值并将另外一个圆圈盖在最上层。

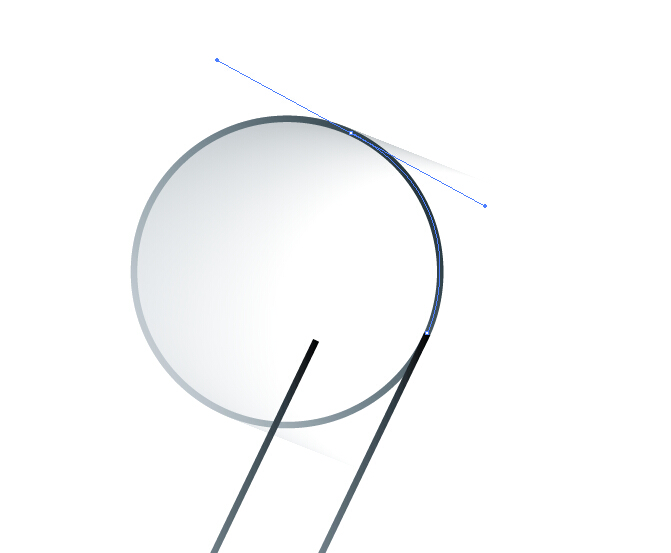
复制一条线段,并用钢笔工具沿着阴影的切线补充线段。

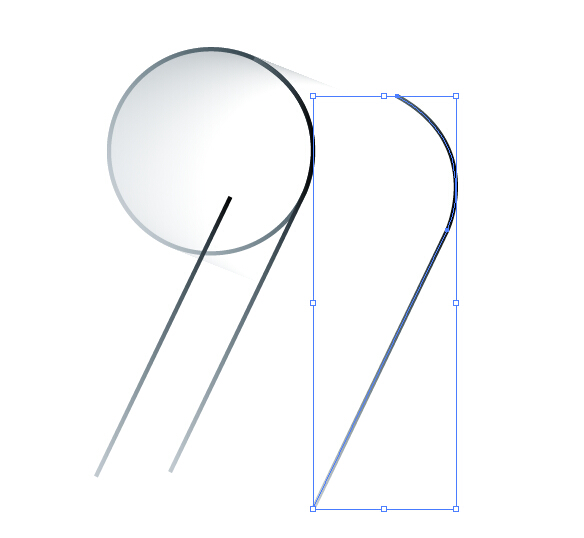
复制补充后的线段。

然后就是跟圆圈一样的操作。

减低透明度。

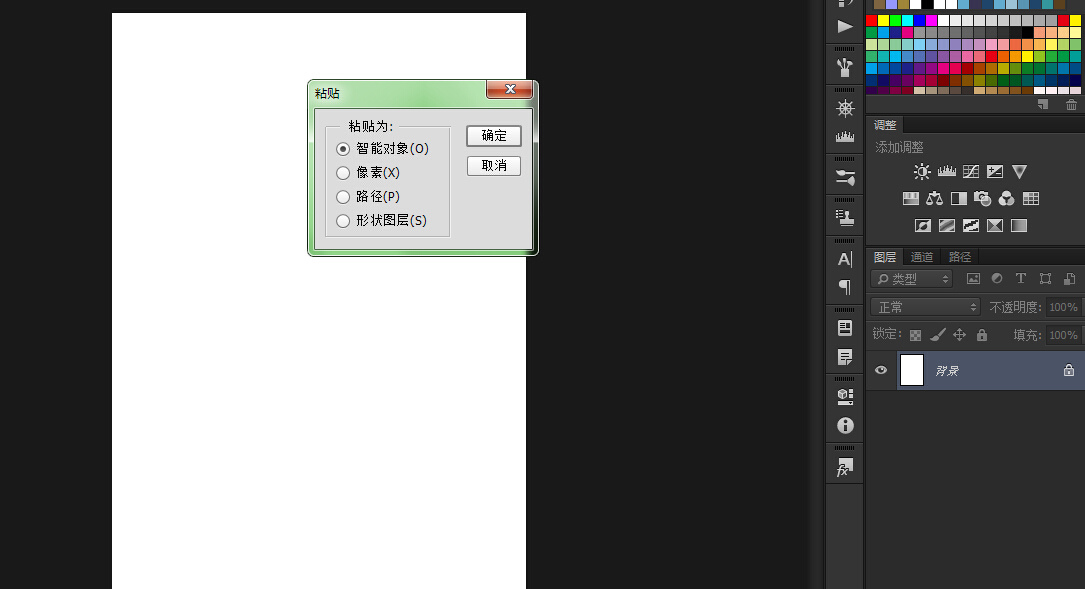
直接复制AI里完成的图像,然后Ctrl+V粘贴到PS中,选择智能对象。

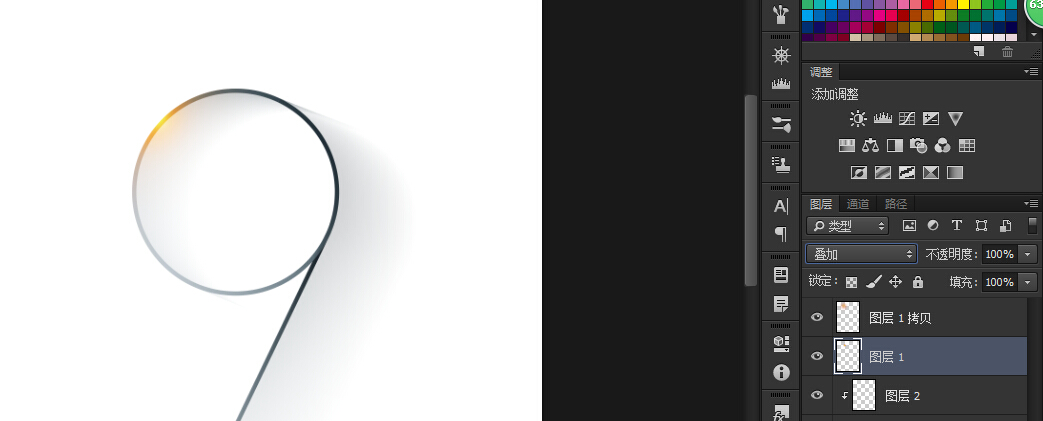
PS中新建个图层,用不同颜色的画笔点出这个高光。

对图层执行叠加命令,可以多复制一层。

加文字,给个背景颜色即可,文字是方正细圆。

最终效果图

ps结合ai设计简约风格文字相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











