教程网首页 > 百科教程 > AI教程 》 AI制作SVG圣诞袜字体图标
AI制作SVG圣诞袜字体图标
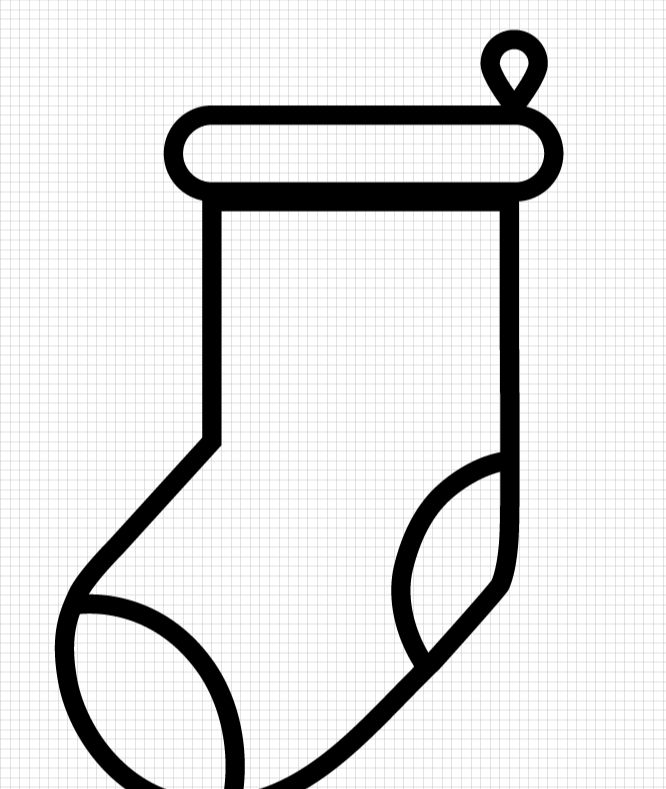
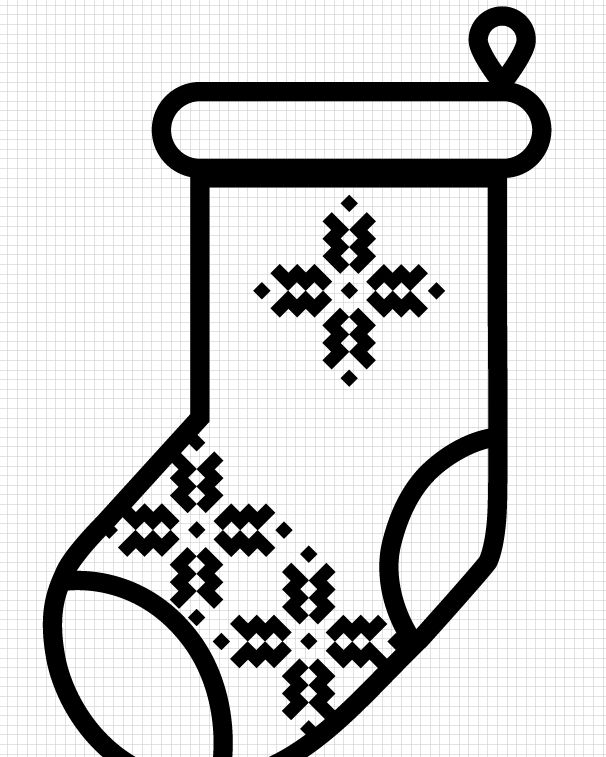
效果图

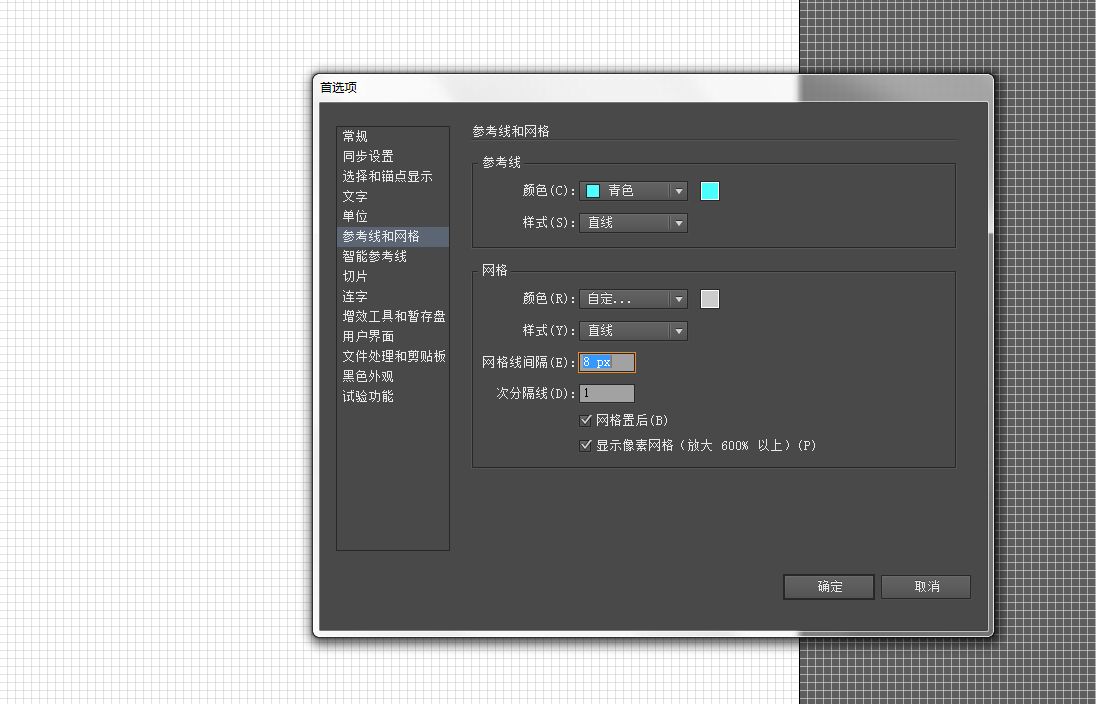
打开AI,新建文档。建立的800px*800px的文档。画的图标定为:描边为16px,内部线条为8px,在这里8px是一个基本单位。新建后的文档,选择【视图>显示网格】以及【对齐网格】,在【编辑>首选项>参考线和网格】中"网格线间隔"就可以设置为8px。

选用钢笔工具和基础图形的描边来绘制,描边大小在这里设置的是16pt。先勾勒出圣诞袜子的轮廓。

在使用钢笔工具绘制时,出现用鼠标控制不当造成的失误,线条不够平滑。可以在工具栏中找到【平滑工具】,对准路径进行平滑处理。在进行平滑处理前,选中对应的路径。

接下来准备为圣诞袜子添加一些纹饰。
雪花的绘制方法有两种,一种是直接用矩形来绘制,要把描边关掉;另一种就是使用线条。利用矩形来构建出雪花的形状。
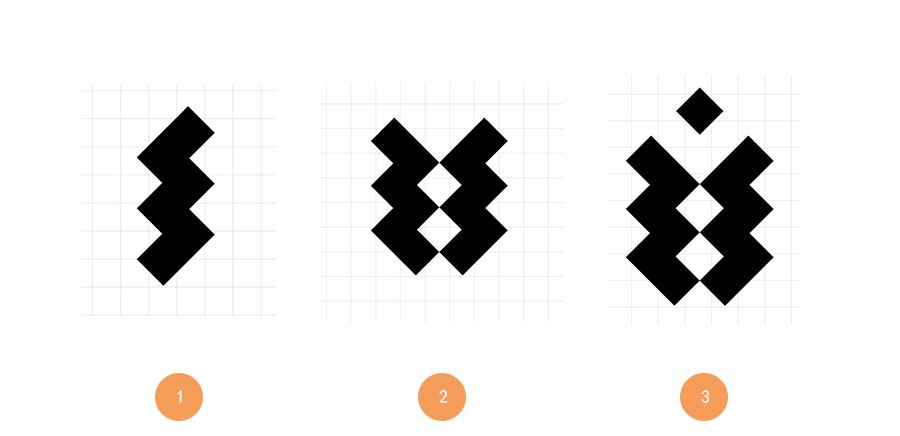
先画出三个矩形,将矩形旋转-45°,排列出图1的样式。将这三个矩形编组,编组后再复制,将复制后的形状对称到左边,形成图2的样式。将这个图形编组后,在顶部增加一个矩形,旋转45°,然后将这两个形状正中对齐。再将其编组。

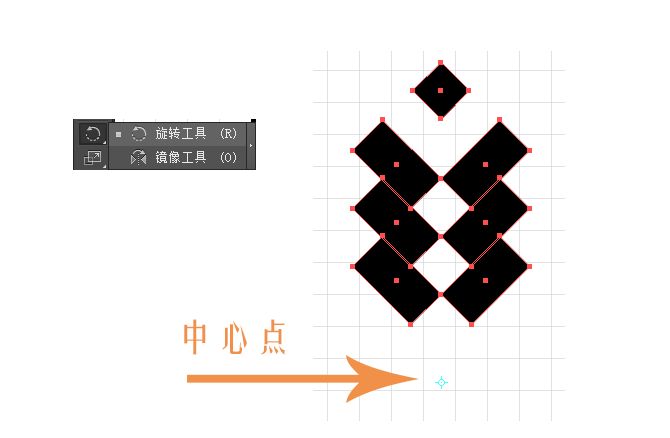
接下来利用这个已经做好的图样,做一个花型。直接复制粘贴后旋转角度。还有另一种方式——旋转工具。选择这个对象,然后点击旋转工具,按住ALT键,将中心点拖动到下方,也就是将要建立的花型的中心。

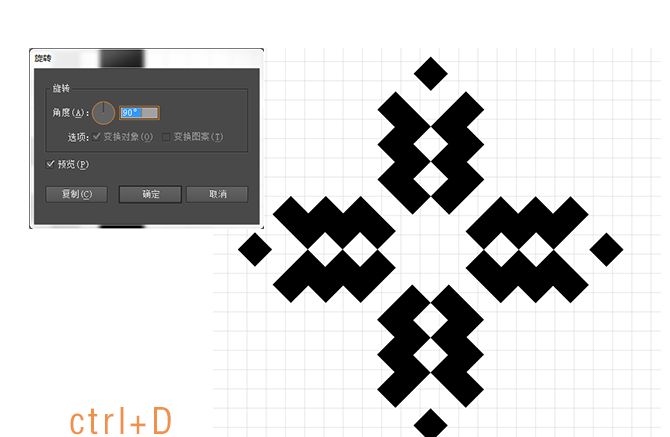
松开ALT键后,会弹出一个旋转工具的设置面板,将旋转角度设置为90°,点击"复制",围绕中心点旋转了90°。保持新的图样被选中的情况下,点击"ctrl+D"重复两次上一步的操作。再在中心加上一个矩形。

将上面做好的雪花图样编组,然后复制粘贴两份到另外的地方做装饰。

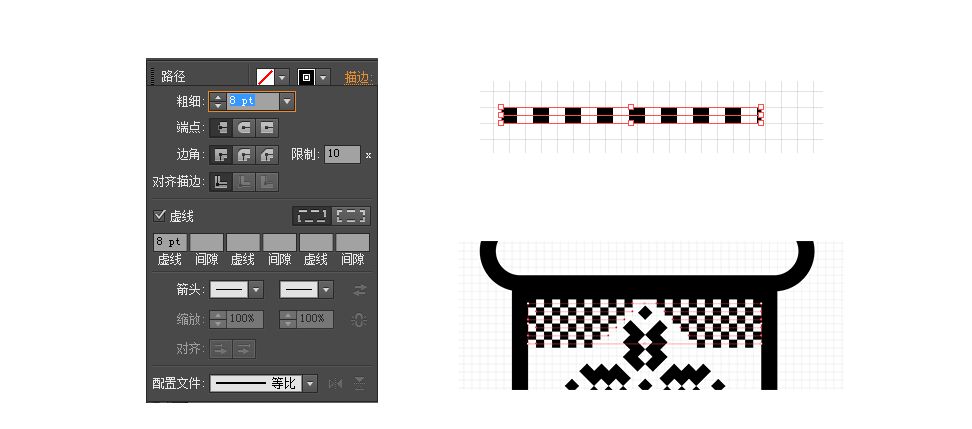
在其余空白的地方增加一点格子花样。先选用直线工具,将直线描边大小设置为8pt。点击"描边",进入描边的设置面板,将虚线设置为8pt。这样就能将线条变为一行行的格子来绘制格子图案了。

接下来,继续一点点去增加格子图案,在喜欢的地方都画上虚线线条。

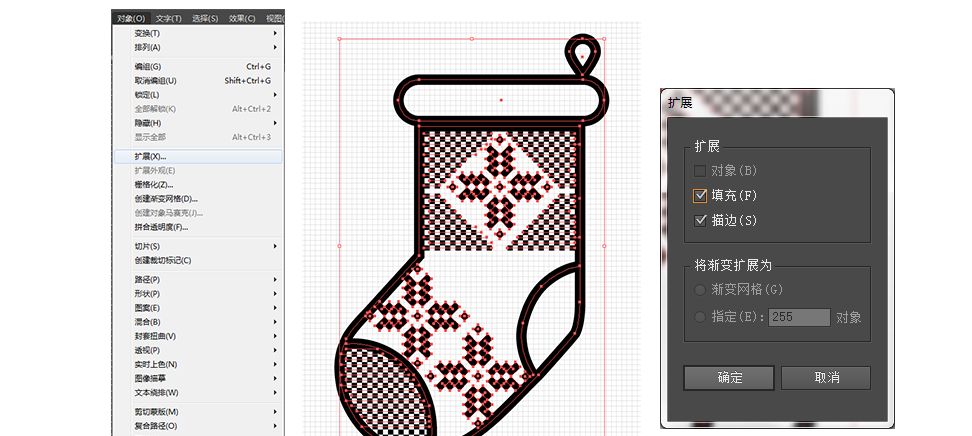
圣诞袜子图样终于完成。要做成SVG图标之前还要下面的步骤。选中所有对象,进入【对象>扩展】,然后弹出的扩展设置面板中勾选"描边"和"填充"。

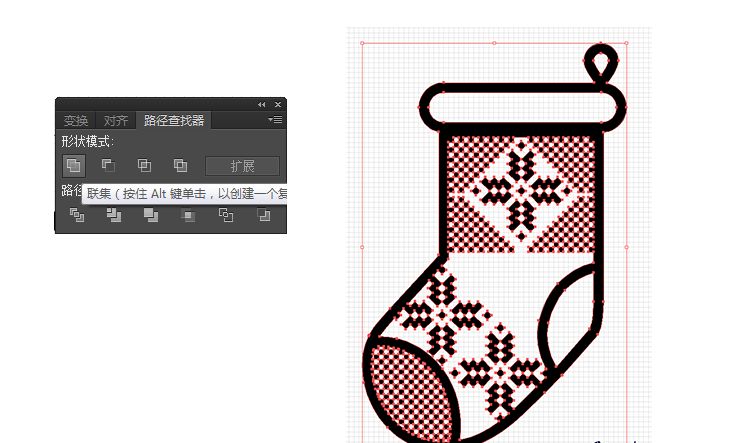
按住ctrl+shift+f9,调出"路径查找器",选择"联集",也就是合并形状的按钮。整个图样都已形成一个封闭路径的图案了。

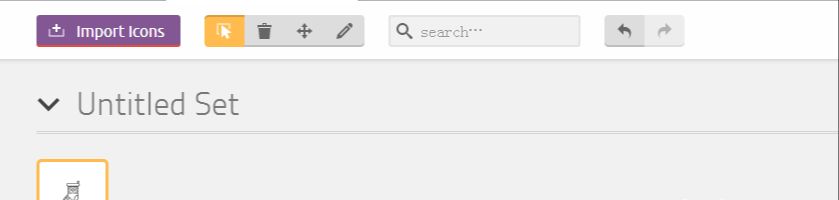
生成SVG图标只需要将文件保存为.SVG的格式,然后进入到icomoon在线字体图标生成,点击左上角的"import icon"选择SVG文件开始上传。

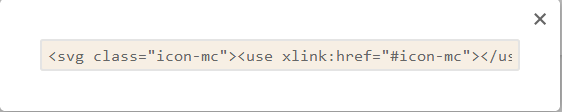
上传成功后,选择右下角的"generate font",进入到编辑页面,可以修改文件名等方式进行编辑。在图标的下方有一个"get code"的按钮,点击后,就能弹出字体图标的代码,在做网页时复制使用了。



AI制作SVG圣诞袜字体图标相关文章:
无相关信息扫一扫手机观看!

最新更新的教程榜单
- ai制作立体波普风字体设计教程03-08
- ai制作万圣节带血丝的恐怖眼球03-08
- ai中的渐变网格如何使用03-08
- ai绘制高端拆线图表03-08
- ai绘制可爱风格冰棒图标03-08
- ai快速绘制扇形渐变技巧03-08
- ai制作质感甜蜜蜂巢03-08
- ai快速制作矢量半调效果图案03-08
- ai制作简约梦幻风格扁平城堡插画03-08
- ai怎么制作炫彩文字03-08











